Добавление тени к тексту или фигуре
Excel для Microsoft 365 Word для Microsoft 365 PowerPoint для Microsoft 365 Excel для Microsoft 365 для Mac Word для Microsoft 365 для Mac PowerPoint для Microsoft 365 для Mac Excel для Интернета Word для Интернета PowerPoint для Интернета Excel 2021 Word 2021 PowerPoint 2021 Excel 2021 for Mac Word 2021 for Mac PowerPoint 2021 for Mac Excel 2019 Word 2019 PowerPoint 2019 Excel 2019 для Mac Word 2019 для Mac PowerPoint 2019 для Mac PowerPoint 2016 Excel 2016 для Mac Word 2016 для Mac PowerPoint 2016 для Mac Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Еще…Меньше
Примечание: Эта статья выполнила свою задачу, и в скором времени ее использование будет прекращено. Чтобы избежать появления ошибок «Страница не найдена», мы удаляем известные нам ссылки. Если вы создали ссылки на эту страницу, удалите их, и вместе мы обеспечим согласованность данных в Интернете.
Чтобы применить тень к фигуре или тексту в wordArt, необходимо перейти в нужное место на вкладке Средства рисования
 Для фигуры вы можете перейти к области Эффекты фигуры, а для текста перейти к текстовым эффектам.
Для фигуры вы можете перейти к области Эффекты фигуры, а для текста перейти к текстовым эффектам.-
Щелкните фигуру.
Совет: Чтобы добавить тень к нескольким фигурам, щелкните первую фигуру, а затем, удерживая нажатой кнопку CTRL, щелкните остальные.
На вкладке Средства рисования — Формат нажмите кнопку Эффекты фигуры > Теньи выберите нужный вид тени.
Если наказать один из эффектов тени, он будет отобразится в виде предварительного просмотра на фигуре.

Совет: Чтобы настроить тень, щелкните Параметры тени в нижней части параметров тени.
-
Вы выберите текст WordArt, к который вы хотите добавить тень.
Совет: В PowerPoint также можно выбрать текст, который не является wordArt, и применить к этому тексту тень.
-
На вкладке Средства рисования —
Если наказать на один из эффектов тени, он отображается в тексте в режиме предварительного просмотра.

Совет: Чтобы настроить тень, щелкните Параметры тенив нижней части параметров тени.
Подробнее о тени и эффекты
Какой продукт вы используете?
- Какой продукт вы используете?
- Office 2016 для Mac
- Office для Mac 2011
Вы можете применять различные тени к объектам, таким как фигуры, рисунки или текст, в Word, Excel и PowerPoint в Office 2016 для Mac. Вы можете использовать внутренние или внешние тени, а также создать с помощью тени эффект перспективы.
-
Щелкните фигуру.
Совет: Чтобы одновременно применить эффект тени к нескольким фигурам, выберите первую фигуру, а затем, удерживая клавишу SHIFT, щелкните остальные объекты.
-
Совет: Для настройки таких параметров тени, как прозрачность, размер и цвет, выберите команду Параметры тени в нижней части меню «Тень».

Щелкните рисунок.
Совет: Чтобы одновременно применить эффект тени к нескольким рисункам, выберите первый рисунок, а затем, удерживая клавишу SHIFT, щелкните остальные объекты.
-
В PowerPoint 2016 для Mac и Excel 2016 для Mac: на вкладке Формат рисунка нажмите кнопку Эффекты для рисунка ,найдите пункт Тень ивыберите нужный эффект тени.
In Word 2016 для Mac: On the Picture Format tab, click (Picture Effects icon), point to Shadow, and then click the shadow you want.

