«Что такое url ?» – Яндекс.Кью
Рецепт полной анонимности прост: нужно перестать пользоваться интернетом и купить себе кнопочный мобильный телефон без выхода в сеть.
Но если вы не планируете так жертвовать своим уровнем жизни и при этом хотите снизить уровень слежки, следуйте простым советам.
- Перестаньте оформлять скидочные карты при любой покупке. Да, придется пожертвовать выгодными акциями, но зато вы сохраните ваши данные, которые могут затем утечь в неизвестном направлении. Запомните: скидочные карты предлагаются не для того, чтобы распродать товар, а чтобы получить доступ к вашим персональным данным.
- Удалитесь из всех соцсетей. Если для вас это сложно, сохраните несколько самых важных аккаунтов, стерев из них всю личную информацию и фото, установив нейтральную аватарку. О том, почему постить подробные истории из вашей личной жизни, прикрепив к ним фотографии и геолокацию, очень опасно и недальновидно, говорить не буду. Интернет полон разными историями о том, как людей увольняют, грабят, судят, обманывают, просто внимательно изучив их посты.
- Также информацию из аккаунтов очень любят банки и страховые компании. Не удивляйтесь потом, если вам откажут в кредите или завысят ставку по полису.
- Отключите в смартфоне автоматический поиск сетей Wi-Fi. Некоторые компании расставляют по городу роутеры, считывающие mac-адрес вашего устройства для доступа к данным ваших перемещений, а затем перепродают эту информацию третьим лицам.
- Не пользуйтесь дебетовой или кредитной карточкой. Просто снимайте с нее деньги и расплачивайтесь наличными. При оплате ими банк получает доступ к данным о ваших потребительских предпочтениях и передвижениях. Эту информацию он может затем использовать в своей аналитике, перепродать её другим компаниям или вообще передать кому угодно.
- Запретите приложениям доступ к вашим координатам, к контактам, к личной информации через настройки смартфона.
- Установите VPN, чтобы ваши интернет следы были незаметны для провайдера. Желательно платный. Бесплатные VPN бесплатны только на первый взгляд. Зарабатывают они тем, что получают доступ к вашим данным, которые затем перепродают.
- Установите блокировщик рекламы, который блокирует cookies и прочие данные о вашем интернет серфинге. Самые популярные программы — AdBlock и Adguard.
***
И запомните главное правило. Всегда задумывайтесь при регистрации аккаунтов или оформлении чего бы то ни было в интернете: зачем передавать ту или иную информацию сайту или приложению. Не кажется ли вам, что в данном случае она излишня?
Ваши данные — это нефть будущего, берегите их.
Как получить URL-адрес записи в социальных сетях?
Запись (публикация, твит и т.д.) в социальной сети – это сообщение, публикуемое пользователем в своём аккаунте, странице или сообществе (группе). Каждая такая запись обычно доступна на отдельной странице, которая имеет свой уникальный URL-адрес. В данной статье я хочу помочь Вам разобраться, как получить такой URL-адрес записи в социальных сетях: Google+, Facebook, Вконтакте, Twitter и Мой Мир@Mail.ru
Содержание:
URL-адрес записи в соцсетях
Социальная сеть (англ. social network) – это Интернет ресурс, предназначенный для построения, отражения и организации социальных взаимоотношений. Основой таких взаимоотношений является общение, построенное на обмене информацией, публикуемой в виде хронологически упорядоченных записей. В большинстве случаев, каждая из них имеет свой уникальный URL-адрес. О том, как его получить читайте дальше.
URL-адрес записи в Google+
Google+ – проект социальной сети компании Google. Чтобы получить URL-адрес записи в Google+, вы можете воспользоваться функцией «Получить ссылку». Для этого найдите в ленте интересующую Вас запись и наведите на неё курсор мыши. В правом вернем углу записи, появится иконка «Действия» (стелочка вниз) – кликните её. В открывшемся контекстном меню найдите и кликните пункт «
В открывшемся окне вам будет предоставлена ссылка записи, просто скопируйте её и нажмите кнопку «Готово».
URL-адрес публикаии в Facebook
Facebook (Фейсбук) – одна из крупнейших социальных сетей в мире, основанная Марком Цукербергом и его соседями по комнате во время обучения в Гарвадском университете в 2004 году.
В социальной сети Facebook нет отдельной функции для получения URL-адрес публикации. Тем не менее, в качестве таковой вы можете использовать ссылку «временной метки» (дата публикации).
Для этого найдите в ленте интересующую Вас запись и кликните ссылку «временной метки», которая находится в верхнем левом её углу, рядом и именем автора.
Вам останется лишь скопировать полученный URL-адрес публикации из адресной строки Вашего браузера.
Примечание: у каждого типа публикации в Facebook имеется свой формат URL-адреса. Интересным здесь является динамический вариант отображения фотографии во всплывающем окне, что происходит из-за наличия параметра theater в URL-адресе публикации.
Для наглядности, я хочу предложить Вашему вниманию видео «How to Get Facebook Post Url» от howtechweb. Оно немного устарело, но суть осталась та же.
URL-адрес записи во ВКонтакте
ВКонтакте (VK.com) – крупнейшая социальная сеть в Европе, принадлежащая Mail.Ru Group. В социальной сети ВКонтакте у записей имеется два варианта URL-адреса – статичный (на отдельной странице) и динамичный (во всплывающем окне).
Для получения статичного URL-адреса записи на отдельной странице, наведите курсор на временную метку записи и щелкните правую кнопку мыши. В открывшемся контекстном меню кликните пункт «
URL будет иметь вид: http://vk.com/wall58447324_841
Для получения динамического URL-адреса записи во всплывающем окне, кликните «временную метку» (дату публикации) записи на стене, чтобы запись открылась во всплывающем окне и скопируйте URL-адрес записи из адресной строки Вашего браузера.
Он будет иметь вид: http://vk.com/wmas.online?w=wall58447324_841
Примечание: во ВКонтакте отдельный URL-адрес имеют не только записи, но и прикреплённые к ним файлы. Например, кликнув прикреплённую к записи фотографию, оно откроется во всплывающем окне по динамической ссылке вида: http://vk.com/wmas.online?z=photo58447324_346975387%2Falbum58447324_00%2Frev – если же открыть картинку в новой вкладке браузера, мы получим статический вариант URL-адреса: http://vk.com/photo58447324_346975387 – но тоже во всплывающем окне.
Как получить ссылку на статус в Twitter?
Проще всего получить ссылку на статус в сервисе микроблогов Twitter. Для этого вы можете кликнуть временную метку или ссылку «Подробнее», которая появится, если предварительно кликнуть ссылку «развернуть».
На открывшейся странице, просто скопируйте URL-адрес статуса из адресной строки браузера и используйте её, например: twitter.com/wmas/status/402685686911754240. Нужно ли напоминать, о настройке конфиденциальности в разделе «Безопасность и конфиденциальность» твиттер аккаунта?
Как получить ссылку на запись в Мой Мир@Mail.ru?
