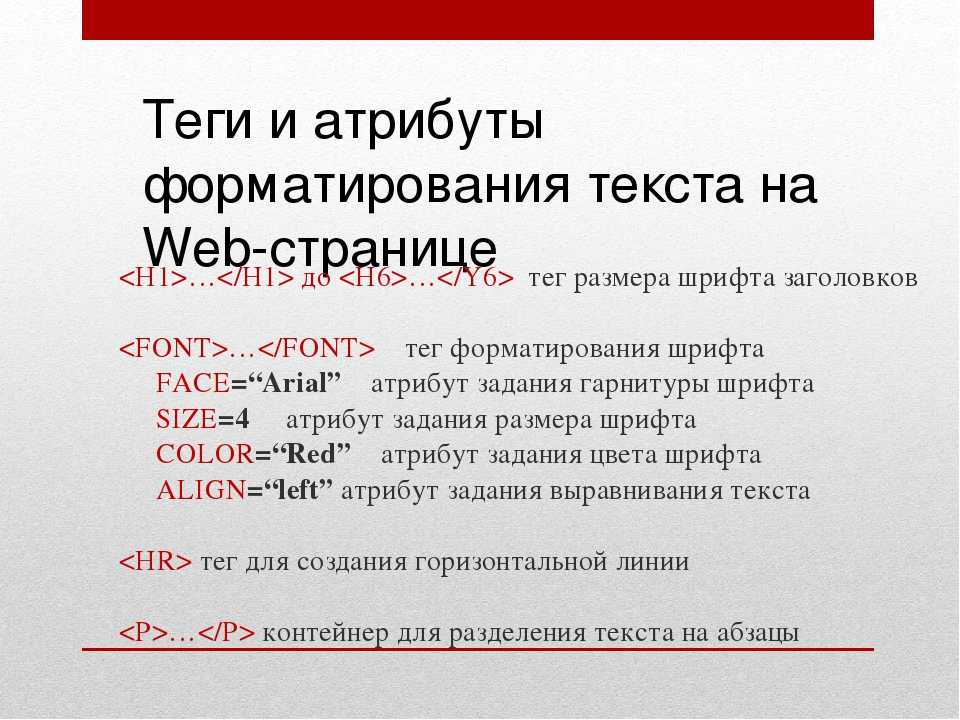
Теги форматирования текста в HTML
Рейтинг: 4 из 5, голосов 51
08 февраля 2018 г.
К тегам форматирования текста в HTML можно отнести теги изменяющие отображение выделенного фрагмента.
Список тегов форматирования текста
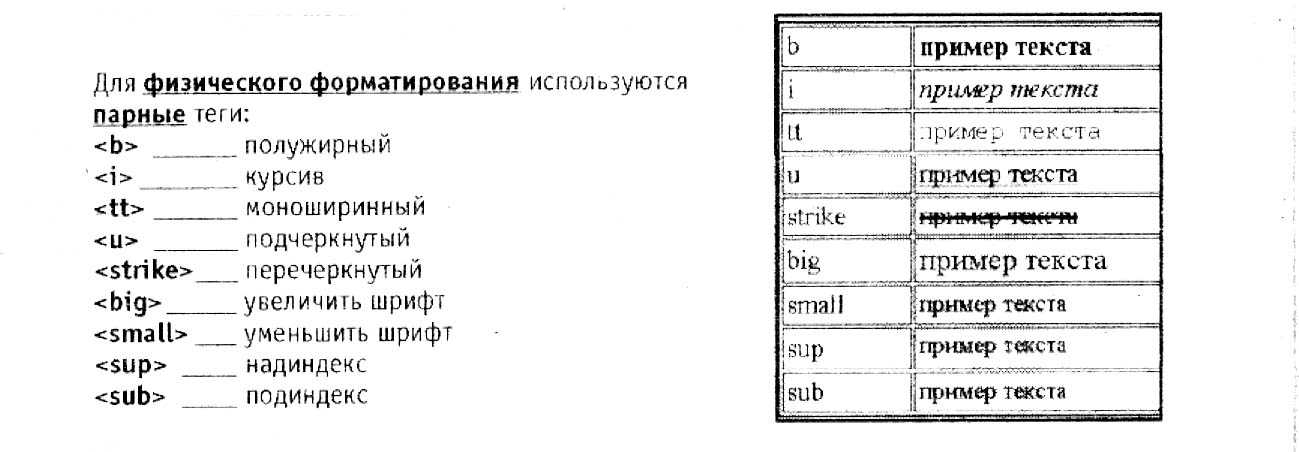
<strong> — важный фрагмент текста, жирный;
<em> — акцентирование внимания, курсив;
<mark> — подсвеченный участок текста;
<b> — жирный шрифт;
<i> — курсив, наклонный шрифт;
<s> — зачеркнутый текст;
<small> — текст меньшего размера;
<sup> — верхний индекс;
<sub> — нижний индекс;
<pre> — предварительно отформатированный текст;
<dfn> — термин;
<h2> — <h6> — заголовки;
<q> — короткая внутристрочная цитата;
<blockquote> — цитата;
<cite> — сноска на название материала;
<code> — программный код;
<samp> — результат вывода компьютерной программы;
<kbd> — клавиатурный ввод;
<var> — переменная компьютерной программы. ;
;
<time> — дата и/или время.
Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете нажав по названию тега.
Теги выделения фрагментов текста
Тег <strong> используется для выделения важных участков текста. Браузеры обычно отображают текст внутри тега <strong> жирным шрифтом. <strong> — тег логического выделения. Используя его, вы указываете на важность текста в выделенной области.
<strong>Важный фрагмент текста</strong>
Тег <em> используется для акцентирования внимания, «подчеркивания» фрагмента текста. Браузеры обычно отображают текст внутри тега <em> курсивом. <em> — тег логического выделения.
<em>Акцентированный фрагмент</em>
Тег <mark> используется для подсветки фрагмента текста.
<mark>Подсвеченный фрагмент</mark>
Тег <b> используется для написания текста жирным шрифтом. Тег физического форматирования, не придает выделенным участком логический вес. Используйте тег <b> только если характер выделения не подходит под другой тег форматирования текста по смыслу.
