6 популярных UI-фреймворков для создания сайта
Содержание:
- Плюсы фреймворков
- Поборка фреймворков
- Изучение фреймворков
Материал обновлен в январе 2022 года. Мы добавили еще 12 ресурсов.
В июле 2017 журналисты Теплицы социальных технологий подрoбно рассказывали об UX (User eXperience) опыте пользователя и UI (User interface) и пользовательских интерфейсах. В этой статье мы решили рассказать о том, какие существуют популярные UI-фреймворки с удобным и отзывчивым интерфейсом. Составить обзор замредактору Теплицы Наталье Барановой помогали веб-разработчик Оксана Климова и ведущий разработчик компании «Ананас» Егор Таланцев.
Эксперты посоветовали, какие именно фреймворки стоит использовать профессионалам и новичкам в работе, назвали их плюсы и минусы.
Framework — это набор инструментов, библиотек и готовых модулей, которые веб-разработчик может использовать при создании сайтов.
1. Упрощает и ускоряет процесс. Веб-фреймворки экономят время и спасают от рутинных задач. Как обьясняет Оксана Климова, разработчику не нужно изобретать велосипед и тратить время на написание кода, который уже содержится во фреймворке. Он берет необходимые в его конкретном случае компоненты и как из кирпичиков складывает страницы сайта», — объяснила Оксана Климова.
«Компоненты фреймворка разработаны так, что не нужно будет думать об их совместимости, то есть по умолчанию все должно работать без каких-либо багов».
Оксана Климова
2. Содержат практически все, что необходимо при разработке. От простой css-стилизации текстов посредством добавления классов и даже javascript-компоненты модальных окон, табов, слайдеров.
3. Позволяют создавать респонсивные сайты. Сайты адаптируются под разные разрешения экранов: ноутбуки, планшеты, телефоны. «Только представьте, чтобы сайт стал респонсивным, блокам в верстке необходимо всего лишь прописать соответствующие классы, описанные в документации к фреймворку», — уточнила Оксана Климова.
Позволяют создавать респонсивные сайты. Сайты адаптируются под разные разрешения экранов: ноутбуки, планшеты, телефоны. «Только представьте, чтобы сайт стал респонсивным, блокам в верстке необходимо всего лишь прописать соответствующие классы, описанные в документации к фреймворку», — уточнила Оксана Климова.
Еще по теме: Как изучается опыт пользователя и что такое UX/UI
4. Легко понять, как работать с незнакомым сайтом. «Если на сайте работают несколько человек или к вам в руки попадает сайт от другого разработчика, и проект построен на фреймворке, то вам будет намного проще понять, как что-то изменять или добавлять на нем, — объяснила Оксана Климова. — Все потому, что перед глазами всегда есть подробная документация к фреймворку».
Bootstrap
Пример сайта, сделанного на Bootstrap. Изображение: скриншот с сайта expo.getbootstrap.comСамый популярный в мире ui-фреймворк. На данный момент существует две версии: 3.
Bootstrap:
- позволяет строить адаптивные grid-сетки,
- включает в себя HTML и CSS-шаблоны оформления типографики, кнопок, форм, таблиц, навигационного меню и других элементов,
- содержит такие javascript-компоненты, как модальные окна, выпадающие меню, тултипы, аккордеоны, карусели.
«Можно найти множество плагинов и верстки под Bootstrap, то есть, если необходимо решить какую-то задачу, которую нельзя сделать «из коробки», в большинстве случаев решение найдется в сети», — поделилась Оксана Климова.
«В портфолио нашей веб-студии Ананас преобладают работы на UI-фреймворке Bootstrap. Мы запустили вместе с Теплицей проект «Ананас.ТСН». И благодаря Bootstrap нашей команде удалось собрать удобный, отзывчивый интерфейс за короткий срок и выиграть Хакатон ЖКХак от Теплицы».
Егор Таланцев
Bootstrap имеет очень подробную документацию, поэтому, по мнению Оксаны Климовой, отлично подходит как для новичков, так и для опытных разработчиков.
Также у фреймворка хорошая поддержка стандартов доступности для людей с инвалиностью.
Сайт Bootstrap.
Bulma
Примеры элементов на фреймворка Bulma. Изображение: скриншот с сайта bulma.ioВо всех новых проектах веб-студия «Ананас» использует Bulma. Во многом, по мнению Егора Таланцева, этот фреймворк не уступает Bootstrap. Но единственный минус в том, что в нем нет JS. «Из-за этого функциональность некоторых компонентов, таких, как открытие модальных окон, приходится реализовывать самостоятельно», — поделился наблюдениями Таланцев.
Сайт Bulma.
Foundation
Пример сайта, сделанного на Foundation. Изображение: скриншот с сайта: bidenfoundation.orgFoundation, также, как и Bootstrap, включает в себя HTML, CSS и JavaScript-шаблоны и поддерживает графическое ускорение для более плавных анимаций.
По словам Оксаны Климовой, Foundation в сравнении с Bootstrap предоставляет больше опций при выборе grid-сетки.
«Кроме того, команда Foundation работала с ведущими экспертами, чтобы переписать все компоненты фреймворка в соответствии со строгими стандартами доступности».
Оксана Климова
У Foundation также есть:
- обширная документация,
- поддержка,
- туториалы,
- многочисленные плагины.
Единственный минус, по мнению Климовой, этот фреймворк более сложен для освоения новичкам, нежели Bootstrap.
Сайт Foundation.
Semantic UI
Примеры страниц на Semantic. Изображение: скриншот с сайта semantic-ui.comЭто относительно молодой фреймворк с поддержкой всех современных браузеров. Содержит большое количество компонентов. По мнению Егора Таланцева, он вполне может составить конкуренцию Bootstrap.