Особенностью социальной сети Мой Мир@Mail.ru является то, что здесь не особо то и любят, когда пользователи делятся ссылками. По крайней мере, в форме статуса есть возможность прикрепить только фото, видео и музыку. Если указать ссылку, данные по ней считаны не будут. Для того чтобы поделиться ссылкой на понравившийся вам материал предлагается использовать кнопку, которая должна быть установлена на сайте, или воспользоваться формой по этому адресу: connect.mail.ru/share. К теме моей статьи это не относится, но мне показалось не лишним уточнить данный вопрос.
Теперь что касается ссылки на статус в социальной сети Мой Мир@Mail.ru. По сути, здесь, как и в предыдущих случаях, ссылка находится у временной отметки. Вы можете подвести курсор и кликнуть пункт «
Настроить доступ к своему аккаунту, можно перейдя по ссылке «настройки» в верхнем правом углу страницы, выше синей полоски, рядом со ссылкой «выход».
Подведём итоги добычи ссылок на статусы в соцсетях
Как вы видите, ничего сложного в том, чтобы получить ссылку для статуса, записи, сообщения и т.д. в любой из социальных сетей нет. Просто вам нужно знать определенные нюансы каждого из онлайн сервисов и использовать подручные средства. Ну и главное:
. Надеюсь, что моя статья была вам полезна, и вы поделитесь ею со своими друзьями. На этом у меня всё. Спаси за внимание. Удачи!
Короткая ссылка: http://goo.gl/C7DHQK
Как сделать URL ссылку
Для того чтобы сайт не затерялся среди тысяч ему подобных, важно не только сделать его удобным в пользовании, но и привлечь к нему внимание поисковых систем. Грамотно подобранный синтаксис URL и правильно прописанные ссылки придают ресурсу более значимые позиции в сети интернет и, как правило, увеличивают количество целевых посетителей.
Uniform Resource Locator
URL пишется по определенной схеме, что делает его понятным для разных браузеров и поисковых систем. Вначале указывается метод доступа к ресурсу (так называемый протокол). Чаще всего это – HTTP или FTP. Далее пишется доменное имя сайта, и наконец, путь к данному файлу на сервере.
http://code-pattern.ru/html/div.php
Продвинутые seo-специалисты, знают, что
Например, поисковые системы скорее увидят страницы, которые находятся ближе всего к главной странице ресурса. Чем короче этот путь, тем больше шансов, что вашу страницу заметят! А если еще научиться грамотно, преобразовывать URL при помощи модуля Apache ModRewrite, задача облегчится в несколько раз.
Еще одно мощное «оружие» – ключевые слова. Их можно и нужно использовать не только в текстовом наполнении сайта, но и в URL. Скажем, если вы продаете фотоаппараты, то целесообразно включить название этого товара в адрес ресурса. Так поисковый робот быстрее поймет, что там размещено, и сайт с большей вероятностью отобразится среди первых результатов поиска:
Раздел фотоаппараты – «photo-apparatus».
Если ключевых слов несколько, и их нужно поместить в URL, то для этого пользуются дефисом. Именно эти знаки робот воспримет, как разделитель между словами. Пример:
где ключевые слова – total, module, correct и url.
Поисковому роботу будет более понятен URL из иностранных слов, например «correct» в переводе – «правильный», а если набрать «pravelny» ссылка, конечно, будет работать, но для робота это будет просто набор букв.
Если URL набрать с нижним подчёркиванием то слова в переводе с иностранного языка получатся слитными, так как они не разделяют слова и анализируются, как символы.
correct_url – воспринимается поисковиком как целое слово состоящее из бессмысленного набора символов, а значит, так делать не следует.
Помните не только о поисковых роботах, но и о живых пользователях. Как показывают исследования, люди скорее заглянут на сайт с коротким URL, нежели с длинным. Ну и, конечно, слова в адресе не должны вызывать негативных эмоций.
Удобство в пользовании ресурсом зависит и от того, насколько хорошо в нем прописаны ссылки на те, или иные его разделы. Или ссылки на сам ресурс.
Для того чтобы создать ссылки, необходимо сказать браузеру, что является ссылкой, и каков адрес документа, на который следует сделать ссылку. Делается это с помощью html-тегов. Одним из таких элементов является тег <a>, собственно который и предназначен для создания ссылок. Тег <a href="URL"> открывает ссылку, а тег </a>, ее закрывает. Между этими тегами прописывается текст, ссылки который ещё называют «анкор», а также URL-адрес. Для обозначения URL используют атрибут href.
Синтаксис ссылки выглядит следующим образом:
<a href="URL">анкор</a>
Чтобы при нажатии на ссылку открылось новое окно, когда это требуется, синтаксис записывается следующим образом:
<a href="URL" target="_blank">анкор</a>
Для перехода по ссылке внутри документа, используются так называемые «якоря».
Якорем называется ссылка, в состав которой входит атрибута «name» указывающий на место перехода по соответствующему названию, а ссылка с атрибутом «href» и именем якоря с символом решётки перед ним, создаёт условие для перехода.
<body>
<p><a name="top">Текст, на который переходят</a></p>
<p>...</p>
<p><a href="#top">Наверх к якорю</a></p>
</body>
Различаются два типа адресов ссылок – абсолютные и относительные. Первые дают полный адрес ресурса и указывают весь путь к нужной странице:
<a href="http://pagemodern.ru/total-module/">анкор</a>
Вторые дают возможность зайти на страницу только с текущего ресурса – их еще называют внутренними ссылками:
<a href="/total-module/">анкор</a>
Пользуясь этими нехитрыми правилами, вы значительно облегчите работу и пользователям, и роботам поисковых систем. И они обязательно ответят вам взаимностью.
URI — сложно о простом (Часть 1) / Хабр
Привет хабр!
Появилось таки некоторое количество времени, и я решил написать сий пост, идея которого возникла уже давно.
Связан он будет будет с такой, казалось бы, простой вещью, как URI, детальному рассмотрению которой в рунете уделяется как-то мало внимания.
«Пфф, ссылки они и в Африке ссылки, чего тут разбираться?» — скажете вы, тогда я задам вопрос:
Что есть что и куда нас приведет?
http://example.comwww.example.com//www.example.commailto:[email protected]
Если вы не знаете однозначного ответа или вам просто интересно
Перед тем как начать хотел бы обозначить, что есть пост на схожую тему, в котором все обозначено проще и немного понятнее. Целью же этого поста, я ставлю более глубокое изучение вопроса и сбор информации об URI в одном месте, дабы «не потерять». Ну, почти в одном месте, статья будет разделена на две части
А для удобства бахнем оглавление, которое работает не без особенностей URI, которую мы рассмотрим попозжа, в этой статье.
ОГЛАВЛЕНИЕ
- URI
1.1. Синтаксис
1.2. Компоненты URI
- URL
2.1. Структура - URN
3.1. Структура
Ознакомление
1. URI
Унифицированный Идентификатор Ресурса, в простонародье — URI
Самое свежее описание того, чем же все-таки являются эти пресловутые URI датируется январем аж 2005-го, а именно RFC3986, написанный самим Тимом Бёнесом-Ли, родоначальника всеми нами любимого тырнета.
Резюмируя п.1.1 можно сформулировать определение:
URI — последовательность символов, идентифицирующая физический или абстрактный ресурс, который не обязательно должен быть доступен через сеть Интернет, причем, тип ресурса, к которому будет получен доступ, определяется контекстом и/или механизмом.
