Как убрать полосы прокрутки? | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Убрать горизонтальные или вертикальные полосы прокрутки со страницы, не зависимо от объёма страницы.
Решение
Перед тем как убрать полосы прокрутки с веб-страницы, подумайте, действительно ли вам это так необходимо. Отсутствие возможности прокрутки содержимого документа создает трудности посетителям сайта для просмотра информации. Если же существует острая необходимость построения дизайнерских изысков или желание создать своим читателям трудности, то вперед. Но вас предупреждали!
Способ основан на использовании свойства overflow, которое добавляется к селектору HTML, как показано в примере 1.
Пример 1. Страница без полос прокрутки
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Полосы прокрутки</title>
<style>
html { overflow: hidden; }
div { height: 2000px; }
</style>
</head>
<body>
<div>Бла-бла</div>
</body>
</html>В данном примере используется значение hidden, которое «обрезает» весь контент выходящий за рамки элемента.
Также можно использовать свойство overflow-x, чтобы скрыть только горизонтальную полосу прокрутки и overflow-y — для сокрытия вертикальной полосы. В примере 2 показано добавление слоя с минимальной шириной 800 пикселов. При уменьшении окна браузера до этой величины, слой перестаёт менять свои размеры и появляется горизонтальная полоса прокрутки. С помощью свойства overflow-x полосы прокрутки скрываются.
Пример 2. Нет горизонтальной полосы прокрутки
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Полосы прокрутки</title>
<style>
html { overflow-x: hidden; }
div {
min-width: 800px; /* Минимальная ширина */
background: #fc0; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>Бла-бла</div>
</body>
</html>Свойства overflow-x и overflow-y входят в спецификацию CSS3 и не проходят валидацию при проверке стилей на CSS2.1.
Как скрыть полосы прокрутки при помощи CSS?
И так, сегодня у вас появилась необходимость убрать горизонтальные и вертикальные полосы прокрутки. Давайте рассмотрим ситуации, в которых может возникать такая задача и основные способы ее решения.

