Теория цвета в цифрах / Хабр
Разные люди могут по-разному представлять один и тот же цвет по его названию. Например голубой цвет может на самом деле быть цветом морской волны или небесным. Гораздо точнее цвет определяется шестнадцатеричным кодом, всего существует 16777216 комбинаций. Поэтому дизайнеру может быть полезно распознавать цвет, просто взглянув на его hex-код.Основы
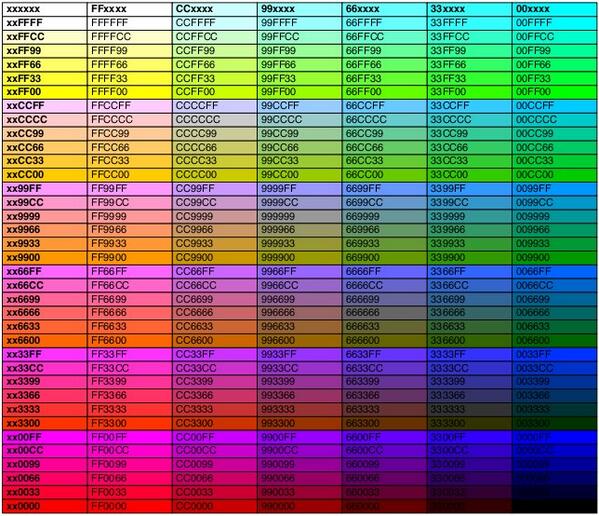
Начнем с простого: рассмотрим обычный hex-код, где каждая из трех пар цифр контролирует один из цветов RGB — красный, зеленый, синий. Числа могут принимать значения цифр от 0 до 9 и букв от A до F.Насыщенность цвета зависит от того, насколько разные в парах числа. Чем больше значение пар, тем светлее цвет. Вторая цифра каждой пары уточняет оттенок:
