Как массово уменьшить вес или размер фотографий?
Многие люди используют настройки по умолчанию при сохранении изображений и сразу же приступают к выбору имени файла и кнопки «Сохранить». В результате файлы, занимающие значительно больше дискового пространства, чем должны. Дело ухудшается для целых фотоальбомов, скопированных непосредственно с цифровой камеры — трудно поделиться этими фотографиями с друзьями.
цезий это бесплатное приложение, которое предоставляет набор функций, который позволяет вам легко сжимать файлы JPG, PNG и BMP. Мы можем быстро конвертировать целые папки с фотографиями за один раз, уменьшать их вес и изменять размеры, что особенно полезно, когда мы должны готовить фотографии для отправки электронных писем друзьям. Зачем беспокоиться о отправке больших и тяжелых пакетов, когда вы можете уменьшить вес ваших фотографий, не теряя при этом качество?
Сжатие фотографий не может быть проще — после запуска программы все, что вам нужно сделать, это использовать кнопку «Добавить», а затем выбрать наши фото файлы. Мы можем выбрать отдельные файлы, а также сразу выбрать все содержимое папок. Файлы, выбранные таким образом, будут добавлены в окно программы, где мы можем установить параметры, отвечающие за качество изображений.
Мы можем выбрать отдельные файлы, а также сразу выбрать все содержимое папок. Файлы, выбранные таким образом, будут добавлены в окно программы, где мы можем установить параметры, отвечающие за качество изображений.
Параметры сжатия находятся в нижней части окна программы и делятся на три столбца. Первый — «Параметры сжатия», в котором мы находим слайдер «Качество», с помощью которого мы можем определить уровень сжатия. Чем меньше количество параметров, тем хуже качество изображения, но также и меньший вес файла (вам нужно найти хороший баланс между размером и качеством). Затем вы найдете здесь параметр «Изменить размер», который позволяет вам изменять размеры всех фотографий за один раз. Выбрав его, мы можем выбрать ширину и высоту изображений и использовать дополнительные две функции, которые при их выборе помогают предотвратить нежелательное увеличение изображений или изменение пропорций.
В последнем столбце вы можете установить папку, в которой вы хотите сохранить преобразованные изображения, и установить (необязательно) суффикс, который появится в именах файлов. После того, как все настройки будут сопоставлены, нажмите кнопку «Сжать». Файлы будут преобразованы, а столбцы «Новый размер» и «Соотношение» будут добавлены в список фотографий, благодаря чему мы сможем проверить, насколько уменьшен вес файлов.
После того, как все настройки будут сопоставлены, нажмите кнопку «Сжать». Файлы будут преобразованы, а столбцы «Новый размер» и «Соотношение» будут добавлены в список фотографий, благодаря чему мы сможем проверить, насколько уменьшен вес файлов.
Как видно из приведенного выше снимка экрана, сжатие включено — в зависимости от того, как файлы были первоначально сохранены — уменьшает вес в среднем на 70-80%. С более чем дюжиной фотографий мне удалось сохранить более 11 МБ, что в случае фотографий, загруженных из Интернета, является хорошим результатом. Сжатие фотографий, скопированных непосредственно с цифровой камеры, будет еще лучше, и, таким образом, отправка фотографий с вечеринки друзьям будет намного короче.
Как уменьшить вес фото
Очередной урок, на этот раз про уменьшение веса фотографии. Весом фото в простонародье называется объем информации в мегабайтах. Чем больше габариты фотографии (отношение высоты к ширине), тем больше её вес. Чем меньше сжатие данных (многие форматы, например jpg, сжимают данные), тем больше вес.
В этой статье я попытаюсь раскрыть основные моменты, которые помогут найти золотую середину между весом и качеством фотографии.
Уменьшение веса фотографии с помощью уменьшения размера
Современные фотоаппараты создают снимки больших размеров. Нередко фотографии достигают размеров 4000×3000 пикселей. Это хорошо, на них можно рассмотреть мелкие детали, но это неприменимо для интернета, например во ВКонтакте нельзя загружать фото больше 5 мегабайт, а максимальные габариты — 2560×2048px, если они будут больше — фото сократится до 1280×1024px.
Перед тем, как приступать посмотрите уроки о том, как выравнивать заваленный горизонт и правильно кадрировать фото.
Чтобы уменьшить вес фото, сократив размеры нужно открыть фотографию в GIMP (Файл — Открыть).
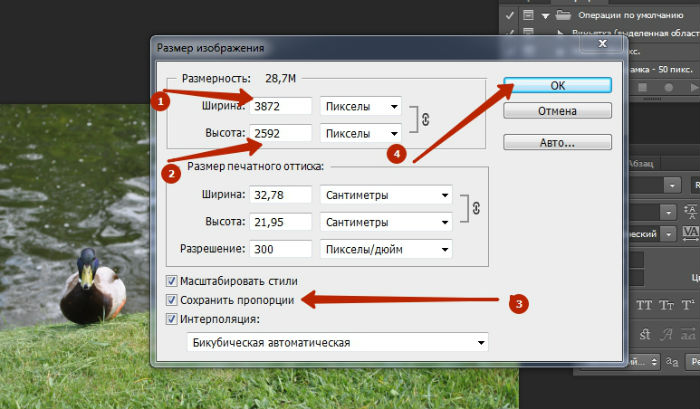
А потом пройти в меню Изображение — Размер изображения.
В окне указывается размер нового изображения. Тут лучше следить, что бы и ширина и высота были кратны восьми (делились без остатка на 8). Это поможет минимизировать потери качества при сокращении размера. Следите за тем, чтобы иконка цепочки была сомкнута, это сохранит пропорции фотографии при уменьшении.
Это поможет минимизировать потери качества при сокращении размера. Следите за тем, чтобы иконка цепочки была сомкнута, это сохранит пропорции фотографии при уменьшении.
Как только изображение стало меньше, ему можно увеличить резкость и сохранять (экспортировать).
Как уменьшить вес фото при сохранении
Абсолютно необязательно уменьшать размер, чтобы уменьшить вес фотографии, в большинстве случаев её достаточно просто пересохранить с повышенным сжатием данных.
Для сохранения изображения, чтобы его можно было просматривать не только в GIMP нужно пользоваться меню Файл — Экспортировать.
Выберите папку, в которую будете сохранять вашу фотографию и в поле «Имя» введите название и добавьте после него в конце расширение .jpg (например: name.jpg). Нажмите на кнопку «Сохранить».
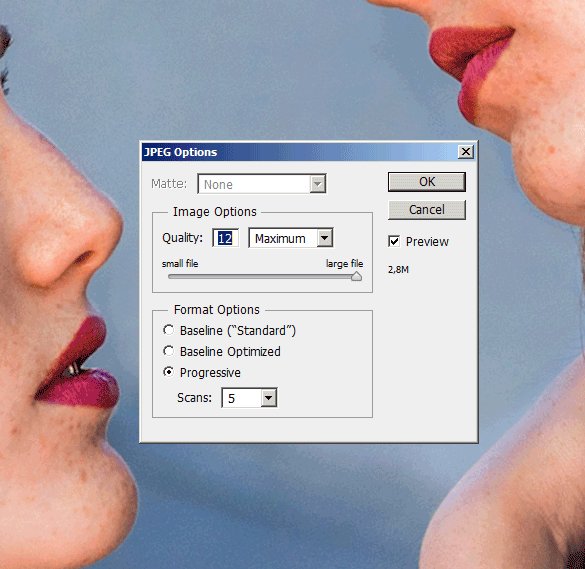
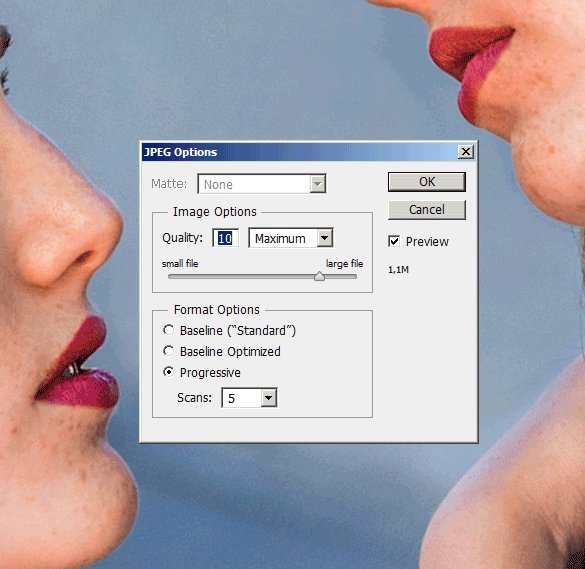
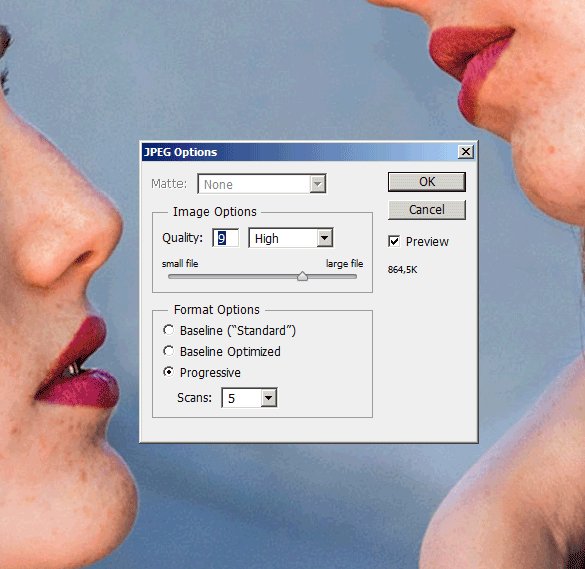
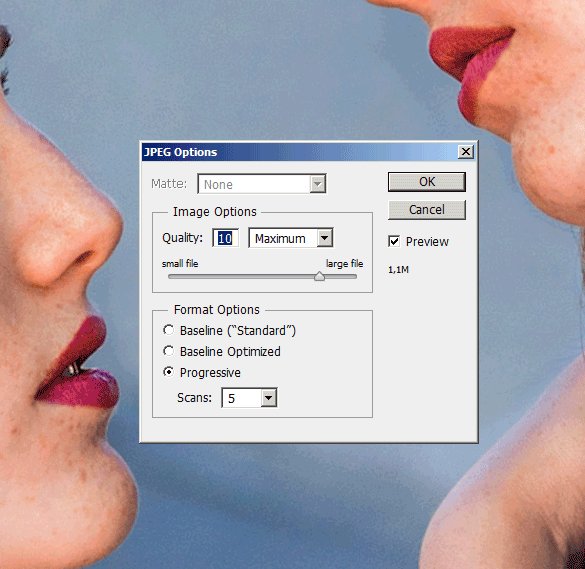
Теперь перед вами должно открыться окно сохранения JPEG-файлов, в котором можно еще сильней уменьшить вес фото. Если нажать на строку
Разберем параметры по порядку:
- Качество — самый главный параметр с градацией от 0 до 100.
 Лучше выбирать значения в зоне от 85 до 100, но параметры от 95 не так полезны.
Лучше выбирать значения в зоне от 85 до 100, но параметры от 95 не так полезны. - Просмотр в окне изображения — галочка, активируя которую, можно увидеть предварительный результат компрессии.
- Оптимизировать — этот параметр уменьшает размер файла, но требует больше времени на сохранение.
- Прогрессивная
- Сохранить данные Exif — Exif содержит данные о фотоаппарате и параметрах, с которыми сделан снимок. В некоторых случаях может содержать информацию о том, где сделан снимок. Если их не сохранять — можно незначительно сократить размер изображения.
- Сохранить эскиз — эскизы используются программами просмотра фотографий на компьютере. Если эскиз не сохранять это сэкономит размер изображения, но фотографии на компьютере будут открываться немного медленней.
- Сохранить данные XMP — аналогично Exif.

- Использовать качественные характеристики исходного изображения — этот параметр лучше отключить, потому что на выходе он может дать приблизительно такой же вес файла, как и был раньше.
- Сглаживание — этот параметр тоже помогает уменьшить вес фотографии, но при этом фото становится немного смазанным. Тогда как многие фотографы пытаются наоборот придать снимку бОльшую чёткость.
- Использовать маркеры перезапуска — параметр только для интернета, не влияет на конечное качество, но иногда положительно влияет на вес фотографии.
- Субвыборка — параметр для сжатия, который может принимать слегка разные цвета, которые глаз воспринимает как близкие, как одинаковые цвета. Этот параметр может сущестсвенно уменьшить вес фото. В Гимпе есть четыре метода:
- 1×1,1×1,1×1 (лучшее качество): обычно называемый (4:4:4), даёт лучшее качество, сохраняя края и контрасные цвета, но с меньшим сжатием.
- 2×1,1×1,1×1 (4:2:2): это стандартная субвыборка, дающая хороший баланс между качеством изображения и размером файла.
 Однако есть ситуации, когда субвыборка (4:4:4) не даёт заметного улучшения качества; на пример, когда изображение содержит мелкие детали на сплошном фоне, как текст или изображение с почти сплошными цветами.
Однако есть ситуации, когда субвыборка (4:4:4) не даёт заметного улучшения качества; на пример, когда изображение содержит мелкие детали на сплошном фоне, как текст или изображение с почти сплошными цветами. - 2×2,1×1,1×1 (наименьший размер файла): обычно называемый (4:1:1), даёт наименьшие файлы. Это подходит для изображений со слабыми границами, но также делает цвета слегка неестественными.
- Метод DCT — дискретное косинусное преобразование (discrete cosine transform) — есть первый шаг в алгоритме сжатия JPEG, переходя из пространственного поля в частотное. Даётся выбор между «с плавающей точкой», «целое» (по умолчанию) и «быстрое целое».
- С плавающей точкой: этот метод только слегка более точный, чем метод целого, но намного медленней, если у компьютера нет специализированного процессора для операций с плавающей точкой.

- Целое (по умолчанию): этот метод быстрее, чем «с плавающей точкой», но не такой точный.
- Быстрое целое: самый быстрый метод из трёх, но наименее точный.
