Тень для текста в фотошопе — простой онлайн урок для начинающих
Пожалуй, один из самых полезных навыков в фотошопе – создание красивых надписей. Вариаций сотни. Но некоторые основополагающие вещи встречаются практически везде.
Одна из таких вещей – тень текста. Уж она-то точно используется практически везде. Вариантов ее создания не так уже и много (я имею ввиду самые простые).
Наверное, урок, в котором будет освещено просто создание тени будет не слишком интересен. Потому предлагаю несколько модернизировать его, создав красивую объемную надпись.
Для начала, создадим рабочую область и зальем ее градиентом. Если вы хотите воспроизвести тот же градиент, приведу настройки и его цвета: #596178 #474c5f #23262f #1b1e25.
Пишем текст. Для текста следует выбрать объемный шрифт, дабы эффект получился наглядным. Я использовала шрифт Humnst777 Blk BT. К шрифту применила градиент (цвета: #b2c9ff #7ba3ff). Совету применить именно линейный градиент с тем же углом наклона, что был использован при создании рабочей области.
Предлагаю сделать наш текст несколько интереснее, создав градиентную обводку вокруг букв.
Теперь, заживая ctrl, кликаем по слою с текстом в окне слоев.
Как видите, на тексте появилось выделение.
Нажимаем комбинацию клавиш ctrl+shift+n чтобы создать новый слой.
Сделаем обводку выделения. На верхней панели ищем команду «редактировать» — «обводка». Накладываем любой цвет, потому как впоследствии мы все равно перекроем его градиентом.
Цвета для градиента: #ffffff #4b80f8. Что имеем в итоге:
А теперь добавим к тексту тень. В окне слоев выбираем слой с текстом. И дублируем его.
Выбираем тот слой с текстом, который находится ниже. И накладываем на него цвет через параметры наложения. Галочку с градиента убираем. Цвет применяем черный. Только он будет заметен на нашем градиенте.
Теперь смещаем текст вниз и вправо. Получилась своеобразная тень.
Но я предлагаю сделать ее интереснее. Продублируйте слои с «тенью» несколько раз . Каждую смещайте вниз и вправо.
Добиваемся вот такого эффекта. Тень от текста стала объемнее.
О окне слоем выделяем все слои с тенью и объединяем в один при помощи комбинации клавиш ctrl+e.
Теперь размоем тень.
Что получилось:
Понижаем уровень прозрачности текста.
Все! Готово!
Как видите, сделать текст с тенью не составляет никакого труда даже для новичка. Малейшие изменения в настройках дадут уже совершенно новый интересный эффект.
photoshop-work.ru
Как сделать тень текста в фотошопе?
Всем доброго времени на fast-wolker.ru! Создание текстовых эффектов для различных целей занятие не только увлекательное, но и полезное особенно для тех, кто ведет в интернете свои странички. Ведь придание тексту необычного вида всегда будет привлекать посетителей.
В этом уроке мы разберем на примерах, как сделать тень для текста. Я предложу два разных варианта с разным изображением тени. Может у кого-то есть свои идеи и наработки, тогда поделитесь ими в комментариях.
Вариант создания тени текста в фотошопе № 1
Итак, открываем программу и создаем в ней новый документ. И заливаем его любым цветом. Создаем копию слоя.

После этого пишем нужный текст. Первоначально задаем ему цвет, отличный от цвета фона, размер шрифта и сам шрифт.

Затем, для лучшего отображения будущей тени создадим тексту обводку. Для этого зажимаем клавишу ctrl и кликаем по иконке текстового слоя в окне слоев. В результате появится выделение текста.

Затем создаем новый слой. В «палитре слоев» (в самом низу) кликаем на иконку нового слоя…

Теперь необходимо сделать обводку. Для этого идем в меню «редактирование» и там выбираем «выполнить обводку«.

Выбираем любой цвет. Остальные параметры остаются без изменений.

Далее, выбираем слой с текстом и дублируем его. Затем выбираем основной текстовый слой, два раза кликаем по нему, вызывая окно свойств слоя. Выбираем пункт «

Далее слой «основной слой » смещаем немного в сторону и вниз, пока он не выйдет из-за букв, как тень.

Делаем это при помощи стрелок на клавиатуре. Тень можно сделать и пообъемнее. Для этого слой текста, (который играет роль тени) дублируем несколько раз, каждый раз смещая новый слой в том направлении, в котором смещали изначально.
В данном случае вправо и вниз. Количество дублированных слоев может быть разным и зависит от вас. У меня при создании этого примера получилось 10 копий:

Теперь все слои с тенью выделяем и объединяем их вместе. Для этого в меню слои выбираем пункт «объединить слои«.

Далее, можно немного размыть тень. Заходим в меню «фильтр», выбираем «размытие-размытие по гауссу«.

В открывшемся окне выбираем значение 2.

