Подсказки. Компоненты · Bootstrap. Версия v4.1.3
Документация и примеры добавления настраиваемых всплывающих подсказок Bootstrap с CSS и JavaScript, использует CSS3 для анимации, и атрибуты данных для хранения локальных заголовков.
Обзор
Вот что надо знать перед началом работы с плагином подсказок:
- Подсказки зависят от 3-й части бибилотеки Popper.js в части позиционирования. Вы должны подключать popper.min.js или использовать
bootstrap.bundle.min.js/bootstrap.bundle.js, содержащие Popper.js – это нужно для работы подсказок! - Если вы подключаете файлы JavaScript с жесткого диска, вам нужна requires
util.js. - Подсказки не инициализируются и не используются по умолчанию по причинам производительности, так что вам надо сделать это самому.
- Подсказки с названием нулевой длины никогда не отображаются.

container: 'body'чтобы избежать проблем с отрисовкой более сложных компонентов (таких как группы ввода, кнопок и т.д.).- Нельзя запускать подсказки из скрытых элементов.
- Подсказки для элементов класса
.disabledили с атрибутомdisabledдолжны запускаться из элемента-«обертки». - Когда подсказка запускается из многострочных ссылок, подсказки будут центрированы. Используйте
white-space: nowrap;в ваших<a>, чтобы избежать этого. - Подсказки должны быть спрятаны до того, как связанные с ними элементы удалены из DOM.
Вы всё поняли? Отлично, посмотрим, как это работает на конкретных примерах.
Пример: задействуйте подсказки везде
Один из способов инициализировать все подсказки на странице – обратиться к ним по абтрибуту data-toggle:
$(function () {
$('[data-toggle="tooltip"]'). tooltip()
})
tooltip()
})Примеры
Наведите курсор на ссылки – увидите подсказку:
Tight pants next level keffiyeh you probably haven’t heard of them. Photo booth beard raw denim letterpress vegan messenger bag stumptown. Farm-to-table seitan, mcsweeney’s fixie sustainable quinoa 8-bit american apparel have a terry richardson vinyl chambray. Beard stumptown, cardigans banh mi lomo thundercats. Tofu biodiesel williamsburg marfa, four loko mcsweeney’s cleanse vegan chambray. A really ironic artisan whatever keytar, scenester farm-to-table banksy Austin twitter handle freegan cred raw denim single-origin coffee viral.
Наведите курсор на кнопки, чтобы увидеть четыре разные расположения подсказок: сверху, справа, внизу и влево.
<button type="button" data-toggle="tooltip" data-placement="top" title="Tooltip on top"> Tooltip on top </button> <button type="button" data-toggle="tooltip" data-placement="right" title="Tooltip on right"> Tooltip on right </button> <button type="button" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom"> Tooltip on bottom </button> <button type="button" data-toggle="tooltip" data-placement="left" title="Tooltip on left"> Tooltip on left </button>
И с добавлением обычного HTML:
<button type="button" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>"> Tooltip with HTML </button>
Использование
Плагин подсказок создает содержимое и разметку по требованию, и по умолчанию размещает подсказки после их элемента-триггера.
Запустите подсказку через JavaScript:
$('#example').tooltip(options)Разметка
Для использования подсказок требуется лишь атрибут data и title в том элементе HTML, который вы хотите оснастить подсказкой. Генерированная разметка подсказки – проще, хотя и требует установить позицию (по умолчанию позиция задается плагином как top).
Работа подсказок при использовании клавиатуры и юзеров вспомогательных технологий
Следует добавлять подсказки лишь в те элементы HTML, которые традиционно рассматриваются как пригодные для фокусировки с клавиатуры и интерактивные (такие как ссылки или органы управления форм). Хотя произвольные элементы HTML (такие как tabindex="0" – это привнесет надоедливые баги при работе c не –интерактивными элементами с клавиатуры. Плюс – большинство вспомогательных технологий в настоящее время не объявляют и не видят содержимое подсказки в такой ситуации.
Кроме того, не полагайтесь только на hover в качестве триггера для своих всплывающих подсказок, так как тогда они не будут работать для пользователей с клавиатуры.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div role="tooltip">
<div></div>
<div>
Some tooltip text!
</div>
</div>Дезактивированные элементы
Элементы с атрибутом disabled не есть интерактивные, что означает, что подсказка (или поповер) не возникнут при фокусировании, наведении или клике на них юзеров. Как полумера в решении этого вопроса – можно запустить подсказки из оборачивающего элемента <span>, в идеале придав им возможность фокусировки с клавиатуры атрибутом tabindex="0", и т. о. преодолев событие
о. преодолев событие pointer-events в дезактивированном элементе.
<span tabindex="0" data-toggle="tooltip" title="Disabled tooltip"> <button type="button" disabled>Кнопка отключения</button> </span>
Параметры
Параметры можно передавать через атрибуты или JavaScript. С атрибутами: добавьте название атрибута к data-animation="".
| Название | Тип | Умолчание | Описание |
|---|---|---|---|
| animation | boolean | true | Применяет CSS-переход к подсказке |
| container | string | element | false | false |
Добавляет подсказку к выбранному элементу. Пример: |
| delay | number | object | 0 |
Откладывает показ и скрытие подсказки (мс) – не применяется к ручному типу триггера Если цифра поддерживается, задержка применяется к обоим hide/show Структура объекта: |
| html | boolean | false |
Позволяет вставлять HTML в подсказку. Если true, тэги HTML в Используйте текст, если вы беспокоитесь о XSS-атаках. |
| placement | string | function | ‘top’ |
Как позиционируется всплывающая подсказка – авто – верх – низ – лево – право. Когда функция используется для определения расположения, она вызывается с узлом всплывающей подсказки DOM как его первый аргумент и триггер-элемент узла DOM – как второй. Контекст |
| selector | string | false | false | Если селектор задан, объекты всплывающих подсказок будут «нацелены» на определенные «цели». На практике это используется для активации динамического содержимого HTML для возможности добавления поповеров. Смотри это и еще. |
| template | string | '<div role="tooltip"><div></div><div></div></div>' |
Обычный HTML для использования при создании всплывающих подсказок.
