RGB, CMYK, HSB Их различия и сферы применения — Николай Саламов на TenChat.ru
Для многих эти аббревиатуры — это «что-то на эльфийском» и из какой-то непонятной области.
Но абсолютно каждый из вас ежедневно сталкивается с ними, хотя сами этого ещё не знаете. Давайте разберём подробнее.
Все эти значения — это названия различных цветовых моделей.
Цветовая модель — это способ описания цвета с помощью количественных характеристик.
Некоторые из вас видели обозначение цвета в виде: HEX #FFFFFF, или RGB(255;255;255;50%), или HSB(0;0;100;50). Всё это — цветовая модель какого-либо цвета, представленная цветовыми компонентами.
Основных цветовые модели:
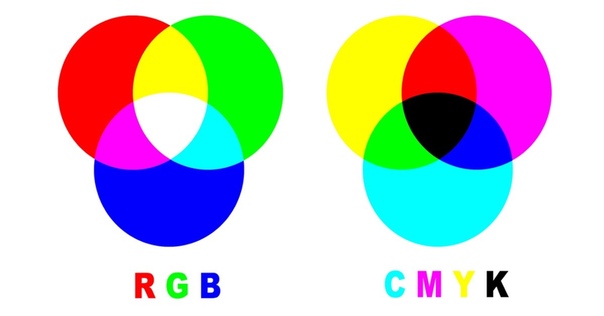
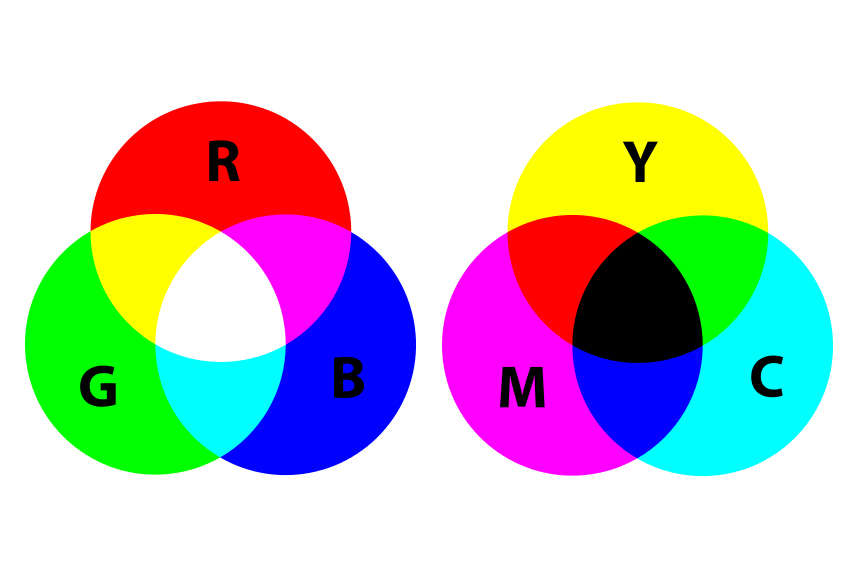
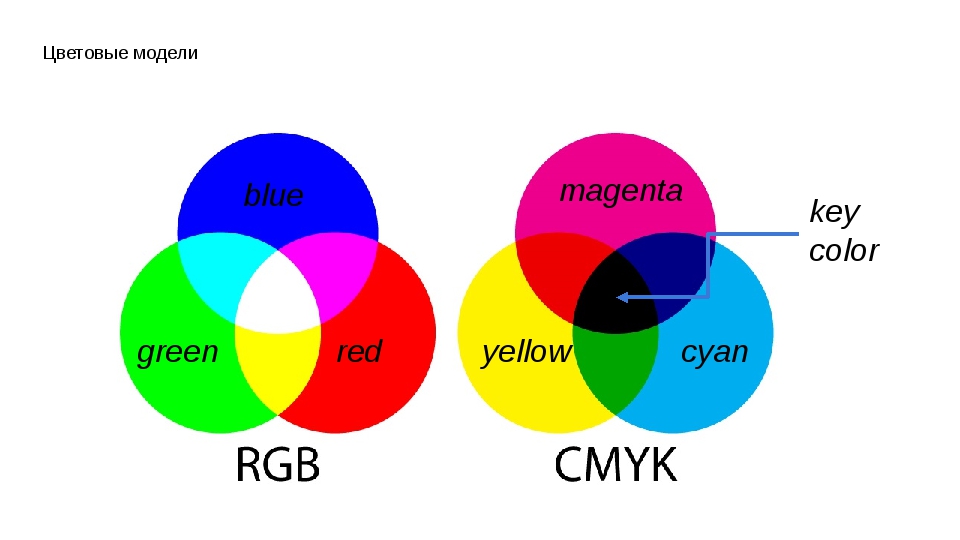
1️⃣ RGB — это цветовая модель, названная так по трём заглавным буквам названий цветов, лежащих в её основе: Red, Green, Blue (красный, зелёный, синий).
- Эти же цвета при смешивании между собой в различных пропорциях образуют и все промежуточные.