Сайт Semantic UI.
UIKit
Анимация с сайта getuikit. com/pro
com/proUIKit — это модульный фреймворк в стиле материального дизайна (Material Design — дизайн программного обеспечения и приложений операционной системы Android от компании Google). По словам Оксаны Климовой, он сильно отличается от Bootstrap и Foundation. Содержит более 30 очень гибких и адаптивных компонентов, включая модальные окна, выезжающие вкладки, параллакс и многое другое.
«Компоненты хорошо кастомизируются и позволяют легко создавать сложные интерфейсы».
Оксана Климова
Однако, эксперт отметила, что для него в сети можно найти уже не так много дополнительных материалов, как для Bootstrap и Foundation
Сайт UIKit.
Materialize
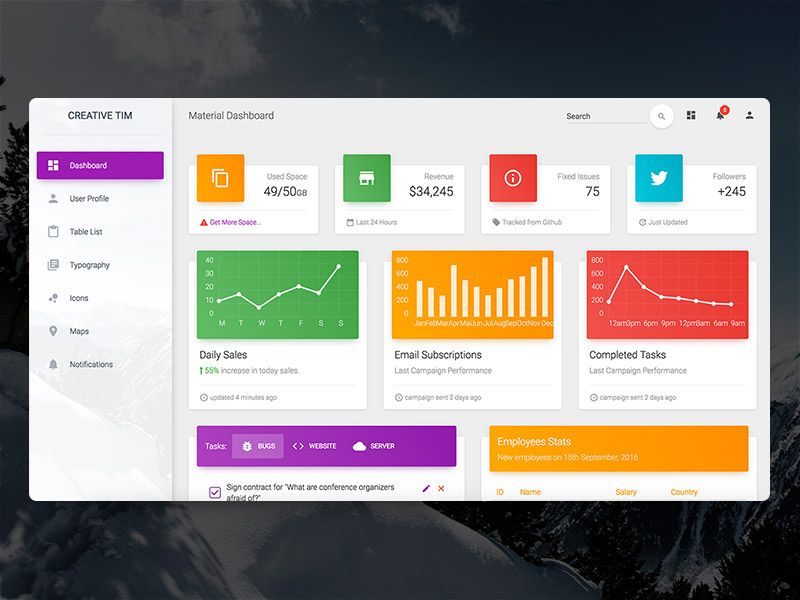
Пример сайта, сделанного на платформе Materialize. Изображение: скриншот с сайта: materializecss.comЭтот фреймворк был разработан Google и является наиболее популярным в стиле Material Design. Также, как и предыдущие, он позволяет создавать адаптивные сайты.
Разработчики разделили элементы на две основные группы: «компоненты» и «мобильное». В каждой группе можно найти множество готовых компонентов. У каждого в описании сказано, в каких случаях и как его лучше использовать. Помимо большого количества компонентов фреймворк поддерживает приятную анимацию.
«Документация к Materialize довольно понятная, использование не требует очень глубоких знаний в разработке», — уточнила Оксана Климова.
Сайт Materialize.
Dojo
Фрагмент сайта Dojo.Cвободная модульная библиотека JavaScript. Разработана с целью упростить ускоренную разработку основанных на JavaScript или AJAX приложений и сайтов.
Инструментарий экономит ваше время и масштабируется вместе с процессом разработки. Предоставляет все необходимое для создания веб-приложения. Языковые утилиты, компоненты пользовательского интерфейса и многое другое — все в одном месте, созданном для идеальной работы.
Сайт Dojo.
Enact
Фрагмент сайта Enact.
Фреймворк для разработки приложений на базе React. Enact был разработан для создания приложений собственного качества для самых разных встроенных веб-платформ, имеет полный набор настраиваемых виджетов, которые можно настраивать в соответствии с конкретным стилем каждого проекта.
Сайт Enact.
jQuery Mobile
Cенсорно-ориентированный веб-фреймворк, также известный как фреймворк для мобильных устройств. JQuery Mobile совместим с прочими мобильными фреймворками: PhoneGap, Worklight и другими.
Девиз разработчиков: «пиши меньше, делай больше». Вместо того, чтобы писать уникальные приложения для каждого мобильного устройства или ОС, они предлагают разработать один фирменный адаптивный веб-сайт или приложение. Оно будет работать на всех популярных платформах для смартфонов, планшетов и компьютеров.
Сайт jQuery Mobile.
Ant Design
Фрагмент сайта Ant Design.Ant Design — это язык дизайна и UI-библиотека React. В ней вы найдете более ста разнообразных компонентов, от типографики до таблиц. Ant-компоненты позволяют разработчикам экономить время. Например, благодаря готовым компонентам форм, разработчику не придется возиться с их созданием форм и валидацией.
Ant-компоненты позволяют разработчикам экономить время. Например, благодаря готовым компонентам форм, разработчику не придется возиться с их созданием форм и валидацией.
Ant Design также экономит время дизайнеров. Ко всем компонентам приложены файлы Sketch и Figma.
Сайт Ant Design.
Material-UI
Одна из самых популярных библиотек React. Это собрание простых и настраиваемых компонентов, благодаря которому ваши React-приложения станут быстрее, красивее и доступнее.
В Material-UI вы найдете больше ста компонентов. Кроме того, там есть больше тысячи иконок. Библиотека предоставляет файлы Sketch, Figma иAdobe Xd для дизайнеров (правда, на платной основе).
Сайт Material-UI.
