Примеры объявлений, основанных на игре слов
Здравствуйте, уважаемый Гость галереи креативной рекламы! Представляем Вам интересные образцы бегущая строка (креативный текст для бегущей строки). В данном разделе приведена самая большая и структурированная в рунете коллекция примеров бегущей строки. Тексты для бегущей строки реальны – взяты из 18-летней практики Единой Службы Объявлений или добавлены из нашей коллекции объявлений на ТВ. Надеемся, что наши примеры бегущей строки помогут вам составить привлекательный и эффективный текст для бегущей строки. К сожалению, на большинство телеканалов нельзя подать коммерческое объявление и существуют ограничения (см. Правила), которые существенно сокращают свободу творчества в написании текстов для объявлений на ТВ.Единая Служба Объявлений 18 лет лидер размещения текстов объявлений в бегущей строке телеканалов Екатеринбурга и России. Ежемесячно более 2 000 клиентов выбирают подать объявления в бегучку Екатеринбурга через нас! Смотрите: Прайсы на ТВ объявления, Сравнение ТВ и Советы по повышению эффективности объявлений на тв! Дать объявление в бегущую строку вы можете любым из 10 способов, в т.
Хотите разместить подобные креативные объявления? — Обращайтесь к нам:
| Образцы объявлений по классификации:
Примеры объявлений по месту размещения:
|
|---|
Marquee — бегущая строка (текста)
Текст, который мы помещаем в теге
<marquee></marquee>,
становится бегущей строкой.
Атрибуты:
bgcolor — цвет фона бегущей строки.
height — высота строки.
width — ширина строки.
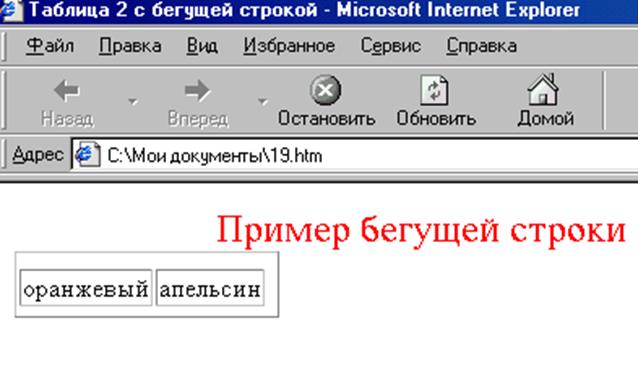
Пример:
<marquee height=»10″ bgcolor=»#99CCFF»>
Бегущая строка, высота — 10, ширина — 270 пикселов, фон — 99CCFF
</marquee>
vspace — задает расстояние между текстом и бегущей строкой по вертикали. Расстояние задается в пикселях.
hspace — задает расстояние между текстом и бегущей строкой по горизонтали. Расстояние задается в пикселях.
Align — отвечает за выравнивание бегущей строки на экране.
loop – задает, сколько раз прокрутится строка. Здесь она прокручивается всего 2 раза:
<marquee height=»10″ loop=»2″>
Бегущая строка
</marquee>
Direction — задает направление движения бегущей строки — direction=»left» (right, up, down) — движение влево (вправо, вверх, вниз).
Behavior — поведение
строки — behavior=»scroll»
(slide, alternate). Scroll — обычная
прокрутка (можно не прописывать, оно
так и есть по умолчанию). Slide
— прокрутка с остановкой, строка пробегает
до края и останавливается. Если
одновременно с behavor=»slide»
употребить параметр loop, то строка
прокрутится установленное количество
раз и остановится у края.
Alternate — строка будет двигаться от
края к краю.
Slide
— прокрутка с остановкой, строка пробегает
до края и останавливается. Если
одновременно с behavor=»slide»
употребить параметр loop, то строка
прокрутится установленное количество
раз и остановится у края.
Alternate — строка будет двигаться от
края к краю.
Scrollamount — скорость движения строки, scrollamount=»1″. Может принимать значения от 1 до 10. 1 — самое медленное движение, 10 — самое быстрое.
