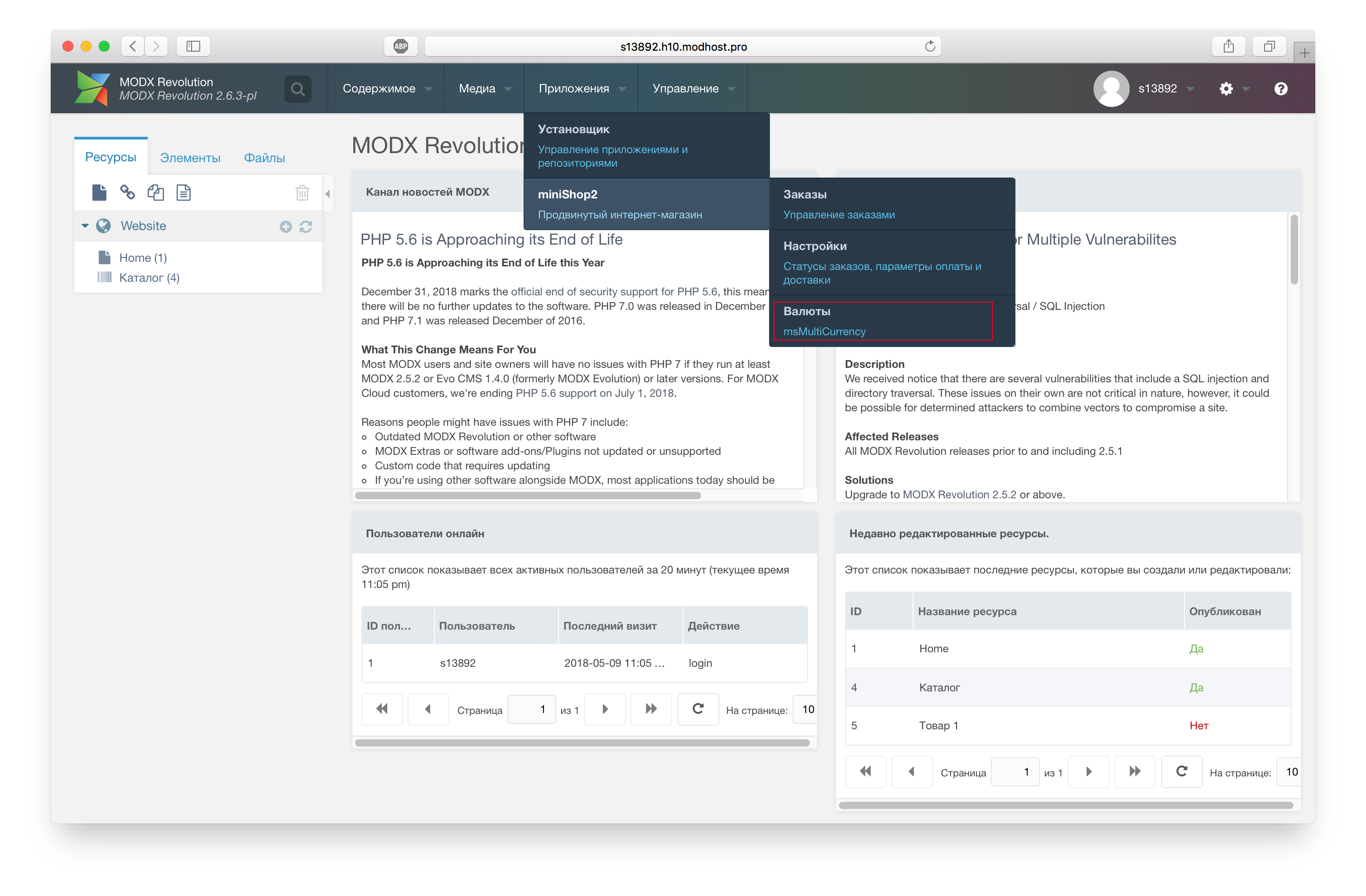
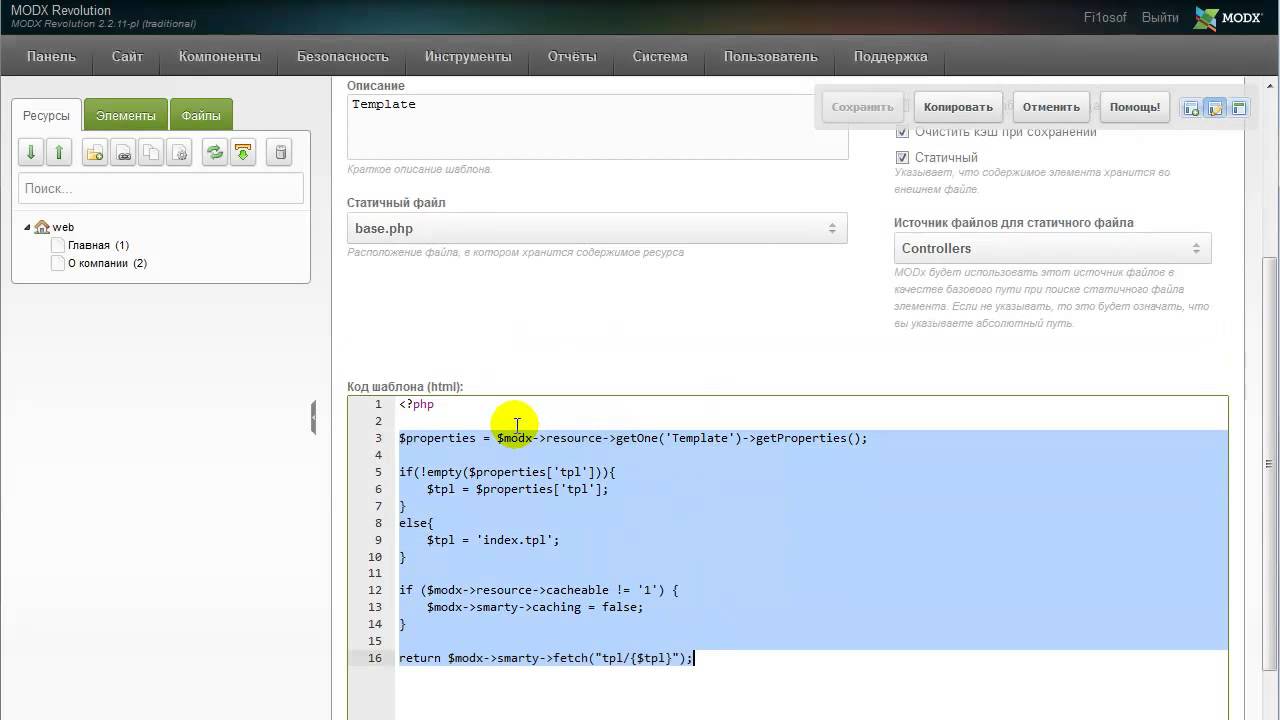
Облако тегов в MODX revolution
Сегодня пойдет разговор, как можно вывести «Облако тегов» в MODX revolution.
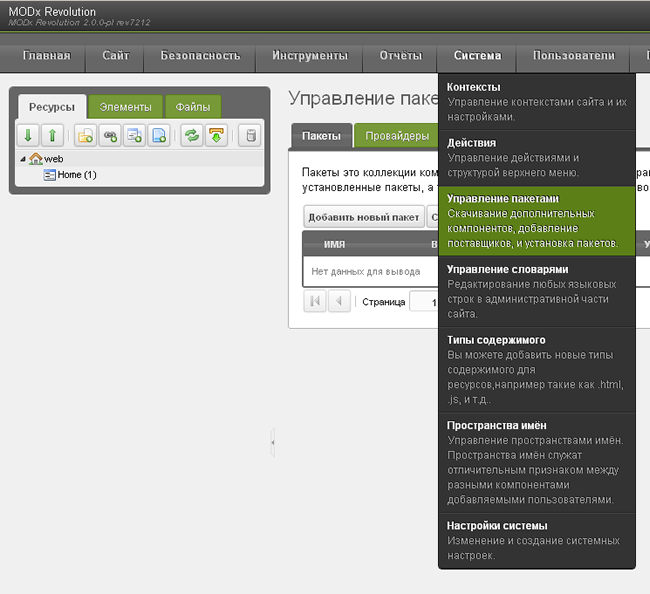
Cоздадим страницу для вывода результатов при обращении к тегу или метке, выбор за Вами. Выводить облако тегов мы будем с помощью сниппета tagLister. Если он у Вас еще не установлен, скачивайте и устанавливайте.
Скачанный Вами сниппет tagLister включает в себя три сниппета:
-
tagLister — Показывает облако тегов, т.е. список всех имеющихся тегов.
-
tolinks — Показывает теги для одной страницы.
-
getResourcesTag — Показывает все страницы помеченные определенным тегом, при обращении к этому тегу. Это расширение сниппета getResources, поэтому он делит те же параметры и добавлены свои.
Для того что бы теги выводились, их нужно откуда-то брать. Поэтому, создаем новое дополнительное поле (TV).

-
имя: tags (Не рекомендую менять название, т.к. в параметрах tagLister это название для обращения к TV установлено по умолчанию.).
-
заголовок: tags
-
описание: Для отображения тегов
На вкладке «Параметры ввода», в строке «тип ввода» выберите «авто-метка», это исключит такие ошибки при перечислении тегов типа: Тег, тег, ТЕГ, тег и т.д. Кроме этого очень удобно, вкладка «Параметры вывода» — по умолчанию.
«Доступно для шаблонов»
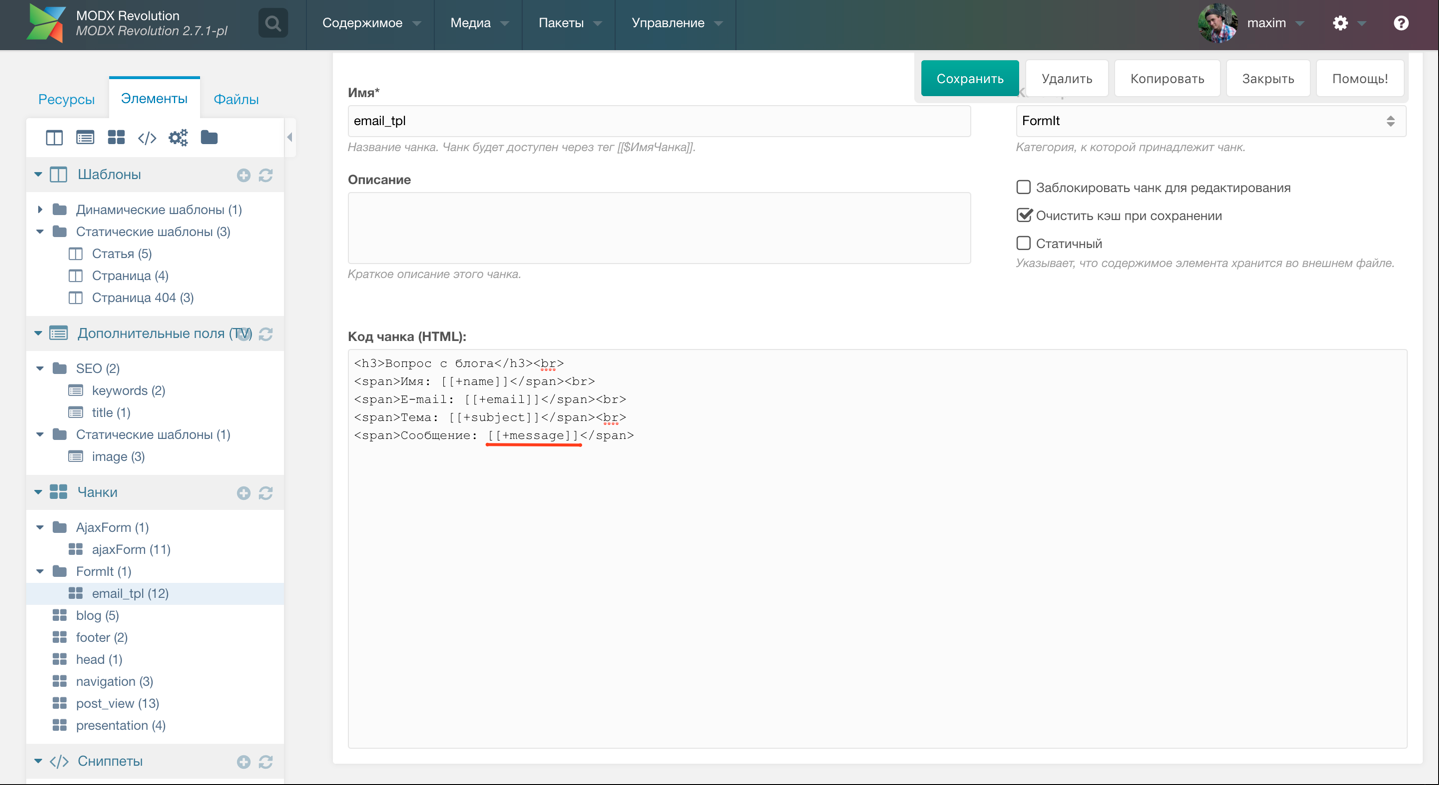
Далее создаем чанк с шаблоном и вызовом сниппета .