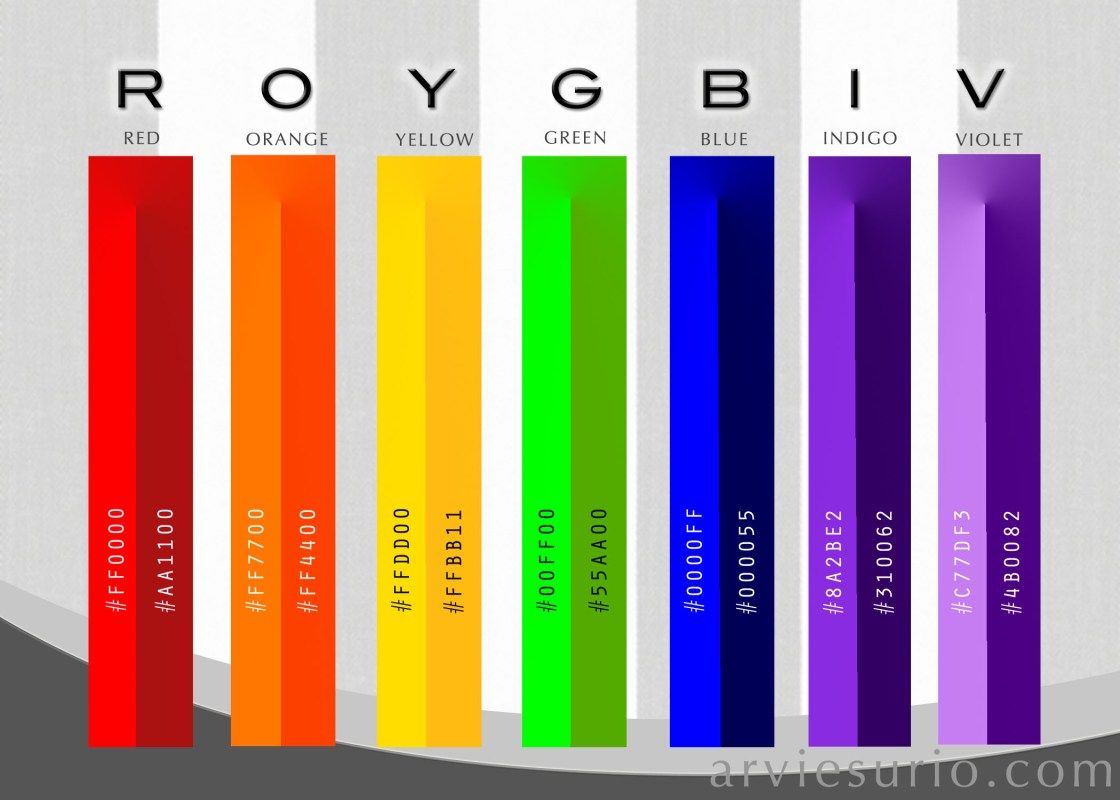
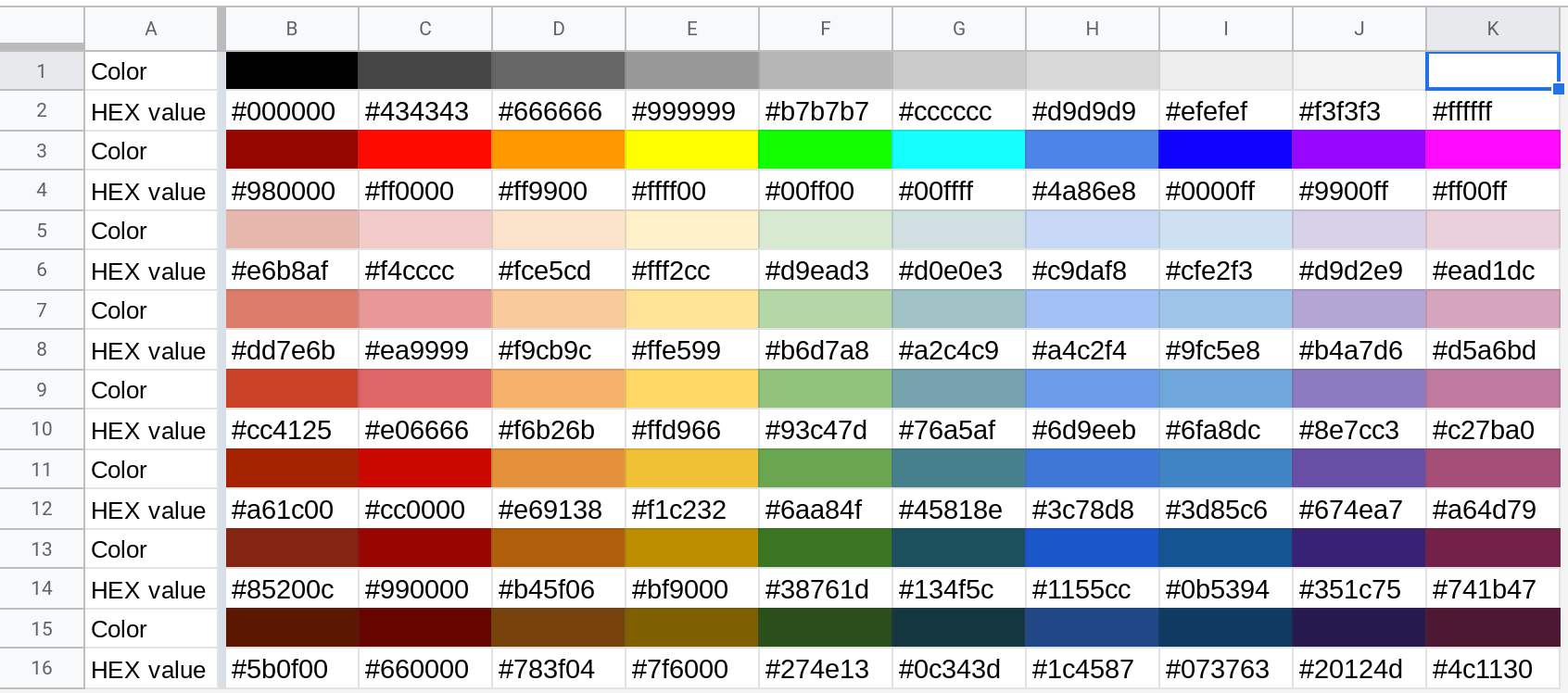
То есть величина чисел в парах означает количество цвета, проще говоря, если все числа максимальные, то в результате будет белый цвет — #FFFFFF, если числа минимальные, нули, то цвета нет, получается черный — #000000. Если изменять каждую пару, то получается: #FF0000 — самый яркий красный, #00FF00 — самый яркий зеленый и #0000FF — самый яркий синий. Соответственно, #00FFFF — самый яркий голубой, #FF00FF — самый яркий пурпурный и #FFFF00 — самый яркий желтый.
Соответственно, #00FFFF — самый яркий голубой, #FF00FF — самый яркий пурпурный и #FFFF00 — самый яркий желтый.
