Выравнивание текста — Tailwind CSS
Основы использования
Настройка выравнивания текста
Управляйте выравниванием текста элемента с помощью утилит text-left, text-center, text-right и text-justify.
Итак, я пошел в воду. Я не буду врать вам, мальчики, я был в ужасе. Но я продолжал настаивать, и когда я пробирался мимо прибоя, меня охватило странное спокойствие. Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но я говорю вам, Джерри, в тот момент я был морским биологом.
<p>Итак, я пошел в воду...</p>
Итак, я пошел в воду. Я не буду врать вам, мальчики, я был в ужасе. Но я продолжал настаивать, и когда я пробирался мимо прибоя, меня охватило странное спокойствие. Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но я говорю вам, Джерри, в тот момент я был морским биологом.
<p>Итак, я пошел в воду...</p>
<p>Итак, я пошел в воду...</p>
Итак, я пошел в воду. Я не буду врать вам, мальчики, я был в ужасе. Но я продолжал настаивать, и когда я пробирался мимо прибоя, меня охватило странное спокойствие. Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но я говорю вам, Джерри, в тот момент я был морским биологом.
<p>Итак, я пошел в воду...</p>
Применяя условно
Наведение, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте
Например, используйте hover:text-center, чтобы применять утилиту text-center только при hover.
<p> <!-- ... --> </p>
Полный список всех доступных модификаторов состояния смотрите в документации Наведение, фокус и другие состояния.
Контрольные точки и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как реагирующие контрольные точки, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте md:text-center, чтобы применить утилиту text-center только на экранах среднего размера и выше.
<p> <!-- ... --> </p>
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и другим модификаторам медиазапросов.
центрирование текста по вертикали в логотипе – Zencoder
При верстке макета столкнулся с такой задачей.
Имеется логотип, внутри которого необходимо разместить текст.
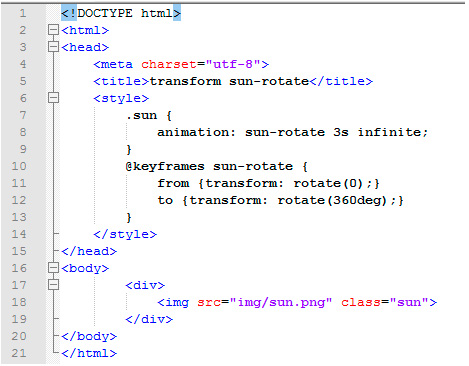
Логотип создается с помощью элемента — заголовка первого уровня . Внутри этого блочного элемента размещается ссылка. Решений подобной задачи в Интернете вроде бы много, но вот конкретно не нашел под себя. Решил с помощью форума 1
forum.htmlbook.ru
Необходимо сделать также, как и на psd-макете. Чтобы текст располагался по-вертикали по-центру, и был смещен при этом вправо. Часть html-кода, в котором создается логотип со ссылкой, показана ниже:
С установкой фонового изображения проблем не возникает. Задаю ширину и высоту для блока h2 равной ширине и высоте логотипа. И прописываю для него картинку в качестве фона.
Текст-ссылку внутри блока также стилизую в соотвествии с тем, как она изображена на макете. А вот центрование текста — здесь есть некоторая тонкость. Спасибо SelenIT, что кратко и точно объяснил, как поступать в данном случае.
Итак. С помощью свойства 1
display: table
в табличный. Это делается для того, чтобы можно было разместить текст строго по центру вертикали, так как только таблица имеет свойство 1
vertical-align
Строчный элемент , то есть ссылка, теперь расположена внутри таблицы. Поэтому превращаю ее в ячейку таблицы с помощью правила 1
display: table-cell
1
vertical-align: middle
Осталось сместить текст вправо на заданную величину. Это выполняется с помощью правила 1
padding-left: 80px

Ниже привожу кусок кода, отвечающего за стилизацию логотипа сайта:
.logo{
background: url(../img/logo.gif) 0 0 no-repeat;
height: 100px;
width: 180px;
display: table; /*!*/
}
.logo a{
font-family: 'webfontbold';
font-weight: bold;
font-size: 20px;
color: #090909;
text-transform: uppercase;
text-decoration: none;
display: table-cell; /*!*/
vertical-align: middle; /*!*/
padding-left: 80px;
}Вот задача и решена. Разобрался с центрирование текста по-вертикали с помощью правил 1
display: table
1
display: table-cell
1
vertical-align: middle
На этом все.
