Текст для верстки
Дата написания: Май 1st, 2010 | нет ответов
Если вам приходилось хотя бы однажды размещать в верстке текст, набранный неумело, без знания особенностей работы с ним средствами программ макетирования, то вопрос «есть ли у набора правила?» покажется вам лишним. Или, наоборот, вам случалось набирать текст, утомляя глаза и пальцы, а потом видеть недовольные лица верстальщиков… Каким же требованиям должен подчиняться компьютерный набор, чтобы обеспечить эффективную подготовку публикации? Основных принципов можно выделить три: совместимость, простота и структурированность.
Принципы набора
• Совместимость
Текст должен быть сохранен в формате, легко доступном для чтения, правки и, главное, размещения в программе макетирования, в том числе с учетом платформы, на которой будет вестись дальнейшая работа с текстом.
• Простота
Этот принцип по определению имеет отношение больше к формату TXT, нежели к альтернативным вариантам. При наборе текстовой «болванки» в TXT не следует производить какое-либо форматирование слов или абзацев средствами программы набора (если от вас не требуют обратного по какой-либо причине). Верстальщику явно придутся не по душе заголовки, любовно выровненные вами по центру с помощью пробелов или табуляции. Многие виды оформления и выделений вообще не сохранятся в TXT, и ваши усилия пропадут даром.
В идеале, текст не должен содержать ни одного лишнего знака, тем более, посторонних элементов, не относящихся к тексту: изображений, графиков, сложных таблиц – все это, как правило, заверстывается из отдельных файлов, но на эти элементы могут быть помещены указания в наборе, которые облегчат верстальщику поиск нужного места в тексте. К посторонним элементам мы отнесем также лишние символы абзаца (как последовательность «пустых абзацев» для создания межабзацных отступов, так и использование их для принудительного переноса строки), повторяющиеся пробелы, табуляция в качестве абзацного отступа и др., а также такую грубую ошибку как дефисы в качестве знака переноса (cм. ниже параграф «Пустая» проблема»).
• Структура
Во-первых, текстовые файлы должны храниться так, чтобы не создавать путаницы и проблем их поиска, иметь понятные, однозначные имена – описательные или с использованием специальных обозначений. Обычно один материал набирают в виде одного текстового файла; тексты одного проекта лучше хранить в одной папке, причем окончательные варианты – отдельно от рабочих, неиспользованных версий, чтобы по ошибке они не попали в верстку. Казалось бы, все то же самое можно сказать и о других файлах проекта. Но именно специфика текста такова, что по одному взгляду на него редко можно сказать, окончательный ли это вариант материала.
Обычно один материал набирают в виде одного текстового файла; тексты одного проекта лучше хранить в одной папке, причем окончательные варианты – отдельно от рабочих, неиспользованных версий, чтобы по ошибке они не попали в верстку. Казалось бы, все то же самое можно сказать и о других файлах проекта. Но именно специфика текста такова, что по одному взгляду на него редко можно сказать, окончательный ли это вариант материала.
Во-вторых, даже набирая «болванку» в TXT, нельзя забывать о внутренней логике текста. Она возникает из характера текста, указаний редактора, а также из особенностей программы верстки. Структура набора должна выражаться в разбиении объемного материала на меньшие части, более удобные для обработки; в обязательном сохранении авторского разбиения на некие смысловые и структурные части: главы, заглавия, абзацы, статьи, комментарии, цитаты, маркированные списки, подписи и т.п. – каждый из подобных элементов должен быть выделен в отдельный абзац, что, впрочем, очевидно.
Предварительное форматирование
Cуществует два основных способа предварительного форматирования: при помощи непосредственного оформления текста в текстовом редакторе, которое должно будет сохраниться при помещении в верстку (предполагается использование текстовых форматов, активно поддерживающих форматирование, следовательно, не TXT) – либо задание тексту специальных меток (тэгов), которые будут интерпретированы программой верстки для задания помеченному тексту некоего стилевого оформления (как правило, в TXT).
Первый способ не дает гарантии, что все оформление будет корректно и в полном объеме перенесено в верстку; корректность зависит от многих условий: качества импортирующего модуля, версии текстового формата, собственно от программы верстки. Второй способ требует знания хотя бы основ языка тэгов, который к тому же отличается у различных пакетов верстки. Тем не менее, использование средств предварительного, «чернового» форматирования при правильном подходе может значительно ускорить верстку.
Форматируем текст
• Теги
При помощи тегов можно задать практически полное оформление текста еще до его помещения в верстку. В ПейджМейкере, например, можно даже указать, какие изображения должны быть автоматически заверстаны непосредственно в тело текстового блока; таким способом обычно пользуются для размещения небольших элементов, привязка которых к определенному месту в тексте – обязательно условие. Это могут быть рисованные буквицы, логотипы, отбивки, специальные символы и т.
Самый простой способ увидеть, как выглядит размеченный тегами текст – это оформить произвольный кусок текста в программе верстки, экспортировать его в формате Tagged text (название формата может отличаться в разных программах), а затем открыть его в любом текстовом процессоре. В первых строчках вы обнаружите название и версию языка тегов, затем – описание использованных стилей, а ниже – собственно ваш текст, размеченный достаточно прозрачным образом.
Вот самый простой пример применения тегов: возьмите произвольный текст, выделите в нем в виде абзацев произвольные строки, которые должны быть оформлены стилями в QuarkXPress, например, заголовок и подзаголовки, и в начале соответствующих абзацев введите следующий текст (без кавычек) «@zag1:» для заголовка, «@zag2:» для подзаголовков, «@body:» для прочих частей текста (между знаками «@» и «:» может стоять любой текст – это собственно название будущего стиля). Если несколько абзацев подряд должны быть отформатированы одним и тем же стилем, достаточно поставить тег перед первым, остальные унаследуют этот стиль.