Элемент класса Самый внешний оборачивающий элемент должен иметь класс |
| title | string | element | function | » |
Название по умолчанию, если атрибут Если функция задана, она будет вызываться с ее набором |
| trigger | string | ‘hover focus’ |
Задает, как вызывается подсказка — click | hover | focus | manual. Вы можете назначить много триггеров, разделите их пробелом.
|
| offset | number | string | 0 | Отступ подсказки относительно ее «цели». Для большей информации иди в документацию отступов Popper.js. |
| fallbackPlacement | string | array | ‘flip’ | Позволяет задать, какую позицию Popper.js будет использовать при «откате». Для информации — сюда. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения overflow подсказки. Принимает значения Принимает значения 'viewport', 'window', 'scrollParent' или отсылку к элементу HTML (только в JavaScript). Для информации – документация по preventOverflow docs. |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию.
$().tooltip(options)
Прикрепляет обработчик подсказки к коллекции элементов.
.tooltip('show')
Показывает всплывающую подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент показан (т.е. до того, как произойдет событие shown.bs.tooltip). Расценивается как «мануальный» запуск подсказки. Подсказки с названием нулевой длины никогда не отображаются.
Расценивается как «мануальный» запуск подсказки. Подсказки с названием нулевой длины никогда не отображаются.
$('#element').tooltip('show').tooltip('hide')
Скрывает подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент скрыт (т.е. до того, как произойдет событие hidden.bs.tooltip). Это расценивается «мануальным» запуском подсказки.
$('#element').tooltip('hide').tooltip('toggle')
Изменяет состояние подсказки элемента. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт (т.е. до того, как события shown.bs.tooltip or hidden.bs.tooltip наступят). Расценивается как «мануальный» запуск подсказки.
$('#element').tooltip('toggle').tooltip('dispose')
Прячет и уничтожает подсказку элемента. Подсказки, которые используют «делегирование» (которые созданы использованием параметра
Подсказки, которые используют «делегирование» (которые созданы использованием параметра «селектор»), нельзя уничтожить по отдельности на «подчиненных» элементах-триггерах.
$('#element').tooltip('dispose').tooltip('enable')
Дает возможность подсказке элемента быть показанной. Подсказки включены по умолчанию.
$('#element').tooltip('enable').tooltip('disable')
Лишает подсказку элемента возможности быть показанной. Подсказка будет доступна к показу только если она будет ре-активирована.
$('#element').tooltip('disable').tooltip('toggleEnabled')
Переключает возможность подсказки элемента быть показанной или скрытой.
$('#element').tooltip('toggleEnabled').tooltip('update')
Обновляет позицию подсказки элемента.
$('#element').tooltip('update')События
| Тип | Описание |
|---|---|
| show.bs.tooltip | Это событие наступает немедленно, когда экземпляр метода show вызван. |
| shown.bs.tooltip | Это событие наступает, когда подсказка стала видимой юзеру (будет ждать завершения переходов CSS). |
| hide.bs.tooltip | Это событие наступает немедленно, когда экземпляр метода hide вызван. |
| hidden.bs.tooltip | Это событие наступает, когда подсказка только что прекратила быть скрытой от юзера (будет ждать завершения переходов CSS). |
| inserted.bs.tooltip | Это событие наступает после события show.bs.tooltip, когда шаблон подсказки добавлен в DOM. |
$('#myTooltip'). on('hidden.bs.tooltip', function () {
// do something…
})
on('hidden.bs.tooltip', function () {
// do something…
})Всплывающие подсказки · Bootstrap v5.1
Обзор
Что нужно знать при использовании плагина всплывающей подсказки:
- Подсказки полагаются на стороннюю библиотеку Popper для позиционирования. Вы должны включить popper.min.js перед bootstrap.js или использовать
bootstrap.bundle.min.js/bootstrap.bundle.js, который содержит Popper, чтобы всплывающие подсказки работали! - Всплывающие подсказки используются по соображениям производительности, поэтому **Вы должны инициализировать их самостоятельно **.
- Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
- Укажите
container: 'body', чтобы избежать проблем с рендерингом в более сложных компонентах (например, в наших группах ввода, группах кнопок и т.д.). - Всплывающие подсказки для скрытых элементов работать не будут.
- Всплывающие подсказки для элементов
.или disabled
disableddisabledдолжны запускаться для элемента оболочки. - При запуске от гиперссылок, охватывающих несколько строк, всплывающие подсказки будут центрированы. Используйте
white-space: nowrap;на Ваших<a>, чтобы избежать такого поведения. - Всплывающие подсказки необходимо скрыть до того, как соответствующие элементы будут удалены из модели DOM.
- Всплывающие подсказки могут запускаться благодаря элементу внутри теневой модели DOM.
По умолчанию этот компонент использует встроенное средство очистки содержимого, которое удаляет все элементы HTML, которые не разрешены явно. Дополнительные сведения смотрите в разделе очистки в нашей документации по JavaScript.
По умолчанию этот компонент использует встроенное средство очистки содержимого, которое удаляет все элементы HTML, которые не разрешены явно. Дополнительные сведения смотрите в разделе очистки в нашей документации по JavaScript.