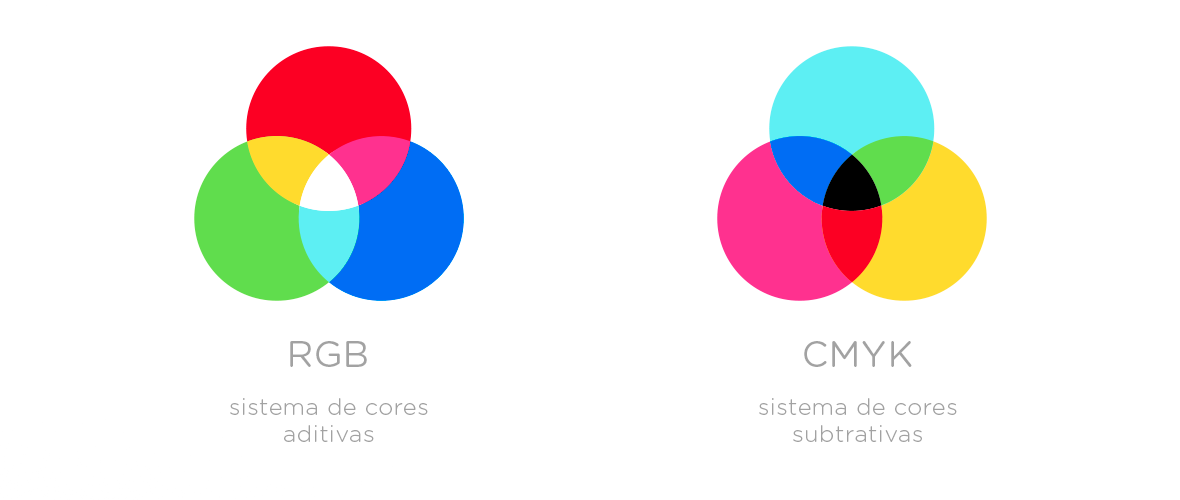
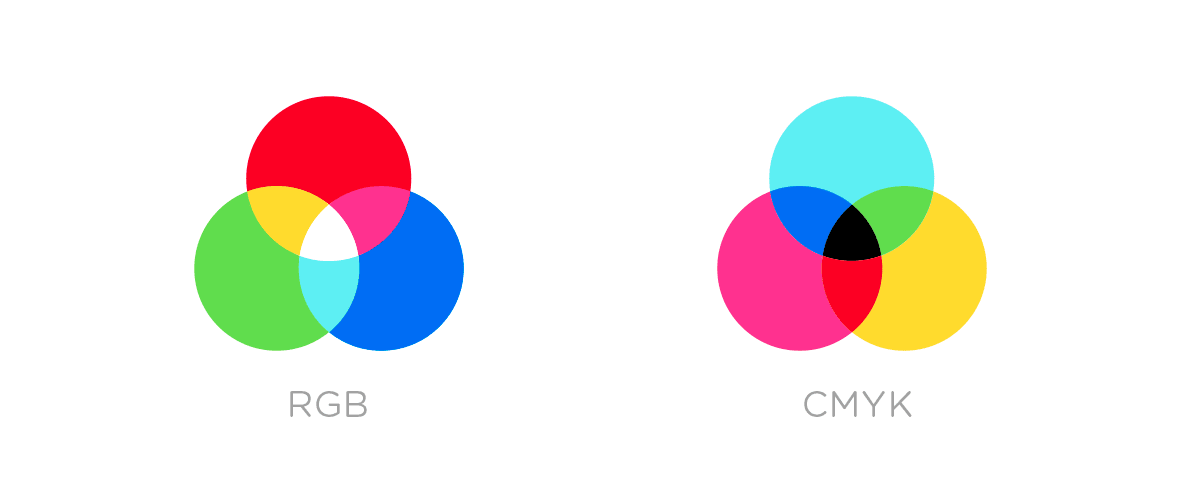
- Её научное название — аддитивная модель (от англ. add — «добавлять»).