• Форматируем «по-настоящему»
Основная проблема, с которой приходится сталкиваться, помещая в верстку текст, отформатированный средствами текстового процессора – это неспособность модуля импорта интерпретировать либо сам формат текстового файла (несовместимость версии), либо некоторые элементы форматирования. В первом случае надо искать у производителя самые последние фильтры импорта, – а их может не быть по разным причинам, в том числе из-за незаинтересованности производителя приобретать лицензию на использование спецификаций формата.
Тем не менее, надо признать, что текст, грамотно отформатированный в текстовом процессоре – это большое подспорье не только для верстальщика. Такой текст легче воспринимается при наборе и предварительной вычитке. Главное здесь – выдержать равновесие между доскональностью оформления текста и файловым форматом, который способен сохранить проделанную работу не только на стадии набора, но и при размещении в верстке, причем в таком виде, чтобы ее не пришлось переделывать, а оставалось бы только довершить. Например, очень хороших и устойчивых результатов можно добиться, используя текст, оформленный в MS Word с помощью встроенных или пользовательских стилей, сохраненный затем в формате Word 6.0/95 – оформление и информация о стилях сохраняется при помещении текста в документ QuarkXPress. И напротив, если текст был отформатирован в процессе набора без использования стилей, то все форматирование, даже будучи правильно перенесенным в пакет верстки, фактически остается локальным и есть очень большой шанс, что оно будет утеряно в процессе применения стилей пакета верстки.
И напротив, если текст был отформатирован в процессе набора без использования стилей, то все форматирование, даже будучи правильно перенесенным в пакет верстки, фактически остается локальным и есть очень большой шанс, что оно будет утеряно в процессе применения стилей пакета верстки.
• Изобретаем теги
Кроме использования тегов и средств текстового процессора, существует третий вариант предварительной, на стадии набора, разметки текста. Он заключается в том, чтобы не выделить, но обозначить элементы, требующие дальнейшего оформления, некоторыми минимальными средствами, которые затем возможно было бы вручную или более-менее автоматически превратить в стилевое оформление средствами пакета верстки. Для этого понадобится виртуозное владение такой функцией программы верстки как поиск-замена. Имеется в виду следующее: при наборе текста некоторые элементы (названия глав разного уровня, рубрик, подписей, примечаний, выделений, сносок) обозначаются каждый определенными символами, которые заведомо не используются больше нигде в тексте (это могут быть знаки параграфа, процента, номера, валют, астериск, буллит, квадратные скобки и т. п.). После помещения текста в верстку вы легко находите соответствующие символы и удаляя их, одновременно присваиваете данному элементу текста нужный предварительно созданный стиль.
п.). После помещения текста в верстку вы легко находите соответствующие символы и удаляя их, одновременно присваиваете данному элементу текста нужный предварительно созданный стиль.
Тем же способом наборщик может отметить в тексте места для вставки таких спецсимволов как неразрывный пробел, неразрывный дефис и т.п. Хотя, если есть такая возможность, лучше сразу вставить эти спецсимволы в виде тегов.
Основной плюс данного способа при всех его недостатках – им можно пользоваться, не владея языком тегов и набирая текст в самом простом текстовом редакторе, который даже не имеет собственной функции форматирования. Минус способа – его явная доморощенность, зависимость от возможностей функции поиска-замены конкретного пакета верстки и от полной согласованности действий наборщика и верстальщика. Но, возможно, что попробовав, вы оцените эффективность этого способа и пойдете дальше – познакомитесь с настоящим языком тегов.
«Пустая» проблема, или Что плохого в лишних символах?
В самом деле, зачем верстальщику удалять заботливо вбитые «пустые» абзацы перед началом глав или других разделов, после заголовков? Нужен отступ перед началом главы – так вот он! Так рассуждать может только наборщик, несведущий в принципах оформления текста в программах верстки. Лишние символы для наборщика такой же враг, как для оратора – слова-паразиты.
Лишние символы для наборщика такой же враг, как для оратора – слова-паразиты.
Подавляющая часть оформления текста в современных пакетах макетирования строится на присвоении каждому абзацу так называемого «стиля», в котором указано, – кроме шрифта, кегля, цвета и множества других параметров текста, – поведение абзаца по отношению к предыдущему и последующему абзацам, к размещению строк в абзаце и абзаца – в колонке или на странице, а также оформление с помощью абзацных линеек. Например, в стиле заголовка указано, что он не может оставаться в низу страницы или колонки, если текст, к которому он относится, весь переместился на следующую страницу или колонку. Это удобное средство управления даст осечку, если наборщик оставил после названия главы один «пустой» абзац; именно этот «пустой» абзац и «сцепится» с заголовком, тогда как реальные строки текста все-таки перейдут на следующую страницу. Если после названия глав требуется ввести отступ, то верстальщик всегда воспользуется заданием отступа как свойства абзаца.
Отрицательное отношение у верстальщиков и к лишним пробелам в наборе. Они мешают тексту ровно распределяться по строкам, образуя некрасивые дыры. Они же могут мешать подгонке текста через изменение трекинга и правильному переносу слов; а вот обнаружить двойные пробелы «на глаз» не так просто, как «пустые» абзацы; они могут проявиться неожиданно, после изменения каких-либо параметров текста, вызывающих перераспределение текста на странице, в строках, в колонке или во всем документе.
Еще хуже дело обстоит с дефисами в качестве знака переноса. Прежде всего, расставлять переносы (даже мягкие переносы) в процессе набора вообще не следует, это должно происходить исключительно при верстке. И если вместо переноса все-таки были использованы дефисы, то автоматически обнаружить и удалить их будет очень сложно. Частично может помочь утилита проверки правописания, остальное – только во власти корректора. Нередки случаи, когда в самый последний момент производится какая-нибудь небольшая правка, вызывающая перемещение текста, и слово, стоявшее перед этим в зоне переноса, оказывается в середине строки, обнаруживая, что оно переносилось дефисом; часто заметить это уже никому не удается – и ошибка, пусть небольшая, но досадная, идет в тираж.
Полезное излишество
Рассмотрим случай, когда создание «лишних» элементов не противоречит логике простоты набора. По сути этот прием довольно близок к приему, описанному в параграфе «Изобретаем теги».
