Цветовые схемы и палитры. Их значение и применение в веб-дизайне
Согласно COLOURLovers, первая цветовая палитра, существует уже более 300 лет, и была разработана Исааком Ньютоном. Хотя, другие цветовые диаграммы, существовали еще до того времени. Базовый дизайн развивался с течением времени, но концепция оставалась той же, практически любая комбинация цветов из палитры, будет сочетаться.
Основная цветовая палитра состоит из 12 цветов, которые могут быть объединены различными способами для создания разнообразных эффектов. Цвета могут дополнять друг друга, а также создавать хаос. Цвета делятся на категории теплых и прохладных. Теплые цвета, яркие и энергичные, припадают на колесе от красного до синего и до зеленого. Холодные цвета, которые варьируются от красного до оранжевого и желто-зеленого, считаются успокаивающими. Белый, черный и серый, являются нейтральными и берут на себя свойства окружающих цветов.
Расширенные цветовые схемы
Расширенные цветовые палитры построены на этом дизайне и добавляют равное количество вариантов цвета вокруг колеса.
Разновидности цвета
Принцип цветовой палитры, начинается с трех основных цветов – красного, желтого и синего. Цвета равноудалены на колесе. Основные цвета являются основой для всех других, любой цвет можно сделать с помощью комбинации основных.
Вторичные цвета создаются путем смешения двух основных цветов из цветового круга. Результатами будут оранжевый, зеленый и фиолетовый цвета.
Последняя группа оттенков, третичные цвета, созданы на основе смешивания первичного и вторичного цветов. У каждого цвет есть названия из двух слов, такие как: красно-оранжевый, сине-фиолетовые или сине-зеленый.
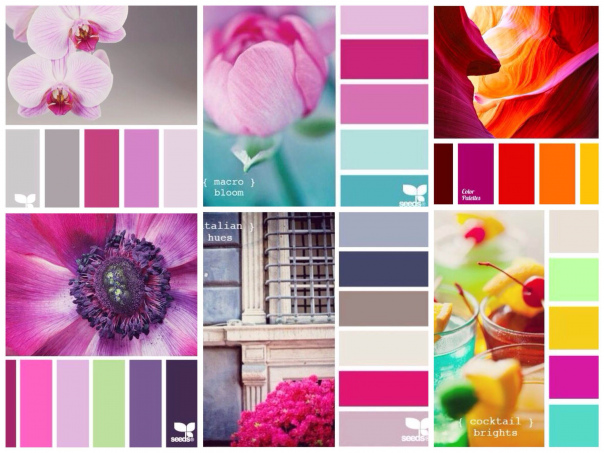
Цветовые схемы, как правило, создаются путем выбора и объединения двух, трех или четырёх цветов в палитре. Каждая цветовая палитра может быть создана из чистого цвета, оттенка, тени или тона. Сочетайте оттенок с оттенком, тон и тоном, и так далее для лучшего цветового отображения.
Каждая цветовая палитра может быть создана из чистого цвета, оттенка, тени или тона. Сочетайте оттенок с оттенком, тон и тоном, и так далее для лучшего цветового отображения.
Дополнительная цветовая схема
Дополнительная цветовая схема
Цвета с противоположных позиций на цветовом круге, считаются дополнительными. Красный и зеленый, желтый и фиолетовый, синий и желто-оранжевый цвета дополняют друг друга.
Использование дополнительных цветов, создает высокую контрастность в ваших проектах, особенно когда для каждого используется чистый оттенок. Дополнительная цветовая гамма, отлично подходит для небольшого цветового выделение элементов, но может быть трудной в использование. Избегайте использования дополнительных гамм для больших проектов, или в качестве основы для вашего веб-сайта, также избегайте текста в дополнительных цветах.
Несколько других типов дополнительных цветовых гамм, совмещают двухцветное сопряжение с дополнительными цветами для четырех-оттеночных палитр.
Аналоговая цветовая схема
Аналоговая цветовая схема
Аналоговая цветовая схема, использует соседние цвета из цветового колеса. В результате получаются визуально приятные и успокаивающие цвета. Один из цветов, в таких цветовых схемах, используется в качестве доминирующего цвета. Выберите второй цвет для поддержки доминирующего оттенка, и третий для использования в качестве акцента.
