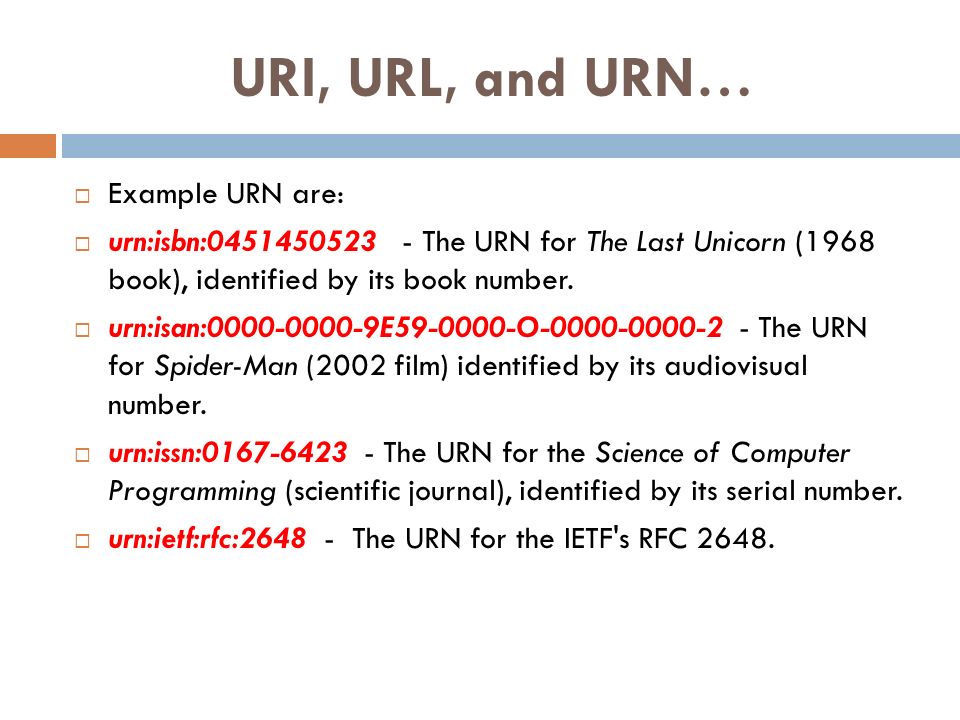
Что такое URL-адрес? — Изучение веб-разработки
Данная статья описывает Единый локатор ресурсов или Uniform Resource Locators (URLs), объясняет, что это такое, и опиcывает его структуру.
Наряду с понятиями гипертекста и протокола HTTP, понятие URL является одной из основных концепций Всемирной паутины. Это механизм, используемый браузерами для получения любого опубликованного во Всемирной сети ресурса.
URL обозначает Uniform Resource Locator. URL это лишь адрес, который выдан уникальному ресурсу в интернете. В теории, каждый корректный URL ведет на уникальный ресурс. Такими ресурсами могут быть HTML-страница, CSS-файл, изображение и т.д. На практике, существуют некоторые исключения, когда, например, URL ведет на ресурс, который больше не существует или который был перемещён. Поскольку ресурс, доступный по URL, а также сам URL обрабатываются веб-сервером, его владелец должен внимательно следить за размещаемыми ресурсами и связанными с ними URL.
Основы: анатомия URL
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/ru/docs/Learn/ https://developer.mozilla.org/ru/search?q=URL
Каждый из этих URLs могут быть напечатаны в адресной строке браузера, чтобы заставить его загрузить связанную страницу (ресурс).
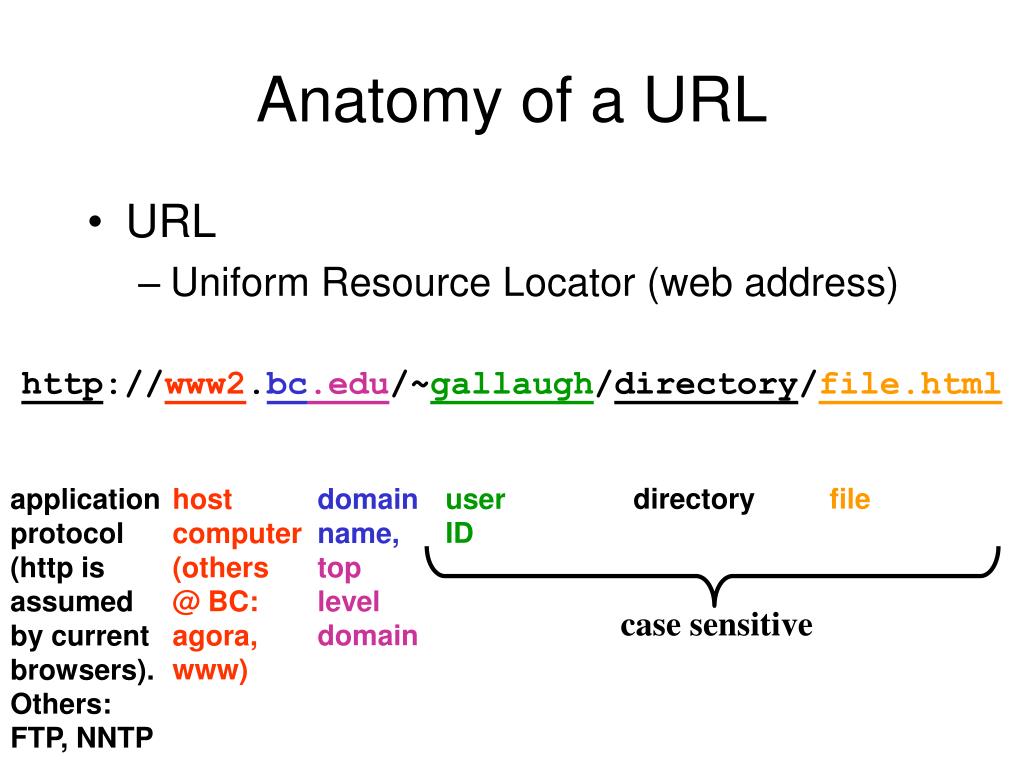
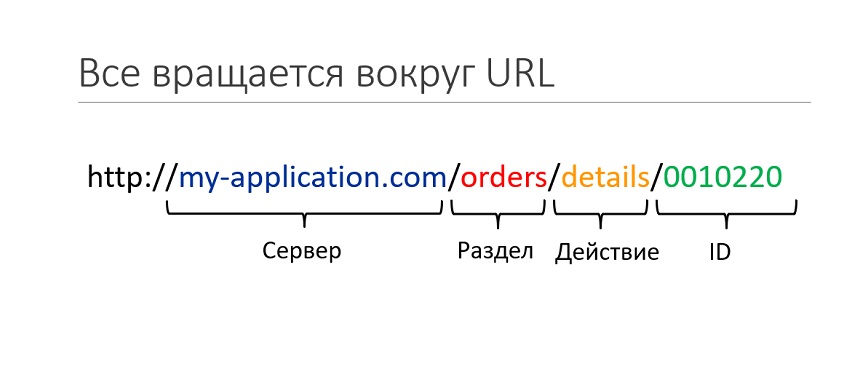
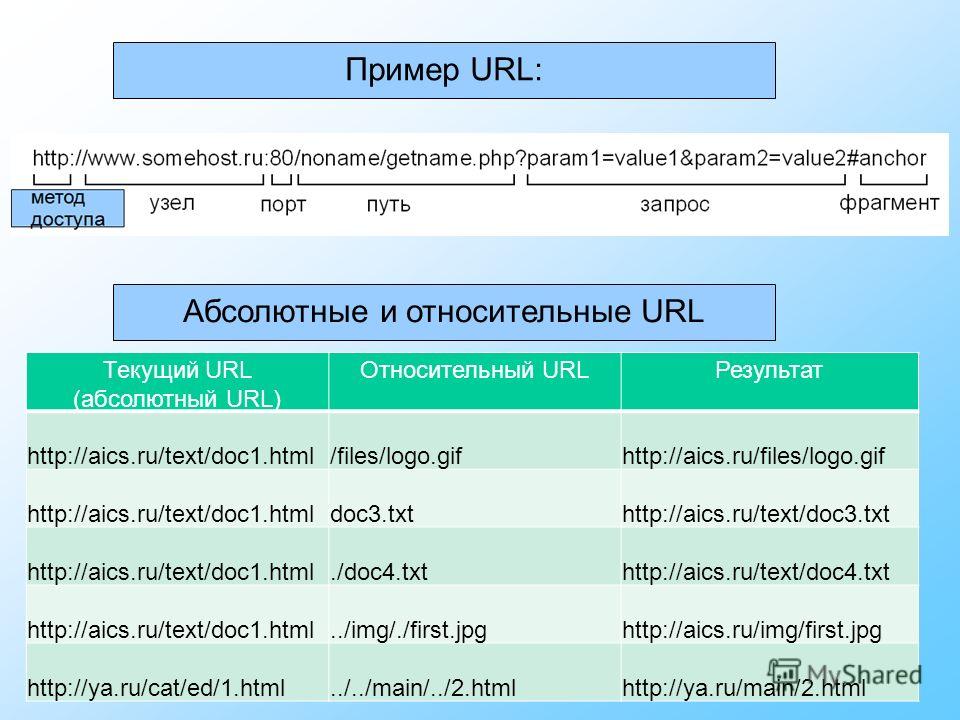
URL состоит из различных частей, некоторые из которых являются обязательными, а некоторые — факультативными. Рассмотрим наиболее важные части на примере:
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
http://это протокол. Он отображает, какой протокол браузер должен использовать. Обычно это HTTP-протокол или его безопасная версия — HTTPS. Интернет требует эти 2 протокола, но браузеры часто могут использовать и другие протоколы, напримерftp:для запуска передачи файлов, так что не стоит удивляться, если вы вдруг увидите другие протоколы.
www.example.comэто доменное имя. Оно означает, какой веб-сервер должен быть запрошен. В качестве альтернативы может быть использован и IP-адрес, но это делается редко, поскольку запоминать IP сложнее, и это не популярно в интернете.:80это порт. Он отображает технический параметр, используемый для доступа к ресурсам на веб-сервере. Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL./path/to/myfile.htmlэто адрес ресурса на веб-сервере. В прошлом, адрес отображал местоположение реального файла в реальной директории на веб-сервере. В наши дни это чаще всего абстракция, позволяющая обрабатывать адреса и отображать тот или иной контент из баз данных.?key1=value1&key2=value2это дополнительные параметры, которые браузер сообщает веб-серверу. Эти параметры — список пар ключ/значение, которые разделены символом
Эти параметры — список пар ключ/значение, которые разделены символом &. Веб-сервер может использовать эти параметры для исполнения дополнительных команд перед тем как отдать ресурс. Каждый веб-сервер имеет свои собственные правила обработки этих параметров и узнать их можно, только спросив владельца сервера.#SomewhereInTheDocumentэто якорь на другую часть того же самого ресурса. Якорь представляет собой вид «закладки» внутри ресурса, которая переадресовывает браузер на «заложенную» часть ресурса. В HTML-документе, например, браузер может переместиться в точку, где установлен якорь; в видео- или аудио-документе браузер может перейти к времени, на которое ссылается якорь. Важно отметить, что часть URL после #, которая также известна как идентификатор фрагмента, никогда не посылается на сервер вместе с запросом.
Примечание:
Есть и другие составные части и правила, касающиеся URL, но обычно они не используются ни пользователями, ни разработчика. Поэтому не стоит о них беспокоиться, вам не обязательно их знать, чтобы формировать работоспособные URL.
Поэтому не стоит о них беспокоиться, вам не обязательно их знать, чтобы формировать работоспособные URL.Как использовать URL
Каждый URL может быть напечатан напрямую в адресной строке браузера, чтобы сразу получить запрошенный ресурс. Но это только вершина айсберга!
Язык HTML — который будет обсуждать позже — позволяет активно использовать URL для:
- создания ссылок на другие документы с помощью тега
- связывания документа с его дополнительными файлами, например с помощью тегов
<link>или<script>; - отображения медиа-элементов, например изображений (с помощью тега
<img>), видео (с помощью тега<video>), звуков и музыки (с помощью тега<audio>) и так далее; - отображения других HTML-документов внутри текущего с помощью тега
<iframe>.
Примечание: При указании URL-адресов для загрузки ресурсов как части страницы (например, при использовании <audio>, <img>, <video>, и т.д.), следует использовать только URL-адреса HTTP и HTTPS. Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
Другие технологии, такие как CSS или JavaScript, также активно используют URL, так что это реально основа веба.
Абсолютные и относительные URL
Все, что мы изучали выше — это абсолютные URL. Но так же существуют и относительные URL. Изучим их.
Обязательные части URL во многом зависят от контекста, в котором используется URL. В адресной строке браузера URL не имеет никакого контекста, так что приходится вводить полный (или 
Когда URL используется в документе, например в HTML-странице, ситуация отличается. Потому что браузер уже знает URL текущего документа и он может использовать эти сведения для дополнения недостающих частей любого адреса, указанного в документе. Простейший пример "/«, браузер запросит ресурс от корня сервера, без отсылки к контексту текущего документа.