Предположим, нам дан некий довольно объемный текст со множеством структурных единиц – главы, статьи, параграфы… Редактор издания, не желая разбивать набор на каждой странице несколькими разноуровневыми заголовками, решает заголовки самого низкого иерархического уровня набирать вподбор, т.е. заголовки, скажем, параграфов будут стоять в первой строке абзаца основного текста, а не в отдельном абзаце. При использовании такого приема, набранные вподбор заголовки часто оформляют полужирным начертанием шрифта основного текста. Верстальщику несложно будет отыскать такие подзаголовки в начале абзацев и создать нужное оформление (скорее всего, вручную, для каждого случая отдельно) – несложно, если таких подзаголовков в тексте десяток-другой. А если их сотни? Вот тогда создание «лишнего» абзаца там, где его впоследствии не будет, на самом деле правильно и удобно. К отдельному абзацу легко применить стиль оформления одним кликом мыши, а затем, пользуясь функцией поиска-замены, найти символы абзаца с таким-то стилем и удалить этот символ (обычно с заменой на пробельный материал, например, круглую шпацию), приводя подзаголовок в первую строку последующего абзаца основного текста. И не забыть одну тонкость: при замене присвоить заголовку параметр «No style», чтобы он не принял стиль следующего абзаца. При достаточном опыте задача в таком виде выполняется за считанные минуты или даже секунды. Более того, до удаления/замены лишнего символа абзаца стиль подзаголовков (шрифт, начертание, кегль) можно очень легко изменять. Тогда как поиск в тексте подзаголовков, сразу набранных вподбор, может занять часы, да еще потребовать потом столько же внимания и сил корректора.
К отдельному абзацу легко применить стиль оформления одним кликом мыши, а затем, пользуясь функцией поиска-замены, найти символы абзаца с таким-то стилем и удалить этот символ (обычно с заменой на пробельный материал, например, круглую шпацию), приводя подзаголовок в первую строку последующего абзаца основного текста. И не забыть одну тонкость: при замене присвоить заголовку параметр «No style», чтобы он не принял стиль следующего абзаца. При достаточном опыте задача в таком виде выполняется за считанные минуты или даже секунды. Более того, до удаления/замены лишнего символа абзаца стиль подзаголовков (шрифт, начертание, кегль) можно очень легко изменять. Тогда как поиск в тексте подзаголовков, сразу набранных вподбор, может занять часы, да еще потребовать потом столько же внимания и сил корректора.
«Лишние» абзацы могут быть использованы и для облегчения поиска некоторых крупных структурых единиц текста. Если наборщик поставит, например, три «пустых» абзаца перед началом каждой части, два – перед началом каждого раздела, один – перед началом каждой главы и пять – в том месте, где будет размещена таблица или какой-либо иной графический элемент, то верстальщик очень быстро найдет нужные места в объемном тексте, пользуясь функцией автоматического поиска. Удаление лишних абзацев в данном случае не займет много времени, во всяком случае, его уйдет меньше, чем при поиске нужного места в не размеченном таким образом сплошном тексте: принцип структурности набора в действии.
Удаление лишних абзацев в данном случае не займет много времени, во всяком случае, его уйдет меньше, чем при поиске нужного места в не размеченном таким образом сплошном тексте: принцип структурности набора в действии.
Источник: http://www.prodtp.ru
Tags: doc, MS Word, QuarkXPress, rtf, Tagged text, txt, Word, абзац, Верстка, допечатная подготовка, заверстка, заголовок, кегль, макетирование, Подготовка текста к верстке, правила верстки, распознавание, тег, текст, текстовый процессор, трекинг, форматирование, шпации, шрифт
Рекомендации по вёрстке текста — Брендинговое агентство Андва
Как оформить текст, чтобы его дочитали до конца
Думаю, вы регулярно сталкиваетесь с текстами, в которых информация интересная, а читать не хочется. Чаще всего это длинные «портянки» текста без картинок, заголовков, отступов и абзацев, к которым страшно подступиться — кажется, будешь читать весь день.
Поэтому интересно написать текст — это полдела. Чтобы человек захотел текст прочитать, важно его грамотно оформить. Из статьи вы узнаете, как сверстать текст так, чтобы его дочитали.
Чтобы человек захотел текст прочитать, важно его грамотно оформить. Из статьи вы узнаете, как сверстать текст так, чтобы его дочитали.
Как я читаю текст
Каждое утро я захожу на сайт Meduza и читаю новости. Я понаблюдала за собой и поняла, какие тексты мне нравятся, и как я подсознательно выбираю, что прочитать. Из этих этапов складывается моё чтение:
Смотрю на картинки и заголовки
Первое, что при просмотре текста бросается мне в глаза — это картинки и заголовки. Я быстро пробегаюсь по ним и уже примерно представляю, о чём пойдет речь. Если они меня заинтересовали, я открываю новость в новой вкладке и читаю её.
Сканирую текст новости взглядом — удобно ли читать?
Я не буду читать текст, если он написан мелким шрифтом, да ещё уплотнен настолько, что строки сливаются в одну большую картинку. А ещё я не буду читать текст, если шрифт тяжело разобрать, например, если весь текст написан каллиграфическим шрифтом. Но я точно прочитаю текст, если он разделён на небольшие блоки и абзацы, выделен заголовками и подзаголовками, написан «удобным» для меня шрифтом.
Читаю первые строки абзацев
Если текст прошел проверку на удобство чтения, я пробегаюсь по абзацам. Перескакивая с одного абзаца на другой, я понимаю, интересна ли мне эта информация, и хочу ли её прочитать. Интересна — читаю весь текст полностью.
Всё это происходит за считанные секунды, но от них зависит, прочитаю я текст или нет. Поэтому важно уже в эти первые секунды завладеть вниманием читателя.
Читать должно быть комфортно, иначе я трачу силы на попытки прочесть текст, а не на его смысл.
Что такое вёрстка?
Вёрстка — это расположение блоков текста, изображений, заголовков и других элементов на странице. Если сверстать текст грамотно, он становится удобочитаемым и привлекает внимание.