Триадные и тетрадные цветовые схемы
Триадная цветовая схема
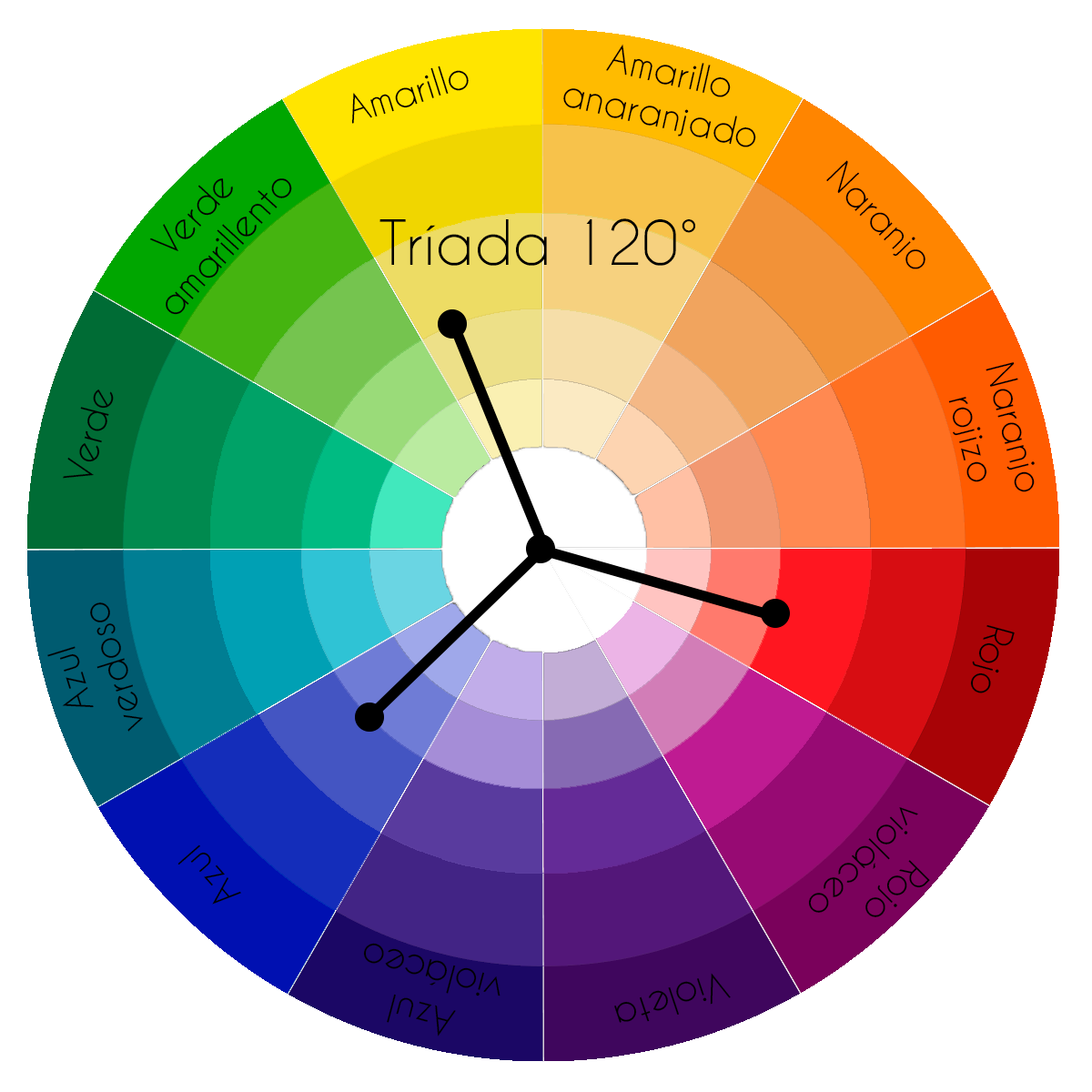
Триадная цветовая схема, использует три цвета на одинаковом расстоянии друг от друга, на цветовом круге. Это схема, является одной из самых популярных среди дизайнеров. Триадные цветовые схемы, создают ощущение равенства и безопасности, из-за использования различных оттенков.
У триадных цветовых схем есть тенденция, быть довольно яркими. Балансируйте цвет, выбрав доминирующий оттенок и два других триадные цвета в качестве акцентов.
Тетрадная (прямоугольная) цветовая схема
Тетрадная (или прямоугольная) цветовая схема использует комбинацию из четырёх цветов и крайне похожа на триадную, так как очень живая, и содержит один доминирующий цвет. Расположение цветов происходит от двух наборов дополнительных цветов, то есть четыре тона не одинаково расположенных вокруг цветового круга. Прямоугольная схема может использовать комбинацию красного и зеленого с красно-оранжевым и сине-зеленым. Следите за тем, как теплые и холодные цвета используются в этой схеме для создания желаемого эффекта.
Во многом, как триадная схема, тетрадная цветовая схема использует четыре цвета, но цвета распределены равномерно по цветовому кругу. Опять же, один оттенок должен быть доминирующим, а другие три акцентными.
Другие цветовые схемы
В дополнение к основным цветовым схемам, существует еще несколько других, которые широко используются.
Монохроматическая цветовая схема
Одной из самых популярных и современных цветовых схем, является монохроматическая гамма. Каждый цвет, используемый в палитре, является оттенком, тоном или тенью одного цвета.
Нейтральная цветовая схема
Нейтральная цветовая гамма, использовать только оттенки коричневого и бежевого цвета. Вы можете «нейтрализовать» любой цвет, смешав его, с его дополнением.
Ахроматическая цветовая схема
Ахроматические схемы, созданы с помощью оттенков черного, белого и серого.
Цвета могут быть сложными
Хотя, все может и показаться довольно простым, но цвет это больше, чем просто комбинирование цветов из различных цветовых схем. Цвет может задать настроение или диктовать личность вашего сайта. Подумайте о том, как вы используете каждый цвет, в качестве фона, акцента, для текста, и только затем играйте с различными схемами. Не забывайте о том, как полутонами и оттенками можно добиться разных “эффектов” в нужных местах.
Высоких конверсий!
16-03-2016
3.5. Палитры
3.5. Палитры
Рисунок 7.34. Диалог «Палитры»
Палитра представляет собой набор отдельных цветов, расположенных в любом порядке. Более подробная информация об этом содержится в разделе Палитры.
Этот диалог используется для выбора палитры. В базовом наборе GIMP есть некоторое количество палитр, кроме того, вы можете его пополнить своими собственными. Помимо выбора палитр, диалог «Палитры» предоставляет доступ к некоторым функциям для создания новых палитр или редактирования уже существующих.
| Замечание | |
|---|---|
Не путайте диалог «Палитры»
диалогом Цветовая карта
, который применяется для управления цветами индексированных
изображений. |
3.5.1. Вызов диалога
Диалог «Палитры» можно прикрепить на панель. Более подробно об этом написано в разделе Диалоги и закладки. Вызвать диалог «Палитры» можно несколькими способами:
Из меню панели инструментов: Файл → Диалоги → Палитры.