Списки
Списки в HTML бывают двух видов: упорядоченные (пронумерованные) и неупорядоченные (непронумерованные). Отличаются они лишь способом оформления. Перед пунктами неупорядоченных списков обычно ставятся символы-буллеты (bullets), например, точки, ромбики и т.п., в то время как пунктам упорядоченных списков предшествуют их номера.
Элементы:
UL — Создает неупорядоченный список
OL — Создает упорядоченный список
LI — Создает пункт меню внутри элементов OL или UL.
MENU, DIR — Создает неупорядоченный список, подобный UL.
 Эти элементы не вошли в
спецификацию HTML 4.0, однако браузеры
могут распознавать их в целях обратной
совместимости. Элемент DIR был разработан
для создания списка из нескольких
столбцов. Элемент MENU был разработан
для создания списка в один столбец. Оба
элемента имеют ту же структуру, что и
UL, но другое представление. Авторам же
рекомендуется использовать вместо
MENU и DIR элемент UL.
Эти элементы не вошли в
спецификацию HTML 4.0, однако браузеры
могут распознавать их в целях обратной
совместимости. Элемент DIR был разработан
для создания списка из нескольких
столбцов. Элемент MENU был разработан
для создания списка в один столбец. Оба
элемента имеют ту же структуру, что и
UL, но другое представление. Авторам же
рекомендуется использовать вместо
MENU и DIR элемент UL.DL — Открывает и закрывает список определений. Определения задаются с помощью элементов DT и DD. Атрибуты:
COMPACT – включает режим «компактного» отображения списка. Удобно использовать, если список определений очень велик. Данный атрибут является флагом и не требует присвоения значения.
Пример:
<DL COMPACT>
<DT>Жапура<DD>Река в Колумбии и Бразилии
<DT>Зайцы<DD>Семейство млекопитающих отряда зайцеобразных
…
</DL>
Другая сфера применения DL это, например,
создание диалогов, где каждый DT именует
говорящего, а каждый DD содержит его, её
слова.
LI – List Item
Создает пункт в списке. Располагается внутри элементов OL или UL.
Атрибуты:
VALUE – изменяет порядок нумерации элементов списка. Используется, только если элемент LI находится внутри элемента OL. В качестве значения указывается порядковый номер элемента.
Пример:
<OL TYPE=»A» START=»2″>
<LI> Пункт, озаглавленный буквой B. </LI>
<LI VALUE=»6″> Пункт, озаглавленный буквой F. </LI>
<LI> Пункт, озаглавленный буквой G. </LI>
</OL>
Type — отвечает за стиль элемента списка, визуально это выглядит так:
Disc – жирный круг ●
Circle – полый круг ○
Square – жирный квадрат ■
Пример:
<li type=»disc»> текст
<li type=»circle»> какой-то текст
<li type=»square»> ещё текст
Атрибут type может вводиться не только для каждого элемента списка <li>, но и для всего списка в целом:
<ul type=»square»>
<li>Текст один
<li>Текст другой
<li>Текст сякой
<li>Текст эдакий
</ul>
Примеры бегущей строки последних новостей
Примеры бегущей строки последних новостейПример 1: настройки по умолчанию (эффект прокрутки)
Метка бегущей строки
- 1.
 1. Последние новости 1
1. Последние новости 1 - 1.2. Последние новости 2
- 1.3. Последние новости 3
- 1.4. Последние новости 4
- 1.5. Последние новости 5
- 1.6. Срочные новости 6
- 1.7. Последние новости 7
Пример 2: RTL с эффектом прокрутки
أخبار
- ن المحتوى المقروء لصفحة ما سيلهي القارئ عن التركيز على الشكل الخارج ي للنص أو شكل توضع الفقرات في الصفحة التي يقرأها.
- العديد من برامح النشر المكتبي وبرامح تحرير صفحات الويب
- هنالك العديد من الأنواع المتوفرة لنصوص لوريم إيبسوم، ولكن الغا لبية تم تعديلها بشكل ما عبر إدخال بعض النوادر
- لافاَ للإعتقاد السائد فإن لوريم إيبسوم ليس نصاَ عشوائياً، بل إ ن له جذور في الأدب اللاتيني
Пример 3 : Эффект слайда влево с меткой префикса. (для отзывов 🙂 без воспроизведения/паузы)
ОТЗЫВЫ
- Храброе сердце, 1995 :»Они могут забрать наши жизни, но они никогда не отнимут нашу свободу!»