Думаю, все мы обращаем внимание на одни и те же моменты при чтении текста. Поэтому при вёрстке текста важно учесть многие нюансы.
Мы собрали 15 рекомендаций по вёрстке, которые помогут вам оформить текст так, чтобы его дочитали до конца.
15 рекомендаций по вёрстке
Оставляйте «воздух»
«Воздух» — это пространство между блоками текста, между текстом и картинками, а также поля страницы.
«Воздух» визуально структурирует текст, делает его «прозрачным» для читателя. Пространство даёт глазам отдохнуть между блоками текста.
Очень важны поля страницы. Они играют роль рамки и помогают воспринимать то, что внутри. К тому же поля — это технический элемент. Их ширина зависит от метода скрепления продукта (например, широкие поля нужны при скреплении спиралью).
Конкретных правил по расчёту «воздуха» нет, но он нужен обязательно в каждом тексте. В каких количествах, определяйте визуально — после того, как выберете поля и распределите объекты по листу.
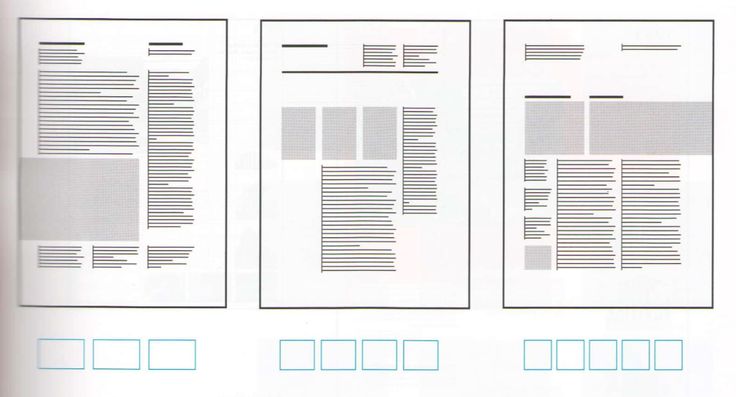
Размещайте текст в колонки
Колонки — это узкие столбцы текста на всю высоту страницы, которые расположены на странице друг рядом с другом.
Широкие блоки текста читать неудобно — приходится поворачивать голову, чтобы дойти до конца строки, и следить, чтобы взгляд случайно не перескочил на другую. Если текст размещён в колонки, взгляд читателя охватывает текст за один раз.
При вёрстке колонок обратите внимание на следующее:
- Ширину колонки выбирайте в зависимости от шрифта: чем шрифт крупнее, тем колонка шире.

- Расстояние между колонками делайте больше межстрочного интервала, чтобы визуально разграничить колонки.
- Сочетайте колонки разной ширины.
Используйте заголовки и подзаголовки
Заголовки и подзаголовки структурируют текст, визуально делят его на небольшие блоки, рассказывают о содержании блока.
При первом просмотре читатель «зацепится» за подзаголовки и получит краткую информацию о содержании текста. Заголовки интригуют и повышают желание прочесть текст.
При использовании заголовков и подзаголовков не забудьте:
- Выделить их среди основного текста (например, другим начертанием или шрифтом).
- Оформить заголовки в едином стиле.
- Сделать отступы по вертикали до и после заголовков (отступ до заголовка делаем больше отступа после — так текст будет логическим продолжением заголовка).
Разбивайте текст на абзацы
Абзац — это часть текстового блока, который ограничен заголовком или подзаголовком. Абзац состоит из небольшого количества строк (зависит от ширины колонки — чем шире колонка, тем меньше строк должно быть в абзаце).
Абзац состоит из небольшого количества строк (зависит от ширины колонки — чем шире колонка, тем меньше строк должно быть в абзаце).
Читать «простыню» текста — не самое приятное и простое занятие. А короткие абзацы читатель охватит одним взглядом и прочитает с большей вероятностью.
При разделении блока текста на абзацы обращайте внимание на смысл. Деление не должно затруднять понимание текста. Расстояние между абзацами текста делайте равным двойному межстрочному расстоянию.
В рекламных материалах используйте асимметрию
Асимметрия в композиции — это несимметричность страницы относительно вертикали. То есть блоки текста, картинки, заголовки располагаются на странице несимметрично.
Симметрия делает композицию скучной и однообразной. Она не обращает на себя внимание читателя и быстро прочитать её точно не получится.
Асимметрия делает страницу «живой», читатель обращает на неё внимание — на ней есть, за что «зацепиться» взгляду.
Располагайте блоки текста на странице так, чтобы они вели читателя по смыслу шаг за шагом. Выравнивайте текст и заголовки по одному краю, а не по центру, иначе текст получится рваным, а читателю придется долго искать начало новой строки.
Выравнивайте текст и заголовки по одному краю, а не по центру, иначе текст получится рваным, а читателю придется долго искать начало новой строки.
В официальных материалах используйте симметрию
Симметрию хорошо использовать в юридических отчётах, контрактах или научных статьях. С ней текст приобретает некую официальность и торжественность.
Располагайте блоки текста на странице симметрично относительно вертикали. Выравнивайте текст и заголовки по центру, чтобы придать документу официальность.
