Как мне * действительно * выровнять горизонтальное меню в HTML + CSS?
Для браузеров на базе Gecko я придумал это решение. Это решение не работает с браузерами WebKit (например, Chromium, Midori, Epiphany), они по-прежнему показывают конечный пробел после последнего элемента.
Я помещаю строку меню в абзац по ширине . Проблема в том, что последняя строка выровненного абзаца не будет выровнена по очевидным причинам. Поэтому я добавляю широкий невидимый элемент (например, img), который гарантирует, что абзац состоит как минимум из двух строк.
Теперь строка меню выравнивается по тому же алгоритму, который браузер использует для выравнивания обычного текста.
Код:
<div> <p> <a href="#">THE MENU ITEMS</a> <a href="#">SHOULD BE</a> <a href="#">JUSTIFIED</a> <a href="#">JUST AS</a> <a href="#">PLAIN TEXT</a> <a href="#">WOULD BE</a> <img src="/Content/Img/stackoverflow-logo-250.png"/> </p> <p>There's an varying number of text-only menu items and the page layout is fluid.</p> <p>The first menu item should be left-aligned, the last menu item should be right-aligned. The remaining items should be spread optimal on the menu bar.</p> <p>The number is varying,so there's no chance to pre-calculate the optimal widths.</p> <p>Note that a TABLE won't work here as well:</p> <ul> <li>If you center all TDs, the first and the last item aren't aligned correctly.</li> <li>If you left-align and right-align the first resp. the last items, the spacing will be sub-optimal.</li> </ul> </div>
Реплика: Вы заметили, что я обманул? Чтобы добавить элемент-заполнитель пространства, я должен предположить ширину строки меню. Так что это решение не полностью соответствует правилам.
Равномерное выравнивание блоков по ширине — CSS-LIVE
В задачах вёрстки периодически возникают моменты, когда появляется необходимость выровнять какой-нибудь список по ширине экрана. При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.
При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.
На рисунках видно, что при разном разрешении экрана пункты всё равно продолжают выравниваться по ширине, примыкая к боковым стенкам и делая отступы между собой — равнозначными.
В этой статье я хочу подробнее разобрать разные варианты решения данной задачи, а также рассмотреть все плохие и хорошие стороны этих методов.
Как это работает?
Перед тем, как рассматривать каждое решение в отдельности, давайте немного углубимся в тонкости механизма и поразмыслим, как он работает.
По сути мы должны получить то, что делает

Этап первый
Сначала в строке текста ищутся минимальные, неразрывные «кирпичики». Это могут быть отдельные слова в тексте, картинки, инлайн-блоки, инлайн-таблицы и т.д. В общем всё то, что в случае необходимости перенесется на новую строку как единое целое.
Цифрой
Под цифрой 2 у нас находится элемент строчно-блочного уровня, т.е inline-block. Как можно заменить, алгоритм отступов внутри него рассчитывается заново. Причина в том, что внутри себя inline-block генерирует свой собственный контекст форматирования. Что нельзя сказать об обычном inline элементе, внутри которого межсловное расстояние распределялось бы, по общему, внешнему алгоритму.
Цифрой 3 отмечена обычная картинка. Так же, как и остальные, она является строчным, целым элементом.

Для нашей строки все эти вещи представляют из себя отдельные сущности, неразделимые слова, единые целые. А расстояния между ними как раз и регулируется нашим механизмом, под названием text-align: justify
*Последняя же строка не попадает в поле зрения justify, так как он работает только для целиком заполненных строк, а в последней строке пробелы всегда остаются своего обычного размера.
Этап второй
Вторым этапом алгоритм высчитывает ширины всех наших «кирпичей» в строке, складывает их, а полученный результат отнимает от общей ширины самой строки.
Отсюда можно сделать вывод, что сейчас мы имеем общую сумму всех пробельных зон в строке, которая равна 116px.
Этап третий — завершающий
Третьим и последним этапом алгоритма будет деление полученной цифры (в данном случае 116) на количество пробелов в строке (в нашей строке их 7). Из полученного результата (16.571) вычитается ширина одного пробела и уже это значение добавляется к каждому из них. Что в итоге даёт равномерное распределение отступов во всей строке.
Что в итоге даёт равномерное распределение отступов во всей строке.
Итог
Как мы можем видеть, алгоритм работы text-align: justify
Наша задача
Наша задача состоит в том, чтобы построить решение на базе этого алгоритма. Применить, симулировать, заменить, сделать всё что угодно, главное в итоге получить то, что мы хотим.
Вариант 1
Самое первое, что пришло мне на ум, это взять список из пяти пунктов, сделать 4 из них обтекаемыми, а у последнего отменить float и растянуть на всю оставшуюся ширину. Чтобы было понятнее, о чём идёт речь, привожу код.
Структура будет таковой
<ul> <li> <div></div> </li> <li> <div></div> </li> <li> <div></div> </li> <li> <div></div> </li> <li> <div></div> </li> </ul>
А CSS таким
ul {
font: 14px Verdana, Geneva, sans-serif;
overflow: hidden;
}
ul li {
}
ul li. left {
width: 20%;
float: left;
}
ul li.right {
width: 20%;
float: right;
text-align: right;
}
ul li.center {
text-align: center;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
left {
width: 20%;
float: left;
}
ul li.right {
width: 20%;
float: right;
text-align: right;
}
ul li.center {
text-align: center;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Что мы собственно сделали? А сделали мы следующее. Два левых и два правых пункта мы раскидали по разным сторонам с помощью float : left и float : right соответственно, при этом назначив им по 20% ширины каждому, что в сумме дало 80% от всей ширины контейнера. Последний пункт, я решил не делать обтекаемым, так как его содержимое само по себе занимает всё оставшиеся пространство после float-блоков.
 Как вы могли заметить, каждый из этих контейнеров я сделал строчно-блочным, повесив на них display : inline-block, благодаря чему мой контент смог выравниваться в любую сторону с помощью text-align у родителя. Эти «жертвы» с большой натяжкой можно было бы отнести к хорошему решению, если бы не некоторые, весомые «но».
Как вы могли заметить, каждый из этих контейнеров я сделал строчно-блочным, повесив на них display : inline-block, благодаря чему мой контент смог выравниваться в любую сторону с помощью text-align у родителя. Эти «жертвы» с большой натяжкой можно было бы отнести к хорошему решению, если бы не некоторые, весомые «но».Во-вторых, ради эксперимента, я назначил второму пункту ширину, равную 200px.
И второй элемент сразу же оказался под третьим. Конечно же можно было бы поставить минимальную ширину контейнеру и такого бы не произошло, но разве можно считать это действие отговоркой или решением? Конечно же нет! Я хочу, чтобы наши пункты могли иметь любую ширину и при этом чтобы наш алгоритм идеально работал.
Ну и в-третьих, все эти дополнительные обёртки, классы, рассчитывание кол-ва элементов, их ширины, а так же и ширины контейнера ставят абсолютную точку на этот варианте, заставляя нас идти дальше, в поисках настоящего решения.
Выкладываю этот вариант на всеобщий суд и перехожу к следующему способу.
Вариант с разносторонним выравниванием
Вариант 2
Второй вариант напоминает первый, но только отчасти. Дело в том, что в нём мы выравниваем по левому краю только один, левый блок, а остальные находятся уже в своём, собственном контейнере. Но перейдём от слов к делу.
<ul> <li> <div>1</div> </li> <li> <ul> <li> <div>2</div> </li> <li> <div>3</div> </li> <li> <div>4</div> </li> <li> <div>5</div> </li> </ul> </li> </ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
overflow: hidden;
}
ul li.one {
float: left;
}
ul li. two {
overflow : hidden;
float : none;
}
ul li.two li {
width: 25%;
text-align: right;
float: left;
/* Лекарство для IE6-7*/
//width: 24.9%;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
two {
overflow : hidden;
float : none;
}
ul li.two li {
width: 25%;
text-align: right;
float: left;
/* Лекарство для IE6-7*/
//width: 24.9%;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Если вы скажите, что в данной ситуации мы по сути имеем две разных колонки, то будете абсолютно правы. Ведь наша структура поделена на две части, левая из которых представляет из себя контейнер с одним блоком, а правая соответственно содержит в себе все остальные. Выглядит это примерно так:
Левая колонка прижата к левому краю и содержит в себе самый первый, одиночный блок. Это нужно для того, чтобы правая часть прижималась вплотную с правой стороны и растягивалась на всё оставшееся место. Растяжка правой части происходит благодаря overflow : hidden, который создаёт свой контекст форматирования, т.е. по сути свой собственный, независимый контейнер. Для всех дочерних элементов этого контейнера его ширина составляет 100% и поэтому блоки внутри него мы растягиваем в соответствии с этим правилом. Четыре блока имеют ширину 25%, что в сумме даёт 100. На изображении можно увидеть, как расположены эти блоки. Видно, что строчно-блочные элементы с контентом внутри них выровнены по правому краю с помощью text-align : right, благодаря чему самый правый блок прижат к своей боковой стенке, так же как и левый.
Растяжка правой части происходит благодаря overflow : hidden, который создаёт свой контекст форматирования, т.е. по сути свой собственный, независимый контейнер. Для всех дочерних элементов этого контейнера его ширина составляет 100% и поэтому блоки внутри него мы растягиваем в соответствии с этим правилом. Четыре блока имеют ширину 25%, что в сумме даёт 100. На изображении можно увидеть, как расположены эти блоки. Видно, что строчно-блочные элементы с контентом внутри них выровнены по правому краю с помощью text-align : right, благодаря чему самый правый блок прижат к своей боковой стенке, так же как и левый.
Благодаря таким «жертвам» с двумя колонками, мы получили отличный результат, и как видно из первых рисунков, при разных разрешениях, расстояние отступов между блоками остаётся абсолютно одинаковым. Это происходит за счёт равнозначных блоков в правой части. Ширина каждого из них составляет 25%, а элемента внутри них — 100px. Что и даёт равные отступы слева от каждого «кирпичика» в отдельности.
На данный момент можно смело заявить, что при фиксированной ширине блоков у нас получилось именно то, что мы хотели.
Но всё же интересно узнать, что будет, если мы поменяем ширину сначала у первого, а потом и у любого блока из правой части. Давайте для начала поставим левому… ну допустим 150px.
ul li.one .content { width: 150px;}
Всё здорово! Пока работает всё та же идея с правым, самостоятельным контейнером. А теперь перенесём нашу ширину на первый блок в правой части.
Эх, а вот этот эксперимент потерпел неудачу. Правый отступ у самого левого блока оказался меньше, чем все остальные. Всё легко объясняется тем, что контент первого элемента в правой части, стал больше на 50px, а так как он выровнен по правой стороне, то ширина визуально прибавилась к его левой части и соответственно стала отличаться от ширины соседних блоков. Ну и естественно поменялся отступ, который стал меньше ровно на 50px.
Из всего этого можно сделать вывод, что данный метод явно лучше, чем его предшественник и то, что он имеет право на жизнь. Единственный его недостаток связан с тем, что мы не может задать разную ширину блокам, и должны придерживаться одинаковой. Так что, если у вас есть список, в котором все пункты имеют равную ширину, то вы вполне можете применять этот подход. Конечно же, нужно понимать, что без двухколоночной структуры тут не обойтись + нужна обязательная минимальная ширина у контейнера (min-width), иначе при маленькой ширине экрана блоки будут наезжать друг на друга.
Единственный его недостаток связан с тем, что мы не может задать разную ширину блокам, и должны придерживаться одинаковой. Так что, если у вас есть список, в котором все пункты имеют равную ширину, то вы вполне можете применять этот подход. Конечно же, нужно понимать, что без двухколоночной структуры тут не обойтись + нужна обязательная минимальная ширина у контейнера (min-width), иначе при маленькой ширине экрана блоки будут наезжать друг на друга.
* Кстати, у себя в примере, в правом контейнере я использовал четыре блока по 25%, и их общая сумма составила 100%. Поэтому нужно помнить, что если блоков будет, ну скажем 6, то ширина каждого из них, будет равна 16.666, что говорит о дробных процентах, которые, например, не поддерживаются в браузере Opera.
Соответственно результат в этом случае будет немного не тем, чем вам хотелось бы.
Вариант с двумя колонками
Вариант 3 — text-align: justify
Стоит отметить, что до этого момента, ни в одном примере, мы ни разу не воспользовались text-align: justify, даже не смотря на то, что именно на основе его алгоритма и строятся все наши решения. Я предлагаю нарушить эту традицию и, наконец, пустить уже в дело этого зверя.
Я предлагаю нарушить эту традицию и, наконец, пустить уже в дело этого зверя.
В первой части статьи мы выяснили, что text-align: justify влияет на все строки, кроме последней, а значит нужно построить наш список с учётом этого поведения, добавив в конец меню дополнительный, вспомогательный элемент.
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li></li> </ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
ul li.helper {
width: 100%;
height: 0;
visibility: hidden;
}
Из кода ясно, что мы создали список с пятью основными и одним элементом — помощником. text-align: justify на главном элементе-родителе (ul), заставляет своих потомков подчиняться своему алгоритму. Ведь, как известно, это свойство работает с текстом, а так как наши строчно-блочные (display: inline-block) пункты, по сути и являются неразрывными словами в строке, то это поведение вполне закономерно. Кстати, стоит учесть, что text-align: justify наследуемое свойство, поэтому text-align: left на ближайших потомках — необходимая мера. Этим самым мы как бы возвращаем выравнивание содержимого наших блоков в прежнее состояние.
text-align: justify на главном элементе-родителе (ul), заставляет своих потомков подчиняться своему алгоритму. Ведь, как известно, это свойство работает с текстом, а так как наши строчно-блочные (display: inline-block) пункты, по сути и являются неразрывными словами в строке, то это поведение вполне закономерно. Кстати, стоит учесть, что text-align: justify наследуемое свойство, поэтому text-align: left на ближайших потомках — необходимая мера. Этим самым мы как бы возвращаем выравнивание содержимого наших блоков в прежнее состояние.