- С плавающей точкой: этот метод только слегка более точный, чем метод целого, но намного медленней, если у компьютера нет специализированного процессора для операций с плавающей точкой.
- Комментарий к изображению — это текст, введённый в это поле ввода, сохранится вместе с изображением. Для еще большего сокращения веса фото лучше удалить.
После выбора всех параметров можно нажимать на кнопку «Сохранить».
Как уменьшить вес одной фотографии (грамоты, сертификата, диплома) или картинки в Picture Manager
Мастер-класс «Как уменьшить вес одной фотографии (грамоты, сертификата, диплома) или картинки в Picture Manager»
Мерзлютина Ирина Александровна
высшая квалификационная категория
учитель начальных классов
МБОУ «Прогимназия № 2»
город Воронеж
Воронежская область
2017 год
Как уменьшить вес одной фотографии (грамоты, сертификата, диплома) или картинки
в Picture Manager
Для уменьшения веса фотографий несколько последних лет я пользуюсь программой, входящей в пакет Microsoft Office, — менеджер по обработке изображений.
Цель: ознакомить коллег вариантами уменьшения веса одной фотографии (грамоты, сертификата, диплома) или картинки средствами программы Microsoft Office Picture Manager.
Задачи:
-
Рассширить знания коллег о возможностях программы Microsoft Office Picture Manager.
-
Рассмотреть пошаговые действия по уменьшению веса одной фотографии (грамоты, сертификата, диплома) или картинки средствами программы Microsoft Office Picture Manager.
-
Передать личный опыт по заявленной теме.
Первоначальный продукт:
Предполагаемый продукт деятельности:
Ход мастер-класса
Шаг 1
Открываем своё фото в программе Picture Manager. Щелкаем правой мышкой по фото, которую собираемся уменьшить. Появляется окно:
Щелкаем правой мышкой по фото, которую собираемся уменьшить. Появляется окно:
Шаг 2
.Выбираем «открыть с помощью» — Microsoft Office Picture Manager — фото сразу открывается в программе.
Шаг 3
Приступаем к уменьшению веса этого фото. Для этого в верхней панели инструментов переходим на вкладку «рисунок» и выбираем опцию «сжать рисунки».
Шаг 4
В правой стороне экрана появится колонка «Сжать рисунки»:
Шаг 5
Выбираем для «веб-страниц» — «ok». Как видите, оригинал фотографии в моем примере весил 88,4Кб. После сжатия фото будет весить 26,8 Кб.
Шаг 6
Теперь фотографию нужно сохранить. В верхней панели инструментов идем в файл «сохранить» или «сохранить как».
Шаг 7
В открывшемся окне выбираем путь, в какую папку сохранять фото, даем название (отличное от оригинала), выбираем формат (JPEG) и нажимаем на «сохранить».
Шаг 8
Всё, вес изображения сжат в несколько раз. Таким образом, у нас получилось две фотографии: оригинал и сжатая копия.
Если вам не нужен оригинал, то щёлкните по команде «сохранить» — «тяжелый» файл исчезнет и на его месте будет сохранен более «легкий» файл с тем же именем.
Желаю успеха!
Комментарии
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь и авторизируйтесь на сайте.
Как уменьшить вес фотографии
Если у вас есть свой сайт (блог), то вы обязательно должны знать как уменьшить вес фотографии, как и при помощи каких программ рунета это можно сделать. Как известно, что чем меньше вес фото, тем быстрее происходит загрузка страниц, что очень ценят поисковые системы Яндекс и Гугл. Кроме того это очень положительно сказывается на читателях, особенно тех, которые используют для просмотра страниц мобильные телефоны, смартфоны, планшеты.
Как известно, что чем меньше вес фото, тем быстрее происходит загрузка страниц, что очень ценят поисковые системы Яндекс и Гугл. Кроме того это очень положительно сказывается на читателях, особенно тех, которые используют для просмотра страниц мобильные телефоны, смартфоны, планшеты.
При длительной загрузке страниц сайта посетитель может не дождаться нужной ему информации и покинуть такой сайт. Причем покинуть его навсегда. А как известно все блогеры стараются делать свои сайты для людей (читателей). И каждый заинтересован в их большом количестве!
Как уменьшить вес фотографии (jpeg) без потери ее качества?
Итак, если Вам необходимо уменьшить вес фотографии которую вы хотите разместить на своем блоге или сайте тогда приступим. Рассмотрим несколько программ при помощи которых можно очень легко уменьшить вес загружаемого графического изображения.
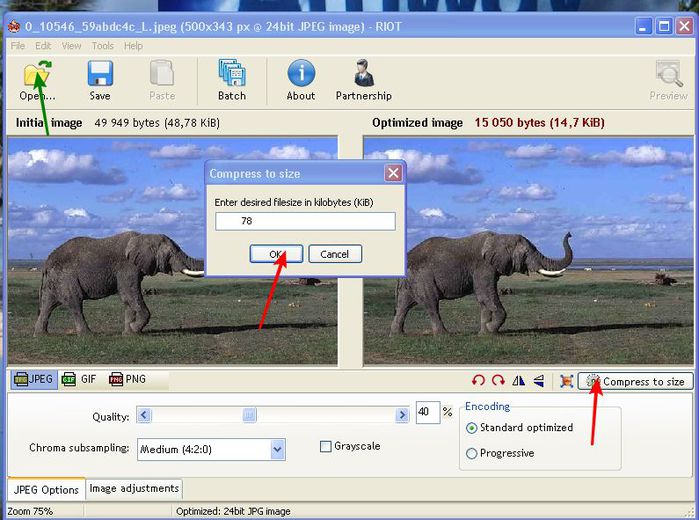
1. При помощи программы RIOT. В самой программе есть функция при помощи которой есть возможность задавать процент сжатия фото самостоятельно, а также выбирать формат. Очень важное: при загрузке картинки в формате JPEG то процент сжатия не должен превышать отметку в 85% иначе будет большой риск потери ее качества.
Очень важное: при загрузке картинки в формате JPEG то процент сжатия не должен превышать отметку в 85% иначе будет большой риск потери ее качества.
Дальше нажимаем на кнопку «Compress to size» и задаем нужный размер картинки в kb. Кроме этого при помощи программы RIOT можно менять контрасность, изменять резкость, а также изменять цвет.
2. При помощи программы Paint.NET. Данную программку можно скачать в сети интернет, она бесплатная. Она получше предыдущей RIOT, так как при редактировании Ваших графических изображений потеря их качества минимальная. Принцип работы программки аналогичный вышеупомянутой. А для уменьшения веса фотографии здесь нужно выполнить следующее: нажимаем на вкладку «файл» после чего «сохранить как» Формат файла выбираете JPG или JPEG, после чего сохраняем изображение на своем рабочем столе для последующей его загрузки на сайт.
Также всегда нужно запомнить: что при сохранении файлов нужно выбирать вкладку «сохранить как» чтоб у вас осталось исходное изображение, вдруг вам оно еще понадобится.
В даной статье речь шла только о двух найболее распостраненных программах для уменьшения веса и размера загружаемых фотографий. В действительности их намного больше. Каждый выбирает о своем личному усмотрению!
Помогла статья? Угости чашечкой кофе =)
Как уменьшить вес фотографии — Публикация методических материалов — Публикация методических материалов — Библиотека — ПочемуЧка
Как уменьшить «вес» фотографии для публикации ее на сайте
Чтобы уменьшить «вес» фотографии, можно воспользоваться различными вами известными программами редактирования изображений. В этой статье мы расскажем вам про одну хорошую, по нашему мнению, программу, которую стоит иметь и вам.
В этой инструкции все фотографии кликабельные. Жмите для их увеличения.
Жмите для их увеличения.
Программа XnView доступна для бесплатного скачивания и использования и очень удобна в плане уменьшения «веса» фотографий.
Бесплатно скачать XnView можно на официальном сайте: http://www.xnview.com/en/
Скачиваем, устанавливаем программу на свой компьютер, выбираем русский язык.
Заходим в папку с фотографией, выбираем нужную, жмём правой кнопкой мыши на фото, выбираем пункт «Открыть с помощью…» и выбираем программу «Xn View for Windows».
Как уменьшить вес фотографии
Фотография открылась в нашей новой программе. Внизу мы видим ее «вес» и размеры. (Кликните для увеличения изображения). Наша фотография «весит» 581.33 кБ и имеет размер 1024х728. Нам нужно уменьшить фотографию до 200кБ, а лучше и меньше.
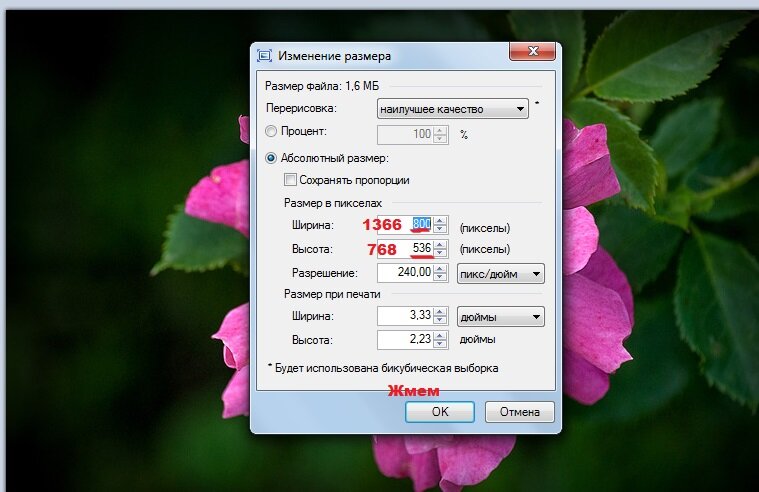
В верхней панели инструментов переходим на вкладку ИЗОБРАЖЕНИЕ и выбираем опцию ИЗМЕНЕНИЕ РАЗМЕРА…:
Нам открылась табличка с возможностью изменения изображений. Уменьшаем ширину изображения, например, до 600 пикселей. Высота уменьшится пропорционально автоматически.
Уменьшаем ширину изображения, например, до 600 пикселей. Высота уменьшится пропорционально автоматически.
Изменив нужный параметр сжатия, нажимаем ОК.
Теперь фотографию нужно сохранить. Можете оставить оригинал — полную версию, а сжатую фотографию сохранить отдельным файлом. В верхней панели инструментов идем в ФАЙЛ — СОХРАНИТЬ КАК. В открывшемся окне выбираем путь, в какую папку сохранять фото, даем название (отличное от оригинала), выбираем формат (JPEG) и нажимаем на СОХРАНИТЬ. Таким образом, у нас получилось две фотографии: оригинал и уменьшенная копия.
Кроме того, мы видим, что наша фотография уменьшилась до 51.23 кБ и при этом изображение можно достаточно хорошо рассмотреть.
Вы можете поэкспериментировать с изменением размеров и веса самостоятельно. Главное получить в итоге хорошую фотографию, которая не потеряла своего качества, которая хорошо видна и при этом имеет маленький вес, достаточный для загрузки изображения на сайт.
Если вам не нужен оригинал, то после того, как вы выбрали параметр сжатия и нажали ОК, в верхней панели инструментов идем в ФАЙЛ — СОХРАНИТЬ (без КАК) — уменьшенное изображение сохранится поверх оригинала, и на жестком диске компьютера останется только одна фотография.
Как уменьшить вес фото, картинок без потери качества
Как уменьшить вес фото, изображений и картинок без потери качества? Всем привет! Дорогие друзья, рано или поздно многим пользователям, любящим создавать большие коллекции графических файлов (картинки, рисунки, фотографии) на своих ПК, приходится сталкиваться с проблемой — это большой вес фото и нехватка места на жёстком диске.
Иногда некоторые графические файлы в одном экземпляре весят по 5,5 МБ. А если у вас несколько сотен, тысяч, десятков тысяч таких фото и картинок на диске, то путём несложных арифметических действий можно посчитать занимаемое ими место. Конечно можно уменьшить высоту и ширину изображений в пикселях, функция доступная во многих графических редакторах, некоторые из них поддерживают даже пакетную обработку, соответственно уменьшится и вес в МБ. Или вручную обрезать изображения. Но выше приведённые способы не всегда удобны.
Я расскажу Вам о программе «RIOT», аббревиатура расшифровывается как «Radical Image Optimization Tool». Программа бесплатная, при наличии желания и терпения программу можно найти на русском языке. И так, что бы уменьшить вес фото или картинок, скачиваем программу «Radical Image Optimization Tool». Установка стандартная, запускаем со значка на рабочем столе.
Программа бесплатная, при наличии желания и терпения программу можно найти на русском языке. И так, что бы уменьшить вес фото или картинок, скачиваем программу «Radical Image Optimization Tool». Установка стандартная, запускаем со значка на рабочем столе.
Добавлять файлы в программу можно щёлкнув по вкладке файл и выбрать нужную вам картинку, а можно просто мышкой перетащить изображение в «RIOT». Предусмотрена также пакетная обработка, которую Вы можете запустить, нажав на соответствующую вкладку.
Если ничего не будете менять в настройках, то программа сама автоматически выберет оптимальный размер выходного файла, или можете щёлкнуть по вкладке «Сжать до размера» и вписать нужный вам размер. Будущий результат вы можете посмотреть в правой части программы. Вам осталось только нажать на вкладку «Сохранить».
Если Вы выберете пакетную обработку для уменьшения веса фото, То у вас откроется такое окно. Здесь Вам нужно вручную указать желаемый размер файла, указать паку для сохранения новых файлов, можете на рабочем столе создать новую папку, нажать на кнопку «Старт».
Программа работает сравнительно быстро.
После завершения работы закройте программу. Давайте сравним результат.
Как видите исходная папка весила 32,3 МБ, полученный результат оказался размером 5,64 МБ. Убедитесь сами, что уменьшение веса не отразилось на качестве изображений.
Теперь вы знаете как легко уменьшить вес фото и изображений, увеличив тем самым размер свободного пространства на жёстком диске. Всем удачи! До встречи на страницах сайта. Пишите Ваши отзывы в комментариях, буду рад!!!
Хотите получать новые статьи на свой почтовый ящик!