Разберем это на примерах.
Примеры абсолютных URL
- Полный URL (такой же, как обсуждали в начале статьи)
https://developer.mozilla.org/ru/docs/Learn
- Скрыт протокол
//developer.mozilla.org/ru/docs/Learn
В этом случае браузер использует тот же протокол, что использовался для загрузки текущего документа.
- Скрыт домен
/ru/docs/Learn
Это наиболее частый пример использования аболютного URL в HTML-документе.

Примеры относительных URL
Для лучшего понимания следующих примеров, давайте договоримся, что мы обращаемся к URL из документа, который опубликован по адресу: https://developer.mozilla.org/ru/docs/Learn
- Дочерние ресурсы
Skills/Infrastructure/Understanding_URLs
- Поскольку URL не начинается с
/, браузер сделает попытку найти документ в поддиректории относительно текущего документа. В данном примере будет запрошен этот URL: - Назад по дереву папок
../CSS/display
В этом случае, мы используем команду
../— унаследованную из файловой системы UNIX — чтобы сказать браузеру, что он должен подняться на 1 директорию вверх. Соответственно, здесь мы хотим открыть URL:
Соответственно, здесь мы хотим открыть URL: https://developer.mozilla.org/ru/docs/Learn/../CSS/display, который может быть упрощен до вида:https://developer.mozilla.org/ru/docs/CSS/display
Семантические URL
Помимо своего технического значения, URL представляют собой человеко-читаемые записи о местоположении документов на веб-ресурсе. Они могут быть запомнены и любой может ввести их в адресную строку своего браузера. Веб создавался для людей и распространённой практикой является принцип записи URL, который называется семантические URL. Семантические URL используют в своём составе слова, значение которых может быть понято любым человеком, даже тем, кто не разбирается в технических нюансах.
Семантика, разумеется, плохо распознаётся компьютерами. Вы наверняка видели URL, которые выглядят как куча случайных символов. Но у семантических URL есть много преимуществ:
- Ими легче управлять.
- Они дают понять пользователю, что находится по данному URL даже без перехода на страницу.

- Поисковые системы могут использовать семантику для улучшения классификации страниц.
что это такое, как его узнать и как правильно создать адрес сайта
Английская аббревиатура URL расшифровывается как Uniform Resource Locator, что в переводе на русский означает «унифицированный указатель ресурса». Впервые URL стал применяться в 1990 году. Слава его изобретения принадлежит создателю Всемирной паутины — Тиму Бернерсу-Ли.
Что такое URL
Изначально УРЛ применялся для обозначения размещения файлов в Интернете, но в настоящее время используется для указания расположения почти всех веб-ресурсов. URL может обозначать путь как к веб-сайту, так и к какому-то определенному документу или изображению. Чтобы перейти к нужному сайту или файлу, пользователю нужно написать в адресной строке браузера соответствующий УРЛ. Например, URL https://timeweb.com/ru/community открывает стартовую страницу сайта хостингового сообщества «Timeweb Community».
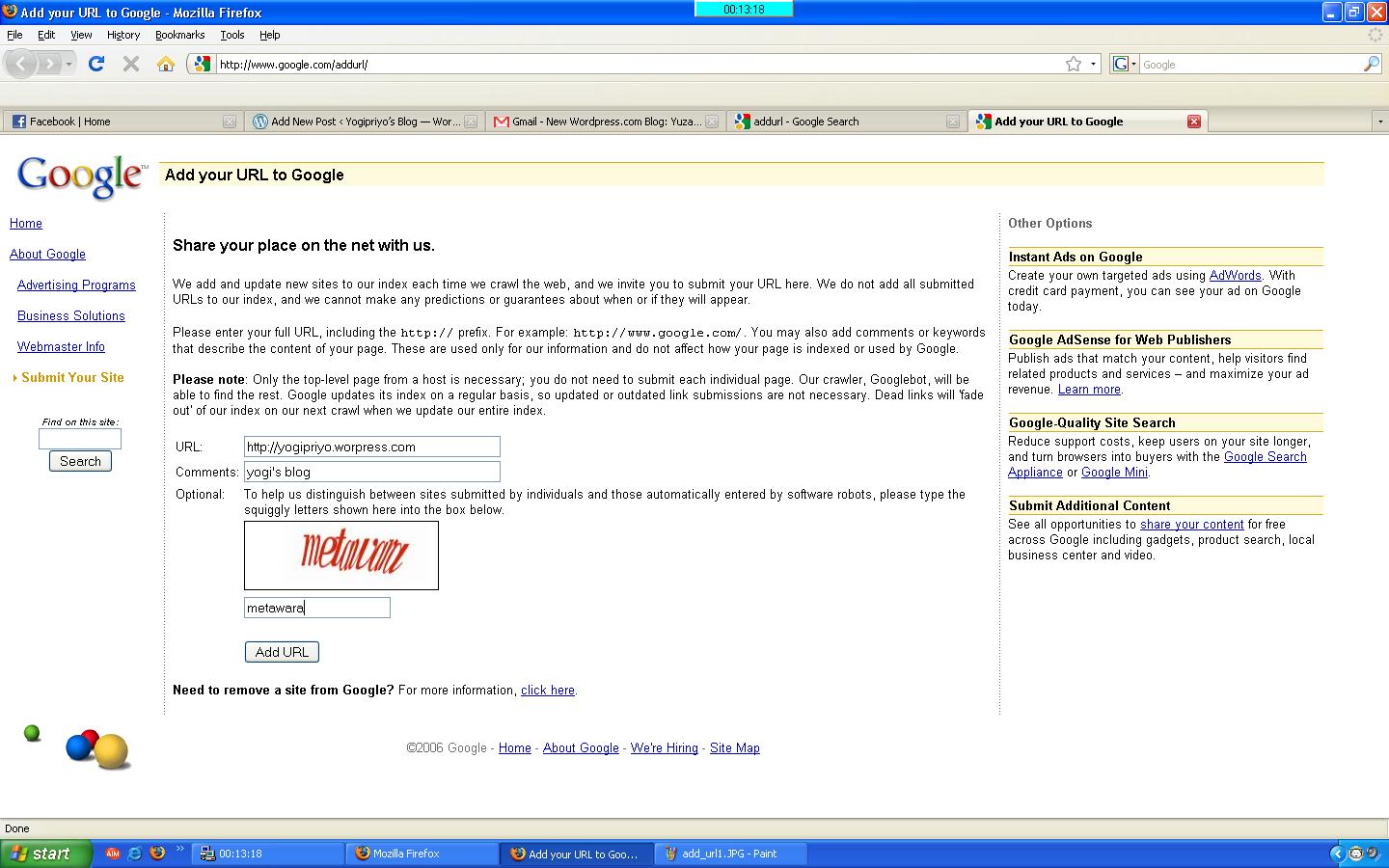
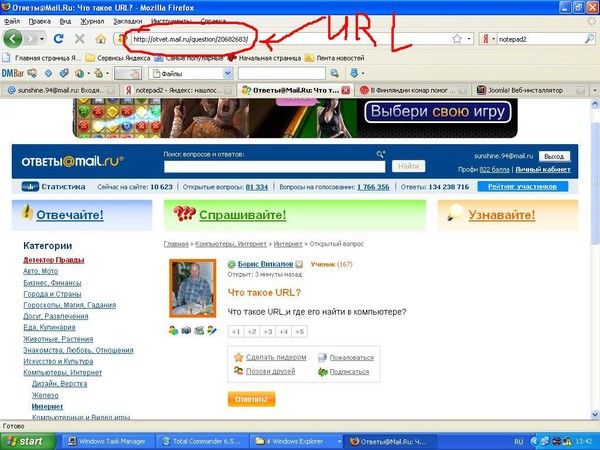
Определить URL-адрес веб-страницы просто — он показан в адресной строке браузера. Оттуда его можно скопировать, кликнув по адресной строке правой кнопкой мыши (при этом адрес выделяется) и в контекстном меню выбрав команду «Копировать».
Оттуда его можно скопировать, кликнув по адресной строке правой кнопкой мыши (при этом адрес выделяется) и в контекстном меню выбрав команду «Копировать».
Чтобы скопировать адрес отдельного изображения на странице, нужно кликнуть правой кнопкой мыши по картинке и выбрать пункт «Копировать адрес изображения» или «Копировать URL картинки» (в разных браузерах название команды может отличаться).
Для копирования адреса документа в контекстном меню ведущей к нему ссылки следует выбрать команду «Копировать адрес ссылки».
Во всех случаях URL окажется в буфера обмена, откуда его можно вставить в адресную строку браузера, переслать в сообщении либо вставить в текстовый документ.
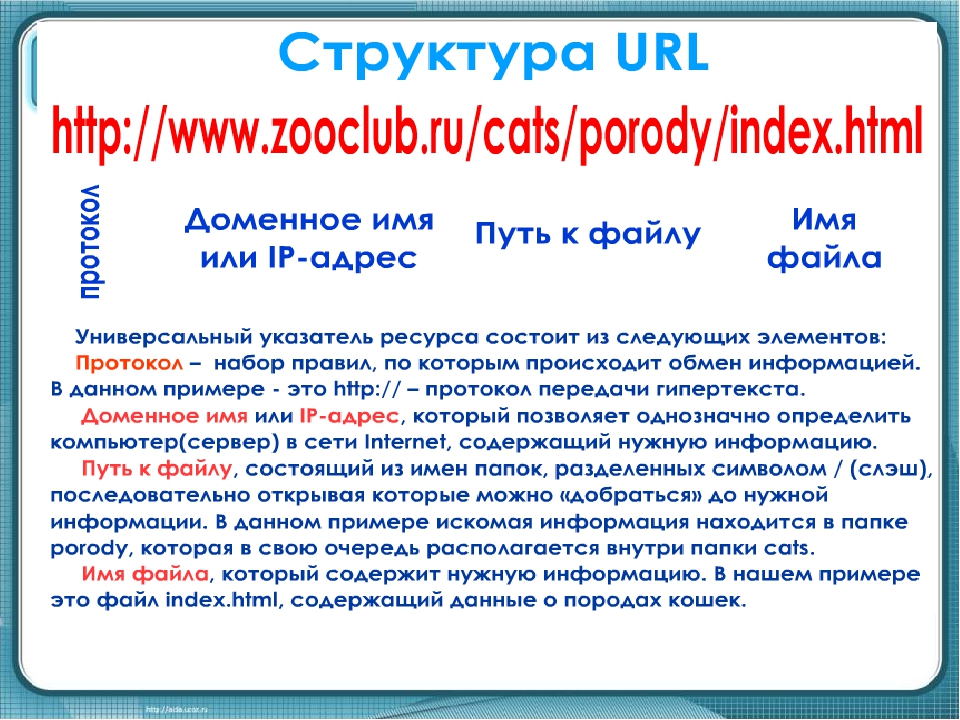
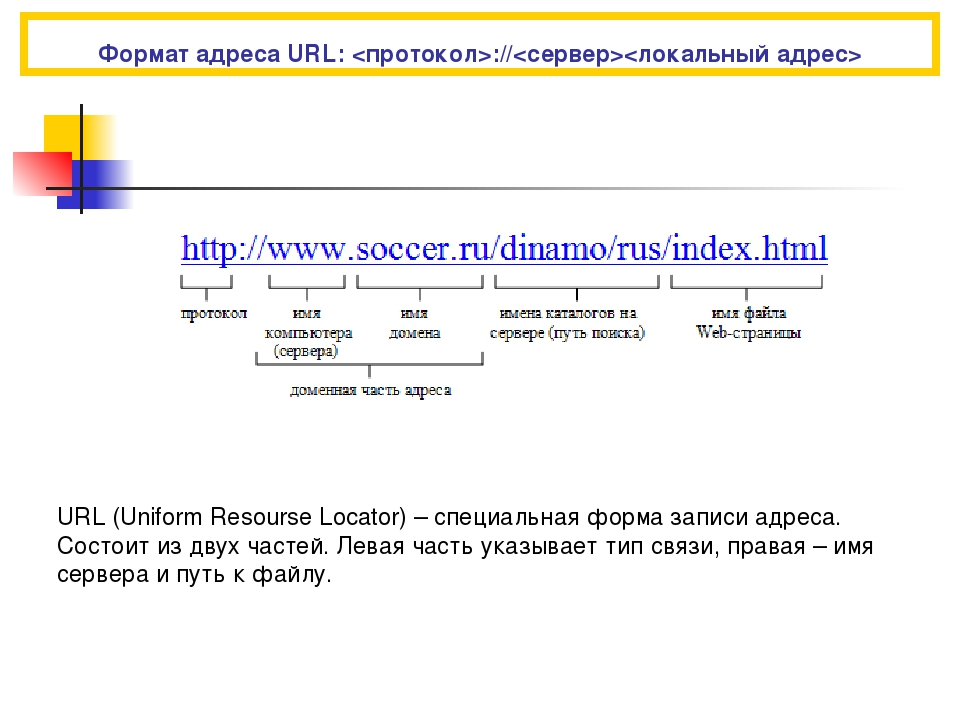
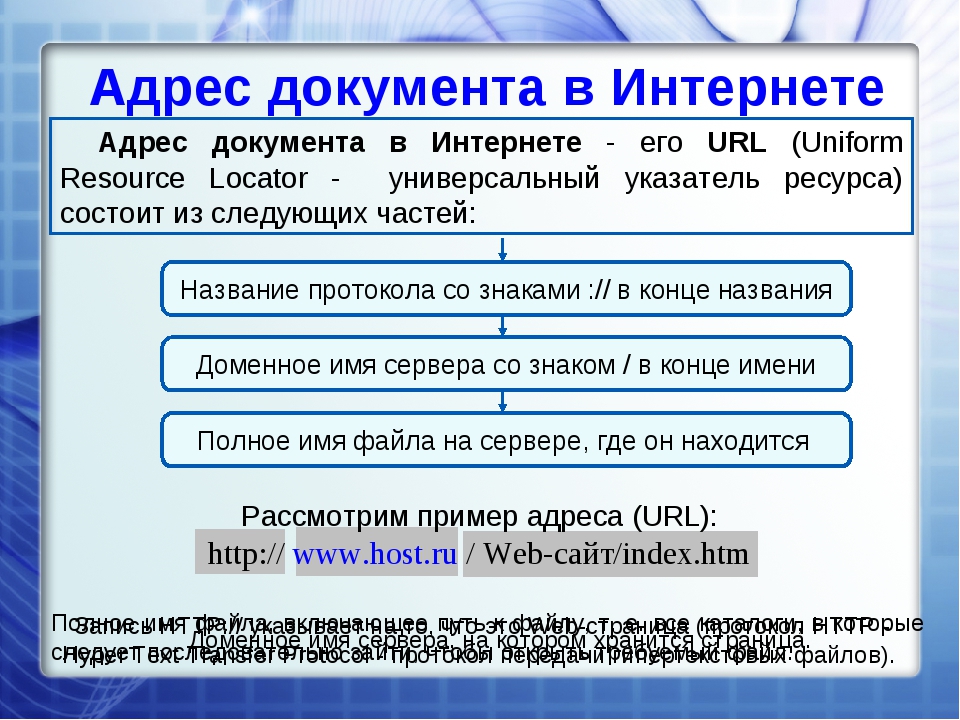
Структура URL адреса
URL-адрес, который мы видим в адресной строке браузера, состоит из нескольких частей:
В начале адреса (1) всегда указан протокол (в некоторых браузерах по умолчанию он может быть скрыт и становится виден при щелчке по адресной строке). Если мы просматриваем веб-страницу, это будет протокол передачи данных «http» или его форма «https» с поддержкой шифрования для установки безопасного соединения. Однако URL может начинаться с других обозначений, например:
Если мы просматриваем веб-страницу, это будет протокол передачи данных «http» или его форма «https» с поддержкой шифрования для установки безопасного соединения. Однако URL может начинаться с других обозначений, например:
- «ftp» — в этом случае браузер откроет файловый сервер. После протокола «ftp» может указываться логин и пароль для входа в учетную запись. Выглядеть это может следующим образом: ftp://name:[email protected];
- «mailto» — браузер выполнит команду отправки письма на указанный адрес;
- «file» — в браузере будет открыт файл с компьютера.