В первой части статьи я упоминал, что наш алгоритм не распространяется на последнюю строку, а работает со всеми строками кроме неё. Поэтому я добавил в конец ещё один элемент, пустышку, и растянул его на 100% по ширине, тем самым заставив его растянуться на самую последнюю строчку в списке. С помощью нехитрых приёмов (height: 0, visibility: hidden) я, можно сказать, почти что спрятал его. Почему я сказал «Почти что»? Об этом чуть позже, для начала давайте взглянем на то, что у нас вышло.
Почему я сказал «Почти что»? Об этом чуть позже, для начала давайте взглянем на то, что у нас вышло.
Первое, что бросается в глаза, это то, что при разной ширине наш алгоритм работает так, как и должен. При пунктах с одинаковой шириной расстояние между ними сохраняется одинаковым, что не может не радовать. Но всё таки интересно узнать, будет ли всё так же хорошо при разной ширине блоков. Назначим паре пунктам классы и проверим это.
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li></li> </ul>
Добавим для них свои правила.
.first { width: 150px;}
.third { width: 200px;}
Проверяем.
Я специально увеличил ширину экрана, чтобы при маленькой ширине блоки не перескакивали на другую строку, как обычные слова в тексте. Но, если посмотреть на результаты алгоритма, то он работает! Пробелы между элементами остаются равнозначными, даже не смотря на то, что у двоих из них, мы увеличили ширину.
Т.е. можно с лёгкостью заявлять, что этот метод, с дополнительным элементом в конце — даёт отличный результат и, если ограничить экран по ширине, то его применение на практике нас не разочарует.
Так, ну а теперь, пожалуй, настало время подлить ложку дёгтя.
Во-первых, как вы могли заметить, во всех примерах я перечислял все браузеры, кроме IE6-7.
Во-вторых, опять же, как вы, наверное могли видеть на рисунках, внизу нашей строки, где дополнительный элемент, есть большие, непонятные отступы.
Давайте разбираться по порядку.
Первая проблема — это проблема IE6-7. Не приводя скриншоты, скажу сразу, что наш метод там не работает. Пункты в этих браузерах прижаты друг к другу вплотную и не растягиваются в строке. Дело в том, что парсер IE6-7 полностью игнорирует закрывающие теги у элементов <li>. А нет тегов — значит нет пробелов между ними, и, следовательно text-align: justify пропускает нашу строку, состоящую по сути из одних «строчно-блочных» слов, прижатых друг к другу.
За решением данной проблемы мы отправляемся на самую высокую гору… на MSDN. Мда… найти что либо на этом сайте, представляет большую трудность. Но, всё же повозившись, некоторое время, решение было найдено! text-justify: newspaper — свойство для увеличения или уменьшения интервалов между буквами и между словами. MSDN заявляет, что эта вещь «Самая навороченная форма выравнивания для латинского алфавита», а вот в этой статье ещё есть и дополнение, что для арабских текстов это свойство вытягивает и сами буквы.
Отлично, нам как раз нужно что-нибудь наподобие. Давайте-ка проверим их слова на деле.
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Лекарство для IE6-7*/
text-justify: newspaper;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
ul li. helper {
width: 100%;
height: 0;
visibility: hidden;
}
.first { width: 150px;}
.third { width: 200px;}
helper {
width: 100%;
height: 0;
visibility: hidden;
}
.first { width: 150px;}
.third { width: 200px;}
А вот и результат.
Победа! IE6-7 были побеждены их же оружием. Здорово. Теперь во всех браузерах, начиная с IE6, наш способ работает идеально. Выходит, что MSDN не подвели и их слова подтвердились на деле. Так что text-align: justify выручил нас, поэтому берём его на заметку и переходим к решению второй проблемы.
Вторая проблема связана с непонятным отступом между низом списка и нашей строкой с элементами. В чём же дело? А дело в том, что всё вполне закономерно и этими странными отступами являются ни кто иные, как межстрочный интервал (line-height) и размер шрифта (font-size), которые априори присутствуют у строк и букв в тексте. Наши элементы — блочные только внутри, а строчные снаружи, поэтому они и попадают под эти правила.
Как быть? А легко! Мы можем повесить на контейнер обнуление этих стилей, а уже у потомков восстановить их в прежнее состояние. Пробуем.
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Обнуляем для родителя*/
line-height: 0;
font-size: 1px; /* 1px для Opera */
/* Лекарство для IE6-7*/
text-justify: newspaper;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* Востанавливаем у потомков, кроме последнего*/
line-height: normal;
font-size: 14px;
/* Без него в Opera будет отступ под элементами */
vertical-align: top;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
ul li.helper {
width: 100%;
height: 0px;
visibility: hidden;
overflow: hidden;
}
. first { width: 150px;}
.third { width: 200px;}
first { width: 150px;}
.third { width: 200px;}
Результат.
До обнуления
После обнуления
Отлично! Всё получилось. Обнуление стилей у главного контейнера помогло нам. Единственное, что теперь стоит помнить, это то, что в связи с обнулением размера шрифта мы не сможем задать нашим пунктам шрифт в таких единицах длины, как em, а так же % для <body> не принесут желаемого результата. Но, а целом, наш метод работает идеально, так что можно подводить итоги и идти дальше, ведь нам же мало одного решения, нам же нужно больше и лучше, не правда ли?
Подводя промежуточные итоги, скажу, что данный подход пока что лидер среди присутствующих до сей поры решений, и что, я лично, не вижу в нём ни одного изъяна, правда, кроме… Кроме дополнительного элемента в конце строки, плюс, как мне кажется, неактуальные проблемы с % и em. Но, эти натянутые минусы, никак не могут быть причиной отказа от представленного варианта. Так что смотрим результат и идём дальше.
Так что смотрим результат и идём дальше.
Вариант дополнительным элементом
Вариант 4 — Избавление от дополнительного элемента
В предыдущем варианте для нашей цели мы использовали дополнительный элемент, ставя его в конец списка. С одной стороны, конечно же, этот маневр принес свои плоды, но с другой… но с другой стороны создал некие неудобства. Например, при динамическом добавлении пунктов, вспомогательный блок будет только мешать, да и потом этот «хвост» портит нашу структуру, засоряя её. В этом варианте, я предлагаю избавиться от него, не испортив при этом решение.
В CSS2.1 уже давно есть такие вещи, как псевдоэлементы. Это такие абстрактные сущности, которые могут быть сгенерированы каким нибудь элементом и вставлены в его начало или конец. Почему бы не заменить таким псевдоэлементом наш лишний вспомогательный блок? Давайте попробуем…
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Обнуляем для родителя*/
line-height: 0;
font-size: 1px; /* 1px для Opera */
/* Лекарство для IE6-7*/
text-justify: newspaper;
zoom:1;
}
ul:after {
width: 100%;
height: 0;
visibility: hidden;
overflow: hidden;
content: '';
display: inline-block;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* Востанавливаем у потомков, кроме последнего*/
line-height: normal;
font-size: 14px;
/* Без него в Opera будет отступ под элементами */
vertical-align: top;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
В данной ситуации мы воспользовались псевдоэлементом :after, который сгенерировали в конце нашего списка. Выставив ему те же значения, что и бывшему, вспомогательному блоку, мы, по сути сделали тоже самое, но не залезая в разметку. Т.е. создали такой же, пустой, но полезный элемент. И вот результаты.
Выставив ему те же значения, что и бывшему, вспомогательному блоку, мы, по сути сделали тоже самое, но не залезая в разметку. Т.е. создали такой же, пустой, но полезный элемент. И вот результаты.
Здорово! Трюк с псевдоэлементом сработал. Теперь наша разметка чистая, аккуратная и без лишнего «мусора». Нам удалось избавиться от дополнительного элемента, полностью заменив его сгенерированным.
Но, как обычно, не обошлось без IE6-7 приключений. К сожалению, в браузерах IE6-7 нет поддержки :after и :before. А если нет поддержки, следовательно и нет никаких вспомогательных блоков, а значит и растягивать попросту нечего. Поэтому картина в этих браузерах такова.
Как видно из скриншота, IE6-7 полностью игнорирует пробелы между блоков, прижимая их вплотную друг к другу. Даже не смотря на то, что мы уже задействовали тяжёлую артиллерию в виде text-justify: newspaper. Почему же это происходит? Давайте выясним.
Оказывается всё дело в том, что text-justify: newspaper лишь даёт возможность растягивать наши буквы (inline-block), но не команду. Проще говоря, он рассказывает строке, как бы он хотел, чтобы она была растянута, а text-align: justify является растягивающей силой. Т.е. text-align: justify отвечает за растяжение строки, а text-justify: newspaper лишь уточняет, как именно это растяжение будет происходить.
Да, но тогда возникает вопрос: «Если есть и возможность и сила, которая может её исполнить, то почему же тогда ничего не происходит?». Ответ кроется в самом свойстве text-align: justify. Если вы помните, в обсуждении его алгоритма я упомянул о том, что он не распространяется на последнюю строку в тексте. А так как мы убрали вспомогательный элемент в конце списка, то соответственно наша строка (пускай даже она одна) с блоками — стала уже последней, и следовательно алгоритм отказался с ней работать.
Как же быть? Есть ли выход?
К счастью мир не без добрых людей, и один такой добрый человек направил меня на верный путь. Оказывается решение было у меня под носом. text-align-last — свойство, которое включает алгоритм text-align: justify в самой последней строке текста, если к ней применён этот самый text-align: justify. Проще говоря, когда мы применяем к тексту обычный text-align: justify, то, видя это, text-align-last указывает первому на то, что он поступает плохо и что ему придётся теперь работать и в последней строчке тоже.
Самое интересное, что это свойство считается ориентированным именно на Internet Explorer, в котором он нам как раз и нужен). В общем пора переходить к делу.
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Обнуляем для родителя*/
line-height: 0;
font-size: 1px; /* 1px для Opera */
/* Лекарство для IE6-7*/
text-justify: newspaper;
zoom:1;
/* Включаем в работу последнюю строку*/
text-align-last: justify;
}
ul:after {
width: 100%;
height: 0px;
visibility: hidden;
overflow: hidden;
content: '';
display: inline-block;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* Востанавливаем у потомков, кроме последнего*/
line-height: normal;
font-size: 14px;
/* Без него в Opera будет отступ под элементами */
vertical-align: top;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Да! У нас получилось. text-align-last: justify сделал то, что от него требовалось, и сделал это на 5 баллов. Алгоритм включился в работу, в нашей последней и единственной строке. Так что празднуем победу и подводим итоги этого способа.
text-align-last: justify сделал то, что от него требовалось, и сделал это на 5 баллов. Алгоритм включился в работу, в нашей последней и единственной строке. Так что празднуем победу и подводим итоги этого способа.
Ну что ж, я доволен. Доволен тем, что нам удалось найти действительно достойное решение. Причём не просто найти, а разобраться во всём и довести его до абсолютной кроссбраузерности, затратив минимум кода и не засоряя разметки. На лицо одни плюсы, а что же с минусами? Как по мне, так их попросту — нет. По сравнению с предыдущим вариантом, в этом мы только улучшили результаты. Разве что…
Единственное, что теперь стоит помнить, это то, что в связи с обнулением размера шрифта мы не сможем задать нашим пунктам шрифт в таких единицах длины, как em, а так же % для <body> не принесут желаемого результата.
Но, опять же, эти «минусы» с большой натяжкой можно назвать таковыми. Их неактуальность говорить о том, что про них можно практически забыть, если это не принципиально.
Так что в целом решение отличное, надёжное и действительно качественное.
Вариант с псевдо-элементом
Резюме
В этой статье мы рассматривали не только методы, которые могут помочь нам в равномерном выравнивании блоков по ширине, но и так же очень подробно разобрали механизмы работы всех свойств и деталей, участвующих в процессе. Всё это важно для понимания вещей, с которыми мы имеем дело. Поэтому я настоятельно рекомендую перечитать статью, и не один раз.
Я безумно рад, что нам удалось добиться своей цели и найти достойное и качественное решение.
Все варианты воедино
1. Вариант с разносторонним выравниванием (К сожалению неработающее решение. Надеюсь, что в комментариях кто нибудь натолкнёт на верный путь)
2. Вариант с двумя колонками (Работающее решение, но только с фиксированными по ширине блоками)
3. Вариант дополнительным элементом (Работающее решение)
4. Вариант с псевдо-элементом (Работающее решение)
Обновление от 08.
 10.2014
10.2014Вариант 5 — используем новые технологии
5. Вариант с использованием флексбоксов и постепенным улучшением
См. отдельную статью
P.S. Это тоже может быть интересно:
Знакомство со свойством text-align-last
От автора: порой крошечные детали, которые по большей степени никто не замечает, могут как положительно, так и негативно сказаться на пользовательском опыте. К таким деталям относятся такие вещи, как тоненькая тень заголовка или хорошо подобранное расстояние между элементами на веб-странице.
В этом отношении свойство text-align-last оказывается крайне полезным. Свойство задает выравнивание последней строки в блоке или строки, находящейся перед разрывом. Это очень важный момент, потому что зачастую последняя строка в параграфе заполняется не полностью. Вы можете вообще не заметить изменений, но они положительно скажутся на общем виде всего сайта.
В этом уроке мы подробно разберем все аспекты свойства text-align-last, возможные значения, поддержку и поведение данного свойства в отдельных браузерах.
Применение и возможные значения
Работать со свойством text-align-last очень просто. Ниже показано, как выровнять последнюю строку текста по правому краю:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее.intro-graph { text-align: justify; // Required for IE and Edge text-align-last: right; }
.intro-graph { text-align: justify; // Required for IE and Edge text-align-last: right; } |
Свойство может принимать 7 возможных значений. Обычные значения вам, скорее всего, знакомы. Это left, right и center. Эти значения выравнивают текст на последней строке по левому, правому краям и центру контейнера соответственно. В демо ниже можно увидеть разницу между тремя значениями:
Четвертое значение justify выравнивает текст на последней строке по ширине контейнера (текст растягивается до левого и правого краев). В данном случае между словами добавляется нужное количество пробелов. Если текста на последней строке будет достаточно, то данное значение можно использовать для заполнения всей строки. В таком случае пробелы между словами не будут казаться чересчур большими. Текст во втором параграфе также выровнен по ширине. Однако из-за того, что в последней строке всего одно слово, оно выровнено по левому краю.
