Как получить текущую дату в JavaScript
Обзор
Даты играют важную роль в нашей жизни. Даты представляют собой важные вехи и помогают нам организовать нашу повседневную деятельность, что делает их важными в компьютерном программировании. Мы все отслеживаем даты каждый день. Поэтому при создании динамических веб-приложений с датами можно столкнуться. Мы узнаем, как получить текущую дату, год и месяц в JavaScript.
Введение
Почти все динамические веб-сайты тем или иным образом манипулируют датами. JavaScript предлагает множество методов и внешних библиотек для получения текущей даты.
Существует несколько вариантов использования дат Javascript, в том числе:
Мы можем столкнуться с датами при создании:
- Веб-сайт с календарем.
- Интерфейс расписания поездов для просмотра информации о прибытии, отправлении и доступности поезда в определенный день.
- Приложение для планирования встреч и встреч.

- Сайт-заметка или блог.
- Год авторского права в нижних колонтитулах.
- Приложения-напоминания.
- Трекеры расходов.
Как получить текущую дату в JavaScript
В JavaScript мы можем получить текущую дату с помощью объекта new Date() .
Это встроенный тип данных, который работает с датами и временем.
Объект Date представляет дату и время с точностью до миллисекунды в пределах 100 миллионов дней до или после 01.01.1970.
Мы можем создать объект Date, используя ключевое слово thenew.
- Синтаксис:
- Вывод:
Объект даты отражает текущее системное время на компьютере, на котором запущен браузер. Это также зависит от браузера.
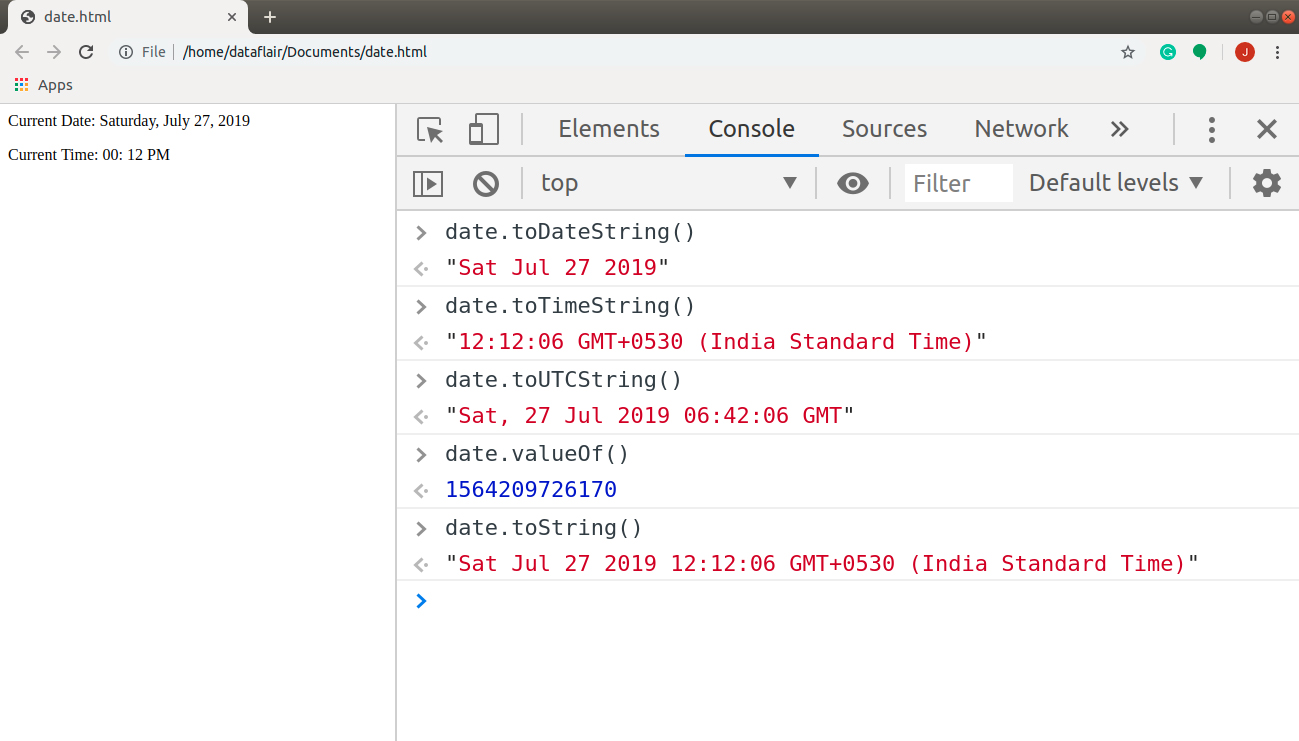
- По умолчанию он использует часовой пояс нашего браузера и отображает дату в виде полнотекстовой строки , например «Среда, 17 августа 2022 г.
