Как создать div блок с прокруткой?
1. Что такое overflow в CSS?
2. Свойства и значения overflow
3. Принудительная установка вертикальной и горизонтальной прокрутки в блоке CSS
4. Пример div блока с прокруткой
В данной статье мы разберём вопрос создания блока (div) фиксированного размера с возможностью прокрутки по горизонтали и вертикали. Это можно реализовать средствами CSS. За это отвечает свойство overflow.
О полезном свойстве overflow
Свойство overflow отвечает за отображение содержания блочного элемента. Можно применить в том случае, когда контент не помещается полностью и выходит за область блока.
overflow-x — отвечает за отображением содержания блочного элемента по горизонтали.
overflow-y — отвечает за отображением содержания блочного элемента по вертикали.
Код CSS
.prokrutka {
overflow: auto; /* свойство для прокрутки по горизонтали.
Автоматом, если содержимое больше блока */
}Свойства и значения overflow
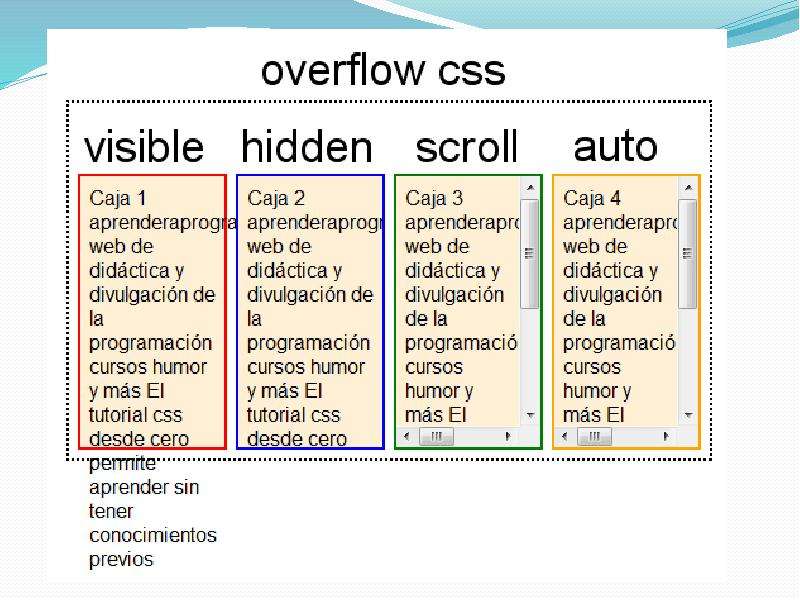
visible — отображается все содержание элемента, даже за пределами установленной ширины.
hidden — отображается только область внутри элемента, остальное скрыто.
scroll — принудительно добавляется горизонтальная (y) или горизонтальная (x) полоса прокрутки.
auto — автоматом добавляется горизонтальная полоса прокрутки, в случае если блок меньше.
Рассмотри пример класса CSS. В width и height устанавливаем нужные нам ширину и высоту блока (за них не будет выходить содержимое блока), а свойством overflow: auto; задаем прокрутку по горизонтали в случае надобности
Код CSS
.prokrutka {
width:150px; /* ширина нашего блока */
height:100px; /* высота нашего блока */
background: #fff; /* цвет фона, белый */
border: 1px solid #C1C1C1; /* размер и цвет границы блока */
overflow: auto; /* свойство для прокрутки по горизонтали. Автоматом, если больше блока */
Автоматом, если больше блока */
}Принудительная установка прокрутки в блоке CSS
Можно также принудительно создать прокрутку по высоте и ширине. Для этого каждой оси: overflow-y: scroll; (вертикаль) overflow-x: scroll; (горизонталь) укажем параметр scroll, принудительная прокрутка.
.prokrutka {
height:150px; /* высота нашего блока */
background: #fff; /* цвет фона, белый */
border: 1px solid #C1C1C1; /* размер и цвет границы блока */
overflow-x: scroll; /* прокрутка по горизонтали */
overflow-y: scroll; /* прокрутка по вертикали */
}Пример div блока с прокруткой
Код HTML и CSS
<html>
<head>
<title>Пример работы CSS</title>
<meta http-equiv=Content-Type content="text/html;charset=utf-8"><style>
.prokrutka {height: 200px; /* высота нашего блока */
width: 200px; /* ширина нашего блока */
background: #fff; /* цвет фона, белый */
border: 1px solid #C1C1C1; /* размер и цвет границы блока */
overflow-x: scroll; /* прокрутка по горизонтали */
overflow-y: scroll; /* прокрутка по вертикали */
}
</style></head>
<body>
<div class="prokrutka">
А тут много-много разного текста и прочей информации.А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации.
</div>
</body>
</html>
Одно из свойств overflow можно убрать, тогда останется прокрутка только по одной оси, чего вполне достаточно.
Посмотреть работу скрипта на примере ниже.Демонстрация Скачать исходники
Можно указать принудительную прокрутку только для одной оси. Для этого соответственно уберите строку либо с overflow-x, либо с overflow-y.
CSS3 | Прокрутка элементов
Прокрутка элементов
Последнее обновление: 21.04.2016
Нередко при создании веб-страниц можно столкнуться с ситуацией, когда содержимое блока занимает гораздо
больше места, чем сам определено шириной и высотой блока. В этой ситуации по умолчанию браузер все равно отображает содержимое, даже если оно
выходит за границы блока.
В этой ситуации по умолчанию браузер все равно отображает содержимое, даже если оно
выходит за границы блока.
