HTML тег
❮ Назад Вперед ❯
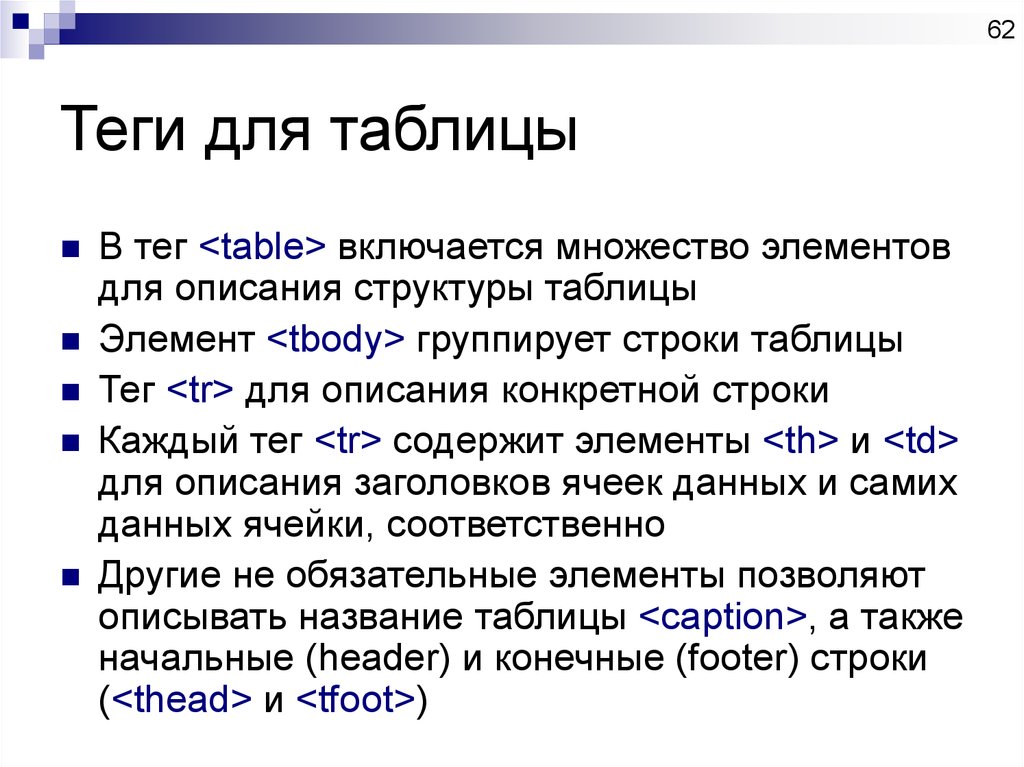
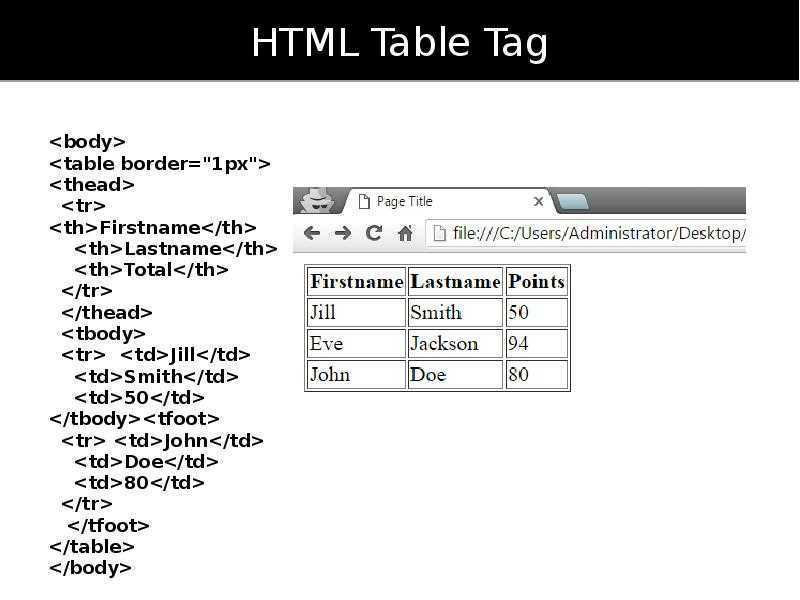
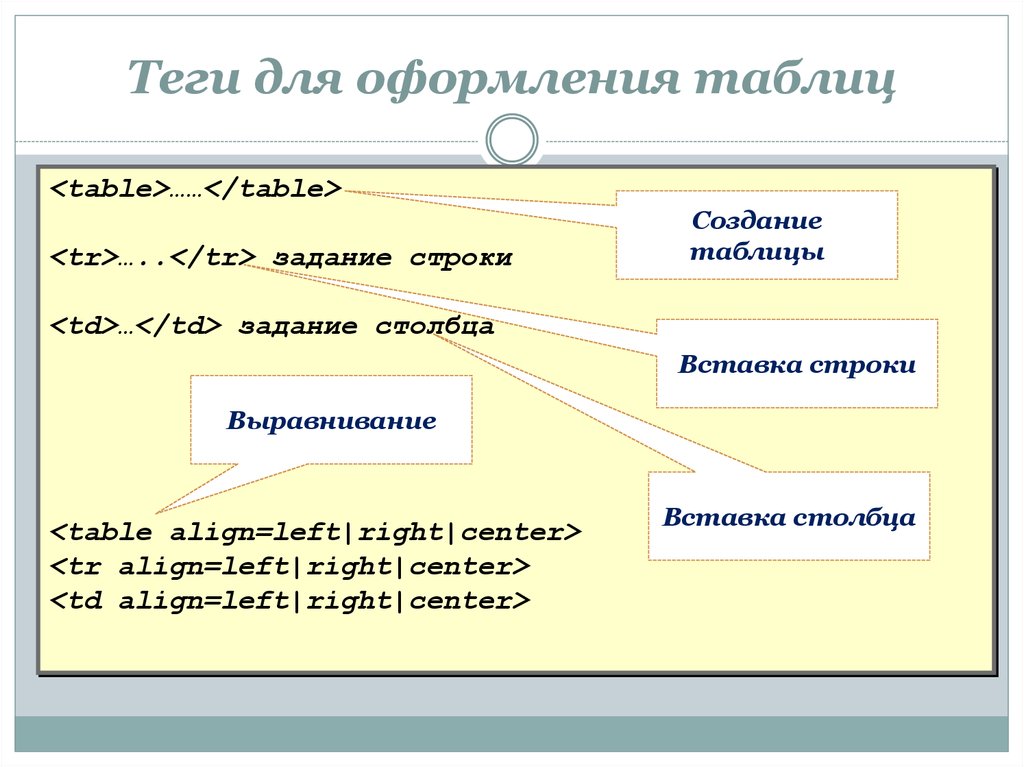
Тег <table> служит контейнером для элементов, которые определяют содержимое HTML таблицы. Число строк, ячеек и заголовок таблицы задают с помощью тегов <tr>, <td> и <th>.
Строки в таблице задаются парным блочным тегом <tr>. Каждая строка в таблице записывается в отдельный тег <tr>.
В тег <tr> записываются ячейки таблицы, которые добавляются при помощи тега <td> . Каждая ячейка записывается в отдельный тег <td>. В ячейках записывается содержимое таблицы (числа, текст и т.д.).