После протокола (2) следует доменное имя сайта (хост) или в редких случаях его IP-адрес. Также в некоторых случаях URL-адрес может содержать номер порта, например, его можно увидеть в сетевых приложениях (выглядит это так: //example.com:8080).
Затем указывается путь к странице (3), состоящий из каталогов и подкаталогов, который, в свою очередь, включает в себя ее название.
URL также может включать параметры, которые указываются после знака «?» и разделяются символом «&». Пример адреса страницы с результатами поиска по слову «url» в поисковой системе Google:
https://www.google.ru/search?newwindow=1&sxsrf=ALeKk02BP8tO_kCAffUrYqQOwhLV3p_jdw%3A1605124767263&source=hp&ei=n0KsX6mcDO-grgT7tpeYDA&q=url&oq=url&gs_lcp=CgZwc3ktYWIQAzIFCAAQsQMyBQgAELEDMgIILjICCAAyAggAMgIIADICCAAyAggAMgIIADICCABQjghYjghgkRpoAHAAeACAAUOIAUOSAQExmAEAoAECoAEBqgEHZ3dzLXdpeg&sclient=psy-ab&ved=0ahUKEwjp58bco_vsAhVvkIsKHXvbBcMQ4dUDCAs&uact=5
Конечный компонент URL, который пользователь может увидеть в документах большого объема, состоящих из нескольких разделов, — это якорь, которому предшествует знак решетки «#». Часть адреса после этого знака ссылается на определенный абзац внутри страницы сайта. Пример: если на странице Википедии со статьей «URL» перейти по ссылке «Структура URL» в блоке «Содержание», унифицированный указатель ресурса в адресной строке браузера примет такой вид:
https://ru.wikipedia.org/wiki/URL#Структура_URL
Виды URL
URL-адреса веб-страниц бывают статические и динамические.
- Статический URL представляет собой постоянный адрес, он остается неизменным на протяжении всего времени, пока владелец сайта сам не внесет в него изменения. Такие адреса не содержат дополнительных параметров. Пример: https://timeweb.com/ru/community/articles/v-chem-sostoit-raznica-mezhdu-domenom-hostingom-i-saytom.
- Динамические адреса веб-страниц генерируются в ответ на запросы пользователей и содержат разделители «?», «=», «&», после которых отображаются дополнительные параметры страницы. Такие адреса формируются, к примеру, когда пользователь применяет фильтр, производит сортировку товаров в интернет-магазине, использует поиск по сайту. Подобные УРЛ могут выглядеть так:
https://www.amazon.com/s?i=specialty-aps&bbn=16225009011&rh=n%3A%2116225009011%2Cn%3A541966&ref=nav_em__nav_desktop_sa_intl_computers_and_accessories_0_2_21_6
С точки зрения SEO предпочтительнее статические ссылки, так как динамические URL имеют ряд недостатков:
- они бывают очень длинными, настолько, что могут не помещаться в строке поиска и обрезаться при копировании.

- динамические адреса сложно запоминаются и не дают пользователю понимания, какое содержимое отобразится на странице при переходе по ссылке;
- CTR (click-through rate — показатель кликабельности) у них ниже, чем у статических;
- в динамических URL не учитываются ключевые слова.
Форматы URL
Транслитерация
Для обозначения названий статей обычно используют транслитерацию. Такие адреса легко читаются и понятны для восприятия пользователей.
По такому адресу сразу можно судить, какое содержимое вы увидите на странице. Поисковые системы легко распознают в подобных адресах ключевые слова, что также оказывает положительное влияние на SEO. Если в URL используется транслитерация, становится четко видна структура сайта и, чтобы попасть в нужный раздел, пользователь просто может стереть в адресной строке часть адреса.
Латиница
Латинские URL представляют собой адреса, переведенные на английский язык. Например, вместо «/novosti/» в адресе будет значиться «/news/».
Например, вместо «/novosti/» в адресе будет значиться «/news/».
Такой формат УРЛ часто используется для обозначения веб-страниц категорий и рубрик. Этот вариант считается универсальным, так как легко воспринимается пользователями и без труда обрабатывается поисковыми роботами.
Кириллические URL
Такой формат URL чаще всего применяют в кириллических доменах или когда часть адреса не очень длинная.
К их преимуществам относятся:
- удобство и простота запоминания;
- достаточное количество свободных доменов из-за невысокой популярности кириллицы;
- возможность использования ключевых слов в УРЛ.
Однако кириллические URL имеют существенный недостаток: при копировании такого адреса и вставки его в сообщение для отправки кому-либо или вставки в текстовый редактор, вы получите непонятный набор знаков, наподобие:
https://ru.wikipedia.org/wiki/%D0%97%D0%B0%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%B0%D1%8F_%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D0%B0
Это объясняется тем, что запись URL-адресов возможна только определенными символами из разрешенного набора, а символы кириллицы в него не входят. Поэтому адрес, в котором используется кириллица, шифруется, хотя при этом ссылка все равно будет работать.
Поэтому адрес, в котором используется кириллица, шифруется, хотя при этом ссылка все равно будет работать.
К минусам кириллических УРЛов можно отнести и трудность для восприятия зарубежными пользователями, привыкшими к латинским символам, а также сложности при чтении адресов этого формата поисковыми роботами (такие URL приходится переводить в понятный для робота вид).
Человекопонятные URL
Поисковые системы рекомендуют создавать дружественные адреса веб-страниц, по которым и пользователи, и поисковые роботы смогут судить, какая информация на этой странице находится. Например, по URL-адресу вида: www.yoursite.net/viewpage.php?page_id=23 понять это невозможно, а адрес www.yoursite.net/contact/ сразу дает представление о содержании страницы. Такие УРЛы называют человекопонятными (ЧПУ).
Кроме того, что они позволяют понять содержание веб-страницы еще до перехода по ссылке, подобные адреса имеют и другие преимущества:
- ими легко делиться с другими людьми — можно не только переслать в сообщении, но и продиктовать устно;
- в такой URL можно вставить ключевые слова;
- ЧПУ легко запомнить, так как он вызывает простые и понятные ассоциации;
- они позволяют быстрее перемещаться по сайтам — вы можете удалить часть адреса с конца и сразу попасть в нужный раздел, что избавляет от поиска соответствующей ссылки на сайте.

При формировании ЧПУ на своем сайте следует придерживаться определенных правил:
- использовать транслитерацию в соответствии с приведенной ниже таблицей (с одним исключением — «ый» — транслитерируется как «iy»).
- пробелы, а также знаки препинания менять на дефис или нижнее подчеркивание, а два таких символа подряд заменять на один;
- удалять символ «-» в начале или в конце адреса;
- не использовать заглавные буквы, так как УРЛы чувствительны к регистру;
- стараться формировать короткие URL.
Рекомендации по созданию URL
- Правильно сформированный URL должен включать в себя ключевые слова, так как поисковые системы учитывают этот фактор при ранжировании. Однако не стоит злоупотреблять ими в УРЛ, чтобы поисковик не посчитал, что вы применяете спамные методы продвижения.
- Следует создавать максимально короткий URL, желательно не более 4-5 слов, а общая длина адреса не должна быть более 80 символов.
 Длинные ссылки не показываются в поисковой выдаче, адрес может обрезаться на середине.
Длинные ссылки не показываются в поисковой выдаче, адрес может обрезаться на середине. - Чем дальше подраздел сайта или веб-страница находится от главной, тем длиннее будет URL конечной страницы. Поэтому иногда необходимо убирать из URL упоминания о категориях и рубриках.
- Латинские символы в URL более предпочтительны, чем символы кириллицы, так как такие сайты легче продвигать.
- Рекомендуется разделять слова в адресе веб-страницы символом дефиса «-», а не нижнего подчеркивания «_».
- Если вы хотите изменить адреса страниц, чтобы избежать их дублирования, вам обязательно нужно настроить 301 редирект.
Соблюдайте указанные выше рекомендации, формируйте человекопонятные URL, чтобы при прочих равных условиях получить преимущество над другими сайтами.
Что такое URL-адрес? | Энциклопедия интернет-маркетинга SEOnews
URL — это сокращение от Uniform Resource Locator и Universal Resource Locator, переводящихся как уникальный адрес веб-документа в сети интернет. В последнее время система URL-адресов является общепринятой и универсальной при обозначении расположения файлов, открытых для пользователей Всемирной паутины. Практически все понимают, что такое URL и как он выглядит.
В последнее время система URL-адресов является общепринятой и универсальной при обозначении расположения файлов, открытых для пользователей Всемирной паутины. Практически все понимают, что такое URL и как он выглядит.
История URL
URL-адрес изначально был создан как внутреннее решение, применяемое исключительно в Европейском совете, занимавшемся ядерными исследованиями в 1990 году. Тим Бернерс-Ли был его создателем, впрочем, как и сети интернет. URL первоначально использовали для обмена данными Enquire во внутренней программе, позднее был скомбинирован вместе с технологиями HTML, HTTP и URI с целью создания глобальной сети Интернет.
Структура URL
Для того чтобы разобраться, как правильно написать URL, следует рассмотреть простые правила его формирования.
Протокол. Он означает способ подключения к тому или иному ресурсу. В зависимости от необходимости использования это может быть защищенный TLS — HTTPS, привычный HTTP, протокол передачи различных файлов FTP и прочие способы соединения с хостом.
Логин и пароль. Комбинация этой пары при необходимости передает авторизационные данные, применяемые для некоторых протоколов. Один из примеров — FTP.
Хост. Чаще всего это IP-адрес конечного сервера. Благодаря использованию DNS в последнее время надобность писать цифровое обозначение значительно снизилась. Это существенно упростило систему. Указывается только буквенный адрес сайта с обозначением его зоны домена.
Порт. Используется для подключения ресурса к серверу. Для каждого существует заранее определенное значение системы. Например, для HTML применяется порт 80.
Путь. Для доступа к нужному файлу он формируется согласно образцу, находящемуся в системе файлов в компьютере. Через слеш (/) идет перечисление в порядке возрастания (иерархии) папки, а описание завершается названием и расширением файла.