Однако свойство overflow позволяет настроить поведение блока в подобной ситуации и добавить возможность прокрутки. Это свойство может принимать следующие значения:
hidden: отображается только видимая часть контента. Контент, который выходит за границы блока, не отображается, а полосы прокрутки не создаютсяscroll: в блоке отображаются полосы прокрутки, даже если контент весь помещается в границах блока, и таких полос прокрутки не требуетсяvisible: значение по умолчанию, контент отображается, даже если он выходит за границы блока
Рассмотрим применение двух значений:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Прокрутка в CSS3</title>
<style>
.
article1{
width: 300px;
height: 150px;
margin:15px;
border: 1px solid #ccc;
overflow: auto;
}
.article2{
width: 300px;
height: 150px;
margin:15px;
border: 1px solid #ccc;
overflow: hidden;
}
</style>
</head>
<body>
<div>
<p>Старый дуб, весь преображенный, раскинувшись шатром сочной, темной зелени, млел, чуть
колыхаясь в лучах вечернего солнца. Ни корявых пальцев, ни болячек, ни старого недоверия и
горя – ничего не было видно. Да, это тот самый дуб», – подумал князь
Андрей, и на него вдруг нашло беспричинное весеннее чувство радости и обновления.</p>
</div>
<div>
<p>Старый дуб, весь преображенный, раскинувшись шатром сочной, темной зелени, млел, чуть
колыхаясь в лучах вечернего солнца. Ни корявых пальцев, ни болячек, ни старого недоверия и
горя – ничего не было видно.
Да, это тот самый дуб», – подумал князь
Андрей, и на него вдруг нашло беспричинное весеннее чувство радости и обновления.</p>
</div>
</body>
</html>
Свойство overflow управляет полосами прокрутки как по вертикали, так и по горизонтали. С помощью дополнительных свойств
overflow-x и overflow-y можно определить прокрутку соответственно по горизонтали и по вертикали. Данные свойства
принимают те же значения, что и overflow:
overflow-x: auto; overflow-y: hidden;
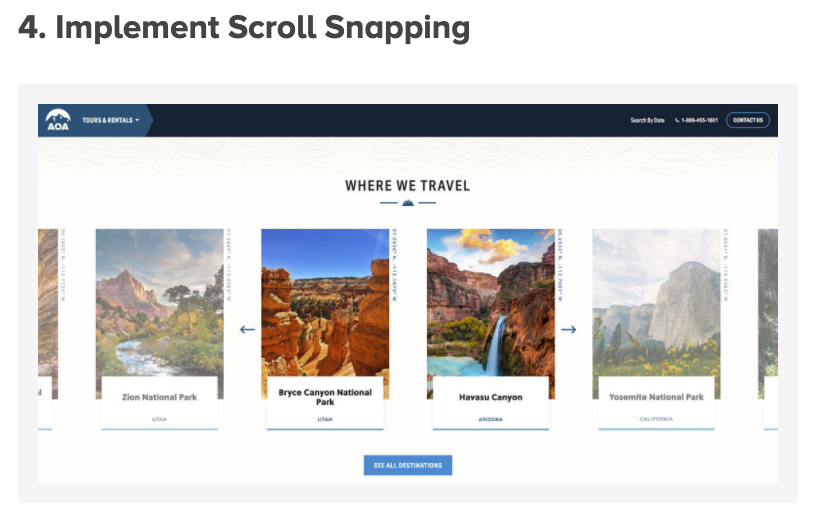
реализуем горизонтальную прокрутку секции на Flexbox
В этой статье мы рассмотрим решение повседневной задачи: как создать горизонтально прокручиваемую секцию сайта? Если вкратце, ответ — Flexbox.
Давайте разберёмся с этим более детально.
Каркас
Взгляните на эту разметку. Это простой блок section с несколькими вложенными div:
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>Стили
Плохой дизайн никто не любит, поэтому давайте сделаем страничку более опрятной:
html, body { width: 100%; height: 100%; } body { background-color: #8e44ad; margin: 0; display: flex; justify-content: center; align-items: center; }
Сперва мы явно задаём ширину и высоту корневых элементов равной 100%. Затем мы определяем цвет фона, убираем отступ у
Затем мы определяем цвет фона, убираем отступ у body и центрируем вложенный в него элемент.
Для наглядности применим стили к этому элементу <section>:
.card {
background-color: #fff;
min-width: 100%;
min-height: 200px;
}С первым свойством всё понятно, второе указывает секции всё время занимать 100% ширины родительского элемента, а третье гарантирует, что высота секции всегда будет не менее
Поместим все блоки card--content в секцию card и снова займёмся стилями. Сперва сделаем card flex-контейнером:
.card {display: flex}Затем займёмся .card--content:
.card--content {
background-color: #e74c3c;
min-width: 200px;
margin: 5px;
}Третья строка гарантирует, что ширина каждой карточки будет не меньше 200px, всё остальное просто и понятно. Вот результат:
Вот результат:
Как вы могли заметить, прокручивается вся страница. Так происходит, потому что в секцию card помещаются не все элементы.
Исправим это так:
.card {
overflow-x: auto;
}И теперь прокручивается только секция:
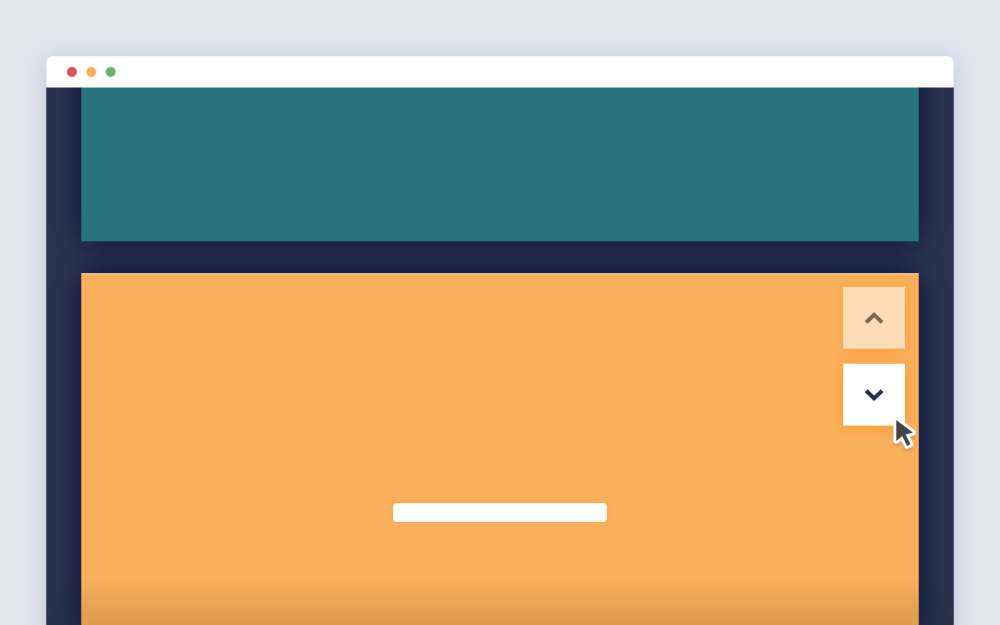
Неплохо!
