Пользовательский интерфейс — это интерфейсное приложение, с которым пользователь взаимодействует для использования программного обеспечения. Пользователь может манипулировать программным и аппаратным обеспечением и управлять им с помощью пользовательского интерфейса. Сегодня пользовательский интерфейс встречается практически во всех местах, где существуют цифровые технологии, включая компьютеры, мобильные телефоны, автомобили, музыкальные плееры, самолеты, корабли и т. Д.
Пользовательский интерфейс является частью программного обеспечения и спроектирован таким образом, чтобы обеспечить понимание пользователем программного обеспечения. Пользовательский интерфейс обеспечивает фундаментальную платформу для взаимодействия человека с компьютером.
Пользовательский интерфейс может быть графическим, текстовым и аудио-видео, в зависимости от базовой аппаратной и программной комбинации. Пользовательский интерфейс может быть аппаратным или программным или их комбинацией.
Программное обеспечение становится более популярным, если его пользовательский интерфейс:
- привлекательный
- Прост в использовании
- Отзывчивый в короткие сроки
- Ясно, чтобы понять
- Последовательный на всех интерфейсных экранах
Пользовательский интерфейс широко разделен на две категории:
- Интерфейс командной строки
- Графический пользовательский интерфейс
Интерфейс командной строки (CLI)
CLI был отличным инструментом взаимодействия с компьютерами до появления мониторов видеодисплея. CLI — первый выбор многих технических пользователей и программистов. CLI — это минимальный интерфейс, который программное обеспечение может предоставить своим пользователям.
CLI предоставляет командную строку, место, где пользователь вводит команду и передает ее в систему. Пользователь должен помнить синтаксис команды и ее использование. Ранее CLI не были запрограммированы для эффективной обработки ошибок пользователя.
Команда представляет собой текстовую ссылку на набор инструкций, которые, как ожидается, будут выполнены системой. Существуют такие методы, как макросы, сценарии, которые облегчают работу пользователя.
CLI использует меньше ресурсов компьютера по сравнению с GUI.
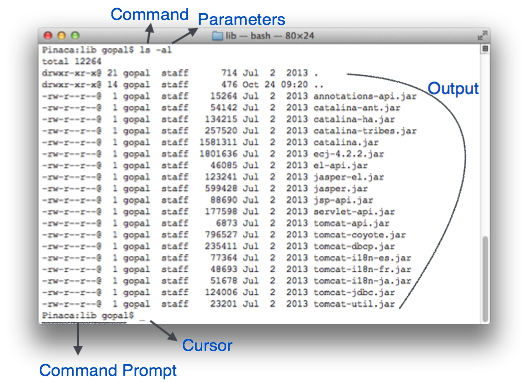
Элементы CLI

Текстовый интерфейс командной строки может иметь следующие элементы:
Командная строка — это текстовое уведомление, которое в основном показывает контекст, в котором работает пользователь. Он генерируется системой программного обеспечения.
Курсор — это небольшая горизонтальная линия или вертикальная черта высоты линии, представляющая положение символа при наборе текста. Курсор в основном находится в состоянии мигания. Он перемещается, когда пользователь пишет или удаляет что-то.
Команда — команда является исполняемой инструкцией. Может иметь один или несколько параметров. Выходные данные при выполнении команды отображаются на экране в виде строки. Когда вывод получен, командная строка отображается на следующей строке.
Командная строка — это текстовое уведомление, которое в основном показывает контекст, в котором работает пользователь. Он генерируется системой программного обеспечения.
Курсор — это небольшая горизонтальная линия или вертикальная черта высоты линии, представляющая положение символа при наборе текста. Курсор в основном находится в состоянии мигания. Он перемещается, когда пользователь пишет или удаляет что-то.
Команда — команда является исполняемой инструкцией. Может иметь один или несколько параметров. Выходные данные при выполнении команды отображаются на экране в виде строки. Когда вывод получен, командная строка отображается на следующей строке.
Графический пользовательский интерфейс
Графический интерфейс пользователя предоставляет пользователю графические средства взаимодействия с системой. GUI может быть комбинацией как аппаратного, так и программного обеспечения. Используя GUI, пользователь интерпретирует программное обеспечение.
Как правило, GUI более ресурсоемкий, чем CLI. С помощью передовых технологий программисты и дизайнеры создают сложные графические интерфейсы, которые работают с большей эффективностью, точностью и скоростью.
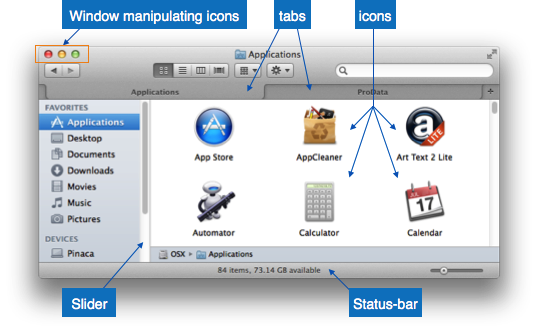
Элементы графического интерфейса
Каждый графический компонент предоставляет способ работы с системой. Система GUI имеет следующие элементы, такие как:

Окно — область, где отображается содержимое приложения. Содержимое в окне может отображаться в виде значков или списков, если окно представляет файловую структуру. Пользователю легче перемещаться по файловой системе в окне исследования. Окна могут быть свернуты, изменены или увеличены до размера экрана. Их можно перемещать в любое место на экране. Окно может содержать другое окно того же приложения, которое называется дочерним окном.
Вкладки — если приложение позволяет выполнять несколько своих экземпляров, они отображаются на экране в виде отдельных окон. Интерфейс документа с вкладками подошел, чтобы открыть несколько документов в одном окне. Этот интерфейс также помогает в просмотре панели настроек в приложении. Все современные веб-браузеры используют эту функцию.
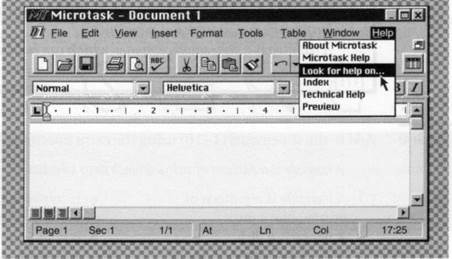
Меню — Меню представляет собой массив стандартных команд, сгруппированных и размещенных в видимом месте (обычно сверху) внутри окна приложения. Меню может быть запрограммировано на отображение или скрытие щелчками мыши.
Значок — значок — это маленькая картинка, представляющая связанное приложение. При щелчке или двойном щелчке по этим значкам открывается окно приложения. Значок отображает приложения и программы, установленные в системе, в виде небольших картинок.
Курсор — взаимодействующие устройства, такие как мышь, сенсорная панель, цифровое перо, представлены в графическом интерфейсе в виде курсоров. На экране курсор следует инструкциям от оборудования практически в режиме реального времени. Курсоры также называются указателями в системах с графическим интерфейсом. Они используются для выбора меню, окон и других функций приложения.
Окно — область, где отображается содержимое приложения. Содержимое в окне может отображаться в виде значков или списков, если окно представляет файловую структуру. Пользователю легче перемещаться по файловой системе в окне исследования. Окна могут быть свернуты, изменены или увеличены до размера экрана. Их можно перемещать в любое место на экране. Окно может содержать другое окно того же приложения, которое называется дочерним окном.
Вкладки — если приложение позволяет выполнять несколько своих экземпляров, они отображаются на экране в виде отдельных окон. Интерфейс документа с вкладками подошел, чтобы открыть несколько документов в одном окне. Этот интерфейс также помогает в просмотре панели настроек в приложении. Все современные веб-браузеры используют эту функцию.
Меню — Меню представляет собой массив стандартных команд, сгруппированных и размещенных в видимом месте (обычно сверху) внутри окна приложения. Меню может быть запрограммировано на отображение или скрытие щелчками мыши.
Значок — значок — это маленькая картинка, представляющая связанное приложение. При щелчке или двойном щелчке по этим значкам открывается окно приложения. Значок отображает приложения и программы, установленные в системе, в виде небольших картинок.
Курсор — взаимодействующие устройства, такие как мышь, сенсорная панель, цифровое перо, представлены в графическом интерфейсе в виде курсоров. На экране курсор следует инструкциям от оборудования практически в режиме реального времени. Курсоры также называются указателями в системах с графическим интерфейсом. Они используются для выбора меню, окон и других функций приложения.
Компоненты графического интерфейса приложения
GUI приложения содержит один или несколько из перечисленных элементов GUI:
Окно приложения — в большинстве окон приложения используются конструкции, предоставляемые операционными системами, но многие используют собственные окна, созданные заказчиком, для хранения содержимого приложения.
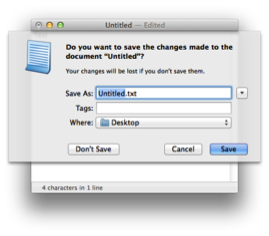
Диалоговое окно — это дочернее окно, которое содержит сообщение для пользователя и запрос на выполнение каких-либо действий. Например: приложение генерирует диалог, чтобы получить от пользователя подтверждение на удаление файла.

Text-Box — предоставляет пользователю область для ввода и ввода текстовых данных.
Кнопки — они имитируют реальные кнопки и используются для отправки входных данных в программное обеспечение.

Радио-кнопка — отображает доступные опции для выбора. Только один может быть выбран среди всех предложенных.
Флажок — функции, аналогичные списку. Когда опция выбрана, поле помечается как отмеченное. Можно выбрать несколько параметров, представленных флажками.
Список — Предоставляет список доступных элементов для выбора. Можно выбрать более одного элемента.