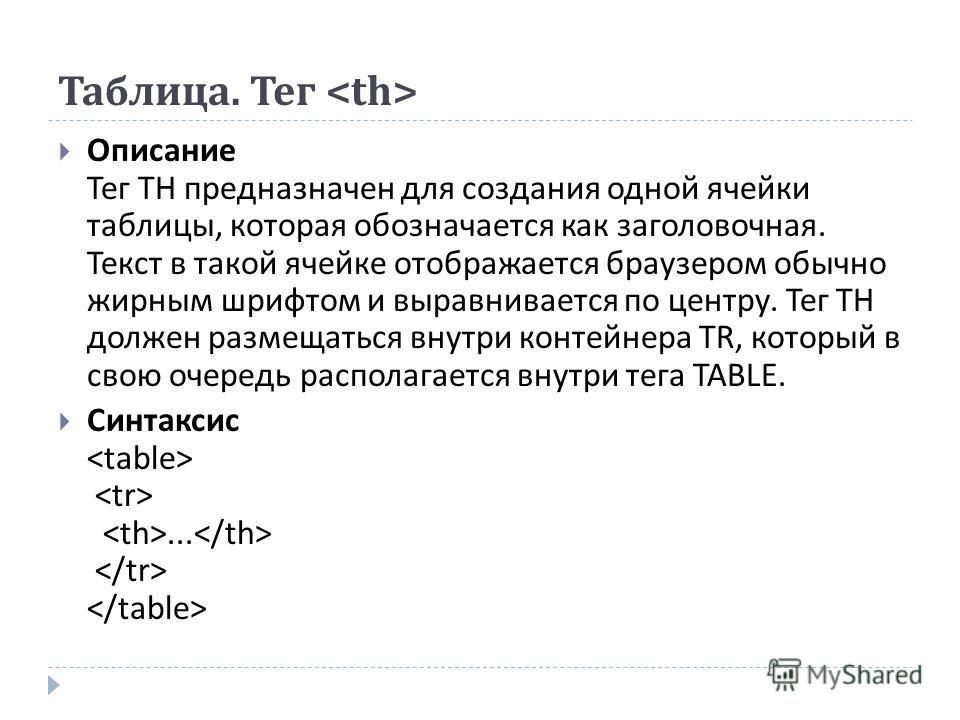
Заголовок строки или столбца таблицы задается при помощи тега <th>. Тег <th> размещается в первой строке таблицы. В браузере он автоматически выделяется жирным.
Тег <th> не является обязательным элементом таблицы, но мы рекомендуем включать его в таблицу, так как он помогает лучше структурировать контент, а также помогает поисковым машинам лучше индексировать таблицы.
Для создания более сложных таблиц используются теги <caption>, <col>, <colgroup>, <tbody>, <thead> и <tfoot>, которые вкладываются в тег <table>.
Тег <table> парный, содержимое записывается между открывающим (<table>) и закрывающим (</table>) тегами.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<table border="1">
<tr>
<th>Месяц</th>
<th>Число</th>
</tr>
<tr>
<td>Июнь</td>
<td>10.06.2018</td>
</tr>
<tr>
<td>Июль</td>
<td>15.07.2018</td>
</tr>
</table>
</body>
</html>Попробуйте сами!
Результат
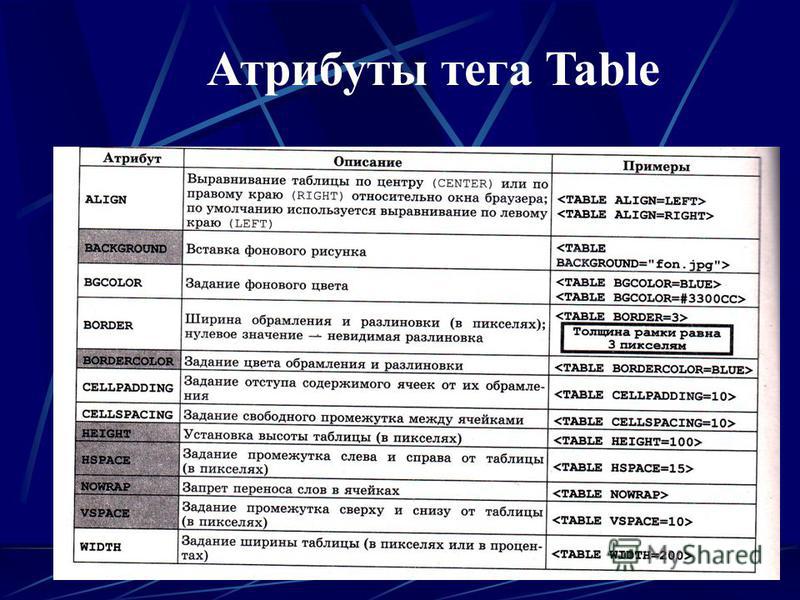
Атрибуты тега <table> не поддерживаются в HTML5. Для стилизации таблиц используйте CSS стили.