- Звёздные войны.
 Эпизод VII: Пробуждение силы, 2015: «Чуи, мы дома».
Эпизод VII: Пробуждение силы, 2015: «Чуи, мы дома». - Криминальное чтиво, 1994: «Они называют это роялем с сыром».
- Джерри Магуайр, 1996: «Ты меня дополняешь».
- Крестный отец: Часть III, 1990: «Как раз когда я думал, что выбыл, меня снова затаскивали».
Пример 4: данные RSS (с API rss2json), без метки, эффект прокрутки, значок разделителя
- Загрузка данных…
Пример 5: Эффект типографики
Типографика
- 1.1. Доступно множество вариаций проходов Lorem Ipsum
- 1.2. Ipsum — это просто фиктивный текст полиграфической и наборной промышленности
- 1.3. Lorem Ipsum — это просто фиктивный текст полиграфической и наборной промышленности
- 1.4. Lorem просто фиктивный текст полиграфической и наборной промышленности
- 1.5. Ипсум просто муляж полиграфической и наборной промышленности
- 1.6. Lorem Ipsum просто фиктивный текст полиграфической и наборной промышленности
- 1.
 7. Ipsum — это просто фиктивный текст полиграфической верстки
7. Ipsum — это просто фиктивный текст полиграфической верстки
Пример 6: эффект прокрутки, данные JSON, разделитель значков
- Загрузка сообщения из файла JSON…
Пример 7: данные RSS (с API YQL), без элементов управления, без метки, прозрачный фон
- Загрузка сообщения из файла JSON…
Пример 9: Эффект затухания, другой цвет темы
ЭФФЕКТ ЗАТЯЖЕНИЯ
- 1.1. Доступно множество вариаций пассажей Lorem Ipsum
- 1.2. Ipsum — это просто фиктивный текст полиграфической и наборной промышленности
- 1.3. Lorem Ipsum — это просто фиктивный текст полиграфической и наборной промышленности
- 1.4. Lorem просто фиктивный текст полиграфической и наборной промышленности
- 1.5. Ипсум просто муляж полиграфической и наборной промышленности
- 1.6. Lorem Ipsum просто фиктивный текст полиграфической и наборной промышленности
- 1.7. Ipsum — это просто фиктивный текст полиграфического набора .

Пример 10: Эффект скольжения вниз, разная высота и размер шрифта
СЛАЙД ВНИЗ
- 1.1. Доступно множество вариаций проходов Lorem Ipsum
- 1.2. Ipsum — это просто фиктивный текст полиграфической и наборной промышленности
- 1.3. Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии
- 1.4. Lorem просто фиктивный текст полиграфической и наборной промышленности
- 1.5. Ипсум просто муляж полиграфической и наборной промышленности
- 1.6. Lorem Ipsum просто фиктивный текст полиграфической и наборной промышленности
- 1.7. Ipsum — это просто фиктивный текст полиграфического набора .
Пример 11: эффект скольжения вверх
СЛАЙД ВВЕРХ
- 1.1. Доступно множество вариаций проходов Lorem Ipsum
- 1.2. Ipsum — это просто фиктивный текст полиграфической и наборной промышленности
- 1.3. Lorem Ipsum — это просто фиктивный текст полиграфической и наборной промышленности
- 1.
 4. Lorem просто фиктивный текст полиграфической и наборной промышленности
4. Lorem просто фиктивный текст полиграфической и наборной промышленности - 1.5. Ипсум просто муляж полиграфической и наборной промышленности
- 1.6. Lorem Ipsum просто фиктивный текст полиграфической и наборной промышленности
- 1.7. Ipsum — это просто фиктивный текст полиграфического набора .
Пример 12: RTL, типографский эффект
أخبار
- أن المحتوى المقروء لصفحة ما سيلهي القارئ عن التركيز على الشكل الخار جي للنص أو شكل توضع الفقرات في الصفحة التي يقرأها.