Уже подписалисьКак уменьшить размер и вес картинки Блог Игоря Черноморца
Здравствуйте дорогие посетители этого блога!
Всем уже давно известно, что перед тем, как загружать картинку на сервер блога, желательно уменьшить её размер и вес.
Ведь чем меньше размер и вес картинки, тем меньше нагрузки на страницы сайта и одновременно экономится место на сервере.
На самом деле существует большое количество программ, которыми пользуются блогеры для уменьшения веса картинок. Но сейчас пойдёт речь только об одной, которая по моему мнению считается одной из лучших в своём роде.
Если хотите, то можете почитать мою статью о лучших онлайн сервисах, которые сжимают картинки и фотографии на 83%. Она станет отличным дополнением этой статьи.
Кстати, сегодня я создал новую рубрику на блоге, которая называется «Полезные программы и сервисы» В этой рубрике я буду делиться с вами программами, которыми я пользуюсь и которые по моему мнению считаются полезными для каждого блогера, а также для любого пользователя интернета.
А я продолжу…
Программа, о которой сейчас пойдёт речь, называется — FastStone Image Viewer
Содержание статьи
FastStone Image Viewer — Как уменьшить вес и размер картинок без потери качества
FastStone Image Viewer — это бесплатная многофункциональная программа, которая предназначена для редактирования и просмотра любых картинок и фотографий.
Данная утилита не уступает, а то и опережает многих своих конкурентов.
В этой статье я не буду описывать всевозможные функции программы, так как их достаточно много. Если желаете ознакомиться с этой утилитой поближе, то перейдите по этой ссылке на статью Дмитрия, автора замечательного блога ktonanovenkogo.ru. В своей статье, Дима предоставил очень подробную инструкцию по использованию программы FastStone Image Viewer.
В моей статье я покажу вам только самые нужные функции, благодаря которым вы сможете сделать три вещи:
1) Уменьшить (сжать) вес картинки или фотографии.2) Уменьшить размер картинки или фотографии.
3) Удалить метаданные из картинки и тем самым уменьшить ее размеры, а также сделать изображение уникальным.
Как и где скачать программу FastStone Image Viewer
Скачать программу FastStone Image Viewer вы сможете на её официальном сайте.
Установка программы стандартная, так что проблем у вас не будет. А если будет, то обращайтесь ко мне в комментариях и я помогу.
Первоначальные настройки FastStone Image Viewer
Первым делом вы должны будете поменять язык интерфейса на русский (если хотите). Делается это так:
Находите разделы — «Setting» ⇒ «Lenguage» ⇒ «Russian»
Вы меня простите, но все последующие скриншоты будут на английском языке. Из-за того, что у меня операционная система Windows на иврите, не все программы отображаются корректно на русском языке. Как вы можете догадаться, это как раз тот случай
Как загрузить картинку в программу для её редактирования
Существует два способа для загрузки и последующей работы картинок.
Первый способ, это нажать правой кнопкой мышки на картинку и выбрать «открыть с помощью FastStone Image Viewer»
Второй способ, это в самой программе нажать на кнопку «File» ⇒ «Open», далее выбираете картинку из компьютера и жмёте на «Open»
Как поменять размер картинки
После того, как вы загрузили картинку в программу, нужно зайти в раздел «Edit» ⇒ «Risize/Resample». У вас появится окно с действующими размерами картинки. Здесь меняете на подходящий вам размер и жмёте на «Ok»
Как уменьшить вес картинки в 30 раз
Для того, чтобы уменьшить вес картинки, вам нужно зайти в раздел «File» (Файл) ⇒ «Save As…» (Сохранить как…), откроется окно с папками вашего компьютера. Здесь вы должны выбрать то место, где сохранится отредактированная картинка. Но прежде чем, вы решите ее сохранить, нажмите на раздел «Option» (Опции)
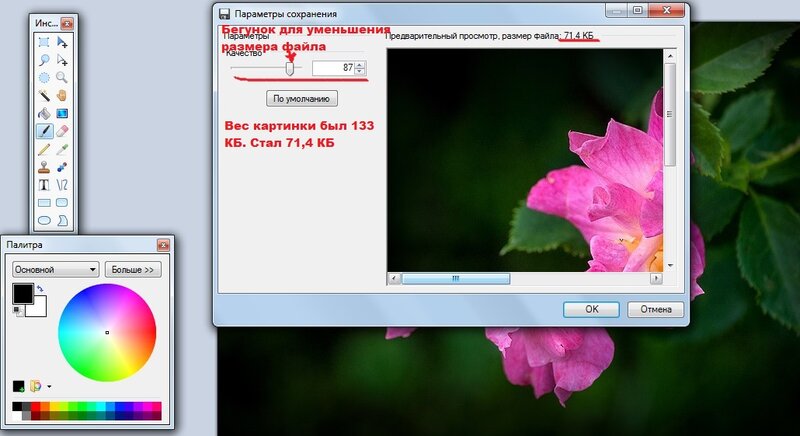
Нажмите на «Option» и у вас появится окно, разделённое на две части. В левой части будет оригинальная картинка, а в правой части будет картинка после сжатия её веса.
Для сжатия, вам нужно будет двигать слайдер в линейке, который находится напротив раздела «Quality» (Качество)
Чем левее вы будете двигать слайдер, тем больше ваша картинка будет сжиматься, но не забывайте, что при этом её качество будет ухудшаться. Поэтому, нужно экспериментировать до тех пор, пока качество будет оставаться прежним, а вес картинки станет значительно меньше.
Для себя я нашёл оптимальный вариант, это сдвинуть курсор до отметки 50 — 70. В этом случае вес картинки сжимается от 4-ех до 30-ти раз (в зависимости от её прежнего веса), а её качество почти не ухудшается!
Кстати, на фотографии моя старшая дочь красавица
Как стереть метаданные картинки и сделать её ещё меньше, а также уникальней
Говорят, что именно из-за метаданных картинки, поисковые системы могут определить уникальна ли она, или скачанная из интернета. Честно говоря, я почти уверен в том, что поисковые системы не ограничиваются только этим показателям, но если вдруг да, то почему бы не воспользоваться данной функцией.
Заходите в раздел «Tools» (Инструменты)⇒ «Remove Jpeg Metadata» (Стереть Jpeg метаданные)
Далее откроется окно и в нём вы должны поставить галочку напротив «Remove All Gpeg Metadata (EXIF, IPTS, Comments)» и нажимаете на «Apply To Selected File(s)»
Вот и всё!
Надеюсь, что данная инструкция вам была полезна.
Как я уже говорил, в следующих статьях я сделаю обзоры другим программам и сервисам, которые способны также уменьшать вес и размер картинок, практически без потери их качества.
А я с вами прощаюсь. Пока-пока.
С уважением, Игорь Черноморец
Free Image Optimizer — сжатие и изменение размера фотографий
Используя этот бесплатный онлайн-сервис, вы можете изменять размер, сжимать и оптимизировать файлы изображений. Воспользоваться услугой очень просто, просто нажав кнопку! Оптимизированные изображения лучше! Они больше подходят для веб-страниц, вложений электронной почты или даже для хранения на вашем диске. Попробуйте прямо сейчас!
Оптимизировать сейчас
Оптимизация
Качество: — Выберите — Минимальный размер файла Очень маленький размер файла Маленький размер файла Нормальное Высокое качество Наилучшее качество * |
Бесплатное скачивание!
Теперь вы можете загрузить оптимизатор изображений на свой компьютер и изменять размер и сжимать изображения одним щелчком мыши!
Зачем мне скачивать?
- Это супер быстро!
- Сжимайте изображения сразу!
- Это абсолютно бесплатно!
- Больше причин…
От создателей Image Optimizer
Учить больше
Как сжать изображения (уменьшить вес) вашего сайта WordPress?
В общем, веб-сайт содержит много изображений (представьте, что в 2019 году изображения представляют около 50% пропускной способности сети), и вы, возможно, читали или слышали, что оптимизация изображений на вашем сайте является хорошей практикой.Но если говорить конкретно, зачем вам прилагать усилия для уменьшения размера ваших веб-изображений (их сжатия)? Итак, позвольте нам сразу сказать вам, сжатие изображений — очень важная часть оптимизации веб-сайта, и мы подробно объясним почему в следующей статье.
В этой статье объясняется, как сжимать изображения для оптимизации их веса. Я также написал статью, в которой объясняется, как оптимизировать размеры изображений в соответствии с размером и типом экрана.
Что такое изображение и что нужно оптимизировать?
Существует несколько различных форматов изображений (raw, jpeg, png, gif…), и их главное отличие — это количество информации, которую содержит каждый тип изображения.Представьте, что вы берете одно и то же изображение в формате raw, png или jpeg, вы заметите, что необработанный файл намного больше, чем png и jpeg . Это связано с тем, что необработанный файл содержит максимум информации об изображении, позволяющий фотографам редактировать свои фотографии, предоставляя им максимум возможностей. Более того, фотографы используют программное обеспечение для редактирования фотографий, чтобы работать с необработанными файлами и экспортировать результат в jpeg или png.
jpeg и png — это сжатые форматы изображений , которые намного менее информативны, чем необработанный файл, и, следовательно, менее тяжелые (уменьшается вес изображения в мегабайтах).Таким образом, этот тип изображения уже больше подходит для отображения на веб-сайте. Но часто эти форматы изображений по-прежнему содержат метаданные (дата, технические характеристики фотографии…) и информацию, которая не обязательно является существенной для фотографий в Интернете.
Идея изображений, предназначенных для размещения на веб-сайтах в Интернете, заключается в том, чтобы уменьшить вес изображения, насколько это возможно, при сохранении достаточного качества изображения. , чтобы человеческий глаз не имел значения.
3 причины сжимать изображения на своем сайте
Приятно объяснить, что существуют разные типы изображений, но почему лучше уменьшить размер фотографий на вашем веб-сайте:
- Чтобы улучшить скорость загрузки вашего сайта: Каждое изображение, отображаемое на веб-странице, должно быть загружено вашим браузером.И, конечно, чем легче файл изображения, тем быстрее будет загрузка. Поскольку в настоящее время интернет-пользователи ожидают, что веб-страницы будут отображаться все быстрее и быстрее, это улучшит их опыт просмотра и побудит их оставаться на вашем сайте дольше.
- Для поисковой оптимизации (SEO): то, что хорошо для пользователей Интернета, в целом хорошо и для Google (который стремится предоставить им наилучшие результаты поиска). Поэтому вполне естественно, что если сайт загружается медленно, это немного наказывается Google.Сжимая изображения, вы улучшаете скорость загрузки и, возможно, в то же время количество ссылок.
- Чтобы уменьшить пространство для хранения на вашем сервере : пространство для хранения, которое вы используете на вашем хосте, не является бесплатным, поэтому вы можете также немного оптимизировать его, уменьшив размер ваших изображений.
Оптимизировать изображения без потерь или с потерей качества
Что это значит с потерей качества или без потери качества? Представьте, что вы только что сделали очень хороший снимок своей камерой в формате RAW (изображение может весить около 25 МБ), вы редактируете свое изображение с помощью любимого программного обеспечения и экспортируете его с хорошим качеством в формате jpeg.Вы заметите, что ваше изображение стало менее тяжелым (возможно, 5-10 МБ), но оно все еще может содержать информацию, которая не является полезной для отображения в Интернете (например, метаданные, такие как даты, координаты GPS, технические характеристики фотографии…).
Оптимизация изображений без потери качества означает, что мы просто удалим всю эту несущественную информацию, не касаясь пикселей изображения: в основном все эти несущественные метаданные удаляются, но изображения остаются нетронутыми.В результате качество остается безупречным, но вы, вероятно, не значительно уменьшили размер изображения (возможно, на 0-10%).
Оптимизация изображений с потерей качества означает, что помимо удаления метаданных мы также будем изменять пиксели изображения, чтобы попытаться получить наилучшее соотношение веса и качества изображения. Идея состоит в том, чтобы максимально уменьшить вес изображения без разницы в качестве изображения, видимой человеческому глазу (и с помощью этих методов вес изображения может быть уменьшен до 70-90%)
Почему я советую сжимать изображения с потерей качества
Если вы немного заинтересованы в оптимизации своего веб-сайта, вы, вероятно, уже ввели URL-адрес своего сайта в таких инструментах, как анализ скорости страницы из Google или инструмент Pingdom.И даже если вы уже оптимизировали свои изображения без потери качества, вы наверняка заметили, что эти инструменты по-прежнему советуют вам оптимизировать размер ваших изображений. И почему так? Просто потому, что эти инструменты предполагают, что теперь рекомендуется использовать методы оптимизации изображений с потерей качества , чтобы сделать Интернет в целом быстрее.
Но я сразу же успокою среди вас фотографов: оптимизация изображений с потерей качества в 2019 году НЕ означает идти на компромисс в отношении красоты изображений.Существуют инструменты с очень мощными алгоритмами, которые резко уменьшают вес ваших изображений без вашего участия (по крайней мере, на мой взгляд). Если вы мне не верите, я позволю вам проверить это самостоятельно, но вот лучшие инструменты для сжатия ваших изображений для Интернета.
Плагины WordPress для сжатия изображений
Здесь я остановлюсь на плагинах для wordpress, которые позволяют автоматически оптимизировать ваши изображения. Эти инструменты также позволяют напрямую оптимизировать изображения, но установка плагина просто гарантирует, что все изображения, которые вы используете на своем сайте, оптимизированы для Интернета (всегда гораздо меньше думать о том, что нет? 😉).Однако для достижения высокого сжатия изображения и хорошего качества доступные инструменты платные.
Обновление 2020
Я провел полное тестирование и сравнение 7 самых популярных плагинов для оптимизации изображений WP. И оказывается, что 2 лучших плагина — это те, которые я рекомендую ниже.
