CSS list-style-type
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Задайте различные стили списков:
ul.a {list-style-type: circle;}
ul.b {list-style-type: square;}
ol.c {list-style-type: upper-roman;}
ol.d {list-style-type: lower-alpha;}
Подробнее примеры ниже.
Определение и использование
list-style-type указывает тип маркера элемента списка в списке.
| Значение по умолчанию: | disc |
|---|---|
| Inherited: | yes |
| Animatable: | no. Читайте о animatable |
| Version: | CSS1 |
| JavaScript syntax: | object.style.listStyleType=»square» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| list-style-type | 1. 0 0 | 4.0 | 1.0 | 1.0 | 3.5 |
Примечание: Internet Explorer/EDGE и Opera 12 и более ранние версии не поддерживают значения: CJK-иероглифические, иврит, хирагана, хирагана-Iroha, катакана и катакана-Iroha.
Синтаксис CSS
list-style-type: value;
Значения свойств
| Значение | Описание | |
|---|---|---|
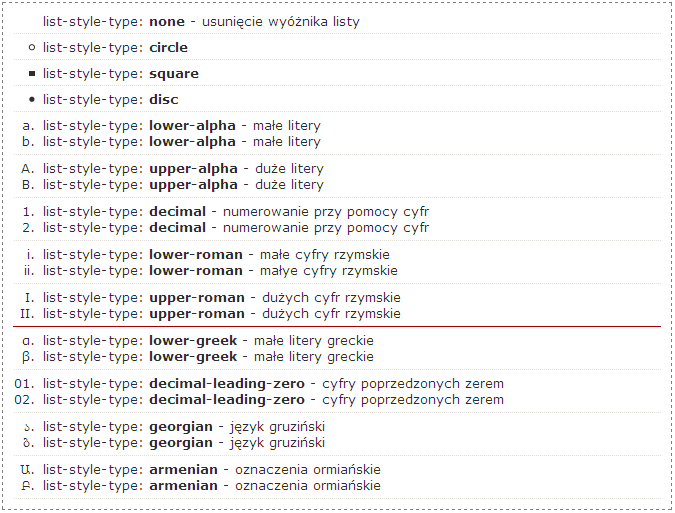
| disc | Значение по умолчанию. Маркер представляет собой заполненную окружность | |
| armenian | Маркер-традиционная армянская нумерация | |
| circle | Маркер-это окружность | |
| cjk-ideographic | Маркер-простые иероглифические числа | |
| decimal | Маркер — это число | |
| decimal-leading-zero | Маркер-это число с ведущими нулями (01, 02, 03 и т.д.) | |
| georgian | Маркер-традиционная грузинская нумерация | |
| hebrew | Маркер традиционный иврит нумерации | |
| hiragana | Маркер является традиционным хирагана нумерации | |
| hiragana-iroha | Маркер является традиционным хирагана Iroha нумерации | |
| katakana | Маркер является традиционным катакана нумерации | |
| katakana-iroha | Маркер является традиционным катакана Iroha нумерации | |
| lower-alpha | Маркер ниже-альфа (a, b, c, d, e и т. д.) д.) | |
| lower-greek | Маркер ниже-Греческий | |
| lower-latin | Маркер ниже латинского (a, b, c, d, e и т.д.) | |
| lower-roman | Маркер нижний-римский (i, II, III, IV, v и т.д.) | |
| none | Маркер не отображается | |
| square | Маркер-это квадрат | |
| upper-alpha | Маркер верхнего альфа (a, B, C, D, E и т.д.) | |
| upper-greek | Маркер верхний-Греческий | |
| upper-latin | Маркер верхнего латинского (a, B, C, D, E и т.д.) | |
| upper-roman | Маркер верхний-римский (i, II, III, IV, V и т.д.) | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Другие примеры
Пример
В этом примере демонстрируются все различные маркеры элементов списка:
ul. a {list-style-type: circle;}
a {list-style-type: circle;}ul.b {list-style-type: disc;}
ul.c {list-style-type: square;}
ol.d {list-style-type: armenian;}
ol.e {list-style-type: cjk-ideographic;}
ol.f {list-style-type: decimal;}
ol.g {list-style-type: decimal-leading-zero;}
ol.i {list-style-type: hebrew;}
ol.j {list-style-type: hiragana;}
ol.k {list-style-type: hiragana-iroha;}
ol.l {list-style-type: katakana;}
ol.m {list-style-type: katakana-iroha;}
ol.n {list-style-type: lower-alpha;}
ol.o {list-style-type: lower-greek;}
ol.p {list-style-type: lower-latin;}
ol.q {list-style-type: lower-roman;}
ol.r {list-style-type: upper-alpha;}
ol.s {list-style-type: upper-greek;}
ol.t {list-style-type: upper-latin;}
ol.u {list-style-type: upper-roman;}
ol.v {list-style-type: none;}
ol.w {list-style-type: inherit;}
Пример
Добавление цветов маркеров для <ul> или <ol> путем удаления их маркеров по умолчанию и добавления сущности HTML, которая выглядит как маркеры (& Bull;):