Получил все это? Отлично, посмотрим, как они работают, на некоторых примерах.
Пример: включить всплывающие подсказки везде
Один из способов инициализировать все всплывающие подсказки на странице — это выбрать их по их атрибуту data-bs-toggle:
var tooltipTriggerList = Array.prototype.slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
Примеры
Наведите курсор на ссылки ниже, чтобы увидеть всплывающие подсказки:
Текст-заполнитель для демонстрации некоторых встроенных ссылок с подсказками. Теперь это просто наполнитель, а не убийца. Содержание размещено здесь только для имитации присутствия настоящего текста. И все это просто для того, чтобы дать Вам представление о том, как всплывающие подсказки будут выглядеть при использовании в реальных ситуациях. Надеюсь, Вы теперь увидели, как эти всплывающие подсказки по ссылкам могут работать на практике, если Вы их используете на Вашем собственном сайте или проекте.
Наведите курсор на кнопки ниже, чтобы увидеть четыре направления подсказок: вверх, вправо, внизу и влево. Направления зеркалируются при использовании Bootstrap в RTL.
<button type="button" data-bs-toggle="tooltip" data-bs-placement="top" title="Подсказка вверху"> Подсказка вверху </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="right" title="Подсказка справа"> Подсказка справа </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Подсказка внизу"> Подсказка внизу </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="left" title="Подсказка слева"> Подсказка слева </button>
И с добавленным пользовательским HTML:
<button type="button" data-bs-toggle="tooltip" data-bs-html="true" title="<em>Подсказка</em> <u>с</u> <b>HTML</b>"> Всплывающая подсказка с HTML </button>
С SVG:
Sass
Переменные
$tooltip-font-size: $font-size-sm; $tooltip-max-width: 200px; $tooltip-color: $white; $tooltip-bg: $black; $tooltip-border-radius: $border-radius; $tooltip-opacity: .9; $tooltip-padding-y: $spacer * .25; $tooltip-padding-x: $spacer * .5; $tooltip-margin: 0; $tooltip-arrow-width: .8rem; $tooltip-arrow-height: .4rem; $tooltip-arrow-color: $tooltip-bg;
Использование
Плагин всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента.
Запуск всплывающей подсказки через JavaScript:
var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, options)
Переполнение
auto и scrollПоложение всплывающей подсказки пытается автоматически измениться, когда родительский контейнер имеет overflow: auto или overflow: scroll, как наш .table-responsive, но по-прежнему сохраняет исходное расположение размещения. Чтобы решить эту проблему, установите параметр boundary (для модификатора переворота, использующего параметр popperConfig) для любого HTMLElement на переопределить значение по умолчанию 'clippingParents', например, document.: body
body
var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, {
boundary: document.body // or document.querySelector('#boundary')
})
Разметка
Требуемая разметка для всплывающей подсказки — это только атрибут data и title HTML-элемента, для которого Вы хотите иметь всплывающую подсказку. Сгенерированная разметка всплывающей подсказки довольно проста, хотя для нее требуется позиция (по умолчанию плагином установлено значение top).
Создание всплывающих подсказок для пользователей клавиатуры и вспомогательных технологий
Вы должны добавлять всплывающие подсказки только к HTML-элементам, которые традиционно ориентированы на клавиатуру и являются интерактивными (например, ссылки или элементы управления формы). Хотя произвольные элементы HTML (такие как <span>) можно сделать доступными для фокусировки, добавив атрибут tabindex="0", это добавит потенциально раздражающие и сбивающие с толку позиции табуляции на неинтерактивных элементах для пользователей клавиатуры, и большинство Вспомогательные технологии в настоящее время не объявляют всплывающую подсказку в этой ситуации. Кроме того, не полагайтесь исключительно на
Кроме того, не полагайтесь исключительно на hover в качестве триггера для Вашей всплывающей подсказки, так как это сделает невозможным запуск ваших всплывающих подсказок для пользователей клавиатуры.
<!-- HTML для записи -->
<a href="#" data-bs-toggle="tooltip" title="Текст всплывающей подсказки!">Наведите на меня</a>
<!-- Разметка, созданная плагином -->
<div role="tooltip">
<div></div>
<div>
Текст всплывающей подсказки!
</div>
</div>
Отключенные элементы
Элементы с атрибутом disabled не являются интерактивными, то есть пользователи не могут сфокусироваться, навести на них курсор или щелкнуть их, чтобы вызвать всплывающую подсказку (или всплывающее окно). В качестве обходного пути Вы захотите вызвать всплывающую подсказку из оболочки <div> или <span>, в идеале сделанной с фокусировкой на клавиатуре, используя tabindex="0".
<span tabindex="0" data-bs-toggle="tooltip" title="Отключенная подсказка"> <button type="button" disabled>Отключенная кнопка</button> </span>
Параметры
Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к data-bs-, как в data-bs-animation="". Обязательно измените тип case имени параметра с camelCase на kebab-case при передаче параметров через атрибуты данных. Например, вместо использования data-bs-customClass="beautifier" используйте data-bs-custom-class="beautifier".
sanitize, sanitizeFn и allowList не могут быть предоставлены с использованием атрибутов данных.| Наименование | Тип | По умолчанию | Описание |
|---|---|---|---|
animation | boolean | true | Применить переход CSS fade к всплывающей подсказке |
container | string | element | false | false | Добавляет всплывающую подсказку к определенному элементу. |
delay | number | object | 0 | Задержка показа и скрытия всплывающей подсказки (мс) — не относится к ручному типу триггера Если указан номер, задержка применяется как к скрытию, так и к отображению. Структура объекта: |
html | boolean | false | Разрешить HTML во всплывающей подсказке. Если `true`, HTML-теги в Используйте текст, если Вас беспокоят XSS-атаки. |
placement | string | function | 'top' | Как разместить всплывающую подсказку — auto | top | bottom | left | right. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающей подсказки в качестве первого аргумента и узла DOM триггерного элемента в качестве второго. Контекст |
selector | string | false | false | Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM (поддержка jQuery.). Смотрите это и информативный пример. |
template | string | '<div role="tooltip"><div></div><div></div></div>' | Базовый HTML для использования при создании всплывающей подсказки.