Окно приложения — в большинстве окон приложения используются конструкции, предоставляемые операционными системами, но многие используют собственные окна, созданные заказчиком, для хранения содержимого приложения.
Диалоговое окно — это дочернее окно, которое содержит сообщение для пользователя и запрос на выполнение каких-либо действий. Например: приложение генерирует диалог, чтобы получить от пользователя подтверждение на удаление файла.
Text-Box — предоставляет пользователю область для ввода и ввода текстовых данных.
Кнопки — они имитируют реальные кнопки и используются для отправки входных данных в программное обеспечение.
Радио-кнопка — отображает доступные опции для выбора. Только один может быть выбран среди всех предложенных.
Флажок — функции, аналогичные списку. Когда опция выбрана, поле помечается как отмеченное. Можно выбрать несколько параметров, представленных флажками.
Список — Предоставляет список доступных элементов для выбора. Можно выбрать более одного элемента.
Другие впечатляющие компоненты GUI:
- Слайдеры
- Поле со списком
- Данные сетки
- Выпадающий список
Деятельность по разработке пользовательского интерфейса
Существует ряд действий, выполняемых для разработки пользовательского интерфейса. Процесс проектирования и реализации GUI похож на SDLC. Любая модель может быть использована для реализации GUI среди Waterfall, Iterative или Spiral Model.
Модель, используемая для проектирования и разработки графического интерфейса, должна выполнять эти конкретные шаги графического интерфейса.