Из меню окна изображения: Диалоги → Палитры.
Из меню закладок любой панели: Добавить закладку → Палитры.
3.5.2. Использование диалога «Палитры»
Чтобы сделать палитру активной, нажмите на нее левой кнопкой мыши.
В отличие от кистей, градиентов и шаблонов, активная палитра не
отображается ни на каком индикаторе. Чтобы открыть
Редактор палитр
дважды щелкните левой кнопкой мыши на нужной палитре.
Чтобы изменить название палитры (в режиме списка), дважды щелкните на нем левой кнопкой мыши. Обратите внимание на то, что изменить можно названия лишь тех палитр, которые вы создали или добавили в набор самостоятельно. Если вы измените название палитры, входящей в базовый набор GIMP, то при нажатии Enter (после введения нового имени) название палитры вернется к прежнему значению.
- Режимы таблицы и списка
Рисунок 7.35. Диалог «Палитры» (режим таблицы)
Режим таблицы
Режим списка
В меню закладки есть возможность выбрать способ отображения палитр: В виде таблицы и В виде списка.
 В первом случае
вся информация располагается в прямоугольной таблице, позволяя
просматривать множество палитр сразу и легко находить ту,
которую вы ищите. Во втором случае каждая палитра
располагается в отдельной строке, в которой также содержится
ее название.
В первом случае
вся информация располагается в прямоугольной таблице, позволяя
просматривать множество палитр сразу и легко находить ту,
которую вы ищите. Во втором случае каждая палитра
располагается в отдельной строке, в которой также содержится
ее название.Подсказка В том же меню закладки, при помощи пункта Размер пред. просмотра можно указать размер изображения палитры.
- Правка палитры
С помощью этой кнопки вызывается Редактор палитры.

- Новая палитра
Смотрите раздел Новая палитра.
- Создать копию палитры
Смотрите раздел Создание копии палитры.
- Удалить палитру
Смотрите раздел Удаление палитры.
- Обновить палитры
Смотрите раздел Обновление списка палитр.
3.5.3. Меню палитр
Рисунок 7.36. Меню палитр
Меню палитры вызывается щелчком правой кнопки мыши в окне диалога
палитр. Кроме того, это меню можно вызвать, воспользовавшись
первым пунктом меню закладки диалога.
Кроме того, это меню можно вызвать, воспользовавшись
первым пунктом меню закладки диалога.
- Правка палитры
Этот пункт меню является одним из способов вызова Редактора палитры. Кроме того, редактор можно открыть двойным щелчком левой кнопкой мыши на палитре в диалоге, или кнопкой «Правка палитры», расположенной в нижней части диалога палитр.
- Новая палитра
С помощью этого пункта меню создается новая палитра, не имеющая названия и набора цветов, и открывается редактор палитр. Созданная палитра автоматически сохраняется в вашем персональном каталоге
palettes, так что при следующем запуске GIMP вы сможете воспользоваться ею так же, как всеми остальными.
- Импортировать палитру
Рисунок 7.37. Диалог импорта палитры
С помощью этого пункта меню можно импортировать палитру из набора цветов в градиент, изображение или файл палитры. При выборе пункта «Импортировать палитру» открывается диалог импорта, в котором есть следующие параметры:
- Выбрать источник (исходное)
Палитру можно импортировать из любого градиента GIMP, а так же из любого открытого изображения. Кроме того, начиная с версии 2.2, возможен импорт файлов формата RIFF (с расширением
.pal), который используется некоторыми приложениями для Windows.
- Имя палитры
Здесь указывается название новой палитры. Если такое название уже есть в списке существующих палитр, то к нему будет добавлен номер (например, «#1»).
- Число цветов
Здесь указывается количество цветов, содержащихся в палитре. По умолчанию используется 256 цветов, и для этого существует несколько причин. Во-первых, каждый градиент содержит 256 цветов. Во-вторых, файлы формата GIF могут содержать максимум 256 цветов. И в третьих, индексированные изображения, созданные в GIMP, так же могут содержать максимум 256 цветов.
 Тем не менее, вы
можете попробовать создать палитру с любым количеством
цветов. В этом случае GIMP распределит указанное число
цветов в существующих ячейках.
Тем не менее, вы
можете попробовать создать палитру с любым количеством
цветов. В этом случае GIMP распределит указанное число
цветов в существующих ячейках.- Столбцы
Здесь указывается число столбцов в палитре. Это значение влияет только на то, как палитра будет отображаться в диалоге.
- Интервал
Что бы это значило?..
Импортированная палитра будет сохранена в персональном каталоге
palettesи отобразится в диалоге, так что вы сможете воспользоваться ей и при последующих запусках GIMP.
- Создать копию палитры
С помощью этого пункта меню создается копия выбранной палитры. Скопированная палитра автоматически сохраняется в вашем персональном каталоге
palettes, ее можно использовать во время всех последующих запусков GIMP.- Объединить палитры
На момент написания документации эта функция еще не реализована.
- Удалить палитру
Эта функция удаляет выбранную палитру из списка и из каталога палитр на жестком диске. Перед удалением файла палитры требуется подтверждение.
 Обратите внимание на то, что вы не
можете удалить палитры, входящие в состав базового
комплекта GIMP.
Обратите внимание на то, что вы не
можете удалить палитры, входящие в состав базового
комплекта GIMP.- Обновить палитры
С помощью этой функции можно перечитать все каталоги, содержащие палитры. Подобное действие может понадобиться в том случае, если вы добавляете новую палитру из какого-либо внешнего источника, а не создаете ее с помощью GIMP.