Прячем полосу прокрутки
Красоты ради можно спрятать полосу прокрутки. Для webkit-браузеров (Chrome и Safari) есть очень простой способ:
.card::-webkit-scrollbar {
display: none;
}Согласитесь, так страничка выглядит лучше.
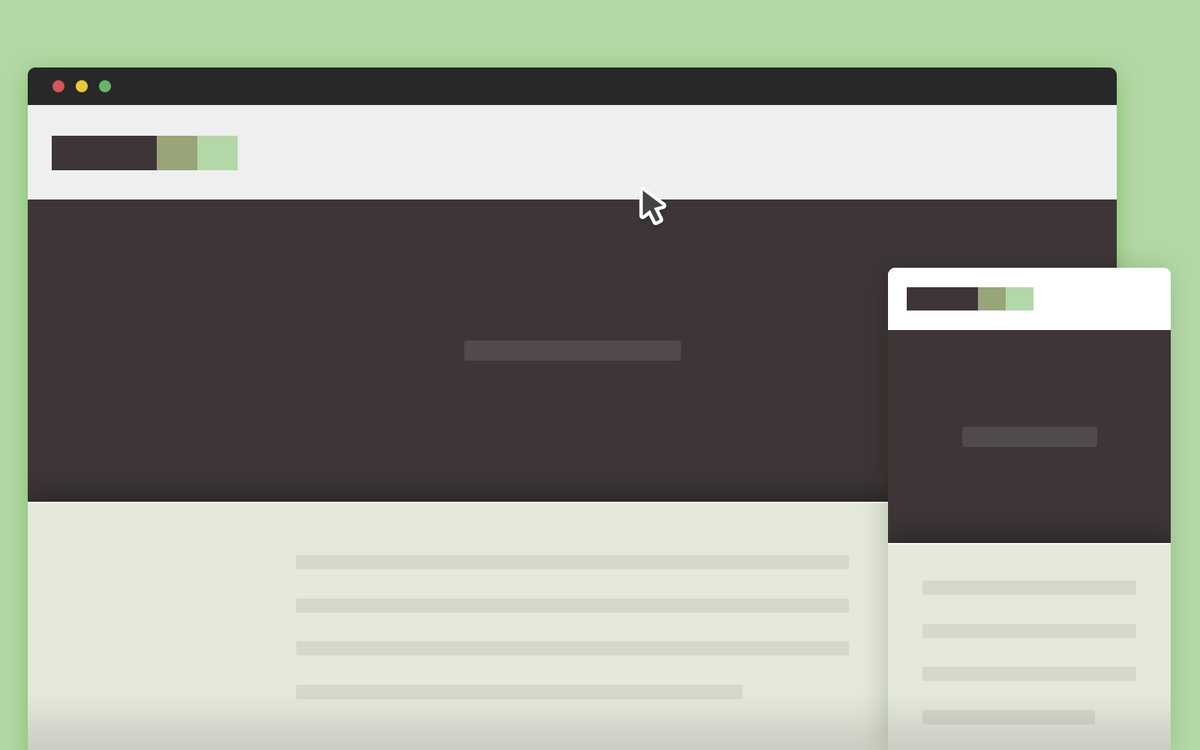
Способы применения
В качестве примера мы использовали пустые блоки, но применить этот приём можно во многих приложениях. Вот пара примеров:
Ваша собственная версия Instagram:
Простая доска для заметок:
Не смешно? А здесь смешно: @ithumor
Перевод статьи «How to create horizontally scrollable sections with Flexbox»
Более 70 плагинов jQuery скроллинга для вашего сайта
Представляю огромный список плагинов прокрутки на jQuery для вашего сайта. Различные трюки с прокруткой пришли к нам из-за рубежа не так давно и оцепили ряд современных порталов и сайтов, которые хотели выделиться. Работа над вертикальной прокруткой вполне может повысить конверсию и несомненно впечатление пользователя. Благодаря интересным подходам JS + CSS3 Вы можете улучшить интерфейс своего сайта. Если добавить немного фантазии, то можно из любого плагина получить что-то уникальное для своего сайта. Ведь каждый сайт старается выделиться из серой массы разными способами. Благодаря прокрутке, можно некоторые страницы перенести на страницу, с реализованным плагином, что улучшит получение важной информации пользователем. Данная технология лучше всего подойдет для различных портфолио или же демонстрации какого-либо продукта и т.д.
Различные трюки с прокруткой пришли к нам из-за рубежа не так давно и оцепили ряд современных порталов и сайтов, которые хотели выделиться. Работа над вертикальной прокруткой вполне может повысить конверсию и несомненно впечатление пользователя. Благодаря интересным подходам JS + CSS3 Вы можете улучшить интерфейс своего сайта. Если добавить немного фантазии, то можно из любого плагина получить что-то уникальное для своего сайта. Ведь каждый сайт старается выделиться из серой массы разными способами. Благодаря прокрутке, можно некоторые страницы перенести на страницу, с реализованным плагином, что улучшит получение важной информации пользователем. Данная технология лучше всего подойдет для различных портфолио или же демонстрации какого-либо продукта и т.д.