<div>
<h3>Облако тегов</h3>
<ul>
[[tagLister?
&parent=`0`
&sortBy=`tag`
&target=`32`
&limit=`50`
]]
</ul>
</div>
Чанк Вы можете назвать, как угодно, главное Вам понятно было. Разберем вызов сниппета:
Разберем вызов сниппета:
-
— Кэшируемый вызов сниппета.
-
&parent=`0` — ID родительского ресурса, в данном случае отбор по всем документам.
-
&sortBy=`tag` — Сортировка по тегам (в алфавитном порядке), по умолчанию `count` — по количеству.
-
&target=`32` — ID ресурса с вызовом сниппета getResourcesTag, страница результатов запроса. У Вас скорее всего будет будет другая.
-
&limit=`50` — Количество выводимых тегов, по умолчанию `10`.
-
&tv=`myTvName` — Добавить в том случае, если вы назвали (TV) с тегами по своему. По умолчанию `tags`.
Теперь добавьте теги к статьям и поместите вызов созданного чанка в то место, где у Вас будет облако тегов. Должно получиться, что-то вроде этого:
Если посмотреть исходный код, то увидим что tagLister использует список. Поэтому вызов сниппета в шаблоне мы поместили в теги. Откройте в своем браузере исходный код страницы и обратите внимания на class.
Поэтому вызов сниппета в шаблоне мы поместили в теги. Откройте в своем браузере исходный код страницы и обратите внимания на class.
class="tl-tag tl-tag-weight5"
class="tl-tag tl-tag-alt tl-tag-weight1"
Классы присваиваются каждому тегу. Через строчку списка добавляется дополнительный класс:

Как не надо делать! Убрать подсчет тегов и расположить построчно.
По адресу: ваш_сайт /core /components /taglister /elements /shunks /tag.shunk.tpl находится шаблон такого содержания:
<li><a href="[[+url]]">[[+tag]]</a> ([[+count]])</li>
Плейсхолдер (), как раз и отвечает за вывод (подсчета тегов). Удалите его и «вуаля», цифры пропадут. Теги заменяем на , и мы добились того чего желали. Только при обновлении сниппета tagLister шаблон может перезаписаться в свое исходное состояние. Поэтому пойдем другим путем.
Как надо делать! Убрать подсчет тегов и расположить построчно.
Чтобы не боятся обновлений, выносим этот шаблон в отдельный чанк и назовем его:
<span><a href="[[+url]]">[[+tag]]</a></span>
Как видите мы заменили теги, cохраняем. Теперь подключаем вновь созданный чанк, для этого переходим в чанк cloud. И внесем небольшие изменения.
Теперь подключаем вновь созданный чанк, для этого переходим в чанк cloud. И внесем небольшие изменения.
<div> <h3>Облако тегов <p> [[!tagLister? &parent=`0` &sortBy=`tag` &target=`32` &limit=`50` &tpl=`tag_user` &altCls=``]] </p> </div>
Мы добавили два атрибута и изменили теги. Рассмотрим добавленные параметры:
-
&tpl=`tag_user` — Подключил созданный нами чанк `tag_user`, по умолчанию `tag`.
-
&altCls=« — Отключил класс CSS, по умолчанию `tl-tag-alt`. Помните, эта та, альтернативная строчка.
Теперь на каждый тег осталось по два класса CSS, это «tl-tag» — общий стиль и «tl-tag-weght» — с соответствующими цифрами от 1 до 5, всего пять классов. Все параметры в чанке cloud, можно внести непосредственно в параметрах сниппета tagLister.
Подключаем стили CSS:
.tagcloud .tl-tag {
line-height:normal;
}
.tagcloud .tl-tag a {
color:#777777;
padding:2px;
background-color:#F9F9F9;
text-decoration:none;
}
.tagcloud .tl-tag a:hover {
background:#B8F2F5;
color:#000000;
}
.tagcloud .tl-tag-weight5 {font-size:1.7em;}
.tagcloud .tl-tag-weight4 {font-size:1.5em;}
.tagcloud .tl-tag-weight3 {font-size:1.3em;}
.tagcloud .tl-tag-weight2 {font-size:1.
1em;}
.tagcloud .tl-tag-weight1 {font-size:0.9em;}
Вот примерный вариант стилей, под свой сайт подберете сами. Смотрим что получилось.
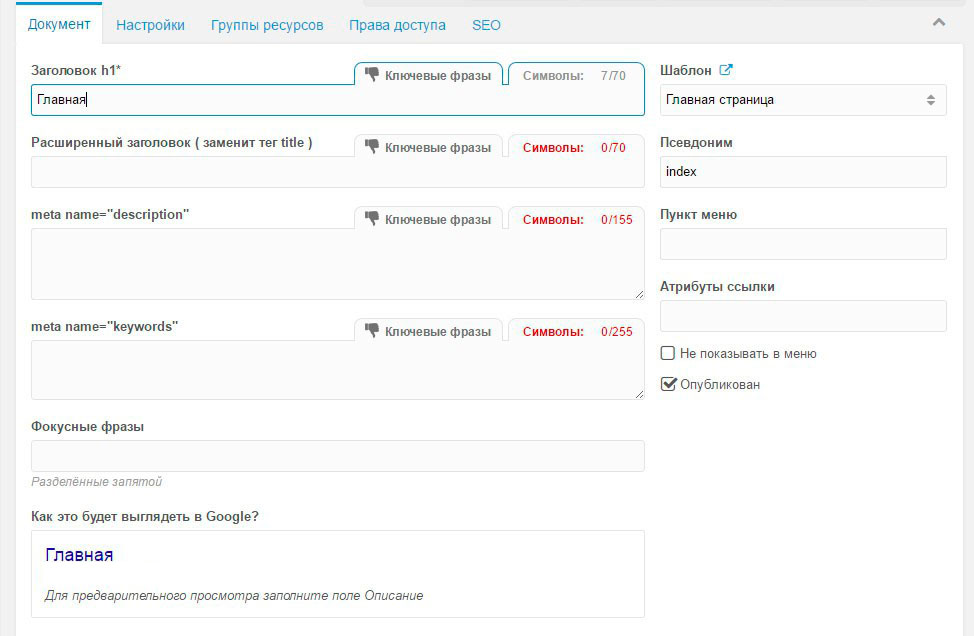
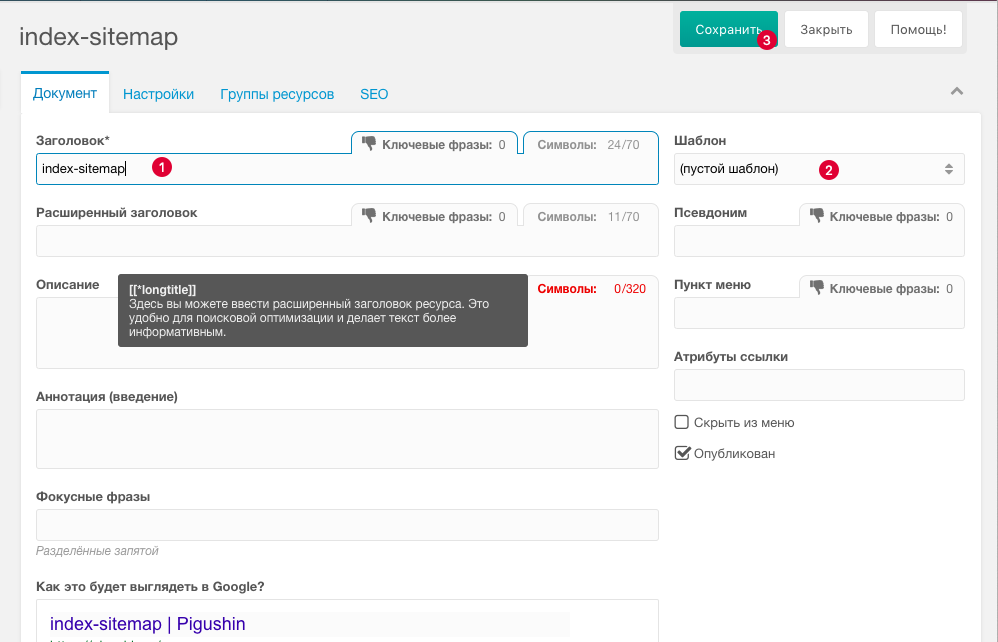
Дальше нам нужно создать страницу на которой будут показаны результаты при переходе по тегу. Для таких страниц у нас есть специальная папка. Создаем новую страницу с названием: «Результат по запросу:». Указываем для нее подходящий шаблон и отмечаем поля: «Не показывать в меню» и «Опубликован». Во вкладке «Настройки» убираем отметку с «Использовать HTML-редактор», «Кэшируемый». Сохраняем и обновляем страницу. Далее «ID» созданной страницы нужно указать в параметре
В разделе: «Содержимое ресурса» созданной страницы помещаем вызов сниппета .
[[!getResourcesTag? &parents=`0` &tpl=`tag_result` &toPlaceholder=`results` &showHidden=`1` &limit=`50` &hideContainers=`true` ]] <h3>Результаты по запросу:</h3> <ul> [[!+results]] </ul>
Давайте разберем использованные параметры.
-
[[!getResourcesTag?]] — Не кэшируемый вызов сниппета.
-
&parents=`0` — Поиск по всему сайту, по умолчанию `текущий ресурс`.
-
&tpl=`tag_result` — Подключаем чанк с шаблоном вывода результата, чуть ниже мы его создадим.
-
&toPlaceholder=`result`
-
&showHidden=`1` — Показывать ресурсы скрытые от меню, по умолчанию `0`.
-
&limit=`50` — Ограничить количество показываемых ресурсов на странице, по умолчанию `5`.
-
&hideContainers=`true` — Не показывать ресурсы-контейнеры, по умолчанию `0`
Результаты запроса будут выводится маркированным списком. Каждую строку формировать будет чанк tag_result. Код чанка tag_result:
<li><a href="[[~]]"><strong>[[+pagetitle]]</strong></a></li>
Полную документацию по сниппету можно посмотреть здесь.
[[*id]] | int | Идентификатор ресурса страницы (устанавливается при создании страницы автоматически). | Часто используется вместе с синтаксисом ссылки, например:
|
[[*pagetitle]] | text | Название страницы. | <title>[[*pagetitle]]</title> |
[[*longtitle]] | text | Расширенный заголовок страницы. | <h2>[[*longtitle]]</h2> |
[[*description]] | text | Описание страницы | <meta name="description" content="[[*description]]"/> |
[[*introtext]] | text | Вводное текстовое поле. | Часто используется снипеттами для обобщения постов, например:
|
[[*content]] | text | Содержание ресурса. | <body>[[*content]]</body> |
[[*menutitle]] | text | Используется как название страницы в меню. | Сниппеты pdoMenu или pdoCrumbs используют это поле в своей шаблонизации. |
[[*menuindex]] | int | Индекс меню. | |
[[*link_attributes]] | text | Атрибуты ссылки. | Вставляются автоматически при использовании тега[[~123]]. |
[[*alias]] | text | Псевдоним ресурса. | Используется для обращения к ресурса через url, например: https://examle.com/псевдоним Должны быть включены дружественные URL. |
[[*uri]] | string | URI страницы. | |
[[*uri_override]] | int 0/1 | При значении true, позволяет заморозить URI страницы. | |
[[*template]] | int | Идентификационный номер шаблона ресурса. | |
[[*parent]] | int | Идентификационный номер родительского ресурса. | |
[[*createdon]] | date | Дата создания ресурса. | [[*createdon:strtotime:date=`%a %b %e, %Y`]] |
[[*createdby]] | int | Идентификационный номер пользователя, который создал ресурс. | Часто используется для определения автора ресурса (новости, блоги и т. д.). |
[[*deleted]] | int 0/1 | Указывает удален ли ресурс или нет. | |
[[*deletedon]] | date | Дата удаления ресурса. | [[*deletedon:strtotime:date=`%a %b %e, %Y`]] |
[[*deletedby]] | int | Идентификационный номер пользователя, который удалил ресурс. | |
[[*editedon]] | date | Дата редактирования ресурса. | [[*editedon:strtotime:date=`%a %b %e, %Y`]] |
[[*editedby]] | int | Идентификационный номер пользователя, который отредактировал ресурс. | |
[[*pub_date]] | date | Дата автоматической публикации ресурса. | |
[[*unpub_date]] | date | Дата автоматической отмены публикации ресурса. | |
[[*published]] | int 0/1 | Указывает опубликован ресурс или нет. | |
[[*publishedon]] | date | Дата публикации ресурса. | [[*publishedon:strtotime:date=`%a %b %e, %Y`]] |
[[*publishedby]] | int | Идентификационный номер пользователя, который опубликовал ресурс. | |
[[*cacheable]] | int 0/1 | Указывает кэшировать ли ресурс, после первого обращения к нему или нет. | |
[[*searchable]] | int 0/1 | Указывает возможность поиска по содержимому ресурса. | Удобно использовать для запрета индексации через условие или через в сниппеты. |
[[*class_key]] | int | Ключ класса ресурса. | Например — modDocument. |
[[*content_type]] | int | Идентификационный номер типа содержимого ресурса. | |
[[*hidemenu]] | int 0/1 | Указывает скрыть ресурс из меню или нет. | Этот атрибут используется многими сниппетами, например, pdoMenu, Wayfinder. |
[[*isfolder]] | int 0/1 | Указывает является ли ресурс контейнером или нет. | |
[[*richtext]] | int 0/1 | Указывает использовать ли в ресурсе WYSIWYG редактор или нет. |
PrettyTags — дружелюбные теги в MODX
Представляю мой новый компонент PrettyTags. Компонент, который даёт возможность создавать и управлять тегами с красивыми ЧПУ ссылками. Компонент уже выложен в репозиторий modstore.pro.
