HTML тег
❮ Назад Вперед ❯
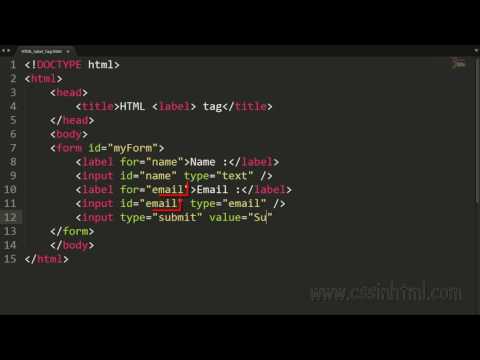
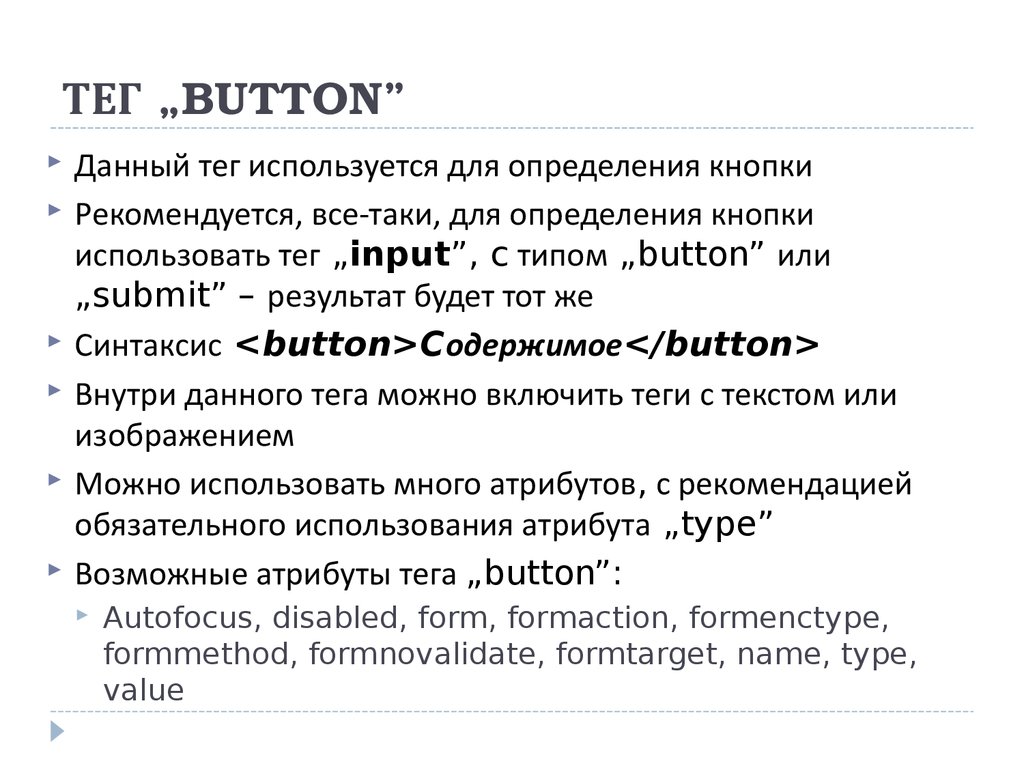
Тег <button> используется для создания интерактивных кнопок на веб-странице. В отличие от одинарного тега <input> (с атрибутом type=”button”), при помощи которого также можно создавать кнопки, содержимым тега <button> может быть как текст, так и изображение.
Если вы хотите создать кнопку в HTML форме, используйте элемент <input>, так как браузеры по-разному отображают содержимое тега <button>.
Содержимое тега пишется между открывающим <button> и закрывающим </button> тегами.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<h2>Вот наша кнопка..</h2>
<button type="button">Нажать</button>
</body>
</html>Попробуйте сами!
Результат
К тегу <button> можно применять CSS стили для изменения внешнего вида кнопки, ее размера, цвета, шрифта текста и т. д.
д.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
Обычная кнопка
<button type="button">Добавить в корзину</button>
<hr />
Кнопка с красным текстом
<button type="button"><b>Книга HTML</b></button>
<hr />
Кнопка с увеличенным размером шрифта
<button type="button">Загрузить книгу </button><br />
</body>
</html>Попробуйте сами!