Убрать полосы прокрутки со страницы при помощи CSS
Метод основан на использовании CSS свойства overflow, которое определяет, как будет отображаться содержимое блочной структуры, если оно (содержимое) превышает размеры родительского элемента.
Из всех возможных значений данного свойства нас интересует значение «hidden»:
которое задает браузеру инструкцию «отобразить поместившийся контент, что не влезло – скрыть»
Применив это свойство к селектору body или html можно добиться исчезновения полос прокрутки.
Рассмотрим пример:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Убираем скролл </title>
</head>
<body>
<div></div>
</body>
</html>CSS:
Как видим, у нас есть девственно-чистая страница высотой 2800px с полосой вертикального скролла. Теперь добавим в каскадную таблицу стилей строчку:
html { overflow: hidden; }и обновим страничку.
Также можно применять свойства overflow-y (overflow-x) для управления отображением не вместившегося контента только по вертикали (горизонтали). Т.е., исходя из рассматриваемого контекста, можно скрыть только вертикальную (горизонтальную) полосу прокрутки.
Важно!!!
- CSS не скрывает полосы прокрутки, а всего лишь создает браузеру условия, при которых нет необходимости их выводить. Это значит, что вместе с скролл-барами у вас пропадет и скролл-функция, и «не вмещающийся контент» будет недоступен для просмотра!
- Перед использованием данного приема, хорошо подумайте – нужен ли вам он вообще. Ведь маленький недочет и можно потерять полезную информацию из поля зрения.
- Наиболее оправданным будет применение overflow: hidden в следующих случаях:
- Вывод маленькой страницы, которая априори поместится полностью на экране (например, страницы ошибки, страницы авторизации и т.д. ).
- Вывод небольших web-форм
- Скрытие полос прокрутки при создании собственного каcтомного скролл-бара.
Послесловие
Чаще всего к этой теме web-мастера приходят тогда, когда яркий авторский дизайн сайта сходит на ноль из-за «приевшегося» стандартного вида системного скролл-бара. Да, бывает и такое. В таком случае, существует несколько вариантов решения проблемы:
Кастомизовать системные полосы прокрутки.
На сегодняшний день более-менее гибкую настройку позволяют выполнять браузеры на базе webkit.
В нашем распоряжении есть достаточно широкий набор псевдоэлементов, отвечающих за структурные части скролл-баров, и псевдоселекторов, помогающих кастомизировать внешний вид структурных частей в различных состояниях.
Преимущества:
- Системный скролл гораздо производительнее JavaScript-симуляторов, реализует все «фишки» операционной системы устройства, сохраняется кросс-платформенность.
Недостатки:
- Нет никаких гарантий, что браузеры на других (не
Скрыть системные полосы прокрутки, и использовать JavaScript-эмулятор.
Казалось бы, вполне логично: хочешь кросс-браузерности – используй JavaScript. Но в данном случае это жестокое заблуждение.
Дело в том, что в этом случае JavaScript приходится обрабатывать системные события связанные со скроллом. А интерфейс этих событий значительно отличается для каждого браузера, не говоря уже о разных платформах. Учтите эту информацию при использовании «готовых» j-скроллеров (особенно, когда на странице источника заявляют о полной «кросс» без подтверждения).
Преимущества
- Безграничная по глубине кастомизация.
Недостатки
- Производительность эмулятора ниже производительности системной прокрутки.
- Нет гарантий кросс-браузерности и кросс-платформности.
Тема авторского универсального скролла будет более подробно рассмотрена в отдельной статье. Успешных Вам проектов!!!
Оценок: 16 (средняя 3.7 из 5)
- 27429 просмотров
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
Как убрать полосу прокрутки с помощью CSS
Если у вас возникла необходимость убрать полосу прокрутки на сайте, есть легкий способ это реализовать с помощью CSS свойства.
В этой статье я расскажу, как на сайте убрать горизонтальную и вертикальную полосу прокрутки.
Как убрать горизонтальную полосу прокрутки
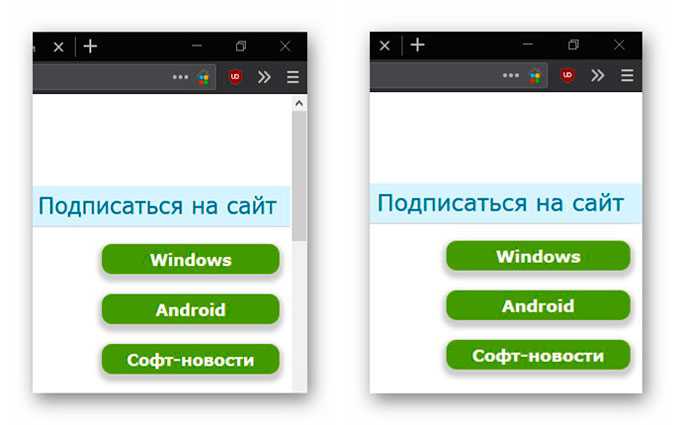
Итак, допустим, вы имеете вот такой сайт, где есть горизонтальная полоса прокрутки и вертикальная


Для этого открывайте свой файл со CSS стилями и добавляйте свойство overflow-x к селектору «html» или к «body»
html{ overflow-x:hidden; }или
body{ overflow-x:hidden; }Результат:

Как убрать вертикальную полосу прокрутки
Допустим, вам уже необходимо убрать только вертикальную полосу прокрутки.

Для этого открывайте свой файл с CSS стилями и добавляйте свойство overflow-y к селектору «html» или к «body»
html{ overflow-y: hidden; }или
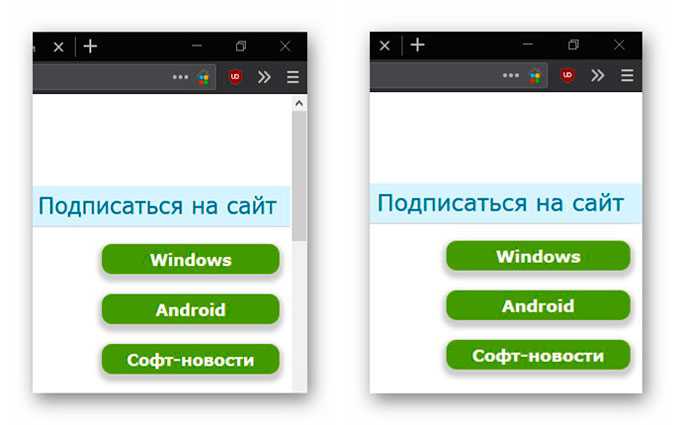
body{ overflow-y: hidden; }Результат:

Как убрать горизонтальную и вертикальную полосу прокрутки
Допустим, вам необходимо убрать вертикальную и горизонтальную полосу прокрутки.

Для этого открывайте свой файл с CSS стилями и добавьте свойство overflow к селектору «html» или к «body»
html{ overflow: hidden; }или
body{ overflow:hidden; }или же добавьте свойство overflow-x и overflow-y к селектору «html» или к «body»:
html{
overflow-x: hidden;
overflow-y: hidden;
}или
body{
overflow-x: hidden;
overflow-y: hidden;
}Результат:

Как и обещал – ничего сложно здесь не было.
Внимание, прежде чем убирать полосу прокрутки, подумайте, действительно ли вам это нужно.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, для сайта
Как убрать полосу прокрутки в любом браузере [ОБЗОР]
Наверняка, большинство пользователей даже не замечает один очень древний, некрасивый, почти бесполезный, но постоянно занимающий при этом кусочек пространства в рабочем окне любого обозревателя сети Интернет, элемент интерфейса — вертикальную полосу прокрутки страницы.
Этот рудимент кочует по версиям и программам от разных производителей многие годы, практически без изменений, а ведь его можно легко и быстро скрыть или сделать современным, практичным, удобным, оригинальным…
Скрываем полосу прокрутки в популярных браузерах


Ниже расскажу и покажу, как убрать полосу прокрутки в любом браузере.
При этом, в одном обозревательном движке это дело скроется совсем, а в другом (самом популярном), невзрачная и ворующая полезное пространство полоска с ползунком научится интеллектуально, когда надо, уменьшаться или увеличиваться в размерах, а также, исчезать полностью.


Данный материал категорически не рекомендуется владельцам компьютерных мышек без колёсика или сенсорного элемента для скролла, а также просто любителям постоянно теребить курсором ползунок прокрутки интернет-страницы.
Очень советую спрятать скроллбар владельцам ноутбуков, чтоб максимально оптимизировать доступное рабочее пространство на экране монитора при серфинге по сети Интернет.
Как убрать полосу прокрутки в Mozilla Firefox
Данный способ применим к абсолютно всем клонам этого, когда-то очень популярного и удобного обозревателя сети.
К сожалению, скрытие полосы прокрутки в нём возможно только с помощью дополнений и исключительно полностью (если ошибаюсь — поправьте меня в комментариях).
Идём в дополнения Mozilla Firefox…
Читайте также на сайте:
…
…


…и в поисковую строку открывшейся страницы…


…вбиваем (копи-пастим со строки ниже) название дополнения для скрытия вертикальной полосы прокрутки в Mozilla Firefox…
hide-scrollbars


Тыкаем «Enter» на любимой клавиатуре и получаем результат поиска в фирменном магазине дополнений…


Как видите, наша цель на первом месте, но дополнение «Scrolantana» абсолютно идентично «hide-scrollbars» — точно также полностью убирает полосу прокрутки с наших глаз.
Каким воспользоваться — решайте сами (устанавливал их оба, но почему-то остановился на первом, как и 1279 пользователей).
Рекомендую


Теперь в Вашем браузере Mozilla Firefox (и во всех его клонах) совсем нет вертикальной полосы прокрутки справа и рабочее пространство на капельку увеличилось (мелочь, а приятно)…