 , 9:11:53 по Гринвичу + 0530 (Стандартное время Индии)», которая содержит текущий день, дату, время и часовой пояс.
, 9:11:53 по Гринвичу + 0530 (Стандартное время Индии)», которая содержит текущий день, дату, время и часовой пояс.
Давайте посмотрим, как мы можем получить текущую дату из этой длинной строки. Мы улучшим его читабельность, используя некоторые методы JavaScript, которые работают с объектами даты.
Как использовать методы даты JavaScript
Объект даты поддерживает многочисленные методы даты. Чтобы получить текущую дату, мы будем использовать следующие методы:
получить полный год() Метод возвращает год указанной даты в виде четырехзначного числа (ГГГГ).
Синтаксис:
Пример:
ВЫХОД:
получитьМесяц() Используя метод getMonth(), мы можем получить номер месяца из заданного объекта даты (0-11). Он имеет нулевой индекс.
Синтаксис:
Пример:
ВЫХОД:
Если мы хотим показать месяц в формате ММ, т.
 е. 08. Встроенный класс даты не предлагает функции форматирования, в отличие от других библиотек. Нам нужно придумать решение.
Мы можем использовать методы Javascript для таких строк, как padStart (длина, подстрока).
Блокнот ставится перед нашей строкой с подстрокой перед ней, пока не достигнет определенной длины. Чтобы поместить 0 перед 8, мы будем дополнять нашу строку «0», пока она не достигнет длины 2. Поскольку мы используем методы String, нам нужно преобразовать номер типа месяца в String.
е. 08. Встроенный класс даты не предлагает функции форматирования, в отличие от других библиотек. Нам нужно придумать решение.
Мы можем использовать методы Javascript для таких строк, как padStart (длина, подстрока).
Блокнот ставится перед нашей строкой с подстрокой перед ней, пока не достигнет определенной длины. Чтобы поместить 0 перед 8, мы будем дополнять нашу строку «0», пока она не достигнет длины 2. Поскольку мы используем методы String, нам нужно преобразовать номер типа месяца в String.Мы можем использовать тот же метод и для getDate().
получить дату() Он извлекает дату месяца из заданного объекта Date. Он возвращает день в виде числа (1-31).
Синтаксис:
Пример:
ВЫХОД:
ПРИМЕЧАНИЕ : Чтобы получить текущий день, мы будем использовать метод getDate() . Метод getDay() возвращает день недели, а не номер текущего дня.
Теперь давайте объединим все эти методы, чтобы получить текущую дату в JavaScript.
Вывод:
Давайте рассмотрим другие способы получения текущей даты в javascript.
:::
Использование toUTCString()
В дополнение к дате и времени метод toUTCString() также возвращает день недели в виде строки в формате всемирного координированного времени (UTC).
Синтаксис:
Пример:
Вывод:
Мы можем использовать slice() в методе toUTCString, чтобы получить текущую дату в Javascript. Поскольку он возвращает объект даты в виде строки, нет необходимости приводить дату к типу.
Вывод:
Использование now()
Метод now() возвращает миллисекунды, прошедшие с эпохи UNIX. Время эпохи представляет собой количество миллисекунд, прошедших с 1 января 1970 года.
Вывод:
Чтобы получить текущую дату в javascript, мы можем передать это время объекту даты.
Вывод:
Объект даты отражает текущее системное время на компьютере, на котором запущен браузер.
Как использовать метод toJSON()
Метод toJSON() возвращает формат гггг-мм-дд вместе с форматом времени, чч:мм.мс, в виде строки.
Вывод:
Буква T служит литералом для отделения даты от времени, а Z обозначает смещение нулевого часа , также известное как зулусское время (UTC).
Чтобы получить текущую дату в javascript, мы будем использовать строковый метод slice(). Метод slice извлекает указанную строку.
Вывод:
Как использовать toLocaleDateString()
Метод toLocaleDateString() возвращает объект даты в виде строки с использованием местных соглашений.
Кроме того, он имеет возможность передать нужный язык в качестве аргумента и имеет простые параметры форматирования для дней недели, месяцев и дней.
Пример а): Вызовем метод без аргументов:
Вывод: Вывод зависит от локали. Это индийский формат даты.
Пример б): Мы можем определить конкретную локаль, передав ее в виде строкового аргумента.
Вывод:
en-IN — это код локали для Индии. Мы можем найти коды локалей здесь.
Пример c): Мы можем настроить дату, используя параметры параметров.
Только месяц и день недели могут быть длинными или числовыми. День и год могут быть только числовыми:
Вывод:
Как использовать Moment.js
Момент — это библиотека javascript, предназначенная для работы со временем и датой.
Убедитесь, что вы установили пакет moment.js перед его использованием.
Следующий код показывает, как получить текущую дату в javascript с помощью moment.js:
Вывод:
Moment.js предлагает широкий выбор форматов даты, которые мы можем выбрать из его документации.
