Настройка URL-адресов динамических страниц для отображения категории или элемента коллекции | Центр Поддержки
Контент вашего сайта хранится в коллекции, и вы используете динамическую страницу для его отображения. Но если контент находится не на странице, откуда страница «знает», какой контент отображать? Контент, отображаемый на динамической странице, определяется URL-адресом, который вы задаете при создании страницы. URL-адрес также определяет, является ли страница страницей элемента или страницей-списком, за счет того, сколько элементов может отображаться на странице.
Динамические страницы элементов
Допустим, у вас есть сайт с рецептами «my-recipes», и вы хотите создать динамическую страницу элемента, которая отображает каждый рецепт. Для этого вам нужен URL-адрес, который будет уникальным для каждого рецепта в коллекции. За счет этого при отображении страницы элемента для каждого рецепта страница будет «знать», какой контент показать. Вам также необходимо убедиться, что контент этого поля уникален и URL-адреса элементов не повторяются.
Чтобы сохранить названия рецептов, вы использовали в коллекции поле заголовка Title по умолчанию. Теперь вы используете это поле, чтобы сделать URL-адрес страниц элемента уникальным.
Когда вы создаете динамическую страницу элемента, название коллекции и поле Title автоматически добавляются в URL-адрес.
Предположим, вы сохранили эти значения по умолчанию. Этот URL состоит из динамических и статических разделов. Статические разделы отображаются как обычный текст, а динамические разделы выделяются. Сначала рассмотрим динамические разделы.
Динамические разделы URL
Динамические разделы URL-адреса контролируют, какой контент отображается на динамической странице, и они меняются в зависимости от этого контента. Когда вы создаете URL-адрес динамической страницы элемента, он выглядит так:Если вы нажмете на URL-адрес во время его создания, вы увидите, что он выглядит так:
Обратите внимание, что заголовок Title динамического раздела заключен в фигурные скобки { }.
 Это означает, что слово Title не появляется в вашем URL-адресе. Это просто заполнитель для фактического раздела, который будет частью вашего URL. На этой динамической странице может отображаться каждый элемент коллекции. Раздел {Title} будет заменен в URL-адресе фактическим контентом поля Title для конкретного элемента, отображаемого на странице в это время.
Это означает, что слово Title не появляется в вашем URL-адресе. Это просто заполнитель для фактического раздела, который будет частью вашего URL. На этой динамической странице может отображаться каждый элемент коллекции. Раздел {Title} будет заменен в URL-адресе фактическим контентом поля Title для конкретного элемента, отображаемого на странице в это время.Например, URL-адрес динамической страницы элемента для рецепта пиццы на опубликованном сайте: https://domain.com/recipes/pizza.
А URL-адрес динамической страницы элемента для рецепта гамбургера: https://domain.com/recipes/hamburger.
Как видите, URL-адрес обеих страниц опубликованного сайта начинается с одинаковых разделов: https://domain.com/recipes/. Для каждой страницы различается только динамическая часть после /recipes.
Динамический раздел URL-адреса не чувствителен к регистру. Если у вас есть два рецепта пиццы, один называется «пицца», а другой «Пицца», на динамической странице будет отображаться только один из них.
Статические разделы URL
Статические разделы URL-адреса не изменяются. Они включаются в URL-адрес динамической страницы независимо от того, какой контент она отображает. Будет ли страница отображать рецепт пиццы или мороженого, URL-адрес любой страницы будет начинаться с https://domain.com/recipes.Когда вы создаете URL, эти статические разделы представлены в виде http: //www…/recipes/. В отличие от динамической части URL-адреса, статические разделы чувствительны к регистру.
Динамические страницы-списки
В нашем примере создается динамическая страница-список, которая отображает все ваши рецепты в зависимости от того, к какому приему пищи они относятся — завтрак, обед или ужин. Для этого вам нужен URL-адрес, который будет уникальным для каждой группы рецептов, соответствующих определенному приему пищи. Таким образом, каждый раз, когда для каждой группы отображается страница-список, эта страница будет «знать», какой контент отображать.