Вернуть скроллбар можно только методом отключения выбранного для использования дополнения.
Как убрать полосу прокрутки в Google Chrome
Гораздо интереснее получается история с полосой прокрутки в самом популярном и производительном (на данный момент времени) браузере — каких-либо расширений или плагинов для скрытия этого дела не нужно в нём задействовать.
Более того, ползунок скроллбара в Хроме не просто скрывается на постоянной основе, как у менее продвинутого коллеги, а приобретает вид тонкой и стильной полоски при движении страницы, которая расширяется при наведении курсора на неё.
Полностью исчезает полоса прокрутки в Google Chrome лишь при остановке страницы в одном положении.
Не знаю, поняли моё описание выше или нет, но точно Вам понравится современный и практичный вид обновлённого с помощью встроенной скрытой функции древнего элемента интерфейса. Это из разряда «словами не передать — надо видеть».
Все подражатели (клоны), которым не счесть числа, обозревателя от корпорации Google (точнее, которые на одном с ним движке работают) имеют встроенную возможность (экспериментальную функцию) для изменения вида самой идеологии многократно упомянутой выше полоски, что справа живёт в окне браузера.
Описанный ниже способ скрытия абсолютно лишнего элемента интерфейса в данном обозревателе (и ему подобным) уже не работает (нет пункта в скрытых настройках), но есть расширение Minimal Scrollbar, которое поможет Вам с этим делом, даже в новом Microsoft Edge.
Всё очень легко и просто — печатаем адрес в (омнибокс) адресную строку (копируем и вставляем из строки ниже)…
chrome://flags/
…и тыкаем «Enter» на клавиатуре — попадаем в секретный раздел браузера Google Chrome, в котором нужно воспользоваться поисковой строкой…


Прописываем в неё (копируем и вставляем из строки ниже) такой параметр…
Overlay Scrollbars
…и сразу (без тыканья кнопок на клавиатуре) получаем результат…


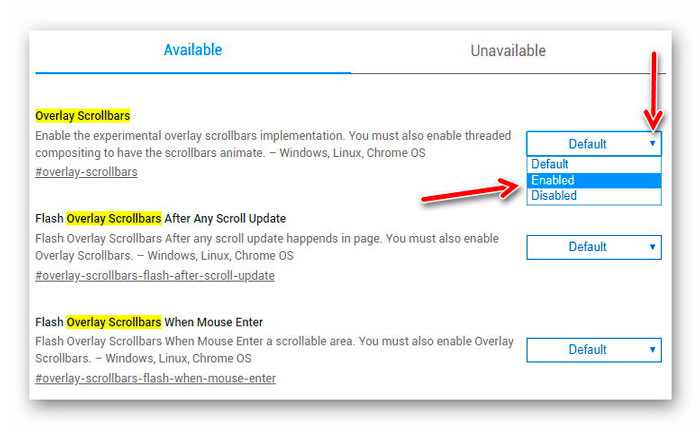
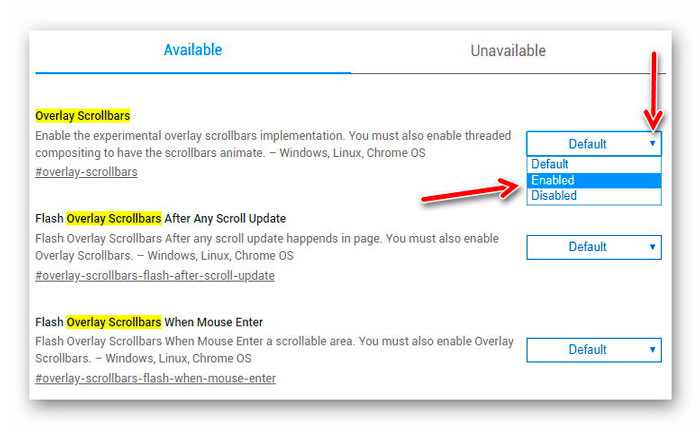
Активируем первый пункт…