3.5.4. Редактор палитры
Рисунок 7.38. Редактор палитры
Редактор палитры используется для двух целей. Во-первых, для
установки цвета переднего плана и фона в значения, равные
цветам палитры. Во-вторых, собственно, для редактирования
палитры. Вызвать редактор можно для любой палитры в списке,
однако изменить можно лишь ту палитру, которая не входит в
базовый набор GIMP. Если вы хотите отредактировать палитру
из базового набора, создайте ее копию и работайте с ней.
Палитры, измененные в редакторе, автоматически сохраняются
перед выходом из GIMP.
Если вы хотите отредактировать палитру
из базового набора, создайте ее копию и работайте с ней.
Палитры, измененные в редакторе, автоматически сохраняются
перед выходом из GIMP.
3.5.4.1. Как вызвать редактор палитры
Редактор палитры можно открыть только с помощью диалога палитр. Для этого дважды щелкните на изображении палитры, или нажмите на кнопку «Правка палитры» (она расположена в нижней части диалога), или воспользуйтесь пунктом меню палитр «Правка палитры…».
Редактор палитры можно прикрепить на панель. Более подробно об этом написано в разделе Диалоги и закладки.
3.5.4.2. Использование редактора палитр
Чтобы сделать цвет переднего плана равным какому-либо цвету
палитры, нажмите на него левой кнопкой мыши. Если вам нужно
сделать цвет фона равным какому-либо цвету палитры, нажмите
на него левой кнопкой мыши, удерживая клавишу Ctrl.
Если дважды нажать на каком либо цвете палитры, то помимо установки цвета переднего плана откроется диалог выбора цвета, где вы сможете изменить выбранный цвет палитры (не забудьте, что эта функция работает только для тех палитр, которые не входят в базовый набор GIMP).
Меню редактора палитры вызывается нажатием правой кнопки мыши в окне редактора. Многие функции, содержащиеся в этом меню, доступны так же при помощи кнопок, расположенных в нижней части окна редактора.
Под таблицей цветов расположено поле ввода, в котором отображается название выбранного цвета палитры (или «Unnamed», если название отсутствует). Эта информация не несет никакой функциональной нагрузки и является вспомогательной, для удобства поиска того или иного цвета в палитре.
Справа от названия цвета есть еще одно поле ввода — для определения
количества столбцов при отображении палитры. Если количество
столбцов равно нулю, то для отображения палитры используется
режим по умолчанию.
Если количество
столбцов равно нулю, то для отображения палитры используется
режим по умолчанию.
В нижней части окна редактора расположены кнопки, которые, в основном, дублируют пункты меню, вызываемого правой кнопкой мыши:
- Сохранить
С помощью этой кнопки вы можете сохранить палитру в вашем персональном каталоге
palettes. В принципе, палитра все равно будет сохранена перед выходом из GIMP, однако, если вам кажется, что программа работает некорректно и вот-вот «упадет», лучше воспользоваться этой кнопкой.- Восстановить
На момент написания документации эта функция еще не реализована.
- Редактировать цвет
При нажатии этой кнопки открывается окно выбора цвета.
 Обратите внимание на то, что эта кнопка доступна только
для тех палитр, которые не входят в базовый набор GIMP.
Обратите внимание на то, что эта кнопка доступна только
для тех палитр, которые не входят в базовый набор GIMP.- Новый цвет из переднего плана
С помощью этой кнопки можно добавить в палитру новую ячейку, цвет которой будет равен текущему цвету переднего плана. Если при нажатии на эту кнопку удерживать клавишу Ctrl, то в палитру будет добавлен цвет, равный цвету фона. Обратите внимание на то, что эта кнопка доступна только для тех палитр, которые не входят в базовый набор GIMP.
- Удалить цвет
Для удаления ячейки из палитры воспользуйтесь этой кнопкой. Эта функция доступна только для тех палитр, которые не входят в базовый набор GIMP.

- Уменьшение масштаба
Уменьшает размер отображения палитры по вертикали.
- Увеличение масштаба
Увеличивает размер отображения палитры по вертикали.
- Вернуть к размеру окна
Размер палитры становится равным области отображения в окне редактора.
3.5.5. Меню редактора палитры
Рисунок 7.39. Меню редактора палитры
Меню редактора палитры вызывается нажатием правой кнопки мыши
в области отображения палитры. Кроме того, это меню доступно
из меню закладок (самый первый пункт) окна редактора палитры. Некоторые пункты меню дублируются кнопками, расположенными в
нижней части окна редактора палитры.
Некоторые пункты меню дублируются кнопками, расположенными в
нижней части окна редактора палитры.
- Правка цвета…
С помощью этого пункта меню вызывается окно выбора цвета, где можно изменить выбранный цвет палитры. Этот пункт меню доступен только для тех палитр, которые не входят в базовый набор GIMP.
- Новый цвет из переднего плана/из фона
С помощью этих команд создаются новые ячейки в палитре. Цвет создаваемой ячейки равен, соответственно, либо текущему цвету переднего плана, либо текущему цвету фона.
- Удалить цвет
С помощью этого пункта удаляются ячейки из палитры.
 Этот пункт
меню доступен только для тех палитр, которые не входят в
базовый набор GIMP.
Этот пункт
меню доступен только для тех палитр, которые не входят в
базовый набор GIMP.- Уменьшение масштаба
С помощью этого пункта можно уменьшить размер просмотра палитры по вертикали.
- Увеличение масштаба
С помощью этого пункта можно увеличить размер просмотра палитры по вертикали.
- Увеличить до размера окна
Размер палитры становится равным области отображения в окне редактора.