Chakra UI
Chakra UI — это простая, модульная и доступная библиотека, которая содержит строительные блоки, необходимые для создания приложений React. Состоит из набора компонентов, которые отличаются доступностью и пригодностью для компоновки и многократного использования. Создавать сайты и приложения с их помощью можно очень быстро.
Создавать сайты и приложения с их помощью можно очень быстро.
Компоненты Chakra UI соответствуют спецификациям WAI-ARIA и имеют aria-* атрибуты.
Сайт Chakra UI.
Semantic UI React
Фреймворк UI-компонентов, основанный на принципах естественного языка. Содержит больше 50 компонентов. В них не используется jQuery: вся функциональность была заново реализована на React.
Сайт Semantic UI React.
Fluent UI
Fluent — кроссплатформенная система дизайна с открытым исходным кодом. Она помогает дизайнерам и разработчикам создавать привлекательные продукты — доступные, интернационализированные, с хорошей производительностью.
Fluent UI разработана Microsoft. Дизайн Fluent используется для устройств и инструментов Windows 10 и Windows 11. Платформа имеет коллекцию утилит, React- и веб-компонентов для создания веб-приложений.
Сайт Fluent UI.
Evergreen
UI-фреймворк для создания веб-продуктов. Компоненты Evergreen построены на основе React UI Primitive с расчетом на пригодность для компоновки. Разработчики компонентов — команда Segment и внешние контрибьюторы. Содержит больше 30 компонентов.
Компоненты Evergreen построены на основе React UI Primitive с расчетом на пригодность для компоновки. Разработчики компонентов — команда Segment и внешние контрибьюторы. Содержит больше 30 компонентов.
Сайт Evergreen.
Grommet
Фреймворк на базе React. Это доступность, модульность, адаптивность и красивые темы в одном аккуратном пакете. В Grommet вы найдете больше 60 компонентов. Он также предоставляет Sketch, Figma, AdobeXd файлы и больше 600 иконок.
Сайт Grommet.
Reakit
Reakit — библиотека низкоуровневых компонентов для создания доступных высокоуровневых UI-библиотек, систем дизайна и приложений на React. Отличается маленьким размером и высокой скоростью.
Компоненты Reakit по умолчанию не имеют стилей. Вы вольны использовать любой подход, какой захотите. Каждый компонент возвращает один элемент HTML, который принимает все реквизиты HTML, включая имя класса и стиль.
Сайт Reakit.
Mantine
Библиотека компонентов и хуков React с нативной поддержкой темной темы.
Mantine содержит больше 120 настраиваемых компонентов и хуков: элементы ввода, кнопки, модальные окна, всплывающие окна, элементы типографики, управление макетами.
Сайт Mantine.
1. Изучайте официальную документацию фреймворка. К сожалению, в большинстве случаев для этого необходимо знание английского языка. Если вы им не владеете, тогда придется искать либо переводы, как, например, есть у Bootstrap, либо описания русскоязычных разработчиков.
«Какой из фреймворков выбирать для разработки дело вкуса и знаний конкретного специалиста и конечно требований проекта. Все описанные фреймворки активно развиваются и поддерживаются, и каждый из них можно прекрасно использовать хоть на маленьком, хоть на большом проекте. Но, как и с любой технологий, здесь нет идеального выбора».
Оксана Климова
2. Необходимо выучить базу HTMLи CSS. По мнению Егора Таланцева, выучив основы можно без проблем использовать любой UI-фреймворк. Разработчик посоветовал такие сайты для обучения:
Необходимо выучить базу HTMLи CSS. По мнению Егора Таланцева, выучив основы можно без проблем использовать любой UI-фреймворк. Разработчик посоветовал такие сайты для обучения:
- HTML Book — основы HTML и CSS, а также справочник всех HTML тэгов;
- Learn Javascript — базовые основы Javascript.
Оксана Климова и Егор Таланцев — участники программы «Пасека».
UI фреймворки — AppTractor
UI фреймворк обеспечивает отображение пользовательского интерфейса.
- Bootstrap
Twitter Bootstrap — свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML и CSS шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейсов, включая JavaScript расширения.
- Dojo
Dojo — свободная модульная библиотека JavaScript. Разработана с целью упростить ускоренную разработку основанных на JavaScript или AJAX приложений и сайтов. Разработка библиотеки была начата Алексом Русселом в 2004 году.

- Enyo
Enyo — JavaScript framework. Разрабатывался для замены Mojo (еще один JS framework) в недрах Palm и HP. Первые версии входили в состав WebOS, а позднее выделился в отдельный проект.
- Foundation
Foundation is the first and most advanced responsive, front-end framework in the world.
- Framework7
Framework7- HTML-фреймворк для разработки гибридных приложений для iOS7. Главная цель Framework7 – дать вам возможность создавать приложения для iOS 7 на основе HTML, CSS и JavaScript.
- Jo
For iOS, Android, Windows 8, BlackBerry 10, Tizen, Chrome OS & anything else with HTML5. Widgets, lists and scrolling goodness using JavaScript & CSS3. Make native mobile apps or web apps with the same code. Works great with PhoneGap.
- jqTouch
A Zepto/jQuery plugin for mobile web development on the iPhone, Android, iPod Touch, and other forward-thinking devices.

- jQuery Mobile
jQuery Mobile — сенсорно-ориентированный веб фреймворк (так же известен как мобильный фреймворк), разрабатывается командой jQuery, создателей jQuery. Разработка сфокусирована на кросс-браузерности с уклоном в сторону смартфонов и планшетов. JQuery Mobile совместим с прочими мобильными фреймворками, такими как PhoneGap, Worklight и другими.