…и применяем изменения (перезапускаем обозреватель)…


Слышу восхищённые возгласы и хлопки в ладоши — значит не зря тыкал эти буковки на клавиатуре сегодня. Рад, что Вам понравилась обновлённая фишка браузера от «корпорации добра», которая теперь выглядит стильно и модно, при этом освобождает несколько пикселей в окне программы для полезного контента.
Как писал выше — почитатели и пользователи обозревателей Opera и Яндекс.Браузера точно таким же методом могут осовременить свою полосу прокрутки.
Что касается самого распространённого… средства для скачивания нормальных браузеров под названием Microsoft Edge, то вполне ожидаемо скрыть или вообще, что-либо сделать с данным элементом интерфейса в нём невозможно (может ситуация изменится с официальным выходом в свет версии программы на базе Chromium).
Краткий итог
- В своём стандартном виде полоса прокрутки в любом браузере имеет печальный старинный вид и требует скрытия (модификации).
- Убрать полосу прокрутки в Mozilla Firefox полностью можно с помощью дополнений «hide-scrollbars» или «Scrolantana».
- Модифицировать и заметно осовременить скроллбар в Google Chrome можно с помощью экспериментальной функции «Overlay Scrollbars».
- Microsoft Edge в топку!
До новых полезных компьютерных программ и интересных приложений для Андроид.
P.S. Какой лихой был в конце 2019-го года, а теперь вот «плотно сижу» уже на новеньком Microsoft Edge (как все быстро меняется «в нашем мире бушующем…». 🙂
Кстати, ему тоже подходит для описанной в статье цели расширение Minimal Scrollbar.
ПОЛЕЗНОЕ ВИДЕО
…
…
Я только обозреваю программы!
Любые претензии — к их производителям!
Как запретить скролл body при окрытом модальном окне? — Хабр Q&A
Привет всем. Сделал модальное окно, но body скролится вместе с ним. Как запретить скролл бади, если модальное окно открыто? Интересует возможность без jq/js..modal
display: none
position: fixed
top: 0
left: 0
width: 100%
height: 100%
background: rgba(0,0,0,0.6)
z-index: 2
overflow: hidden
&.active
display: block
&.green
.modal-header
background: $green
a
color: $green
&.pink
.modal-header
background: $pink
a
color: $pink
&.blue
.modal-header
background: $blue
a
color: $blue
&-wrap
width: 360px
margin: 0 auto
background: #fff
margin-top: 160px
&-header
padding: 15px
@extend %center
font-size: 18px
color: #fff
position: relative
&-content
padding: 20px
.row
@extend %flex
@extend %jc-sb
@extend %ai-c
.form-group
height: 40px
a,
p
font-size: 14px
a
text-decoration: none
p
@extend %center
color: $grey
margin-top: 20px<div>
<div>
<div>Регистрация <i aria-hidden="true"></i></div>
<div>
<form action="#">
<div>
Все поля обязательны для заполнения
</div>
<div>
<i aria-hidden="true"></i>
<input type="text" placeholder="Имя пользователя" name="name">
</div>
<div>
<i aria-hidden="true"></i>
<input type="text" placeholder="Ваш e-mail" name="email">
</div>
<div>
<i aria-hidden="true"></i>
<input type="password" placeholder="Ваш пароль" name="password">
</div>
<div>
<input type="checkbox" name="subscribe">
<label for="checkNews">Получать уведомления о новых вакансиях</label>
</div>
<div>
<label for="submit-form2">
<i aria-hidden="true"></i>
Зарегистрироваться
</label>
<input type="submit" value="Отправить">
</div>
</form>
<p>
Есть аккаунт? <a href="#" data-modal="sign-in">Войти</a>
</p>
</div>
</div>
</div>Отключение режима SCROLL LOCK — Excel
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
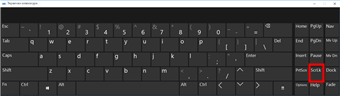
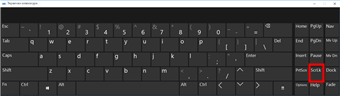
Чтобы отключить блокировку прокрутки, нажмите клавишу Scroll Lock (часто обозначенную как ScrLk) на клавиатуре. Если на компьютере нет клавиши SCROLL LOCK, выполните одно из следующих действий:
В Windows 10
-
Если на вашей клавиатуре нет клавиши SCROLL LOCK, на компьютере нажмите кнопку Пуск _гт_ Параметры _гт_ специальные возможности клавиатуры_гт_ доступа .
-
Нажмите кнопку экранНая клавиатура , чтобы включить ее.
-
Когда появится экранная клавиатура, нажмите кнопку ScrLk.