Сбор требований к графическому интерфейсу — разработчикам может потребоваться список всех функциональных и нефункциональных требований графического интерфейса. Это может быть взято от пользователя и его существующего программного решения.
Анализ пользователя — дизайнер изучает, кто собирается использовать графический интерфейс программного обеспечения. Целевая аудитория имеет значение, так как детали дизайна меняются в зависимости от уровня знаний и компетенции пользователя. Если пользователь разбирается в технических вопросах, можно использовать расширенный и сложный графический интерфейс. Для начинающего пользователя, больше информации включено в с практическими рекомендациями программного обеспечения.
Анализ задач — Дизайнеры должны проанализировать, какую задачу следует решить с помощью программного решения. Здесь, в GUI, не имеет значения, как это будет сделано. Задачи могут быть представлены в иерархическом порядке, принимая одну главную задачу и разделяя ее далее на более мелкие подзадачи. Задачи обеспечивают цели для представления GUI. Поток информации среди подзадач определяет поток содержимого GUI в программном обеспечении.
Проектирование и реализация графического интерфейса. Разработчики, получив информацию о требованиях, задачах и пользовательской среде, спроектируют графический интерфейс и внедряют его в код, а затем внедряют графический интерфейс с работающим или фиктивным программным обеспечением в фоновом режиме. Затем он самопроверяется разработчиками.
Тестирование — тестирование GUI может быть выполнено различными способами. Организация может провести внутренний осмотр, непосредственное участие пользователей и выпуск бета-версии — это лишь немногие из них. Тестирование может включать в себя удобство использования, совместимость, принятие пользователем и т. Д.
Сбор требований к графическому интерфейсу — разработчикам может потребоваться список всех функциональных и нефункциональных требований графического интерфейса. Это может быть взято от пользователя и его существующего программного решения.
Анализ пользователя — дизайнер изучает, кто собирается использовать графический интерфейс программного обеспечения. Целевая аудитория имеет значение, так как детали дизайна меняются в зависимости от уровня знаний и компетенции пользователя. Если пользователь разбирается в технических вопросах, можно использовать расширенный и сложный графический интерфейс. Для начинающего пользователя, больше информации включено в с практическими рекомендациями программного обеспечения.
Анализ задач — Дизайнеры должны проанализировать, какую задачу следует решить с помощью программного решения. Здесь, в GUI, не имеет значения, как это будет сделано. Задачи могут быть представлены в иерархическом порядке, принимая одну главную задачу и разделяя ее далее на более мелкие подзадачи. Задачи обеспечивают цели для представления GUI. Поток информации среди подзадач определяет поток содержимого GUI в программном обеспечении.
Проектирование и реализация графического интерфейса. Разработчики, получив информацию о требованиях, задачах и пользовательской среде, спроектируют графический интерфейс и внедряют его в код, а затем внедряют графический интерфейс с работающим или фиктивным программным обеспечением в фоновом режиме. Затем он самопроверяется разработчиками.
Тестирование — тестирование GUI может быть выполнено различными способами. Организация может провести внутренний осмотр, непосредственное участие пользователей и выпуск бета-версии — это лишь немногие из них. Тестирование может включать в себя удобство использования, совместимость, принятие пользователем и т. Д.
Инструменты реализации GUI
Существует несколько инструментов, с помощью которых дизайнеры могут создавать весь графический интерфейс одним щелчком мыши. Некоторые инструменты могут быть встроены в программную среду (IDE).
Инструменты реализации GUI предоставляют мощный массив элементов управления GUI. Для настройки программного обеспечения дизайнеры могут изменить код соответствующим образом.
Существуют разные сегменты инструментов с графическим интерфейсом в зависимости от их использования и платформы.
пример
Мобильный графический интерфейс, компьютерный графический интерфейс, сенсорный графический интерфейс и т. Д. Вот список нескольких инструментов, которые пригодятся для создания графического интерфейса:
- ЖИДКОСТИ
- AppInventor (Android)
- Lucidchart
- Wavemaker
- Visual Studio
Пользовательский интерфейс Золотые правила
Следующие правила упоминаются как золотые правила для дизайна GUI, описанные Shneiderman и Plaisant в их книге (Проектирование интерфейса пользователя).
Стремитесь к последовательности — в подобных ситуациях должны быть последовательные последовательности действий. Одинаковая терминология должна использоваться в подсказках, меню и справочных экранах. Последовательные команды должны использоваться повсюду.
Позволяют частым пользователям использовать ярлыки . Желание пользователя сократить количество взаимодействий увеличивается с частотой использования. Сокращения, функциональные клавиши, скрытые команды и средства макросов очень полезны для опытного пользователя.
Предоставьте информативную обратную связь — для каждого действия оператора должна быть некоторая системная обратная связь. Для частых и незначительных действий ответ должен быть скромным, в то время как для нечастых и крупных действий ответ должен быть более существенным.
Диалоговое окно дизайна, чтобы обеспечить закрытие — Последовательности действий должны быть организованы в группы с началом, серединой и концом. Информативная обратная связь по завершении группы действий дает операторам удовлетворение выполнением, чувство облегчения, сигнал об отказе от планов на случай непредвиденных обстоятельств и вариантов их мыслей, и это указывает на то, что путь к будущему ясен для подготовки к следующему группа действий.
Предложите простую обработку ошибок — по возможности, спроектируйте систему так, чтобы пользователь не допустил серьезной ошибки. Если ошибка сделана, система должна быть в состоянии обнаружить ее и предложить простые, понятные механизмы для обработки ошибки.
Разрешить легкую отмену действий — эта функция снимает беспокойство, поскольку пользователь знает, что ошибки можно отменить. Легкое изменение действий стимулирует изучение незнакомых вариантов. Единицами обратимости могут быть одно действие, ввод данных или полная группа действий.
Поддержка внутреннего локуса контроля. Опытные операторы очень хотят ощущать, что они отвечают за систему и что система реагирует на их действия. Разработайте систему так, чтобы пользователи стали инициаторами действий, а не респондентами.
Уменьшите кратковременную нагрузку на память . Ограничение обработки человеческой информации в кратковременной памяти требует, чтобы дисплеи были простыми, консолидировались многостраничные дисплеи, уменьшалась частота движения окна и выделялось достаточное время обучения для кодов, мнемоники, и последовательности действий.
- Графический интерфейс
Графи́ческий интерфе́йс по́льзователя (ГИП), графический пользовательский интерфейс (ГПИ) (англ. Graphical user interface, GUI; сленг. ГУИ, ГУЙ) — система средств для взаимодействия пользователя с компьютером, основанная на представлении всех доступных пользователю системных объектов и функций в виде графических компонентов экрана (окон, значков, меню, кнопок, списков и т. п.). При этом, в отличие от интерфейса командной строки, пользователь имеет произвольный доступ (с помощью клавиатуры или указательного устройства ввода) ко всем видимым экранным объектам — элементам интерфейса, а на экране реализуется модель мира в соответствии с некоторой метафорой и осуществляется прямое манипулирование.
История
Впервые концепция ГИП была предложена учеными из исследовательской лаборатории Xerox PARC в 1970-х.
В 1973 году в лаборатории Xerox PARC собрали молодых людей, недовольных политикой США (войной во Вьетнаме) и дали свободу исследований. В результате на свет появляется концепция графического интерфейса WIMP (Windows, Icons, Menus, Point-n-Click).[1] В рамках этой концепции создаётся компьютер Alto.
В 1979 году Three Rivers Computer Company выпускает рабочую станцию PERQ, похожую по принципам построения на Alto. В 1981 Xerox выпускает продолжение Alto — Star.
Коммерческое воплощение концепция ГИП получила в продуктах корпорации Apple Computer. В операционной системе 1985 году. В настоящее время ГИП является стандартной составляющей большинства доступных на рынке операционных систем и приложений.
Примеры систем, использующих ГИП: Mac OS, Solaris, GNU/Linux, Microsoft Windows, OS/2,
Классификация
Можно выделить следующие виды ГИП:
- простой: типовые экранные формы и стандартные элементы интерфейса, обеспечиваемые самой подсистемой ГИП;
- истинно-графический, двумерный: нестандартные элементы интерфейса и оригинальные метафоры, реализованные собственными средствами приложения или сторонней библиотекой;
- трёхмерный: на данный момент слабо классифицирован.
DWIM
Одним из требований к хорошему графическому интерфейсу программной системы является концепция «делай то, что я имею ввиду» или DWIM (англ. Do What I Mean). DWIM требует, чтобы система работала предсказуемо, чтобы пользователь заранее интуитивно понимал, какое действие выполнит программа после получения его команды.
Примечания
См. также
Ссылки
Wikimedia Foundation. 2010.
- Графический акселератор
- Графический адаптер
Смотреть что такое «Графический интерфейс» в других словарях:
Графический интерфейс — см. Интерфейс … Издательский словарь-справочник
графический интерфейс — средства графического взаимодействия — [Е.С.Алексеев, А.А.Мячев. Англо русский толковый словарь по системотехнике ЭВМ. Москва 1993] Тематики информационные технологии в целом Синонимы средства графического взаимодействия EN graphic… … Справочник технического переводчика
Графический интерфейс пользователя — графическая среда организации взаимодействия пользователя с вычислительной системой. Графический интерфейс позволяет управлять поведением вычислительной системы через визуальные элементы управления: окна, списки, кнопки, гиперссылки и т.д. По… … Финансовый словарь
ГРАФИЧЕСКИЙ ИНТЕРФЕЙС ПОЛЬЗОВАТЕЛЯ — (ГИП), КОМПЬЮТЕРНАЯ ПРОГРАММА, которая помогает пользователю работать с КОМПЬЮТЕРОМ посредством простых символов. В первых персональных компьютерах использовалась операционные системы (программы, осуществляющие накопление данных в компьютере и… … Научно-технический энциклопедический словарь
графический интерфейс пользователя — Интерфейс между операционной системой или прикладной программой и пользователем. Представляет на экране дисплея рабочую среду с использованием графических элементов (окна, папки, значки, ярлыки). Во многих графических интерфейсах, таких как… … Справочник технического переводчика
ГРАФИЧЕСКИЙ ИНТЕРФЕЙС ПОЛЬЗОВАТЕЛЯ — (ГИП) Разновидность пользовательского интерфейса, в котором элементы интерфейса (меню, кнопки, значки, списки и т. п.), представленные пользователю на дисплее, исполнены в виде графических изображений. В ГИП пользователь имеет произвольный доступ … Словарь бизнес-терминов
графический интерфейс для групповых вычислений — — [http://www.iks media.ru/glossary/index.html?glossid=2400324] Тематики электросвязь, основные понятия EN graphical interface for batch calculationsGIBS … Справочник технического переводчика
графический интерфейс для операторов — (напр., энергоустановки) [А.С.Гольдберг. Англо русский энергетический словарь. 2006 г.] Тематики энергетика в целом EN graphical operator interface … Справочник технического переводчика
Графический интерфейс пользователя — (ГИП), графический пользовательский интерфейс (ГПИ) (англ. Graphical user interface, GUI; сленг. ГУИ) разновидность пользовательского интерфейса, в котором элементы интерфейса (меню, кнопки, значки, списки и т. п.),… … Википедия
Synergy (графический интерфейс) — У этого термина существуют и другие значения, см. Synergy. Synergy графический интерфейс в телефонах Motorola. Входит в состав ОС P2K. Выводится на экран с помощью специальной частью ОС UIS. UIS предоставляет систему диалогов для… … Википедия
Графи́ческий интерфе́йс по́льзователя (ГИП), графический пользовательский интерфейс (ГПИ) (англ. Graphical user interface, GUI; сленг. ГУИ) — разновидность пользовательского интерфейса, в котором элементы интерфейса (меню, кнопки, значки, списки и т. п.), представленные пользователю на дисплее, исполнены в виде графических изображений.
В отличие от интерфейса командной строки, в ГПИ пользователь имеет произвольный доступ (с помощью устройств ввода — клавиатуры, мыши, джойстика и т. п.) ко всем видимым экранным объектам (элементам интерфейса) и осуществляет непосредственное манипулирование ими. Чаще всего элементы интерфейса в ГИ реализованы на основе метафор и отображают их назначение и свойства, что облегчает понимание и освоение программ неподготовленными пользователями.
История
Благодаря исследованиям, проведённым в 60-е годы Дагом Энгельбартом в научно исследовательском институте Стэнфорда был изобретён графический интерфейс пользователя (GUI).
Впоследствии концепция ГИП была перенята учеными из исследовательской лаборатории Xerox PARC в 1970-х.
В 1973 году в лаборатории Xerox PARC собрали молодых учёных и дали свободу исследований. В результате, кроме всего прочего, на свет появляется концепция графического интерфейса WIMP (Windows, Icons, Menus, Point-n-Click).[1] В рамках этой концепции создаётся компьютер Alto.
В 1979 году Three Rivers Computer Corporation выпускает рабочую станцию PERQ, похожую по принципам построения на Alto. В 1981 году Xerox выпускает продолжение Alto — Star.
Коммерческое воплощение концепция ГИП получила в продуктах корпорации Apple Computer. В операционной системе AmigaOS ГИП с многозадачностью был использован в 1985 году. В настоящее время ГИП является стандартной составляющей большинства доступных на рынке операционных систем и приложений.
Примеры систем, использующих ГИП: Microsoft Windows, Mac OS, Solaris, GNU/Linux, NeXTSTEP, OS/2, BeOS, Android, iOS, Bada, MeeGo.
Хотя в подавляющем большинстве систем ГИП является надстройкой для операционной системы, существуют и независимые его реализации. Известен вариант графической программы BIOS Setup, когда, ещё до загрузки ОС, управление настройками IBM PC-совместимой ЭВМ производится мышью, аналогично полноценному ГИП. Впрочем, такой вариант BIOS не прошёл проверку временем. Также имеются ГИП для МК, не требующие ОС.
Классификация
Можно выделить следующие виды ГИП:
- простой: типовые экранные формы и стандартные элементы интерфейса, обеспечиваемые самой подсистемой ГИП;
- истинно-графический, двумерный: нестандартные элементы интерфейса и оригинальные метафоры, реализованные собственными средствами приложения или сторонней библиотекой;
- трёхмерный
DWIM
Одним из требований к хорошему графическому интерфейсу программной системы является концепция «делай то, что я имею в виду» или DWIM (англ. Do What I Mean). DWIM требует, чтобы система работала предсказуемо, чтобы пользователь заранее интуитивно понимал, какое действие выполнит программа после получения его команды.
Примечания
См. также
Ссылки
- Guidebook (англ.) — галерея графических интерфейсов
 Схема графического интерфейса пользователя (GUI).
Схема графического интерфейса пользователя (GUI).Графи́ческий интерфе́йс по́льзователя (ГИП), графический пользовательский интерфейс (ГПИ) (англ. graphical user interface, GUI) — разновидность пользовательского интерфейса, в котором элементы интерфейса (меню, кнопки, значки, списки и т. п.), представленные пользователю на дисплее, исполнены в виде графических изображений. Также называется графической оболочкой управления.
В отличие от интерфейса командной строки, в GUI пользователь имеет произвольный доступ (с помощью устройств ввода — клавиатуры, мыши, джойстика и т. п.) ко всем видимым экранным объектам (элементам интерфейса) и осуществляет непосредственное манипулирование ими. Чаще всего элементы интерфейса в GUI реализованы на основе метафор и отображают их назначение и свойства, что облегчает понимание и освоение программ неподготовленными пользователями.
Графический интерфейс пользователя является частью пользовательского интерфейса и определяет взаимодействие с пользователем на уровне визуализированной информации.
История
Благодаря исследованиям, проведённым в 1960-е годы Дагом Энгельбартом в научно-исследовательском институте Стэнфорда, был изобретён графический интерфейс пользователя.
Впоследствии концепция GUI была перенята учёными из исследовательской лаборатории Xerox PARC в 1970-х. В 1973 году в лаборатории Xerox PARC собрали молодых учёных и дали свободу исследований. В результате, кроме всего прочего, на свет появляется концепция графического интерфейса WIMP (Windows, Icons, Menus, Pointers)[1] и в рамках этой концепции создаётся компьютер Alto. Он не был выпущен как коммерческий продукт, но широко использовался на фирме как корпоративный инструмент Xerox.
В 1979 году Three Rivers Computer Corporation выпустила рабочую станцию PERQ, похожую по принципам построения на Alto. В 1981 году Xerox выпустила продолжение Alto — Star[en].
Коммерческое воплощение концепция GUI получила в 1984 году в продуктах корпорации Apple Computer. Apple критиковали за отказ от командной строки в пользу графического интерфейса[2]. В 1985 году операционной GUI с многозадачностью был использован в системе AmigaOS.
Позднее GUI стала стандартной составляющей большинства доступных на рынке операционных систем и приложений. Примеры систем, использующих GUI: Mac OS, GEM, Atari TOS, Microsoft Windows, Solaris, GNU/Linux, NeXTSTEP, OS/2, BeOS, Android, iOS, Bada, MeeGo.
Хотя в подавляющем большинстве систем GUI является надстройкой для операционной системы, существуют и независимые его реализации. Известен вариант графической программы BIOS Setup, когда ещё до загрузки ОС управление настройками IBM PC-совместимой ЭВМ производится мышью, аналогично полноценному GUI. Также имеются GUI для МК, не требующие ОС.
Классификация
Можно выделить следующие виды GUI:
- простой: типовые экранные формы и стандартные элементы интерфейса, обеспечиваемые самой подсистемой GUI;
- истинно-графический, двумерный: нестандартные элементы интерфейса и оригинальные метафоры, реализованные собственными средствами приложения или сторонней библиотекой;
- трёхмерный.
DWIM
Одним из требований к хорошему графическому интерфейсу программной системы является концепция «делай то, что я имею в виду» или DWIM (англ. Do What I Mean). DWIM требует, чтобы система работала предсказуемо, чтобы пользователь заранее интуитивно понимал, какое действие выполнит программа после получения его команды.