Что бы тень не выглядела слишком ярко немного снижаем уровень ее прозрачности.

В результате получаем готовый текст с тенью.
Вариант создания тени текста в фотошоп № 2
Все так же, создаем документ, пишем текст. Затем создаем слой-копию, а оригинал переименовываем в «Тень». Теперь слой «Тень» надо растрировать. Идем меню «слои«-«растрировать«-«слои«.


Уменьшаем размер букв по высоте, перемещая за серединную точку текст вниз, примерно процентов на 60. В результате увидите задний текст и передний, который стал ниже. В центре находится опорная точка, ее смещаем вниз до центральной нижней.

Далее, идем вновь в «редактирование-трансформирование«, но выбираем уже «перспектива«:

Уменьшенный текст кладем так, как показано на рисунке. Для этого берем за угловую точку и тянем в сторону.

После этого заливку слоя «Тень» надо понизить до 0%. Далее, вызываем окно свойств слоя, два раза кликнув по нему. Здесь выбираем пункт «градиентная заливка» и применяем к слою «Тень» любой градиент.

Практически тень готова, но чтобы она не выглядела так резко — ее надо смягчить. Для этого воспользуемся фильтром «размытие по гауссу

В установках ставим такое значение, какое устраивает. В конечном итоге получаем следующее:

Получилось довольно неплохо. Это вариант, когда тень лежит за текстом, но если нужно тень положить перед текстом? Делаем все так же.
Дублируем основной слой и работаем с ним. Но, теперь его надо будет отразить по вертикали. Для этого выбираем соответствующий пункт в меню «трансформирование«.

В результате увидим один текст на другом, но в перевернутом виде.

Идем в меню «трансформирование-масштабирование«. Появится рамка, за которую перемещаем вниз перевернутый слой и ставим его точно под буквы оригинала.

Затем здесь же выбираем пункт «перспектива» и раздвигаем за любой угол тень в стороны.

Величину тени текста через масштабирование можно уменьшить. После, как и в предыдущих вариантах уменьшаем заливку до 0%, в свойствах слоя ставим наложение градиента.
И изменяем параметры градиента, выбрав какой нужен, а так же уменьшаем непрозрачность, чтобы тень не была слишком яркой. В результате получаем:

Вот и все, тень готова. Аналогично можно сделать любую тень в любом направлении и любого цвета. Успехов в творчестве!
Автор публикации
fast-wolker.ru
Используем свет и тень, чтобы оживить текст
В этом уроке мы применим некоторые основные принципы света и тени, чтобы создать выразительный текстовый эффект.
Поэтому, прежде чем начать урок, я приведу диаграмму, которая иллюстрирует, как свет освещает объект. У нас есть квадратный объект, на который падает свет, идущий из верхнего левого угла. Вы можете видеть, что там, где свет попадает на объект, на противоположную сторону отбрасывается тень.
Обратите внимание, что наша тень это не эффект «Тень» (Drop Shadow) в Photoshop, который делает так, что, кажется, словно объект парит над холстом. Нам нужен объект, который бы выглядел как этот трехмерный предмет на холсте, экструзия, если хотите:

Мы начинаем работу с того, что рисуем тонкий линейный градиент с переходом от серого до темно-серого. Обратите внимание, чтобы наш свет падал из верхнего левого угла. Здесь у нас будет более светлая часть документа:

Теперь мы размещаем текст. Я использовал отличный шрифт под названием Agency FB, который имеет плотный, с острыми краями внешний вид. Используйте для текста серо-голубой цвет, #c2c8d4, если быть точным:

Далее, удерживая нажатой клавишу Ctrl, кликните на слое текста и создайте над ним новый слой. На новом слое нарисуйте линейный градиент от #495a79 с переходом в прозрачный внизу справа налево. Другими словами, затемните правый нижний угол текста, как показано на рисунке:

Установите цвет переднего плана на черный (вы можете сделать это, нажав букву «D» на клавиатуре, чтобы восстановить значения по умолчанию).
Теперь снова, удерживая нажатой клавишу Ctrl, кликните на слое с текстом и создайте под ним новый слой. Теперь нажмите на клавиатуре один раз стрелку вниз и один раз стрелку вправо. Затем нажмите Alt + Backspace, чтобы заполнить этот слой черным цветом. Затем нажмите по одному разу клавиши вниз и вправо и залейте слой черным цветом.
Каждый раз вы будете перемещать слой на 1 пиксель вправо и 1 пиксель вниз. Вы должны повторить этот процесс примерно 30 раз (поэтому вам будет удобнее использовать Alt + Backspace вместо инструмента «Заливка»).
Отметим также, что для перемещения при нажатии клавиш со стрелками выделенной области, но не заливки, вы должны включить один из инструментов выделения. Если переключиться на инструмент «Перемещение» (V), при нажатии клавиш вниз и вправо вы будете перемещать черную заливку вместе с выделением, и просто заполнять одни и те же пиксели снова и снова:

Вот что у вас должно получиться. Теперь снимите выделение и убедитесь, что у вас активен слой тени. Затем перейдите в Фильтр – Размытие — Размытие в движении и используйте значения -45 градусов и расстояние 30px:

Установите для слоя с тенью режим смешивания «Умножение» и непрозрачность порядка 40%, а затем, удерживая нажатой клавишу Shift, нажмите стрелку вниз, а затем стрелку вправо. Это позволит переместить ваш объект вправо и вниз на 10 пикселей (Shift позволяет перемещать объект не на 1, а на 10 пикселей).
Теперь вы должны получить некоторые размытые части тени, падающие снизу и слева от объекта. Если это так, возьмите маленький мягкий ластик и аккуратно сотрите тень везде, где ее не должно быть (помните диаграмму вначале статьи?):

Далее продублируйте слой с тенью, нажмите и удерживайте клавишу Shift и переместите слой вниз и вправо. Затем запустите фильтр «Размытие в движении», но в этот раз с расстоянием 50 пикселей.
Установите для этого слоя режим смешивания «Умножение» и непрозрачность 20%. Это делается, чтобы растянуть нашу тень:

Теперь создайте поверх всех остальных слоев новый слой. Удерживая клавишу Ctrl, кликните по главному слою текста, чтобы выделить его пиксели, а затем вернитесь к своему новому слою и залейте выделение белым цветом.
Не сбрасывайте пока выделение. Нажмите клавиши со стрелками вниз и вправо по одному разу, чтобы переместить слой на 1 пиксель, а затем нажмите Delete. Установите для этого слоя непрозрачность порядка 80%:

Как вы можете видеть, тонкая белая линия дает своего рода эффект освещения. Свет падает на текст и создается впечатление, что текст является более объемным:

Далее мы хотим создать лучи естественного света. Создайте новый слой выше всех остальных и нарисуйте в нем четыре или пять белых прямоугольников, примерно таких, как показано на рисунке (т.е. нижние прямоугольники должны быть шире):

Теперь нажмите Ctrl + T, чтобы трансформировать и развернуть прямоугольники, как показано на рисунке. После того, как вы закончите, вы должны были бы нажать Enter. Но пока не делайте этого. Вместо этого щелкните правой кнопкой мыши, чтобы вывести контекстное меню, в котором будут перечислены другие виды преобразований, которые вы можете совершить.
Выберите пункт «Перспектива». Причина, по которой это важно сделать за один шаг, заключается в том, что вы пока имеете выделенную рамку. Захватите две точки, которые размещаются левее, и переместите их ближе друг к другу, будто свет исходит из одного источника:

Итак, у нас есть четыре полосы «света«. Теперь установите режим смешивания слоя «Наложение» и непрозрачность 20%, а затем перейти в Фильтр – Размытие- Размытие по Гауссу и установите значение радиуса размытия 6 пикселей:

На данный момент у вас должно получиться что-то наподобие этого:

Эти тонкие полоски должны представлять собой лучи света, поэтому логично было бы сделать так, чтобы наша подсветка букв была видна только там, где на нее попадает свет.
Поэтому, удерживая нажатой клавишу Ctrl, кликните на слое полосок света, а затем нажмите на слой белой подсветки и при активном выделении нажмите кнопку «Добавить маску слоя» (она находится в нижней части палитры слоев, справа от иконки «F»).
Таким образом, вы создадите маску, которая будет открывать слой подсветки только там, где он пересекается со слоем лучей света:

На этом мы могли бы и остановиться. Изображение уже выглядит довольно хорошо, но мы добавим к эффекту еще теплое освещение:

Итак, прежде всего, создайте над фоном новый слой и залейте его розовым цветом — #9d506c:

Теперь установите режим смешивания для розового слоя на «Цветность» и непрозрачность 20%. Это придаст нашему фону красивый красновато-теплый оттенок. Поверх этого слоя мы можем еще смешать какой-нибудь оттенок желтого. Если мы не сделаем этого, результат будет выглядеть не очень естественным:

Далее мы создадим еще один слой, непосредственно над розовым. Заполните его полностью белым, а затем перейдите в Фильтр – Рендеринг — Эффекты освещения. Я не часто используют эффекты освещения, но у этого фильтра есть одна очень крутая опция, под названием «Прожектор в положении 2 часа».
Ее вы можете найти в настройках параметра стиля, выбрав из выпадающего списка. Вы можете использовать и настройки по умолчанию, но это не позволит сделать так, будто источник света находится чуть дальше от объекта:

Теперь мы установим для этого слоя режим смешивания «Наложение». После чего продублируем его, переместим дубликат выше всех остальных слоев и установим непрозрачность 40%. Это обеспечит, чтобы наши теплые тона света взаимодействовали не только с фоном, но и текстом:

