Для чего нужны цветовые модели RGB, CMYK и Pantone
Для чего используют цветовые модели
Давайте проведем эксперимент. Попробуйте определить, какой из двух цветов ниже — тот самый голубой, который указан в брендбуке Aviasales:
Цвет #0656FEЦвет #3072FCНа первый взгляд может показаться, что они одинаковые, но на самом деле между этими образцами есть небольшая разница, которую сложно уловить человеческому глазу. Но для компьютеров найти различие между ними несложно. Самый простой способ определить оттенок цвета — использовать инструмент «Пипетка» в Photoshop:
Чтобы дизайнерам было проще работать, компании составляют брендбук и указывают там конкретные коды цветов, которые можно использовать при создании креативов — сайтов, контента для соцсетей, мерча или баннеров:
Гайдлайн AviasalesЕсть несколько разных систем, которые используются для обозначения цветов. Например:
- RGB
- Hex
- CMYK
- Pantone
Давайте подробнее разберемся, чем они отличаются между собой и в каких случаях используются.
RGB — для цифровых экранов
Название модели RGB складывается из первых букв трех цветов:
- Red (красный)
- Green (зеленый)
- Blue (голубой)
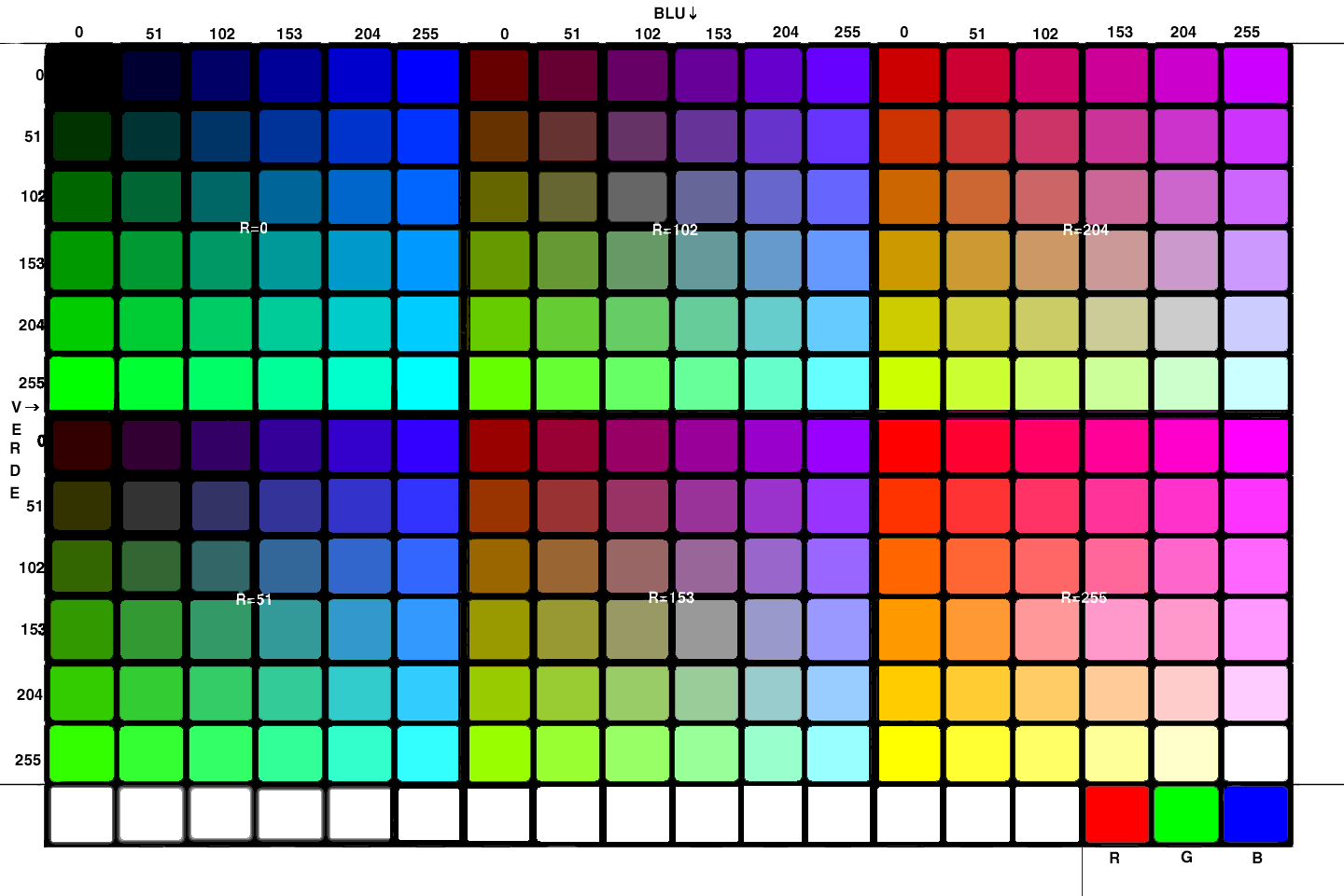
Эта модель используется для обозначения цветов на экранах разных устройств — ноутбуков, телефонов, цифровых панелей. Дело в том, что именно красные, зеленые и синие светодиоды присутствуют во всех современных экранах, и их сочетания образуют все оттенки.
