Создание URL-адреса страницы — Commerce | Dynamics 365
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 3 мин
В этой статье рассматриваются основные принципы и процедуры создания URL-адресов страниц на сайте.
Полный, или абсолютный URL-адрес, который указывает на страницу сайта, состоит из различных частей. Например, URL-адрес https://www.contoso.com/en-us/contactus состоит из следующих частей:
https://www.contoso.com— протокол HTTP и домен сайта./en-us— путь к языку сайта./contactus— относительный URL-адрес страницы Свяжитесь с нами. Относительный URL-адрес также известен как динамический URL-адрес.
При настройке сайта необходимо задать домен сайта и необязательный путь к языку. На сайте можно добавить дополнительные имена доменов и языки с помощью страницы интернет-магазина в настройках сайта.
Динамический URL-адрес страницы существует как отдельная сущность в среде разработки сайта. URL-адрес страницы состоит из двух частей: имени, которое представляет собой динамический URL-адрес, и указателя на страницу на вашем сайте или на внешнем сайте. URL-адрес страницы также можно настроить так, чтобы он мог выступать в качестве перенаправления на другую страницу на вашем сайте или на внешнем сайте.
Создание URL-адреса страницы
Существуют два способа создания URL-адресов страниц:
- Автоматически при создании страницы
- Вручную, со страницы URL-адреса
Создание URL-адреса страницы при создании страницы
Если при создании новой страницы ввести имя в поле URL-адрес, URL-адрес страницы, указывающий на эту страницу, автоматически создается на странице URL-адреса. После публикации URL-адреса и страницы, на которую он указывает, пользователи сайта (клиенты) смогут получить доступ к странице, связанной с этим URL-адресом.
Примечание
При публикации URL-адреса без публикации страницы, на которую он указывает, при попытке доступа к странице пользователи сайта получат сообщение об ошибке 404. Если страница публикуется без публикации URL-адреса, указывающего на нее, доступ к странице с помощью URL-адреса невозможен.
Создание URL-адреса страницы вручную
При создании новых страниц не требуется указывать URL-адрес страницы. Если оставить поле URL-адреса пустым, страница будет создана без ссылки. В этом случае клиенты не смогут получить доступ к странице, даже если она опубликована. Чтобы сделать страницу доступной, необходимо вручную создать URL-адрес и связать его со страницей.
Если оставить поле URL-адреса пустым, страница будет создана без ссылки. В этом случае клиенты не смогут получить доступ к странице, даже если она опубликована. Чтобы сделать страницу доступной, необходимо вручную создать URL-адрес и связать его со страницей.
Чтобы вручную создать URL-адрес страницы, выполните следующие действия.
- На странице URL-адреса выберите Создать.
- Выберите страницу сайта для связи с URL-адресом.
- Введите динамический URL-адрес, затем выберите ОК.
На этом этапе URL-адрес находится в состоянии черновика. Он должен быть опубликована, прежде чем пользователи сайта смогут получить доступ к связанной странице.
Обновление URL-адреса страницы
Чтобы обновить целевую страницу URL-адреса страницы, выполните следующие действия.
- На странице URL-адреса выберите URL-адрес для обновления.
- В правой панели свойств выберите кнопку с многоточием (.

- В диалоговом окне выберите другую страницу, затем выберите ОК.
- Сохраните и опубликуйте URL-адрес.
Перенаправление URL-адреса страницы
Иногда вам необходимо, чтобы ваши клиенты видели другую страницу, когда они запрашивают определенный URL-адрес. В этих случаях часто лучший и самый простой подход заключается в том, чтобы изменить страницу, на которую указывает URL-адрес страницы. Однако могут быть законные причины для использования перенаправлений HTTP 301 или 3023 для перенаправления запросов URL-адреса на другой URL-адрес.
Чтобы переадресовать URL-адрес на другой URL-адрес, выполните следующие действия.