Наконец, мы дублируем верхний слой освещения еще раз и устанавливаем для дубликата непрозрачность 65%. Затем нажмите кнопку «Добавить маску слоя» и нарисуйте линейный бело-черный градиент с переходом из верхнего левого угла в нижний правый. Таким образом, наш дополнительный слой освещения будет растворяться при переходе к правому нижнему углу:

Скачать рабочие материалы
Данная публикация представляет собой перевод статьи «Using Light and Shade to Bring Text to Life» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как сделать реальную тень для текста
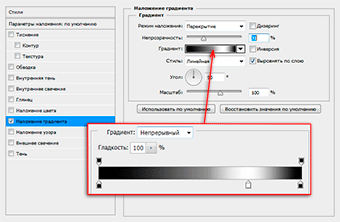
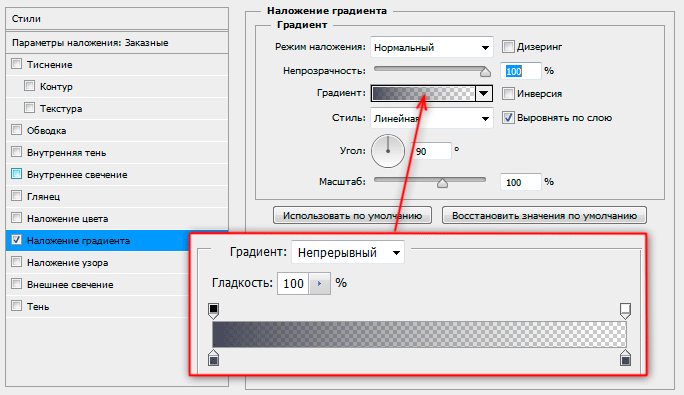
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон. Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:


Результат:

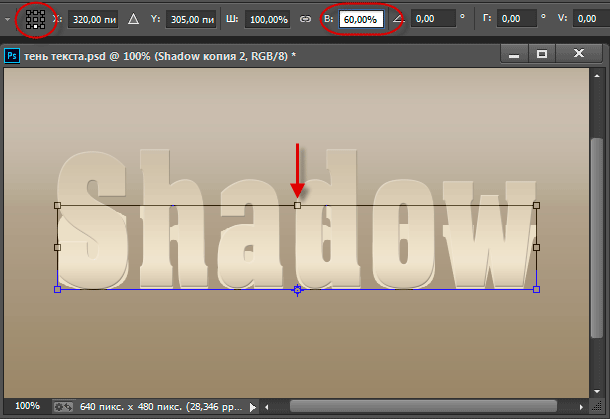
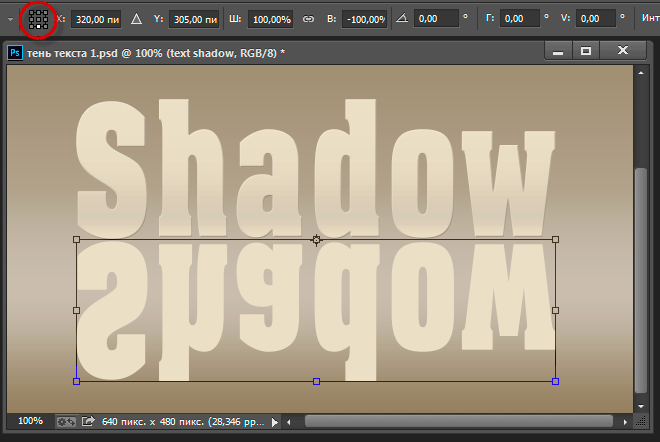
Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация» (Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:

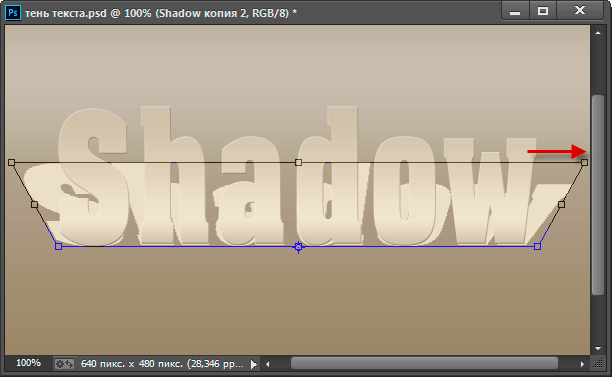
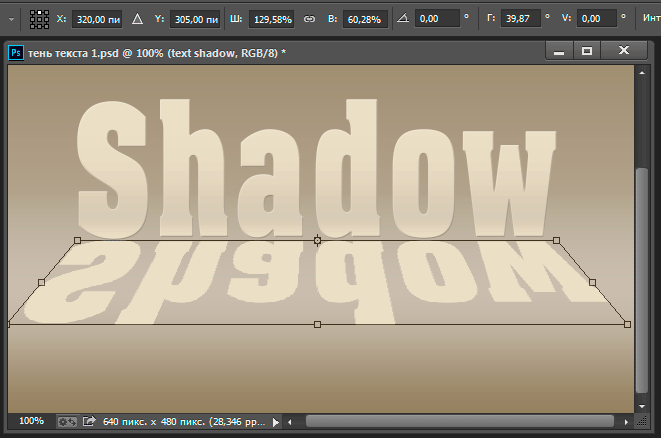
На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:

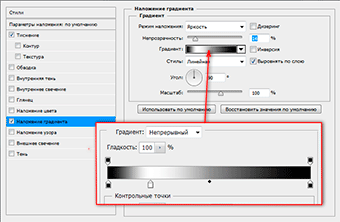
В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:

Сделайте непрозрачность слоя «text shadow» примерно 90%.
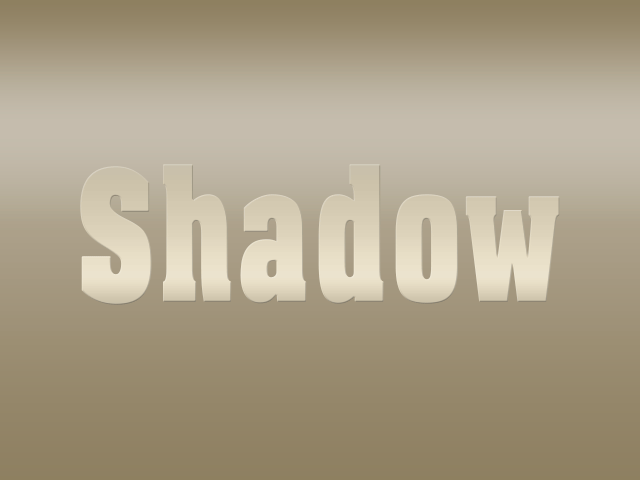
Вот что примерно должно получиться:

Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
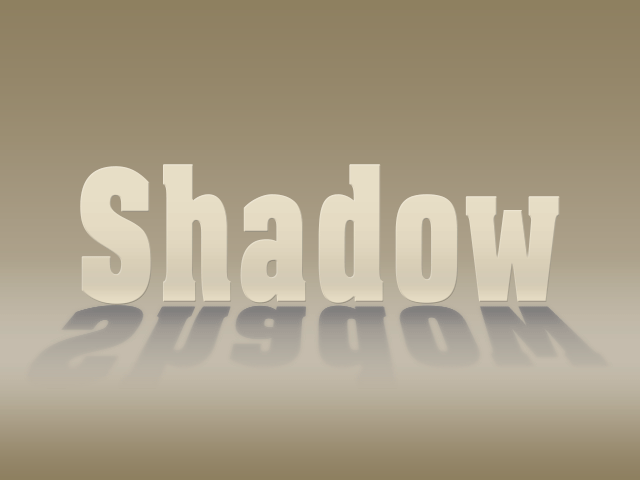
Ваш готовый результат должен выглядеть так:

Примечание. При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».
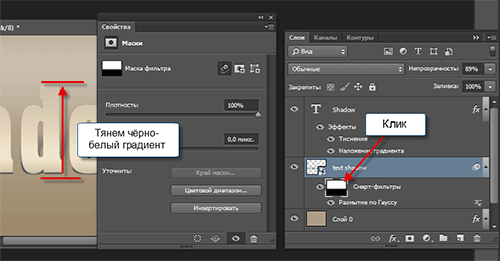
После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
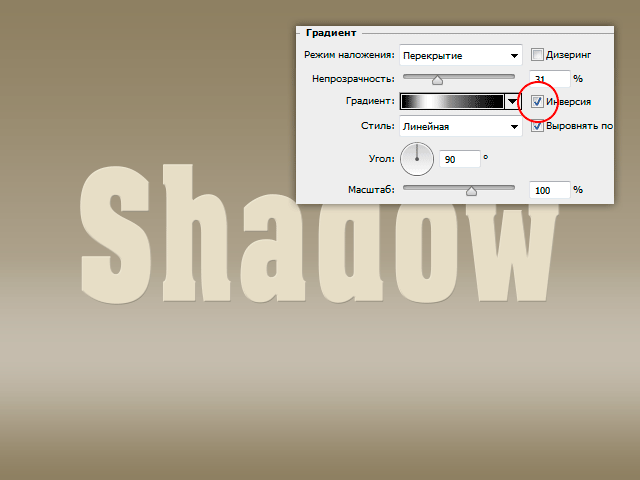
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):