Распознавание цвета
Шестнадцатеричный код может быть сокращен с шести символов до трех. Например цвет #FAE означает #FFAAEE. Такая возможность иногда помогает упростить код, и что важнее, легко сократить количество оттенков, если это требуется.В большинстве случаев распознать цвет по hex-коду можно, учитывая только первые цифры пар. В примере ниже понятно, что цвет смешан из большого количества красного, немного синего, а зеленого совсем нет.
Понимание цвета по hex-коду позволяет веб-дизайнеру быстрее ориентироваться в коде страницы, кроме того, можно всегда произвести впечатление на коллег или клиентов, сказав «Ах, какой прекрасный оттенок бордового».
Можно также легко менять яркость, оттенок или насыщенность цвета, отредактировав лишь его шестнадцатеричный код. В первом примере ниже одна из пар меняется с шагом в 10%, при этом растет яркость цвета.
Подчеркивание ссылок
По умолчанию браузеры подчеркивают гиперссылки на веб-страницах. При использовании не слишком крупных шрифтов подчеркивание может смешиваться с буквами ссылки, и выглядит такая конструкция не очень. Но можно сделать подчеркивание менее насыщенным:- Для темного текста на светлом фоне делаем ссылки ярче.
- Для яркого текста на темном фоне делаем ссылки темнее.
a { text-decoration:underline;color:#aaaaff; }
a span { text-decoration:none;color:#0000ff; }
Получившиеся ссылки легче читаются, т.к. подчеркивание не смешивается с символами. Однако добавлять span в каждую ссылку не очень рационально. Поэтому можно убрать подчеркивание ссылок, но при этом добавить border-bottom:
a { text-decoration: none; border-bottom: 1px solid #aaaaff; }
Цвета контента
Зачастую на сайтах используется один и тот же цвет для заголовков и основного текста. Но при таком подходе снижается читабельность контента: чем мельче шрифт, тем контрастнее он должен быть. Пример:
Но при таком подходе снижается читабельность контента: чем мельче шрифт, тем контрастнее он должен быть. Пример:h2, p { color: #797979; }
Уменьшение первых цифр в парах hex-кода повысит контрастность текста, а значит читабельность улучшится:
h2 { color: #797979; }
p { color: #393939; }
Редактирование фона
Легко управлять фоном, изменяя hex-код цвета:- #404040 — нейтральный
- #504030 — теплее
- #304050 — холоднее
Фон страницы визуально более чувствителен к изменениям цвета, чем контент. Поэтому можно легко сделать его теплее или холоднее, корректируя и вторую цифру в парах hex-кода. Например:
- #404040 — нейтральный
- #594039 — теплее
- #394059 — холоднее
Подбор и комбинирование цветов
Понимание структуры шестнадцатеричного кода цветов дает дизайнеру возможность точно подбирать комбинации цветов и выбирать цветовые схемы. Самая простая техника — это переставлять одну пару в разные места кода. Еще один способ — удвоение первой цифры в первой паре и разделение на два остальных первых цифр. Также можно комбинировать цвета, взятые из фото. Описанные способы наглядно продемонстрированы на рисунке ниже:
Самая простая техника — это переставлять одну пару в разные места кода. Еще один способ — удвоение первой цифры в первой паре и разделение на два остальных первых цифр. Также можно комбинировать цвета, взятые из фото. Описанные способы наглядно продемонстрированы на рисунке ниже:Использованный материал и полезное чтиво
- Статья The Code Side Of Color на сайте Smashing Magazine
- HTML Colors на W3C
- Работа с цветом: полезные инструменты, книги, статьи для веб-дизайнеров на Хабре
- html-color-codes.com
Как работают hex-коды для обозначения цветов
Перевод статьи «How Hex Code Colors Work – and How to Choose Colors Without A Color Picker».
Каким бы проектом вы ни занимались, скорее всего на каком-то этапе вы начнете работать с цветами. Особенно, если вы (как и многие другие) начинаете изучение программирования с HTML и создания веб-страниц.
Приступая к планированию цветовой палитры для сайта, вы скорее всего будете пользоваться каким-нибудь графическим интерфейсом. Эти инструменты помогают подобрать желаемые цвета для разных элементов веб-страницы.
Эти инструменты помогают подобрать желаемые цвета для разных элементов веб-страницы.
По мере накопления опыта вы начнете смотреть скорее на сами коды цветов, а не просто полагаться на редактор. Вы заметите, что выбираемые вами цвета обозначаются какими-то странными кодами, вроде #ff0000.