css
Красивая функция trackBy
Пример красивой функции trackBy для Angular. Функция понравилась своей лаконичностью:{% highlight typescript %}public trackByNumber = (_:…… Continue reading
Функция понравилась своей лаконичностью:{% highlight typescript %}public trackByNumber = (_:…… Continue reading
ESLint: TypeError: this.libOptions.parse is not a function
Published on September 13, 2022Ubuntu — проблема с KVM Switch
Published on September 12, 2022CSS — выравнивание по тексту
CSS — выравнивание по текстуВернуться к оглавлению.
Дополнительная тестовая страница для ошибки, возникающей на некоторых телефонах Android 4.
text-align выравнивает текст по левому краю, правому краю или по центру.
Вы также можете выравнивать текст по ширине, но до появления переносов результат обычно был довольно некрасивым.
Традиционные ценности
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как прыгала эта лиса, быстрая и коричневая, а собака никак не реагировала, потому что была очень ленива.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как прыгала эта лиса, быстрая и коричневая, а собака никак не реагировала, потому что была очень ленива.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как прыгала эта лиса, быстрая и коричневая, а собака никак не реагировала, потому что была очень ленива.
Начало и конец
Значения start и end используют начало и конец направления текста. Это важно, когда текст пишется справа налево: в этом случае начало означает право, а конец означает лево.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как прыгала эта лиса, быстрая и коричневая, а собака никак не реагировала, потому что была очень ленива.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как прыгала эта лиса, быстрая и коричневая, а собака никак не реагировала, потому что была очень ленива.
О, как прыгала эта лиса, быстрая и коричневая, а собака никак не реагировала, потому что была очень ленива.
Справа налево
Вот пример с написанием текста справа налево. Все абзацы ниже имеют направление : rtl . Я набрал обычный текст задом наперед.
левый и правый
start и end следует поменять местами. выравнивание текста: по левому краю sah hpargarap sihT.
выравнивание текста: по правому краю sah hpargarap sihT.
text-align: start sah hpargarap sihT.
text-align: end sah hpargarap sihT.
начало конец
start end — комплексное значение: первая строка текста и каждая первая строка после принудительного разрыва строки, например, имеет
text-align: start ; любая другая строка имеет text-align: end .
Het onderafdelingshoofd Rijksluchtvaartdienstweerschepenpersoneel verontschuldigde zich voor de commissivergadering over de gereviseerde gelijkheidsbeginselencirculaire.
Dit geschiedde uit hoofde van zijn medeverantwoordelijkheid voor de functieomschrijvingswijzigingsproblematiek.
css text-align — Справочник по CodeProject
выравнивание по тексту Свойство CSS описывает, как встроенный контент, такой как текст, выравнивается в элементе родительского блока. text-align не управляет выравниванием блочных элементов, только их встроенным содержимым.