Достоинства
- Графический интерфейс является «дружелюбным» для пользователей, которые начали знакомство с компьютером с графического интерфейса.
- В программах обработки графики он зачастую является единственно возможным.
Недостатки
- Большее потребление памяти в сравнении с текстовым интерфейсом.
- Сложнее организовать удалённую работу.
- Невозможность автоматизации, если она не была заложена автором программы.
- Графический интерфейс не является «дружелюбным» для пользователей, которые начали знакомство с компьютером с интерфейса командной строки.
См. также
Примечания
Литература
Ссылки
 Схема графического интерфейса пользователя (GUI).
Схема графического интерфейса пользователя (GUI).Графи́ческий интерфе́йс по́льзователя (ГИП), графический пользовательский интерфейс (ГПИ) (англ. graphical user interface, GUI) — разновидность пользовательского интерфейса, в котором элементы интерфейса (меню, кнопки, значки, списки и т. п.), представленные пользователю на дисплее, исполнены в виде графических изображений. Также называется графической оболочкой управления.
В отличие от интерфейса командной строки, в GUI пользователь имеет произвольный доступ (с помощью устройств ввода — клавиатуры, мыши, джойстика и т. п.) ко всем видимым экранным объектам (элементам интерфейса) и осуществляет непосредственное манипулирование ими. Чаще всего элементы интерфейса в GUI реализованы на основе метафор и отображают их назначение и свойства, что облегчает понимание и освоение программ неподготовленными пользователями.
Графический интерфейс пользователя является частью пользовательского интерфейса и определяет взаимодействие с пользователем на уровне визуализированной информации.
История
Благодаря исследованиям, проведённым в 1960-е годы Дагом Энгельбартом в научно-исследовательском институте Стэнфорда, был изобретён графический интерфейс пользователя.
Впоследствии концепция GUI была перенята учёными из исследовательской лаборатории Xerox PARC в 1970-х. В 1973 году в лаборатории Xerox PARC собрали молодых учёных и дали свободу исследований. В результате, кроме всего прочего, на свет появляется концепция графического интерфейса WIMP (Windows, Icons, Menus, Pointers)[1] и в рамках этой концепции создаётся компьютер Alto. Он не был выпущен как коммерческий продукт, но широко использовался на фирме как корпоративный инструмент Xerox.
В 1979 году Three Rivers Computer Corporation выпустила рабочую станцию PERQ, похожую по принципам построения на Alto. В 1981 году Xerox выпустила продолжение Alto — Star[en].
Коммерческое воплощение концепция GUI получила в 1984 году в продуктах корпорации Apple Computer. Apple критиковали за отказ от командной строки в пользу графического интерфейса[2]. В 1985 году операционной GUI с многозадачностью был использован в системе AmigaOS.
Позднее GUI стала стандартной составляющей большинства доступных на рынке операционных систем и приложений. Примеры систем, использующих GUI: Mac OS, GEM, Atari TOS, Microsoft Windows, Solaris, GNU/Linux, NeXTSTEP, OS/2, BeOS, Android, iOS, Bada, MeeGo.
Хотя в подавляющем большинстве систем GUI является надстройкой для операционной системы, существуют и независимые его реализации. Известен вариант графической программы BIOS Setup, когда ещё до загрузки ОС управление настройками IBM PC-совместимой ЭВМ производится мышью, аналогично полноценному GUI. Также имеются GUI для МК, не требующие ОС.
Классификация
Можно выделить следующие виды GUI:
- простой: типовые экранные формы и стандартные элементы интерфейса, обеспечиваемые самой подсистемой GUI;
- истинно-графический, двумерный: нестандартные элементы интерфейса и оригинальные метафоры, реализованные собственными средствами приложения или сторонней библиотекой;
- трёхмерный.
DWIM
Одним из требований к хорошему графическому интерфейсу программной системы является концепция «делай то, что я имею в виду» или DWIM (англ. Do What I Mean). DWIM требует, чтобы система работала предсказуемо, чтобы пользователь заранее интуитивно понимал, какое действие выполнит программа после получения его команды.
Достоинства
- Графический интерфейс является «дружелюбным» для пользователей, которые начали знакомство с компьютером с графического интерфейса.
- В программах обработки графики он зачастую является единственно возможным.
Недостатки
- Большее потребление памяти в сравнении с текстовым интерфейсом.
- Сложнее организовать удалённую работу.
- Невозможность автоматизации, если она не была заложена автором программы.
- Графический интерфейс не является «дружелюбным» для пользователей, которые начали знакомство с компьютером с интерфейса командной строки.
См. также
Примечания
Литература
Ссылки
Перевод «Operating System Interface Design Between 1981-2009»
Графический пользовательский интерфейс (GUI — Graphical User Interface) это средства позволяющие пользователям взаимодействовать с аппаратными составляющими компьютера достаточно комфортным и удобным для себя образом.
В течении многих лет для большого количества операционных систем, таких как OS/2, Macintosh, Windows, AmigaOS, Linux, Symbian OS, и т. п., было создано еще большее количество графических интерфейсов.
Давайте попробуем взглянуть на эволюцию дизайна интерфейсов этих систем, начиная с 80-х годов.
Должен заметить, этот топик демонстрирует только значительные достижения и этапы в области графического дизайна (а не операционных систем в целом), да и не все системы существуют и по сей день.
Первый GUI был разработан в Xerox Palo Alto Research Center (PARC) в далеких 70-х годах. Эта разработка дала старт новой эре инноваций в компьютерной графике.
Первый персональный компьютер который использовал новый графический интерфейс был Xerox Alto, созданный в 1973 году. Он не был коммерческим продуктом и предназначался в основном для научных исследований в университетах.
1981-1985
Xerox 8010 Star (1981)
Это была первая система представленная в качестве интегрированного настольного компьютера, включающая программные приложения и графический интерфейс. Компьютер был известен как «The Xerox Star», позже переименованный в «ViewPoint» и еще позднее в «GlobalView».
Apple Lisa Office System 1 (п1983)
Также известна как Lisa OS, правда в данном случае аббревиатура слишком неоднозначна для ее названия Office System (Офисная Система). Она была создана компанией Apple с намерением сделать компьтер для работы с документами.
Но, к сожалению, эта система была «убита» операционной системой Apple Macintosh которая была на тот момент более доступна.
Так же были апгрейды системы Lisa OS до Lisa OS 2 в 1983 году и Lisa OS 7/7 3.1 в 1984, но это изменения затрагивали только саму систему а не ее интерфейс.
VisiCorp Visi On (1984)
Visi On был первыйм интерфейсом разработанным для IBM PC. Эта система была ориентирована на большие корпорации и стоила достаточно дорого. Интерфейс использовал мышь, имел встроенный инсталятор и справочную систему, но не использовал иконки.
Mac OS System 1.0 (представлена в 1984)
System 1.0 была первой операционной системой созданной для Macintosh. У нее уже имелось несколько деталей современной операционной системы — она была основана на оконном принципе и содержала иконки. окна могли перетаскиваться с помощью мыши а файлы и папки могли копироваться перетаскиванием на место назначения.
Amiga Workbench 1.0 (1985)
После своего релиза Amiga казалось обгоняет свое время. GUI включал в себя например: цветную графику (4 цвета: черный, белый, синий и оранжевый), большей частью поддерживала многозадачность, стерео звук и иконки с несколькими состояниями (выделенная и не выделенная).
Windows 1.0x (1985)
В этом году Microsoft наконец-то подхватила всеобщую интерфейсоманию и выпустила Windows 1.0 — свою первую операционную систему основанную на GUI. Система имела 32×32 пиксельные иконки цветную графику. Однако самое интересное нововведение (правда позже исчезнувшее) была иконка анимированных аналоговых часов (со стрелками :)).
GEM (1985)
GEM (Graphical Environment Manager — Менеджер Графической Среды) созданный компанией Digital Research, Inc. (DRI) был оконного типа. Первоначально он создавался для использования с операционной системой CP/M на базе микропроцессоров Intel 8088 и Motorola 68000, но позднее был доработан для использования в DOS. Большинство людей будут помнить GEM как GUI для компьютеров Atari ST, еще он использовался для серии IBM совместимых компьютеров от Amstrad. Так же он послужил движком для Ventura Publisher и нескольких других DOS программ. Также он был портирован на другие компьютеры но не снискал на них популярности.
1986 — 1990
IRIX 3 (выпущена в 1986, первый релиз в 1984 году)
64-битная операционная система IRIX была создана для UNIX. Интересной особенностью ее GUI является поддержка векторных иконок. Эта функция была встроена в эту систему еще задолго до начала существования Mac OS X.
GEOS (1986)
GEOS (Graphic Environment Operating System — Операционная Система с Графическим Средой) была разработана в компании Berkeley Softworks (позднее GeoWorks). Первоначально она разрабатывалась для Commodore 64 и включала в себя графический текстовый процессор, называемый geoWrite и программа для рисования под названием geoPaint.
Windows 2.0x (1987)
В этой версии было значительно улучшено управление окнами. Теперь стало возможным перекрывать, изменять размеры, разворачивать, увеличивать и уменьшать окна.
OS/2 1.x (1988)
Первоначально OS/2 была детищем IBM и Microsoft, но в 1991 году две компании разделились на Microsoft с технологией собственной GUI для OC Windows и IBM продолжающую разработку OS/2. Интерфейс использованный в OS/2 был назван «Presentation Manager». Данная версия GUI поддерживала только монохромные иконки.
NeXTSTEP / OPENSTEP 1.0 (1989)
Стива Джобса заинтересовала идея создать идеальный компьютер для исследовательских лабораторий и университетов. Впоследствии эта идея вылилась в стартап называемый NeXT Computer Inc.
Первый компьютер NeXT был представлен в 1988 году, однако значительный прогресс был достигнут в 1989 с выпуском GUI NeXTSTEP 1.0, превратившийся позже в OPENSTEP.
Иконки интерфейса стали больше (48×48) и использовали большее количество цветов. Первоначально GUI был монохромным, однако начиная с версии 1.0, появилась поддержка цветных мониторов. Этот скриншот показывает, как выглядел его поздний интерфейс.
OS/2 1.20 (1989)
Следующая версия GUI показывает некоторые улучшения во многих областях. Иконки стали выглядеть приятнее и сгладились окна.
Windows 3.0 (1990)
К этой версии разработчики из Microsoft поняли все реальные преимущества GUI и стали значительно его улучшать.
Сама операционная система стала поддерживать стандарты, и расширенный режим для 386 архитектуры, который стал требовать памяти больше чем, 640 килобайт, и больше пространства жесткого диска, в результате стали возможными разрешения, такие как Super VGA 800×600 и XGA 1024×768.
В тоже время, Microsoft пригласили художника и графического дизайнера Сьюзан Каре для разработки дизайна иконок Windows 3.0 и создания уникального образа своего GUI.
1991 — 1995
Amiga Workbench 2.04 (1991)
Для этой версии GUI было сделано большое количество улучшений. Была изменена цветовая схема и были введены объемные элементы дизайна. Рабочий стол мог быть разделен по вертикали на два экрана с собственными разрешениями и глубиной цветопередачи, хотя сегодня это кажется немного странным. Стандартное разрешение было 640×256, но аппаратно поддерживались и большие разрешения.
Mac OS System 7 (1991)
Mac OS version 7.0 была первой Mac системой поддерживающей цвета. К иконкам были добавлены оттенки серого, синего и желтого цветов.
Windows 3.1 (1992)
Эта версия Windows включала в себя предустановленные TrueType шрифты. На тот момент это фактически определило использование Windows в качестве издательской платформы.
Такая функциональность была доступна ранее только в Windows 3.0 с использованием Adobe Type Manager (ATM) — системы работы со шрифтами от компании Adobe. Так же эта версия содержала цветовую схему под названием «Hotdog Stand», содержащую яркие оттенки красного, желтого и черного цветов.
Эта схема была создана для облегчения восприятия текстовой и графической информации людьми с нарушениями цветового зрения.
OS/2 2.0 (1992)
Это был первый GUI который был нацелен на поддержку мультиязычных интерфейсов, также он был первый с которым были проведены тесты на юзабилити и аксессабилити. Интерфейс был создан с использование объектно-ориентированного дизайна. Каждые файл и папка представлялись объектами которые могли быть ассоциированы с другими файлами, папками и программами. Также поддерживались технология «drag and drop» и возможность изменения темы.
Windows 95 (1995)
В Windows 95 был полностью переработан пользовательский интерфейс. Это была первая версия Windows в которой в углу каждого окошка появилась кнопка с крестиком закрывающая его.
Были добавлены различные состояния иконок и элементов управления (такие как: доступно, недоступно, выбрано, отмечено и т. д.). Так же впервые появилась знаменитая кнопка «Пуск».
Для Microsoft это был огромный шаг вперед и для операционной системы, и для унификации GUI.
1996 — 2000
OS/2 Warp 4 (1996)
В 1996 году IBM представила OS/2 Warp 4, которая привнесла значительные улучшения внешнего вида рабочего стола.
Иконки были расположены на рабочем столе, куда также пользователь мог помещать собственные файлы и папки. Появившийся шредер был аналогом корзины (Recycle Bin) из Windows или мусорки(?) (Trash) из Mac OS, за исключением того, что он сразу удалял помещенные в него документы, вместо хранения их копии с возможностью восстановления.
Mac OS System 8 (1997)
Стандартные иконки для этой версии GUI были 256-и цветными. Так же Mac OS 8 стала одной из первых систем применивших изометрический вид изображения иконок, также называемых псевдо-3D иконками. Платиново-серая тема, впервые используемая здесь, стала визитной карточкой последующих версий этой системы.
Windows 98 (1998)
Стиль иконок напоминал Windows 95, но система использовала уже больше 256 цветов для отображения графического интерфейса. Почти полностью изменился Windows Explorer и впервые появился «Active Desktop».
KDE 1.0 (1998)
Так в релизе описывала свой проект команда KDE: «KDE современная среда рабочего стола для компьютеров под управлением UNIX. KDE пытается заполнить необходимость в быстром и удобном интерфейсе для Unix систем, напоминающем MacOS и Window95/NT аналоги среды. Полностью свободная и открытая компьютерная платформа бесплатно доступна каждому, включая исходный код для модифицирования».
BeOs 4.5 (1999)
Операционная система BeOS была разработана для персональных компьютеров. Изначально она была написана в Be Inс. в 1991 году для запуска на BeBox машинах. В последствии она была создана чтобы собрав преимущества новых технологий и аппаратных средств, таких как симметричная мультизадачность использующая модульную I/O систему, почти полная многопоточность, почти полная мультизадачность и 64-х битная журналируемая файловая система известная как BFS. Графический интерфейс BeOS был основан на принципах ясного, чистого и не аляповатого дизайна.
GNOME 1.0 (1999)
Интерфейс GNOME в основном был создан для Linux Red Hat, однако позднее появились версии и для других дистрибутивов Linux.
2001 — 2005
Mac OS X (2001)
В начале 2000-х Apple объявила о своем новом интерфейсе «Aqua» и в 2001 компания представила его со своей новой операционной системой Mac OS X.
Дефолтные 32×32 и 48×48 пиксельные иконки были заменены на большие 128×128 пиксельные иконки, использующие анти-аллиасинг и полупрозрачность.
Однако, после выхода этого GUI появилось большое количество критики. Видимо пользователи не были готовы к столь кардинальным изменениям, но достаточно скоро они приняли новый стиль, и сегодня этот GUI представляет собой основу для всех систем Mac OS X.
Windows XP (2001)
Microsoft старалась полностью изменять пользовательский интерфейс с каждой новой платформой, Windows XP не стал исключением. Стало возможным менять стили для GUI, пользователи могли полностью изменить внешний вид и поведение интерфейса. По умолчанию иконки были размером 48×48 пикселей, и использовали миллионы цветовых оттенков.
KDE 3 (2002)
Начиная с версии 1.0, среда KDE значительно улучшалась. Были отточены вся графика и иконки и унифицировано исполнение.
2007 — 2009 (по настоящий момент)
Windows Vista (2007)
Это стало ответом Microsoft своим конкурентам. Также было добавлено много 3D и анимации. Начиная с Windows 98, Microsoft всегда пыталась улучшить рабочий стол. В Windows Vista появились виджеты и несколько улучшений вместе с отказом от «Active Desktop».
Mac OS X Leopard (2007)
Apple в шестом поколении своей системы Mac OS X в очередной раз подняли планку пользовательского интерфейса. Основой GUI по прежнему оставался интерфейс «Aqua» со своим глянцевым скроллбаром и платиново-серыми и синими цветами. Новые детали интерфейса стали выглядеть еще более натуралистичными и объемными, с 3D доком и большим количеством анимации и интерактивностью.
GNOME 2.24 (2008)
GNOME приложили немалые усилия для создания тем и обоев в версии 2.2.4 в соответствии своей цели «Заставить ваш компьютер выглядеть хорошо». Был устроен конкурс для собрания самых увлекательных изображений для использования в качестве фона рабочего стола, которые они включили в версию 2.24.
KDE (v4.0 — январь 2008, v4.2 — март 2009)
4 версия KDE показала множество новых улучшений среды и интерфейса, таких как анимация, сглаживание, эффективная система управления окнами и поддержка виджетов рабочего стола. Иконки рабочего стола легко меняются и каждый элемент дизайна с легкостью конфигурируется. Наиболее заметные изменения произошли с иконками, темами и звуками, которые были предоставлены командой Oxygen Project. Эти иконки стали наиболее фотореалистичны. И наверное самое великое улучшение за всю историю KDE, то что сейчас среда может свободно запуститься и на Windows, и на Mac OS X платформах.
от себя:
Windows 7 (предположительно конец 2009 года)
Операционная система семейства Windows, сейчас в стадии бета-тестирования. Из появившихся изменений стоит отметить поддержку мультитач дисплеев и появления нового таскбара. Подробнее например у турбомилк.
Особенно интересным мне показались скриншоты 10-ти летней и более давности, сравнивая как много изменилось за такой относительно малый промежуток времени.
Графический интерфейс имеет два основных элемента: окна и меню. А эти элементы имеют свои различные типы:
Окна | Меню |
|
|
Рассмотрим каждый элемент графического интерфейса.
1) Рабочий стол.
Рабочий стол — это главная область экрана, которая появляется после включения компьютера и вход в операционную систему.