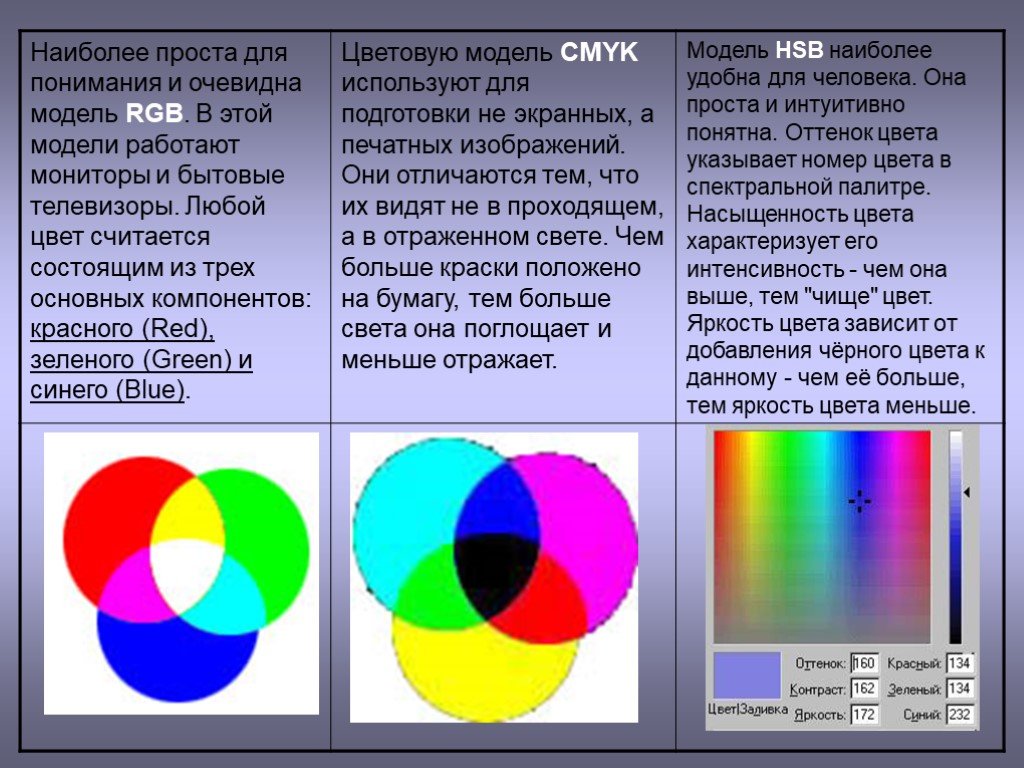
Цветовая модель RGB предназначена для вывода изображения на экраны мониторов и всех остальных электронных устройств. Обладает широким цветовым охватом.
Суть цветовой модели RGB сводится к тому, что вся палитра складывается из светящихся точек (пикселей). Поэтому на бумаге невозможно изобразить цвет в RGB, т.к. бумага поглощает цвет, а не светится.
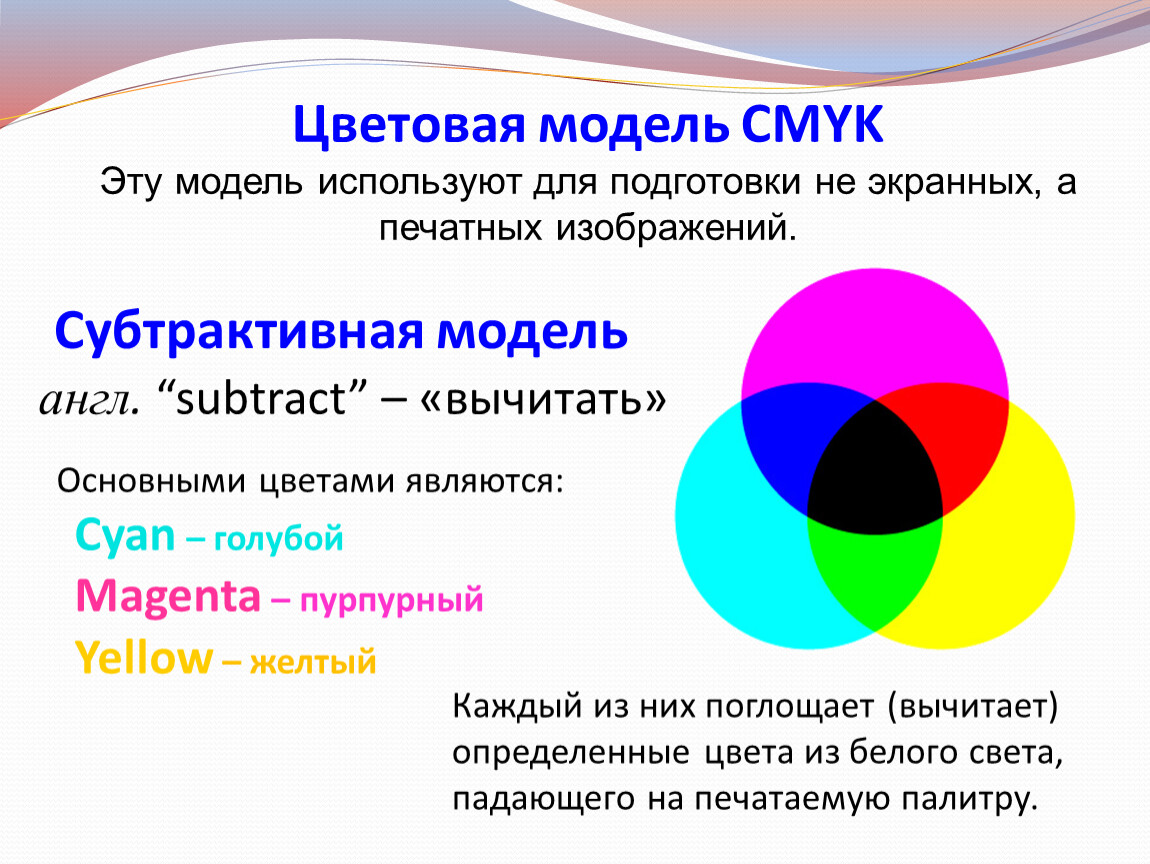
2️⃣ CMYK — это сбстрактивная цветовая модель (от англ. subtract — «вычитать»). CMYK состоит из голубого, пурпурного и жёлтого цветов.
- Эта цветовая модель основана на вычитании из белого цвета RGB: голубой из белого вычитает красный, пурпурный вычитает зелёный, а жёлтый вычитает синий.