Компонент уже выложен в репозиторий modstore.pro.
Приемущества компонента
- Дает возможность создавать динамические красивые url для тегов. Например,
site.com/tag/some-tag. - Есть страница по управление тегами, где мы указываем: alias, название, описание. Можно добавлять, удалять, редактировать и отключать теги.
- Есть собственное TV-поле, в которые подгружаются все добавленные теги и нельзя нечаянно добавить новый тег, что удобно при работе с контент-менеджерами, также не показываются отключенные теги
- Есть собственный сниппет для вывода облака тегов, который легко кастомизируется.
- Страница с выводом тега сразу получает все поля, где мы можем легко их вывести и использовать с другими компонентами
- Вы можете менять названия и другие поля тегов, при этом в ресурсах ничего не потеряется.
- Намного производительнее по сравнению с ТВ «Авто-метка», так как теги собираются не у каждого ресурса, а из одной сущности
Обзор компонента
Компонент добавляет новую страницу в админке по управлению тегами. Где вы можете добавлять, удалять и редактировать новые теги.
Где вы можете добавлять, удалять и редактировать новые теги.
Добаляется новое TV-поле, аналогичное «Авто-метка», за исключением, добавления новых тегов
Подключению к сайту
Устанавливаем компонент, затем нужно вывести теги в ресурсы и добавить страницу для отловки тегов.
Вывод тегов в ресурсе
Cоздаём TV-поле с типом «prettytagstv» для вывода и работы с тегами. Добавляем новые теги на странице «Пакеты — Pretty Tags»
Для отображении тегов в ресурсе, вызываем сниппет prettyTagsResource
[[!prettyTagsResource?
&tpl=`tags_item`
&input=`[[*tags]]`
]]
// в Fenom
{$_modx->runSnippet('!prettyTagsResource', [
'input' => $_modx->resource.tags,
'tpl' => 'tags_item'
])}
Доступны следующие параметры:
- input — значение TV-поля с тегами
- tpl — tpl тега
-
sortby — сортировка по полю, например:
sortby='name' - sortdir — направление сортировки, ASC или DESC
-
limit — маскимальное количество тегов на страницу, например:
limit='10' -
outputSeparator — разделить между тегами, например:
outputSeparator=','
в tpl указываем свою разметку одного тега, если нужно:
<li>
<a href="[[+url]]">[[+name]]</a>
</li>
<!-- [[+url]] - полный url на страницу тега -->
<!-- [[+alias]] - alias тега -->
<!-- [[+id]] - id тега -->
<!-- [[+name]] - название тега -->
<!-- [[+description]] - описание тега -->
Страница для отображения ресурсов по тегу
Нужно создать новый ресурс, который будет отлавливать наши теги. Важно: В данном ресурсе, снять галочку с “Кэшируемый” во избежании проблем..
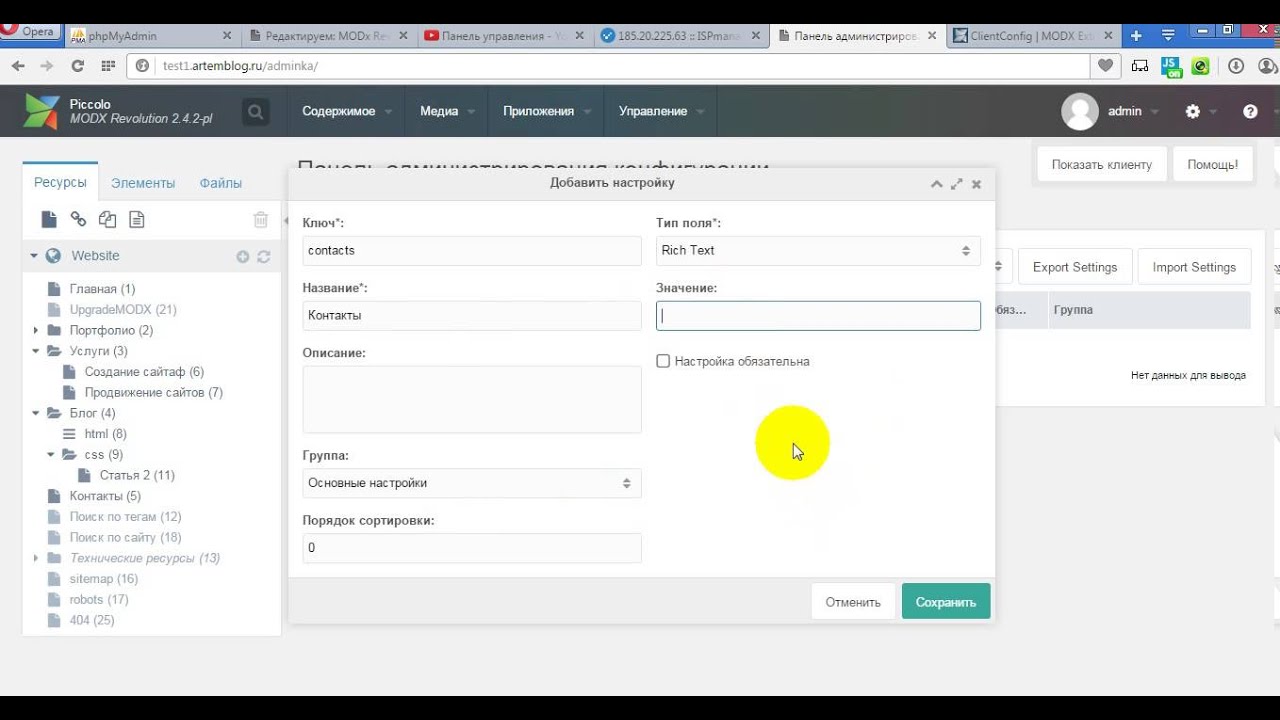
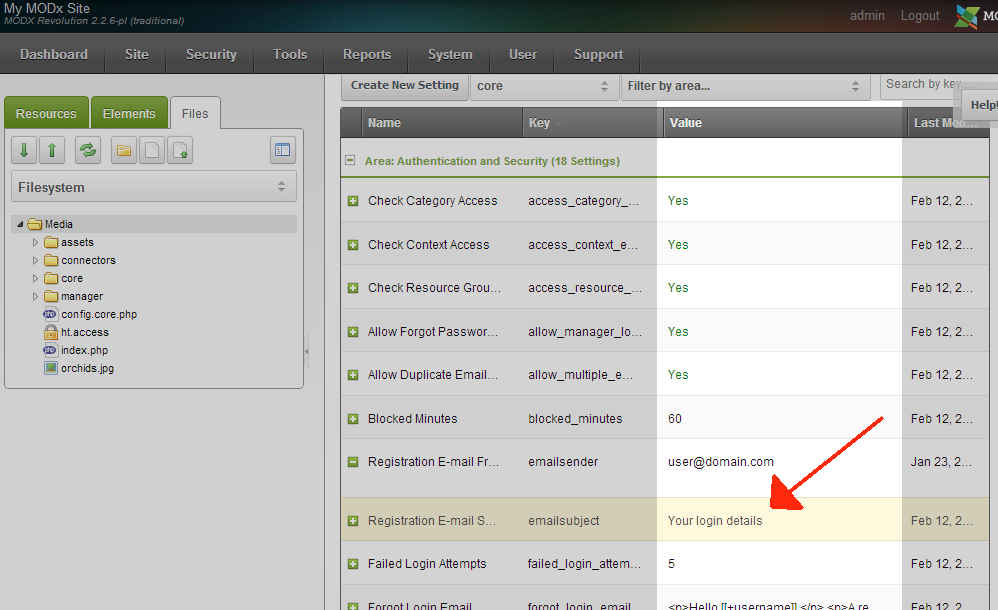
Затем нужно указать ID этого ресурса в системной настройке
Важно: В данном ресурсе, снять галочку с “Кэшируемый” во избежании проблем..
Затем нужно указать ID этого ресурса в системной настройке prettytags_resource_id.
Теперь в шаблоне можно указывать все поля тега:
[[+pretty_tags_id]]
[[+pretty_tags_alias]]
[[+pretty_tags_name]]
[[+pretty_tags_description]]
// Fenom
{$_modx->getPlaceholder('pretty_tags_id')}
{$_modx->getPlaceholder('pretty_tags_alias')}
{$_modx->getPlaceholder('pretty_tags_name')}
{$_modx->getPlaceholder('pretty_tags_description')}
Для вывода ресурсов по тегу, используем pdoResource или PdoPage
[[!pdoPage?
&parents=`0`
&includeTVs=`tags`
&tpl=`tpl_article`
&where=`["FIND_IN_SET('[[+pretty_tags_id]]', tags) > 0"]`
]]
[[!+page.nav]]
// в Fenom
{$_modx->runSnippet('!pdoPage', [
'parents' => 0,
'includeTVs' => 'tags',
'tpl' => 'tpl_article',
'where' => '["FIND_IN_SET(\''~$_modx->getPlaceholder('pretty_tags_id')~'\', tags) > 0"]',
])}
{$_modx->getPlaceholder('page. nav')}
nav')}
Небольшая трудность, если вы вызваете хлебные крошки, так как теги динамичные, в хлебных крошках тега не будет, вариант обойти:
[[!pdoCrumbs?
&tplWrapper => `@INLINE <ol>
[[+output]]
<li>
<a itemprop="item" href="[[*alias]]/[[+pretty_tags_alias]]">
[[+pretty_tags_name]]
</a>
</li>
</div>`
]]
// в Fenom
{$_modx->runSnippet('!pdoCrumbs', [
'tplWrapper' => '@INLINE <ol>
{$output}
<li>
<a href="'~$_modx->resource.alias~'/'~$_modx->getPlaceholder('pretty_tags_alias')~'">
'~$_modx->getPlaceholder('pretty_tags_name')~'
</a>
</li>
</ol>',
])}
Облако тегов
В любом месте сайта, вы можете отобразить облако тегов, с помощью сниппета prettyTagsCloud
[[!prettyTagsCloud?
&tvId=`1`
&tpl=`tags_item`
]]
// в Fenom
{$_modx->runSnippet('!prettyTagsCloud',[
'tvId' => 1,
'tpl' => 'tags_item',
])}
Доступны следующие параметры:
- tvId — Id TV-поля с тегами, обязательный параметр
- tpl — tpl тега
-
sortby — сортировка по полю, например:
sortby='name' - sortdir — направление сортировки, ASC или DESC
-
limit — маскимальное количество тегов на страницу, например:
limit='10' -
outputSeparator — разделить между тегами, например:
outputSeparator=',' -
includeUnpublished — включить неопубликованные ресурсы, например:
includeUnpublished='1' -
includeDeleted — включить удаленные ресурсы, например:
includeDeleted='1'
в tpl указываем свою разметку одного тега, если нужно:
<li>
<a href="[[+url]]">[[+name]]</a>
</li>
<!-- [[+url]] - полный url на страницу тега -->
<!-- [[+alias]] - alias тега -->
<!-- [[+id]] - id тега -->
<!-- [[+name]] - название тега -->
<!-- [[+description]] - описание тега -->
<!-- [[+count]] - количество использования тега в ресурсах -->
Все пожелания и проблемы, прошу обсуждать здесь, для быстрого реагирования.
Обновление 1.0.1, сделано:
- Теперь работает как со слешом на конце, так и без на странице тегов (https:/site.com/tag/some-tag или https:/site.com/tag/some-tag/)
- Добавлена системная настройка — если тега не существуюет (на странице тегов), то отправлять на 404 страницу, по умолчанию включено
Обновление 1.0.2, сделано:
- Сортировка по названию тега в ресурсе в тв
- Автоматическое заполнение alias при создания тегов
Обновление 1.0.3, сделано:
- добавлен плейсхолдер [[+count]] для tpl в сниппете prettyTagsCloud
- добавлены параметры сниппета prettyTagsCloud: tvId (id TV с тегами, обязательный), includeUnpublished (включать с неопубликованными ресурсами), includeDeleted (включать с удаленными ресурсами)
Теги для материалов — Minyta
Теги в материале будут представлять собой набор ссылок, перейдя по которым мы будем попадать на страницу с выводом кратких анонсов. Вот созданием этой страницы сейчас и займёмся.
Вот созданием этой страницы сейчас и займёмся.