Рис. 1. Рабочий стол
Значки — маленькие рисунки, которые обозначают программы, файлы, папки и другие объекты.
Ярлык — значок, представляющий ссылку на объект, который может быть расположен в любой папке.
Рис. 2. Ярлык и размещение объекта, на который он указывает
Панель задач — длинная горизонтальная полоса, расположенная в нижней части экрана.
- кнопка «Пуск», открывающая Главное меню;
- панель быстрого запуска, позволяющая запустить программу одним нажатием кнопки мыши;
- средняя часть, которая отображает открытые программы и документы;
- область уведомлений, в которой находятся часы и значки (маленькие картинки).
2) Окна папок.
Окна папок — область экрана, ограниченная прямоугольной рамкой, в которой отображается содержимое папки, работающая программа или документ.
Основные элементы окон папок:
- строка заголовка: строка под верхней границей окна, содержащая системный значок, заголовок окна, а также кнопки управления состоянием окна, которые позволяют развернуть, свернуть или закрыть окно;
- строка меню: располагается под строкой заголовка и представляет собой перечень тематически сгруппированных команд;
- панель инструментов: располагается под строкой меню и представляет собой набор кнопок, которые обеспечивают быстрый доступ к наиболее важным и часто используемым пунктам меню окна;
- адресная строка: располагается под панелью инструментов и указывает путь доступа к текущей папке, что удобно для ориентации в файловой структуре;
- рабочая область: внутренняя часть окна, в которой производится работа с дисками, файлами и документами;
- полосы прокрутки: появляются, если содержимое окна имеет больший размер, чем рабочая область окна, позволяют перемещать содержимое окна по вертикали или горизонтали;
- границы окна: рамка, ограничивающая окно с четырех сторон. Размеры окна можно изменять, ухватив и перемещая границу мышью;
- строка состояния: строка, в которой выводится дополнительная информация.
Рис. 3. Вид окна папки и его элементы
3) Окна приложений.
Окно приложения — область экрана, в которой представлено запущенное на выполнение приложение.
Рис. 4. Окно приложения — графического редактора Paint
4) Окна документов.
Окно документа не может существовать самостоятельно, оно управляется каким-либо приложением. Такие окна размещаются только внутри главного окна приложения и исчезают при закрытии главного окна.
Рис. 5. Окно документа, управляемое приложением MS Word
5) Диалоговые окна.
Диалоговое окно — специальный элемент интерфейса, предназначенный для вывода информации и (или) получения ответа от пользователя. Осуществляет двусторонний «диалог» между пользователем и компьютером.
На диалоговой панели размещаются разнообразные элементы управления:
- поля ввода — в него вводиться требуемая информация с помощью клавиатуры;
- список — представляет собой перечень значений, из которого следует выбрать одно нужное;
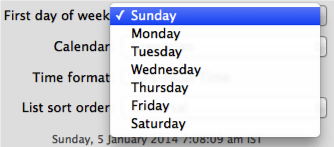
- раскрывающийся список — представляет собой набор значений и выглядит, как текстовое поле, снабженное кнопкой с направленной вниз стрелкой;
- переключатель — служит для выбора одного из взаимоисключающих вариантов, варианты выбора представлены в форе маленьких белых кружков. Выбранный вариант обозначается кружком с точкой внутри;
- флажок — обеспечивает присваивание, какому-либо параметру определенного значения; имеет форму квадратика, когда флажок установлен, в нем присутствует «галочка»;
- командные кнопки — обеспечивает выполнение того или иного действия, а надпись на кнопке поясняет ее назначение;
- счетчики — представляет собой пару стрелок, которые позволяют увеличивать или уменьшать значение в связанном с ними поле;
- ползунки — позволяет плавно изменять значение какого-либо параметра.
Рис. 6. Пример диалогового окна
Диалоговые окна могут содержать несколько вкладок, переключение между которыми осуществляется щелчком мышью на их названиях.
6) Главное меню.
Главное меню (меню «Пуск») — является основным средством доступа к программам, папкам и параметрам компьютера.
Меню «Пуск» обеспечивает доступ практически ко всем ресурсам системы и содержит команды запуска приложений, настройки системы, поиска файлов и документов, доступа к справочной системе и др.