Переходим непосредственно к делу.
Sly
Sly – это библиотека JavaScript для расширенной однонаправленной прокрутки с поддержкой навигации по элементам. Его можно использовать как простую замену прокрутки, так и инструмент навигации, или как отличный интерфейс навигации и анимации для сайтов параллакса.
Это плагин для определения пользовательских путей прокрутки.
к содержанию ↑windows
Удобный, слабо связанный плагин jQuery для полноэкранных прокручивающих окон.
к содержанию ↑AnimateScroll – это плагин jQuery, который позволяет вам прокручивать на любую часть страницы, просто вызывая функцию animatescroll () с идентификатором или классом элемента, на который вы хотите перейти.
к содержанию ↑По мере прокрутки страницы ScrollMe может масштабировать, поворачивать, переводить и изменять прозрачность элементов на странице. Его легко настроить, и не требуется ни одна строка javascript.
к содержанию ↑stickUp
Простой плагин, который «прикрепляет» элемент к верхней части окна браузера, прокручивая его, всегда сохраняя его в поле зрения. Этот плагин работает на многостраничных сайтах, но имеет дополнительные возможности для макетов с одним пейджером.
к содержанию ↑Block Scroll – это плагин jQuery, который превращает набор элементов в блоки и отображает их по одному экрану за раз. Идея состоит в том, чтобы разбить вашу страницу на куски для лучшего представления и потока пользователей. Блокировка прокрутки автоматически изменяет вашу страницу.
Идея состоит в том, чтобы разбить вашу страницу на куски для лучшего представления и потока пользователей. Блокировка прокрутки автоматически изменяет вашу страницу.
Создайте div в качестве фона … активируйте плагин; анимация при прокрутке. Плагин автоматически установит div, чтобы он работал невидимым.
к содержанию ↑Плагин jQuery для создания прокручивающих презентационных колод
к содержанию ↑Scrollocue – это плагин jQuery для создания простой системы autocue / teleprompter для прокрутки строк текста.
к содержанию ↑Плагин jQuery для создания классных прокручиваемых материалов.
к содержанию ↑Stellar.js
Stellar.js – это плагин jQuery, который обеспечивает эффекты прокрутки параллакса для любого элемента прокрутки.
к содержанию ↑Плагин jQuery для анимации прокрутки supercool.
к содержанию ↑Parallax
Экспериментальный легкий JS-скрипт для облегчения быстрой анимации на основе прокрутки.
Отзывчивая анимация 3D Fold на прокрутке плагина jQuery.
к содержанию ↑Плагин jQuery, который помогает прокручивать и привязывать к разделам. Совместим с Touch.
к содержанию ↑vivus.js
Vivus – это легкий класс JavaScript (без зависимостей), который позволяет вам анимировать SVG, давая им возможность рисования.
к содержанию ↑slimScroll – небольшой (4.6KB) плагин jQuery, который преобразует любой div в прокручиваемую область с красивой полосой прокрутки.
к содержанию ↑jQRangeSlider
Мощный слайдер для выбора диапазонов значений, поддержка дат и многое другое.
к содержанию ↑jQuery.pin
Вы когда-нибудь хотели прикрепить что-то к стороне текста? Вам когда-нибудь был нужен тонкий липкий элемент, который бы спокойно был закреплен, пока вы прокручиваете вниз?
jQuery.Pin здесь, чтобы помочь! Вставьте любой элемент в верхнюю часть контейнера. Легко отключите его для меньших размеров экрана, где нет места для такого рода махинаций.
Оптимизированный для SEO бесконечный плагин прокрутки для jQuery.
к содержанию ↑Overscroll – это плагин jQuery и polyfill для стиля прокрутки Safari mobile. Он предназначен для использования в настольных браузерах с последней версией jQuery.
к содержанию ↑Упрощенная якорная анимация.
к содержанию ↑JQuery и совместимый с amd плагин для создания эффекта параллакса, как показано на сайте spotify.com.
к содержанию ↑fullPage.js
Легкий и простой в использовании плагин для создания полноэкранных прокручивающихся веб-сайтов (также известных как веб-сайты одной страницы, landing page), также можно добавлять некоторые горизонтальные слайдеры внутри разделов сайта.
к содержанию ↑Parallax.js
Библиотека для Javascript, которая позволяет легко параллаксировать страницы.
к содержанию ↑Jarallax
Jarallax – это библиотека JavaScript с открытым исходным кодом, которая упрощает настройку css на основе взаимодействия. С Jarallax легко создать веб-сайт с прокруткой параллаксом
С Jarallax легко создать веб-сайт с прокруткой параллаксом
Это легкий плагин для jQuery, который позволяет вам перемещаться по горизонтали с эффектом параллакса при прокрутке вниз.
к содержанию ↑Jquery fullContent.js
JQuery Full Content позволяет полностью создавать веб-сайты.
к содержанию ↑jQuery One Page Scroll
Создайте веб-сайт со скроллингом на одной странице (веб-сайт iPhone 5S) с плагином прокрутки одной страницы.
к содержанию ↑jQuery Parallax Plugin
jQuery Parallax – это сценарий, который имитирует эффект параллакса, как показано на nikebetterworld.com.
к содержанию ↑jquery.parallax.js
Плагин parallax jQuery.
к содержанию ↑jquery.arbitrary-anchor.js
Произвольные привязки для любого элемента на вашей странице, используя небольшую магию jQuery.
к содержанию ↑Portfoliojs
Portfoliojs – это легкий плагин галереи jQuery для ваших красивых изображений с горизонтальной прокруткой, который поддерживает настольные, планшетные и мобильные браузеры.
Scrolling Parallax – новый плагин jQuery, который связывает эффект параллакса с полосами прокрутки и колесиком мыши. Это позволяет фоновому изображению или чему-либо еще прокручиваться в разном темпе, чем веб-страница, когда пользователь прокручивает. Эффект параллакса, который является результатом, – это простой способ создать иллюзию глубины на вашем веб-сайте.