- Junior JS
A front-end framework for building HTML5 mobile apps with a native look and feel. CSS3 Transitions optimized for mobile performance. Swipable carousels using flickable.js. Integration with backbone.js views and routers. Ratchet CSS UI components. Try loading this page on a mobile phone or try our «simulator» to the right.
- Sencha [Touch]
Sencha Touch — мобильный HTML5 фреймворк с более чем 50 компонентами, темами для современных платформ и встроенной MVC системой.
- The M Project
Create cross-platform mobile web apps based on Backbone.js that look stunning native. The-M-Project is a mobile HTML5 JavaScript framework that helps you build great mobile apps, easy and fast.

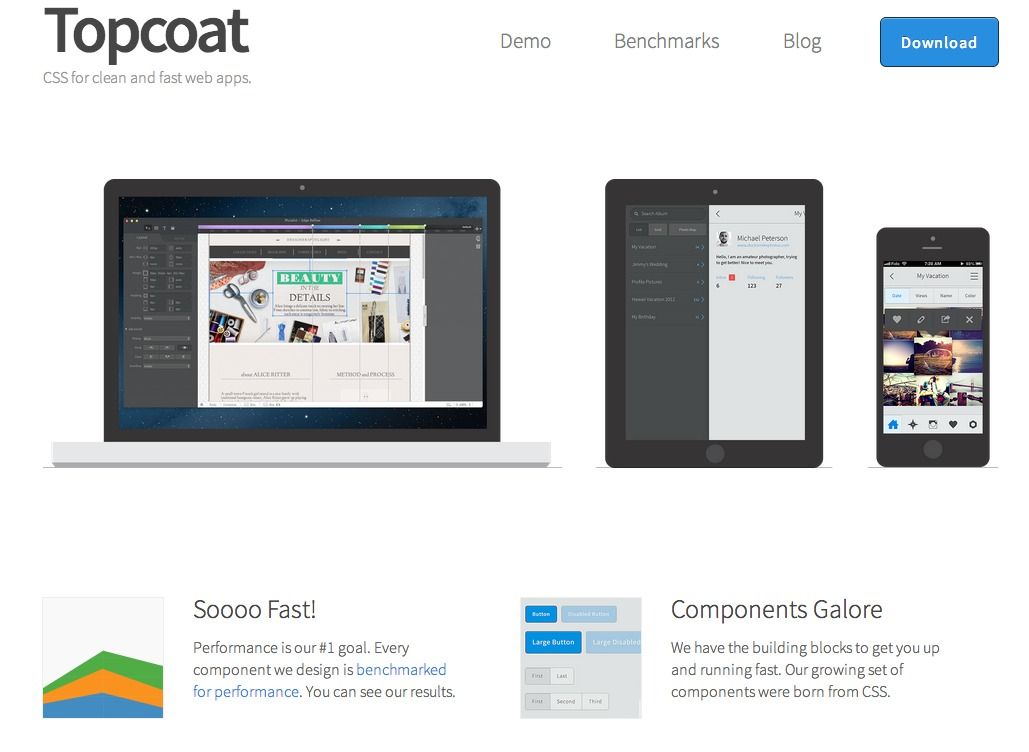
- Topcoat
CSS для быстрых мобильных и веб приложений от Adobe.
- ZeptoJS
Zepto это минималистичная JavaScript библиотека для современных браузеров, совместимая с jQuery. Если вы знаете jQuery, то знаете и Zepto.
Мероприятия
Вам не нужна среда пользовательского интерфейса — Smashing Magazine
- 13 минут чтения
- CSS, интерфейс, Инструменты, Frameworks
- Поделиться в Twitter, LinkedIn
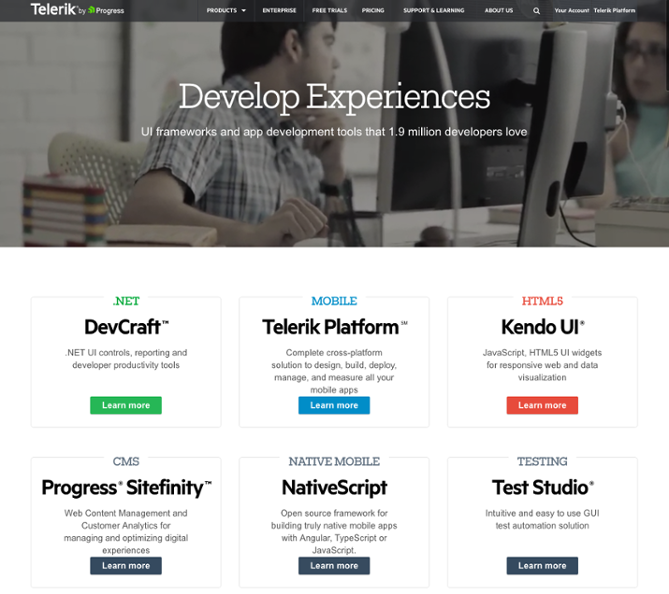
Об авторе
Джош Комо — разработчик программного обеспечения, педагог, пианист-любитель и любитель кошек. Последние несколько лет он работал инженером-программистом в таких организациях, как Хан… Больше о Джош ↬
Разработчики часто используют фреймворки пользовательского интерфейса, такие как Bootstrap или Material UI, надеясь, что они сэкономят кучу времени и быстро создадут профессионально выглядящее приложение. К сожалению, так дело обстоит редко. Давай поговорим об этом. Время от времени кто-нибудь будет спрашивать у меня рекомендации по фреймворкам пользовательского интерфейса. Под «фреймворком пользовательского интерфейса» я подразумеваю любой сторонний пакет, ориентированный на предоставление стилизованных компонентов пользовательского интерфейса. Он включает в себя CSS-фреймворки, такие как Bootstrap, а также библиотеки компонентов JS, такие как Material UI или Ant Design.