Параметры. Они передаются на управляющие скрипты сервера. Если это HTML, то возможно читать отправленные параметры в качестве данных метода GET.
Якорь. Это опциональная строка для протоколов HTTP/HTTPS. Якорь применяется для обозначения области на странице. Помимо этого, он необходим и для работы некоторых JavaScript.
URL и URI
В современном мире URL хоть и остается общепринятым, но постепенно уступает URI, являющемуся более широким определением (Uniform/Universal Resource Identifier). Ключевое их различие заключается в том, что URI может не обязательно указывать место, где располагается объект. Ему присваивается уникальный идентификатор. Это позволяет применять к абсолютно любому объекту URI, даже тому, который может быть недоступен в электронном виде. Если смотреть глубже, можно заметить, что URL — это разновидность
Что такое ЧПУ
Это сленговое сокращение «человеку понятный урл». Иными словами, особый вид адреса, широко используемого владельцами различных веб-ресурсов для лучшего ранжирования страниц в поисковых системах и повышения комфорта пользователей. Его суть состоит в том, что URL отражал полностью общее содержание страницы, тематику и ее расположение на сайте. К примеру, на нашем сайте https://www.seonews.ru/glossary/apdeyt/ видно, что страница с таким адресом располагается в разделе «Глоссарий». Значение после слеша сообщает, что тема, которая будет раскрыта на странице, — апдейт.
К примеру, на нашем сайте https://www.seonews.ru/glossary/apdeyt/ видно, что страница с таким адресом располагается в разделе «Глоссарий». Значение после слеша сообщает, что тема, которая будет раскрыта на странице, — апдейт.
Оптимизация
Она производится средствами конфигурации сервера. Вы можете настроить свой веб-узел для ЧПУ-ссылок — удобных и достаточно красивых внутренних ссылок, которые отражают структуру сайтов в понятном виде. Если используете CMS, тогда модуль SEO-ссылок в большинстве случаев может присутствовать. Если же проект является самописным, то необходимо вручную реализовать ЧПУ-шлюз. Достаточно легко это можно сделать с помощью .htaccess mod_rewrite rules + PHP. Как совершить оптимизацию?
Танслит ключевой фразы. Возьмите слово, задающее тематику страницы, пропишите его латиницей и используйте в качестве URL-адреса.
Настройка сервера. Постарайтесь наладить его так, чтобы содержание, выдаваемое при запросе, обрабатывалось шлюзом по простому названию, находящемуся в адресной строке, а GET-данные не затрагивались.
Разделение слов дефисом. Это должно делаться не плюсом/минусом или нижним подчеркиванием, а конкретно этим символом. Это является официальной рекомендацией Google.
Сдержанность в количестве папок на сайте. Хотя иерархия важна, не стоит делать путь слишком длинным. По возможности следует адресовать все статьи в корневую директорию. Плохим тоном является уходить значительно ниже, чем третий уровень директории (расчет идет от корня сайта).
Недопустимость использования комбинаций строчных и заглавных букв. Следует использовать в ссылках только прописные символы. При использовании заглавных или комбинаций букв возможно появление ненужных дублей. Их можно блокировать посредством robots.txt.
URL канонический. Он применяется для страниц, у которых высокая вероятность появления дублированного содержания.
Шифрование
Адрес может включать в себя символы из различных наборов одновременно. В некоторых случаях допустимо применение даже кириллицы. Но в определенных браузерах из-за этого страница может отображаться в искаженном виде. Современные пользователи видят на экране все символы в понятном виде. Кодирование применяется только для внутреннего обмена. В старых браузерах шифрование было более наглядным. URL обрабатывается в следующем порядке:
Но в определенных браузерах из-за этого страница может отображаться в искаженном виде. Современные пользователи видят на экране все символы в понятном виде. Кодирование применяется только для внутреннего обмена. В старых браузерах шифрование было более наглядным. URL обрабатывается в следующем порядке:
-
в случае, когда ссылка состоит из допустимых латиницы, символов, букв, цифр, дефисов и нижних подчеркиваний, тогда все кодируется в Юникод и пишется адрес;
-
если посторонние символы входят в состав ссылки, тогда после шифрования в Юникод двухбайтовая последовательность преобразуется в сложный шестнадцатеричный код. Он разделен знаком процента.
URL — Словарь— PromoPult.ru
URL (от англ. Uniform Resource Locator), УРЛ — «единообразный указатель ресурсов», стандартизированная форма записи адресов в интернете. Каждый URL является уникальным и указывает местонахождение страницы в сети.
Изначально создателем URL Тимом Бернесом-Ли предполагалось использовать идентификатор для обозначения отдельных файлов в локальных сетях, позже — в глобальной сети интернет. На данный момент URL имеет свой стандарт (RFC 1738) и служит для обозначения практически любых файлов и узлов в сети.
Формат URL
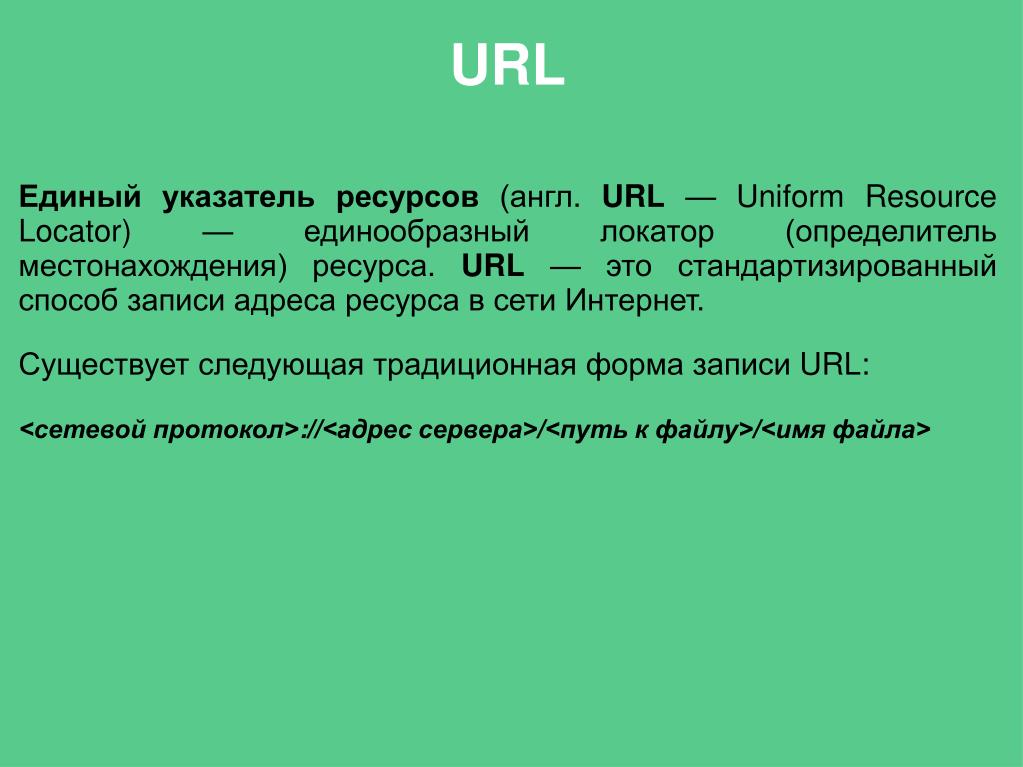
Указатели адресов имеют традиционную форму записи:
<протокол>://<тип сайта>.<имя домена>:<порт>/<URLпуть>/
Например: http://www.example.com:8080/somepath.php/
- Протокол. Определяет тип передачи данных: http — обычный текст, https — передача текста по защищенному соединению, ftp — протокол передачи файлов, mailto — адрес электронной почты.
- Тип сайта. Определяет, для какого браузера адаптирован сайт. По принятым ранее стандартам, все URL начинались с символов www, что идентифицировало сайт как ресурс, доступный в сети интернет с помощью обычного веб-браузера (для мобильных телефонов, например, впоследствии предусмотрели сокращение wap — Wireless Application Protocol).
 На данный момент это правило используется значительно реже, и, если перед именем сайта не указан его тип, считается, что это сайт для простого веб-обозревателя. В случае если ресурс адаптирован для просмотра с мобильного устройства или имеет обе версии — расширения wap и www указываются.
На данный момент это правило используется значительно реже, и, если перед именем сайта не указан его тип, считается, что это сайт для простого веб-обозревателя. В случае если ресурс адаптирован для просмотра с мобильного устройства или имеет обе версии — расширения wap и www указываются. - Доменное имя. Уникальный символьный адрес ресурса в сети
- Порт. Номер порта для доступа. Любое сетевое приложение имеет собственные протоколы обмена данными, которые привязываются к определенным портам. HTTP-протокол работает по портам 80 или 8080. Если на запрашиваемом сервере доступны только веб-страницы, порт по умолчанию не указывается. В случае если на ресурсе можно получить доступ, например, еще и к службе ftp, то указывать номер порта необходимо.
- URL-путь. Указывает точное расположение страницы на сервере
Форма записи URL
Изначально в URL можно было использовать лишь ограниченный набор символов — буквы латинского алфавита, цифры и некоторые знаки препинания. На данный момент локаторы могут отображать и распознавать символы многих других алфавитов — арабских, славянских, китайские иероглифы и т.д. Эта возможность была достигнута благодаря появлению функций перекодирования, наиболее популярными из которых являются:
На данный момент локаторы могут отображать и распознавать символы многих других алфавитов — арабских, славянских, китайские иероглифы и т.д. Эта возможность была достигнута благодаря появлению функций перекодирования, наиболее популярными из которых являются:
- Преобразование каждого символа кириллицы в формат Юникода (UTF-8) и дальнейшее преобразование полученного в шестнадцатеричном представлении. Таким образом, стало возможным создавать URL вида http://example.com/Пример (так называемый ЧПУ), который в оригинальном представлении будет иметь вид: http://example.com/%BA%D1%80%D0%BE%D0%BA%D1%80%D0%B5%D0%B4%.
- Технология PunnyCode. Этот метод преобразования URL позволяет конвертировать кириллицу в символы латинского алфавита для корректного отображения доменных имен IDN. Например, кодированный URL вида http://xn--e1afmkfd.com в преобразованном формате будет означать http://пример.com.
Сервисы для работы с URL
Среди недостатков URL можно отметить нередко малопонятность, большую длину и отсутствие известной гибкости — веб-страницы могут изменяться или удаляться, при этом URL продолжать и дальше указывать на уже несуществующий адрес.
Интернет-сервисы для улучшения и упрощения работы с URL:
- PURL (Persistent Uniform Resource Locator) — постоянный локатор URL. PURL предоставляет для хранения URL специальные базы данных. Когда исходная ссылка изменяется, информация об этом поступает в базу данных и соответствующие изменения выполняются в ней. Таким образом, внешний адрес ресурса остается неизменным. Сервис удобен для использования сайтов с динамическим контентом, который часто изменятся, либо меняется его местоположение: поисковые системы проиндексируют сайт по ссылке PURL, и даже если исходный путь изменится, файл или страницу можно будет найти на сервере, и сайт не утратит позиций в поисковой выдаче.
- Короткий URL — общее названия для сервисов, с помощью которых можно значительно уменьшить длину URL. Возможность достигается за счет создания алиасов (синонимов) конечного URL на сайте сервиса, как правило, с коротким доменным именем.
См. также
Cтатические URL: что это такое
Для крупных порталов, электронных СМИ, блогов, интернет-магазинов, форумов, нередко используют динамические URL. В данном случае сайт является шаблоном для содержания, хранимого в базе данных и выдаваемого для отображения пользователям по запросу. В сгенерированном динамическом адресе присутствует связка символов ? = &.
В данном случае сайт является шаблоном для содержания, хранимого в базе данных и выдаваемого для отображения пользователям по запросу. В сгенерированном динамическом адресе присутствует связка символов ? = &.
Преимущества статистических адресов
Выбор статистических адресов в процессе поисковой оптимизации сайта может быть обусловлен их следующими преимуществами.
- в них могут быть включены высокорелевантные запросы, практически отсутствующие в динамических URL. Согласно статистике 40 – 50 % сайтов в первой десятке выдачи Google содержат в адресах страниц ключевые слова, для Yahoo — порядка 60 %, для MSN — до 85 %;
- они ранжируются в поисковиках быстрее динамических адресов, что повышает эффективность продвижения сайтов;
- с точки зрения юзабилити такие адреса понятнее пользователям и, соответственно, характеризуются более высокой кликабельностью в выдаче;
- для наращивания внешней ссылочной массы в ходе раскрутки сайта имеет значение удобство статического адреса для распространения, копирования.
 Вставка динамических URL осложняется большой вероятностью обрезания окончания ссылки;
Вставка динамических URL осложняется большой вероятностью обрезания окончания ссылки; - существует возможность их использования в оффлайн медиа благодаря лаконичности и легкой запоминаемости ссылки. Динамические адреса достаточно сложно продиктовать по телефону, использовать на печатных носителях и практически невозможно запомнить;
- при использовании статистических страниц сложнее работать с большими объемами контента.