На странице URL-адреса выберите URL-адрес для обновления.
В области свойств справа выберите Перенаправить.
Выберите место назначения для перенаправления.
- Чтобы указать на другую страницу сайта, выберите Внутренний URL-адрес, выберите кнопку с многоточием (.
 ..), затем выберите URL-адрес для перенаправления.
..), затем выберите URL-адрес для перенаправления. - Чтобы указать на страницу на внешнем сайте, выберите Внешний URL-адрес, затем введите полный URL-адрес для этой страницы. Обязательно включите протокол. Например, введите
- Чтобы указать на другую страницу сайта, выберите Внутренний URL-адрес, выберите кнопку с многоточием (.
Выберите тип перенаправления:
- Постоянное перенаправление (301) — выберите этот параметр, если вы знаете, что содержимое постоянно перемещается и не будет возвращено по предыдущему URL-адресу. Поисковые системы присвоят значение оптимизации поисковой системы (SEO) перенаправляющего URL-адреса URL-адресу, на который производится перенаправление, и обновят запись для отображения нового URL-адреса.
- Временное перенаправление ( 302)
 Этот подход обычно используется, если содержимое скоро вернется к предыдущему URL-адресу.
Этот подход обычно используется, если содержимое скоро вернется к предыдущему URL-адресу.
Когда все готово к реализации перенаправления, сохраните и опубликуйте URL-адрес.
Дополнительные ресурсы
Настройка навигации по сайту
Добавление новой страницы сайта
Настройка доменного имени