Под «фреймворком пользовательского интерфейса» я подразумеваю любой сторонний пакет, ориентированный на предоставление стилизованных компонентов пользовательского интерфейса. Он включает в себя CSS-фреймворки, такие как Bootstrap, а также библиотеки компонентов JS, такие как Material UI или Ant Design.
Мой ответ на этот вопрос, как правило, застает людей врасплох: я не использую их и не думаю, что их следует использовать для большинства потребительских товаров. 😅
Чтобы было ясно, я ничего не имею против этих инструментов, и я думаю, что для них есть несколько реальных вариантов использования. Но я видел, как многие разработчики обращались к этим инструментам с нереалистичными ожиданиями относительно проблем, которые они решат, или того, насколько легко с их помощью будет создавать приложения.
В этой статье я собираюсь объяснить, почему вам, вероятно, не нужны эти инструменты. Я также поделюсь некоторыми из своих стратегий создания профессионально выглядящих приложений без опыта проектирования.
Привлекательность фреймворков пользовательского интерфейса
Существует множество причин, по которым разработчики выбирают фреймворк пользовательского интерфейса. Вот три наиболее распространенные причины, которые я видел:
- Они хотят, чтобы их приложение/сайт выглядело безупречно и профессионально, и эти инструменты предоставляют красиво оформленные компоненты пользовательского интерфейса.
- Они хотят быстро запустить что-то, не тратя кучу времени на создание всего с нуля.
- Они осознают, что многие компоненты пользовательского интерфейса, такие как модальные окна, раскрывающиеся списки и всплывающие подсказки, действительно трудно сделать правильно, особенно когда речь идет о специальных возможностях, поэтому они хотят убедиться, что все сделано правильно.
Это вполне разумные вещи, которые нужно хотеть, и я абсолютно понимаю привлекательность поиска решения этих проблем. Но в некоторых случаях я думаю, что есть несоответствие между ожиданием и реальностью. В других, я думаю, есть лучшие инструменты для работы.
В других, я думаю, есть лучшие инструменты для работы.
Давайте приступим.
Профессиональный дизайн
Первая причина может быть наиболее распространенной. Есть множество разработчиков, которые хотят что-то создавать, но у которых нет опыта в дизайне. Вместо того, чтобы тратить годы на обучение дизайну, почему бы не использовать сторонний пакет, который предоставляет красиво оформленные компоненты прямо из коробки?
Вот в чем проблема, на мой взгляд: дизайн — это примерно гораздо больше, чем красивые вещи.
Недавно я получил в подарок LEGO Nintendo Entertainment System:
(Большое превью)Это был действительно забавный набор для сборки. Если вы поклонник LEGO, я настоятельно рекомендую проверить это!
Но вот в чем дело: мне удалось собрать эту модель, потому что в наборе шла книга на 200 страниц, в которой мне было указано, куда именно класть каждый кирпичик.
Если бы мне дали все части, но не инструкции, моя NES выглядела бы гораздо хуже, чем она есть на самом деле. Мало иметь качественные кирпичи, нужно еще уметь их использовать.
Мало иметь качественные кирпичи, нужно еще уметь их использовать.
Библиотека компонентов может дать вам красивые кнопки, средства выбора даты и виджеты разбивки на страницы, но сборка их по-прежнему остается вашей задачей .
Блоки в такой системе проектирования, как Material Design, были созданы талантливой командой дизайнеров. Эта команда понимает фреймворк и умеет собирать из кусочков красивые интерфейсы. У нас есть доступ к одним и тем же произведениям, но это не значит, что мы автоматически достигаем тех же результатов.
Я помню, как один дизайнер сказал, что только Google может делать приложения в стиле Material Design, которые хорошо выглядят. В Android App Store полно сторонних приложений, которые используют те же профессионально разработанные компоненты, но совсем не выглядят профессиональными.
У хорошего дизайна так много неосязаемых аспектов, таких как баланс, интервалы и согласованность. Чтобы эффективно использовать библиотеку компонентов, вам нужно поставить себя на место создавших ее дизайнеров и понять, как они предназначены для развертывания.
Кроме того, какой бы обширной ни была библиотека, в ней никогда не будет всего необходимого. Каждое приложение и веб-сайт уникальны, и всегда будут особые требования. Создание совершенно нового компонента, который «вписывается» в существующую стороннюю дизайн-систему, — это 9.0032 чертовски сложно .
Я не думаю, что это невозможно — я уверен, что есть примеры профессионально выглядящих приложений со сторонними стилями. Но если вы можете сделать так, чтобы это выглядело хорошо, у вас, вероятно, есть довольно значительные дизайнерские решения, и в первую очередь вам не нужны эти инструменты.
Я сочувствую разработчикам, которые хотят запустить профессионально выглядящий проект без какой-либо дизайнерской интуиции… Но, судя по тому, что я видел, обычно так не получается.
Экономия времени
Следующая причина, по которой я слышал, заключается в том, что фреймворки пользовательского интерфейса помогают экономить время. Создание целой библиотеки компонентов с нуля — это серьезное мероприятие, которое можно пропустить, полагаясь на инфраструктуру пользовательского интерфейса.
В этом есть доля правды, но, судя по тому, что я видел, часто бывает ситуация черепахи и зайца.
Несколько лет я преподавал основы веб-разработки студентам буткемпа в Университете Конкордия. Программа завершается 2-недельным персональным проектом. Учащиеся решают, что строить, и они должны это сделать. Как инструктор, я отвечал на вопросы и помогал их распутать.