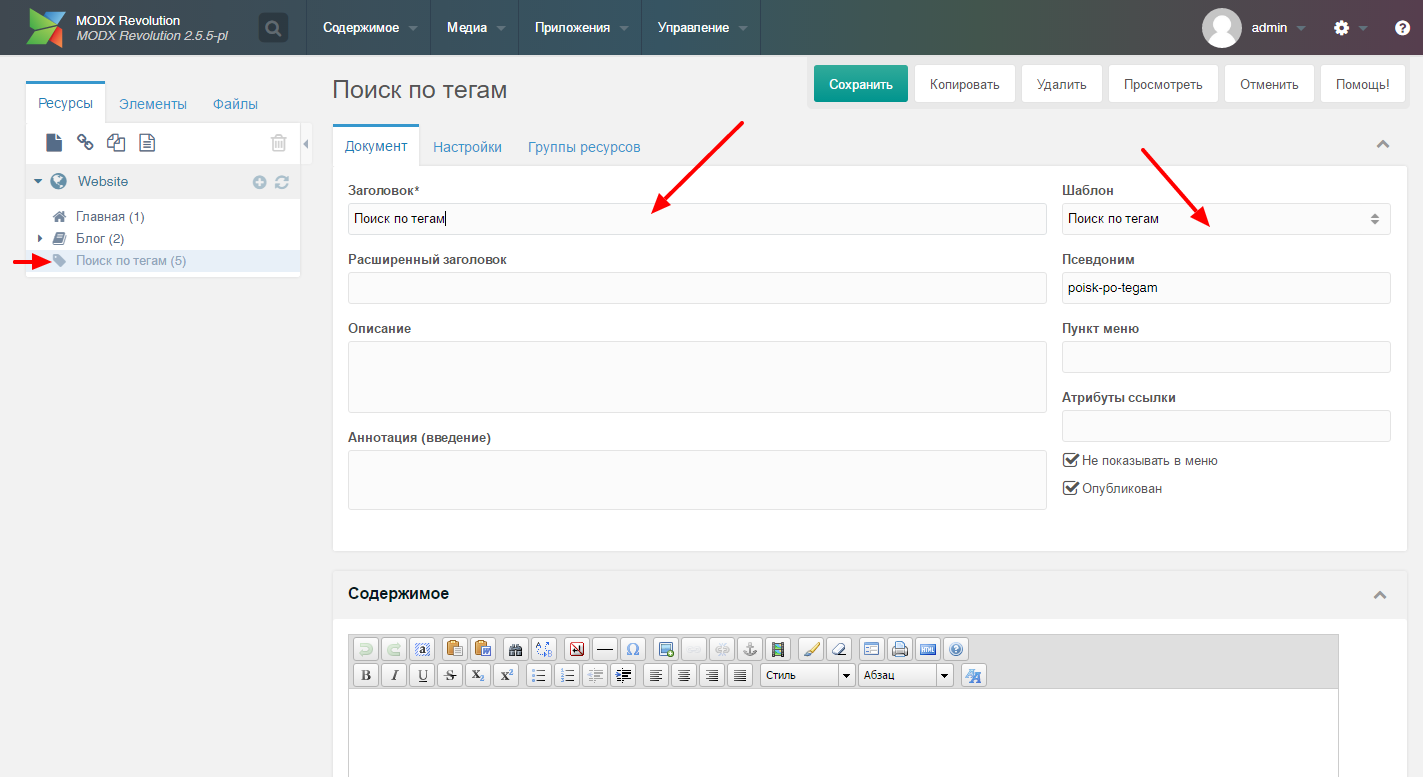
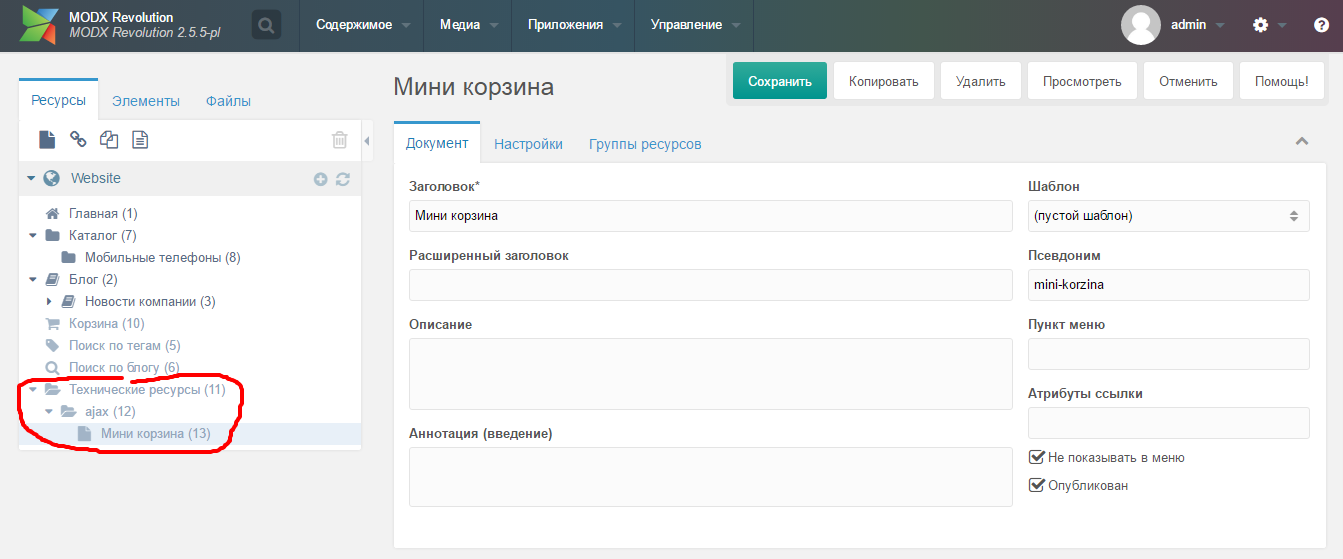
Создаем новый материал в дереве ресурсов, для этого у меня есть специальная папка «служебные».
Заполняем поля:
Заголовок: Поиск по материалам
Псевдоним: tag
Поставить галочку – Не показывать в меню и Опубликован
Обратите внимание на ID создаваемого ресурса (у меня 27) – он в последующем потребуется.
Переходим во вкладку Настройки страницы и убираем галочки Использовать HTML-редактор, Доступен для поиска и Кэшируемый
Нажимаем кнопку сохранить, чтобы изменения вступили в силу и возвращаемся на вкладку Создание/редактирование документа.
Заполняем поле содержимое ресурса:
[[!getResources? &parents=`1,4,10` &tpl=`shablon_for_block_anons` &tplLast=`shablon_for_block_anons_last` &includeTVs=`1` &processTVs=`1` &includeContent=`1` &limit=`100` &hideContainers=`1` &tvFilters=`tags==%[[GET]]%` ]]
Думаю стоит пояснить значение этих строк. По первых, getResources – это такой сниппет для работы с ресурсами сайта, аналог Ditto. Он заключен в скобки [[! ]] – восклицательный знак говорит о том, что его вызов кэшироваться не будет.
По первых, getResources – это такой сниппет для работы с ресурсами сайта, аналог Ditto. Он заключен в скобки [[! ]] – восклицательный знак говорит о том, что его вызов кэшироваться не будет.
Параметры:
Parents – указываем id ресурсов-папок, материалы которых будут выводиться при поиске.
tpl – шаблон вывода ресурсов
tplLast – шаблон вывода последнего ресурса
includeTVs – включаем обработку TV параметров
processTVs – тоже надо включить, чтобы TV параметры работали
includeContent – указываем, что надо выводить содержимое ресурсов, в противном случае будет выведен массив данных ресурсов (иногда так же является полезным)
limit – число документов для отображения, пока поставим 100, чтобы вывести все, потом можно будет выставить необходимое.
hideContainers – скроем (не будем выводить) ресурсы являющиеся папками
tvFilters – фильтр на основе, которого будем решать выводить ресурс или нет.
Примерное содержание чанка shablon_for_block_anons:
div> h5>a href="[[~[[+id]]]]">[[+pagetitle]]/a>/h5> p>[[+introtext]]/p> /div>
tplLast=`shablon_for_block_anons_last` — следует использовать, если шаблон последнего документа отличается от остальных, к примеру, у последнего нижний край закругленный или любое другое отличие. В остальном это точно такой же шаблон вывода как и shablon_for_block_anons.
На параметре tvFilters думаю стоит остановиться более подробно.
Есть материалы где в TV под именем tags будут храниться теги (метки) в таком виде: «метка1,метка2,метка3». При нажатии на ссылка к примеру метка2 в строке запроса (методом GET) будет передано имя этой метки, его мы получим с помощью специального сниппета GET. Результатом его работы как раз и будет слово метка2 при нажатии на соответствующую ссылку.
Теперь надо выбрать только те ресурсы, в которых в TV tags встречается слово метка2, для этого используется кострукция &tvFilters=`tags==%метка2%`, где % обозначает, что перед словом и после него могут быть другие символы, без них будет вестись поиск по точному совпадению.
[[tags_snippet? &input=`[[*tags]]`]]
Вроде почти всё готово.Теперь можно заходить в материал и пробовать заполнять TV параметр tags
Для начала надо будет самому вписать нужные теги через запятую (без пробела), а вот потом в ресурсах появиться возможность выбора тегов из уже использованных.
К примеру, у меня на сайте уже есть ресурсы с тегами MODx Revo, MODx Evo и PHx, а для нового ресурса я хочу сделать теги MODx Revo и TV.
Для это надо нажать на ссылку MODx Revo из уже имеющихся тегов и вписать новый тег TV в строку ввода. Конечно, можно было вписывать все теги вручную, но это не так удобно, да и могут возникнуть проблемы если в написании тегов будут допущены ошибки.
Конечно, можно было вписывать все теги вручную, но это не так удобно, да и могут возникнуть проблемы если в написании тегов будут допущены ошибки.
Вот что получилось у меня:
Не забываем сохраниться и можно переходить на сайт смотреть результат трудов.
По всем замечаниям и пожеланиям всегда можете обращаться ко мне. Как это сделать смотрите на странице Контакты.
debugParser / Утилиты / Дополнения MODX / modstore.pro
Теперь вы можете точно определить и оптимизировать медленные вызовы на каждой странице.В таблице показывается вызов тега MODX, количество запросов в БД при его работе, время запросов и общее время, затраченное на обработку.
Если на странице какой-то тег вызывается несколько раз, то эти вызовы суммируются.
Параметры Queries и Queries time могу быть не точны, если какой-то сниппет работает с БД напрямую и не пишет данные в переменные modX::executedQueries и modX::queryTime. Например, pdoResources пишет, а getProducts — нет.
Например, pdoResources пишет, а getProducts — нет.
Внизу таблицы вы видите сумму по статистике и общие данные: версия PHP, БД и т.д.
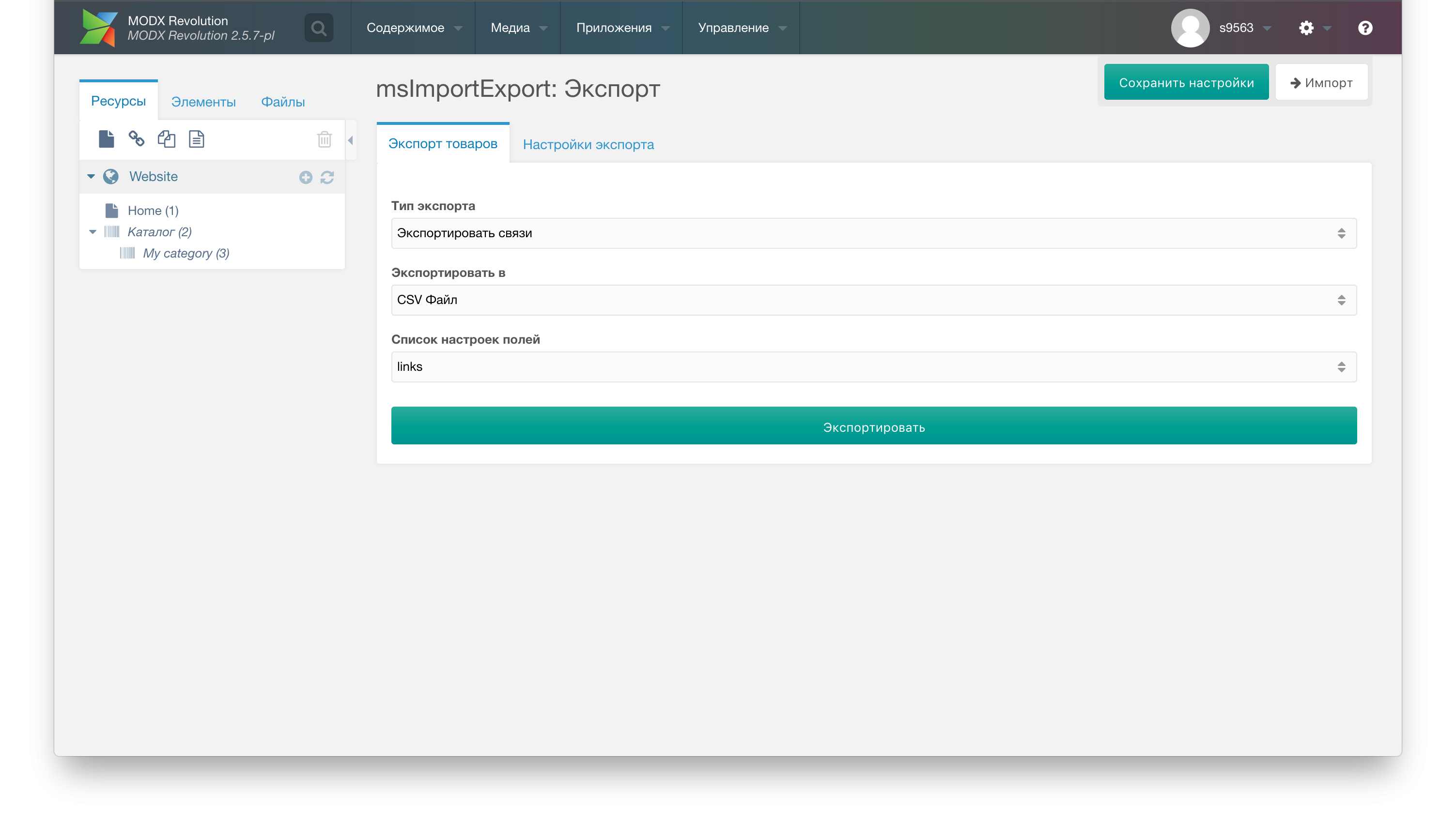
Параметры
Плагин debugParser работает только для пользователей, авторизованных в админке.
