Онлайн-сжатие PNG
Ошибка: количество входящих данных превысило лимит в 3.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил лимит в 100 MB.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил абсолютный лимит в 8GB.
Для платных аккаунтов мы предлагаем:
Премиум-пользователь
- Вплоть до 8GB общего размера файла за один сеанс конвертирования
- 200 файлов на одно конвертирование
- Высокий приоритет и скорость конвертирования
- Полное отсутствие рекламы на странице
- Гарантированный возврат денег
Купить сейчас
Бесплатный пользователь
- До 100 Мб общего размера файла за один сеанс конвертирования
- 5 файлов на одно конвертирование
- Наличие объявлений
Мы не может загружать видео с Youtube.
Как уменьшить размер изображения? Пять бесплатных онлайн-инструментов
Оптимизация является обязательным шагом при загрузке изображений на веб-сайты, публикации в социальных сетях, при отправке по электронной почте. Изменить размер JPG, PNG, GIF или BMP файлов можно с помощью бесплатных онлайн инструментов без необходимости установки какого-либо программного обеспечения.
Любое изображение состоит из большого количества точек – пикселей, каждый из которых имеет свой цвет. Для хранения каждого из этих пикселей обычно требуется 3 байта. Большое изображение может иметь миллионы пикселей, а информация о таком файле будет содержать миллионы байтов. Следовательно, отправка такого фото по электронной почте или же его загрузка получателем займет много времени.
Как уменьшить изображение?
Есть два основных способа решения данной проблемы. Первый способ – сжатие. Это уменьшит размер файла без необходимости изменения размера фотографии.
Второй способ – изменение размера изображения при помощи уменьшения количества пикселей. Этот способ не снижает качество картинки, хотя может привести к исчезновению некоторых очень мелких деталей в случае сильного уменьшения файла.
Например, изменение размеров фотографии 3000х2018 (1,46 мБ) до значений 1900х1278 уменьшит вес файла почти до 800 кБ. Полученное универсальное изображение с отличным качеством можно отправить своим друзьям, не затрачивая слишком много времени и интернет-трафика. Справиться с задачей оптимизации, а также сохранить полученные результаты в различных форматах помогут бесплатные онлайн-инструменты.
TinyPNG
TinyPNG – быстрый, простой инструмент для оптимизации картинок. Работает с PNG, JPEG файлами, используя интеллектуальные методы сжатия для минимизации потерь данных.
Работа приложения основана на выборочном сокращении количества цветов, которое помогает сжать изображение без заметного снижения качества. Все, что нужно сделать, это поместить исходные файлы в окно загрузчика программы и немного подождать. Загружать картинки можно по одной или несколько сразу. Оптимизированные фото будут уменьшены на 85 процентов и более!
Все, что нужно сделать, это поместить исходные файлы в окно загрузчика программы и немного подождать. Загружать картинки можно по одной или несколько сразу. Оптимизированные фото будут уменьшены на 85 процентов и более!
Compressor.io
Это надежный инструмент, который работает с форматами PNG, JPEG, GIF, SVG.
Приложение использует два способа оптимизации: без потерь качества и с потерями. Первый способ поддерживает максимальное качество, незначительно уменьшая вес фотографии. Второй позволяет максимально сжать картинку (до 90%), однако исчезновение мелких деталей на ней будут более ощутимыми.
Чтобы использовать Compressor.io, надо нажать на кнопку «Try it» на главной странице, выбрать нужный вариант (без потерь или с потерями), перетащить фотографию. После этого программа покажет информацию о весе и сжатии, а также кнопки для загрузки снимков и возможность их отправки на Google Диск или Dropbox. Использовать Compressor.io можно бесплатно при условии загрузки снимков до 10 МБ.
Optimizilla
Сайт Optimizilla работает быстро, комбинируя методы оптимизации и сжатия с целью уменьшения веса картинок (используются форматы PNG, JPEG). Самый большой «плюс» программы – возможность одновременной обработки 20 снимков, а также отличная функция предварительного просмотра.
Когда процесс сжатия перемещенных в окно программы файлов подходит к концу, на экране появляется параллельное сравнение внешнего вида оригинального и оптимизированного изображений. Внимательно рассмотрев картинки с помощью функции увеличения масштаба, можно самостоятельно отрегулировать настройки качества, используя вертикальную шкалу справа.
Kraken.io
Это условно бесплатный веб-сервис, который стоит попробовать тем пользователям, которые серьезно относятся к качеству изображений, а также согласны заплатить небольшую сумму за пакетную оптимизацию и высококачественные результаты. Для сжатия исходного материала программа предлагает возможность выбора из трех передовых способов оптимизации: с потерями качества, без потерь, с настраиваемыми параметрами.
Бесплатное использование инструмента возможно лишь при сжатии картинок размером до 1 МБ, загруженных по отдельности. Премиум-план разрешает пакетную загрузку, снимает ограничения на размер сжимаемых снимков, дает доступ к API, позволяет использовать плагин Kraken.io WordPress.
I Love IMG
При использовании бесплатного веб-сервиса I Love IMG возможна одновременная загрузка и обработка 15 картинок. Фотографии можно просто перетащить или добавить со своего компьютера, Google Drive или Dropbox. Инструмент поддерживает множество распространенных форматов, а также файлы RAW. Для загрузки большого количества снимков требуется регистрация.
В программе предлагается два варианта изменения размера: в процентах (25, 50 или 75), либо путем ввода точных цифровых данных ширины и высоты в пикселях. В дополнение к функции оптимизации программа имеет функции обрезки и конвертации изображений.
Заключение
В целом, каждый из рассмотренных веб-сервисов обеспечивает хорошую степень сжатия и сохранение качественных результатов. Выбор подходящего способа зависит от конкретных требований. Можно протестировать несколько онлайн-инструментов, чтобы увидеть, какой из них лучше всего подойдет для ваших изображений.
Выбор подходящего способа зависит от конкретных требований. Можно протестировать несколько онлайн-инструментов, чтобы увидеть, какой из них лучше всего подойдет для ваших изображений.
12 техник оптимизации размера PNG — CMS Magazine
Примерно четверть изображений на сайтах — это именно PNG. Понимание формата и средств его оптимизации позволит сделать сайты быстрее за счет меньшего размера PNG-изображений.
PNG-формат предполагает отсутствие потерь в качестве при сохранении изображений (да, он позволяет иметь полноцветное изображение с полупрозрачностью БЕЗ потерь качества). Но для сохранения этого преимущества не обязательно проигрывать в размере. В некоторых случаях — например, градиентные или малоцветные изображения — PNG является наиболее выгодным форматом с точки зрения размера.
Выбор правильного форматаДалеко не всегда PNG является оптимальным форматом для представления изображения. Если количество цветов в PNG очень большое, то оптимальнее использовать JPEG формат.
В этом случае стоит рассмотреть вариант либо совмещения PNG-изображения с фоном для сохранения в формате JPEG, либо генерации набора изображений (с различными фонами) — опять-таки для финального сохранения в формате JPEG. В большинстве случаев полноцветное изображение в JPEG будет в 2-3 раза меньше по размеру PNG-эквивалента.
Существует огромное количество программ для оптимизации PNG, и большинство из них делает примерно одно и то же: подбирают различные наборы фильтров для уменьшения размера основной, цветовой информации. Но есть еще несколько подходов для уменьшения размера PNG-изображений, которые также нужно иметь в виду.
Первый из них: это удаление мусора в мета-информации (неиспользуемых чанков) и в используемой палитре (неиспользуемых цветов). Важными являются IHDR, IDAT и IEND-чанки. Все остальные содержат вспомогательную информацию (но, например, удаление чанка gAMA приводило к «порче» изображений в браузере Safari старых версий). Чанки с комментариями, датой изменения и цветовыми профилями (для полиграфии) можно смело вычищать: для браузера это бесполезный набор символов. Удалить чанки можно при помощи утилиты ExifTool.
Важными являются IHDR, IDAT и IEND-чанки. Все остальные содержат вспомогательную информацию (но, например, удаление чанка gAMA приводило к «порче» изображений в браузере Safari старых версий). Чанки с комментариями, датой изменения и цветовыми профилями (для полиграфии) можно смело вычищать: для браузера это бесполезный набор символов. Удалить чанки можно при помощи утилиты ExifTool.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →Правильный выбор палитры
Существует 6 вариантов формата PNG для разных задач: серая палитра, цветная палитра (256 цветов), полноцветная палитра, и дополнительно каждый вариант может включать прозрачность. Правильный выбор палитры и прозрачности позволяет сократить размер PNG изображения. Если у вас меньше 256 цветов, то всегда выбирайте PNG8 и следите за прозрачностью (некоторые редакторы не умеют сохранять полупрозрачность для PNG8).
Если у вас меньше 256 цветов, то всегда выбирайте PNG8 и следите за прозрачностью (некоторые редакторы не умеют сохранять полупрозрачность для PNG8).
Если изображение содержит исключительно оттенки серого, то ваш выбор — Grayscale.
Если в изображении больше 256 цветов — попробуйте преобразовать его к PNG8. Возможно, деградация качества будет незаметной. Если цветов слишком много — рассмотрите вариант с форматом JPEG. Если и это невозможно, то выбирайте TrueColor и следите за прозрачностью.
Оптимизация альфа-каналаРяд инструментов позволяют использовать не индексированный альфа-канал, а полную полупрозрачность, сохраняя исходную палитру (например, в 256 цветов). Это существенно уменьшает размер изображения.
Дополнительно можно использовать размытие (Dithering), чтобы сгладить малое количество цветов при полупрозрачности.
Оптимизация фильтровОсновная «рабочая лошадка» оптимизации PNG — это выбор правильного набор фильтров для каждой строки (PNG изображение кодируется построчно), который обеспечит минимальный общий размер изображения. Фильтры в PNG достаточно простые: они предсказывают соседние пиксели и представляют, по сути, расширенную версию сжатия данных.
Фильтры в PNG достаточно простые: они предсказывают соседние пиксели и представляют, по сути, расширенную версию сжатия данных.
В оптимизации фильтров помогут почти все утилиты оптимизации PNG: это и pngcrush, и optipng, а также все онлайн-сервисы оптимизации изображений. Имеет смысл применять оптимизацию фильтров только после прохождения предыдущих шагов.
Оптимизация сжатияПочти финальный пункт, где еще можно «дожать» PNG — это сжатие. Благодаря открытому формату (в отличие от GIF), PNG поддерживает большое количество алгоритмов сжатия, в частности, zlib, 7-zip, Kzip, zopfli. Разные утилиты оптимизируют изображения разными способами, и оптимизация за счет сжатия должна идти всегда в финале: уже после выбора палитры, прозрачности и оптимизации фильтров. Хотя иногда менее оптимальные наборы фильтров могут дать в совокупности с другим сжатием меньший по размеру файл.
Оптимизация сжатия данных применяется следующими утилитами: optipng, TruePNG, PNGwolf, AdfDef, PNGout.
Наиболее эффективный из всех алгоритм — это zopfli. Использование zopflipng для сжатия PNG-файлов (не путать с «сжатием на лету», которое применяется для текстовых файлов) уменьшает актуальный размер цветовой информации уже после того как применена самая эффективная палитра и самые эффективные фильтры (и отключить архивирование в других утилитах оптимизации). Это уменьшит размер PNG еще на 3-7% относительно сжатия другими формата без существенного увеличения времени оптимизации.
WebP: легковесная альтернативаФормат WebP за счет большего количества фильтров и более адаптивного подхода к индексируемой палитре и прозрачности позволяет существенно уменьшить размер PNG-изображений. Стоит учитывать, что WebP поддерживается не всеми браузерами, поэтому PNG-альтернатива все равно должна присутствовать.
По тестам Айри.рф примерно в половине случаев PNG изображений может быть уменьшено, в среднем, на треть за счет перевода в WebP формат.
Постеризация (не путать с пастеризацией) позволяет уменьшить количество цветов в PNG файле за счет какого-либо адаптивного алгоритма (например, mediancut или k-means). Обычно уменьшение количества цветов в 2-3 раза незаметно для глаза, но приводит уменьшению размера изображения на 20-50%.
Наиболее известные инструменты пастеризации — Photoshop, pngquant, pngnq и TruePNG.
Выбор правильной палитры (например, использование только оттенков серого или только 256 цветов) — если это еще не сделано — также позволяет существенно сократить размер изображения (каждый пиксель кодируется 1 байтом вместо 3).
Маска прозрачностиМалоизвестная техника, хорошая описанная Сергеем Чикуёнком. Суть ее заключается в удалении цветовой информации (зануление) у полностью прозрачных пикселей. Это сокращает актуальное количество байтов в IDAT-чанке и позволяет применить более оптимальные фильтры.