Замена адресов
Для замены динамических адресов статическими можно выбрать другую CMS для сайта или настроить существующую. Первый вариант подходит на этапе разработки ресурса или при кардинальной смене платформы уже раскрученного проекта (дизайна, функционала и т.д.), а также для небольших, легко переносимых сайтов. Во втором случае в используемой CMS должна присутствовать возможность формирования статических адресов, изменения тегов для всех страниц.
Существует ряд бесплатных и платных инструментов для модификации URL (ISAPI_Rewrite, IISRewrite и др. ). Популярная платформа Apache позволяется воспользоваться модулем Mod Rewrite Rule для перенаправления с одного адреса на другой без участия пользователей и поисковых роботов.
). Популярная платформа Apache позволяется воспользоваться модулем Mod Rewrite Rule для перенаправления с одного адреса на другой без участия пользователей и поисковых роботов.
Другие термины на букву « С»
Все термины SEO-ВикипедииТеги термина
Голосов 5, рейтинг 5 | |||||||||
URL — wiki студи Клондайк
URL — это определитель местонахождения сайта в сети Интернет. URL состоит из домена, пути, ведущей к странице и имени файла. Первоначально URL являлся адресом расположения файлов. На сегодняшний день его используют во всех существующих ресурсах в Интернете.
Структура URL
Изначально локатор URL был разработан как система для максимально естественного указания на местонахождения ресурсов в сети. Локатор должен был быть легко расширяемым и использовать лишь ограниченный набор ASCII‐символов (к примеру, пробел никогда не применяется в URL). В связи с этим, возникла следующая традиционная форма записи URL:
В связи с этим, возникла следующая традиционная форма записи URL:
<схема>://<логин>:<пароль>@<хост>:<порт>/<URL‐путь>?<параметры>#<якорь>
Где:
- Схема обращения к ресурсу — в большинстве случаев имеется в виду сетевой протокол.
- Логин — это имя пользователя, которое используется для доступа к ресурсу.
- Пароль указанного пользователя.
- Хост — полное доменное имя хоста в системе DNS или IP-адрес хоста в форме четырёх групп десятичных чисел, разделённых точками; числа — целые в интервале от 0 до 255.
- Порт хоста для подключения.
- URL-путь — место нахождения ресурса.
- Параметры — строка запроса с передаваемыми на сервер (методом GET) параметрами. Разделитель параметров — знак &.
- Якорь — ссылается на определенную часть открываемого документа.

Ограничения
Несмотря на то, что формально длина URL не ограничена, все же не рекомендуется использовать длинные URL (более 2048 символов). Это ограничение для Microsoft Internet Explorer.
Инициатива PURL
Ещё один кардинальный недостаток URL состоит в отсутствии гибкости. Ресурсы во Всемирной паутине и Интернете перемещаются, а ссылки в виде URL остаются, указывая на уже отсутствующие ресурсы. Это особенно болезненно для электронных библиотек, каталогов и энциклопедий. Для решения этой проблемы были предложены постоянные локаторы PURL (англ. Persistent Uniform Resource Locator). В сущности это те же URL, но они указывают не на конкретное место расположения ресурса, а на запись в базе данных PURL, где, в свою очередь, записан уже конкретный URL‐адрес ресурса. При обращении к PURL сервер находит нужную запись в этой базе данных и перенаправляет запрос уже на конкретное местоположение ресурса. Если адрес ресурса меняется, то нет нужды исправлять все бесчисленные ссылки на него — достаточно лишь изменить запись в БД. В настоящий момент эта идея не стандартизирована и не имеет широкого распространения.
В настоящий момент эта идея не стандартизирована и не имеет широкого распространения.
URL-адрес страницы — Словарь — Линкбилдер
URL-адрес страницы (перевод словосочетания Uniform Resource Locator) – единый указатель ресурсов сайта. Сокращённо URL – это уникальный набор символов, представляющий адрес в интернете Web-ресурса. Сайт, картинки, файлы, видео-контент могут являться ресурсом. По адресной ссылке пользователь легко может отыскать необходимую информацию.
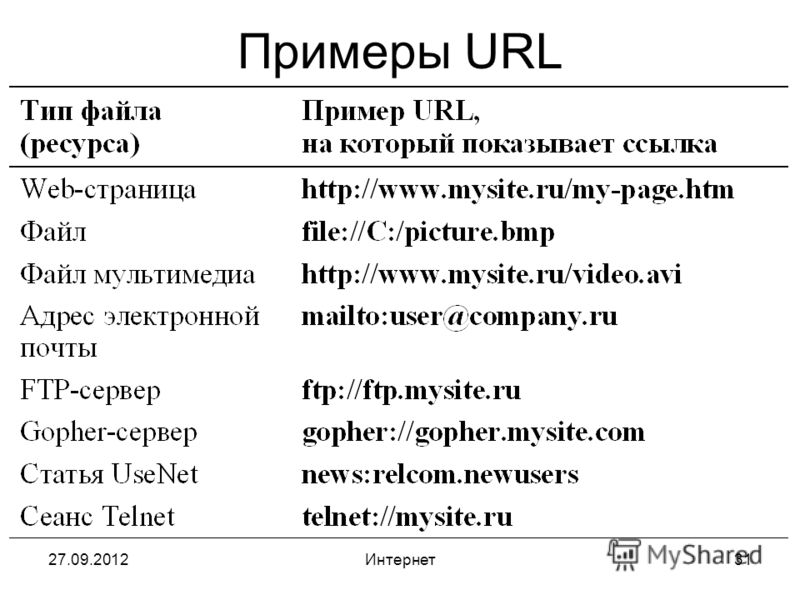
Примеры URL-адресов страниц
Каждому документу в интернете присвоена уникальная ссылка. Сервер домена обеспечивает доступ к информации, используя определитель местонахождения. Примеры адресов Web-страниц:
https://yandex.ru/internet — обращение к странице сервиса Яндекс.Интернетометр.
https://www.rambler.ru — обращение к главной странице Рамблера.
Структура URL-адреса
Разработана стандартная структура Uniform Resource Locator:
<протокол>://<логин>:<пароль>@<хост>:<порт>/<путь>?<параметры>#<якорь>
Структура является иерархической:
- Сетевой протокол задаёт определённые правила для передачи данных.
 HTTP – используется для пересылки страниц сайта; HTTPS – применяется для защиты информации и авторизации серверов; FTP — является протоколом передачи специальных файлов с сервера на компьютер пользователя, для обмена информацией между удалёнными ПК.
HTTP – используется для пересылки страниц сайта; HTTPS – применяется для защиты информации и авторизации серверов; FTP — является протоколом передачи специальных файлов с сервера на компьютер пользователя, для обмена информацией между удалёнными ПК. - Логин и пароль предоставляют возможность доступа посетителя к серверу. Значок @ используется только с логином и паролем.
- Хост – имя домена, на котором хранится необходимая информация.
- Порт упоминается очень редко, по умолчанию присваивается значение 80 или 8080.
- Путь указывает место, где находится необходимый объект.
- Параметры – это запрос с определёнными значениями. На сервер они передаются методом GET.
- Якорь – это своеобразная закладка на поле Web-страницы. Пользователь попадает сразу в определённое место HTML документа.
Виды URL-адресов страницы
URL-адреса подразделяются на следующие виды:
1. URL с идентификатором сессий – это адрес с отдельным признаком безопасности учетной записи SID. Он добавляется автоматически при каждом открытии страницы разными пользователями. Такой вид адресов используется для статистического анализа о пользователях и их поведенческих факторах.
Он добавляется автоматически при каждом открытии страницы разными пользователями. Такой вид адресов используется для статистического анализа о пользователях и их поведенческих факторах.
2. Статический URL является постоянным адресом, который не меняется и не содержит параметров. Страницы с расширением .htm и .html напрямую поддерживаются сервером. Преимуществом статического адреса является релевантность поиска по ключевым словам, легко запоминаются. Техническая поддержка страниц проста, потому что отсутствует серверный код.
3. Динамический URL генерируется сразу после поискового запроса. Физически Web-страниц не существует на сервере. Информация об адресе формируется с помощью языка программирования. Динамические ссылки используют:
- интернет-магазины;
- электронные средства массовой информации;
- крупные порталы.
Как узнать URL-адрес страницы
Во время пользования интернетом часто необходимо скопировать или посмотреть ссылку объекта. Как посмотреть URL-адрес с помощью используемого браузера?
Как посмотреть URL-адрес с помощью используемого браузера?
В адресной строке можно увидеть URL-страницы сайта. При передаче данных по протоколу HTTP информация может быть скрыта. Для определения ссылки необходимо подвести курсор к адресной строке и щёлкнуть правой кнопкой мыши. После этого отобразится полный адрес страницы.
Если пользователь использует для передачи информации HTTPS протокол (защищённое соединение), адрес ссылки отображается сразу.
Вот наглядный пример:
Данным способом часто пользуются пользователи интернета, когда размещают естественную ссылку на сайт.
Краткое и простое руководство по пониманию URL-адресов
Если вы участвуете в онлайн-лотереях, вы, вероятно, часто будете слышать термин «URL». Друг может посоветовать вам перейти по определенному URL-адресу, или вы обнаружите, что можете получать дополнительные записи для обмена URL-адресом через социальные сети.
Если вы не очень разбираетесь в компьютерах, вы можете запутаться. Что означает URL? Что это значит? А зачем они нам?
Что означает URL? Что это значит? А зачем они нам?
Вот краткое и простое руководство по пониманию URL-адресов, которое упростит вам участие в онлайн-лотереях и навигацию в Интернете.
Что означает URL?
«URL» — это аббревиатура от «Universal Resource Locator». Это текст, который вы вводите в своем интернет-браузере, когда хотите перейти на веб-сайт. В наиболее распространенной форме URL-адрес начинается с «http: //» или «https: //», за которым следует «www», а затем имя веб-сайта. Затем может следовать адрес определенных страниц или каталогов, за которыми следуют определенные страницы.
Например, URL-адрес конкурсов и розыгрышей на The Balance Everyday — https: // www.thebalanceeveryday.com/contests-4161941. Когда вы хотите посетить сайт, вы просто открываете свой веб-браузер и вводите этот URL-адрес в поле адреса.
Эта веб-страница является «ресурсом», который ваш браузер «находит» для вас с помощью URL-адреса. Другие типы ресурсов, которые можно найти с помощью URL-адресов, включают изображения, видео, файлы PDF и многое другое.
URL-адрес также называется веб-адресом , потому что он работает как домашний адрес. Вы можете использовать домашний адрес, чтобы найти дом друга или магазин, который вы хотите посетить.Ваш браузер использует URL-адрес, чтобы указать ему, куда перейти, чтобы найти веб-страницу, которую вы хотите посетить.
Как работают URL-адреса?
URL-адреса должны быть удобными для запоминания и использования. Однако компьютерам нужна информация, представленная им по-другому, прежде чем они смогут перейти на нужный для вас веб-сайт.
Ваш веб-браузер находит веб-страницы, используя IP или Интернет-протокол. IP-адрес представляет собой серию чисел, которые могут выглядеть примерно как 69.171.224.11.
Представьте, что вам нужно запомнить такое число для каждого веб-сайта, который вы хотите посетить. Если бы это было так, Интернет, возможно, никогда бы не стал популярным! Намного проще использовать URL-адрес, основанный на словах, например thebalanceeveryday. com.
com.
Кроме того, не у каждого сайта есть «статический» IP-адрес. Некоторые из них меняются на регулярной основе, что делает практически невозможным прямой переход на веб-сайты, которые вы хотите посетить.
Вместо этого мы используем URL-адреса, которые обычно остаются неизменными и имеют смысл для нашего мозга.Когда мы вводим URL-адрес в поле адреса, ваш веб-браузер использует так называемый DNS (сервер доменных имен) для преобразования URL-адреса в соответствующий IP-адрес. Затем браузер может использовать эти числа, чтобы доставить вас в желаемый пункт назначения.
Анатомия URL:
URL-адрес обычно выглядит примерно так:
- Он (обычно, но не всегда) начинается с «http: //» или «https: //»
- , за ним часто следует «www»
- , а затем название веб-сайта, который вы хотите посетить
- затем по определенным каталогам, в которых хранится информация, которую вы хотите прочитать, разделенные / mark
- и, наконец, местоположение страницы, которую вы хотите прочитать.

Возьмем, к примеру, страницу New Sweepstakes TheBalance Everyday, URL-адрес которой: https://www.thebalanceeveryday.com/new-sweepstakes-and-contests-896980.
Чтобы сравнить его с приведенной выше структурой, этот URL:
- начинается с «https: //», за
- следует www
- , а затем — название веб-сайта (thebalanceeveryday.com)
- , за которым следует new-sweepstakes-and-conteststs-896980, местоположение страницы.
Если вы хотите, вы можете щелкнуть ссылку выше, чтобы перейти на эту страницу и лично убедиться, как это работает.