Самый внешний элемент оболочки должен иметь класс |
title | string | element | function | '' | Значение заголовка по умолчанию, если атрибут Если задана функция, она будет вызываться со ссылкой |
trigger | string | 'hover focus' | Как запускается всплывающая подсказка — click | hover | focus | manual. Вы можете передать несколько триггеров; разделите их пробелом.
Само по себе |
fallbackPlacements | array | ['top', 'right', 'bottom', 'left'] | Определите резервные места размещения, предоставив список мест размещения в массиве (в порядке предпочтения). Для получения дополнительной информации смотрите документацию о поведении Popper. Для получения дополнительной информации смотрите документацию о поведении Popper. |
boundary | string | element | 'clippingParents' | Граница ограничения переполнения всплывающей подсказки (применяется только к модификатору Popper preventOverflow). По умолчанию это 'clippingParents' и может принимать ссылку HTMLElement (только через JavaScript). Дополнительную информацию смотрите в detectOverflow в документации Popper. |
customClass | string | function | '' | Добавляйте классы во всплывающую подсказку, когда она отображается. Обратите внимание, что эти классы будут добавлены в дополнение к любым классам, указанным в шаблоне. Чтобы добавить несколько классов, разделите их пробелами: Вы также можете передать функцию, которая должна возвращать одну строку, содержащую дополнительные имена классов. |
sanitize | boolean | true | Включите или отключите дезинфекцию. Если активированы параметры 'template' и 'title' , будут очищены. Смотрите раздел очистки в нашей документации по JavaScript. |
allowList | object | Значение по умолчанию | Объект, содержащий разрешенные атрибуты и теги |
sanitizeFn | null | function | null | Здесь Вы можете предоставить свою собственную функцию дезинфекции. Это может быть полезно, если Вы предпочитаете использовать специальную библиотеку для выполнения очистки. |
offset | array | string | function | [0, 0] | Смещение всплывающей подсказки относительно цели. Вы можете передать строку в атрибутах данных со значениями, разделенными запятыми, например: Когда функция используется для определения смещения, она вызывается с объектом, содержащим размещение popper, ссылку и popper rects в качестве первого аргумента. Дополнительную информацию смотрите в offset документации Popper. |
offset | array | string | function | [0, 0] | Смещение всплывающей подсказки относительно цели. Вы можете передать строку в атрибутах данных со значениями, разделенными запятыми, например: Когда функция используется для определения смещения, она вызывается с объектом, содержащим размещение popper, ссылку и popper rects в качестве первого аргумента. Узел DOM запускающего элемента передается в качестве второго аргумента. Функция должна возвращать массив с двумя числами: Дополнительную информацию смотрите в offset документации Popper. |
popperConfig | null | object | function | null | Чтобы изменить конфигурацию Popper по умолчанию для Bootstrap, смотрите конфигурацию Popper. Когда функция используется для создания конфигурации Popper, она вызывается с объектом, который содержит конфигурацию Popper по умолчанию для Bootstrap. Это поможет вам использовать и объединить настройки по умолчанию с вашей собственной конфигурацией. Функция должна возвращать объект конфигурации для Popper. |
Использование функции с
popperConfigvar tooltip = new bootstrap.Tooltip(element, {
popperConfig: function (defaultBsPopperConfig) {
// var newPopperConfig = {...}
// use defaultBsPopperConfig if needed...
// return newPopperConfig
}
})
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения. Кроме того, вызов метода переходного компонента будет проигнорирован.
Дополнительную информацию см. в нашей документации по JavaScript.
в нашей документации по JavaScript.
show
Показывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана (то есть до того, как произойдет событие shown.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
tooltip.show()
hide
Скрывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически скрыта (т.е. до того, как произойдет событие hidden.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки.
tooltip.hide()
toggle
Переключает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана или скрыта (то есть до того, как произойдет событие shown. или bs.tooltip
bs.tooltip hidden.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки.
tooltip.toggle()
dispose
Скрывает и уничтожает всплывающую подсказку элемента (Удаляет сохраненные данные в элементе DOM). Всплывающие подсказки, использующие делегирование (которые создаются с использованием параметра selector), не могут быть уничтожены индивидуально для дочерних элементов триггера.
tooltip.dispose()
enable
Дает возможность отображения всплывающей подсказки элемента. Подсказки включены по умолчанию.
tooltip.enable()
disable
Убирает возможность отображения всплывающей подсказки элемента. Всплывающая подсказка будет отображаться, только если она будет повторно включена.
tooltip.disable()
toggleEnabled
Переключает возможность отображения или скрытия всплывающей подсказки элемента.
tooltip.toggleEnabled()
update
Обновляет положение всплывающей подсказки элемента.
tooltip.update()
getInstance
Статический метод, позволяющий получить экземпляр всплывающей подсказки, связанный с элементом DOM.