К счастью, некоторые утилиты по оптимизации PNG, в частности, TruePNG позволяют выполнить это автоматически.
Размытие (dithering)Более интересная техника от Сергея, применимая не только к PNG изображениям. Суть заключается в выделение областей изображения, которые можно размыть (применить dithering) с сохранением визуального качества (а точнее, выделении областей изображения, для которых нельзя применять размытие).
Эта техника оптимизации не является техникой с потерей качества, но финальное изображение будет отличаться от исходного, поэтому важно подобрать такие параметры, при которых потеря качества будет минимальной (визуально).
Dithering позволяет усилить сжимаемость изображения фильтрами (за счет отбрасывания некоторой цветовой информации). Тонкая настройка экономит до 20% изображения. В автоматическом варианте Dithering пока не применим, но ваш любимый графический редактор позволит это сделать при помощи масок и селективных фильтров для PNG-изображения.
Техника чрезстрочности (interlacing) подобна последовательному (progressive) JPEG: при каждом проходе PNG-изображение получает больше информации, и детали изображения начинают «проявляться».
Графические редакторы, как и консольные утилиты (например, convert), позволяют использовать чрезстрочность (по линиям или цветам) для PNG изображений. В ряде случае выигрыш от такого метода может составить 5-10%.
Эвристика фильтрацииОсновной подход для оптимизации представления цветовой информации в PNG — это полный перебор фильтров для каждой строки изображения, и подбор наиболее оптимального набора для изображения в целом. Но поскольку фильтры могут использовать цветовую информацию предыдущей строки, то количество вариантов даже для небольшого изображения (100 строк) получается значительным. Поэтому все утилиты делают те или иные предположения по эффективности фильтров и сокращают полный перебор.
Эвристические (предсказательные) алгоритмы могут обеспечить более эффективное применение фильтров, базируясь на особенностях данного изображения. Такой подход реализован, в частности, в утилите pngwolf. Использование эвристики фильтров в совокупности с другими оптимизаторами фильтров PNG уменьшает итоговый размер изображений.
В заключении рекомендую следующий справочник по утилитам оптимизации PNG, которые могут дополнить ваш арсенал инструментов оптимизатора: PNG Tools Overview.
По материалам searchengines.ru
Уменьшить размер изображения без потери прозрачности .png
В принципе, я хотел бы изменить размер изображения .png (чтобы уменьшить его размер файла) и при этом сохранить его прозрачность.
У кого-нибудь есть идея, как лучше всего это сделать?
Спасибо.
imageПоделиться Источник Igwe Kalu 20 декабря 2012 в 01:45
7 ответов
- Как уменьшить размер файла изображения PNG без изменения его размеров?
Я хочу уменьшить размер файла PNG с помощью Python.
 Я просмотрел много материалов в интернете, но не смог найти ничего, где я мог бы уменьшить размер файла для изображения без изменения размеров, то есть height/width. то, что я нашел, — это как изменить размеры изображения, используя PIL или…
Я просмотрел много материалов в интернете, но не смог найти ничего, где я мог бы уменьшить размер файла для изображения без изменения размеров, то есть height/width. то, что я нашел, — это как изменить размеры изображения, используя PIL или… - Слияние двух PNG UIImages в iOS без потери прозрачности
У меня есть два изображения формата png, и оба имеют определенную прозрачность. Мне нужно объединить их вместе в новое изображение png, но без потери прозрачности в результате. +(UIImage *) combineImage:(UIImage *)firstImage colorImage:(UIImage *)secondImage {…
10
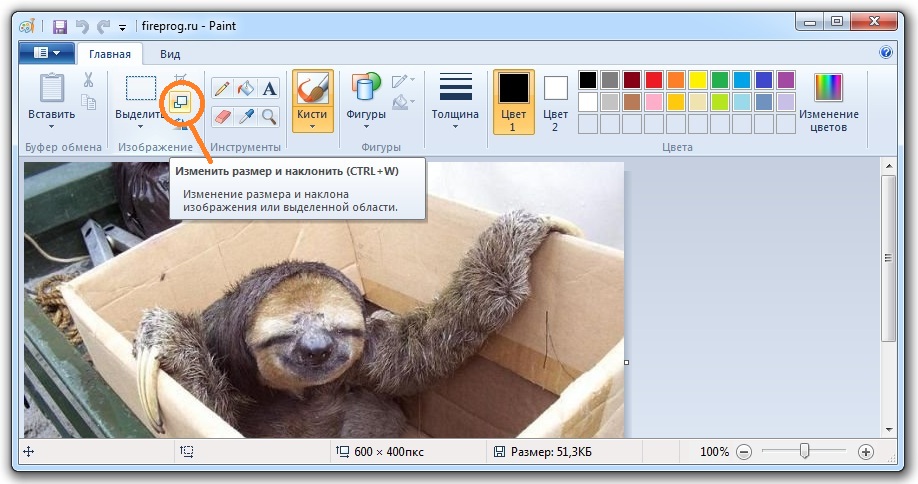
Вы можете использовать Paint.net, это бесплатный инструмент. Довольно простой, но делает свою работу.
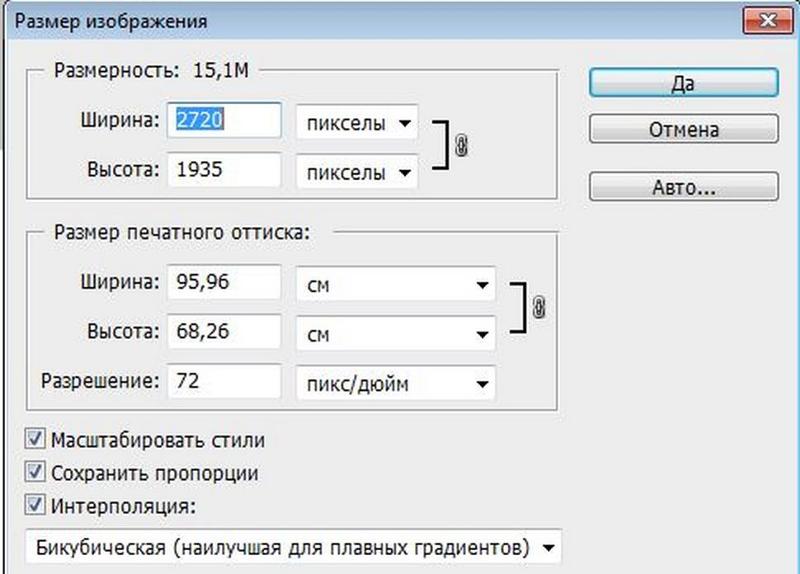
Перейти К Изображение>>Размер
Вы можете скачать его здесь: https:/ / www.getpaint.net/
Поделиться Dibyendu 21 апреля 2017 в 07:57
4
Какую графическую программу вы используете?
Photoshop делает это, просто проходя через IMAGE > размер изображения и изменяя его размер. На прозрачность это не влияет.
Я уверен, что Paint Shop Pro делает то же самое
На прозрачность это не влияет.
Я уверен, что Paint Shop Pro делает то же самое
Поделиться detjo 20 декабря 2012 в 01:50
2
Если изображение, которое вы создали / над которым работали, в первую очередь прозрачно, то использование инструментов «Resize» или «Resample» в любом крупном пакете редактирования изображений (например, PhotoShop, PaintShop Pro и т. д.) вообще не должно влиять на прозрачность (или терять ее).
Я сам использую PaintShop Pro (X6, 64 Bit) и обычно нахожу, что опция «PNG Optimizer» предлагает больше вариантов в этом направлении (чем маршрут по умолчанию «Сохранить как > .png»).
Надеюсь, что это поможет (специфично для пользователей PaintShop Pro) в отношении исходного вопроса.
Поделиться John Mounsey 17 сентября 2014 в 09:18
2
Наткнулся на эту тему и нашел следующий сайт, который делает именно то, что требуется: https://onlinepngtools. com/resize-png
com/resize-png
Поделиться Xiokraze 15 августа 2019 в 13:26
1
Я знаю, что это старый вопрос, но ответ, который сработал для меня, состоял в том, чтобы использовать Inkscape.
- Запустите Inkscape (бесплатно на Inkscape.org).
- Файл -> Импорт… (Ctrl+I) файл PNG, размер которого вы хотите изменить (по умолчанию в диалоговом окне импорта все в порядке).
- Выбрав только что импортированное изображение, выберите Файл — > Экспорт изображения PNG… (Shift+Ctrl+E)
- На панели инструментов Export PNG Image нажмите кнопку Export As…, чтобы задать выходное имя файла и местоположение.
- В этой же панели инструментов задайте размер изображения с помощью ширины/высоты или пикселей.
- На этой же панели инструментов нажмите кнопку Экспорт, чтобы создать выходной файл.
Это сработало для меня, надеюсь, это поможет кому-то еще.
Поделиться SirGeekALot 25 января 2019 в 00:08
0
Полный комплект Autodesk Sketchbook теперь доступен бесплатно, включая все предыдущие премиальные функции, такие как изменение размера изображения.
Вы делаете это так же, как в paint, нажав на изображение > размер изображения… а затем вы можете сохранить как .png без потери прозрачности.
Поделиться StefanBob 04 февраля 2019 в 20:18
-1
Размер изображения можно уменьшить, уменьшив количество цветов, и для этого есть онлайн-инструменты .
Попробуйте these..Hope они решают вашу проблему
https://tinypng.com/
http://pngcrush.com / и
http:/ / tools.dynamicdrive.com/imageoptimizer / —он обеспечивает больше выходных изображений с различным количеством цветов. Однако гладкость будет достигнута, будьте осторожны.
Однако гладкость будет достигнута, будьте осторожны.
Поделиться ayniam 05 февраля 2014 в 05:55
Похожие вопросы:
Изменение размера изображения в Java без потери прозрачности
Я хочу изменить размер изображения (jpg, png, gif), не теряя прозрачности. Я хочу сохранить измененную версию на диск после изменения размера. Я много гуглил, но нашел только те решения, которые…
измените размер изображения png с помощью rmagick без потери качества
Мне нужно изменить размер изображения 200*200 на 60*60 в rmagick без потери качества изображения. В настоящее время я делаю следующее для изображения png img =…
Изменение размера изображения без Imagick и потери прозрачности
Есть ли способ изменить размер изображений с форматами: GIF , PNG , JP(E)G , не устанавливая дополнительные классы, такие как Imagick? Самое главное, что изображения не могут потерять свою. ..
..
Как уменьшить размер файла изображения PNG без изменения его размеров?
Я хочу уменьшить размер файла PNG с помощью Python. Я просмотрел много материалов в интернете, но не смог найти ничего, где я мог бы уменьшить размер файла для изображения без изменения размеров, то…
Слияние двух PNG UIImages в iOS без потери прозрачности
У меня есть два изображения формата png, и оба имеют определенную прозрачность. Мне нужно объединить их вместе в новое изображение png, но без потери прозрачности в результате. +(UIImage *)…
Как уменьшить размер BufferedImage без потери качества
Поскольку я работаю над изображениями и для повышения производительности приложения нужно уменьшить размер данных изображения без потери качества. Например : если размер исходного Буферизованного…
KineticJS: Как уменьшить размер изображения PNG / JPG в KineticJS, сохраняя высокое качество?
Я хочу уменьшить размер изображения PNG / JPG в KineticJS без потери качества. Я сделал следующее, Но это приводит к очень плохому качеству: var stage = new Kinetic.Stage({ container: ‘container’,…
Я сделал следующее, Но это приводит к очень плохому качеству: var stage = new Kinetic.Stage({ container: ‘container’,…
Уменьшите размер изображения без потери его качества в android
Как уменьшить размер изображения без потери его качества в android. У меня есть ImageView в моем проекте, я должен поместить в него изображение большего размера. Я новичок в android. пожалуйста,…
Уменьшить размер файла .png swift
Мне нужно уменьшить размер изображения с расширением .png без изменения размеров изображения. В то время как я создаю изображение, храню его в кэше, а размер файла составляет 1.3 м. Как я могу…
Проблема при попытке изменить размер Uiimage
У меня есть Uiimage (обычно с прозрачностью), и мне нужно сделать его 512×512 и не более 100 Кб. Я смог изменить размер до 512×512 (но изображения были около 400 КБ), однако, когда я использую метод…
6 онлайн сервисов для сжатия фотографий без потери качества
Уменьшение размера файла позволяет хранить больше изображений на диске или на хостинге, значительно сокращается время необходимое для отправки их через интернет. Плюс, часто бывает, что некоторые сайты имеют ограничение на размер загружаемого файла.
