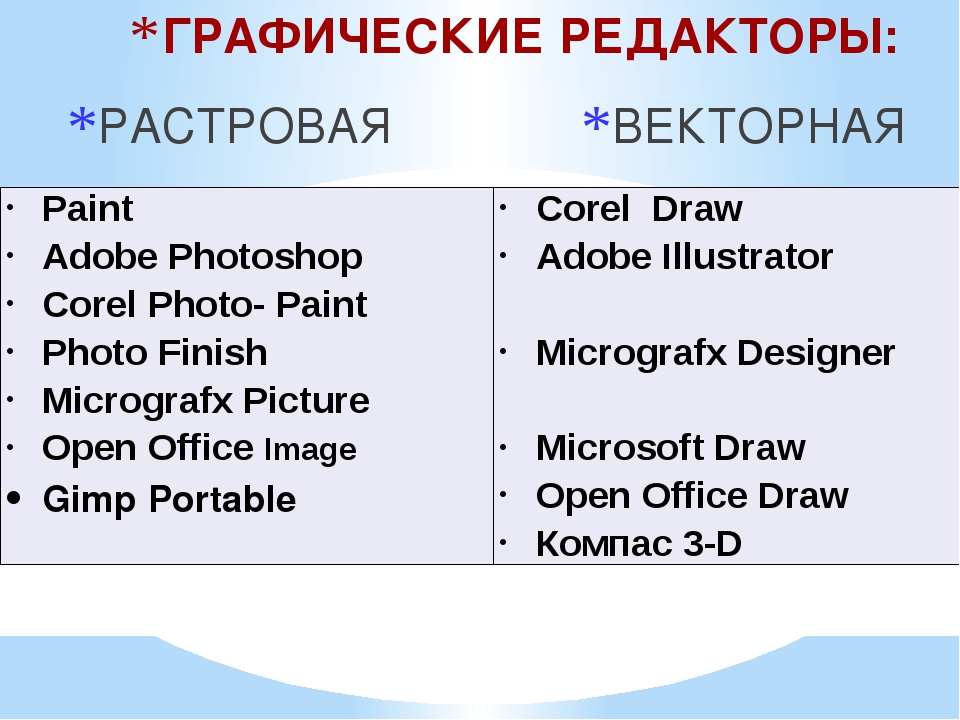
Как редактировать векторный. Бесплатные Редакторы векторной графики. Aналоги CorelDRAW, Adobe Illustrator. Редакторы для работы с векторной графикой
Растровые редакторы (такие как Photoshop и GIMP) используют матрицы точек (bitmap) для создания
изображений.
Современные графические редакторы изображений используются как
программы для рисования с нуля, и как программы для редактирования
фотографий. Растровые редакторы позволяют редактировать фотографии
и изображения на экране компьютера, а также экспортировать графику
в различные форматы, такие, например, как PNG или JPG.
GIMP — свободный графический редактор
, который поддерживает больше
тридцати форматов изображений, умеет работать со слоями, масками,
фильтрами и режимами смешивания. В арсенале программы есть огромный
спектр инструментов для цветокоррекции и обработки любых фотографий и
изображений. Благодаря удобному интерфейсу и приятным особенностям,
научиться работать в Гимпе очень легко.
Возможности растровых графических редакторов
Динамика кистей. Любой кисти можно задать степень дрожания, кисти могут реагировать на степень надавливания, скорость движения и изменять свой цвет, размер, жесткость и непрозрачность в произвольном порядке.
Собственный формат файлов XCF поддерживает совершенно все возможности графического редактора. Может сохранять в себе текст, каналы, контуры, и сами слои изображения.
Удобная работа с буфером обмена. Содержимое буфера обмена сразу можно превратить либо в новое изображение, либо можно использовать как кисть или текстуру для заливки.
GIMP может перетаскивать практически все, что вы видите на экране. Вы можете даже перетащить цвет с панели инструментов на изображение и в результате все изображение или выделенная его часть будут заполнены выбранным цветом. Нужно
только добавить к имени файла gz или bz2 ,
и изображение будет сжато. В дальнейшем, сможет открыть такое изображение
как обычное.
Нужно
только добавить к имени файла gz или bz2 ,
и изображение будет сжато. В дальнейшем, сможет открыть такое изображение
как обычное.Поддержка кистей в формате Фотошопа дает огромные возможности рисования дизайнерам и художникам.
Редактирование выделения. После создания прямоугольного или эллиптического выделения его размеры и параметры можно отредактировать. Можно изменить размеры выделенной области или, например, закруглить края выделения.
Передвижение холста. В холсте изображение можно передвигать за пределы окна, что помогает рисованию по краям изображений. Изображение можно передвигать, пока в каком-либо углу холста не окажется центра изображения. Это очень помогает при рисовании по краям рисунка.
Интуитивный инструмент свободного
выделения . Одним инструментом можно создавать как многоугольное
выделение, так и выделение «от руки». Все точки соединения выделения
можно редактировать перед применением выделения.
Параметр «Ослабить» . Возможно не полная отмена предыдущего действия, а его частичное ослабление за счет изменения режима смешивания и непрозрачности.
Инструмент выравнивания. Слои можно выровнять по определенным параметрам, которые нужны именно вам. Правилом выравнивания может быть направляющая, активный слой или контур выделения.Выделение переднего плана. Очень быстрый и удобный инструмент, который сопоставляет цвета, которые есть на переднем плане, а потом создает выделение только переднего плана. В любой момент границы переднего плана можно переопределить кистью.
Локализация.
Обрабатывать фотографии —
одно удовольствие. Создано множество плагинов для стилизации
и улучшения качества фотографий. В GIMP собрано большое количество
интуитивных инструментов для удобной работы с цветом и композицией
фотографий.
Карта изображения. В GIMP стандартной сборки добавлен плагин, который может создавать HTM-разметку и саму карту изображения (image map).
Интеллектуальное обесцвечивание. При обесцвечивании изображения можно выбрать один из предложенных вариантов обесцвечивания.
Поддержка формата файлов PSD обеспечивает хорошую интеграцию с программами, которые не поддерживают формат файлов GIMP.
Инструмент «Контуры». Инструмент служит для создания псевдовекторных кривых. Реализован, пожалуй, гораздо удобней чем в большинстве платных векторных редакторов.
При кадрировании изображения сразу можно выбрать правила , которые помогут хорошо кадрировать изображение. Например, «Правило третьей», «Золоте сечение», «Линии по центру».
Простое создание собственных плагинов. Любой
программист может создать расширение на одном из трех распространенных
языков программирования, который сможет расширить возможности редактора.
Реальный размер слоя. При активации одного из слоев, можно увидеть его края, если он даже находится за пределами рабочего холста. Опционально эту функцию можно отключить.
Изменяемые комбинации клавиш. В GIMP можно переназначить большинство горячих клавиш. При включенной функции динамического изменения, горячие клавиши можно поменять просто наведя курсор на пункт меню и нажав нужное сочетание клавиш.
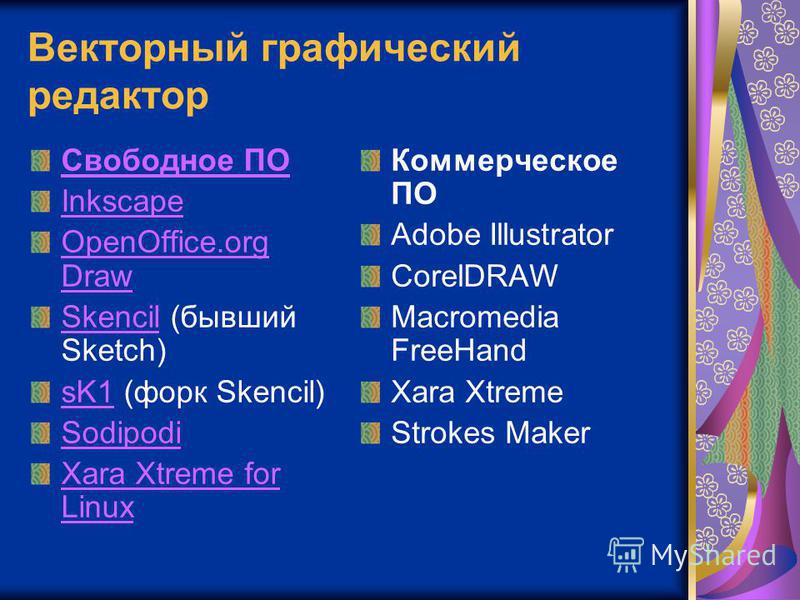
Векторные
Векторные графические редакторы используются для создания и редактирования рисунков, в которых существуют четкие контуры (эмблемы, иллюстрации к книге, визитки и плакаты, этикетки, схемы, графики и чертежи). Так как векторные рисунки состоят из отдельных графических объектов, то они легко редактируются (каждый из объектов может быть перемещен, удален, увеличен или уменьшен и т. д.).Форматы векторных графических файлов. Широко распространенным форматом векторных графических файлов является формат WMF , который используется для хранения коллекции графических изображений Microsoft Clip Gallery.
 Некоторые программы обработки изображений
используют оригинальные форматы, которые распознаются только самой
создающей программой (например, векторный редактор OpenOffice Draw
сохраняет файлы в собственном формате
Некоторые программы обработки изображений
используют оригинальные форматы, которые распознаются только самой
создающей программой (например, векторный редактор OpenOffice Draw
сохраняет файлы в собственном формате Возможности векторных графических редакторов
Векторные графические редакторы позволяют рисовать не только плоские, но и объемные объекты: куб, шар, цилиндр и другие. При рисовании трехмерных тел можно устанавливать различные режимы освещенности объекта, материал, из которого он изготовлен, качество поверхности и другие параметры.
Векторными графическими редакторами являются системы компьютерного черчения .
При классическом черчении с помощью карандаша, линейки и циркуля
производится построение элементов чертежа (отрезков, окружностей и
прямоугольников) с точностью, которую предоставляют чертежные
инструменты. Использование систем компьютерного черчения позволяет
создавать чертежи с гораздо большей точностью.
| Рис. 1. Система компьютерного черчения Компас |
Векторными графическими редакторами являются также системы автоматизированного проектирования

Обращаем ваше внимание на то, что в современных графических редакторах, как правило, есть возможность работы как с растром, так и с векторными объектами. Например, использовать в растровых редакторах кривые Безье, текстовые символы. Однако преимущественная направленность на работу с графикой определенного типа сохраняется.
Редакторы для работы с векторной графикой:
Adobe Illustrator позволяет создавать векторные изображения любого уровня сложности, используя стандартные в этой области инструменты рисования и возможности управления цветом. Понятный интерфейс и легкий доступ ко всем функциям приложения обеспечивают профессиональный уровень контроля всего процесса создания графики.
Corel Draw – один из мощнейших пакетов, предназначенных для создания векторной графики. С помощью инструментов CorelDraw можно создавать различной сложности иллюстрации, буклеты, логотипы и т.п. В программе имеются средства для редактирования кривых, созданных с помощью мышки.
Macromedia FreeHand – уникальная многостраничная среда для создания сложных иллюстраций и макетов для публикации в печати. В отличие от Adobe Illustrator, программа поддерживает работу с многостраничными документами, что позволяет использовать ее для верстки. Начиная с одиннадцатой версии редактора в документ можно вставлять SWF-ролики.
Inkscape – свободно распространяемый векторный редактор. Имеет гибкие инструменты для рисования, мощный инструмент для работы с текстом, позволяет использовать кривые Безье и Корню.
Редакторы для работы с растровой графикой
ADOBE PHOTOSHOP является безусловным лидером среди профессиональных графических редакторов за счет своих широчайших возможностей, высокой эффективности и скорости работы. В данном редакторе имеются все необходимые средства для создания, коррекции, монтажа и подготовки изображений к печати.
Основное назначение программы – создание фото реалистичных изображений, работа с цветными изображениями, ретуширование, цветокоррекция, коллажирование и др. Adobe Photoshop располагает всеми средствами для работы с точечными изображениями с возможностью работы с многослойными изображениями.
Adobe Photoshop располагает всеми средствами для работы с точечными изображениями с возможностью работы с многослойными изображениями.
PAINT — простой растровый графический редактор компании Microsoft, входящий в состав операционной системы Windows. Отличается интуитивным и инновационным пользовательским интерфейсом. В новой версии Paint.NET стали доступными средства для работы со слоями, а также появились бесконечная отмена действия, специальные эффекты и широкое разнообразие других полезных инструментов.
COREL PHOTO-PAINT предназначен для обработки растровых фотоизображений. С его помощью можно выполнять профессиональную подготовку изображений для публикации, как в печатных изданиях, так и в сети Internet, также в формате PDF. Имеет средства для создания нестандартных интерфейсов программ, Web-графики, создания изображений на основе монтажа, коллажа, рисования кистями и готовыми объектами.
Не имеет такой популярности как Adobe Photoshop, но сопоставим с ним по техническим возможностям. GIMP — свободно распространяемый графический растровый редактор, поддерживающий более тридцати форматов изображений, содержит средства для работы со слоями, масками, фильтрами и режимами смешивания. В арсенале программы есть огромный спектр инструментов для цветокоррекции и обработки любых фотографий и изображений.Функционал графического редактора можно дополнить многочисленными плагинами и расширениями, написанными специально для GIMP. Обычно их создают не именитые компании, а обычные программисты, но несмотря на это, некоторые плагины не имеют аналогов даже в именитых программах для рисования и обработки фотографий.
GIMP — свободно распространяемый графический растровый редактор, поддерживающий более тридцати форматов изображений, содержит средства для работы со слоями, масками, фильтрами и режимами смешивания. В арсенале программы есть огромный спектр инструментов для цветокоррекции и обработки любых фотографий и изображений.Функционал графического редактора можно дополнить многочисленными плагинами и расширениями, написанными специально для GIMP. Обычно их создают не именитые компании, а обычные программисты, но несмотря на это, некоторые плагины не имеют аналогов даже в именитых программах для рисования и обработки фотографий.
GIMP поддерживает работу с фильтрами, кистями, градиентами и палитрами. Кисти могут быть векторными, растровыми и анимированными. Есть поддержка кистей Photoshop.
Все используют редакторы изображений по-своему. Некоторые обрабатывают фотографии, другие рисуют, третьи — делают рекламные материалы. Для каждой задачи нужен разный интерфейс.
GIMP поддерживает графические планшеты и другие устройства ввода, позволяет перенастроить интерфейс под определенные нужды любого творца. Например, можно легко переназначить любые горячие клавиши, даже не заходя в меню настройки.
Например, можно легко переназначить любые горячие клавиши, даже не заходя в меню настройки.
GIMP — программа, созданная для миллионов. Чтобы обрабатывать фотографии, в ней созданы многочисленные инструменты, фильтры с удобным интерфейсом и информативные панели. Художникам будет приятно работать с кистями, которые могут реагировать на силу нажатия, направление и скорость движения по холсту.
Как известно, общую картину создают мелочи, тут мелких «удобностей» предостаточно. Например, при первом же запуске GIMP сам определит язык вашей операционной системы и будет с вами общаться на вашем родном языке.
Так уж повелось, что GIMP — свободная программа. Это значит, что его разработкой занимается команда профессионалов; энтузиастов, которые работают на добровольных началах.