var exampleTriggerEl = document.getElementById('example')
var tooltip = bootstrap.Tooltip.getInstance(exampleTriggerEl) // Returns a Bootstrap tooltip instance
getOrCreateInstance
Статический метод, который позволяет вам получить экземпляр всплывающей подсказки, связанный с элементом DOM, или создать новый, если он не был инициализирован.
var exampleTriggerEl = document.getElementById('example')
var tooltip = bootstrap.Tooltip.getOrCreateInstance(exampleTriggerEl) // Returns a Bootstrap tooltip instance
События
| Тип события | Описание |
|---|---|
show. | Это событие запускается немедленно при вызове метода экземпляра show. |
shown.bs.tooltip | Это событие запускается, когда всплывающая подсказка становится видимой для пользователя (ожидает завершения переходов CSS). |
hide.bs.tooltip | Это событие запускается сразу после вызова метода экземпляра hide. |
hidden.bs.tooltip | Это событие запускается, когда всплывающая подсказка перестала быть скрытой от пользователя (будет ждать завершения переходов CSS). |
inserted.bs.tooltip | Это событие запускается после события show.bs.tooltip, когда шаблон всплывающей подсказки был добавлен в DOM. |
var myTooltipEl = document.getElementById('myTooltip')
var tooltip = new bootstrap.Tooltip(myTooltipEl)
myTooltipEl. addEventListener('hidden.bs.tooltip', function () {
// делайте что-нибудь...
})
tooltip.hide()
addEventListener('hidden.bs.tooltip', function () {
// делайте что-нибудь...
})
tooltip.hide()
15 советов и приемов CSS, которые помогут вам создавать потрясающие веб-сайты
Содержание:CSS — это каскадные таблицы стилей, которые используются для описания того, как должны отображаться элементы HTML. Это одна из первых технологий, которую скоро изучат веб-разработчики и веб-разработчики, и ее необходимо знать основы.
Хотя кажется, что CSS мало что может сделать, кроме как задавать цвета HTML, позиции и т. д., но он также может позволить нам создавать анимацию и оживлять наши приложения и веб-сайты. Вероятно, сейчас многие из нас заботятся о том, чтобы освоить CSS и изучить его так глубоко, но знать несколько полезных советов и приемов, которые могут помочь вам создавать потрясающие веб-сайты, определенно стоит!
Готовы ли вы ознакомиться с 15 советами и рекомендациями, которые могут изменить ваше использование CSS?
Начнем!
И если вы предпочитаете видео, вот версия для YouTube:
1.
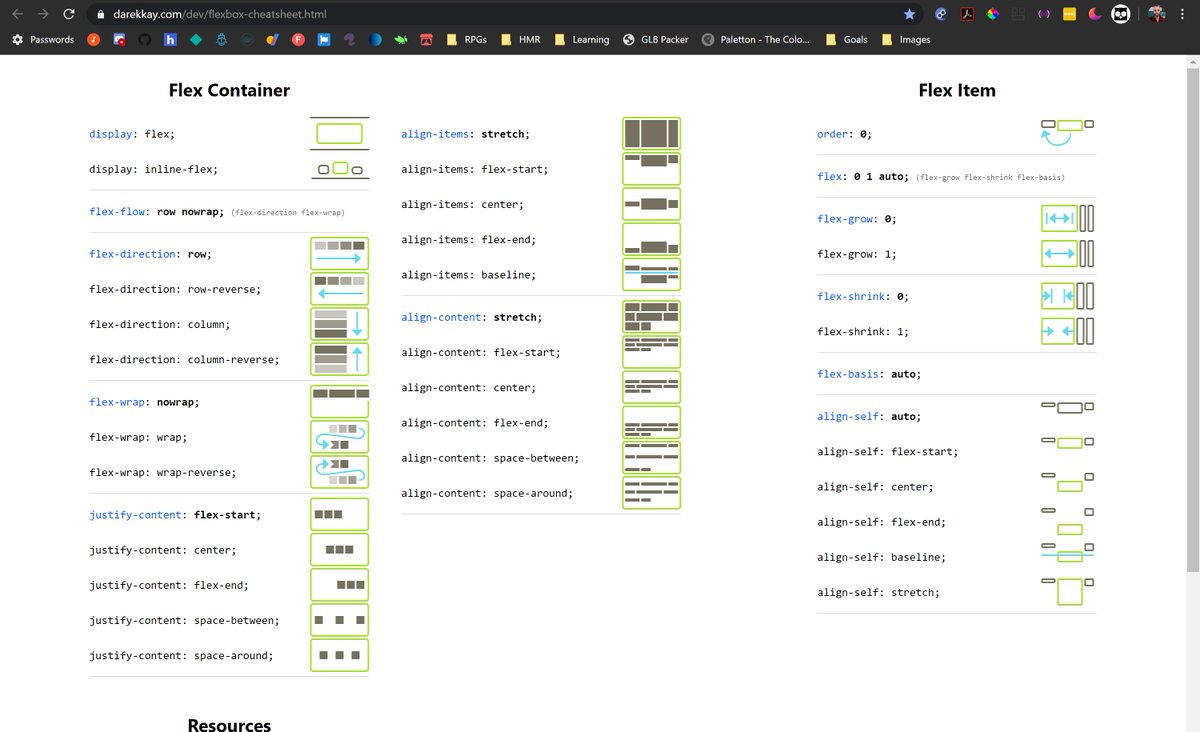
 Выравнивание по вертикали с помощью flex
Выравнивание по вертикали с помощью flexС тех пор как появилась гибкая блочная модель компоновки, она стала очень популярной, поскольку упрощает позиционирование и выравнивание элементов. Использование flex (подсвойство модели Flexible Box Layout) сделало вертикальное выравнивание быстрым, приятным и простым, прежде чем нам пришлось делать это во многих случаях. Давайте посмотрим на пример кода для вертикального позиционирования с flex, потому что он позволяет многое сделать с выравниванием.