Примеры
Выравнивание по левому краю
HTML
HTML
Копировать код
<р> Integer elementum massa и nulla placerat varius.Suspendisse in libero risus, in interdum massa. Vestibulum ac leo vitae metus faucibus gravida ac in neque. Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
УСБ
CSS
Код копирования
.пример {
выравнивание текста: по левому краю;
граница: сплошная;
} Результат
Текст по центру
HTML
HTML
Копировать код
<р> Integer elementum massa и nulla placerat varius. Suspendisse in libero risus, in interdum massa. Vestibulum ac leo vitae metus faucibus gravida ac in neque. Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
УСБ
CSS
Код копирования
.пример { выравнивание текста: по центру; граница: сплошная; }
Результат
Оправдывать
HTML
HTML
Копировать код
<р> Integer elementum massa и nulla placerat varius. Suspendisse in libero risus, in interdum massa. Vestibulum ac leo vitae metus faucibus gravida ac in neque. Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
УСБ
CSS
Код копирования
.пример {
выравнивание текста: по ширине;
граница: сплошная;
} Результат
Примечания
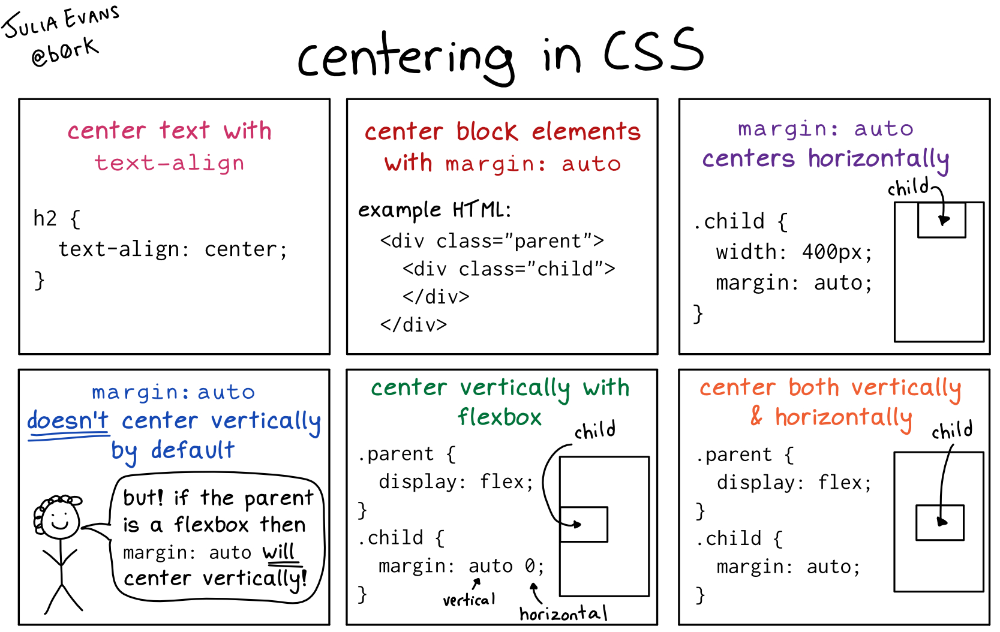
Совместимый со стандартом способ центрировать сам блок без центрирования его встроенного содержимого — установить для левого и правого полей значение auto , например:
УС
Код копирования
.что-нибудь { маржа: авто; }
CSS
Код копирования
.что-нибудь {
поле: 0 авто;
} CSS
Код копирования
.что-нибудь {
поле слева: авто;
поле справа: авто;
} Синтаксис
CSS
Код копирования
/* Значения ключевых слов */ выравнивание текста: по левому краю; выравнивание текста: вправо; выравнивание текста: по центру; выравнивание текста: по ширине; выравнивание текста: выравнивание по всему; выравнивание текста: начало; выравнивание текста: конец; выравнивание текста: совпадение с родителем; /* Значения выравнивания блока (нестандартный синтаксис) */ выравнивание текста: -moz-центр; выравнивание текста: -webkit-center; /* Глобальные значения */ выравнивание текста: наследовать; выравнивание текста: начальное; выравнивание текста: не установлено;
Значения
-
начало - То же, что
влевоесли направление слева направо ивправоесли направление справа налево.
-
конец - То же, что
вправоесли направление слева направо ивлевоесли направление справа налево. -
слева - Встроенное содержимое выравнивается по левому краю строки строки.
-
справа - Встроенное содержимое выравнивается по правому краю строки.
-
центр - Встроенное содержимое располагается по центру строки строки.
-
выравнивание - Встроенное содержимое выравнивается. Текст должен располагаться так, чтобы его левый и правый края выровнялись с левым и правым краями строки строки, за исключением последней строки.