Это hex-коды цветов. Они — фундаментальная часть работы HTML и CSS. Если вы разберетесь в том, как они функционируют, это не только поможет вам сэкономить массу времени, но и позволит создавать более элегантный и надежный код, причем гораздо быстрее.
В этой статье я расскажу вам обо всем, что вам нужно знать о hex-кодировке цветов.
Что означает слово «hex»?
Для начала давайте разберем, что в термине «hex-код» означает слово «hex». В этом контексте «hex» — это сокращение слова «hexadecimal» (англ. «шестнадцатеричный»). Речь идет о шестнадцатеричной системе счисления, где основание чисел — 16, а не привычное нам 10 (в десятичной системе).
Эта система счисления используется и в HTML, и во многих языках программирования. 4. В общем, конвертировать числа шестнадцатеричной системы в двоичные (и обратно) просто удобно. Но сейчас мы этим заниматься не будем.
4. В общем, конвертировать числа шестнадцатеричной системы в двоичные (и обратно) просто удобно. Но сейчас мы этим заниматься не будем.
Это была просто дополнительная информация. Она вам не нужна для применения hex-кодов цветов, но может пригодиться, если захотите произвести впечатление на кого-нибудь.
Из каких компонентов состоит цвет?
Как шестнадцатеричные коды используются для обозначения RGB-цветов? (RGB — цветовая модель, описывающая способ кодирования цвета для цветовоспроизведения с помощью трёх цветов, которые принято называть основными. Сама аббревиатура RGB расшифровывается как red, green, blue — красный, зелёный, синий. — Прим. ред. Techrocks).
Каждый пиксель цветного монитора состоит из трех светящихся элементов красного, зелёного и синего цвета. Если рассмотрите экран в большом приближении, вы их увидите (если экран древний, слишком напрягаться не придется). Цвета, которые вы видите на экране, образуются благодаря управлению яркостью каждого из этих элементов. 8. Просто еще один факт, который знать не обязательно).
8. Просто еще один факт, который знать не обязательно).
К этому моменту внимательные читатели могли уже понять, насколько просто работать с цветами, представленными в такой форме. Черный цвет представляется как RGB (0,0,0), а белый — RGB (255,255,255). Ну а зеленый, соответственно, — RGB (0,255,0).
Hex-кодировка цветов
Теперь, зная, что в принципе означают коды цветов, давайте посмотрим на hex-коды. Возьмем, к примеру, #ff0000, и попробуем разобраться, что этот код означает.
Посмотрите на таблицу перевода чисел из шестнадцатеричной системы в десятичную, и вы увидите, что «FF» — это 255 в десятичной системе.
Это подсказка. Два первых символа в нашем hex-коде (да и во всех остальных тоже) относятся к красному цвету, и в данном случае его значение — 255. Следующие два символа отвечают за зеленый, а последние — за синий цвет.
Исходя из этого, вы можете понять, что #ff0000 — то же самое, что RGB (255,0,0). То есть, чистый красный. Аналогично, #ff00ff — это максимум красного и одновременно синего, а вместе они дают пурпурный (magenta).
На этом этапе вы, вероятно, уже осознали значение и элегантность hex-кодов. Поскольку они шестнадцатеричные, а максимальное значение каждого компонента — 255, при помощи всего 6 символов можно передать практически любой цвет.
Эта система также означает, что вам доступна очень широкая палитра цветов, потому что каждый компонент может иметь любое значение, от 0 до 255. Попробуйте прикинуть количество вариантов, и вы поймете, что вам доступны 16777216 цветов.
Как использовать сокращенные обозначения цвета
Разобравшись с hex-кодами, вы можете начать использовать их в своих веб-проектах — вместо пипетки в программе для выбора цвета.
Но сначала будет полезным узнать, что это не единственные опции.
Поскольку HTML проектировался так, чтобы им было удобно пользоваться, он допускает использование сокращенной записи hex-кодов. Например, код чистого красного цвета #FF0000 можно сократить до #F00. Одна цифра для красного, одна для зеленого и одна для синего. Браузеры интерпретируют #FF0000 и #F00 одинаково.
Такая запись сокращает доступное количество цветов до примерно 4 тысяч, но ее применение дает некоторые преимущества.
Сокращенный формат записи цветов может улучшить производительность ваших веб-страниц. Это может быть незаметно в маленьких проектах, но будет иметь большое значение, когда ваши проекты станут более сложными.