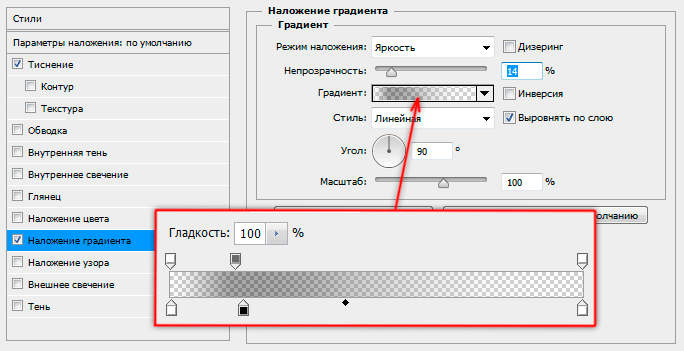
Кроме того, т.к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Параметры стиля:

Результат:

Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:

Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:

И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
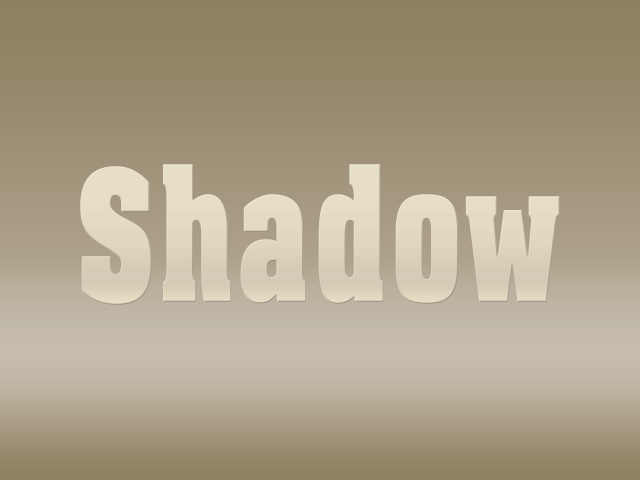
Готовый результат тени от текста при источнике света позади:

Для лучшего понимания материала, скачайте файлы PSD, выполненные по этому уроку:
rugraphics.ru
Создаем эффект длинной тени в Фотошоп / Фотошоп-мастер
С появлением версии Photoshop CC 2015 у нас появилась возможность добавлять к одному слою несколько экземпляров одного и того же эффекта. Это позволило нам создавать более продвинутые эффекты. Особенно это хорошо работает в отношении текстовых эффектов. В прошлом, для того чтобы создать такой простой эффект как длинная тень, нужно было выполнить ряд шагов, при этом одновременно изменить текст было бы достаточно непросто. В этом уроке я покажу вам быструю технику добавления длинной тени к тексту с сохранением функции редактировать его. Давайте начнем!
Скачать архив с материалами к уроку

Шаг 1
Создайте новый документ размером 800х600 пикселей. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и создайте текст. В данном уроке я использовал бесплатный шрифт Gobold.
(Horizontal Type Tool) (T) и создайте текст. В данном уроке я использовал бесплатный шрифт Gobold.
Примечание переводчика: Залейте фон любым цветом. В переводе использовался цвет фона # 9fe6a0, цвет текста #235cdd

Шаг 2
Используя приведенные ниже настройки, добавьте к текстовому слою эффект Тень (Drop Shadow).
Примечание переводчика: настройки на скриншоте
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), Цвет темно-синий (#182542)
- Непрозрачность (Opacity): 100 %
- Угол (Angle): 135 °
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 3 рх
- Размах (Spread): 100 %
- Размер (Size): 1
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0 %
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку

В результате под текстом у нас появится небольшая тень

Шаг 3
Теперь мы добавим вторую тень, для этого нажмите на значок «плюс» справа от эффекта Тень (Drop Shadow). В результате мы получим дубликат эффекта тень, который находится под оригиналом. Выберите дубликат эффекта тень и измените значение Смещение (Distance) на 5 px.

Обратите внимание, что наша тень стала немного длиннее.

Шаг 4
Продолжайте добавлять тень, изменяя значение Смещение (Distance). Программа Фотошоп 2015 позволяет добавлять до 10 экземпляров одного и того же эффекта. Совет: Важно, чтобы расстояние было правильным. Если промежуток слишком большой, вы получите зубчатые края на длинной тени.

Шаг 5
Прежде чем двигаться дальше, давайте добавим обводку к нашему тексту. Обводка в данном случае должна быть такого же цвета, что и тень.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 5 рх
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100 %
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): #182542


Шаг 6
Теперь давайте сделаем тень длиннее. На этом этапе мы уже добавили все тени, которые Фотошоп разрешает добавить для одного слоя. Однако мы можем использовать группу слоев, чтобы получить дополнительный доступ к эффекту Тень (Drop Shadows). Поместите текстовый слой в новую группу.

Шаг 7
Добавьте эффект Тень (Drop Shadow) к группе. Некоторые параметры необходимо отрегулировать так, чтобы они соответствовали цвету и стилю предыдущих теней. Так же необходимо расположить тень так, чтобы она выглядела как продолжение предыдущей тени.
Примечание переводчика: настройки на скриншоте
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), Цвет темно-синий #182542
- Непрозрачность (Opacity): 100 %
- Угол (Angle): 135 °
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 11 рх
- Размах (Spread): 100 %
- Размер (Size): 0 px
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0 %
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку

В результате мы сделали тень длиннее.