Все параметры он принимает через $_GET.
- debug — Включает режим отладки и вывод таблицы.
- cache — Разрешает использовать кэширование страницы. По умолчанию — нет.
- top — Количество тегов для вывода. По умолчанию — не ограничено.
- add — Добавить таблицу в конец страницы, а не заменять её целиком. По умолчанию — нет.
Компонент не конфликтует с другими парсерами, подменяя их собой и замеряя производительность до и после обработки тега.
Поддержка Fenom
Для вывод работы тегов шаблонизатора Fenom вам нужно использовать:
- pdoTools 2.1.8-pl
- debugParser 1.1.0-pl
- Вызовы через {$_modx}, отключенный по умолчанию {$modx} отловить невозможно
Примеры
Обычный вывод
http://mystite.Таблица с отчетом заменит содержимое страницы, так что вы увидите только таблицу.com/?debug=1
Вывод с использованием кэша
http://mystite.com/?debug=1&cache=1Если страница загружается из кэша, будут обработаны и показаны только некэшируемые теги.
Вывод первых 10 самых медленных тегов
http://mystite.com/?debug=1&cache=1&top=10Все обработанные теги сортируются по времени выполнения, поэтому можно показывать только несколько самых трудоёмких.
Вывод с присоединеним таблицы к содержимому страницы
http://mystite.com/?debug=1&cache=1&top=10&add=1
Элементы контента — Создание сайта на MODX Revolution
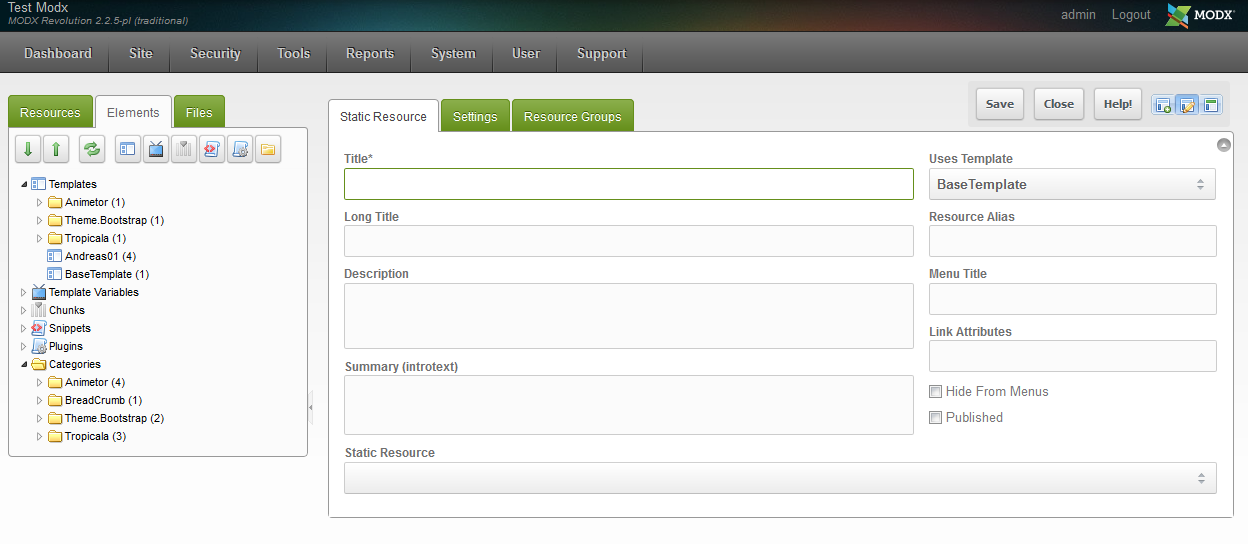
Элементы контента (обычно называемые просто «элементы») в MODX означают именно то, что и предполагает их название : они являются объектами MODX, которые создают, управляют, задают формат, организуют и/или содержат контент. Понятие «элементы контента» является достаточно гибким и по мере развития MODX появляются новые элементы, а иногда элементами становятся поля ресурсов. Иногда элементы могут потерять этот статус и могут быть переквалифицированы во что-нибудь еще. Возможно лучшим рабочим определением элемента контента будет следующее : «объект, который расположен в дереве элементов слева в панели управлния MODX». Ниже мы опишем элементы, которые существуют в настоящее время : шаблоны, tv-параметры, чанки, сниппеты, плагины и категории. Необходимо, однако, иметь в виду, что в вашей версии MODX вы можете не найти некоторых из них.
Иногда элементы могут потерять этот статус и могут быть переквалифицированы во что-нибудь еще. Возможно лучшим рабочим определением элемента контента будет следующее : «объект, который расположен в дереве элементов слева в панели управлния MODX». Ниже мы опишем элементы, которые существуют в настоящее время : шаблоны, tv-параметры, чанки, сниппеты, плагины и категории. Необходимо, однако, иметь в виду, что в вашей версии MODX вы можете не найти некоторых из них.
Шаблоны
Большинство компаний имеют стандартные фирменные бланки, которые они используют при отправке писем. Это придает всем письмам схожий вид и сокращает время, которое понадобилось бы в ином случае для написания имени компании, адреса и т.д. Шаблон в MODX выполняет аналогичную функцию. Он содержит основную информацию, которая появляется в ряде различных веб страниц. Он обычно содержит базовые (X)HTML элементы веб страницы (DOCTYPE, <head>, <body> и т.д.), а также, например, баннер в верхней части страницы и «подвал» (footer) внизу страницы. Он может также содержать другие объекты MODX, как мы это увидим далее.
Он может также содержать другие объекты MODX, как мы это увидим далее.
Подобно фирменному бланку шаблон будет видимо содержать заголовок и «подвал» сайта, которые будут появляться на каждой странице, которая использует этот шаблон. В отличие от фирменного бланка, однако, шаблон MODX может содержать также другие объекты MODX. Он может содержать, например, заголовок и меню. Эти элементы могут изменяться на каждой странице, но они всегда будут находиться в одном и том же месте и будут иметь тот же стиль для каждой страницы, которая использует этот шаблон.
Когда MODX получает от браузера запрос на просмотр веб страницы, она находит соответствующий ресурс (обычно документ), а затем проверяет какой шаблон используется для этого ресурса. Шаблон содержит код (X)HTML и теги MODX. MODX осуществляет доступ к шаблону в базе данных и начинает наполнять его подходящим контентом (путем замены тегов MODX) в качестве первого шага для подготовки веб страницы к передаче веб браузеру.
Начинающие пользователи MODX иногда создают больше шаблонов, чем это требуется, поскольку они не до конца понимают насколько гибкими могут быть эти шаблоны. Некоторые сайты на MODX (но не все) могут использовать один единственный шаблон не смотря на то, что на разные страницы могут выглядеть по-разному. Более детально мы разберем шаблоны далее.
TV параметры
Термин «TV параметры» (или переменные шаблона) не всегда использовался так, как сейчас. Поля ресурсов, о которых мы говорили выше, (заголовок, заголовок меню, аннотация и прочие) ранее назывались переменными шаблона даже в официальной документации MODX. В настоящее время эти элементы следует называть «поля ресурсов». TV параметры всегда создаются пользователями, которым нужны дополнительные поля ресурсов.
TV параметры служат для расширения перечня полей ресурсов. Представим, например, что зарегистрированные пользователи создают на вашем сайте некоторый контент. При отображении страницы, созданной пользователем, вы можете отобразить ее заголовок и дату создания используя поля ресурсов документа pagetitle и createdon. Однако, что если вы также захотите также показать астрологический знак автора? Вам потребуется другое поле ресурса. К счастью вы можете легко добавить TV параметр, назвав его, например, «Sign», чтобы он содержал эту информацию (подробнее об этом далее). Теперь когда кто-то будет редактировать документ в панели управления MODX, он увидит дополнительное поле, помеченное «Sign» и служащее для ввода астрологического знака посетителя.
При отображении страницы, созданной пользователем, вы можете отобразить ее заголовок и дату создания используя поля ресурсов документа pagetitle и createdon. Однако, что если вы также захотите также показать астрологический знак автора? Вам потребуется другое поле ресурса. К счастью вы можете легко добавить TV параметр, назвав его, например, «Sign», чтобы он содержал эту информацию (подробнее об этом далее). Теперь когда кто-то будет редактировать документ в панели управления MODX, он увидит дополнительное поле, помеченное «Sign» и служащее для ввода астрологического знака посетителя.
TV параметры — очень гибкий механизм, позволяющий хранить много различных объектов, таких как текст, изображения, код (X)HTML, даты, содержимое каталогов и т.д. Фактически мы можем легко представить наш TV параметр «Sign» в виде выпадающего списка из двенадцати астрологических знаков или в виде двенадцати радио кнопок. В MODX такие вещи делать очень легко и мы далее разберем это подробнее.
Вы можете спросить, как содержимое TV параметра попадает на веб страницу. Наиболее простым способом является поместить его в тег ресурса (resource tag) в шаблоне, связанном с этим документом. Тег ресурса выглядит подобно этому : . Как TV параметры, так и поля ресурсов могут отображаться, используя теги ресурсов. Следующий код можно использовать для отображения на странице заголовка, даты, и знака зодиака :
<p> Заголовок : [[*pagetitle]]<br/>
Дата создания : [[*createdon]]<br/>
Знак зодиака : [[*sign]]<br/>
TV параметры являются мощным и иногда недостаточно используемым элементом MODX. С их помощью можно загружать строки текста, они могут также содержать другие объекты, которые вы захотите разместить на веб странице, такие как выпадающие списки, даты и даже содержимое других документов сайта. Более детально использование TV параметров мы рассмотрим далее.
Более детально использование TV параметров мы рассмотрим далее.
В приведенном ниже видео наглядно показан процесс создания и использования tv-параметра в MODX Revolution. Здась используется tv -параметр типа «изображение/картинка» для ресурса (страницы сайта).
Чанки
Чанк в MODX представляет собой просто повторяемую часть контента. Ключевым моментом, который необходимо помнить относительно чанков, является то, что они не могут содержать PHP код (это работа для сниппетов). Многие чанки являются просто кусками содержимого, включающего в себя код (X)HTML, которое вы хотите разместить на различных страницах. Баннер вверху страницы, «подвал» страницы или футер внизу страницы и меню часто содержатся в чанках. Таким образом, если вы отредактируете один чанк, изменения могут быть внесены на многих страницах, где он используется.
Чанки специального назначения, называемые чанками Tpl, используются как мини-шаблоны. Они обычно содержат текст и теги плейсхолдеров (подробнее о плейсхолдерах далее) и используются для форматирования выводимых данных. Вот простой пример, который может быть использован для отображения имени президента и вице-президента компании :
<h4> Руководство компании : </h4>
<p> Президент : [[+president]]</p>
<p> Вице-президент : [[+vice-president]]</p>
Обычно значения для тегов плейсхолдеров устанавливаются при помощи кода в соответствующем сниппете и соответствующие имена появятся после обработки чанка.
Чанки Tpl также используются для веб форм и в качестве мини-шаблонов для вывода стандартных дополнений.
Содержимое чанка может встраиваться в страницу различными способами. Наиболее обычным способом является использование для этого тега чанка в шаблоне или поле содержимого документа. Тег чанка выглядит вот так : [[$Имя чанка ]]. Мы рассмотрим некоторые другие методы встраивания содержимого чанка позже.
Тег чанка выглядит вот так : [[$Имя чанка ]]. Мы рассмотрим некоторые другие методы встраивания содержимого чанка позже.