цветовых палитр | Benjamin Moore
Откройте для себя ряд цветовых палитр, разработанных нашими экспертами по цвету и дизайну.
Образец Наши самые продаваемые цвета краски
Закажите образцы краски Benjamin Moore, упорядоченные по самым продаваемым оттенкам в каждой цветовой группе.
Посмотреть самые продаваемые цвета
Семейства цветов
Ознакомьтесь с нашими самыми популярными цветами красок из каждого цветового семейства, получите советы по дизайну и многое другое.
См. Семейства цветов
Самые популярные цвета
Взгляните на самые популярные и знаковые цвета краски Бенджамина Мура.
Посмотреть самые популярные цвета
Заинтересованы в покупке фан-деки?
Изучите наш выбор веерных колод в интернет-магазине.
Купить сейчас
Ле Крезе
® X Benjamin Moore Ознакомьтесь с подобранными цветовыми сочетаниями, вдохновленными новейшим цветом кухонной посуды Le Creuset: луком-шалотом.
Узнайте о сотрудничестве
Сезонные цветовые палитры
Получите полезные цветовые сочетания и советы, вдохновленные временами года.
Посмотреть сезонные палитры
Цвет по направлению
Ознакомьтесь с рекомендациями по цвету краски, основанными на естественном освещении вашего помещения.
Узнать больше
Цветовые палитры в зависимости от стиля дизайна
Ознакомьтесь с цветами краски, которые используются в различных стилях и тенденциях.
См. Стили
Цвета краски по знаку зодиака
Что ваше место на небе говорит о вашей личной цветовой палитре?
Откройте для себя свои оттенки
Цвет по регионам
Используйте наши цветовые палитры и дизайнерские идеи для регионов США, составленные экспертами, чтобы информировать и вдохновлять ваш следующий проект.
Региональные цветовые палитры
Исследуйте цветовые палитры юго-запада, юго-востока, тихоокеанского северо-запада и регионов Скалистых гор США.
См. региональные палитры
Цвет года
В зависимости от культурных влияний во всем мире, Цвет года и соответствующая ему палитра Color Trends выбираются из нашей существующей библиотеки из более чем 3500 оттенков.
Цвет года и цветовые тренды 2023
Ознакомьтесь с цветом года и цветовой палитрой 2023, разработанной нашими экспертами по цвету и дизайну.
Исследовать
Коллекции цветов
Ознакомьтесь с цветами Affinity®, Historical, ARBORCOAT® Exterior Stain и другими.
Benjamin Moore Classics®
Устаревшие цвета, выдержавшие испытание временем.
Посмотреть цвета
Color Preview®
Выразительные цвета во всем спектре.
Посмотреть цвета
Коллекция Affinity®
Избавьтесь от догадок: Affinity предлагает 144 цвета, которые можно смешивать и сочетать друг с другом, создавая гармоничный цветовой переход от комнаты к комнате.
Читать далее
Историческая коллекция
Историческая коллекция предлагает 191 оттенок, вдохновленный американской архитектурой 18 и 19 веков.
Читать далее
Aura® Color Stories®
Aura® Color Stories® 240 цветов демонстрируют усиленную реакцию на различные условия освещения; доступен только в интерьерных красках Aura.
Читать далее
Дизайнерская классика
Продуманное сочетание удобных и изысканных цветов.
Посмотреть цвета
Коллекция цветов для красок Williamsburg®
Сочетание тенденций и традиций в коллекции цветов для красок Williamsburg®.
Читать далее
Краски ARBORCOAT® Exterior Stain Colors
Выберите из ряда цветов, которые раскрывают естественную текстуру древесины в той или иной степени, насколько вы хотите.
См. Цвета пятен
Цвета пятен
Цвета для винила
Специально подобранная палитра из 75 цветов для винилового сайдинга и отделки для использования с некоторыми линиями окраски фасадов Benjamin Moore.
См. Цвета для винила
Поиск по адресу, городу, штату, почтовому индексу, стране
Как выбрать цвета для визуализации данных
(Эта статья изначально была опубликована в Nightingale, журнале Общества визуализации данных.)
Выбор цвета является основным фактором при создании эффективных диаграмм. Хороший набор цветов выделит историю, которую вы хотите рассказать, а плохой скроет или отвлечет от цели визуализации.
В этой статье мы опишем типы цветовых палитр, используемых при визуализации данных, предоставим несколько общих советов и рекомендаций по работе с цветом, а также выделим несколько инструментов для создания и тестирования цветовых палитр для создания собственных диаграмм.
Типы цветовой палитры
Для визуализации данных существует три основных типа цветовой палитры:
- Качественные палитры
- Последовательные палитры
- Расходящиеся палитры
Тип цветовой палитры, используемой в визуализации, зависит от характера данных, сопоставленных с цветом.
Качественная палитра
Качественная палитра используется, когда переменная является категориальной по своей природе. Категориальные переменные — это переменные, которым присвоены разные метки без присущей им упорядоченности. Примеры включают страну или штат, расу и пол. Каждому возможному значению переменной присваивается один цвет из качественной палитры.
В качественной палитре цвета, присвоенные каждой группе, должны быть разными. Как правило, вы должны попытаться ограничить максимальный размер палитры десятью или менее цветами. С большим количеством цветов вы начинаете сталкиваться с проблемами различения групп. Если у вас есть больше возможных значений, чем цветов, вам следует попытаться объединить значения вместе, например, установить самые маленькие категории в одну «другую» категорию. Многократное перебор цветов — плохая идея, так как это может привести к путанице.