Когда вы создаете динамическую страницу-список, она по умолчанию не содержит полей вашей коллекции. Чтобы настроить отображение рецептов, сгруппированных по приему пищи, добавьте в URL-адрес поле meal.
Этот URL состоит из динамических и статических разделов. Статические разделы отображаются как обычный текст, а динамические разделы выделены. Сначала рассмотрим динамические разделы.
Динамические разделы URL
Когда вы создаете URL-адрес для динамической страницы-списка, вы создаете URL-адрес, в котором часть meal будет заменена контентом поля meal для любого элемента вашей коллекции.Когда вы нажимаете на URL-адрес, чтобы отредактировать его, это выглядит так:
Здесь также динамический раздел meal заключен в скобки {}. Это означает, что слово meal в URL-адресе не появится. Это просто заполнитель для фактического раздела, который будет частью URL. На этой динамической странице может отображаться каждая категория вашей коллекции на основе поля приема пищи meal, а раздел {meal} будет заменен в URL-адресе страницы фактическим содержимым поля meal для конкретного элемента.
А URL-адрес динамической страницы списка всех рецептов обеда на опубликованном сайте: https://domain.com/recipes/lunch
Как и в случае со страницей элемента, URL-адрес обеих страниц начинается с одинаковых разделов: https://domain.com/recipes/
Только часть, которая следует за /recipes, различается для каждой страницы.
Для динамических страниц списков динамический раздел URL-адреса чувствителен к регистру. Итак, в отличие от динамической страницы элементов, если у вас есть два приема пищи на обед — одно называется «обедом», а другое «Обед», оба блюда будут отображаться на динамической странице списка.
Статические разделы URL
Статические разделы URL-адреса не изменяются. Они включаются в URL-адрес динамической страницы независимо от того, какой контент на ней отображается. Если на динамической странице отображаются рецепты обеда или ужина, URL-адрес каждой страницы будет начинаться с
Если на динамической странице отображаются рецепты обеда или ужина, URL-адрес каждой страницы будет начинаться сhttps://domain.com/recipes.
Когда вы создаете URL-адрес, эти статические разделы представлены в виде http://www…/recipes/. Эти статические разделы чувствительны к регистру.
URL адрес документа: что это, виды и форматы
Как можно расшифровать понятие URL?
URL-адрес представляет собой аббревиатуру, которая дословно означает “унифицированный указатель ресурса”. Другими словами, именно он является адресом сайта в интернете, но также может показывать путь к любому документу, медиа-файлу или изображению.
Как найти УРЛ на веб-ресурсе? Все очень просто: нужно навести мышь на адресную строку (вверху браузера) и щелкнуть по ней правой кнопкой мыши для копирования. Чтобы перейти на нужный ресурс, пользователь должен, наоборот, ввести в адресную строку браузера его URL.
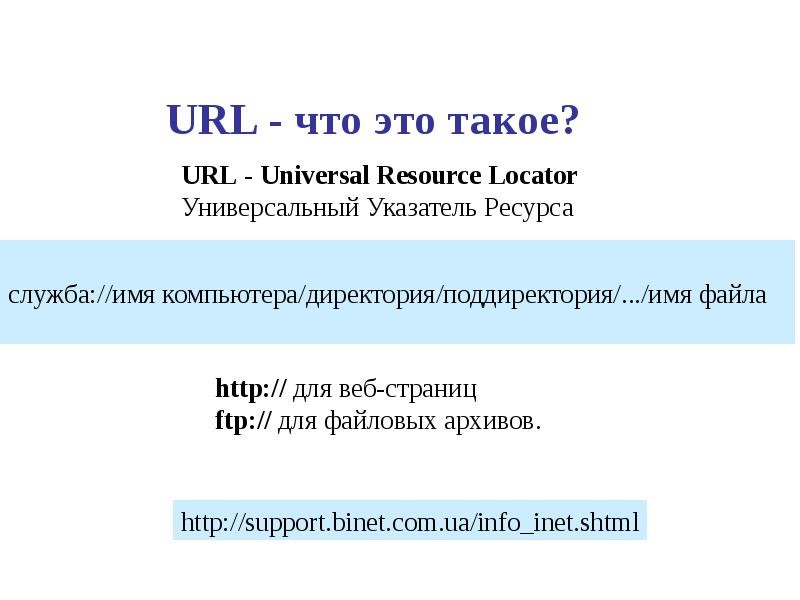
Из чего состоит веб-адрес?