Ссылки: ярлыки URL-адресов
Ссылки — это не то же самое, что URL-адреса, хотя иногда люди говорят «ссылка», когда имеют в виду «URL-адрес». Например, «Введите ссылку в свой веб-браузер».
Ссылка — это фрагмент текста, связанный с URL-адресом. Если вы нажмете на этот текст, вы попадете на страницу, на которую указывает URL-адрес. Это экономит ваше время, позволяя легко исследовать связанные веб-страницы без необходимости копировать и вставлять URL-адреса в браузер.
В большинстве браузеров, если вы наведите курсор мыши на ссылку (удерживая указатель мыши, не щелкая), вы увидите соответствующий URL-адрес в нижней части окна браузера.Это хорошая идея сделать это до того, как щелкнуть ссылку, чтобы вы знали заранее, куда вы собираетесь с этим щелчком.
Защищенные URL-адреса
URL-адрес, начинающийся с «https: //», означает, что вы находитесь на безопасном сайте. Это означает, что если вы введете личную информацию на этом сайте, она будет зашифрована перед передачей. Зашифрованная информация не может быть легко перехвачена хакерами.
Любой веб-сайт, который запрашивает конфиденциальную информацию, такую как данные кредитной карты, должен использовать безопасный протокол в своих URL-адресах, чтобы ваша информация не могла быть перехвачена и использована не по назначению.Взаимодействие с другими людьми
Многие веб-сайты лотереи будут использовать https в URL-адресах своих регистрационных форм, чтобы ваша личная информация была в безопасности при отправке заявки.
Прочтите How-to-Geek, что такое HTTPS и почему мне это нужно? для дополнительной информации.
URL-адреса также имеют несколько других имен. Вы также можете услышать, что их называют универсальными указателями ресурсов, веб-адресами или интернет-адресами.
Что такое URL? Вот что вам нужно знать
Возможно, вы знаете, что URL-адрес более или менее синонимичен веб-адресу — информации, которую вы вводите в адресную строку веб-браузера, чтобы перейти на определенный веб-сайт.Каждая страница в Интернете имеет свой собственный URL-адрес.
Вот краткое руководство о том, что такое URL-адрес и как он работает.
Что нужно знать об URL-адресах URL-адрес — это унифицированный указатель ресурсов, имя, присвоенное способу обращения к веб-страницам и их поиска с помощью веб-браузеров. URL состоит из нескольких частей:
URL состоит из нескольких частей:
Протокол : Обычно это http: // или https: //, это указывает веб-браузеру ожидать, что за ним последует веб-адрес. Современные веб-браузеры не требуют, чтобы вы вводили протокол; он заполнит это самостоятельно.
Домен : это часть URL-адреса самого высокого уровня — имя веб-сайта — и вы можете думать о нем как о компьютере, на котором хранится веб-страница.В действительности домен, вероятно, состоит из множества компьютеров, особенно для больших доменов, к которым имеет доступ множество людей.
Путь : Думайте об этом как о структуре папок веб-сайта, чтобы браузер знал, в какой подпапке искать веб-страницу.
Веб-страница : это последняя часть URL-адреса и конкретная страница, на которой вы находитесь. запрашивая. Обычно это фактическое имя файла страницы, хранящееся на компьютере домена.
На самом деле за URL-адресом скрывается много сложностей; URL-адрес является удобной заменой для айпи адрес , который представляет собой строку символов, которая служит фактическим местоположением веб-страницы в Интернете.Когда вы вводите URL-адрес в веб-браузер, ваш браузер затем ищет IP-адрес доменного имени с помощью инструмента, называемого сервером доменных имен (DNS). DNS похож на телефонную книгу, которую использует каждый веб-браузер.
Что это такое и почему без этого ваша жизнь хуже
Пустые URL-адреса долгое время неправильно понимались по уважительной причине.
Когда мы получили наш личный URL в Google+ до Wordstream Technologies, Wordstream Publishing и Wordstream игры, это был момент празднования.Мы собирались получить несправедливое преимущество над нашими конкурентами с помощью нашего недавно приобретенного тщеславного URL-адреса gplus.
Попробуйте поискать любой бренд с тщеславным URL-адресом Google, и вы обнаружите, что диаграмма знаний Google покажет вас по сравнению с другими брендами. например, Delta Airlines
Что такое тщеславный URL?
Краткое определение URL-адреса : Персональный URL-адрес — это уникальный веб-адрес, который используется в маркетинговых целях.
Скрытые URL-адреса — это тип настраиваемых URL-адресов, которые существуют, чтобы помочь пользователям запомнить и найти определенную страницу вашего веб-сайта.Поэтому ваши персональные URL-адреса должны легко запоминаться, использоваться и делиться.
Есть много преимуществ в том, чтобы первым заявить свой тщеславный URL — и столько же неудач, если кто-то другой опередит вас. Многие веб-сайты социальных сетей, такие как Facebook, LinkedIn, Twitter и, в последнее время, Google Plus предлагают пользователям и брендам возможность настраивать URL-адреса своих профилей gplus.
Многие веб-сайты социальных сетей, такие как Facebook, LinkedIn, Twitter и, в последнее время, Google Plus предлагают пользователям и брендам возможность настраивать URL-адреса своих профилей gplus.
Совет для профессионалов: Скрытые URL-адреса не следует путать с частными доменами, которые являются доменами, названными по имени владельца.например
Моего друга Дэвида избили до тщеславия DavidScott.com — что сначала может показаться невыгодным, но я думаю, что его пятисложное имя звучит более броско и запоминающе.
7 причин, почему тщеславные URL-адреса прекрасны, плюс действенные примеры
Чтобы заставить вас задуматься о том, как вы можете перенести онлайн-маркировку в автономный режим и в реальный мир, я выделил 7 причин и несколько творческих способов использования тщеславных URL. Мы будем использовать наш недавно приобретенный Google Plus Vanity URL, чтобы продемонстрировать эти примеры тщеславия.
1. Легче запомнить
Вы когда-нибудь рекомендовали сайт кому-то, но они были слишком ленивы гуглить? Что еще хуже, вы когда-нибудь находили что-то интересное в Интернете, но не можете подобрать правильную комбинацию ключевых слов, чтобы это отображалось в поисковых системах? С легко запоминающимся веб-адресом потенциальные посетители сайта с меньшей вероятностью сдадутся, даже не дойдя до вашего сайта. Плюс (а, понятно?), Он также выглядит намного приятнее для глаз. Это причина, по которой службы сокращения URL-адресов любят bit.ly и tinyurl так популярны.
2. Повышает доверие
То, что больше радует глаз, также вызывает больше доверия. Это здравый смысл, который здесь обычно не применяется. На какой из этих двух я бы больше не подумал о нажатии?
Вот как я это вижу: в нашем новом тщеславном URL есть неопровержимая гармония — призыв к действию совпадает с красиво честным URL. Без тщеславного URL для Google Plus вы создадите неприятный случай когнитивного диссонанса для пользователя. Могу ли я действительно доверять путанице цифр, которые приведут меня туда, куда вы говорите? Помимо гипербол, установить доверие в Интернете — непростая задача.
Могу ли я действительно доверять путанице цифр, которые приведут меня туда, куда вы говорите? Помимо гипербол, установить доверие в Интернете — непростая задача.
3. Легче поделиться
Поскольку наш персональный URL-адрес GPlus, очевидно, короче, легче запоминается и заслуживает большего доверия, он также спроектирован таким образом, чтобы делиться им стало проще, чем раньше. Поскольку он состоит из слов, а не случайных чисел, теперь мы можем поделиться им устно, не зачитывая числа — черт возьми, кто бы мог прочитать наш старый URL в Google Plus? В большинстве случаев люди прибегают к поиску, чтобы найти его.
Pro-tip : Хотите сделать вещи короче и проще, не теряя доверия? Вот кратчайшие ссылки, которые вы можете создать в «большой четверке» социальных сетей в порядке краткости.
Google Plus: google.com/+WordStream
Twitter: twitter.com/wordstream
Facebook: facebook.com/wordstream
LinkedIn: linkedin.com/company/wordstream
4.
 Легче использовать
Легче использоватьТеперь, когда его легко запомнить, поделиться и вызвать доверие, мы действительно захотим включить URL-адрес Google Plus, когда мы предлагаем нашим поклонникам возможность подписаться на нас.
Это пример того, как могли выглядеть ваши слайды с благодарностью.
Если вы видели страницы с благодарностью за веб-семинары, то могли заметить, что мы никогда не включали метод подписки на нас в Google Plus — просто потому, что его было сложно использовать. Размеры или форматы шрифтов необходимо изменить, чтобы они соответствовали URL-адресу, который не совсем точно отражает то, что он делает. Если его сложно использовать внутри компании, будет сложно продвинуть его клиентам. Теперь, когда им стало проще пользоваться, мы сделаем его доступным для нашей растущей базы поклонников Google Plus.
5. Расширяет возможности обмена в Интернете
Разве это не потрясающе? Даже небольшое косметическое изменение может иметь огромное влияние на ваши маркетинговые усилия. Если у вас есть сильное присутствие бренда Google Plus и активное сообщество — или вы планируете его создать — тогда разумно построить вокруг него вспомогательную инфраструктуру. Вот несколько примеров того, что вы теперь можете сделать, что раньше было невозможно из-за одного уродливого и уродливого URL-адреса.
Если у вас есть сильное присутствие бренда Google Plus и активное сообщество — или вы планируете его создать — тогда разумно построить вокруг него вспомогательную инфраструктуру. Вот несколько примеров того, что вы теперь можете сделать, что раньше было невозможно из-за одного уродливого и уродливого URL-адреса.
Пресс-релизы
Слайды онлайн-презентаций6.Включает автономный доступ
Все мы знаем, что люди находят наш веб-сайт в Интернете множеством способов, и вам, конечно, не обязательно находиться в Интернете, чтобы услышать о веб-сайте. Есть много мест, где вы можете разместить свой тщеславный URL в своих офлайн-рекламных материалах, чтобы стимулировать более активную социальную активность в Интернете. Хотя это правда, что сейчас компании тратят все меньше и меньше на традиционную медийную рекламу, вы никогда не узнаете наверняка, упущена ли возможность, не проверив свои идеи, чтобы увидеть, насколько они эффективны!
Не удивляйтесь, если в эти традиционные рекламные объявления Google в будущем будет добавлена фраза «Узнайте больше на нашей странице в Google+», поскольку все усилия Google должны быть связаны с социальными сетями!
Прямая почтовая рассылка Получите бесплатный купон Google AdWords на 100 долларов, добавив нас в Google. com / + Google!
com / + Google!
Узнайте почему на Google.com/+Google
Газетная рекламаВидеовстреча со специалистом по Google Рекламе на Google.com/+Google
БрошюрыУзнавайте о последних обновлениях на Google.com/+Google
ЛистовкиПолучите БЕСПЛАТНЫЕ рекламные доллары через Google.com/+Google
Маркетинговые рекламные материалы (AKA SWAG)Итак, SEO-копирайтер начинает писать о каких-то маркетинговых вещах, которые он получил на ярмарке вакансий, которую он недавно посетил…
Ручки, карандаши, магниты, мячи для снятия стресса, открывалка для пива, открывалка для пивных крышек, открывалка для пивных бутылок, йо-йо, йо-йо , Футболки, рубашки поло, свитер, кружки, кофейная чашка, бутылка для воды, экологически чистая бутылка для воды, многоразовые пакеты, экологически чистые сумки, спортивные сумки, USB, брелки, брелки, татуировки, временные татуировки, наклейки…. ( Вот отсылка к шутке про SEO, если вы не понимаете юмора — и, Боже мой, я надеюсь, WordStream не начинает ранжироваться по татуировкам.)
( Вот отсылка к шутке про SEO, если вы не понимаете юмора — и, Боже мой, я надеюсь, WordStream не начинает ранжироваться по татуировкам.)
Везде, где может появиться ваш бренд или веб-сайт, вы можете создать призыв к действию, чтобы привлечь людей к вашим усилиям в социальных сетях. Проявите творческий подход!
Помните, что только некоторые из этих рекламных методов будут работать для вашего бизнеса, но если вы можете заставить своих самых лояльных клиентов разговаривать, взаимодействовать и делиться вашим присутствием в Интернете, вы на пути к построению отличных отношений с клиентами!
7.Включает словесный обмен
Представьте себе следующий сценарий: вы выступаете по национальному телевидению, и ведущий дает вам возможность продать свой бизнес. Помимо вашего веб-сайта, разве не было бы здорово, если бы вы могли захватывать их и привлекать их через социальные сети?
Новости телевидения «Вы можете узнать больше о WordStream на нашем веб-сайте wordstream. com, найти нас на facebook dot com slash wordstream или google dot com slash, плюс знак WordStream» — и если вам повезет, у вас будет небольшой дисплей всплывающее шоу по телевизору.Не оставим это на волю судьбы.
com, найти нас на facebook dot com slash wordstream или google dot com slash, плюс знак WordStream» — и если вам повезет, у вас будет небольшой дисплей всплывающее шоу по телевизору.Не оставим это на волю судьбы.