Например:
- перейдя по
http://example.com— мы попадем на http-сервер ресурса идентифицируемого какexample.com - в то же время
ftp://example.com— приведет наc на ftp-сервер того же самого ресурса - или например
http://localhost/— URI идентифицирующий саму машину откуда производится доступ
В современном интернете, чаще всего используется две разновидности
URI — URL и URN.Основное различие между ними — в задачах:
- URL — Uniform Resource Locator, помогает найти какой либо ресурс
- URN — Uniform Resource Name, помогает этот ресурс идентифицировать
Упрощая:
URL — отвечает на вопрос: «Где и как найти что-то?», URN — отвечает на вопрос: «Как это что-то идентифицировать».Парочка интересностей про URIМногие из вас замечали, что на разных ресурсах ссылки называют то URL, то URI и, вероятно, становилось интересно — какой же из вариантов правильный?
Дело в том, что URL увидел свет и был документирован в 1990 году, в то время как URI был документирован лишь в 1994 году. И вплоть до 2002 года, до выхода RFC3305, уместными были оба варианта именования, что, порой вносило путаницу.
В п.2 RFC3305 сообщается об устаревании такого термина как URL, применимо к ссылкам, и что отныне верным будет именование URI, с того момента, во всех документах W3C использует термин URI. Исходя из этого, применяя термин URL к соответствующим ссылкам, вы не делаете смысловой ошибки, но делаете ее с точки зрения правильного именования.
Так же примечателен тот момент, что вплоть до выхода RFC2396, в 1997 году, URI расшифровывался как Universal Resource Identifier, что можно увидеть в RFC1630
Обобщая всевозможные варианты, URI имеет следующий вид:
Забегая вперед, стоит отметить, что не все три компоненты являются строго обязательными. Для того чтобы ссылка считалась URI необходимо наличие:
- либо
scheme+authority+path, - либо
sheme+path, - либо только
path.
1.1. Синтаксис
Согласно п.2 RFC3986:
URI составлен из ограниченного набора символов, состоящих из цифр, букв и нескольких графических символов, все эти символы вписываются в кодировку US-ASCII (ASCII). Зарезервированное подмножество символов может использоваться, чтобы разграничить компоненты синтаксиса в URI, в то время как остающиеся символы: не зарезервированный набор и включая те зарезервированные символы, которые не действуют как разделители в данной компоненте URI, определяют данные идентификации каждого компонента.
Зарезервированные символы
Зарезервированные символы делятся на два типа:- gen-delims, они же «главные разделители», т.е. символы, разделяющие URI на крупные компоненты.
":", "/", "?", "#", "[", "]", "@" - sub-delims, они же «под разделители» — символы, которые разделяют текущую крупную компоненту, на более мелкие составляющие, для каждой компоненты они свои, вот список самых распространенных:
"!", "$", "&", "'", "(", ")", "*", "+", ",", ";", "="
Не зарезервированные символы
Исходя из предыдущего пункта, не зарезервированные символы — символы, не входящие вgen-delims, а так же не значимые для данной компоненты sub-delims. Но в общем случае это:Для данного случая, согласно ABNF:ALPHA, DIGIT, "-", ".", "_", "~"
ALPHA— любая буква верхнего и нижнего регистров кодировки ASCII (в regExp [A-Za-z])
DIGIT— любая цифра (в regExp [0-9])
HEXDIG— шестнадцатиричная цифра (в regExp [0-9A-F])
Процентное кодирование
В случае, если используются символы выходящие за пределы кодировки ASCII используется механизм т.н. «Процентного кодирования«. Так же он применяется для передачи зарезервированных символов в составе данных. Зарезервированные символы, по правилам, не участвуют в процентном кодировании.Процентно-кодированный символ представляет из себя символьный триплет, состоящий из знака «%» и следующих за ним двух шестнадцатиричных чисел:
Т.о., %20, например, означает пробел.pct-encoded = "%" HEXDIG HEXDIG
1.2. Компоненты URI
Следующий список содержит описания крупных компонент, составляющих URI:
- Scheme (схема)
Каждый URI начинается с имени схемы, которое относится к спецификации для присвоения идентификаторов в этой схеме. Также, синтаксис URI — объединенная и расширяемая система именования, причем, спецификация каждой схемы может далее ограничить синтаксис и семантику идентификаторов, использующих эту схему.
Название схемы обязательно начинается с буквы и далее может быть продолжено любым количеством разрешенных символов.
Разрешенные символы для схемы:
ALPHA, DIGIT, "+", "-", "." - Authority (честно говоря, не знаю как перевести слово на русский, без потери смысла)
Компонента authority начинается с двойного слеша(//) и заканчивается следующим слешем(/), знаком вопроса(?) или октоторпом(#)(да-да, «решеточка» зовется именно так=)) или концом URI
Authority состоит из:
Каждую из подкомпонент, отдельно, мы рассмотрим чуть позже, в разделе посвященном URL.
где в квадратных скобках опциональные компоненты[ userinfo "@" ] host [ ":" port ]
- Path (Путь)
Компонента пути содержит данные, обычно, организованные в иерархической форме, которые, вместе с данными в неиерархическом компоненте запроса (Query), служит, чтобы идентифицировать ресурс в рамках схемы URI и authority (если таковая компонента указана).
Путь начинается со слеша(/) и заканчивается знаком вопроса(?), октоторпом(#) или концом URI
Разрешенные символы для пути:
Не зарезервированные, процентно-кодированные, sub-delims, ":", "@" - Query (Запрос)
Компонента запроса содержит данные, организованные в неиерархической форме, которые, вместе с данными в иерархическом компоненте пути (Path), служит, чтобы идентифицировать ресурс в рамках схемы URI и authority (если таковая компонента указана).
Запрос начинается с первого знака вопроса(?) и заканчивается октоторпом(#) или концом URI
Разрешенные символы для запроса:
В запросе чаще всего передаются данные в формате key=value (ключ=значение), значение рекомендуется передавать в процентно-кодированном виде, обусловлено это тем, что в значении может встретиться символ «&», который используется для разделения пар ключ-значение, в результате появления такого артефакта дальнейшая последовательность пар ключ-значение может быть нарушена.Не зарезервированные, процентно-кодированные, sub-delims, ":", "@", "/", "?" - Fragment (Фрагмент)
Компонента фрагмент позволяет осуществить косвенную идентификацию вторичного ресурса по отношению к первому.
Семантика фрагмента никак не ограничена, фрагмент начинается октоторпом(#) и заканчивается концом URI, при этом может состоять из абсолютно любого набора символов.
Примером применения фрагментов является оглавление данной статьи. Оно состоит из относительных ссылок
а по статье, в определенных местах, раскиданы т.н. «якоря» — теги<a href="#someanchor"></a><anchor>someanchor</anchor>Переходя по указанной в оглавлении ссылке, браузер производит переход ко вторичному ресурсу относительно данной страницы, т.е. скроллит вниз, до появления нужного
на экране.<anchor>
На этом, пожалуй, знакомство с URI можно закончить и начать углубляться в отдельные подвиды URI, а именно
2. URL
Стандарт URL документирован в RFC1738.
