Где всё сложно с переносами строк. Вот все CSS- и HTML-хитрости для этого — CSS-LIVE
Перевод статьи Where Lines Break is Complicated. Here’s all the Related CSS and HTML. с сайта css-tricks.com для CSS-live.ru, автор — Крис Койер
Скажем, есть действительно длинное слово в каком-то тексте, у контейнера которого недостаточно ширины для него. Типичная причина этого — длинный URL, просочившийся в текст. Что происходит? Зависит от CSS. Как этот CSS управляет раскладкой и как он этим текстом распоряжается.
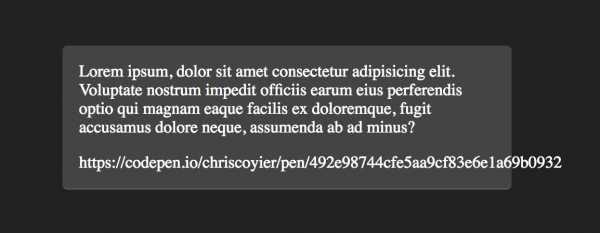
Вот как может выглядеть ситуация с не поместившимся текстом:

Текст, вылезающий из бокса — визуальная проблема.
Первое решение — overflow: hidden;, как этакий «лобовой» прием, чтобы не дать тексту (и чему угодно) высовываться. Но от этого пострадает доступность текста. В некоторых десктопных браузерах для выделения текста можно три раза кликнуть на нем мышью, но не каждый может об этом знать и не всегда такое возможно.
Название свойства «overflow» — «переполнение» — здесь весьма к месту, ведь именно оно, переполнение, у нас и происходит. Ещё есть overflow: auto;, приводящее к горизонтальному скроллу. Иногда может и подойди, но наверняка вы тоже согласитесь, что обычно это решение неприемлемо.
Нам нужно, чтобы этот зараза длинный URL (или любой текст) разорвался, чтобы перенестись на следующую строку. Варианты есть! Для начала подготовим место, где мы будем со всем этим разбираться.
Экспериментальная площадка
Здесь я взял блок с содержимым, размер которого можно менять, и решил соединить его с разными CSS-свойствами и их значениями, которые можно включать/выключать, чтобы увидеть, как это влияет на содержимое.
Уверен, что этот список неполный и не идеальный. Это лишь некоторые из знакомых мне свойств.
See the Pen Figuring Out Line Wrapping by Максим (@psywalker) on CodePen.
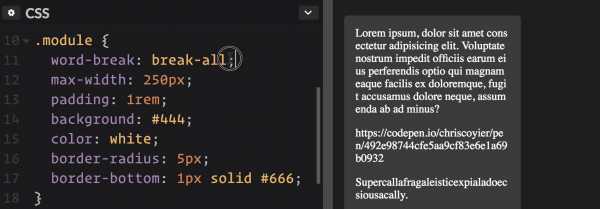
Кувалда: word-break: break-all;
Позволяет словам разрываться везде. Свойство word-break «решает» проблему:

p {
word-break: break-all;
}
В переписке по электронной почте fantasai пояснила, что это работает, поскольку свойство break-all по сути воспринимает любой текст как восточноазиатский, который может переноситься практически где угодно (кроме точек в конце предложений и закрывающих скобок). Значение keep-all, наоборот, воспринимает восточноазиатские иероглифы как буквы в слове, а не как целые слова.
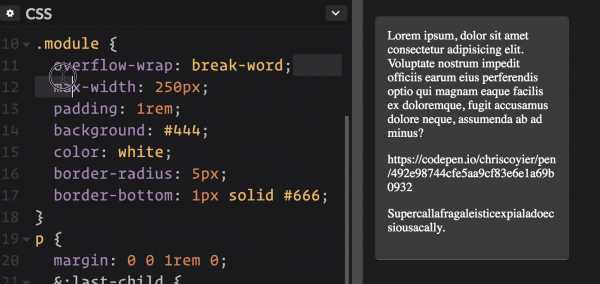
Прицельное решение: overflow-wrap: break-word;
Свойство overflow-wrap кажется наиболее эффективным решением для данной проблемы.