к содержанию ↑Плагин jQuery для добавления вкладок, визуально связанных с их положением относительно полосы прокрутки.
к содержанию ↑Супер легкий и простой в использовании плагин parallax для jQuery.
к содержанию ↑skrollr
Отдельная библиотека прокрутки параллакса для мобильных устройств (Android + iOS) и пк. Нет jQuery. Просто обычный JavaScript (и некоторая магия).
к содержанию ↑SMINT
Smint – это простой плагин jQuery, который помогает при навигации на веб-сайтах с одной страницей.
к содержанию ↑jQuery custom content scroller
Детально настраиваемый пользовательский плагин jQuery для прокрутки. Особенности включают в себя вертикальную и / или горизонтальную полосу прокрутки, настраиваемый импульс прокрутки, колесо мыши (через плагин jQuery mousewheel), поддержку клавиатуры и сенсорного экрана, готовые к использованию темы и настройку с помощью CSS, поддержку направления RTL, параметры опций для полного управление функциями прокрутки, методы запуска таких действий, как прокрутка, обновление, уничтожение и т. д.
Особенности включают в себя вертикальную и / или горизонтальную полосу прокрутки, настраиваемый импульс прокрутки, колесо мыши (через плагин jQuery mousewheel), поддержку клавиатуры и сенсорного экрана, готовые к использованию темы и настройку с помощью CSS, поддержку направления RTL, параметры опций для полного управление функциями прокрутки, методы запуска таких действий, как прокрутка, обновление, уничтожение и т. д.
Плагин прокрутки вверх (jQuery) скрывает верхнюю панель при прокрутке вниз и показывает ее при прокрутке вверх. Это особенно полезно на мобильных интерфейсах, чтобы сэкономить драгоценное пространство.
к содержанию ↑Плагин jQuery, который делает большие таблицы более удобными, если заголовок таблицы будет прикреплен к верхней части экрана при прокрутке.
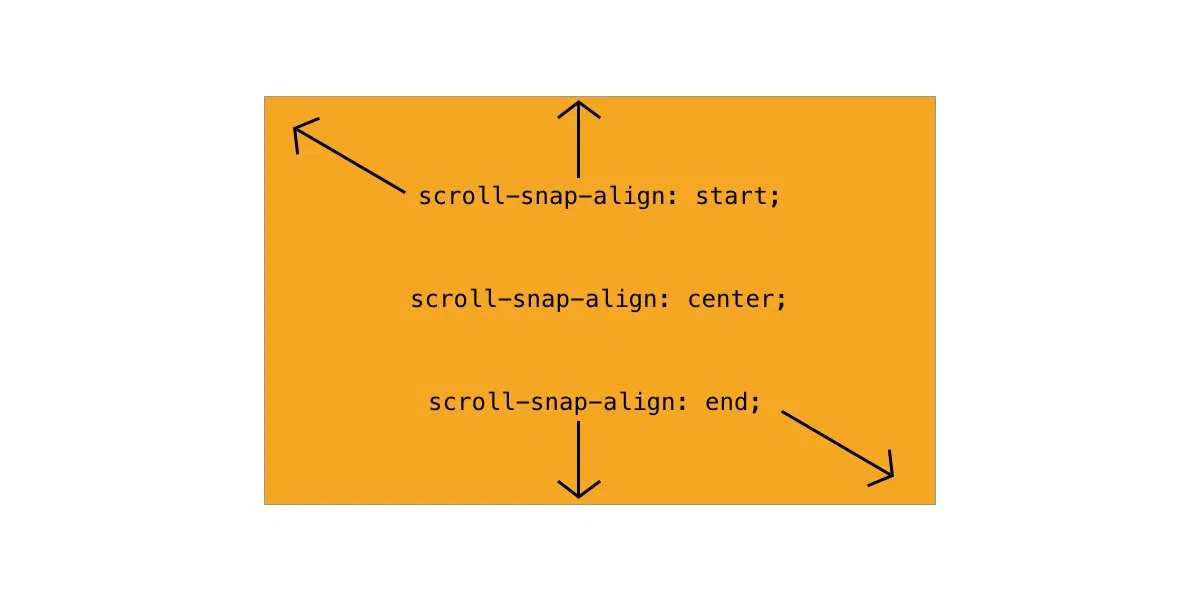
к содержанию ↑jQuery panelSnap
Плагин jQuery, который обеспечивает функциональность привязки к набору панелей в вашем интерфейсе.
к содержанию ↑isInViewport.
 js
jsСверхлегкий плагин jQuery, который сообщает вам, есть ли элемент в окне просмотра с завихрением.
к содержанию ↑Waterfall
Плагин jquery waterfall, такой как Pinterest, huaban.com, faxianla.com
к содержанию ↑Плагин jQuery для замены в браузерах прокрутки по умолчанию.
к содержанию ↑Анимированная прокрутка серии.
к содержанию ↑jScroll – это плагин jQuery для бесконечной прокрутки, написанный Филиппом Клаузинским. Бесконечная прокрутка; также известная как ленивая загрузка, бесконечная прокрутка, автопир, бесконечные страницы и т. д.
к содержанию ↑Экспериментальный плагин jQuery для прокрутки CSS 3D.
к содержанию ↑ScrollUp – это легкий плагин jQuery для создания настраиваемой функции «Прокрутка вверх», которая будет работать с любым веб-сайтом с легкостью.
к содержанию ↑Создавайте разделенные страницы с двумя вертикальными панелями прокрутки. Совместимость с мобильными телефонами и устройствами и старыми баузерами, такими как IE 8.
к содержанию ↑jQuery scrolling plugin by musings.it для прокрутки любого списка с любым контентом.
к содержанию ↑qpScroll – это плагин jQuery, который создает фон параллакса для любой страницы или div. Его очень легко настроить. Он может быть добавлен на любую существующую страницу без необходимости изменения маркировки HTML.