list-style: none; /* Remove list bullets */
padding: 0;
margin: 0;
}
li {
padding-left: 16px;
}
li:before {
content: «•»; /* Insert content that looks like bullets */
padding-right: 8px;
color: blue; /* Or a color you prefer */
}
Похожие страницы
CSS Справочник: CSS List
CSS Справка: list-style Свойство
HTML DOM Справочник: listStyleType Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Начинаем работу с HTML + CSS
Начинаем работу с HTML + CSSОглавление
- 1.
 Написание HTML кода
Написание HTML кода - 2. Изменяем цвета
- 3. Изменяем шрифты
- 4. Добавляем навигацию
- 5. Украшаем ссылки
- 6. Добавляем горизонтальные линии
- 7. Подключаем внешний CSS
- Дальнейшее изучение
Это краткое руководство предназначено для людей, начинающих свое изучение CSS в первый раз.
Оно не дает глубоких знаний о CSS. Руководство просто объясняет как создать HTML файл, CSS файл и как заставить их работать вместе. После прочтения данной статьи, Вы можете продолжить дальнейшее изучение других обучающих руководств для получения информации о более значительных особенностях HTML и CSS. Или же перейти к изучению материала в интерактивных HTML или CSS редакторах, которые помогут Вам при создании сайтов.
В конце данной статьи Вы создадите HTML файл который будет выглядеть как этот:
Полученная HTML страница с цветами и разметкой сделанной при помощи CSS.
Заметьте, что я не претендую на то, что это очень красиво ☺
Разделы помеченные даным
знаком необязательны. Они содержат дополнительные
объяснения HTML и CSS кода в приведенных примерах. Знак “внимание!”
в начале абзаца обозначает более расширенную информацию чем
остальной текст.
Они содержат дополнительные
объяснения HTML и CSS кода в приведенных примерах. Знак “внимание!”
в начале абзаца обозначает более расширенную информацию чем
остальной текст.
ШАГ 1: написание HTML кода
Для этой статьи я предлагаю использовать простейшие утилиты, например Блокнот от Windows, TextEdit на Mac или KEdit под KDE вполне подойдут под задачу. Как только Вы поймете основные принципы, вы можете переключиться на использование более продвинутых инструментов разработки, например на такие коммерческие программы как Style Master или DreamWeaver. Но для создания первого CSS файла не стоит отвлекаться на множество расширенных возможностей.
Не используйте текстовый редактор наподобие Microsoft Word или OpenOffice. Эти программы обычно создают файлы, которые не могут быть прочитаны браузерами. Для HTML и CSS файлов нам нужны обычные текстовые файлы без какого-либо формата.
Первый шаг заключается в открытии пустого окна текстового редактора (Notepad, TextEdit, KEdit или любого Вашего любимого) и наборе в нем следующего текста:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> </head> <body> <!-- Site navigation menu --> <ul> <li><a href="index.html">Home page</a> <li><a href="musings.html">Musings</a> <li><a href="town.html">My town</a> <li><a href="links.html">Links</a> </ul> <!-- Main content --> <h2>My first styled page</h2> <p>Welcome to my styled page! <p>It lacks images, but at least it has style. And it has links, even if they don't go anywhere… <p>There should be more here, but I don't know what yet. <!-- Sign and date the page, it's only polite! --> <address>Made 5 April 2004<br> by myself.</address> </body> </html>
Вам не обязательно это перенабирать — вы можете просто скопировать и вставить текст с этой страницы в редактор.