Рис. 7. Главное меню
7) Контекстное меню.
Контекстное меню — меню, содержимое которого зависит от вида и состояния объекта, с которым оно связано.
Компьютеры могут отображать информацию и позволять пользователю давать ей команды, используя два метода: интерфейс командной строки (CLI) или графический интерфейс пользователя (GUI).
В интерфейсе командной строки пользователь вводит команды с помощью клавиатуры, чтобы дать компьютеру команду выполнить действие. Например, команда more , доступная в большинстве операционных систем, отобразит содержимое файла. Иногда люди называют CLI «Консоль», но консоли также могут быть GUI.
В графическом пользовательском интерфейсе пользователь может использовать компьютерную мышь для нажатия кнопок. Например, ваш веб-браузер, вероятно, имеет значок Печать для печати этой страницы.
Графические пользовательские интерфейсы обычно удобнее в использовании, чем командные строки. Командные строки работают быстрее, чем графические пользовательские интерфейсы, и их можно использовать для предоставления специальных команд компьютеру.
Список операционных систем с графическими пользовательскими интерфейсами и интерфейсами командной строки:
-

Консольный интерфейс командной строки.
-

Графический интерфейс пользователя.
-

Большой кусок графического интерфейса пользователя
-

Интерфейс, который иногда называют интерфейсом консоли, но не является интерфейсом командной строки. Иногда называется графическим интерфейсом, а иногда нет.
Что такое графический интерфейс пользователя?
Графический пользовательский интерфейс с любовью называется «GUI», произносится «gooey». Слово «графический» означает картинки; «пользователь» означает человека, который его использует; «Интерфейс» означает, что вы видите на экране и как с ним работаете. Таким образом, графический пользовательский интерфейс означает, что вы (пользователь) можете работать с небольшими картинками на экране, чтобы управлять компьютером, а не вводить строки кодов и команд.
(GUI) ИНТЕРАКТИВНЫЙ внешний слой, представленный компьютерным программным продуктом (например, операционной системой), чтобы упростить его использование, используя картинки и слова. Графические пользовательские интерфейсы используют визуальные метафоры, в которых объекты, нарисованные на экране компьютера, каким-то образом имитируют поведение реальных объектов, а управление объектами на экране управляет частью программы.
Графический интерфейс пользователя использует меню и значки (графические представления) для выбора команд, запуска приложений, внесения изменений в документы, сохранения файлов, удаления файлов и т. Д.Вы можете использовать мышь для управления курсором или указателем на экране, чтобы выполнять эти действия, или вы можете использовать клавиатуру для выполнения большинства действий. Графический интерфейс пользователя считается удобным для пользователя.
Самая популярная метафора GUI требует, чтобы пользователь указывал на изображения на экране стрелкой, управляемой МЫШЬЮ или подобным устройством ввода. Нажатие на кнопку «МЫШЬ» при наведении на экранный объект выбирает или активирует этот объект и может позволить перемещать его по экрану, перетаскивая, как если бы он был реальным объектом.
Возьмем, к примеру, действие прокрутки блока текста, который слишком длинный, чтобы поместиться на экране.Неграфический пользовательский интерфейс может предлагать команду «прокрутки», вызываемую нажатием определенной комбинации клавиш, например, CTRL + S. В отличие от GUI, напротив, на экране появляется изображение объекта, называемого SCROLLBAR, с подвижной кнопкой, которая заставляет текст прокручиваться вверх и вниз в соответствии с его положением. Точно так же перемещение блока текста в WORD PROCESSOR, который использует графический интерфейс пользователя, включает в себя просто выделение его, перетаскивая указатель мыши через него, пока текст не станет ВЫСОКИМ, затем перетащив выделенную область в место назначения.
В настоящее время существует общепринятый «словарь» таких экранных объектов, которые ведут себя более или менее одинаково в разных приложениях и даже в разных операционных системах. К ним относятся: ОКНА, ЗНАЧКИ, раскрывающиеся и всплывающие меню, кнопки и панели кнопок, флажки, диалоги и вкладки свойств. Варианты этих объектов GUI используются для управления программами под Microsoft Windows, MacOS от Apple и в системах UNIX, в которых установлена система управления окнами, например, Motif или KDE.
GUI имеют много преимуществ и некоторые недостатки. Они значительно облегчают изучение и использование программ, используя естественную координацию между глазами вместо многочисленных непонятных последовательностей команд. Они уменьшают потребность в навыках свободного набора текста и делают работу программного обеспечения более понятной и, следовательно, менее загадочной и склонной к беспокойству. Для визуально ориентированных задач, таких как обработка текста, иллюстрации и графический дизайн, они оказались революционными.
На стороне дефицита, графические интерфейсы требуют гораздо больше вычислительных ресурсов, чем старые системы.Обычно сама операционная система рисует большинство экранных объектов (через SYSTEM CALLS), чтобы каждый раз освобождать прикладные программы от необходимости создавать их с нуля, что означает, что операционным системам на основе графического интерфейса обычно требуется в 100-1000 раз больше рабочая память и вычислительная мощность, чем у старых текстовых интерфейсов.
GUI также могут представлять большие трудности для людей с нарушениями зрения, а их интерактивный характер затрудняет автоматизацию повторяющихся задач с помощью пакетной обработки.Также GUI автоматически не поддерживает хороший дизайн пользовательского интерфейса. Спрятать 100 неудачно выбранных команд за вкладками листа свойств не лучше, чем спрятать их в старомодной иерархии меню — смысл сводить их к 5 более разумным
Исторически изобретение GUI должно быть зачислено в Xerox PARC, где первые рабочие станции на основе графического интерфейса — XEROX STAR и XEROX DORADO — были разработаны в начале 1970-х годов. Они оказались слишком дорогими и слишком радикальными для коммерческой эксплуатации, но именно после посещения Стивом Джобсом PARC в начале 1980-х годов Apple выпустила LISA, первый коммерческий компьютер с графическим интерфейсом, а затем более успешный MACINTOSH.Только после выпуска Windows версии 3.0 в 1990 году GUI стали повсеместно распространяться на IBM-совместимых ПК.
Графический интерфейс пользователя
Операционная система — это группа программ, которые сообщают компьютеру, как выполнять основные функции, e. грамм. как реагировать при нажатии клавиши на клавиатуре, как отображать символ на экране монитора или как читать и записывать на диск. Операционная система запускается автоматически при включении компьютера. Затем он используется для запуска и управления другими программами. Операционная система определяет, как пользователь взаимодействует с компьютером.Некоторые операционные системы требуют, чтобы пользователь вводил команды, но операционная система с графическим пользовательским интерфейсом (GUI) облегчает пользователю управление компьютером. Наиболее распространенным типом графического пользовательского интерфейса является система WIMP ( окна, значки, меню, указатель ), например Microsoft Windows или Apple Mac . Следует отметить, что значок корзины , используемый в системе Microsoft Windows, имеет ту же функцию, что и значок корзины , используемый в системе Apple Mac, т.е.е. получить доступ к программе, которая хранит удаленные файлы, и разрешить их восстановление.
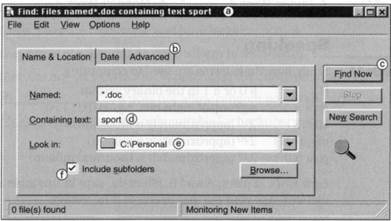
Когда информация должна быть предоставлена пользователю или информация должна быть введена пользователем, часто используется окно, известное как диалоговое окно . Обратите внимание, что в этом контексте обычно используется американское правописание , диалоговое окно , хотя также встречается британское правописание , диалоговое окно . Другие американские написания, такие как диск и программа , также обычно используются в вычислениях.Диалоговые окна могут содержать различные элементы для сбора информации от пользователя, включая: текстовые поля, раскрывающиеся списки, флажки и кнопки команд . Диалоговое окно «Поиск» используется для сбора информации от пользователя о файлах, которые он хочет найти. Обратите внимание, что вы можете искать фрагмент текста в файле или искать файл в папке, но вы ищете файл на диске.
9 Графический интерфейс пользователя
Тюнинг
Задача 1 Графический интерфейс пользователя (GUI) упрощает использование компьютеров.GUI использует иконки. Иконки — это изображения, которые представляют программы, папки и файлы. Можете ли вы определить какие-либо из этих значков?

