HTML тег
❮ Назад Вперед ❯
Тег <td> используется для создания стандартной ячейки HTML таблицы. Тег должен находиться внутри контейнера <tr>, который определяет строки таблицы. Для определения заголовочной ячейки используется тег <th>.
Содержимым тега <td> может быть любой HTML элемент; текст, форма, изображение, таблица и т.д. По умолчанию содержимое ячейки отображается обычным шрифтом и выравнивается по левому краю.
Обратите внимание, что все строки таблицы содержат одинаковое количество ячеек, которое соответствует количеству ячеек самой длинной строки. Если в одной строке содержится меньше ячеек, чем в других строках, то браузер автоматически заполнит строку, помещая пустые ячейки в конец этой же строки.
Если вам необходимо подчеркнуть, что данные в других ячейках отсутствуют, создайте ячейку без содержимого в необходимом месте.
Добавленные браузером ячейки не имеют рамок, и если они находятся друг за другом, то будут отображаться в виде одной объединенной ячейки.
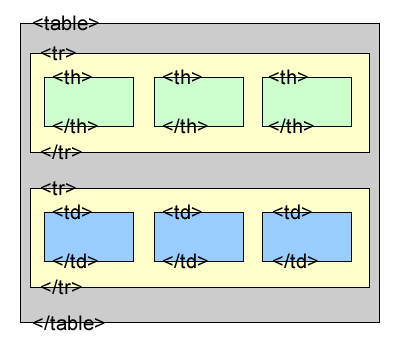
<table> <tr> <td>...</td> </tr> </table>
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
th, td {
padding: 10px;
border: 1px solid #666;
}
</style>
</head>
<body>
<table>
<tr>
<th>Месяц</th>
<th>Дата</th>
</tr>
<tr>
<td>Март</td>
<td>10.09.2018</td>
</tr>
<tr>
<td>Июнь</td>
<td>18.07.2018</td>
</tr>
</table>
</body>
</html>Попробуйте сами!
Результат
В этом примере мы задали строки таблицы тегами <tr>, заголовочные ячейки определили тегами <th>, а стандартные ячейки — тегами <td>.
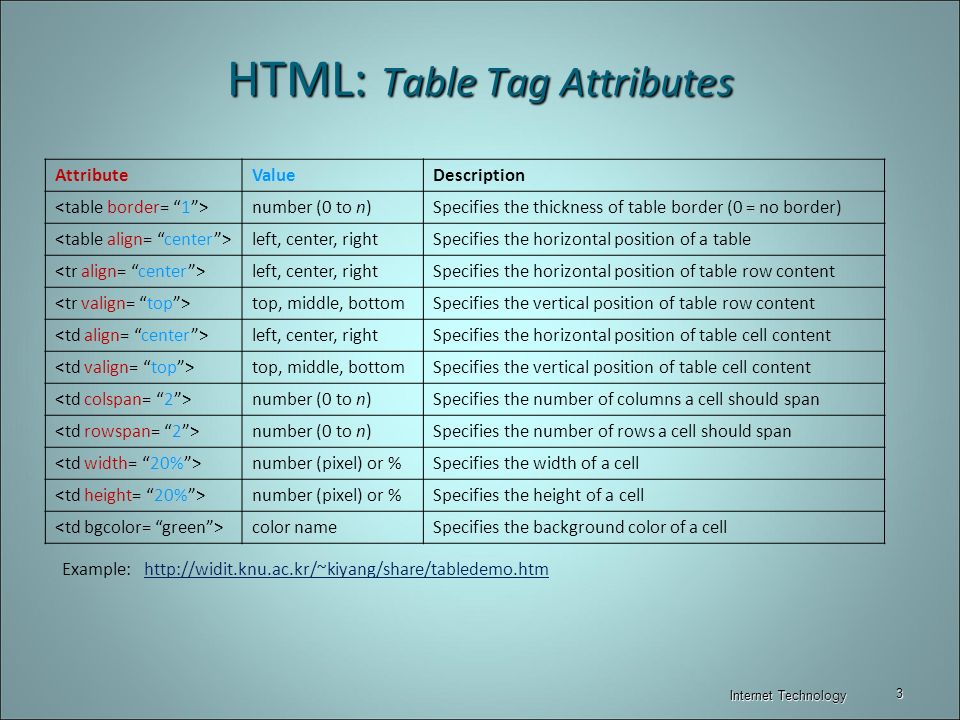
Атрибуты colspan и rowspan обычно используются с тегом <td>, чтобы содержимое охватывало несколько столбцов или строк.