Результат
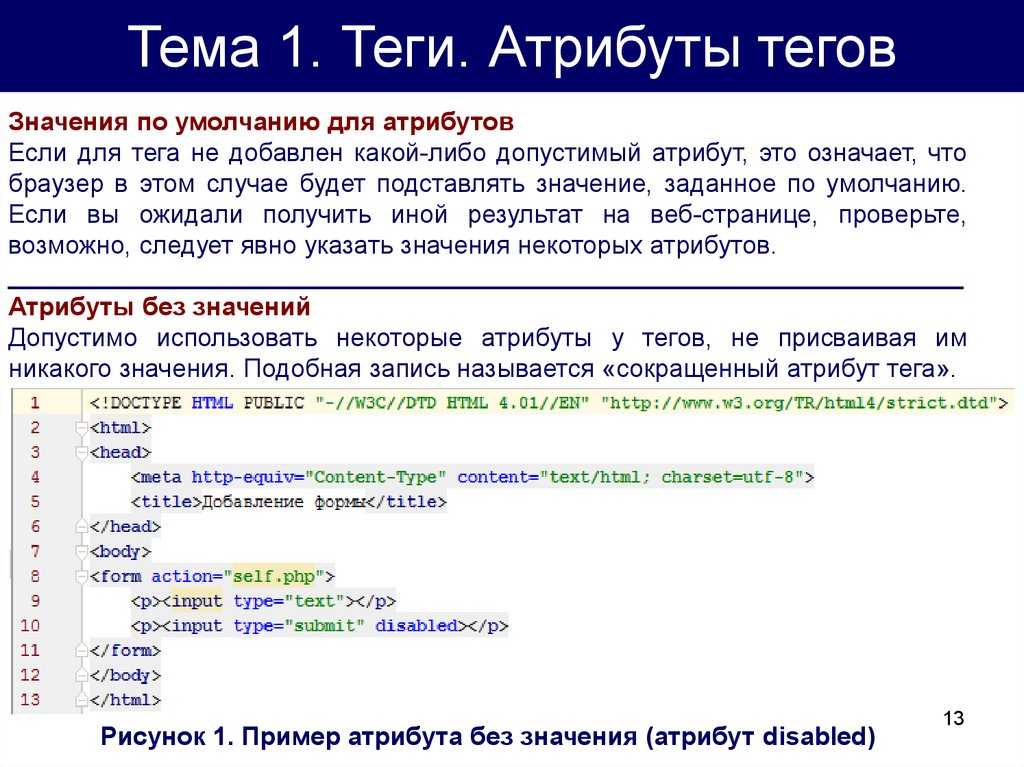
У тега <button> нет обязательных атрибутов, однако мы рекомендуем всегда использовать атрибут type=”button”, если тег используется в качестве обычной кнопки.
Тег <button> поддерживает глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <button> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <button>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.

- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <button>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <button>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.

- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <button>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Тег | HTML справочник
Поддержка браузерами
Описание
HTML тег <button> создает кнопку, похожую на кнопку элемента <input> со значением submit, reset, button или image атрибута type. Однако, в отличие от элемента <input>, элемент <button> не относится к пустым элементам, то есть у него есть открывающий и закрывающий тег, между которыми можно расположить текст, изображения или другие HTML-элементы.
Когда браузер отображает элемент <button> на веб-странице, то весь элемент со всем его содержимым становится одной активной кнопкой. По умолчанию он будет иметь такой же внешний вид, как и кнопка, созданная с помощью <input type=»button»>, но из-за возможности содержать другие HTML-элементы он имеет гораздо больше возможностей для применения к нему CSS стилей.
Примечание: для изменения стандартного вида курсора при наведении на кнопку используйте CSS свойство cursor.
Атрибуты
- autofocus:
- Указывает браузеру, что кнопка должна получить фокус после загрузки страницы. Значения для логического атрибута autofocus можно задавать следующими способами:
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- disabled:
- Отключает возможность нажатия кнопки.
 Это можно использовать в случае, когда кнопка должна стать активной при выполнение определенных условий (например, при выборе флажка и тд.), сделать кнопку активной можно будет с помощью JavaScript. Значения для логического атрибута disabled можно задавать следующими способами:
Это можно использовать в случае, когда кнопка должна стать активной при выполнение определенных условий (например, при выборе флажка и тд.), сделать кнопку активной можно будет с помощью JavaScript. Значения для логического атрибута disabled можно задавать следующими способами:
- form:
- Указывает к какой форме относится данная кнопка. В качестве значения выступает один или несколько идентификаторов форм, разделенных пробелами. Количество идентификаторов в значении атрибута зависит от количества принадлежащих кнопке форм:
<!DOCTYPE html> <html> <body> <form action="demo_form.html" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"> </form> <p>Кнопка находится вне элемента form, но является частью формы.