См. Сравнение плагинов WP
С тех пор как я использую WordPress, я протестировал несколько плагинов для оптимизации изображений, но я думаю, что два из них действительно выделяются:
Ewww Image Optimizer: это один из первых плагинов, которые я использовал для сжатия изображений, и я установил его на большинстве сайтов WordPress, которые я разрабатываю.Этот плагин позволяет вам проводить оптимизацию бесплатно без потери качества. Он также позволяет вам оптимизировать все изображения, уже существующие на вашем сайте, определять папки для оптимизации за пределами вашей папки загрузки, определять максимальный вес для изображений и т. Д. Этот плагин очень гибкий и надежный, и у меня никогда не было ни одной проблемы с использованием Это.Для сжатия с потерей качества (что я очень рекомендую) оптимизатор изображений ewww использует TinyPng в фоновом режиме (один из лучших инструментов оптимизации изображений), чтобы визуально создавать превосходные изображения, но с уменьшением веса на 70-90%! После обработки ваших изображений с помощью ewww страница Google Speed Insight больше не будет жаловаться на размер ваших изображений, поверьте мне 😉.Цена за изображение для сжатия с потерей качества составляет 0,002 $ / изображение, что составляет 10 $ за 5000 изображений (первые 500 изображений бесплатны)
См. Плагин ewww Image Optimizer для wordpress ShortPixel: Я обнаружил плагин shortpixel совсем недавно, проводя тесты по оптимизации изображений, потому что я получил более высокое сжатие изображения для формата изображения jpeg, чем с ewww (это единственный инструмент, который дал мне файлы меньшего размера, чем ewww для формата изображения). С другой стороны, сравнивая качество созданных изображений, я обнаружил, что их сжатие с потерями было слишком агрессивным, а ухудшение качества изображения было слишком важным для меня.Но их «глянцевое» сжатие дает красивые изображения (немного менее красивые, чем ewww, но файлы немного меньше) и может быть хорошим решением. Их плагин также очень интуитивно понятен, гибок и позволит вам делать то же самое, что и с оптимизатором изображений ewww (цена за оптимизированное изображение также немного ниже, чем за ewww … это будет стоить вам 5 долларов за 5000 изображений со 100 бесплатными изображениями за каждое). месяц до начала).
См. Плагин ShortPixel для wordpress
Важно: когда вы добавляете изображение в wordpress, вы оптимизируете 5-6 изображений каждый раз, потому что wordpress создает несколько копий ваших изображений разных размеров во время загрузки.
Если вы не знаете, какой плагин выбрать, вы можете бесплатно сравнить сжатие, полученное с помощью ewww на веб-сайте TinyPng, и сжатия ShortPixel с одним из ваших изображений. Но чтобы помочь вам немного больше, вот пример изображения с различными типами сжатия, предлагаемыми этими двумя программами.
1720px-1222px изображение после сжатия без потерь с весом 975 КБ То же изображение после «глянцевого» сжатия с плотностью Shortpixel 256 КБ То же изображение после сжатия с потерями с использованием ShortPixel весит 119 КБ (но качество изображения хуже) То же изображение со сжатием с потерями с изображением ewww Оптимизатор весит 390 КБ, то же изображение после сжатия с максимальными потерями с ewww весит 250 КБТаким образом, на мой взгляд, сжатие с потерями для ShortPixel слишком агрессивно и слишком сильно ухудшает качество изображения (несмотря на полученный вес в 119 КБ)… Я бы сказал, что лучший Соотношение вес / качество изображения достигается с помощью сжатия «Максимальные потери с потерями» программного обеспечения оптимизатора изображений ewww (250 КБ), за которым следует «Глянцевое» сжатие ShortPixel (256 КБ).В обоих случаях мы, конечно, видим небольшую разницу в небе, но она действительно минимальна, а качество на мой вкус приемлемо. Для получения абсолютно идеального результата вам нужно сжатие «с потерями» ewww, но размер изображения остается на уровне 390 КБ.
Насколько я понимаю, я собираюсь продолжить тестирование программного обеспечения Shortpixel в течение некоторого времени, потому что цена оптимизации изображений довольно интересна (5 долларов за 5000 изображений), и если плагин надежен, это серьезный конкурент. для оптимизатора изображений ewww.Но в остальном, максимальное сжатие с потерями от ewww превосходно, и у меня никогда не было ни одной проблемы с этим плагином.
Информация 2020
Оптимизатор изображенийEWWW обновил свои компрессии и теперь предлагает пиксель плюс, премиум и премиум плюс сжатия. Я написал здесь подробный тест и сравнение лучших плагинов компрессора wp с этими новыми типами сжатия
WordPress версии 5.3 также вносит множество изменений в обработку больших изображений.Я написал полную статью по этой теме здесь.
Теперь вы знаете немного больше о теме оптимизации изображений для Интернета. На мой взгляд, использование мощного инструмента для уменьшения веса ваших изображений очень важно (при сохранении прекрасного качества изображения), и я действительно советую вам попробовать один из двух инструментов, которые я представил выше.
Но даже если у вас есть оптимизированные изображения на своем веб-сайте, это не обязательно означает, что ваш сайт отображает минимально возможное изображение в зависимости от размера и типа экрана, используемого пользователями Интернета.В этой статье я также затронул не такой простой вопрос об адаптивных изображениях.
Примечание. Эта статья содержит партнерские ссылки на сайты ShortPixel и Ewww Image Optimizer. Используя наши ссылки, вы больше ничего не платите, но мы получим небольшую комиссию.
Ewww Image Optimizer — это инструмент, который мы ежедневно используем на всех наших сайтах и за который мы также платим за сжатие наших изображений. Мы не используем ShortPixel, но мы подробно протестировали его, чтобы предложить вам это сравнение.
Бенуа Луизье
Веб-разработчик-самоучка и любитель путешествий, я делюсь на Novo-Media моими советами по более «технической» части таких тем, как веб-разработка, WordPress, веб-оптимизация или SEO. Я также являюсь создателем плагина Google Maps WordPress Novo-Map
ios — Как сжать или уменьшить размер изображения перед загрузкой в Parse как PFFile? (Swift)
Swift 4 Binary Approach для сжатия изображения
Я считаю, что уже довольно поздно отвечать на этот вопрос, но вот мое решение вопроса, которое оптимизировано. Я использую Двоичный поиск , чтобы найти оптимальное значение.Так, например, скажем, при обычном подходе вычитания для достижения 62% потребуется 38 попыток сжатия, подход * Двоичный поиск ** достигнет требуемого решения в max log (100) = около 7 попыток.
Однако я также хотел бы сообщить вам, что функция UIImageJPEGRepresentation не ведет себя линейно, особенно когда число приближается к 1. Вот снимок экрана, на котором мы видим, что изображение перестает сжиматься после того, как значение с плавающей запятой> 0,995. Поведение довольно непредсказуемо, поэтому лучше иметь дельта-буфер, который обрабатывал бы такие случаи.
Вот его код
extension UIImage {
func resizeToApprox (sizeInMB: Double, deltaInMB: Double = 0.2) -> Data {
let allowedSizeInBytes = Int (sizeInMB * 1024 * 1024)
пусть deltaInBytes = Int (deltaInMB * 1024 * 1024)
let fullResImage = UIImageJPEGRepresentation (self, 1.0)
если (fullResImage? .count)! 13) {
print («Сжатие выполнялось слишком много раз») // в идеале максимальное значение должно быть в 7 раз больше, чем log (основание 2) 100 = 6,6
перерыв
}
print ("середина = \ (середина)")
if ((newResImage? .count)! <(allowedSizeInBytes - deltaInBytes)) {
left = середина
} else if ((newResImage ?.считать)! > (allowedSizeInBytes + deltaInBytes)) {
право = середина
} еще {
print ("цикл выполнен \ (i) раз")
вернуть newResImage!
}
середина = (слева + справа) / 2,0
newResImage = UIImageJPEGRepresentation (self, mid)
}
return UIImageJPEGRepresentation (self, 0.5)!
}
}
Программа для уменьшения веса изображения. Как уменьшить вес фото. Уменьшите размер фото с помощью онлайн-сервисов
При загрузке изображений на сайт, в социальную сеть, в презентацию и другой текстовый документ часто бывает необходимо изменить их размер.Сделать это можно несколькими способами, используя специальные онлайн-приложения или программы из Microsoft Office. Специальных навыков уменьшения фото нет, поэтому с этой задачей сможет справиться даже начинающий пользователь ПК.
Как уменьшить размер фотографии с помощью программы Paint
Самый простой и доступный способ уменьшить вес изображения — использовать стандартный редактор Windows — Paint. С его помощью вы можете изменить формат и количество пикселей, из-за чего размер изображения уменьшится.
Как это сделать:
- Откройте программу, нажав «Paint» — «Paint».
- Загрузите изображение для редактирования, нажав кнопку «Открыть».
- Откройте раздел «Изменить размер» и установите флажок напротив «Пикселей».
- Теперь например размер изображения уменьшен. Вместо указанных 1050 пикселей по горизонтали укажите 604 пикселя. Поскольку программа автоматически сохраняет пропорции рисунка, он также будет уменьшаться по вертикали.
- Затем выберите «Сохранить как …» и желаемый формат для сохранения. Оптимальный вариант для файла — это тип JPEG.
В результате размер картинки с 62,3 Кб уменьшился до 44,0 Кб.
Как уменьшить размер фотографии с помощью редактора Picture Manager
Уменьшить вес картинки можно с помощью программы Picture Manager, которая входит в состав Microsoft Office и есть практически на любом компьютере.
Как это сделать:
- Откройте программу, нажав «Microsoft Office» — «Microsoft Office» — «Microsoft Office Figure Manager». Или наведите указатель мыши на изображение и в контекстном меню выберите «Открыть с помощью» — «Диспетчер изображений Microsoft Office».
- Загрузите желаемую фотографию и нажмите Edit Figure. После этого появится блок с клавишами для редактирования изображения. В самом низу будут два необходимых инструмента: «Изменение размера» и «Сжатие картинки».
- Если вам нужно настроить разрешение рисунка, выберите «Изменить размер». Здесь вы можете указать желаемый размер фото. Для этого поставьте галочку возле пункта «Произвольная высота и ширина» и внесите параметры в пустые ячейки.
- Или вы можете выбрать пункт «Процент от исходной ширины и высоты» и установить процент уменьшения изображения, например, 50%.
- После этого нужно подтвердить изменения «Сохранить».Затем выберите «Сохранить как» и обязательно переименуйте файл, чтобы сохранить исходный код.
- Если вам нужно сжать изображение без изменения его графического разрешения, выберите «Сжать изображения».
- Затем выберите необходимое действие: нажмите для документа, веб-сайта или электронной почты.
- Щелкните OK и укажите новое имя файла.
Уменьшить размер фотографии с помощью онлайн-сервисов
Если вы не можете использовать стандартные приложения Windows, вы можете прибегнуть к простому онлайн-редактору фотографий, например, resizepiconline.
- Пройдите по этой ссылке.
- Загрузить фото.
- Установите желаемый размер изображения, уровень его качества и тип файла с помощью ползунка.
- Нажмите «Изменить размер» и «Загрузить». После этого новая фотография загрузится на ваш компьютер.
Уменьшить размер картинки можно простыми действиями по настройке параметров изображения. Для этого не нужно устанавливать дополнительное программное обеспечение или получать профессиональные навыки.Но помните, что фото после такого редактирования часто теряют свое первоначальное качество.
В уроке « Как сжать фото » Вы научитесь сжимать фото без загрузки дополнительных программ и без онлайн-сервисов.
По традиции опишем нашу задачу:
Что у нас : Фотография, которую нам нужно сжать. Предположим, мы хотим отправить фото по почте, но оно слишком велико.
Что нам понадобится : Установленные программы Microsoft Office Office
В этом уроке речь пойдет конкретно об установленной программе Microsoft Office Pictures Manager (примеры операционной системы Windows 7), которая уже включена в программный пакет Microsoft Office 2007.Найти его можно в меню Пуск -> Все программы -> Microsoft Office. Значок этой программы в меню «Пуск» выглядит так:
Рисунок 1. Расположение «Диспетчер изображений Microsoft Office»
Одним щелчком левой кнопки мыши запустите Microsoft Office Pictures Manager, откроется окно программы:
Рисунок 2. Окно программы Microsoft Office Pictures Manager с шаблоном
Есть еще более быстрый вариант открытия фотографии в программе Microsoft Office Pictures Manager.Находим фото нужно сжать:
Рис. 3. Фотография, которую необходимо сжать
Рисунок 4. Другой способ открыть программу Microsoft Office Picture Manager
Наше фото откроется в программе:
Рисунок 5. Фотография, открытая в программе Microsoft Office Picture Manager
Для того, чтобы сжать фотографии Нажмите «Изменить чертежи …»:
Рисунок 6.Кнопка «Изменить чертежи …»
После этого справа появится дополнительное поле с параметрами чертежей, нажмите кнопку « Сжать чертежи »:
Рис. 7. Кнопка сжатия изображений
После нажатия на кнопку «Сжатие FRANS» в том же блоке появятся параметры сжатия изображения. В поле «Сжатие для» соотношения качества и объема выбираем пункт «Документы»:
Рисунок 8.Чертежи параметров сжатия
Как видно из поля ниже, исходный файл «Ожидаемый общий» был 398 КБ, а после сжатия фотография «весит» около 192 КБ. Практически фотографии сжаты более чем в два раза. С большей степенью сжатия будет фото с большим размером, разница будет более чем в 10 раз!
После выбора метода сжатия путем нажатия на кнопку «ОК» запустите процедуру сжатия фотографий :
Рисунок 9.Нажать кнопку «ОК»
После этого программа выполнит необходимые действия по сжатию фото, вы сможете понять завершение процедуры сжатия вы сможете написать название внизу программы и знакомое в начале «*» название файла:
Рисунок 10. Метка для изменения файла изображения
Сейчас наша фотография в измененном состоянии, но результат сжатия еще не сохранен. Чтобы сохранить изменения в фотографии, нажмите комбинацию клавиш на клавиатуре «Ctrl + S» (эта комбинация практически во всех программах Windows сохраняет изменения).
Все, операция сжатия фото завершена и наш файл теперь занимает в два раза меньше. Теперь мы можем отправить его по почте, выложить в Интернете или сохранить на флешке.
Часто у пользователя может возникнуть необходимость уменьшить графические файлы, как их права доступа, так и размер в целом. Подобные действия чаще всего требуются при размещении фотографий на интернет-ресурсах или отправке почтовым отправлением …
Как уменьшить размер изображения?