Используйте тег <b> только если характер выделения не подходит под другой тег форматирования текста по смыслу.
<b>Текст жирным шрифтом</b>
Тег <i> используется для написания текста курсивом. Используйте тег <i> только если характер выделения не подходит под другой тег форматирования текста по смыслу.
<i>Текст курсивом</i>
Тег <s> используется для указания некорректности, неактуальности выделенного фрагмента. Текст внутри тега <s> выводится перечеркнутым.
<s>Перечеркнутый текст</s>
Тег <small> используется для написания текста шрифтом меньшего размера.
<small>Текст меньшего размера</small>
Тег <sub> используется для создания текста нижнего индекса.
<sub>Текст нижнего индекса</sub>
Тег <sup> используется для создания текста верхнего индекса.
<sup>Текст верхнего индекса</sup>
Тег <pre> указывает, что текст внутри должен быть выведен в том формате, в котором он был написан в редакторе: с учетом количества пробелов между словами и сохранением позиции строк.
<pre>Предварительно отформатированный текст</pre>
Теги устанавливающие суть содержимого
Теги <h2> — <h6> указывают, что содержимое является заголовком (подзаголовком). <h2> — заголовок наиболее высокого уровня, <h6> — наименьшего. Заголовки определяют структуру текста HTML документа. Браузера обычно выделяют заголовки размером шрифта, в зависимости от уровня заголовка.
<h2>Заголовок</h2>
Тег <dfn> указывает, что содержимое является термином. Браузеры обычно выводят содержимое тега <dfn> курсивом.
<dfn>Термин</dfn>
Тег <q> используется для указания на короткий процитированный участок внутри строки текста. Браузеры обычно выводят содержимое тега в кавычках.
<q>Короткая цитата</q>
Тег <blockquote> указывает, что содержимое является цитатой. Содержимое тега выводится в отдельном блоке.
<blockquote>Цитата</blockquote>
Тег <cite> указывает, что содержимое является названием материала. Браузеры обычно отображают текст внутри <cite> курсивом.
Браузеры обычно отображают текст внутри <cite> курсивом.
<cite>Название материала</cite>
Тег <code> указывает, что содержимое является кодом компьютерной программы. Браузеры обычно отображают текст внутри тега <code> моноширинным шрифтом.
<code>Код компьютерной программы</code>
Тег <samp> указывает, что содержимое является результатом вывода компьютерной программы. Браузеры обычно отображают текст внутри тега <samp> моноширинным шрифтом.
<samp>Результат вывода компьютерной программы</samp>
Тег <kbd> указывает, что содержимое является клавиатурным вводом. Браузеры обычно отображают текст внутри тега <kbd> моноширинным шрифтом.
<kbd>Клавиатурный ввод</kbd>
Тег <var> указывает, что содержимое является переменной компьютерной программы. Браузеры обычно отображают текст внутри тега <var> курсивом.
<var>Переменная компьютерной программы</var>
Тег <time> указывает, что содержимое является датой, временем, периодом времени или событием, относящемся к указаному в атрибуте datatime времени.
<time>Дата и/или время</time>
by Lebedev
HTML: Теги для текста | HTML самоучитель
- Форматирование текста
- Тег <pre>
- Теги для отображения кода
- Тег <address>
- Аббревиатуры
- Направление текста
- Цитаты
- Удаленный и вставленный текст
В HTML есть теги для изменения внешнего вида текста, такие как <b> и <i>. Они используются для выделения текста полужирным шрифтом или курсивом, такие теги в HTML называются тегами для форматирования.
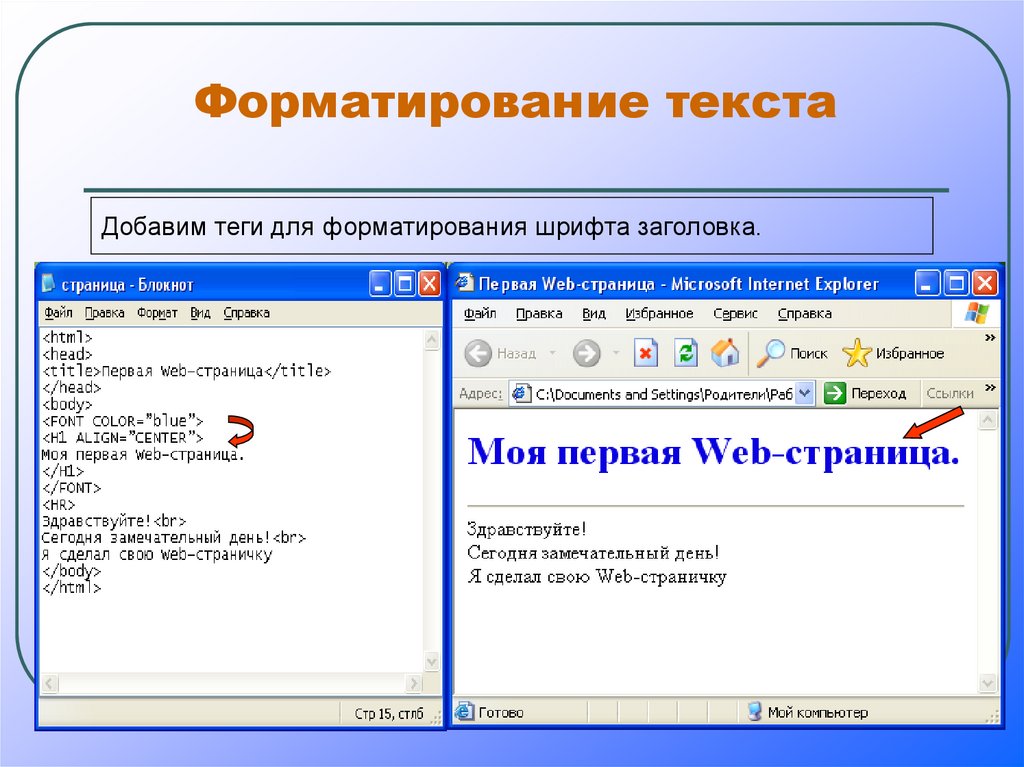
Форматирование текста
Этот пример демонстрирует, как вы можете отредактировать текст в HTML документе, используя специальные теги:
<html>
<body>
<p><b>Текст</b></p>
<p><strong>Текст</strong></p>
<p><em>Текст</em></p>
<p><i>Текст</i></p>
<p><small>Текст</small></p>
<p>Это<sub> нижний индекс</sub> и <sup>верхний индекс</sup></p>
</body>
</html>
Попробовать »
Тег <pre>
Тег <pre> позволяет выделить часть исходного текста, которая должна отобразиться браузером в первоначальном виде, то есть теми же символами и с тем же количеством пробелов и разрывов строк.