p {
word-wrap: break-word; /* old name */
overflow-wrap: break-word;
}
На первый взгляд это может походить на демо с word-break: break-all; выше, но заметьте, как в URL оно не разрывает «pen» как «pe\n», а делает перенос в конце этого слова, рядом со слешем.
fantasai объясняет:
Если слово не может разорваться, переполняя контейнер, оно может разорваться где угодно во избежание переполнения.
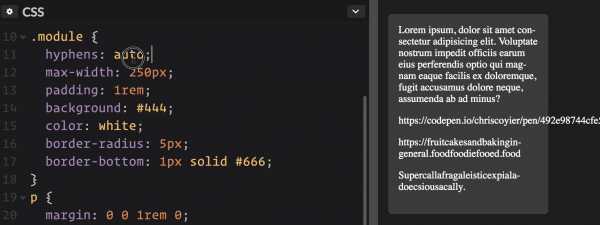
Решение потяжелее, иногда: hyphens: auto;
Свойство hyphens может иногда решить проблему с URL-адресами и длинными словами, но это не точно. На длинном числе, например, он споткнется. Вдобавок, hyphens влияет на весь текст, позволяя себе вольности в разрывах ради того, чтобы сделать правый край текста более ровным.

p {
hyphens: auto;
}
fantasai сказала мне:
Если «слово» находится в конце строки, его можно переносить через дефис.
Думаю, это «слово» в кавычках дает подсказку, в чем тут проблема. Некоторые неприемлемо длинные строки — не «слова», поэтому это решение — не панацея.
Будущая кувалда: line-break: anywhere;
Есть свойство line-break. В основном, кажется оно для пунктуации, но ни в одном браузере оно у меня не заработало. fantasai сказала мне, что появится новое значение anywhere, которое:
«как
word-break: break-all;» за исключением того, что она на самом деле разрываетвсё, как примитивная программа на терминале.
Другие решения в HTML
Элемент <br> разобъёт строку где угодно, если только у него не будет display:none.
Элемент <wbr> — «возможный разрыв слова», что означает, что длинному слову, обычно вызывающему раздражающую проблему с переполнением можно сказать, чтобы оно разорвалось в конкретном месте. Полезно! Оно ведёт себя, как пробел нулевой ширины.
Другие решения на CSS
Символ ­ делает то же самое, что и элемент <wbr> (На самом деле не совсем, поскольку, в отличие от <wbr>, добавляет дефисы при переносе. — прим. перев.)
Можете вставить разрыв строки с помощью псевдоэлемента white-space: pre;)
P.S. Это тоже может быть интересно:
css-live.ru
white-space | CSS | WebReference
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является элемент <pre>, помещённый в этот контейнер текст выводится со всеми пробелами, как он был отформатирован пользователем. Таким образом, white-space имитирует работу <pre>, но в отличие от него не меняет шрифт на моноширинный.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис ?
white-space: normal | nowrap | pre | pre-line | pre-wrapОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- normal
- Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически.
- nowrap
- Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой; вместе с тем, добавление <br> переносит текст на новую строку.
- pre
- Текст показывается с учётом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки.
- pre-line
- В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
- pre-wrap
- В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесён на следующую строку.
Действие значений на текст представлено в табл. 1.
| Значение | Перенос текста | Пробелы |
|---|---|---|
| normal | Переносится | Не учитываются |
| nowrap | Не переносится | Не учитываются |
| pre | Не переносится | Учитываются |
| pre-line | Переносится | Не учитываются |
| pre-wrap | Переносится | Учитываются |
Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>white-space</title> <style> .example { border: 1px dashed #634f36; /* Параметры рамки */ background: #fffff5; /* Цвет фона */ font-family: "Courier New", Courier, monospace; /* Семейство шрифта */ padding: 7px; /* Поля вокруг текста */ margin: 0 0 1em; /* Отступы */ white-space: pre; /* Учитываются все пробелы и переносы */ } .exampleTitle { border: 1px solid black; /* Параметры рамки */ border-bottom: none; /* Убираем линию снизу */ padding: 3px; /* Поля вокруг текста */ display: inline; /* Отображать как встроенный элемент */ background: #efecdf; /* Цвет фона */ font-weight: bold; /* Жирное начертание */ font-size: 90%; /* Размер шрифта */ margin: 0; /* Убираем отступы */ white-space: nowrap; /* Переносов в тексте нет */ } </style> </head> <body> <p>Пример</p> <p> <html> <body> <b>Великая теорема Ферма</b><br> <i>X <sup><small>n</small></sup> + Y <sup><small>n</small></sup> = Z <sup><small>n</small></sup></i><br> где n - целое число > 2 </body> </html> </p> </body> </html>
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства white-space
Объектная модель
Объект.style.whiteSpace
Примечание
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line и pre-wrap. Для <textarea> значения normal и pre ведут себя как pre-wrap, а значение nowrap ведёт себя как pre-line.