Шаг 8
Продолжайте добавлять новые тени для группы слоев до тех пор, пока вас не устроит длина тени. Окончательное изображение должно выглядеть приблизительно так:

Ниже приведены изображения, которые были созданы с помощью этой техники.


Заключение
В этом уроке вы узнали, как добавлять к любому объекту длинную тень. Мы смогли эффективно добавить несколько экземпляров одного и того же эффекта к нашему тексту, а затем нашли способ обойти ограничения программы, добавив новый набор эффектов к группе слоев. Полученный эффект позволил нам создать длинную тень прямо на текстовом слое, с возможностью быстрого его редактирования.

Автор: Stephen Petrany
photoshop-master.ru
Как сделать реальную тень для текста в Фотошопе

Очень важно знать, как создать реалистичную тень в Photoshop, и это необходимо не только для фото манипуляций, но и для любого вида создания цифровых изображений, коллажей и т.п. Я считаю, что тени в изображении являются одними из основных моментов, которые необходимо изучать, т.к. объём и глубину изображению придают именно тени. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования. На самом деле, тень создать довольно легко, главное, знать основные принципы.
Как сделать реальную тень для текста в Фотошопе
Для правильного создания реалистичной тени необходимо знать и соблюдать несколько простых правил.
Самое главное — это определить источник света. Источник может быть один, два и более, и каждый источник создаёт собственную тень от окружающих предметов.
Ещё один важный момент — это расположение источника света. Он может находится перед объектом, за объектом и сбоку от объекта.
Третий фактор, который необходимо учитывать — это расстояние от источника до объекта.
И четвёртый момент — интенсивность света.
Но давайте рассмотрим это на практическом примере.
Начнём с создания нового документа с фоном цвета #a59d87 и обычного текстового слоя с текстом цвета #e4ddc6. Как вы можете видеть фон и текст не имеют никаких цветовых вариаций, так что означает, что у нас нет нет никакого источника света:

Создание тени при освещении впереди объекта
Предположим, что я хочу разместить источник света впереди объекта (фронтальное освещение). Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон. Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:


Результат:

Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация»(Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:

На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:

В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:

Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:

Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Ваш готовый результат должен выглядеть так:

Примечание. При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».
После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):

Кроме того, т.к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Параметры стиля:

Результат:

Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:

Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:

И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:

Ссылка на источник
sveres.ru
Как сделать тень в фотошопе от предмета, картинки, человека?
Приветствую всех читателей журнала fast-wolker.ru! Сегодня в программе фотошоп мы будем делать тень, которая исходит от объекта. Иногда, для придания реалистичности фотографии, на ней необходимо добавить какой-нибудь элемент.
Одним из таких элементов и является тень, которая падает от объекта живого или неживого. Если же вы делаете текст для своей странички или для бумажного буклета, то наличие у него тени может привлечь внимание своей необычностью.
Создать тень в программе фотошоп можно разными способами. Это и использование специальных параметров, а можно просто нарисовать тень при помощи «кисти«.
Делаем реалистичную тень от предмета, объекта
Начнем с варианта обычного рисования кистью. В принципе, здесь все достаточно просто. Открываем программу, загружаем фото, дублируем его и создаем новый слой.

После этого выбираем инструмент «кисть«, устанавливаем черный цвет, а для кисти ставим режим «мягкий«. Размер кисти ставим в зависимости от размера объекта.

Теперь берем кисть и рисуем в необходимом месте тень. Место для прорисовки тени выбираем в зависимости от того, откуда предположительно будет светить солнце: сверху справа или слева (спереди или сзади). В результате получится примерно так:

Тень имеет интенсивный черный цвет, его необходимо немного смягчить. Для этого ползунок непрозрачности слоя с тенью сдвигаем до тех пор, пока не получим нужный вариант, который будет близок к реальной тени.

Вот и все. Как видите достаточно легко. Следующий вариант подразумевает использование «специальных параметров«.
Для этого случая хорошо подойдет картинка на однотонном фоне, например на белом.

Нам необходимо отделить этот рисунок от фона и перенести его на другой слой. Делаем это любым удобным способом. Например, выбираем инструмент или «быстрое выделение«, или «волшебную палочку«.
Поскольку рисунок с довольно четкими границами, для него идеальным будет использовать инструмент «волшебная палочка«.

Выбираем его и кликаем по рисунку, создавая выделение. Чтобы добавить к выделенному новые области, зажимаем клавишу Shift и кликаем по тем местам, которые хотим добавить. В результате весь объект оказывается выделенным.