Задание 2 Найдите значки для программного обеспечения, которое управляет этими элементами.
1 дата и время 3 шрифта 5 модем
2 мышка 4 клавиатура 6 звуков
Прослушивание: диалоговое окно


Задание 4 Теперь послушайте и проверьте свои ответы.
| Задача 5 | Слушай еще раз. Сопоставьте свойства диалогового окна (1-4) с примерами на экране (a-d). | 1 командная кнопка 2 диалоговое окно 3 вкладка 4 раскрывающийся список | Найти б Продвинутый Смотреть в d Stop |
Задание 6 Вот шаги для использования этого диалогового окна. Разместите их в правильном порядке.
a Введите имя, местоположение и текст. Выберите вкладку.
b Нажмите кнопку «Найти сейчас». d Откройте диалоговое окно.
Чтение: WIMP
Задание 7 Изучите этот экран. Можете ли вы найти эти предметы?
1 окно 2 значок 3 указатель 4 меню

Задание 8 Найти определения в тексте этих предметов.
1 меню 3 окна 5 указатель
2 интерфейс 4 активное окно 6 значок
| Большинство компьютеров имеют графический интерфейс пользователя.Интерфейс представляет собой соединение между пользователем и компьютером. Наиболее распространенный тип графического интерфейса использует систему WIMP. WIMP означает «Окно», «Значок», «Меню» (или «Мышь»), Указатель (или «Выпадающее / всплывающее меню»). Windows Окно — это область экрана компьютера, где вы можете видеть содержимое папки, файла или программы. Некоторые системы допускают одновременное использование нескольких окон на экране, и окна могут перекрывать друг друга. Окно наверху — это то, которое «активно», и то, которое используется. Значки — это небольшие картинки на экране. Они представляют программы, папки или файлы. Например, значок корзины представляет собой программу для удаления и восстановления файлов. У большинства систем есть специальная область экрана, на которой появляются значки. Меню предоставляют пользователю список вариантов. Вы управляете меню, нажимая и отпуская одну или несколько кнопок мыши. Указатель — это стрелка, которую вы используете для выбора значков или выбора параметров в меню. Вы перемещаете указатель по экрану с помощью мыши.Затем вы нажимаете кнопку мыши, чтобы использовать объект, выбранный указателем. |
| Языковая работа: определение определений |
| Изучите эти описания иконы. Иконка — это маленькая картинка на экране компьютера. Значок представляет такие элементы, как дискеты. |
| Мы можем связать эти предложения, чтобы дать определение значку. Значок — это небольшая картинка на экране компьютера, на которой представлены такие элементы, как дискеты. |
| Изучите эти другие примеры определений. |
| Мэйнфрейм — это очень большой компьютер, который используется университетами, предприятиями и государственными ведомствами. Карманный компьютер — это очень маленький компьютер, который можно держать в одной руке.Байт — это небольшая единица памяти, которая может содержать один символ данных. |
Задание 9 Добавьте к утверждениям (1-10), используя дополнительную информацию (a-j).
Пример Штрих-код — это набор печатных черных линий, которые супермаркеты используют для определения цены.
| 1 Штрих-код представляет собой рисунок из печатных черных линий 2 дискета это диск 3 Материнская плата — это печатная плата 4 Пароль — это секретный набор символов 5 Монитор является устройством вывода 6 Дисковод — это единица 7 Плата расширения представляет собой электронную плату 8 Дисковод CD-ROM является обычным устройством хранения 9 Ноутбук является портативным компьютером 10 Системный блок является основным часть компьютера | содержит основные электронные составные части.б он добавляет функции к компьютеру. это о размере куска бумага. их используют супермаркеты для ценообразования. Он читает и записывает на диски. Если он может содержать 1,44 МБ данных. г это позволяет получить доступ к компьютеру система. ч он контролирует все остальные платы в компьютере. я отображает данные на экране. j он читает данные с диска CD-ROM. |
Задание 10 Работа с партнером.Спросите и дайте определения этих предметов. Добавьте другие свои собственные примеры.
1 ПК 4 активное окно
2 меню 5 указатель
3 окна 6 CD
| Средства связи Вы можете использовать эти фразы, когда вы обсуждаете возможности. Я думаю, что это… Это может / может быть … Возможно это … |
Решение проблем
Задание 11 Работа в парах.Изучите эти формы, которые курсор может принять на вашем компьютере. Попробуйте сопоставить каждый значок с одним элементом из списка ниже.

| 1 песочные часы 2 стрелка указателя 3 указывая пальцем 4 не доступно | 5 прицел 6 увеличительное стекло 7 перетащить стрелку |
Написание
Задача 12 Напишите описание диалогового окна «Выход из Windows».Ваше описание должно ответить на эти вопросы.