-
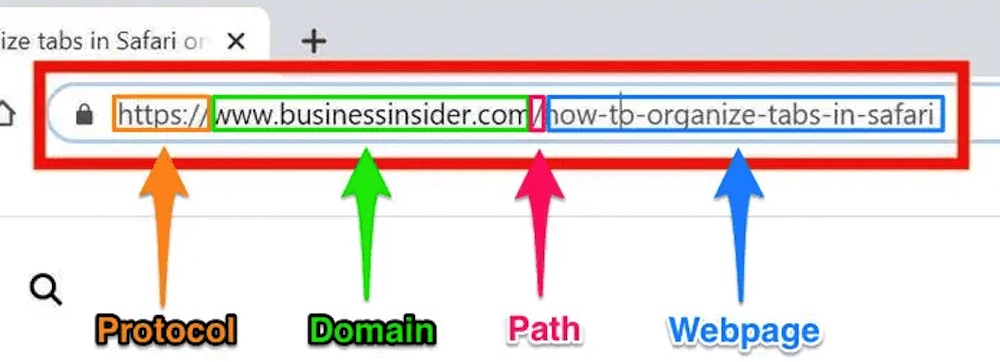
В самом начале указывается протокол.
 Обычно это http или https – протокол передачи гипертекста.
Обычно это http или https – протокол передачи гипертекста. - Ftp – указывает на принадлежность ресурса файловому серверу.
- Mailto – при вводе данного URL начнется отправка электронного письма.
- File – указывает на то, что ресурс является файлом с электронного устройства.
Следующая часть URL – доменное имя сайта (иногда может использоваться его IP-адрес). За доменным именем следует часть веб-адреса, которая указывает на путь к нужной странице. В структуре адреса сайта могут встречаться различные символы. Например, “?” или “&”. Что это значит? Обычно такие знаки появляются, когда мы переходим по ссылке из поисковой выдачи Яндекса или Гугла. Символ “?” указывает в строке запросы с определенными параметрами, а “&” позволяет отделить эти параметры друг от друга.
Итак, адрес сайта состоит из 3-х основных частей – это протокол, доменное имя и путь к странице. Например, URL-страница нашего сайта Acoola Team, посвященная проектам, выглядит вот так: https://acoola.
Виды и особенности
- Статический URL. Этот веб-адрес не меняется и состоит из трех основных элементов. Ничего лишнего нет.
- Динамический URL. Содержит в себе специальные разделительные символы “?”, “=”, “&”. Создается на основе пользовательских действий по поиску информации.
Динамические варианты возникают, например, когда посетители интернет-магазинов ищут определенные товары, отсеивают их по цене или производителю, применяют фильтры поиска. С точки зрения SEO лучше всего использовать статические варианты. Они более короткие, в то время как динамические урлы гораздо длиннее и часто обрезаются при копировании, так как не помещаются полностью в строку браузера. Кроме того, кликабельность таких длинных ссылок ниже, и ключевые фразы в них не индексируются, а значит, пропадает смысл поисковой оптимизации.
Какие существуют форматы?
- Транслитерированные. Эти УРЛ получаются путем транслитерации русских слов, которые указывают на название ресурса и его внутренних страниц.

- Латинские. В данном случае выполняется корректный перевод названия ресурса и его структурных элементов.