<html>
<body>
<pre>
Он сохраняет авторское форматирование текста
(оставляет без изменений)
и делает шрифт моноширинным
</pre>
</body>
</html>
Попробовать »
Теги для отображения кода
Пример, показанный ниже, демонстрирует разницу вывода содержимого тегов на экран:
<html>
<body>
<p><code>Программный код</code>
<br>
<kbd>Ввод с клавиатуры</kbd>
<br>
<samp>Образец кода</samp>
<br>
<var>Выделение переменной</var>
</p>
<p>
Эти теги обычно используются для того, чтобы показать на странице программный код
</p>
</body>
</html>
Попробовать »
Тег <address>
Адрес является распространенным элементом многих HTML-документов, для выделения адреса на странице существует специальный тег <address>, отделяющий текст, заключенный в него, от всего остального содержимого.
Чаще всего он используется для выделения контактной информации, например адреса электронной почты или способа связи с автором/владельцем документа, статьи или сайта:
<html>
<body>
<p>Вы можете найти меня на моем сайте</p>
<address>
<a href="www.puzzleweb.ru">Мой сайт для связи</a>
</address>
</body>
</html>
Попробовать »
Аббревиатуры
Пример демонстрирует, как можно написать аббревиатуру или сокращение:
<html> <body> <p><abbr title="Неопознанный Летающий Объект">НЛО</abbr><br><br><br> Атрибут title нужен для всплывающей подсказки, она появляется при наведении курсора на аббревиатуру. </p> </body> </html>
Попробовать »
Направление текста
Пример демонстрирует, как можно изменить направление текста:
<html>
<body>
<p>
Тег bdo определяет направление текста - слева направо и наоборот.
<br><br>
<bdo dir="rtl">
Это наш текст
</bdo>
</p>
</body>
</html>
Попробовать »
Цитаты
В HTML есть два тега для выделения цитат в тексте — <q> и <blockquote>. Тег <q> является строчным элементом и предназначен для выделения коротких цитат непосредственно в тексте абзаца. Текст, размещенный внутри элемента <q>, по умолчанию большинством браузеров отображается в двойных кавычках.
В отличие от тега <q>, тег <blockquote> является блочным элементом, он предназначен для выделения длинных цитат, которые по объему больше похожи на целые абзацы. В большинстве браузеров текст элемента <blockquote> будет отображаться с небольшим отступом вправо и иметь разрывы строки до и после себя:
<html>
<body>
<p>Длинная цитата:</p>
<blockquote>
Это очень длинная цитата. Это очень длинная цитата.Это очень длинная цитата.
Это очень длинная цитата.Это очень длинная цитата.Это очень длинная цитата.
</blockquote>
<p><b>Для длинных цитат браузер вставляет отступы со всех сторон. </b>
<br><br>
Короткая цитата:
<q>Это короткая цитата.</q><br>
<b>Короткие цитаты заключаются в двойные кавычки.</b>
</p>
</body>
</html>
Это очень длинная цитата.Это очень длинная цитата.
Это очень длинная цитата.Это очень длинная цитата.Это очень длинная цитата.
</blockquote>
<p><b>Для длинных цитат браузер вставляет отступы со всех сторон. </b>
<br><br>
Короткая цитата:
<q>Это короткая цитата.</q><br>
<b>Короткие цитаты заключаются в двойные кавычки.</b>
</p>
</body>
</html>
Попробовать »
Удаленный и вставленный текст
Пример демонстрирует, как можно в документе пометить текст, который был удален (помечается как перечеркнутый) или вставлен (помечается как подчеркнутый):
<html>
<body>
<p>
Содержимое тега del, большинство браузеров отображает <del>перечеркнутым</del>, а
содержимое тега ins - <ins>подчеркнутым</ins>
</p>
</body>
</html>
Попробовать »
Примечание: также подчёркивание и перечёркивание можно задать с помощью CSS свойства text-decoration.
HTML теги для форматирования текста
❮ Назад Вперед ❯
Вид текста на экране зависит от того, какие HTML теги были использованы для его форматирования. Теги форматирования делятся на две категории: теги физической разметки, которые отвечают за стилевое оформление (жирное начертание, курсив, шрифт и т.д.) текста, и теги логической разметки, которые несут смысловую нагрузку (например, дают понять поисковым системам по каким словам необходимо ранжировать веб-страницу).
Рассмотрим подробно теги форматирования и объясним нюансы их применения.
Теги <h2>-<h6> используются для структурирования HTML заголовков. В HTML используются 6 уровней заголовков, от <h2> до <h6>. <h2> используется для обозначения самого важного, а <h6> наименее важного заголовков.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы </title>
</head>
<body>
<h2>Заголовок первого уровня</h2>
<h3>Заголовок второго уровня</h3>
<h4>Заголовок третьего уровня</h4>
<h5>Заголовок четвертого уровня</h5>
<h5>Заголовок пятого уровня</h5>
<h6>Заголовок шестого уровня</h6>
</body>
</html>Попробуйте сами!
Результат
HTML теги <b> и <strong> задают полужирное начертание шрифта. Разница между ними заключается в том, что тег <b> является тегом физической разметки, и выделяет текст без акцента на его важность. Тег <strong> же определяет текст, которому придают особую важность. Содержимое тега имеет большой вес для поисковиков, а устройства, считывающие с экрана, выделяют его определенной интонацией.