Если у вас есть больше возможных значений, чем цветов, вам следует попытаться объединить значения вместе, например, установить самые маленькие категории в одну «другую» категорию. Многократное перебор цветов — плохая идея, так как это может привести к путанице.
Основной способ различения цветов — через их оттенки. Дополнительные вариации между цветами можно получить, отрегулировав яркость и насыщенность, но лучше не делать различия слишком большими. Слишком большая разница может указывать на то, что одни цвета важнее других, хотя это может быть полезным свойством, если его использовать преднамеренно. Избегайте двух цветов с одинаковым оттенком, но разной яркостью и насыщенностью, если только значения, связанные с этими цветами, не связаны. Например, у вас может быть линейная диаграмма, на которой дневные показания отображаются светлой линией, а недельное скользящее среднее — более темным.
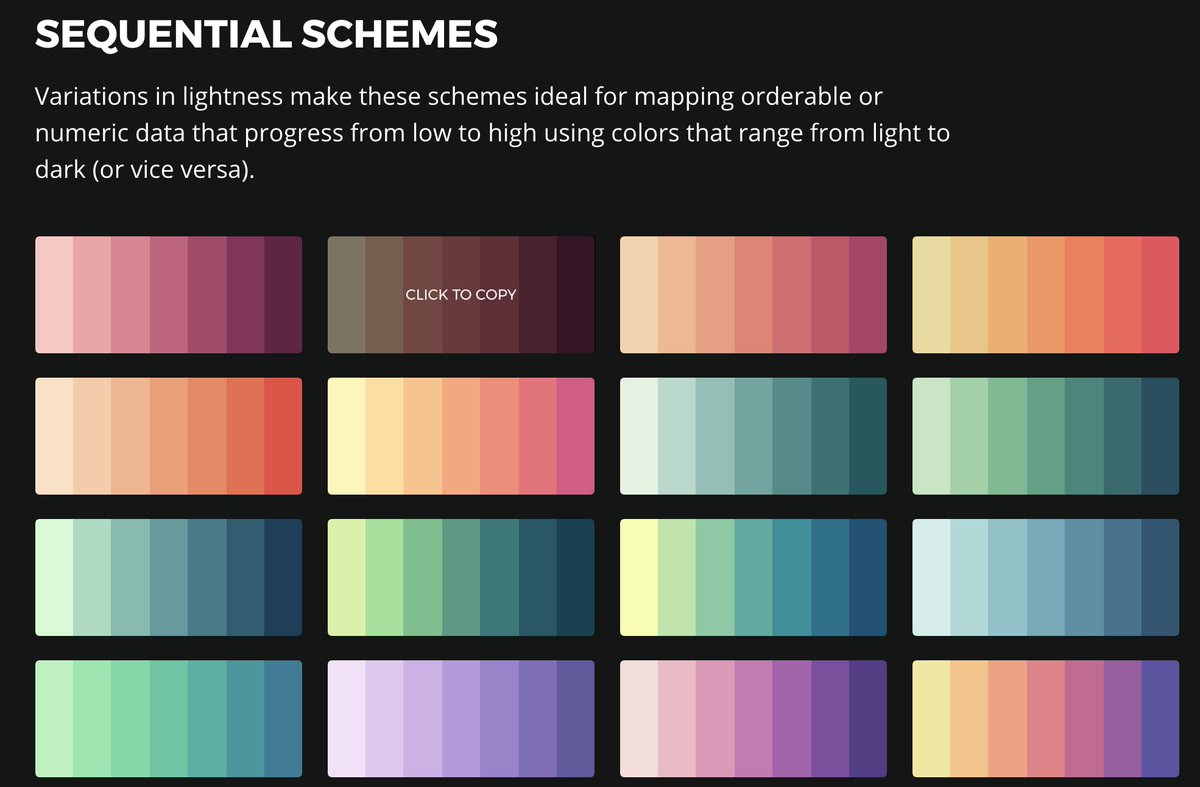
Последовательная палитра
Если переменная, назначенная для окрашивания, является числовой или имеет изначально упорядоченные значения, то ее можно изобразить с помощью последовательной палитры. Цвета назначаются значениям данных в континууме, обычно на основе яркости, оттенка или того и другого.
Наиболее важным параметром цвета для последовательной палитры является его яркость. Как правило, более низкие значения связаны с более светлыми цветами, а более высокие значения — с более темными. Однако это связано с тем, что графики, как правило, находятся на белом или аналогичном светлом фоне. На темном фоне обычно наблюдается обратный случай, когда более высокие значения обозначаются более яркими и светлыми цветами.
Второстепенным параметром последовательной цветовой палитры является ее оттенок. Можно просто использовать один оттенок для вашей цветовой карты, в основном изменяя яркость для обозначения значения. Тем не менее, стоит рассмотреть возможность перехода между двумя цветами в качестве дополнительной помощи при кодировании. Как правило, более теплый цвет (по направлению к красному или желтому) идет на более светлом конце, а более холодный цвет (по направлению к зеленому, синему или пурпурному) — по более темному.
Как правило, более теплый цвет (по направлению к красному или желтому) идет на более светлом конце, а более холодный цвет (по направлению к зеленому, синему или пурпурному) — по более темному.
Расходящаяся палитра
Если наша числовая переменная имеет значимое центральное значение, например ноль, то мы можем применить расходящуюся палитру. Расходящаяся палитра — это, по сути, комбинация двух последовательных палитр с общей конечной точкой, находящейся в центре значения. Значения, превышающие центр, назначаются цветам на одной стороне центра, а меньшие значения назначаются цветам на противоположной стороне.
Как правило, для каждой последовательной палитры компонентов используется свой оттенок, чтобы было легче различать положительные и отрицательные значения относительно центра. Как и в случае с последовательными палитрами, центральному значению обычно назначается светлый цвет, поэтому более темные цвета указывают на большее расстояние от центра.