Мы заметили тенденцию: учащиеся, выбравшие инфраструктуру пользовательского интерфейса, такую как Bootstrap или Material UI, быстро приступают к работе и добиваются быстрого прогресса в первые несколько дней. Но со временем они затухают. Растет разница между тем, что им нужно, и тем, что предоставляет библиотека компонентов. И они тратят столько времени на то, чтобы согнуть компоненты в правильную форму.
Я помню, как один студент потратил целый день, пытаясь изменить заголовок из CSS-фреймворка, чтобы облегчить навигацию. В итоге сторонний компонент решили выбросить, а альтернативу собрали сами за 10 минут.
Написание собственных стилей для меня немного похоже на написание тестов: поначалу это немного медленнее, но первые усилия окупаются. В долгосрочной перспективе вы сэкономите много времени, энергии и нервов.
Удобство использования и доступность
Последняя причина, которую я слышал, очень веская. В Интернете нет очень надежной «стандартной библиотеки», когда речь идет о таких вещах, как модальные окна, раскрывающиеся списки и всплывающие подсказки. Создание модального окна, которое хорошо работает для пользователей мыши, пользователей клавиатуры и пользователей программ чтения с экрана, невероятно сложно.
Фреймворки пользовательского интерфейса имеют безупречную репутацию, когда речь идет об удобстве использования и доступности. Некоторые из библиотек на самом деле весьма хороши в этом отношении. Но в большинстве случаев это вторичный фокус.
К счастью, есть еще одна категория инструментов, которая ориентирована исключительно на удобство использования и доступность, без , предписывающего кучу стилей.
Вот некоторые из моих любимых инструментов в этой категории:
- Reach UI
Набор ориентированных на специальные возможности примитивов для React. Создан Райаном Флоренсом, соавтором React Router и Remix. - Headless UI
Набор полностью доступных компонентов пользовательского интерфейса без стиля для React и Vue. Создан и поддерживается командой Tailwind. - Radix Primitives
Набор нестилизованных, ориентированных на специальные возможности компонентов для React. Эта библиотека имеет очень широкий набор включенных компонентов, много действительно полезных вещей! - React ARIA
Библиотека хуков React, которые можно использовать для создания доступных компонентов с нуля.
Примечание: Я понимаю, что этот список очень насыщен React; могут быть аналогичные инструменты для Angular, Svelte и других фреймворков, но я не так активен в этих сообществах, поэтому не уверен. Не стесняйтесь, дайте мне знать в Твиттере, если вы что-то знаете!
Не стесняйтесь, дайте мне знать в Твиттере, если вы что-то знаете!
Никто не должен создавать модальные окна с нуля в 2022 году, но это не значит, что вам нужна огромная инфраструктура пользовательского интерфейса со стилями! Существуют инструменты, которые точно решают самые важные проблемы доступности, оставаясь при этом абсолютно независимыми, когда речь идет о косметике и стилях.
Еще после прыжка! Продолжить чтение ниже ↓
Опровержения
Я разговаривал с разработчиками на эту тему уже пару лет и слышал довольно убедительные опровержения.
Знакомство
Во-первых, Дэниел Шуцсмит отметил, что «стандартные» инструменты, такие как Bootstrap, имеют одно большое преимущество: знакомство.
Привлекать новых разработчиков и дизайнеров проще, если используются широко известные инструменты. Новым товарищам по команде не нужно тратить массу времени на изучение всех тонкостей пользовательского фреймворка, они могут сразу же взяться за дело.
С точки зрения агентства, которое занимается множеством краткосрочных/среднесрочных проектов, это может иметь большой смысл. Им не нужно начинать каждый новый проект с нуля. И по мере того, как команда все больше и больше осваивает этот инструмент, они учатся использовать его действительно эффективно.
Я мало работал с агентствами, поэтому мне сложно что-то сказать. Большую часть своей карьеры я работал в продуктовых компаниях. Ни одно из мест, где я работал, никогда не использовало сторонний UI-фреймворк. Мы всегда создавали что-то своими силами (например, Wonder Blocks в Khan Academy или Walrus в DigitalOcean).
Внутренние инструменты
Я думаю, что имеет смысл использовать инфраструктуру пользовательского интерфейса при создании внутренних инструментов или других проектов, не предназначенных для общественного потребления (например, прототипов).
Если цель состоит в том, чтобы быстро что-то запустить и запустить, и вам не нужен 100% профессиональный пользовательский интерфейс, я думаю, что можно немного сэкономить время, быстро добавив кучу третьих- партийные компоненты.
Что насчет интерфейса Tailwind и Chakra?
Итак, я не считаю, что Tailwind или Chakra UI относятся к той же категории «фреймворков пользовательского интерфейса».
Tailwind не предоставляет готовые компоненты, но предоставляет маркеры дизайна. Как говорит Макс Штойбер, Tailwind дает разработчикам набор ограждений. Вам все еще нужна дизайнерская интуиция, чтобы эффективно использовать ее, но это не так сложно, как проектирование чего-то с нуля.
Пользовательский интерфейс Chakra предоставляет стилизованные компоненты из коробки, но они очень минимальны и низкоуровневы. В основном они просто выглядят как более приятные версии стандартных значений платформы.
Моя хорошая подруга Эми сказала мне, что ей нравится использовать Chakra UI, потому что он предоставляет ей набор разумных значений по умолчанию для таких вещей, как флажки и переключатели. Она достаточно хороша в дизайне, чтобы избежать ошибок настройки, но не настолько уверена, что ей будет комфортно создавать целую дизайн-систему с нуля. Этот инструмент является идеальной золотой серединой для кого-то в ее ситуации.