Рассмотрим парочку самых примитивных способов уменьшить вес фото или картинки.Самый простой, это использование возможностей стандартного графического редактора Windows — Paint.
- Откройте выбранное изображение с помощью программы Paint
- Щелкните «Меню» верхней панели и выберите «Сохранить как …» из контекстного списка.
- В появившемся окне измените имя файла так, чтобы исходное изображение оставалось неизменным.
- Чуть ниже можно изменить формат файла, оптимальным вариантом будет — JPEG
- Нажмите «Сохранить» и вы сможете сравнить размер исходного файла и полученного путем сохранения в Paint.Я понял, что компрессия достигается примерно 5-10%
Скорее всего, похожая разница в размере получается определенной кодировкой файла при сохранении. Как я убедился на практике, такое решение не всегда срабатывает, и результат лучше всего заметен на исходных фотографиях. Например, вы не заметите разницы при сохранении небольшого изображения размером до 150 килобайт и разрешением не более 800 x 600.
Сжатие размера фото с помощью Microsoft Picture Manager
Второй метод уменьшения веса более нагляден.Чтобы воспользоваться нашими преимуществами, вам понадобится графический редактор — Microsoft Picture Manager. Эта программа поставляется в составе, и есть почти все версии этого продукта.
Вы можете найти программу по пути: Пуск — Программы — Microsoft Office — Инструменты Microsoft Office; Либо нажав правую кнопку мыши на исходном изображении — выберите «Открыть с помощью» и щелкните программу.
- Открыть фотографию в Microsoft Picture Manager
- В верхней части главного окна программы найдите кнопку «Изменить» — нажмите ее.
- После вас появится боковая панель панели инструментов настройки.
- После нахождения в появившейся панели двух последних пунктов, отвечающих за размер изображения.
- В зависимости от смены фото выбираем пункт. Если вы хотите уменьшить разрешение фото — «Размер», если хотите уменьшить вес файла, то «сжатие рисунков».
- Используем первый пункт и уменьшаем разрешение фото. Найдите процент от исходной ширины и высоты. Выделите и установите значение от 1 до 99 процентов, значение выше 100 приведет к увеличению разрешения.
- Я решил уменьшить фото ровно в два раза, что будет 50% от исходного разрешения. Ниже вы можете ознакомиться с предварительными расчетами разрешений.
- Чтобы сохранить желаемый результат, нажмите кнопку «ОК» в конце боковой панели.
- После внесения изменений следует сохранить полученное фото отдельным файлом, чтобы не повлиять на исходное изображение. Нажмите на пункт «Файл» и выберите в контексте «Сохранить как …».
- Измените имя файла или место его хранения!
- «Сжатие рисунков» — ничего сложного, достаточно открыть фотографию или картинку для редактирования, перейдя на последний пункт «Сжатие рисунков».
- и из предложенного списка шаблонов сжатия выберем нужный.
- Я выбрал сжатие для «веб-страниц».
- Так же, как и при изменении размера, можно перемещать как изменение размера изображения, в моем случае он уменьшился почти в 11 раз.
- Для того, чтобы сохранить результат, не забудьте нажать кнопку «ОК» внизу боковой панели.
- Чтобы не повлиять на исходное фото, следуйте стр. 9 — 10 данной инструкции.
Вместо дошкольного
Помещения для редактирования графических файлов помогли нам сделать изображение в несколько раз меньше. И самое главное, для выполнения нам не нужны специальные знания и программы. Помните, что чаще всего после таких изменений изображение теряет исходное качество.
Часто, чтобы отправить фотографию друзьям, ее сначала нужно уменьшить. Таким образом, вы можете сэкономить время на загрузку и упростить просмотр изображений. Чтобы уменьшить как размер, так и размер фотографии, не ухудшая качество картинки, используются визуальные редакторы, и какой из них выбрать, уже решать вам.
Уменьшить снимок в Paint Editor
Это самый простой и доступный способ. Даже если на вашем компьютере нет редакторов для работы с фотографией, Paint обязательно присутствует по умолчанию в любой системе на Windows.Подтвердите действие и сохраните изменение в файле.
Paint очень удобно отслеживать вес фотографий и рисунков. Это может быть полезно, если вы не хотите превышать размер оценки используемого файла.
Уменьшить фото в Photoshop
Этот способ подходит вам, только если на компьютере установлен Photoshop.В противном случае лучше изменить размер фото в любых других доступных программах.Photoshop справляется с задачей уменьшения файлов JPG тремя способами:
- Уменьшение разрешения . До определенного предела картинка не потеряет в качестве. Уменьшая разрешение, вы фактически уменьшаете количество точек файла, чем делаете это проще.
- Пониженное качество . Этот метод заключается в сжатии JPG. Качественные фотографии всегда много весят, а некачественные даже при большом размере — мало.
- Объединение двух предыдущих способов . Это лучший и оптимальный метод практически во всех случаях, потому что фото можно уменьшить, но и качество тоже не теряется.
Если убрать флажок «передискретизация», параметр «Разрешение» будет связан с шириной и высотой, изменяя их автоматически.
Уменьшение файла JPG для WEB
В Photoshop можно уменьшить размер фотографии без потери качества, адаптировав файл для Интернета.
Уменьшение фотографии в ACDSEE
Визуальный редактор ACDSEE представляет собой нечто среднее между стандартной Paint и профессиональным фотошопом. Возможностей краски недостаточно, если вам нужно обрабатывать снимки массово, например, со свадьбы или с важного события. ACDSEE подойдет именно для этих целей.Как изменить размер одного снимка:
Как изменить несколько фотографий
Когда вы подтвердите свои действия, нажав кнопку «Изменить размер», все выбранные фотографии получат новый размер.
Уменьшить фото онлайн
Этот вариант подходит вам, если на вашем компьютере нет редакторов и вам нужно обработать снимок прямо сейчас. Визуальных редакторов в сети достаточно. Вы можете использовать, например, PicmonKey.com.
Видеоинструкции: как уменьшить фотографии двумя способами
См. Пошаговые инструкции, как изменить размер фотографий двумя наиболее распространенными способами — в Paint и в Photoshop.Таким образом, если ваши фотографии занимают слишком много места на компьютере или вы хотите быстро отправить файлы друзьям, то уменьшение размера снимков является обязательной процедурой.Визуальные редакторы помогут вам изменить характеристики фотографии за секунды.
Уменьшение изображений необходимо по разным причинам. Самая частая — необходимость заливки фото на сервер с возможностью быстрого просмотра. Огромные файлы, хотя и обеспечивают высокое качество, делают невозможным работу пользователей с изображениями. В этой статье рассказывается, как уменьшить файлы цифровых фотографий с помощью Paint, предварительного просмотра на Mac или Adobe Photoshop ().
Уменьшить изображение с помощью Paint
Использовать предварительный просмотр на Mac
- Откройте фотографию в приложении «Предварительный просмотр».Сделайте это двойным щелчком по синему значку предварительного просмотра, который выглядит как перекрывающиеся изображения, затем нажмите «Файл» в строке меню и «Открыть» в раскрывающемся меню. Предварительный просмотр — это собственное графическое приложение Apple, которое автоматически включается в большинстве версий Mac OS.
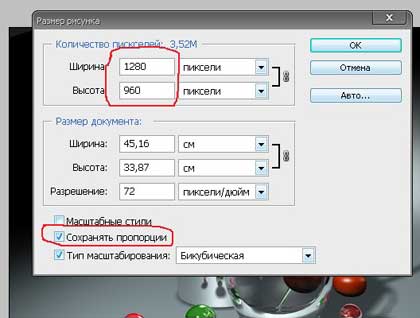
- Откройте меню Инструменты. Он находится в строке меню вверху экрана. Нажмите «Настроить размер» и установите новый размер изображения. Выберите «Новые параметры» или «Пользовательский» в меню «Вставить B». Если вы выбрали «Пользовательский», введите размеры в поля «Ширина» и «Высота» или количество пикселей на дюйм / см в поле «Разрешение:».Щелкните «Файл» в строке меню, затем щелкните «Сохранить». Изображение будет сохранено с указанными вами размерами.
Использование Adobe Photoshop
- Откройте файл Photoshop. Для этого дважды щелкните синий значок приложения, содержащий буквы «PS», затем нажмите «Файл» в строке меню и «Открыть» в раскрывающемся меню. Выберите файл в диалоговом окне и нажмите «Открыть».
- Нажмите «Изображение» в строке меню вверху экрана. Нажмите на размер изображения, откроется диалоговое окно.Нажмите на Bicubic Sharper (лучше всего уменьшить) в раскрывающемся меню внизу диалогового окна. Введите новые размеры. Введите их в любое из полей «Ширина» и «Высота». Вы также можете настроить количество пикселей на дюйм / см в поле «Разрешение» в разделе «Размер документа».
- Если вы не хотите сохранять такое же соотношение сторон изображения, снимите флажок «Сохранить пропорции» в нижней части диалогового окна. Сохраните снимок в желаемом формате и поместите.
Видео: Как сжать фото без потери качества в фотошопе.Как уменьшить размер фото
Как уменьшить размер изображения и ускорить WordPress
Как фотографа, который также ведет блог, меня часто спрашивают, как оптимизировать изображения, чтобы сократить время загрузки веб-сайта. Поэтому я подумал, что сообщение, объясняющее, как именно уменьшить размеры изображений в целом, а также как оптимизировать изображения для веб-сайта, поможет ответить на этот вопрос.
В этом посте я расскажу о нескольких вещах. Я объясню, как уменьшить размеры изображений для любых целей, которые вы хотите использовать.Это может быть для отправки по электронной почте, загрузки в социальные сети или онлайн-галерею фотографий, или потому, что вы хотите разместить их на веб-сайте или в блоге.
Если вы загружаете изображения на веб-сайт, я объясню, почему так важно оптимизировать изображения для вашего веб-сайта. Затем я расскажу о различных вариантах, которые у вас есть для этого, от программных инструментов на вашем компьютере до опций, размещенных в Интернете, и плагинов для WordPress.
Наконец, для владельцев веб-сайтов из вас, я дам несколько общих советов по сокращению времени загрузки вашего сайта, которые связаны с тем, как изображения появляются на вашем сайте.
Зачем нужно оптимизировать изображения?
Если у вас большая библиотека изображений, вы заметите, что они занимают много места. Итак, основная причина для оптимизации ваших изображений заключается в том, чтобы они занимали меньше места. Это может быть связано с тем, чтобы освободить место на вашем собственном жестком диске, или это может быть связано с тем, что вы хотите поделиться ими с друзьями и семьей, а файлы слишком велики для совместного использования.
Если вы размещаете веб-сайт, то есть еще одна веская причина для оптимизации ваших изображений, и эта причина — скорость сайта.
Если вы посетите подобный веб-сайт, вы заметите, что на нем много изображений. Изображения важны для передачи информации и иллюстрации нашего контента — Интернет без изображений был бы довольно скучным!
Однако файлы изображений — это большие файлы, занимающие довольно много места. Средний файл изображения в стандартном формате JPG, снятый непосредственно с камеры или телефона, обычно имеет размер около 4-7 мегабайт.
Если у вас есть статья в Интернете с десятью изображениями, это будет равняться 40–70 мегабайтам данных, которые ваш веб-браузер должен будет загрузить, чтобы вы могли ее прочитать.И это даже не считая всего остального, что может быть на странице, которое также содержит текст, скрипты и т. Д.
Попытка загрузить страницу с 40 мегабайтами изображений потребует времени даже при быстром подключении к Интернету! При медленном мобильном соединении это может занять целую вечность.
И скорость имеет значение для пользователей. Фактически, исследования показали, что более 50% мобильных пользователей покидают сайт, если загрузка занимает более 3 секунд. BBC стало известно, что за каждую дополнительную секунду загрузки сайта еще 10% пользователей покидают его.
Если у вас есть веб-сайт, я могу порекомендовать запустить его с помощью инструмента Google «Проверить мой сайт», который покажет вам, насколько быстро загружается ваш сайт. Цель меньше 3 секунд. Страницы на этом сайте в среднем используют этот инструмент около 2 секунд.
Но не только пользователи любят быстрые сайты. Решая, где разместить страницы в результатах поиска, Google использует скорость сайта как один из многих факторов ранжирования. Это означает, что если у вас есть веб-сайт, который вы хотите получить в Google, вам нужно подумать о том, насколько быстро он загружается.А оптимизация изображений может иметь большое значение для создания более быстрого сайта.
Google предоставляет еще один инструмент для проверки скорости страницы сайта и предоставляет подробные советы по повышению скорости вашего сайта: Google PageSpeed Insights (PSI). Мы настоятельно рекомендуем запустить свой веб-сайт с помощью этого инструмента, чтобы увидеть, какие результаты он дает.
На этом веб-сайте мы набрали 85–92 балла в мобильной версии PSI и 97–100 в версии для настольных компьютеров. Большая часть этого результата достигается за счет хорошо оптимизированных изображений.
Теперь давайте посмотрим на следующий момент, который также часто вызывает путаницу, когда дело касается изображений, — разница между размером изображения и степенью сжатия изображения.
Размер изображения и сжатие изображения
В моем примере выше я предположил, что если вы берете свои фотографии прямо с камеры или смартфона и загружаете их в Интернет или отправляете по электронной почте друзьям, они будут размером от 4 до 7 мегабайт.
Размер в данном случае является мерой размера файла изображения. Этот размер файла является результатом двух вещей: размеров изображения (также часто ошибочно называемого размером) и степени сжатия изображения.
Это две совершенно разные вещи, и важно понимать и решать их обе, особенно для оптимизации веб-сайта.
Размер изображения
Когда мы говорим о размере изображения, мы можем иметь в виду размер файла, измеряемый в байтах, или размеры изображения, измеряемые в пикселях. Я объясню и то, и другое, и как они соотносятся друг с другом.
Когда вы делаете снимок на камеру или телефон, камера будет иметь рейтинг «мегапикселей».Это относится к тому, сколько пикселей составляет изображение, которое делает камера.