Цветовая модель CMYK используется в полиграфии (печать визиток, флаеров и т.п.). По сравнению с RGB-моделью, CMYK обладает меньшим цветовым охватом. Но в эту модель добавлен ещё и чёрный цвет.
Если вычесть из белого три первичных цвета RGB, то получаются три дополнительных цвета CMY. А вот буква «K» в названии модели
А вот буква «K» в названии модели
заимствована у слова Black и обозначает Ключевой цвет — Key Color.
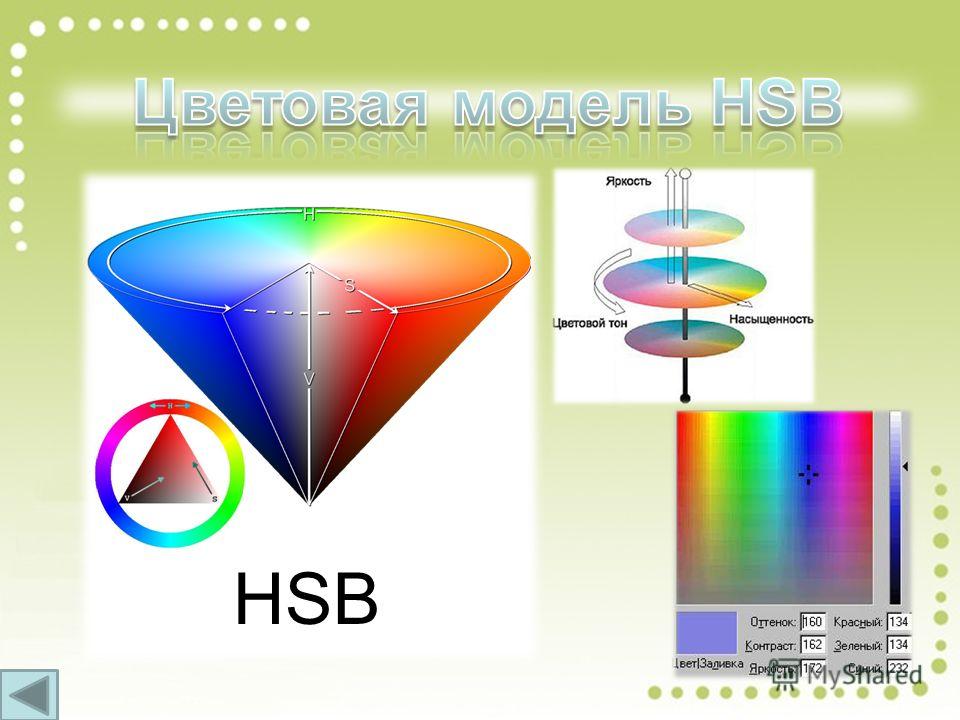
3️⃣ HSB — это тоже аббревиатура от английских слов: Hue, Saturation, Brightness — Тон, Насыщенность и Яркость.
- Цветовая модель HSB основана на цветовой модели RGB, но имеет другую систему координат: каждый цвет в этой модели получается с помощью добавления к основному спектру чёрной или белой краски.
Тон — это и есть цвет, насыщенность — процент добавления белой краски, яркость —
процент добавления чёрной краски.
Описание цветов в этой модели не соответствует цветам, воспринимаемых человеческим глазом. Поэтому эта модель используется в графических
редакторах при настройке палитры цвета.
Вся разница между RGB и CMYK заключается в том, что RGB-цвет — это излучаемый свет (горящий пиксель в мониторе), а CMYK-цвет — это
отражаемый цвет (краска на бумаге).
И, если макет для веба на экране какого-либо устройства вам виден в своих исходных цветах, то перед печатью полиграфической продукции
советую сделать цветопробу. Т.к., если макет для печати подготовлен неправильно и не переведён в CMYK, то большая часть ваших цветов будет выглядеть совершенно иначе.
Т.к., если макет для печати подготовлен неправильно и не переведён в CMYK, то большая часть ваших цветов будет выглядеть совершенно иначе.
Друзья, делитесь в комментариях, была ли статья полезной для вас?
Цветовые модели RGB, CMYK, grayscale, LAB, HSB, HLS
Что такое цветовая модель?
Наверное, всем, кто занимается рекламой, приходилось слышать такие словосочетния, как «цветовая модель», «файл для печати должен быть в CMYK, а для размещения на сайте — в RGB». Кто-то, может быть, даже знает о существовании таких цветовых моделей, как GreyScale, LAB, HSB и HLS. В предыдущей статье мы уже рассказывали об отличиях CMYK и RGB (читать статью).
Еще с античных времен ученые предлагали различные цветовые модели, но в настоящее время за основу взята цветовая модель Исаака Ньютона. Он разделил свет через призму на семь основных цветов: красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Но более подробно обо всем этом мы расскажем в статье о колористике.