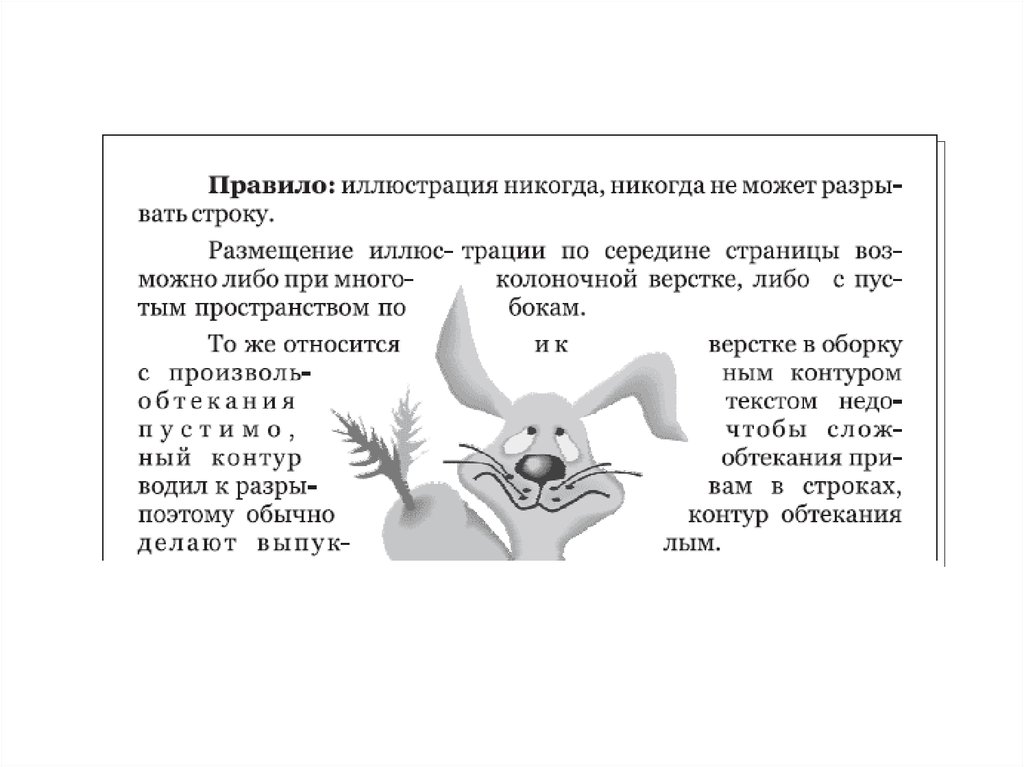
Подбирайте и располагайте картинки грамотно
Картинки — первое, на что падает глаз читателя. Картинки нужны, чтобы заинтриговать, рассказать кратко о смыслах текста при первом взгляде, помочь понять текст.
Приложите всю свою фантазию к тому, чтобы они заинтриговали даже самого скептически настроенного читателя. Не бойтесь играть смыслами, но не забывайте о следующих моментах:
- Подбирайте картинки к смыслу текста.
- Располагайте картинки так, чтобы они вели читателя по логике текста.

- Определяйте размер картинки её значением, а не вашим желанием заполнить свободное пространство.
Будьте осторожны с цветом
Если текст — это радуга из цветов и оттенков, нежелание читать текст возникнет уже при первом просмотре. Чтобы этого не произошло, пользуйтесь «правилом трёх» — при оформлении в общей сложности выбирайте не более 3-х оттенков цвета.
Используйте не более 3-х шрифтов
Большое разнообразие шрифтов мешает человеку читать текст. В этом случае ему сложно перестроиться с одного начертания на другое.
Используйте «правило трёх» — выбирайте не более 3-х шрифтов.
Используйте сочетаемые шрифты
Если использовать шрифты, которые не подходят друг другу, это напрягает глаз читателя и вызывает отторжение к тексту.
При выборе сочетаемых шрифтов руководствуйтесь следующими правилами:
- Выбирайте контрастные шрифты — те, что одинаково выглядят, плохо смотрятся вместе.
- Выбирайте шрифты с одинаковым или похожим настроением — не стоит смешивать «деловые» шрифты с «развлекательными».

- Комбинируйте шрифты с засечками и без засечек (без засечек подойдут для заголовков, с засечками — для текстовых блоков, так как взгляд за них «цепляется» и не «скачет» по строкам).
Если сомневаетесь, что подберете сочетаемые шрифты, используйте шрифты из одного семейства или найдите удачные комбинации шрифтов, подобранные не вами.
Используйте комфортные кегль и интерлиньяж
Кеглем называется размер шрифта, а интерлиньяжем — межстрочный интервал.
Будет человек читать текст или нет, зависит в том числе и от них. Мелкий шрифт, скорее всего, останется без внимания: чтобы его прочесть, читателю нужно напрячь глаза.
Используйте шрифт не менее 9-го кегля. Для определения комфортного шрифта и межстрочного интервала используйте правило: чем шире колонка, тем крупнее шрифт и больше межстрочный интервал.
Выбирайте шрифты, подходящие к смыслу текста
Каждый шрифт имеет свой характер и придаёт тексту определенный окрас, настроение. Важно подобрать шрифт так, чтобы донести смысл текста и эмоции. Например, вряд ли мы передадим подходящие эмоции, если напишем фразу «Я тебя люблю» готическим шрифтом.
Важно подобрать шрифт так, чтобы донести смысл текста и эмоции. Например, вряд ли мы передадим подходящие эмоции, если напишем фразу «Я тебя люблю» готическим шрифтом.
Переносите текст правильно
Неправильные переносы текста усложняют чтение. Расставлять в тексте переносы слов на другую строку важно, следуя следующим правилам:
- Используйте переносы слов не более чем в 3-х строках подряд.
- Оставляйте знаки препинания на предыдущей строке.
- Переносите целиком цифры, которые составляют одно число, и существительные, которые к этим цифрам относятся (1981 год, 25 лет).
- Переносите на новую строку предлоги, частицы и междометия.
Если вы переносите заголовок:
- Разбейте заголовок на строки там, где стоят логические паузы.
- Сделайте вторую строку заголовка короче первой.
- Переносите слова полностью.
- Переносите предлоги, союзы и междометия на новую строку.