Плюс, часто бывает, что некоторые сайты имеют ограничение на размер загружаемого файла.
Некоторые графические редакторы поставляются с встроенными инструментами для сжатия. Однако, по моему опыту, онлайн-сервисы часто являются лучшим вариантом, поскольку они были специально разработаны для этого и являются кросс-платформенными, что позволяет использовать их как на компьютере, так и на телефоне. В этой статье мы рассмотрим лучшие из них!
TinyPNG
TinyPNG — это, пожалуй, самый полезный и простой в использовании онлайн-сервис для сжатия изображений, который может обрабатывать до 20 фотографий одновременно. Однако максимальный размер каждого файла не должен превышать 5 Мб. Если говорить о форматах, то здесь есть только поддержка PNG или JPG.
Как им пользоваться? Просто перетяните фотографии в область загрузки! После этого сервис сожмет их и выдаст ссылку на скачивание или сохранение в учетную запись Dropbox.
Compress Now
CompressNow, похоже, самый быстрый инструмент в этом обзоре. Он может сжимать несколько изображений в течение секунды. Можно загружать сразу несколько фотографий за раз, но максимальный размер файла составляет 9 Мб. Можно использовать различные форматы, включая JPG, JPEG, PNG и GIF.
Он может сжимать несколько изображений в течение секунды. Можно загружать сразу несколько фотографий за раз, но максимальный размер файла составляет 9 Мб. Можно использовать различные форматы, включая JPG, JPEG, PNG и GIF.
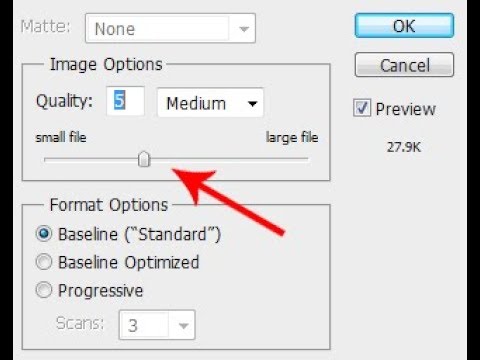
Будучи умным инструментом, он показывает панель, которую можно использовать для изменения уровня компрессии. Если её установить на 50% то качество вообще не теряется, но размер файла уменьшается в 3,5 раза. При 90% компрессии — уменьшается в 13 раз, но сжатие довольно сильно заметно, хотя и не критично.
Toolur
Преимущество Toolur в том, что вы можете загружать до 25 изображений одновременно, но каждый файл не должен быть более 30 Мб. Сервис имеет разные уровни сжатия, некоторые из которых могут ухудшить качество, поэтому необходимо выбирать с умом. Для максимального эффекта используйте метод A. Среди поддерживаемых форматов PNG, JPEG, а также BMP. Все файлы будут автоматически удалены с сервера через 1 час.
Методы от A до E — это сжатие и конвертация в JPEG с потерями. Обратите внимание, что преобразование графических файлов из других форматов (например, PNG, BMP) в JPEG приведет к снижению качества. Однако обработка существующего рисунка JPEG методами F и G не затрагивает пиксельных пропорций, что позволяет уменьшать размер без потери качества.
Обратите внимание, что преобразование графических файлов из других форматов (например, PNG, BMP) в JPEG приведет к снижению качества. Однако обработка существующего рисунка JPEG методами F и G не затрагивает пиксельных пропорций, что позволяет уменьшать размер без потери качества.
Lossless методы F и G могут быть осуществлены только при условии сохранения ширины и высоты картинки. Чтобы исходное качество графики не ухудшилось, оставьте эти параметры без изменений, установив нулевое значение в полях W и H.
Optimizilla
Если у вас много изображений, то можно порекомендовать сервис Optimizilla, который позволяет загружать по 20 файлов одновременно. Когда файлы будут помещены в очередь обработки, можно, кликая по их миниатюрам, настроить желаемые критерии качества. Есть возможность загружать разные форматы одновременно, но только два — PNG и JPEG.
По завершении процесса вы увидите попарное сравнение исходного и оптимизированного снимка. Вы можете увеличивать или уменьшать масштаб, чтобы более внимательно изучить оба варианта и отрегулировать настройки качества на расположенной справа шкале.
Kraken
Kraken.io – инструмент категории freemium, на который стоит обратить внимание, если вы серьезно относитесь к оптимизации изображений и в дальнейшем готовы внести небольшую плату для доступа к расширенным опциям и получения наилучших результатов.
С помощью бесплатного функционала вы сможете загрузить на сайт отдельные файлы или ZIP-архивы до 1 Мб с персонального компьютера или из облачного хранилища. Оптимизация подразумевает применение одного из трех современных методов сжатия: Lossy, Lossless или с настраиваемыми параметрами.
Бесплатная версия Kraken.io работает вполне удовлетворительно, но если этого окажется недостаточно, приобретите премиум тариф, стоимость которого всего $5 в месяц. Он позволит обрабатывать большие файлы и расширит набор функций, таких как обрезка фото, доступ к API, использование плагина для WordPress и многое другое.
Помимо компьютера или мобильного устройства, можно выбирать изображения и из других источников, например, Box, Google Диск, Dropbox.
Compressor.io
Compressor.io – это фантастический инструмент, имеющий неоспоримое преимущество перед TinyPNG, поскольку здесь можно оптимизировать не только файлы PNG и JPEG, но и GIF и SVG.
Сервис использует технологии с высокой степенью сжатия с потерями и без потерь, что позволяет уменьшить размер фотографий до 90 процентов. Единственным недостатком этого сервиса является отсутствие функции массовой загрузки.
Если у вашего изображения формат, отличный от стандартного JPEG или PNG (например GIF или SVG), то этот инструмент вам пригодится. Действует ограничение на размер файла в 10 Мб, и вы можете загружать только один файл за раз. После завершения сжатия можно увидеть разницу на экране, но скорее всего, визуально определить разницу между оригиналом и конечным результатом вам не удастся.
Нужна программа для сжатия фото? Вот 18 протестированных инструментов
Уверены ли вы, что вся используемая на ваших страницах графика оптимизирована под веб? Перед тем, как сжать фотографию, наверняка вы уже выбрали подходящий формат для каждого изображения, а также постарались максимально уменьшить их размер.
Главная проблема заключается в том, что абсолютно не важно, насколько тщательно вы оптимизировали свое изображение, так как графические редакторы чаще всего сохраняют в самом подходящем варианте для публикации в интернете. И если не пропускать эти картинки через специальные инструменты для сжатия, их размер может существенно сказаться на скорости загрузки страниц.
В этой статье мы собрали 18 лучших инструментов для сжатия фотографию онлайн и локально. Большинство представленных программ предназначены для Windows и способны уменьшить размер изображений практически без потери качества. Кроме этого мы не забыли и о программах под Mac, а также веб-сервисах, так что каждый сможет найти подходящий вариант.
Мы попробовали сжать одинаковый набор GIF, PNG и JPG-изображений с помощью каждого описанного ниже инструмента, причем изображения уже были оптимизированы под веб, но нам все равно удавалось уменьшить их размер. Результаты получились довольно интересными! Давайте посмотрим, что нам удалось выяснить.
Платформа: Windows
Программа для уменьшения размера фото с командной строкой, в котором не приведено никаких инструкций. AdvanceCOMP вряд ли понравится среднестатистическому пользователю ПК. Если вы не боитесь batch-файлов, то вам будет проще совладать с этим инструментом.
Простая строка типа: for %a in («C:PNG FileFolder*.png») do advpng -z -4 «%a» позволит применить алгоритмическое сжатие без потери качества к каждому файлу, расположенному в указанной директории. После того, как сжатие размера фотографии произойдет, готовые файлы будут заменять исходные.
Но финальный результат сжатия PNG-изображения разочаровал нас, так как размер уменьшился всего на 14,2% (только этот инструмент дал столь низкий результат).
Конечно же, это лучше чем ничего. И если вы планируете комбинировать несколько инструментов вместе, то AdvanceCOMP точно сыграет свою роль в оптимизации PNG-изображений.
Платформа: Windows
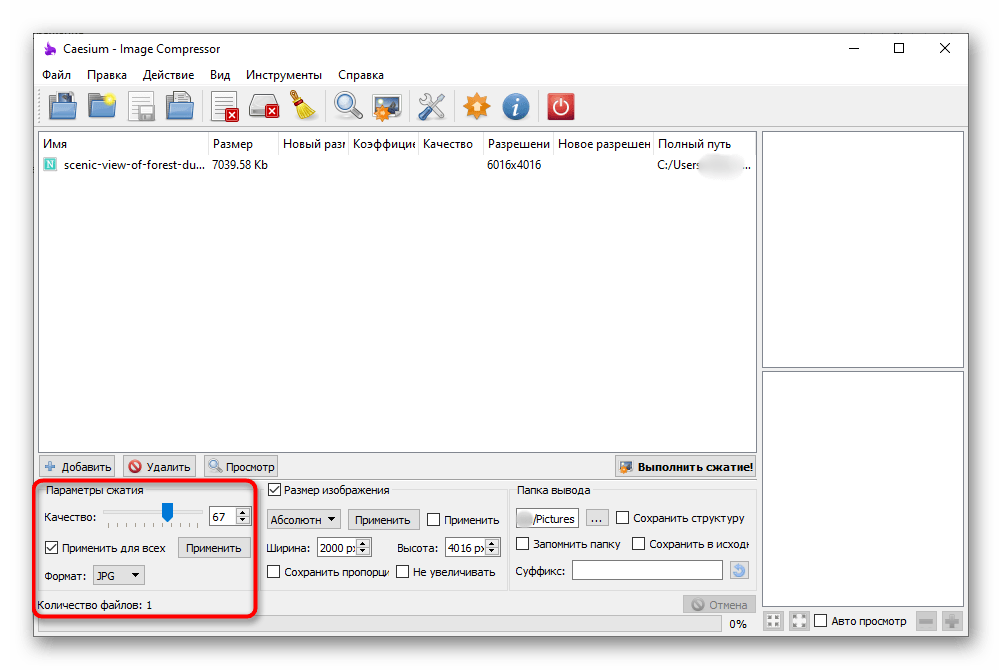
Программа для сжатия фото без потери качества Caesium – это простенький инструмент с открытым исходным кодом, который пригодится для сжатия изображений в форматах PNG, JPG и BMP. Программой просто пользоваться. Нажмите кнопку «Add» (Добавить), выберите нужные изображения, затем укажите папку для размещения результатов (Output folder), нажмите «Compress» (Сжать), и буквально за несколько секунд задача будет выполнена.
Программой просто пользоваться. Нажмите кнопку «Add» (Добавить), выберите нужные изображения, затем укажите папку для размещения результатов (Output folder), нажмите «Compress» (Сжать), и буквально за несколько секунд задача будет выполнена.
BMP-сжатие нам было не интересно, а в технологии сжатия JPG здесь не представлено ничего нового. Здесь отсутствует возможность осуществить сжатие без потери качества, так как программа просто перекодирует файл с использованием указанных вами параметров качества.
Caesium умеет сжимать PNG-графику, однако и здесь вы столкнетесь с определенными ограничениями. Перед тем, как сжать фотографии для отправки, вы должны знать, что инструмент позволяет получать только 24-битные файлы, так что, если вы используете другие форматы, то изображения, скорее всего, лишь «наберут в весе».
Это и показали результаты тестирования, так как большинство наших тестовых PNG-изображений стали весить еще больше. К счастью, если вас не устраивает результат, то можно просто не сохранять полученный файл. В целом, нам удалось добиться сжатия лишь на 1,2%, поэтому очевидно, что многие пользователи откажутся от этой программы.
В целом, нам удалось добиться сжатия лишь на 1,2%, поэтому очевидно, что многие пользователи откажутся от этой программы.
Платформа: Windows
В FILEminimizer Pictures в отличие от большинства представленных в этой статье инструментов используется более радикальный подход к сжатию изображений. По умолчанию, он может изменять форматы, масштабировать изображения, перекодировать JPEG-данные с учетом необходимости снизить вес файла, а также удалять метаданные, что также сказывается на весе изображений.
Перед тем, как сжать фотографию для интернета, пользователи могут менять все эти настройки. Программа построена в привычном формате. После того как вы выбрали исходный файл, указали папку назначения, изменили значения опций, останется лишь один клик, после которого начнется оптимизация. Этот процесс происходит очень быстро.
Насколько хорошим получается результат? Все зависит от формата изображений. При сжатии PNG нам удалось получить до 26,8%. GIF-сжатие дало не больше 16,5%, но что касается формата JPG, то тут мы сжали вес файлов практически до 40%.