Как видно из приведенного выше кода, мы использовали display: flex и align-items: center, justify-content: center, чтобы наш дочерний элемент был точно в центре родительского элемента.
Легко, правда?
2. Режимы наложения
Прямо сейчас мы можем делать много интересных вещей в CSS, и одна из них — это режим наложения. Есть два свойства для режимов наложения: режим смешивания, который определяет смешивание между элементом и элементом, находящимся за ним, и режим смешивания фона, который определяет смешивание между фоновым изображением и цветом фона элемента. Давайте посмотрим, как это работает:
Давайте посмотрим, как это работает:
В приведенном выше коде мы установили изображение и заголовок с текстом. Текст — это элемент, который смешивается с изображением. Мы использовали значение наложения, но можно использовать и 15 других значений. Теперь давайте проверим пример кода background-blend-mode:
.В этом случае мы видим, как фоновое изображение смешивается с цветом. Первое изображение до смешивания, а второе после смешивания.
Разве это не удивительно, что мы можем сделать с помощью CSS?
3. Параллаксная прокрутка
Параллакс — очень распространенная тенденция в современном веб-дизайне. Речь идет о прокрутке фонового содержимого с другой скоростью, чем содержимое переднего плана, когда мы прокручиваем страницу. Давайте посмотрим, как это волшебство можно сделать с помощью CSS:
. В примере вы можете увидеть, как наш текст и фоновое изображение двигаются по-разному. Мы использовали transformZ, чтобы закрепить один элемент и замедлить другой. Выглядит хорошо, правда?
Выглядит хорошо, правда?
4. Форма снаружи
В CSS есть еще одна замечательная функция, и она не очень распространена. Это свойство вне формы. Он решает, как содержимое будет оборачиваться вокруг плавающего элемента. Давайте посмотрим, как это работает:
В примере кода видно, что текст выходит за пределы круга. Мы устанавливаем значение shape-outside равным 50% окружности, но также можно установить изображение, треугольник, квадрат и т. д. Проверьте и поиграйте с этим!
5. Обрезать строку
Ненавижу, когда мой текст не влезает внутрь div, и он выходит анестезиологически. В Javascript есть несколько способов, как мы можем этим управлять, но знаете ли вы, что можно вырезать текст и в CSS? Давайте проверим:
Выше вы можете видеть, как CSS может обрезать текст и закончить его с помощью …. Я использовал overflow: hidden, white-space: nowrap и, наконец, чтобы получить три точки, я использовал text-overflow: ellipsis.
6. Путь зажима
Иногда дизайнер действовал более творчески, и теперь вам нужно было придать изображению определенную форму, например, треугольник или что-то другое. Для этого вы можете использовать свойство clip-path! Давайте быстро посмотрим, как это работает:
Для этого вы можете использовать свойство clip-path! Давайте быстро посмотрим, как это работает:
В приведенном выше примере я создал круг, затмение и многоугольник произвольной формы.
7. Полная высота и полная ширина
Если мы хотим настроить наше приложение или веб-сайт в соответствии с областью просмотра, единицы vh и vw сделают это намного проще. vh означает, что это 100% высоты области просмотра, а vw означает 100% ширины области просмотра. Проверим, как это работает на реальном примере:
В приведенном выше примере я установил элемент blue-box на 50vw и 50vh, что означает, что он должен иметь 50% ширины окна просмотра и 50% высоты окна просмотра, и если вы измените размер окна просмотра, вы можете заметить, как он настраивается. .
Круто, да?
8. Фильтры изображений
Игра с изображениями может принести множество удивительных эффектов для макета и помочь создать потрясающие результаты. CSS позволяет использовать множество фильтров для изображений, чтобы помочь разработчикам играть с графикой, не изменяя ее в Photoshop. Давайте посмотрим на фильтры, которые мы можем использовать:
Давайте посмотрим на фильтры, которые мы можем использовать:
В приведенном выше примере вы можете увидеть семь различных фильтров, используемых в одном изображении.
9. Анимация CSS
Анимация может привлечь внимание пользователя на веб-сайте, поэтому она так часто используется в веб-дизайне. Создание его в CSS значительно упрощает задачу, давайте подробнее рассмотрим пример анимации в CSS:
В приведенном выше коде я создал маленькую точку, которая меняет положение и непрозрачность каждые 25%, пока не достигнет 100%, а затем запустится снова. Также можно изменить цвета и другие свойства элементов.
10. Вращение элемента
Еще один тип анимации, который можно сделать с помощью CSS, — это вращение, он немного более динамичен и отлично подходит для того, чтобы оживить элемент загрузчика, логотип или изображение в галерее. Давайте проверим, что мы можем сделать с вращением:
В примере мы видим, как кошка вращается четыре раза за один цикл анимации.
11. Маска
Если вы когда-нибудь занимались графическим дизайном, то наверняка знаете, насколько полезны маски. Также возможно использовать маски изображений в CSS. Попробуем сделать маску для изображения:
В приведенном выше примере я создал маску градиента круга, но вы также можете использовать графику SVG в качестве маски, добавив URL-адрес в файл.
12. Увеличение при наведении
Когда вы создаете галерею изображений, вы очень часто хотите как-то пометить наведенное изображение. Отличная идея — добавить масштабирование при наведении курсора, чтобы подчеркнуть фотографию, на которую наведен курсор. Давайте посмотрим, как это работает:
В приведенном выше примере я создал небольшую галерею изображений и добавил свойство масштабирования при наведении курсора, чтобы сделать изображение, на которое наводится курсор, больше, чем другие. Легко, верно?