Сниппеты
Сниппет это просто исполняемый код PHP. Если ваши посетители сайта могут вставлять содержимое (например, комментарии в блоге), которое немедленно появляется на сайте, что может случиться, если злонамеренный посетитель вставит в комментарий PHP код, который стирает содержимое жесткого диска? На незащищенном сайте, когда кто-либо посетит страницу с подобным комментарием, могут быть неприятности. В MODX, однако, ничего подобного произойти не может, поскольку PHP код удаляется со страницы. Для того, чтобы выполнить код на странице, он должен быть сниппетом. Далее на страницу вставляется код сниппета, иногда называемый вызовом сниппета). Тег сниппета выглядит следующим образом :
[[Имя сниппета]]
или
[[Имя сниппета? &firstName=`John` &lastName=`Doe`]]
Во втором примере &firstName и &lastName представляют собой просто элементы информации, называемые свойствами сниппета (ранее назывались параметрами), которые мы хотим передать вызываемому сниппету. То, что содержится в сниппете, заменит тег сниппета на странице, передаваемой браузеру для отображения.
То, что содержится в сниппете, заменит тег сниппета на странице, передаваемой браузеру для отображения.
| Важно : отметим, что значения свойств сниппета заключены в обратные одинарные кавычки, а не обычные кавычки. Это позволяет вам использовать обыкновенные одинарные и двойные кавычки в свойствах сниппета. Обратные одинарные кавычки обычно расположены на клавиатуре вверху слева, ниже знака ~ |
Использование обычных одинарных или двойных кавычек для указания в них свойств сниппета является распространенной ошибкой неопытных пользователей MODX. В этом случае ваш сниппет просто не будет работать. Другой обычной ошибкой является пропуск знака вопроса после имени сниппета или знака амперсанда перед каждым свойством сниппета, а также неверное написание имени сниппета или свойства сниппета (имена чувствительны к регистру, поэтому будьте внимательны). Еще одна ошибка может возникать при работе с редактором в панели управления, подобным TinyMCE. Этот редактор может заменять амперсанд в ваших тегах сниппета на «&» каждый раз, когда вы сохраняете свою работу. Для того, чтобы исправить это, нажмите в редакторе кнопку «HTML» и исправьте & или && на отдельный символ амперсанда внутри тегов сниппета.
Еще одна ошибка может возникать при работе с редактором в панели управления, подобным TinyMCE. Этот редактор может заменять амперсанд в ваших тегах сниппета на «&» каждый раз, когда вы сохраняете свою работу. Для того, чтобы исправить это, нажмите в редакторе кнопку «HTML» и исправьте & или && на отдельный символ амперсанда внутри тегов сниппета.
| Не смотря на то, что мы часто помещаем пробелы вокруг знака равенства в коде PHP для повышения удобочитаемости, мы не делаем этого для тегов сниппетов, поскольку это может помешать правильной работе парсера в некоторых старых версиях MODX Evolution. |
Далее мы детально рассмотрим сниппеты и теги сниппетов. Если вы не знаете PHP, вы не сможете создавать или редактировать сниппеты, но тем не менее вам все равно нужно будет знать как работают сниппеты и как работать со свойствами сниппетов.
Некоторые начинающие пользователи MODX совершенно не знают PHP и не собираются его изучать. Некоторые из них способны создавть очень сложные сайты на MODX без использования кода PHP. Многие другие, однако, постепенно изучают PHP по мере использования MODX и начинают писать свои собственные сниппеты и плагины.
Плагины
Плагины представляют собой некоторую аномалию среди элементов MODX. Они часто изменяют контент, но вы не размещаете их на веб странице, используя теги. Плагины используются для прерывания работы движка MODX и добавления пользовательских функций.
В движке MODX имеется ряд «контрольных точек» (называемых системными событиями), которые позволяют вам выполнять практически любые операции при наступлении этих системных событий. По мере выполнения MODX своей работы она периодически «включает» какое-то системное событие из целого ряда имеющихся. Имеются, например, системные события, которые запускаются непосредственно перед обработкой страницы в браузере, непосредственно после того, как зарегистрированный пользователь ввел логин и пароль или перед сохранением документа или пользователя в панели управления. Каждое системное событие имеет имя и плагины MODX могут отслеживать определенное системное событие и выполнять соответствующие действия при его наступлении.
Каждое системное событие имеет имя и плагины MODX могут отслеживать определенное системное событие и выполнять соответствующие действия при его наступлении.
Таким образом, плагин представляет собой код на PHP, который обрабатывает определенное системное событие. Когда это системное событие наступает, то выполняется код плагина. Например, плагин может дать вам доступ к содержимому документа непосредственно перед обработкой его для создания веб страницы путем отслеживания наступления события OnWebPagePrerender. Вы можете перевести содержимое документа, выделить ключевые слова, удалить HTML комментарии, преобразовать некоторые элементы в гиперссылки и т.д.
Вы также можете использовать плагин для обработки документов перед их сохранением в панели управления, обработки информации пользователя после ввода логина и пароля или же любых других трансформаций. Плагины создаются на PHP и вы можете при их помощи делать все, что вы только можете запрограммировать.
Прелесть плагинов заключается в том, что они позволяют добавить дополнительные возможности по обработке данных без необходимости вмешиваться в работу ядра MODX. Это означает, что обновление версий MODX не повлияет на созданный вами плагин. Таким образом, благодаря многим способам расширения возможностей MODX вы можете делать практически все, что только можно вообразить, без необходимости изменения кода ядра MODX.
Категории
Категории в основном представляют собой метки, которые вы можете применять к элементам, чтобы помочь их организовать и управлять доступом к ним. Когда вы создаете или редактируете сниппет, плагин, чанк, шаблон или TV-параметр, вы можете присвоить им существующую категорию или создать новую. Когда элемент отображается в панели администратора, он появится под присвоенным ему именем категории.
В MODX Revolution вы можете присваивать элементам категории путем перетаскивания их в нужную папку категории в нижней части дерева элементов.
Отметим, что элементы, включенные в определенную категорию, не будут отображаться в разделе «Категории» (Category). Вместо этого они будут отображаться в папке категорий в соответствующих разделах. Например, сниппет, добавленный в категорию MyCategory, появится в дереве элементов в папке MyCategory, которая находится в разделе «Сниппеты».
Вы можете иметь столько категорий, сколько хотите и вы можете иметь категории в категориях. Вы, например, можете иметь категорию MyChunks, чтобы хранить созданные вами чанки отдельно от чанков, используемых различными компонентами MODX. Если вы создадите много чанков, то в категории MyChunks можно создать подкатегории.
После помещения элемента в определенную категорию вы можете спрятать их или управлять тем, что пользователи могут делать с ними путем создания в панели управления «Категории Доступа к Элементам » (Element Category Access).
Если вы не используете категорий для управления доступом к элементам, они располагаются так, как вам удобно для того, чтобы находить и редактировать их. Использование категорий совершенно необязательно. Некоторые не используют их совсем. Другие, особенно те, у кого сложные сайты, используют множество категорий. Как и многое в MODX, это дело вашего выбора.
Использование категорий совершенно необязательно. Некоторые не используют их совсем. Другие, особенно те, у кого сложные сайты, используют множество категорий. Как и многое в MODX, это дело вашего выбора.
Шаблоны — Элементы | MODX Docs
Что такое шаблоны?
Шаблоны обычно содержат теги HTML-разметки, которые определяют макет и внешний вид вашего сайта. Когда запрашивается документ, MODX загружает документ и его шаблон, и MODX находит все специальные плейсхолдеры в шаблоне и заменяет их соответствующими значениями из документа перед отправкой готовой страницы в браузер пользователя.
Думайте о шаблоне как о доме. Ваши Ресурсы содержание, то есть человек. Человек может иметь много разных домов, но одновременно жить только в одном доме.
Ресурсы могут использовать только один Шаблон за раз, однако Ресурс может переключать Шаблоны в любое время, точно так же, как человек может перемещаться из дома в дом в любое время. Шаблон, как и дом, также меняет основной способ отображения страницы. Шаблон обычно содержит верхний и нижний колонтитулы страницы — и/или боковую панель, панель навигации и т.д.
Шаблон, как и дом, также меняет основной способ отображения страницы. Шаблон обычно содержит верхний и нижний колонтитулы страницы — и/или боковую панель, панель навигации и т.д.
Использование
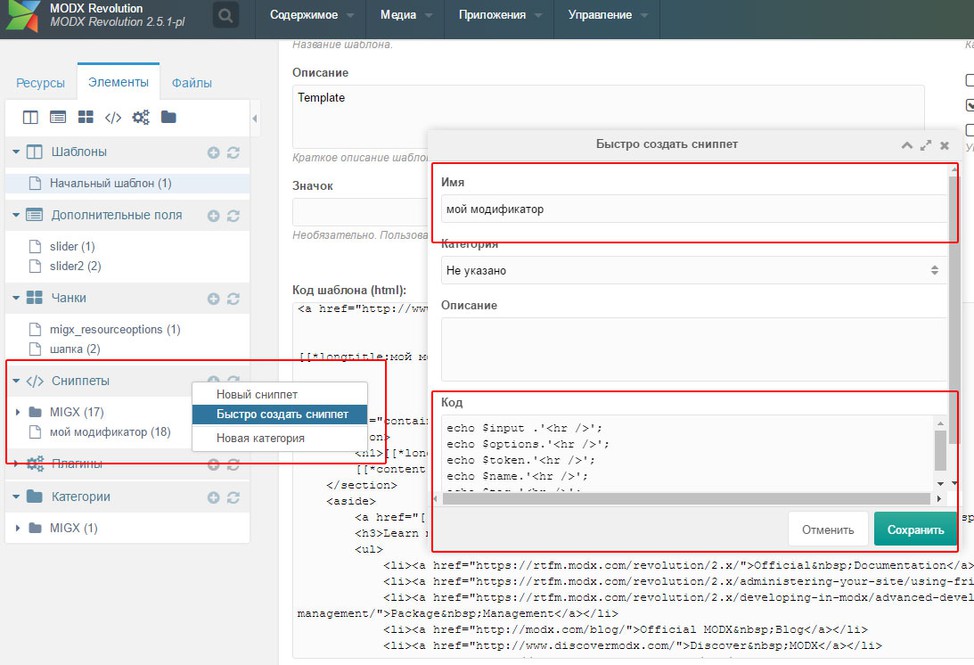
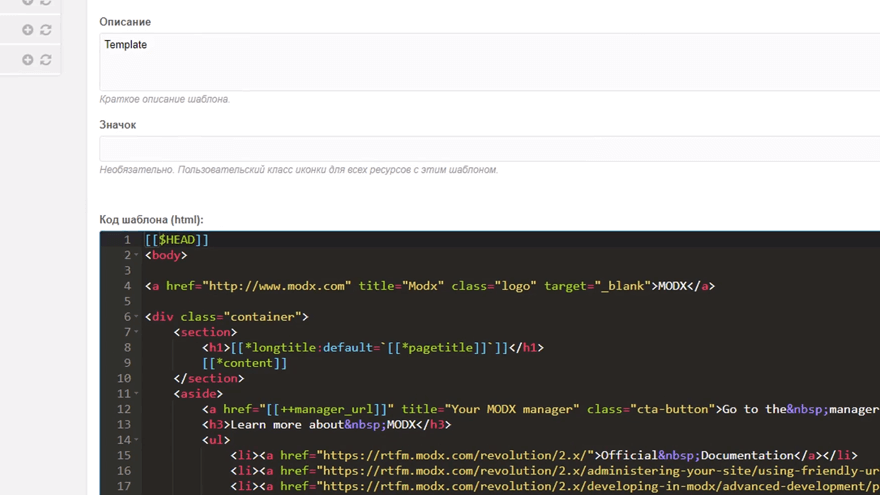
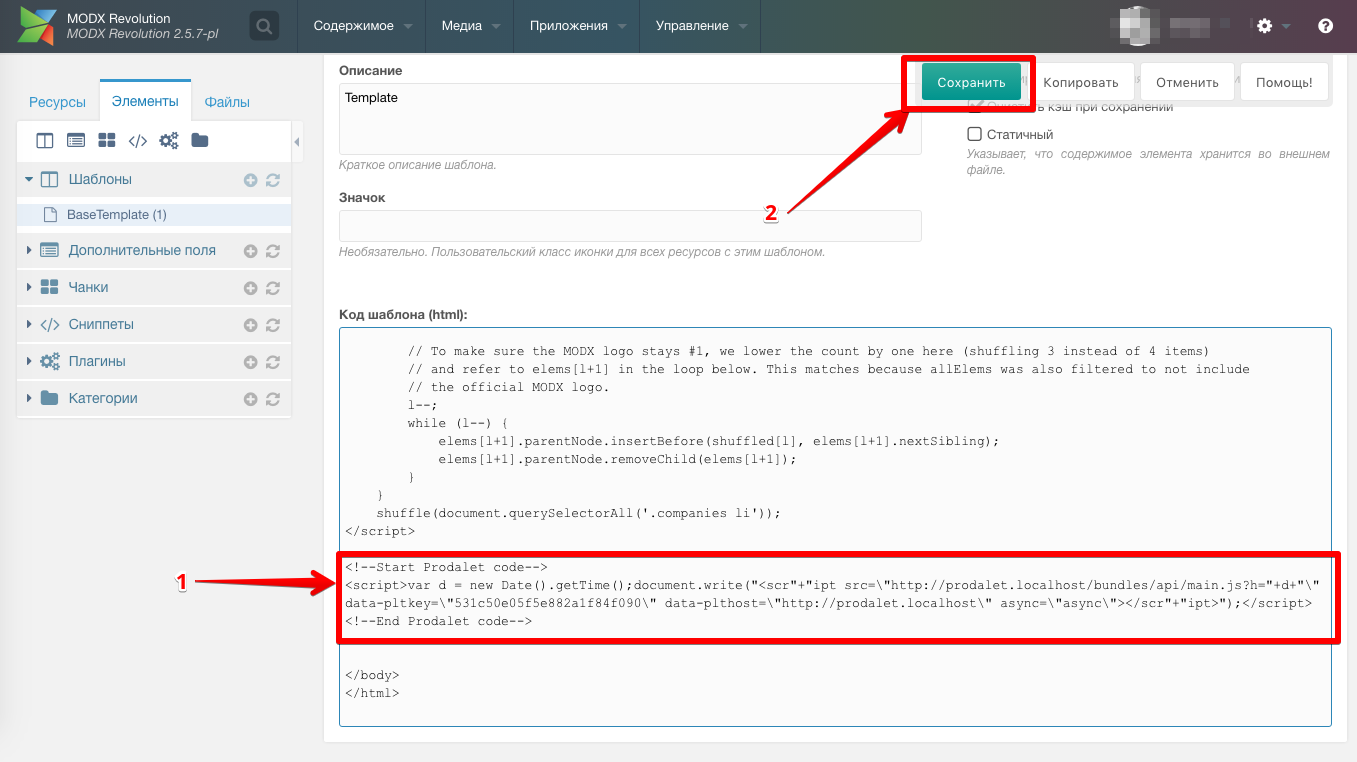
Чтобы создать шаблон, разверните часть дерева «Элементы» и щелкните правой кнопкой мыши «Шаблоны». Выберите «Создать новый шаблон», затем вставьте свой HTML-код в текстовое поле «Код шаблона». Вы можете скопировать и вставить текст ниже, чтобы начать работу с очень простым шаблоном:
<html>
<head>
<title>[[*pagetitle]]</title>
<meta name="description" content="[[*description]]" />
</head>
<body>
<h2>[[*longtitle]]</h2>
Идентификатор страницы: [[*id]]<br />
Вступительный текст (резюме): [[*introtext]]<br />
Название меню: [[*menutitle]]
<hr />
[[*content]]
</body>
</html>
Обратите внимание на важный тег [[*content]] — этот тег сообщает MODX, куда поместить содержимое ресурса.