Совет: Для настройки таких параметров тени, как прозрачность, размер и цвет, выберите команду Параметры тени в нижней части меню «Тень».
-
Вы выберите текст WordArt, к который вы хотите добавить тень.
-
На вкладке Формат фигуры щелкните (значок Текстовые эффекты), на вкладке Тень ивыберите нужный вид тени.
- org/ListItem»>
Для настройки таких параметров тени, как прозрачность, размер и цвет, выберите команду Параметры тени в нижней части меню «Тень».
-
Внутреннее и внешнее тени могут быть не видны для черного текста. В этом случае попробуйте изменить цвет текста или применить эффект перспективы.
Примечания: Только Word 2016 для Mac: если документ был создан в более ранней версии Word, можно использовать режим совместимости. Вот как добавить тень, если документ находится в режиме совместимости
- org/ListItem»>
-
В области Текстовыеэффекты выберите вкладку Текстовые эффекты и нажмите кнопку Тень.
В Word, Excel и PowerPoint Office для Mac 2011 к объектам, таким как фигуры, рисунки или текст, можно применять различные тени. Вы можете использовать внутренние или внешние тени, а также создать с помощью тени эффект перспективы. Главное — найти меню «Формат» и «Эффекты» для объекта, с которым вы работаете.
-
Щелкните фигуру, которую требуется изменить, и откройте вкладку Формат.

-
В области Стилифигур щелкните Эффекты, найдите пункт Теньи выберите нужный стиль тени.
-
Щелкните фигуру, которую требуется изменить, и откройте вкладку Формат.
-
В области Стилифигур щелкните Эффекты, найдите пункт Теньи выберите нужный стиль тени.
Щелкните фигуру, которую требуется изменить, и откройте вкладку Формат.
На вкладке Главная в области Форматнажмите кнопку Стилина вкладке Тень ивыберите нужный стиль тени.
-
Выделите текст или объект WordArt, к которому требуется применить форматирование.
org/ListItem»>
На вкладке Формат в области Стили текстанажмите кнопку Эффекты , найдите пункт Тень ивыберите нужный стиль тени.
Если документ был создан в более ранней версии Word, можно использовать режим совместимости. Вот как добавить тень, если документ находится в режиме совместимости
Примечание: Текстовые эффекты нельзя применить к тексту в ячейках.
-
Выберите нужный wordArt.
-
На вкладке Формат в области Стили текстанажмите кнопку Эффекты , найдите пункт Тень ивыберите нужный стиль тени.