В данном случае между словами добавляется нужное количество пробелов. Если текста на последней строке будет достаточно, то данное значение можно использовать для заполнения всей строки. В таком случае пробелы между словами не будут казаться чересчур большими. Текст во втором параграфе также выровнен по ширине. Однако из-за того, что в последней строке всего одно слово, оно выровнено по левому краю.
Левое выравнивание последней строки текста прекрасно работает с языками, читающимися слева направо (LTR языки), однако для языков арабской группы (когда слова читаются справа налево RTL) такое выравнивание совершенно не подходит. В таких случаях если вы не знаете заранее, какие языки будут использоваться, со значениями left и right могут возникнуть проблемы.
К счастью, для выравнивания текста по стартовой точке строки на основе направления текста можно использовать ключевое слово start. То есть свойство text-align-last: start будет выравнивать текст по левому краю в LTR языках и по правому краю в RTL языках. Точно таким же образом можно использовать значение end для выравнивания текста по конечной точке в зависимости от его направления. В таком случае текст будет выравниваться по правому краю в LTR языках и по левому в RTL языках.
Точно таким же образом можно использовать значение end для выравнивания текста по конечной точке в зависимости от его направления. В таком случае текст будет выравниваться по правому краю в LTR языках и по левому в RTL языках.
Значение auto является значением по умолчанию. Если задать это значение, текст на последней строке будет выравниваться, исходя из значения свойства text-align, если последнее не задано в justify. Со значением justified текст будет выравниваться по ширине только в случае, если свойство text-justify задано в distribute. В противном случае текст выравнивается по стартовой точке.
Примечания
В спецификации говорится, что для работы свойства text-align-last сперва необходимо задать свойство text-align в значение justify. Тем не менее, судя по всему данное правило работает только в IE и Edge. В Chrome и Firefox свойство работает и без text-align: justify. В демо ниже весь текст должен выравниваться по правому краю в Edge и IE. В остальных браузерах последняя строка будет выравниваться в зависимости от значения свойства text-align-last, все остальные строки будут выравниваться по правому краю.
Результат может показаться не столь привлекательным, как с просто свойством text-align: justify. В большинстве случаев вы будете просто выравнивать текст по ширине.
Свойство работает даже при разрыве строки с помощью тега br или чего-то еще. Также стоит помнить, что свойство выравнивает последнюю строку внутри заданного блока, а не последнюю строку контента. К примеру, если текст внутри article или div разделен на три параграфа, то в каждом параграфе последняя строка будет выравниваться при помощи свойства text-align-last.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЕсли же понадобилось выровнять именно последнюю строку всего контента, то в зависимости от ситуации можно воспользоваться селекторами :last-child или :last-of-type. Возьмем код ниже в качестве примера:
article { text-align: justify; } article p:last-of-type { text-align-last: right; }
article { text-align: justify; }
article p:last-of-type { text-align-last: right; } |
Код выравнивает последнюю строку последнего параграфа по правому краю. Все остальные строки выравниваются по свойству text-align.
Все остальные строки выравниваются по свойству text-align.
Схожим образом можно использовать селекторы even и odd и менять выравнивание попеременно. Иногда будет получаться так, что в параграфе будет всего одна строка, которая будет одновременно и первой, и последней. Если в таком абзаце заданы оба свойства text-align и text-align-last, то последнее будет иметь преимущество.
Исключением является случай, когда через text-align явно указано выравнивание первой строки first-line со значениями ‘start end’. Рассмотрим код ниже:
p { text-align: justify; } p:nth-of-type(2) { text-align-last: left; }
p { text-align: justify; }
p:nth-of-type(2) { text-align-last: left; } |
Если во втором параграфе, как в нашем случае, будет всего одна строка, то текст в нем будет выровнен по левому краю, а не по ширине, так как свойство text-align-last будет иметь преимущество. В демо ниже показана работа CSS кода сверху и еще два примера.
В демо ниже показана работа CSS кода сверху и еще два примера.
Поддержка в браузерах
Мы обсудили все важные моменты свойства text-align-last, теперь давайте поговорим про поддержку. Активировать данное свойство можно при помощи флага «Enable Experimental Web Platform Features» в браузерах Chrome и Opera, начиная с версий 35 и 22 и далее соответственно. В Chrome и Opera полная поддержка начинается с версий 47 и 34+.
В Firefox данное свойство работает с префиксом –moz-. В IE не поддерживаются значения start и end. Тем не менее, в Edge свойство поддерживается полностью. Отличился только браузера Safari, который вообще не поддерживает text-align-last. Более подробно о поддержке можно прочитать по ссылке.
Общая поддержка свойства составляет 61.85%, что не должно отпугнуть вас от мысли использовать его. Пользователи, чьи браузеры не имеют поддержки свойства, просто не заметят разницы.
Заключение
Свойство text-align-last можно использовать для выравнивания текста в статье, однако есть еще один интересный пример использования – выравнивание длинных подписей к изображениям, когда текст не помещается на одной строке целиком. Если вы знаете про другие способы применения данного свойства, или у вас возникли вопросы, пишите об этом в комментариях.
Если вы знаете про другие способы применения данного свойства, или у вас возникли вопросы, пишите об этом в комментариях.
Автор: Nitish Kumar
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьСвойство justify-self | CSS справочник
CSS свойстваОпределение и применение
CSS свойство justify-self производит выравнивание элемента макета сетки внутри ячейки по оси строки grid-контенера. Для того, чтобы произвести выравнивание элемента макета сетки внутри ячейки по оси столбца grid-контенера вы можете воспользоваться свойством align-self.
Свойство justify-self переопределяет значение выравнивания, заданного для grid-контейнера свойством justify-items конкретному элементу.
В настоящее время если элемент не является элементом сетки макета (не находится внутри родительского элемента, который является блочным, или строчным grid-контейнером), то свойство justify-self не окажет на такой элемент никакого эффекта.
Обращаю Ваше внимание, что если для элемента установлено свойство margin(внешние отступы) со значением auto, то свойство justify-self будет игнорировано.
Схематичное отображение работы свойства justify-self для конкретного элемента макета сетки отображено на следующем изображении:
Поддержка браузерами
CSS синтаксис:
justify-self: "auto | stretch | center | start | end | baseline | initial | inherit";
JavaScript синтаксис:
object.style.justifySelf = "auto"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Элемент наследует значение его родительского контейнера. Если родительский контейнер не имеет значения, то значение, устанавливается, как stretch. Это значение по умолчанию. Это значение по умолчанию. |
| stretch | Элемент растягивается по размеру столбца ячейки контейнера. |
| center | Элемент располагается по центру столбца ячейки контейнера. |
| start | Элемент располагается по начальному краю ячейки. |
| end | Элемент располагается по конечному краю ячейки. |
| baseline | Элемент распологается по его базовой линии. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS Box Alignment Module Level 3 Working DraftНаследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства justify-self (для grid-контейнера).</title>
<style>
.grid-container {
display: grid; /* элемент отображается как блочный grid-контейнер */
grid: auto / repeat(5, 1fr); /* определяем количество и ширину строк и столбцов в макете сетки */
grid-gap: 10px; /* определяем расстояние (промежуток) между строками и столбцами в макете сетки */
height: 100px; /* устанавливаем высоту контейнера */
background: rgb(0,150,208); /* устанавливаем цвет заднего фона */
justify-items: center; /* элементы располагаются по центру столбца */
text-align: center; /* выравниваем элементы горизонтально по центру */
}
. grid-container div { /* используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь флекс контейнера ) */
border: 1px solid; /* устанавливаем сплошную границу размером 1 пиксель */
background: rgb(241,101,41); /* устанавливаем цвет заднего фона */
}
.grid-container div:nth-of-type(1) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) */
justify-self: auto; /* элемент наследует значение его родительского контейнера (center) */
}
.grid-container div:nth-of-type(2) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) */
justify-self: stretch; /* элемент растягивается по размеру столбца ячейки контейнера */
}
.grid-container div:nth-of-type(3) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) */
justify-self: start; /* элемент располагается в начале столбца ячейки контейнера */
}
.
grid-container div { /* используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь флекс контейнера ) */
border: 1px solid; /* устанавливаем сплошную границу размером 1 пиксель */
background: rgb(241,101,41); /* устанавливаем цвет заднего фона */
}
.grid-container div:nth-of-type(1) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) */
justify-self: auto; /* элемент наследует значение его родительского контейнера (center) */
}
.grid-container div:nth-of-type(2) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) */
justify-self: stretch; /* элемент растягивается по размеру столбца ячейки контейнера */
}
.grid-container div:nth-of-type(3) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) */
justify-self: start; /* элемент располагается в начале столбца ячейки контейнера */
}
. grid-container div:nth-of-type(4) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем четвертый <div> в контейнере) */
justify-self: end; /* элемент располагается в конце стобца ячейки контейнера */
}
.grid-container div:nth-of-type(5) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем пятый <div> в контейнере) */
justify-self: baseline; /* элемент распологается по его базовой линии */
}
</style>
</head>
<body>
<div class = "grid-container">
<div>auto(наследует center)</div>
<div>stretch</div>
<div>start</div>
<div>end</div>
<div>baseline</div>
</div>
</body>
</html>
grid-container div:nth-of-type(4) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем четвертый <div> в контейнере) */
justify-self: end; /* элемент располагается в конце стобца ячейки контейнера */
}
.grid-container div:nth-of-type(5) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем пятый <div> в контейнере) */
justify-self: baseline; /* элемент распологается по его базовой линии */
}
</style>
</head>
<body>
<div class = "grid-container">
<div>auto(наследует center)</div>
<div>stretch</div>
<div>start</div>
<div>end</div>
<div>baseline</div>
</div>
</body>
</html>
В этом примере мы разместили блочный grid-контейнер, внутри которого мы разместили пять элементов <div> и установили для него следующие значения:
- С помощью свойства grid мы указываем значение auto, которое определяет, что размер строк определяется размером контейнера и размером содержимого элементов в строке.
 Через косую черту с помощью функциональной нотации repeat() мы размещаем в макете сетки пять столбцов, используя допустимое значение длины в «гибких» единицах измерения fr. В этом случае каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту.
Через косую черту с помощью функциональной нотации repeat() мы размещаем в макете сетки пять столбцов, используя допустимое значение длины в «гибких» единицах измерения fr. В этом случае каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. - С помощью свойства grid-gap определяем расстояние (промежуток) между строками и столбцами в макете сетки.
- С помощью свойства justify-items мы указываем, что все элементы располагаются по центру столбца контейнера.
С использованием псевдокласса :nth-of-type() указали для каждого элемента свое значение свойства justify-self:
- Для первого элемента <div> мы установили значение auto (значение по умолчанию), что позволило унаследовать значение от родительского элемента, в данном случае это выполнено лишь для демонстрации, так как это не влияет на конечное отображение.
- Для второго элемента <div> мы установили, что элемент растягивается по размеру столбца ячейки контейнера.
 Если для контейнера не задано значение отличное от stretch, то именно это значение будет унаследовано.
Если для контейнера не задано значение отличное от stretch, то именно это значение будет унаследовано. - Третий элемент располагается в начале столбца ячейки контейнера, а четвертый располагается в конце столбца ячейки контейнера.
- Пятый элемент располагается по его базовой линии.
Результат примера:
Пример использования свойства justify-self (для grid-контейнера).CSS свойстваКоллапс российской фундаментальной науке не угрожает,
07 октября 2009 15:47
FONT-SIZE: 12pt> Группа российских ученых, работающих в настоящее время за границей, обратилась к президенту и премьеру РФ с открытым письмом. Они назвали состояние фундаментальной науки в нашей стране катастрофическим.
justify>FONT-SIZE: 12pt> «Регресс продолжается, масштабы и острота опасности этого процесса недооцениваются. Уровень финансирования российской науки резко контрастирует с соответствующими показателями развитых стран. Громадной проблемой для России был и остается массовый отток ученых за рубеж», — говорится в письме.
Уровень финансирования российской науки резко контрастирует с соответствующими показателями развитых стран. Громадной проблемой для России был и остается массовый отток ученых за рубеж», — говорится в письме.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>
FONT-SIZE: 12pt>Авторы письма выделяют четыре основные проблемы российской науки. Первая — ее существенное отставание от науки мирового уровня. Вторая — отсутствие стратегического планирования развития науки, которое позволило бы выделить ясные цели дальнейшего движения. Третья — низкая заработная плата научных работников, которая спровоцировала резкое падение престижа научных профессий и кадровый дефицит. Четвертой проблемой ученые назвали ухудшение качества преподавания естественнонаучных дисциплин, которое привело к снижению уровня подготовки студентов и аспирантов.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>
FONT-SIZE: 12pt>Написавшие письмо специалисты отмечают, что эти трудности возможно преодолеть только при участии государства.
 В числе мер, которые должны быть предприняты, авторы письма указывают повышение уровня оплаты труда научных работников и увеличение общего финансирования науки, выделение важнейших направлений научно-технического прогресса, привлечение в Россию ведущих специалистов из-за рубежа (в качестве одного из способов сделать это авторы называют строительство коллайдера частиц высоких энергий нового поколения). Кроме того, ученые отмечают необходимость создания прозрачной системы финансирования науки и укрепления системы независимых научных грантов. Еще одной мерой, которая могла бы спасти положение дел в российской науке, специалисты называют активную популяризацию научных знаний.
В числе мер, которые должны быть предприняты, авторы письма указывают повышение уровня оплаты труда научных работников и увеличение общего финансирования науки, выделение важнейших направлений научно-технического прогресса, привлечение в Россию ведущих специалистов из-за рубежа (в качестве одного из способов сделать это авторы называют строительство коллайдера частиц высоких энергий нового поколения). Кроме того, ученые отмечают необходимость создания прозрачной системы финансирования науки и укрепления системы независимых научных грантов. Еще одной мерой, которая могла бы спасти положение дел в российской науке, специалисты называют активную популяризацию научных знаний.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>
FONT-SIZE: 12pt>Если меры не будут приняты, то, по мнению авторов письма, фундаментальную науку в России ждёт коллапс.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>Новосибирские учёные согласны не со всеми утверждениями своих коллег. Многие из них признают, что проблемы у российской фундаментальной науки действительно есть – и все они известны, но западные коллеги грешат однобокостью и субъективностью суждений.