Разница между ними заключается в том, что тег <b> является тегом физической разметки, и выделяет текст без акцента на его важность. Тег <strong> же определяет текст, которому придают особую важность. Содержимое тега имеет большой вес для поисковиков, а устройства, считывающие с экрана, выделяют его определенной интонацией.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p>Мы использовали тег <strong>, чтобы выделить <strong> этот важный фрагмент текста</strong>.</p>
</body>
</html>Попробуйте сами!
Результат
Теги <i> и <em> задают курсивное начертание шрифта. Тег <i> текст является элементом физической разметки, то есть вложенный текст отличается только визуально и не воспринимается как важный браузерами и поисковыми машинами.
Пример
<!DOCTYPE html>
<html>
<body>
<p>Это обычный абзац</p>
<p>Важный фрагмент текста выделяется <em>курсивным начертанием</em></p>
</body>
</html>Попробуйте сами!
Результат
Тег <pre> используется для включения в HTML-документ предварительно отформатированного текста. Во вложенном в тег тексте сохраняются все пробелы и разрывы строк (как известно, браузеры по умолчанию любое количество идущих подряд пробелов показывают как один).
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<pre>Крошка сын
к отцу пришёл,
и спросила кроха:
— Что такое
хорошо
и что такое
плохо? —</pre>
</body>
</html>Попробуйте сами!
Результат
Как вы заметили, все пробелы и переносы строк сохранены в браузере.
Тег <mark> определяет выделенный / подсвеченный текст. Визуально содержимое тега выглядит как отмеченное маркером желтого цвета.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p>Изучайте язык гипертекстовой разметки HTML на сайте <mark>W3Docs.com</mark>.</p>
</body>
</html>Попробуйте сами!
Результат
Тег <small> определяет размер шрифта текста на один размер меньше, чем у родительского элемента. В HTML5 тег используется для хранения информации об авторских правах, а также определения мелкого, либо юридического шрифта.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Использование тега SMALL</title>
</head>
<body>
<p>Процентная ставка всего 10%*</p>
<small>* - в день</small> /
</body>
</html>Попробуйте сами!
Результат
Тег <del> выделяет часть текста, которая была удалена из документа.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p>Мой любимый цвет <del>зеленый</del> <ins>синий</ins>!</p>
</body>
</html>Попробуйте сами!
Результат
Тег <s> используется для определения текста, который больше не актуален.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p><s>Я учусь в школе</s></p>
<p>Я учусь в институте.</p>
</body>
</html>Попробуйте сами!
Результат
Содержимое обоих тегов браузеры отображают как перечеркнутый текст. Несмотря на внешнюю схожесть, теги не могут заменять друг друга.
Тег <ins> используется для определения части текста, которая была добавлена в документ. Содержимое тега в браузере отображается как подчеркнутый текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p>Ее любимые цветы <del>фиалки</del> <ins>подснежники</ins>․</p>
</body>
</html>Попробуйте сами!
Результат
В тег <u> заключается текст, который стилистически отличается от остального текста, например, слова с орфографическими ошибками или текст на другом языке.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<p>Здесь мы использовали <u>элемент <u></u>.</p>
</body>
</html>Попробуйте сами!
Результат
Тег <sub> используется для определения текста с нижним индексом. Тег выравнивает элемент как подстрочный. Тег <sup> используется для определения текста в верхнем индексе.
Тег выравнивает элемент как подстрочный. Тег <sup> используется для определения текста в верхнем индексе.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p>Формула воды -H<sub>2</sub>O, а формула спирта - C<sub>2</sub>H<sub>5</sub>ОН </p>
<p>E = mc<sup>2</sup>, где E — энергия объекта, m — его масса, c — скорость света в вакууме. </p>
</body>
</html>Попробуйте сами!
Результат
Тег <dfn> используется для выделения термина, который упоминается впервые. В браузере содержимое тега выделяется курсивом.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p><dfn>HTML</dfn> (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML</p>
</body>
</html>
HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML</p>
</body>
</html>Попробуйте сами!
Результат
Тег <p> определяет абзац в тексте. Друг от друга абзацы отделяются пустой строкой. Браузер автоматически добавляет верхний и нижний отступ, равный 1em, при этом отступы соседних абзацев «схлопываются».
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p>Это первый абзац</p>
<p>Это второй абзац</p>
</body>
</html>Попробуйте сами!
Результат
Тег <br> устанавливает перевод строки, то есть все написанное после него, будет перенесено на новую строку. В отличие от тега <p> перед строкой пустой отступ не добавляется.
В отличие от тега <p> перед строкой пустой отступ не добавляется.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<h2>Пример использования тега <br></h2>
<p> Внутри абзаца мы можем вставить тег <br />, <br /> чтобы перенести часть текста на другую строку в случае необходимости.</p>
</body>
</html>Попробуйте сами!
Результат
В HTML5 тег <hr> используется для тематического разделения контента на странице. В предыдущих версиях HTML он использовался для создания горизонтальной линии на странице, визуально разделяя контент. В новой версии он приобрел смысловую нагрузку и определяет не только визуальный, но и тематический разрыв контента.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h2>Футбол</h2>
<p>Командный вид спорта, в котором целью является забить мяч в ворота соперника. </p>
<hr>
<h2>Баскетбол</h2>
<p>Спортивная командная игра с мячом, в которой мяч забрасывают руками в корзину (кольцо) соперника.</p>
</body>
</html>
</p>
<hr>
<h2>Баскетбол</h2>
<p>Спортивная командная игра с мячом, в которой мяч забрасывают руками в корзину (кольцо) соперника.</p>
</body>
</html>Попробуйте сами!
Результат
Теги HTML для текста
Тег
p Этот тег определяет абзац текста.
Текст
Это блочный элемент.
Внутри него мы можем добавить любой встроенный элемент, например span или a .
Мы не можем добавлять блочные элементы.
Мы не можем вкладывать p элементов один в другой.