13. Стекло матовое CSS
Матовое стекло — одна из самых модных вещей в мире CSS и пользовательского интерфейса веб-сайтов в последнее время, но как вы можете его создать? Это легко, и сейчас я покажу вам, как!
Давайте посмотрим на пример и создадим матовое стекло вместе с нами.
14. Карусель только CSS
Вы помните времена, когда для создания карусели требовались такие навыки, как jQuery или javascript, и много работы? Да, но знаете ли вы, что теперь вы можете построить карусель только с помощью CSS?
Это возможно, и сейчас я покажу вам, как это легко сделать.
15. Как использовать переменные CSS
Вам больше не нужен sass или меньше, чтобы указывать переменные!
Теперь вы можете использовать эту мощную функцию в чистом CSS, указать, например, цвет и использовать ее во многих местах, не копируя ее шестнадцатеричный код.
Давайте посмотрим на пример, и вы узнаете, как это сделать.
Заключение
Мы хотим создавать потрясающие веб-сайты и приложения, но иногда нам кажется, что создание анимации или маски на изображении требует много усилий и времени. Как я показал вам в этой статье, иногда это намного удобнее, чем изменение изображения в графической программе.
Я надеюсь, что вы найдете эти советы и приемы полезными и полезными для вашего будущего кодирования. Если вы знаете какие-нибудь интересные приемы в CSS, поделитесь со мной своими любимыми в комментариях или в социальных сетях, мне очень хотелось бы знать.
Если вы знаете какие-нибудь интересные приемы в CSS, поделитесь со мной своими любимыми в комментариях или в социальных сетях, мне очень хотелось бы знать.
Если вы более продвинуты в разработке интерфейса, взгляните на наши методы о том, как практиковать Javascript
Приятного кодирования!
Как создать сайт компании с помощью Bulma CSS
Руководство по созданию шаблона администратора Bootstrap
6 самых популярных вопросов и ответов на фронтенд-интервью для начинающих [ЧАСТЬ 3]
Анна Данилек
Анна Данилек получила высшее образование в области управления бизнесом.
В течение многих лет она получала солидный опыт во фронтенд- и бэкенд-разработке, создавая программное обеспечение для известных ИТ-компаний.
Ее опыт в области ИТ — это React.JS, Angular, React Native, Flutter, Node.JS и Nest.JS.
В последние годы она вела бизнес для Duomly, уделяя особое внимание ИТ, а также онлайн-маркетингу, дизайну и созданию контента, например, ведению блогов и YouTube. В нерабочее время Анна ведет свой настоящий криминальный канал на YouTube, любит спорт, солнце и средиземноморскую кухню.
В нерабочее время Анна ведет свой настоящий криминальный канал на YouTube, любит спорт, солнце и средиземноморскую кухню.
Подробнее об Анне Данилец
Если вам понравилось, поделитесь и прокомментируйте!
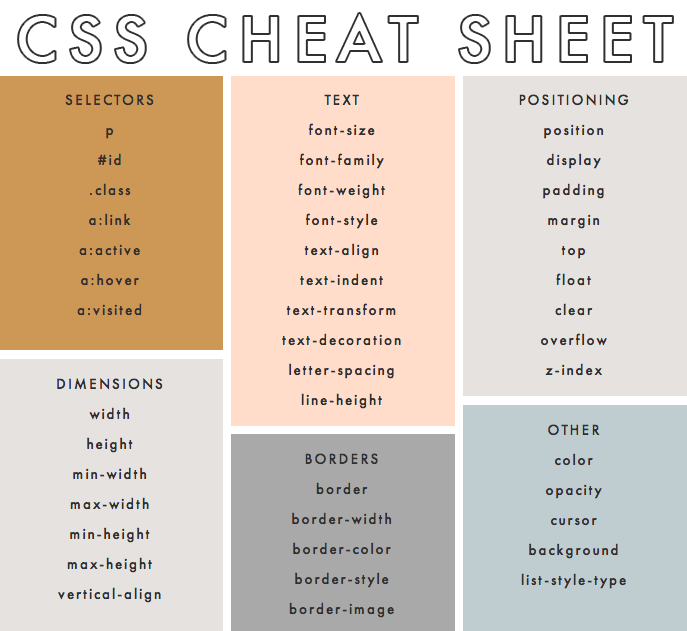
Шпаргалка по CSS
Основы
Селекторы
.класс {
вес шрифта: полужирный;
}
| Селектор | Описание |
|---|---|
* | Все элементы |
отдел | Элемент |
.класс | Класс |
#id | ID |
[отключено] | Атрибут |
[роль = "диалог"] | Атрибут |
Комбинаторы
| Селектор | Описание |
|---|---|
. | Потомок |
.родительский > .дочерний | Прямой потомок |
.ребенок + .брат | Смежный брат |
.ребенок ~ .брат | Дальний брат |
.класс1.класс2 | Иметь оба класса |
Селекторы атрибутов
| Селектор | Описание | 9= Начинается с
|---|---|
[класс*="-есть-"] | *= Содержит |
Псевдоклассы
| Селектор | Описание |
|---|---|
: цель | например, h3#foo:цель |
: отключено | |
:фокус | |
:активный | |
:n-й ребенок(3) | 3-й ребенок |
:n-й ребенок (3n+2) | 2-й ребенок в группе по 3 человека |
:n-й ребенок (-n+4) | |
:n-последний ребенок(2) | |
:n-го типа(2) | |
:проверено | Проверенные входы |
: отключено | Отключенные элементы |
:по умолчанию | Элемент по умолчанию в группе |
:пусто | Элементы без детей |
Варианты псевдокласса
| Селектор |
|---|
:первый тип |
:последний тип |
:n-го типа(2) |
:только тип |
:первый ребенок |
:последний ребенок |
:n-й ребенок(2) |
: единственный ребенок |
Шрифты
Свойства
| Собственность | Описание |
|---|---|
семейство шрифтов: | <шрифт>, <шрифтN> |
размер шрифта: | <размер> |
интервал между буквами: | <размер> |
высота строки: | <номер> |
вес шрифта: | полужирный обычный |
стиль шрифта: | курсив обычный |
украшение текста: | подчеркивание нет |
выравнивание по тексту: | слева справа по центру по ширине |