GIMP, в отличие от Photoshop, — совершенно бесплатный графический редактор, и благодаря лицензии GNU GPL, под которой он создается, его можно копировать и распространять без каких-либо ограничений. Его можно использовать как в образовательных учреждениях, так и в любых коммерческих организациях.
Ключевые термины
Компьютерная графика — это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Растровая графика – способ представления изображений в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
Векторная графика — способ представления объектов и изображений, основанный на математическом описании элементарных геометрических объектов, обычно называемых примитивами, таких как: точки, линии, сплайны, кривые Безье , круги и окружности, многоугольники.
Пиксель – самый маленький элемент изображения, точка.
Разрешение изображения — степень детализации изображения, число пикселей (точек) отводимых на единицу площади.
Физический размер изображения – высота и ширина изображения в пикселях (для отображения на экране) или в единицах длины (миллиметрах, сантиметрах, дюймах) – для печати на бумаге.
Цветовая модель — описание цветовых оттенков с помощью смешивания нескольких основных цветов.
Формат файла — структура файла, определяющая способ его хранения и отображения на экране или при печати. Формат файла обычно указывается в его имени, как часть, отделённая точкой (обычно эту часть называют расширением имени файла).
Список ключевых терминов приводится в конце каждого модуля. Они предназначены для того, чтобы учащийся смог проверить их усвоение и дать определение каждому термину.
Преподаватели используют список терминов при устном опросе.
Все ключевые термины также определены в глоссарии, в конце курса, где приводятся их определения, и в предметном указателе, который помогает найти место их описания.
Краткие итоги
Компьютерная графика — это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Компьютерную графику разделяют на векторную и растровую.
Под растровым понимают способ представления изображения в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
В векторной графике все изображения описываются в виде математических объектов – контуров, т.е. изображение разбивается на ряд графических примитивов – точки, прямой , ломанной, дуги, многоугольника.
Оба этих способа кодирования графической информации имеют свои особенности и недостатки.
Степень детализации изображения, число пикселей (точек) отводимых на единицу площади называют разрешением.
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Цветовые модели описывают цветовые оттенки с помощью смешивания нескольких основных цветов. Любой цвет можно разложить на оттенки основных цветов и обозначить его набором цифр – цветовых координат.
Цветовая модель RGB ( Red (красный), Green (зеленый), Blue (синий)).
Для описания конкретного оттенка нужно в скобках описать количество (интенсивность) каждого из основных цветов: сначала красного, потом зеленого, потом синего. Например, (240, 160, 25) — оранжевый цвет.
Например, (240, 160, 25) — оранжевый цвет.
Цветовая модель CMYK ( Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Black (черный)).
Модель используют для получения полиграфического оттиска. Цветовая модель HSB
Модель HSB (H — Оттенок ( hue ), S — Насыщенность ( saturation ), B — Яркость ( brightness ))
Векторная графика, в отличие от растровой, чаще всего используется в дизайне, поэтому рядовые пользователи с ней сталкиваются редко. Для работы с такими графическими элементами существуют специальные графические редакторы, основанные на математическом описании простейших геометрических объектов. Рассмотрим лучшие из них.
Каждый пользователь, интересующийся векторной графикой, должен был слышать о популярном графическом редакторе CorelDRAW от известной канадской компании. Пожалуй, это не только одно из самых первых приложений для векторного рисования, но и самое продвинутое из них. Его уже давно использует как множество студентов, так и профессиональных художников. Дизайн многих современных приложений, веб-сайтов и рекламных постеров разработан именно в CorelDRAW.
Дизайн многих современных приложений, веб-сайтов и рекламных постеров разработан именно в CorelDRAW.
В рассматриваемом решении новые объекты создаются с нуля или формируются с помощью предустановленных шаблонов и, конечно, выравниваются. Помимо этого, в проект можно добавлять любой текст и работать над его дизайном как в плане шрифта и цвета, так и в плане нанесения дополнительных эффектов и фильтров. Стоит отметить функцию, позволяющую автоматически преобразовать растровую графику в векторную. Имеется несколько инструментов для работы с растровой графикой, чтобы пользователю не приходилось «перескакивать» между разными программами. Это «Цветной карандаш» , «Мастихин» , «Перо и чернила» , «Акварель» , «Водяной маркер» , «Импрессионизм» и многое другое. Интерфейс мультиязычный, есть возможность его тщательной настройки под свои нужды. Программой можно пользоваться бесплатно в течение 30 дней, после чего потребуется оплатить лицензию.
Adobe Illustrator
Adobe Illustrator — популярный продукт известной компании, предназначенный для создания векторных изображений или работы с уже существующими. На первый взгляд может показаться, что рассматриваемое решение ничем не отличается от предыдущего варианта. Однако при более детальном ознакомлении мнение меняется. Интерфейс имеет привычное оформление, схожее с .
В Illustrator предусмотрены необходимые инструменты для создания векторных объектов с нуля, есть и дополнительные возможности. Например, функция «Shaper» автоматизирует процесс, позволяя пользователю курсором или пальцем (в зависимости от платформы) нарисовать произвольную фигуру, которая будет автоматически обработана и преобразована системой в векторное изображение. Растровые картинки автоматически преобразуются в векторные. Предусмотрен Мастер создания диаграмм с удобными опциями. Как и в Adobe Photoshop, реализована система слоев. На официальном сайте можно скачать демо-версию (работает месяц) или навсегда приобрести полную версию. Присутствует русификация.
Присутствует русификация.
Inkscape
Еще один продвинутый графический редактор для создания векторных изображений, который отличается своей доступностью — Inkscape распространяется на бесплатной основе. Из примечательных особенностей стоит сразу отметить возможность использования дополнительных плагинов, расширяющих функциональность приложения. Для построения полноценных фигур здесь используются стандартные инструменты: «Прямая линия», «Произвольная линия» и «Кривая Безье». Естественно, предусмотрена линейка для оценки расстояния между объектами и проверки углов.
Созданные объекты регулируются множеством параметров и добавляются на различные слои, чтобы выстраивать порядок отображения. Предусмотрена система фильтров, которые делятся на множество категорий и подкатегорий. Можно загрузить растровое изображение и преобразовать его в векторное нажатием всего одной кнопки. Присутствует русский язык. Важно отметить, что по скорости обработки данных Inkscape сильно уступает предыдущим решениям.
Paint Tool Sai
Следующее приложение изначально не предназначено для работы с векторной графикой, однако в нем есть функции, которые достойны внимания в рамках нашей сегодняшней темы. Paint Tool Sai является продуктом японских разработчиков и отлично подойдет любителям создавать мангу. Основное внимание уделено не стандартным инструментам, а возможности их тщательной настройки. Таким образом, вы можете создать до 60 уникальных кисточек и других приспособлений для рисования.
Любая прямая или кривая регулируется как целиком, так и в разных точках. Можно менять толщину, длину и другие параметры. Стоит отметить возможность смешивания цветов: художник наносит два разных цвета на специальную палитру, после чего выбирает подходящий оттенок и может использовать его на холсте. Это основные особенности Paint Tool Sai, свидетельствующие о том, что редактор отлично подходит для создания векторных проектов. Он имеет довольно необычный интерфейс и принцип работы, поскольку разработан в Японии, поэтому подойдет далеко не всем пользователям.
Affinity Designer
Affinity Designer — профессиональная среда для художников и дизайнеров с множеством возможностей. Приложение работает в двух режимах: «только векторная» или «объединенный», где используется и растровая, и векторная графика. Разработчики уделили большое внимание не только функциональности программы, но и ее оптимизации. Поддерживаются такие форматы, как PSD, AI, JPG, TIFF, EXR, PDF и SVG.
Между любыми объектами в проекте можно образовать связь, открывающую дополнительные возможности. Реализована поддержка горячих клавиш, что ощутимо ускоряет работу, к тому же они настраиваются по желанию пользователя. Affinity Designer работает в цветовых пространствах RGB и LAB. Как и в других подобных редакторах, здесь используется сетка, однако она предлагает гораздо более обширную функциональность. Редактор является кроссплатформенным. Причем он не только работает в Windows, macOS и iOS, но и позволяет экспортировать проект в универсальный файл, с которым можно работать на любой платформе без потери в качестве и возможностях. Естественно, такая комплексная система не может быть бесплатной. Для macOS и Windows предусмотрены пробные версии, а на iPad Affinity Designer можно только купить.
Естественно, такая комплексная система не может быть бесплатной. Для macOS и Windows предусмотрены пробные версии, а на iPad Affinity Designer можно только купить.
Krita
Krita — это бесплатный графический редактор с открытым исходным кодом. В основном он предназначен для работы с растровой графикой, однако есть и дополнительные инструменты для векторных проектов. Реализована версия для планшетов, что делает приложение более мобильным и доступным. Для выбора цветовой модели доступны следующие стандарты: RGB, LAB, XYZ, CMYK и YCBCR с глубиной от 8 до 32 бит.
В настройках программы можно установить ограничение на используемую память. Это снизит производительность Krita, но также уменьшит и загруженность самого компьютера. Предусмотрена система настраиваемых горячих клавишей и имитация реальных материалов холста. Интерфейс поддерживает как русский, так и украинский с белорусским языками, а также множество других.
LibreCAD
LibreCAD — популярная система автоматизированного проектирования, активно используемая не только художниками, но и инженерами. В основу проекта лег движок QCad с открытым исходным кодом. Рассматриваемое решение предназначено для двумерного проектирования с использованием векторной графики. Чаще всего его задействуют для составления планов, схем и чертежей, но возможны и другие применения.
В качестве основного формата используется DXF (R12 или 200x), а экспорт доступен в форматы SVG и PDF. А вот для исходного приложения меньше требований: поддерживаются BMP, XPM, XBM, BMP, PNG и PPM. Начинающим пользователям будет сложно работать с программой в силу перегруженности и обилия функций. Но это упрощается русскоязычным интерфейсом и наличием наглядных подсказок.
Мы рассмотрели графические редакторы, позволяющие работать с векторной графикой. Надеемся, каждый пользователь найдет оптимальное решение для себя.
Описание презентации по отдельным слайдам:
1 слайд
Описание слайда:
2 слайд
Описание слайда:
Методы описания графических данных В повседневной жизни мы привыкли иметь дело с разными видами графической информации: рисунками, схемами, диаграммами, графиками, фотографиями, иллюстрациями, трехмерными изображениями и т.п. И в этой области компьютер произвел революционные преобразования. Теперь с легкостью можно нарисовать картинку, отретушировать фотографию, создать чертеж различного уровня сложности, даже если в школе вас не удовлетворяли оценки по черчению и рисованию. Любая графическая информация должна быть каким-то образом создана на компьютере или в него введена. Любое компьютерное изображения является цифровым, то есть визуальная информация преобразовывается в цифровую форму, которую может использовать компьютер.
3 слайд
Описание слайда:
Все компьютерные изображения разделяют на два типа: растровые и векторные. Растровое изображение представляется в виде сетки, или растра, ячейки которой называются пикселами. Каждый пиксель (ячейка сетки) имеет определенное положение и цвет (цветовое значение).
4 слайд
Описание слайда:
Любой растровый графический объект воспринимается программой как набор окрашенных пикселов. Поэтому при обработке растровых изображений редактируются не конкретные объекты (целиком), а составляющие их группы пикселов. Растровые картинки очень чувствительны к масштабированию (увеличению или уменьшению). Увеличивая изображение, можно невооруженным глазом увидеть пиксели.
5 слайд
Описание слайда:
Векторные изображения формируются из математических линий (прямых и кривых), называемых векторами. В этом случае внешний вид изображения определяется геометрическими характеристиками векторов. Можно сказать, что векторные изображения кодируются математическими формулами. Нарисовав круг, вы имеете возможность произвольно перемещать его (отдельно от фона или других элементов рисунка), изменять цвет и размеры, причем качество изображения будет оставаться неизменным. Векторные изображения не зависят от разрешения, поскольку они не определяются с помощью фиксированного количества пикселов и на любом оборудовании воспроизводятся с максимально возможным качеством. Системы компьютерного черчения, автоматизированного проектирования, программы трехмерной графики обрабатывают векторные изображения.
6 слайд
7 слайд
Описание слайда:
Следует заметить, что экран компьютера представляет собой растровую сетку, поэтому как растровые, так и векторные изображения воспроизводятся на нем с помощью пикселов. Для отображения на экране векторные программы представляют все объекты в виде наборов пикселов. Невозможно однозначно сказать, какой способ представления графической информации (растровый или векторный) лучше, а какой хуже. Преимущества в каждом конкретном случае определяются многими параметрами: допустимым объемом файла, областью использования изображения, средствами вывода картинки.
8 слайд
Описание слайда:
Растровые и векторные графические редакторы: различия и преимущества Растровые графические редакторы являются наилучшим средством представления тоновых оригиналов, например, таких, как фотографии, поскольку растровые изображения обеспечивают довольно высокую точность передачи градаций цветов и полутонов. Однако для представления растровых изображений всегда используется фиксированное число пикселов, значит, качество зависит от разрешающей способности оборудования. Цветовые характеристики растровых изображений приводят к огромным размерам графических файлов и искажению при масштабировании. Это означает, что обработка такого изображения, например, изменение его размера или печать с более высоким разрешением, может привести к потере мелких деталей, зернистости и неровным границам объектов. Среди растровых графических редакторов есть довольно простые в применении, такие, как Paint, EAKids, работа с которыми не требует особенной подготовки, и более сложные, мощные профессиональные программы, например, Adobe Photoshop, CorelPhoto-Paint. Растровые изображения создают и сканирующие программы.
9 слайд
Описание слайда:
Растровые и векторные графические редакторы: различия и преимущества Векторные графические редакторы являются оптимальным средством для создания шрифтовых (особенно с использованием мелких кеглей) и высокоточных графических объектов, для которых имеет значение сохранение четких, ясных контуров независимо от размера изображения. Векторные изображения могут отображаться и печататься с любым разрешением, доступным для выводного устройства. Качество таких изображений постоянно при любом увеличении. С векторной графикой вы сталкиваетесь, когда создаете рисунки средствами встроенного графического редактора текстового процессора Word. Среди профессиональных векторных программ наиболее распространены CorelDRAW и Adobe Illustrator.
10 слайд
Описание слайда:
Основные инструменты в графических редакторах Независимо от того, взялся ли за создание нового шедевра именитый художник или свой первый рисунок оставляет на обоях шаловливый малыш, прежде чем начать работу, каждый из них выбирает инструмент. Это могут быть фломастеры, кисть с красками, карандаши, пастель и многое другое. Графические редакторы также предоставляют право выбора инструментов для создания и редактирования графических изображений, объединяя их в панели инструментов. На рисунке представлены панели инструментов двух растровых графических редакторов (Paint и Adobe PhotoShop) и двух векторных (CorelDRAW и панель графических элементов редактора MS Word). Удивительно, но все редакторы имеют много общего, несмотря на различия уровня, типа и назначения.