Платформа: Windows
Эта программа позволяет не только сжимать JPG, GIF и PNG, но также и работать с исполняемыми файлами, архивами, документами Microsoft Office, PDF и многими другими.
Удивляет то, что от расширенного функционала вовсе не страдает удобство использования. У этой программы один из самых понятных интерфейсов: просто перетащите изображения в FileOptimizer, щелкните правой кнопкой мыши и выберите «Optimize» (Оптимизировать).
Но учтите, что программа заменяет исходные файлы новыми. Исходники перемещаются в корзину, и могут быть восстановлены при необходимости.
Как сжать сразу много фотографий? Используйте этот инструмент, ведь по уровню сжатия FileOptimizer показал очень хороший результат. PNG-изображение удалось сжать на 42,2%, а это лучший показатель. JPEG и GIF удалось уменьшить на 17,7% и 15,9% соответственно. Кроме этого FileOptimizer может похвастаться и другими преимуществами, среди которых возможность оптимизировать и другие файлы на вашем сайте.
Платформа: Mac
Представляет собой инструмент, который оптимизирует GIF, JPEG и PNG-изображения, и выступает в качестве интерфейса для других приложений, среди которых PNGOUT, AdvPNG, Pngcrush, extended OptiPNG, JpegOptim, jpegrescan, jpegtran и Gifsicle.
Программа направлена на сжатие без потери качества: позволяет убрать комментарии, цветовой профиль и т. д. При этом она не перекодирует изображение и не уменьшает количество цветов. Как результат, у вас вряд ли получится существенно уменьшить вес файлов, но зато можно не беспокоиться за потерю качества изображений.
Для начала процесса сжатия нужно перетащить нужный элемент в окно программы. Это приложение нельзя назвать самым быстрым, но до тех пор, пока вы не начнете загружать в него тысячи фотографий в высоком разрешении, вряд ли это станет проблемой.
Результат получился неплохой, но не совсем тот, который мы ожидали. Gif-графику удалось сжать на 17,8%, PNG – на 17,8%, JPG-изображения уменьшились на 18,3%. Лучший результат можно получить при помощи других инструментов, но если вам нужно иметь под рукой стабильный и простой инструмент, то определенно стоит присмотреться к ImageOptim.
Платформа: Mac/Windows
Интересное приложение, в котором сжатие JPEG-изображений осуществляется в два этапа. Сначала с помощью продуманного алгоритма определяется, какая часть изображения может быть подвергнута сжатию без потери качества. А затем программа использует собственный JPEG-шифровщик, который формирует максимально сжатое изображение без существенной потери качества.
Для начала процесса перетащите изображения в окно программы (в бесплатной версии можно ежедневно сжимать до 20 изображений), и она заменит исходные изображения новыми сжатыми версиями.
Стоит отметить, что результаты могут значительно отличаться. Например, нам удалось сжать JPG-файлы всего на 8,2%, но когда мы загрузили в программу 25 фотографий с очень высоким разрешением, их удалось сжать на целых 71,3% без видимой потери качества.
С простой веб-графикой вряд ли стоит ожидать от JPEGmini значительных результатов. Однако качество сжатия существенно увеличивается при работе с крупными изображениями. Это стоит учитывать перед тем, как сжать папку с фотографиями.
Платформа: Windows
Инструмент для сжатия без потери качества JPEG-файлов, который позволяет удалить всю ненужную информацию: миниатюру, комментарии, цветовой профиль, дополнительные байты в начале и в конце файла и т.д.
Сжатие будет незначительным, так как не происходит перекодирования. Мы поняли это, когда попробовали сжать несколько JPG-изображений в высоком разрешении, и в результате получили файл всего на 1% «легче» оригинала.
Если сжимать маленькие файлы, то результат будет более ощутимым. К примеру, попытавшись уменьшить подготовленный к использованию на веб-странице JPEG-файл мы получили сжатие на уровне 16,1%.
Саму программу сложно назвать идеальной. По умолчанию она заменяет оригинальные файлы сжатыми версиями, так что вам придется работать с копиями.
Платформа: Windows
Популярный инструмент для сжатия PNG-изображений на основе командной строки, который часто используется в других приложениях. Например, PNGGauntlet, о котором мы поговорим позже.
Программа снабжается подробной инструкцией, в которой объясняются все возможные опции и функции. Что касается результатов, то даже с настройками по умолчанию нам удалось сжать PNG-изображение на 32,2%.
Если вам нужно что-то проще, то PNGGauntlet имеет простой графический интерфейс (и сама программа в целом дала хорошие результаты по компрессии). Но если вы хотите комбинировать несколько инструментов с командной строкой, то мы рекомендуем включить в список OptiPNG.
Платформа: Windows
Инструмент, который можно использовать в качестве интерфейса для трех других open-source программ (PNGOUT, OptiPNG, DeflOpt). При этом приложение позволяет эффективно сжимать графические файлы.
В использовании PNGGauntlet похож на остальные программы. Но в этом приложении процесс сжатия займет немного больше времени из-за комбинации сразу трех инструментов. У нас ушло около часа на то, чтобы сжать 25 фотографий в высоком разрешении в формате PNG.
Результат нас впечатлил. При сжатии PNG PNGGauntlet уменьшил размер 50 изображений на 41,3%.
Перед тем, как сжать сразу несколько фотографий с помощью этого приложения, подумайте, стоит ли это столь долгого ожидания? Но если вам нужен инструмент для качественного сжатия PNG-изображений, то PNGGauntlet точно попадет в ваш арсенал.
Платформа: Windows
Учитывая размер (146 КБ), PNGOptimizer является самой миниатюрной программой из всех представленных, поэтому неудивительно, что ее интерфейс настолько примитивен. Она ориентирована на работу с PNG-файлами.
Но набор опций компрессии впечатляет. PNGOptimizer способен убирать чересстрочность, заменять фоновый цвет, а также убирать текст и многое другое.
Кроме этого данная программа способна импортировать GIF, BMP или TGA-файлы, и сохранять их в формате PNG в соответствии с указанными параметрами.
При этом PNGOptimizer однозначно уступает своим конкурентам по эффективности, так как нам удалось сжать высококачественные PNG-картинки всего лишь на 3,6%.
С веб-графикой дела обстоят гораздо лучше, и нам удалось получить почти 40% сжатия. Если вам нужно небольшое и простенькое решение для работы с PNG, то PNGOptimizer – это вариант!
Платформа: Windows
Один из лучших инструментов для сжатия изображений. К сожалению, им неудобно пользоваться, так как он представляет собой командную строку, и не поддерживает режим пакетной обработки. Если для вас все это проблема, то можно воспользоваться платным интерфейсом PNGOUTWin.
Программа имеет множество настроек. Вы можете использовать PNGOUTWin для перезаписи исходных изображений, либо создать сжатые копии в отдельной папке.
Для начала процесса перетащите нужные файлы в окно программы, и тут же запустится процесс компрессии. Причем сжатие выполняется в несколько потоков, а это значит, что программа способна обрабатывать несколько изображений одновременно.
Также нас поразил результат: веб-графика в формате PNG была сжата на 40,5%. Но сейчас можно найти много сервисов для сжатия размера фотографии онлайн.
Платформа: Веб-сервис
Сервис способен производить компрессию без потери качества не только PNG-файлов, но также и GIF/JPG. Зарегистрироваться в этом сервисе можно абсолютно бесплатно, но у него есть некоторые ограничения: загружать можно до 15 изображений за раз, и каждое из них может «весить» не более 150 кб.
Это не большая проблема, учитывая простоту использования. Перейдя на сервис, нажмите кнопку «Upload Images», а затем подождите, пока в процессе загрузки все изображения будут оптимизированы. После этого будет представлен отчет о проделанной работе, а также возможность скачать набор обработанных изображений в виде ZIP-архива.
Бесплатный аккаунт предполагает возможность только lossless-компрессии. PUNYpng дает достаточно хороший результат, и в тестах нам удалось получить от 16% до 32% сжатия различных форматов. За небольшую плату ($2 в месяц) можно получить PRO-аккаунт, который позволяет осуществлять и lossy-сжатие. В данном случае предусмотрена возможность загружать много файлов большего размера.
Если вам необходим именно веб-сервис и вас не смущают ограничения, то PUNYpng можно по праву считать эффективным и простым в использовании вариантом.
Платформа: Windows
Хотя RIOT бесплатен, это, пожалуй, единственная программа для сжатия изображений, которая в процессе установки попытается предложить дополнительное программное обеспечение. Не забудьте снять соответствующую галочку, если вам не интересно это предложение.
Опрятный и понятный интерфейс позволяет сжимать отдельные GIF, PNG или JPG-изображения, а также сравнивать результат с оригиналом, в то время как многопоточный процесс обрабатывает сразу несколько изображений.
К сожалению, здесь нельзя производить компрессию без потери качества. RIOT предназначен для уменьшения количества цветов в изображениях, перекодировки JPEG в изображение с более низким качеством. Даже несмотря на эти факты, программа умудрилась сделать некоторые наши файлы даже больше в размере. Рекомендуем тщательно проверять результаты, полученные при помощи RIOT.
Перед тем, как сжать папку с фотографиями, вам стоит знать, что этот инструмент отлично работает с GIF-графикой, которую нам удалось сжать на 42,8%.
Платформа: Windows
Один из самых примитивных инструментов, представленных в этой статье. Он представляет собой скрипт, который выступает в качестве интерфейса для нескольких инструментов командной строки. Перетащите JPG файлы в открытое окно скрипта, укажите опции компрессии, и ScriptJPG сделает все остальное.
Инструмент, несмотря на обещания в рекламе и пресс-релизе, не работает с веб-графикой JPG. Мы так и не поняли, в чем причина, так как строение ScriptJPG настолько просто, что даже нельзя увидеть сообщения об ошибках.
Нам все же удалось использовать набор JPG-фотографий для тестирования, и результат получился приемлемым. Нам удалось сжать каждую фотографию на 10%.
Если же вы относитесь к простым пользователям ПК, то мы рекомендуем применять что-нибудь с графическим интерфейсом.
Платформа: Windows
ScriptPNG приходится «родственником» ScriptJPG. Это batch-файл для Windows, в котором задействуется четыре утилиты, позволяющие осуществить уменьшение размера PNG-файлов.
Перед тем, как сжать фотографию для интернета, перетащите изображения на сам файл, после чего откроется командная строка с девятью возможными способами компрессии. Выберите наиболее подходящую опцию, и после этого программа закроется, начав обрабатывать файл за файлом (заменяя исходные изображения).
При тестировании у нас возникли проблемы с исполняемым файлом pngout.exe, и поэтому нам пришлось закрывать каждое сообщение об ошибке вручную.
Несмотря на неудобства, уровень сжатия был поразительным. Веб-графику в формате PNG удалось уменьшить на 40.1%.
Не можем не согласиться с тем, что скриптовый подход дает больше контроля над процессом компрессии. Если вам не нравится что-то в ScriptPNG или вы хотите добавить какие-нибудь другие инструменты и опции, то можете отредактировать файл скрипта соответствующим образом.
Платформа: Веб-сервис
Большинство веб-сервисов для сжатия размера фотографии онлайн имеют значительные ограничения, но Smush.It – редкое исключение. В нем существует ограничение в 1 Мб на каждый файл, но зато система позволяет загружать сколько угодно файлов. Здесь не нужно регистрироваться, не нужно создавать и заполнять аккаунт, отсутствуют дневные лимиты. Готовые изображения можно скачать в виде ZIP-архива.
Главным недостатком сервиса является то, что нельзя изменить настройки сжатия.
В результате это вылилось в реальную проблему, когда мы поняли, что наши тестовые JPG-файлы уменьшились лишь на 1%. PNG-сжатие оказалось более внушительным – до 35%, а сжатие GIF вообще поразило – нам удалось получить 23,9% (пожалуй, это лучший результат lossless-сжатия из всей подборки).
Нам бы хотелось больше влиять на настройки компрессии, но если вас устраивает такой подход, то мы рекомендуем попробовать Smush.It.
Платформа: Веб-сервис
TinyPNG представляет собой бесплатный веб-сервис для оптимизации изображений. Перетащите файлы на веб-страницу, после чего сервис сожмет их и предоставит ссылки для скачивания.
У этого инструмента для сжатия фотографии онлайн есть ограничения: размер файла не должен превышать 2 Мб, а при получении результата придется по очереди скачивать каждый готовый файл.
В TinyPNG его алгоритм полностью перерабатывает палитру и уменьшает количество задействованных цветов. Благодаря этому веб-графику в формате PNG нам удалось сжать на 48% (лучший результат в этой подборке). И в большинстве случаев вы вряд ли сможете отличить оригинал от оптимизированного изображения.