Добавление языков на сайт
Как сделать URL ссылку
Для того чтобы сайт не затерялся среди тысяч ему подобных, важно не только сделать его удобным в пользовании, но и привлечь к нему внимание поисковых систем. Грамотно подобранный синтаксис
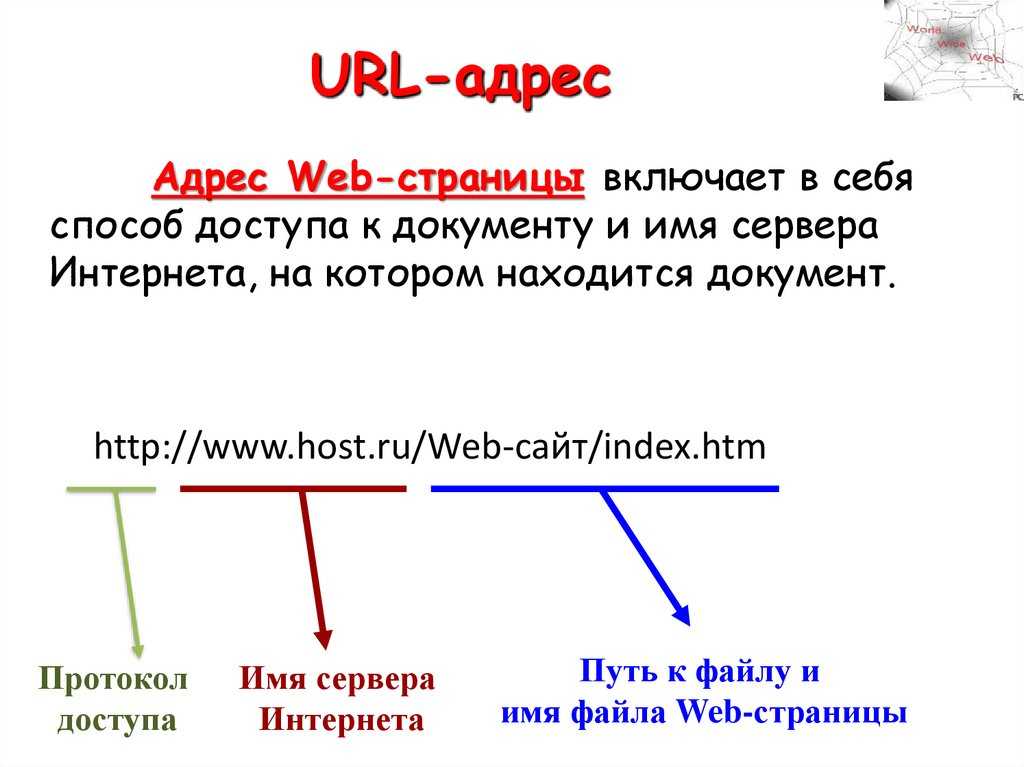
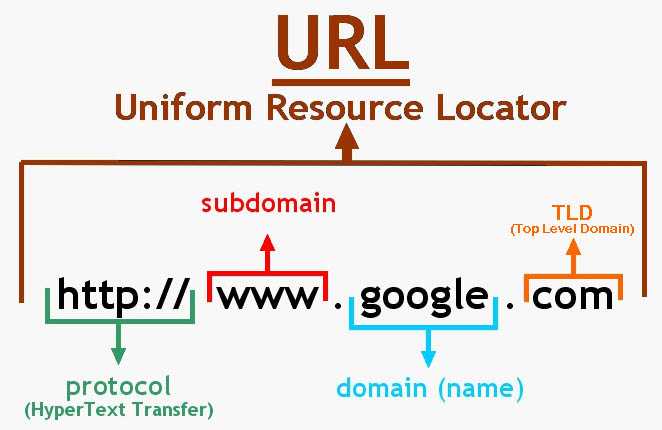
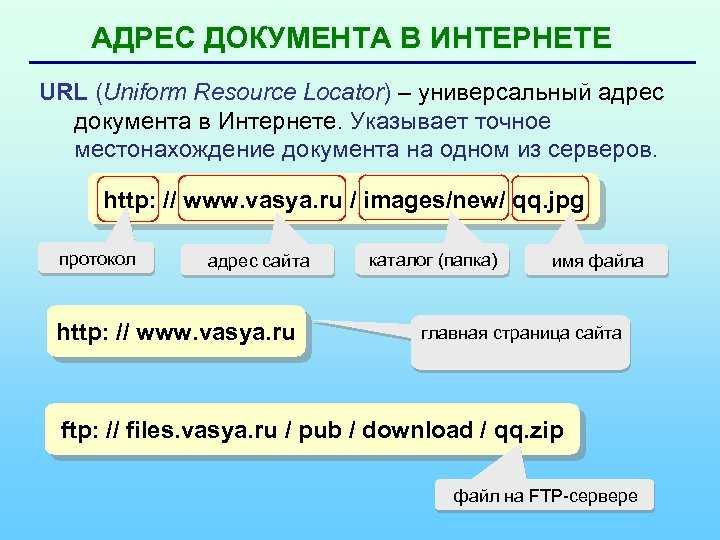
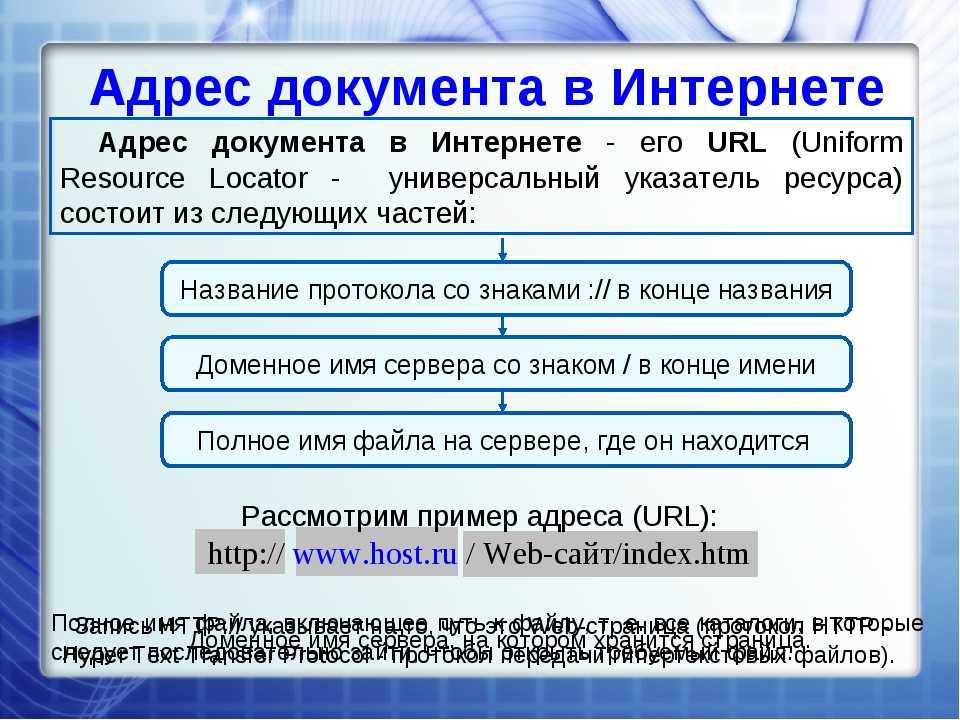
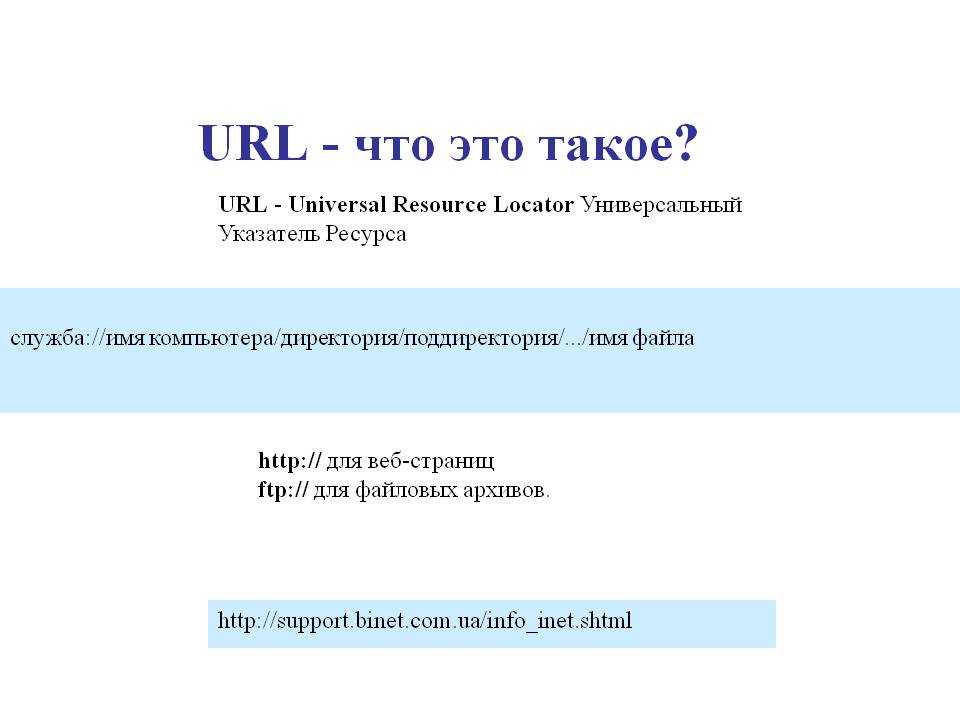
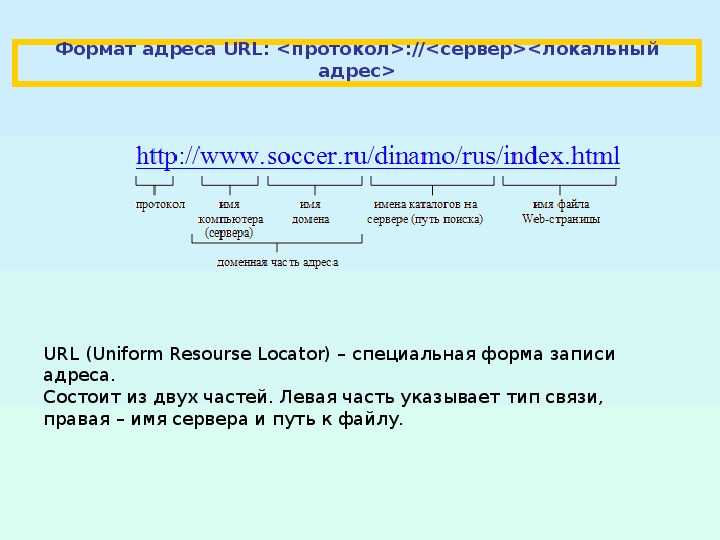
Uniform Resource Locator (URL) – это уникальный адрес web-ресурса или web-документа в глобальной сети. Другими словами, это набор знаков, который выведет посетителя на искомую страницу, если набрать их в адресной строке браузера.