-
Выделите текст или объект WordArt, к которому требуется применить форматирование.
-
На вкладке Формат в области Стили текстанажмите кнопкуЭффекты , найдите пункт Тень ивыберите нужный стиль тени.
Эффекты тени для текста и фигур не поддерживаются в Microsoft 365 для Интернета.
Тем не менее вы можете применить стили фигур, включив эффект стемы.
-
Нарисуйте фигуру, а затем выберем ее.
-
На вкладке Средства рисования : Формат откройте коллекции Стили фигур, щелкнув стрелку справа и выбрав эффект в нижней строке коллекции.
(Фигуры и wordArt доступны в PowerPoint в Интернете и Excel в Интернете.)
Практическое руководство. Создание текста с тенью — WPF .NET Framework
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Примеры в этом разделе демонстрируют создание эффекта тени для отображаемого текста.
Пример
Объект DropShadowEffect позволяет создавать различные эффекты тени для объектов Windows Presentation Foundation (WPF). В следующем примере показано применение эффекта тени к тексту. В этом случае используется мягкая тень, то есть цвет тени размывается.
Можно управлять шириной тени, настроив свойство ShadowDepth. Значение 4.0 обозначает ширину тени, равную 4 точкам. Можно управлять мягкостью или размытием тени, изменив свойство BlurRadius. Значение 0.0 указывает на отсутствие размытия. В следующем примере кода показано создание мягкой тени.
<!-- Soft single shadow. -->
<TextBlock
Text="Shadow Text"
Foreground="Teal">
<TextBlock.Effect>
<DropShadowEffect
ShadowDepth="4"
Direction="330"
Color="Black"
Opacity="0.5"
BlurRadius="4"/>
</TextBlock.Effect>
</TextBlock>
Примечание
Эти эффекты тени не проходят через конвейер отрисовки текста Windows Presentation Foundation (WPF). Следовательно, тип ClearType при использовании этих эффектов отключен.
Следовательно, тип ClearType при использовании этих эффектов отключен.
В следующем примере показано применение эффекта жесткой тени к тексту. В этом случае тень не размыта.
Можно создать сплошную тень, настроив свойство BlurRadius со значением 0.0, чтобы указать, что размытие не используется. Можно управлять направлением тени, изменив свойство Direction. Задайте в качестве значения направления этого свойства градус от 0 до 360. На следующей иллюстрации показаны значения направления для параметра свойства Direction.
В следующем примере кода показано создание жесткой тени.
<!-- Hard single shadow. -->
<TextBlock
Text="Shadow Text"
Foreground="Maroon">
<TextBlock.Effect>
<DropShadowEffect
ShadowDepth="6"
Direction="135"
Color="Maroon"
Opacity="0.35"
BlurRadius="0.0" />
</TextBlock.Effect>
</TextBlock>
Использование эффекта размытия
Преобразование переноса BlurBitmapEffect можно использовать для создания аналогичного эффекта тени, который можно разместить позади текстового объекта. Если к тексту применяется эффект размытия для точечных рисунков, текст равномерно размывается во всех направлениях.
Если к тексту применяется эффект размытия для точечных рисунков, текст равномерно размывается во всех направлениях.
В следующем примере показан эффект размытия, примененный к тексту.
В следующем примере кода показано создание эффекта размытия.
<!-- Shadow effect by creating a blur. -->
<TextBlock
Text="Shadow Text"
Foreground="Green"
Grid.Column="0" Grid.Row="0" >
<TextBlock.Effect>
<BlurEffect
Radius="8.0"
KernelType="Box"/>
</TextBlock.Effect>
</TextBlock>
<TextBlock
Text="Shadow Text"
Foreground="Maroon"
Grid.Column="0" Grid.Row="0" />
Использование преобразования переноса
Преобразование переноса TranslateTransform можно использовать для создания аналогичного эффекта тени, который можно разместить позади текстового объекта.
В следующем примере кода TranslateTransform используется для смещения текста. В этом примере слегка смещенная копия текста под основным текстом создает эффект тени.
В следующем примере кода показано создание эффекта тени с помощью преобразования.
<!-- Shadow effect by creating a transform. -->
<TextBlock
Foreground="Black"
Text="Shadow Text"
Grid.Column="0" Grid.Row="0">
<TextBlock.RenderTransform>
<TranslateTransform X="3" Y="3" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock
Foreground="Coral"
Text="Shadow Text"
Grid.Column="0" Grid.Row="0">
</TextBlock>
text-shadow — CSS: каскадные таблицы стилей
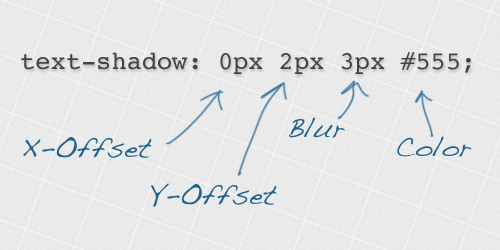
CSS-свойство text-shadow добавляет тени к тексту. Он принимает разделенный запятыми список теней, которые будут применены к тексту и любому из его украшений . Каждая тень описывается некоторой комбинацией смещений по осям X и Y от элемента, радиуса размытия и цвета.
/* смещение-x | смещение-y | радиус размытия | цвет */ тень текста: 1px 1px 2px черный; /* цвет | смещение-х | смещение-y | радиус размытия */ тень текста: #fc0 1px 0 10px; /* смещение-x | смещение-y | цвет */ тень текста: 5px 5px #558abb; /* цвет | смещение-х | смещение-y */ тень текста: белый 2px 5px; /* смещение-x | смещение-y /* Использовать значения по умолчанию для цвета и радиуса размытия */ тень текста: 5px 10px; /* Глобальные значения */ тень текста: наследовать; тень текста: начальная; тень текста: вернуться; тень текста: вернуть слой; тень текста: не установлена;
Это свойство указывается в виде списка теней, разделенных запятыми.
Каждая тень определяется двумя или тремя значениями , за которыми может следовать значение . Первые два значения — это значения и . Третье, необязательное, значение — это . Значение — это цвет тени.
Если задано более одной тени, тени применяются спереди назад, причем первая указанная тень находится сверху.
Это свойство применяется как к псевдоэлементам ::first-line , так и к псевдоэлементам ::first-letter .
Значения
-
<цвет> Дополнительно. Цвет тени. Его можно указать до или после значений смещения. Если не указано, значение цвета остается на усмотрение пользовательского агента, поэтому, когда требуется согласованность между браузерами, вы должны определить его явно.
-
<смещение-x> <смещение-y> Обязательно.
 Эти
Эти <смещение-x>указывает расстояние по горизонтали; отрицательное значение помещает тень слева от текста.0, тень размещается непосредственно за текстом, хотя она может быть частично видна из-за эффекта<радиус размытия>.-
<радиус размытия> Дополнительно. Это значение
0.
| Исходное значение | нет |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter и :: первая строка . |
| Inherited | yes |
| Computed value | a color plus three absolute lengths |
| Animation type | a shadow list |
text-shadow =
none |
[ <цвет>? &&{2,3} ]#
Простая тень
.red-text-shadow {
тень текста: красный 0-2px;
}
<р> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventorye.
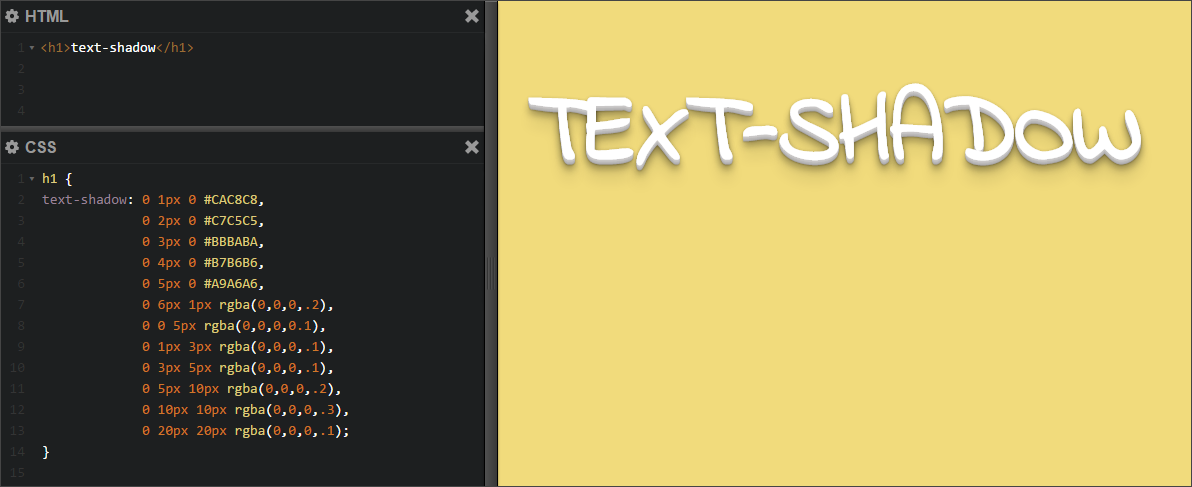
Множественные тени
.white-text-with-blue-shadow {
text-shadow: 1px 1px 2px черный, 0 0 1em синий, 0 0 0.2em синий;
белый цвет;
шрифт: 1.5em Georgia, с засечками;
}
<р> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventorye.
| Спецификация |
|---|
| Модуль оформления текста CSS Уровень 3 # text-shadow-property |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Тип данных
-
коробка-тень -
тень() - Применение цвета к элементам HTML с помощью CSS
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Текстовая тень CSS3 | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
Текстовая тень CSS3
— CRГлобальное использование
98,1% + 1% «=» 99,1%
Method of applying one or more shadow or blur effects to text
Chrome
- 4 — 110: Supported
- 111: Supported
- 112 — 114: Supported
Edge
- 12 — 18: Supported
- 79–110: поддерживается
- 111: поддерживается
Safari
- 01% — Partial support»> 3.1 — 3.2: Partial support
- 4 — 16.2: Supported
- 16.3: Supported
- 16.4 — TP: Supported
Firefox
- 2 — 3: Not supported
- 3.5 — 110: Supported
- 111 : Supported
- 112 — 113: Supported
Opera
- 9: Not supported
- 9.5 — 94: Supported
- 95: Supported
IE
- 5.5 — 9: Not supported
- 10: Supported 49% — Supported»> 11: Supported
Chrome for Android
- 111: Supported
Safari on iOS
- 3.2 — 16.2: Supported
- 16.3: Supported
- 16.4: Supported
Samsung Internet
- 4 — 19.0: Поддерживается
- 20: Поддерживается
Opera Mini
- все: Частичная поддержка
Opera Mobile
- 73: Supported
- 13.4: Supported
- 10 — Поддерживается 10 -0161







 Эти
Эти