Из п.2:
URL используются, чтобы определить местоположение ресурсов, обеспечивая абстрактную идентификацию расположения ресурса. Определив местоположение ресурса, система может выполнить множество операций на ресурсе, которые могут быть характеризованы такими словами как ‘доступ’, ‘обновление’, ‘замена’, ‘поиск атрибутов’. В целом только метод доступа должен быть определен для любой схемы URL.Т. о.: URL призван решить широкий ряд задач, начиная с получения и заканчивая изменением данных на ресурсе, а обязательным параметром для получения доступа — является метод, т. е. любой полноценный (абсолютный) URL можно свести к виду:
<scheme>:<часть свойственная этой схеме>
2.1. Структура
В целом, URL имеет схожую структуру, для всех схем, хотя для каждой отдельно взятой схемы, структура может отличаться от общего шаблона.
Графически ее можно выразить в следующем виде:
И вот, примерно на этом моменте, можно рассмотреть различия между абсолютными (absolute) и относительными (relative) URL, данные определения распространяются не только на URL, но и на URI в целом.
- Относительная ссылка использует иерархический синтаксис, чтобы выразить ссылку URI относительно пространства имен другого иерархического URI.
Относительные ссылки так же делятся на несколько подвидов:
- Ссылка сетевого пути
Имеет вид:
Такой тип ссылок применяется не часто, смысл заключается в переходе по указанной ссылке с применением текущей схемы.//<authority> <path> [<query>] [<fragment>]
Т. е.: находясь, например наhttp://example.comи перейдя по ссылке//domain.com— мы попадем наhttp://domain.com
А в случае если перейдем по той же ссылке сftp://example.com, то попадем наftp://domain.com - Ссылка абсолютного пути
Имеет вид:
На этот раз мы останемся в пределах текущего хоста, но попадем по пути path в любом случае, по какому бы пути мы сейчас не находились./<path> [<query>] [<fragment>]
Т. е.: даже находясь наhttp://example.com/just/some/long/pathи перейдя по ссылке/path, мы попадем наhttp://example.com/path - Ссылка относительного пути
Имеет вид:
Теперь же, мы будем перемещаться в пределах текущего положения.<path> [<query>] [<fragment>]
Т. е.: находясь наhttp://example.com/just/some/long/pathи перейдя по ссылкеpath, мы попадем наhttp://example.com/just/some/long/path/path - Ссылка того же документа
Фактически это ссылки, состоящие только из фрагментарной части URI, либо же ссылки, у которых все компоненты за исключением фрагментарной совпадают с исходной.
Т.е.#fragmentиhttp://habrahabr.ru/topic/232385/#fragmentявляются ссылками того же документа.
- Ссылка сетевого пути
- Абсолютная ссылка — ссылка вида
Применяя абсолютные ссылки, мы будем попадать на нужный нам ресурс вне зависимости от того, откуда мы переходим.<scheme> <authority> [<path>] [<query>] [<fragment>]
Т. е.: находись мы наhttp://example.com/just/some/long/pathили же наftp://example.com, перейдя поhttp://domain.com/path, мы в любом случае попадем наhttp://domain.com/path
После того, как мы разобрались с тем, что же такое относительные и абсолютные пути — можно отвечать на вопрос заданный в начале поста:
- http://example.com — откроет
http://example.com - www.example.com — по-идее должен открыть
http://habrahabr.ru/topic/232385/www.example.com, но хабр сам исправляет ссылку, хотя по стандартамwww.example.com— ссылка относительного пути - //www.example.com — откроет
www.example.comсо схемой с которой вы просматриваете текущую страницу, т.е. скорее всего будет открытhttp://example.com - mailto:[email protected] — здесь уже вступают в силу настройки браузера, он предложит вам открыть эту ссылку при помощи почтовой программы и отправить электронное письмо адресату
[email protected], а так, это абсолютный URL со схемойmailto
Мы уже рассмотрели крупные компоненты, а теперь давайте углубимся в детали построения URL.
- Scheme — как говорилось ранее: схема определяет метод доступа к ресурсу. Список актуальных схем можно посмотреть тут.
- Userinfo — под-компонент authority, использующийся для авторизации пользователя на ресурсе. Состоит из username и необязательного password, от остальной части authority отделяется символом «
@«. Не смотря на то, что параметр password указан в спецификации, его использование крайне не рекомендуется, т. к. фактически производится передача пароля к учетной записи username, в незашифрованном виде.
Разрешенные символы:Не зарезервированные, процентно-кодированные, sub-delims, ":"
Пример можно привести следующий:
На локалке есть папка test, на которую стоит доступ по паре логин-пароль. То есть, перейдя поhttp://localhost/test/, я увижу следующее:
А если я перейду по ссылкеhttp://admin:admin@localhost/test/, то процедура авторизации произойдет автоматически, с данными указанными в блоке userinfo:
- Host — компонент authority, использующийся для определения целевого узла (или ресурса, если угодно, но понятие «узел» будет более точным), который может находиться как в сети интернет, так и вне её, в зависимости от указанной схемы. Данная компонента не чувствительна к регистру.
Хост может представлять из себя либо IP-адрес, либо регистрационное имя (reg-name) и, опционально, следующий за ними порт(port).
Предусматривается как поддержка существующих форматов IP-адресов (IPv4, IPv6), так и всевозможных будущих, которые будут описаны впоследствии.
Регистрационное имя — привычные нам, т. н. доменные имена — последовательность символов, обычно предназначенных для поиска в локально определенном узле или реестре имени службы, хотя специфичная для схемы семантика URI может потребовать, чтобы вместо этого использовался определенный реестр (или фиксированная таблица имен).
Наиболее распространенный механизм реестра имен — Система Доменных Имен (DNS).
Доменное имя, используемое для поиска в DNS, состоит из доменных меток, разделенных при помощи «.», каждая доменная метка может содержать следующие символы:
Синтаксис регистрационного имени позволяет использование процентно-кодированных символов, для представления не-ASCII символов, в едином порядке, не зависящем от технологии разрешения имен. Символы, не входящие в ASCII, должны быть сначала закодированы в UTF-8, а затем каждый октет UTF-8 последовательности должен быть процентно закодирован.Не зарезервированные, процентно-кодированные, sub-delims
В случае, если регистрационное имя с не-ASCII символами представляет собой многоязычное доменное имя, разрешаемое через DNS, оно должно быть преобразовано в кодировку IDNA (RFC3490) до поиска имени и, как следствие, регистраторами доменных имен такие регистрационные имена должны предоставляться в кодировке IDNA.
Port (Порт) — десятичный номер порта, отделяется от hostname одним двоеточием «:», может состоять только из цифр. Схема может определять порт по-умолчанию, который будет использоваться в случае если порт не указан. Например, для схемы HTTP порт по-умолчанию — 80, что соответствует зарезервированному под неё порту 80/TCP. Тип порта, так же как и назначенный номер порта, определяется схемой. - Компоненты Запрос и Фрагмент полностью описаны ранее.
3. URN
Стандарт URN документирован в RFC2141.