Стоит отметить, что несколько инструментов из данной подборки также давали до 40% сжатия, но если для вас важно качество итогового изображения, то мы определенно рекомендуем использовать TinyPNG.
Платформа: Windows
Миниатюрный инструмент для сжатия изображений. Его не нужно устанавливать, просто распакуйте архив, и он готов к работе. Программа предназначена исключительно для компрессии GIF-графики, и здесь не представлено каких-либо настроек.
Все это как минимум значительно ускоряет работу Trout’s GIF Optimizer. Импортируйте выбранные фотографии, и процесс компрессии начнется. Вы сразу увидите готовые изображения, которые можно скачать всего в несколько кликов.
Этот инструмент не может похвастаться хорошими результатами сжатия: нам удалось сжать веб-графику в формате GIF всего на 16,7%.
Результаты
Примечание: некоторые тесты проводилось на предыдущих версиях программного обеспечения.
После долгих часов тестирования, оценки и составления списка, мы выяснили для себя как минимум одно: сжатие фотографий онлайн может давать абсолютно неожиданные результаты.
Нам удавалось сжимать PNG-файлы на 30-40%, и даже JPEG-изображения сжимались на 16-18%. Речь идет именно о lossless-компрессии, а, значит, без влияния на качество изображений. На выходе получались точно такие же файлы, но с меньшим весом.
Так какие же инструменты лучше использовать? FileOptimizer предлагает лучшую производительность lossless-сжатия на базе Windows, и позволяет добиться 42,2% сжатия PNG-файлов, дает внушительные результаты при работе с JPG и GIF. А также предлагает несколько полезных опций (например, сжатие PDF-документов).
Но если этот вариант вам не подходит, то можно присмотреться к PNGGauntlet и ScriptPNG, которые также хорошо сжимают PNG. ImageOptim для Mac показал хороший результат при работе с JPEG и GIF-файлами.
Веб-сервисы для сжатия размера фотографий онлайн показались нам менее удобными, и поэтому мы бы не рекомендовали ими пользоваться. Лучшее сжатие JPG без потери качества показал PUNYpng, а Smush.It лучше справляется с GIF-файлами. В любом случае каждый из представленных инструментов поможет вам хоть немного «облегчить» страницы сайта, и значительно ускорить его работу. Выбор за вами!
Данная публикация является переводом статьи «18 image file compression tools tested» , подготовленная редакцией проекта.
Оптимизация изображений для сайта — советы по оптимизации картинок на сайте
Вес изображений влияет на скорость загрузки сайта и на поведенческие факторы. Когда время составляет больше трех секунд, нетерпеливые пользователи уходят, не дождавшись окончания загрузки. Оптимизация изображений для сайта помогает уменьшить его вес и увеличивает быстродействие.
Однако оптимизация картинок — всегда компромисс между скоростью работы и качеством изображений. Поэтому перед оптимизацией обязательно оцените вес сайта и долю изображений. Оптимизируйте, если изображения занимают 50% веса и более.
Оптимизируем векторные изображения
На веб-страницах сайта можно использовать векторные или растровые изображения. Вставляйте векторные изображения, когда на них изображены геометрические фигуры. Для иллюстраций с множеством сложных деталей и нестандартных форм они не подходят, потому что они будут выглядеть нереалистично. Применяйте векторную графику для логотипов, значков и прочего. Они останутся четкими и яркими в любом размере, масштабе и на экране любого разрешения.
Векторные изображения имеют основный формат svg. Файл svg можно создать прямо в текстовом редакторе с помощью тега <svg>. Также разметку svg встраивайте в веб-страницу.
Уменьшить размер векторных файлов можно, оптимизировав их с помощью решения svgo. Он очищает файлы от бесполезной информации: комментариев и скрытых ненужных элементов. Файлы становятся меньше, но качество отрисовки остается на прежнем уровне.
Оптимизируем растровые изображения
Растровые изображения состоят из пикселей. Каждый пиксель содержит информацию о цвете и прозрачности в цветовой модели RGBA (red, green, blue, alpha — прозрачность). В браузере 256 оттенков на каждый канал цвета, который в пересчете занимает 8 битов. Каждый пиксель весит: 4 канала х 8 бит = 32 бита или 4 байта.
Легко рассчитать вес фотографий самостоятельно, зная размер в пикселях. Допустим, изображения имеет размер 50 х 50 пикселей. Это 2 500 пикселей.
1 пиксель = 4 байта.2500 пикселей х 4 байта = 10 000 байтов
10 000 байтов / 1024 = 10 КБ
Пример расчета веса изображений для разных размеров:
| Размер изображения | Количество пикселей | Вес файла, КБ |
| 100 х 100 | 10 000 | 39 |
| 250 х 250 | 62 500 | 244 |
| 500 х 500 | 250 000 | 977 |
| 800 х 800 | 640 000 | 2500 |
Изображения с множеством деталей не заменишь на векторную графику. Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
-
Снижаем глубину цвета. Иногда широкая палитра для отображения цветов не нужна. Если каждый канал имеет 256 оттенков, то мы имеем более 2500 цветов. Ограничьтесь палитрой в 256 цветов всего, тогда на каждый канал будет приходиться 2 бита вместо 8, а пиксель будет весить 2 байта вместо 4. Мы уменьшили вес изображений в два раза.
-
Применяем дельта-кодирование. Этот способ работает не с каждым пикселем, а с соседними. Глаз человека часто не видит разницу между нюансами цветов, поэтому укажите разницу между соседними пикселями. Если они имеют схожие цветовые значения, то разница или дельта между пикселями нулевая. Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
-
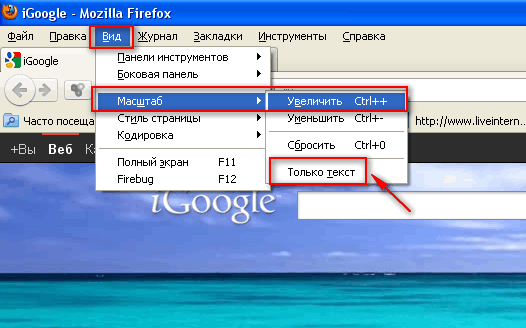
Масштабируем изображения. На большинстве сайтов используются изображения большего размера, чем нужно. Администраторы вставляют картинки тех размеров, что у них есть, а уменьшение их размера до требуемых выполняется со стороны браузера. Выясните, совпадает ли фактический и отображаемый размеры фотографий на вашем ресурсе с помощью Инструментов разработчиков Chrome. Наведите курсор и сравните значения.
Когда изображения большего размера, чем нужно, пользователь вынужден принимать лишние данные. При приведении размера к требуемому убираются лишние размеры и вес изображения. Отсекаются лишние пиксели, каждый из которых весит 4 байта. Это простой метод снижения веса, и он не требует специальных знаний или использование программ-оптимизаторов.
Размер изображения больше всего лишь на 10 пикселей, но вес прибавляется существенно:| Фактический размер | Отображаемый размер | Лишний вес, пиксели |
| 210 х 210 | 200 х 200 | 210х210 — 200х200 = 4100 |
| 510 х 510 | 500 х 500 | 510х510 — 500х500 = 10 100 |
| 910 х 910 | 900 х 900 | 910х910 — 900х900 = 18 100 |
Сжимаем данные
Перед оптимизацией оцените, насколько правильно выбраны форматы изображений. В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
| Прозрачность | |||
| ДА | НЕТ | ||
| Анимация | ДА | GIF | — |
| НЕТ | PNG | JPEG | |
Используйте только подходящие форматы для изображений. Например, png не сжимается с потерей данных, поэтому он всегда будет весить много. Используйте формат png только для изображений, где важно показать мелкие детали. Для этого можно использовать разные инструменты.
Сервисы для оптимизации изображений — ТОП-9
Онлайн-сервис для сжатия картинок с уменьшением веса до 90%. Работает с форматами JPEG, PNG, SVG, GIF и WEBP. Имеет три степени сжатия: • Lossy – с потерей качества, дает максимальную компрессию. • Lossless – без потери качества. • Custom – настройки задаются вручную, можно менять размер по высоте и ширине, ориентацию, формат файла. Поддерживается пакетная загрузка изображений, есть предпросмотр. Данные выгружаются на жесткий диск или в облачные хранилища Dropbox, Google Drive. В платной версии Pro есть расширенный набор ручных настроек, возможность автоматического переименования файлов.
Очень простой редактор, сжимает картинки в формате JPEG, умеет преобразовывать PNG в JPEG, JPEG в PNG, SVG в PNG, работает с GIF-файлами. Загрузка до 20 картинок одновременно, скачать файлы можно в ZIP-архиве. Сервис позволяет корректировать степень сжатия для каждого изображения с предварительным просмотром.
Функциональный инструмент для работы с изображениями JPEG, PNG, PDF и GIF. В бесплатной версии максимальный размер файла до 2 МБ, в платной – без ограничений. Интегрируется с WordPress, позволяя обрабатывать картинки из панели управления сайтом. Файлы можно загружать через API по протоколу HTTPS. Доступны три режима: • Обычный – режим для щадящей оптимизации без потери качества. • Агрессивный – сжатие до 50% с потерей качества. • Ультра – экстремальное сжатие. Рекомендуется для изображений с минимальным количеством деталей. Настройки позволяют выставлять ширину, высоту, % от оригинального размера. Есть функция восстановления исходных файлов.
Работает с форматами JPEG, PNG, WEBP, позволяет обрабатывать по одному изображению с предпросмотром. В расширенных настройках есть регулировка цветности от 0 до 256 и возможность раздельного изменения палитры для разных областей изображения. Вручную можно задать квантирование, сглаживание и другие параметры. Для улучшения качества отображения и устранения артефактов сжатия после оптимизации применяется дизеринг.
Набор утилит от Google Page Speed для преобразования картинок и GIF-файлов в формат WEBP. Инструмент поддерживает 2 типа перекодирования: • Без потерь – объем данных меньше на 30% по сравнению с файлами JPEG, PNG, GIF. При этом сохраняется эквивалентное визуальное качество. • С потерями – существенно сокращается размер файлов, при этом инструмент прогнозирует результат сжатия. На основе прогноза адаптивно распределяются области, в которых допускается максимальная потеря данных (однородный фон, мало деталей), и области, где важно сохранить визуальную полноту картинки. Утилиты подходят для Windows, Linux, и Mac OS X.
Онлайн-редактор изображений с возможностью их обработки и оптимизации. Сжимает JPEG, PNG, GIF, а так же преобразует сырые форматы TIFF и RAW в JPEG. В сервисе есть возможность добавления водяных знаков, конвертации HTML-страницы в изображение, обрезки, поворота кадра. Файлы можно загружать из Dropbox и Google Drive, предусмотрена пакетная обработка. Изображения сжимаются до наименьшего возможного размера без потери визуального качества. Платформа предлагает плагин для WordPress.
ezGIF работает с форматами GIF, JPEG, PNG, WEBP. Для каждого формата предусмотрено несколько способов оптимизации: • GIF – сжатие за счет дизеринга, за счет уменьшения количества цветов в каждом кадре, за счет пропуска каждого n-ного кадра. • JPEG – оптимизация файла при удалении мета-данных, сжатие по размеру, сжатие по качеству от 0 до 100. • PNG, WEBP – сжатие до минимально возможного размера при сохранении качества картинки. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
Оптимизирует изображения в формате JPEG. Утилита входит в libjpeg. С ее помощью убираются метаданные из изображения. При сжатии указывайте значение самостоятельно. Наилучшее соотношение определяется методом подбора значения от 5 до 95. Удобное средство для пакетной обработки однотипных изображений (для каталогов, карточек товаров).
Может сжимать изображения PNG с потерями качества. Инструмент конвертирует 32-битные файлы в 8-битные с использованием векторного квантования. Обработка уменьшает размер файла в 2 и более раз. Сохраняется полная альфа-прозрачность. Применяется алгоритм подавления шума.
Прописываем мета-данные
Название файла. Все картинки перед загрузкой на сайт называйте понятными словами, используя латиницу. Если файлы уже были названы по-русски, переведите названия, используя сервис «Транслит». Избегайте спама в названии и нечитаемых символов.
| Нет | Да |
|
|
Поле Title. Когда пользователь наводит курсор на картинку на сайте, ему подсвечивается текст, прописанный в поле title. Прописывайте в это поле название фотографии. Пишите на русском.
| Нет | Да |
|
|
Поле Alt. Указывайте описание файла. Если он не загрузится, пользователь увидит описание из Alt. Поля title и alt могут совпадать по описанию. Лучше их заполнить одинаково, чем оставить пустыми. Обязательно добавляйте в мета-теги ключевые слова, но избегайте переспама. Делайте описания естественными и информативными.