Opera до версии 9.5 не поддерживает значение pre-line. Для <textarea> значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
В Firefox для <textarea> значения normal, nowrap, и pre воспринимаются как pre-wrap.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры ?
| normal | 5.5 | 12 | 1 | 4 | 1 | 1 |
| pre | 6 | 12 | 1 | 4 | 1 | 1 |
| nowrap | 5.5 | 12 | 1 | 4 | 1 | 1 |
| pre-wrap | 8 | 12 | 1 | 8 | 3 | 3 |
| pre-line | 8 | 12 | 1 | 9.5 | 3 | 3.5 |
| normal | 1 | 1 | 4 | 1 |
| pre | 1 | 1 | 4 | 1 |
| nowrap | 1 | 1 | 4 | 1 |
| pre-wrap | 1 | 4 | 9 | 3 |
| pre-line | 1 | 4 | 10 | 3 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 14.11.2018
Редакторы: Влад Мержевич
webref.ru
Всё, что нужно знать об автоматических переносах в CSS / Хабр
Недавно меня пригласили выступить с вечерней лекцией в Типографском обществе Австрии. Для меня стало большой честью последовать по стопам таких светил, как Мэтью Картер, Вим Краувел, Маргарет Калверт, Эрик Шпикерман и покойная Фреда Сэк.
Я рассказал о некоторых золотых правилах типографики в интернете, а потом во время секции QA меня спросили о текущей ситуации с автоматическими переносами в вебе. Это хороший вопрос, особенно с учётом того, что немецкий язык знаменит часто используемыми длинными существительными (например, Verbesserungsvorschlag
В вебе автоматические переносы появились в 2011 году и теперь широко поддерживаются. Safari, Firefox и Internet Explorer 9 поддерживают их на всех платформах, а Chrome — на Android и MacOS (пока нет на Windows или Linux).
Автоматические переносы запускаются в два шага. Первый — установить язык для текста. Это сообщит браузеру, какой использовать словарь. Для корректных переносов нужен словарь переносов, соответствующий языку текста. Если браузер не знает языка текста, то рекомендации CSS говорят не активировать переносы, даже если они включены в таблице стилей.
Переносы — сложная тема. Точки переноса обычно основаны на слогах, использующих сочетание этимологии и фонологии, но есть и другие правила деления слов.
1. Установка языка
Язык веб-страницы устанавливается с помощью атрибута HTML
lang:<html lang="en">Это лучший способ установки языка для всех веб-страниц, включены там переносы или нет. Установка языка поможет инструментам для автоматического перевода, скринридерам и другим вспомогательным программам.
Атрибут lang="en" применяет языковой тег ISO, сообщая браузеру, что текст на английском языке. В этом случае браузер выберет дефолтный английский словарь переносов, что обычно соответствует переносам и в американском английском. Хотя американский и британский английский заметно отличаются в орфографии и произношении (и, следовательно, переносах), но разница не такая существенная, как между вариантами португальского. Проблема решается добавлением «региона», чтобы браузер знал, какой вариант английского наиболее подходит в качестве словаря переносов. Например, чтобы указать бразильский португальский или британский английский:
<html lang="pt-BR">
<html lang="en-GB">2. Включение переносов
После установки языка можно включить автоматические переносы в CSS. Это исключительно просто:
hyphens: auto;В настоящее время Safari и IE/Edge требуют префиксов, поэтому прямо сейчас следует написать так:
-ms-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;Но недостаточно просто включить функцию в CSS. В спецификациях CSS Text Module Level 4 появилась возможность управлять переносами, как в программах для вёрстки (например, InDesign) и некоторых текстовых редакторах (включая Word). Эти элементы управления позволяют разными способами установить количество переносов в тексте.