11 слайд
Описание слайда:
12 слайд
Описание слайда:
Основные операции в графических редакторах Среди операций, выполнимых в графических редакторах, выделяют как операции общие и для других программ, например, файловые (Создать, Открыть, Сохранить, Закрыть), операции редактирована (Выделить, Копировать, Вырезать, Вставить, Переместить, Удалить), и операции, связанные непосредственно с созданием и форматирование изображений (Повернуть, Наклонить, Группировать, Поместить за и т.п.). Рассмотрим некоторые из них на примере графического редактор Paint.
13 слайд
Описание слайда:
Операция Способ выполнения Создать файл Выполните команду [Файл-Создать]. Открыть файл Выполните команду[Файл-Открыть]и выберите папку и название нужного файла Сохранить файл Выполните команду[Файл-Сохранить],выберите папку для размещения файла и введите имя. Переместить объект Выделите объект и, удерживая нажатой левую клавишу мыши, перетащите его Получить копию объекта или несколько копий Выделите объект; ♦ выполните команду[Правка-Копировать],в этом случае он будет помещен в буфер 1 обмена; ♦ выполните команду[Правка-Вставить],в 1 этом случае в левый верхний угол рабочей области будет вставлена копия объекта, которую можно переместить. Или Выделите объект и переместите его, удерживая нажатой клавишу{Ctrl}.В этом случае буфер обмена останется нетронутым
14 слайд
Описание слайда:
Изменить размеры рисунка Выберите команду Атрибуты в менюРисуноки установите нужные параметры. Выполнить настройку окна Чтобы убрать с экрана (или добавить) набор инструментов, палитру или строку состояния, выберитеНабор инструментов, ПалитраилиСтрока состоянияв менюВид. Выбрать инструмент Выберите инструмент щелчком мыши, затем выведите указатель в рабочую область, после чего: ♦ установите курсор в определенную точку рабочей области (для ввода текста, одиночных мазков кисти, заливки замкнутых областей, изменения масштаба), Или ♦ установите курсор в точку начала работы и переместите с нажатой левой клавишей до окончания процесса (для рисования линий, фигур, стирания ластиком, выделения элементов рисунка). Во многих случаях после выбора инструмента в нижней части панели инструментовPaintпоявляются дополнительные опции настройки свойств выбранного инструмента.
15 слайд
Описание слайда:
Повернуть объект Выделите объект и выберите командуОтразить/повернутьв менюРисунок Растянуть или наклонить объект ВыберитеРастянуть/наклонитьв менюРисунок Удалить объект Выберите инструмент Ластик и протащите указатель по удаляемой области. Или Выделите объект и воспользуйтесь клавишей{Delete}. Отменить последние изменения(дотрех) Выполните команду[Правка-Отменить].
16 слайд
Описание слайда:
Различные форматы графических файлов Форматы файлов определяют тип информации, сохраняемой в файле, совместимость этого файла с другими приложениями и возможность об« мена данными. При сохранении графического изображения предоставляется возможность выбрать исходный формат данного программного приложения или подобрать формат для сохранения файла, доступный разнообразным программам. Некоторые программы обработки изображений, сохраняя файлы в оригинальном формате, позволяют распознавать его только самой создающей программой. Удобство заключается в том, что оригинальный формат файла позволяет сохранять сложные типы данных, иметь меньший размер файла. Если вы собираетесь воспроизводить изображение непосредственно из данного приложения, несомненно, стоит выбрать оригинальный формат. Если же предстоит передавать данные в другое приложение, другую среду или иному пользователю, стоит подобрать формат, удобный для последующего применения.
17 слайд
Описание слайда:
Рассмотрим некоторые форматы графических файлов. Tagged Image File Format (MJ) поддерживается всеми основными графическими редакторами и компьютерными платформами. Используется для обмена документами между различными программами. Имеет оптимальный размер файла. Рекомендуется для печати. Paintbrush (.PCX) поддерживается программами для MS-DOS, Windows, UNIX. Позволяет хранить изображение в 24-битовых цветах. Рекомендуется для сохранения и обмена данными между приложениями Windows. Graphics Interchange Format (.GIF) формат файлов точечных рисунков поддерживается приложениями для операционных систем MS-DOS, Macintosh. UNIX, Amiga и проч. Поддерживает 256 цветов. Позволяет сохранять несколько рисунков в одном файле. Рекомендуется для обмена графическими данными. Точечные рисунки Windows (.BMP) используется в операционных системах Microsoft Windows и Windows NT на компьютерах с процессорами, совместимыми с процессорами Intel. Этот формат поддерживается многими приложениями и совместим с большинством приложений в области презентаций и видео под Windows. Может содержать изображение, закодированное в 1, 4, 8, 16, 24 и 32-х цветовых плоскостях. Размер рисунка не ограничен. Рекомендуется для обмена данными и сохранения данных в виде точечных рисунков.
18 слайд
Описание слайда:
Формат JPEG (.JPG) формат файлов точечных рисунков поддерживается приложениями для всех операционных систем. Позволяет хранить изображение в 24-битовых цветах. Рекомендуется как формат сохранения и обмена данными для файлов, сжатых с помощью метода JPEG. Формат Encapsulated PostScript (.EPS) формат векторных изображений поддерживается программами для MS-DOS, Windows, Macintosh, UNIX и других операционных систем. Рекомендуется для печати, создания иллюстраций в настольных издательских системах, а также для обмена данными, сохраненными в точечных и векторных форматах. Формат Kodak Photo CD (.PCD) формат файлов точечных рисунков поддерживается приложениями для всех операционных систем. Позволяет хранить изображение в 24-битовых цветах. Рекомендуется для сохранения фотографических изображений на компакт-дисках.
19 слайд
Описание слайда:
ОЦЕНКА ХАРАКТЕРИСТИК И ВОЗМОЖНОСТЕЙ ГРАФИЧЕСКИХ РЕДАКТОРОВ, ИЗДАТЕЛЬСКИХ СИСТЕМ
Шалова Евгения Александровна
Поволжский государственный университет телекоммуникаций и информатики
студент факультета информационных систем и технологий
Библиографическая ссылка на статью:
Шалова Е.А. Оценка характеристик и возможностей графических редакторов, издательских систем // Современные научные исследования и инновации. 2017. № 9 [Электронный ресурс]. URL: https://web.snauka.ru/issues/2017/09/84320 (дата обращения: 21.05.2021).
Сейчас, когда в самом разгаре эпоха стремительного развития типографической деятельности, необходимо применять наиболее прогрессивные и новейшие методы для работы с графикой и текстом для достижения поставленных результатов. Эффективность деятельности предприятий во многом зависит от используемого программного обеспечения. Применение новых технологий позволяет создавать качественные изображения, как в малом, так и огромном размере, а также выводить все это на печать, что во многом определяет дальнейшую политику действий.
Для улучшения оперативности получения поставленных задач необходимо подобрать программное обеспечение, которое наиболее выгодно для эксплуатации и в тоже время позволяет работать со многими функциями управления. В ежедневно обновляющемся потоке информации ориентироваться становится все труднее. Подчас стало выгодно создавать новый материальный и интеллектуальный продукт, нежели вести розыск аналога, созданного ранее.
На типографии используется программное обеспечение, относящееся к графическим редакторам и издательским системам.
Графические редакторы используются для работы с графикой и подразделяются на тех, что работают с растровой графикой, и тех, что работают с графикой векторной.
Технически оба формата данных совершенно разные. Конечный результат, однако, может выглядеть практически идентичным в любом формате. Как правило, растровые изображения обычно используются для отображения реалистичных изображений, тогда как векторная графика чаще используется для абстрактных изображений, таких, как например логотипы. Однако существует множество исключений из этого правила. Часто невозможно определить, является ли изображение растровым или векторным файлом, просто взглянув на него.
Растровая графика
Растровые изображения (Bitmap images) – это именно то, что говорит их название. Они – не что иное, как коллекция битов, которые образуют изображение. Изображение состоит из матрицы отдельных точек (или пикселей), каждая из которых имеет свой собственный цвет (описанный с использованием битов, наименьших возможных единиц информации для компьютера).
Растровые данные могут занимать много места. Например, изображение формата CMYK формата А4, оптимизированное для печати среднего качества (150 lpi), занимает 40 МБ.
Один из основных недостатков растровых изображений: когда они увеличены слишком сильно, они выглядят неестественными и блочными. Уменьшение их размеров также влияет на качество изображения, так как изображения теряют резкость.
Растровые изображения довольно просты для вывода, если имеется достаточно памяти.
Данные растровых изображений могут быть сохранены в самых разных форматах файлов. Среди них:
- BMP : устаревший и ограниченный формат файла, который не подходит для допечатной подготовки.
- EPS : гибкий формат файла, который может содержать как растровые, так и векторные данные. Он постепенно заменяется PDF.
- GIF : в основном используется для интернет-графики
- JPEG : или, скорее, формат файла JFIF, который в основном используется для интернет-графики
- PDF : универсальный формат файла, который может содержать практически любой тип данных, включая полные страницы, он еще не широко используется для обмена только изображениями
- PICT : формат файла, который может содержать как растровые, так и векторные данные, но в основном используется на компьютерах Macintosh и не подходит для допечатной подготовки.
- PSD: собственный формат файла Adobe Photoshop (который также может содержать векторные данные, такие как обтравочные контуры)
- TIFF : популярный и универсальный формат растрового файла
Векторная графика
Векторная графика – это изображения, которые полностью описаны с использованием математических определений. Каждая отдельная линия состоит либо из огромного набора точек с линиями, соединяющими все их, либо с несколькими контрольными точками, которые связаны с использованием так называемых кривых Безье. Именно этот последний метод генерирует наилучшие результаты и используется большинством программ рисования.
Векторные рисунки обычно представляют собой довольно мелкие файлы, поскольку они содержат только данные о кривых Безье, которые образуют рисунок. Формат файла EPS, который часто используется для хранения векторных чертежей, включает в себя изображение растрового изображения по данным Безье. Размер файла этого изображения предварительного просмотра обычно больше, чем фактические данные Безье.
Векторные рисунки обычно можно масштабировать без потери качества. Это делает их идеальными для логотипов компаний, карт или других объектов, которые необходимо часто изменять.
Не все векторные рисунки можно масштабировать так, как нужно:
- Чертежи, содержащие информацию об улавливании, могут быть увеличены только на 20 процентов больше или меньше.
- Тонкие линии могут исчезнуть, если векторный рисунок слишком сильно уменьшен.
- Небольшие ошибки в чертеже могут стать видимыми, как только они будут увеличены слишком сильно.
- Довольно легко создать векторный рисунок, который очень сложно печатать. Особенно использование плиток (небольшие объекты, которые повторяются десятки или сотни раз) и эффекты объектива Corel Draw могут привести к очень сложным файлам.
Данные растровых изображений могут быть сохранены в самых разных форматах файлов. Как ни странно, наиболее подходящие форматы для полиграфической промышленности также способны хранить информацию растрового изображения:
- EPS : самый популярный формат файла для обмена векторными рисунками, хотя PDF быстро набирает силу.
- PDF : универсальный формат файла, который может содержать практически любой тип данных, включая полные страницы.
- PSD: собственный формат файлов Adobe Photoshop.
- AI: собственный формат файла Adobe Illustrator.
Графические редакторы
Из сказанного выше ясно, что графические редакторы можно разделить на три типа: растровые и векторные, а также редакторы гибридного типа.
Примеры популярных растровых графических редакторов:
Corel Painter используется для создания растровых изображений. Он создает естественные художественные образы. В отличие от Photoshop, он не используется для редактирования фотографий. Для достижения наилучших результатов пользователи должны использовать графический планшет при работе с данным редактором. Доступны широкий спектр фильтров и эффектов, включая эффекты окрашивания, например, акварель и масляные краски. Окончательное изображение может быть напечатано не только на бумаге, но и на других носителях, таких как холст.
GIMP (сокращение от GNU Image Manipulation Program) – это редактор изображений с открытым исходным кодом. GIMP в основном используется для редактирования, обрезки, ретуширования, изменения размера и преобразования многих различных форматов растровых изображений, таких как JPEG и PNG. GIMP по умолчанию сохраняет проекты в собственном формате файла .XCF. Этот формат сохраняет всю информацию о слоях и других связанных с GIMP функциях, которые могут быть недоступны во всех форматах изображений. А также является самым популярным свободным бесплатным редактором.
Krita – бесплатное программное обеспечение с открытым исходным кодом, разработанное специально для цифровых художников, иллюстраторов и художников-концептов. Он имеет обычные возможности редактирования фотографий, такие как обрезка и корректировка изображений, но на самом деле отличается своим графическим и художественным рабочим процессом. Пользовательский интерфейс Photoshop и Krita очень похожи, поэтому не будет особой сложности при ее изучении. Также есть некоторые действительно приятные функции, которых нет в такой программе, как Photoshop: линейный инструмент, перспективные инструменты, калейдоскоп, смешивающие кисти и так далее.
Примеры популярных векторных графических редакторов:
Inkscape – это бесплатная программа с открытым исходным кодом и потрясающим набором функций. Она используется многими профессиональными дизайнерами. Ее можно использовать для создания векторных объектов, выполнять всевозможные манипуляции (заливка, обводка, рендеринг, преобразование, группировка, использование слоев), добавлять текст, создавать векторные изображения из растровых изображений и т.д. Это лучший выбор среди всех бесплатных векторных редакторов.
Vectr не имеет всех функций Inkscape, но это хороший редактор, который можно использовать практически для любой векторной задачи. Тот факт, что у него не так много функций, как в Inkscape, не так уж плох – на самом деле, когда имеются только основные функции, облегчается его освоение для начинающих. Тем не менее, можно использовать Vectr для создания изображений и применения основных операций, таких как добавление слоев, границ, теней или текста.
LibreOffice Draw хороший векторный редактор для Linux, Windows , и Mac . Его стоит попробовать, особенно если вы уже пользуетесь пакетом LibreOffice. Его можно использовать для создания векторных изображений с нуля или для изменения существующих. Одно из прекрасных применений LibreOffice Draw – это технические чертежи, блок-схемы и диаграммы, так как у него в наличии все подходящие инструменты для этой цели. Для более сложного графического редактирования предпочтительнее Inkscape.
Лучшие графические редакторы гибридного типа:
Adobe Photoshop – это стандартное программное обеспечение для редактирования изображений и создания растровых и векторных изображений для профессиональных разработчиков и дизайнеров. Photoshop используется для создания форматов для печати и дизайна экрана. В более поздних версиях есть опция «Сохранить для Интернета», которая позволяет пользователям сравнивать результаты сохранения различных форматов, время загрузки сжатых файлов в разных интернет-соединениях. Для сохранения графики доступен широкий диапазон форматов файлов. CMYK, RGB, Greyscale и индексированные цветовые модели. Различные фильтры и эффекты могут использоваться для улучшения растровых изображений. Кроме того, для редактирования и коррекции изображения используются различные инструменты рисования, например инструмент клонирования, кисть, гистограмма, цветовой баланс, инструменты выделения и инструменты рисования, такой как инструмент для ручек.
Adobe Fireworks (ранее Macromedia) представляет собой комбинацию редактора изображений, создания растровых изображений и векторного рисования. Adobe Fireworks был первоначально разработан для веб-разработчиков и дизайнеров, чтобы убрать необходимость иметь отдельный векторный пакет и растровый пакет. Fireworks имеет общие инструменты и функции обоих типов приложений. В более поздних версиях улучшено количество фильтров и эффектов, однако Photoshop все еще предлагает более широкий выбор. Это было одно из первых приложений для поддержки формата PNG (Portable Network Graphic).