Многие из них признают, что проблемы у российской фундаментальной науки действительно есть – и все они известны, но западные коллеги грешат однобокостью и субъективностью суждений.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>– Какие-то ветви засыхают, но смотреть на всё дерево науки и говорить, что оно целиком состоит из увядших ветвей – это перебор, считает mso-bidi-font-weight: normal>X-NONE style=FONT-SIZE: 12pt; mso-ansi-language: X-NONE>заместитель председателя СО РАНX-NONE style=FONT-SIZE: 12pt> mso-bidi-font-weight: normal>X-NONE style=FONT-SIZE: 12pt; mso-ansi-language: X-NONE>Михаил Эпов.FONT-SIZE: 12pt>
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>– Хорошо, что наших коллег, наших соотечественников волнуют проблемы науки в России, которых действительно очень много, – продолжает Михаил Иванович, – Но я бы такой тёмной краской всё не рисовал, ведь из «прекрасного далёка» не всегда можно различить детали. Авторы письма говорят обо всей науке, хотя большинство из них – физики.
Авторы письма говорят обо всей науке, хотя большинство из них – физики.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>Процесс воспроизводства человеческого интеллекта – он происходит постоянно. Сейчас говорят о том, что образовался «провал» поколений, потому что кто-то из учёных уехал за границу. Но, поскольку я работаю в университете, то могу сказать, что приходят очень толковые, талантливые ребята. И меня не пугает, что, окончив университет и аспирантуру, они куда-то уезжают работать – это нормально. Возникает некая полупроточная система, которая даёт возможность кадрового роста тем, кто остался, держит всех остальных в тонусе.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>Я не знаю, на основании чего в письме говорится о коллапсе науки. На мой взгляд, все коллективные письма – это не метод решения, это – метод нагнетания. Поскольку мы в России предсказаний коллапсов пережили очень много – самых разных и в самых разных сферах, то сейчас ни на кого это уже не действует. Я не вижу коллапса – трудности есть, но они есть везде, в том числе и там, где работают коллеги, написавшие письмо.
Я не вижу коллапса – трудности есть, но они есть везде, в том числе и там, где работают коллеги, написавшие письмо.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>mso-bidi-font-weight: normal>FONT-SIZE: 12pt>
mso-bidi-font-weight: normal>FONT-SIZE: 12pt>- Говорят, молодёжь нацелена на получение быстрого результата, а не на занятие фундаментальной наукой. Интерра показала, что идёт коммерциализация научных исследований – быстро что-то придумать, найти инвестора, внедрить.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>- Это – некоторая средняя картина. Кто-то хочет быстро заработать деньги, получить быстрый результат. А есть другие люди – им интересно, они занимаются серьезной наукой. Нельзя думать, что все заточены под то, чтобы завтра получить деньги, или что все хотят уехать за рубеж – это не так.
MsoNormal style=TEXT-INDENT: 35. 45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>
45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>
mso-bidi-font-weight: normal>FONT-SIZE: 12pt>- Каково, на ваш взгляд, состояние современной фундаментальной науки?
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>- Есть проблема с оценкой тех фундаментальных результатов, которые у нас получены – и в письме говорится, что эксперты с Запада должны оценивать своих коллег с Востока. Но никому не приходит в голову – а почему коллеги с Востока не могут оценивать коллег с Запада. Потому, что они получают меньше денег и живут в худших условиях? Получается улица с односторонним движением, не совсем равноправный обмен.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>Во всем этом письме ни одного слова не сказано об Академии наук, хотя она у нас занимается фундаментальными исследованиями. Сказано только косвенно, что нужно выделить академические вакансии международного уровня — места для академиков предоставить людям, которые работают за рубежом.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>Дадут нам много денег, они кончатся, и мы вернемся в прежнее состояние. Мне импонируют больше другие люди. В 80-е мой друг Лев Табаровский уехал в Хьюстон в крупную компанию, и, когда мы начали сотрудничать, он сделал иначе. Не писал писем, а добился того, чтобы эта компания открыла здесь научный центр – он и сейчас существует, там работает много молодежи.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>
mso-bidi-font-weight: normal>FONT-SIZE: 12pt>- Чего не учли ваши западные коллеги?FONT-SIZE: 12pt>
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>- В первую очередь, наше правовое поле. Например, очень часто мы не можем получить оборудование. Потому что таможня у нас, мягко говоря, очень дотошная.
MsoNormal style=TEXT-INDENT: 35. 45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>У нас во многом исчезла отраслевая наука – и сейчас Академия наук, помимо своей основной функции – добывания фундаментального знания – занимается еще и инновациями. Проблема лежит в этой плоскости.
45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>У нас во многом исчезла отраслевая наука – и сейчас Академия наук, помимо своей основной функции – добывания фундаментального знания – занимается еще и инновациями. Проблема лежит в этой плоскости.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>Говорят, что инновации буксуют – вот есть институт, есть разработка – делайте лицензию, продавайте. И на вырученные средства развивайтесь дальше. Но у нас есть такое малозаметное правило – если академический институт продает лицензию, то все деньги уходят в госбюджет, то есть институту ничего не достается. Второе – если вы запатентовали что-то, то за поддержание патента надо платить – госбюджет денег на это не дает. Получается – если вы получили патент, то ничего, кроме головной боли, вы иметь не будете. Но ведь люди не знают об этой ситуации и не понимают, почему академические институты не торгуют лицензиями и на это не живут, как это делают многие западные университеты. Именно эти реалии являются самым большим тормозом, а не те большие деньги, о которых говорится.
Именно эти реалии являются самым большим тормозом, а не те большие деньги, о которых говорится.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>
FONT-SIZE: 12pt>– Мы озабочены судьбой нашей науки гораздо больше наших коллег на Западе, потому что мы живём и работаем здесь, готовим молодёжь, — утверждает зmso-bidi-font-weight: normal>аместитель директора ИЯФ СО РАН Юрий Тихонов, – Тысяча выпускников НГУ прошла через Институт ядерной физики. В настоящее время 300 человек из них работают в ИЯФ, и это – основной костяк института.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>Мы давно стараемся решить наши проблемы. ИЯФ на мировом уровне ведёт исследования по фундаментальной науке, по физике элементарных частиц. В частности, построены и недавно введены в действие новые установки, которых нигде в России больше нет.
MsoNormal style=TEXT-INDENT: 35. 45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>Что касается нашего направления деятельности, то, в отличие от других научных исследований, это – очень дорогое оборудование, требующее также большого интеллектуального вклада, больших людских ресурсов – и физиков, и инженеров, и рабочих. Мы не можем проводить настольные эксперименты. Вопрос финансирования – самая сложная проблема, и об этом сказано в письме. Финансирование явно недостаточное. Те установки, о которых я говорил – они сделаны на средства, которые мы сами заработали. Государственное финансирование, хотя оно всё время увеличивается, и в настоящее время поступает стабильно, но его недостаточно для такого масштабного института. Согласен с тем, что России необходимо строительство новых установок – в частности, коллайдера частиц высоких энергий нового поколения.
45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>Что касается нашего направления деятельности, то, в отличие от других научных исследований, это – очень дорогое оборудование, требующее также большого интеллектуального вклада, больших людских ресурсов – и физиков, и инженеров, и рабочих. Мы не можем проводить настольные эксперименты. Вопрос финансирования – самая сложная проблема, и об этом сказано в письме. Финансирование явно недостаточное. Те установки, о которых я говорил – они сделаны на средства, которые мы сами заработали. Государственное финансирование, хотя оно всё время увеличивается, и в настоящее время поступает стабильно, но его недостаточно для такого масштабного института. Согласен с тем, что России необходимо строительство новых установок – в частности, коллайдера частиц высоких энергий нового поколения.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>В настоящее время государственная политика отсутствует полностью, нет никакого механизма финансирования крупных проектов. Уже несколько лет мы доводим до сведения правительства все эти вопросы. Совсем недавно мы отправляли очередное письмо Президенту с констатацией проблемы и способами её решения. Мы составили концепцию развития ИЯФ, как национального исследовательского центра. В этой концепции, в частности, отражено наше понимание, как должна развиваться физика ускорителей, физика элементарных частиц, физика плазмы и т.д. Мы сформулировали крупные прикладные задачи, которые стараемся решать – по созданию ускорителей для промышленности, ускорителей и детекторов для медицины. Поэтому нельзя говорить о том, что мы молчим.
Уже несколько лет мы доводим до сведения правительства все эти вопросы. Совсем недавно мы отправляли очередное письмо Президенту с констатацией проблемы и способами её решения. Мы составили концепцию развития ИЯФ, как национального исследовательского центра. В этой концепции, в частности, отражено наше понимание, как должна развиваться физика ускорителей, физика элементарных частиц, физика плазмы и т.д. Мы сформулировали крупные прикладные задачи, которые стараемся решать – по созданию ускорителей для промышленности, ускорителей и детекторов для медицины. Поэтому нельзя говорить о том, что мы молчим.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>И некие сдвиги есть – совсем недавно появился указ Президента о создании Курчатовского национального центра, который объединит несколько институтов.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>Потенциал ИЯФ и людей, в нём работающих, таков, что мы можем создать новейшие установки, которые обеспечат наше конкурентное преимущество на 10-20 лет вперёд.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>
FONT-SIZE: 12pt>Как утверждает mso-bidi-font-weight: normal>заместитель директора ИЯФ СО РАН Евгений Левичев, самый сложный период для фундаментальной науки был 10 – 15 лет назад. Тогда процент финансирования был гораздо меньше – на 80% институт обеспечивал себя самостоятельно. Сейчас 60% бюджета сотрудники ИЯФ по-прежнему зарабатывают сами, остальное выделяет государство. Десятилетие назад наиболее талантливые и способные учёные уезжали за границу.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>
FONT-SIZE: 12pt>- Но сейчас, к счастью, нарос новый слой, есть молодые кадры. Они уже не так рвутся за рубеж и с большой охотой остаются в ИЯФ, – говорит Евгений Левичев, – Я не совсем согласен со способами решения, которые даются в письме. Во-первых, там утверждают, что надо шире привлекать в Россию иностранные проекты.
 Я считаю, что мы можем здесь – и мы это делаем – создавать свои собственные проекты, которые вполне конкурентоспособны и по многим параметрам превосходят то, что предлагают за рубежом. Дальше – в письме речь идёт о создании каких-то специальных условий для тех, кто будет сюда возвращаться – тоже не очень правильно. Давайте лучше больше и шире поощрять ребят, которые работают здесь: повышать им зарплату, социально их защищать, развивать программы, гарантирующие им жильё – это наиболее болезненный вопрос. Мы открыты для сотрудничества: если учёные, которые работают за рубежом, решат вернуться – ради бога, мы готовы их принять. Это сильные ребята, они и там не теряли времени, развивались.
Я считаю, что мы можем здесь – и мы это делаем – создавать свои собственные проекты, которые вполне конкурентоспособны и по многим параметрам превосходят то, что предлагают за рубежом. Дальше – в письме речь идёт о создании каких-то специальных условий для тех, кто будет сюда возвращаться – тоже не очень правильно. Давайте лучше больше и шире поощрять ребят, которые работают здесь: повышать им зарплату, социально их защищать, развивать программы, гарантирующие им жильё – это наиболее болезненный вопрос. Мы открыты для сотрудничества: если учёные, которые работают за рубежом, решат вернуться – ради бога, мы готовы их принять. Это сильные ребята, они и там не теряли времени, развивались.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>Никакого краха нет. Фундаментальная физика во многом базировалась на оборонной тематике – как только наступила «разрядка», угроза «холодной войны» миновала, то потеря интереса к фундаментальной физике наблюдалась везде – закрыты программы по физике высоких энергий в США, остановлены работы, которые велись в этом направлении во Франции. Это – некий глобальный процесс. Но, всё-таки, для страны, которая претендует на звание развитой, а Россия, несомненно, претендует, – развитие фундаментальной физики и вообще фундаментальной науки принципиально необходимо.
Это – некий глобальный процесс. Но, всё-таки, для страны, которая претендует на звание развитой, а Россия, несомненно, претендует, – развитие фундаментальной физики и вообще фундаментальной науки принципиально необходимо.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>А проблема недофинансирования фундаментальной науки действительно есть. Есть проблема потери интереса у молодых людей к фундаментальной науке – все стараются идти в те области, где можно быстро заработать.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>
FONT-SIZE: 12pt>- Всё, что связано в письме с научно-техническим прогрессом, понимается немножко поверхностно, – уверен mso-bidi-font-weight: normal>учёный секретарь ИНХ СО РАН Павел Самойлов, – Сама по себе фундаментальная наука никакого научно-технического прогресса не даёт. НТП – это побочный продукт фундаментальной науки. В СССР была система, которая позволяла передавать этот побочный продукт в промышленность – это система прикладных институтов, целая отрасль – прикладная наука.
 То, что мы делаем в пробирках, нельзя отдать на завод. Нужны укрупнённые испытания – этим и занимались прикладные институты. Сейчас их нет, и нет никакого альтернативного механизма.
То, что мы делаем в пробирках, нельзя отдать на завод. Нужны укрупнённые испытания – этим и занимались прикладные институты. Сейчас их нет, и нет никакого альтернативного механизма.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>Что касается финансового обеспечения, сейчас научные сотрудники среди бюджетников получают максимальные зарплаты, но это мало что изменило. Потому что наука не делается зарплатой, она делается приборами, оборудованием – а этого как не хватало, так и не хватает. Сейчас, в связи экономическим кризисом, эта проблема усугубилась. Изменения в обществе произошли, а адекватного ответа, как развивать науку, пока нет.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>Одна из основных проблем институтов Академии наук – нет достаточного притока mso-spacerun: yes> молодых людей. Наш институт неорганической химии был создан в 1957 году. У нас есть сотрудники, которые отработали по 50 лет – они уважаемые люди, опытные специалисты. Но у них – не самый продуктивный возраст для работы, и администрация бьётся, принимает меры, чтобы получить молодых специалистов. Тем не менее, средний возраст работников института больше 50-ти лет. Во всех институтах такая проблема.