Цветовая модель RGB
На принципе такого деления света основан цветной телевизор или монитор Вашего компьютера. Если говорить очень грубо, то монитор, в который Вы сейчас смотрите состоит из огромного количества точек (их количество по вертикали и горизонтали определяет разрешение монитора) и в каждую эту точку светят по три «лампочки»: красная, зеленая и синяя. Каждая «лампочка» может светить с разной яркостью, а может не светить вовсе. Если светит только синяя «лампочка» — мы видим синюю точку. Если только красная — мы видим красную точку. Аналогично и с зеленой. Если все лампочки светят с полной яркостью в одну точку, то эта точка получается белой, так как все градации этого белого опять собираются вместе. Если ни одна лампочка не светит, то точка кажется нам черной. Так как черный цвет — это отсутствие света. Сочетая цвета этих «лампочек», светящихся с различной яркостью можно получать различные цвета и оттенки.
Яркость каждой такой лампочки определяется интенсивностью (делением) от 0 (выключенная «лампочка») до 255 («лампочка», светящая с полной «силой»). Такое деление цветов называется цветовой моделью RGB от первых букв слов «RED» «GREEN» «BLUE» (красный, зеленый, синий).
Такое деление цветов называется цветовой моделью RGB от первых букв слов «RED» «GREEN» «BLUE» (красный, зеленый, синий).
Таким образом белый цвет нашей точки в цветовой модели RGB можно записать в следующем виде:
R (от слова «red», красный) — 255
G (от слова «green», зеленый) — 255
B (от слова «blue», синий) — 255
«Насыщенный» красный будет выглядеть так:
R — 255
G — 0
B — 0
Чёрный:
R — 0
G — 0
B — 0
Желтый цвет будет иметь следующий вид:
R — 255
G — 255
B — 0
Так же, для записи цвета в rgb, используют шестнадцатеричную систему. Показали интенсивности записывают по порядку #RGB:
Белый — #ffffff
Красный — #ff0000
Черный — #00000
Желтый — #ffff00
Цветовая модель CMYK
Итак, теперь мы знаем, каким хитрым способом наш компьютер передает нам цвет той или иной точки. Давайте теперь воспользуемся приобретенными знаниями и попробуем получить белый цвет с помощью красок. Для этого купим в магазине гуашь, возьмем баночки с красной, синей и зеленой краской, и смешаем их. Получилось? И у нас нет.
Для этого купим в магазине гуашь, возьмем баночки с красной, синей и зеленой краской, и смешаем их. Получилось? И у нас нет.
Проблема в том, что наш монитор излучает свет, то есть светится, но в природе многие объекты не обладают таким свойством. Они попросту отражают белый свет, который на них падает. Причем если предмет отражает весь спектр белого света, то мы видим его белым, а если же часть этого света им поглощается — то не совсем.
Примерно так: мы светим на красный предмет белым светом. Белый свет можно представить как R-255 G-255 B-255. Но предмет не хочет отражать весь свет, который мы на него направили, и нагло ворует у нас все оттенки зеленого и синего. В итоге отражает только R-255 G-0 B-0. Именно поэтому он нам и кажется красным.
Так что для печати на бумаге весьма проблематично пользоваться цветовой моделью RGB. Для этого, как правило, используется цветовую модель CMY (цми) или CMYK (цмик). Цветовая модель CMY основана на том, что сам по себе лист бумаги белый, то есть отражает практически весь спектр RGB, а краски, наносимые на нее, выступают в качестве фильтров, каждый из которых «ворует» свой цвет (либо red, либо green, либо blue). Таким образом цвета этих красок определяются вычитанием из белого по одному цветов RGB. Получаются цвета Cyan (что-то вроде голубого), Magenta (можно сказать, розовый), Yellow (желтый).
Таким образом цвета этих красок определяются вычитанием из белого по одному цветов RGB. Получаются цвета Cyan (что-то вроде голубого), Magenta (можно сказать, розовый), Yellow (желтый).
И если в цветовой модели RGB градация каждого цвета происходила по яркости от 0 до 255, то в цветовой модели CMYK у каждого цвета основным значением является «непрозрачность» (количество краски) и определяется процентами от 0% до 100%.
Таким образом, белый цвет можно описать так:
C (cyan) — 0%; M (magenta) — 0%; Y (yellow) — 0%.
Красный цвет так — C-0%; M-100%; Y-100%.
Зеленый так — C-100%; M-0%; Y-100%.
Так выглядит синий — C-100%; M-100%; Y-0%.
Это черный — C-100%; M-100%; Y-100%.
Однако, это возможно только в теории. А на практике же обойтись цветами CMY не получается. И черный цвет при печати получается скорее грязно-коричневым, серый не похож сам на себя, а темные оттенки цветов создать проблематично. Для урегулирования конечного цвета используется еще одна краска. Отсюда и последняя буква в названии CMYK (ЦМИК). Расшифровка этой буквы может быть разной:
Для урегулирования конечного цвета используется еще одна краска. Отсюда и последняя буква в названии CMYK (ЦМИК). Расшифровка этой буквы может быть разной:
Это может быть сокращение от blacK (черный). И в сокращении используется именно последняя буква, чтобы не спутать этот цвет с цветом Blue в модели RGB;
Печатники очень часто употребляют слово «Контур» относительно этого цвета. Так что возможно, что буква K в абревиатуре CMYK (ЦМИК) — это сокращение от немецкого слова «Kontur»;
Так же это может быть сокращение от Key-color (ключевой цвет).