URL пишется по определенной схеме, что делает его понятным для разных браузеров и поисковых систем. Вначале указывается метод доступа к ресурсу (так называемый протокол). Чаще всего это – HTTP или FTP. Далее пишется доменное имя сайта, и наконец, путь к данному файлу на сервере.
http://code-pattern.ru/html/div.php
Продвинутые seo-специалисты, знают, что URL играет не последнюю роль для роботов поисковых систем. Поэтому схему их работы нужно обязательно учитывать, прописывая уникальный адрес сайта.
Например, поисковые системы скорее увидят страницы, которые находятся ближе всего к главной странице ресурса. Чем короче этот путь, тем больше шансов, что вашу страницу заметят! А если еще научиться грамотно, преобразовывать
Еще одно мощное «оружие» – ключевые слова. Их можно и нужно использовать не только в текстовом наполнении сайта, но и в URL. Скажем, если вы продаете фотоаппараты, то целесообразно включить название этого товара в адрес ресурса. Так поисковый робот быстрее поймет, что там размещено, и сайт с большей вероятностью отобразится среди первых результатов поиска:
Скажем, если вы продаете фотоаппараты, то целесообразно включить название этого товара в адрес ресурса. Так поисковый робот быстрее поймет, что там размещено, и сайт с большей вероятностью отобразится среди первых результатов поиска:
Раздел фотоаппараты – «
photo-apparatus».Если ключевых слов несколько, и их нужно поместить в URL, то для этого пользуются дефисом. Именно эти знаки робот воспримет, как разделитель между словами. Пример:
/total-module/
где ключевые слова – total, module, correct и url.
Поисковому роботу будет более понятен URL из иностранных слов, например «correct» в переводе – «правильный», а если набрать «pravelny» ссылка, конечно, будет работать, но для робота это будет просто набор букв.
Если URL набрать с нижним подчёркиванием то слова в переводе с иностранного языка получатся слитными, так как они не разделяют слова и анализируются, как символы.
/total_module/
correct_url – воспринимается поисковиком как целое слово состоящее из бессмысленного набора символов, а значит, так делать не следует.
Помните не только о поисковых роботах, но и о живых пользователях. Как показывают исследования, люди скорее заглянут на сайт с коротким URL, нежели с длинным. Ну и, конечно, слова в адресе не должны вызывать негативных эмоций.
Удобство в пользовании ресурсом зависит и от того, насколько хорошо в нем прописаны ссылки на те, или иные его разделы. Или ссылки на сам ресурс.
Для того чтобы создать ссылки, необходимо сказать браузеру, что является ссылкой, и каков адрес документа, на который следует сделать ссылку. Делается это с помощью html-тегов. Одним из таких элементов является тег <a>, собственно который и предназначен для создания ссылок. Тег <a href="URL"> открывает ссылку, а тег </a>, ее закрывает. Между этими тегами прописывается текст, ссылки который ещё называют «
Между этими тегами прописывается текст, ссылки который ещё называют «анкор», а также URL-адрес. Для обозначения URL используют атрибут href.