Для стилизации таблиц используйте CSS стили.
Тег <table> поддерживает также глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <table> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <table>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.
- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <table>:
- CSS свойство color определяет цвет контента и оформления текста.

- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <table>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <table>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.

Тег — Учебник HTML — schoolsw3.com
❮ Назад HTML Справочник Далее ❯
Пример
Простая HTML таблица, содержащая два столбца и две строки:
<table>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
</table>
Определение и использование
Тег <table> определяет HTML таблицу.
HTML таблица состоит из одного элемента <table>
и одного или нескольких элементов <tr>, <th>,
и <td>.
Тег <tr> определяет строку таблицы, элемент <th> определяет заголовок таблицы, а элемент
<td> определяет ячейку таблицы.
HTML таблица также может включать в себя элементы <caption>, <colgroup>, <thead>, <tfoot>, и <tbody>.
Поддержка браузеров
| Элемент | |||||
|---|---|---|---|---|---|
| <table> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег <table> также поддерживает Глобальные атрибуты в HTML.
События атрибутов
Тег <table> также поддерживает События атрибутов в HTML.
Еще примеры
Пример
Как добавить свернутые границы в таблице (с помощью CSS):
<html>
<head>
<style>
table, th, td {
border: 1px solid
black;
}
</style>
</head>
<body>
<table>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$80</td>
</tr>
</table>
</body>
</html>
Попробуйте сами »
Пример
Как выровнять таблицу по правому краю (с помощью CSS):
<table>
<tr>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$80</td>
</tr>
</table>
Попробуйте сами »
Пример
Как выровнять таблицу по центру (с помощью CSS):
<html>
<head>
<style>
table, th, td {
border: 1px solid
black;
}
table.
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<table
class=»center»>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$80</td>
</tr>
</table>
Попробуйте сами »
Пример
Как добавить цвет фона в таблицу (с помощью CSS):
<table>
<tr>
<th>Месяц</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$80</td>
</tr>
</table>
Попробуйте сами »
Пример
Как добавить заполнение в таблицу (с помощью CSS):
<html>
<head>
<style>
table, th, td {
border: 1px solid
black;
}
th, td {
padding: 10px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$80</td>
</tr>
</table>
</body>
</html>
Попробуйте сами »
Пример
Как установить ширину таблицы (с помощью CSS):
<table>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
</tr>
<tr>
<td>Февраль</td>
<td>$80</td>
</tr>
</table>
Попробуйте сами »
Пример
Как создать заголовки таблицы:
<table>
<tr>
<th>Имя</th>
<th>Email</th>
<th>Телефон</th>
</tr>
<tr>
<td>Андрей Щипунов</td>
<td>and-shhipunov@example. com</td>
com</td>
<td>123-45-678</td>
</tr>
</table>
Попробуйте сами »
Пример
Как создать таблицу с подписью:
<table>
<caption>Ежемесячные сбережения</caption>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$80</td>
</tr>
</table>
Попробуйте сами »
Пример
Как определить ячейки таблицы, которые охватывают более одной строки или одного столбца:
<table>
<tr>
<th>Имя</th>
<th>Email</th>
<th colspan=»2″>Телефон</th>
</tr>
<tr>
<td>Андрей Щипунов</td>
<td>and-shhipunov@example. com</td>
com</td>
<td>123-45-678</td>
<td>212-00-546</td>
</tr>
</table>
Попробуйте сами »
Связанные страницы
HTML Учебник: HTML Таблицы
HTML DOM Справочник: Объект Table
CSS Учебник: Стили таблиц
Настройки CSS по умолчанию
Большинство браузеров будут отображать элемент <table> со следующими значениями по умолчанию:
Пример
table {
display: table;
border-collapse: separate;
border-spacing: 2px;
border-color: gray;
}
Попробуйте сами »
❮ Назад HTML Справочник Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.