Из п.1:
Унифицированные имена ресурсов (URN) предназначены, чтобы служить постоянными, независимыми от расположения, идентификаторами ресурсов и разработаны для упрощения отображения других пространств имен (которые совместно используют свойства URN) в URN-пространство. Таким образом, синтаксис URN обеспечивает средство закодировать символьные данные в форме, которая может быть отправлена посредством существующих протоколов, записана при помощи большинства клавиатур, и т.д.Т. е., в отличие от URL, который ссылается на како-то место, где хранится документ, URN ссылается на сам документ, и при перемещении документа в другое место ссылка не изменится.
В силу того, что URN концептуально отличается от URL, то и система разрешения имен у него другая — DDDS, которая преобразует URN в URL, по которым можно найти ресурс/объект или что бы то ни было, на что ссылается URN.
3.1. Структура
URN имеет следующий вид:
"urn:" <NID> ":" <NSS>
- «urn:» — обязательная, регистронезависимая часть URN
- NID — Namespace Identifier, данная компонента определяет синтаксическую интерпретацию компоненты NSS.
Минимальная длина — 2 символа, максимальная — 32, разрешенные символы:
NID должен начинаться только с буквы или цифры.латинские буквы, цифры, "-"
Так же, слово «urn» для NID является зарезервированным, дабы избежать неоднозначности при определении URN в целом.
Список официально зарегистрированных NID можно посмотреть тут - NSS — Namespace Specific String, эта компонента служит непосредственно для передачи каких-либо данных.
Разрешенные символы:
Зарезервированные символы:латинские буквы, цифры, процентно-кодированные, "(", ")", "+", ",", "-", ".", ":", "=", "@", ";", "$", "_", "!", "*", "'"
Запрещенные символы должны быть процентно-кодированы. Если указанный символ встретится в явном виде, его позиция будет считаться концом URN:"%", "/", "?", "#"
октеты 0-32 (0-20 hex), "\", """, "&", "<", ">", "[", "]", "^", "`", "{", "|", "}", "~", октеты 127-255 (7F-FF hex)
Самоидентифицирующийся URN
Такие URN содержат в NID название хэш-функции, а в NSS значение хэша, вычисленного для идентифицируемого объекта. Такие ссылки используются в magnet-ссылках и заголовках p2p-сети Gnutela2.Например, URN из magnet-ссылки с одного торрент-трекера:
magnet:?xt=urn:btih:c68abc1ba9b8c7c4bc373862cad1a8c01d69e53d...С теорией все, во второй части рассмотрим, что можно и что нужно делать с URI, если мы их обрабатываем, а именно — нормализация, разбор и т.д.
За сим откланяюсь, спасибо что читали, надеюсь не было скучно, удачи!
Как получить короткий URL в дзене: denisanikin — LiveJournal
Сейчас всё больше блогеров заводит свой канал на платформе Яндекс.Дзен и тут встаёт вопрос о получении короткого и человекопонятного адреса, чтобы можно было его везде и всем сообщать. Я сейчас сделал себе адрес /denisanikin вместо набора букв и цифр https://zen.yandex.ru/media/id/5a1fb5198a252f4c1927f1af который был. Рассказываю, как это сделать.В яндекс.дзене внизу справа есть кнопка «обратная связь».
Нажимаете на неё и открывается форма обратной связи, где надо выбрать тему «Короткий URL» канала.
Где вписываете ссылку на ваш сайт или блог, пишите просьбу сделать короткий адрес, указываете ваше имя и email и отправив форму ждёте ответа от поддержки.
В ответном письме вас попросят подтвердить, что указанный вами сайт принадлежит вам. Для этого есть 3 способа, самый простой указывается в ответном письме от поддержки, там просят разместить на вашем сайте текстовый файл с определённым именем и содержимым. Думаю, у тех, кто ведет стендалон-блог, тут вопросов особо не возникнет.
Второй вариант — сотрудник поддержки просит разместить в блоге пост с определённым содержимым и после его публикации вы тоже проходите верификацию.
Третий способ — надо подтвердить, что блог ваш, в сервисе Яндекс.Вебмастер. Возможно и второй вариант вполне сработает, но подключить к вебмастеру ваш блог — не помешает. Если вы раньше этого не сделали, идём туда и добавляем ваш блог: https://webmaster.yandex.ru/sites/add/
На следующем шаге получаем код метатега для верификации
Теперь идёте в настроки жж, там вкладка «дополнения». Или вот сразу ссылка: https://www.livejournal.com/manage/settings/?cat=extensions
Вписываете полученный в вебмастере код в поле «Yandex Инструменты для веб-мастера»
Сохраняете. В скором времени в вебмастере ваш сайт станет подтверждён.
После этого открываете в вебмастере, «права доступа», делаете скриншот и отправляете его в ответ на письмо полученное от поддержки. Вместе со скриншотом надо указать текущий адрес канала на дзене и желаемый (он должен совпадать с адресом блога)
Вскоре должен придти ответ от поддержки, что у вашего канала новый короткий адрес. Если что непонятно — спрашивайте)
UPD по поводу RSS:
канал на дзене и рсс лента ведущая в блог — добавляются на дзен по отдельности.
по-хорошему контент должен быть разный и там и там.