Однако ключевым его назвать сложно, так как он является скорее дополнительным. И на черный этот цвет не совсем похож. Если печатать только этой краской изображение получается скорее серое. Поэтому некоторые придерживаются мнение, что буква K в обревиатуре CMYK означает «Kobalt» (темно-серый, нем.).
Как правило, используется для обозначения этого цвета термин «black» или «черный».
Печать с использованием цветов CMYK называют «полноцветной» или «триадной».
*Стоит, наверное, сказать, что при печати CMYK (ЦМИК) краски не смешиваются. Они ложатся на бумагу «пятнами» (растром) одна рядом с другой и смешиваются уже в воображении человека, потому что эти «пятна» очень малы. То есть изображение растрируется, так как иначе краска, попадая одна на другую, расплывается и образуется муар или грязь. Существует несколько разных способов растрирования.
Цветовая модель grayscale
Изображение в цветовой модели grayscale многие ошибочно называют черно-белым. Но это не так. Черно-белое изображение состоит только из черных и белых тонов. В то время, как grayscale (оттенки серого) имеет 101 оттенок. Это градация цвета Kobalt от 0% до 100%.
Аппаратно-зависимые и аппаратно-независимые цветовые модели
Цветовые модели CMYK и RGB являются аппаратно-зависимыми, то есть они зависят от способа передачи нам цвета. Они указывают конкретному устройству, как использовать соответствующие им красители, но не имеют сведений о восприятии конечного цвета человеком. В зависимости от настроек яркости, контрастности и резкости монитора компьютера, освещенности помещения, угла, под которым мы смотрим на монитор, цвет с одними и теми же параметрами RGB воспринимается нами по-разному. А восприятие человеком цвета в цветовой модели «CMYK» зависит от еще большего ряда условий, таких как свойства запечатываемого материала (например, глянцевая бумага впитывает меньше краски, чем матовая, соответственно цвета на ней получаются более яркие и насыщенные), особенности краски, влажности воздуха, при котором сохла бумага, характеристик печатного станка…
В зависимости от настроек яркости, контрастности и резкости монитора компьютера, освещенности помещения, угла, под которым мы смотрим на монитор, цвет с одними и теми же параметрами RGB воспринимается нами по-разному. А восприятие человеком цвета в цветовой модели «CMYK» зависит от еще большего ряда условий, таких как свойства запечатываемого материала (например, глянцевая бумага впитывает меньше краски, чем матовая, соответственно цвета на ней получаются более яркие и насыщенные), особенности краски, влажности воздуха, при котором сохла бумага, характеристик печатного станка…
Чтобы передать человеку более достоверную информацию о цвете, к аппаратно-зависимым цветовым моделям прикрепляют так называемые цветовые профили. Каждый из такого профиля содержит информацию о конкретном способе передачи человеку цвета и регулирует конечный цвет с помощью добавления или изъятия из какого-либо составляющего первоначального цвета параметров. Например, для печати на глянцевой пленке используется цветовой профиль, убирающий 10% Cyan и добавляющий 5% Yellow к первоначальному цвету, из-за особенностей конкретной печатной машины, самой пленки и прочих условий. Однако даже прикрепленные профили не решают всех проблем передачи нам цвета.
Однако даже прикрепленные профили не решают всех проблем передачи нам цвета.
Аппаратно-независимые цветовые модели не несут в себе сведений для передачи цвета человеку. Они математически описывают цвет, воспринимаемый человеком с нормальным цветным зрением.
Цветовые модели HSB и HLS
В основе этого цветового пространства лежит уже знакомое нам радужное кольцо RGB. Цвет управляется изменением таких параметров, как:
Hue — оттенок или тон;
Saturation — насыщенность цвета;
Brightness — яркость.
Параметр hue — это цвет. Определяется градусами от 0 до 360 исходя из цветов радужного кольца.
Параметр saturation — процент добавления к этому цвету белой краски имеет значение от 0% до 100%.
Параметр Brightness — процент добавления черной краски так же изменяется от 0% до 100%.
Принцип похож на одно из представлений света с точки зрения изобразительного искусства. Когда в уже имеющиеся цвета добавляют белую или черную краску.
Это самая простая для понимания цветовая модель, поэтому ее очень любят многие web-дизайнеры. Однако она имеет ряд недостатков:
Глаз человека воспринимает цвета радужного кольца, как цвета, имеющие различную яркость. Например, спектральный зелёный имеет большую яркость, чем спектральный синий. В цветовой модели HSB все цвета этого круга считаются обладающими яркостью в 100%, что, к сожалению, не соответствует действительности.
Так как в её основе лежит цветовая модель RGB, она, все же является аппаратно-зависимой.
Эта цветовая модель конвертируется для печати в CMYK и конвертируется в RGB для отображения на мониторе. Так что догадаться, каким у вас в конечном счете получится цвет бывает весьма проблематично.
Аналогична этой модели цветовая модель HLS (расшифровка: hue, lightness, saturation).
Иногда используются для коррекции света и цвета в изображении.
Цветовая модель LAB
В этой цветовой модели цвет состоит из:
Luminance — освещенность. Это совокупность понятий яркость (lightness) и интенсивность (chrome).