Примечание: атрибут не поддерживается в Internet Explorer.
- formaction:
- Определяет адрес, куда пересылаются данные формы при нажатии на кнопку. Если для формы указан атрибут action, то атрибут formaction переопределит его значение:
Атрибут formaction используется только для кнопок с атрибутом type=»submit».
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formenctype:
- Указывает, каким способом данные формы должны быть закодированы перед отправкой на сервер. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- application/x-www-form-urlencoded — все символы кодируются перед отправкой (значение по умолчанию).
- multipart/form-data — символы не кодируются (этот метод используется при использовании форм, которые имеют файл управления загрузкой).
- text/plain — пробелы преобразуются в символ «+», но символы не кодируются.
<!DOCTYPE html> <html> <body> <form action="demo_post_enctype.asp" method="post"> Имя: <input type="text" name="fname" value="Стив Баттлер"><br> <button type="submit" >Отправить с кодирование символов</button> <button type="submit" formenctype="text/plain"> Отправить без кодирования символов </button> </form> </body> </html>Если для формы указан атрибут enctype, то атрибут formenctype переопределит его значение.
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formmethod:
- Указывает, какой метод HTTP будет использован при отправке данных формы. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- get — данные формы добавляются в конце URL-адреса: URL-адрес?имя=значение?имя=значение
- post — отправляет данные формы, как HTTP после транзакции
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit" >Отправить</button> <button type="submit" formmethod="post" formaction="demo_post.asp"> Отправить используя POST </button> </form> </body> </html>
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formnovalidate:
- Указывает, что данные формы не будут проверяться на корректность. Используется только для кнопок с атрибутом type=»submit». Значения для логического атрибута autofocus можно задавать следующими способами:
<button formnovalidate></button> <button formnovalidate="formnovalidate"></button> <button formnovalidate=""></button>
Если для формы указан атрибут novalidate, то атрибут formnovalidate переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях, и в Safari.
- formtarget:
- Указывает, где будет отображен ответ после отправки формы. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- _blank — открывает ответ в новом окне или вкладке.

- _self — открывает ответ в той же директории, где располагается ссылка (значение по умолчанию).
- _parent — открывает ответ в родительском окне.
- _top — открывает ответ во всю ширину окна.
- имя_фрейма — открывает ответ в iframe, имя которого было указано в качестве значения.
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit">Отправить</button> <button type="submit" formtarget="_blank"> Оправить и открыть ответ в новом окне </button> </form> </body> </html>Если для формы указан атрибут target, то атрибут formtarget переопределит его значение.
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- _blank — открывает ответ в новом окне или вкладке.
- name:
- Указывает имя для элемента <button>. Он используется для ссылки на данные формы после ее отправки, или для ссылки на элемент в JavaScript.
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Выберите одно из двух: <button name="subject" type="submit" value="HTML">HTML</button> <button name="subject" type="submit" value="CSS">CSS</button> </form> </body> </html>
Примечание: некоторые элементы <button> могут совместно использовать одно и то же имя. Это позволяет иметь несколько кнопок с одинаковыми именами, которым можно отправить разные значение при использование формы.
- type:
- Определяет тип кнопки:
- button — активная кнопка
- reset — кнопка, очищающая форму от введенных данных
- submit — кнопка для отправки данных формы (значение по умолчанию)
<!DOCTYPE html> <html> <body> <form action="demo_form.
 asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit" value="Submit">Отправить</button>
<button type="reset" value="Reset">Стереть</button>
</form>
</body>
</html>
asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit" value="Submit">Отправить</button>
<button type="reset" value="Reset">Стереть</button>
</form>
</body>
</html>
Примечание: всегда указывайте атрибут type для кнопок, потому что различные браузеры могут использовать разные значения по умолчанию для атрибута type.
- value:
- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Примечание: если вы используете элемент <button> в HTML-форме, то IE7 и более ранние версии этого браузера, при отправке формы будут отправлять текст располагающийся между <button> и </button>. В то время как другие браузеры будут отправлять содержимое атрибута value.