к содержанию ↑jQuery Stick ’em
Сделайте контент липким в прокрутке, в точку.
Parallax.js
Parallax Engine реагирует на ориентацию смарт-устройства. Там, где нет оборудования для обнаружения гироскопа или обнаружения движения, вместо этого используется позиция курсора.
к содержанию ↑Slinky.js
Slinky.js – это плагин jQuery для создания красивых списков навигации для прокрутки с заголовками штабелирования.
к содержанию ↑Infinity.js
Infinity.js – это UITableView для Интернета: он ускоряет прокрутку по длинным спискам и сохраняет ваши бесконечные каналы бесперебойными и стабильными для ваших пользователей. Он небольшой, проверенный временем и высокоэффективный.
к содержанию ↑Arbitrary Anchor
Этот плагин позволяет странице прокручивать любой произвольный объект на странице на основе селектора jQuery / CSS.
к содержанию ↑Waypoints
Waypoints – это библиотека, которая упрощает выполнение функции всякий раз, когда вы переходите к элементу.
к содержанию ↑jQuery.kinetic
Добавьте функциональность кинетической прокрутки в контейнер с помощью мыши или сенсорных устройств.
к содержанию ↑Есть два компонента этого эффекта. Содержание и бары. Каждый раздел содержимого имеет идентификатор, который помогает вычислять процент. Каждый бар имеет ссылку, чтобы сгладить прокрутку к этому разделу.
к содержанию ↑Smooth Div Scroll – это плагин jQuery, который прокручивает содержимое по горизонтали влево или вправо.
к содержанию ↑jQuery Story Tale
CSS 3 Анимация запускается в прокрутке, но с твистом истории.
к содержанию ↑pagePiling.js
pagePiling – плагин от Alvaro Trigo. Создайте прокрутку огромного числа разделов.
к содержанию ↑Простой плагин jQuery, расширяющий плагин animateScroll с возможностями одиночной страницы.
к содержанию ↑Мобильный дружественный viewport активирует анимацию jQuery Plugin, используя greensock.
к содержанию ↑Простая прокрутка элементов с помощью jQuery.
к содержанию ↑Крошечный, но совершенный плагин прокрутки jQuery
к содержанию ↑Автоматически проецирует одинаковые ссылки на страницы.
к содержанию ↑Бесконечная прокрутка (или infinite scrolling) является популярным методом среди веб-сайтов 2.0, таких как Google Reader и Live Image Search, где вместо подкачки через элементы, используя традиционную технику разбиения на страницы, страница просто продолжает загружать новые элементы, прикрепленные к концу.
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)JQuery. Полноэкранная прокрутка (скроллинг)
Сегодня снова затронем тему одностраничных сайтов, которые отлично подходят для демонстрации продукта или продажи единичных товаров. Много направлено именно для таких ресурсов. И в нашем случае мы рассмотрим одну интересную и полезную вещь, а именно – полноэкранную прокрутку. Это еще можно назвать скроллингом или частично, так как этот эффект имеет что-то общее.
Фишка в полноэкранной прокрутке заключается в том, что при прокрутке страницы область сайта прокручивается не постепенно, а поэкранно, все то, что попадает в область просмотра браузера. Для полного понимания можете посмотреть пример эффекта ниже. А мы начнем знакомство с JQuery-плагинами для Page Scroll.
Jquery-fsscroll
Демо Скачать
Плагин представляет из себя простой и «легкий» эффект полноэкранной прокрутки на основе jQuery. В нем есть несколько полезных параметров, с помощью которых можно управлять скоростью анимации, направлением прокрутки (горизонтально, вертикально) и т.д.
Подключение
<link rel="stylesheet" href="../src/jquery.fsscroll.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script src="../src/jquery.fsscroll.js"></script>
<!-- инициализировать и пример применения параметров-->
<script>
$('.container').fsScroll({
direction: 'vertical',
duration: 350,
keyboard: true,
})
</script>
Разметка
<div data-fs-scroll>
<div>
<div>
<h2>Секция 1</h2>
</div>
<div>
<h2>Секция 2</h2>
</div>
<div>
<h2>Секция 3</h2>
</div>
<div>
<h2>Секция 4</h2>
</div>
</div>
</div>
Параметры
selectors — селектор
index — какой номер экрана показывать первым. По умолчанию 0.
timing — кривая анимация. По умолчанию ease.
duration — скорость анимации. По умолчанию 500.
loop — цикл. По умолчанию false.
pagination — показывать пагинацию. По умолчанию true.
keyboard — поддержка клавиатуры. По умолчанию false.
direction — направление прокрутке. По умолчанию vertical.
beforeScroll — событие до…
afterScroll — событие после…
fullPage
Демо Скачать
Это более сложный плагин в плане параметров, эффектов и функций. Он полностью кроссбраузерный и даже на старых браузерах, таких как Internet Explorer 9, Opera 12, работает корректно. Поддерживает сенсор на мобильных устройствах. Вся документация по настройкам есть на оф. странице, к тому же все на русском. А в архиве, который вы скачаете, есть все примеры по каждой возможности плагина.
SONP-master
Демо Скачать
Третий плагин полноэкранной прокрутки из списка почти такой же, как и первый, в плане простоты и небольшого количества параметров. Плюс у него есть встроенный параллакс эффект, который добавляется с помощью специального класса.