Пример с атрибутом colspan
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
th, td {
padding: 10px;
border: 1px solid #666;
}
</style>
</head>
<body>
<table>
<tr>
<th>Эл. почта компании</th>
<th>Дата</th>
</tr>
<tr>
<td><a href="#">[email protected]</a></td>
<td>01.09.2017</td>
</tr>
<tr>
<td colspan="2" valign="bottom" >[email protected]; <strong>01.09.2017 </strong><span>(received date)</span></td>
</tr>
</table>
</body>
</html>Попробуйте сами!
Результат
Пример с атрибутом rowspan
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
th, td {
padding: 10px;
border: 1px solid #666;
}
</style>
</head>
<body>
<table>
<tr>
<th>Месяц</th>
<th>Год</th>
</tr>
<tr>
<td >Март</td>
<td rowspan="2">2014</td>
</tr>
<tr>
<td>Июнь</td>
</tr>
</table>
</body>
</html>Попробуйте сами!
Результат
Тег <td> поддерживает также глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <td> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <td>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.
- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <td>:
- CSS свойство color определяет цвет контента и оформления текста.

Стили форматирования текста для тега <td>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <td>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
В чём разница между HTML-тегами и ?
0 ∞Много лет назад тег td использовался для вёрстки сайтов, что не является его прямым назначением. А с ростом популярности CSS идея «таблицы — это плохо» укоренилась в мозгах многих разработчиков. Но это совсем не так — таблицы плохи только тогда, когда их используют не по назначению. То есть не для отображения табличных данных: электронных таблиц, календарей, и т.д. Если вам необходимо вставить на страницу подобные данные, не стоит сомневаться — смело используйте HTML-таблицы.
А с ростом популярности CSS идея «таблицы — это плохо» укоренилась в мозгах многих разработчиков. Но это совсем не так — таблицы плохи только тогда, когда их используют не по назначению. То есть не для отображения табличных данных: электронных таблиц, календарей, и т.д. Если вам необходимо вставить на страницу подобные данные, не стоит сомневаться — смело используйте HTML-таблицы.
Те, кто начал заниматься веб-разработкой уже после того, как табличная вёрстка впала «в немилость», могут не знать всех элементов, используемых в HTML-таблицах. Один из распространённых вопросов от них звучит так: «В чём разница между табличными тегами <th> и <td>?».
- Что такое тег <TD>?
- Что такое тег <TH>?
- Когда стоит использовать <TH>, а не <TD>?
HTML тег td расшифровывается как table data («табличные данные»). Он создаёт ячейки в определённом ряду таблицы. Именно в этот тег необходимо вставлять текст и изображения.
Тег <th> расшифровывается как table header («заголовок таблицы»). Он во многом похож на <td>. Он принимает такой же тип содержимого (хотя изображение в <th> лучше не вставлять), но обозначает одну ячейку как заглавную.
Он во многом похож на <td>. Он принимает такой же тип содержимого (хотя изображение в <th> лучше не вставлять), но обозначает одну ячейку как заглавную.
Большинство браузеров отображают текст в такой ячейке жирным шрифтом и выравнивают его по центру. Конечно, для оформления заголовков таблицы и содержимого ячеек можно и нужно использовать CSS.
Тэг <th> (а не теги tr и td) используется для установки содержимого ячейки заголовком определённой колонки или ряда.
Заголовки таблицы обычно расположены по верхнему или левому краю таблицы — в верхнем ряду как заголовки колонки или в первой колонке слева как заголовки ряда. Ячейки-заголовки показывают, что за содержимое расположено в таблице рядом или под ними, облегчая восприятие таблицы.
Не используйте <th> для оформления ячеек. Поскольку браузеры обычно меняют внешний вид ячеек-заголовков, некоторые веб-дизайнеры пользуются этой особенностью для выделения и центровки шрифта. Так не следует делать сразу по нескольким причинам:
- Нельзя полагаться на то, что все браузеры будут отображать ваш контент одинаково.