Радио
Здесь нет уловки. Вы никогда не сможете сказать www точка плюс точка google dot com слэш b косая черта один один ноль девять шесть два ноль три семь восемь девять шесть ноль четыре один семь два три шесть семь четыре * глубокий вдох * и ожидать, что ваши слушатели запомнят или напишут вниз по адресу И посетите свой веб-сайт.
Без красивого тщеславного URL просто не обойтись.
Молва Когда вы являетесь брендом, вы хотите, чтобы методы доступа к вашим веб-ресурсам или сообществам были максимально простыми.Чем легче это будет, тем больше вероятность, что люди отреагируют на это. Яркие URL-адреса — это начало более простого обмена сарафанным радио, поскольку ваши клиенты могут захотеть посетить ваш бренд не через ваш веб-сайт, а через ваше присутствие в социальных сетях.
8. Бонусный раунд: доминируйте в своей брендированной выдаче с помощью тщеславного URL SEO
Не секрет, что когда пользователи ищут бренд, Google любит размещать Google Plus, LinkedIn и Facebook на странице результатов поисковой системы. Некоторые оптимизаторы даже утверждают, что это отчасти связано с точным соответствием ключевого слова, которое вы настроили в URL.Имея тщеславный URL-адрес вашего бренда на нескольких веб-ресурсах, вы сможете доминировать в своей выдаче с помощью собственного маркетингового сообщения (а не того, что Википедия говорит о вас!).
Pro-tip: Если у вас есть подтвержденная страница бренда в Google Plus, Сеть знаний Google отдаст ей предпочтение перед Картами Google (если вы представляете компанию) или Википедией (если вы человек).
Великий Скотт, тщеславные URL-адреса, безусловно, способствуют развитию маркетинга! Каким образом WordStream получил его для Google Plus? Рад, что вы спросили.
Как получить персональный URL-адрес Google Plus
Для того, чтобы вас рассматривали для первоначального внедрения персонализированного URL в Google, вам сначала необходимо иметь подтвержденную активную + страницу с информацией о действиях пользователей. Я считаю, что WordStream в настоящее время является неофициальным держателем Книги рекордов Гиннеса для получения URL под брендом Google Plus всего с 1054 плюсами — приветствуются все оппоненты его претензии. Однако ходят слухи, что минимальное требование — 100 подписчиков, а не плюс.
Затем, посчитав ваши календарные дни или вежливо спросив представителя аккаунта Google AdWords, знают ли они гуглера о проекте тщеславия, который может сделать ваш бренд приоритетным , вы увидите эту волшебную серую полосу.Легенды говорят, что лишь немногим избранным посчастливилось получить доступ к настраиваемым URL-адресам в легендарной сети Gplus.
Ооо, восхитительно ярко-синяя кнопка! Когда вы нажимаете на нее, появляются дикие блестящие единороги и мигают на вашем экране пылью амнезии.
ОБНОВЛЕНИЕ: По состоянию на 29.10.2013, персональные URL-адреса Google+ теперь доступны для всех страниц брендов, если они соответствуют этим минимальным требованиям.
Pro-tip: Обратите внимание, что использование заглавных букв не имеет значения.Если посетитель наберет google.com/+wOrDsTrEaM (смилостивится над вашей душой, если ваши посетители введут l337 Sp34K), он все равно попадет на нашу фирменную страницу.
Мы также отметили два дурацких момента относительно условий использования пользовательских URL в Google+, которые были немного сомнительными:
1. Мы оставляем за собой право вернуть пользовательские URL или удалить их по любой причине и без уведомления .
2. Пользовательские URL-адреса пока бесплатны, но мы можем начать взимать за них плату . Однако мы сообщим вам, прежде чем начнем взимать плату, и предоставим вам возможность сначала отказаться от участия. ( Акцент мой )
( Акцент мой )
Это крайне незначительные неудачи, учитывая преимущества, которые вы получите, поэтому проверьте это соглашение о переносе по клику и нажмите «Запросить URL», если вы не хотите запросить другой. Если вы запрашиваете другой URL, вам придется дождаться письма с подтверждением от Google; в противном случае вам будет предложено сделать окончательное подтверждение. Помните, что Google разрешает только один настраиваемый URL-адрес на страницу.
Предвидя, что это может быть сообщение в блоге, я рискнул для наших читателей и нажал «Отменить».Серая полоса по-прежнему будет отображаться в верхней части вашей + страницы, поэтому будьте уверены, что вы не ошиблись из-за того, что не сразу приняли милое предложение Google.
После подтверждения выбора вы будете перенаправлены на google.com/+YourNewVanityUrl/about
.Pro-tip: Для технически продвинутых пользователей Интернета, которые умеют разбивать компоненты URL, потому что вы очень опытный интернет-маркетолог, вы также заметите, что…
www. google.com/ + WordStream / photos перенесет вас в фотоальбом,
google.com/ + WordStream / photos перенесет вас в фотоальбом,
www.google.com/+WordStream/videos — переход к видео.
www.google.com + WordStream / posts — переход на стену страницы бренда в Google Plus.
Те, кто не заметил… ну… теперь можете притвориться, что знали это все время!
Празднование обязательного празднования Google Custom URL для WordStream
Надеюсь, теперь мы убедили вас, как здорово иметь собственный тщеславный URL.
13 августа Google объявил, что более короткие, настраиваемые и легко запоминающиеся URL-адреса Google Plus будут развернуты для проверенных профилей (людей) и страниц (бренды и предприятия) в ограниченном масштабе для тех, кого считают наиболее важными.Первыми последователями стали такие суперзвезды, как Дэвид Бекхэм, Хью Джекман и Бритни Спирс, а также такие бренды, как Hugo Boss, Toyota и Delta Airlines.
Я подумал, что воспользуюсь возможностью, чтобы похлопать себя по спине и напомнить нашим «друзьям» (так же, как это делают владельцы iPhone 5), что мы получили наши тщеславные URL раньше, чем они *. Это также означает, что они находятся под угрозой того, что не смогут воспользоваться ни одним из преимуществ тщеславных URL, которые я только что упомянул.
Это также означает, что они находятся под угрозой того, что не смогут воспользоваться ни одним из преимуществ тщеславных URL, которые я только что упомянул.
* количество вентиляторов является приблизительным *
Удивительные страницы брендов в поисковом маркетинге без тщеславных URL Search Engine Watch — 3900 Google + поклонников
Search Engine Journal — 2500 Google + поклонников
Состояние поиска — 2000 Google + поклонников
(Неудивительно, что Search Engine Land, получивший их тщеславный URL, продолжает лидировать с 39 603 Google плюс поклонники)
HubSpot — 13000 поклонников Google плюс
SEO Book — 7000 поклонников Google плюс
Distilled — 3700 поклонников Google плюс
Point Blank SEO — 3200 поклонников Google плюс
Majestic SEO — 2800 поклонников Google плюс
(я действительно не видел никаких брендов PPC использовать Google Plus — WordStream одним из первых сделал это!)
Рэнд Фишкин — генеральный директор SEOMoz
Мэтт МакГи — редактор Search Engine Land
Дана Лукаду — (Не пропустите ее потрясающую презентацию о структурированном обмене в социальных сетях)
Джоанна Лорд
Брэд Геддес
Джон Рэмптон
Хотите, чтобы ваше имя не было в списке WordStream? Отправьте мне электронное письмо или твит, как только вы получите свой персональный URL, и вы получите загадочный приз от WordStream.
Заявление о своем личном URL так же важно, как и выбор названия для бренда. Так чего же ты ждешь?
Это сообщение в блоге было от Виктора Пэна, резидента WordStream Search Samurai.
URL (унифицированный указатель ресурсов) Определение
означает «Единый указатель ресурсов». URL-адрес — это адрес определенной веб-страницы или файла в Интернете. Например, URL-адрес веб-сайта TechTerms — «http://techterms.com». Адрес этой страницы: http: // techterms.ru / definition / url «и включает следующие элементы:
- http: // — префикс URL-адреса, который указывает протокол, используемый для доступа к местоположению
- techterms.com — имя или IP-адрес сервера
- / definition / url — путь к каталогу или файлу
Хотя все URL-адреса веб-сайтов начинаются с «http», существует несколько других префиксов. Ниже приведен список различных префиксов URL:
- http — веб-страница, каталог веб-сайта или другой файл, доступный через HTTP
- ftp — файл или каталог файлов, доступных для загрузки с FTP-сервера Новости
- — обсуждение в определенной группе новостей
- telnet — компьютерная система на базе Unix, поддерживающая удаленные клиентские подключения.

- gopher — документ или меню, расположенное на сервере gopher
- wais — документ или результаты поиска из базы данных WAIS
- mailto — адрес электронной почты (часто используется для перенаправления браузеров на почтовый клиент)
- файл — файл, расположенный на локальном запоминающем устройстве (хотя технически это не URL-адрес, потому что он не относится к местоположению в Интернете)
Вы можете ввести URL-адрес вручную, набрав его в адресной строке своего веб-браузера.Например, вы можете ввести URL-адрес веб-сайта, напечатанный на визитной карточке, чтобы посетить веб-сайт компании. Однако большинство URL-адресов появляются автоматически, когда вы щелкаете ссылку или открываете закладку. Если имя сервера в URL-адресе недействительно, ваш браузер может отображать ошибку «Сервер не найден». Если путь в URL-адресе неверен, сервер может ответить ошибкой 404.
ПРИМЕЧАНИЕ: URL-адреса используют косую черту для обозначения различных каталогов и не могут содержать пробелов. Поэтому дефисы и подчеркивания часто используются для разделения слов в веб-адресе.Если ваш браузер выдает ошибку при посещении определенной веб-страницы, вы можете дважды проверить URL-адрес на наличие опечаток или других ошибок. Если вы обнаружите ошибку, вы можете вручную отредактировать URL-адрес и нажать Enter, чтобы проверить, работает ли он.
Поэтому дефисы и подчеркивания часто используются для разделения слов в веб-адресе.Если ваш браузер выдает ошибку при посещении определенной веб-страницы, вы можете дважды проверить URL-адрес на наличие опечаток или других ошибок. Если вы обнаружите ошибку, вы можете вручную отредактировать URL-адрес и нажать Enter, чтобы проверить, работает ли он.
Обновлено: 24 ноября 2015 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение URL. Он объясняет в компьютерной терминологии, что означает URL, и является одним из многих интернет-терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания.Если вы найдете это определение URL-адреса полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
В чем разница между URI и URL?
Термины «URI» и «URL» часто используются как синонимы, но это не совсем одно и то же.
- UR I — это идентификатор определенного ресурса. Как страница, или книга, или документ.
- UR L — это особый тип идентификатора , который также сообщает вам, как получить к нему доступ , например,
HTTPs,FTPи т. Д., Например https://www.google.com. - Если протокол (
https,ftpи т. Д.) Либо присутствует, либо подразумевается для домена, следует называть его URL-адресом — даже если это также URI.
Все URL-адреса являются URI, но не все URI являются URL-адресами.
Домены не являются ни URI, ни URL-адресами, потому что все URL-адреса также являются URI-адресами.
Когда большинство людей говорят о данном URI-адресе, они также имеют в виду URL-адрес, поскольку подразумевается протокол.
Вот и все.
TL; DR: при общении обычно лучше быть более конкретным, поэтому «URL» лучше, чем «URI», когда речь идет о веб-адресах.
Это все, что вам, вероятно, нужно знать, но если вы хотите увидеть, как делается колбаса (предупреждаю, это мерзко), не стесняйтесь читать!
Более глубокое объяснение (давайте перейдем к техническим вопросам)
Это одна из самых частых дискуссий о Nerd Fight в истории технологий, и это о многом говорит.
Одним из препятствий на пути к сути является то, что соответствующие RFC чрезвычайно сложны, запутаны и даже противоречивы. Например, RFC 3986 говорит, что URI может быть именем, локатором или и тем, и другим…
Мое выделение.
URI можно дополнительно классифицировать как указатель, имя или и то, и другое . В термин «унифицированный указатель ресурса» (URL) относится к подмножеству URI которые, помимо идентификации ресурса, предоставляют средства поиск ресурса путем описания его основного механизма доступа (е.
g., его сетевое «местоположение»).
RFC 3986, раздел 1.1.3
Но чуть ниже тот же RFC говорит…
Мое выделение.
Сам URI предоставляет только идентификация; доступ к ресурсу не гарантируется и не подразумевается наличием URI .
RFC 3986, раздел 1.2.2
И затем, если вы еще не полностью запутались с , также говорит…
Мое выделение.
Каждый URI начинается с имени схемы , как определено в разделе 3.1, что относится к спецификации для присвоения идентификаторов внутри этого схема.
RFC 3986, раздел 1.1.1
Далее приведены примеры:
Обратите внимание, что во всех их примерах есть схемы.
ftp://ftp.is.co.za/rfc/rfc1808.txt
http://www.ietf.org/rfc/rfc2396.txt
ldap: // [2001: db8 :: 7] / c = GB? objectClass? one
mailto: Джон.[email protected]
новости: comp.infosystems.www.servers.unix
тел: + 1-816-555-1212
телнет: //192.0.2.16: 80/
урна: оазис: имена: спецификация: docbook: dtd: xml: 4.1.2
Подождите… что?