(Если вы используете TextEdit на Макинтоше, не забудьте указать
TextEdit’у, что это действительно простой текстовый файл, открыв меню
Format и выбрав опцию “Make plain text”.
Первая строчка нашего HTML файла говорит браузеру о типе документа (DOCTYPE обозначает DOCument TYPE). В нашем случае — это HTML версии 4.01.
Слова между < и > называются тэгами и как вы можете видеть, документ содержится между <html> и </html> тэгами. Между <head> and </head> находится различная информация, которая не отображается в самом документе. Например там содержится заголовок документа. Позже мы добавим туда и связь с CSS файлом.
Тэг <body> это место содержимого документа. В принципе, все что находится внутри этого тэга за исключением текста между <!— и —>, являющегося комментариями, будлет выведено на экран. Комментарий браузером игнорируется.
Тэг <ul> в нашем примере задает отображение
“неупорядоченного списка” (Unordered List), т.е. списка, элементы
которого непронумерованы. Тэги <li> начинают “элементы списка”
(List Item). Тэг <p> является “параграфом”. А тэг <a> —
“якорь” (Anchor), с помощью которого создаются гиперссылки.
А тэг <a> —
“якорь” (Anchor), с помощью которого создаются гиперссылки.
Код HTML в редактор KEdit.
Если вы хотите узнать какие бывают тэги в скобках <…>, то вы можете изучить Начало работы с HTML. Но сначала пару слов о структуре нашей HTML страницы.
- Тэг “ul” — список состоящий из одной ссылки на каждый элемент списка. Эта структура послужит нам “навигацией” по нашему сайту связывая с нами другие страницы нашего гипотетического сайта . Предполагается, что все страницы нашего сайта будут иметь схожее или идентичное меню.
- Элементы “h2” и “p” задают содержимое уникальное каждой страницы, в то время как подпись (“address”) снизу снова будет повторяться на всех страницах.
Отметьте, что я не закрыл “li” и “p” элементы. В HTML (но не в
XHTML), можно опускать закрывающие тэги </li> и </p>,
что я и сделал в данном случае, для того чтобы было проще текст. Но
вы можете добавить их, если считаете необходимым.
Давайте предположим, что данная страница будет одной из страниц Веб сайта, состоящего из нескольких похожих страниц. Как мы и договорились, эта страница будет содержать ссылки на другие страницы нашего гипотетического сайта, уникальное содержимое и подпись.
Выберите “Сохранить как…” или “Save As…” из выпадающего меню Файл или File, укажите каталог для сохранения файла (например Рабочий Стол) и сохраните данный файл как “mypage.html”. Не закрывайте редактор, он нам еще потребуется.
(Если вы используете TextEdit для Mac OS X версии меньше чем 10.4, вы увидите опцию «Don’t append the .txt extension» в диалоговом окне «Save as». Выберите эту опцию, потому что имя файла “mypage.html” уже включает в себя расширение. Более новые версии TextEdit заметят .html расширение автоматически.)
Далее, откройте файл в браузере. Вы можете сделать это следующим
образом: найдите файл вашим файловым менеджером (Проводник, Windows
Explorer, Finder or Konqueror) и щелкните (единожды или дважды) на
нем. Если вы делали все как описано то имя файла будет “mypage.html”.
У вас должен открыться файл в браузере, установленном по
умолчанию. (Если нет, то откройте браузер и перетащите файл в его
окно.)
Если вы делали все как описано то имя файла будет “mypage.html”.
У вас должен открыться файл в браузере, установленном по
умолчанию. (Если нет, то откройте браузер и перетащите файл в его
окно.)
Как Вы видите, страница выглядит достаточно скучно…
ШАГ 2: изменяем цвета
Возможно, вы видите некоторый черный текст на белом фоне, но это зависит от конфигурации браузера. Для того чтобы страница выглядела более стильно, мы можем сделать очень легко одну простую вещь — добавить цвета. (Оставьте окно браузера открытым — мы к нему еще вернемся)
Мы начнем со стилей, встроенных в HTML файл. Позже, мы положим CSS стили и HTML разметку в разные файлы. Раздельное хранение хорошо тем, что легче использовать те же самые стили для множества HTML файлов: Вам нужно написать CSS стили только один раз. Но на этом шаге мы оставим все в одном файле.