Но у них – не самый продуктивный возраст для работы, и администрация бьётся, принимает меры, чтобы получить молодых специалистов. Тем не менее, средний возраст работников института больше 50-ти лет. Во всех институтах такая проблема.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>Я не согласен с утверждением, что образование снизилось. Школьное – может быть, а в университете мы планку держим, как было 30 лет назад, так и сейчас – требования одни и те же.
MsoNormal style=TEXT-INDENT: 35.45pt; TEXT-ALIGN: justify align=justify>FONT-SIZE: 12pt>
Почему align-end не работает в vuetify
Ответ Кэля здесь хорош, но я чувствую, что здесь есть что объяснить.
Первая проблема здесь заключается в использовании xs3 offset-xs9:
<v-flex xs3 offset-xs9 align-end>
Это не позволит нам использовать flexboxсеточную систему для размещения контента в значимом месте (как вы описали сами).
Вторая проблема заключалась в неправильном использовании свойств сетки Vuetify flexbox, например, при использовании align-endon on v-layoutи v-flex.
<v-layout row wrap align-end>
<v-flex xs3 offset-xs9 align-end>
Вот что мы ищем:
- Макет, который разместит весь контент в крайнем правом положении.
- Контейнер, который будет принимать только необходимый размер своего содержимого
Достижение этих двух целей, будет гарантировать , что ваш контент будет размещен в правой части v-layoutконтейнера, и вы будете избегать всех видов странных пространств , используя xs3и offset-xs-9и так далее.
Итак, для v-layout, как упоминал Кель, нам нужно использовать justtify-end. Так как ваше v-layoutнаправление row, мы используем justifyдля горизонтального позиционирования.
И для этого v-flexнам нужно убедиться, что он занимает только ширину своего содержимого. Мы будем использовать shrinkдля этого, поэтому окончательный шаблон должен выглядеть так:
<div>
<v-app>
<v-layout row wrap justify-end>
<v-flex shrink>
<v-btn primary dark>Normal</v-btn>
</v-flex>
</v-layout>
</v-app>
</div>
text-align, line-height | lesson-web.ru
Когда мы пишем текст, он всегда изначально выравнивается по левому краю, но с помощью CSS мы можем изменять выравнивание. Для этого необходимо использовать CSS-свойство, которое называется «text-align».
.box{
text-align: right;
}
Изначально задается свойство «left», то есть оно не задано, оно предполагается. Если мы хотим сделать что-нибудь другое, то мы пишем «text-align: right», сохраняем, смотрим, и текст выравнивается по правому краю.
Если мы хотим сделать что-нибудь другое, то мы пишем «text-align: right», сохраняем, смотрим, и текст выравнивается по правому краю.
Ещё одно значение, которое мы можем задать – это «text-align: center», тогда текст выравнивается по центру.
Есть ещё одно интересное значение этого свойства – «justify». Это когда текст выравнивается по ширине.
Итак, мы можем выровнять текст по центру, по левому краю, по ширине контента, по правому краю и просто пропустить это свойство. Собственно, вот такое очень простое CSS-свойство. Ничего сложного с ним нет, поэтому поедем дальше.
В этом же уроке давайте затронем ещё одно CSS-свойство, тоже очень простое, ничего сложного в нем нет. Оно называется «line-height». Это высота строки, то есть мы можем изменять высоту строки.
.box{
line-height: 20px;
}
Так же, на будущее, вы можете с помощью этого свойства выравнивать текст по высоте. Для этого напишем следующий пример:
Допустим, вы делаете кнопку, и вам нужно текст разместить по центру. Допустим, это какая-то кнопочка «Отправить».
Допустим, это какая-то кнопочка «Отправить».
<div>Отправить</div>
.button{
background: #ddd;
height:40px;
line-height:40px;
text-align: center;
width:300px;
border-radius: 5px;
cursor: pointer;
}
Этот код сделает для нас вот такую кнопочку:
То есть с помощью «line-height: center», «text-align: center» вы можете выравнивать текст по центру какого-то блока.
Вот такую вот фишечку я вам рассказал на будущее, что можно делать с помощью вот этих двух свойств.
Всё, на этих двух свойствах мы останавливаемся, поехали дальше двигать блоки и изучать маргины и паддинги.
выравнивание текста по ширине | CSS-уловки
Свойство text-justify в CSS является дополнением к свойству text-align , которое используется для установки метода выравнивания текста, когда для text-align установлено значение justify .
п {
выравнивание текста: выравнивание;
выравнивание текста по ширине: между словами;
} Значения
-
межслово: указывает, что текст выравнивается по ширине, регулируя интервал между словами, эффективно создавая дополнительный интервал между словами. Фактически это вариант свойства между словами .
Фактически это вариант свойства между словами . -
межсимвольный: указывает, что текст просто задается путем регулировки интервала между символами, эффективно создавая дополнительный интервал между символами. По сути, это вариант свойстваletter-spacing. -
auto: позволяет браузеру определять, лучше ли обрабатывать выравнивание какмежду словамиилимежду символами. Это может быть полезно в многоязычных сценариях, где язык содержимого неизвестен до тех пор, пока он не будет отображен, позволяя пользовательскому агенту браузера выбирать соответственно в зависимости от того, какой метод лучше подходит для языкового контекста. -
нет: отключает методы обоснования, эффективно удаляя любые возможности обоснования или перекрывая те места, где метод обоснования может встречаться в каскаде.
Что такое оправдание?
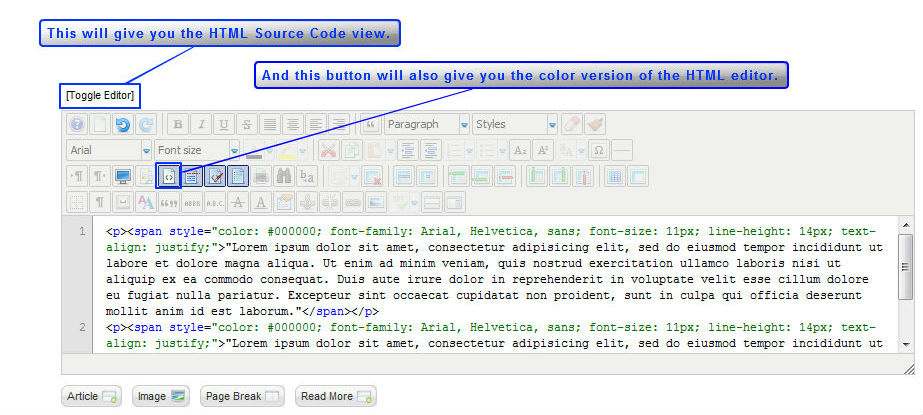
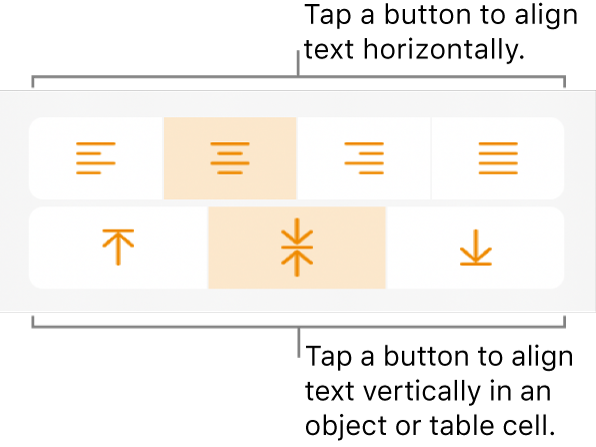
Выровненный по ширине текст — это причудливый способ обозначить, как текст заполняет поле, которое его содержит. Фактически, вы, возможно, уже хорошо знакомы с выравниванием текста и даже не знаете этого. Если вы когда-либо использовали программное обеспечение для редактирования текста, такое как Word и Google Docs, возможно, вам были знакомы эти значки:
Фактически, вы, возможно, уже хорошо знакомы с выравниванием текста и даже не знаете этого. Если вы когда-либо использовали программное обеспечение для редактирования текста, такое как Word и Google Docs, возможно, вам были знакомы эти значки:
Эти первые три устанавливают выравнивание текста, как и свойство CSS text-align , где текст может быть выровнен по левому, правому краю или полностью по центру.
Четвертый значок — это параметр выравнивания, который указывает содержимому заполнить всю ширину документа так, чтобы каждая строка была ровной до края, независимо от того, влияет ли это на расстояние между словами.
Выравнивание содержимого в Документах Google добавляет интервалы между словами, чтобы занимать всю ширину документа в каждой строке. Свойство text-justify позволяет нам делать то же самое, но с дополнительной гибкостью для определения того, управляется ли метод интервалов, используемый для выравнивания содержимого между словами или символами.
Поддержка браузера
Свойство text-justify включено в спецификацию CSS Text Module Level 3, которая на момент написания этой статьи находится в статусе Editor’s Draft.
Это свойство в настоящее время внесено в список как «подверженное риску» отказа в период действия кандидата в рекомендации. Таким образом, не рекомендуется использовать это свойство в производственной среде, так как в ближайшем будущем оно вряд ли станет стандартом для всех браузеров.
Текущая поддержка ограничена Firefox 55+.Internet Explorer 11 и Edge 14+ также поддерживают это свойство, но только значение между словами , а также неофициальные значения, не включенные в спецификацию W3C.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| Нет | 55 | 11 | 18 | Нет |
Мобильный / планшет
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| Нет | 85 | Нет | Нет |
Выровнять текст с помощью HTML / CSS? Не делай этого!
Выровнять текст с помощью HTML / CSS? Не делай этого! - Дизайн для хакеров. Обосновать текст с помощью HTML / CSS? Не делай этого! - Дизайн для хакеров
Обосновать текст с помощью HTML / CSS? Не делай этого! - Дизайн для хакеров Книга в помощь разработчикам
программисты изучают веб-дизайн.Это бестселлер (18-е место на всем Amazon).
автор: @kadavy
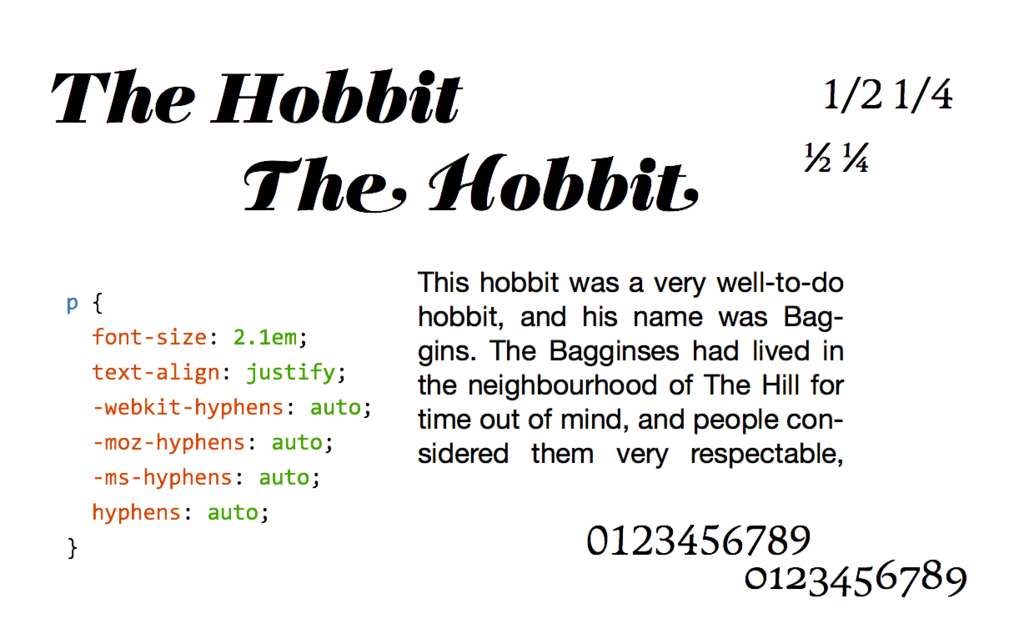
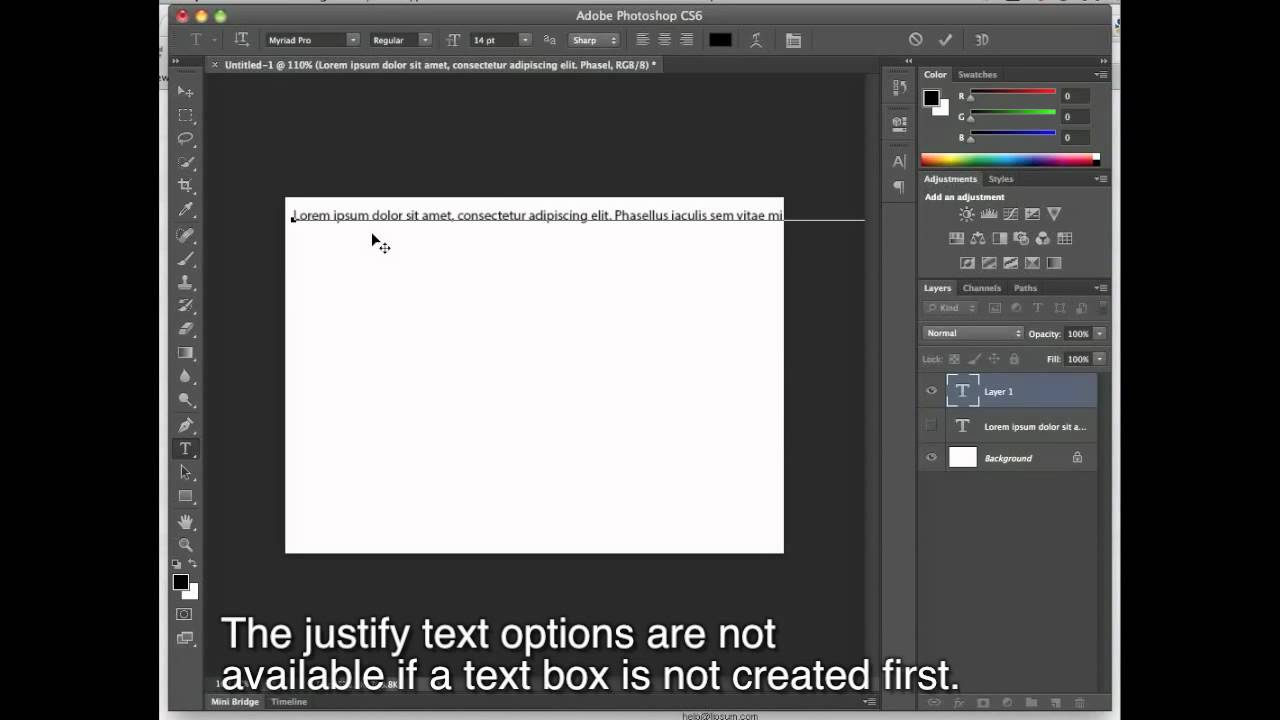
Сейчас 3 часа ночи, и вы вносите последние штрихи в свой макет. Он выглядит чистым, все на своих местах - выровнено по сетке. Вы прищуриваетесь издалека. «Края этих блоков выглядят неровными», - говорите вы себе. Вы переходите в Sublime и набираете text-align: justify .