Ограничение длины слова и количества символов до и после переноса
Если переносить короткие слова, их труднее читать. Точно так же вы не хотите отрывать от слова маленький кусочек. Общепринятое эмпирическое правило состоит в том, чтобы переносить только слова длиной не менее шести букв, оставляя не менее трёх символов до переноса и не менее двух на следующей строке.
В Оксфордском руководстве по стилю рекомендуется минимум три буквы после переноса, хотя допустимы редкие исключения.
Эти ограничения задаются с помощью свойства
hyphenate-limit-chars. Оно принимает три значения, разделённые пробелами. Это минимальное ограничение символов для всего слова, минимальное количество символов до и после переноса. Чтобы соответствовать вышеупомянуторму эмпирическому правилу, указываем 6, 3 и 2, соответственно:hyphenate-limit-chars: 6 3 2;hyphenate-limit-chars в действии
По умолчанию для всех трёх параметров установлено значение auto. Это означает, что браузер выберет лучшие настройки на основе текущего языка и макета. CSS Text Module Level 4 предполагает использование в качестве отправной точки 5 2 2 (на мой взгляд, это приводит к излишним переносам), но браузеры могут изменять параметры на своё усмотрение.
В настоящее время это свойство поддерживает только IE/Edge (с префиксом), а Safari ограничивает количество символов через устаревшее свойство из предыдущего черновика CSS3 Text Module. Это означает, что вы можете добиться одинакового эффекта в Edge и Safari (с перспективным планированием для Firefox) с помощью такого кода:
/* legacy properties */
-webkit-hyphenate-limit-before: 3;
-webkit-hyphenate-limit-after: 2;
/* current proposal */
-moz-hyphenate-limit-chars: 6 3 2; /* not yet supported */
-webkit-hyphenate-limit-chars: 6 3 2; /* not yet supported */
-ms-hyphenate-limit-chars: 6 3 2;
hyphenate-limit-chars: 6 3 2;Ограничение числа последовательных переносов
По эстетическим соображениям можно ограничить количество строк подряд с переносами. Последовательные чёрточки дефисов (три или более), уничижительно называются лесенкой. Общее эмпирическое правило для английского языка заключается в том, что две строки подряд —идеальный максимум (хотя в немецком лесенки более длинные). По умолчанию CSS не ограничивает количество последовательных дефисов, но можно установить максимальное их количество в свойстве
hyphenate-limit-lines. В настоящее время это поддерживается только IE/Edge и Safari (с префиксами).-ms-hyphenate-limit-lines: 2;
-webkit-hyphenate-limit-lines: 2;
hyphenate-limit-lines: 2;
Свойство hyphenate-limit-lines предотвращает лесенку
Можете снять ограничение с помощью no-limit.
Запрет переносов в последней строке абзаца
По умолчанию браузер спокойно переносит самое последнее слово абзаца, так что окончание слова сидит в последней строке, как одинокая сирота. Зачастую предпочтительнее большой пробел в конце предпоследней строки, чем полслова в последней строке. Это устанавливается свойством
hyphenate-limit-last со значением always.hyphenate-limit-last: always;В настоящее время свойство поддерживается только в IE/Edge (с префиксом).
Уменьшение количества дефисов путём установки зоны переноса
По умолчанию перенос происходит максимально часто, в пределах установленных значений
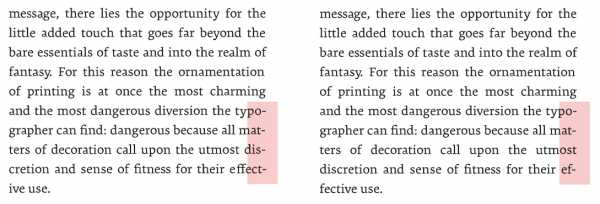
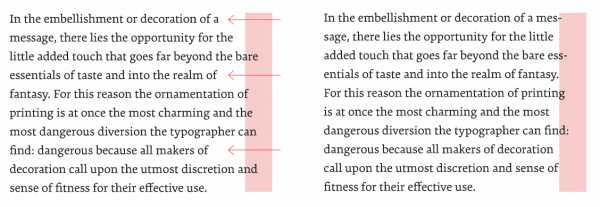
hyphenate-limit-chars и hyphenate-limit-lines. Но даже с этими ограничениями возможно чрезмерное насыщение абзацев дефисами.Рассмотрим абзац, выровненный по левому краю. Правый край неровный, что частично исправляется переносами. По умолчанию будут переноситься все слова, которые разрешено переносить, что обеспечивает максимальное выравнивание правого края. Если вы готовы смириться с небольшим нарушением выравнивания, можно уменьшить количество переносов.