Светодиоды на экране Retina. ИсточникЧтобы понять, как устроена схема RGB, нужно вспомнить правила смешения цветов. Например, если смешать синий и красный, то получится фиолетовый. Но конкретный оттенок будет зависеть от того, в какой пропорции мы возьмем исходные цвета. Если добавить больше красного — цвет получится с бордовым оттенком, а если взять больше синего — получившийся фиолетовый будет иметь синий оттенок:
Фиолетовый с уклоном в синийФиолетовый с уклоном в бордовыйВ модели RGB каждый из трех цветов тоже добавляется в большей или меньшей степени — по шкале от 0 до 255. Один светодиод на экране горит ярче, а другой тусклее, и таким образом «замешиваются» цвета на дисплее.
Один светодиод на экране горит ярче, а другой тусклее, и таким образом «замешиваются» цвета на дисплее.
Выяснить, как именно сочетаются эти три цвета в конкретном оттенке можно с помощью «Пипетки» в Photoshop. В окне «Палитра цветов» будут отображаться параметры цвета в системе RGB:
Например, в этом фиолетовом оттенке присутствует максимальное значение синего (B = 255), дальше по степени выраженности идет красный (R = 167) и последним идет зеленый (G = 143). Вместе эти значения складываются в уникальный код цвета:
Если мы оставим те же самые значения для красного (R) и зеленого (G), но изменим значение синего (B) на 130, то получим другой оттенок. Теперь синий цвет ушел на задний план, а максимальные значения приобрели красный и зеленый. При их смешении как раз получается коричневый:
Hex-коды
Примерно по такому же принципу устроены коды Hex. Они начинаются с символа #, а дальше идет шесть знаков, которые можно разбить на три пары. Каждая пара обозначает степень проявления одного из цветов — красного, зеленого и синего цвета:
В таком коде полное отсутствие цвета обозначается символами 00, а максимальное символами FF. Поэтому, например, код чистого красного будет — #FF0000:
Поэтому, например, код чистого красного будет — #FF0000:
И, конечно, существует еще 16,7 миллионов промежуточных комбинаций, которые позволяют присвоить Hex-код каждому существующему оттенку.
CMYK — для печати
CMYK — это цветовая модель, которая используется в полиграфии, поэтому ее название складывается из четырех оттенков типографских красок:
- Cyan (сине-зеленый)
- Magenta (пурпурный)
- Yellow (желтый)
- Key («ключевой» цвет, то есть черный)
Принцип работы CMYK похож на модель RGB: значение каждого компонента в системе варьируется от 0 до 100%, и их сочетания образуют необходимые для печати цвета. Разница заключается в самих компонентах. Во-первых, в CMYK на один оттенок больше, во-вторых, сами цвета другие.
Цветовой профиль CMYK тоже есть в Photoshop. Дизайнерам, которые работают с печатной продукцией важно видеть, как выглядят света именно в типографской раскладке, потому что цвета в моделях RGB и CMYK в одном и том же макете будут отличаться:
В типографии каждый цвет из набора CMYK наносится на печатный лист маленькими точками, которые можно рассмотреть под микроскопом, и их наложение друг на друга создает визуальный эффект смешения красок:
Наложение цветов при печати. Источник
ИсточникPantone — для креатива
Pantone LLC — это большая компания, которой принадлежит институт цвета Pantone и цветовая модель Pantone Matching System. В нее входят как цифровые, так и физические цвета. Их используют в брендинге, веб-дизайне, полиграфии, дизайне интерьеров и промышленном дизайне.