- Кириллические. Такие УРЛ часто сочетаются с русскоязычными наименованиями доменов, хотя это и не обязательно. Домен может быть латинским, а последующие структурные элементы могут быть написаны на кириллице.
- Человекопонятные (ЧПУ). К данной категории можно отнести любые урлы, если они понятны для пользователей и не содержат каких-либо сторонних символов.
Транслитерированные УРЛЫ. Должны создаваться в соответствии с существующими стандартами. Транслитерация должна быть правильной, иначе у пользователя могут возникнуть проблемы с вводом текста в адресную строку, если он захочет зайти на веб-сайт по памяти, а не по ссылке из поисковой выдачи. Кроме того, такие УРЛ хорошо индексируются поисковыми системами, и с их помощью можно структурировать веб-сайт.
Латинские УРЛЫ. Образуются путем простого перевода. “Проекты” – projects, “услуги” – services, “работа” – work и т. д. Такие УРЛ, как правило, понятны для пользователей, также отлично индексируются поисковыми роботами и дают возможность структурировать веб-сайт. Например, стерев слово “projects” из адреса: https://acoola.team/projects/, можно будет попасть на главную страницу.
Образуются путем простого перевода. “Проекты” – projects, “услуги” – services, “работа” – work и т. д. Такие УРЛ, как правило, понятны для пользователей, также отлично индексируются поисковыми роботами и дают возможность структурировать веб-сайт. Например, стерев слово “projects” из адреса: https://acoola.team/projects/, можно будет попасть на главную страницу.
Кириллические УРЛЫ. Их преимущества – в предельной простоте и понятности для пользователей. Хороший пример – статьи русскоязычной Википедии. Преимущества таких вариантов – в большом количестве свободных доменов. Но есть и существенный недостаток – поисковые роботы их воспринимают не лучшим образом.
Человекопонятные УРЛЫ. Простой пример. Как узнать, что скрывается за следующей ссылкой, не переходя на нее: https://site.ru/viewpage.php?category_id=13? Правильно, никак! УРЛ должен читаться и указывать на структурные элементы веб-сайта. Такие варианты хорошо воспринимаются и поисковыми роботами, и людьми.
Как сделать хороший УРЛ?
- Использовать ключевые слова, но четко и без перенасыщения.
- Создавать короткие УРЛ длиной не более 80 символов (4-5 слов).
- Название УРЛ должно соответствовать месту страницы в структуре веб-сайта.
- Кириллические УРЛ всегда хуже принимаются поисковыми роботами.
- Слова друг от друга лучше отделять дефисом, а не нижним подчеркиванием.
Хороший УРЛ всегда будет человекопонятным. Если вы используете транслитерацию, то делайте ее обязательно по правилам, при этом на всех страницах ресурса необходимо придерживаться какого-либо одного принципа, а не делать, например, где-то транслитерацию, а где-то – перевод на английский. Чтобы избежать дублирования страниц, нужно настроить 301-ый редирект. Это поможет перенаправлять пользователей по нужной ссылке даже в случае, если ресурс переедет на другой домен.
Чтобы избежать дублирования страниц, нужно настроить 301-ый редирект. Это поможет перенаправлять пользователей по нужной ссылке даже в случае, если ресурс переедет на другой домен.
Определение URL-адреса, структура и влияние на SEO
Правильно составленный URL-адрес может обеспечить множество преимуществ как для SEO вашего сайта, так и для общего пользовательского опыта. Помимо многих вещей, инвестиции в услуги SEO могут помочь обеспечить создание вашего URL-адреса таким образом, чтобы в полной мере использовать создание ссылок, исследование ключевых слов и создание контента.
Структуру URL также можно рассматривать как отражение общей структуры вашего веб-сайта. Это может помочь посетителям и ботам понять организацию вашего сайта, где находится ваш контент и насколько он важен и/или актуален в зависимости от того, насколько он близок к домашней странице и корневому домену.
Структура URL-адреса часто аналогична навигационному меню вашего сайта — важные страницы и подпапки также могут быть включены в меню заголовка.