Это совокупность понятий яркость (lightness) и интенсивность (chrome).
A — это цветовая гамма от зеленного до пурпурного (согласно цветовому кругу)
B — цветовая гамма от голубого до желтого (согласно цветовому кругу)
То есть двумя показателями в совокупности определяется цвет и одним показателем определяется его освещенность.
LAB — Это аппаратно-независимая цветовая модель, то есть она не зависит от способа передачи нам цвета. Она содержит в себе цвета как RGB так и CMYK, и grayscale, что позволяет ей с минимальными потерями конвертировать изображение из одной цветовой модели в другую.
Еще одним достоинством является то, что она, в отличие от цветовой модели HSB, соответствует особенностям восприятия цвета глазом человека.
Часто используется для улучшения качества изображения, и конвертирования изображений из одного цветового пространства в другое.
Разница между цветовыми моделями RGB, CMYK, HSV и YIQ
Цветовые пространства в обработке изображений предназначены для облегчения спецификации цветов некоторым стандартным способом.
Различные типы цветовых моделей используются во многих областях, например, в оборудовании, в различных приложениях для создания анимации и т. д.
Давайте рассмотрим каждую цветовую модель и ее применение.
- RGB
- CMYK
- HSV
- YIQ
RGB: Цветовая модель RGB является наиболее распространенной цветовой моделью, используемой в цифровой обработке изображений и openCV. Цветное изображение состоит из 3-х каналов. По одному каналу для каждого цвета. Красный, зеленый и синий – основные цветовые составляющие этой модели. Все остальные цвета получаются пропорциональным соотношением только этих трех цветов. 0 представляет черный цвет, и по мере увеличения значения увеличивается интенсивность цвета.
Свойства:
- Это аддитивная цветовая модель. Цвета добавляются к черному.
- 3 основных канала: красный, зеленый и синий.
- Используется в DIP, openCV и онлайн-логотипах.

Цветовая комбинация: Зеленый (255) + красный (255) = желтый Зеленый (255) + Синий (255) = Голубой Красный (255) + Синий (255) = Пурпурный Красный (255) + Зеленый (255) + Синий (255) = Белый
CMYK : Цветовая модель CMYK широко используется в принтерах. Это означает голубой, пурпурный, желтый и черный (ключ). Это субтрактивная цветовая модель. 0 соответствует основному цвету, а 1 соответствует самому светлому цвету. В этой модели точка (1, 1, 1) соответствует черному цвету, а (0,0,0) — белому. Это субтрактивная модель, поэтому значение вычитается из 1, чтобы варьироваться от наименее интенсивного до наиболее интенсивного значения цвета.
1-RGB = CMY Голубой отрицателен по отношению к красному. Пурпурный - это минус зеленого. Желтый отрицателен для синего.
HSV:
 Он использует цвета так, как их воспринимают люди. Цвет HSV, когда он представлен конусом.
Он использует цвета так, как их воспринимают люди. Цвет HSV, когда он представлен конусом.Оттенок — компонент цвета. Поскольку конус представляет модель HSV, оттенок представляет разные цвета в разных диапазонах углов.
Красный цвет падает между 0 и 60 градусами в конусе HSV. Желтый цвет падает между 61 и 120 градусами в конусе HSV. Зеленый цвет падает между 121 и 180 градусами в конусе HSV. Голубой цвет находится между 181 и 240 градусами в конусе HSV. Синий цвет падает между 241 и 300 градусами в конусе HSV. Пурпурный цвет падает между 301 и 360 градусами в конусе HSV.
Насыщенность, как следует из названия, описывает процент цвета. Иногда это значение находится в диапазоне от 0 до 1. 0 — серый, 1 — основной цвет. Насыщенность описывает серый цвет.
Значение представляет интенсивность выбранного цвета. Его значение находится в процентах от 0 до 100. 0 — черный, а 100 — самый яркий и раскрывает цвет.
Модель HSV используется для выравнивания гистограммы и преобразования изображений в градациях серого в цветные изображения RGB.
YIQ: YIQ — наиболее широко используемая цветовая модель в телевизионном вещании. Y обозначает часть яркости, а IQ обозначает часть цветности. В черно-белом телевидении транслировалась только яркостная часть (Y). Значение y похоже на часть в градациях серого. Информация о цвете представлена частью IQ.
Существует формула преобразования RGB в YIQ и наоборот.
Модель YIQ используется для преобразования изображений в градациях серого в цветные изображения RGB.
Цветные модели
Цветные модели
Цвет Модели
В Photoshop доступны цветовые модели через: Изображение > Режим.
Цветная модель HSB
Хотя важны как RGB, так и CMYK
цветовые модели в компьютерной графике и полиграфии, дизайнеры и художники-графики
редко пытайтесь смешивать цвета, используя числовые значения или проценты. Использование цвета
колесо помогает, но ни RGB, ни CMYK не очень интуитивно понятны, потому что человеческий разум
не разделяет цвета естественным образом на модели красного/зеленого/синего или голубого/
пурпурный/желтый/черный.
Чтобы упростить выбор, добавлен третий цвет. модель — HSB (оттенок/насыщенность/яркость) — создана.