По умолчанию браузеры оформляют абзац с полями сверху и снизу. 16px в Chrome, но точное значение может различаться в разных браузерах.
Это приводит к тому, что два последовательных абзаца располагаются с интервалом, повторяя то, что мы думаем об «абзаце» в печатном тексте.
Тег
span Это встроенный тег, который можно использовать для создания раздела в абзаце, на который можно указать с помощью CSS:
Часть текста а здесь другая часть< /промежуток>
Бирка
br Этот тег представляет разрыв строки. Это встроенный элемент, и ему не нужен закрывающий тег.
Мы используем его для создания новой строки внутри тега p без создания нового абзаца.
По сравнению с созданием нового абзаца не добавляется дополнительный интервал.
Некоторый текст
Новая строка
Теги заголовков
HTML предоставляет нам 6 тегов заголовков. От самого важного к наименее важному имеем h2 , h3 , h4 , h5 , h5 , h6 .
Обычно страница содержит один элемент h2 , который является заголовком страницы. Затем у вас может быть один или несколько элементов h3 в зависимости от содержимого страницы.
Заголовки, особенно организация заголовков, также важны для SEO, и поисковые системы используют их по-разному.
Браузер по умолчанию будет отображать тег h2 больше, а размер элементов будет меньше, поскольку число близко к 9.0003 h увеличивается:
Все заголовки являются блочными элементами. Они не могут содержать другие элементы, только текст.
Тег
strong Этот тег используется для обозначения текста внутри него как strong . Это очень важно, это не визуальная подсказка, а смысловая подсказка. В зависимости от используемого носителя его интерпретация будет различаться.
Браузеры по умолчанию выделяют текст в этом теге жирным шрифтом .
Тег
em Этот тег используется для маркировки текста внутри него как подчеркнутый . Как и в случае с strong , это не визуальная подсказка, а семантическая подсказка.
Браузеры по умолчанию выделяют этот текст курсивом .
Цитаты
HTML-тег blockquote полезен для вставки цитат в текст.
Браузеры по умолчанию применяют поле к элементу blockquote . Chrome применяет левое и правое поля по 40 пикселей, а также верхнее и нижнее поля по 10 пикселей.
HTML-тег q используется для встроенных кавычек.
Горизонтальная линия
На самом деле не на основе текста, но тег hr часто используется внутри страницы. Это означает горизонтальное правило и добавляет на страницу горизонтальную линию.
Используется для разделения разделов на странице.
Блоки кода
Тег code особенно полезен для отображения кода, поскольку браузеры выделяют для него моноширинный шрифт.
Обычно это единственное, что делают браузеры. Это CSS, применяемый Chrome:
код {
семейство шрифтов: моноширинный;
}
Этот тег обычно заключен в тег до , поскольку элемент code игнорирует пробелы и разрывы строк. Как бирка
Как бирка p .
Chrome предоставляет до этот стиль по умолчанию:
до {
дисплей: блок;
семейство шрифтов: моноширинный;
пробел: предварительно;
поле: 1em 0px;
}
, который предотвращает схлопывание пустого пространства и делает его блочным элементом.
Списки
У нас есть 3 типа списков:
- ненумерованные списки
- упорядоченные списки
- списки определений
Ненумерованные списки создаются с использованием тега ul . Каждый элемент в списке создается с тегом li :
- Первый
- Второй
Упорядоченные списки аналогичны, только что сделаны с тегом ol :
- Первый
- Второй
Разница между ними в том, что упорядоченные списки имеют номер перед каждым элементом:
Списки определений немного отличаются. У вас есть термин и его определение:
У вас есть термин и его определение:
- Флавио
- Имя
- Справляется
- Фамилия
Вот как браузеры обычно отображают их:
Должен сказать, вы редко видите их в дикой природе, уж точно не больше ul и ol , но иногда они могут быть полезны.
Прочие текстовые теги
Имеется ряд тегов с презентационными целями:
- знак
- тег
ins - тег
del -
суптег - тег
sub -
маленькийярлык - бирка
я - бирка
b
Это пример их визуального рендеринга, который применяется браузерами по умолчанию:
Вы можете задаться вопросом, чем b отличается от strong ? И чем и отличаются от и ?
Разница заключается в смысловом значении. В то время как
В то время как b и i являются прямой подсказкой браузеру сделать часть текста полужирным или курсивом, strong и em придают тексту особое значение, и браузер должен придать стиль. Который оказывается точно таким же, как b и i по умолчанию. Хотя вы можете изменить это с помощью CSS.
Есть ряд других, менее используемых тегов, связанных с текстом. Я только что упомянул те, которые, как я вижу, используются чаще всего.
Загрузите мой бесплатный справочник в формате HTML!
HTML-теги для текста
HTML содержит множество различных тегов для текста. Эти теги позволяют нам отображать текст в наших документах HTML так, как мы хотим, чтобы он отображался. Хотя это базовая функция HTML, об этих тегах нужно многое узнать. Большинство тегов для текста встроенный , но есть исключения. Когда элемент является встроенным, это означает, что по умолчанию к нему применяется эта строка CSS :
display: inline;
Что такое встроенный элемент в HTML?
Встроенные теги для текста ведут себя иначе, чем блочные элементы. Они не нарушают поток контента, а занимают ровно столько места, сколько необходимо. Блочные элементы, с другой стороны, имеют тенденцию занимать всю ширину страницы.
Они не нарушают поток контента, а занимают ровно столько места, сколько необходимо. Блочные элементы, с другой стороны, имеют тенденцию занимать всю ширину страницы.
Таким образом, все HTML-теги для текста являются встроенными, поскольку они используются при написании текста и сочетаются с другими встроенными элементами на странице.
Есть ли блочные теги для текста?
Некоторые теги, которые мы используем для текста, являются блочными элементами. В основном это относится к заголовкам и абзацам, которые обычно занимают целую строку или раздел на странице. Таким образом, новый абзац появляется под последним абзацем, а не рядом с ним, как можно было бы ожидать.