Этот инструмент является идеальной золотой серединой для кого-то в ее ситуации.
Я думаю, разница в том, что эти решения не претендуют на то, чтобы решать дизайн за вас. Они помогают подтолкнуть вас в правильном направлении, но они гарантируют, что все можно настроить и что вы не привязаны к определенной эстетике дизайна.
Моя рекомендуемая альтернатива
Итак, если вы разработчик-одиночка, который хочет создавать профессионально выглядящие веб-сайты и приложения, но у вас нет опыта проектирования, что вам следует делать?
У меня есть несколько предложений.
Разработайте интуитивное представление о дизайне
Итак, вот плохие новости: я действительно думаю, что вам следует потратить немного времени на изучение некоторых основ дизайна.
Это одна из тех вещей, где нужно немногое. Вам не нужно ходить в художественную школу или посвящать годы изучению нового ремесла. Дизайн — это сложно, но мы не пытаемся стать дизайнерами мирового уровня. Наши цели намного скромнее, и вы можете быть удивлены тем, как быстро их можно достичь или как далеко вы уже продвинулись!
Наши цели намного скромнее, и вы можете быть удивлены тем, как быстро их можно достичь или как далеко вы уже продвинулись!
Даже если вы не очень интересуетесь дизайном, я думаю, что формирование интуиции в дизайне является важным навыком для фронтенд-разработчиков. Хотите верьте, хотите нет, мы постоянно принимаем дизайнерские решения в нашей работе . Даже в самом детализированном высокоточном макете по-прежнему отсутствует тонны важного контекста.
Например:
- Если нам повезет, нам могут быть предоставлены 3 размера экрана, но нам решать, как должен вести себя пользовательский интерфейс между этими размерами экрана.
- Данные редко бывают такими чистыми, как в макетах, и нам приходится решать, как обрабатывать длинные имена, отсутствующие данные и т. д.
- В макетах часто отсутствуют состояния загрузки, пустые состояния и ошибки.
Одной из моих сверхспособностей как разработчика является наличие достаточного понимания дизайна, чтобы понять, что делать, когда я сталкиваюсь с ситуацией, четко не указанной в дизайне. Вместо того, чтобы быть заблокированным, пока я жду, пока дизайнер ответит на мои вопросы, я могу положиться на свою интуицию. Я не всегда буду делать это правильно, но обычно у меня это получается (а когда не получается, это еще одна возможность улучшить свою дизайнерскую интуицию!).
Вместо того, чтобы быть заблокированным, пока я жду, пока дизайнер ответит на мои вопросы, я могу положиться на свою интуицию. Я не всегда буду делать это правильно, но обычно у меня это получается (а когда не получается, это еще одна возможность улучшить свою дизайнерскую интуицию!).
Как развить дизайнерскую интуицию?
Если вы работаете с командой разработчиков/продуктов, у вас есть огромный ресурс! Подумайте критически о дизайне, который они производят. Задавайте много вопросов — большинство дизайнеров будут рады помочь вам понять, как все устроено и почему они приняли те или иные решения. Отнеситесь к этому как к инженерной задаче. Вы можете изучить системы и процессы, которые приводят к хорошему дизайну.
Некоторое время назад я написал в блоге сообщение под названием «Эффективное сотрудничество с продуктом и дизайном». Он идет немного глубже в некоторые из этих идей.
Если вы не работаете ни с одним дизайнером (или у вас есть друзья-дизайнеры), вы можете попытаться реконструировать продукты, которыми пользуетесь каждый день. Обратите внимание на то, как расположены элементы и какие размеры шрифта используются. С критическим взглядом вы начнете видеть закономерности.
Обратите внимание на то, как расположены элементы и какие размеры шрифта используются. С критическим взглядом вы начнете видеть закономерности.
Украсть
Итак, даже с острым дизайнерским чутьем все равно действительно сложно придумать дизайн с нуля. Итак, не будем этого делать.
Вместо этого давайте попробуем найти несколько профессиональных проектов, похожих на то, что мы пытаемся построить. Вы можете искать на сайтах дизайнерских сообществ, таких как dribbble или behance, или использовать архивы, такие как awwwards.
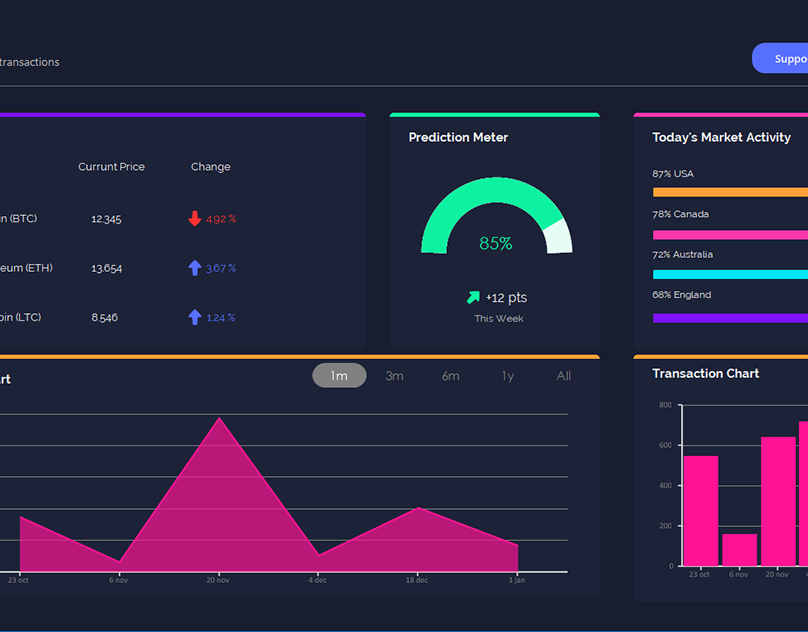
Например, предположим, что мы создаем стартап Uber для собак и пытаемся спроектировать панель управления водителем. Поиск на Dribbble по запросу «приборная панель» выдает массу интересных дизайнов:
(Большой предварительный просмотр)Dribbble склонен искажать очень «дизайн», поэтому вы можете использовать продукты из реального мира для вдохновения. Это тоже работает!