 CSS Справочник
CSS СправочникBootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Тег HTML tbody
❮ Назад Полный справочник HTML Далее ❯
Пример
HTML-таблица с элементами,
и:| Месяц | Экономия |
|---|---|
| Январь | 100 долларов США |
| Февраль | 80 долларов США | $180 |
Попробуйте сами »
Ниже приведены дополнительные примеры из раздела «Попробуйте сами».
Определение и использование
Элемент Браузеры могут использовать эти элементы для включения прокрутки тела таблицы независимо от верхнего и нижнего колонтитула. Кроме того, при печати большой таблицы, занимающей несколько страниц, эти элементы позволяют печатать верхний и нижний колонтитулы вверху и внизу каждой страницы. Примечание: Элемент Тег Совет: , Тег Стиль, Попробуйте сами » Как выровнять содержимое внутри Попробуйте сами » Как выровнять содержимое внутри Попробуйте сами » Большинство браузеров отображают элемент tbody { ❮ Предыдущий
Полный справочник HTML
Следующий ❯ FORUM |
О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Copyright 1999-2023 Refsnes Data. Все права защищены. Интерфейс Наследует свойства своего родителя, A A Возвращает живую Возвращает живую Предупреждение: Следующие свойства устарели. Вам следует избегать их использования. Строка, содержащая перечисляемое значение, отражающее атрибут Строка, содержащая цвет фона ячеек. Он отражает устаревший атрибут Строка, содержащая ширину в пикселях границы таблицы. Он отражает устаревший атрибут Строка, содержащая ширину в пикселях горизонтального и вертикального пространства между содержимым ячейки и границами ячейки. Он отражает устаревший атрибут Строка, содержащая ширину в пикселях горизонтального и вертикального разделения между ячейками. Он отражает устаревшее значение Строка, содержащая тип внешних границ таблицы. Он отражает устаревший атрибут кадра и может принимать одно из следующих значений: Строка, содержащая тип внутренних границ таблицы. Строка, содержащая описание назначения или структуры таблицы. Он отражает устаревший атрибут Строка, содержащая длину в пикселях или в процентах от желаемой ширины всей таблицы. Он отражает устаревший атрибут Наследует методы от своего родителя, Возвращает Удаляет первый Возвращает Удаляет первый Возвращает Возвращает Удаляет первый Возвращает 9Тег 0043 используется для группировки содержимого тела в таблице HTML.
используется в сочетании с и
Элементы для указания каждой части таблицы (тела, заголовка, нижнего колонтитула). должен иметь один или несколько
Теги внутри. должен использоваться в следующем контексте: как дочерний элемент
элемент после любого
и элементы не будут влиять на макет таблицы по умолчанию. Однако вы можете
используйте CSS для оформления этих элементов (см. пример ниже)! Поддержка браузера
Элемент <тело> Да Да Да Да Да Глобальные атрибуты
также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
9Тег 0043 также поддерживает атрибуты событий в HTML. Дополнительные примеры
Пример
Месяц Экономия
Январь
100 долларов
Февраль
80 долларов
Sum
180 долларов США
Пример
Месяц
Экономия
Январь 100 долларов США
Февраль
80 долларов США
Пример
Месяц
Экономия
Январь 100 долларов США
Февраль 80$
Настройки CSS по умолчанию
с следующие значения по умолчанию:
display: table-row-group;
вертикальное выравнивание: посередине;
цвет границы: наследовать;
} ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3. CSS
CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебник по jQuery Основные ссылки
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference 2 Top3 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery  Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
W3Schools работает на основе W3.CSS. HTMLTableElement — веб-API | MDN
HTMLTableElement предоставляет специальные свойства и методы (помимо обычного объектного интерфейса HTMLElement , он также доступен ему по наследству) для управления компоновкой и представлением таблиц в HTML-документе. HTMLElement . HTMLTableElement.caption HTMLTableCaptionElement , представляющий первый null , если ни один не найден. При установке, если объект не представляет
При установке, если объект не представляет DOMException с именем HierarchyRequestError . Если задан правильный объект, он вставляется в дерево как первый дочерний элемент этого элемента и первые 9 элементов.0042 HTMLTableElement.tHead HTMLTableSectionElement , представляющий первый , который является дочерним элементом элемента, или null , если ни один не найден. При установке, если объект не представляет , создается исключение DOMException с именем HierarchyRequestError . Если указан правильный объект, он вставляется в дерево непосредственно перед первым элементом, не являющимся ни 9, ни0042 дочерний элемент этого элемента удаляется из дерева, если он есть.