HSB основан на человеческом восприятии цвета, а не компьютерные значения RGB или проценты принтеров CMYK, и поэтому его часто называют цветом художника.
Человеческий глаз воспринимает цвета как компоненты оттенок, насыщенность и яркость.
Воспринимайте оттенок как отдельные цвета, которые вы можете увидеть на цветовом круге — или отдельные полосы радуги. Наше восприятие Оттенок основан на длине волны света, отраженного от объекта, или передается через него.
В мире, обогащенном взаимодействием
свет и тень, существует бесконечный диапазон оттенков каждого возможного цвета.
В тенях свет был замаскирован, поэтому меньше света может отражаться. Мы
воспринимайте это как область более тусклого или менее яркого цвета. Мы воспроизводим
это на мониторе компьютера, добавляя различное количество серого к цвету в
теневые области, таким образом имитируя тени.
Яркость — это мера интенсивности света в цвете, энергия цвета. Иногда его называют значением и вы можете увидеть HSB с надписью HSV. Мы знаем, что красный цвет — это оттенок, но существует множество разновидности красного, и мы можем использовать только прилагательные для описания этих «ценностей» красный — ярко-красный, светло-красный, ярко-красный, темно-красный, темно-красный и т. д., хотя есть есть и другие слова, столь же неоднозначные, как, например, темно-бордовый. это не очень точно измерения. Программное обеспечение может различать очень тонкие изменения значения или яркость по цифровой шкале.
Важно различать
насыщенность или яркость… значение красного мы словесно обозначаем как темно-бордовый
может быть в тени на нашем изображении, и у нас может быть значение оттенка, которое
ненасыщенный (к нему добавлен серый цвет) в нашем цифровом изображении.
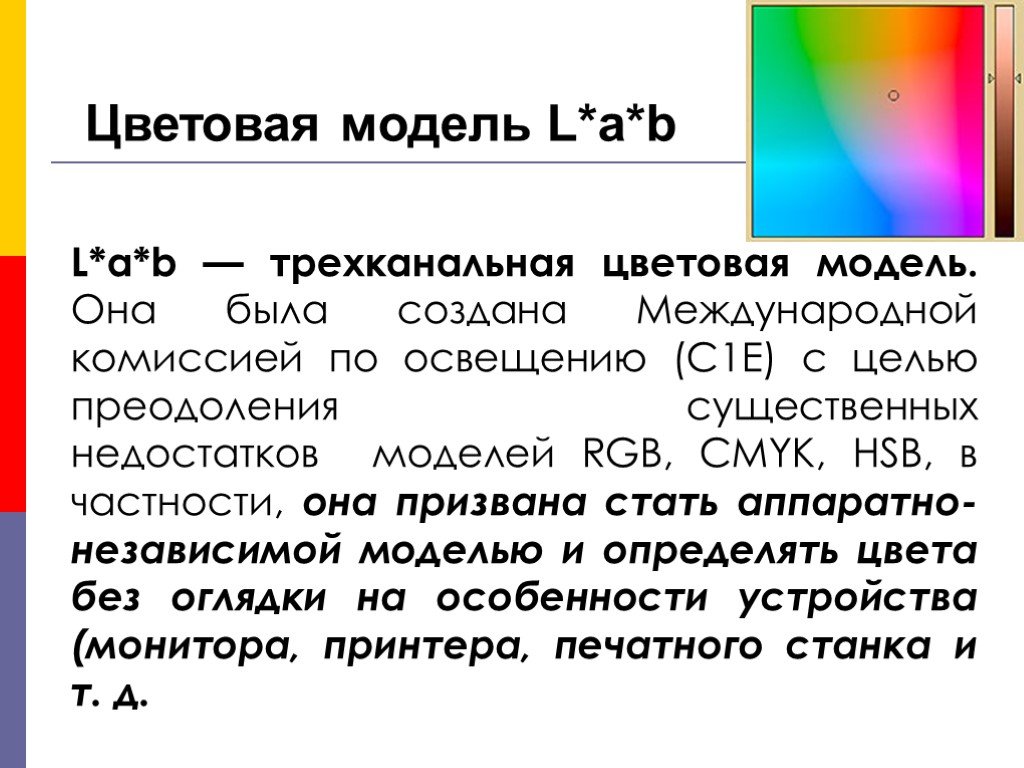
Цветовая модель CIELAB
Эта модель не соответствует ни одному легко понятный способ думать о цвете, поэтому мы редко используем его напрямую, но больше в качестве эталона. Хотя используется реже в PhotoShop по сравнению с для цветовых моделей RGB, CMYK и HSB, вы должны знать о цвете Lab. модель, и на самом деле это может оказаться полезным в определенных ситуациях редактирования цвета.
Цветовая модель Lab основана на работе Комиссии Internationale de I’Eclairage (известной в полиграфической промышленности как CIE), который был создан в начале 1900-х годов, чтобы попытаться стандартизировать цвет измерение. Комиссия попыталась разработать цветовую модель, основанную на том, как цвет воспринимается глазом.
В 1976 году первоначальная цветовая модель была доработана.
и позвонил CIE Lab . Он был создан в попытке обеспечить согласованность
цвета независимо от используемого монитора или принтера; это называется
аппаратно-независимый цвет.