MODX по умолчанию хранит шаблоны в своей базе данных, если вы используете версию до 2.2.x, это ваш единственный вариант. В MODX 2.2.x и новее у вас есть возможность сохранять шаблоны в виде статических файлов с использованием Media Sources.
Помните, что просто создание шаблона не означает, что он автоматически используется: вы должны редактировать каждый Ресурс и указать, какой шаблон он использует. Это отличается от некоторых систем управления контентом, где каждый шаблон имеет одну или несколько страниц. Каждая страница MODX имеет один шаблон, который используется для форматирования вывода.
После того, как вы создали один или несколько шаблонов, вы можете отредактировать любой ресурс и выбрать шаблон для него, выбрав один из раскрывающегося списка «Использование шаблона».
Шаблоны могут содержать любые теги, в том числе Переменные шаблона TV, Чанки, Сниппеты, и другие.
Использование полей ресурса в шаблоне
Как вы заметили из нашего примера кода шаблона выше, на поля ресурса можно ссылаться с помощью синтаксиса [[*fieldName]]. Список доступных полей ресурсов можно найти здесь. Например, если мы хотим показать заголовок текущего ресурса в нашем теге
Список доступных полей ресурсов можно найти здесь. Например, если мы хотим показать заголовок текущего ресурса в нашем теге <title>, мы просто сделаем это:
<title>[[*pagetitle]]</title>
Вы также можете разместить содержимое текущего ресурса, используя тег «content»:
<body>
[[*content]]
</body>
Tэти теги похожи на обычные теги MODX в том смысле, что они могут иметь выходные фильтры применяемые к ним. Например, допустим, что мы хотим отобразить поле «introtext» на правой панели навигации, но убрать из него любые HTML-теги и отобразить только первые 400 символов — и, если длиннее, добавить многоточие (…):
<div>
[[*introtext:stripTags:ellipsis=`400`]]
</div>
Переменные шаблона в шаблонах
Если шаблоны похожи на дом, подумайте о шаблонных переменных (TV) как комнаты в этом доме. Вы можете иметь бесконечное количество TV в шаблоне: просто подумайте об этом, как о добавлении новых комнат в дом.
Переменные шаблона TV позволяют вам иметь настраиваемые поля для любого ресурса с указанным шаблоном. Скажем, вам нужно поле для фотографий в ваших ресурсах в шаблоне «BiographyPages». Просто — просто создайте TV, назовите его «bioPhoto», присвойте ему тип ввода и вывода «image» и назначьте его шаблону «BiographyPages». Затем вы увидите TV в любом ресурсе, который использует этот шаблон.
Затем вы можете ссылаться на ваш TV «bioPhoto» в вашем контенте с тем же синтаксисом тега, что и в поле ресурса:
<div>
[[*bioPhoto]]
</div>
Опять же, важно отметить, что Переменные шаблона должен быть явно назначен для шаблона, который будет использоваться. После назначения в шаблон значение TV для этого ресурса можно будет редактировать при редактировании ресурса. Если вы не видите недавно созданный TV в своих ресурсах, убедитесь, что вы назначили этот TV для шаблона.
Смотрите также
Синтаксис тегов— создание сайтов
Варианты тегов MODX
MODX предоставляет удобный массив тегов, различаемых токеном, или набор токенов, которые появляются перед строкой. В таблице ниже указаны эти токены, а также где и как они могут быть использованы.
В таблице ниже указаны эти токены, а также где и как они могут быть использованы.
| Тип | Жетон | Пример | Использование |
|---|---|---|---|
| Комментарий | – | [[- Комментарий]] | Определяет непроанализированный комментарий. например: [[- Это комментарий]] |
| Поле ресурса | * | [[* fieldName]] | Выводит значение поля, связанного с текущим ресурсом. например: [[* pagetitle]] |
| Переменная шаблона | * | [[* tvName]] | Вывести значение переменной шаблона. например: [[* теги]] |
| Фрагмент | $ | [[$ chunkName]] | Определяет статический фрагмент кода для визуализации. например: [[$ header]] |
| Фрагмент | [[snippetName]] | Определяет фрагмент кода PHP, который нужно выполнить. например: [[getResources]] | |
| Заполнитель | + | [[+ заполнитель]] | Определяет заполнитель для значения (значений) из результатов запроса. например: [[+ pagetitle]] |
| Ссылка | ~ | [[~ ссылка]] | Возвращает ссылку, полученную из значения. например: [[~ 1? & scheme = full]] |
| Настройка | ++ | [[++ settingName]] | Определяет заполнитель специально для значений, определенных в системных настройках. например: [[++ site_name]] |
| Язык | % | [[% язык]] | например: [[% string? & language = ru & namespace = generic & topic = topic]] |
Деконструкция тега MODX
Тег MODX может быть расширен дополнительными индикаторами и свойствами. Таблица ниже полностью разбирает тег MODX и показывает, как и где можно использовать эти необязательные индикаторы и свойства.
Таблица ниже полностью разбирает тег MODX и показывает, как и где можно использовать эти необязательные индикаторы и свойства.
| Тип | Использование |
|---|---|
[[ | Определяет открытие тега MODX. |
! | Необязательный флаг отсутствия кеширования |
Жетон | Необязательно Определяет тип элемента. $ = Чанк, * = Поле ресурса / переменная шаблона, + = Заполнитель Дополнительные варианты см. Выше |
Имя | Имя значение запрошенного элемента. |
@propertyset | Определяет набор свойств, который будет использоваться. |
: modifier = `value` | Определяет используемый выходной фильтр или модификатор. например: : gt = `0`: then =` Уже доступно! ` |
? | Указывает MODX, что этот вызов сопровождается свойствами. Обязательно при наличии недвижимости |
& property = `value` | Определяет свойство и значение, которые будут использоваться при вызове. Каждый набор свойств разделен и . например: & prop1 = `1` & prop2 =` 2` |
]] | Определяет закрытие тега MODX. |
Создание тега MODX
Используя и объединив всю информацию выше, мы можем создать сложный тег MODX, который будет выглядеть следующим образом:
[[! MySnippet @ myPropSet: filter1: filter2 = `modifier`? & prop1 = `x` & prop2 =` y`]]
Однако, хотя MODX позволяет использовать сложные условные фильтры, пользователи должны быть осторожны при построении сложной логики тегов. В отличие от PHP, когда у вас недопустимый синтаксис тега MODX, нет полезных сообщений с номерами строк, указывающими на место ошибки.
В отличие от PHP, когда у вас недопустимый синтаксис тега MODX, нет полезных сообщений с номерами строк, указывающими на место ошибки.
Наличие тегов, требующих отладки, препятствует созданию чистого слоя представления. Держите их чистыми и простыми.
Хорошее практическое правило состоит в том, что ваши теги должны помещаться в одну строку, даже если вы размещаете их в несколько строк для удобства чтения. Если вы полагаетесь на операторы if и другие условные выражения в ваших тегах MODX, то следует пересмотреть логику потока.
Примечание MODX неоднозначен для пробелов, что означает, что оба приведенных ниже примера также будут приемлемы:
[[! GetResources? & parent = `123` & limit =` 5`]]
[[! getResources?
& родители = `123`
& limit = `5`
]]
Недвижимость
Все теги MODX могут принимать свойства, а не только сниппеты.
В приведенном ниже примере у нас есть простой блок с именем «Hello».
Здравствуйте, [[+ name]]!
Внутри этого фрагмента у нас есть установка заполнителя [[+ name]] для значения, которое нужно отобразить.Мы можем передать это значение прямо в наш чанк с помощью следующего кода:
[[$ Hello? & name = `Джордж`]]
Этот вызов будет отображать следующее:
Привет Джордж!
Кэширование
Любой тег можно назвать некэшированным, вставив восклицательный знак сразу после открывающей двойной скобки:
[[! Snippet]] , [[! $ Chunk]] , [[! + Placeholder]] , [[! * Template_var]] и т. Д.
Если у вас есть какая-то расширенная настройка, в которой параметр site_url устанавливается для каждого запроса, но ваши ссылки [[~ [* id]]]] не генерируются должным образом, помните, что любой тег можно назвать некэшированным. , включая ссылку или тег привязки: [[! ~ [[* id]]]]
Однако вам понадобится только это, когда site_url устанавливается динамически, может отличаться для каждого запроса, и вы генерируете полные URL-адреса вместо относительных. ] — Использование памяти — Показывает общий объем памяти, занятой синтаксическим анализом / визуализацией страницы
] — Использование памяти — Показывает общий объем памяти, занятой синтаксическим анализом / визуализацией страницы
Дополнительная справка
Поскольку синтаксис тегов является проблематичным для многих новичков, существуют инструменты, помогающие выявить проблемы.Ознакомьтесь с плагином SyntaxChecker.
общих шаблонных тегов — синтаксис тега
На этой странице перечислены наиболее часто используемые теги MODX Revolution в помощь любому, кто конвертирует макеты HTML / CSS в шаблоны MODX. Их часто называют «тегами» или «заполнителями» (а иногда и «шаблонными переменными»), поэтому мы упоминаем эти термины здесь как помощь при поиске, хотя технически они являются , а не заполнителями или шаблонными переменными: это MODX теги.Да, это может сбить с толку новичка, поэтому просто помните, что существуют разные разновидности этих тегов, каждый со своим назначением и названием. Заполнители задаются в коде и отображаются с тегами-заполнителями. Переменные шаблона — это дополнительные поля содержимого ресурса, созданные пользователем. Их можно рассматривать как настраиваемые поля. Ни заполнители, ни переменные шаблона не устанавливаются ядром MODX заранее.
Переменные шаблона — это дополнительные поля содержимого ресурса, созданные пользователем. Их можно рассматривать как настраиваемые поля. Ни заполнители, ни переменные шаблона не устанавливаются ядром MODX заранее.