подключить рсс блога к дзену можно тут, заполнив специальную форму: https://yandex.ru/support/zen/publishers/rss-connect.htmlКак настроить превью ссылки вашего сайта — Академия TAPid.ru
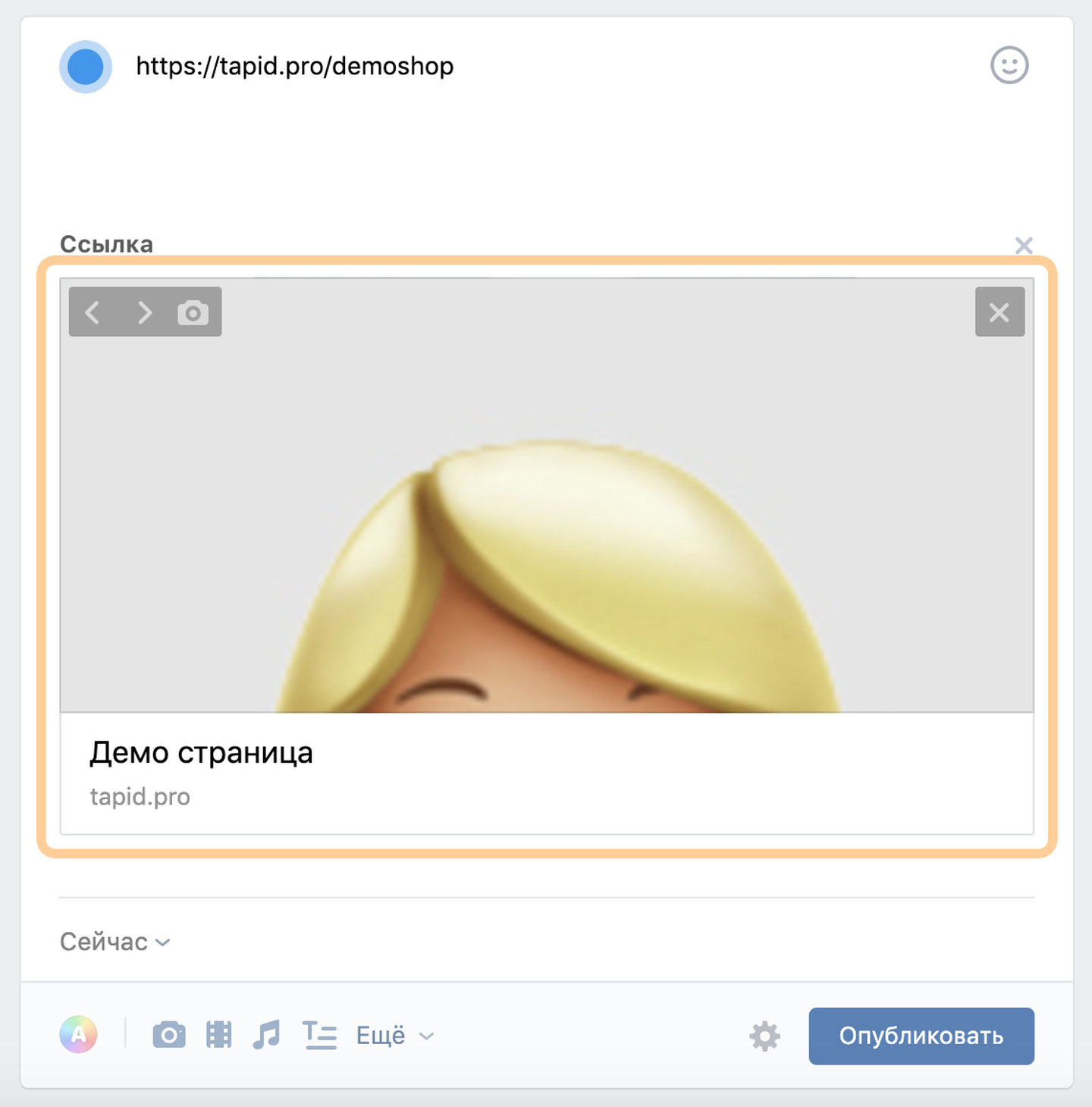
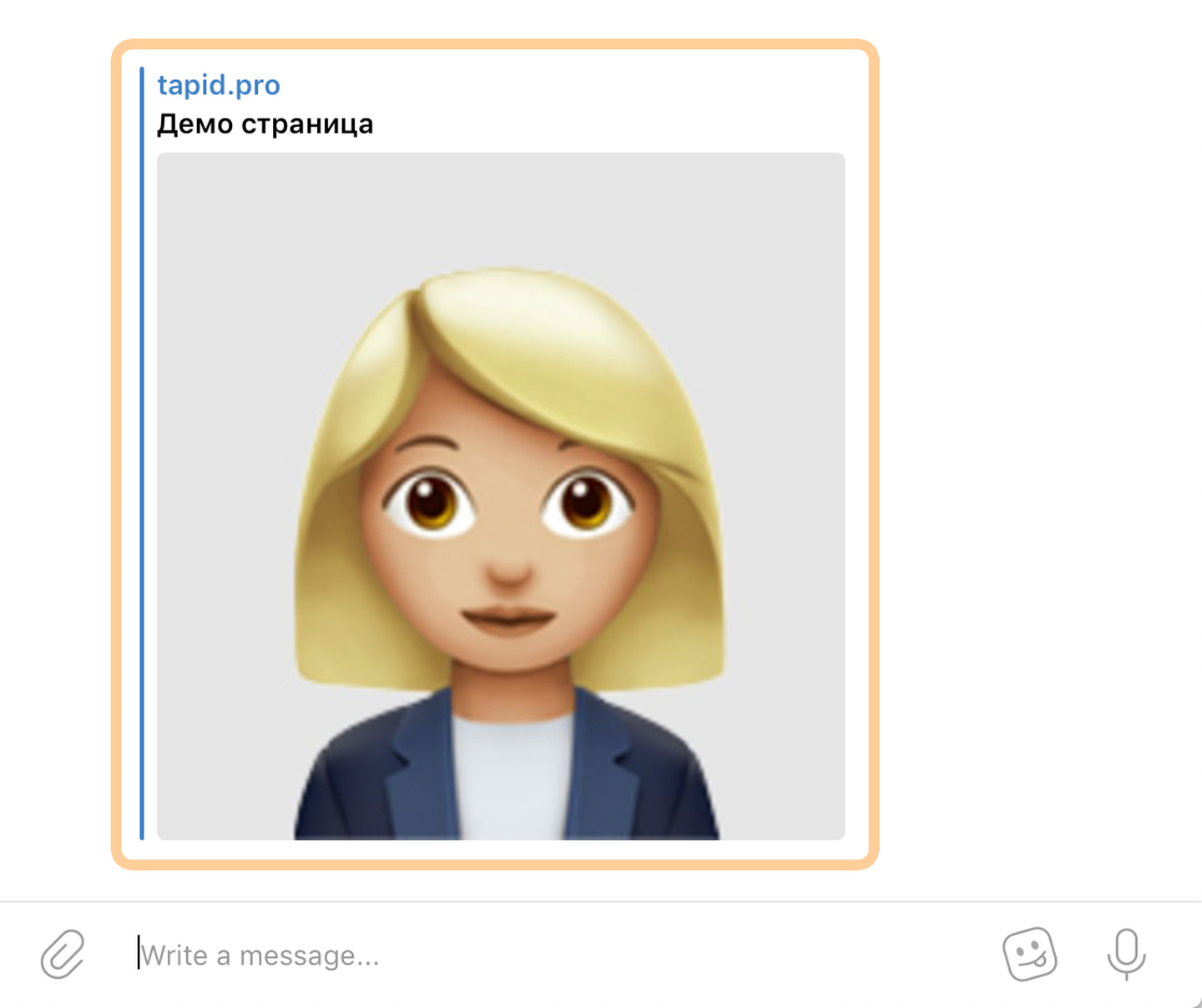
Когда вы делитесь ссылкой на сайт, социальные сети и мессенджеры формируют превью (виджет предварительного просмотра) этой страницы. Выглядит это вот как-то так:

Превью ссылки в социальной сети ВКонтакте

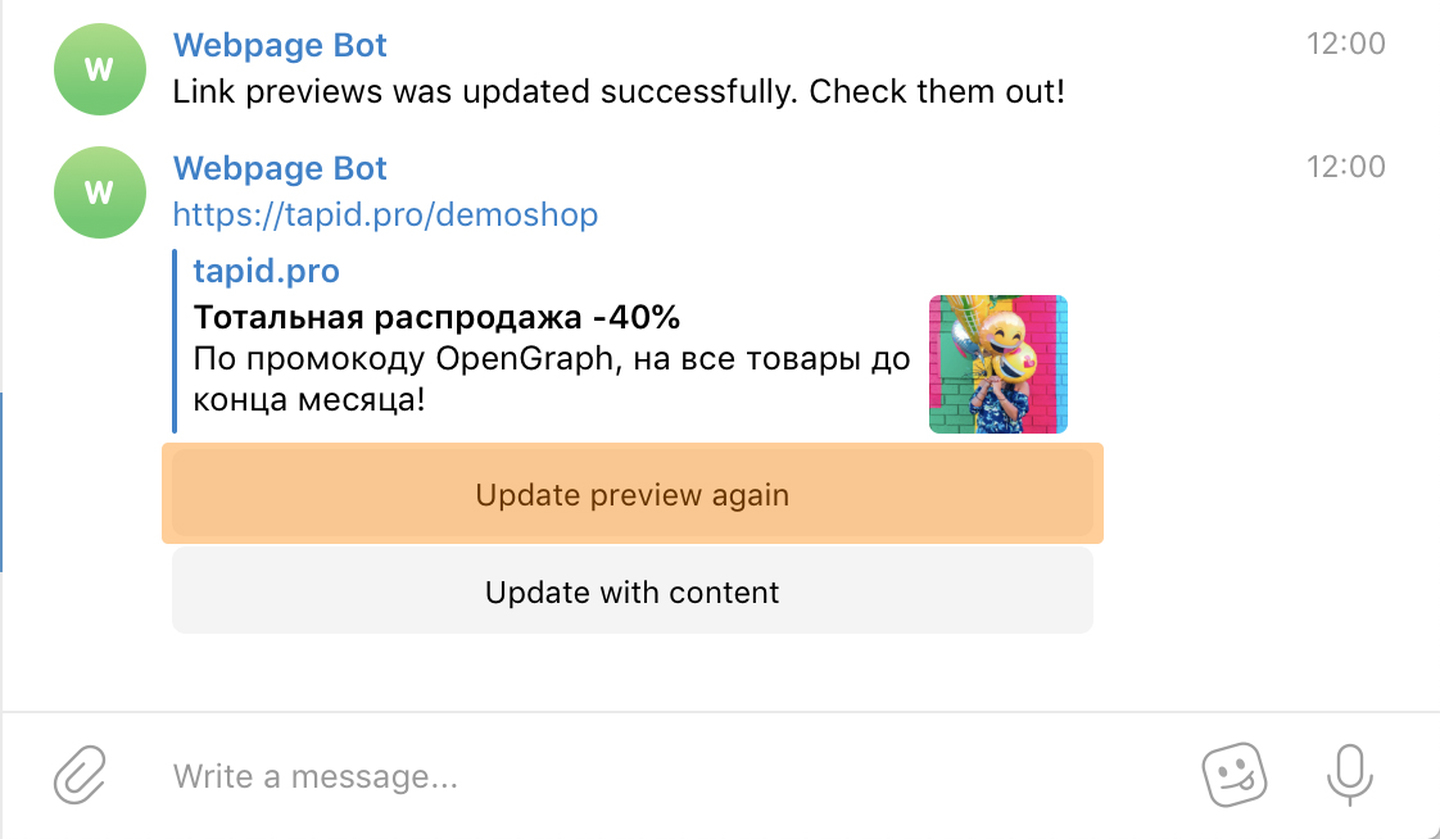
Превью ссылки в мессенджере Telegram
Формируется это превью на основе формата микроразметки Open Graph. Мы не станем углубляться в технические подробности, а расскажем как вам настроить превью, чтобы оно было красивым и главное эффективным. Главная цель — чтобы люди, которые его увидят, захотели перейти по этой ссылке, на ваш сайт.
Для формирования превью используется, как правило:
- Заголовок ссылки
- Описание
- Изображение (Рекоменндованый размер, для красивого отображения: 968×504 пикселей)
По умолчанию, микроразметка формируется автоматически исходя из тех данных, которые вы указали в обложке вашего сайта. Но зачастую информация не может быть универсальной и работать одинаково эффективно в разных местах и в разных форматах. Именно поэтому мы рекомендуем уделить внимание настройки Open Graph.
Внимание!
Если ссылка на ваш сайт ранее отправлялась в социальной сети или мессенджере, скорее всего превью будет закешировано и новые данные не будут отображаться, пока вы не очистите кеш.Очистка кеша
Вконтакте
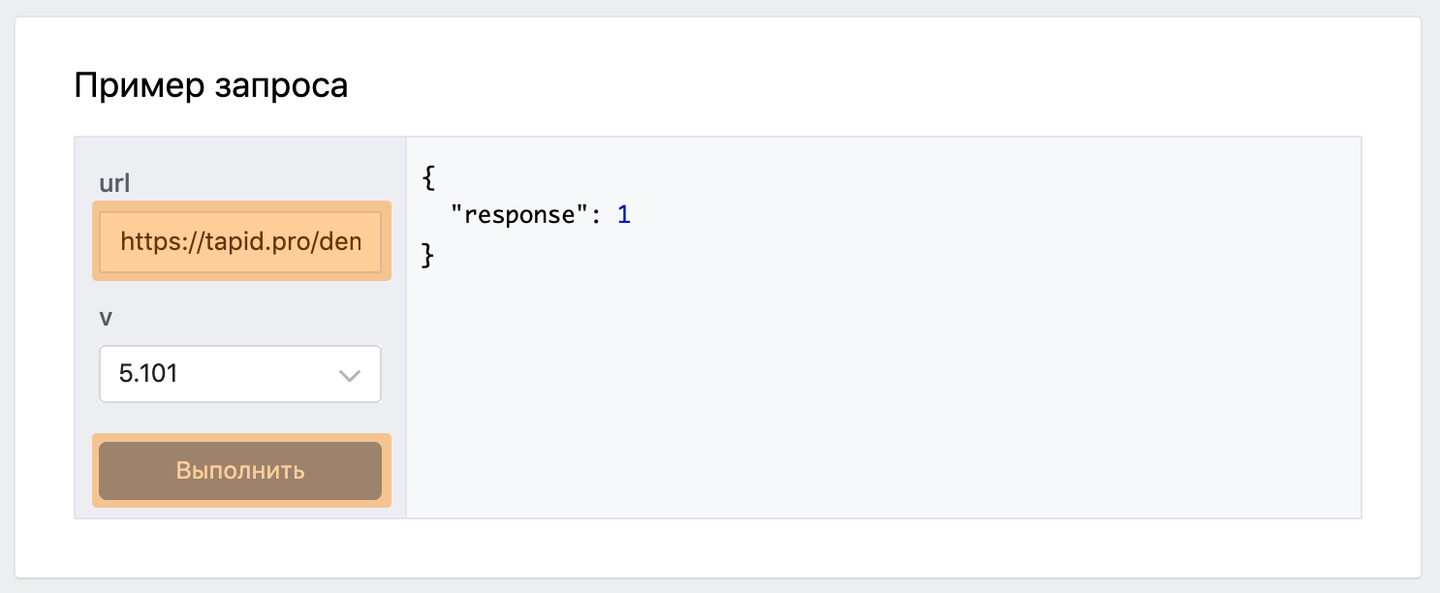
- Перейдите на страницу https://vk.com/dev/pages.clearCache
- В поле url вставьте ссылку на ваш сайт и нажмите Выполнить


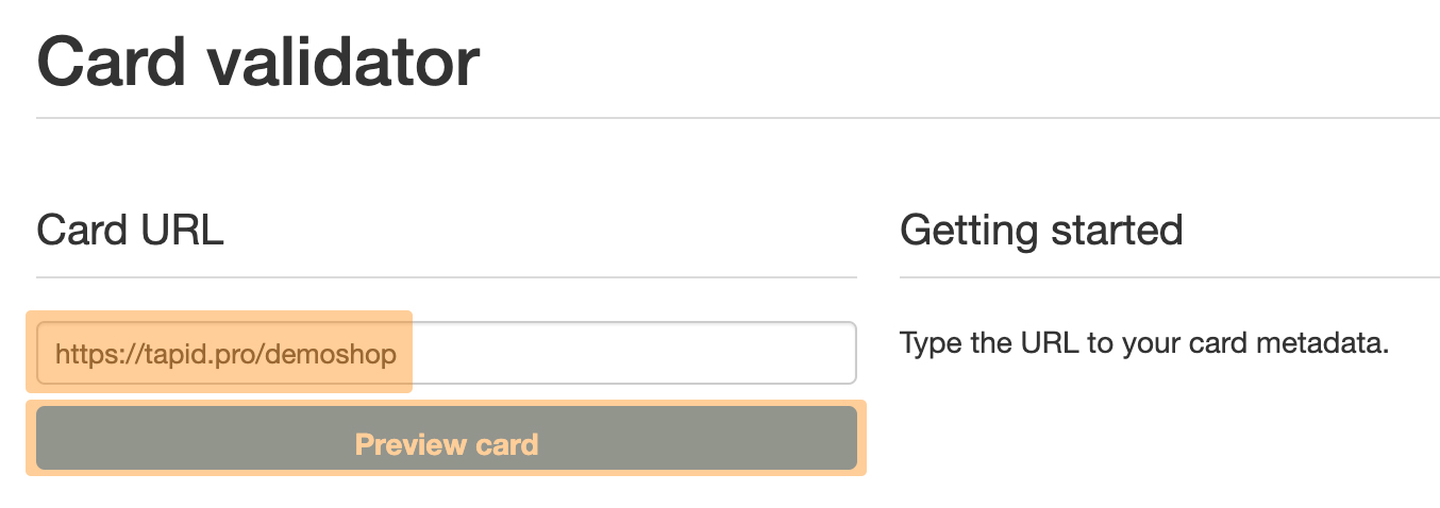
- Перейдите на страницу https://cards-dev.twitter.com/validator
- Вставьте ссылку на ваш сайт и нажмите Preview card

Telegram
- Откройте мессенджер Telegram
- Найдите и начните диалог с ботом @webpagebot
- Отправьте в диалоге с ним URL адрес вашей страницы