Например, 12-мегапиксельная камера, которую можно найти на многих смартфонах, сделает изображение, состоящее из двенадцати миллионов пикселей. Это изображение будет иметь ширину 4000 пикселей и высоту 3000 пикселей, и вы умножаете одно на другое, чтобы получить общее количество пикселей.
Если файл несжатый, для представления каждого пикселя потребуется один байт данных. Итак, двенадцатимегапиксельное изображение будет состоять из двенадцати миллионов байтов.
В Интернете очень немногие люди просматривают страницы с экранами, достаточно большими для отображения изображения шириной 4000 пикселей. Фактически, среднее разрешение экрана по состоянию на декабрь 2018 года составляет всего 320 пикселей в ширину и 640 пикселей в высоту, в основном из-за того, что так много людей просматривают Интернет на мобильных устройствах.
Отображение изображения шириной 4000 пикселей на экране шириной 320 пикселей будет огромной тратой полосы пропускания, так как браузер в любом случае просто уменьшит его до 320 пикселей в ширину.
Очевидно, что здесь проще всего изменить размер изображения, прежде чем оно будет отправлено в веб-браузер.Если у вас нет действительно веской причины для увеличения изображения, такого как действительно широкое изображение заголовка, которое, по вашему мнению, будет отображаться на широких мониторах, мы не рекомендуем использовать на вашем веб-сайте изображения шириной более 1000 пикселей. Большинство людей используют изображения еще меньшего размера, а 640, 800 и 1024 пикселей являются общими размерами изображений.
Например, в наших блогах о путешествиях мы используем изображения размером 800 пикселей в «Independent Travel Cats» и 2000 пикселей в «Поиске Вселенной».
Если мы возьмем изображение 4000 x 3000 и уменьшим его размер до более разумных 1000 x 750 пикселей, мы перейдем от 4 мегапикселей к более разумным 750 килопикселям.Предполагая, что один байт на пиксель, это изображение 750 КБ.
Конечно, 750 КБ по-прежнему немного много для каждого изображения на вашем сайте, где вы, вероятно, стремитесь к изображениям размером от 50 до 300 КБ.
Следующая хорошая новость заключается в том, что это также возможно с помощью так называемого сжатия изображений.
Сжатие изображения
Если вы обратили внимание, то заметили, что я изначально сказал, что изображение размером 4000 x 3000 пикселей будет размером 12 мегабайт, но что среднее изображение, снятое с камеры или смартфона с 12-мегапиксельной камерой, скорее всего, будет быть от 4 до 7 мегабайт.
Ясно, что здесь что-то происходит. И это то, что мы называем сжатием изображений.
JPG или JPEG — это формат файла сжатого изображения. В отличие от файла изображения RAW, который представляет собой просто данные RAW, которые сохраняет ваша камера (подробнее о RAW см. Здесь), файл JPG представляет собой обработанный и, что наиболее важно, сжатый формат файла.
Сжатие изображений — это умный метод, при котором размер файла изображения уменьшается с помощью различных алгоритмов. Это довольно умная штука, и ее можно сделать с использованием сжатия «без потерь» или «с потерями».
Не волнуйтесь, мы почти на дне кроличьей норы.
Сжатие без потерь — это способ сжатия изображений таким образом, чтобы они не менялись визуально, но при этом уменьшались в размере. Он отлично подходит для качества изображения, но не имеет большого значения для фактического размера файла, поскольку не так много информации может быть удалено без какого-либо, даже незначительного, влияния на качество изображения.
Сжатие с потерями является более агрессивным и уменьшает размер файла за счет снижения качества изображения.При сжатии JPG это часто измеряется по скользящей шкале от 1 до 100, где 100 означает отсутствие снижения качества изображения, а 1 — максимальное снижение качества изображения. Обратите внимание, что это не линейная шкала, и уменьшение от 100 до 80 обычно дает гораздо большую экономию, чем, скажем, от 60 до 40.
По моему опыту, вы можете сжать файл со сжатием JPG с размером сжатия 76–80 без заметных изменений качества изображения, которые сможет обнаружить большинство пользователей.
Так какая разница в размере файла изображения?
Что ж, позвольте мне взять пример файла изображения, размер которого составляет 4000 x 3000 пикселей.
При полном размере, то есть 4000 x 3000 пикселей, следующие параметры сжатия с потерями при экспорте изображения из Adobe Lightroom CC дают следующие результаты:
JPG при 100% — 10,3 МБ
JPG при 80% — 4,5 МБ
JPG при 75% — 3,4 МБ
Если затем уменьшить размеры изображения до 1000 x 750 пикселей и снова выполнить сжатие из Adobe Lightroom CC:
JPG при 100% — 764 кб
JPG при 80% — 411 кб
JPG при 75% — 332 кб
Как видите, мы идем вперед! Однако мы еще не закончили.
Как уменьшить размер изображения с помощью инструментов сжатия изображений
Хотя Adobe Lightroom — замечательный инструмент, я бы сказал, что он не предназначен для людей, которые хотят сжать свои фотографии до последней капли. Во многом это связано с тем, что обычно как профессиональный фотограф вы больше беспокоитесь о качестве изображения, чем о размере файла, поэтому алгоритмы сжатия Lightroom не слишком агрессивны.
Однако существует ряд сторонних инструментов, специально разработанных для оптимизации изображений в Интернете, которые могут дать гораздо более впечатляющие результаты.
Два примера настольных компьютеров, которые я собираюсь использовать для сравнения, — это Romeolight JPEGmicro и FileOptimizer, оба из которых бесплатны. Я также собираюсь использовать бесплатный онлайн-инструмент под названием Compress JPEG, который позволит вам изменять размер файлов с помощью веб-браузера.
Установив их на сжатие в JPG на 75%, мы получим следующие результаты из наших файлов. Сравните их с версией Lightroom.
Lightroom при 75%:
4000 × 3000 пикселей: 3,4 МБ
1000 × 750 пикселей: 332 КБ
Romeolight JPEGmicro при 75%
4000 × 3000 пикселей: 1.7 МБ
1000 × 750 пикселей: 163 КБ
FileOptimizer на 75%
4000 × 3000 пикселей: 3,3 МБ
1000 × 750 пикселей: 156 КБ
СжатьJPEG на 75%
4000 × 3000 пикселей: 1,8 МБ
1000 × 750 пикселей: 123 КБ
Как видите, эти специализированные инструменты сжатия изображений позволяют получить файлы гораздо меньшего размера, особенно изображения меньшего размера, которые нас особенно интересуют.
Если вы просто хотите оптимизировать свои изображения для отправки по электронной почте или друзьям, я бы посоветовал использовать один из перечисленных выше инструментов или что-то подобное.Кроме того, если вы размещаете на бесплатной версии WordPress (wordpress.com) или на таком сайте, как Blogger, Wix, Druple или Joomla, лучшим вариантом является оптимизация с помощью вышеуказанных инструментов.
Однако, если вы самостоятельно размещаете свой веб-сайт на WordPress, читайте дальше, чтобы узнать о лучших вариантах.
Плагины для оптимизации изображений WordPress
Я знаю, о чем вы думаете. Все это звучит как большая работа. Сначала вам нужно отредактировать свои фотографии, затем вы должны изменить их размер, затем вам нужно сжать их, прежде чем вы даже загрузите их.
Разве все это не было бы намного проще, если бы все это выполнялось автоматически?
У меня хорошие новости — есть! Если вы размещены на WordPress, вы можете установить плагины, которые будут выполнять эти задачи за вас и приносить отличные результаты. Я рассмотрел некоторые из самых популярных вариантов, чтобы дать вам представление о том, что доступно.
Для каждой из служб в списке я взял тестовое изображение размером 1000 x 750 пикселей, экспортированное из Adobe Lightroom, и протестировал доступное сжатие, если они предлагали бесплатную услугу.
Обратите внимание, что это ни в коем случае не окончательный тест, его цель — просто продемонстрировать, как эти онлайн-сервисы сравниваются с их выполнением с использованием настольных решений, подобных перечисленным выше. Подробный тест потребует использования широкого диапазона изображений разных предметов, чтобы определить явного победителя. Это сравнение просто для того, чтобы показать, что каждая услуга предлагает примерно сопоставимый результат.
Кроме того, трудно сравнивать некоторые из этих сервисов напрямую, поскольку у каждой службы есть несколько разные настройки, которые вы можете изменить.В идеальном мире я мог бы установить для каждого из них качество 75% для более точного тестирования, но многие из этих сервисов не предлагают такой уровень контроля.
Однако, как общий обзор того, что доступно, я считаю, что этот список поможет вам решить, что может сработать для вас.
Без лишних слов, вот некоторые из лучших плагинов для оптимизации изображений WordPress, которые стоит рассмотреть, а также подробные сведения о ценах и функциях, которые они предлагают.
1. ReSmush.It
Resmush.it — это сервис, который мы используем на наших сайтах для оптимизации изображений.Он предлагает детальный контроль над настройками качества и создает резервную копию вашего исходного файла изображения на вашем сервере, поэтому вы всегда можете изменить настройки, если хотите, и вы не потеряете исходный файл.
Вы можете оптимизировать изображения при загрузке, а также есть инструмент массовой оптимизации, позволяющий оптимизировать всю вашу библиотеку. Плагин WordPress прост в использовании, и результаты, по нашему опыту, отличные. Кроме того, это совершенно бесплатно!
Resmush.it на 75%
1000 × 750 пикселей: 143 КБ
Стоимость : Бесплатно, максимальный размер изображения 5 МБ.
2. ShortPixel
ShortPixel предлагает сжатие для файлов JPG, PNG, GIF и WebP, а также преобразование из JPG, PNG и GIF в WebP. WebP — это более новый формат файлов изображений, который предлагает улучшенное сжатие, но пока не поддерживается всеми браузерами, поэтому для его реализации на вашем веб-сайте вам потребуются некоторые усилия.
Другие функции включают оптимизацию массовых изображений в вашей медиа-библиотеке, отсутствие ограничений на размер файла и отличную поддержку. Вы также можете запустить его на нескольких веб-сайтах с одной лицензией.
Что касается сжатия изображений, ShortPixel имеет три параметра: Lossy, Glossy и Lossless. Lossy — самый агрессивный, Glossy пытается дать хорошие результаты, но с более высоким качеством изображения, а lossless — это самое высокое качество изображения, которое не будет иметь большого значения. Однако в настоящее время вы не можете настроить конкретную степень сжатия.
ShortPixel со сжатием с потерями
1000 × 750 пикселей: 91,1 КБ
Лично я должен признать, что я считаю, что сжатие с потерями в Shortpixel дает изображения, которые слишком мягкие, но если они работают для вас, это здорово, поскольку размеры файлов определенно самые маленькие из всех плагинов, которые я пробовал. .Но у них есть еще один вариант для придирчивых людей вроде меня: глянцевый.
ShortPixel с глянцевым сжатием
1000 × 750 пикселей: 182 КБ
По-прежнему хороший результат, хотя результаты с потерями определенно более впечатляющие с точки зрения уменьшения размера файла, если вас устраивают результаты сжатия изображения.
Цена: Первые 100 компрессий в месяц бесплатно, затем различные модели ценообразования. Большинству подойдет план изображений 5 долларов США в месяц и 5 000 изображений или план 10 долларов США в месяц 12 000 изображений в месяц.Также доступны одноразовые планы массовой оптимизации изображений.
3. Kraken.io
Kraken.io предлагает сжатие JPEG, PNG и GIF с поддержкой файлов размером до 32 МБ. Размер изображений можно автоматически изменять при загрузке, и у вас есть точный контроль над параметрами изменения размера, включая настройки с потерями, без потерь и экспертные настройки. Последний позволяет вам выбрать точное качество изображения, которое вы хотите использовать в алгоритме.
Kraken.io на 75% (экспертная настройка)
1000 x 750 пикселей: 155 КБ
Цена: Доступны различные уровни, от 50 долларов США в год за 500 МБ изображений в месяц до 790 долларов США в год за 60 ГБ изображений в месяц
4.TinyPNG
Несмотря на название, TinyPNG предлагает сжатие файлов как JPG, так и PNG. Он предлагает массовую оптимизацию вашей библиотеки изображений, оптимизацию при загрузке и возможность изменения размера изображений при загрузке. Вы можете использовать свой тарифный план на нескольких веб-сайтах без ограничений по размеру файла.
Однако в настоящее время вы не можете выбрать уровень сжатия, поскольку служба делает это для каждого изображения. Однако результаты, безусловно, соответствуют другим инструментам в этом списке.
TinyPNG по умолчанию
1000 × 750 пикселей: 141 КБ
Цена: Первые 500 компрессий в месяц бесплатно, затем 0 долларов США.009 / изображение до 10 000, затем 0,002 доллара США / изображение.
5. Imagify
Imagify предлагает оптимизацию файлов JPG, PNG и GIF, и вы можете использовать свое разрешение на нескольких сайтах. Он также предлагает возможность изменения размера изображения, что является удобной функцией.
Доступны три уровня сжатия изображений: Нормальный, Агрессивный и Ультра. В моем тестировании с использованием веб-интерфейса все они дали одинаковый результат для множества файлов, которые я тестировал, что я могу только предположить как ошибку, поскольку полученный файл был намного больше, чем с другими службами.
Как и другие сервисы, доступен плагин WordPress.
Цена основана на гигабайтах изображений, которые вы отправляете, при этом Imagify оценивает, что 1 ГБ эквивалентен 10 000 изображений. Планы доступны на ежемесячной, годовой или разовой основе.
Imagify при настройке Ultra
1000 × 750 пикселей: 271 КБ
Стоимость: долларов США 49,90 долларов в год за 1 ГБ изображений в месяц, 200 долларов США в год за 5 ГБ изображений в месяц. Доступны другие уровни.
6. EWWW.IO
EWWW.IO предлагает сжатие файлов изображений JPG, PNG, GIF, а в качестве бонуса вы также можете сжимать файлы PDF. Он также предлагает преобразование изображений WebP, массовую оптимизацию всей вашей медиа-библиотеки или определенных папок, а также изменяет размер ваших изображений при загрузке.
Параметры качества подходят для большинства пользователей, но опытные пользователи могут настроить этот параметр качества при желании.