URL-адреса могут улучшить взаимодействие с пользователем
Когда URL-адрес представляет собой семантический, хорошо построенный URL-адрес, он упрощает для пользователя навигацию по вашему веб-сайту. Семантический URL-адрес «состоит из логических частей, поэтому показывает фактическое имя конкретной веб-страницы, которую вы просматриваете, и в то же время показывает, где она находится в иерархии веб-сайта». По сути, когда URL-адрес использует легко читаемые элементы и имеет четкие заголовки, это помогает пользователю понять, где он находится на вашем сайте, без необходимости догадываться или предполагать. Например, URL-адреса YouTube и Google Docs часто содержат тарабарщину, а не описательные слова.
URL-адреса могут влиять на количество ссылок
Это еще один способ, которым подпапки и поддомены могут быть важны для достижения ваших целей SEO. Поскольку поддомены могут существовать на отдельном сервере и иметь уникальную домашнюю страницу, ссылочный вес не всегда может передаваться со страниц в поддомене на ваш корневой домен. По этой причине размещение всего контента вашего блога на поддомене может быть менее выгодным, чем фактическое размещение вашего блога во вложенной папке. Ссылки с blog.yournewsite.org могут не так быстро передаваться в корневой домен, как ссылки, указывающие на контент на yournewsite.org/blog. Это не означает, что использование поддоменов сводит на нет ценность обратных ссылок — вам просто нужно убедиться, что перед началом кампании по созданию ссылок вы понимаете, как структура вашего сайта может повлиять на поток ссылок, и убедитесь, что у вас есть адекватная внутренняя структура ссылок, которая посылает сигналы на ваши важные страницы.
По этой причине размещение всего контента вашего блога на поддомене может быть менее выгодным, чем фактическое размещение вашего блога во вложенной папке. Ссылки с blog.yournewsite.org могут не так быстро передаваться в корневой домен, как ссылки, указывающие на контент на yournewsite.org/blog. Это не означает, что использование поддоменов сводит на нет ценность обратных ссылок — вам просто нужно убедиться, что перед началом кампании по созданию ссылок вы понимаете, как структура вашего сайта может повлиять на поток ссылок, и убедитесь, что у вас есть адекватная внутренняя структура ссылок, которая посылает сигналы на ваши важные страницы.
URL-адреса могут появляться в поисковой выдаче
Несмотря на то, что они малозаметны, URL-адреса играют роль в определении того, соответствует ли конкретная страница намерениям пользователя. В поисковой выдаче Google, чуть выше тега title, вы можете увидеть путь к странице, разбитый на так называемые «хлебные крошки». Как правило, это просто деконструкция каждого пути или подпапки в URL-адресе, показывающая, где именно находится данная страница на веб-сайте.
Описательный/семантический URL также дает возможность повторить целевые ключевые слова, релевантные данной странице. После проведения исследования ключевых слов обратите внимание на слова, которые используются в теге заголовка страницы; их может быть полезно включить в ваш URL. Когда четкий URL-адрес достаточно описательный, он может вызвать доверие и, возможно, повлиять на количество кликов.