Для этого нужно указать максимальное допустимое количество пробелов между последним словом строки и краем текстового поля. Если в данном пространстве начинается новое слово, оно не переносится. Это пространство известно как зона переноса. Чем больше зона переноса, тем сильнее неровность и тем меньше переносов. Регулируя зону, вы ищете оптимальное соотношение между количеством дефисов и заполнением строки.

Слева: стрелки указывают строки, где перенос разрешён. Справа: перенос с заданной зоной переноса
Для этого используется свойство hyphenation-limit-zone, где указывается размер в пикселях или процентах (относительно ширины текстового поля). В контексте адаптивного дизайна имеет смысл установить зону переноса в процентах. Это означает, что зона переноса станет меньше на экранах меньшего размера, что вызовет больше переносов и меньше незаполненных строк. И наоборот, на более широких экранах зона переноса расширится, следовательно, будет меньше переносов и больше оборванных строк, которые на широких экранах не так критичны. Основываясь на типичных значениях в программах для вёрстки, можно начать с 8%.
hyphenate-limit-zone: 8%В настоящее время поддерживается только в IE/Edge (с префиксом).
Всё вместе
С помощью свойств CSS Text Module Level 4 установим для абзаца те же параметры управления переносами, как в обычных программах для вёрстки:
p {
hyphens: auto;
hyphenate-limit-chars: 6 3 3;
hyphenate-limit-lines: 2;
hyphenate-limit-last: always;
hyphenate-limit-zone: 8%;
}C соответствующими префиксами и откатами код выглядит так:
p {
-webkit-hyphens: auto;
-webkit-hyphenate-limit-before: 3;
-webkit-hyphenate-limit-after: 3;
-webkit-hyphenate-limit-chars: 6 3 3;
-webkit-hyphenate-limit-lines: 2;
-webkit-hyphenate-limit-last: always;
-webkit-hyphenate-limit-zone: 8%;
-moz-hyphens: auto;
-moz-hyphenate-limit-chars: 6 3 3;
-moz-hyphenate-limit-lines: 2;
-moz-hyphenate-limit-last: always;
-moz-hyphenate-limit-zone: 8%;
-ms-hyphens: auto;
-ms-hyphenate-limit-chars: 6 3 3;
-ms-hyphenate-limit-lines: 2;
-ms-hyphenate-limit-last: always;
-ms-hyphenate-limit-zone: 8%;
hyphens: auto;
hyphenate-limit-chars: 6 3 3;
hyphenate-limit-lines: 2;
hyphenate-limit-last: always;
hyphenate-limit-zone: 8%;
}Перенос — идеальный пример прогрессивного улучшения. Эти свойства можно активировать уже сейчас, если вы считаете, что читатели выиграют от этого. Поддержка браузеров постепенно увеличится. Если вы разрабатываете сайт на языке с длинными словами, как немецкий, читатели точно будут благодарны.
habr.com
word-wrap | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 10.5+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-text/#word-wrap |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство word-wrap указывает, переносить или нет длинные слова, которые не помещаются по ширине в заданную область. Данное свойство носит черновой характер и при валидации документа на CSS3 выдает ошибку.
Синтаксис
word-wrap: normal | break-word | inherit
Значения
- normal
- Строки не переносятся или переносятся в тех местах, где явно задан перенос (например, с помощью тега <br>).