1 Что показывает этот экран компьютера?
2 Для чего вы используете это диалоговое окно?
3 Какие функции содержит диалоговое окно?
4 Что произойдет, если вы нажмете на каждую кнопку?
:
,Графический интерфейс пользователя
Снимок экрана графического интерфейса KDE Plasma Desktop. Скриншот графического интерфейса оболочки GNOME. Xerox Alto был первым, кто использовал графический интерфейс пользователя.В вычислительной технике графический пользовательский интерфейс ( GUI , иногда произносится gooey [1] ) представляет собой тип пользовательского интерфейса, который позволяет пользователям взаимодействовать с электронными устройствами с изображениями, а не текстовыми командами. GUI можно использовать в компьютерах, портативных устройствах, таких как MP3-плееры, портативные медиаплееры или игровые устройства, бытовую технику и оргтехнику.Графический интерфейс пользователя представляет информацию и действия, доступные пользователю через графические значки и визуальные индикаторы, такие как вторичные обозначения, в отличие от текстовых интерфейсов, вводимых меток команд или текстовой навигации. Действия обычно выполняются путем прямого манипулирования графическими элементами. [2]
Термин GUI исторически ограничен областью применения двумерных экранов с разрешениями дисплея, способными описывать общую информацию, в традициях компьютерных исследований в PARC (Исследовательский центр Пало-Альто).Термин GUI ранее, возможно, был применим к другим типам интерфейсов с высоким разрешением, которые не являются универсальными, такими как видеоигры, или не ограничиваются плоскими экранами, такими как объемные дисплеи. [3]
история
Рабочий стол Unix в стиле 1990-х годов с графическим интерфейсом пользователя X Window System Основная статья: История графического интерфейса пользователяПрекурсоры
Предшественник GUI был изобретен исследователями из Стэнфордского исследовательского института, которым руководил Дуглас Энгельбарт.Они разработали использование текстовых гиперссылок, управляемых мышью, для онлайновой системы. Концепция гиперссылок была дополнительно уточнена и распространена на графику исследователями из Xerox PARC, которые вышли за рамки текстовых гиперссылок и использовали графический интерфейс в качестве основного интерфейса для компьютера Xerox Alto. Большинство современных универсальных графических интерфейсов основаны на этой системе.
Иван Сазерленд разработал основанную на указателе систему под названием Sketchpad в 1963 году. Он использовал световое перо, чтобы направлять создание и манипулирование объектами в технических чертежах.
PARC пользовательский интерфейс
Пользовательский интерфейс PARC состоит из графических элементов, таких как окна, меню, переключатели, флажки и значки. Пользовательский интерфейс PARC использует указательное устройство в дополнение к клавиатуре. Эти аспекты могут быть подчеркнуты с помощью альтернативной аббревиатуры WIMP, которая обозначает окон , значков , меню и указательного устройства .
Эволюция
Рабочая станция Xerox Star представила первую коммерческую операционную систему с графическим интерфейсом, как показано выше.Вслед за PARC первой компьютерной моделью, ориентированной на GUI, была Информационная система Xerox 8010 Star в 1981 году, [4] , за которой последовала Apple Lisa (которая представляла концепцию панели меню и элементов управления окнами) в 1983 году, Apple Macintosh 128K в 1984 году и Atari ST и Commodore Amiga в 1985 году.
Интерфейсами Microsoft Windows, Mac OS X и X Window, знакомыми большинству людей, являются интерфейсы для настольных компьютеров и ноутбуков, а также Symbian, BlackBerry OS, Android и Apple iOS для карманных («смартфонных») устройств.
Apple, IBM и Microsoft использовали многие идеи Xerox для разработки продуктов, а спецификации IBM Common User Access легли в основу пользовательского интерфейса Microsoft Windows, IBM OS / 2 Presentation Manager, а также инструментария Unix Motif и оконного менеджера. Эти идеи развивались, чтобы создать интерфейс, который можно найти в текущих версиях Microsoft Windows, а также в Mac OS X и в различных средах рабочего стола для Unix-подобных операционных систем, таких как Linux. Таким образом, большинство современных графических интерфейсов имеют в основном общие идиомы.
Компоненты
Основная статья: Элементы графического интерфейса пользователяGUI использует комбинацию технологий и устройств для предоставления платформы, с которой пользователь может взаимодействовать, для задач сбора и производства информации.
Разработан ряд элементов, соответствующих визуальному языку, для представления информации, хранящейся в компьютерах. Это облегчает работу и использование программного обеспечения для людей с небольшими компьютерными навыками. Наиболее распространенной комбинацией таких элементов в графическом интерфейсе является парадигма WIMP («окно, значок, меню, указывающее устройство»), особенно на персональных компьютерах.
Стиль взаимодействия WIMP использует физическое устройство ввода для управления положением курсора и представляет информацию, организованную в окнах и представленную значками. Доступные команды скомпилированы в меню, а действия выполняются жестами с помощью указательного устройства. Менеджер окон облегчает взаимодействие между окнами, приложениями и системой управления окнами. Система управления окнами управляет аппаратными устройствами, такими как указывающие устройства и графическое оборудование, а также позиционированием курсора.
В персональных компьютерах все эти элементы моделируются с помощью метафоры рабочего стола, чтобы создать симуляцию, называемую средой рабочего стола, в которой дисплей представляет собой рабочий стол, на котором можно разместить документы и папки документов. Менеджеры окон и другое программное обеспечение объединяются для имитации среды рабочего стола с различной степенью реалистичности.
Интерфейсы после WIMP
Меньшие мобильные устройства, такие как КПК и смартфоны, обычно используют элементы WIMP с различными унифицирующими метафорами из-за ограничений в пространстве и доступных устройств ввода.Приложения, для которых WIMP плохо подходит, могут использовать более новые методы взаимодействия, которые в совокупности называются пользовательскими интерфейсами после WIMP. [5]
Начиная с 2011 года, некоторые операционные системы с сенсорным экраном, такие как Apple iOS (iPhone) и Android, используют класс графических интерфейсов с именем post-WIMP. Они поддерживают стили взаимодействия, используя более одного пальца в контакте с дисплеем, что позволяет выполнять такие действия, как зажимание и вращение, которые не поддерживаются одним указателем и мышью. [6]
Post-WIMP включает в себя оконные менеджеры 3D-композитинга, такие как Compiz, Desktop Window Manager и LG3D. [требуется цитирование ] Некоторые интерфейсы после WIMP могут лучше подходить для приложений, моделирующих иммерсивные трехмерные среды, таких как Google Планета Земля. [7]
Пользовательский интерфейс и дизайн взаимодействия
Основная статья: Дизайн пользовательского интерфейсаРазработка визуальной композиции и временного поведения GUI является важной частью программирования прикладных программ в области взаимодействия человека с компьютером. Его цель — повысить эффективность и простоту использования для базового логического дизайна хранимой программы, дисциплины дизайна, известной как удобство использования.Методы ориентированного на пользователя дизайна используются, чтобы гарантировать, что визуальный язык, представленный в дизайне, хорошо приспособлен к задачам.
Как правило, пользователь взаимодействует с информацией, манипулируя визуальными виджетами, которые допускают взаимодействия, соответствующие виду данных, которые они содержат. Виджеты с хорошо разработанным интерфейсом выбираются для поддержки действий, необходимых для достижения целей пользователя. Модель-представление-контроллер допускает гибкую структуру, в которой интерфейс не зависит и косвенно связан с функциональностью приложения, поэтому графический интерфейс пользователя может быть легко настроен.Это позволяет пользователю выбрать или спроектировать другой скин по желанию и облегчает работу дизайнера по изменению интерфейса по мере развития пользователя. Тем не менее, хороший дизайн пользовательского интерфейса относится к пользователю, а не к архитектуре системы.
Видимые функции графического интерфейса приложения иногда называют «хром». [8] Большие виджеты, такие как окна, обычно предоставляют фрейм или контейнер для основного содержимого презентации, такого как веб-страница, сообщение электронной почты или чертеж.Меньшие из них обычно действуют как инструмент ввода пользователя.
GUI может быть разработан для жестких требований вертикального рынка. Это называется «графический пользовательский интерфейс для конкретного приложения». Среди ранних пользовательских интерфейсов был графический сенсорный экран Джина Мошера 1986 года. Другие примеры графического интерфейса приложения:
- Кассы самообслуживания, используемые в розничном магазине
- Банкоматы (АТМ)
- Самостоятельная продажа авиабилетов и регистрация
- Информационные киоски в общественных местах, таких как вокзал или музей
- Мониторы или экраны управления во встроенном промышленном приложении, в котором используется операционная система реального времени (ОСРВ).
Новейшие мобильные телефоны и портативные игровые системы также используют специальные сенсорные графические интерфейсы приложений. Более новые автомобили используют GUI в своих навигационных системах и мультимедийных центрах с сенсорным экраном.
Сравнение с другими интерфейсами
Интерфейсы командной строки
Современный CLIGUI были введены в ответ на воспринимаемую крутую кривую обучения интерфейсов командной строки (CLI), [9] [10] [10] , которые требуют ввода команд на клавиатуре.Поскольку команд, доступных в интерфейсах командной строки, может быть много, сложные операции могут быть выполнены с использованием короткой последовательности слов и символов. Это позволяет повысить эффективность и производительность после изучения многих команд: [9] [10] [10] , но достижение этого уровня занимает некоторое время, поскольку командные слова не легко обнаружить и не мнемоничны. WIMP («окно, значок, меню, указывающее устройство»), с другой стороны, предоставляют пользователю множество виджетов, которые представляют и могут запускать некоторые из доступных системных команд.
WIMP широко используют режимы, так как значение всех клавиш и щелчков на определенных позициях на экране постоянно переопределяется. Интерфейсы командной строки используют режимы только в ограниченных формах, таких как текущий каталог и переменные среды.
Большинство современных операционных систем предоставляют как GUI, так и некоторый уровень CLI, хотя GUI обычно получают больше внимания. GUI обычно основан на WIMP, хотя иногда появляются другие метафоры, такие как те, что используются в Microsoft Bob, 3dwm или File System Visualizer (FSV).
Приложениямогут также предоставлять оба интерфейса, и когда они делают это, GUI обычно является оболочкой WIMP для версии командной строки. Это особенно характерно для приложений, разработанных для Unix-подобных операционных систем. Последнее использовалось в первую очередь, потому что позволяло разработчикам сосредоточиться исключительно на функциональности своего продукта, не заботясь о деталях интерфейса, таких как создание значков и размещение кнопок. Проектирование программ таким способом также позволяет пользователям запускать программу неинтерактивно, например, в сценарии оболочки.
Трехмерные пользовательские интерфейсы
Основная статья: Компоновщик оконного менеджераДля типичных компьютерных дисплеев трехмерное является неправильным — их дисплеи двумерные. Однако семантически большинство графических пользовательских интерфейсов используют три измерения — в дополнение к высоте и ширине они предлагают третье измерение наслоения или наложения элементов экрана друг на друга. Это может быть представлено визуально на экране посредством иллюзорного прозрачного эффекта, который дает преимущество в том, что информация в фоновых окнах может все еще считываться, если с ней не взаимодействовать.Или среда может просто скрыть фоновую информацию, возможно, делая различие очевидным, рисуя эффект тени.
В некоторых средах используются методы трехмерной графики для проецирования виртуальных трехмерных объектов пользовательского интерфейса на экран. По мере увеличения вычислительной мощности компьютерного графического оборудования это становится все менее препятствием для беспрепятственного взаимодействия с пользователем.
Мотивация
Трехмерные графические интерфейсы довольно распространены в научно-фантастической литературе и фильмах, например, в Jurassic Park , в котором используется трехмерный файловый менеджер Silicon Graphics, «Навигатор файловой системы», настоящий файловый менеджер, который никогда не получал широкого распространения. в качестве пользовательского интерфейса для компьютера Unix.В художественной литературе трехмерные пользовательские интерфейсы часто представляют собой погружаемые среды, такие как киберпространство Уильяма Гибсона или метавселенной Нила Стивенсона.
Трехмерная графика в настоящее время в основном используется в компьютерных играх, искусстве и автоматизированном проектировании (CAD). Было несколько попыток создания трехмерных настольных сред, таких как Sun Project Looking Glass или SphereXP, от Sphere Inc. Трехмерная вычислительная среда может быть использована для совместной работы.Например, ученые могут изучать трехмерные модели молекул в среде виртуальной реальности, или инженеры могут работать над сборкой трехмерной модели самолета. Это цель проекта Croquet и проекта Looking Glass. [11]
Технологии
Использование трехмерной графики становится все более распространенным явлением в основных операционных системах: от создания привлекательных интерфейсов — приятных глаз — до функциональных целей, которые возможны только с использованием трех измерений.Например, переключение пользователей представлено вращением куба, грани которого являются рабочими областями каждого пользователя, а управление окнами представлено с помощью механизма переворачивания в стиле Rolodex в Windows Vista (см. Windows Flip 3D). В обоих случаях операционная система преобразует окна на лету, продолжая обновлять содержимое этих окон.
Интерфейсыдля системы X Window также реализовали усовершенствованные трехмерные пользовательские интерфейсы, создав композитные оконные менеджеры, такие как Beryl, Compiz и KWin, с использованием архитектур AIGLX или XGL, что позволяет использовать OpenGL для анимации взаимодействия пользователя с рабочим столом.
Еще одна ветвь в среде трехмерного рабочего стола — это трехмерные графические интерфейсы, которые продвигают метафору рабочего стола на шаг вперед, например, BumpTop, где пользователь может манипулировать документами и окнами, как будто это документы «реального мира», с реалистичным движением и физика.
Пользовательский интерфейс масштабирования (ZUI) — это связанная технология, которая обещает предоставить преимущества представления трехмерных сред без недостатков удобства использования проблем ориентации и скрытых объектов.Это логическое продвижение в GUI, в котором смешиваются некоторые трехмерные движения с двумерными или «2.5D» векторными объектами.