Тег <button> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
Нет.
Пример
<button type="button">Нажми на меня!</button>
Результат данного примера в окне браузера:
тег сортировки
Редактировать на GitHubУбедитесь, что вы прочитали документ «Синтаксис тегов» и понимаете, как работает синтаксис атрибутов тегов.
Описание
Отображение кнопки отправки. Тег отправки используется вместе с тегом формы для обеспечения асинхронной отправки формы.
Отправка может иметь три разных типа рендеринга:
-
ввод: отображается как HTML -
изображение: отображается как HTML -
кнопка: отображается как html
Обратите внимание, что тип кнопки имеет преимущества, добавляя возможность отделить отправленное значение от текста
отображается на лицевой стороне кнопки, но имеет проблемы с Microsoft Internet Explorer по крайней мере до версии 6. 0.
0.
Чтобы использовать атрибут метода (чтобы использовать несколько кнопок отправки, которые указывают на разные методы действий), вы должны установить 9[http://www.brucephillips.name/blog/index.cfm/2011/2/19/Struts-2-Security-Vulnerability-Dynamic-Method-Invocation]
- использовать с осторожностью! Вместо этого вы можете попробовать использовать несколько кнопок отправки].
Визуализировать кнопку отправки
Атрибуты
Разрешены динамические атрибуты:true | |||||
| ключ доступа | ложь | ложь | Строка | Установите атрибут html accesskey для отображаемого элемента html | |
| действие | ложь | ложь | Строка | Установить атрибут действия. | |
| cssClass | ложь | ложь | Строка | Класс CSS для элемента | |
| cssErrorClass | ложь | ложь | Строка | Класс ошибок css для использования с элементом | |
| cssErrorStyle | ложь | ложь | Строка | Определения стилей ошибок css для использования элемента | |
| cssStyle | ложь | ложь | Строка | Определения стилей css для элемента для использования | |
| отключен | ложь | ложь | Строка | Установите атрибут html disabled для отображаемого элемента html | |
| ошибкаПозиция | ложь | ложь | Строка | Определить ошибочное положение элемента формы (сверху|снизу) | |
| escapeHtmlBody | ложь | ложь | ложь | Булево значение | Указывает, экранировать ли тело тега в HTML |
| идентификатор | ложь | ложь | Строка | Атрибут идентификатора HTML | |
| javascriptПодсказка | ложь | ложь | ложь | Булево значение | Использовать JavaScript для создания всплывающих подсказок |
| ключ | ложь | ложь | Строка | Установить ключ (имя, значение, метку) для данного компонента | |
| этикетка | ложь | ложь | Строка | Выражение метки, используемое для отображения метки, специфичной для элемента | |
| labelPosition | ложь | ложь | Строка | Определить положение метки элемента формы (сверху/слева) | |
| Разделитель этикеток | ложь | : | ложь | Строка | Строка, которая будет добавлена к метке |
| метод | ложь | ложь | Строка | Установить атрибут метода. | |
| имя | ложь | ложь | Строка | Имя для установки элемента | |
| размытие | ложь | ложь | Строка | Установите атрибут html onblur для отображаемого элемента html | |
| на смену | ложь | ложь | Строка | Установите атрибут html onchange для отображаемого элемента html | |
| по клику | ложь | ложь | Строка | Установите атрибут html onclick для отображаемого элемента html | |
| ondblclick | ложь | ложь | Строка | Установите атрибут html ondblclick для отображаемого элемента html | |
| онфокус | ложь | ложь | Строка | Установите атрибут html onfocus для отображаемого элемента html | |
| нажатие клавиши | ложь | ложь | Строка | Установите атрибут html onkeydown для отображаемого элемента html | |
| нажатие клавиши | ложь | ложь | Строка | Установить атрибут html onkeypress для отображаемого элемента html | |