Дискретная или непрерывная палитра
Последовательные и расходящиеся палитры могут быть связаны со значениями данных двумя различными способами: либо как дискретный набор цветов, каждый из которых связан с числовым диапазоном, либо как непрерывная функция между числовым значением и цветом .
Инструменты для создания палитр обычно относятся к первому типу, в то время как инструменты для создания визуализаций часто могут создавать непрерывные ассоциации. Хотя автоматически может показаться, что лучше иметь непрерывную функцию между значением и цветом, у дискретизированной палитры все же есть свои преимущества.
Наша способность различать различия в цвете слабее, чем способность различать положение или длину, поэтому мы уже находимся в невыгодном положении, когда связываем цвет с точными значениями. Дискретизация значений может снизить когнитивную нагрузку, выявляя общие закономерности в данных. Кроме того, мы можем установить диапазоны значений для дискретной палитры таким образом, чтобы лучше представить данные. Если данные содержат выбросы, то непрерывная палитра может привести к тому, что большая часть данных окажется в более узком диапазоне значений. Использование дискретной цветовой палитры означает, что мы можем создавать диапазоны разного размера для лучшего представления различий в данных.
Если данные содержат выбросы, то непрерывная палитра может привести к тому, что большая часть данных окажется в более узком диапазоне значений. Использование дискретной цветовой палитры означает, что мы можем создавать диапазоны разного размера для лучшего представления различий в данных.
Одним из основных недостатков дискретной цветовой палитры является то, что мы теряем возможность сравнивать элементы, попадающие в одну и ту же корзину. Там, где между близкими значениями с непрерывной палитрой была некоторая цветовая разница (например, между Техасом и Калифорнией в приведенном выше примере), в дискретном случае ее нет.
Дополнительные советы по использованию цвета
Избегайте ненужного использования цвета
Несмотря на то, что цвет является важной частью визуализации данных, разумно проявлять сдержанность и использовать цвет только там, где это уместно. Не для каждой создаваемой вами диаграммы потребуется несколько цветов. Если у вас есть только две переменные для построения графика, они, скорее всего, будут закодированы вертикальным и горизонтальным положением или длиной. Цвет обычно появляется только тогда, когда третья переменная должна быть закодирована в диаграмме или если она является компонентом специализированной диаграммы, такой как круговая диаграмма. Однако бывают случаи, когда цвет может быть добавлен, чтобы подчеркнуть конкретный вывод или в качестве дополнительной кодировки выделения.
Цвет обычно появляется только тогда, когда третья переменная должна быть закодирована в диаграмме или если она является компонентом специализированной диаграммы, такой как круговая диаграмма. Однако бывают случаи, когда цвет может быть добавлен, чтобы подчеркнуть конкретный вывод или в качестве дополнительной кодировки выделения.
Согласование цветов на диаграммах
Если у вас есть панель мониторинга или отчет, содержащий несколько диаграмм, рекомендуется согласовать цвета между диаграммами, когда они относятся к одной и той же группе или объекту. Если цвета меняют свое значение между диаграммами, читателю может быть труднее понять диаграмму.
Использование значимости цвета
Иногда вы можете использовать восприятие цветов для повышения эффективности визуализации. Если группы, которые вы рисуете, имеют неотъемлемые цветовые соглашения, например спортивные команды и политические партии, назначение соответствующих цветов может облегчить читателям визуализацию. Возможно, вы даже захотите попробовать создать собственные палитры вокруг цветов вашего бренда в качестве основы.
Возможно, вы даже захотите попробовать создать собственные палитры вокруг цветов вашего бренда в качестве основы.
Общее эмпирическое правило заключается в том, чтобы избегать слишком высоких уровней насыщенности цвета и яркости, чтобы снизить нагрузку на глаза. Это также позволяет выделить важные элементы, придав им более смелый вид по сравнению с другими элементами. Точно так же нельзя недооценивать важность серого цвета, чтобы отодвигать неважные данные на задний план, помимо других целей.
В заключение стоит отметить, что разные культуры могут связывать разные значения с каждым оттенком. Например, в некоторых западных культурах красный может ассоциироваться со страстью или опасностью, а в некоторых восточных культурах — с процветанием и удачей. Это может быть не особенно важно, если результаты не представляются широкой аудитории, но это еще один инструмент, о котором следует помнить, чтобы облегчить понимание ваших визуализаций.
Лечение дальтонизма
Около четырех процентов населения страдают какой-либо формой дальтонизма, большинство из них мужчины. Наиболее распространенные формы дальтонизма вызывают смешение определенных оттенков красного и зеленого, хотя существуют также формы дальтонизма, при которых оттенки синего и желтого выглядят одинаково. По этим причинам полезно попробовать изменить измерение, отличное от одного только оттенка, чтобы указать значение, связанное с цветом, например яркость и насыщенность. Вы также можете использовать симуляторы дальтонизма, такие как Coblis, чтобы получить представление о том, будет ли ваша окончательная визуализация понятна другим и есть ли потенциальные двусмысленности.
Наиболее распространенные формы дальтонизма вызывают смешение определенных оттенков красного и зеленого, хотя существуют также формы дальтонизма, при которых оттенки синего и желтого выглядят одинаково. По этим причинам полезно попробовать изменить измерение, отличное от одного только оттенка, чтобы указать значение, связанное с цветом, например яркость и насыщенность. Вы также можете использовать симуляторы дальтонизма, такие как Coblis, чтобы получить представление о том, будет ли ваша окончательная визуализация понятна другим и есть ли потенциальные двусмысленности.