Нам нужно добавить элемент <style> к HTML файлу. Определения
стилей будут внутри этого тэга. Возвращаемся к редактору и добавляем
следующие пять строчек в заголовок HTML кода между тэгами <head>
и </head>. Строки, которые надо добавить выделены
красным (с 5-й по 9-ю).
Строки, которые надо добавить выделены
красным (с 5-й по 9-ю).
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
color: purple;
background-color: #d8da3d }
</style>
</head>
<body>
[и т.д.]
Первая строка говорит браузеру о том, что это таблица стилей и что она написана на CSS (“text/css”). Вторая строка говорит, что мы применяем стиль к элементу “body”. Третья устанавливает цвет текста в пурпурный, а следующая устанавливает цвет фона в желто-зеленый оттенок.
Таблицы стилей CSS создаются согласно правилам. Каждое правило состоит из трех частей:
- селектор (в нашем примере: “body”), которые говорит о том, к какой части документа применить правило;
- свойство (в нашем примере свойствами являются ‘color’ и ‘background-color’), которое указывает что именно мы устанавливаем у данного элемента, выбранного селектором;
- и значение (‘purple’ и ‘#d8da3d’), которое устанавливает
значение атрибута.

Наш пример показывает что правила могут быть скомбинированы. Мы установили два свойства, так же мы могли задать их раздельно:
body { color: purple }
body { background-color: #d8da3d }
но поскольку оба правила относятся к body мы записали “body” один раз и поместили свойства и значения вместе. Для получения большей информации о селекторах смотрите главу 2 из Lie & Bos.
Фон элемента body так же является фоном целого документа. Мы явно не назначили другим элементам (p, li, address…) фона, так что по умолчанию у них его нет (или он прозрачный). Свойство ‘color’ устанавливает цвет текста элемента body, но все остальные элементы внутри body наследуют этот цвет, пока для них не задан другой в виде другого правила. (Мы добавим другие цвета позже.)
Теперь сохраните этот файл (используйте команду “Сохранить” или
“Save” из файлового меню) и переключитесь обратно в браузер. Если вы
нажмете кнопку “обновить” , то изображение сменится со “скучной”
страницы на разукрашенную (но все еще однообразную) страницу. Кроме
ссылок сверху, весь текст должен быть пурпурный на желто-зеленом фоне.
Кроме
ссылок сверху, весь текст должен быть пурпурный на желто-зеленом фоне.
Теперь браузер показывает страницу к которой мы добавили цвет.
В CSS можно задавать цвета несколькими способами. Наш пример показывает два из них: по имени (“purple”) и по шестнадцатиричному коду (“#d8da3d”). Существует порядка 140 имен цветов и 16 шестнадцатиричных значений. Добавляя прикосновение стиля объясняет детали относительно этих кодов.
ШАГ 3: изменяем шрифты
Еще одна вещь которую можно сделать — шрифтовое разнообразие разных элементов на странице. Давайте напишем шрифтом “Georgia” весь текст, исключая заголовки, которые мы напишем “Helvetica.”
Поскольку в Web никогда нельзя быть целиком уверенным в том, какие
шрифты установлены на компьютерах посетителей, мы добавим
альтернативные способы отображения: если Georgia не найдена, то мы
будем использовать Times New Roman или Times, а если и он не найден,
то браузер может взять любой шрифт
с засечками. Если отсутствует Helvetica, то мы можем попробовать
использовать Geneva, Arial или SunSans-Regular поскольку они очень
похожи по начертанию, ну а если у пользователя нет таких шрифтов, то
браузер может выбрать любой другой шрифт без засечек.
Если отсутствует Helvetica, то мы можем попробовать
использовать Geneva, Arial или SunSans-Regular поскольку они очень
похожи по начертанию, ну а если у пользователя нет таких шрифтов, то
браузер может выбрать любой другой шрифт без засечек.