Вместо того, чтобы говорить «кто?» сова за окном ахает, ага !?
Вы только что сделали ошибку новичка в дизайне! Вы никогда не должны оправдывать шрифт в Интернете.Вот почему.
Чистые линии по краям = беспорядок внутри текстового блока
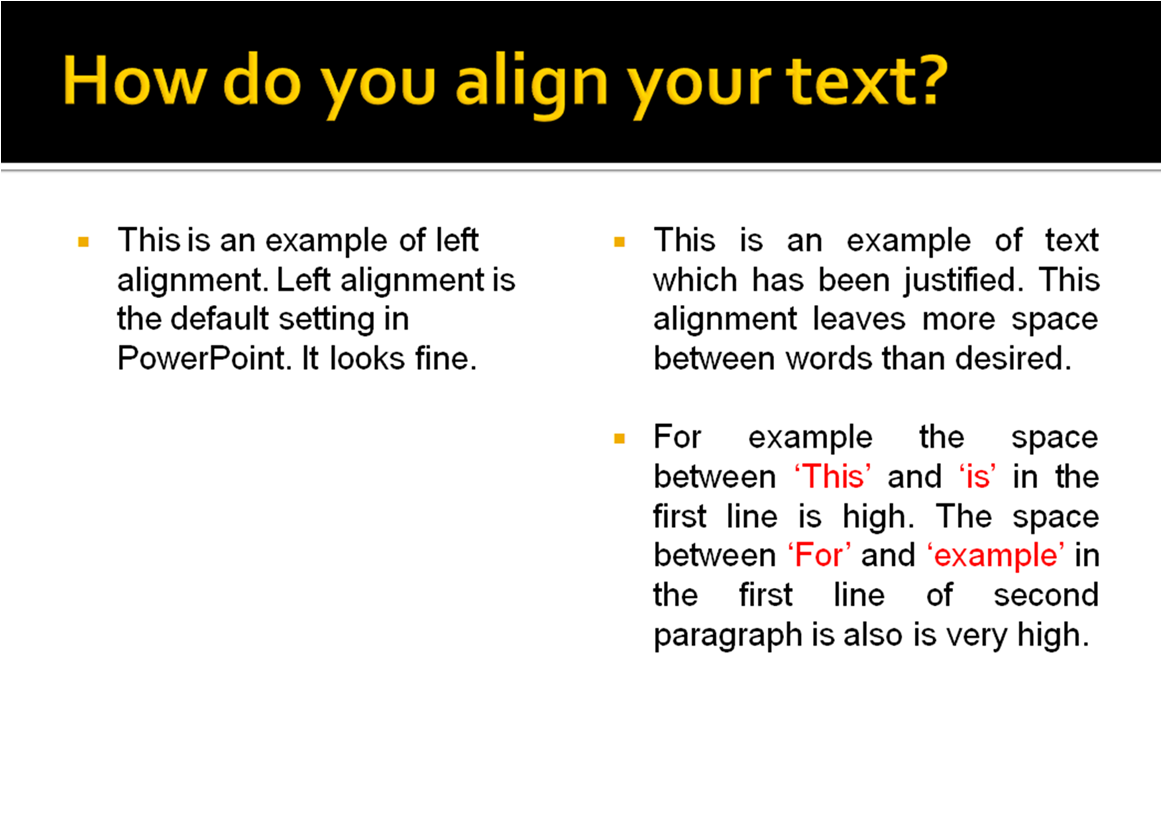
У большинства людей есть рациональное объяснение тому, что они хотят выровнять текст, - они считают, что они делают края текстового блока красивыми и аккуратными. Это может привести к появлению четких промежутков между столбцами, но это достигается за счет аккуратности там, где это важно: внутри самого текстового блока.
Это может привести к появлению четких промежутков между столбцами, но это достигается за счет аккуратности там, где это важно: внутри самого текстового блока.
Выравнивающий шрифт в Интернете делает большие дыры в блоках текста, которые прерывают чтение и делают текстовый блок неровным.
Выравнивание текста по ширине - особенно в Интернете - означает распространение слов в строке на весь столбец. Результат - большие пробелы между словами. Иногда эти пробелы выстраиваются в линию и образуют так называемые «реки» внутри текстового блока. Суть текста должна быть прочитана, поэтому не жертвуйте этим только ради четких линий по краям.
Интернет-технология не готова к оправданию
Приложения Layout, такие как InDesign, имеют сложные способы равномерного выравнивания текстовых блоков.
Чтобы избежать неприглядных пробелов, вызванных выравниванием, сложные программы верстки страниц используют множество факторов - расстановку переносов, интервал между словами, интервал между буквами и даже немного более широкие или более узкие версии шрифта - чтобы сбалансировать каждую строку текста.
CSS и браузеры оставляют огромные дыры в текстовых блоках при выравнивании шрифта.
Но браузеры, которые обрабатывают CSS и HTML, лишены большинства этих функций. Все, что они делают, это увеличивают интервал между словами, что, конечно, приводит к неприятным пробелам внутри текстового блока, особенно если текстовый блок имеет идеальную длину строки 8–15 слов.CSS имеет свойство дефисов , но даже если бы оно поддерживалось большинством браузеров (а это не так), одного расстановки переносов было бы недостаточно, чтобы сделать текст правильным.
Текст по ширине читать сложнее
Те «зубчатые» края текстовых блоков, от которых выравниватели текста пытаются избавиться, на самом деле упрощают чтение текста. Помимо очевидной причины, по которой большие промежутки между словами мешают чтению, есть менее очевидная причина. Пока читатель просматривает каждую строку, ей легче найти следующую строку, если строки имеют неравную длину.Это особенно актуально для читателей, страдающих дислексией.
Плохая типографика
Я оставил свою высокомерную дизайнерскую причину напоследок. Если всего вышеперечисленного недостаточно, чтобы убедить вас в том, что выравнивание текста в Интернете (и на самом деле большую часть времени при печати) - плохая идея, то ... ну, вероятно, это вас тоже не убедит:
- Сама задача типографики - передавать слова.
- Для передачи слов вам нужны буквы.
- Letters предназначены для создания ровной «текстуры» в текстовых блоках.Только истинная природа каждой буквы просвечивает.
- Обоснование текста нарушает эту ровную текстуру. Даже если программа макета страницы использует тонкий интервал между буквами или регулирует ширину букв - это тоже сделает текстуру неровной.
- Итак, выровненного по ширине текста действительно следует избегать не только в Интернете, но и по возможности.
Просто скажи «нет» оправданию
Оправдывающий шрифт приносит в жертву полезность слова за счет (ошибочного) стремления к чистой эстетике. Даже при использовании сложных настольных приложений, выровненный по ширине текст требует внимания хорошо обученного типографа, чтобы хорошо справиться с ним.
Даже при использовании сложных настольных приложений, выровненный по ширине текст требует внимания хорошо обученного типографа, чтобы хорошо справиться с ним.
Итак, особенно в сети и особенно , если вы начинающий дизайнер, просто никогда не выравнивайте текст по ширине. В и без того безграничном мире дизайна станет на один вопрос меньше.
Узнайте больше в нашем бесплатном электронном курсе
Я вижу, как начинающие дизайнеры снова и снова мучаются над одним и тем же.Итак, я сделал бесплатный курс электронной почты, чтобы научить вас тому, как быстро выигрывать в веб-дизайне. Зарегистрируйтесь здесь.
Конфиденциальность | G +
D4H.com работает на WordPress. Хостинг и оптимизация WordPress с помощью WPEngine (купон).
Kadavy, Inc. сохраняет за собой права на содержимое этого сайта в соответствии с этой лицензией Creative Commons.
| Купоны и промокоды
text-align-last - CSS: каскадные таблицы стилей
Свойство CSS text-align-last задает способ выравнивания последней строки блока или строки непосредственно перед принудительным разрывом строки.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
выравнивание текста последний: авто;
выравнивание текста последний: начало;
выравнивание текста последний: конец;
выравнивание текста последний: слева;
выравнивание текста последний: право;
выравнивание текста последний: центр;
выравнивание текста последний: выравнивание;
выравнивание текста последний: наследование;
выравнивание текста последний: начальный;
выравнивание текста последний: отключено;
Значения
-
авто - Затронутая строка выравнивается по значению
text-align , если text-align не равно justify , и в этом случае эффект такой же, как при установке text-align-last на start . -
начало - То же, что
слева , если направление слева направо и справа, , если направление справа налево.
-
конец - То же, что
справа , если направление слева направо и слева, , если направление справа налево. -
слева - Встроенное содержимое выравнивается по левому краю строчного поля.
-
правый - Встроенное содержимое выравнивается по правому краю строчного поля.
-
центр - Встроенное содержимое центрируется в рамке.
-
по ширине - Текст выровнен по ширине. Текст должен выровнять свои левый и правый края с левым и правым краями абзаца.
авто | начало | конец | слева | право | центр | justify
Обоснование последней строки
CSS
п {
размер шрифта: 1.4em;
выравнивание текста: выравнивание;
выравнивание текста последний: центр;
}
Результаты
Таблицы BCD загружаются только в браузере
Исправить Justify Text / Paragraph Not Working Issue в MS Word
Если вы используете MS Word для написания официальных документов или письменных заданий, вам нужно выровнять абзацы, чтобы сделать документ или напишите посмотри более профессионально. Таким образом, вы используете параметр «Абзац», расположенный на вкладке «Главная» в Word, чтобы аккуратно упорядочить абзацы с помощью маркеров, нумерации, выравнивания, отступа, линий и интервалов, затенения, границ, сортировки, отображения / скрытия и выравнивания по ширине.
Таким образом, вы используете параметр «Абзац», расположенный на вкладке «Главная» в Word, чтобы аккуратно упорядочить абзацы с помощью маркеров, нумерации, выравнивания, отступа, линий и интервалов, затенения, границ, сортировки, отображения / скрытия и выравнивания по ширине.
Использование опции Выровнять по ширине обеспечит корректировку пробелов между словами, тем самым выравнивая текст по сравнению со столбцом. Все, что вам нужно сделать, это выбрать нужный абзац и нажать кнопку Justify , и все готово. Но что, если вы пытаетесь обосновать некоторые абзацы в своем документальном фильме, это не работает.Это довольно частая проблема, поэтому беспокоиться не о чем. У нас есть быстрое решение этой проблемы. Давай выясним.
Как исправить проблему неработающего текста / абзаца в MS Word с помощью параметра поиска
Шаг 1: Откройте нужный документ MS Word , выберите Paragraph , который вы хотите выровнять по ширине, затем щелкните опцию Find в верхнем правом углу документа и выберите Advanced Find . символ. Кроме того, поле Заменить на должно быть пустым.
символ. Кроме того, поле Заменить на должно быть пустым.
Шаг 3: В следующем запросе. Щелкните на № .
Шаг 4: Нажмите кнопку Закрыть .
Теперь исправьте любые пробелы в документе, и все готово.
Я с энтузиазмом пишу технические статьи о ПК с Windows и программном обеспечении
Выравнивание и выравнивание текста в Microsoft Word
Вводный комментарий:
Я не уверен, что эта тема оправдывает отдельную главу в Руководстве пользователя, но
альтернатива была действительно раздувать базовое форматирование
глава с информацией, которая не нужна или не нужна большинству людей.
Практически все горизонтальное выравнивание в Word выполняется с учетом настроек вкладки.
либо левый или правый отступ (не поля). Настройки вкладок и отступы
форматирование на уровне абзаца лучше всего настроить в Стили.
Настройки вкладок и отступы
форматирование на уровне абзаца лучше всего настроить в Стили.
Скриншоты здесь взяты из Word 2010, но значки и сочетания клавиш
показанные идентичны в версиях из Word 97-2013. Обратите внимание, что скриншоты
текст включает линейку, чтобы подчеркнуть, что выравнивание выполняется между абзацами
Отступы, а не поля страницы.Поля показаны границами текста и
на линейке. Отступы находятся не на таком же расстоянии от полей. Этот
- показать, что центрирование выполняется и для отступов.
На скриншотах также включено отображение непечатаемых символов. В
видимыми являются знаки абзаца и точки вместо пробелов.
Выравнивание текста по горизонтали в Microsoft Word
Если не установлена поддержка некоторых восточноазиатских языков, вы увидите четыре
значки для выравнивания абзаца в Word.
Все снимки экрана ниже включают пятый значок для распределенного
Текст, который будет отображаться, если у вас установлена поддержка восточно-азиатских языков. В
команда доступна, даже если языковая поддержка не установлена.
В
команда доступна, даже если языковая поддержка не установлена.
Выравнивание по левому краю (Ragged-Right)
(Ctr + L)
Это значение по умолчанию.
Из-за использованного выше текста он выглядит как полностью выровненный по ширине текст, но
это не так.Текст не растягивается до правого отступа.
Center-Alignment (по центру)
(Ctrl + E)
Выравнивание по правому краю (Ragged-Left)
(Ctrl + R)
Полное обоснование / выравнивание
(Ctrl + J)
На демонстрационном снимке экрана выше показано полное выравнивание как с
знак абзаца в конце короткой строки и разрыв строки в конце короткой
линия.