Шпаргалка
- Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие, а это один из важных факторов ранжирования.
- Векторную графику используйте для логотипов, значков, элементов, текстов и подобных картинок. Для сжатия применяйте инструмент svgo.
- Растровые изображения — для иллюстраций. Растровая графика состоит из пикселей, каждый из которых весит 4 байта. Определяйте вес файла по формуле: длина х ширина х 4 байта.
- Ограничьте палитру. В каждом пикселе закодировано 4 канала модели RGBA и используются более 2500 оттенков. Часто так много цветов не нужно, а ограничение палитры позволит уменьшить вес в два раза.
- Применяйте дельта-кодирование. Человеческий глаз не различает похожие оттенки и цвета, поэтому применяйте дельта-кодирование для соседних пикселей и целых блоков, задавая дельту между пикселями.
- Масштабируйте изображения, чтобы привести их к допустимому размеру. Размещая на сайтах картинки большего размера, вы вынуждаете пользователей скачивать лишние данные. Я оптимизирую изображения даже на 10 пикселей больше, чем требуется. Проверяйте соответствие размеров в Инструментах разработчика Chrome.
- Используйте подходящие форматы: gif — для анимации, png — для прозрачности и для отображения мелких деталей, jpeg — для остального. Для сжатия воспользуйтесь сервисами: gif — ezGIF, Gifsicle, для png — Compressor, Optipng, Pngquant, для jpeg — Imagify, Jpegtran, Compressjpeg.
- Называйте файлы латиницей и понятным названием. В поле Title указывайте название картинки, в поле alt — описание. Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Материал подготовила Светлана Сирвида-Льорентэ.
TinyPNG — сжатие изображений PNG с сохранением прозрачности
Что делает TinyPNG?
TinyPNG использует интеллектуальные методы сжатия с потерями, чтобы на уменьшить размер файла на файлов PNG. За счет выборочного уменьшения количества цветов в изображении для хранения данных требуется меньше байтов. Эффект почти незаметен, но он очень сильно влияет на размер файла!
Почему мне следует использовать TinyPNG?
PNG полезен, потому что это единственный широко поддерживаемый формат, который может частично хранить прозрачных изображений .Формат использует сжатие, но файлы могут быть большими. Используйте TinyPNG для сжатия изображений для ваших приложений и сайтов. Он будет использовать меньшую полосу пропускания и будет загружаться быстрее .
Кто-нибудь может отличить?
Отличный вопрос! Позвольте мне провести параллельное сравнение. Ниже представлены две фотографии моего двоюродного брата. Левое изображение сохраняется как 24-битный PNG прямо из Adobe Photoshop. Справа то же изображение, обработанное TinyPNG. Заметили разницу?
Исходный прозрачный PNGРазмер файла 57 КБ vsShrunk прозрачный PNG
Размер файла 15 КБ
Как это работает?
Отличный вопрос! Когда вы загружаете файл PNG (переносимая сетевая графика), похожие цвета в вашем изображении объединяются.Этот метод называется «квантованием». Уменьшая количество цветов, 24-битные файлы PNG можно преобразовать в гораздо меньшие 8-битные цветные изображения с индексом. Также удаляются все ненужные метаданные. В результате лучше файлы PNG с 100% поддержкой прозрачности . Ешьте свой торт и тоже ешьте!
На изображении выше размер файла уменьшен на более чем на 70% . У меня отличное зрение, но я тоже не вижу разницы! Используйте оптимизированное изображение, чтобы сэкономить трафик и время загрузки, и посетители вашего сайта будут вам благодарны.
Везде ли поддерживается?
Отличный вопрос! Файлы, созданные TinyPNG, отлично отображаются во всех современных браузерах , включая мобильные устройства . По-прежнему требуется поддержка Internet Explorer 6? Обычно он игнорирует прозрачность PNG и отображает сплошной цвет фона. С TinyPNG фон снова становится прозрачным. Бинарная прозрачность без обходных путей!
Безопасно ли использовать анимированный PNG?
Отличный вопрос! Chrome, Firefox и Safari поддерживают APNG.Только Microsoft Edge пока не поддерживает формат. Если у вас есть браузер Edge, вы можете проголосовать за поддержку APNG на сайте отзывов разработчиков Microsoft.
Apple добавила анимированные стикеры в iMessage с выпуском iOS 10. Если вы хотите создавать и сжимать стикеры размером менее 500 КБ, взгляните на пример стикера iMessage Panda на Github.
А как насчет фотошопа?
Отличный вопрос! Только Photoshop CC 2015, 2017 и 2018 может сохранять изображения как проиндексированные файлы PNG с альфа-прозрачностью.В других версиях это невозможно, и Photoshop CS5 даже не может правильно их отображать.
Вы можете использовать Сохранить для Интернета , чтобы экспортировать изображения в виде 24-битных прозрачных файлов PNG и загрузить их в TinyPNG. Мы конвертируем их в крошечные проиндексированные файлы PNG. Вы также можете установить плагин TinyPNG Photoshop. Он позволяет масштабировать, просматривать и сохранять сжатые изображения PNG и JPEG прямо из Photoshop.
Почему вы создали TinyPNG?
TinyPNG — Developer API
Начало работы
После получения ключа вы можете сразу же приступить к сжатию изображений.Официальные клиентские библиотеки доступны для Ruby, PHP, Node.js, Python, Java и .NET. Вы также можете использовать плагин WordPress для сжатия изображений JPEG и PNG. А если у вас есть магазин Magento, вы можете просто установить расширения для Magento 1 CE, Magento 1 EE или Magento 2 CE, чтобы оптимизировать изображения продуктов.
Сообщество также создало большое количество сторонних надстроек, использующих Developer API.
Вы также можете создать свою собственную интеграцию с любым клиентом HTTP (S).Сервер сожмет ваше изображение и ответит URL-адресом, по которому вы можете получить результат.
curl --user api: ВАШ_API_KEY \
--data-binary @ unoptimized.png -i https://api.tinify.com/shrink
Функции
Одинаковый API для изображений JPEG и PNG
API сжимает изображения JPEG и PNG. Вам нужно только загрузить исходное изображение и загрузить результат. Все остальное происходит автоматически .
Загрузить напрямую или предоставить URL-адрес изображения
Вы можете либо загрузить изображений напрямую, либо указать URL-адрес для изображения, которое вы хотите сжать.
Сохранить метаданные
Вы можете сохранить информации об авторских правах , GPS-местоположение и дату создания в сжатых изображениях JPEG. Для изображений PNG может быть сохранена информация об авторских правах.
Amazon S3 и Google Cloud Storage
(новый)Вы можете указать API для сохранения оптимизированных изображений непосредственно в ваших сегментах Amazon S3 или Google Cloud Storage . При этом вы также можете установить собственные заголовки Cache-Control и Expires.
Идеальное изменение размера изображения
API может изменить размер ваших изображений, а также оптимизировать их. Вам нужно всего лишь один раз загрузить оригинал, а затем сгенерировать изображения нужного вам размера. Изменение размера включает в себя правильное масштабирование гаммы, коррекцию краев бикубической прозрачности и естественную резкость изображения.
Обнаружение интересующей области
Воспользуйтесь преимуществом интеллектуальной обрезки для создания эскизов с различными пропорциями . API изменит размер ваших изображений и обрежет наименее интересные визуально части.
Обнаружение вырезанного изображения
(новый)Мы добавили новый алгоритм для обнаружения отдельно стоящих объектов на простом фоне. API добавит фоновое пространство или удалит лишние области при изменении соотношения сторон. Таким образом, объект на вашем изображении останется свободно стоящим и не будет обрезаться по краям при изменении размера.
TinyPNG — Поддержка плагинов Photoshop
Это раздел поддержки TinyPNG и TinyJPG Photoshop плагин с инструкциями по установке, дополнительной помощью, советами и трюки.Вы также всегда можете скачать ваш плагин , лицензия и счет-фактура еще раз.
Инструкции по установке Mac
Установка плагина на macOS довольно просто. Страница загрузки предлагает вам два файла. Один файл содержит плагин, а другой файл — вашу лицензию. Ты сможешь необходимо скопировать оба файла в папку плагинов Photoshop, как показано ниже.
Вы получите ссылку на страницу загрузки по электронной почте. Загрузите два файла.
Откройте Finder и перейдите к установке Adobe Photoshop. папка. Папка по умолчанию — Macintosh. HD / Applications / Adobe Photoshop … Здесь вы найдете папку под названием Plug-ins .
Откройте второе окно Finder и перейдите в папку «Загрузки». Выбирать как TinyPNG-JPG.license , так и TinyPNG-JPG.plugin и перетащите эти два файла в папку Плагины папка.
Плагин установлен.
Использование плагина на Mac
После того, как вы установили плагин, вы можете начать использовать его для сохранения сжатые файлы JPEG и PNG с помощью Adobe Photoshop.
Перезапустите Photoshop и откройте файл изображения . Проверять чтобы убедиться, что он установлен в режим RGB, CMYK, лабораторный или в градациях серого.
В меню файла щелкните Файл> Экспорт> TinyPNG и TinyJPG … 900 24.
Заметили сочетание клавиш на скриншоте? Продолжайте читать, если вы хотите использовать плагин как профессионал!
Появится диалоговое окно плагина с предварительным просмотром ваше сжатое изображение PNG.Вы можете ввести в файл имя и при желании изменить масштаб изображения или расположение папки. Нажмите Сохранить , и все готово!
Инструкции по установке для Windows
На странице загрузки предлагается установщик Windows и файл лицензии. Ты потребуется запустить установщик, а затем вручную скопировать файл лицензии в папку плагинов Photoshop, как показано ниже.
После покупки плагина вы получите ссылку на страницу загрузки.Здесь можно скачать как установщик и файл лицензии.
Теперь запустите установщик. Это скопирует плагин в ваш Photoshop CS5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, Программные папки CC 2019 или CC 2020.
Если вы используете антивирусный сканер, например Avast Business Antivirus или AVG AntiVirus и возникли проблемы с установкой, вам может потребоваться временно отключить это.
Используйте Explorer, чтобы скопировать TinyPNG-JPG.файл лицензии из Загрузите папку в папку с плагинами Photoshop. Папка плагина обычно находится в C: \ Program Files \ Adobe \ Adobe Photoshop … \ Plug-ins .
Если вы используете 64-битную версию Windows, вам может потребоваться скопировать файл лицензии дважды . Photoshop обычно находится в программные файлы и программные файлы (x86) .
Плагин установлен.
Использование плагина в Windows
После того, как вы установили плагин, вы можете начать использовать его для сохранения сжатые файлы PNG с помощью Adobe Photoshop.
Перезапустите Photoshop и откройте файл изображения . Проверять чтобы убедиться, что он установлен в режим RGB, CMYK, лабораторный или в градациях серого.
В меню файла щелкните Файл> Экспорт> TinyPNG и TinyJPG … 900 24.
Заметили сочетание клавиш на скриншоте? Продолжайте читать, если вы хотите использовать плагин как профессионал!
Появится диалоговое окно плагина с предварительным просмотром ваше сжатое изображение PNG.Вы можете ввести в файл имя и при желании изменить масштаб изображения или расположение папки. Нажмите Сохранить , и все готово!
Советы и приемы
Ниже вы найдете несколько советов и приемов, которые могут пригодиться при использовании плагина.
Вы можете сохранить часть вашего изображения, создав выборов . Используйте инструмент Marquee Tool , чтобы создайте выделение и выберите File> Export> TinyPNG и TinyJPG .Окно предварительного просмотра теперь покажет это выделение и скажет Экспорт выделения в дно. Нажмите Сохранить , и ваш выбор будет сохранен.
Вы также можете сохранить часть изображения, используя ломтиков . Используйте инструмент Slice Tool , чтобы создать ломтик. Текущий выбранный фрагмент будет обозначен значком желтая граница. При желании дайте вашему фрагменту собственное имя с помощью щелкнув правой кнопкой мыши и выбрав Edit Slice Options … . В имя настраиваемого фрагмента будет использоваться для имени файла вместо имя изображения.Затем выберите File> Export> TinyPNG и Юрий Юрьевич . В окне предварительного просмотра теперь будет отображаться пользовательский фрагмент. и внизу будет указано Экспорт среза .
В Photoshop вы можете добавить сочетание клавиш в плагин. Для этого выберите Edit> Keyboard. Ярлыки … 900 24. Перейдите в меню приложения > Файл> Экспорт> TinyPNG и TinyJPG … и нажмите любимую клавишу комбинация. Например, вы можете нажать ⌘ + ⇧ + P.Photoshop предупредит вас, если комбинация уже занята.