После того, как объект оказался выделенным весь, его необходимо скопировать и перенести на новый слой. Для этого в начале нажимаем комбинацию клавиш Ctrl+C, в результате объект скопируется. Затем нажимаем Ctrl+V, в результате объект вставится в новый слой, который появится над фоновым автоматически.
Если мы посмотрим на картинку на рабочем столе, то увидим, что она находится не на белом, а прозрачном фоне. При этом надо отключить нижний слой (для дальнейшей работы он должен быть выключен).

Далее, щёлкаем правой клавишей мыши и из появившегося списка выбираем пункт «Параметры наложения»

Откроется новое окно и в нем выбираем пункт «Тень». Здесь мы изменяем все параметры, которые указаны в данном пункте добиваясь нужного изображения. Оно по мере изменения параметров будет прорисовываться на изображении.

После того, как получили нужный вариант, жмем ОК и включаем видимость нижнего слоя. Если тень очень плотная, то с помощью ползунка непрозрачности уменьшаем ее, добиваясь реалистичности тени.

В результате получим вот такую тень. Потренировавшись с объектом на однотонном фоне, можно по аналогии нарисовать тень и у объекта на любом, даже сложном фоне.
Как сделать тень в фотошопе от человека на земле?
Это несколько иной вариант наложения тени. Его можно применить к любому живому объекту. Здесь тень рисуется именно такая, какая она обычно ложится при ярком свете. Идя по улице, мы четко видим свою тень.
Нам в самом начале необходимо вырезать фигуру человека из фотографии и разместить ее на прозрачном фоне. Я в этом разделе взял уже готовую фотографию человека на прозрачном фоне. Для примера я покажу фигуру человека на готовом фоне.

Итак, вырезаем эту фигуру (как это сделать, говорилось в разделе выше – используем «быстрое выделение«). Копируем на новый слой, видимость фона отключаем и получаем следующее.

Теперь с зажатой клавишей Ctrl кликаем по миниатюре слоя с фигурой человека. В результате загрузится выделение фигуры, вокруг нее появится пунктир.
Далее над слоем с фигурой человека создаем новый слой.

В «панели инструментов» устанавливаем темный цвет или черный, или серый, ближе к тени.
Следующее действие — идем в меню «Редактирование» — «Выполнить заливку» и заливаем им выделение. Получается примерно так:

Далее, снимаем выделение и идем в главное меню «Редактирование» — «Свободное трансформирование». Вокруг фигуры появилась рамка.

Зажимаем клавишу Ctrl и за верхний средний узелок-квадратик тянем тень вниз, что бы положить ее так, как она падает от объекта.

Тень «лежит» на ногах человека, а должна находиться за ним. Берем слой с тенью и перемещаем его под слой фигуры человека.

В результате тень легла уже так, как надо. Теперь надо тень немного сделать пореалистичнее, т.е., сгладить ее от ног к голове. Для этого используем инструмент «градиент». Создаем слой-маску для слоя с тенью, кликнув на иконку в палитре слоев.

Сейчас выбираем инструмент «градиент» на «панели инструментов«. Цвета автоматически определились как белый и черный.

Инструментом «градиент» проводим линию от ног фигуры до головы и ведем несколько дальше, практически до края холста.

Сейчас увидим, что тень ближе к голове стала несколько светлее. Что бы добиться такого эффекта надо будет поэкспериментировать, как провести, на какое расстояние линию этого градиента.

Тень готова, включаем видимость фона. Передвигая ползунок непрозрачности, уменьшаем прозрачность тени.

Если тень у нас несколько выделяется, можно сделать следующее: кликаем два раза по слою с тенью, появится окно стилей. В самом первом пункте «параметры наложения» выбираем режим «умножение«. В результате тень измениться и станет более реалистичной.

Теперь наша итоговая картинка будет выглядеть следующим образом:

Вот такой интересный и, в принципе, несложный вариант создания тени для любого живого объекта. В приведенном ниже видео наглядно показано, как сделать тень
Тень от текста – делаем в Photoshop
И, наконец, делаем тень к тексту. Создаем новый документ в программе и пишем нужный текст. Затем слой с текстом дублируем.

Теперь выбираем «редактирование» — «трансформирование» и «отразить по вертикали«.

Далее, отраженный текст смещаем вниз, под основной.

Следующим шагом правой кнопкой мыши щелкаем по слою-копии и выбираем «растрировать текст«.

Теперь вновь заходим «редактирование«- «трансформирование«, но выбираем «перспектива» и изменяем нижнее изображение текста.

Применяем еще и «масштабирование», чтобы получить такой результат:

Сейчас осталось немного размыть тень, чтобы она отличалась от основного текста. Выбираем «фильтр«- «размытие по гауссу» и устанавливаем нужное значение.

Результат работы — получаем тень для текста. Если поэкспериментировать с настройками, то можно создавать различного вида тени, разного наклона и цвета. Вот и все, успехов!
Автор публикации
fast-wolker.ru