Теперь, когда мы рассмотрели основы, Давайте рассмотрим некоторые из основных встроенных тегов, которые мы используем для текста в HTML, о некоторых из которых вы, возможно, не слышали до .
Теги заголовка
В HTML мы можем обозначать заголовки с помощью пронумерованных тегов заголовков. Это все блочные элементы.
Это все блочные элементы. — самый большой тег на странице, а — самый маленький и наименее важный. В современных поисковых системах и в соответствии с рекомендациями тег обычно обозначает заголовок страницы, на которой вы находитесь — , поэтому обычно у вас есть только один .
Вот пример всех тегов заголовков, от самого важного и самого большого до наименее важного и самого маленького:
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Тег
p Этот тег представляет собой блочный тег для текста, используемый для обозначения абзаца . Абзац в HTML обычно имеет некоторое поле, чтобы отделить его от других тегов абзаца. Пример показан ниже:
Я абзац
Теги списка:
ul , ol и li Если мы хотим создать список в HTML, как в примере ниже, мы используем теги списка:
- Привет,
- я список
Существует два типа списков — ol , или упорядоченные списки, и ul , или неупорядоченные списки. По сути, упорядоченные списки имеют номера, а неупорядоченные списки — стандартные маркеры.
По сути, упорядоченные списки имеют номера, а неупорядоченные списки — стандартные маркеры.
В списках ol и ul у вас есть li элемента, которые относятся к элементам списка. Все 3 являются блочными элементами. Два примера показаны ниже:
- Привет!
- Я список
Тег
blockquote Тег blockquote , как следует из названия, является элементом блока . Это позволяет нам создавать цитаты. Это часто сочетается с figcaption для подписи, cite для того, кто цитируется, и цифра для инкапсуляции всего, чтобы создать полноценную цитату. Вот пример всего этого в действии:
<рисунок>
<цитата>
я HTML
HTML из HTML в действии
Результат выглядит так:
я HTML HTML, с HTML в действии
Тег
em Тег em используется для выделения текста курсивом. Вот пример того, как это выглядит . В коде мы пишем это так:
Вот пример того, как это выглядит . В коде мы пишем это так:
Выделенный фрагмент текста
Тег
strong Тег strong используется для выделения текста жирным шрифтом. Вот пример того, как это выглядит . В коде это выглядит так:
Выделенный фрагмент текста
Тег
br Этот элемент разрывает строку в любом месте. В коде это выглядит так:
Тег
i Этот элемент делает текст подчеркнутым В коде выглядит так:
подчеркнутый
Тег
Тег strong используется для выделения текста жирным шрифтом. Вот пример того, как это выглядит . В коде это выглядит так:
Выделенный фрагмент текста
Код
ТегЭтот элемент выделяет фрагмент кода на странице. Он выглядит следующим образом:
Я какой-то код
Я какой-то код
Тег
до Этот элемент обозначает текст, который не должен иметь разрывов строк. Если вы продолжите печатать, этот элемент предотвратит разрыв текста в любой момент, а не переполнит его. Пример показан в элементе кода ниже. Текст продолжает идти, даже если он достигает конца контейнера:
Если вы продолжите печатать, этот элемент предотвратит разрыв текста в любой момент, а не переполнит его. Пример показан в элементе кода ниже. Текст продолжает идти, даже если он достигает конца контейнера:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce fermentum mi nec ipsum feugiat, sagittis vulputate diam pretium. Praesent aliquam viverra tempor. Curabitur consectetur bibendum ultricies. Pellentesque vel efficitur sapien. Vivamus non turpis accumsan, semper quam sed, viverra diam. Mauris arcu elit, tempus eget elementum id, laoreet finibus erat. In nec diam commodo, accumsan turpis at, blandit risus. Sed eget ligula purus. Меценат некоммодный эрос. Curabitur viverra felis vitae nisl hendrerit, at vestibulum erat luctus. Pellentesque consequat ipsum mi, ut aliquam enim viverra in.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce fermentum mi nec ipsum feugiat, sagittis vulputate diam pretium. Praesent aliquam viverra tempor.Curabitur consectetur bibendum ultricies. Pellentesque vel efficitur sapien. Vivamus non turpis accumsan, semper quam sed, viverra diam. Mauris arcu elit, tempus eget elementum id, laoreet finibus erat. In nec diam commodo, accumsan turpis at, blandit risus. Sed eget ligula purus. Меценат некоммодный эрос. Curabitur viverra felis vitae nisl hendrerit, at vestibulum erat luctus. Pellentesque consequat ipsum mi, ut aliquam enim viverra in.
кнопка тегЭтот элемент позволяет нам создать кнопку. Ниже показан пример вместе с кодом:
Тег
s Этот тег представляет собой перечеркнутый фрагмент текста, как этот . Это можно записать в коде следующим образом:
перечеркнутый
Последнее обновление четверг, 3 февраля 2022 г.
Теги форматирования текста в HTML
Обзор
Форматирование HTML — это процесс, с помощью которого мы стилизуем наш контент, чтобы сделать его более информативным и привлекательным, используя различные типы тегов форматирования HTML. Нам представлено более 13 тегов форматирования HTML. Теги форматирования HTML позволяют нам стилизовать текст без использования CSS.
Нам представлено более 13 тегов форматирования HTML. Теги форматирования HTML позволяют нам стилизовать текст без использования CSS.
Область применения статьи
- В этой статье на примерах объясняется, что такое форматирование HTML.
- Различные типы тегов форматирования HTML подробно объясняются с синтаксисом и примерами.
Форматирование HTML
С помощью тегов форматирования текста в HTML мы можем сделать наш контент более привлекательным. Мы используем теги форматирования HTML, чтобы сообщить браузеру, как должен отображаться наш контент. Форматирование HTML позволяет нам стилизовать наш текст различными способами.
Теги форматирования текста в HTML дают нам свободу выделять текст курсивом, подчеркивать или делать его жирным, как в MS Word. Мы также можем писать математические и химические формулы, используя теги форматирования текста HTML.