Издательские системы
Типичная компьютерная издательская система включает в себя персональный компьютер, монитор, принтер с высоким разрешением и различные устройства ввода, такие как клавиатура, мышь или цифровой сканер. Некоторые системы также включают в себя расширенные модули памяти, устройства связи и другое периферийное оборудование. Для управления системой требуется одно из множества различных программных приложений. Текстовые и графические элементы обычно создаются или обрабатываются несколькими отдельными программами, а затем объединяются с программой компоновки страниц, что позволяет пользователю упорядочить их в компоновщике.
Примеры использования настольных издательских систем:
- Создание брошюры, листовок, объявлений и плакатов;
- Проектирование каталогов и годовых отчетов;
- Разработка логотипов, визитных карточек и бланков;
- Проектирование и публикация информационных бюллетеней , журналов и газет;
- Разработка книг и буклетов;
- Преобразование материала в форматы для Интернета и смарт-устройств, таких как планшеты и телефоны;
- Создание резюме и бизнес-форм, включая счета-фактуры, инвентарные листы и заметки ;
- Для самостоятельной публикации книг, информационных бюллетеней и электронных книг;
- Проектирование слайдов и презентаций ;
- Создание и печать поздравительных открыток, баннеров, открыток, оберток для конфет и т.д.;
- Создание цифровых и печатных фотоальбомов;
- Создание декоративных этикеток, конвертов, торговых карт, календарей и графиков;
- Проектирование упаковок для розничных товаров;
- Проектирование дорожных знаков и рекламных щитов;
- Создание более привлекательных, читаемых отчетов, плакатов и печатных или экранных презентаций для школы или бизнеса;
Настольные издательские системы применяются для профессиональной издательской деятельности. Позволяют осуществлять электронную верстку широкого спектра основных типов документов типа информационного бюллетеня, цветной брошюры, каталога, справочника. Позволяют решать задачи:
- компоновать (верстать) текст;
- использовать всевозможные шрифты и выполнять полиграфические изображения;
- осуществлять редактирование текста на уровне лучших текстовых процессоров;
- обрабатывать графические изображения;
- выводить документы полиграфического качества;
- работать в сетях на разных платформах.
Компоненты настольной издательской системы представлены на рис.1:
Рис.1 Компоненты настольной издательской системы
Наборная машина
Модель компьютера и программное обеспечение – дело вкуса и предпочтений пользователя.
Графическая станция
Помимо самого компьютера аппаратная часть графической станции должна включать в себя цветной монитор, универсальный сканер, а также устройство для просмотра сканируемых оригиналов, набор устройств для чтения внешних носителей.
Станция верстки
Аппаратное решение станции верстки должно быть ориентировано на платформу графической станции. Необходимое количество станций набора, графических станций и станций верстки объединяют в общую сеть. К этой сети подключаются периферийные устройства: черно-белые и цветные принтеры, устройства цветопробы, лазерные экспонирующие выводные устройства.
Печатающие устройства
В издательском деле доминируют лазерные принтеры, которые используются как для печати корректуры, так и для распечатки черно-белых оригинал-макетов. Цветные лазерные принтеры используют, как правило, для согласования с заказчиком цветного макета и реже как устройство для изготовления цветопроб, весьма условно выполняющее эту роль.
Вывод
Использование настольных издательских систем для выполнения задач публикации, которые в противном случае требовали бы гораздо более сложного оборудования и человеческих усилий, позволяет человеку комбинировать текст, числовые данные, фотографии, диаграммы и другие визуальные элементы в документе, который может быть напечатан, например, на лазерном принтере. Основными преимуществами настольной издательских систем по сравнению с обычными печатными устройствами являются низкая стоимость и простота использования.
Библиографический список
- Стекачева А. Д. Оценка характеристик и возможностей графических редакторов, издательских систем / А. Д. Стекачева. – М. : Лаборатория книги, 2012.
Количество просмотров публикации: Please wait
Все статьи автора «Евгения Александровна Шалова»
Конспект урока «Векторные графические редакторы» 7 класс
Муниципальное общеобразовательное учреждение
Гимназия г. Навашино
Навашинского района Нижегородской области
Урок в 7 классе на тему:
«Векторные графические редакторы»
Подготовила и провела:
учитель информатики
Бобылева Л.В.
2009 год
Векторные графические редакторы
Цели урока:
дать представление о программах для создания, редактирования, просмотра схем, чертежей, рисунков. Дать основные понятия, необходимые для работы на компьютере;
развитие познавательных интересов, навыков работы с мышью, клавиатурой, самоконтроля, умения конспектировать;
воспитание информационной культуры учащихся, внимательности, аккуратности.
Тип урока: объяснение нового материала.
Оборудование:
План урока:
Организационный момент;
Проверка и актуализация знаний;
Объяснение нового материала;
Практическая часть;
Задание на дом;
Подведение итогов.
Ход урока
Организационный момент
Приветствие, проверка присутствующих. Объяснение хода урока.
Актуализация знаний
Фронтальный опрос:
Что такое графический редактор?
С каким видом редактора мы познакомилась на прошлом уроке?
Для чего предназначен растровый редактор?
Приведите примеры растровых редакторов?
Какой вид изображения вам еще знаком?
Что характерно для векторного изображения?
На экране историческая справка по развитию растрового и векторного изображения.
Первые вычислительные машины не имели отдельных средств для работы с графикой, однако уже использовались для получения и обработки изображений. Программируя память первых электронных машин, построенную на основе матрицы ламп, можно было получать узоры.
В 1963 И. Сазерленд создал программно-аппаратный комплекс Sketchpad, который позволял рисовать точки, линии и окружности на трубке цифровым пером. Поддерживались базовые действия с примитивами: перемещение, копирование и др. По сути, это был первый векторный редактор, реализованый на компьютере.
В 1968 году группа под руководством
Н. Н. Константинова создаёт компьютерный математическую модель движения кошки. Машина БЭСМ-4, выполняя написанную программу решения дифференциальных уравнений, рисует мультфильм «Кошечка», который для своего времени являлся прорывом. Для визуализации использовался алфавитно-цифровой принтер
2. Объяснение нового материала
В наше время существуют специальные программы для создания, обработки, просмотра векторного изображения.
(учащиеся формулируют правило векторного редактора)
Векторный редактор – программа для создания, редактирования, просмотра рисунков, схем, чертежей.
Часто векторный редактор называют графическим конструктором, который строит изображение из отдельных графических примитивов.
Каждый графический примитив рисуется в своем слое. Поэтому рисунки состоят из множества слоев, которые накладываются друг на друга. В этом случае объекты заслоняют другие.
(идет демонстрация на экране)
Но существуют возможности изменения видимости объектов:
путем изменения размещения слоев;
рисование – порядок – переместить назад
путем изменения степени прозрачности.
контекстное меню объекта – формат автофигуры – прозрачность
0% — лежащий ниже объект не виден;
100% — лежащий ниже объект не виден полностью.
Вывод: в векторном редакторе можно изменять цвет, прозрачность, перемещать изображение без потери качества.
Известно, что векторное изображение состоит из отдельных элементов, но их можно преобразовать в единое целое, сгруппировать.
С этим объектом также можно проводить изменения без потери качества.
(идет демонстрация на экране)
выделить все объекты – рисование –группировка
Практическая часть
Сегодня все полученные знания мы продемонстрируем при работе в векторном редакторе, встроенном в текстовый редактор Word.
(идет демонстрация на экране)
Создание рисунков в векторном редакторе, встроенном в текстовый редактор WORD
Цель работы: научиться создавать простые векторные рисунки, а также использовать операции изменения порядка расположения слоев рисунка, изменения прозрачности объектов, группировки отдельных объектов в единый объект
Задание:
нарисовать три возрастающих по размеру графических примитива разных цветов;
поместить первые два внутрь третьего и добиться, чтобы все объекты были одновременно видны, двумя способами;
нарисовать объект, состоящий из нескольких графических примитивов и увеличить его, не нарушая пропорций между примитивами;
Выполнив все задания, проконтролируйте себя по следующим вопросам и поставьте себе оценку за выполнение практической работы ( самоконтроль):
Я научился создавать простые векторные изображения.
Умею изменять порядок расположения слоев.
Применил умения изменения степени прозрачности изображения.
Научился группировать объекты в единый объект
Задание на дом
& 2.2 п. 2.2.2 (из учебника), составить таблицу «особенности растрового и векторного редакторов».
Подведение итогов
Что нового мы сегодня узнали на уроке?
Чему научились?
Посмотрите на цели урока, достигли ли мы их своей работой? (цели выведены на экран)
На следующих уроках мы будем продолжать развивать навыки работы с графическими редакторами.
Оценки за урок озвучивают учащиеся.
Список использованной литературы
1. Угринович Н.Д. информатика: учебник для 7 класса, 2009 год
Использованные материалы и Интернет-ресурсы
www.wikipedia.ru
Что такое векторная графика? Все о векторной графике
Векторная графика – вид компьютерной графики, в которой создание картинки происходит посредством математического описания. Если сравнивать с растровой графикой, являющейся скоплением цветных пикселов, векторная графика – набор графических примитивов (линий, окружностей, многоугольников и пр.), описанных с помощью математических формул. Файл векторного рисунка располагает сведениями о позициях точек и о линии, которая проходит по опорным точкам.
За счет этого способа передачи графических данных, векторный чертеж можно масштабировать, увеличивая и уменьшая его. Кроме того, есть возможность перегруппировки примитивов и изменения их формы, чтобы создать из исходных объектов другие изображения.
Незаменимость векторной графики проявляется:
Применяется в графических редакторах: Adobe Illustrator, Corel Draw и пр.
Форматы векторной графики
- Для векторной графики формат EPS является наиболее распространенным, поскольку поддерживается многими векторными редакторами (в большинстве случаев это более ранние версии, к примеру, eps8). Создала данный формат компания Adobe, основываясь на языке PostScript. Он описывается различными версиями языка. Это влияет на то, что более поздние версии не могут быть совместимы с другими программами.
- AI – формат, который создается программой Adobe Illustrator по умолчанию. Примечательно, что более поздние версии не совместимы с предыдущими.
- CDR. С прочими редакторами векторной графики не совместим так же, как и со своими ранними версиями. Формат является характерным для программы Corel Draw.
- SVG. Основывается на языке разметки XML. Кроме того, его целесообразность заключалась в размещении векторной графики в интернете. Он является открытым стандартом, а также поддерживает анимацию. По сути, SVG – это текстовый файл. Если есть определенные навыки, то можно редактировать и создавать вектор в стандартном текстовом редакторе. Посредством таблицы стилей CSS можно управлять атрибутами изображения.
- SWF. С помощью этого формата можно просматривать анимацию. Для этой цели необходимо установить программу Flash Player.
- FLA – формат программы Adobe Flash. Предназначается для создания анимации. Помимо этого, можно создавать управляемые сценарии посредством языка Action Script.
Преимущества векторной графики над растровой:
- При сравнительно несложной детализации изображения достигается небольшой размер файла.
- Можно безгранично масштабировать, и при этом не терять качество.
- Без потери качества также можно проводить перемещение, растягивание, вращение, группировку и пр.
- Над объектами можно выполнять булевы преобразования – сложение, вычитание, дополнение, пересечение.
- При разном масштабе изображения есть возможность управлять толщиной линий.
Пример:
На рисунке видны отличия при увеличении между графиками. Растровая картинка масштабируется плохо, при увеличении распадается на пиксели. А вот векторные изображения можно увеличивать безгранично, не теряя качества.
Стоит отметить, что векторную графику можно с легкостью перевести в растровую. Другими словами, векторный чертеж можно преобразовать в растровую картинку необходимого разрешения, однако растровый рисунок перевести в вектор без потери качества практически невозможно.
Также советуем просмотреть справочное видео ниже. Оно наглядное, поэтому даже если вы не знаете английский, вам должно быть понятно.
Урок на тему «Растровая и векторная графика»
Тест по теме «Растровая и векторная графика»
Растровое изображение создается с использованием …
Пикселей
Примитивов
Нет правильного ответа
Качество растрового изображения зависит от …
Пространственного разрешения
Количества цветов в палитре
Все вышеперечисленные ответы
Растровые изображения чувствительны к …
К количеству цветов в изображении
К масштабированию
Нет правильного ответа
Когда в растровом изображении появляется ступенчатый эффект?
При уменьшении изображения
При увеличении изображения
При раскрашивании изображения
Когда в растровом изображении несколько соседних точек преобразуются в одну?
При уменьшении изображения
При увеличении изображения
При раскрашивании изображения
Векторные изображения формируются из …
Пикселей
Графических примитивов
Нет правильного ответа
Векторные графические изображения хорошо поддаются масштабированию так как:
Используется высокое пространственное разрешение
Они формируются из графических примитивов
Они формируются из пикселей
Программа создания, редактирования и просмотра графических изображений – это …
Текстовый редактор
Графический редактор
Нет правильного ответа
Графический редактор Paint предназначен для того, чтобы:
Создавать и редактировать графические изображения
Редактировать вид начертания шрифта
Настраивать анимацию графических объектов
Выберите все векторные редакторы:
Adobe Photoshop
Corel Draw
Paint
Встроенный графический редактор в Word
Выберите все растровые редакторы
Corel Draw
Adobe Photoshop
Paint
Встроенный графический редактор в Word
Большой размер файла – один из недостатков …
Растровой графики
Векторной графики
Нет правильного ответа
Небольшой размер файла – один из достоинств …
Векторной графики
Растровой графики
Нет правильного ответа
Какой вид графики обладает более высокой точностью передачи градаций цветов и полутонов
Растровая графика
Векторная графика
Оба вида
Какой тип графического изображения вы будете использовать для редактирования цифровых фотографий?
Растровый
Векторный
Не имеет значения
Какой тип графического изображения вы будете использовать для разработки эмблемы организации, учитывая, что она должна будет печататься на маленьких визитных карточках и на больших плакатах?
Растровый
Векторный
Не имеет значения
App Store: Inkpad
Создавайте красивые векторные рисунки на вашем iPad вместе с Inkpad.
Рисуйте точно и быстро.
Легко выравнивайте новые или существующее объекты по сетке, точкам или граням. Используйте альтернативный режим рисования «от руки» кисточкой. Выбирайте, изменяйте размер, разворачивайте тысячи объектов с высокой производительность в режиме реального времени. Вырезайте элементы рисунков, фотографий или паттернов с помощь наложения масок.
Гибкие типографические эффекты.
Позиционируете текст под любым углом, вдоль кривых. Применяйте многочисленные эффекты к тексту, заливке, ободке, теням и прозрачности в режиме динамического редактирования. Если более семидесяти встроенных шрифтов не совсем подходят для ваших нужд, вы можете импортировать любой из миллионов доступных в формате OpenType или TrueType.
Неограниченное число слоев под вашем контролем.