| onkeyup | ложь | ложь | Строка | Установите атрибут html onkeyup для отображаемого элемента html | |
| при нажатии мыши | ложь | ложь | Строка | Установите атрибут html onmousedown для отображаемого элемента html | |
| перемещение мыши | ложь | ложь | Строка | Установите атрибут html onmousemove для отображаемого элемента html | |
| onmouseout | ложь | ложь | Строка | Установите атрибут html onmouseout для отображаемого элемента html | |
| при наведении мыши | ложь | ложь | Строка | Установите атрибут html onmouseover для отображаемого элемента html | |
| для мыши вверх | ложь | ложь | Строка | Установите атрибут html onmouseup для отображаемого элемента html | |
| по выбору | ложь | ложь | Строка | Установить атрибут html onselect для отображаемого элемента html | |
| открытый шаблон | ложь | ложь | Строка | Установить шаблон для открытия отображаемого HTML. | |
| перформеклиартагстатефортагпулингсерверс | ложь | ложь | ложь | Булево значение | Очистить ли все состояние тега во время обработки doEndTag() (если применимо) |
| требуется Этикетка | ложь | ложь | ложь | Булево значение | Если установлено значение true, отображаемый элемент укажет, что требуется ввод |
| требуетсяПозиция | ложь | ложь | Строка | Определить требуемое положение требуемого элемента формы (слева|справа) | |
| источник | ложь | ложь | Строка | Укажите источник изображения для image введите кнопку отправки. Не будет иметь эффекта для типов ввода и кнопки . | |
| стиль | ложь | ложь | Строка | Определения стиля css для используемого элемента — это псевдоним атрибута cssStyle. | |
| tabindex | ложь | ложь | Строка | Установите атрибут html tabindex для отображаемого элемента html | |
| шаблон | ложь | ложь | Строка | Шаблон (отличный от стандартного) для использования для рендеринга элемента | |
| шаблонКаталог | ложь | ложь | Строка | Каталог шаблонов. | |
| тема | ложь | ложь | Строка | Тема (отличная от темы по умолчанию), используемая для рендеринга элемента | |
| наименование | ложь | ложь | Строка | Установить атрибут заголовка html для отображаемого элемента html | |
| всплывающая подсказка | ложь | ложь | Строка | Установите всплывающую подсказку для этого конкретного компонента | |
| всплывающая подсказкаConfig | ложь | ложь | Строка | Устарело. Вместо этого используйте отдельные атрибуты конфигурации всплывающей подсказки. Вместо этого используйте отдельные атрибуты конфигурации всплывающей подсказки. | |
| всплывающая подсказкаCssClass | ложь | StrutsTT Classic | ложь | Строка | Класс CSS применяется к всплывающим подсказкам JavaScrip |
| подсказкаЗадержка | ложь | Классический | ложь | Строка | Задержка в миллисекундах перед отображением всплывающих подсказок JavaScript |
| всплывающая подсказкаIconPath | ложь | ложь | Строка | Путь к значку, используемый для изображения, которое будет иметь всплывающую подсказку | |
| тип | ложь | ввод | ложь | Строка | Тип отправки для использования. Допустимые значения: ввод , кнопка и изображение . Допустимые значения: ввод , кнопка и изображение . |
| значение | ложь | ложь | Строка | Предустановить значение элемента ввода. | |
Copyright © 2000-2022 The Apache Software Foundation. Apache Struts, Struts, Apache, логотип Apache с перьями и логотипы проектов Apache Struts товарные знаки Apache Software Foundation. Все права защищены.
Дизайн логотипа и веб-сайта предоставлен SoftwareMill.
html — input type=»submit» По сравнению с тегом кнопки они взаимозаменяемы?
спросил
Изменено 5 месяцев назад
Просмотрено 192к раз
тип ввода = "отправить" и кнопка тег взаимозаменяемы? или если есть разница, то когда использовать input type="submit" и когда кнопка ?
А если нет разницы, то почему у нас 2 тега для одной цели?