Инструменты для использования цветов
В Интернете есть много инструментов, которые помогут вам выбрать и протестировать цвета для ваших визуализаций данных. Здесь мы выделим некоторые из самых простых инструментов, которые помогут вам быстро освоиться с выбором цвета.
ColorBrewer
ColorBrewer является классическим справочником по цветовым палитрам и предоставляет ряд различных палитр каждого типа. Некоторые палитры могут быть сомнительными с точки зрения безопасности для дальтоников, поэтому обязательно проверьте значок глаза над панелью цветовых кодов, чтобы проверить, есть ли у набора цветов вероятность возникновения проблем с восприятием (обозначается цифрой 9).0027 ? и х соответственно).
Некоторые палитры могут быть сомнительными с точки зрения безопасности для дальтоников, поэтому обязательно проверьте значок глаза над панелью цветовых кодов, чтобы проверить, есть ли у набора цветов вероятность возникновения проблем с восприятием (обозначается цифрой 9).0027 ? и х соответственно).
Средство выбора цвета данных
Средство выбора цвета данных — это быстрый и простой в использовании инструмент для создания последовательных и расходящихся палитр. Вкладку «Палитра» по умолчанию лучше всего использовать для создания последовательных палитр с несколькими оттенками, а не качественных палитр, поскольку интерполяция между конечными точками обязательно оставит некоторый сегмент оттенков в цветовом круге.
Помощник по цветовой палитре Chroma.js
Помощник по цветовой палитре chroma.js немного сложнее, чем Data Color Picker, с его параметрами для коррекции яркости, использования интерполяции Безье и немного более сложного ввода значений цвета. Тем не менее, это также дает некоторую дополнительную свободу в установке нескольких точек остановки для алгоритма, чтобы попытаться подобрать палитру. В качестве дополнительного бонуса приложение также включает симулятор дальтонизма на той же странице, выделяя наиболее распространенные типы дефектов, при которых могут возникнуть проблемы.
Тем не менее, это также дает некоторую дополнительную свободу в установке нескольких точек остановки для алгоритма, чтобы попытаться подобрать палитру. В качестве дополнительного бонуса приложение также включает симулятор дальтонизма на той же странице, выделяя наиболее распространенные типы дефектов, при которых могут возникнуть проблемы.
Color Thief
Не так много быстрых и простых инструментов для создания качественных палитр, как для последовательных и расходящихся палитр. Я хочу, чтобы hue и Colorgorical быстро генерировали случайные палитры, но с ними немного сложнее работать, когда вы хотите настроить свои значения.
Один из забавных способов создания качественной палитры — черпать вдохновение из изображений и скриншотов с привлекательными естественными палитрами. Есть несколько инструментов, которые помогут сделать это, но Color Thief — один из самых простых в работе, он автоматически извлекает палитру здорового размера из загруженных изображений. Это не обязательно означает, что вы можете использовать извлеченные цвета напрямую и по порядку в качестве палитры визуализации. Хотя они могут быть вдохновляющей отправной точкой для цветов, которые хорошо смотрятся вместе, вам, вероятно, потребуется внести некоторые изменения и изменения, чтобы убедиться, что выбранные вами цвета эффективны в контексте визуализации.
Это не обязательно означает, что вы можете использовать извлеченные цвета напрямую и по порядку в качестве палитры визуализации. Хотя они могут быть вдохновляющей отправной точкой для цветов, которые хорошо смотрятся вместе, вам, вероятно, потребуется внести некоторые изменения и изменения, чтобы убедиться, что выбранные вами цвета эффективны в контексте визуализации.
Viz Palette
В предыдущем разделе Coblis был связан как ресурс для проверки того, как ваша окончательная визуализация может выглядеть для тех, у кого проблемы с цветовосприятием. Viz Palette — это инструмент с более широкой цветовой палитрой, который вы можете использовать для проверки своих палитр, прежде чем создавать визуализацию. В дополнение к возможности просматривать наборы цветов в контексте примеров графиков и при смоделированных недостатках восприятия цвета, вы также можете немедленно модифицировать и изменять цвета своей палитры.
Резюме
В этой статье представлен краткий обзор способов использования цвета для эффективной визуализации данных.


 В первом случае
вся информация располагается в прямоугольной таблице, позволяя
просматривать множество палитр сразу и легко находить ту,
которую вы ищите. Во втором случае каждая палитра
располагается в отдельной строке, в которой также содержится
ее название.
В первом случае
вся информация располагается в прямоугольной таблице, позволяя
просматривать множество палитр сразу и легко находить ту,
которую вы ищите. Во втором случае каждая палитра
располагается в отдельной строке, в которой также содержится
ее название.


 Тем не менее, вы
можете попробовать создать палитру с любым количеством
цветов. В этом случае GIMP распределит указанное число
цветов в существующих ячейках.
Тем не менее, вы
можете попробовать создать палитру с любым количеством
цветов. В этом случае GIMP распределит указанное число
цветов в существующих ячейках.
 Обратите внимание на то, что вы не
можете удалить палитры, входящие в состав базового
комплекта GIMP.
Обратите внимание на то, что вы не
можете удалить палитры, входящие в состав базового
комплекта GIMP. Обратите внимание на то, что эта кнопка доступна только
для тех палитр, которые не входят в базовый набор GIMP.
Обратите внимание на то, что эта кнопка доступна только
для тех палитр, которые не входят в базовый набор GIMP.
 Этот пункт
меню доступен только для тех палитр, которые не входят в
базовый набор GIMP.
Этот пункт
меню доступен только для тех палитр, которые не входят в
базовый набор GIMP.