Эти три противоречия являются источником всей этой долгой дискуссии.
Тот же RFC только что сказал нам, что URI может быть именем, локатором или и тем, и другим, но URI обеспечивает только идентификацию, а способ доступа не гарантируется и не подразумевается — да, а также каждый URI начинается со схемы имя (которое во многих случаях говорит вам, как именно получить доступ к ресурсу).
Неудивительно, что все запутались!
Причина, по которой Интернет борется по этому поводу более десяти лет, заключается в том, что RFC плохо написан.
Как извлечь из всего этого практические правила
Быть первым в результатах поиска по этой теме означает, что я много говорю.
Хорошо, так что, учитывая тот факт, что RFC лишь усугубляет путаницу, а не устраняет ее, что — если вообще — мы можем от них использовать?
В духе языка, предназначенного для общения, а не для педантизма, вот мои собственные практические интерпретации RFC , которые, надеюсь, синхронизируют людей и приведут к меньшему количеству боев на мечах.
Все бабочки летают, но не все, что летает, — это бабочки.
- Унифицированный идентификатор ресурса (URI) предоставляет простые и расширяемые средства для идентификации ресурса (прямо из RFC 3986). Это просто идентификатор; не зацикливайтесь на этом.
- Для большинства споров по этому поводу URI — это надмножество, поэтому вопрос только в том, является ли данный URI формально URL-адресом или нет . Все URL-адреса являются URI, но не все URI являются URL-адресами. Как правило, если вы видите http (s): //, это URL.
- URI технически требуют схемы (см. Выше), но RFC также говорит, что они могут быть именем, локатором или обоими, так что YOLO! Мой совет всем, кто говорит, что для URI нужна или не требуется схема, — показать им эту статью, потому что это единственное, что мне известно о противоречиях в RFC.
- Фрагменты, такие как
file.htm, на самом деле не являются URN , потому что URN должны использовать специальную нотацию сurn:в начале. - Малоизвестный раздел RFC 3986 на самом деле говорит напрямую о религиозной части аргумента, и, кажется, говорит, что мы должны говорить URI вместо URL .
RFC 3986 от 2005 года, поэтому, по-видимому, они говорят, что URI является предпочтительным термином после этой точки.
Будущие спецификации и сопутствующая документация должны используйте общий термин «URI», а не более ограничительные термины. «URL» и «URN»
RFC 3986, раздел 1.1.3
Итак, это поддержка наименования «URI», но, на мой взгляд, это даже больше поддержки для тех, кто говорит: «хватит искать ответы в RFC 15-летней давности ».
В этом смысле это как еще один широко читаемый текст.
Здесь так много противоречивого содержания, что есть частичное обоснование множественных выводов.
Сводка
Какой беспорядок. Вот TL; DR…
- RFC старые, плохо написанные и не заслуживают обсуждения, пока они не будут обновлены.
- URI — это идентификатор.
- URL-адрес — это идентификатор, который сообщает вам, как к нему добраться.
- Используйте термин, который лучше всего понимает получатель .
Я приветствовал бы новую версию RFC, которая упрощает и разъясняет различия с современными примерами.
Эти RFC были написаны очень давно, , и они написаны с академической слабостью, поскольку не оптимизированы для чтения.
Лучшее, что я могу вам сказать об этих дебатах, — это не переоценивать их. Я ни разу за 20 лет не встречал ситуации, когда путаница между URI и URL действительно имела значение.
Ирония заключается в том, что RFC должны устранять путаницу, а не добавлять ее.
Таким образом, хотя есть прямая поддержка того, что «URI» предпочтительнее в RFC, а «URL» кажется наиболее точным для полных адресов со схемами http (s) (потому что он наиболее конкретен), я решил отдать приоритет Принципу Четкость общения выше, чем педантичность нюансов.
Мне потребовалось много времени, чтобы добраться до этого момента.
В результате я лично использую «URL» в большинстве случаев , потому что это наименее вероятно вызовет путаницу , но если я слышу, что кто-то использует «URI», я часто сразу переключаюсь на его использование.
Примечания
- 3 мая 2019 г. — Я сделал серьезное обновление статьи, в том числе исправил некоторые ошибки, которые были у меня в предыдущих версиях. А именно, у меня были такие фрагменты, как
file.html, показанные как URN, что неверно. Эта версия статьи — лучшая версия, тем более что она полностью исследует противоречивый язык в RFC и то, как мало нам действительно следует обращать внимание на такой старый документ. Однако я определенно буду читать и следить за обновлениями. - RFC 3986 Link
- Статья в Википедии о URI Link
Советы в Интернете: понимание URL-адресов
Урок 3. Общие сведения об URL-адресах
/ ru / internet-tips /standing-hyperlinks / content /
Общие сведения об URL-адресах
Каждый раз, когда вы нажимаете ссылку на веб-сайте или вводите веб-адрес в свой браузер, это URL . URL означает унифицированный указатель ресурсов. Думайте об этом как об уличном адресе, где каждая часть URL-адреса представляет собой разные части адреса, и каждая дает вам разную информацию.Давайте рассмотрим каждый компонент URL и что мы можем извлечь из него.
Посмотрите видео ниже, чтобы узнать о различных частях URL-адреса.
Схема
Каждый URL начинается со схемы . Это сообщает вашему браузеру, какой это тип адреса, чтобы браузер правильно подключался к нему. Существует много типов схем, но при обычном просмотре веб-страниц вы в основном увидите http и https . Ваш браузер обычно не отображает схему в адресной строке, и обычно вам не нужно вводить схему при вводе веб-адреса; вместо этого вы можете просто начать с доменного имени .Схема по-прежнему всегда является частью URL-адреса; он просто не отображается.
Доменное имя
Доменное имя — самая заметная часть веб-адреса. Как правило, разные страницы одного и того же сайта будут по-прежнему использовать одно и то же доменное имя . Например, все страницы на этом сайте используют доменное имя GCFLearnFree.org .
Каждый сегмент доменного имени , разделенный точкой, называется доменом . Домен справа называется доменом верхнего уровня , домен слева от него называется доменом второго уровня , затем доменом третьего уровня и так далее.
Часто можно узнать что-нибудь о сайте из доменов. Один из доменов обычно идентифицирует организацию, а домен верхнего уровня может дать вам более общую информацию о том, что это за сайт. Например, в доменном имени nc.gov домен .gov означает, что это государственный веб-сайт в Соединенных Штатах, а домен nc идентифицирует его как веб-сайт Северной Каролины.
В большинстве URL-адресов домен www и можно не указывать.Google.com и www.google.com ведут на одну и ту же страницу. Однако нельзя пропустить другие поддомены. Например, для всех страниц в news.google.com требуется субдомен news в URL-адресе.
Путь к файлу
Путь к файлу — часто называемый просто путем — указывает вашему браузеру загрузить определенную страницу. Если вы не укажете путь и введете только доменное имя , ваш браузер по-прежнему загружает определенную страницу; он просто загружает страницу по умолчанию, которая обычно помогает вам переходить на другие страницы.
URL-адреса, которые заканчиваются на доменное имя без пути к файлу обычно загружают домашнюю страницу или страницу индекса, предназначенную для помощи в переходе на определенные страницы сайта. Часто, если вы не можете вспомнить путь к файлу для определенной страницы, вы можете перейти на домашнюю страницу и выполнить поиск.
Параметры
Некоторые URL-адреса включают строку символов после пути, начинающуюся с вопросительного знака, называемую строкой параметра .Вы, наверное, заметили, что эта часть URL появляется в вашей адресной строке после выполнения поиска в Google или YouTube. Строка параметров может быть понятной или запутанной для человека-пользователя, но это важная информация для сервера.
Якорь
Также появляется после пути, привязка сообщает вашему браузеру прокрутить или загрузить определенную часть страницы. Обычно якорь начинается с хэштега и используется, чтобы направить ваш браузер к определенной части очень длинной страницы, подобно закладке.Различные привязки не загружают разные страницы; они просто говорят браузеру отображать разные части страницы.
Весь URL
В сочетании эти элементы составляют URL-адрес, хотя не все URL-адреса будут состоять из пяти частей.
Используя то, что мы узнали в этом руководстве, мы можем сказать по доменному имени этого URL-адреса, что он находится в Википедии, по параметрам, что страница, вероятно, посвящена буррито, и по привязке, которую мы будем рассматривать в разделе о буррито. на завтрак.
Имейте в виду, что это наиболее распространенные компоненты URL-адреса. Есть много других частей, но это пять, которые вы будете видеть чаще всего, и которые обычно могут дать вам больше всего информации.
/ ru / internet-tips / how-to-select-an-email-service / content /
Что такое URL-адреса? — SmartyStreets
URL означает унифицированный ресурс Локатор, и это способ ссылки на ресурс, такой как веб-страница в Интернете (или любой сети). URL-адрес — это такой повсеместный аспект Интернета, но, вероятно, URL и его компоненты содержат больше, чем вы еще считается.
Состав URL
Рассмотрим этот пример URL-адреса, который на самом деле представляет собой действительный запрос в наш США. API уличных адресов (для ясности добавлены разрывы строк):
https://us-street.api.smartystreets.com/street-address
? auth-id = 123 & auth-token = abc &
улица = 1600 + амфитеатр + парк + горы + вид + ок. Мы можем разложить этот URL на более мелкие компоненты:
Схема:
https Первая часть URL — это схема.Среди
Многие официально зарегистрированные схемы представляют собой знакомые схемы http и https . Они
оба указывают, что ресурс, запрошенный URL-адресом, должен обслуживаться по протоколу HTTP, но https — это безопасная двусторонняя передача информации. Мы ценим безопасность и вашу конфиденциальность, поэтому наши
API-интерфейсы отвечают только на запросы со схемой URL-адреса https .
Имя хоста:
us-street.api.smartystreets.com Эта часть URL-адреса отправляет ваш запрос на
наши серверы API, в отличие от серверов Google или любого другого сервера в Интернете.Обратите внимание на двоеточие и косую черту
(: // ), которые отделяют схему от имени хоста.
Путь:
/ улица-адрес Часто одни и те же серверы (или группа серверов), идентифицируемые по имени хоста, предоставляют разные ресурсы. В способ доступа к этим конкретным ресурсам — это путь.
Строка запроса:
? Auth-id = 123 & auth-token = abc & street = 1600 + amphitheater + pkwy + mountain + view + ca Запросы API требуют, чтобы информация аутентификации ( auth-id и auth-token ) была
закодировано в строке запроса URL-адреса.См. Нашу документацию по аутентификации для получения более подробной информации. При отправке GET запроса, ввод адреса ( улица ) также будет закодирован в строке запроса. Проконсультируйтесь с конкретными
Документация по API для вашего варианта использования для получения дополнительной информации о том, какие входные данные отправлять.
Это все?
Следует отметить, что есть дополнительные компоненты URL, которые не требуются при отправке запросов на наш API, такие как номер порта и фрагмент идентификатор.Мы оставим эти открытия читателю в качестве упражнения.
В заключение, URL-адреса передают несколько фрагментов важной информации, без которой запросы API не будут выполняться. электронные письма наверняка останутся непрочитанными и, что еще хуже, перестанут загружаться видео с котиками. Итак В следующий раз, когда вы посетите веб-сайт, найдите время, чтобы оценить компактную информацию, содержащуюся в адресе панель вашего веб-браузера.
.

 Эти параметры — список пар ключ/значение, которые разделены символом
Эти параметры — список пар ключ/значение, которые разделены символом 

 Соответственно, здесь мы хотим открыть URL:
Соответственно, здесь мы хотим открыть URL: 
 wikipedia.org/wiki/URL#Структура_URL
wikipedia.org/wiki/URL#Структура_URL

 Длинные ссылки не показываются в поисковой выдаче, адрес может обрезаться на середине.
Длинные ссылки не показываются в поисковой выдаче, адрес может обрезаться на середине. На данный момент это правило используется значительно реже, и, если перед именем сайта не указан его тип, считается, что это сайт для простого веб-обозревателя. В случае если ресурс адаптирован для просмотра с мобильного устройства или имеет обе версии — расширения wap и www указываются.
На данный момент это правило используется значительно реже, и, если перед именем сайта не указан его тип, считается, что это сайт для простого веб-обозревателя. В случае если ресурс адаптирован для просмотра с мобильного устройства или имеет обе версии — расширения wap и www указываются. Вставка динамических URL осложняется большой вероятностью обрезания окончания ссылки;
Вставка динамических URL осложняется большой вероятностью обрезания окончания ссылки;
 HTTP – используется для пересылки страниц сайта; HTTPS – применяется для защиты информации и авторизации серверов; FTP — является протоколом передачи специальных файлов с сервера на компьютер пользователя, для обмена информацией между удалёнными ПК.
HTTP – используется для пересылки страниц сайта; HTTPS – применяется для защиты информации и авторизации серверов; FTP — является протоколом передачи специальных файлов с сервера на компьютер пользователя, для обмена информацией между удалёнными ПК.

 g., его сетевое «местоположение»).
g., его сетевое «местоположение»).