Почему стоит использовать hex-коды
Большинство конструкторов сайтов позволяют вводить hex-код вместо выбора цвета при помощи мыши. Такой подход имеет ряд преимуществ.
Во-первых, так легче отслеживать, какие цвета используются. Пользуясь пипеткой, очень легко ошибиться и выбрать не тот цвет, пускай даже и очень близкий к желаемому. Вы и не заметите, как в оформлении двух разных страниц появятся два оттенка красного. Применение кодов вместо пипетки гарантирует, что каждый раз вы получите именно тот цвет, который хотели получить.
Во-вторых, использование hex-кодов позволяет подбирать цвета куда более точно. Никакой графический инструмент не содержит 16 миллионов доступных цветов. Если вы пользуетесь кодами, вам доступны любые оттенки.
Если вы пользуетесь кодами, вам доступны любые оттенки.
В-третьих, понимание того, как получаются цвета на экране, очень полезно при проектировании веб-страниц (да и любых программ). Зная, как разные устройства интерпретируют и выводят цвета, вы можете начать использовать hex-коды для смешивания цветов, и при этом быть уверенным, что на экране отобразится именно то, что вы хотели.
Дополнительные преимущества
Hex-коды применяются при работе с HTML, но не только. Практически все программы для работы с изображениями пользуются той же кодировкой. Таким образом, разобравшись, как работают hex-коды, вы получаете полезный и переносимый навык.
Hex Color — The Code Side Of Color — Smashing Magazine
- 7 мин чтения
- Кодирование, Цвета, Теория цвета, Essentials
- Поделиться в Twitter, LinkedIn
Об авторе
Бен Гремиллион — писатель в ZURB. Он начал свою карьеру в дизайне газет и журналов, увидел цифровое будущее и быстро выучил HTML. Он написал …
Больше о
Бен ↬
Он написал …
Больше о
Бен ↬
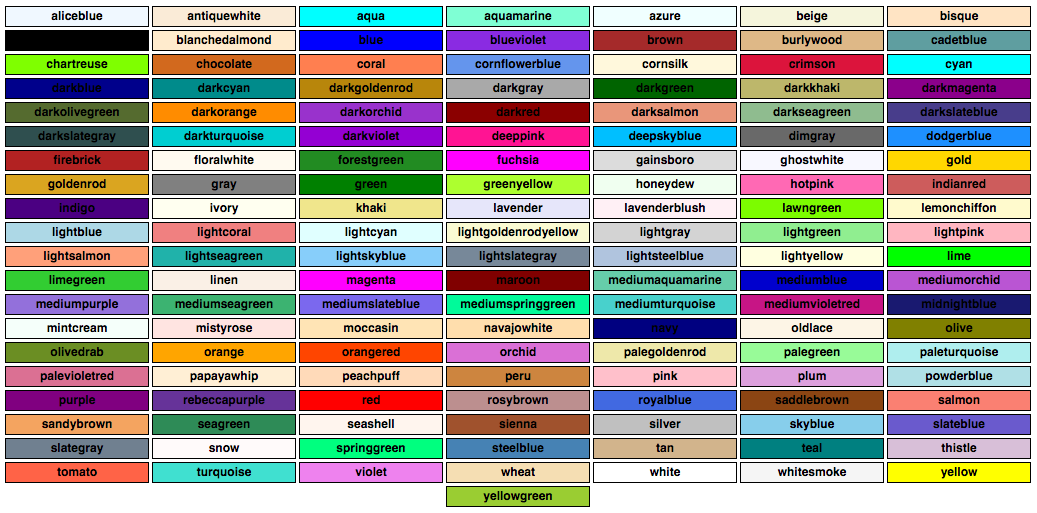
Описание зависит от личного вкуса и контекста других цветов. Мы называем их «индиго», «нефрит», «оливковый», «мандариновый», «алый» или «кабаре».
Дополнительная литература на SmashingMag:
- Теория цвета для дизайнеров: значение цвета
- Простое руководство веб-разработчика по цвету
- Понимание концепций цвета и терминологии
- Создание собственных цветовых палитр
90 004
Код требует точности
Когда компьютеры называют цвет, они используют так называемый шестнадцатеричный код , который большинство людей игнорирует: 24-битные цвета. То есть 16 777 216 уникальных комбинаций ровно шести символов, состоящих из десяти цифр и шести букв, которым предшествует решетка. Как и в любом компьютерном языке, здесь действует логическая система. Дизайнеры, которые понимают, как работают шестнадцатеричные цвета, могут обращаться с ними как с инструментами, а не как с тайнами.