- Нажмите в ответном от бота сообщении кнопку Update preview again

Проверка
После того как выполнена очистка кеша — вставьте ссылку на свой сайт, в этих социальных сетях, чтобы убедиться, что все изменения учтены и отображаются корректно.
гиперссылка — ссылка на определенную часть веб-страницы
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
.Скрытие URL-ссылки в WordPress | Small Business
Наличие веб-сайта с правильно настроенными ссылками может иметь значение для положительного и отрицательного впечатлений посетителей от сайта вашей компании. Система управления контентом WordPress дает вам большую степень контроля над внешним видом ссылок. То, как вы собираетесь скрыть ссылку, зависит от того, содержится ли ссылка в сообщении или на странице, или является ли ссылка частью главного меню вашего сайта.
Сообщения и страницы
1
Откройте новую вкладку веб-браузера и войдите в свою панель управления WordPress.
2
Щелкните «Записи» или «Страницы» в главном меню, в зависимости от того, находится ли ссылка, которую вы хотите скрыть, в сообщении или на странице.
3
Щелкните сообщение или страницу, содержащую ссылку, которую вы хотите скрыть.
4
Выделите ссылку, которую хотите скрыть, а затем нажмите кнопку «Отменить связь», чтобы преобразовать выделенную ссылку в текст. Нажмите «Удалить» на клавиатуре, чтобы полностью удалить ссылку и текст.
Чтобы оставить ссылку нетронутой, но скрыть ее от глаз, щелкните вкладку «HTML», чтобы переключить редактор в режим HTML.После кода ссылки вставьте «» без кавычек. Полученный в результате код должен выглядеть так:
5
Нажмите кнопку «Обновить», чтобы сохранить сообщение или страницу.
Скрыть из главного меню
1
Откройте новую вкладку веб-браузера и войдите в свою панель управления WordPress.
2
Щелкните «Страницы» в главном меню.
3
Щелкните страницу, представляющую ссылку, которую вы хотите скрыть из главного меню вашего сайта.
4
Щелкните ссылку «Изменить» рядом с полем «Состояние» в правой части экрана.
5
Щелкните раскрывающееся меню «Общедоступное» и выберите «Черновик».