Совет: Чтобы быстро открыть экранную клавиатуру в Windows 10, нажмите кнопку Windows. Начните вводить Экранная клавиатура в поле поиска. В списке Поиск, который выводится над полем поиска, щелкните результат поиска Экранная клавиатура. Когда появится экранная клавиатура, нажмите кнопку ScrLk .
В Windows 8.1
-
Если на клавиатуре нет клавиши SCROLL LOCK, на компьютере нажмите кнопку Пуск , а затем нажмите клавиши CTRL + C, чтобы отобразить панель чудо-кнопок.
-
Нажмите кнопку Изменение параметров компьютера.
-
Выберите Специальные возможности > Клавиатура.
-
Нажмите кнопку ползунок на экранНой клавиатуре , чтобы включить ее.
-
Когда появится экранная клавиатура, нажмите кнопку ScrLk.

В Windows 7
-
Если на клавиатуре нет клавиши SCROLL LOCK, нажмите кнопку Пуск > Все программы > СтандартныеСпециальные возможности > Клавиатура.
-
Когда появится экранная клавиатура, нажмите кнопку slk.

Примечание: Чтобы закрыть экранную клавиатуру, щелкните значок X в правом верхнем углу экранной клавиатуры.
Устранение неполадок с режимом SCROLL LOCK
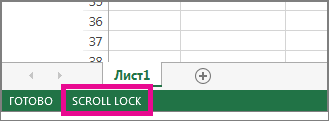
Определить, что режим SCROLL LOCK включен, можно по надписи Scroll Lock в строке состояния Excel.

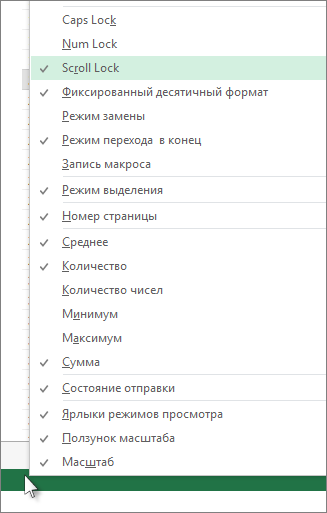
Если похоже, что режим SCROLL LOCK включен, однако надпись Scroll Lock в строке состояния Excel отсутствует, возможно, строка состояния настроена таким образом, чтобы не отображать состояние этого режима. Чтобы определить, так ли это, щелкните строку состояния Excel правой кнопкой мыши. Найдите флажок слева от параметра Scroll Lock. Если он не установлен, то при включенном режиме SCROLL LOCK в строке состояния Excel не будет отображаться надпись Scroll Lock. Чтобы она отображалась, просто установите флажок.

Атрибут scrolling | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Если содержимое фрейма не помещается в отведенные размеры, автоматически появляются полосы прокрутки для просмотра информации. В некоторых случаях, полосы прокрутки нарушают дизайн веб-страницы, поэтому от них можно отказаться. Для управления отображением полос прокрутки используется атрибут scrolling.
Синтаксис
<iframe scrolling="auto | no | yes">...</iframe>Значения
- auto
- Полосы прокрутки добавляются браузером только по необходимости, в том случае, когда содержимое фрейма превышает его видимую часть.
- no
- Запрещает отображение полос прокрутки.
- yes
- Всегда вызывает появление полос прокрутки, независимо от объема информации.
Значение по умолчанию
auto
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег IFRAME, атрибут scrolling</title>
</head>
<body>
<iframe src="tip.html" scrolling="no"></iframe>
</body>
</html>html — удалить полосу прокрутки из iframe
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
Как удалить полосу прокрутки из полноэкранной консоли в C #?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