Разбиение шестнадцатеричных чисел на управляемые байты
Пиксели на экранах с подсветкой остаются темными до тех пор, пока не подсвечиваются комбинацией красного, зеленого и синего цветов. Шестнадцатеричные числа представляют эти комбинации кратким кодом. Этот код легко взломать. Чтобы понять
Шестнадцатеричные числа представляют эти комбинации кратким кодом. Этот код легко взломать. Чтобы понять #970515 , нам нужно взглянуть на его структуру:
Первый символ # объявляет, что это «шестнадцатеричное число». Остальные шесть на самом деле представляют собой три набора пар: 0–9 и a–f . Каждая пара управляет одним основным аддитивным цветом.
Чем выше число, тем ярче каждый основной цвет. В приведенном выше примере 97 подавляет красный цвет, 05 — зеленый цвет и 15 — синий цвет.
Каждая пара может содержать только два символа, но #999999 только среднего серого цвета. Чтобы получить цвета ярче, чем 99 , используя всего два символа, в каждом из шестнадцатеричных чисел используются буквы для представления 10–16 . А , Б , К , Д , E и F после 0–9 образуют четное 16 , мало чем отличающееся от карточных валетов, дам, королей и тузов.
Будучи математическими, удобными для компьютера кодами, шестнадцатеричные числа представляют собой строки, полные шаблонов . Например, поскольку 00 означает отсутствие основного цвета, а ff — основной в полном объеме, #000000 — черный (без основных цветов), а #ffffff — белый (все основные цвета). Мы можем опираться на них, чтобы найти аддитивные и субтрактивные цвета. Начиная с черного, замените каждую пару на ff :
-
#000000черный, начальная точка. -
#**ff**0000обозначает самый яркий красный цвет. -
#00**ff**00обозначает самый яркий зеленый цвет. -
#0000**ff**обозначает самый яркий синий цвет.
Субтрактивные цвета начинаются с белого, т.е. с помощью #ffffff . Чтобы найти вычитающие основные числа, измените каждую пару на 00 :
-
#ffffff— белый, начальная точка.
-
#**00**ffffозначает самый яркий голубой. -
#ff**00**ff— самый яркий пурпурный. -
#ffff**00**обозначает самый яркий желтый цвет.
Сокращения в шестнадцатеричном формате
Шестнадцатеричные числа, которые используют только три символа, такие как #fae , подразумевают, что каждый разряд единиц должен соответствовать разряду шестнадцати. Таким образом, #fae расширяется до #ffaaee и 9.0044 #09b на самом деле означает #0099bb . Эти сокращенные коды обеспечивают краткость кода.
В большинстве случаев можно прочитать шестнадцатеричное число, игнорируя все остальные символы, потому что разница между шестнадцатыми разрядами говорит нам больше, чем разряд единиц. То есть трудно увидеть разницу между 41 и 42; легче измерить разницу между 41 и 51.
В приведенном выше примере достаточно различий между шестнадцатыми разрядами, чтобы было легко угадать цвет — много красного, немного синего, зеленого нет. Это дало бы нам теплый фиолетовый цвет. Десятки во втором примере (9, 9 и 8) очень похожи. Чтобы судить об этом цвете, нам нужно изучить те (7, 0 и 5). Чем ближе шестнадцать разрядов шестнадцатеричного цвета, тем более нейтральным (то есть менее насыщенным) он будет.
Это дало бы нам теплый фиолетовый цвет. Десятки во втором примере (9, 9 и 8) очень похожи. Чтобы судить об этом цвете, нам нужно изучить те (7, 0 и 5). Чем ближе шестнадцать разрядов шестнадцатеричного цвета, тем более нейтральным (то есть менее насыщенным) он будет.
Заставьте шестнадцатеричные числа работать на вас
Понимание шестнадцатеричных цветов позволяет дизайнерам делать больше, чем просто впечатлять коллег и клиентов, говоря: «А, хороший оттенок бордового». Шестнадцатеричные цвета позволяют дизайнерам на лету настраивать цвета для улучшения разборчивости, идентифицировать элементы по цвету в таблицах стилей и разрабатывать цветовые схемы способами, недоступными для большинства графических редакторов.