Теги поля содержимого ресурса по умолчанию
В MODX Revolution каждая страница всегда будет иметь следующие поля содержимого, которые вы можете использовать при создании своих шаблонов.За исключением идентификатора ресурса и родительского поля, все они предоставляются пользователем при редактировании ресурса и могут быть пустыми, если пользователь их не заполнил:
| Тег | Описание | Пример использования |
|---|---|---|
[[* id]] | Идентификатор ресурса страницы (устанавливается MODX при создании страницы. | Часто используется вместе с синтаксисом ссылки, например Добавьте эту страницу в закладки! |
[[* pagetitle]] | Заголовок страницы. | |
[[* longtitle]] | Длинное название страницы | |
[[* псевдоним]] | псевдоним страницы. | Используется для создания URL-адреса страницы |
[[* описание]] | страница Описание | |
[[* интротекст]] | поле вводного текста (a.k.a. резюме). | Часто используется сниппетами для суммирования сообщений, например |
[[* родитель]] | идентификатор родительской страницы (если есть). Устанавливается MODX при создании страницы. | Часто используется вместе с синтаксисом ссылки, например |



 nav')}
nav')}
 com/?debug=1
com/?debug=1 грамм. http://www.yoursite.com/
грамм. http://www.yoursite.com/ Эти ссылки не сломаются, если страницы будут перемещены или переименованы. Вы можете изменить сгенерированную схему ссылки, передав параметр & scheme (см. Link_tag_scheme)
Эти ссылки не сломаются, если страницы будут перемещены или переименованы. Вы можете изменить сгенерированную схему ссылки, передав параметр & scheme (см. Link_tag_scheme)
 Форматы даты.
Форматы даты. Форматы дат.
Форматы дат. А когда документ действительно публикуется, он обнуляется. Поле Publishedon всегда содержит самую последнюю дату изменения ресурса с неопубликованного на опубликованный (или дату сохранения нового документа с установленным флажком Publish).
А когда документ действительно публикуется, он обнуляется. Поле Publishedon всегда содержит самую последнюю дату изменения ресурса с неопубликованного на опубликованный (или дату сохранения нового документа с установленным флажком Publish).
 Например: [[* pagetitle]]
Например: [[* pagetitle]] Это просто сводный список часто используемых тегов, чтобы четко перечислить типы тегов и предоставить сводную ссылку для этих часто используемых тегов.
Это просто сводный список часто используемых тегов, чтобы четко перечислить типы тегов и предоставить сводную ссылку для этих часто используемых тегов. com/smootheasyURL («SmootheasyURL» будет псевдонимом для URL-адреса)
com/smootheasyURL («SmootheasyURL» будет псевдонимом для URL-адреса)  Пример:
Пример: тег:
тег:
 Откройте файл Excel с образцом расписания курса. Скопируйте и вставьте каждый столбец, такой как Название курса, Кредит и… Продолжить чтение «Преобразование расписания курса для MODX»
Откройте файл Excel с образцом расписания курса. Скопируйте и вставьте каждый столбец, такой как Название курса, Кредит и… Продолжить чтение «Преобразование расписания курса для MODX» law.gmu.edu/manager/?a=resource / update & id = 3329
law.gmu.edu/manager/?a=resource / update & id = 3329 Администраторам потребуется полный доступ ко всему. Другим пользователям потребуется доступ только к определенным частям сайта, и, возможно, потребуется… Продолжить чтение «MODX: разрешения и пользователи»
Администраторам потребуется полный доступ ко всему. Другим пользователям потребуется доступ только к определенным частям сайта, и, возможно, потребуется… Продолжить чтение «MODX: разрешения и пользователи» Soundmondo поддерживает reface, MONTAGE, а теперь и MODX! В этой статье показано, как подключить ваш MODX к Soundmondo на рабочем столе и с помощью приложения Soundmondo для iOS.
Soundmondo поддерживает reface, MONTAGE, а теперь и MODX! В этой статье показано, как подключить ваш MODX к Soundmondo на рабочем столе и с помощью приложения Soundmondo для iOS. Процесс регистрации прост, и как только вы создали свое имя пользователя и пароль, все готово. После создания учетной записи подключите MODX через порт USB TO HOST к открытому порту USB на вашем компьютере (убедитесь, что MODX настроен на использование USB как MIDI IN / OUT. Перейдите в UTILITY / MIDI I / O и выберите USB ). Больше нечего делать: после входа в систему и подключения все готово.
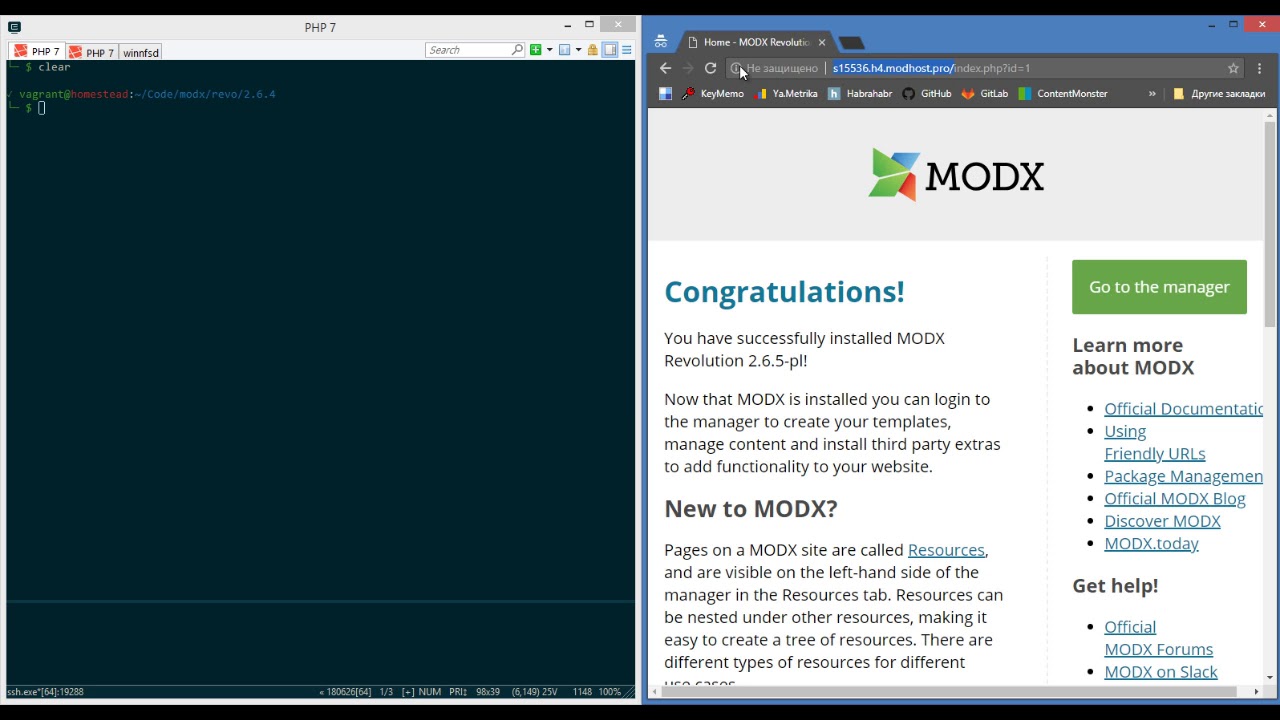
Процесс регистрации прост, и как только вы создали свое имя пользователя и пароль, все готово. После создания учетной записи подключите MODX через порт USB TO HOST к открытому порту USB на вашем компьютере (убедитесь, что MODX настроен на использование USB как MIDI IN / OUT. Перейдите в UTILITY / MIDI I / O и выберите USB ). Больше нечего делать: после входа в систему и подключения все готово. Чтобы очистить результат, нажмите на экране «очистить»:
Чтобы очистить результат, нажмите на экране «очистить»:  Было бы здорово включить короткий аудио-пример или видео для сопровождения вашего выступления. В приведенном ниже примере я добавил URL-адрес SoundCloud для этого выступления. В дополнение к SoundCloud вы также можете указать URL-адрес YouTube или Vine. Наконец, вы можете установить для своей производительности значение Public, чтобы поделиться с сообществом, или Private, если вы хотите оставить это себе:
Было бы здорово включить короткий аудио-пример или видео для сопровождения вашего выступления. В приведенном ниже примере я добавил URL-адрес SoundCloud для этого выступления. В дополнение к SoundCloud вы также можете указать URL-адрес YouTube или Vine. Наконец, вы можете установить для своей производительности значение Public, чтобы поделиться с сообществом, или Private, если вы хотите оставить это себе: 
 Приложение автоматически обнаружит правильно подключенный MODX, и вы увидите экран Performance (Perf внизу), содержащий все ваши выступления. Некоторые из них поставляются с приложением Soundmondo, которые вы можете сохранить или удалить. Ниже представлен обзор экрана производительности:
Приложение автоматически обнаружит правильно подключенный MODX, и вы увидите экран Performance (Perf внизу), содержащий все ваши выступления. Некоторые из них поставляются с приложением Soundmondo, которые вы можете сохранить или удалить. Ниже представлен обзор экрана производительности: Значок книги — это сет-лист.Вы можете создавать сет-листы, чтобы быстро организовать выступления для таких вещей, как живые концерты:
Значок книги — это сет-лист.Вы можете создавать сет-листы, чтобы быстро организовать выступления для таких вещей, как живые концерты:  Они отлично подходят для добавления календарной даты или фонового изображения заголовка, но не могут создать слайдер изображения, поскольку телевизор не может быть воспроизведен.Здесь на помощь приходит MIGX, MIGX означает MultiItemsGridtv и является «типом ввода настраиваемой переменной шаблона (TV) для объединения нескольких телевизоров в один телевизор». Единственная проблема в том, что официальная документация может быть трудна для понимания начинающими разработчиками. В этой статье будет предпринята попытка улучшить официальную документацию MIGX, чтобы показать, насколько мощным и простым он является.
Они отлично подходят для добавления календарной даты или фонового изображения заголовка, но не могут создать слайдер изображения, поскольку телевизор не может быть воспроизведен.Здесь на помощь приходит MIGX, MIGX означает MultiItemsGridtv и является «типом ввода настраиваемой переменной шаблона (TV) для объединения нескольких телевизоров в один телевизор». Единственная проблема в том, что официальная документация может быть трудна для понимания начинающими разработчиками. В этой статье будет предпринята попытка улучшить официальную документацию MIGX, чтобы показать, насколько мощным и простым он является. Вернитесь к диспетчеру пакетов и установите Extra, нажав зеленую кнопку «Установить».
Вернитесь к диспетчеру пакетов и установите Extra, нажав зеленую кнопку «Установить». В официальной документации показано, как передать код JSON, необходимый для этого шага. К счастью, вам не нужно ничего вручную кодировать, поскольку MIGX поставляется со своей собственной страницей Custom Manager Page, которая записывает для нас JSON. Перейдите в Extras> Migx и нажмите на вторую вкладку MIGX.
В официальной документации показано, как передать код JSON, необходимый для этого шага. К счастью, вам не нужно ничего вручную кодировать, поскольку MIGX поставляется со своей собственной страницей Custom Manager Page, которая записывает для нас JSON. Перейдите в Extras> Migx и нажмите на вторую вкладку MIGX. Вам также нужно будет открыть документацию по типам ввода переменных шаблона. Здесь мы создадим повторяющиеся переменные шаблона, которые мы запланировали ранее.
Вам также нужно будет открыть документацию по типам ввода переменных шаблона. Здесь мы создадим повторяющиеся переменные шаблона, которые мы запланировали ранее. Теперь нажмите Готово в правом нижнем углу всплывающего окна.Затем нам нужно добавить столбцы, чтобы мы могли предварительно просмотреть слайд в ресурсе. Щелкните вкладку «Столбцы» (рядом с вкладками форм вверху) и нажмите «Добавить элемент».
Теперь нажмите Готово в правом нижнем углу всплывающего окна.Затем нам нужно добавить столбцы, чтобы мы могли предварительно просмотреть слайд в ресурсе. Щелкните вкладку «Столбцы» (рядом с вкладками форм вверху) и нажмите «Добавить элемент». renderImage в раскрывающемся списке, иначе он просто выведет путь к вашему изображению.
renderImage в раскрывающемся списке, иначе он просто выведет путь к вашему изображению. Щелкните правой кнопкой мыши строку конфигурации, чтобы вызвать контекстное меню, затем нажмите «Экспорт / импорт», это откроет всплывающее окно, содержащее ваш JSON. Щелкните внутри текстового поля, выберите все содержимое
Щелкните правой кнопкой мыши строку конфигурации, чтобы вызвать контекстное меню, затем нажмите «Экспорт / импорт», это откроет всплывающее окно, содержащее ваш JSON. Щелкните внутри текстового поля, выберите все содержимое  renderImage ",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 2,
"header": "Заголовок",
"dataIndex": "slider_title",
«ширина»: 20,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 3,
"header": "Описание",
"dataIndex": "slider_desc",
«ширина»: 80,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 4,
"header": "Ссылка",
"dataIndex": "slider_link",
«ширина»: 30,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
}
]
renderImage ",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 2,
"header": "Заголовок",
"dataIndex": "slider_title",
«ширина»: 20,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 3,
"header": "Описание",
"dataIndex": "slider_desc",
«ширина»: 80,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
},
{
"MIGX_id": 4,
"header": "Ссылка",
"dataIndex": "slider_link",
«ширина»: 30,
"sortable": "false",
"show_in_grid": 1,
"customrenderer": "",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "",
"редактор":""
}
]
 Замена: input, т.е.е. Добавить новый слайд.
Замена: input, т.е.е. Добавить новый слайд. )
)