Хитрость заключается в использовании нескольких источников. Если вы украли 100% дизайна, это плагиат и дурной тон. Люди заметят, и это вызовет проблемы.
Если вы украли 100% дизайна, это плагиат и дурной тон. Люди заметят, и это вызовет проблемы.
Вместо этого мы можем смешать 3 или 4 дизайна вместе, чтобы создать что-то уникальное. Например, я возьму цветовую схему с одного сайта, общий макет и интервалы с другого, а стили типографики с третьего!
Когда я рассказал об этой стратегии настоящим дизайнерам, они засмеялись и сказали, что все так делают. Я думаю, это их версия «шутки» о том, что программисты тратят половину своего времени на гугление.
Эта стратегия похожа на лайфхак. это не легко , и это требует некоторых дизайнерских отбивных. Дизайн, который вы используете для вдохновения, не будет на 100% соответствовать тому, что вы строите, и вам нужно будет использовать свою интуицию, чтобы заполнить пробелы. Но это , безусловно, самый быстрый способ, который я нашел, чтобы придумать профессионально выглядящий дизайн без опыта дизайна.
Собираем все вместе
У разработчиков может возникнуть соблазн поверить, что инфраструктура пользовательского интерфейса избавит нас от необходимости изучать что-либо о дизайне. К сожалению, обычно так не получается. По крайней мере, не из того, что я видел.
К сожалению, обычно так не получается. По крайней мере, не из того, что я видел.
Хорошая новость: вы определенно можете создать профессионально выглядящий продукт без дизайнера! Имея несколько высококачественных эталонных дизайнов и немного дизайнерской интуиции, вы можете создать что-то, что достигает порога «достаточно хорошего», когда продукт кажется законным и «настоящим».
Есть еще один аспект, о котором мы особо не говорили: CSS .
Многие фронтенд-разработчики борются с CSS. Я тоже с этим боролся! CSS — это обманчиво сложный язык, и он часто может казаться непоследовательным и разочаровывающим, даже если у вас есть многолетний опыт работы с этим языком.
Я очень страстно отношусь к этой проблеме. Весь прошлый год я полностью посвятил созданию и разработке курса CSS, чтобы помочь разработчикам обрести уверенность в языке.
Это называется CSS для разработчиков JavaScript. Он создан специально для людей, которые используют JS-фреймворк, такой как React или Angular. Курс направлен на то, чтобы дать вам надежную ментальную модель, чтобы у вас было интуитивное понимание того, как работает CSS.
Курс направлен на то, чтобы дать вам надежную ментальную модель, чтобы у вас было интуитивное понимание того, как работает CSS.
Если вам кажется, что CSS непредсказуем, я очень надеюсь, что вы его проверите. 9Курс прошли более 1 000 000 разработчиков, и отзывы о нем были исключительно положительными.
Вы можете узнать больше здесь: css-for-js.dev.
Семантический пользовательский интерфейс
2.5.0
Начать Новое в версии 2.4
Semantic — это среда разработки, которая помогает создавать красивые, отзывчивые макеты с использованием удобного для человека HTML.
Семантический пользовательский интерфейс рассматривает слова и классы как взаимозаменяемые понятия.
Классы используют синтаксис естественных языков, например отношения существительное/модификатор, порядок слов и множественное число, чтобы интуитивно связывать понятия.
Получите те же преимущества, что и BEM или SMACSS, но без скуки.
Один
Два
Три
Semantic использует простые фразы, называемые поведениями, которые запускают функциональные возможности.
Любое произвольное решение в компоненте включено в качестве параметра, который разработчики могут изменить.
$(‘select.dropdown’) .dropdown(‘установить выбранный’, [‘метеор’, ‘эмбер’]) ;
SkillsAngularCSSEmberHTMLJavascriptMeteorNodeJS
SkillsAngularCSSEmberHTMLJavascriptMeteorNodeJS
Ведение журнала производительности позволяет отслеживать узкие места, не копаясь в трассировках стека.
У вас сейчас нет доступа к средствам разработки? Посмотрите этот короткий клип.
$(‘.sequenced.images .image’) .переход({ отладка: правда, анимация: «покачивание», продолжительность: 500, интервал : 200 }) ;
Semantic поставляется с интуитивно понятной системой наследования и переменными темы высокого уровня, которые дают вам полную свободу проектирования.
Разработайте свой пользовательский интерфейс один раз, а затем используйте один и тот же код везде.
Выберите тему
Посмотреть
Добавить в корзину
Сохранить на потом
Rate
Единственная догма этого фреймворка: все произвольное изменчиво .
Руководство по темам
Создайте весь свой сайт с помощью одного стека пользовательского интерфейса. Поделитесь своим пользовательским интерфейсом между несколькими проектами.
Интерфейс просмотра
Семантический пользовательский интерфейс на бесплатный проект с открытым исходным кодом, уже используемый в нескольких крупномасштабных производственных средах.
Посетите GitHub
Определения не ограничиваются только кнопками на странице. Компоненты Semantic допускают несколько различных типов определений: элементы, коллекции, представления, модули и поведения, которые охватывают всю гамму дизайна интерфейса.