 Будущая версия браузера может поменять цвет, используемый по умолчанию или вообще перестать выделять содержимое тега <th>. Поэтому никогда не стоит полагаться на встроенные стили браузеров и использовать данный HTML-элемент;
Будущая версия браузера может поменять цвет, используемый по умолчанию или вообще перестать выделять содержимое тега <th>. Поэтому никогда не стоит полагаться на встроенные стили браузеров и использовать данный HTML-элемент; - Это семантически неправильно. Некоторые пользовательские агенты могут читать голосом содержимое таблиц и добавлять «заголовок таблицы: ваш текст» при встрече с ячейкой <th>. Кроме этого некоторые веб-приложения могут размещать заголовки по верхней кромке страницы. Это станет проблемой, если ячейка не является заголовком, а используется исключительно для оформления.
Использование неподходящих тегов может ограничить доступность вашего контента для многих пользователей. Особенно для тех, кто использует различные вспомогательные устройства.
Для оформления ячеек следует применять CSS. Разделение стиля (CSS) и структуры (HTML тег td) — общепринятый метод веб-дизайна уже много лет. Повторим ещё раз: используйте <th> потому, что содержимое ячейки — заголовок, а не потому, что вам нравится, как это по умолчанию отображает ваш браузер.
КГКонстантин Гиновскийавтор
Пожалуйста, опубликуйте свои отзывы по текущей теме материала. За комментарии, дизлайки, отклики, подписки, лайки низкий вам поклон!
тегов HTML-Learn HTML | W3Docs
❮ Пред. Следующий ❯
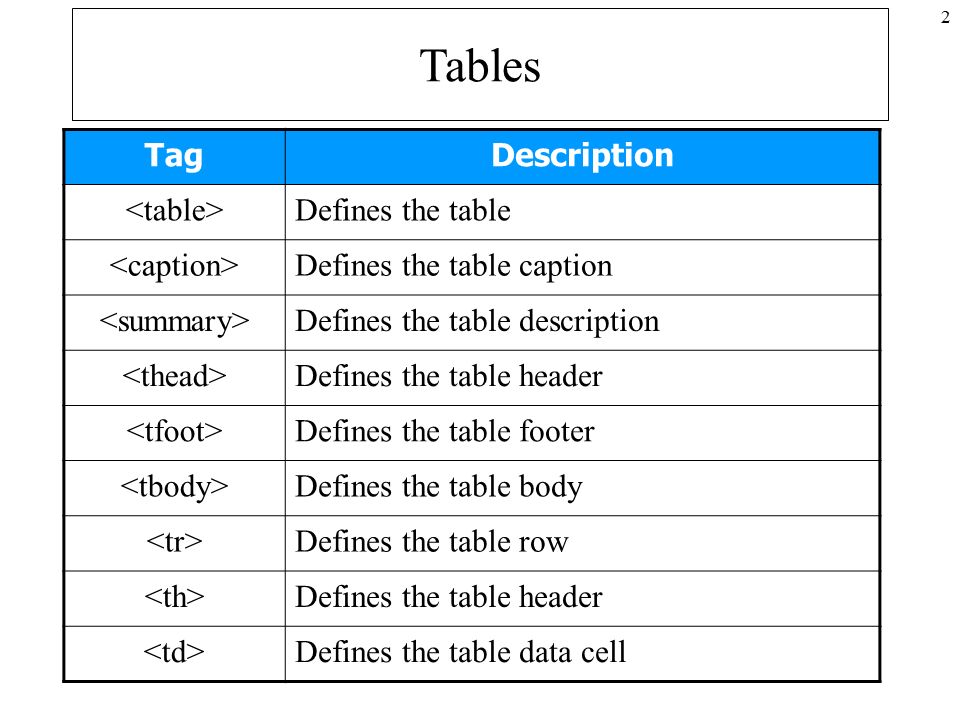
Тег
Тег
Если вы представляете табличные данные в таблицах, то каждая ячейка данных должна быть добавлена отдельно как элемент
Все строки в таблице содержат одинаковое количество ячеек, что эквивалентно количеству ячеек в самой длинной строке. Если в строке меньше ячеек, то браузер автоматически заполнит строку, поместив пустые ячейки в ее конец.