- html
- доступность
- w3c
- веб-стандарты
- семантическая разметка
3
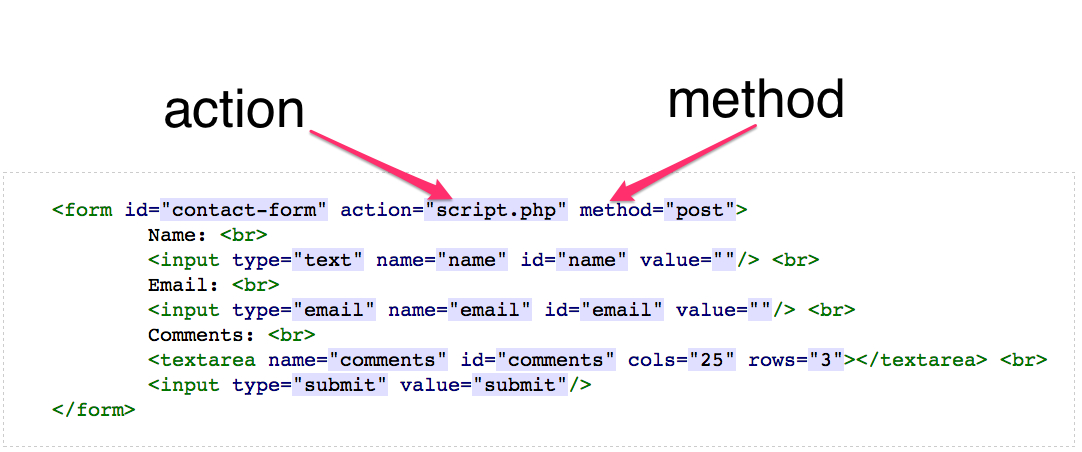
http://www. w3.org/TR/html4/interact/forms.html#h-17.5
w3.org/TR/html4/interact/forms.html#h-17.5
Кнопки, созданные с помощью элемента BUTTON, функционируют точно так же, как кнопки, созданные с помощью элемента INPUT, но они предлагают более широкие возможности визуализации: элемент BUTTON может иметь содержимое. Например, элемент BUTTON, который содержит изображение, действует подобно элементу INPUT, тип которого установлен на «изображение», и может напоминать его, но тип элемента BUTTON допускает содержимое.
То есть взаимозаменяемы только по функциональности!
(Не забывайте, type="submit" используется по умолчанию с кнопкой , так что оставьте ее выключенной!)
8
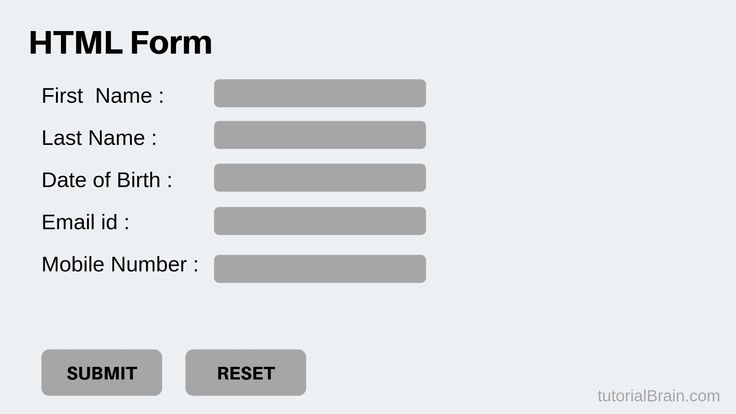
— это просто кнопка, которая сама по себе ничего не делает. , находясь внутри элемента формы, отправит форму при нажатии.
Еще одна полезная «специальная» кнопка — 9. 0012 , что очистит форму.
0012 , что очистит форму.
2
Хотя оба элемента дают функционально одинаковый результат *, я настоятельно рекомендую вам использовать :
- Гораздо более понятный и читабельный.
вводпредполагает, что элемент доступен для редактирования или может быть отредактирован пользователем;кнопкагораздо более конкретна с точки зрения цели, которой она служит - Проще стилизовать в CSS; как упоминалось выше, у FIrefox и IE есть особенности, из-за которых
input[type="submit"]в некоторых случаях отображается неправильно - Предсказуемые запросы: поведение IE очень сильное, когда значения отправляются в запросе
POST/GETна сервер - Удобен для разметки; внутри кнопки можно вкладывать элементы, например, значки.

- HTML5, дальновидный; как разработчики, мы обязаны адаптироваться к новой спецификации, как только она будет официально утверждена. HTML5, на данный момент, является официальным уже более года и во многих случаях демонстрировался 9 пользователям.0034 повысить SEO .
* За исключением , поведение которого по умолчанию не указано.
Итак, Я крайне не рекомендую использовать .
1
Использовать тег . Это рекомендуемая практика в начальной загрузке 3.
http://getbootstrap.com/css/#buttons-теги
«Кроссбраузерный рендеринг
Мы настоятельно рекомендуем использовать элемент
Среди прочего, есть ошибка Firefox, которая не позволяет нам установка высоты строки кнопок на основе , чтобы они не точно соответствует высоте других кнопок в Firefox.»