Сейчас в основную палитру Pantone входит 3026 цветов:
- 2161 обычный цвет;
- 301 классический металлик;
- 354 премиальных металликов;
- 154 пастелей;
- 56 флуоресцентных цветов.
В Pantone Matching System собственная нумерация и особый способ представления образцов — в виде плашек, которые стали визитной карточкой бренда. Каждому цвету присваивается порядковый номер и название:
Некоторые названия из палитры становятся довольно известными не только среди дизайнеров, так как ежегодно Pantone объявляет «цвет года». В 2021 году это были два цвета серый 17-5104 Ultimate Gray и яркий желтый 13-0647 Illuminating:
ИсточникВ 2022 цветом года стал 17-3938 Very Peri:
ИсточникЭти цвета называются «плашечными» или «смесевыми». Они замешиваются заранее и печатаются уже в готовом виде. Закупать смесевые цвета можно только у официальных поставщиков Pantone.
Они замешиваются заранее и печатаются уже в готовом виде. Закупать смесевые цвета можно только у официальных поставщиков Pantone.
Чтобы типографии могли воспроизводить цвета из Pantone, компания разработала отдельную систему Pantone CMYK, которая позволяет воспроизводить оригинальные цвета из четырех составляющих — Cyan, Magenta, Yellow, Key.
Для графических дизайнеров цветовая палитра Pantone стала наиболее актуальной, когда компания объединилась с Adobe. Совместно они разработали сервис Pantone Connect, в который входят все библиотеки, необходимые для дизайна, с 15 000 цветов.
Палитры можно использовать в самих программах Adobe®, в браузере, на iPhone или Android. Сервис гарантирует соответствие цветов в макете и на реальных объектах, например, при печати плаката или покраске стен.
ИСКРА —неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Конвертер RGB в HEX — Wizlogo Logo Maker
Ищете другие преобразователи цвета?
HEX к RGB
RGB к CMYK
CMYK к RGB
HEX к CMYK
CMYK к HEX
Как преобразовать RGB в HEX
Преобразование цветов из RGB в HEX так же просто, как преобразование их числовых значений из десятичной в шестнадцатеричную систему счисления. Чтобы преобразовать цвет RGB (50, 168, 82), мы конвертируем каждое из чисел в шестнадцатеричное значение:
50 = 32
168 = A8
82 = 52
RGB(50, 168, 82) = #32A852
Что такое RGB
RGB означает красный, зеленый и синий оттенки света, которые можно смешивать для создания разных цветов. Это стандартный метод создания изображений для экранов телевизоров, компьютерных мониторов и дисплеев смартфонов.
Чтобы быть более точным, RGB — это аддитивная цветовая модель, то есть вы должны складывать оттенки вместе, чтобы создать другой цвет.
Представьте, что вы складываете цвета один поверх другого:
Запись: разные устройства производят разные значения RGB. Каждое устройство использует разную теорию смешивания цветов, что означает, что цвета RGB не одинаковы на всех устройствах, и им необходимо управление цветом, чтобы они выглядели одинаково.
Чтобы описать цвет в цветовой модели RGB, вы должны указать, сколько красного, зеленого и синего необходимо.
Вы указываете, сколько красного, зеленого и синего необходимо, используя триплет RGB. (R, G, B) где каждый из элементов может изменяться от нуля до определенного максимального значения.
Если все элементы равны нулю (0, 0, 0) — результат черный цвет.
Если все элементы максимально
Комбинации этих чисел составляют разные цвета (255, 255, 0) — результат желтый цвет
Это известно как глубина цвета и измеряется в битах.
По состоянию на 2018 год почти каждый телевизор, компьютер и дисплей смартфона используют 24-битную глубину цвета, известную как истинный цвет. Он поддерживает восемь бит для каждого из трех цветов, или всего 24 бита.
Это обеспечивает 28 или же 256 возможные значения для красного, зеленого и синего:
256 x 256 x 256 = 16,777,216 общее количество возможных цветов в истинной цветовой палитре
Что такое шестнадцатеричный
Шестнадцатеричный описывает систему счисления с основанием 16, состоящую из 16 символов. В нем используются числа от 0 до 9 для обозначения чисел от 0 до 9 и буквы от A до F для обозначения чисел от 10 до 15.