- العديد من برامح النشر المكتبي وبرامح تحرير صفحات الويب
- هنالك العديد من الأنواع المتوفرة لنصوص لوريم إيبسوم، ولكن الغا لبية تم تعديلها بشكل ما عبر إدخال بعض النوادر
- لافاَ للإعتقاد السائد فإن لوريم إيبسوم ليس نصاَ عشوائياً، بل إ ن له جذور في الأدب اللاتيني
Пример 13: эффект слайд-вправо
SLIDE RIGHT
- 1.1. Доступно множество вариаций проходов Lorem Ipsum
- 1.2. Ipsum — это просто фиктивный текст полиграфической и наборной промышленности
- 1.
 3. Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии
3. Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии - 1.4. Lorem просто фиктивный текст полиграфической и наборной промышленности
- 1.5. Ипсум просто муляж полиграфической и наборной промышленности
- 1.6. Lorem Ipsum просто фиктивный текст полиграфической и наборной промышленности
- 1.7. Ipsum — это просто фиктивный текст полиграфического набора .
Пример 14 : Extra
WWWWW
- FACEBOOK %3.4
- Твиттер %0,775
- ИНСТАГРАМ %4.71245
- ЭНВАТО %1,44
- СНАПЧАТ %2.4447
- THEMEFOREST %0,254
- КОДЕКАНЬОН %7.1
Пример 15: Эффект прокрутки и положение «фиксированное дно»
Фиксированное отображение снизу.
НОВОСТИ
- 1.1. Доступно множество вариаций пассажей Lorem Ipsum
- 1.2. Ipsum — это просто фиктивный текст полиграфической и наборной промышленности
- 1.3. Lorem Ipsum — это просто фиктивный текст полиграфической и наборной промышленности
- 1.
 4. Lorem просто фиктивный текст полиграфической и наборной промышленности
4. Lorem просто фиктивный текст полиграфической и наборной промышленности - 1.5. Ипсум просто муляж полиграфической и наборной промышленности
- 1.6. Lorem Ipsum просто фиктивный текст полиграфической и наборной промышленности
- 1.7. Ipsum — это просто фиктивный текст полиграфического набора .
Как использовать бегущую строку
Параметр бегущей строки создан, чтобы помочь создать функцию анимированного текста в ваших рекламных акциях для отображения различных значений
Кратко:
- Введение
- Настройки текстовой бегущей строки
- Добавление текстовой бегущей строки в продвижение
- Добавление изображения
- Описание эффектов
- Добавление пользовательского значения
- Добавление HTML-ссылки
- Изменение цвета гиперссылки бегущей строки
Последнее обновление: 21. 05.2021
05.2021
Введение
Опция бегущей строки — это новая функция, созданная Justuno для добавления анимации в текст, чтобы по-новому отображать сообщения для привлечения клиентов. внимание. Ниже мы рассмотрим различные настройки и ограничения этой новой функции.
Настройки бегущей строки
После добавления слоя бегущей строки появятся различные варианты выбора и различные сообщения, которые можно использовать при ротации, и мы можем рассмотреть каждую из этих настроек здесь.
- Описание эффектов — Существуют различные эффекты, которые можно использовать для сортировки каждого из уникальных слоев текста или «значений бегущей строки». Мы более подробно опишем, что делает каждый из них, в разделе «Описание эффектов».
- Значение тикера — Значение тикера — это поле, которое можно использовать для вставки значения текста в каждое значение тикера. У нас есть фиксированное максимальное количество текстовых полей, которые можно добавить в данный момент, поэтому больше нельзя добавлять.
 Если вы хотите, чтобы поле было пустым, вы можете ввести числовой ноль или «0», чтобы указать, что вы не хотите ничего вводить в это поле.
Если вы хотите, чтобы поле было пустым, вы можете ввести числовой ноль или «0», чтобы указать, что вы не хотите ничего вводить в это поле.
- Направление текста — Этот параметр указывает, в каком направлении движется текст, и доступен только для следующих эффектов:
- Свиток
- Типографика
- Таймер задержки — Указывает задержку в человеко-миллисекундах между каждым значением тикера. 1000 миллисекунд = 1 секунда
- Скорость прокрутки — Для эффекта прокрутки. Указывает, насколько быстро функция прокрутки будет перемещаться между значениями бегущей строки.