- break-word
- Перенос строк добавляется автоматически, чтобы слово поместилось в заданную ширину блока.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>word-wrap</title>
<style>
.col {
background: #f0f0f0; /* Цвет фона */
width: 230px; /* Ширина блока */
padding: 10px; /* Поля */
font-size: 1.5em; /* Размер шрифта */
word-wrap: break-word; /* Перенос слов */
}
</style>
</head>
<body>
<div>
<p>Cуществительное</p>
<p>высокопревосходительство</p>
<p>Одушевленное существительное</p>
<p>одиннадцатиклассница</p>
<p>Химическое вещество</p>
<p>метоксихлордиэтиламинометилбутиламиноакридин</p>
</div>
</body>
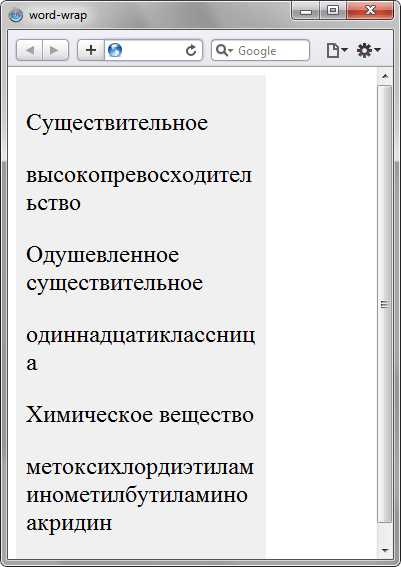
</html>Результат данного примера показан на рис. 1.

Рис. 1. Перенос длинных слов
htmlbook.ru
Кроссбраузерный способ переноса строки в CSS
Когда вы пишите сайты, вы всегда должны брать во внимание текст. Самое главное — как он отображается. В этой записи, я покажу как можно избежать некорректного отображения текста на сайте и сделать это кроссбраузерно.
Как известно, если у вас не настроен перенос строк на сайте, то длинные слова, например: «йцввввввввцйвшщощзвцооооооооооооооооооооооооооооооооооовойщцшовщцйцв» не будут переноситься. Тоже самое касается длинных ссылок, в которых нет тире.
Это связано с тем, что длинное слово (или набор букв) ищет нужное пространство, чтобы поместиться во всю ширину элемента. В случае, если оно не помещается и на следующей строке, то оно вылазит за границу элемента — а это смотрится ужасно.
Не используйте скрипты. Я не рекомендую использовать скрипты для решения этой проблемы — так как это только нагружает ваш сайт. С другой стороны, у разработчиков всегда есть CSS, в котором всегда найдется решение почти любой проблемы.
Для того, чтобы это исправить, вы можете воспользоваться CSS решением, которое выглядит следующим образом:
.word-break {
-ms-word-break: break-all;
word-break: break-word;
word-wrap: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}Я нашел его тут и мне это очень помогло, так как я не знал как справиться с проблемой переноса строк.
word-break используется для переноса слов. Исключением является CJK (C — Chinise — Китайский, J — Japaneses — Японский и K — Korean — Корейский) — для этих языков это свойство не работает.
hyphens нужен для того, чтобы установить правила распределения переносов слов.
Если вы волнуетесь про стабильность работы этого снипета, то не волнуйтесь — все хорошо — этот вариант является кроссбраузереным.
Все что вам нужно сделать — это прописать имя класса — word-break для элемента и все готово!
Для примера выше, я специально сделал демо, которые можно просмотреть ниже.
В демо ниже показано два квадрата, для первого (верхнего) я не использовать класс word-break, о котором я говорил выше, а для второго (нижнего) я его использовал.
На этом все. А что вы используете для своего сайта?
Если у вас есть какие-либо вопросы — то пишите их ниже к этой записи.
bologer.ru
Проблемы с переносом слов | CSS
3.9KЯ написал электронную книгу, и это был сущий кошмар, когда мне приходилось сталкиваться с CSS переносом текста внутри блоков кода. Иногда высота блока текста выше, чем контейнера. Иногда проблемы возникали из-за длинных URL-адресов:
В этой статье мы рассмотрим стандартные свойства, используемые для решения таких проблем, и приведем несколько сценариев, которые иллюстрируют особенно сложные случаи переноса текста.
Когда речь заходит о решении проблем переноса текста с помощью CSS, мы уже не можем говорить о «стандартных вариантах«. Некоторые случаи решаются довольно просто и логично, в то время как другие вовсе нет. Одни свойства просто работают без дополнительной доработки, а другие требуют боле тщательной настройки.