1
не поддерживает HTML внутри себя, так как это одиночный самозакрывающийся тег. , с другой стороны, поддерживает HTML, изображения и т. д. внутри, потому что это пара тегов: . также является более гибким, когда дело доходит до стилей CSS.
Недостаток в том, что он не полностью поддерживается старыми браузерами. IE6/7, например, не отображает его правильно.
Если у вас нет особой причины, вероятно, лучше придерживаться .
7
Я понимаю, что это старый вопрос, но я нашел его на mozilla. org и думаю, что он применим.
org и думаю, что он применим.
Кнопка может быть трех типов: отправить, сбросить или кнопку. Щелчок по Кнопка отправки отправляет данные формы на веб-страницу, определенную атрибут действия элемента.
Щелчок по кнопке сброса немедленно сбрасывает все виджеты формы к их значениям по умолчанию. Из С точки зрения UX это считается плохой практикой.
Щелчок по кнопке кнопка не делает… ничего! Это звучит глупо, но это удивительно полезно для создания пользовательских кнопок с помощью JavaScript.
https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Forms/My_first_HTML_form#And_a_
3
новее, чем , он более семантический, его легко стилизовать и поддерживать HTML внутри него.
0
В то время как другие ответы великолепны и отвечают на вопрос, есть одна вещь, которую следует учитывать при использовании input type="submit" и button . С типом ввода
С типом ввода = "отправить" вы не можете использовать псевдоэлемент CSS на входе, но вы может на кнопку!
Это одна из причин использовать элемент button вместо ввода, когда дело доходит до стиля.
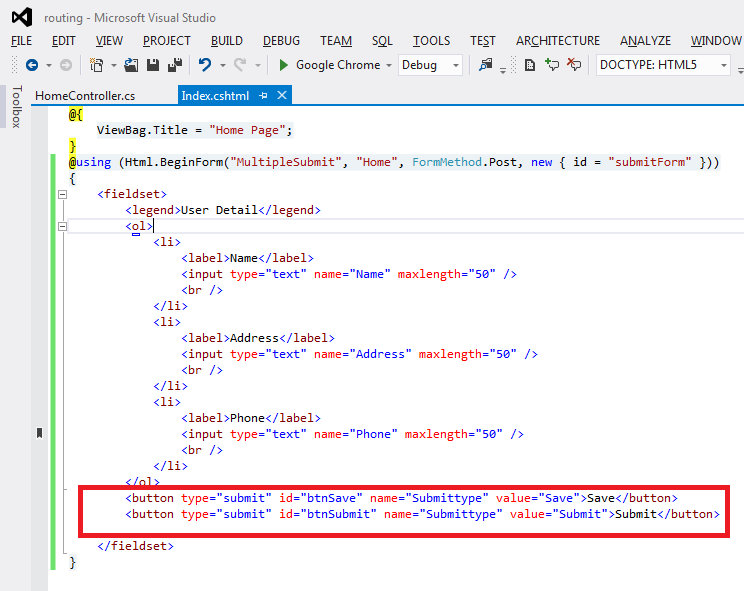
Я не знаю, ошибка это или фича, но есть очень важное (по крайней мере, для некоторых случаев) отличие, которое я нашел: создает пару ключ-значение в вашем запросе и нет. Проверено в Chrome и Safari.
Поэтому, если у вас есть несколько кнопок отправки в форме и вы хотите знать, какая из них была нажата, не используйте 9Кнопка 0012 , вместо этого используйте input type="submit" .
3
Если вы говорите о , он не будет автоматически отправлять форму
если вы говорите о теге , это новее и не автоматически отправляется во всех браузерах .



 Это можно использовать в случае, когда кнопка должна стать активной при выполнение определенных условий (например, при выборе флажка и тд.), сделать кнопку активной можно будет с помощью JavaScript. Значения для логического атрибута disabled можно задавать следующими способами:
Это можно использовать в случае, когда кнопка должна стать активной при выполнение определенных условий (например, при выборе флажка и тд.), сделать кнопку активной можно будет с помощью JavaScript. Значения для логического атрибута disabled можно задавать следующими способами:






 asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit" value="Submit">Отправить</button>
<button type="reset" value="Reset">Стереть</button>
</form>
</body>
</html>
asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit" value="Submit">Отправить</button>
<button type="reset" value="Reset">Стереть</button>
</form>
</body>
</html>