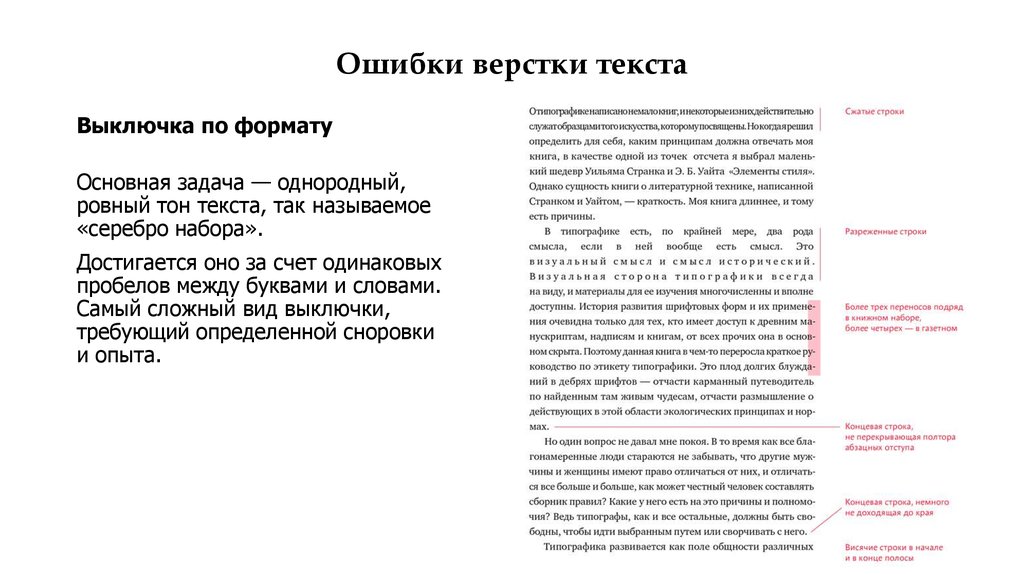
Избегайте «висячих» строк
«Висячая» строка появляется, если:
- Весь абзац на одной странице, а одна неполная строка на другой.

- Строка в конце абзаца состоит из неполного слова.
С «висячей» строкой читателю сложнее понять смысл текста. «Висячие» строки ухудшают внешний вид текста и делают текст неудобным для чтения. Поэтому при вёрстке избавляйтесь от «висячих» строк.
Используйте выноски
Выноска — это небольшой блок текста, который располагается вне основного текста. В него обычно располагают важный и привлекающий внимание текст.
Используйте выноски, чтобы привлечь внимание читателя, заинтриговать его и сделать так, чтобы он прочитал основной текст.
Если вы делаете выноски, обязательно создайте яркий контраст выноски и основного текста — хорошо её выделите среди него. Вот несколько способов, как можно это сделать:
- Создайте широкое белое пространство вокруг неё.
- Выделите кавычками, которые гораздо крупнее самого текста.
- Оформите фон выноски контрастным цветом.
- Заключите выноску в рамку.
- Выделите другим шрифтом.
Несоблюдение рекомендаций
Итак, приведенные рекомендации не являются абсолютными истинами. Каждая из них может быть нарушена, если того требует конкретный текст и его визуальная приятность. Но, нарушая правила, мы должны понимать, для чего мы это делаем. 😉
Каждая из них может быть нарушена, если того требует конкретный текст и его визуальная приятность. Но, нарушая правила, мы должны понимать, для чего мы это делаем. 😉
P.S. И помните. Не каждый текст читатель должен прочитать. Какую-то информацию нужно от него спрятать, но оставить при этом на виду. В этом тоже помогут перечисленные рекомендации по вёрстке.
Правила дизайна текста и макета
Макет и дизайн текста являются двумя чрезвычайно важными факторами при создании контента, особенно когда речь идет о вашем бизнесе или бренде. Давайте начнем с дизайна макета, который относится к тому, как мы упорядочиваем элементы на странице, составляющие контент дизайна. Цель макета состоит в том, чтобы правильно передать сообщение и представить информацию в логическом и последовательном виде, чтобы выделить ключевые элементы.
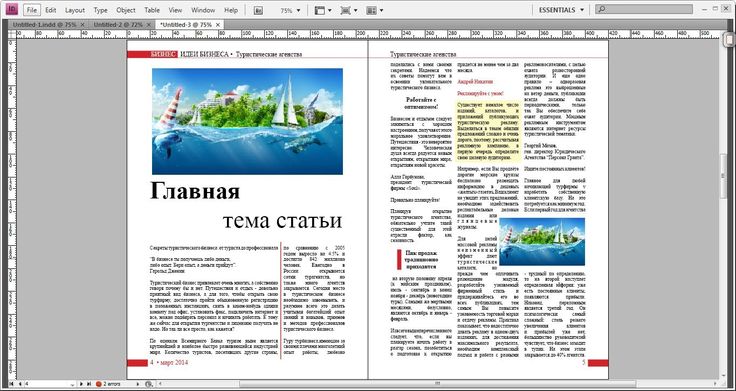
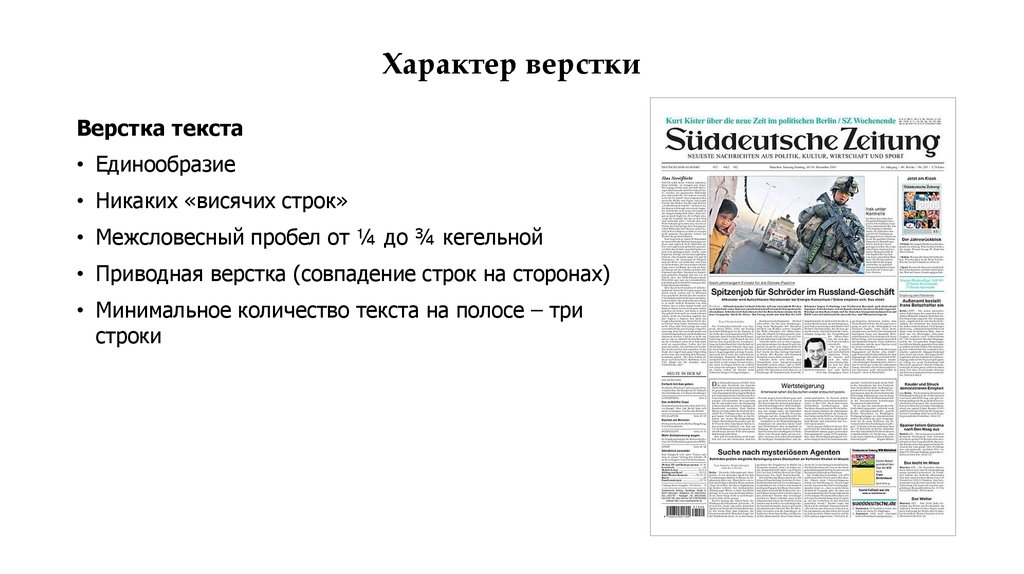
Возьмем макет газеты в качестве классического примера. Мы считаем само собой разумеющимся, насколько условности газетного дизайна обращаются к нашему чувству иерархии и порядка, и все это достигается за счет макета. Текст разбит на столбцы, акцентирован яркими образами и разделен авторитетными заголовками. Все это помогает читателю наиболее логично ориентироваться в информации на странице.