Давайте бегло рассмотрим основные свойства.
word-wrap/overflow-wrap
Свойство word-wrap принимает два значения: normal (по умолчанию) и break-word. Это не считая трех глобальных значений: inherit, initial и unset.
По умолчанию особенно длинное слово не будет разрываться. При CSS переносе текста на новую строку браузер сохраняет это поведение, пока дело не доходит до просмотра текста на смартфоне. Контейнер слова может быть адаптивным, а само слово будет вываливаться за его границы, что приведет к появлению горизонтальной прокрутки по ширине страницы.
В первом примере показано поведение по умолчанию для таких случаев:
Посмотреть демо-версию
Второй пример этой демо-версии иллюстрирует действие свойства overflow-wrap: break-word, которое указывает браузеру разрывать слово, когда оно выходит за пределы контейнера.
Важно отметить: в текущей версии спецификации по текстам CSS3 свойство word-wrap было заменено на overflow-wrap, которое принимает те же значения. Здесь вы найдете обзор поддержки браузерами этого нового свойства.
word-break
Свойство word-break предназначено только для требующих определенного поведения языков (китайского, японского и корейского).
Я обычно использовал его для CSS переноса длинных слов, но, если речь не идет о не выше перечисленных языках, то лучше использовать свойство overflow-wrap, о котором я только что рассказал.
hyphens
Свойство hyphens указывает браузеру, как обрабатывать переносы слов с добавлением дефисов. Оно принимает следующие значения: none, manual и auto. Это свойство на данный момент поддерживается браузерами не полностью, поэтому будет работать нормально только в Firefox.
Значение none задает поведение, при котором дефисы никогда не будут добавляться в слова при разрыве строк.
При использовании значениия manual слова будут разрываться при разрыве строк только на символах, которые указывают это. В разметку добавляются специальные теги, на которых при необходимости переносятся слова.
Тег — задает жесткий перенос — он указывает разрывать слово в этом месте, если это необходимо, но сам дефис отображается на экране, независимо от того, переносится слово или нет.
Тег ­ задает мягкий CSS перенос текста на новую строку – он указывает разрыв слова, если это необходимо, но дефис на экране отображается только, если слово переносится.
Значение auto указывает, что слова могут разрываться в определенных местах или автоматически согласно разрешениям, указанным в ресурсах для конкретных языков (если они предоставляются браузером). В этом случае переносы будут зависеть от конкретного языка, и для документа должен быть указан атрибут lang.
white-space
Я предпочитаю использовать свойство white-space. Оно определяет, как пробелы, отступы табуляции, принудительные разрывы строк обрабатывается внутри элемента. Оно может оказаться чрезвычайно полезным для устранения неполадок и получение большего контроля над содержимым ячейки таблицы.
Свойство принимает пять значений: normal (по умолчанию), nowrap, pre, pre-wrap и pre-line.
Приведенная ниже демо-версия иллюстрирует все эти значения в действии; учитывайте дополнительные промежутки, включенные в разметку.
Посмотреть демо-версию
При CSS переносе текста в блоке по умолчанию пустые пространства объединяются и строки разрываются, чтобы соответствовать размерам контейнера. Это показано в первом примере, где в текст добавлены дополнительные пробелы, но при отображении они не выводятся.
Значение nowrap (пример 2) также не воспринимает дополнительные пробелы, но в отличие от normal строки текста не переносятся в соответствии с размерами контейнера.
pre поддерживает дополнительное пробелы в разметке и не разрывает строки при выходе за пределы контейнера, как показано в примере 3.
Пример 4, pre-wrap не объединяет пустые пространства, но переносит строки при выходе за пределы контейнера.
Значение pre-line объединяет пробелы (за исключением символов перехода на новую строку) и разрывают текст, чтобы он соответствовал границам контейнера, как показано в последнем примере.
По умолчанию блоки кода оборачиваются в теги pre и не переносятся. Это может привести к большой путанице.
По личному опыту могу сказать, что решение этой проблемы зависит от конкретного языка. И она может быть решена с помощью принудительных CSS переносов текстов по словам (без дефисов) или горизонтальной прокрутки.