EWWW.IO с настройкой потерь
1000 × 750 пикселей: 158 КБ
Цена: $ 0.99 за доступ к API, затем 0,003 доллара США за изображение (первые 500 изображений бесплатны)
6. Дополнительные параметры
Существует ряд других опций, которые предлагают аналогичную производительность с разными ценовыми моделями. К ним относятся Optimus.io (29 долларов в год, неограниченное использование) и WP Smush Pro (49 долларов в месяц за подписку WPMU).
Я не включил их в обзор, поскольку они не допускают бесплатного тестирования, но поскольку лежащая в основе технология почти такая же, я подозреваю, что они дадут аналогичные результаты.
Optimus.io, в частности, имеет очень привлекательную модель ценообразования, а также включает преобразование WebP, максимальный размер файла 10 МБ, массовое преобразование и возможность настройки качества, если это необходимо.
Сводка плагинов для оптимизации изображений WordPress
Как видите, эти плагины оптимизации изображений предлагают эквивалентное сжатие по сравнению с настольным решением, но с рядом преимуществ.
Во-первых, изображения сжимаются при загрузке файла, поэтому вам не нужно беспокоиться о выполнении дополнительных действий перед загрузкой.
Во-вторых, они сжимают все версии изображения, создаваемые WordPress, а также исходный файл изображения. Каждый раз, когда вы загружаете изображение, WordPress создает несколько его версий, которые используются для разных вещей, таких как миниатюры сообщений в блогах, избранные изображения или изображения заголовков.
По умолчанию они плохо сжаты, и эти плагины обрабатывают сжатие этих файлов, что также экономит место на сервере.
Однако при сравнении цен помните, что каждое из этих изображений считается конверсией.В среднем WordPress будет иметь пять версий каждого изображения, поэтому, если вы используете сервис, который взимает плату за сжатие изображения, каждое изображение, которое вы загружаете в WordPress, будет использовать пять ваших кредитов.
Так что выбрать?
Ну, я использую resmush.it на наших сайтах. Это бесплатно, что является огромным бонусом, сжатие отличное, и когда у меня возникали проблемы, команда очень быстро реагировала.
Моим вторым выбором будет Optimus.io. Хотя я не тестировал его, цена отличная, а отзывы пользователей положительные.
Наконец, я также могу порекомендовать ShortPixel. У них простой для понимания интерфейс, и они дают отличные результаты, особенно с настройкой с потерями. Благодаря поддержке преобразования изображений WebP и неограниченного размера файлов, а также отличной поддержке, это один из лучших платных вариантов премиум-класса.
Наконец, стоит отметить, что, по моему опыту, не существует единственного «лучшего» варианта, когда дело доходит до оптимизации изображений, и, поскольку я тестировал только одно изображение для каждой службы, это, очевидно, не окончательное сравнение.
Итак, я советую выбрать плагин или инструмент, который лучше всего подходит для вашего рабочего процесса, имеет ценовую модель, которая работает для вас, и используйте ее.
Другие плагины для изображений WordPress, которые стоит рассмотреть
Хотя вышеупомянутые плагины отлично справляются с сжатием изображений, они не являются единственным вариантом для улучшения вашего рабочего процесса с изображениями, и я хотел включить еще пару вариантов, о которых вы должны знать в WordPress.
Имсанити
Imsanity — это инструмент, который избавляет вас от необходимости не забывать вручную изменять размер ваших изображений.Хотя многие из плагинов в этом списке также делают это за вас, не все из них делают, и Imsanity — это бесплатный плагин от создателей EWWW.io, который автоматически изменяет размер ваших изображений при загрузке.
Так что, если вы случайно загрузите изображение с шириной 4000 пикселей, Imsanity уменьшит его для вас до более удобного размера. Вы сами устанавливаете размер.
JetPack
Jetpack — это многоцелевой плагин, который может делать всевозможные полезные вещи для веб-сайта. Когда дело доходит до изображений, у него есть две действительно полезных функции — он поддерживает отложенную загрузку изображений (подробнее об этом чуть позже), а также имеет действительно отличную встроенную функцию сжатия изображений под названием Photon.
Photon — это сервис, который в основном берет изображения из ваших сообщений, сжимает их (вы можете настроить, насколько сильно), а затем возвращает оптимизированные изображения из Jetpack CDN. Это снижает нагрузку на полосу пропускания на вашем сервере. Более того, эта служба также поддерживает преобразование WebP, поэтому, если пользователь посещает ваш сайт с помощью браузера, поддерживающего изображения WebP, ему автоматически будет предоставлено изображение WebP без каких-либо усилий с вашей стороны.
Если у вас есть JetPack, я настоятельно рекомендую включить эту функцию вместе с функцией отложенной загрузки, и тогда вам вообще не придется устанавливать какие-либо другие плагины на этой странице.Это часть бесплатного плагина Jetpack для WordPress.
Дополнительные советы по загрузке изображений в WordPress
Теперь, когда у вас есть оптимизированные изображения, есть еще несколько настроек, которые вы можете реализовать, когда дело доходит до загрузки изображений на ваш сайт для максимальной производительности.
Показывать изображения нужного размера для пользовательского устройства
В наши дни люди просматривают Интернет на самых разных устройствах, от смартфонов до планшетов, ноутбуков и настольных компьютеров.
У каждого из этих устройств разный размер экрана, и отображение одного и того же изображения на каждом устройстве может быть огромной тратой полосы пропускания — даже если изображение сжато.
Давайте рассмотрим пример: мобильный пользователь, посещающий ваш сайт на экране шириной 320 пикселей, и пользователь настольного компьютера, посещающий ваш сайт на широком экране 1366 пикселей (это наиболее распространенная ширина экрана мобильных / настольных компьютеров по состоянию на декабрь 2018 года).
Изображение шириной 1366 пикселей составляет 230 КБ после сжатия 75%.
Изображение шириной 320 пикселей составляет 30 КБ после сжатия 75%.
Это огромная разница. Очевидно, что в идеальном мире вы хотите отображать для пользователя изображения, наиболее точно соответствующие размеру экрана устройства, с которого он просматривает ваш сайт.Нет необходимости отправлять им изображение, которое шире, чем экран, на котором они его просматривают, так как это пустая трата пропускной способности.
К сожалению, реализовать это не так просто, как установить плагин. Это будет зависеть от дизайна и темы вашего сайта и потребует некоторого кодирования, а также принятия решения о том, какие размеры изображения вы хотите создать. Здесь есть хорошее руководство, как это сделать, но мы бы порекомендовали обратиться к веб-разработчику за помощью, если вам потребуется изменить код.
Ленивая загрузка изображений
Простой и действительно быстрый способ улучшить время загрузки вашего сайта — это отложенная загрузка изображений на ваш сайт.
Что означает отложенная загрузка? По сути, это метод, который широко используется в Интернете, а это означает, что загружаются только те изображения, которые фактически находятся на экране. Изображения, расположенные ниже по странице, не загружаются до тех пор, пока пользователь не прокручивает окно своего браузера, а это означает, что эти изображения не влияют на время начальной загрузки сайта.
Ленивую загрузку легко реализовать в WordPress с помощью нескольких доступных плагинов, которые предлагают эту функцию. Наш текущий фаворит — Lazy Loader, но мы также использовали BJ Lazy Load и a3 Lazy Load с хорошими результатами.
Вкратце
Я ценю, что это было много информации, поэтому я хотел предоставить краткое изложение всего вышеперечисленного с некоторыми действенными шагами, которые вы можете предпринять, чтобы улучшить время загрузки изображений на вашем собственном веб-сайте.
5 шагов, которые вы можете предпринять, чтобы сократить время загрузки изображений на вашем веб-сайте
Шаг 1. Измените размер изображений до максимального размера, подходящего для вашего сайта.
Обычно это ширина от 1000 до 2000 пикселей. Вы можете сделать это перед загрузкой или с помощью плагина для изменения размера изображения, такого как Imsanity.
Шаг 2. Сжимайте изображения настолько, насколько вам удобно.
Самый простой способ — использовать плагин, подобный упомянутым выше, включая Resmush.it, Optimus.io или ShortPixel.
Шаг 3. Используйте плагин отложенной загрузки для загрузки изображений
Это увеличит скорость загрузки вашего сайта, поскольку изображения будут загружаться только по мере необходимости, а не сразу сразу.
Шаг 4. Показывать изображения пользователям в зависимости от ширины их устройства
Наличие сильно сжатых изображений — это только часть решения — нет смысла отображать изображения, которые намного шире, чем их браузер.Вы можете сэкономить много трафика и увеличить скорость загрузки сайта, загрузив изображение нужного размера в зависимости от ширины окна браузера пользователя.
Шаг 5: Тест!
Воспользуйтесь такими сервисами, как Google Testmysite и Pagespeed Insights, чтобы изображения вашего сайта были максимально оптимизированы.
Дополнительная литература
Надеюсь, это руководство по оптимизации изображений для Интернета и сайтов WordPress, в частности, помогло вам получить некоторые идеи о том, как улучшить время загрузки вашего сайта.
У нас есть ряд других статей и ресурсов, которые, как мы думаем, вы найдете полезными, охватывающие как ведение блога, так и фотографию. Вот некоторые из них, с которых можно начать.
И все. Как всегда, мы будем рады ответить на ваши вопросы и услышать отзывы по любому из вышеперечисленных. Просто оставьте их в комментариях ниже, и мы свяжемся с вами!
Как оптимизировать изображения для вашего веб-сайта
Этот пост последний раз обновлялся 12 августа 2020 года.
Как фотограф, мало что может быть дороже вашему сердцу, чем ваши изображения.Вот почему вы проводите бесконечные часы, гоняясь за идеальными композициями и находя лучший способ показать их на своем веб-сайте фотографии и в каналах социальных сетей.
Однако часто вы можете обнаружить, что способ отображения ваших фотографий на экране оставляет желать лучшего. Возможно, создается впечатление, что на этом пути были принесены в жертву многочисленные бедные, невинные пиксели. Или, может быть, сами изображения выглядят хорошо, но на загрузку уходит, кажется, столетие. Эти проблемы лежат в основе дилеммы оптимизации изображений в эпоху Интернета: как найти правильный баланс, который сохранит качество вашего изображения без ущерба для скорости или производительности вашего веб-сайта?
В этой статье мы рассмотрим основы оптимизации изображений для веб-сайтов, рассмотрим типичные ошибки фотографов и поделимся рядом передовых методов, которые вы должны начать использовать уже сегодня.
Почему оптимизация изображений является такой большой проблемой?
В настоящее время ваше присутствие в Интернете играет огромную роль в том, станете ли вы профессиональным фотографом. И хотя социальные сети могут помочь вам расширить свой бренд и связаться с другими, вам нужно научиться создавать веб-сайт с фотографиями, если вы хотите иметь больший контроль над тем, как представлена ваша работа, позволяя людям нанимать ваши услуги и продавать фотографии в Интернете.
Чтобы создать профессиональный сайт, вам нужно принять во внимание некоторые вещи, одна из самых важных — оптимизация изображений.По сути, браузеры посетителей должны загружать каждый файл вашего веб-сайта, чтобы отобразить его на своем экране. Это означает, что чем больше файлы вы загружаете, тем ниже скорость вашего сайта.
Медленно работающий веб-сайт может иметь разрушительные последствия как для вашего SEO, так и для пользовательского опыта ваших посетителей. Всегда полезно иметь в виду, что средний пользователь Интернета не терпит страницу, отображение которой занимает слишком много времени. Фактически, 40% людей покидают веб-сайт, который загружается более 3 секунд.
Как низко вы можете спуститься?
Один из основных методов оптимизации изображений веб-сайтов — это сжатие. Принцип прост (хотя и чрезвычайно сложен математически): алгоритмы программного обеспечения для редактирования фотографий обнаруживают избыточную информацию на ваших изображениях и удаляют ее из файлов.
Так работает большинство форматов сжатия, наиболее популярным из них является JPEG. В результате такой пиксельной диеты размер ваших файлов значительно уменьшится. В результате ваш сайт будет загружаться намного быстрее, особенно если вы примените это сжатие для каждого отдельного изображения и если вы примените высокий коэффициент сжатия.
Но недостаток — и он существенный — в том, что сжатие приводит к потере ценных данных. Это может привести к пикселизации или потере мелких деталей. В то время как средний пользователь интернета может спокойно переносить это, вы, скорее всего, этого не сделаете. Как фотограф, вы очень плохо переносите все, что может даже незначительно повлиять на качество вашей работы.
В конце концов, зачем тратить столько времени и усилий на получение идеальной фотографии, если алгоритм сжатия разрушает ее за микросекунду? Хотя этот метод удобен для многих типов веб-сайтов, фотографы, как правило, не используют его для создания своих онлайн-портфолио.
Размер действительно имеет значение?
Большинство современных фотоаппаратов позволяют делать снимки с очень высоким разрешением. Это огромный актив для вашего искусства, но также создает проблему для вашего веб-дизайна, поскольку изображения с более высоким разрешением приводят к загрузке файлов большего размера.
Здесь вступает в действие еще один распространенный метод оптимизации изображений — изменение размера. Этот процесс уменьшает размер ваших фотографий без изменения их качества. Поскольку ваше онлайн-портфолио фотографий, скорее всего, не будет отображать фотографии в полном разрешении, посетители увидят ваши работы во всей красе.
Однако при использовании этого метода следует учитывать некоторые недостатки. В конце концов, каждый браузер на каждом компьютере или мобильном устройстве отображает одни и те же изображения в разном размере, и вы можете захотеть отображать одни фрагменты в большем формате, чем другие. Это означает, что вам нужно сохранить одно и то же изображение в разных размерах в зависимости от платформы, на которой вы хотите поделиться им.
Подводя итог, изменение размера изображений может быть хорошим вариантом, если они нужны вам для очень конкретной цели, и вы уверены, что вам не придется отображать их на больших экранах.В остальном этот метод не решит вашу проблему номер один: как сбалансировать качество и производительность.
Какая лучшая практика?