HTMLTableElement.tFoot HTMLTableSectionElement , представляющий первый , который является дочерним элементом элемента, или null , если ни один не найден. Когда установлено, если объект не представляет собой , DOMException с именем HierarchyRequestError . Если задан правильный объект, он вставляется в дерево непосредственно перед первым элементом, который не является ни , или как последний дочерний элемент, если есть нет такого элемента, и первый , являющийся дочерним элементом этого элемента, удаляется из дерева, если он есть. HTMLTableElement.rows Только чтение HTMLCollection , содержащую все строки элемента, то есть все , которые являются дочерними элементами элемента, или дочерними элементами одного из его , и детей. Элементы строк
Элементы строк появляются первыми в порядке дерева, а элементы — последними, также в порядке дерева. HTMLCollection активен и автоматически обновляется при изменении HTMLTableElement . HTMLTableElement.tBodies Только чтение HTMLCollection , содержащую все элемента. Коллекция HTMLCollection активна и автоматически обновляется при изменении HTMLTableElement . Устаревшие свойства
HTMLTableElement.align Устаревший align . Он указывает выравнивание содержимого элемента по отношению к окружающему контексту. Возможные значения:
Возможные значения: "слева" , "справа" и "по центру" . HTMLTableElement.bgColor Устаревший bgcolor . HTMLTableElement.border Устаревший border . HTMLTableElement.cellPadding Устаревший cellpadding . HTMLTableElement. Устаревший  cellSpacing
cellSpacing Cellspacing 9.0043 атрибут. HTMLTableElement.frame Устаревший "void" , "над" , "под" , "hsides" , "vsides" , 90s » , "правая сторона" , "коробка" или "граница" . HTMLTableElement.rules Устаревший  Он отражает устаревший атрибут
Он отражает устаревший атрибут rules и может принимать одно из следующих значений: "none" , "groups" , "rows" , "cols" или "all" . HTMLTableElement.summary Устаревший summary . HTMLTableElement.width Устаревший ширины . HTMLЭлемент . HTMLTableElement.createTHead() HTMLTableSectionElement , представляющий первый , который является дочерним элементом элемента. Если ничего не найдено, создается новый и вставляется в дерево непосредственно перед первым элементом, который не является ни
Если ничего не найдено, создается новый и вставляется в дерево непосредственно перед первым элементом, который не является ни HTMLTableElement.deleteTHead() , который является дочерним элементом элемента. HTMLTableElement.createTFoot() HTMLTableSectionElement , представляющий первый , который является дочерним элементом элемента. Если ничего не найдено, создается новый и вставляется в дерево как последний дочерний элемент. HTMLTableElement.deleteTFoot() , который является дочерним элементом элемента. HTMLTableElement.createTBody() HTMLTableSectionElement , представляющий новый , который является дочерним элементом элемента. Он вставляется в дерево после последнего элемента
Он вставляется в дерево после последнего элемента или как последний дочерний элемент, если такого элемента нет. HTMLTableElement.createCaption() HTMLElement , представляющий первый .
HTMLTableElement.deleteCaption() HTMLTableElement.insertRow() HTMLTableRowElement , представляющий новую строку таблицы. Он вставляет его в коллекцию строк непосредственно перед элементом в заданной позиции index . При необходимости создается . Если индекс равен -1 , к коллекции добавляется новая строка.