Более сложные таблицы могут содержать <заголовок>, <группа>, <столбец>, <фут>, <тело> или
элементы. Если вам нужно подчеркнуть, что в других ячейках нет данных, то создайте ячейку без содержимого там, где это необходимо. Ячейки, добавленные браузером, не имеют границ, и если они идут друг за другом, они будут отображаться как одна объединенная ячейка. Тег Попробуй сам » В этом примере мы используем тег colspan
Атрибуты rowspan обычно используются с тегом Попробуй сам » Попробуй сам » По умолчанию элементы данных таблицы располагаются по вертикали с элементами данных таблицы в предыдущей и последующей строках. Например, если таблица содержит четыре строки ячеек данных, первая ячейка данных каждой строки выравнивается с первой ячейкой данных других строк. Тег следующий →
← предыдущая Тег HTML Тег Ниже приведены некоторые характеристики HTML-тега <голова> Вывод: Тег Тег
идет парами. Содержимое записывается между открывающим ( ) и закрывающим ( ) тегами. <таблица>
<тд>...
Пример тега HTML
:
<голова>
Месяц
Дата
Март
10.
 09.2018
09.2018
Июнь
18.07.2018
для определения строк таблицы, для определения ячеек заголовков и для определения стандартных ячеек данных. , чтобы позволить содержимому охватывать несколько столбцов или строк. Пример тега HTML
с атрибутом colspan:
<голова>
Электронная почта компании
Дата
<тд>
[электронная почта защищена]
<тд>01.
 09.2017
09.2017
[электронная почта защищена];
01.09.2017
(дата получения)
Результат
Пример тега HTML
с атрибутом rowspan:
<голова>
Месяц
Год
март
2014
Апрель
 И если вы добавите дополнительный элемент
И если вы добавите дополнительный элемент в одну строку, результат будет непривлекательным. С помощью атрибута colspan вы можете решить эту проблему. Здесь ячейкам, расположенным ниже и выше дополнительной ячейки, будет сказано, что они охватывают две ячейки данных таблицы. поддерживает глобальные атрибуты и атрибуты событий. Как оформить тег
? Общие свойства для изменения визуального веса/выделения/размера текста в теге
: 
Цветной текст в теге
: Стили макета текста для тега
: Другие свойства тега
, на которые стоит обратить внимание: 
Тег HTML tr — javatpoint
используется для определения строк в таблице. Тег может состоять из одной или нескольких ячеек заголовка и ячеек данных для определения одной строки таблицы HTML. должен быть прямым потомком элемента или может быть вложенным потомком элементов, и.
Синтаксис
……. Дисплей Встроенный Начальный тег/конечный тег Начальный и конечный теги Применение Содержимое таблицы Пример
Пример тега tr
<граница таблицы="1">Ранг Страна Всего медалей <тд>1 Норвегия <тд>329 <тд>2 США <тд>282 <тд>3 Германия 228 Атрибут:
Атрибуты, специфичные для тега:
Атрибут Значение Описание выровнять справа
слева
по центру
по ширине
символ Определяет выравнивание содержимого в строке таблицы.  (не поддерживается в HTML5)
(не поддерживается в HTML5) цвет rgb(x,x,x)
#xxxxx
имя_цвета Определяет цвет фона строки таблицы. (не поддерживается в HTML5) символ символ Указывает выравнивание содержимого по символу. (не поддерживается в HTML5) уголь номер Указывает количество символов, по которым содержимое строки таблицы будет выровнено относительно символа, и которое задается атрибутом char. (не поддерживается в HTML5) валайн Верхняя
Средняя
Нижняя
Базовая линия Указывает вертикальное выравнивание содержимого строки таблицы. (не поддерживается в HTML5) Глобальный атрибут:
поддерживает глобальные атрибуты в HTML. Атрибут события:
поддерживает атрибуты событий в HTML. 


 Будущая версия браузера может поменять цвет, используемый по умолчанию или вообще перестать выделять содержимое тега <th>. Поэтому никогда не стоит полагаться на встроенные стили браузеров и использовать данный HTML-элемент;
Будущая версия браузера может поменять цвет, используемый по умолчанию или вообще перестать выделять содержимое тега <th>. Поэтому никогда не стоит полагаться на встроенные стили браузеров и использовать данный HTML-элемент;