Как мы видели, самые популярные методы оптимизации изображений, сжатие и сжатие, часто не соблюдают желаемый баланс между качеством и производительностью и могут повредить визуальному рендерингу вашей работы ради оптимизации скорости веб-сайта.
Вот где вам пригодится создание онлайн-портфолио с помощью Wix, поскольку платформа использует продвинутые алгоритмы для достижения наилучшего баланса между качеством изображения и производительностью дисплея.Все, что вам нужно сделать, это загрузить фотографии на свой веб-сайт через галерею Wix Pro, а затем позволить компьютеру все вычисления сделать за вас. Абсолютно не нужно сжимать или изменять размер изображения. Просто загрузите свои фотографии.
При отображении изображения в браузерах посетителей эта функция веб-сайта фотографий автоматически определит лучшее разрешение и применит его. Затем файл с измененным размером будет обслуживаться с ближайшего к браузеру сервера с использованием CDN (сети доставки контента) с глобальным охватом, обеспечивая максимально возможную производительность и скорость.
Вот полная процедура оптимизации изображений для вашего веб-сайта:
Отредактируйте изображение в Photoshop, Lightroom или любом другом фоторедакторе
Экспорт изображения в виде файла JPEG с помощью: — Качество 11 или выше (или эквивалент) — Разрешение не менее 3000 пикселей по самой короткой стороне вашего изображения. — Максимальный размер 15 МБ.
Позвольте Wix творить чудеса для вас, чтобы получить оптимизированную фотографию, которая действительно уважает ваше искусство и соответствует требованиям
Для более продвинутых пользователей
На панели управления Wix Pro Gallery вы можете интуитивно переопределить параметры с конкретными значениями для каждого изображения и обеспечивают наилучшее качество и производительность как для мобильных устройств, так и для настольных компьютеров:
Качество: За исключением случаев, когда вы имеете дело с исключительно богатыми изображениями, установка этого параметра выше 90 считается плохой практикой для вашего компьютера. веб-сайт, так как это увеличит размер файла с незначительным влиянием на рендеринг изображения.
Повышение резкости: Этот инструмент анализирует и максимизирует четкость краев элементов в ваших изображениях. У вас есть полный контроль над степенью повышения резкости, применяемой к изображению, радиусом (количество пикселей от края, на которое влияет повышение резкости) и порогом (какие пиксели следует рассматривать как крайние пиксели — чем он ниже, тем интенсивнее эффект резкости).
Мораль рассказа? Жизнь — это баланс, и ваш сайт с фотографиями — не исключение.
Джонатан Ситбон
Эксперт по блогам на Wix
#webdesign #photographywebsite #photographytips
Уменьшение размеров загружаемых изображений | Разработчики Android
Большая часть загружаемого трафика состоит из изображений. В результате, чем меньше вы можете сделать ваши загружаемые изображения, тем лучше взаимодействие с сетью может обеспечить ваше приложение для пользователей. На этой странице представлены инструкции по уменьшению размера файлов изображений и увеличению их размера. дружественный к сети.
О форматах изображений
ПриложенияAndroid обычно используют изображения, которые находятся в одном или нескольких из следующих файлов форматы: PNG, JPG и WebP.Для каждого из этих форматов есть шаги, которые вы можете принять, чтобы уменьшить размер изображения.
PNG
Ключом к уменьшению размера файлов PNG является уменьшение количества уникальных цвета, используемые в каждой строке пикселей, составляющей изображение. Используя меньше цветов, вы улучшаете потенциал сжатия на всех остальных этапах трубопровод.
Уменьшение количества уникальных цветов имеет большое значение, потому что PNG эффективность сжатия частично зависит от степени Цвета соседних пикселей по горизонтали различаются.Таким образом, уменьшая количество уникальных Цвета в каждой строке изображений PNG могут помочь уменьшить размер файлов.
Принимая решение о том, следует ли придерживаться этой стратегии, вы должны иметь в виду, что эффективное сокращение количества уникальных цветов равносильно применению этап кодирования в изображение. Однако инструмент кодирования может не подойти судите о том, насколько ужасной выглядит кажущаяся незначительной ошибка человеческому глазу. Следовательно, вам следует выполнить эту работу вручную, чтобы обеспечить правильный баланс между эффективным сжатием и приемлемым качеством изображения.
Вы можете использовать два особенно полезных подхода: стремление к индексированному форматы и применение векторного квантования.
Стремление к индексированным форматам
Любая попытка уменьшения цвета должна начинаться с попытки оптимизировать цвета. так что вы можете использовать формат INDEXED при экспорте изображения как PNG. В Цветовой режим INDEXED работает, выбирая 256 лучших цветов для использования и заменяя их. все значения пикселей с индексами в этой цветовой палитре. В результате снижение с 16 миллионов (потенциальных) цветов до 256 цветов: с 3 (без прозрачность) или от 4 (с прозрачностью) байтов на пиксель до 1 байта на пиксель.Это изменение представляет собой значительное уменьшение размера файла на первом этапе.
На рисунке 1 показано изображение и его индексированный вариант.
Рисунок 1. Изображение до и после преобразования в формат INDEXED.
На рисунке 2 показана цветовая палитра изображения с рисунка 1:
Рисунок 2. Цветовая палитра изображения на Рисунке 1.
Представление вашего изображения в виде цветного изображения имеет большое значение для значительно улучшив размер файла, поэтому стоит выяснить, не большинство ваших изображений можно конвертировать.
Конечно, не каждое изображение может быть точно представлено только 256 цветами. Например, для некоторых изображений может потребоваться 257, 310, 512 или 912 цветов для выглядишь правильно. В таких случаях также может быть полезно векторное квантование.
Векторное квантование
Процесс создания индексированного изображения лучше описать как вектор квантование (VQ). VQ служит процессом округления для многомерных числа. В этом процессе все цвета вашего изображения группируются на основе их сходство.Для данной группы все цвета в этой группе заменяются на одиночная центральная точка значение, которое минимизирует ошибку для цветов в этом ячейка (или «сайт», если вы используете терминологию Вороного). На рисунке 3, зеленые точки представляют входные цвета, а красные точки — центральные точки которые заменяют входные цвета. Каждая ячейка ограничена синими линиями.
Рис. 3. Применение векторного квантования к цветам изображения.
Результат применения VQ к изображению уменьшает количество уникальных цветов, замена каждой группы цветов одним «довольно близким» цветом в визуальном качестве.
Этот метод также позволяет определить максимальное количество уникальных цветов в ваше изображение. Например, на рисунке 4 изображена голова попугая в 16,7 миллиона цветов. (24 бита на пиксель или bpp) вместе с версией, которая позволяет только Будет использоваться 16 (3 бит на пиксель) уникальных цветов.
Рисунок 4. Изображение до и после применения векторного количественного анализа.
Сразу видно, что происходит потеря качества; большая часть градиента цвета были заменены, что придало изображению эффект полос.Это изображение нужно более 16 уникальных цветов.
Настройка этапа VQ в вашем конвейере может помочь вам лучше понять истинное количество уникальных цветов, которые использует ваше изображение, и может помочь вам уменьшить их существенно. Есть ряд готовых инструментов, которые вы можете использовать чтобы помочь вам реализовать эту технику.
JPG
Если вы используете изображения в формате JPG, вы можете внести несколько небольших изменений. потенциально обеспечивает значительную экономию размера файла.Это включает:
- Создание файла меньшего размера с помощью различных методов кодирования (без влияющее на качество).
- Слегка скорректировав качество, чтобы добиться лучшего сжатия.
Использование этих стратегий часто может привести к уменьшению размера файла до 25%.
Выбирая инструменты, помните, что инструменты экспорта фотографий могут вставлять в изображения ненужные метаданные, например информацию GPS. В как минимум, попробуйте использовать существующие инструменты, чтобы вычеркнуть эту информацию из ваших файлов.
WebP
WebP — это новый формат изображений, поддерживаемый Android 4.2.1 (уровень API 17). Этот формат обеспечивает превосходное сжатие без потерь и с потерями для изображений в Интернете. Используя WebP, разработчики могут создавать более мелкие и насыщенные изображения. Изображение без потерь WebP файлы, в среднем, На 26% меньше, чем PNG. Эти файлы изображений также поддерживают прозрачность (также известная как альфа-канал) по цене всего На 22% больше байтов.
Изображения WebP с потерями На 25–34% меньше сопоставимых изображений JPG при эквивалентных размерах SSIM показатели качества.Для случаев, когда приемлемо сжатие RGB с потерями, WebP также поддерживает прозрачность, обычно размер файлов в 3 раза меньше. чем PNG.
Для получения дополнительной информации о WebP посетите Веб-сайт.
Вы можете преобразовать существующие изображения BMP, JPG, PNG или статический GIF в формат WebP, используя Android Studio. Для получения дополнительной информации см. Создание WebP. изображения с помощью Android Studio.
Выбор формата
Для разных типов изображений подходят разные форматы изображений.JPG и PNG имеют очень разные процессы сжатия, и они производят совершенно разные полученные результаты.
Выбор между PNG и JPG часто сводится к сложности само изображение. На рисунке 5 показаны два изображения, которые выглядят совершенно по-разному. в зависимости от того, какую схему сжатия применяет разработчик. Изображение на left имеет много мелких деталей и поэтому сжимается более эффективно с JPG. В изображение справа, с пробегами одного цвета, сжимается более эффективно с PNG.
Рисунок 5. Подходящие случаи для JPG и PNG
WebP как формат может поддерживать режимы с потерями и без потерь, что делает его идеальным замена как для PNG, так и для JPG. Единственное, что нужно иметь в виду, это то, что это имеет встроенную поддержку только на устройствах под управлением Android 4.2.1 (уровень API 17) и выше. К счастью, большой большинство устройств удовлетворяют этому требованию.
На рисунке 6 представлена простая визуализация, которая поможет вам решить, какое сжатие схема использовать.
Рисунок 6.Выбор схемы сжатия
Определите оптимальные значения качества
Есть несколько методов, которые вы можете использовать для достижения правильного баланса между сжатие и качество изображения. Один метод использует скалярные значения и, следовательно, работает только для JPG и WebP. Другой метод использует преимущества Библиотека Butteraugli, которую можно использовать для всех форматов изображений.
Скалярные значения (только JPG и WebP)
Сила JPG и WebP заключается в том, что вы можете использовать скалярное значение. чтобы сбалансировать качество и размер файла.Хитрость заключается в том, чтобы выяснить, какой правильный значение качества для вашего изображения. При слишком низком уровне качества получается небольшой файл ценой качества изображения. Слишком высокий уровень качества увеличивает размер файла без предоставления пользователю заметной выгоды.
Самое простое решение — выбрать какое-то не максимальное значение и использовать это значение. Однако имейте в виду, что значение качества влияет на каждое изображение. по-другому. Хотя, например, качество 75% может хорошо выглядеть на большинстве изображений, могут быть случаи, когда это не так.Вы должны обязательно протестировать свой выбранное максимальное значение на репрезентативной выборке изображений. Также сделайте обязательно выполните все ваши тесты на исходных изображениях, а не на сжатые версии.
Для больших мультимедийных приложений, которые загружают и повторно отправляют миллионы файлов JPG в день, ручная настройка для каждого актива нецелесообразна. Вы можете решить эту проблему, с указанием нескольких различных уровней качества в зависимости от категории изображения. Для Например, вы можете установить 35% в качестве параметра качества для миниатюр, поскольку изображение меньшего размера скрывает больше артефактов сжатия.
Butteraugli
Проект Butteraugli — это библиотека для проверки психовизуальных ошибок изображения. Порог: точка, в которой зритель начинает замечать ухудшение качества изображения. В другими словами, этот проект пытается количественно оценить, насколько искажены ваши сжатые изображение есть.
Butteraugli позволяет вам определить цель для визуального качества, а затем запустить PNG, JPG, WebP с потерями и сжатие без потерь WebP. Затем вы можете выбрать изображение это лучший баланс между размером файла и уровнем Буттераугли.На рисунке 7 показан пример того, как Butteraugli использовался для определения минимального уровня качества JPG до того, как визуальное искажение стало достаточно высоким, чтобы пользователь мог воспринимать проблема; в результате размер файла уменьшается примерно на 65%.
Рисунок 7. Изображение до и после применения технологии Butteraugli.
Butteraugli позволяет вам действовать на основе вывода или ввода. Это ты может искать настройку самого низкого качества, прежде чем пользователь заметит искажение в результирующем изображении, или вы можете итеративно установить искажение изображения уровни, чтобы узнать связанные с ними уровни качества.
Размер порции
Заманчиво сохранить на сервере только одно разрешение изображения. Когда устройство обращается к изображению, сервер обслуживает его с этим разрешением и оставляет масштабирование устройства.
Это решение удобно для разработчика, но потенциально болезненно для него. пользователя, потому что решение заставляет пользователя загружать гораздо больше данных, чем они нужно. Вместо этого вы должны хранить изображения нескольких размеров и обслуживать размер, который наиболее подходит для конкретного случая использования.Например, для миниатюры обслуживание фактического изображения миниатюры вместо обслуживания и уменьшения масштаба полноразмерная версия потребляет гораздо меньше пропускной способности сети
Такой подход хорош для скорости загрузки и менее затратен для пользователей, которые могут использовать тарифные планы с ограниченным или ограниченным трафиком. Подобные действия также приводят к изображение занимает меньше места на устройстве и в основной памяти. в в случае больших изображений, например 4K, такой подход также экономит устройство от необходимости изменять размер изображений перед их загрузкой.
Реализация этого подхода требует наличия серверной службы изображений для предоставлять изображения в различных разрешениях с правильным кэшированием.

 Лучше выбирать значения в зоне от 85 до 100, но параметры от 95 не так полезны.
Лучше выбирать значения в зоне от 85 до 100, но параметры от 95 не так полезны.
 Однако есть ситуации, когда субвыборка (4:4:4) не даёт заметного улучшения качества; на пример, когда изображение содержит мелкие детали на сплошном фоне, как текст или изображение с почти сплошными цветами.
Однако есть ситуации, когда субвыборка (4:4:4) не даёт заметного улучшения качества; на пример, когда изображение содержит мелкие детали на сплошном фоне, как текст или изображение с почти сплошными цветами.