Чаще всего он используется в информатике и математике как средство представления двоичного кода в удобочитаемой форме.
В отличие от компьютеров или ученых, большинство из нас использует десятичную систему счисления. Он состоит из чисел от 0 до 9 и является стандартным способом использования чисел.
машина едет со скоростью 10 миль в час
кошка весит 4 кг
месяц состоит из 30 дней
Теперь, когда мы знаем разницу между шестнадцатеричным и десятичным числами, давайте посмотрим, как мы можем преобразовать одно в другое.
Как мы уже знаем, в шестнадцатеричной системе счисления числа от 0 до 9 представляют от 0 до 9, а буквы от A до F представляют от 10 до 15 в десятичной системе.
Вот подробная таблица, которая хорошо объясняет преобразование шестнадцатеричных чисел в десятичные.:
Как преобразовать RGB в HEX
Чтобы преобразовать RGB в HEX, вам необходимо преобразовать значения красного, зеленого и синего цветов из десятичных в шестнадцатеричные.
пример #1: преобразовать красный цвет (255, 0, 0) к HEX:
р = 255 = FF
г = 0 = 00
B = 0 = 00
HEX = #FF0000
пример #2: преобразовать цвет зеленый (0, 255, 0) к HEX:
р = 0 = 00
г = 255 = FF
B = 0 = 00
HEX = #00FF00
пример #3: преобразовать цвет синий (0, 0, 255) к HEX:
р = 0 = 00
г = 0 = 00
B = 255 = FF
HEX = #0000FF
пример #4: преобразовать цвет в черный (0, 0, 0) к HEX:
р = 0 = 00
г = 0 = 00
B = 0 = 00
HEX = #000000
пример #5: преобразовать белый цвет (255, 255, 255) к HEX:
р = 255 = FF
г = 255 = FF
B = 255 = FF
HEX = #FFFFFF
Бонус пример #6: преобразовать цвет золота (255, 215, 0) к HEX:
р = 255 = FF
г = 215 = D7
B = 0 = 00
HEX = #FFD700
Как преобразовать HEX в RGB

пример #1: преобразовать красный цвет #FF0000 к RGB:
FF = 255
00 = 0
00 = 0
RGB = (255, 0, 0)
пример #2: преобразовать цвет зеленый #00FF00 к RGB:
00 = 0
FF = 255
00 = 0
RGB = (0, 255, 0)
пример #3: преобразовать цвет синий #0000FF к RGB:
00 = 0
00 = 0
FF = 255
RGB = (0, 0, 255)
пример #4: преобразовать цвет в черный #000000 к RGB:
00 = 0
00 = 0
00 = 0
RGB = (0, 0, 0)
пример #5: преобразовать белый цвет #FFFFFF к RGB:
FF = 255
FF = 255
FF = 255
RGB = (255, 255, 255)
Бонус пример #6: преобразовать цвет золота #FFD700 к RGB:
FF = 255
D7 = 215
00 = 0
RGB = (255, 215, 0)
Разница между RGB и Hex
Как видно из приведенных выше примеров, основное различие между RGB и HEX заключается в том, что в нем используются разные системы счисления. RGB использует десятичный формат, а HEX — шестнадцатеричный.
RGB использует десятичный формат, а HEX — шестнадцатеричный.
Преобразование цветов из RGB в HEX так же просто, как преобразование их числовых значений из десятичной в шестнадцатеричную систему счисления.
RGB против HEX — что лучше
Исходя из нашего опыта и того, что наша команда наблюдала на протяжении многих лет, шестнадцатеричное число используется чаще, чем RGB, особенно в отраслях веб-разработки и веб-дизайна.
Однако не имеет значения, какой из них вы используете, поскольку они оба имеют один и тот же цвет. Единственный совет — оставайтесь последовательными.
Если вы начнете использовать RGB в нашем веб-проекте — придерживайтесь его. Если вы начнете использовать HEX в нашем веб-проекте, попробуйте использовать только HEX
Что такое цвет RGB? | Как работает
«» Цвет RGB используется в большинстве технологий цветокоррекции, в том числе в процессе постпроизводства при редактировании видео и фильмов. ЭРИК Михею/Shutterstock Если вы когда-нибудь слышали, как кто-то упоминает RGB и задавались вопросом, о чем он говорит, скорее всего, он говорил о цвете. RGB представляет красный, зеленый и синий цвета, три компонента, необходимых для любой интерактивной технологии, которую мы используем сегодня.