В текстовом редакторе добавьте следующие строки (строки 7-8 и 11-13):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[и т.д.]
Если вы сохраните файл снова и нажмете “обновить” в браузере, то у вас должны быть разные шрифты в заголовках и в тексте.
Сейчас шрифт заголовков и основного текста различается.
ШАГ 4: добавляем навигацию
Список наверху HTML страницы представляет из себя навигацию по сайту. Множество сайтов имеют навигационное меню вверху страницы или по сторонам от содержимого. Наша страница тоже не будет исключением. Мы поместим меню слева, потому что это несколько привлекательнее, чем наверху.
Навигация уже на странице. Это список <ul> вверху. Ссылки в нем не работают, потому что наш “сайт” пока что состоит только из одной страницы, но это неважно в данный момент. Конечно же, на настоящем сайте не должно быть неработающих ссылок.
Нам нужно переместить список налево и сдвинуть остальное содержимое немного вправо, чтобы создать пространство для него. Свойства CSS которые мы будем использовать для этого — ‘padding-left’ (для сдвига текста) и ‘position’, ‘left’ и ‘top’ (для сдвига меню).
Есть и другие пути. Если вы поищете термины “столбец” или “верстка”
на странице изучая
CSS, вы найдете несколько готовых к использованию
шаблонов. Но для наших целей сгодится и такой.
Но для наших целей сгодится и такой.
В окне редактора добавьте следующие строки к HTML файлу (строки 7 и 12-16):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[и т.д.]
Если вы снова сохраните файл и обновите его в браузере то список ссылок получится у вас слева от основного текста. Это уже смотрится интереснее, не так ли?
В отличии от предыдущего файла, в этом главный текст переместился направо а навигация налево
Свойство ‘position: absolute’ говорит что элемент
ul расположен независимо от любого текста который предшествовал или
будет следующим за этим элементом, а свойства ‘left’ и ‘top’
обозначают это расположение. В нашем случае это 2em сверху и 1em от
левого края окна.
В нашем случае это 2em сверху и 1em от
левого края окна.
‘2em’ обозначает 2 раза по растоянию, равному размеру текущего шрифта. Т.е., если меню отображается шрифтом в 12 пунктов, то 2em будет равняться 24 пунктам. `em` очень полезная единица измерения в CSS, поскольку может адаптироваться автоматически к шрифту, используемому браузером. Большинство браузеров имеют возможность изменять размеры шрифта: вы можете попробовать увеличить или уменьшить размер и увидеть, что меню будет изменяться в зависимости от размера шрифта, чего бы не случилось, если бы мы указали отступ в пикселях
ШАГ 6: добавляем горизонтальные линии
Последним добавлением к нашей таблице стилей станет горизонтальная полоса для разделения текста и подписи снизу. Мы используем свойство ‘border-top’ для того чтобы добавить прерывистую линию над элементом <address> (строки 34-37):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul. navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[и т.д.]
navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[и т.д.]
Теперь наше оформление закончено. Давайте вынесем таблицу стилей в отдельный файл, чтобы остальные файлы могли использовать ту же самую таблицу стилей, что и первый файл.
ШАГ 7: внешний CSS
Сейчас у нас есть HTML файл со встроенной таблицей стилей. Но если
наш сайт будет разрастаться, возможно, нам потребуется множество
страниц, использующих один и тот же стиль оформления. Есть метод
получше, чем вставка таблицы в каждую страницу — мы можем вынести
стили в отдельный файл, на который будут указывать все страницы.
Есть метод
получше, чем вставка таблицы в каждую страницу — мы можем вынести
стили в отдельный файл, на который будут указывать все страницы.
Для создания отдельного файла таблицы стилей нам нужен другой пустой текстовый документ. Вы можете выбрать пункт “Новый” из меню «Файл» в редакторе , для создания пустого файла. (Если вы используете TextEdit, не забудьте сделать его текстовым снова, используя меню Format.)