Динамические URL-адреса могут помочь вам отслеживать ваш сайт
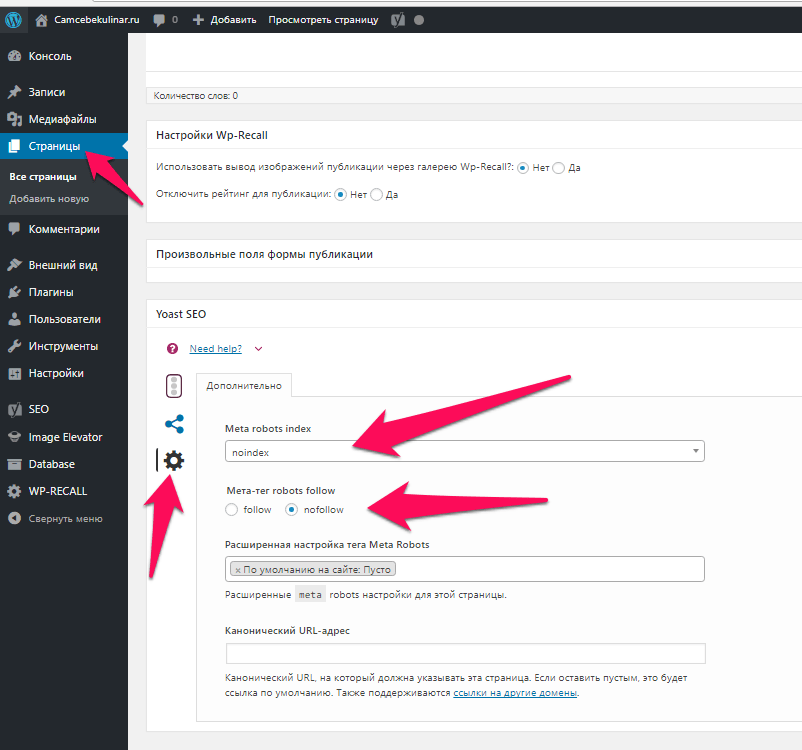
Динамические URL-адреса могут создаваться для измерения кликов из разных источников — например, посетители, которые нажимают на сообщение в социальной сети, могут иметь некоторый код отслеживания, добавленный к их URL-адресу, отличающий их от обычного поиска. посетителей или тех, кто нажимает ссылку электронной почты. Динамические URL-адреса могут быть удобны для получения идентификаторов сеансов и других личных данных/информации об отслеживании/мониторинга производительности, но вы не хотите, чтобы поисковые системы ошибочно принимали их за предпочтительную версию страницы. Любая кампания или сайт, использующие динамические URL-адреса, также должны обязательно включать канонические теги, чтобы поисковые системы распознавали предпочтительную, «настоящую» версию страницы и не индексировали идентификаторы пользовательских сеансов или другой код для поиска.
Любая кампания или сайт, использующие динамические URL-адреса, также должны обязательно включать канонические теги, чтобы поисковые системы распознавали предпочтительную, «настоящую» версию страницы и не индексировали идентификаторы пользовательских сеансов или другой код для поиска.
Для URL-адресов могут потребоваться канонические теги
Канонический тег — это сигнал HTML, который позволяет поисковым системам узнать, какую версию страницы следует считать «настоящей» или «исходной». Это может быть важно, чтобы избежать проблем с дублированием контента при поиске, если вы используете динамические URL-адреса, предоставляете контент на разных языках или даже переносите свой домен.
Например, когда вы посещаете Forbes, они всегда добавляют идентификатор сеанса для отслеживания посетителей своего сайта. когда вы запустите поиск статьи в Forbes, вы увидите, что результат ранжирования не содержит того же идентификатора сеанса в конце — и это потому, что поисковая выдача показывает каноническую версию страницы. Канонические теги важны, чтобы не конкурировать с вами и не тратить время ботов, заставляя их сканировать и индексировать несколько версий страницы 9.0003
Канонические теги важны, чтобы не конкурировать с вами и не тратить время ботов, заставляя их сканировать и индексировать несколько версий страницы 9.0003
URL-адреса страниц | Webflow University
Главная страница урока
Все уроки
Обзор зарезервированных слагов и способы изменения URL-адресов на панели «Страницы».
site-settings
У этого видео старый пользовательский интерфейс. Скоро будет обновленная версия!
На панели Pages можно управлять общей информацией о странице, например URL-адресом страницы. Каждый сайт поставляется со вспомогательными страницами по умолчанию, и некоторые дополнительные страницы создаются для сайтов, на которых включена электронная торговля и/или пользователи. Хотя вы можете изменить слаги URL для статических страниц, которые вы создаете, эти служебные страницы имеют зарезервированные слаги URL (часть URL-адреса, которая идентифицирует конкретную страницу на веб-сайте, например, /404, /checkout и т. д.), которые не могут быть быть отредактированы или перезаписаны.