Вам не нужно беспокоиться о цветовых профилях . Изображения автоматически конвертируются в sRGB для максимальной совместимость между браузерами и устройствами.
Вы можете использовать сценарий Photoshop для управления плагин с JavaScript, VBScript или AppleScript. Это очень удобен для работы с изображениями. Используя эту технику мы создали примеры скриптов которые сжимают файлы JPEG и PNG и пример экспорта Слой Comps для оптимизированных изображений.Ты можешь скачать скрипты и скопируйте их в папку «Сценарии» в Photoshop. Новое меню элементы появятся в Файл> Автоматизировать и в Файл> Скрипты после копирования скриптов в Photoshop.
Плагин поддерживает пакетную автоматизацию . Ты первый нужно будет создать экшен Photoshop, использующий плагин. При создании действия обязательно оставьте предложенный файл название без изменений. Затем вы можете выбрать File> Automate> Партия… . В появившемся диалоговом окне вы можете выберите вновь созданное действие из раскрывающегося списка. Под Source вы можете выбрать папку со всеми изображениями вы хотите сжать. Назначение необходимо установить на Нет , потому что плагин сохраняет JPEG и PNG файлы в свою папку. Вы можете изменить эту папку в панель действий. Дважды щелкните по нему, чтобы выбрать другой назначения.
MacOS поддерживает табуляцию через диалоги , но это по умолчанию выключен.Вы можете включить его в Системе Настройки . Перейдите к Keyboard и нажмите на Ярлыки . Выберите радиокнопку Все элементы управления показаны внизу. После включения вы можете вкладывать через диалоговое окно предварительного просмотра и с помощью пробела нажмите кнопки. Полный доступ с клавиатуры также можно активировать с помощью клавиши комбинация Ctrl + Fn + F7.
Плагин поддерживает RGB, CMYK, лабораторный и оттенки серого изображений. Есть несколько форматов изображений, плагин не поддерживает.Это многоканальные, двухтональные и индексированные файлы изображений. Пункт меню TinyPNG и TinyJPG будет недоступны для этих изображений. Если вы хотите экспортировать это изображение форматы с плагином, вы можете сначала выбрать Image> Mode> Цвет RGB и пункт меню TinyPNG и TinyJPG будут снова активен.
Поддерживаются артборды Photoshop . Первый выбор любой артборд или слой внутри артборда в вашем Layers панель. Затем выберите File> Export> TinyPNG. и TinyJPG , чтобы открыть окно предварительного просмотра и сохранить выбранный артборд.
Плагин сжимает изображения в автономном режиме , на вашем собственный компьютер. Никакая информация о вашем использовании не передается и нет требуется подключение к Интернету.
Известные ограничения
Меню Экспорт может быть затенено . К исправьте это, вам нужно будет изменить цветовой режим изображения, выбор Изображение> Режим> Цвет RGB и Изображение> Режим > 8 бит / канал . После внесения этих изменений вы должны быть возможность экспортировать изображение с помощью плагина.
Оптимизация изображений JPEG с помощью плагина может результат — немного больший выход , чем у веб-сервис и API. Причина, по которой это может произойти, заключается в том, что в Photoshop доступны только данные необработанного изображения , тогда как веб-сервис и API также знают предыдущий JPEG уровень сжатия.
О покупке
Ваша лицензия действительна для одного компьютера используется многими людьми, или несколько компьютеров используются one человек .Многопользовательские лицензии действительны для несколько компьютеров или несколько пользователи .
Вы можете получить дополнительные лицензии с тем же Адрес электронной почты. Просто купите их одну за другой на странице плагина. Будут показаны все плагины на странице загрузки вместе с датой покупки.
В случае возникновения проблем при покупке , отправьте нам сообщение. Если ты можешь, укажите адрес электронной почты и последние четыре цифры кредита номер карты, которую вы использовали для покупки.Это помогает нам найти ваш заказать легко.
Вы можете загрузить счет вашей покупки на страницу загрузки плагина. Вы можете следовать этим инструкциям для macOS или Окна чтобы сохранить его как PDF .
Загрузить еще раз
Ищу плагин , , лицензия или счет-фактура ? Перейти к вашей панель управления, чтобы просмотреть или загрузить их снова.
Системные требования
Плагин предназначен для Photoshop CS5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, CC 2019 и CC 2020.
Плагин Mac совместим с OS X 10.9 (Mavericks), OS X 10.10 (Йосемити), OS X 10.11 (El Capitan), macOS 10.12 (Sierra), macOS 10.13 (High Sierra), macOS 10.14 (Mojave), macOS 10.15 (Catalina) и macOS 11 (Big Sur). Если вы не уверены, какая версия macOS вы бежите, вы легко это узнаете. Щелкните значок Apple в верхнем левом углу экрана и выберите Об этом Mac . А появится диалоговое окно с номером версии macOS посередине. если ты используете Photoshop CS5, убедитесь, что вы запустить CS5 в 64-битном режиме что по умолчанию.
Плагин для Windows совместим с 32- и 64-разрядными версиями. версии фотошопа. Он поддерживает Windows 7, Windows 8, Windows 8.1 и Windows 10. Если вы не знаете, какая версия Windows, которую вы используете, вы можете щелкнуть правой кнопкой мыши Компьютер и затем на Properties . В появившемся диалоговом окне версия Windows, которую вы установили.
Инструкции для реселлеров
Подключаемый модуль Photoshop можно получить с помощью программного обеспечения реселлеры .Если вы являетесь торговым посредником, прочтите следующее инструкции.
Цены, расходы на обслуживание и поддержку
Цена у посредника на плагин Photoshop такая же, как и цена для постоянных клиентов. Специальных скидок для реселлеров нет, договоренности с предпочтительными поставщиками или эксклюзивные контракты с торговыми посредниками. Лучшая поддержка включена в стоимость плагина и там нет обязательных затрат на обслуживание. Клиенты и реселлеры имеют гарантия возврата денег, если товар неудовлетворителен.Нет предложения со скидкой, но иногда мы раздаем скидку, когда компания покупает сразу много плагинов. Например, если реселлер заказывает 20 плагинов, мы можем раздать 1 или 2 плагина бесплатно.
Порядок оплаты
Поддерживаются платежи по кредитным картам и PayPal. Торговые посредники могут использовать та же форма заказа для покупки постоянным клиентам.
Форма заказа запрашивает Личная информация . Здесь Торговый посредник может указать название своей компании-посредника и адрес электронной почты.Квитанция об оплате и счет будут отправлены на этот адрес. Реселлерам из Европейского Союза также необходимо указать свои Номер НДС. Под Реквизиты для оплаты кредитная карта информация может быть заполнена или опция оплаты через PayPal может быть выбрал.
В качестве альтернативы мы можем обработать заказ вручную, не используя форма заказа. Торговому посреднику необходимо будет отправить заказ на покупку. включая количество плагинов, операционную систему, имя конечного пользователя, адрес электронной почты конечного пользователя, номер кредитной карты, срок действия кредитной карты и номер CVC.Затем мы сможем обработать платеж по кредитной карте на от имени торгового посредника.
Отгрузка и доставка
Торгового посредника просят указать имя и адрес электронной почты конечный пользователь. После покупки программное обеспечение и лицензия будут передаются и отправляются в электронном виде конечному пользователю. Это ручной шаг в процессе.
Конечному пользователю будет предоставлен доступ к загрузке на Панель управления Photoshop. Здесь они могут скачать программное обеспечение и лицензию. Он также показывает установку инструкции и позволяет загружать незначительные обновления программного обеспечения в будущее.Программное обеспечение может быть отправлено напрямую по почте, если конечные пользователи трудности с доступом к приборной панели.
Торговый посредник может загрузить счет и просмотреть все предыдущие покупки по их счетам-фактурам приборная панель.
Будущие обновления подключаемых модулей
Мы постоянно улучшаем подключаемый модуль и логика сжатия. Эти обновления доступны бесплатно по адресу страницу загрузки.
Дополнительная помощь и поддержка
Мы надеемся на дальнейшее улучшение плагина, и ваши отзывы будут очень ценный .Если вам нужна помощь или если вы есть идей по улучшению мы хотели бы услышать ты! Отправьте нам сообщение и возможно, добавьте скриншоты или примеры своих идей. Мы будем работать с вами оттуда.
Изменить размер PNG онлайн | Resizing.app
Вам нужен серьезный инструмент для регулярного изменения размера изображений PNG? Начните использовать Resizing.app прямо сейчас!
Как изменить размер изображения PNG
На рынке существует множество различных инструментов для этой цели: платные и бесплатные, позволяющие изменять размер изображений PNG онлайн, и те, которые могут работать локально на вашем компьютере; многие из них имеют ограниченное количество функций, в то время как другие, такие как Photoshop, могут быть универсальным инструментом для всего, что можно сделать с изображениями и фотографиями.
Если вы не любите искать и устанавливать какое-либо дополнительное программное обеспечение, отличные новости для вас — Windows и macOS также имеют встроенные параметры изменения размера PNG. Ниже вы можете прочитать, как изменить размер изображений PNG с помощью онлайн-инструментов и встроенных опций вашей операционной системы.
Обратите внимание на , что в большинстве случаев вам придется начинать с изображения, которое намного больше, поэтому при изменении размера оно не будет размытым.
Как изменить размер PNG с помощью Resizing.app
Изменение размера.app — один из самых удобных бесплатных инструментов, доступных сегодня в Интернете, если вы хотите изменить размер изображений PNG в Интернете всего за несколько простых шагов.
- Найдите расширение приложения Resizing в Интернет-магазине Chrome или перейдите на нашу домашнюю страницу и нажмите кнопку «Добавить в Chrome», чтобы добавить инструмент в свой веб-браузер Chrome; регистрация не требуется. Кроме того, вы можете настроить свои изображения онлайн, используя интерфейс веб-сайта инструмента.
- Перетащите изображение в интерфейс.
- В раскрывающемся меню «Изменить размер» введите желаемую высоту и ширину.
- При необходимости выберите уровень оптимизации.
- Выберите PNG в раскрывающемся меню под «Сохранить как» и вуаля! Ваше изображение готово к загрузке на ваш компьютер.
Ознакомьтесь с нашим руководством о том, как изменить размер изображений PNG без потери качества.
Изменение размера изображений в Photoshop
- Перейдите на официальный сайт Photoshop и начните пользоваться бесплатной 7-дневной пробной версией.
- Загрузите и установите программное обеспечение на свой компьютер.
- Откройте файл и щелкните вкладку «Изображение» на верхней панели инструментов, затем выберите «Размер изображения».
- Убедитесь, что значок ссылки включен для пропорционального масштабирования.
- При необходимости измените ширину и высоту.
- Щелкните OK и сохраните с новым именем файла, чтобы сохранить исходное изображение.
Некоторые из лучших инструментов для изменения размера изображений для вас в 2020 году.
Как изменить размер изображений PNG в macOS
- Перейдите в режим предварительного просмотра и откройте файл в меню «Файл».
- Выберите «Инструменты» в верхнем меню и нажмите «Настроить размер».
- Щелкните или установите флажок рядом с «Масштабировать пропорционально», чтобы сохранить пропорции, прежде чем вводить новые значения в поле «Размеры изображения».
- Нажмите «Сохранить», когда закончите редактировать размер.
Изменение размера изображений PNG в Windows 10
- Перейдите в Paint и откройте файл из раскрывающегося меню.
- Щелкните инструмент «Изменить размер» в середине раздела «Изображение» на вкладке «Главная», чтобы изменить изображение.
- Если вы не знаете точное количество пикселей по вертикали и горизонтали, которое вам нужно, нажмите «Процент», чтобы соответствующим образом уменьшить изображение (например, введите 75%, если вы хотите уменьшить его до 3 ⁄ 4 от текущего размера).
- Чтобы пропорционально изменить размер изображения, нажмите «Сохранить соотношение сторон» в разделе изменения размера.
- Когда вы будете удовлетворены размером, нажмите ОК.
Что такое PNG
Файл PNG или переносимой сетевой графики — это формат цифрового изображения, обычно используемый для веб-сайтов. Когда дело доходит до сжатия изображений, когда данные преобразуются так, чтобы занимать меньше места, чем исходный файл, формат PNG использует сжатие без потерь или минимальную потерю качества по сравнению со сжатием с потерями в формате JPG (объединенная группа экспертов по фотографии).
Томас Бутелл известен как человек, который разработал PNG в 1995 году, когда самым популярным форматом файлов изображений для Интернета был формат обмена графикой (GIF). Формат PNG появился как альтернатива GIF после того, как UNISYS, который владел патентом на так называемый метод сжатия LZW для GIF, решил потребовать лицензию на свой формат файла.