Сохранить оттенки в характере
Чтобы осветлить или затемнить цвет, часто приходится регулировать его яркость. При этом цветовая гамма варьируется от темного до яркого , но теряет свой характер на любом конце шкалы. Например, зеленый цвет ниже среднего становится явно черным при уменьшении яркости до 20%. Поднятый до 100%, когда-то нейтральный зеленый цвет приобретает яркость.
Поднятый до 100%, когда-то нейтральный зеленый цвет приобретает яркость.
Забавная вещь происходит, когда мы рассматриваем шестнадцатеричные цвета, как если бы они были десятичными. Добавляя единицу к каждому левому символу каждой пары, мы повышает яркость цвета, а снижает его насыщенность. Это предотвращает слишком близкое блуждание оттенков заданного цвета к абсолютно черному или яркому неону. Изменение шестнадцатеричных пар сохраняет сущность цвета.
В приведенном выше примере верхний набор оттенков становится желтым или опускается до черного, хотя технически это тот же зеленый оттенок. Изменяя свои шестнадцатеричные пары, второй набор сохраняет более естественные оттенки.
Бледные подчеркивания
По умолчанию браузеры подчеркивают текст для обозначения ссылок. Но толстые подчеркивания мешают выносным элементам букв. Дизайнеры могут сделать подчеркивание менее навязчивым, уменьшив шестнадцатеричные цвета. Идея состоит в том, чтобы сделать теги ближе к цвету фона, а сам текст становится контрастнее по отношению к фону.
- Для темного текста на светлом фоне делаем ссылки ярче.
- Для яркого текста на темном фоне делаем ссылки темнее.
Чтобы это работало, каждая встроенная ссылка должна иметь < span > внутри каждого :
a { text-decoration:underline;color:#aaaaff; }
интервал { text-decoration: none; color: # 0000ff; }
Как вы можете видеть здесь, подчеркивание того же цвета, что и текст, может мешать частям текста, которые опускаются ниже базовой линии. Изменение подчеркивания, чтобы оно больше напоминало фон, облегчает чтение выносных элементов, даже несмотря на то, что большинство браузеров размещают подчеркивание над формами букв.
Добавление интервалов к каждому тегу привязки может быть проблематичным. Популярной альтернативой является удаление подчеркиваний и добавление border-bottom:
a { text-decoration: none; нижняя граница: 1px сплошная #aaaaff; }
Better Body Copy
Повторяющаяся проблема проектирования заключается в том, что конкретный цвет может быть технически правильным, но иметь непреднамеренный эффект. Например, некоторые дизайны требуют, чтобы заголовки и основной текст были одного цвета. Мы должны иметь в виду, что чем толще штрихи крупного текста, тем темнее выглядит мелкий текст.
Например, некоторые дизайны требуют, чтобы заголовки и основной текст были одного цвета. Мы должны иметь в виду, что чем толще штрихи крупного текста, тем темнее выглядит мелкий текст.
h2, p { цвет: #797979; }
h2 { color: #797979; }
p { цвет: #393939; }
Технически они идентичны, но основная часть копии уже, а более изящные формы букв делают ее визуально ярче, чем заголовок. Понижение шестнадцати разрядов облегчит чтение текста.
Как разогреть или охладить фон
На нейтральном фоне может быть легко читать, но «нейтральный» не обязательно означает «мягкий». Настройка первого и последнего байта может сделать фон слегка теплее или холоднее.
-
#404040— нейтральный -
#504030— более теплый -
#304050— более холодный 900 04
Это слишком? Для более тонкого сдвига используйте разряды единиц:
-
#404040— нейтральный -
#4f4040— более теплый -
#40404f— кулер
Координатные цвета с копипастом
Распознавание структуры пар цифр и букв в шестнадцатеричных числах дает дизайнерам уникальный инструмент для изучения цветовых комбинаций. В отличие от цветовых кругов и диаграмм, перестановка пар в шестнадцатеричном числе — это простой процесс изменения оттенков при сохранении одинаковых значений. В качестве бонуса результаты могут быть непредсказуемыми. Самый простой способ — переместить одну пару символов в другое место, где основные цвета меняются местами.
В отличие от цветовых кругов и диаграмм, перестановка пар в шестнадцатеричном числе — это простой процесс изменения оттенков при сохранении одинаковых значений. В качестве бонуса результаты могут быть непредсказуемыми. Самый простой способ — переместить одну пару символов в другое место, где основные цвета меняются местами.