Заключение
- JavaScript предлагает множество методов и внешних библиотек для получения текущей даты.
- Мы можем получить текущую дату в javascript, используя объект new Date() .
- Объект даты поддерживает многочисленные методы даты, такие как getFullYear() , getMonth() , getDate() .
- Метод toUTCString() возвращает объект даты в виде строки в формате UTC.
- Метод now() возвращает количество миллисекунд, прошедших с 1 января 1970.
- Метод toJSON() возвращает формат гггг-мм-дд вместе с форматом времени чч:мм.мс.
- toLocaleDateString() возвращает дату в виде строки для определенного языка.
- Moment.js — это библиотека Javascript, которая работает с датой и временем.
Что такое объект даты JavaScript?
Надежные ответы на вопросы разработчиковБесплатный курс собеседования по проектированию систем
Многие кандидаты отклоняются или понижаются в рейтинге из-за плохой успеваемости на собеседовании по проектированию систем. Выделитесь на собеседованиях по проектированию систем и получите работу в 2023 году благодаря этому популярному бесплатному курсу.
Выделитесь на собеседованиях по проектированию систем и получите работу в 2023 году благодаря этому популярному бесплатному курсу.
Объект даты используется для обработки дат и времени в JavaScript.
Объект может быть создан четырьмя способами:
let date = new Date() пусть дата = новая дата (миллисекунды) пусть дата = новая дата (строка даты) пусть дата = новая дата (год, месяц, день, часы, мин, сек, миллисекунды)
Конструкторы
-
new Date(): Создает объект даты , установленный на текущую дату и время. -
новая Дата (миллисекунды): Принимает в качестве аргумента целое число, представляющее миллисекунды, и устанавливает объект даты на заданное количество миллисекунд после 01.01.1970. Например,новая дата(7000)установит для объекта значение 7 секунд после 01.01.1970. -
new Date(dateString): Принимает строковое представление даты в формате, принятом методомdate., в качестве аргумента. parse()
parse() -
новый Дата(год, месяц, день, часы, минуты, секунды, миллисекунды): Принимает аргументы в заданном порядке, каждый из которых указывает часть даты.
Примеры
let date1 = new Date()
console.log("Дата: ", date1)
let date2 = new Date(5000)
console.log("Дата: ", date2)
let date3 = new Date("2019/8/25")
console.log("Дата: ", date3)
let date4 = new Date(2019, 5, 10, 6, 40, 21, 2)
console.log("Дата: ", дата4)
Методы даты
После создания экземпляра объекта даты существует несколько методов, которые можно использовать с ним. Некоторые методы получают , которые позволяют получить конкретную информацию по дате, в то время как заказы представляют собой методы набора , которые позволяют редактировать информацию в объекте даты .
Давайте посмотрим на некоторые важные из них в действии:
-
getDay(): Возвращает целое число, представляющее день: 0 означает понедельник, 1 означает вторник и так далее.
let date = new Date()
console.log("День: ", date.getDay())
-
getFullYear(): Возвращает целое число, представляющее год в дате объект.
let date = new Date()
console.log("Год: ", date.getFullYear())
-
getHours(): Возвращает целое число, представляющее часы в объект даты.
let date = new Date()
console.log("Часы: ", date.getHours())
-
getMinutes(): Возвращает целое число, представляющее минуты в объекте даты.
let date = new Date()
console.log("Минуты: ", date.getMinutes())
-
setFullYear(value): Устанавливает текущий год в дате дозначение.
Примечание. Не используйте устаревший
setYear() больше.


 , 9:11:53 по Гринвичу + 0530 (Стандартное время Индии)», которая содержит текущий день, дату, время и часовой пояс.
, 9:11:53 по Гринвичу + 0530 (Стандартное время Индии)», которая содержит текущий день, дату, время и часовой пояс. е. 08. Встроенный класс даты не предлагает функции форматирования, в отличие от других библиотек. Нам нужно придумать решение.
Мы можем использовать методы Javascript для таких строк, как padStart (длина, подстрока).
Блокнот ставится перед нашей строкой с подстрокой перед ней, пока не достигнет определенной длины. Чтобы поместить 0 перед 8, мы будем дополнять нашу строку «0», пока она не достигнет длины 2. Поскольку мы используем методы String, нам нужно преобразовать номер типа месяца в String.
е. 08. Встроенный класс даты не предлагает функции форматирования, в отличие от других библиотек. Нам нужно придумать решение.
Мы можем использовать методы Javascript для таких строк, как padStart (длина, подстрока).
Блокнот ставится перед нашей строкой с подстрокой перед ней, пока не достигнет определенной длины. Чтобы поместить 0 перед 8, мы будем дополнять нашу строку «0», пока она не достигнет длины 2. Поскольку мы используем методы String, нам нужно преобразовать номер типа месяца в String. parse()
parse() 