ПопулярностьPNG объясняется простотой использования, особенно когда вам нужна определенная часть изображения в исходных цветах, а остальная часть остается прозрачной.Это делает его идеальным форматом для изображений, таких как логотипы, которые часто необходимо размещать поверх другого изображения.
Почему нужно изменять размер файлов PNG
Формат PNG — лучший выбор, когда вам нужно отредактировать изображение несколько раз, поскольку изображения JPEG претерпевают потерю поколений при повторном редактировании и сохранении.
Однако вам часто требуется изменять размер изображений PNG; они имеют больший размер файла из-за более высокого разрешения, из-за чего веб-сайты дольше загружаются, а электронные письма отправляются дольше.
Сжатие файлов PNG онлайн
Чтобы сжать все выходные файлы в ZIP-архив, щелкните значок «» справа, затем нажмите «Добавить в ZIP». Чтобы загрузить один файл, просто щелкните ссылку на файл правой кнопкой мыши и выберите «Сохранить ссылку как …».
| Имя файла | Оригинальный размер | Выходной размер | Сжатый размер | Действия |
|---|
Настройки
Сначала установите качество PNG.Значение качества PNG может быть от 1 (самое низкое качество изображения и максимальное сжатие) до 100 (лучшее качество, но наименее эффективное сжатие). Настройки не являются обязательными, вы можете закрыть раздел «Настройки», нажав «X» справа.
Добавить файлы
Перетащите несколько файлов PNG в раздел «Выбрать файлы».Размер каждого файла PNG может составлять до 40 МБ.
Сжать файлы
Пакетное сжатие запускается автоматически при загрузке файлов. Подождите, пока файлы загружаются или сжимаются.
Файлы вывода
Выходные файлы будут перечислены в разделе «Выходные файлы».Чтобы сжать все выходные файлы в ZIP-архив, щелкните значок «» справа, затем нажмите «Добавить в ZIP». Вы можете щелкнуть правой кнопкой мыши имя файла и нажать «Сохранить ссылку как …», чтобы сохранить файл. Выходные файлы будут автоматически удалены на нашем сервере через два часа, поэтому, пожалуйста, загрузите их на свой компьютер или сохраните в онлайн-хранилищах, таких как Google Диск или Dropbox, как можно скорее.
Используйте этот компрессор PNG для сжатия изображений PNG для отображения на веб-сайте, публикации в социальных сетях или отправки по электронной почте.
Portable Network Graphics — это формат файлов растровой графики, который поддерживает сжатие данных без потерь. PNG был разработан как улучшенная, не запатентованная замена формата обмена графическими данными (GIF). PNG использует DEFLATE, непатентованный алгоритм сжатия данных без потерь, включающий комбинацию LZ77 и кодирования Хаффмана. По сравнению с форматами со сжатием с потерями, такими как JPG, выбор параметра сжатия выше среднего задерживает обработку, но часто не приводит к значительно меньшему размеру файла.
Несмотря на то, что PNG был разработан как формат без потерь, кодировщики PNG могут предварительно обрабатывать данные изображения с потерями (чтобы уменьшить количество используемых цветов) для улучшения сжатия PNG. Вот как compresss.com сжимает изображения PNG онлайн.
Copyright © 2021 Compresss.com — Универсальный файловый компрессор. Все права защищены. Политика конфиденциальности
Aconvert.com является дочерним сайтом Compresss.com, он ориентирован на преобразование файлов вместо сжатия файлов.
Сжать PNG в лучшем качестве
Как уменьшить изображения PNG
Кендра Д. Митчелл | 17 сентября, 2020, 11:33
У вас есть несколько файлов PNG, которые сложно хранить или передавать? Сжатие PNG работает как лучшее решение, где вы можете оптимизировать и уменьшить размер файла по мере необходимости. PNG reducer Доступны инструменты , которые поддерживают другой набор функций и функций для удовлетворения ваших потребностей в сжатии. Узнайте об этих программных инструментах сжатия PNG в следующих частях темы.
Часть 1. 6 лучших сжатых изображений PNG онлайн бесплатно
Для некоторых задач, связанных с изображениями, также доступны онлайн-инструменты, и сжатие PNG не является исключением. Используя эти инструменты, вы можете сжать изображение PNG без загрузки и установки какого-либо стороннего программного обеспечения.Знайте о лучших программах для сжатия PNG онлайн.
URL: https://www.media.io/image-converter.html
Online UniConverter — это онлайн-инструмент, позволяющий бесплатно конвертировать и сжимать изображения, видео и аудиофайлы. Ниже есть бесплатная пробная область, и вам просто нужно загрузить или перетащить файл изображения PNG в функциональную область, настроить размер, а затем нажать кнопку «Конвертировать», чтобы начать сжатие.
Брось, как жарко
Добавьте файлы, перетащив их в это окно
{{isCompressor ()? «Вы сжимали изображения более 5 раз за один день.Попробуйте сжать больше изображений завтра или зарегистрируйтесь бесплатно, чтобы снять это ограничение ». : ‘Вы конвертировали файлы более 5 раз за один день. Попробуйте преобразовать больше изображений завтра или зарегистрируйтесь, чтобы снять это ограничение. ‘}}
{{item.fileState! == ‘успех’? renderSize (item.size): item.outputFileSize}} — {{getResover (item.outputFileSize, item.size)}}
Скачать{{isCompressor ()? ‘СЖАТИЕ’: ‘ПРЕОБРАЗОВАНИЕ’}}
Загрузка
ПовторитьГотово
{{пункт.fileState! == ‘успех’? renderSize (item.size): item.outputFileSize}} — {{getResover (item.outputFileSize, item.size)}}
Скачать{{isCompressor ()? ‘СЖАТИЕ’: ‘ПРЕОБРАЗОВАНИЕ’}}
Загрузка
ПовторитьГотово
URL: https://compresspng.com/
Этот онлайн-инструмент позволяет одновременно сжимать до 20 файлов PNG.Процесс сжатия является быстрым и простым там, где вам нужно загрузить изображения, и они сжимаются инструментом. Также есть возможность активировать ручной режим, в котором вы можете самостоятельно выбирать настройки сжатия. После того, как инструмент сжимает файлы PNG , вы можете загрузить их локально в свою систему.
URL: https://tinypng.com/
Для сжатия изображений PNG онлайн , TinyPNG — широко используемый инструмент. Программа также поддерживает изображения в формате JPG и позволяет добавлять до 20 изображений размером 5 МБ каждое.После добавления файлов они автоматически сжимаются программным обеспечением, а затем доступны для загрузки в самом интерфейсе. Вы даже можете сохранить сжатые файлы в своей учетной записи Dropbox, а интерфейс инструмента также показывает процент сжатия и объем памяти, сохраненный с помощью этого метода.
URL: https://www.iloveimg.com/compress-image/compress-png
Чтобы уменьшить размер файла PNG без установки стороннего программного обеспечения, этот онлайн-инструмент работает как достойный вариант.Файлы PNG на вашем компьютере, Dropbox и Google Диске могут быть добавлены в интерфейс для процесса. После добавления файлов они сжимаются программой с наилучшим соотношением качества и размера. Процесс сжатия выполняется быстро, и после завершения процесса файлы автоматически сохраняются локально в вашей системе. Интерфейс также показывает пространство, сэкономленное за счет сжатия.
URL: https://compressor.io/compress
Используя этот онлайн-инструмент, вы можете изменить размер PNG простым способом без видимой потери качества.JPEG, GIF и SVG — другие поддерживаемые форматы. Используя программу, ваши файлы могут быть сжаты как с потерями, так и без потерь по мере необходимости. Максимальный поддерживаемый размер файла — 10 МБ. После того, как файл добавлен и загружен в систему, он автоматически сжимается, а затем становится доступным для загрузки в вашу систему, на Google Диск и в учетную запись Dropbox. Изображение размера файла до и после сжатия также отображается в интерфейсе.
URL: https://www.ps2pdf.com/compress-png
Измените PNG размер в достойном качестве с помощью этого онлайн-инструмента.Файлы могут быть добавлены из системы, Google Диска или учетной записи Dropbox по мере необходимости. Чтобы сжать добавленный файл, вы можете выбрать качество файла, а также требуемый размер. Также есть возможность повернуть, а также перевернуть добавленное изображение. Ссылка для скачивания сжатого файла доступна в интерфейсе программы.
Часть 2. Одно из лучших программ для сжатия PNG.
Если вы ищете оптимизатор PNG , лучший в своей категории, тогда Wondershare UniConverter — это то, что вам нужно.Это профессиональное программное обеспечение поддерживает все популярные форматы изображений, включая PNG, JPG, JPEG, BMP и TIFF. Используя этот инструмент, файлы изображений можно сжимать, изменяя их качество и размер. Помимо пакетной обработки, программное обеспечение также поддерживает качественную обработку без потерь.
Конвертер Wondershare UniConverter- · Позволяет сжимать файлы PNG, JPG, JPEG, BMP и TIFF с качеством без потерь.
- · Пакетная обработка поддерживается для одновременного сжатия нескольких файлов.
- · Доступна версия программного обеспечения для Windows и Mac, обеспечивающая быструю и простую установку.
- · Поддерживается преобразование изображений.
- · Позволяет конвертировать видео в более чем 1000 форматов.
- · Встроенный редактор упрощает настройку файлов.
Шаг 1.Загрузите файлы PNG в программное обеспечение UniConverter
Установите и запустите программное обеспечение Wondershare UniConverter в вашей системе. Нажмите на опцию Image Converter в разделе Toolbox. Во всплывающем окне нажмите кнопку + знак или кнопку + Добавить изображения, чтобы просмотреть и добавить файлы PNG на компьютер.
Шаг 2. Измените качество и размер для сжатия изображений PNG.
Добавленные файлы PNG появятся в интерфейсе с подробными сведениями о файлах и миниатюрным изображением.Чтобы сжать все добавленные файлы за раз, нажмите кнопку «Выбрать все», а затем щелкните значок «Настройки» рядом с вкладкой «Преобразовать все изображения в:» в правом верхнем углу. Откроется всплывающее окно настройки качества. Здесь снимите флажок Сохранить исходный размер. Затем выберите нестандартный размер изображения, чтобы сжать его по мере необходимости. Нажмите кнопку ОК, чтобы подтвердить изменения.
Кроме того, вы можете даже сжать одно изображение за раз, щелкнув значок «Настройка» под его миниатюрой.
Шаг 3. Преобразование и сжатие изображений PNG.
Вы можете сохранить целевой формат, например PNG, или изменить его с помощью параметров, доступных на вкладке «Преобразовать все изображения в:». На вкладке «Вывод» выберите место на рабочем столе для сохранения сжатых файлов. Наконец, нажмите кнопку «Преобразовать», чтобы начать обработку файла.
Оптимизируйте изображения PNG с помощью одного из перечисленных выше инструментов. Wondershare UniConverter можно использовать для обработки нескольких файлов в высоком качестве, в то время как онлайн-инструменты лучше всего подходят для нескольких файлов, где требуется необходимое сжатие.
Сжать PNG до 250 КБ | pdfФиллер
Как сжать PNG до 250 КБ
Следуйте этому руководству, чтобы сжать PNG до 250 КБ с помощью pdfFiller
01
Перейдите на веб-сайт pdfFiller и войдите в свою учетную запись или создайте ее, если вы новичок.
02
Нажмите кнопку «Добавить» и найдите документ, который необходимо сжать в PNG до 250 КБ; синхронизировать учетную запись облачного хранилища, чтобы иметь возможность искать документы оттуда
03
Кроме того, найдите в библиотеке pdfFiller нужный шаблон
04
Если у вас есть документ, который вам нужно сохранить в вашей учетной записи, просто перейдите в раздел Мои документы и найдите его там
05
Щелкните параметр «Разделить» в правом меню, чтобы сжать PNG до 250 КБ
06
Укажите страницы, которые необходимо отделить от исходного файла
07
Разделите исходный файл на несколько и укажите, какие страницы включить
08
Введите названия файлов для каждого из них или оставьте им общие имена
10
Выберите путь для новых документов и нажмите Загрузить сейчас
.
 Я просмотрел много материалов в интернете, но не смог найти ничего, где я мог бы уменьшить размер файла для изображения без изменения размеров, то есть height/width. то, что я нашел, — это как изменить размеры изображения, используя PIL или…
Я просмотрел много материалов в интернете, но не смог найти ничего, где я мог бы уменьшить размер файла для изображения без изменения размеров, то есть height/width. то, что я нашел, — это как изменить размеры изображения, используя PIL или…