Во-первых, позвольте мне небольшую тираду. Не используйте полное обоснование! Это делает ваш текст красивым, но его труднее читать! Также не используйте
расстановка переносов - по той же причине. Буквенное чтение не проводится. В
мозг использует форму слова для определения значения, и даже форму слова
приговор. И полное выравнивание, и расстановка переносов мешают этим фигурам. (Выполнено
с разглагольствованием; спасибо за терпимость.)
Буквенное чтение не проводится. В
мозг использует форму слова для определения значения, и даже форму слова
приговор. И полное выравнивание, и расстановка переносов мешают этим фигурам. (Выполнено
с разглагольствованием; спасибо за терпимость.)
Полностью выровненный текст в газетах
и журналы гораздо более массированы, чем Word.Это через
использование кернинг и лигатуры.
Полное выравнивание можно улучшить с помощью Word Perfect
вариант совместимости - единственный вариант WP-совместимости, о котором я знаю, это
любого использования.
Инструменты => Параметры => Совместимость (вкладка)
Установите флажок «Выполнять полное выравнивание, как Word Perfect 6.x для
Windows. "Это изменяет расстояние между словами в гораздо большей степени, чем
по умолчанию для Word.Спасибо Woody's Office Watch за этот совет. Это все еще
не делает текст так же легко читаемым, как выравнивание по левому краю. Этот вариант не
доступно для документов, настроенных для Word 2013 или более поздней версии.
Если вы
решите использовать полное выравнивание, просто будьте
осознавая, что Word - это несовершенный инструмент для создания такого текста.
Примечание
что параметр WordPerfect перемещает текст от строки к строке. Этот вариант не
доступно AFAIK после Word 2010, за исключением режима совместимости.
Выравнивание распределенного абзаца (Ctrl + Shift + J) -
недокументированный вариант
Если у вас не установлена поддержка некоторых восточноазиатских языков, вы
Только
см. четыре значка выше, ни один из которых не отображается как активный. Если у вас есть это
включена языковая поддержка, вы увидите пять значков в абзаце
область выравнивания с пятой для Распределенной.
Это было встроено в Word как часть поддержки восточноазиатских языков
и находится в
все версии Word, начиная с Word 2003.Распространенный никогда не должен использоваться
на английском для
обычный текст. Обратите внимание, что в последней строке скобки и точка
считаются символами, и для их растягивания также используется пробел.
Обратите внимание, что в последней строке скобки и точка
считаются символами, и для их растягивания также используется пробел.
Если у вас включена языковая поддержка для любого восточноазиатского языка, значок
будет с другими параметрами выравнивания форматирования абзаца, как показано.
В противном случае вы можете добавить команду для текста распределенного абзаца в Быстрый
Панель инструментов действий или лента в Word 2007 и более поздних версиях.Он находится в разделе «Все команды» как «Распределенный». Когда
добавлен к QAT или Ribbon, он дает значок, но не с другим
иконы. В Word 2003 вы не можете отобразить значок (AFAIK) без установки
поддержка восточноазиатского языка. Однако сочетание клавиш Ctrl + Shift + J
имеется в наличии.
Если вы отображаете значок, он идет со «всплывающей подсказкой»
когда вы наводите на него курсор.
Опять же, я бы никогда не использовал Distributed для чего-либо, кроме одной строки
текста специального назначения. Это , а не , вопреки всплывающей подсказке
показано, придайте документу чистый вид!
Это , а не , вопреки всплывающей подсказке
показано, придайте документу чистый вид!
Благодарю Рона и Стефана Блом за информацию о распределенной
вариант. Сочетание клавиш отображается для команды Распространить параметр в
распечатанные списки команд или сочетаний клавиш, созданные Word с помощью
команда ListCommands. Я называю это недокументированным вариантом, потому что сочетание клавиш Ctrl + Shift + J не появляется в списках сочетаний клавиш на сайте Microsoft, которые я нашел.В качестве
насколько мне известно, его использование не задокументировано на сайте Microsoft, по крайней мере,
по-английски.
Все показанные до сих пор методы сохраняют один и тот же текст в каждой строке, они просто
переместить текст в разные позиции в строке. Это не так с
методы выравнивания для языков с письмом справа налево. Они могут овладеть словами
от строки к строке.
Обоснование - Кнопки с написанием справа налево доступны в QAT
Вышеупомянутые кнопки предоставляют дополнительные возможности, даже если вы не используете
Язык с письмом справа налево. Они дают три дополнительных степени обоснования.
Они дают три дополнительных степени обоснования.
Выровнять по ширине
Выровнять по ширине
Насколько я могу судить, настройка Justify-Low такая же, как и для Full
Настройка обоснования.
По ширине - средний
Обратите внимание, что настройки High и Medium перемещают слова из строки в строку. В
кнопка меню с раскрывающимся списком со всеми этими функциями активна, только если
в вашей версии Word включен язык с письмом справа налево.
Чтобы поместить их в свой QAT:
Изменение панели быстрого доступа
(QAT) в Microsoft Word
Обоснование - слева и справа - заподлицо
Бывают случаи, когда нужно выровнять один столбец текста по левому краю, а
второй справа. (В Word Perfect это называется Flush-Right.) В Word
это делается с помощью настроек вкладки или
Вкладки выравнивания, которые игнорируют эти настройки.
Типичным примером такого форматирования является таблица
содержания. Word автоматически определит Оглавление именно в этом
путь.
Вот примеры текста с линейкой с вкладкой без печати
отображаются символы.
Word автоматически определит Оглавление именно в этом
путь.
Вот примеры текста с линейкой с вкладкой без печати
отображаются символы.
Обратите внимание, что табуляторы могут быть установлены на отступах абзаца; здесь их нет
чтобы прояснить происходящее. Если они были установлены на отступах, вкладка для
крайний левый текст не будет использоваться, просто отступ.Отметим также, что право
вкладка может быть установлена за пределами отступа правого абзаца и / или правой страницы
поле.
Второй - Flush Right с дополнительной центральной вкладкой.
В третьем примере вкладка «Правая» используется для выравнивания текста слева и справа.
margin и справа с равным левым полем. По-прежнему с вкладкой "Центр".
Четвертый пример показывает использование для выравнивания столбцов так, чтобы они встречались посередине с помощью табуляции.
настройки.
В других случаях вам понадобится один столбец, выровненный по левому краю, второй
столбец по центру, а третий столбец выровнен по правому краю. В слове
Идеально, что это делается в абзаце с выравниванием по левому краю, набирая текст на
влево, нажав центральную клавишу, набрав текст по центру, а затем нажав
Выровнять по правому краю и ввести текст для правого поля. Типичное место для
это делается в верхних и нижних колонтитулах страницы. И заголовок, и
Стили нижнего колонтитула настраиваются с помощью вкладки в центре и
правая вкладка.Если вы находитесь в одном из этих мест, просто введите свой левый текст,
нажмите клавишу табуляции, введите центрированный текст, снова нажмите клавишу табуляции и введите
ваш текст с выравниванием по правому краю. Это показано в примерах выше.
В слове
Идеально, что это делается в абзаце с выравниванием по левому краю, набирая текст на
влево, нажав центральную клавишу, набрав текст по центру, а затем нажав
Выровнять по правому краю и ввести текст для правого поля. Типичное место для
это делается в верхних и нижних колонтитулах страницы. И заголовок, и
Стили нижнего колонтитула настраиваются с помощью вкладки в центре и
правая вкладка.Если вы находитесь в одном из этих мест, просто введите свой левый текст,
нажмите клавишу табуляции, введите центрированный текст, снова нажмите клавишу табуляции и введите
ваш текст с выравниванием по правому краю. Это показано в примерах выше.
Если вам нужен перенос этих столбцов текста, будь то в теле вашего
документ или в верхнем или нижнем колонтитуле вы можете использовать таблицу
в слове. Помните, что каждую ячейку в таблице можно выровнять независимо и
что вы можете отключить границы для таблицы, чтобы она не печатала строки
между ячейками или вокруг них.
В противном случае вы могли бы установить правую вкладку вне правого отступа или даже
Правое поле. На скриншотах ниже показан текст, где это было сделано. Они
имеют те же настройки полей, но разные настройки отступа и табуляции. Оба используют
точечные выноски для правой вкладки. Отображение непечатаемых символов форматирования
включенный. Первый метод, показанный ниже (вкладка за пределами правого отступа) работает в
Word 2013 и более поздние версии, а также более ранние версии. Второй способ (набор вкладок
вне правого поля) работает только в Word версии 2010 и более ранних.
На скриншотах ниже показан текст, где это было сделано. Они
имеют те же настройки полей, но разные настройки отступа и табуляции. Оба используют
точечные выноски для правой вкладки. Отображение непечатаемых символов форматирования
включенный. Первый метод, показанный ниже (вкладка за пределами правого отступа) работает в
Word 2013 и более поздние версии, а также более ранние версии. Второй способ (набор вкладок
вне правого поля) работает только в Word версии 2010 и более ранних.
Смотрите также Работа с вкладками.
Вертикальное выравнивание / выравнивание текста в Microsoft Word
Так же, как текст можно выровнять либо по левому, либо по правому отступу (не по полю), либо по центру по горизонтали с помощью
Word, его можно выровнять по верхнему или нижнему краю страницы или по центру страницы
с помощью вертикального выравнивания. В Word 97-2003 это делается с помощью диалогового окна Параметры страницы, расположенного в
меню "Файл". В ленточных версиях Word это делается с помощью того же диалогового окна.
запускается с помощью кнопки запуска диалогового окна в группе макетов страницы страницы
Вкладка Layout. Они и диалоговое окно показаны ниже.
В ленточных версиях Word это делается с помощью того же диалогового окна.
запускается с помощью кнопки запуска диалогового окна в группе макетов страницы страницы
Вкладка Layout. Они и диалоговое окно показаны ниже.
Диалоговое окно практически идентично Word 97-Word 2019. Элементы управления для
вертикальное выравнивание находится на вкладке «Макет» диалогового окна посередине. А
предварительный просмотр будет отображаться при выборе различных параметров. Прежде, чем вы нажмете ОК
убедитесь, что ваши изменения будут применены к той части вашего документа, которую вы хотите.
Это
настройка так или иначе срабатывает время от времени по ошибке. Это может быть
мошеннический щелчок мышью, плохой макрос или расстроенный сотрудник. В правом нижнем углу
кнопка, которая применит выбор по умолчанию. Если это произойдет, он сохранит
изменить обычный шаблон (normal.dot или normal.dotm) и будет применяться ко всем
новые документы! Если это произошло, откройте свой обычный шаблон и сбросьте вертикальное выравнивание так, как вы хотите
большинство документов, которые нужно настроить. Затем сохраните и выйдите из шаблона.
Затем сохраните и выйдите из шаблона.
Опять вертикально
выравнивание на странице - это свойство форматирования раздела, а не абзаца
свойство форматирования, такое как горизонтальное выравнивание.
Обоснование текста в таблицах в Microsoft Word
См. Использование таблиц для организации и форматирования в
Microsoft Word
Выравнивание по полям страницы или левому и правому отступам вместо
Настройки вкладок с использованием вкладок выравнивания
Практически все горизонтальное выравнивание в Word выполняется либо по отношению
в отступы абзаца или с помощью табуляции - оба параметра установлены как часть абзаца
форматирование и часто выполняется в стиле.Бывают моменты, когда хочется выровнять
в соответствии с левым и правым полями или соответствующими отступами и игнорировать
вкладка настроек. Это можно сделать за ограниченное время.
моды (слева, по центру и справа) с помощью
Добавлены вкладки выравнивания
в Word 2007.
Выравнивание таблиц выполняется дополнительными
Органы управления
Подлежит разработке. См. Свойства ячейки
в это время.
См. этот поток о том, куда мы идем с этим.
Как выровнять текст в WordPress 2021
В этом посте я покажу вам, как вы можете выровнять текст в WordPress самым простым способом!
К сожалению для некоторых !, кнопка выравнивания текста была удалена из редактора сообщений в WordPress 4.7. Однако вы можете добавить кнопку выравнивания обратно в текстовый редактор или просто использовать метод, описанный ниже, для выравнивания вашего контента по ширине.
Как выровнять текст в WordPress
Вот шаги, которые вы можете выполнить, чтобы выровнять текст в редакторе WordPress:
- Войдите в свой редактор WordPress.
- Выделите текст для выравнивания по ширине.
- Используйте сочетание клавиш: Ctrl + Alt + J (Windows) или Ctrl + Option + J для (Macintosh)
- Готово, ваш текст будет выровнен.

Если вы думаете, что вам надоело использовать этот ярлык снова и снова, я рекомендую вам следовать описанным ниже методам, чтобы добавить кнопку выравнивания обратно в текстовый редактор WordPress.
Выровнять текст в WordPress с помощью плагина
Кто украл кнопку выравнивания текста
Просто установите и активируйте этот плагин WordPress, и вы увидите, что кнопка Выровнять текст добавлена на вашу панель инструментов.
Расширенный плагин TinyMCE
Расширенный плагин TinyMCE - это замечательный плагин, который позволяет добавлять расширенное форматирование и стили в ваш редактор WordPress.
После того, как вы установили и активировали плагин, вы можете настроить панель инструментов, чтобы добавить на нее кнопку Justify .
- Установите и активируйте TinyMCE Advanced
- Перейдите в «Настройки» >> TinyMCE Advanced, и вы увидите экран, показанный ниже.

- В разделе «Неиспользуемые кнопки» выберите «Выровнять по ширине» и перетащите его на панель инструментов выше.
- Нажмите «Сохранить изменения».
- Готово. Теперь, когда вы посетите свой редактор сообщений, вы увидите кнопку выравнивания на панели инструментов.
Выровнять текст в WordPress с помощью CSS
Если вы выбрали выравнивание текста с помощью CSS, просто переключитесь в редактор HTML и используйте код, как показано ниже.
Этот текст будет выровнен по ширине
Что такое текст по ширине?
Как вы, наверное, знаете, выравнивание текста помогает выровнять контент как по левому, так и по правому полю, добавляя свободное пространство между словами по мере необходимости.Это создает аккуратный и четкий вид как с левой, так и с правой стороны сообщения / страницы.