Не стесняйтесь добавлять на каждый слой столько элементов, сколько потребуете для компоновки вашего рисунка. По мере рисования вы можете переименовывать, менять иерархии, удалять и скрывать слои. Изолируйте активный слой, для более удобного рисования. Независимо изменяйте прозрачность каждого слоя для достижения идеальной композиции.
Мощное редактирование на кончиках пальцев.
Легко манипулируйте одним или несколькими объектами с мощной системой масштаба и поворота. Группируйте отдельные элементы в группы. Интерактивное редактирование градиентов возможно прямо на рабочей поверхности. Выполняйте ряд логических операций с кривыми, включая объединение, пересечение, исключение и вычитание фронтальных.
Цвета вашей фантазии.
Выбирайте совершенный цвет с помощью цветового колеса. Или изменяйте цвета используя RGB и HSB ползунки. Вводите нужные цвета в формате HEX, чтобы точно соответствовать цветам рисунка. Или просто используйте инструмент «пипетка». Сохраняйте и загружайте цвета из библиотеки образцов.
Импорт, экспорт и распространение.
Импортируйте рисунки из настольного векторного приложения в формате SVG и вставляйте фотографии прямо из фото библиотеки iOS устройства. Импортируйте изображения формата PNG или JPEG из вашей коллекции в Dropbox. Экспортируйте рисунки для распространения или импортируйте в другие приложения в форматах SVG, PDF, PNG или JPEG используя электронную почту или Dropbox. Отправляйте рисунки как изображения в архив фотографий в фотопленку.
Светлая, темная и приглушенная темы.
Выберите между светлой, темной монохромными темами или установите классическую тему интерфейса Inkpad. Светлая и темная тема используют минимум цветов, чтобы не отвлекать на себя внимание от цветов вашего рисунка.
Apple Pencil.
Если вы пользователь iPad Pro Inkpad поддерживает работу Apple Pencil.
Похвала от пользователей.
Вот некоторые отзывы полученные по email или оставленные на App Store.
«Работает прекрасно с последним поколением iPad Pro и Apple Pencil».
«Inkpad один из моих любимых графических редакторов. Приложение сбалансировано в мощности, при этом не являясь сложным в использовании».
«Если вы работаете с Illustrator или Inkscape этот векторный редактор подходит для вашего iPad. Особенно его удобно использовать вместе с iPad Pro и Apple Pencil».
История создания.
Inkpad был создан Стивом Спрангом (Steve Sprang) в 2011 году, после его успеха с пакетом обновления Brushes. В 2013 он выпустил открытый исходный код Inkpad с намерением сообщества взять на себя поддержку продукта. К сожалению проект Inkpad оставался без внимания в течение 2х лет и в 2015 оригинальное приложение исчезло из App Store.
С его исчезновением я взял на себя его развитие, потому я и моя жена Линдси использовали и любили это приложение. Ее работы вы можете увидеть на скриншотах приложения, в видео и в библиотеке примеров. Этим я хотел поддержать продукт, которым мы и другие пользователи так наслаждаемся.
Условия и положения: http://inkpad.art/terms-and-conditions/
политика конфиденциальности: http://inkpad.art/privacy/
В поисках оптимального графического редактора Текст научной статьи по специальности «Компьютерные и информационные науки»
ТЕХНИЧЕСКИЕ НАУКИ Бухвостов В.О., Козлов А.А., Ноздря О.Д., Батищев А.В.
В ПОИСКАХ ОПТИМАЛЬНОГО ГРАФИЧЕСКОГО РЕДАКТОРА
Орловский государственный университет им. И. С. Тургенева
Ключевые слова: графика, графический редактор, векторная графика, растровая графика, слои, интерфейс.
Аннотация: в статье рассматриваются проблемы выбора графического редактора оптимальной функциональности, анализируются достоинства и недостатки технологий построения изображения. Делаются выводы о результирующем наборе характеристик искомого графического редактора.
Keywords: graphics, graphics editor, raster graphics, layers, vector graphics, interface
Abstract: the article considers the problem of choosing a graphical editor with optimum functionality, analyzes the advantages and disadvantages of imaging technologies. Conclusions are made about the resultant set of characteristics of the desired graphic editor.
В настоящий момент можно встретить большое количество графических редакторов. Некоторые из них имеют существенные преимущества над конкурентами. Они присутствуют в продуктах таких крупных компаний, как Adobe (Photoshop CS 6 v13.0) или Corel (CorelDraw X5). Не стоит забывать о том, что существуют и бесплатные аналоги данных программ. Речь идет о GIMP v2.8 и Inkscape v0.91 соответственно. Но зачем приобретать или скачивать программу ради одной функции, в то время как остальные составляющие могут, так и остаться невостребованными?
Графическими редакторами, безусловно, могут пользоваться люди самых разных профессий, так как они располагают широким набором инструментов. Это может быть, как и рядовой пользователь, так и профессиональный художник или архитектор. Каждый из них найдет то, что поможет им воплотить свои идеи в реальность. В качестве примера, вполне подойдет программа от компании Autodesk под названием 3DsMax из-за наличия богатого функционала. Обычно используется при создании 3D-моделей, а также — сцен и анимации любой сложности. Данный продукт настолько широко охватывает область моделирования, что найдется не так много людей, которые
могут с полной уверенностью сказать, что знают обо всех особенностях данного продукта. Большинство останавливается на углубленном изучении лишь некоторой области. Это может быть то же моделирование, или работа над анимацией модели, или просчет трехмерных сцен, но стоит отметить: проведенное за изучением программы время, не будет потрачено впустую.
Конечно, не хотелось бы говорить, что если программа может предложить пользователю слишком много, то это плохо. Обычно за содержание приходится платить объемом памяти, занимаемой программой на накопителе. Плюс к этому, для корректной работы требуется производительный компьютер. И чем он мощнее, тем лучше. Если аппаратная часть не удовлетворяет рекомендуемым требованиям редактора, то не хотелось бы, чтобы компьютер использовал часть мощностей на то, что не будет задействовано в принципе.
В связи с этим цель данной работы: найти графический редактор, способный удовлетворить потребности большинства пользователей, и при этом имеющий сравнительно небольшой функционал.
Для достижения цели были поставлены следующие задачи:
1) выбрать тип графического редактора;
2) разобраться с принципами работы и использования слоев;
3) проанализировать выбор инструментов интерфейса графического редактора;
4) из представленных на сегодняшний день редакторов выбрать наиболее близкий по функционалу вариант.
Результаты исследования. Для того чтобы определиться с типом графического редактора представим ситуацию. Перед нами была поставлена задача: разработать программу, ориентированную на создание рисунков. В самом начале стоит определиться, каким будет наш редактор: растровым или векторным? Здесь стоит поближе познакомиться с особенностями каждого из них. В растровом редакторе пользователь будет проводить все операции с пикселями, будь то рисование линий или заливка некоторых областей. Если говорить точнее, происходит смена цветов пикселей. Стоит отметить, что рисовать в редакторах такого типа, скажем, мультфильм, будет на порядок сложней. Все из-за того, что в данной ситуации аниматору, для нового кадра, придется чуть ли не заново перерисовывать части тела персонажа. Несмотря на такой недостаток, качество проделанной работы будет на высоком уровне, так как в таких редакторах присутствует возможность гибкой настройки кисти и прочие возможности для изменения инструментов. Примером растрового редактора может послужить ранее упомянутый GIMP .Это
кроссплатформерный продукт: доступен для большинства популярных ОС, включая Windows и системы на ядре Linux. В нем реализована работа со слоями. При создании картины можно использовать несколько слоев, отличающихся друг от друга по своему содержанию. Позже из них получится целая картинка. В зависимости от размера, такой проект будет занимать куда больше памяти на устройстве.
Не стоит забывать про наличие некоторых особенностей векторных редакторов. Рассмотрим их на вышеупомянутом продукте: Inkscape. Он имеет другой принцип построения изображения. В программе пользователю предстоит работать с объектами. То есть имеется в виду, что все, что будет появляться на экране, можно редактировать независимо от остальных частей: изменить размер, цвет, положение, повернуть под определенным углом. Также, никто не помешает нарисовать самые замысловатые кривые линии. И это выполняется при помощи парой кликов мыши. Создать качественный рисунок получится на порядок быстрее, нежели чем при использовании того же GIMP. И, если вернуться к созданию мультфильма, скорость выполнения работы существенно возрастает. Достаточно перенести несколько частей, к примеру, руки в нужном направлении, чтобы показать начало движения.
Как уже стало понятно, Inkscape позволит быстро создать неплохой проект, который будет занимать намного меньше пространства на носителе (разница может быть в несколько десятков раз). Но и в таком редакторе также присутствуют некоторые недостатки. Иногда бывают ситуации, когда при работе с проектом, необходимо подправить мелкие детали. А инструментов для такого рода деятельности тут не было предусмотрено. Плюс к этому, может возникнуть путаница с объектами. Несмотря на наличие слоев, работу с ними сложно назвать удобной.
Итак, в каждом из редакторов присутствуют свои плюсы и минусы. Они подходят к единой цели, преодолевая путь разными способами. На практике же работа разделяется между редакторами: растровый делает свою работу, а векторный — свою. Только поэтому нельзя назвать какой-то из них универсальным. Все будет зависеть от поставленной пользователем, задачи. Искомый нами редактор должен быть более универсальным, то есть его может использовать любой желающий для собственных нужд. Но хотелось бы отметить, что он будет более ориентирован на создателей 2D-анимации. По нашему мнению, эту задачу лучше всего может решить именно растровый редактор, так как в дальнейшем планируется реализовать активное использование слоев.
Расшифруем понятие слоев. Наверняка, каждому знаком процесс создания анимации: создается последовательность картинок, а затем их собирают в одно целое. Чтобы увидеть результат проделанной работы, нужно показать все картинки, при этом отводя совсем малую долю времени на каждый кадр. Соответственно, чем больше кадров, тем плавнее будет двигаться персонаж или любой другой предмет.
Процесс просмотра кадров можно сравнить с наложением слоев друг на друга. При помощи такого нехитрого приема, получится отследить все движения в определенный момент. Также у пользователя появляется возможность дублирования повторяющихся действий (к таковым можно отнести мимику лица, ходьбу и так далее). Единственным минусом использования слоев может стать непредвиденное увеличение объема результатов работы. Подразумевается чрезмерное количество слоев, а в следствии, путаница. Но это случится, если кадры не будут структурированы по некоторому признаку. Мы считаем, что если кадры будут относиться к некоторому промежутку времени, то информация будет представлена в некотором смысле, упорядоченном виде (скажем, 24 кадра на секунду). Также, будет возможен выбор определенной секунды, что значительно увеличит скорость поиска нужного момента в проекте. Еще один плюс в копилку данного решения: пользователь сможет сразу наблюдать за качеством и результатом анимации.
В связи с некоторой специфичностью программы, нельзя сказать, что она будет обладать богатым функционалом. Изначально планировалось, что доступным инструментом для редактирования будет «карандаш». И предназначался бы он для создания «черновых вариантов», или же для создания комиксов (об этом далее). Отчасти, это такое же творение художников, сценаристов, как и мультфильм. В этом случае слои помогут размещать страницы в задуманном порядке. Изначально комиксы создаются «черно-белыми». Дальше производится раскрашивание, ведется работа с тушью (последнее будет актуально для рисования на бумаге). Не помешало бы наличие области, не имеющей границ.
На самом деле, сложно сказать, что данная возможность будет востребована именно для комиксов, но его наличие поможет стереть границы при рисовании эскиза. Не придется задумываться о том, что при сохранении может пропасть часть изображения. Предполагается, что изначально в редакторе будет выделена некоторая область для рисования. В дальнейшем, она может увеличиваться в размере в зависимости от места, требуемого для хранения рисунка. Благодаря
такой особенности, пользователю будет намного проще собрать вместе несколько изображений, соединить в единое целое карту местности.
Во всех программах, о которых велась речь ранее, имелась одна проблема, которая их объединяет: громоздкий интерфейс. При первом запуске на экране появляется большое количество окон с различными настройками. Казалось бы, все инструменты находятся под рукой, но когда дело доходит до работы с полотном, обнаруживается, что на экране осталось не так уж и много места для создания/ редактирование проекта. С одной стороны, это обусловлено широким спектром действия программ, и они лишь показывают то, с чем можно работать. Если пользователь обладает широкоформатным монитором (отношение сторон 16:9), то проблем с недостатком места у него, скорее всего, не возникнет.
Интерфейс программы будет содержать необходимые инструменты, требуемые для работы. К таковым относятся «Кисть», «Ластик», «Пипетка», «Выделение», «Перемещение», «Поворот», «Масштабирование», «Слои», «Эллипс», «Прямоугольник», «Заливка», «Градиент», «Текст», «Маска слоя», «Палитра вида HSV», «Временная шкала» (подключается по мере необходимости). Выбор палитры обусловлен тем, что работать с ней будет намного проще. Пользователь на интуитивном уровне сможет более точно подбирать цвета для фона и прочих деталей рисунка. Из примитивов остались Эллипс и Прямоугольник, потому что они могут послужить основой для дальнейшего создания предметов. Это может быть как лицо человека, так и основа для растений и многих других.
Если сравнить продукты, представленные на сегодняшний день с тем, о котором велась речь, то самым близким по функционалу можно назвать MyPaint v1.2. Данный продукт получится оценить в полной мере, только если работать с ним на графическом планшете по той причине, что он создавался под данный тип устройств. Здесь есть и простой интерфейс, с которым удобно работать, и, не ограниченное ни чем, полотно, и наличие слоев. Мы думаем, такой продукт не разочарует своим качеством даже тех, кто раньше работал с Photoshop.
В качестве одного из основных модулей для разработки собственной программы можно воспользоваться библиотекой под названием Libmypaint v1.3.0. Она также является частью MyPaint. Её можно назвать мощным инструментом, реализующим функционал одного из графических инструментов («Кисть»), а именно отрисовка шаблона, смена цвета, изменение шаблона для кисти или создание собственного (карандаш с определенными характеристиками: твердость, цвет, область захвата для того, что стоит перед фигурными
скобками, масляная кисть, маркер). Одним из плюсов является универсальность: есть возможность использования как в сторонних программах типа GIMP, так и в проектах собственной разработки. К тому же, у данного компонента открытый исходный код, что позволит в дальнейшей разработке несколько изменить или дополнить имеющийся функционал.
Выводы:
1) на основе сравнительного анализа векторного и растрового графических редакторов нами был выбран второй вариант, являющийся более гибким и универсальным в поставленных задачах;
2) неотъемлемой частью искомого графического редактора является возможность работы со слоями, которая позволяет пользователю не только облегчить редактирование существующих или построение новых графических объектов, но и работать с анимацией;
3) результирующий список компонентов интерфейса был составлен на основе анализа потребностей, как среднестатистического пользователя, так и профессионала;
4) в результате анализа представленных на сегодняшний день редакторов, имеющих все самое необходимое, и в то же время, содержащих в себе потенциал для совершенствования, был выбран MyPaint, который является одним из лучших существующих на данный момент графических редакторов, удовлетворяющий большинство потребностей широкого круга пользователей, но особенно людей творческих профессий (художников, дизайнеров и т.д.), для которых очень важно иметь контроль над процессом создания картины, мультфильма или других вещей.