Например, на изображении ниже мы использовали теги форматирования для отображения полужирного, курсивного, надстрочного и подстрочного текста
Теги форматирования текста
Нам доступны различные типы тегов форматирования, с помощью которых мы можем писать тексты в разных стилях и форматах. Различные типы тегов форматирования:
Различные типы тегов форматирования:
- Жирный тег
- Курсив
- Тег подчеркивания
- Метка
- Запорная бирка
- Моноширинная бирка
- Подстрочный тег
- Надстрочный тег
- Удалить и вставить тег
- Большая и маленькая бирка
Жирный шрифт
Жирный текст используется для выделения важных слов. Они также используются для написания заголовка и заголовков в статьях. В HTML у нас есть теги и для выделения текста жирным шрифтом.
Тег . Он не имеет никакого дополнительного значения, кроме выделения текста жирным шрифтом.
Тег . Помимо выделения текста полужирным, тег имеет симантическое значение и используется для придания дополнительного ударения и выделения важных слов.
Теги и используются для написания жирным шрифтом.
Теги и не являются пустыми элементами, поэтому они должны иметь закрывающий тег.
Синтаксис:
Текст Текст
В приведенном ниже примере «Теги форматирования» выделены полужирным шрифтом, чтобы писать жирным шрифтом, а «Полезно» — жирным, чтобы выделить слово «Полезно».
Пример:
<тело>
Обычный текст = теги форматирования
Жирный шрифт = Теги форматирования очень полезны
Результат:
Курсив
Курсив используется для выделения заголовков статей, рассказов, стихов и т. д. В HTML мы можем выделить наш текст курсивом, используя теги и .
Тег — Этот тег просто используется для написания текста курсивом, он не имеет особого значения.
Тег — используется для выделения текста. Программы чтения с экрана создают дополнительное словесное напряжение при редактировании текста в тегах . Тег появился в HTML5.
Тег появился в HTML5.
Теги и используются для записи курсивом.
Теги и не являются пустыми элементами, поэтому они должны иметь закрывающий тег.
Синтаксис:
Текст Текст
В приведенном ниже примере «Теги форматирования» записываются с использованием тега и BEST! написано с использованием тега , чтобы подчеркнуть слово BEST!.
Пример:
<тело>
Обычный текст = теги форматирования
Курсив = Теги форматирования являются ЛУЧШИМИ!
Вывод:
Подчеркнутый текст
Теги подчеркивания используются для важных слов, требующих внимания читателей, или могут использоваться для подчеркивания заголовков или подзаголовков.
Используется для подчеркивания слова.
Тег не является пустым элементом, поэтому он должен иметь закрывающий тег.
Синтаксис:
Текст
«Теги форматирования» подчеркнуты тегом в приведенном ниже примере.
Пример:
<тело>
Обычный текст = теги форматирования
Подчеркнутый текст = Теги форматирования
Вывод:
Выделенный текст
Этот тег является относительно новым тегом, представленным в HTML5. Используется для выделения слова в предложении. Тег Mark выделяет слова желтым фоном. Он поддерживается всеми основными браузерами.
Тег Mark используется для выделения слова.
Тег не является пустым элементом, поэтому он должен иметь закрывающий тег.
Синтаксис:
Текст
Здесь «Теги форматирования» выделены желтым фоном с помощью тега .
Пример:
<тело>
Обычный текст = теги форматирования
Выделенный текст = Теги форматирования
Вывод:
Вычеркнутый текст
В HTML4 тег используется для того, чтобы провести горизонтальную линию через слова. Его можно использовать в статьях, чтобы показать, что некоторые элементы удалены или обновлены из списка или статьи.
Его можно использовать в статьях, чтобы показать, что некоторые элементы удалены или обновлены из списка или статьи.
В HTML5 тег используется для записи зачеркнутого текста. Он используется, когда слово больше не актуально или не требуется в статье.
Мы не должны использовать тег для представления удаленного текста. В этом случае необходимо использовать тег .
ПРИМЕЧАНИЕ. Тег не поддерживается в HTML 5. Вместо него можно использовать или .
Теги и используются для пересечения слова горизонтальной линией.
Теги и не являются пустыми элементами, поэтому они должны иметь закрывающий тег.
Синтаксис:
ТекстТекстТекст
В приведенном ниже примере «Теги форматирования» зачеркнуты тегом .
Пример:
<тело>
Обычный текст = теги форматирования
Вычеркнутый текст = Теги форматирования
Вывод:
Моноширинный шрифт
Этот тег используется для отображения текста так, как он будет отображаться на дисплеях фиксированной ширины, таких как линейный принтер, телетайп и т. д. Браузер отображает текст, заключенный в теги , моноширинным шрифтом. Он больше не поддерживается в HTML5.
Вместо тега мы можем использовать
д. Браузер отображает текст, заключенный в теги , моноширинным шрифтом. Он больше не поддерживается в HTML5.
Вместо тега мы можем использовать ,, , , или CSS.
Примечание. Этот тег не поддерживается в HTML5.
Тег не является пустым элементом, поэтому он должен иметь закрывающий тег.
Синтаксис:
Текст
Пример:
<тело>Обычный текст = теги форматирования
Моноширинный текст = Теги форматирования
Вывод:
Текст нижнего индекса
Нижний индекс — это буква, символ или число, обычно набранное меньшим размером шрифта и расположенное на полсимвола ниже обычной строки. Теги нижнего индекса используются для написания химических формул, таких как h3OH_{2}Oh3O, N2ON_{2}ON2O и т. д. Здесь 2 – это нижний индекс.
Этот тег используется для записи индексов.
Тег не является пустым элементом, поэтому он должен иметь закрывающий тег.
Синтаксис:
Текст
Как показано в примере ниже, 2 — это индекс, который записывается с использованием тега .
Пример:
Пример:
<тело>
Обычный текст = h3O, h3SO4
Текст в нижнем индексе = H2O, H2SO
92х2+у2. Здесь 2 — верхний индекс. Этот тег используется для написания надстрочных индексов.
Тег не является пустым элементом, поэтому он должен иметь закрывающий тег.