RGB представляет красный, зеленый и синий цвета, три компонента, необходимых для любой интерактивной технологии, которую мы используем сегодня.
Вернер Флехсиг изобрел модель RGB в 1938 году для цветного телевизионного вещания, передавая различные цвета с помощью сигналов RGB. До этого пиксели появлялись только в черно-белом формате, отображаемом в классических фильмах и шоу. Однако в настоящее время цветовые пространства распространены во всех электронных системах с экранами, включая компьютерные мониторы, цифровые камеры и смартфоны.
Реклама
Содержание- Что такое цветовое пространство?
- Что такое шестнадцатеричный код цвета?
- Сколько существует шестнадцатеричных цветовых кодов?
Что такое цветовое пространство?
Если вы когда-либо использовали ползунок выбора цвета в программе для редактирования фотографий, вы должны быть знакомы с концепцией цветового пространства.
Выбирая базовый цвет и комбинируя его с равной интенсивностью другого основного цвета, вы преобразуете его в любое заданное цветовое пространство видимого спектра. Например, сочетание красного и синего даст выбранный вами фиолетовый цвет. Однако в этой фиолетовой палитре есть оттенки, включая синий, фиолетовый, пурпурный или сиреневый.
Реклама
Что такое шестнадцатеричный код цвета?
Шестнадцатеричная нотация цветов — это стандартная цифровая система организации, которая охватывает весь спектр доступных цветов и палитр. Эта система идентифицирует различные варианты цвета и оттенка с помощью комбинации цифр и букв, следующих за хэштегом (#).
Форматы с шестнадцатеричным кодом (сокращение от шестнадцатеричного кода) обеспечивают более удобные для пользователя значения цвета пикселя, отображаемые на экране дисплея, чем двоичные значения с единицами и нулями.
Advertisement
Из-за этой простоты он стал популярным для цветовых форматов языка гипертекстовой разметки (HTML), которые определяют оттенок, насыщенность и яркость. RGBA или HSLA — это та же самая концепция, добавляющая альфа-канал для непрозрачности.