д.), которые не могут быть быть отредактированы или перезаписаны.
В этом уроке вы узнаете о:
- Статических страницах
- Динамических страницах
- Страницах электронной торговли
- Пользовательских страницах
- Вспомогательных страницах
- Поддерживаемые символы в URL-адресах страниц
Статические страницы
Статические страницы включают Страницы электронной торговли, пользовательские страницы и служебные страницы. Вы можете создавать новые статические страницы на панели Pages .
Каждый сайт автоматически имеет домашнюю страницу , но вы можете добавить дополнительные страницы (например, «О нас», «Контакты», «Команда»). Имя, которое вы даете новой статической странице, также будет URL-адресом страницы (например, domain.com/newpage). Если вы хотите изменить URL-адрес, вы можете сделать это с Слаг Поле в Настройки страницы .
Существует несколько зарезервированных слагов (которые вы не можете использовать) для предотвращения дублирования слагов, которые вызывают проблемы с перенаправлением и плохую аналитику. Если вы попытаетесь использовать зарезервированный слаг, вы получите предупреждение о том, что слаг зарезервирован.
Папки
Вы можете создавать папки для организации страниц, относящихся к одной категории. Например, если у вас есть несколько разных типов страниц недвижимости, которые вы хотите оформить отдельно, вы можете создать папку под названием «Недвижимость» и вложить в нее свои отдельные страницы недвижимости.
Примечание: В папки можно упорядочивать только статические страницы.Чтобы создать папку :
- Перейдите на панель Pages
- Нажмите Создать новую папку 9 0053 Назовите и создайте папку
Папки не могут иметь тот же URL, что и Коллекция . Если у вас уже есть коллекция с именем «Проект», то папка не может иметь URL-адрес с именем «Проект».
Если у вас уже есть коллекция с именем «Проект», то папка не может иметь URL-адрес с именем «Проект».
Для сайтов с включенной электронной торговлей есть 2 зарезервированных слага, которые нельзя использовать для папки:
- /product
- /category
Подробнее о папках.
Динамические страницы
Динамические страницы, также называемые страницами коллекции CMS или страницами шаблона, дают вам возможность разработать шаблон страницы, а затем динамически заполнить эту страницу содержимым из коллекции CMS. Это могут быть коллекции сообщений в блогах, членов команды, объявления о вакансиях — все, что вы хотите.
Для сайтов с включенной электронной торговлей есть 2 зарезервированных слага, которые нельзя использовать для коллекции :
- /product
- /category
Подробнее о страницах коллекции.
Страницы электронной торговли
Для сайтов с включенной электронной торговлей есть 3 зарезервированных слага, которые нельзя использовать для статических страниц:
- Страница оформления заказа: /checkout
- Страница оформления заказа PayPal: /pay приятель-касса
- Страница подтверждения заказа: /order-confirmation
Узнайте больше о страницах оформления заказа в электронной торговле.
Пользовательские страницы
Для сайтов с включенными пользователями автоматически создаются несколько пользовательских страниц для поддержки основных функций пользователя. Есть 6 зарезервированных слагов для пользовательских страниц, которые не могут использовать статические страницы:
- Страница входа: /log-in
- Страница регистрации: /sign-up
- Страница сброса пароля: / сброс пароля
- Страница обновления пароля: /update-password
- Страница отказа в доступе: /access-denied
- Страница учетной записи пользователя: /user-account
Подробнее о пользователе страницы.
Вспомогательные страницы
2 Вспомогательные страницы включены по умолчанию на каждый сайт: страница пароля и страница ошибки 404. Кроме того, когда вы добавляете компонент поиска на свой сайт, автоматически создается служебная страница результатов поиска.

 Обычно это http или https – протокол передачи гипертекста.
Обычно это http или https – протокол передачи гипертекста.