Подключение
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0/jquery.min.js"></script> <script src="../sonpScroll.js"></script>
Разметка
<!doctype html>
<html>
<head>
<script src="jquery..."></script>
<script src="sonpScroll.js"></script>
</head>
<body>
<div>
<p>Section middle size (50%)</p>
</div>
<div>
<p>Section full size (100%) with parallax effect</p>
</div>
<div>
<p>Section small size (200px)</p>
</div>
</body>
</html>
Как сделать красивую полосу для прокрутки на CSS
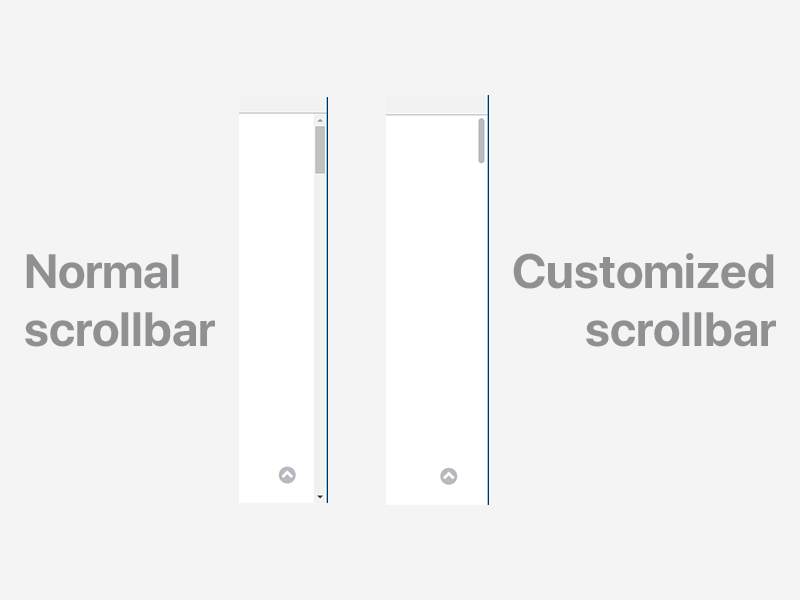
Скролл бар используется не только на веб страницах но и в отдельных формах, поэтому его форма и размер имеют большое значение. Да и с красивым дизайном сочетаться стандартная панель прокрутки не будет. Самое простое решение данной проблемы — это стилизовать стандартный скролл средствами css3. Ограничение данного способа в том, что он работает только в браузерах использующих webkit
Вот пример HTML кода для работы:
<div></div>
CSS
.scroll-block {height: 70px;width: 340px;background: whitesmoke;overflow-y: scroll;border:1px solid;}
.scroll-block::-webkit-scrollbar-track {border-radius: 4px;}
.scroll-block::-webkit-scrollbar {width: 6px;}
.scroll-block::-webkit-scrollbar-thumb {border-radius: 4px;background: #f0f2f5;}
.scroll-block:hover::-webkit-scrollbar-thumb {background: #6a7d9b;}Рассмотрим подробнее каждый элемент
::-webkit-scrollbar-track {border-radius: 4px;} — Задает для трэка скругление краев в 4px, так же можно добавить фон
::-webkit-scrollbar {width: 6px;} — Ширина скролла 6px
::-webkit-scrollbar-thumb {border-radius: 4px;background: #f0f2f5;} — Задает цвет и радиус скругления в трэка
:hover::-webkit-scrollbar-thumb — При наведении на блок меняет цвет трэка.
Так же если нужно оформить скролл-бар для всего сайта, то в CSS необходимо убрать .scroll-block, и тогда параметры станут глобальными.
Будут вопросы, задавайте в комментариях. Отвечу
Summary
Article Name
Как сделать красивую полосу для прокрутки на CSS
Description
Скролл бар используется не только на веб страницах но и в отдельных формах, поэтому его форма и размер имеют большое значение. Да и с красивым дизайном сочетаться стандартная панель прокрутки не будет.
Параллакс-эффект на чистом CSS — Блог HTML Academy
В этой статье показано, как с помощью CSS-трансформаций, перспективы и небольших хитростей с масштабированием сделать параллакс-эффект на чистом CSS.
Параллакс чаще всего делается на JavaScript, и почти всегда он реализован плохо: отлавливается событие прокрутка, изменения в DOM вносятся напрямую в обработчике и вызываются лишние перерасчёты и перерисовки. Всё это происходит асинхронно с потоковым рендерингом браузера, в результате чего некоторые кадры пропускаются и эффект выглядит прерывистым. Впрочем, это не так уж страшно — requestAnimationFrame и отложенное обновление DOM позволяют управлять внешним видом сайтов с параллакс-эффектом. Но что если вы могли бы совсем не зависеть от JavaScript?
Перенос параллакс-эффекта на CSS избавит вас от упомянутых проблем и позволит браузеру положиться на аппаратное ускорение — почти всё будет обрабатываться компоновщиком. В результате вы получите согласованную частоту кадров и гладкую прокрутку страницы. Кроме того, можно сочетать этот эффект с другими CSS-приёмами, такими как медиавыражения и поддержка CSS-свойств. Как насчёт отзывчивого параллакс-эффекта?
Посмотреть демонстрацию
Теория
Прежде чем говорить о принципе работы, давайте выполним базовую разметку:
А вот основные стили:
Именно класс .parallax содержит всю магию параллакс-эффекта. Указав для элемента свойства height и perspective, мы привяжем построение перспективы от центра этого элемента, создав тем самым исходный фиксированный 3D вьюпорт. Благодаря свойству overflow-y: auto контент внутри элемента будет прокручиваться как обычно, но элементы-потомки теперь будут отображаться относительно фиксированной точки. Это ключевой принцип создания параллакс-эффекта.
Далее — класс .parallax__layer. Как можно понять из названия класса, он определяет слой контента, к которому будет применяться параллакс-эффект; элемент выпадает из основного потока и заполняет собой всё пространство контейнера.
И наконец, у нас есть классы-модификаторы .parallax__layer—base и .parallax__layer—back. Они определяют скорость прокрутки параллакс-элемента посредством перемещения его по оси Z (отодвигая его от вьюпорта или приближая к нему). Для краткости я установил только две скорости слоя — позже добавим ещё.