Затем вырежьте и вставьте все содержимое внутри <style> из HTML в это новое окно. Не копируйте элементы разметки <style> и </style>. Они принадлежат HTML коду, а не CSS. В новом окне у вас теперь должен быть полная таблица стилей:
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul. navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
Выберите “Сохранить как…” из меню «Файл», убедитесь что вы в той же директории/папке что и файл mypage.html, и сохраните таблицу стилей под именем “mystyle.css”.
Теперь вернитесь к HTML коду. Уберите все содержимое от <style> до </style> включительно и замените убранное элементом <link> как показано (строка 5):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> <link rel="stylesheet" href="mystyle.css"> </head> <body> [etc.]
Такая конструкция скажет браузеру о том, что таблица стиле
располагается в файле под названием “mystyle.css”, и поскольку
директория не упомянута, браузер будет искать этот файл там же, где
лижит HTML файл.
Если вы сохраните файл и обновите его в браузере, то не должно произойти никаких изменений: страница по прежнему использует то же оформление что и в прошлый раз, но на этот раз оформление хранится во внешнем файле.
Конечный резульат
Следующий шаг — положить оба файла mypage.html и mystyle.css на ваш сайт. (Конечно, вы можете захотеть слегка изменить их сперва…) Как положить файлы на сайт зависит от вашего интернет провайдера.
Дальнейшее изучение
Для введения в CSS, смотрите главу 2 Lie & Bos или введение в CSS Дейва Рэггета.
Другая информация, включая большее количество уроков может быть найдена в разделе изучения CSS.
Last updated
CSS-список-стиль-типа Свойство
❮ Пред. Следующий ❯
Свойство CSS list-style-type используется для указания типа элемента элемента списка.
Маркер списка может иметь три типа: глифы (круг, диск, квадрат), системы нумерации и алфавитные системы.
Цвет маркера будет таким же, как вычисленный цвет элемента, к которому он применяется. Здесь вы можете выбрать цвета.
Только элементы
- или
- Закуски
- Основное блюдо
- Салаты <ул>
- Прохладительные напитки
- Горячие напитки
- Мороженое
- Барселона
- Мадрид
- Лондон
- Барселона
- Мадрид
- Лондон
- Нью-Йорк
- Лас-Вегас
- Вашингтон
- Сан-Франциско
- Лос-Анджелес
- Майами
- Барселона
- Мадрид
- Лондон
- ).
тип-стиля-списка: диск | армянский | круг | cjk-идеографический | десятичный | десятичный начальный ноль | грузинский | иврит | хирагана | хирагана-ироха | катакана | катакана-ироха | нижний альфа | нижнегреческий | нижний латинский | нижний роман | нет | площадь | верхняя альфа | верхний латинский | верхний роман | начальная | наследовать;
Пример свойства типа списка:
<голова>
Название документа
<стиль>
ul.list-стили {
тип стиля списка: квадрат;
}
ul.list-styles2 {
тип стиля списка: иврит;
}
<тело>
Пример свойства в виде списка
<ул>
Попробуй сам »
Результат
Пример свойства list-style-type со значением «диск»:
<голова>
Название документа
<стиль>
. текст {
тип-стиля-списка: диск;
}
<тело>
текст {
тип-стиля-списка: диск;
}
<тело>
Пример свойства list-style-type со значением «диск».
<ул>
Попробуй сам »
Пример свойства типа списка с «десятичным» значением:
<голова>
Название документа
<стиль>
.текст {
тип-списка: десятичный;
}
<тело>
Пример свойства типа списка
<ул>
Попробуй сам »
Пример свойства list-style-type с упорядоченными списками:
<голова>
Название документа
<стиль>
ул.а {
тип стиля списка: круг;
}
ул.б {
тип стиля списка: квадратный;
}
ол. с {
тип стиля списка: верхний роман;
}
старый {
тип стиля списка: нижняя альфа;
}
ол.е {
тип-списка: армянский;
}
ол.ф {
тип-списка: десятичный;
}
олг {
тип стиля списка: cjk-идеографический;
}
ол.ч {
тип-стиля-списка: десятичный-ведущий-ноль;
}
ол.и {
тип списка: грузинский;
}
ол.j {
тип стиля списка: иврит;
}
ол.к {
тип-списка: хирагана;
}
ол.л {
тип-списка: хирагана-ироха;
}
ол.м {
тип списка: катакана;
}
ол.н {
тип-список: катакана-ироха;
}
ол.о {
тип стиля списка: нижний греческий;
}
ол.п {
тип стиля списка: нижняя латиница;
}
ол.q {
тип стиля списка: нижний роман;
}
ол.р {
тип стиля списка: нет;
}
ол.с {
тип стиля списка: верхняя альфа;
}
ол.
с {
тип стиля списка: верхний роман;
}
старый {
тип стиля списка: нижняя альфа;
}
ол.е {
тип-списка: армянский;
}
ол.ф {
тип-списка: десятичный;
}
олг {
тип стиля списка: cjk-идеографический;
}
ол.ч {
тип-стиля-списка: десятичный-ведущий-ноль;
}
ол.и {
тип списка: грузинский;
}
ол.j {
тип стиля списка: иврит;
}
ол.к {
тип-списка: хирагана;
}
ол.л {
тип-списка: хирагана-ироха;
}
ол.м {
тип списка: катакана;
}
ол.н {
тип-список: катакана-ироха;
}
ол.о {
тип стиля списка: нижний греческий;
}
ол.п {
тип стиля списка: нижняя латиница;
}
ол.q {
тип стиля списка: нижний роман;
}
ол.р {
тип стиля списка: нет;
}
ол.с {
тип стиля списка: верхняя альфа;
}
ол. т {
тип стиля списка: верхний латинский;
}
<тело>
т {
тип стиля списка: верхний латинский;
}
<тело>
Пример свойства в виде списка
Примеры ненумерованных списков:
Круг
<ул>
Квадрат
<ул>Примеры упорядоченных списков:
Верхний роман
<ол>Нижний альфа-канал
<ол>Армянский
<ол>Десятичный
<ол>Cjk-идеографический
<ол>Десятичный-ведущий-ноль
<ол>Грузинский
<ол>Иврит
<ол>Хирагана
<ол>Хирагана-ироха
<ол>Катакана
<ол>Катакана-ироха
<ол>Нижнегреческий
<ол>нижняя латиница
<ол>Нижний роман
<ол>Нет
<ол>Верхний альфа-канал
<ол>Верхняя латиница
<ол>Попробуй сам »
list-style-type · WebPlatform Docs
Сводка
Задает тип маркера элемента списка в списке.
Обзорная таблица
- Исходное значение
-
диск - Относится к
- элемента с «отображением: элемент списка»
- Унаследовано
- Да
- СМИ
- визуальный
- Расчетное значение
- как указано
- Анимируемый
- Нет
Свойство объектной модели CSS
:
Синтаксис
-
тип стиля списка: армянский -
тип списка: круг -
тип-списка: десятичный -
тип-стиля-списка: десятичный-начальный-ноль -
тип списка: диск -
тип списка: грузинский -
тип-списка: наследовать -
тип-стиля списка: нижний альфа-канал -
тип списка: нижний греческий -
тип списка: нижняя латиница -
тип-список: нижний латинский -
тип-списка: нет -
тип списка: квадратный -
тип-стиль списка: верхний-альфа -
тип списка: верхний латинский -
тип-списка: верхний латинский
Ценности
- армянский
- Маркер с традиционной армянской нумерацией
- круг
- круг
- десятичный
- номер.
 Это значение по умолчанию для
Это значение по умолчанию для - десятичный начальный ноль
- номер с ведущими нулями (01, 02, 03 и т. д.)
- диск
- закрашенный кружок. Это значение по умолчанию для
- грузинский
- традиционная грузинская нумерация
- наследует
- Значение свойства listStyleType наследуется от родительского элемента
- нижний альфа-канал
- нижний альфа-канал (a, b, c, d, e и т. д.)
- нижнегреческий
- нижний греческий
- нижний латинский
- нижний латинский (a, b, c, d, e и т. д.)
- нижний латинский
- нижний роман (i, ii, iii, iv, v и т. д.)
- нет
- Маркер не отображается
- квадрат
- кв.
- верхняя альфа
- верхний альфа-канал (A, B, C, D, E и т. д.)
- верхняя латиница
- верхний латинский (A, B, C, D, E и т. д.)
- верхний латинский
- верхний римский (I, II, III, IV, V и др.
 )
)
Примеры
В следующих примерах атрибут list-style-type и свойство list-style-type используются для установки маркеров.
В этом примере ul используется в качестве селектора во встроенной (глобальной) таблице стилей для изменения типа маркера на круг .
<стиль>
ul {тип стиля списка: круг}
Просмотреть живой пример
В этом примере демонстрируется использование десятичного начального нуля .

 Написание HTML кода
Написание HTML кода 01//EN">
<html>
<head>
<title>My first styled page</title>
</head>
<body>
<!-- Site navigation menu -->
<ul>
<li><a href="index.html">Home page</a>
<li><a href="musings.html">Musings</a>
<li><a href="town.html">My town</a>
<li><a href="links.html">Links</a>
</ul>
<!-- Main content -->
<h2>My first styled page</h2>
<p>Welcome to my styled page!
<p>It lacks images, but at least it has style.
And it has links, even if they don't go
anywhere…
<p>There should be more here, but I don't know
what yet.
<!-- Sign and date the page, it's only polite! -->
<address>Made 5 April 2004<br>
by myself.</address>
</body>
</html>
01//EN">
<html>
<head>
<title>My first styled page</title>
</head>
<body>
<!-- Site navigation menu -->
<ul>
<li><a href="index.html">Home page</a>
<li><a href="musings.html">Musings</a>
<li><a href="town.html">My town</a>
<li><a href="links.html">Links</a>
</ul>
<!-- Main content -->
<h2>My first styled page</h2>
<p>Welcome to my styled page!
<p>It lacks images, but at least it has style.
And it has links, even if they don't go
anywhere…
<p>There should be more here, but I don't know
what yet.
<!-- Sign and date the page, it's only polite! -->
<address>Made 5 April 2004<br>
by myself.</address>
</body>
</html>

 navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[и т.д.]
navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[и т.д.]
 navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
 текст {
тип-стиля-списка: диск;
}
<тело>
текст {
тип-стиля-списка: диск;
}
<тело>
 с {
тип стиля списка: верхний роман;
}
старый {
тип стиля списка: нижняя альфа;
}
ол.е {
тип-списка: армянский;
}
ол.ф {
тип-списка: десятичный;
}
олг {
тип стиля списка: cjk-идеографический;
}
ол.ч {
тип-стиля-списка: десятичный-ведущий-ноль;
}
ол.и {
тип списка: грузинский;
}
ол.j {
тип стиля списка: иврит;
}
ол.к {
тип-списка: хирагана;
}
ол.л {
тип-списка: хирагана-ироха;
}
ол.м {
тип списка: катакана;
}
ол.н {
тип-список: катакана-ироха;
}
ол.о {
тип стиля списка: нижний греческий;
}
ол.п {
тип стиля списка: нижняя латиница;
}
ол.q {
тип стиля списка: нижний роман;
}
ол.р {
тип стиля списка: нет;
}
ол.с {
тип стиля списка: верхняя альфа;
}
ол.
с {
тип стиля списка: верхний роман;
}
старый {
тип стиля списка: нижняя альфа;
}
ол.е {
тип-списка: армянский;
}
ол.ф {
тип-списка: десятичный;
}
олг {
тип стиля списка: cjk-идеографический;
}
ол.ч {
тип-стиля-списка: десятичный-ведущий-ноль;
}
ол.и {
тип списка: грузинский;
}
ол.j {
тип стиля списка: иврит;
}
ол.к {
тип-списка: хирагана;
}
ол.л {
тип-списка: хирагана-ироха;
}
ол.м {
тип списка: катакана;
}
ол.н {
тип-список: катакана-ироха;
}
ол.о {
тип стиля списка: нижний греческий;
}
ол.п {
тип стиля списка: нижняя латиница;
}
ол.q {
тип стиля списка: нижний роман;
}
ол.р {
тип стиля списка: нет;
}
ол.с {
тип стиля списка: верхняя альфа;
}
ол. т {
тип стиля списка: верхний латинский;
}
<тело>
т {
тип стиля списка: верхний латинский;
}
<тело>
 Это значение по умолчанию для
Это значение по умолчанию для )
)