Обычный метод дизайна для согласования текста или других визуальных элементов с фотографией — использование цветов внутри этой фотографии. Понимание шестнадцатеричных цветов может сделать шаг вперед , получив новые цвета, которые согласуются с фотографией, не беря их непосредственно из фотографии.
Вперед
Не позволяйте коду запугать вас. Проявив немного творчества, шестнадцатеричные цвета станут инструментом в вашем распоряжении. По крайней мере, в следующий раз, когда кто-то спросит, можете ли вы решить проблему с кодом на любом языке, вы можете просто сказать:
«Не должно быть сложнее, чем синтаксический анализ шестнадцатеричных троек в моей голове».
Hex Color Tools
Вам могут быть интересны следующие инструменты и приложения:
- Color Supply
- Brand Colors
- Color Hexa
- Paletton
- Coolors 90 004
Средство просмотра цветового кода | Инструменты
- Инструменты
- Средство просмотра цветового кода
Быстро просматривайте, делитесь и конвертируйте один или несколько цветов CSS, включая шестнадцатеричные, RGB, HSL, RGBA и цветовые ключевые слова.
Введите код цвета (HEX или RGB, HSL)
HEXRGBHSLCОчистить все
Визуализация цветового кода
Простота и удобство использования
В течение нескольких секунд вы можете выбрать точный цветовой код из любого визуального содержимого! Вы можете выбрать цвет, загрузив свое изображение и нажав на него. Используя средство выбора цветового кода изображения Atatus, вы можете мгновенно найти и получить шестнадцатеричный код цвета.
Без ограничений
Нет ограничений на количество цветов, которые можно выбрать на изображении с помощью нашего инструмента. Многие изображения или ваши любимые фотографии можно использовать без ограничений. Эта функция не требует от вас регистрации. Мы поддерживаем одинаковый уровень точности во всем.
Навыки не требуются
С помощью этого инструмента можно выбирать цвета с изображений без специальных навыков. Вам нужно добавить изображение в инструмент, а затем щелкнуть изображение с помощью мыши, чтобы выбрать цвета. Щелчок по изображению активирует цветовой код и отображает код в течение нескольких секунд.
Часто задаваемые вопросы о Color Code Viewer
Что такое цветовой код?
Цветовой код — это система для создания согласованных цветовых схем. Наиболее распространенной системой цветового кодирования является цветовой код RGB, который использует значения красного, зеленого и синего цветов для создания различных цветов.
Как посмотреть цвет по цветовому коду?
Средство просмотра цветового кода, инструмент, предлагаемый Atatus, позволяет вам просматривать цвет цветового кода онлайн, который можно использовать бесплатно.
Что такое средство просмотра цветового кода?
Инструмент просмотра цветового кода — отличный способ увидеть различные цвета, используемые на веб-сайте. Это может быть полезно, когда вы хотите узнать точный цвет объекта на изображении или когда вам нужно найти цвет, похожий на тот, что на изображении.
Как пользоваться программой просмотра цветовых кодов Atatus?
Он прост в использовании. Выполните следующие шаги для предварительного просмотра цвета из цветового кода:
- Введите либо цвет CSS, либо цветовой код в HEX, RGB или HSL.
- Нажмите кнопку «Добавить», чтобы просмотреть цвет.
- Инструмент просмотра цветового кода отобразит цвет с шестнадцатеричным кодом. Вы также можете изменить шестнадцатеричный код цвета на RGB или HSL.
Как помогает средство просмотра цветового кода?
Если вы работаете с цветом, будь то цифровой дизайн, веб-разработка или любая другая область, вы знаете, как важно правильно передать цвета. И хотя существует множество способов сделать это, одним из наиболее полезных является использование инструмента просмотра цветового кода.
И хотя существует множество способов сделать это, одним из наиболее полезных является использование инструмента просмотра цветового кода.
Средство просмотра цветового кода позволяет ввести цветовой код (например, шестнадцатеричный) и посмотреть, как выглядит этот цвет. Это может быть полезно несколькими способами.
- Во-первых, если вы работаете с определенной цветовой палитрой, вы можете использовать инструмент, чтобы убедиться, что используете правильные цвета.
- Во-вторых, если вы пытаетесь сопоставить цвета одного дизайна с другим, инструмент может помочь вам найти правильные цвета.
- И в-третьих, если вы просто изучаете параметры цвета, этот инструмент может помочь вам увидеть, как выглядят разные цвета.
Является ли средство просмотра цветового кода бесплатным?
Да, это бесплатное использование, и вам не нужно загружать или устанавливать какое-либо программное обеспечение.