- Остановка при наведении — Если пользователь наводит курсор на текст, значение остается на этом значении до тех пор, пока пользователь не переместит курсор.
- Редактировать пользовательский подключаемый модуль — Где можно найти исходный код подключаемого модуля для настройки функции.
 Следует использовать с особой осторожностью и знанием дела. Если вы не знакомы с используемым языком кодирования, рекомендуется не использовать поиск профессионала, чтобы избежать проблем со слоем плагина.
Следует использовать с особой осторожностью и знанием дела. Если вы не знакомы с используемым языком кодирования, рекомендуется не использовать поиск профессионала, чтобы избежать проблем со слоем плагина.
Добавление бегущей строки к продвижению
Чтобы добавить слой бегущей строки к продвижению, вы можете перетащить его в свое продвижение с холста дизайна.
- С левой стороны выберите «Добавить слой»
- Когда подменю «Добавить слой» открыто, вы можете найти «Текстовую бегущую строку» и перетащить ее в продвижение. В настоящее время вы можете отредактировать размер рекламной акции, чтобы она соответствовала вашей рекламной акции.
Добавление изображения
Если у вас уже есть URL-адрес источника, вы можете перейти к шагу 2.
- Получение исходного URL из вашего продвижения в Justuno
- Добавьте новый слой изображения на холст дизайна Justuno, чтобы получить URL-адрес.
 Вы можете сделать его невидимым, щелкнув значок «глаз» в подменю «Слои» в левой части холста дизайна.
Вы можете сделать его невидимым, щелкнув значок «глаз» в подменю «Слои» в левой части холста дизайна. - После добавления изображения вы можете просмотреть URL-адрес в правой части панели инструментов в подменю «Пользовательская графика». Теперь изображение может либо оставаться скрытым, либо вы можете удалить его, пока вы захватили целевой URL-адрес.
- Добавьте новый слой изображения на холст дизайна Justuno, чтобы получить URL-адрес.
- Получив исходный URL-адрес, вы можете сослаться на изображение, добавив этот скрипт в значение тикера:

- Замените текст в кавычках ‘imagePathGoesHere’ фактическим URL-адресом местоположения изображения.
Теперь вместо текстового значения для желаемого значения тикера должно быть изображение.
Описание эффектов
- Прокрутка — Перемещение между значениями бегущей строки по горизонтали, скорость и направление могут быть установлены с помощью параметров, указанных ниже:
- Можно использовать параметр «Скорость прокрутки», чтобы указать, насколько быстро меняются значения бегущей строки.

- Можно использовать параметр «Направление текста», чтобы указать, в каком направлении будет двигаться текст.
- Можно использовать параметр «Скорость прокрутки», чтобы указать, насколько быстро меняются значения бегущей строки.
- Типографика – Анимация будет выглядеть так, как будто ее набирают на клавиатуре, и каждая буква будет появляться одна за другой. Эта функция является статической, и скорость типографики и направление не могут быть указаны в настройках.
- Fade — Анимация будет выглядеть так, как будто текст медленно появляется. Эта функция является статической, и скорость ее появления и направление не могут быть указаны в настройках.
- Slide-Up — Значение бегущей строки будет отображаться и двигаться вверх, чтобы его заменило следующее значение. Настройки направления текста и скорости прокрутки не будут применяться к этой анимации.
- Slide-Down — Значение бегущей строки будет отображаться и перемещаться вниз, чтобы его заменило следующее значение. Настройки направления текста и скорости прокрутки не будут применяться к этой анимации.

- Slide-Left — Появится значение бегущей строки, которое сдвинется влево, чтобы его заменило следующее значение. Настройки направления текста и скорости прокрутки не будут применяться к этой анимации.
- Slide-Right — Значение бегущей строки появится и переместится вправо, чтобы его заменило следующее значение. Настройки направления текста и скорости прокрутки не будут применяться к этой анимации.
Добавление пользовательского значения
На изображении ниже показаны два места, куда может быть помещено ваше пользовательское значение.