Список литературы
1. Altimentova D.Y., Gdansky N.I. Adaptive models of computer training // Contemporary Problems of Social Work. 2015. Т. 1. № 2. С. 7380.
2. Гданский Н.И., Рысин М.Л., Альтиментова Д.Ю., Леванов Д.Н. Адаптивные алгоритмы тестирования знаний информационно-тестирующих приложений на основе стандартных lms-систем // Ученые записки Российского государственного социального университета. 2013. Т. 2. № 5 (120). С. 77-81.
3. Гришенцев А.Ю., Коробейников А.Г. Декомпозиция n-мерных цифровых сигналов по базису прямоугольных всплесков // Научно-технический вестник информационных технологий, механики и оптики. 2012. № 4 (80). С. 75-79.
4. Коробейников А.Г., Гатчин Ю.А. Математические основы криптологии. — Санкт-Петербург, 2004. — 106 с.
5. Коробейников А.Г., Кутузов И.М. Алгоритм обфускации // Кибернетика и программирование. 2013. № 3. С. 1-8.
6. Коробейников А.Г., Кутузов И.М., Колесников П.Ю. Анализ методов обфускации // Кибернетика и программирование. 2012. № 1. С. 31-37.
Зулпуев А.М., Асанова С.А.
РАСЧЕТ СБОРНЫХ ЖЕЛЕЗОБЕТОННЫХ ПЛИТ ПЕРЕКРЫТИЙ ОПЕРТЫХ ПО КОНТУРУ В МНОГОЭТАЖНЫХ ЗДАНИЙ ПО МЕТОДУ ПРЕДЕЛЬНОГО РАВНОВЕСИЯ
Баткенский государственный университет
Ключевая слова: несущая способность; метод предельного равновесия; плит перекрытий опертых по контуру; механизм разрушения; схема излома.
Аннотация: В данной статье рассмотрены следующие вопросы: расчет на несущую способность по методу предельного равновесия сборных железобетонных плит перекрытий опертых по контуру многоэтажных зданий; установление механизма их разрушения от воздействия внешних нагрузок.
Key words: carrying ability; method of maximum balance; slabs of the recoverings based on the contour; mechanism of destroying; scheme of the break.
Abstract: This article deals the following questions calculation of the carrying ability by the method of maximum balance of the combined Ferro concrete slabs of recovering based on the contour of the multy — storeyed buildings; finding the mechanism of their destroying because of the influence of outer loadings.
На сегодняшней день при определении несущей способности сборных железобетонных плит перекрытий опертых по контуру многоэтажных зданий, методом предельного равновесия, является установление механизм возможные схема излома.
Проведенные анализы схемы закрепления на опорах сборных железобетонных плит перекрытий опертых по контуру, построенных и проектируемых многоэтажных зданий, их расчеты и экспериментальные исследования, позволили отметить следующий подход к определению механизмов возможные схема излома сборных
Лучшие векторные редакторы 2021 года
Найти один из лучших векторных редакторов жизненно важно для любого дизайнера. Хотя Photoshop и другие редакторы изображений, как правило, привлекают все внимание, если вы создаете логотипы или любую другую работу, которая должна хорошо выглядеть во всех размерах, вы не сможете работать с растровыми изображениями; вместо этого вам нужно создавать изображения с помощью масштабируемых векторов, которые будут так же хорошо смотреться на рекламном щите, как и на печатной странице.
Работа с векторами не так интуитивна, как с растровыми изображениями; вам нужно думать в терминах контуров, кривых Безье, заливок и градиентов, и ваши первые попытки использовать векторные редакторы, вероятно, будут намного более разочаровывающими, чем освоение лучшего программного обеспечения для цифрового искусства.Однако некоторые векторные редакторы более удобны для пользователя, чем другие, и могут помочь вам преодолеть начальные неровности с помощью полезных руководств.
Мы собрали лучшие векторные редакторы, доступные сейчас, от профессиональных пакетов до бесплатных приложений. Если вам нужны не только векторы, обязательно посмотрите наше руководство по лучшему программному обеспечению для графического дизайна, где вы найдете более широкий спектр лучших творческих решений. А если вы уже настроены на Illustrator, получите лучшую цену, посетив нашу страницу скидок Creative Cloud, или просмотрите лучшее предложение на сегодня ниже.
Лучшие предложения сегодня на лучший векторный редактор
Купите Illustrator CC от 20,99 долларов в месяц
Ведущий в отрасли редактор векторной графики Adobe позволяет создавать масштабируемую графику и иллюстрации для печати и цифровых технологий. Подписка Creative Cloud для использования Illustrator на вашем ПК или Mac начинается с 20,99 долларов США / 19,97 фунтов стерлингов в месяц.
Посмотреть сделку
Лучшие векторные редакторы — платные
(Изображение предоставлено Adobe)01. Adobe Illustrator
Лучший векторный редактор из всех
Цена модели: Подписка | Система: macOS, Windows, iPad | Подходит для: Профессиональных дизайнеров
Стандартный векторный редактор
Полезные инструменты искусственного интеллекта
Требуется подписка CC
Если вы серьезно относитесь к созданию векторных изображений, то на самом деле есть только один выбор — Adobe Illustrator.Созданный для профессионалов, это просто лучший векторный редактор, который вы можете получить, и в целом, если вы хотите преуспеть в графическом дизайне, вам нужно знать, как извлечь из него максимум пользы. Начальная кривая обучения может быть немного крутой, особенно если вы новичок в создании векторных изображений, но как только вы научитесь этому, Illustrator вознаградит вас всеми инструментами, которые могут вам понадобиться (и еще многими другими), и множество расширенных функций для быстрого отслеживания существующих иллюстраций, чтобы вы могли редактировать их на экране.
(Изображение предоставлено: Serif)02. Affinity Designer
Отличный векторный редактор по разумной цене
Цена модели: Единовременный платеж | Система: macOS, Windows, iPad | Подходит для: Профессиональных дизайнеров
Фантастическая ценность
Хороший набор инструментов
Не так много функций, как в Illustrator
Привязка к пяткам Illustrator намного дешевле, но почти так же хорош Affinity Designer. Хотя он не может делать все, что может Illustrator, с ним легче справиться, он выглядит лучше и, как правило, работает быстрее, и вам не нужно беспокоиться о совместимости, так как он будет успешно работать с файлами AI и PSD.Он также извлекает выгоду из функций, которые Illustrator не предоставляет вам, таких как более одного миллиона масштабирования и бесконечное количество повторов, и имеет гораздо более привлекательную цену — разовый платеж, а не постоянную подписку. Результат!
(Изображение предоставлено Corel)03. CorelDRAW
Известный векторный редактор, который все еще выполняет свою работу
Цена модели: Подписка | Система: macOS, Windows | Подходит для: Все уровни
Версии для всех пользователей
Сильный набор инструментов
Версия Pro стоит дорого
Первоначально выпущенная в 1989 году, CorelDRAW использовалась в векторной игре почти столько же, сколько и Adobe Illustrator, и до сих пор остается соперник.Сегодня он доступен в трех версиях: CorelDRAW Essentials, простой в освоении и идеальный для новичков векторный редактор, затем CorelDRAW Standard, предназначенный для энтузиастов и домашнего бизнеса, и, наконец, CorelDRAW Graphics Suite, созданный для профессионалов, владеющих векторной графикой. , инструменты для типографики и совместной работы, которые вам понадобятся. И Essentials, и Standard можно получить за разовую оплату; с CorelDRAW Graphics Suite вы можете либо купить текущую версию, либо подписаться на нее на год.
(Изображение предоставлено: Sketch)04. Sketch
Идеальный векторный редактор для дизайна приложений и иконок
Цена модели: Подписка | Система: macOS | Подходит для: Разработчиков приложений и веб-сайтов
Простота использования
Отлично подходит для дизайна пользовательского интерфейса и значков
Только для Mac
Существует множество мощных и полнофункциональных векторных редакторов, но если вы используете Mac и все, что вам нужно, это редактор для создания таких вещей, как пользовательские интерфейсы и значки. Sketch может быть лучше, чем тяжеловес, такой как Illustrator.Благодаря меньшему набору функций и гораздо более удобному интерфейсу с ним намного легче справиться, чем с большинством векторных редакторов, и, хотя вы никогда не использовали бы его для создания детализированной векторной графики, он идеально подходит для быстрого прототипирования приложений и веб-сайтов. Лицензия на Sketch обойдется вам в 99 долларов в год, и вы можете продолжать использовать ее после того, как срок действия лицензии истечет; однако, если вам нужны обновления, вам необходимо продлить его.
(Изображение предоставлено Belight)05. Amadine
Впечатляющий бюджетный векторный редактор для пользователей Apple
Цена модели: Подписка | Система: macOS, iPad, iPhone | Подходит для: Все уровни
Отличная цена
Удобный для пользователя
Впечатляющие инструменты
Только для Mac
Для пользователей Apple, вот отличный векторный редактор с впечатляющим набором функций.Amadine доступен для Mac по цене 19,99 долларов США / 19,99 фунтов стерлингов, и теперь есть также версия для iPad / iPhone, которую вы можете получить за 9,99 долларов США / 9,99 фунтов стерлингов, и хотя она не предлагает полного набора инструментов, которые вы найдете в любом из наших В лучших векторных редакторах этого более чем достаточно для большинства дизайнеров, независимо от того, хотите ли вы использовать его для иллюстрации, графического дизайна, дизайна интерфейса или просто для создания масштабируемых значков. Он предназначен как для профессионалов дизайна, так и для творческих энтузиастов, он прост в использовании с настраиваемым пользовательским интерфейсом и приличным набором инструментов для рисования и редактирования контуров, а также экспортирует вашу работу в форматах JPEG, TIFF, PNG, PDF и SVG.
Лучшие векторные редакторы — бесплатно
(Изображение предоставлено Inkscape)06. Inkscape
Лучший векторный редактор с открытым исходным кодом
Цена модели: Бесплатно | Система: macOS, Windows, Linux | Подходит для: студентов
Открытый исходный код
Множество инструментов
Может быть сложно использовать
Медленно и медленно
Если вам нужен бесплатный векторный редактор с открытым исходным кодом, Inkscape должен соответствовать всем требованиям.Для Illustrator это в значительной степени то же самое, что GIMP для Photoshop: функциональная бесплатная альтернатива, которая сделает в значительной степени то, что вам нужно, хотя иногда вы можете столкнуться с некоторыми трудностями. Как и многие бесплатные векторные инструменты, он предназначен в первую очередь для экспорта файлов SVG, но может открывать широкий спектр файловых форматов, включая AI и CDR (CorelDRAW). Он также будет работать на старых, менее мощных компьютерах; однако его главная проблема в том, что он имеет репутацию немного медленного и отстающего. Однако, если вы можете смириться с этим, это хороший бесплатный вариант.
(Изображение предоставлено Corel)07. Gravit Designer
Бесплатный облачный векторный редактор с загружаемой премиальной версией
Цена модели: Подписка / бесплатно | Система: macOS, Windows | Подходит для: Энтузиастов
Простота использования
Множество полезных инструментов
Бесплатная версия ограничена
Доступны две версии Gravit Designer; вы можете заплатить за версию Pro, которая в настоящее время доступна за 49 фунтов стерлингов в год и предлагает заманчивый набор векторных инструментов, цветовых пространств, вариантов шрифтов и многое другое, которые вы можете использовать как загружаемое приложение, а также в браузере .В качестве альтернативы есть бесплатная версия только для браузера, которая немного более ограничена, но все же стоит попробовать. Вы застряли только с цветовым пространством RGB, он будет экспортировать только PDF-файлы с разрешением до 150 dpi, и его возможности импорта также ограничены, однако он по-прежнему содержит полезную коллекцию инструментов для рисования, и если вам нравится это ощущение, вы всегда можно обновить до версии Pro.
(Изображение предоставлено Inmagine)08. Vectr
Инструменты для совместного редактирования векторных изображений в браузере
Цена модели: Бесплатно | Система: Браузер | Подходит для: Команды дизайнеров
Совместная работа в реальном времени
Простые векторные инструменты
Отсутствуют расширенные функции
Бесплатный векторный редактор на основе браузера, Vectr — идеальный выбор, если вам нужен базовый набор векторных инструментов и возможность совместной работы с остальными.У каждого изображения, над которым вы работаете, есть собственный URL-адрес, которым вы можете поделиться, чтобы друзья или коллеги тоже могли работать над ним, и вы можете экспортировать готовую работу в формате SVG, PNG или JPG. Не обремененный продвинутыми инструментами, Vectr невероятно прост в использовании с некоторыми удобными встроенными учебными пособиями, которые помогут вам начать работу. Вам будет сложно получить сложные результаты, но если все, что вам нужно, это простая графика, которую можно быстро создать, Vectr — то, что вам нужно.
(Изображение предоставлено Eezy Inc)09.Vecteezy
Мощный и простой в использовании векторный редактор на базе браузера
Цена модели: Бесплатно | Система: Браузер | Подходит для: Иллюстраторов
Простота использования
Множество готовых элементов
Учетная запись, необходимая для сохранения работы
Еще один векторный редактор, который можно использовать в браузере, Vecteezy предлагает простоту использования, аналогичную Vectr, но с краями немного впереди с точки зрения доступных инструментов. Существует мощный набор векторных и текстовых инструментов для работы, а также множество готовых элементов для использования и настройки, а Vectr также позволяет быстро работать с сочетаниями клавиш и некоторыми расширенными инструментами преобразования.Вам нужно будет создать учетную запись, если вы хотите сохранить свою работу, однако она будет экспортироваться в формате SVG или PNG. И если вам нравится то, что вы видите, есть также версия Pro с дополнительными функциями.
Статьи по теме:
Обзор лучших предложений на сегодня
Руководство по векторам в анимации для новичков
Векторная анимация относится к анимации, в которой искусство или движение управляются векторами, а не пикселями. Это часто позволяет более чистую и плавную анимацию, поскольку изображения отображаются и изменяются в размере с использованием математических значений вместо сохраненных значений пикселей.Прежде чем разбираться в науке, лежащей в основе векторной анимации, важно знать разницу между двумя основными типами графики: растровой и векторной.
Одной из наиболее часто используемых программ векторной анимации была Adobe Flash (ранее Macromedia Flash), которая больше не доступна с января 2021 года.
Введение в растровую и векторную графику
Многие из наиболее знакомых людям типов изображений состоят из сетки пикселей, в которой каждый пиксель или бит содержит информацию о том, как должен отображаться цвет.Например, изображения JPEG, GIF и BMP — это пиксельные изображения, известные как растровая или растровая графика. Эти растровые изображения имеют фиксированное разрешение или количество пикселей в сетке, измеряемое в пикселях на дюйм (PPI). Разрешение растрового изображения ограничивает размер изображения, поскольку его нельзя изменить без потери качества изображения. Каждый в Интернете сталкивался с растровым изображением, которое было взорвано до тех пор, пока оно не выглядело блочным или пиксельным.
Векторная графика, с другой стороны, состоит из путей, определяемых начальной и конечной точками.Эти пути могут быть чем угодно, от линии до серии линий, образующих форму квадрата или круга. Несмотря на упрощенный характер строительного блока вектора, пути используются для создания чрезвычайно сложных диаграмм. Каждый объект пути содержит собственное математическое выражение, определяющее, как объект должен отображаться.