Синтаксис ссылки выглядит следующим образом:
<a href="URL">анкор</a>
Чтобы при нажатии на ссылку открылось новое окно, когда это требуется, синтаксис записывается следующим образом:
<a href="URL" target="_blank">анкор</a>
Для перехода по ссылке внутри документа, используются так называемые «якоря».
Якорем называется ссылка, в состав которой входит атрибута «name» указывающий на место перехода по соответствующему названию, а ссылка с атрибутом «href» и именем якоря с символом решётки перед ним, создаёт условие для перехода.
<body> <p><a name="top">Текст, на который переходят</a></p> <p>...</p> <p><a href="#top">Наверх к якорю</a></p> </body>
Различаются два типа адресов ссылок – абсолютные и относительные. Первые дают полный адрес ресурса и указывают весь путь к нужной странице:
<a href="http://pagemodern.ru/total-module/">анкор</a>
Вторые дают возможность зайти на страницу только с текущего ресурса – их еще называют внутренними ссылками:
<a href="/total-module/">анкор</a>
Пользуясь этими нехитрыми правилами, вы значительно облегчите работу и пользователям, и роботам поисковых систем. И они обязательно ответят вам взаимностью.
Разница между URL и ссылкой
- Написать интервью
- Уровни модели OSI
- Модель TCP/IP
- Основы компьютерных сетей
- Сетевые ретрансляторы , мост, коммутатор, маршрутизатор, шлюзы и маршрутизатор)
- Реализация TCP сервер-клиент на C
- Алгоритм RSA в криптографии
- Различия между TCP и UDP
- Типы топологии сети
- Типы средств передачи
- Стандарт шифрования данных (DES) | Набор 1
- Программирование сокетов на Python
- Процесс трехстороннего рукопожатия TCP
- Реализация UDP сервер-клиент на C++
- Различия между IPv4 и IPv6
- Типы локальных сетей — LAN, MAN и WAN Протокол дейтаграмм пользователя ( UDP)
- Код Хэмминга в компьютерной сети
- Обнаружение ошибок в компьютерных сетях
- Программирование сокетов на Java
- Введение в классовую IP-адресацию
- Реализация алгоритма Диффи-Хеллмана
- Режимы передачи в компьютерных сетях (симплексный, полудуплексный и дуплексный)
- Протокол дистанционно-векторной маршрутизации (DVR)
- 6 9 Преобразование сетевых адресов (NAT)
- Простой чат с использованием Python
- Протоколы на прикладном уровне
- Система обнаружения вторжений (IDS)
- Криптография и ее типы
- Secure Socket Layer (SSL)
Написать статью
Улучшить статью
Сохранить статью
- Уровень сложности: Hard
- Последнее обновление: 28 Дек, 2020
Улучшить статью
Сохранить статью
1. Унифицированный указатель ресурсов (URL):
Унифицированный указатель ресурсов (URL):
URL-адрес означает Унифицированный указатель ресурсов, который указывает отдельный адрес для каждого ресурса в Интернете. Итак, просто они являются средством, на котором расположена сеть или Интернет.
2. ССЫЛКА:
Это элемент в форме электронного документа, который ссылается на какое-то другое место в том же или другом документе. Это краткая форма гиперссылки. Таким образом, просто когда вы щелкаете или нажимаете на него, они позволяют вам перейти в новое место, и это место называется URL-адресом.