преобразование текста: | заглавные прописные строчные |
Стенограмма
| стиль | вес | размер (обязательно) | высота строки | семья | ||
|---|---|---|---|---|---|---|
шрифт: | курсив | 400 | 14px | / | 1,5 | без засечек |
| стиль | вес | размер (обязательно) | высота строки | семейство (обязательно) |
Пример
семейство шрифтов: Arial; размер шрифта: 12pt; высота строки: 1,5; межбуквенный интервал: 0,02 em; цвет: #aa3322;
Чемодан
преобразование текста: использовать заглавные буквы; /* Привет */ преобразование текста: верхний регистр; /* ПРИВЕТ */ преобразование текста: нижний регистр; /* привет */
Фон
Свойства
| Собственность | Описание |
|---|---|
фон: | (сокращенно) |
цвет фона: | <цвет> |
фоновое изображение: | адрес(. |
фоновая позиция: | левый/центральный/правый верхний/центральный/нижний |
размер фона: | крышка X Y |
фоновый клип: | рамка-бокс padding-box контент-бокс |
повтор фона: | без повторения повтор-x повтор-y |
справочная информация: | спиральный стационарный местный |
Стенограмма
| цвет | изображение | позицияX | позиция Y | размер | повторить | насадка | ||
|---|---|---|---|---|---|---|---|---|
фон: | #ff0 | URL(bg. | слева | верх | / | 100px авто | бесповторный | фиксированный; |
фон: | #abc | URL(bg.png) | центр | центр | / | крышка | повтор-х | местный; |
| цвет | изображение | позицияX | позиция Y | размер | повторить | насадка |
Несколько фонов
фон: линейный градиент (вниз, rgba (0, 0, 0, 0,5), rgba (0, 0, 0, 0,5)),
url('background.jpg') по центру/обложке, #333;
Анимация
Свойства
| Собственность | Значение |
|---|---|
анимация: | (сокращенно) |
имя-анимации: | <имя> |
продолжительность анимации: | <время>мс |
функция синхронизации анимации: | облегчённый линейный облегчённый |
анимация-задержка: | <время>мс |
количество итераций анимации: | бесконечный <число> |
анимация-направление: | обычный обратный альтернативный альтернативный-обратный |
режим анимации-заполнения: | нет вперед назад оба начальный наследовать |
состояние воспроизведения анимации: | обычный обратный альтернативный альтернативный-обратный |
Стенограмма
| имя | продолжительность | функция синхронизации | задержка | количество | направление | режим заполнения | игровое состояние | |
|---|---|---|---|---|---|---|---|---|
анимация: | отскок | 300 мс | линейный | 100 мс | бесконечный | альтернативно-реверсивный | оба | реверс |
| имя | продолжительность | функция синхронизации | задержка | количество | направление | режим заполнения | игровое состояние |
Пример
анимация: отскок 300 мс, линейный, 0 с, бесконечный, нормальный; анимация: отскок 300 мс линейный бесконечный; анимация: отскок 300 мс линейный бесконечный альтернативный-обратный; анимация: отскок 300 мс, линейный, 2 с, бесконечный, чередующийся-обратный, вперед, в обычном режиме;
Событие
.

 tooltip()
})
tooltip()
}) Эта опция полезна в том, что в «потоке» документа позволяет позиционировать подсказку рядом с ее триггером — что предотвратит подсказку от «сползания» при изменении размера окна.
Эта опция полезна в том, что в «потоке» документа позволяет позиционировать подсказку рядом с ее триггером — что предотвратит подсказку от «сползания» при изменении размера окна.

 tooltip('show')
tooltip('show') on('hidden.bs.tooltip', function () {
// do something…
})
on('hidden.bs.tooltip', function () {
// do something…
}) disabled
disabled 9;
$tooltip-padding-y: $spacer * .25;
$tooltip-padding-x: $spacer * .5;
$tooltip-margin: 0;
$tooltip-arrow-width: .8rem;
$tooltip-arrow-height: .4rem;
$tooltip-arrow-color: $tooltip-bg;
9;
$tooltip-padding-y: $spacer * .25;
$tooltip-padding-x: $spacer * .5;
$tooltip-margin: 0;
$tooltip-arrow-width: .8rem;
$tooltip-arrow-height: .4rem;
$tooltip-arrow-color: $tooltip-bg;
 Пример:
Пример: 
 on
on

 Узел DOM запускающего элемента передается в качестве второго аргумента. Функция должна возвращать массив с двумя числами:
Узел DOM запускающего элемента передается в качестве второго аргумента. Функция должна возвращать массив с двумя числами: 
 bs.tooltip
bs.tooltip addEventListener('hidden.bs.tooltip', function () {
// делайте что-нибудь...
})
tooltip.hide()
addEventListener('hidden.bs.tooltip', function () {
// делайте что-нибудь...
})
tooltip.hide()
 родитель .ребенок
родитель .ребенок  ..)
..)  jpg)
jpg) 