- и . Эта опция позволяет изображению быть частью плагина. Таким образом, изображение всегда отображается. Работает больше как фон.
- б . Эта опция позволяет первому значению бегущей строки быть изображением. Вы можете поместить значение своего URL-адреса в любой из перечисленных тикеров. Вам просто нужно заменить существующее значение тикера ( ‘+snippet_79_options.
 ticker1.value+’ ) на вашу пользовательскую версию URL (
ticker1.value+’ ) на вашу пользовательскую версию URL (  ). Просто убедитесь, что у вас есть значение, помещенное в обычную текстовую область, чтобы помочь отображать пользовательское изображение.
). Просто убедитесь, что у вас есть значение, помещенное в обычную текстовую область, чтобы помочь отображать пользовательское изображение.
Добавление HTML-ссылки
Если вы хотите связать текст в текстовой бегущей строке с помощью HTML, вы можете просто добавить строку HTML к значению бегущей строки справа под другими параметрами.
Примечание. Обязательно заканчивайте все строки HTML правильным закрывающим тегом, иначе ссылка продолжится до следующего значения тикера.
Пример: Здравствуйте! Я могу перейти в Google одним щелчком мыши.
Изменение цвета текста гиперссылки
При добавлении гиперссылки к тексту по умолчанию она меняет цвет на синий, а иногда требуется другой цвет. Чтобы обновить это, вам нужно заменить шестнадцатеричный цвет, выделенный полужирным шрифтом, и ввести значение бегущей строки в следующем формате:











 Эти элементы не вошли в
спецификацию HTML 4.0, однако браузеры
могут распознавать их в целях обратной
совместимости. Элемент DIR был разработан
для создания списка из нескольких
столбцов. Элемент MENU был разработан
для создания списка в один столбец. Оба
элемента имеют ту же структуру, что и
UL, но другое представление. Авторам же
рекомендуется использовать вместо
MENU и DIR элемент UL.
Эти элементы не вошли в
спецификацию HTML 4.0, однако браузеры
могут распознавать их в целях обратной
совместимости. Элемент DIR был разработан
для создания списка из нескольких
столбцов. Элемент MENU был разработан
для создания списка в один столбец. Оба
элемента имеют ту же структуру, что и
UL, но другое представление. Авторам же
рекомендуется использовать вместо
MENU и DIR элемент UL. 1. Последние новости 1
1. Последние новости 1 Эпизод VII: Пробуждение силы, 2015: «Чуи, мы дома».
Эпизод VII: Пробуждение силы, 2015: «Чуи, мы дома». 7. Ipsum — это просто фиктивный текст полиграфической верстки
7. Ipsum — это просто фиктивный текст полиграфической верстки 4. Lorem просто фиктивный текст полиграфической и наборной промышленности
4. Lorem просто фиктивный текст полиграфической и наборной промышленности 3. Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии
3. Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии 4. Lorem просто фиктивный текст полиграфической и наборной промышленности
4. Lorem просто фиктивный текст полиграфической и наборной промышленности Если вы хотите, чтобы поле было пустым, вы можете ввести числовой ноль или «0», чтобы указать, что вы не хотите ничего вводить в это поле.
Если вы хотите, чтобы поле было пустым, вы можете ввести числовой ноль или «0», чтобы указать, что вы не хотите ничего вводить в это поле. Следует использовать с особой осторожностью и знанием дела. Если вы не знакомы с используемым языком кодирования, рекомендуется не использовать поиск профессионала, чтобы избежать проблем со слоем плагина.
Следует использовать с особой осторожностью и знанием дела. Если вы не знакомы с используемым языком кодирования, рекомендуется не использовать поиск профессионала, чтобы избежать проблем со слоем плагина. Вы можете сделать его невидимым, щелкнув значок «глаз» в подменю «Слои» в левой части холста дизайна.
Вы можете сделать его невидимым, щелкнув значок «глаз» в подменю «Слои» в левой части холста дизайна.

 ticker1.value+’ ) на вашу пользовательскую версию URL (
ticker1.value+’ ) на вашу пользовательскую версию URL (