Синтаксис:
Текст
В уравнении, показанном в примере ниже, 2 — это индекс, сгенерированный с помощью тега .
Пример:
<тело>
Обычный текст = x2+y2
Текст верхнего индекса = x2+ y2
Вывод:
Удаленные и вставленные тексты
Когда нам нужно что-то обновить в нашей статье, мы используем теги удаления и вставки. Тег удаления используется для текста, который больше не требуется или должен быть удален. Браузеры отображают удаленный текст как зачеркнутый текст. А тег используется для вставки обновленного или нового текста в статью. Текст, заключенный в тег , отображается браузерами как подчеркнутый текст.
Тег удаления используется для текста, который больше не требуется или должен быть удален. Браузеры отображают удаленный текст как зачеркнутый текст. А тег используется для вставки обновленного или нового текста в статью. Текст, заключенный в тег , отображается браузерами как подчеркнутый текст.
Теги удаления и вставки используются для добавления и удаления слов.
Теги и не являются пустыми элементами, поэтому они должны иметь закрывающий тег.
Синтаксис:
Текст
Текст
HTML4 удаляется с помощью тега , а HTML5 вставляется с помощью тега , как показано в примере ниже.
Пример:
<тело>
HTML4 HTML5 — это последняя версия HTML!
HTML4 удален и вставлен HTML5
Вывод:
Большой и мелкий текст
HTML-тег делает шрифт текста на один размер больше, чем окружающий текст, т. е. от маленького до среднего, от среднего до большого.
е. от маленького до среднего, от среднего до большого.
Тег HTML делает шрифт текста на один размер меньше, чем окружающий текст, т. е. от большого к среднему, от среднего к маленькому.
Примечание. Большой тег не поддерживается в HTML5, в то время как маленький тег поддерживается.
Большие и маленькие теги используются для увеличения и уменьшения шрифта на один размер по сравнению с размером шрифта по умолчанию.
Вместо большого тега мы можем изменить размер шрифта текста с помощью CSS.
Теги и не являются пустыми элементами, поэтому они должны иметь закрывающий тег.
Синтаксис:
Текст
Текст
Обратите внимание, что в приведенном ниже примере «маленький тег» на один размер меньше, а «большой тег» на один размер больше окружающего текста.
Пример:
<тело>
Это пример маленького тега и большого тега
Вывод:
Резюме
- HTML-форматирование — это написание статей в привлекательной и информативной форме путем написания статей полужирным шрифтом, курсивом и подчеркиванием.

- Теги форматирования HTML сообщают браузеру, как следует отображать и форматировать содержимое.
| Тег форматирования | Использовать |
|---|---|
| Используется для написания жирным шрифтом. | |
| Используется для написания жирным шрифтом с выделением текста. | |
| Используется для написания курсивом. | |
| Используется для записи курсивом с выделением текста. | |
| Используется для подчеркивания слова. | |
| Используется для выделения слова желтым фоном. | |
| | Используется для добавления горизонтальной линии через слово. |
| Используется для письма моноширинным шрифтом. | |
| Используется для записи нижних индексов слова. | |
Используется для написания надстрочного индекса слова. |


 Это очень длинная цитата.Это очень длинная цитата.
Это очень длинная цитата.Это очень длинная цитата.Это очень длинная цитата.
</blockquote>
<p><b>Для длинных цитат браузер вставляет отступы со всех сторон. </b>
<br><br>
Короткая цитата:
<q>Это короткая цитата.</q><br>
<b>Короткие цитаты заключаются в двойные кавычки.</b>
</p>
</body>
</html>
Это очень длинная цитата.Это очень длинная цитата.
Это очень длинная цитата.Это очень длинная цитата.Это очень длинная цитата.
</blockquote>
<p><b>Для длинных цитат браузер вставляет отступы со всех сторон. </b>
<br><br>
Короткая цитата:
<q>Это короткая цитата.</q><br>
<b>Короткие цитаты заключаются в двойные кавычки.</b>
</p>
</body>
</html>
 HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML</p>
</body>
</html>
HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML</p>
</body>
</html> </p>
<hr>
<h2>Баскетбол</h2>
<p>Спортивная командная игра с мячом, в которой мяч забрасывают руками в корзину (кольцо) соперника.</p>
</body>
</html>
</p>
<hr>
<h2>Баскетбол</h2>
<p>Спортивная командная игра с мячом, в которой мяч забрасывают руками в корзину (кольцо) соперника.</p>
</body>
</html> Curabitur consectetur bibendum ultricies. Pellentesque vel efficitur sapien. Vivamus non turpis accumsan, semper quam sed, viverra diam. Mauris arcu elit, tempus eget elementum id, laoreet finibus erat. In nec diam commodo, accumsan turpis at, blandit risus. Sed eget ligula purus. Меценат некоммодный эрос. Curabitur viverra felis vitae nisl hendrerit, at vestibulum erat luctus. Pellentesque consequat ipsum mi, ut aliquam enim viverra in.
Curabitur consectetur bibendum ultricies. Pellentesque vel efficitur sapien. Vivamus non turpis accumsan, semper quam sed, viverra diam. Mauris arcu elit, tempus eget elementum id, laoreet finibus erat. In nec diam commodo, accumsan turpis at, blandit risus. Sed eget ligula purus. Меценат некоммодный эрос. Curabitur viverra felis vitae nisl hendrerit, at vestibulum erat luctus. Pellentesque consequat ipsum mi, ut aliquam enim viverra in.  Тег удаления используется для текста, который больше не требуется или должен быть удален. Браузеры отображают удаленный текст как зачеркнутый текст. А тег используется для вставки обновленного или нового текста в статью. Текст, заключенный в тег , отображается браузерами как подчеркнутый текст.
Тег удаления используется для текста, который больше не требуется или должен быть удален. Браузеры отображают удаленный текст как зачеркнутый текст. А тег используется для вставки обновленного или нового текста в статью. Текст, заключенный в тег , отображается браузерами как подчеркнутый текст. е. от маленького до среднего, от среднего до большого.
е. от маленького до среднего, от среднего до большого.