Текст разбит на столбцы, акцентирован яркими образами и разделен авторитетными заголовками. Все это помогает читателю наиболее логично ориентироваться в информации на странице.
Но вам не обязательно быть газетным дизайнером, чтобы создавать эффективные макеты. Вот почему в сегодняшней статье мы объединим основные принципы дизайна текста и макета.
Содержание
Что такое дизайн текста?Мы часто думаем, что слова — это работа копирайтера, но они также играют огромную роль в работе любого дизайнера. Макет текста частично совпадает с типографикой (искусством аранжировки и создания шрифта), но в то время как типографика больше ориентирована на детализированные формы букв и слов, дизайн текста фокусируется на аранжировке более высокого уровня, например, на том, как разместить большие группы текста в способ, который сделает чтение легким, интересным и визуально привлекательным.
Почему дизайн текста и макета имеет значение Последние несколько месяцев вы потратили на составление письменного контента для своего бренда, и это все, о чем вы мечтали. Ваша следующая битва заключается в том, чтобы ее прочитали. Хорошая новость заключается в том, что изучение текста и дизайна макета гарантирует, что это произойдет.
Ваша следующая битва заключается в том, чтобы ее прочитали. Хорошая новость заключается в том, что изучение текста и дизайна макета гарантирует, что это произойдет.
- Всегда следуйте сетке. Сетки являются основой всех макетов, будь то газеты, инфографика или приложения для iPhone. Например, когда вы создаете дизайн в приложении для редактирования фотографий, вы используете сетки, даже не подозревая об этом. Приложения содержат встроенные возможности распознавания, которые помогают вам выравнивать элементы вашей композиции по отношению друг к другу. Но что делает несколько линий сетки в вашей работе такими важными? Короче говоря, потому что они помогают выровнять и упорядочить ваши элементы, а дизайн вашей страницы — чистым и аккуратным. Сетки значительно ускоряют и улучшают время проектирования, поскольку они могут выступать в качестве ориентира, указывающего, где лучше разместить, расположить или масштабировать элементы.

- Выберите фокус. Следование структуре сетки позволит вам создать ощущение баланса в ваших проектах, которое вы можете использовать с умом, чтобы направить внимание читателя на страницу. Создание фокуса — отличный способ сделать это. Отличный заголовок, выделенный привлекательным шрифтом, или яркое изображение могут быть очень эффективными способами привлечь читателя.
- Соблюдайте правило третей. Есть дизайнеры, которые живут и умирают по правилу третей, которое гласит, что если вы разделите страницу на трети (сетка три на три), точки пересечения станут естественными фокусами в композиции. Выровняв ключевые элементы по этим четырем точкам, вы получите более приятную композицию, чем если бы вы, например, идеально центрировали элементы на своей странице. Само по себе правило третей не может волшебным образом обеспечить баланс вашего макета, но, расширив этот принцип, легко использовать эту тенденцию к естественной фокусной точке, чтобы помочь создать баланс вашего макета.

- Не бойтесь пробелов. Заманчиво заполнить страницу, но создание беспорядка — не самый эффективный способ. Лучший дизайн макета содержит все, что вам нужно, и ничего лишнего. Один из способов использовать негативное пространство — увеличить поля и промежутки, создав ощущение, что ваш контент парит в пространстве. Иногда меньше значит больше.
- Использовать иерархию. Иерархическое мышление, при котором элементы макета располагаются в порядке их важности, является одним из ключей к успешному дизайну. Вы можете добиться иерархии в дизайне, используя сетку или вольным стилем. Отличным примером иерархии является онлайн-журнал или блог, в котором представлены статьи разного размера. Кроме того, создание заголовков с использованием разных размеров шрифта может дополнительно придать вашему тексту ощущение иерархии, которое вы используете, чтобы привлечь внимание к одним элементам, а не к другим. Например, на веб-сайте электронной коммерции это может быть кнопка CTA.

- Рукописная сетка. Это самый простой тип сетки. Это тот, который вы даже не понимаете, что используете, когда открываете документ Word, который в основном представляет собой прямоугольник на странице, на который вы вставляете свой контент (обычно текст). Контент обычно выглядит как блок, окруженный полями, верхним и нижним колонтитулами (которые обычно невидимы). Думайте об этом как о странице книги. В этом типе макета есть способы центрировать текст, чтобы он либо заполнил края прямоугольника, либо выровнялся по левому краю, чтобы придать ему более непринужденный, сгруппированный вид.
- Сетка столбцов. Сетки столбцов — это именно то, на что они похожи. Они используют столбцы, чтобы расположить ваш контент в виде столбцов одинаковой ширины и длины на странице. Их часто используют журналы. Эта тенденция возникла изначально, потому что, когда печатники работали с линотипами, было намного проще набирать текст более короткими строками.
 Оттуда это стало условностью, и есть те, кто утверждает, что это уступает место удобочитаемости. Это определенно создает ощущение пропорции и порядка на странице. На странице может быть всего две колонки или шесть и более (хотя это сильно напрягает). Промежутки между столбцами называются желобами, и они должны быть одинаковыми на протяжении всего проекта.
Оттуда это стало условностью, и есть те, кто утверждает, что это уступает место удобочитаемости. Это определенно создает ощущение пропорции и порядка на странице. На странице может быть всего две колонки или шесть и более (хотя это сильно напрягает). Промежутки между столбцами называются желобами, и они должны быть одинаковыми на протяжении всего проекта.