-
обосновать все - То же, что и
justify, но также заставляет последнюю строку быть выравниваемой. -
совпадение-родитель - Аналогично
наследует, но значенияstartиendвычисляются в соответствии с родительскимнаправлениеми заменяются соответствующим значениемслеваилисправа.
Формальный синтаксис
CSS
Код копирования
start | end | left < a title="Одна полоса" href="css/value_definition_syntax#single_bar">| справа | по центру | выравнивание | match-parent
Описание
Свойство CSS text-align описывает, как встроенный контент, такой как текст, выравнивается в элементе родительского блока. text-align не управляет выравниванием блочных элементов, только их встроенным содержимым.
| Начальное значение | start или безымянное значение, которое действует как влево , если направление равно ltr , вправо если направление это rtl если начало не поддерживается браузером. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Applies to | block containers | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Inherited | yes | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Media | visual | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Computed value | as specified, except for the match-parent value which is calculated against значение направления его родителя и приводит к вычисляемому значению либо | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Анимация | нет | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Канонический порядок | порядок появления в формальной грамматике значений | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Особенность | Хром | Firefox (Геккон) | Internet Explorer | Опера | Сафари |
|---|---|---|---|---|---|
Базовая опора ( слева , справа , по центру и по ширине ) | 1,0 | 1. 0 (1.7 или более ранняя версия) 0 (1.7 или более ранняя версия) | 3,0 | 3,5 | 1,0 (85) |
| Значения выравнивания блока | 1.0-веб-кит | 1,0 (1,7 или ранее)-млн унций [1] | Нет поддержки | Нет поддержки | 1.0 (85)-хтмл 1.3 (312)-вебкит [1] |
начало | 1,0 | 1.0 (1.7 или более ранняя версия) | Нет поддержки | (Да) | 3,1 (525) |
конец | 1,0 | 3,6 (1,9,2) | Нет поддержки | (Да) | 3,1 (525) |
совпадение родителей | 16 | 40 (40) | Нет поддержки | Нет поддержки | Нет поддержки |
| Особенность | Андроид | Chrome для Android | Firefox Mobile (Геккон) | Мобильный IE | Опера Мобайл | Сафари Мобильный |
|---|---|---|---|---|---|---|
| Базовая опора | ? | ? | ? | ? | ? | ? |
| Значения выравнивания блока | ? | ? | ? | ? | ? | ? |
начало | ? | ? | ? | ? | ? | ? |
конец | ? | ? | ? | ? | ? | ? |
совпадение-родитель | ? | ? | 40,0 (40) | ? | ? | ? |
true (нестандартный синтаксис) | Нет поддержки | Нет поддержки | ? | Нет поддержки | Нет поддержки | Нет поддержки |
[1] И WebKit, и Gecko поддерживают префиксную версию left , center и right , которая применяется не только к встроенному контенту, но и к блочным элементам. Это используется для реализации устаревших атрибутов
Это используется для реализации устаревших атрибутов align для элементов таблицы и
См. также
-
поле:авто,левое поле: авто,вертикальное выравнивание
Технические характеристики
| Спецификация | Статус | Комментарий |
|---|---|---|
| Логические свойства CSS, уровень 1 Определение выравнивания текста в этой спецификации. | Черновик редактора | Без изменений |
| CSS Text Level 3 Определение text-align в этой спецификации. | Рабочий проект | Добавлены значения start , end и match-parent . Изменено безымянное начальное значение на start (которое было). |


 Suspendisse in libero risus, in interdum massa.
Vestibulum ac leo vitae metus faucibus gravida ac in neque.
Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
Suspendisse in libero risus, in interdum massa.
Vestibulum ac leo vitae metus faucibus gravida ac in neque.
Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
 пример {
выравнивание текста: по центру;
граница: сплошная;
}
пример {
выравнивание текста: по центру;
граница: сплошная;
}  что-нибудь {
маржа: авто;
}
что-нибудь {
маржа: авто;
}