Некоторые из наиболее распространенных векторных форматов включают AI (Adobe Illustrator), DXF (AutoCAD DXF) и CGM (метафайл компьютерной графики). Векторная графика также присутствует в форматах EPS (Encapsulated PostScript) и PDF (Portable Document Format).
Наиболее важное различие между векторной и растровой графикой заключается в том, что векторная графика не зависит от разрешения, что означает, что она действительно масштабируема. Поскольку векторная графика не состоит из фиксированной сетки, ее размер можно изменять без потери качества изображения. Это делает их идеальными для различных приложений графического дизайна, таких как логотипы, которые должны быть уменьшены для чего-то небольшого, например визитной карточки, или для чего-то такого большого, как рекламный щит.
Основы векторной анимации
Хотя некоторые векторные редакторы (компьютерные программы, составляющие и редактирующие векторную графику) поддерживают анимацию, наиболее популярные программы для создания анимации специально предназначены для этой цели.Хотя анимация может включать растровую графику, в большинстве случаев используется только векторная графика, поскольку, как мы узнали ранее, они лучше масштабируются и обычно занимают меньше места. Эти векторные анимации обычно имеют чистый графический вид по сравнению с их альтернативами.
На международном уровне существуют другие векторные форматы и аниматоры. Например, EVA (Расширенная векторная анимация) — это популярный в Японии формат векторных файлов в Интернете, где широко используется программное обеспечение EVA Animator. Основное различие между форматом EVA и другими векторными форматами заключается в том, что он записывает только изменения вектора во времени, а не записывает информацию за каждый кадр.Форматы EVA также имеют тенденцию быть меньше, чем их альтернативы.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понять5 лучших редакторов векторной графики для Linux
Краткое описание : Здесь мы перечисляем лучшее программное обеспечение для работы с векторной графикой для Linux, которое можно использовать в качестве альтернативы Adobe Illustrator для Linux.
Редактор векторной графики позволяет создавать и редактировать изображения векторной графики, создавать векторные объекты и выполнять с ними всевозможные манипуляции.Adobe Illustrator и Corel Draw — такие редакторы векторной графики, но, к сожалению, они недоступны для Linux.
Так что же представляют собой альтернативы Adobe Illustrator и Corel Draw для Linux? Мы покажем вам лучшую программу для рисования векторных изображений в Linux.
Лучшие программные редакторы векторной графики для Linux
Обратите внимание, что некоторые из упомянутых здесь инструментов не имеют открытого исходного кода. Однако, поскольку они предоставляют бесплатный клиент для Linux, мы включили их в список. Список не в определенном порядке.
Поскольку я использую Ubuntu, я включил инструкции по установке для дистрибутивов Linux на основе Ubuntu. Но вы можете легко использовать их в любом другом дистрибутиве Linux.
1. Inkscape
Inkscape — это бесплатный мощный инструмент векторного дизайна с открытым исходным кодом для иллюстраторов и веб-дизайнеров. Он включает в себя кроссплатформенные графические инструменты профессионального качества, которые можно использовать для создания иллюстраций, значков, логотипов, диаграмм, карт и веб-графики.
Обладая сложными инструментами рисования, не уступающими другим редакторам векторной графики, он может импортировать и экспортировать файлы различных форматов для работы с простым интерфейсом и возможностями настройки функций с помощью надстроек.
Это открытая альтернатива Adobe Illustrator в полном смысле этого слова.
Интерфейс InkscapeХарактеристики
- Inkscape включает инструменты рисования, такие как инструмент «Карандаш» для рисования от руки с простыми контурами, инструмент «Перо» для создания кривых и инструменты каллиграфии с прямыми линиями для рисования от руки с использованием контуров с заливкой, представляющих каллиграфические штрихи.
- Прямоугольник, эллипсы, звезды / многоугольники, спирали включены вместе с текстовыми инструментами.
- Параметры для создания и встраивания растровых изображений
- Включены преобразования, операции Z-порядка, группирование объектов и наслоение вместе с различными командами выравнивания и распределения
- Селектор цвета, инструмент выбора цвета, заливка узором, пунктирные штрихи и маркеры контуров.
- Редактирование узлов, преобразование в путь, логические операции, трассировка растровых изображений.
- Поддержка различных текстовых операций и визуализация.
- Поддерживает широкий спектр форматов файлов, таких как SVG, PNG, OpenDocument Drawings, DXF, sk1, PDF, EPS и PostScripts.
Установка
Скачать Inkscape можно с официального сайта. Вы также найдете для него пакеты Flatpak и Snap.
Кроме того, вы можете установить его из командной строки, введите следующие команды, чтобы установить его.
sudo apt-get install inkscape .ugb-container__side {padding-top: 35px! important; padding-bottom: 35px! important} .ugb-5194255 .ugb-5194255-wrapper.ugb-container__wrapper: before {background-color: # f1f1f1! important} .ugb- 5194255 .ugb-5194255-content-wrapper> h2, .ugb-5194255 .ugb-5194255-content-wrapper> h3, .ugb-5194255 .ugb-5194255-content-wrapper> h4, .ugb-5194255 .ugb-5194255 -content-wrapper> h5, .ugb-5194255 .ugb-5194255-content-wrapper> h5, .ugb-5194255 .ugb-5194255-content-wrapper> h6 {color: # 222222}.ugb-5194255 .ugb-5194255-content-wrapper> p, .ugb-5194255 .ugb-5194255-content-wrapper> ol li, .ugb-5194255 .ugb-5194255-content-wrapper> ul li {color: # 222222 }]]>Рекомендуется к прочтению:
2. Gravit (не с открытым исходным кодом)
Gravit — довольно впечатляющий редактор векторной графики для Linux и других платформ. Это полнофункциональное приложение для векторного дизайна, которое можно использовать для создания экранов, высококачественных значков, иллюстраций, печати, презентаций, прототипов и анимации.
Благодаря простому и понятному интерфейсу Gravit является одним из фаворитов приложений для векторного дизайна.
Благодаря современному и понятному интерфейсу Gravit является одним из последних любимых инструментов графических дизайнеров. Однако это не решение с открытым исходным кодом.
Интерфейс GravitЭто в первую очередь инструмент премиум-класса (который предлагает пробную версию), если вы хотите максимально использовать его, например, Gravit Designer PRO . Это будет стоить вам примерно 50 долларов США в год (может варьироваться в зависимости от вашей страны / валюты).
Вы по-прежнему можете использовать базовое приложение Gravit Designer бесплатно, однако оно не будет иметь всех основных функций. Таким образом, вы можете упустить много важных функций при использовании бесплатной версии.
Характеристики
- Создание векторной графики с высоким уровнем точности в любых единицах измерения, будь то пиксели, MM, CM и т. Д.
- Мощные страницы с шаблонами, реальными слоями и символами для структурирования содержимого.
- Поддержка неразрушающих логических операций, инструментов «нож» и графов путей.
- Множественная заливка и границы, различные эффекты и модели наложения.
- Профессиональный и мощный макет с решетками и анкерами.
- Подходит для презентаций, анимации, состояний, прототипов и т. Д.
- Создание неограниченных вариантов моделирования, просмотр в 3D без использования стереоскопического изображения
Установка
Gravit подходит практически для всех платформ, будь то Windows, MacOS, Linux, Android, iPad, Chrome OS, и даже может использоваться через браузер.Так что, по сути, вам не нужно устанавливать его в вашей системе. Но для автономного создания и редактирования вы можете загрузить копию Gravit с официальной страницы загрузки.
Файлы Snap / AppImage можно скачать с официального сайта.
3. Vectr (не с открытым исходным кодом)
Vectr — это бесплатный инструмент графического дизайна, используемый для создания векторной графики, масштабируемой без потери разрешения. Его можно использовать для создания 2D-графики, графики для визиток, значков, веб-сайтов, иллюстраций, логотипов, резюме, брошюр, плакатов и презентаций.
Может использоваться как настольное приложение, так и онлайн (браузер Chrome).
Vectr интерфейсХарактеристики
- Панель инструментов содержит все необходимые инструменты для создания прямоугольных, изогнутых, круговых, линейных и произвольных кривых.
- Поддерживает экспорт файла в PNG, JPG или SVG. Vectr сохраняет форму и качество изображения растровой графики при масштабировании.
- Vectr предоставляет возможность поделиться вашей работой в социальных сетях.
- Он предоставляет различные фильтры и возможность добавления нескольких фонов, порядков и теней.
- Vectr предлагает обмен в реальном времени, где вы можете публиковать свою работу прямо в социальных сетях с уникальным URL-адресом, позволяя другим редактировать копию вашего проекта.
- Включить совместную работу в стиле Google-Doc; и многое другое.
Установка
Vectr доступен через Ubuntu Snap. Введите следующую команду в терминале, чтобы установить его.
sudo snap install vectr На сайте доступны различные учебные пособия, которые помогут вам освоить программное обеспечение.Если вы предпочитаете графический веб-редактор, вы также можете взглянуть на SVG-Edit.
4. Розыгрыш LibreOffice
LibreOffice — это бесплатный офисный пакет с открытым исходным кодом, включающий ряд приложений. LibreOffice Draw — это редактор векторной графики и инструмент для построения диаграмм, включенный в пакет, который позволяет создавать от быстрых набросков до сложных профессиональных диаграмм. Draw — отличное приложение для создания рисунков, плакатов, кривых и многого другого.
Интерфейс LibreOffice DrawХарактеристики
- Draw — отличный инструмент для создания технических чертежей и брошюр с максимальным размером страницы 300 на 300 см.
- Инструменты могут быть упорядочены в соответствии с вашими предпочтениями, а поле «Стиль и форматирование» позволяет разместить все графические стили одним щелчком мыши.
- Draw позволяет управлять графическими объектами, группировать их, обрезать, использовать объекты в 3D и многое другое.
- Интеллектуальные соединители позволяют легко создавать блок-схемы, организационные диаграммы и сетевые диаграммы.
Предоставляет мощный движок, позволяющий преобразовывать изображения в различные форматы изображений и документов.
Установка
LibreOffice можно установить из программного центра.
Если вы предпочитаете командную строку, введите следующую команду:
sudo apt установить libreoffice Доступна портативная версия, которую можно загрузить с официальной страницы загрузки LibreOffice.
5. sK1
sK1 — еще один кроссплатформенный графический редактор с открытым исходным кодом, обладающий профессиональным механизмом управления цветом и совместимостью с широким диапазоном форматов файлов для обеспечения точности цвета и гибкости рисования для всех типов файлов. sK1 поддерживает различные профессиональные функции публикации, такие как многостраничный контент, цвет CMYK, цветоделение, управление цветом ICC, точная печать и вывод PDF.
sK1 интерфейсХарактеристики
Основная особенность sK1 s — профессиональная точная печать, допечатная подготовка в формате PDF и вывод PostScript.
- Цветовое пространство CMYK и поддержка цвета SPOT
- Многоязычный текстовый макет Pango
- Управление цветом для сплошных цветов и растровых изображений.
- Расширенные функции импорта / экспорта.
- Редактирование узлов, лупа, функции редактирования текста.
- Рисование линий соединения, рисование кривых Безье, поддержка рисования эллипсов и многоугольников.
Установка
ПакетыDeb и rpm доступны на официальной странице загрузки sK1 для Mint, Ubuntu, Debian, Fedora и OpenSUSE.
Бонус: SVG-редактирование (веб-альтернатива)
Если вы веб-мастер или просто хотите использовать браузер SVG-редактор для себя, вам следует взглянуть на SVG-edit на GitHub.
Вы можете просто добавить iframe на свой сайт, если не хотите его настраивать. Возможно, это не альтернатива пользователям настольных компьютеров — технически, но только потому, что это проект с открытым исходным кодом, вы можете взглянуть на него, если хотите.
Заключительные слова
У Linux всегда так много вариантов. Эти редакторы векторной графики для Linux могут быть полезны как любителям, так и профессионалам. Inkscape — это сам по себе полный пакет, удовлетворяющий все ваши профессиональные потребности, чтобы стать лучшей альтернативой Adobe Illustrator для Linux. С другой стороны, Vectr или Gravit можно использовать в Интернете без проблем с их установкой.
Какой редактор векторной графики вы используете? Дайте нам знать об этом в комментариях.
Нравится то, что вы читаете? Пожалуйста, поделитесь этим с другими.
7 лучших бесплатных программ для векторной графики в 2021 году
Загрузите одно из этих бесплатных программ для работы с векторной графикой, и вы сможете создавать высококачественные векторные иллюстрации, которые можно масштабировать сколько угодно без потери качества.
Используя такое программное обеспечение, вы можете создавать макет страницы, водяные знаки, логотипы, художественные иллюстрации с острыми краями, блок-схемы и диаграммы.
Топ-7 лучших бесплатных программ для векторной графики
- Inkscape — Наш выбор
- Vectornator — Работа в команде над иллюстрацией
- Vectr — Профессиональная работа
- Vecteezy — Создание иллюстраций с нуля
- Carbon — Создает отличные рисованные иллюстрации
- Boxy SVG — Самые необходимые инструменты
- SVG-Edit — История действий более 1000 шагов
С помощью этого бесплатного программного обеспечения для векторной графики вы можете создать иллюстрацию, логотип или водяной знак, которые можно масштабировать до размера рекламного баннера.Более того, вы можете сделать отличный дизайн сайта и продать его за хорошие деньги.
1. Inkscape — Наш выбор
Лучшее бесплатное программное обеспечение для векторной графики- Вы можете работать с клонами разных объектов
- Коллективный рисунок
- Параметры контекстной панели инструментов
- Вы можете использовать кривые Безье
Вердикт: Inkscape — бесплатная векторная программа, которая предоставляет расширенные инструменты для работы с фигурами.В нем есть четыре инструмента, которые могут изменять узлы управления и числовые параметры фигур.
Вы также можете попробовать клонировать объекты во время работы, что сэкономит ваше время. При работе в этой программе вы можете аналитически задавать кривые с помощью языка Python, а также использовать файлы таких форматов, как PNG, TIFF, JPEG, XPM, GIF, SVG и т. Д. Для защиты вашего проекта от кражи используйте бесплатное ПО для создания водяных знаков.
2. Vectornator
- Автоматизация рабочих процессов
- Интуитивно понятные инструменты
- Неограниченное количество слоев
- Работа в команде над одним проектом
- Проблемы при дублировании объектов
Вердикт: Если вам нужен интуитивно понятный бесплатный графический редактор, вы можете выбрать бесплатное программное обеспечение для графического дизайна или использовать Vectornator.Уникальные особенности этой бесплатной векторной программы — продвинутая работа со слоями и возможность использовать их неограниченное количество для создания самых сложных иллюстраций.
Для профессиональной работы Vectornator предоставляет профессиональные инструменты форм и контуров, цветовые профили CMYK, пользовательские шрифты, фактические режимы наложения слоев, маски, функцию дублирования объектов и т. Д. Вы также можете выполнять совместную работу над одним проектом и вносить свои правки и изменения. сразу.