Разница между URL и ссылкой:
| URL | ССЫЛКА |
|---|---|
| Он определен в элементе привязки HTML. | Он также определен в элементе привязки HTML. |
| Обозначает единый указатель ресурса. | Это краткая форма гиперссылки. |
| Это конкретные адреса. | Это относительные пути URL. |
| Это информация, которая встроена в ссылку на желаемом ресурсе. | Это способ добраться до ресурса. |
| Они обеспечивают имя веб-контента. | Это содержимое самой страницы. |
| Они помогают нам сделать ссылки более управляемыми. | Они помогают, это справочные данные — это данные, полезные для повышения видимости ваших блогов в результатах поиска. |
| Это помогает в отслеживании компилируемых данных кликов. | Они помогают вам получать трафик, связанный с другими веб-сайтами. |
| URL-адреса легко перемещать, поскольку их можно передавать из любых социальных сетей или в них. | Они имеют динамическую структуру данных. |
| Они помогают отслеживать, предоставляя данные полезные функции пользователям. | Они помогают очень легко вставлять узлы, а также удалять узлы. |
URL Помогает и способствует совместному использованию. | Они очень просты в реализации. |
| У них есть возможность отслеживать клики по каждой общей ссылке. | Они помогают сократить потери памяти, так как нет потери памяти во время выполнения ссылок, что помогает отслеживать. |
Статьи по теме
Что нового
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство при просмотре нашего веб-сайта. Используя наш сайт, вы подтверждаете, что вы прочитали и поняли наши Политика использования файлов cookie & Политика конфиденциальности
Сокращение URL-адресов, персональный домен и управление короткими ссылками
T.LY — лучшая служба управления ссылками для отслеживания, брендирования и обмена URL-адреса.
Начните бесплатно
Сократить ссылки
Крошечные URL Немного короче остальных. T.LY URL Shortener делает длинные ссылки более чистыми и удобными для обмена! Добавьте свой собственный Пользовательские домены для персонализации вашего бренда!
Отслеживание кликов
Сокращено более 14 405 730 ссылок и отслежено более 205 876 703 ссылок. клики,
T.LY сообщает вам
откуда приходят пользователи. Просто добавьте + в конце любой короткой ссылки, чтобы увидеть статистику.
клики,
T.LY сообщает вам
откуда приходят пользователи. Просто добавьте + в конце любой короткой ссылки, чтобы увидеть статистику.
Расширение браузера
Установите наш бесплатный Расширение для браузера с более чем 400 000 пользователей из магазина расширений для автоматического сокращения ссылок в один клик! Мы поддерживаем Chrome, Firefox, Edge и Опера.
Ищете доступ к API? Зарегистрируйтесь здесь
Обновите свои короткие URL-адреса
5-дневная бесплатная пробная версия
- 500 коротких ссылок в месяц
- Персональные домены с SSL
- Смарт-URL
- API-доступ
- OneLinks Great for social media profiles!» aria-hidden=»true»/>
- Частная статистика
- Ретаргетинг ссылок
Зарегистрироваться
5-дневная бесплатная пробная версия
- 4000 коротких ссылок в месяц
- Персональные домены с SSL
- Смарт-URL
- API-доступ
- OneLinks Great for social media profiles!» aria-hidden=»true»/>
- Частная статистика
- Ретаргетинг ссылок
Регистрация
5-дневная бесплатная пробная версия
- 10 000 коротких ссылок в месяц
- Команды
- Приоритетная поддержка
- Персональные домены с SSL
- Смарт-URL » aria-hidden=»true»/>
- API-доступ
- OneLinks
- Частная статистика
- Ретаргетинг ссылок
Зарегистрироваться
Ищете более крупный план с командами? Свяжитесь с нами, и мы подберем решение, отвечающее вашим потребностям!