6
Нажмите «ОК», а затем «Обновить», чтобы сохранить изменения. Вы по-прежнему сможете редактировать эту страницу на панели инструментов, но ссылка на нее теперь скрыта от посетителей, обращающихся к общедоступной версии вашего сайта.
.Страница не найдена · GitHub Pages
Страница не найдена · Страницы GitHubФайл не найден
Сайт, настроенный по этому адресу, не содержать запрошенный файл.
Если это ваш сайт, убедитесь, что регистр имени файла соответствует URL-адресу.
Для корневых URL (например, http://example.com/ ) вы должны предоставить index.html файл.
Прочтите полную документацию для получения дополнительной информации об использовании GitHub Pages .
.Генератор HTML-кодов
Используйте этот инструмент для создания кода ссылки HTML.
Выберите тип ссылки:
Текстовая ссылка Ссылка на изображение Электронная почта Именованная якорная ссылка
| Введите текст ссылки: | ||
| Введите URL-адрес для ссылки: | ||
| Установить стиль ссылки CSS: | ||
| Нормальная ссылка: | ||
| цвет: | — шестнадцатеричный код — Аква Черный Синий Фуксия Серый Зеленый Лайм Пурпурный Бордовый Флот Оливковое Пурпурный Красный Серебряный Бирюзовый Белый Желтый | |
| цвет фона: | — шестнадцатеричный код — Аква Черный Синий Фуксия Серый Зеленый Лайм Пурпурный Бордовый Флот Оливковое Пурпурный Красный Серебряный Бирюзовый Белый Желтый | |
| текст-украшение: | подчеркивать никто | |
| цель-новое: | никто вкладка окно | |
| Навесное звено: | ||
| цвет: | — шестнадцатеричный код — Аква Черный Синий Фуксия Серый Зеленый Лайм Пурпурный Бордовый Флот Оливковое Пурпурный Красный Серебряный Бирюзовый Белый Желтый | |
| цвет фона: | — шестнадцатеричный код — Аква Черный Синий Фуксия Серый Зеленый Лайм Пурпурный Бордовый Флот Оливковое Пурпурный Красный Серебряный Бирюзовый Белый Желтый | |
| текст-украшение: | подчеркивать никто | |
| цель-новое: | никто вкладка окно | |
| Сгенерированный просмотр ссылок: | ||
| Созданный код ссылки: | ||
См. Также
- Генератор таблиц HTML
- HTML-ссылок
- HTML ссылка на mailto