3.Вектор
Работаем со всеми возможными форматами- Поддерживает форматы AI, EPS, PNG, JPEG и SVG
- Синхронизация проекта через онлайн-аккаунт
- Большое количество инструкций
- Кроссплатформенный
- Небольшой функционал для профессиональной работы
- Проблемы возникают при работе с контурами
Вердикт: Vectr — бесплатный графический редактор, с помощью которого можно создавать как простые изображения, так и сложные векторные иллюстрации.Это одно из лучших бесплатных программ для векторной графики, так как оно предлагает большое количество руководств по управлению слоями, созданию и редактированию контуров, вращению и масштабированию объектов и т. Д.
Это программное обеспечение имеет все необходимые инструменты для базового векторного редактирования, включая формы, текст, слои, заливки и т. Д. Кроме того, вы можете экспортировать и импортировать такие форматы файлов, как файл AI, файл EPS, файл PNG, файл JPEG и SVG, которые делает вашу работу очень удобной.
4. Vecteezy
Создание иллюстраций с нуля- Можно создавать иллюстрации с нуля
- Гибкая работа с контурами фигур
- Большой выбор векторных элементов
- Имеется готовый клипарт
- Нельзя использовать большие файлы
- Для работы необходима учетная запись Facebook
Вердикт: Если вам нужен бесплатный и очень простой в использовании векторный онлайн-редактор, то Vecteezy — это то, что вам нужно.Он имеет обширную библиотеку готовых иллюстраций, которые вы можете редактировать и использовать в своих работах. Вы также можете использовать перо для создания собственных иллюстраций с нуля.
Если вам нужно создать текстовый дизайн, ознакомьтесь с подборкой из 75 шрифтов, которые это бесплатное онлайн-программное обеспечение для графического дизайна. Вы также можете импортировать и редактировать файлы в формате SVG, использовать простую цветовую палитру, создавать сложные иллюстрации и многое другое в интуитивно понятном интерфейсе.
5. Углерод
Работайте с профессиональными инструментами- Возможность настройки интерфейса
- Отличные инструменты для редактирования на холсте
- Профессиональные инструменты для создания фигур
- Инструменты для управляемого рисования
- Открытый исходный код
- Некорректная работа со слоями
Вердикт: Carbon будет лучшим бесплатным программным обеспечением для работы с векторной графикой для тех, кто хочет создавать клипарт, логотипы, иллюстрации или фотореалистичные векторные изображения.Однако для этих целей вы также можете использовать любую альтернативу Adobe Illustrator.
Программа для рисованияCarbon free имеет настраиваемый пользовательский интерфейс со свободно размещенными панелями инструментов. Вы можете использовать различные инструменты рисования для создания контуров в своей работе, включая рисование контуров, инструмент карандаша, инструмент рисования каллиграфии и инструменты градиента. Вы также можете выполнять управляемое рисование, например, привязку к сетке, направляющим, узлам контура и т. Д.
6. Бокси SVG
Большая библиотека векторных рисунков- Импорт растровых изображений
- Библиотека готовых векторных рисунков
- Доступ к коллекции шрифтов Google
- Простота использования
- Не для профессиональной работы
- Небольшой набор функций и инструментов
Вердикт: Если вам нужен простой, легкий и абсолютно бесплатный векторный редактор, то Boxy SVG — лучший вариант для вас.С его помощью вы можете без особых усилий создавать баннеры, значки, кнопки, графику, эскизы интерфейсов и т. Д. Он предлагает интуитивно понятный интерфейс и набор самых необходимых инструментов для любительской работы.
В Boxy SVG вы можете использовать готовые векторные рисунки, которые помогут вам при создании собственных иллюстраций. Вы также можете работать со слоями, фигурами и импортировать растровые изображения для создания более сложных эскизов.
7. SVG-Edit
История действий более 1000 шагов- Экспорт в форматы PNG, JPEG, BMP и WEBP
- Вы можете просматривать и редактировать исходный код SVG
- Большая история действий
- Вы можете работать со слоями
- Неправильное функционирование контуров фигур
- Только для простых задач
Вердикт: SVG-Edit — простой и бесплатный онлайн-редактор, который подходит для простых задач с векторной графикой.В этой программе есть минимум необходимых инструментов, с помощью которых можно рисовать простые формы. Вы также можете использовать слои и градиенты для создания своих иллюстраций и редактирования исходного SVG-файла.
Программа имеет большую историю действий с более чем 1000 шагов, что очень удобно. Вы также можете экспортировать готовые работы в форматы PNG, JPEG, BMP и WEBP. Кроме того, вы можете самостоятельно вносить изменения в исходный код, добавляя или удаляя собственные инструменты и функции.
Ева Уильямс
Привет, я Ева Вильямс — профессиональный блогер, читать далее
Руководство по лучшим приложениям для редактирования векторных изображений
Один из наиболее частых вопросов, которые мы получаем в Vecteezy: «Как мне отредактировать векторный файл, который я загрузил с вашего сайта?» Итак, сегодня мы рассмотрим некоторые из лучших программ и приложений для редактирования векторов, которые вы скачали.
Не все программы графического дизайна одинаковы, и не все из них поддерживают векторную графику. Ищете ли вы профессиональную первоклассную программу или полностью бесплатную альтернативу с открытым исходным кодом, для вас найдется приложение.
Прежде чем мы начнем, важно также упомянуть некоторые популярные приложения, которые НЕ редактируют векторные файлы. Все мы слышали о Photoshop, золотом стандарте графического дизайна, но Photoshop — это не приложение, предназначенное для редактирования векторных иллюстраций и управления ими.Хотя Photoshop может импортировать векторное изображение, например файл EPS, он не может:
- Редактировать векторные изображения
- Редактировать отдельные элементы
- Разбить элементы на части
- Изменить отдельные цвета
- Изменить форму векторного изображения
- Изменить свойства вектора
Векторные файлы не похожи на обычные растровые или растровые изображения. Хотя вы можете импортировать их в некоторые программы, не надейтесь редактировать их в программах для графического дизайна и рисования.Это касается других популярных программ, таких как Microsoft Paint. Главное — найти программу с поддержкой векторных изображений или иллюстраций. (См. Нашу статью «Растр и вектор», чтобы узнать больше о различиях.)
Вот четыре наших любимых приложения с поддержкой векторных изображений или иллюстраций:
1. Adobe Illustrator
Самым популярным приложением для редактирования и создания векторной графики является Adobe Illustrator. Illustrator существует с 1987 года и до сих пор пользуется успехом в качестве отраслевого стандарта, когда речь идет о векторах и иллюстрациях.
Adobe Illustrator (для Mac или Windows) предлагается как часть Adobe Creative Cloud, услуги на основе подписки, которая обеспечивает постоянную актуальность приложения. Вы можете приобрести Illustrator примерно за 20–50 долларов в месяц, в зависимости от выбранного вами плана и текущих цен Adobe. Важно отметить, что они предлагают скидки для студентов и преподавателей, если это относится к вам. Бесплатная пробная версия также доступна на их веб-сайте.
Если вы серьезно относитесь к векторной графике и иллюстрации, Adobe Illustrator — очевидный выбор.
2. Inkscape
Если вы ищете экономичную альтернативу Illustrator, не ищите ничего, кроме Inkscape. Вы не поверите, но Inkscape — это приложение с открытым исходным кодом, а это значит, что его можно загрузить и использовать совершенно бесплатно. Inkscape работает на платформах Mac, Windows и даже Linux и предлагает многие из тех же функций и возможностей, которые есть в Adobe Illustrator. Имейте в виду, что как приложение с открытым исходным кодом оно может быть подвержено большему количеству ошибок и сбоев, поэтому всегда сохраняйте свою работу.
Если Illustrator не входит в ваш бюджет или вы просто занимаетесь векторной графикой и иллюстрацией, Inkscape — наш лучший выбор, когда речь идет о бесплатном программном обеспечении для редактирования векторных изображений.
3. CorelDRAW
CorelDRAW — еще одно приложение, которое существует с конца 1980-х годов и сделало себе имя. CorelDRAW и их набор графических приложений также включают в себя некоторые из тех же функций векторного редактирования и иллюстраций, которые вы найдете в Adobe Illustrator.CorelDRAW предлагается как по подписке, так и в виде отдельной покупки, что означает, что вы можете подписаться на годовую подписку примерно за 250 долларов или заплатить 500 долларов за приложение напрямую без постоянных затрат. Это, конечно, основано на их текущих ценах, и также доступны бесплатные пробные версии их приложений.
4. Affinity Designer
Отличие этого приложения в том, что оно доступно для Mac, Windows и iOS (для iPad). Более того, это не упрощенная версия для iPad, а то же полнофункциональное приложение, что и для настольных компьютеров.Так что, если вы ищете мобильность и рабочий процесс iPad, не ищите ничего, кроме Affinity Designer.
Исходя из текущей цены, Affinity Designer стоит всего 50 долларов за настольную версию и 20 долларов за версию для iPad. Бесплатные пробные версии доступны для настольных версий.
Заключение
Итак, вот и четыре приложения для редактирования векторных изображений на любой вкус, от новичка, который хочет попробовать что-то бесплатно, среднего уровня и до профессионала, который хочет работать в соответствии с отраслевыми стандартами.Теперь у вас есть возможность редактировать и управлять широким спектром векторных изображений, которые вы можете загрузить с Vecteezy на Mac, Windows и даже iPad. Удачи в творческом пути!
5 лучших онлайн-редакторов векторной графики для ПК
автор: Раду ТырсинаГенеральный директор и основатель
Раду Тырсина был поклонником Windows с тех пор, как получил свой первый компьютер, Pentium III (монстр в то время).Для большинства детей его возраста Интернет был … Подробнее Обновлено:Размещено: 2020 апрель
- Если вы ищете онлайн-редактор векторной графики, который не требует загрузки, не ищите дальше.
- В нашем ассортименте векторных онлайн-редакторов есть инструменты, которые работают с множеством платформ и устройств.
- Мы включили лучшие векторные онлайн-редакторы, которые также можно использовать бесплатно, если вы только начинаете.
- Эти онлайн-инструменты для векторного рисования включают сотни шрифтов и дизайнов, из которых вы можете выбирать.
Creative Cloud — это все, что вам нужно, чтобы воплотить в жизнь свое воображение. Используйте все приложения Adobe и комбинируйте их для получения потрясающих результатов. Используя Creative Cloud, вы можете создавать, редактировать и визуализировать в различных форматах:
- Фото
- Видео
- Песен
- 3D-модели и инфографика
- Много других произведений
Если вы собираетесь создавать и редактировать векторную графику, скорее всего, вам сложно решить, какой онлайн-редактор векторной графики соответствует вашим потребностям.
Известно, что векторная графика использует математические выражения для рисования линий, форм и цветов. Пока они бесконечно масштабируемы, их размер больше не выходит за рамки ограничений.
Более того, невероятно легко увеличивать и уменьшать изображение без каких-либо проблем с разрешением. Векторная графика — идеальный выбор для ваших профессиональных дизайнерских задач.
Здесь мы собрали список онлайн-инструментов для редактирования векторной графики с невероятно надежным набором функций дизайна, чтобы сделать ваш выбор намного проще.
Услуги по редактированию векторной графики | Умные фоторедакторы
Графический дизайн — это огромная индустрия, и векторная графика занимает свою уникальную нишу, которая так же важна, как и отличные фотографии продуктов, когда дело касается бизнеса. В отличие от фотографии, векторная графика масштабируется, поэтому ее можно преобразовать в любой размер и при этом оставаться четкой. Редактирование векторной графики в Smart Photo Editors гарантирует, что все изображения будут высокого качества и без пикселов. Поскольку плохой векторный дизайн сильно отталкивает клиентов, Smart Photo Editors может помочь вам никогда не потерять клиента из-за плохих изображений.
В Smart Photo Editors мы используем современное программное обеспечение для векторной графики и опытных редакторов, чтобы предоставлять исключительные услуги векторного графического дизайна и создавать векторную графику, которая не только понравится вашим клиентам, но и создаст профессиональные, безупречные и безупречные изображения. подходит для вашего бренда. Помимо создания вашей собственной векторной графики, мы также можем взять ваши текущие изображения и улучшить их, чтобы ни одна из ваших работ не пропала даром.
Узнайте, как мы можем создать векторную графику, которая будет работать для ваших нужд в Интернете и бизнесе, с быстрой и простой оценкой уже сегодня.
Услуги редактирования векторной графики в Smart Photo Editors
- Виртуальный этап
Большая часть векторной графики создается с нуля или концепт-артом. Это означает, что, если они не отредактированы идеально, ваши клиенты смогут сказать, что это макет CGI, что, как было показано, отталкивает людей, ищущих реальные изображения продуктов. Виртуальная постановка позволяет вам поместить в конечные изображения именно то, что вы хотите, и ничего лишнего.
- Спецэффекты
Сверкает ли ваш продукт или это просто редактирование, из-за которого он выглядит так, как будто ваши клиенты не смогут определить, когда мы закончим. Правильные сервисы векторной графики создают бесшовную иллюзию, но также дают вам возможность создавать изображения, которые действительно выглядят так, как будто они не из этого мира.
- Обрезка изображения
Одним из наиболее распространенных требований к векторной графике для бизнеса является возможность иметь изображение, которое можно разместить где угодно.Если ваш продукт должен быть универсальным, то, вырезав его в векторную графику, он может иметь высоту 100 футов или 100 пикселей, не беспокоясь о том, что он превратится в пиксельный беспорядок. Мы можем вырезать ваше изображение, чтобы не было рваных беспорядков, а края были гладкими и ровными.
- Изменение размера, обрезка и улучшение
Преобразование векторных изображений — это не просто преобразование фотографий в другой размер. Если вы сделаете исходные фотографии и превратите их в правильно обрезанную векторную графику и размер, ваше изображение станет гораздо более универсальным и может использоваться на более широком спектре носителей.Мы также можем сделать их еще лучше, убрав все, чего не должно быть в первую очередь, так что они даже лучше, чем оригиналы.
Преимущества использования интеллектуальных фоторедакторов для редактирования векторной графики
- Мы справляемся с трудной работой за вас: вместо того, чтобы нанимать фотографов, графических дизайнеров и другие службы редактирования по отдельности, Smart Photo Editors — это универсальная служба векторного дизайна для всех ваших потребностей в векторной графике.
- Не тратьте время и деньги на что-то другое: передача вашего векторного графического дизайна на аутсорсинг экономит ваши деньги, потому что вам не нужно платить кому-то на гонораре или почасовой ставке, если наши цены адаптированы к вашим потребностям. Оплачивая только работу с нами, вы получаете гораздо более доступный выбор в одном месте. Умные фоторедакторы
- могут исправить ваши катастрофические изображения: многие люди пытаются использовать стандартные изображения или фотографии, которые не подходят для векторной графики, и в конечном итоге получаются пиксельными.Даже если вы начали свои изображения где-то еще, и это не сработало, мы все равно можем их сохранить.
Правильные изображения по доступной цене
Создание векторной графики — это то, что просто невозможно сделать любителю, если вам нужна безупречная интеграция и универсальность. Нанимая профессиональные услуги векторного дизайна от Smart Photo Editors, ваша векторная графика может иметь высокое качество, необходимое вашему бизнесу, без необходимости создания собственной команды редактирования.