Сколько существует шестнадцатеричных цветовых кодов?
Цветовая модель RGB использует по 8 бит в диапазоне от 0 до 23 для создания красного, зеленого и синего цветов на цифровом экране. Эти цвета варьируются между 256 уровнями света, которые находятся в диапазоне от 0 до 100 процентов.
Таким образом, эти три основных цвета объединяются, чтобы создать более 16,7 миллионов возможных значений для диапазона пикселей с уникальными оттенками, видимыми человеческому глазу.
Реклама
Процитируйте это!
Пожалуйста, скопируйте/вставьте следующий текст, чтобы правильно процитировать эту статью HowStuffWorks. com:
com:
Митч Райан
«Что такое цвет RGB?»
10 мая 2023 г.
HowStuffWorks.com.
Citation
Значения цветов RGB | CIMPLICITY 11 Документация
Вы можете изменить цвет линии на один из множества цветов, которые настроены для отображения вашего видео, введя значение цвета RGB в строке цвета RGB. Вы найдете значение для вашей записи:
- Используя простую формулу значения цвета RGB
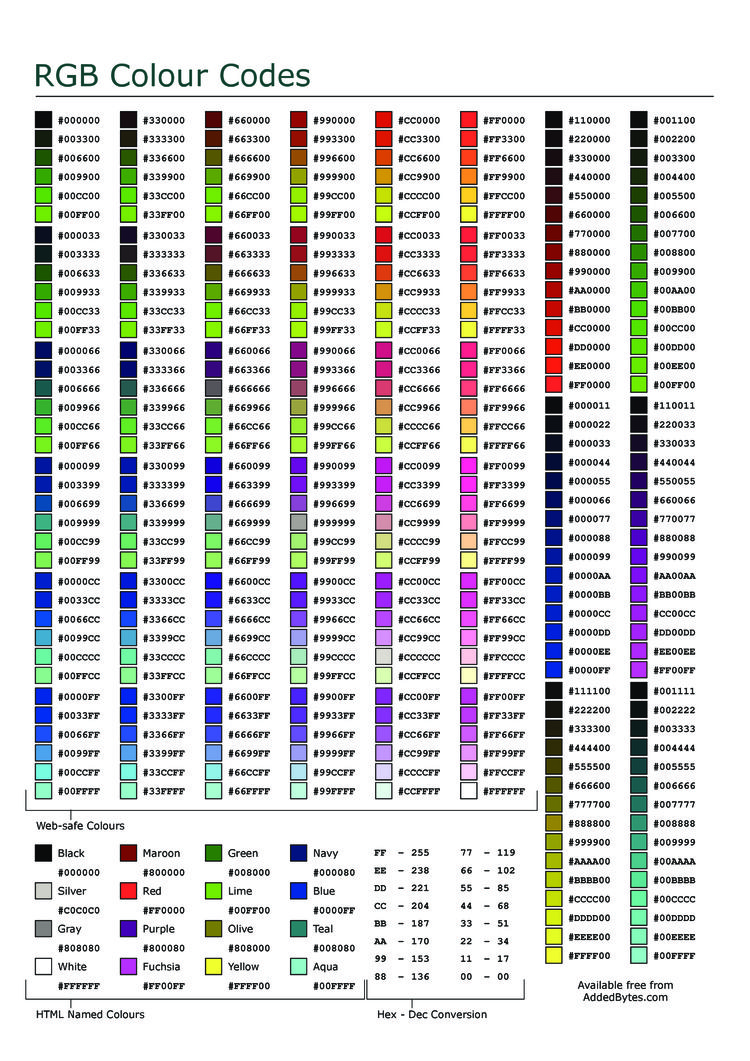
- Сверка со стандартной таблицей цветовых значений RGB.
- Каждый цвет RGB:
- Состоит из баланса красных, зеленых и синих значений яркости в диапазоне от 0 до 255.
Пример
Если применить значение яркости:
- 0 к каждому из основных цветов RGB (красный, зеленый и синий), цвет, который вы видите, будет черным.
- 255 для каждого из основных цветов RGB отображаемый цвет, который вы видите, будет белым.

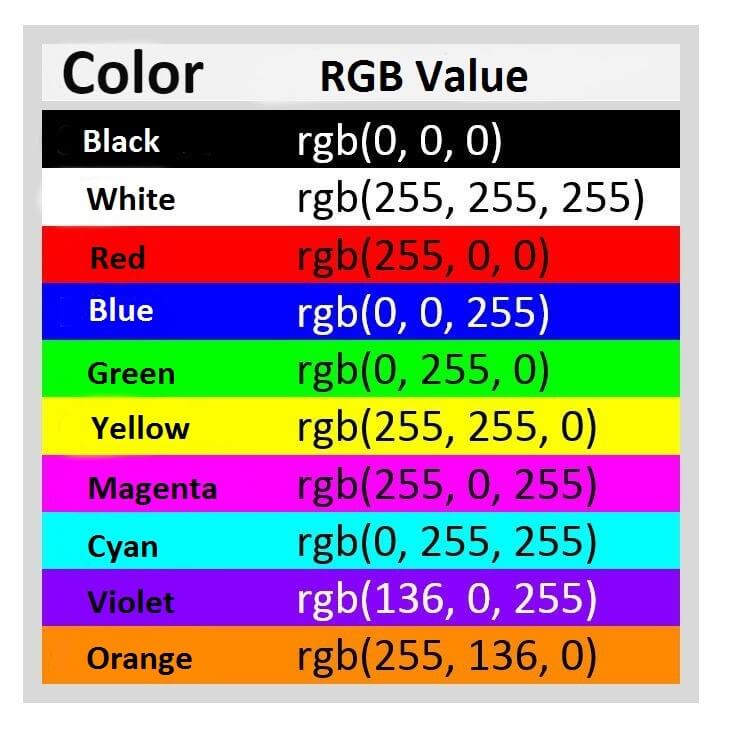
| Одинокий Ценить | Цвет Красный | Зеленый | Синий | Отображаемый цвет |
| 0 | Черный | Черный | Черный | Черный |
| 255 | Красный | Зеленый | Синий | Белый |
- Имеет расчетное значение по следующей формуле:
Значение цвета RGB =
255 (Для обозначения красного; выбранное число может быть от 0 до 255) +
(256 * Число зеленой яркости) +
(65536 * число синей яркости) +
Пример
Совет.