Выровненный по ширине текст ориентирован таким образом, что левая и правая стороны текста имеют четкие края.
Как работает Обоснование?
Выравнивание работает путем добавления пустого пробела между словами в каждой строке, чтобы все строки имели одинаковую длину. Это регулирует типичный интервал шрифта, но для абзацев достаточной ширины это обычно не проблема.
Заключение: как выровнять текст в WordPress?
Надеюсь, эта статья помогла вам добавить кнопки выравнивания текста в WordPress. Не стесняйтесь комментировать, если вы столкнетесь с какой-либо проблемой при использовании описанных выше методов.
32 Лучшие инструменты отслеживания рейтинга 2021
Лучшие плагины управления рекламой для WordPress 2021
Правила выравнивания текста? Проверенная временем важность.
Это часть серии блогов о том, как улучшить визуальную эстетику вашего блога (чтобы читатели не раздражались и не уходили).До сих пор мы говорили о высоте линий и азбуке длин линий.
Так что я собираюсь коснуться сегодня? Одна вещь, которая НАИБОЛЕЕ раздражает меня при чтении чьих-либо блоков текста: плохое выравнивание .
Я даже не могу описать, сколько раз я отказывался от чтения чего-либо, потому что кто-то думал, что выравнивание по центру было «просто самым изящным».
Вот что я имею в виду под разными взглядами.
Итак, у нас есть три основных расклада.Все знают расстановки. Когда вы писали стихотворение о ветре и хотели сделать его причудливым, вы выравнивали его по центру, чтобы оно получилось плавным и «особенным». Что ж, есть правила для , когда использует определенные выравнивания .
Я не устанавливаю правила, просто чтобы вы знали. Эти правила восходят к эпохе рукописного ввода, до того, как появился принтер. Вы, вероятно, думаете: «Боже, это время больше не имеет значения. Выравнивание по центру - вот как мы катимся по сети." Не правда.
Все, что мы читаем и пишем, основано на истории. Наш алфавит, наши буквы и некоторые слова основаны на греческом языке. Они почему-то единодушно решили, что легче всего читать символы слева направо, сверху вниз. Знаю, знаю; некоторые другие языки пишутся сверху вниз и даже справа налево, но они не основаны на латыни.
Знаю, знаю; некоторые другие языки пишутся сверху вниз и даже справа налево, но они не основаны на латыни.
Теперь вам скучно, потому что я пишу статью по истории о том, как греки были нашими хипстерами алфавита .Но важно, чтобы вы понимали, что есть реальная причина, по которой все делается таким образом.
Итак, теперь подумайте о Греции до прихода римлян. Это было очень-очень-очень давно. В течение многих лет слова были высечены с выравниванием по левому краю. Монахи писали все по левому краю, Гутенберг нажимал все по левому краю, так что были веками чтения по левому краю .
Так почему ваш блог из трех абзацев может быть чем-то , отличным от , кроме оставленного? Выравнивание по центру удобно только для выноски, заголовков, цитат или какого-нибудь стихотворения, которое вы написали своей бабушке .
Даже не пытайтесь выровнять по правому краю. Ничего из того, что вы когда-либо пишете, не должно быть выровнено по правому краю. Не поймите меня неправильно, вам, возможно, удастся избежать наказания за подписи или «творческие цели», но для вашего блога о том, как вы не доверяете соседу по соседству и поэтому вы шпионите за ним, бесполезно .
Не поймите меня неправильно, вам, возможно, удастся избежать наказания за подписи или «творческие цели», но для вашего блога о том, как вы не доверяете соседу по соседству и поэтому вы шпионите за ним, бесполезно .
Наши глаза требуют контраста, чтобы читать. В абзацах такой яркий контраст, и когда вы нарушите контраст, читатель заметит это и сочтет это скучным и сложным.
Когда я говорю «контраст», я имею в виду не только черный цвет букв, но также белое пространство и область вокруг вашего абзаца. Когда вы выравниваете абзац по правому краю, вы создаете провисший, ржавый край пилы, который читатель должен использовать для начала каждой строки вашего текста. Непростой . Это также происходит, когда вы центрируете контент. Когда вы создаете этот зазубренный край, читатели могут легче потерять свое место, и это создает визуальную блокаду для ума.
Итак, да.Я знаю, что этот пост был более исторически упакованным, но причин, по которым мы читаем , важны для согласования.


 left {
width: 20%;
float: left;
}
ul li.right {
width: 20%;
float: right;
text-align: right;
}
ul li.center {
text-align: center;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
left {
width: 20%;
float: left;
}
ul li.right {
width: 20%;
float: right;
text-align: right;
}
ul li.center {
text-align: center;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
 two {
overflow : hidden;
float : none;
}
ul li.two li {
width: 25%;
text-align: right;
float: left;
/* Лекарство для IE6-7*/
//width: 24.9%;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
two {
overflow : hidden;
float : none;
}
ul li.two li {
width: 25%;
text-align: right;
float: left;
/* Лекарство для IE6-7*/
//width: 24.9%;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
 helper {
width: 100%;
height: 0;
visibility: hidden;
}
.first { width: 150px;}
.third { width: 200px;}
helper {
width: 100%;
height: 0;
visibility: hidden;
}
.first { width: 150px;}
.third { width: 200px;}
 grid-container div { /* используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь флекс контейнера ) */
border: 1px solid; /* устанавливаем сплошную границу размером 1 пиксель */
background: rgb(241,101,41); /* устанавливаем цвет заднего фона */
}
.grid-container div:nth-of-type(1) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) */
justify-self: auto; /* элемент наследует значение его родительского контейнера (center) */
}
.grid-container div:nth-of-type(2) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) */
justify-self: stretch; /* элемент растягивается по размеру столбца ячейки контейнера */
}
.grid-container div:nth-of-type(3) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) */
justify-self: start; /* элемент располагается в начале столбца ячейки контейнера */
}
.
grid-container div { /* используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь флекс контейнера ) */
border: 1px solid; /* устанавливаем сплошную границу размером 1 пиксель */
background: rgb(241,101,41); /* устанавливаем цвет заднего фона */
}
.grid-container div:nth-of-type(1) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) */
justify-self: auto; /* элемент наследует значение его родительского контейнера (center) */
}
.grid-container div:nth-of-type(2) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) */
justify-self: stretch; /* элемент растягивается по размеру столбца ячейки контейнера */
}
.grid-container div:nth-of-type(3) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) */
justify-self: start; /* элемент располагается в начале столбца ячейки контейнера */
}
. grid-container div:nth-of-type(4) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем четвертый <div> в контейнере) */
justify-self: end; /* элемент располагается в конце стобца ячейки контейнера */
}
.grid-container div:nth-of-type(5) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем пятый <div> в контейнере) */
justify-self: baseline; /* элемент распологается по его базовой линии */
}
</style>
</head>
<body>
<div class = "grid-container">
<div>auto(наследует center)</div>
<div>stretch</div>
<div>start</div>
<div>end</div>
<div>baseline</div>
</div>
</body>
</html>
grid-container div:nth-of-type(4) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем четвертый <div> в контейнере) */
justify-self: end; /* элемент располагается в конце стобца ячейки контейнера */
}
.grid-container div:nth-of-type(5) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем пятый <div> в контейнере) */
justify-self: baseline; /* элемент распологается по его базовой линии */
}
</style>
</head>
<body>
<div class = "grid-container">
<div>auto(наследует center)</div>
<div>stretch</div>
<div>start</div>
<div>end</div>
<div>baseline</div>
</div>
</body>
</html>
 Через косую черту с помощью функциональной нотации repeat() мы размещаем в макете сетки пять столбцов, используя допустимое значение длины в «гибких» единицах измерения fr. В этом случае каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту.
Через косую черту с помощью функциональной нотации repeat() мы размещаем в макете сетки пять столбцов, используя допустимое значение длины в «гибких» единицах измерения fr. В этом случае каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. Если для контейнера не задано значение отличное от stretch, то именно это значение будет унаследовано.
Если для контейнера не задано значение отличное от stretch, то именно это значение будет унаследовано. Фактически это вариант свойства между словами .
Фактически это вариант свойства между словами . Обосновать текст с помощью HTML / CSS? Не делай этого! - Дизайн для хакеров
Обосновать текст с помощью HTML / CSS? Не делай этого! - Дизайн для хакеров

 Даже при использовании сложных настольных приложений, выровненный по ширине текст требует внимания хорошо обученного типографа, чтобы хорошо справиться с ним.
Даже при использовании сложных настольных приложений, выровненный по ширине текст требует внимания хорошо обученного типографа, чтобы хорошо справиться с ним.

 Таким образом, вы используете параметр «Абзац», расположенный на вкладке «Главная» в Word, чтобы аккуратно упорядочить абзацы с помощью маркеров, нумерации, выравнивания, отступа, линий и интервалов, затенения, границ, сортировки, отображения / скрытия и выравнивания по ширине.
Таким образом, вы используете параметр «Абзац», расположенный на вкладке «Главная» в Word, чтобы аккуратно упорядочить абзацы с помощью маркеров, нумерации, выравнивания, отступа, линий и интервалов, затенения, границ, сортировки, отображения / скрытия и выравнивания по ширине. символ. Кроме того, поле Заменить на должно быть пустым.
символ. Кроме того, поле Заменить на должно быть пустым. Настройки вкладок и отступы
форматирование на уровне абзаца лучше всего настроить в Стили.
Настройки вкладок и отступы
форматирование на уровне абзаца лучше всего настроить в Стили. В
команда доступна, даже если языковая поддержка не установлена.
В
команда доступна, даже если языковая поддержка не установлена. Буквенное чтение не проводится. В
мозг использует форму слова для определения значения, и даже форму слова
приговор. И полное выравнивание, и расстановка переносов мешают этим фигурам. (Выполнено
с разглагольствованием; спасибо за терпимость.)
Буквенное чтение не проводится. В
мозг использует форму слова для определения значения, и даже форму слова
приговор. И полное выравнивание, и расстановка переносов мешают этим фигурам. (Выполнено
с разглагольствованием; спасибо за терпимость.)
 Обратите внимание, что в последней строке скобки и точка
считаются символами, и для их растягивания также используется пробел.
Обратите внимание, что в последней строке скобки и точка
считаются символами, и для их растягивания также используется пробел. Это , а не , вопреки всплывающей подсказке
показано, придайте документу чистый вид!
Это , а не , вопреки всплывающей подсказке
показано, придайте документу чистый вид! Они дают три дополнительных степени обоснования.
Они дают три дополнительных степени обоснования. Word автоматически определит Оглавление именно в этом
путь.
Вот примеры текста с линейкой с вкладкой без печати
отображаются символы.
Word автоматически определит Оглавление именно в этом
путь.
Вот примеры текста с линейкой с вкладкой без печати
отображаются символы. В слове
Идеально, что это делается в абзаце с выравниванием по левому краю, набирая текст на
влево, нажав центральную клавишу, набрав текст по центру, а затем нажав
Выровнять по правому краю и ввести текст для правого поля. Типичное место для
это делается в верхних и нижних колонтитулах страницы. И заголовок, и
Стили нижнего колонтитула настраиваются с помощью вкладки в центре и
правая вкладка.Если вы находитесь в одном из этих мест, просто введите свой левый текст,
нажмите клавишу табуляции, введите центрированный текст, снова нажмите клавишу табуляции и введите
ваш текст с выравниванием по правому краю. Это показано в примерах выше.
В слове
Идеально, что это делается в абзаце с выравниванием по левому краю, набирая текст на
влево, нажав центральную клавишу, набрав текст по центру, а затем нажав
Выровнять по правому краю и ввести текст для правого поля. Типичное место для
это делается в верхних и нижних колонтитулах страницы. И заголовок, и
Стили нижнего колонтитула настраиваются с помощью вкладки в центре и
правая вкладка.Если вы находитесь в одном из этих мест, просто введите свой левый текст,
нажмите клавишу табуляции, введите центрированный текст, снова нажмите клавишу табуляции и введите
ваш текст с выравниванием по правому краю. Это показано в примерах выше. На скриншотах ниже показан текст, где это было сделано. Они
имеют те же настройки полей, но разные настройки отступа и табуляции. Оба используют
точечные выноски для правой вкладки. Отображение непечатаемых символов форматирования
включенный. Первый метод, показанный ниже (вкладка за пределами правого отступа) работает в
Word 2013 и более поздние версии, а также более ранние версии. Второй способ (набор вкладок
вне правого поля) работает только в Word версии 2010 и более ранних.
На скриншотах ниже показан текст, где это было сделано. Они
имеют те же настройки полей, но разные настройки отступа и табуляции. Оба используют
точечные выноски для правой вкладки. Отображение непечатаемых символов форматирования
включенный. Первый метод, показанный ниже (вкладка за пределами правого отступа) работает в
Word 2013 и более поздние версии, а также более ранние версии. Второй способ (набор вкладок
вне правого поля) работает только в Word версии 2010 и более ранних. В ленточных версиях Word это делается с помощью того же диалогового окна.
запускается с помощью кнопки запуска диалогового окна в группе макетов страницы страницы
Вкладка Layout. Они и диалоговое окно показаны ниже.
В ленточных версиях Word это делается с помощью того же диалогового окна.
запускается с помощью кнопки запуска диалогового окна в группе макетов страницы страницы
Вкладка Layout. Они и диалоговое окно показаны ниже. Затем сохраните и выйдите из шаблона.
Затем сохраните и выйдите из шаблона.




 Знаю, знаю; некоторые другие языки пишутся сверху вниз и даже справа налево, но они не основаны на латыни.
Знаю, знаю; некоторые другие языки пишутся сверху вниз и даже справа налево, но они не основаны на латыни. Не поймите меня неправильно, вам, возможно, удастся избежать наказания за подписи или «творческие цели», но для вашего блога о том, как вы не доверяете соседу по соседству и поэтому вы шпионите за ним, бесполезно .
Не поймите меня неправильно, вам, возможно, удастся избежать наказания за подписи или «творческие цели», но для вашего блога о том, как вы не доверяете соседу по соседству и поэтому вы шпионите за ним, бесполезно .