Убедитесь, что все установленные значения white-space не приводят к объединению пустых пространств и пробелов, иначе это нарушит синтаксис кода.
Я также столкнулся со сложностями, связанными с адаптацией кода при структурировании верстки из-за использования таблиц. В таких случаях я применяю специальный стиль для контейнера таблицы, чтобы переопределить его поведение.
CSS text-overflow: ellipsis является неудобным. Оно требует добавления большого количества кода, так как работает только в сочетании с кучей других свойств. Кроме этого, оно действует только на одну строку текста, что делает его еще более неудобным.
Есть JQuery-плагин, dotdotdot, который создает многоточие. С его помощью можно добавить даже ссылку в конце для продолжения чтения.
Вот пример его применения:
Посмотреть пример
Иногда нужно, чтобы слова разрывались, но только в очень специфических местах. Это делает все еще сложнее. Как нам сообщить браузеру, что в этих местах нужно добавлять CSS перенос текста?
Это достигается за счет использования мягкого или твердого переноса с помощью дефисов, который мы рассматривали ранее. При необходимости строка будет разрываться в местах, где добавлены теги ­:
Hey what did you do this we­ekend? I painted some pottery, it was p neat.
Когда я готовил к выходу свою электронную книгу, мне неоднократно приходилось сталкиваться с проблемой слишком длинных ссылок.
По умолчанию они не разрываются, и это приводит к некорректному отображению на небольших экранах. URL-адрес нужно разрывать, когда это необходимо, но без дефисов, чтобы ссылка осталась рабочей. Также нужно быть очень осторожным при применении CSS переносов. Если вы сделаете что-то неправильно, разрываться будут не только URL-адреса, но и любые слова.
Применив overflow-wrap: break-word к ссылке, вы зададите разрыв URL-адреса при ее выходе за пределы контейнера, хотя это свойство поддерживается не во всех браузерах.
Задать правильное сочетание свойств для решения проблемы переноса может оказаться непростой задачей. Но попрактиковавшись и проанализировав свои ошибки, вы сможете найти верное решение:
Данная публикация представляет собой перевод статьи «Word Wrapping Woes» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как создать перенос слов CSS — абзацы с переносом слов CSS

Продолжаем изучать возможности CSS3 и на очереди у нас перенос слов. Перенос слов является очень полезным свойством, потому что текст на странице смотрится красивее. Также, иногда приходится делать колонки как в газетах, и тогда выравнивание по правому или левому краю смотрится некрасиво. А вот если растянуть по всей ширине колонки, тогда и для глаза приятнее читать такой текст. Но и в этом случае есть такой нюанс как большие пространства между словами, что смотрится некрасиво. Это мы и будем исправлять в данном уроке.
Возможности CSS3:
Изучая статьи, которая подобрал для вас, выше, вы также узнаете массу полезных свойств, а также узнаете о новых возможностях CSS3, которая позволяет использовать меньше еще меньше изображений на сайте.
Создаем перенос слов
Текст без переносов
Если кто-то не понял о чем идет речь, вот пример без использования переноса слов:

С переносами
А вот пример, когда мы используем перенос слов CSS:

Круто! А как это сделать в коде?
Сейчас, я думаю, все прекрасно понимают что мы будем делать. Поэтому пора узнать о новом свойстве, которое есть в CSS3!
А пишется это свойство вот так — hyphens.
Просто, не так ли? Но для каждого из браузеров есть свои префиксы, поэтому в коде это выглядит так:
1 2 3 4 5 6 7 8 | p {
text-align: justify; /* текст необходимо растянуть на всю ширину блока, чтобы в дальнейшем переносить */
/* свойство переноса слов для разных браузеров */
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
} |
Не забывайте растягивать текст по всей ширине блока с помощью свойства text-align: justify, иначе нужного результата вы не увидите.
Вывод
Короткий и простой урок, который позволит сделает ваш сайт еще более «удобным» для пользователя. Ведь мы ежедневно читаем огромное количество информации в сети — так давайте же сделаем этот процесс максимально приятным для посетителей! Ведь перенос слов CSS сделать очень легко, добавив пару строчек кода в ваш файл стилей.
Успехов!
С Уважением, Юрий Немец
Рейтинг статьи
sitehere.ru