- Модульная сетка. Возьмите сетку столбцов, добавьте строки, и у вас будет модульная сетка. Этот тип сетки удобен, когда у вас есть много разных типов контента для работы на странице, и вам нужно полагаться на большее количество фокусных точек для читателя. Газеты часто используют этот тип сетки.
Используя приложение Picsart, следуйте этим простым инструкциям:
1) Откройте приложение и коснитесь значка плюса внизу экрана, чтобы начать новый проект.
2) Прокрутите вниз до категории Коллажи и щелкните значок Сетка .
3) Выберите изображения, которые вы хотите составить сетку с вашего телефона. Выбор нескольких изображений создаст несколько вариантов для выбора.
4) Выберите макет сетки, который вам больше всего нравится.
5) В редакторе изображений щелкните каждое изображение, чтобы изменить его характеристики. Вы можете изменить их размер, размещение, удалить фон и настроить такие свойства, как контрастность и насыщенность.
6) Добавляйте любые эффекты и фильтры к изображениям, нажав FX и выбрав желаемую отделку.
7) Отрегулируйте размер и размещение изображений.
8) Нажмите «Далее», когда закончите редактирование, и выберите, сохранить его или опубликовать.
Работаете на рабочем столе? Хорошей новостью является то, что вам не нужно переключаться на мобильные устройства, так как веб-редактор Picsart также может помочь вам с дизайном текста и макета.
1) Нажмите Продукты и Посмотреть все , чтобы начать.
2) Выберите инструмент Collage Maker и нажмите кнопку Создать коллаж .
3) Нажмите Шаблоны , найдите «коллажи» и выберите тот, который лучше всего подходит для вашего проекта.
4) Загрузите изображения, которые хотите добавить в свою сетку.
5) Настройте изображения в соответствии со своими требованиями, следуя принципам, изложенным в шагах 5 и 6 в приложении. изображений и сетки, нажмите Экспорт , чтобы сохранить или опубликовать свой дизайн.
Творите со скоростью культуры Picsart — это полная экосистема бесплатного контента, мощных инструментов и вдохновения для авторов. С миллиардом загрузок и более чем 150 миллионами активных авторов в месяц Picsart является крупнейшей в мире творческой платформой. Picsart сотрудничает с крупными артистами и брендами, такими как BLACKPINK, Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am a Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros. Entertainment, iHeartMedia, Condé Nast и другими. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч быстрых и простых инструментов редактирования, модных фильтров, забавных наклеек и ярких фонов. Дайте волю своему творчеству и обновите до Золотого , чтобы получить премиальные привилегии!
Picsart сотрудничает с крупными артистами и брендами, такими как BLACKPINK, Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am a Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros. Entertainment, iHeartMedia, Condé Nast и другими. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч быстрых и простых инструментов редактирования, модных фильтров, забавных наклеек и ярких фонов. Дайте волю своему творчеству и обновите до Золотого , чтобы получить премиальные привилегии!
Онлайн генератор текста Lorem Ipsum Copy
Ни в коем случае не Lorem Ipsum, а ваш Lorem Ipsum!
С онлайн-генератором текста вы можете обрабатывать свой личный Lorem Ipsum , обогащая его элементами html, определяющими его структуру, с возможностью вставки внешних ссылок, но не только.
Теперь сочинять текст Lorem Ipsum намного веселее!
На самом деле, вставив любой текст фэнтези или известный текст, будь то стихотворение, речь, литературный отрывок, текст песни и т. д., наш генератор текста обеспечит случайное извлечение терминов и шагов для составления собственного эксклюзива. Лорем Ипсум.
Будьте оригинальны, проверьте свое воображение… наш генератор Lorem Ipsum вас удивит. Попробуй это сейчас! Скопируйте и вставьте!
Исходный текст
Lorem Ipsum Ваш пользовательский текст
Опции Lorem Ipzum
Начните с «Lorem Ipsum»
Количество абзацев
Длина абзаца
Короткий
Середина
Длинный
Добавить элементы HTML
Ссылки <а> Жирный и курсивный текст и Заголовки от до
Ненумерованные списки
Упорядоченные списки
Списки описаний
Цитаты
Предварительно/код
и
Отключить HTML-элементы
Текст в стандартном форматировании HTML5. Вы можете вставить его либо в любом стандартном текстовом редакторе, либо в поле Rich Text!
Вы можете вставить его либо в любом стандартном текстовом редакторе, либо в поле Rich Text!
Почему вы используете?
Текст заполнения Lorem ipum используется графическими дизайнерами, программистами и полиграфистами с целью заполнения пространства веб-сайта, рекламного продукта или редакционной продукции, окончательный текст которой еще не готов.
Этот прием служит для получения представления о готовом продукте, который вскоре будет напечатан или распространен по цифровым каналам.
Чтобы получить результат, который больше соответствует конечному результату, графические дизайнеры, дизайнеры или типографы сообщают о тексте Lorem ipsum в отношении двух основных аспектов, а именно удобочитаемости и редакционных требований.
Выбор шрифта и размера шрифта, с которым воспроизводится Lorem ipsum, отвечает конкретным потребностям, которые выходят за рамки простого и простого заполнения пространств, предназначенных для приема реальных текстов и позволяющих иметь в руках рекламный / издательский продукт, как веб, так и бумажный, соответствует действительности.








 Оттуда это стало условностью, и есть те, кто утверждает, что это уступает место удобочитаемости. Это определенно создает ощущение пропорции и порядка на странице. На странице может быть всего две колонки или шесть и более (хотя это сильно напрягает). Промежутки между столбцами называются желобами, и они должны быть одинаковыми на протяжении всего проекта.
Оттуда это стало условностью, и есть те, кто утверждает, что это уступает место удобочитаемости. Это определенно создает ощущение пропорции и порядка на странице. На странице может быть всего две колонки или шесть и более (хотя это сильно напрягает). Промежутки между столбцами называются желобами, и они должны быть одинаковыми на протяжении всего проекта.