Последние сообщения в блоге
Увеличение охвата: стратегии эффективного обмена ссылками
В связи с тем, что аудитория все больше полагается на цифровые и социальные сети для получения новостей, как никогда важно, чтобы маркетологи максимизировали охват своего контента. К счастью, есть разные способы…
К счастью, есть разные способы…
ЧТЕНИЕ 8 МИН
Сила обмена: как ссылочный маркетинг может повысить ваш бизнес
Ссылочный маркетинг, или практика обмена ссылками для привлечения трафика и улучшения поисковой оптимизации (SEO), стал важнейшим компонентом стратегий цифрового маркетинга. В сегодняшнем стремительном темпе ч…
ЧТЕНИЕ 9 МИН
Реклама Coinbase с прыгающим QR-кодом на Суперкубке
Coinbase произвела фурор во время Суперкубка 2022 года своей рекламой с прыгающим QR-кодом. Ролик был забавным и привлек внимание зрителей, но в нем также содержалось серьезное сообщение о криптовалюте. Для маркетологов…
ЧТЕНИЕ 6 МИН
Начните с клиентского опыта
Клиентский опыт — это самое важное, на чем нужно сосредоточиться, когда речь идет об онлайн- и офлайн-бизнесе. Крайне важно, чтобы у ваших клиентов был положительный опыт работы с вашей компанией, п…
ЧТЕНИЕ 6 МИН
Маркетинг основан на ценностях
В маркетинге все начинается с ваших ценностей. Ваши ценности определяют, что вы делаете и как вы это делаете. Они формируют ваши решения и приоритеты. Поэтому, если вы хотите добиться успеха в маркетинге, вам нужно…
Ваши ценности определяют, что вы делаете и как вы это делаете. Они формируют ваши решения и приоритеты. Поэтому, если вы хотите добиться успеха в маркетинге, вам нужно…
11 MIN READ
Что такое средство сокращения URL-адресов?
Если вы когда-либо видели ссылку, которая была сокращена с помощью таких сервисов, как T.LY, TinyURL или Goo.gl, вам может быть интересно, что такое программа для сокращения ссылок и как она работает. Короче говоря, сокращатель URL-адресов — это инструмент, который…
ЧТЕНИЕ 6 МИН
Тенденции маркетинга на 2023 год
Невозможно точно предсказать, какие изменения произойдут в маркетинговой индустрии в 2023 году. Однако, обращая внимание на закономерности, развивающиеся сегодня в этой области, мы можем сделать прогнозы, которые…
4 MIN ЧТЕНИЕ
Социальные сети и короткие ссылки
Если вы маркетолог, вы знаете, насколько важны социальные сети. И если вы хотите добиться успеха в социальных сетях, вам нужно знать, как использовать короткие ссылки. Этот пост в блоге покажет вам, как использовать коротк…
Этот пост в блоге покажет вам, как использовать коротк…
ЧТЕНИЕ 5 МИН
Топ-5 маркетинговых подкастов
Не секрет, что подкасты становятся все более популярными. На самом деле, по данным Edison Research, почти треть американцев (32%) говорят, что слушали подкаст за последний месяц. Для ма…
ЧТЕНИЕ 5 МИН
Лучшие инструменты для маркетинга
Как маркетолог, вы имеете в своем распоряжении множество инструментов, которые помогут вам охватить целевую аудиторию. Но какие из них наиболее эффективны? В этом сообщении блога мы поделимся лучшими инструментами для маркетинга, так что вам…
ЧТЕНИЕ 5 МИН
Скрытые преимущества использования программы для сокращения ссылок
Используете ли вы программу для сокращения ссылок, когда делитесь ссылками в Интернете? В противном случае вы можете упустить некоторые скрытые преимущества. Сокращатели ссылок могут помочь повысить рейтинг кликов, отслеживать активность ссылок и многое другое.


 ..), затем выберите URL-адрес для перенаправления.
..), затем выберите URL-адрес для перенаправления. Этот подход обычно используется, если содержимое скоро вернется к предыдущему URL-адресу.
Этот подход обычно используется, если содержимое скоро вернется к предыдущему URL-адресу. ..</p>
<p><a href="#top">Наверх к якорю</a></p>
</body>
..</p>
<p><a href="#top">Наверх к якорю</a></p>
</body>