Попробовать
Коррекция глубины
Поскольку параллакс-эффект создаётся при помощи 3D-трансформаций, сдвиг элемента по оси Z имеет побочный эффект: по мере того, как он приближается к вьюпорту или отодвигается от него, его реальный размер меняется. Чтобы компенсировать это, мы должны применить трансформацию scale() к этому элементу — так он будет отображаться в оригинальном размере:
Коэффициент масштабирования (scale) можно вычислить с помощью формулы: 1 + (translateZ * -1) / perspective. Например, если свойство perspective нашего вьюпорта равно 1px, и мы перемещаем элемент по оси Z на -2px, то коэффициент масштабирования будет равен 3:
Пример с коррекцией глубины
Управление скоростью движения слоя
Скорость движения слоя определяется сочетанием значений перспективы и перемещения по оси Z. Элементы с отрицательным значением translateZ прокручиваются медленнее, чем с положительным. Чем дальше это значение от 0, тем более выраженным получится параллакс-эффект (то есть при translateZ(-10px) прокрутка происходит медленнее, чем при translateZ(-1px)).
Разделы страницы с параллакс-эффектом
Предыдущие примеры демонстрировали основные приёмы, используя очень простой контент, но страницы большинства сайтов состоят из отдельных блоков-разделов, к которым можно применять разные эффекты. Вот как это делается.
Для начала нам понадобится элемент .parallax__group, чтобы сгруппировать наши слои:
Вот CSS-стили для группового элемента:
В этом примере мне нужно, чтобы каждая группа заполняла вьюпорт, поэтому я указал height: 100vh, однако при необходимости можно указывать разные значения для каждой группы. Значение transform-style: preserve-3d не даёт браузеру производить слияние слоёв элементов .parallax__layer, а position: relative позволяет расположить дочерние элементы parallax__layer относительно группового элемента.
При группировке элементов важно помнить одно правило: нельзя обрезать содержимое группы. Если применить свойство overflow: hidden к элементу .parallax__group, параллакс-эффект не будет работать. Если не обрезать контент, элементы-потомки будут выходить за его границы, поэтому придётся проявить изобретательность и использовать разные значения z-index для групп, чтобы обеспечить правильное скрытие/отображение контента при прокрутке документа.
Не существует чётких правил для решения проблемы с позиционированием слоёв — в разных проектах может быть разная реализация. Гораздо проще устранить неполадки в слоях, если понимать, как работает параллакс-эффект — чтобы увидеть картину яснее можно применить трансформацию к групповым элементам:
Посмотрите на следующий пример — обратите внимание на опцию debug!
Пример с группами
Поддержка браузерами
- Firefox, Safari, Opera и Chrome поддерживают этот эффект.
- В Firefox в данный момент присутствует небольшая проблема с выравниванием, хотя в целом всё работает.
- IE пока не поддерживает свойство
preserve-3d(скоро будет), так что параллакс-эффект в этом браузере не работает. Но это не страшно, так как ваш дизайн всё равно должен работать и без параллакс-эффекта — сами знаете: прогрессивное улучшение и всё такое!
Создание div с вертикальной прокруткой с использованием CSS
< HTML >
< голова >
< стиль >
h2 {
цвет: зеленый;
}
дел.прокрутка {
поля: 4 пикселя, 4 пикселя;
отступ: 4 пикселя;
цвет фона: зеленый;
ширина: 500 пикселей;
высота: 110 пикселей;
переполнение-x: скрыто;
переполнение: авто;
выравнивание текста: выравнивание;
}
стиль >
голова >
< корпус >
< центр >
< h2 > GeeksforGeeks h2 >
< div class = "scroll" > Это хорошая платформа для обучения программированию.
Это образовательный веб-сайт. Подготовьтесь к рекрутингу
продуктовых компаний, таких как Microsoft, Amazon, Adobe и т. Д. С
бесплатный онлайн-курс подготовки к трудоустройству. Курс фокусируется на
на различные вопросы MCQ и кодирования, которые, вероятно, будут заданы в
собеседований и сделайте свой предстоящий сезон трудоустройства эффективным и
успешно.Также любой гик может помочь другим гикам, написав
статей на GeeksforGeeks, публикации следуют за несколькими статьями
шагов, которые представляют собой статьи, требующие небольших изменений / улучшений
от рецензентов публикуются первыми. Для быстрого получения ваших статей
проверено, см. Существующие статьи, их стиль форматирования,
стиля кодирования, и постарайтесь сделать вас ближе к ним.Если вы
- новичок, вы можете обратиться к Руководству по написанию статьи
дел >
центр >
корпус >
html >
Как сделать Div вертикально прокручиваемым
- Фрагменты
- ›
- CSS
- ›
- Как сделать Div вертикально прокручиваемым
CSS позволяет сделать
Для полосы прокрутки используйте оси x и y. Установите overflow-x: hidden; и переполнение-у: авто; для автоматического скрытия горизонтальной полосы прокрутки и отображения вертикальной полосы прокрутки.
Рассмотрим пример, в котором
Создать HTML¶
- Поместите тег
. Напишите в нем какой-нибудь контент.
- Создайтес классом «scroll».
<тело>W3docs
Lorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии. Lorem Ipsum был отраслью Неизвестный типограф взял камбуз с набором шрифтов и поднял из него книгу с образцами шрифтов.Он пережил не только пять веков, но и скачок в электронный набор, оставаясь практически без изменений. Он был популяризирован в 1960-х годах с выпуском Листы Letraset, содержащие отрывки Lorem Ipsum, а в последнее время - настольные издательские системы программное обеспечение, такое как Aldus PageMaker, включая версии Lorem Ipsum. Это долгий установленный факт, что читатель будет отвлекаться на читабельное содержание страницы при взгляде на его макет.Смысл использования Lorem Ipsum в том, что он имеет более или менее нормальное распределение букв, в отличие от использования содержание здесь и редакторы веб-страниц теперь используют Lorem Ipsum в качестве текста модели по умолчанию, а поиск за


 Автоматом, если больше блока */
Автоматом, если больше блока */ А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации.
А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации.