Bootstrap Бутстрап 4 Tables — таблицы
Базовая таблица Bootstrap 4
Базовая загрузочная таблица 4 имеет светлую обивку и горизонтальные разделители.
.table класс добавляет базовый стиль к таблице:
Чередующиеся строки
.table-striped класс добавляет к таблице зебра-полосы:
Граница таблицы
.table-bordered класс добавляет границы со всех сторон таблицы и ячеек:
Наведите строки
.table-hover класс добавляет эффект наведения (серый цвет фона) в строках таблицы:
Черный/темный стол
.table-dark класс добавляет черный фон в таблицу:
Темный полосатый стол
Объединить .table-dark и .table-striped создать темный, полосатый стол:
Парящий темный стол
.table-hover класс добавляет эффект наведения (серый цвет фона) в строках таблицы:
Таблица без границ
. table-borderless
table-borderless
Контекстные классы
Контекстные классы можно использовать для окраски всей таблицы ( <table> ), строк таблицы ( <tr> ) или ячеек таблицы ( <td> ).
Можно использовать следующие контекстные классы:
| Класс | Описание |
|---|---|
.table-primary | Синий: указывает на важное действие |
.table-success | Зеленый: указывает на успешное или положительное действие |
.table-danger | Красный: указывает на опасное или потенциально отрицательное действие |
.table-info | Светло-голубой: указывает нейтральное информативное изменение или действие |
.table-warning | Оранжевый: указывает на предупреждение, которое может потребоваться внимание |
. | Серый: применение цвета наведения к строке таблицы или ячейке таблицы |
.table-secondary | Серый: указывает на несколько менее важное действие |
.table-light | Светло-серый фон таблицы или строки таблицы |
.table-dark | Темно-серый фон таблицы или строки таблицы |
Цвета настольной головки
.thead-dark класс добавляет черный фон в заголовки таблицы, а .thead-light класс добавляет серый фон в заголовки таблицы:
Маленький столик
.table-sm класс делает таблицу меньше, сокращая заполнение ячеек пополам:
Адаптивные таблицы
.table-responsive класс создает адаптивную таблицу: горизонтальная полоса прокрутки добавляется к таблице на экранах, которые меньше, чем 992пкс Wide (при необходимости). При просмотре на что-либо больше, чем 992пкс широкий, нет никакой разницы:
Пример
<div>
.
 ..
..</table>
</div>
Вы также можете решить, когда таблица должна получить полосу прокрутки, в зависимости от ширины экрана:
| Класс | Ширина экрана |
|---|---|
.table-responsive-sm | < 576px |
.table-responsive-md | < 768px |
.table-responsive-lg | < 992px |
.table-responsive-xl | < 1200px |
Пример
<div>
<table>
…
</table>
</div>
Панели навигации
Панель навигации — это заголовок навигации, расположенный в верхней части страницы:
LogoБазовая навигационная
С помощью Bootstrap панель навигации может расширяться или сворачиваться в зависимости от размера экрана.
Стандартная панель навигации создается с помощью . класса, за которым следует адаптивный класс свертывания: (стеки навигационной панели  navbar
navbar.navbar-expand-xl|lg|md|sm по вертикали на очень больших, больших, средних или маленьких экранах).
Чтобы добавить ссылки внутри навигационной области, используйте <ul> элемент с class="navbar-nav".
Затем добавьте <li> элементы с .nav-item классом
за которым следует <a> элемент с .nav-link классом:
Пример
<!— Links —>
<ul>
<li>
<a href=»#»>Link
1</a>
</li>
<li>
<a href=»#»>Link
2</a>
</li>
<li>
<a href=»#»>Link
3</a>
</li>
</ul>
</nav>
Вертикальная навигационная
Удалите .navbar-expand-xl|lg|md|sm
Пример
<!— Links —>
<ul>
<li>
<a href=»#»>Link
1</a>
</li>
<li>
<a href=»#»>Link
2</a>
</li>
<li>
<a href=»#»>Link
3</a>
</li>
</ul>
</nav>
Центрированная навигационная
Добавьте . класс для центрирования панели навигации. justify-content-center
justify-content-center
Следующий пример будет центрировать панель навигации на средних, больших и очень больших экранах. На маленьких экранах она будет отображаться по вертикали и по левому краю (из-за. навигации-развернуть-SM класса):
Пример
<nav>
<a
class=»navbar-brand» href=»#»>Logo</a>
…
</nav>
Цветной навигационной
Используйте любой из .bg-color классов для изменения цвета фона навигационной области (,,,,,, .bg-primary .bg-success .bg-info .bg-warning .bg-danger .bg-secondary .bg-dark и .bg-light )
Совет: Добавьте белый цвет текста ко всем ссылкам в навигационной навигации с помощью .navbar-light класс для добавления черного цвета текста.
Пример
Active
Link
Link
Disabled
<!— Black with white text —>
<nav>…</nav>
<!— Blue with white text —>
<nav>…</nav>
Активное/отключенное состояние: добавьте .active класс к <a> элементу, чтобы выделить текущую ссылку, или класс, указывающий на то,
Марка/логотип
.navbar-brand класс используется для выделения названия бренда/логотипа/проекта вашей страницы:
Пример
<nav>
<a
class=»navbar-brand» href=»#»>Logo</a>
…
</nav>
При использовании .navbar-brand класса на изображениях Bootstrap 4 автоматически применяет стиль изображения для вертикальной навигации.
Пример
<nav>
<a href=»#»>
<img src=»bird.jpg»
alt=»Logo»>
</a>
</nav>
Свертывание панели навигации
NavbarОчень часто, особенно на небольших экранах, вы хотите, чтобы скрыть навигационные ссылки и заменить их на кнопку, которая должна выявить их при нажатии на.
Чтобы создать складную панель навигации, используйте кнопку с class="navbar-toggler",
data-toggle="collapse" and data-target="#thetarget" . Затем оберните содержимое навигационной панели (ссылки и т.д.) внутри элемента div с class="collapse navbar-collapse" , за которым следует идентификатор, соответствующий data-target кнопке: «сетаржет«.
Пример
Navbar
<!— Toggler/collapsibe Button —>
<button
class=»navbar-toggler» type=»button»
data-toggle=»collapse» data-target=»#collapsibleNavbar»>
</button>
<!— Navbar links —>
<div
id=»collapsibleNavbar»>
<ul>
<li>
<a
href=»#»>Link</a>
</li>
<li>
<a
href=»#»>Link</a>
</li>
<li>
<a
href=»#»>Link</a>
</li>
</ul>
</div>
</nav>
Совет: Можно также удалить класс. навигации-Expand-MD, чтобы всегда скрывать ссылки панели навигации и отображать кнопку переключателя.
навигации-Expand-MD, чтобы всегда скрывать ссылки панели навигации и отображать кнопку переключателя.
Навигационное меню с раскрывающимся списком
LogoNavBars также может содержать выпадающие меню:
Пример
Logo
<!— Links —>
<ul>
<li
class=»nav-item»>
<a href=»#»>Link
1</a>
</li>
<li>
<a href=»#»>Link 2</a>
</li>
<!— Dropdown —>
<li>
<a href=»#»
data-toggle=»dropdown»>
Dropdown
link
</a>
<div>
<a
class=»dropdown-item» href=»#»>Link 1</a>
<a href=»#»>Link 2</a>
<a href=»#»>Link 3</a>
</div>
</li>
</ul>
</nav>
Формы и кнопки панели навигации
Добавьте <form> элемент, class="form-inline" чтобы сгруппировать входы и кнопки рядом друг с другом:
Пример
<nav>
<form action=»/action_page. php»>
php»>
<input
type=»text» placeholder=»Search»>
<button type=»submit»>Search</button>
</form>
</nav>
Можно также использовать другие классы ввода, например .input-group-prepend или .input-group-append для прикрепления значка или текста справки рядом с полем ввода. Подробнее об этих классах вы узнаете в главе Bootstrap Inputs.
Пример
<nav>
<form action=»/action_page.php»>
<div>
<div
class=»input-group-prepend»>
<span>@</span>
</div>
<input type=»text»
class=»form-control» placeholder=»Username»>
</div>
</form>
</nav>
Текст навигационной навигации
Navbar textИспользуйте .navbar-text класс для вертикального выравнивания любых элементов внутри навигационной области, которые не являются ссылками (обеспечивает правильное заполнение и цвет текста).
Пример
<!—
Links —>
<ul>
<li
class=»nav-item»>
<a href=»#»>Link
1</a>
</li>
<li>
<a href=»#»>Link 2</a>
</li>
</ul>
<!— Navbar text—>
<span>
Navbar text
</span>
</nav>
Фиксированная панель навигации
Панель навигации можно также зафиксировать вверху или внизу страницы.
Фиксированная панель навигации остается видимой в фиксированном положении (сверху или снизу) независимо от прокрутки страницы.
.fixed-topкласс делает навигационную панель фиксированной в верхней части:
Пример
<nav>
…
</nav>
Используйте .fixed-bottom класс для того, чтобы сделать навигационную страницу в нижней части страницы:
Пример
<nav>
. ..
..
</nav>
Используйте .sticky-top класс, чтобы сделать навигационную страницу фиксированной/оставаться в верхней части страницы, когда вы прокрутите ее мимо . Примечание: Этот класс не работает в Internet Explorer 11 и более ранних версиях (будет рассматривать его как position:relative ).
Пример
<nav>
…
</nav>
Bootstrap Бутстрап 4 Text Typography
Параметры начальной загрузки 4 по умолчанию
Bootstrap 4 использует значение по умолчанию font-size of 16px, and its line-height is 1.5.
По умолчанию font-family используется шрифт «Новая», шрифт, Arial, без засечек.
Кроме того, все <p> элементы имеют margin-top: 0 и margin-bottom: 1rem (16px по умолчанию).
<h2> — <h6>
Bootstrap 4 стили HTML заголовки (<h2> — <h6>) с более смелым шрифтом и увеличенным размером шрифта:
Пример
h3 Bootstrap heading (2rem = 32px)
h4 Bootstrap heading (1.
 75rem = 28px)
75rem = 28px)h5 Bootstrap heading (1.5rem = 24px)
h5 Bootstrap heading (1.25rem = 20px)
h6 Bootstrap heading (1rem = 16px)
Отображение заголовков
Отображаемые заголовки используются для выделять больше, чем обычные заголовки (больший размер шрифта и более легкий шрифт-вес), и есть четыре класса на выбор: .display-1, .display-2, .display-3, .display-4
<small>
В Bootstrap 4 элемент HTML <small> используется для создания более светлого, вторичного текста в любом заголовке:
Пример
h3 heading
secondary texth4 heading
secondary texth5 heading
secondary texth5 heading
secondary texth6 heading
secondary text<mark>
Bootstrap 4 будет стиль HTML <mark> элемент с желтым цветом фона и некоторые отступы:
Пример
Используйте элемент Mark для highlight Текста.
<abbr>
Bootstrap 4 будет стиль HTML <abbr> элемент с пунктирным нижней границы:
Пример
The WHO was founded in 1948.
<blockquote>
Добавьте .blockquote класс к a <blockquote> при цитировании блоков содержимого из другого источника:
Пример
For 50 years, WWF has been protecting the future of nature. The world’s leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.
<dl>
Bootstrap 4 будет стиль HTML <dl> элемент следующим образом:
Пример
- Coffee
- — black hot drink
- Milk
- — white cold drink
<code>
Bootstrap 4 будет стиль HTML <code> элемент следующим образом:
Пример
Следующие элементы HTML: span , section и div определяет раздел в документе.
<kbd>
Bootstrap 4 будет стиль HTML <kbd> элемент следующим образом:
Пример
Use ctrl + p to open the Print dialog box.
<pre>
Bootstrap 4 будет стиль HTML <pre> элемент следующим образом:
Пример
Text in a pre element is displayed in a fixed-width font, and it preserves both spaces and line breaks.
Другие классы типографии
Следующие классы Bootstrap 4 можно добавить в HTML-элементы стиля далее:
| Класс | Описание | |
|---|---|---|
.font-weight-bold | Полужирный текст | |
.font-italic | Курсивный текст | |
.font-weight-light | Легковесный текст | |
.font-weight-normal | Обычный текст | |
.lead | Выделяет абзац | |
. | Обозначает меньший текст (значение 85% от размера родительского элемента) | |
.text-left | Указывает текст, выровненный по левому краю | |
.text-*-right | Обозначает текст, выровненный по левому краю на малых, средних, больших или XLarge экранах | |
.text-center | Обозначает текст, выровненный по центру | |
.text-*-center | Обозначает выравнивание текста по центру на малых, средних, больших или XLarge экранах | |
.text-right | Указывает текст с выравниванием по правому краю | |
.text-*-right | Обозначает текст с выравниванием по правому краю на малых, средних, больших или XLarge экранах | |
.text-justify | Обозначает обоснованный текст | |
.text-monospace | Текст с интервалом | |
. | Обозначает отсутствие текста переноса | |
.text-lowercase | Обозначает текст в нижнем регистре | |
.text-uppercase | Указывает верхний текст | |
.text-capitalize | Обозначает текст с прописными буквами | |
.initialism | Отображение текста внутри <abbr> элемента в немного меньшем размере шрифта | |
.list-unstyled | Удаляет стандартный стиль списка и левое поле для элементов списка (работает на обоих <ul> и <ol> ). Этот класс применяется только к элементам списка непосредственных дочерних элементов (чтобы удалить стиль списка по умолчанию из любых вложенных списков, примените этот класс ко всем вложенным спискам) | |
.list-inline | Размещение всех элементов списка в одной строке (используется вместе с . на каждом <li> Элементами) | |
.pre-scrollable | Делает <pre> элемент прокручиваемым |
Полный Bootstrap 4 CSS Ссылка
Для полного справочника всех классов CSS, доступных в Bootstrap 4, посетите наш Bootstrap 4 все классы ссылка.
Бутстрап 4 — уроки адаптивной верстки Bootstrap 4, обучение на itProger
При помощи Bootstrap можно быстро добавлять готовые стили к веб проектам. В курсе мы научимся работать с Бутстрап на практике и познакомимся с разработкой красивых веб сайтов на основе фреймворка. Мы создадим полноценный сайт с использованием как готовых стилей, так и с написанием своих стилей на CSS.
Полезные ссылки:
Информация про Bootstrap
Bootstrap изначально разрабатывался для популярнейшей соцсети Twitter, но его роль выходит далеко за пределы одного сервиса. Сегодня является одним из самых используемых и эффективных модулей CSS. Данный фреймворк включает и другие широко известные языки – HTML и Javascript.
Данный фреймворк включает и другие широко известные языки – HTML и Javascript.
Посредством Bootstrap можно легко создать первоклассный веб-сайт, который сможет легко подстраиваться под различные размеры экрана. В библиотеке представлено обилие гибких шаблонов, помогающих создавать самые разнообразные визуальные эффекты.
Что такое Bootstrap 4?
Bootstrap 4 — это новая и наиболее актуальная версия фреймворка. Бутстрап часто обновляется и с каждой новой версией добавляются новые функции и возможности в фреймворк.
В 4 версии была добавлена поддержка технологии FlexBox, а также поддержка системы CSS сеток.
Ознакомиться с технологией FlexBox можно из видео ниже:
Как работать с Bootstrap?
Принцип работы с Bootstrap прост. Вам предстоит:
- скачать или подключить Bootstrap при помощи CDN;
- выполнить верстку сайта с помощью Bootstrap, используя подготовленные стили.

Верстка сайта на Bootstrap легкая даже для новичков в сфере веб разработки. Понять как работать с бутстрап и освоить Bootstrap основы можно в течении пары часов. Далее вы сможете проектировать сайты на бутстрап, делая их адаптивными, отзывчивыми и красивыми.
Версии Bootstrap
На сегодняшний день существует несколько основных версий Bootstrap. Последние крупные обновления это:
- Bootstrap 3 – добавлены классы для работы со множеством HTML5 объектов;
- Bootstrap 4 – представлена возможность строить адаптивную верстку Bootstrap на основе FlexBox;
- Bootstrap 5 – улучшены и добавлены стили к HTML объектам. Уменьшен код, увеличина производительность.
План курса
В курсе мы на практике ознакомимся с разработкой веб сайтов на Bootstrap (Бутстрап 4). Мы создадим веб сайт при помощи встроенных классов Bootstrap, а также добавим свои собственные стили, написанные на языке CSS.
По итогу мы реализуем современный веб сайт, который будет обладать красивым и адаптивным дизайном.
Перед началом курса вам стоит изучить такие технологии, как: HTML, CSS и Bootstrap. Если что-то из этого списка вы не знаете, то можете просмотреть соответсвующие курсы на нашем сайте.
Bootstrap уроки — основы адаптивной верстки Бутстрап на itProger
Уроки по Bootstrap для начинающих! Новый видеокурс, в котором мы будет изучать фреймворк Bootstrap от базовых классов и до написания JavaScript скриптов. За курс вы узнаете как верстать сайты с помощью Bootstrap и какими характеристика обладаете данная технология.
Полезные ссылки:
Информация про Bootstrap
При каждом создании списка лучших фреймворков CSS в числе лидеров всегда стоит Bootstrap и это не случайно. Он занимает заслуженное место в списке благодаря наличию уникальных функций, часть из них не существует ни в одном другом фреймворке.
Изначально разрабатывался для популярнейшей соцсети Twitter, но его роль выходит далеко за пределы одного сервиса. Сегодня является одним из самых используемых и эффективных фреймворков CSS. Бутстрап включает и другие широко известные языки – HTML и Javascript.
Bootstrap уроки для начинающих стали не менее востребованы, чем сам фреймворк. Это говорит о его популярности и актуальности.
Посредством Bootstrap можно легко создать первоклассный веб-сайт, который сможет легко подстраиваться под различные размеры экрана. В библиотеке представлено обилие гибких шаблонов, помогающих создавать самые разнообразные визуальные эффекты.
Bootstrap верстка – популярный способ быстро создать веб сайт. Адаптивная верстка Bootstrap – часть данной работы. Все сайты, что строятся на Бутстрап имеют продуманную структуру и являются адаптивными по умолчанию.
Почему используют Bootstrap?
Bootstrap содержит множество готовых стилей и JavaScript скриптов для создания веб сайта. Написание стилей для сайта можно значительно сократить за счёт использования уже готовых решений от Bootstrap.
Благодаря быстрой реализации стилей многие разработчики полюбили Bootstrap и используют его для разнообразных проектов.
Как работать с Bootstrap?
Принцип работы с Bootstrap прост. Вам предстоит:
- скачать или подключить Bootstrap при помощи CDN;
- выполнить верстку сайта с помощью Bootstrap, используя подготовленные стили.
Верстка сайта на Bootstrap легкая даже для новичков в сфере веб разработки. Понять как работать с бутстрап и освоить Bootstrap основы можно в течении пары часов. Далее вы сможете проектировать сайты на бутстрап, делая их адаптивными, отзывчивыми и красивыми.
Версии Bootstrap
На сегодняшний день существует несколько основных версий Bootstrap. Последние крупные обновления это:
- Bootstrap 3 – добавлены классы для работы со множеством HTML5 объектов;
- Bootstrap 4 – представлена возможность строить адаптивную верстку Bootstrap на основе FlexBox;
- Bootstrap 5 – улучшены и добавлены стили к HTML объектам. Уменьшен код, увеличина производительность.
План курса
За курс мы ознакомимся с фреймворком Bootstrap. Мы изучим все основные классы, что содержаться в фреймворке. Также изучим использование подготовленных JavaScript скриптов. На основе практических Bootstrap примеров верстки вы сможете построить веб сайт и изучить Bootstrap с нуля.
Наши Bootstrap уроки отлично подойдут как новичкам, так и тем, кто хочет подтянуть свои знания в разработке адаптивных веб сайтов.
К концу курса у вас будет достаточно знаний чтобы использовать Bootstrap в ваших проектах.
Курс Bootstrap 4 с нуля
Изучайте HTML, CSS, Javascript и Bootstrap 4 и продавайте премиальные шаблоны онлайн — создавайте премиальные темы и зарабатывайте деньги! Вы хотите повысить свой доход в качестве веб-разработчика? Может быть у вас много идей для веб-приложений, но не знаете с чего начать? Или вы ищете работу в веб-разработке которая наконец даст вам свободу и гибкость, о которой вы мечтали? Bootstrap 4 упрощает разработку веб-сайтов. Он создан для людей всех уровней мастерства, устройств всех форм и проектов любого размера. Bootstrap — это самая популярная структура HTML, CSS и JS для разработки адаптивных мобильных проектов в Интернете.
Создайте прочную основу HTML5, CSS3, Javascript и Bootstrap благодаря этому курсу.
- Создавайте сайты с нуля с помощью HTML5, CSS3, Javascript и Bootstrap
- Загрузите свой веб-сайт в Интернет и охватите миллионы веб-пользователей
- Делайте деньги с сайтов, показывая рекламу.
Этот курс поднимет вас с полного нуля до веб-разработчика за 5 недель. Вы узнаете следующее:
- Начало работы и настройка вашего Mac или ПК
- Основы веб-программирования
- Полный раздел по HTML 5
- Полный раздел по CSS3
- Полный раздел Javascript (JS)
- И многое другое…
Если вы посмотрите этот курс, знайте, что вы на пути к созданию прочной и стабильной основы для веб-разработки с использованием HTML5, CSS3, Javascript, JQuery и Bootstrap 4. Вам не нужно тратить годы и годы на обучение, с нами вы можете учиться всего 5 недель. ДА! Правильно, через пять недель вы сможете создавать и разрабатывать собственное приложение, и вы никогда не знаете.
Вы всегда можете обратиться к любому разделу, который вы хотите пересмотреть и двигаться вперед. Каждая часть нашей работы была построена для проверки ваших способностей. Вы не только получаете контент, но также получаете викторины и задания, чтобы убедиться что вы полностью понимаете содержание. Мы заверяем вас, что с нами вы будете веб-разработчиком в кратчайшие сроки!
НЕ НУЖНО БЫТЬ ПРО! Наш курс разработан специально для людей, у которых есть нулевый предыдущий опыт программирования и никогда раньше не программил. Неважно, имеете ли вы никакого представления об основах (вот почему мы здесь!), мы научим вас всему, что вам нужно знать о разработке и программировании всего за 5 недель. Все что вам нужно — это страсть, намек на преданность делу, подключение к интернету и ноутбук или ПК. Это так просто!
Что я узнаю из этого курса?
- Вы будете изучать веб-разработку и программирование Bootstrap в кратчайшие сроки
- Вы создадите привлекательные и отвечающие реальности веб-сайты
- Вы можете узнать, как работать с API, веб-сервисами и расширенными базами данных. Загрузите свои веб-сайты в Интернет и охватите миллионы веб-пользователей.
- ЗАРАБОТАТЬ ДЕНЬГИ, продавая премиальные темы
Очевидно, что как только вы решились стать экспертом-разработчиком, вы станете сомневаться в том, почему вы должны выбрать нас? Ответ в том, что мы увлечены компьютерным программированием, дышим, живем и едим код! Мы находимся в отрасли уже более десяти лет, и вместе с нашими знаниями мы можем научить вас опыту. У нас есть десятилетний опыт работы и пятилетний опыт разработки приложений. Наш опыт может быть измерен более чем 50 приложениями и играми (разработанными нами) не только для Android Google Play, но и в Apple App Store. Вас будут обучать люди с более чем 5-летним опытом обучения, зарегистрированные Android-разработчики в Google Play и управляющие крупным сообществом, которое состоит из более чем 15 тысяч разработчиков. Мы преданные учителя и хотим распространять радость, которую мы получаем, развивая других. Мы разработали этот курс, убедившись, что эта радость сохраняется в каждом разделе и каждом уроке.
Верстка сайта на Bootstrap 4
Будь вкурсе свежих уроков!
В категории: Курсы Frontend — HTML, CSS и JavaScript
Будь вкурсе самого свежего материала. Где мы отправляем статьи, видео и много чего интересного.
5 989 просмотров
В этом цикле уроков мы будем работать с framework-ом Bootstrap 4, мы не будем его изучать с нуля, мы лишь прикоснёмся к его возможностям и с помощью эти возможностей мы попробуем сверстать простенький шаблонщик. Заодно посмотрим, как покажет себя Bootstrap 4 на практике и насколько просто с ним верстать сайты.
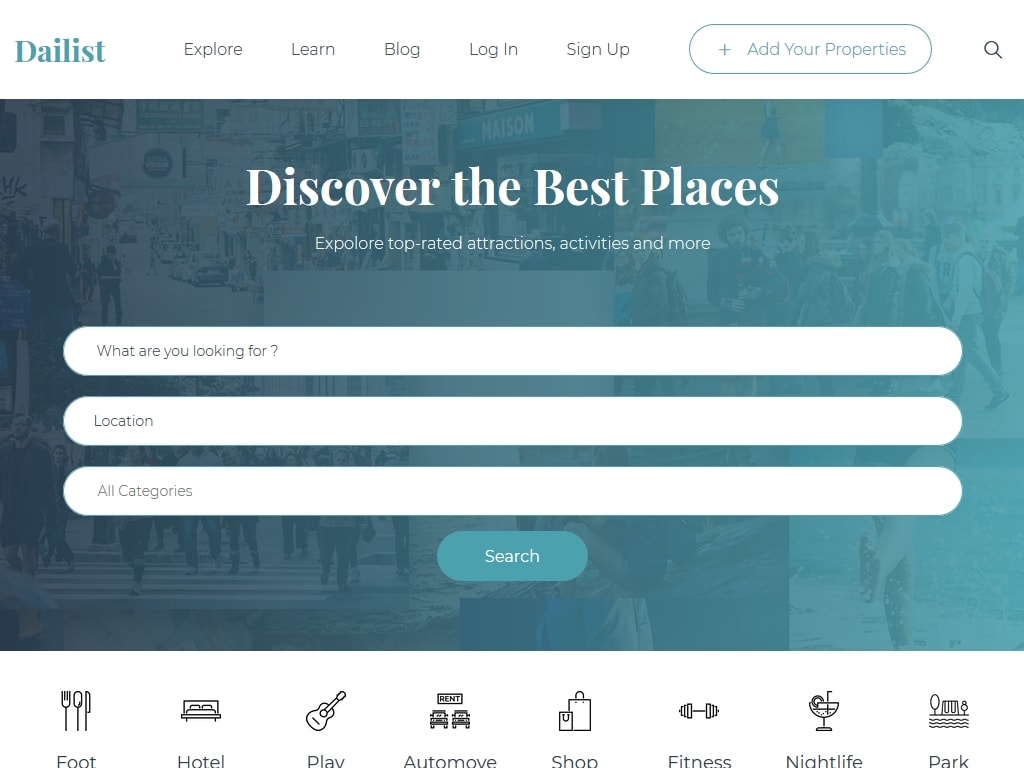
В качестве шаблона мы возьмём бесплатный PSD-макет: скачать шаблон PSD. Данный макет открывается в программе Photoshop. Автор будет использовать не самую последнюю версию, дополнительно рекомендуем посмотреть курс по Фотошопу, чтобы ознакомится поближе с данной программой.
Скачав и распаковав исходные файлы, вы найдёте в папке PSD нужный нам файл. Дополнительно в архиве вы найдёте папку FONTS с шрифтами и папка JPG где вы наглядно сможете увидеть как выглядит сайт в итоговом варианте.
Прежде чем открыть PSD-макет, вам следует установить шрифты, так как при загрузке шаблона программа будет ругаться из-за отсутствия нужных шрифтов на вашем компьютере. Для этого откройте папку FONTS, зайдите в первую папку и выделите все шрифты, далее правой кнопкой мыши нажмите на выделение и выберете пункт в всплывающем меню «Установить шрифты». Зайдите в следующую папку и повторите всё тоже самое со следующим шрифтом.
Следующий шаг – создание стандартного шаблона сайта
В любом удобном для вас месте создайте папку с проектом и создайте текстовый файл с названием «index». Далее следует обязательно поменять расширение у данного файла с .txt на .html.
Как поменять расширение с .txt на .html
Если по какой-то причине вы не можете поменять расширение файла, сделайте следующее. Вам следует сделать доступным изменять расширение у файлов. Как это сделать на Windows: в вашей папке переходим в меню и нажимаем Сервис — Параметры папок…
В открывшемся окне выбираем Вид и в данном окне вы увидите раздел — Дополнительные параметры, далее вам потребуется убрать выделение с параметра: Скрывать расширения для зарегистрированных типов файлов. Далее нажимаем ОК. Теперь у вас доступно изменение расширения файлов.
Следующий шаг – создание стартовой темы HTML на Bootstrap4
Вы можете скопировать отсюда уже готовую html структуру
Как вы видите на примере шаблона, все файлы Bootstrap находятся на CDN (на сервере). Это означает что при отсутствии интернета, вы не сможете использовать данные файлы.
Скачать Bootstrap 4
Поэтому рекомендуем скачать Bootstrap 4. Вам необходимо скачать файлы из раздела «Compiled CSS and JS».
Следующий шаг – организуйте следующую структуру папок в вашем проекте:
- bootstarap(папка Bootstrap файлов)
- css(папка стандартных CSS-стилей Bootstrap)
- js (папка jаvascript файлов Bootstrap)
- js (папка для jаvascript-файлов)
- jquery-3.3.1.min.js (JQuery-библиотека)
- popper.min.js (JQuery-плагин для всплывающих окон)
- main.js (JQuery-файл, где вы будете создавать собственный код)
- css (папка с вашими CSS-стилями)
- style.css (файл с вашими CSS-стилями)
- index.html
После того как вы скачаете файлы, вам следует найти файлы прописанные в html-структуре и заменить их на те, что вы скачали.
Также не забудьте подключить аналог шрифтов, которые указаны в шаблоне, данные шрифты можно найти через сервис Google Fonts.
Исходный код index.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<link href="https://fonts.googleapis.com/css?family=Playfair+Display&display=swap" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>Следующий шаг – создаём стандартные стили
В файле style.css вам следует указать следующий код:
Исходный код style.css
body{
min-width: 320px;
font-size:14px;
font-family: 'Playfair Display', serif;
color: #626262;
}
img{
max-width:100%;
height:auto;
}
a{
color:#b4ad9e;
}
a:hover{
color:#898377;
}Следующий шаг – ставим контейнер и применяем стандартные классы .col
<div>
<div>
<div>
Блок 1
</div>
<div>
Блок 2
</div>
<div>
Блок 3
</div>
<div>
Блок 4
</div>
</div>.container – это стандартный блок который применяется для выравнивания всего сайта по центру.
.row – стандартный класс, который нужен для отступов слева и справа в мобильной версии сайта.
.col – стандартный класс для разделения сайта на блоки по горизонтали, к нему прилагаются дополнения, которые говорят как будет отображаться блок при определённых параметрах. Например класс .col-sm-3 говорит о нам о следующем: sm – в мобильной версии блок будет вытягиваться на 100%, 3 – что блок будет достигать размера равному 12/3 = 4, где 12 – максимальное количество блоков, на которое можно разделить сайт по горизонтали.
Полная документация
Вы можете поделиться или сохранить для себя этот урок в социальных сетях:
Оставьте свой отзыв, для улучшения качества. Сейчас: 0 отзывов
Bootstrap 4 Учебник
Попробуйте сами Примеры
Это руководство по Bootstrap 4 содержит сотни примеров Bootstrap 4.
С помощью нашего онлайн-редактора вы можете редактировать код и нажимать кнопку, чтобы просмотреть результат.
Bootstrap 4, пример
Мой первый бутстрап Страница
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
Столбец 1
Lorem ipsum долор..
Столбец 2
Lorem ipsum dolor ..
Колонка 3
Lorem ipsum dolor ..
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Bootstrap 3 vs.Бутстрап 4
Bootstrap 4 — новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицей стилей и большей отзывчивостью.
Bootstrap 4 поддерживает последние стабильные версии всех основных браузеров и платформы. Однако Internet Explorer 9 и более ранние версии не поддерживаются.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это самый стабильная версия Bootstrap, и она по-прежнему поддерживается командой для исправления критических ошибок и изменений документации.Однако новые функции НЕ будут добавлены в Это.
Перейти к Bootstrap 3 »Базовый шаблон Bootstrap 4
Мы создали адаптивный стартовый шаблон с Bootstrap 4. Вы можете изменять, сохранять, публиковать и использовать его в своих проектах:
Ссылки на Bootstrap
Полный список всех CSS-классов Bootstrap 4 с описанием и примерами:
Если вы хотите сделать больше с компонентами Bootstrap, ознакомьтесь с полным справочником Bootstrap 4 JavaScript / jQuery — все с примерами «Попробуйте сами»:
Bootstrap 4 упражнения
Тест-тест Bootstrap 4
Проверьте свои навыки Bootstrap 4 в W3Schools!
Начать тест на Bootstrap 4!
Знаете ли вы?
W3.CSS — отличная альтернатива Bootstrap 4.
W3.CSS меньше, быстрее и проще в использовании.
Если вы хотите изучить W3.CSS, перейдите на наш W3.CSS Руководство.
.active | Добавляет белый цвет текста к активной ссылке на панели навигации . | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.активный | Добавляет синий цвет фона к активному элементу списка в группе списков | Попытайся | Группы списков | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Активный | Добавляет темно-синий цвет фона для имитации «нажатой» кнопки | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.активный | Добавляет синий цвет фона к активному раскрывающемуся элементу в раскрывающемся списке | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Активный | Добавляет синий цвет фона к активной ссылке пагинации (для выделения текущей страницы) | Попытайся | Пагинация | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.активный | Отображает / показывает текущую карусель элемент | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. оповещение | Создает окно предупреждающего сообщения | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.alert-dangerous | Красная тревога. Указывает на опасное или потенциально негативное действие | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.оповещение темно- | Темная тревога. Темно-серый окошко оповещения | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Предупреждение отклонено | Указывает закрываемое окно предупреждения. Вместе с классом .close этот класс используется для закрытия предупреждения (добавляет дополнительные отступы) | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Напоминание | Добавляет цвет : наследует указанному элементу | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.оповещение-информация | Бирюзовое оповещение. Указывает на нейтральное информативное изменение или действие | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Световой сигнал тревоги | Световая сигнализация. Светло-серый окошко оповещения | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.alert-link | Используется для ссылок внутри предупреждений для предоставления соответствующих цветных ссылок | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.первичное оповещение | Синяя тревога. Указывает на важное действие | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.alert-secondary | Серое предупреждение. Указывает на «менее» важное действие | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.alert-success | Зеленая тревога. Указывает на успешное или положительное действие | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.предупреждение-предупреждение | Желтое предупреждение. Указывает на то, что при выполнении этого действия следует соблюдать осторожность. | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-baseline | Элемент выровнен по базовой линии родительского элемента. Это значение по умолчанию | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Выровненное дно | Элемент выровнен с нижним элементом на линии | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выровнять по середине | Элемент помещается в середину родительского элемента | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-top | Элемент выровнен по верхнему краю самого высокого элемента по линии | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-text-top | Элемент выровнен по верхнему краю шрифта родительского элемента | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выровнять текст снизу | Элемент выровнен по нижнему краю шрифта родительского элемента | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content-около | Выровнять собранные предметы «вокруг» | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content - * - около | Выровняйте собранные предметы «по кругу» на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выровнять контент-центр | Выровнять собранные предметы по центру | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content - * - центр | Выровнять собранные предметы по центру на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content-end | Выровнять собранные элементы в конце | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content - * - конец | Совместите собранные элементы в конце на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content-start | Выровнять собранные предметы с самого начала | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content - * - начало | Выровнять собранные предметы с самого начала на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выровнять контент-стрейч | Изделия из эластичной сборки | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content - * - stretch | Растянуть собранные предметы на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items-start | Выровнять отдельные ряды элементов с начала | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items - * - начало | Выровнять отдельные ряды элементов с самого начала на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items-end | Выровнять отдельные ряды элементов в конце | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items - * - конец | Выровнять отдельные ряды элементов в конце на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выровнять элементы-центр | Выровнять отдельные ряды предметов по центру | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items - * - центр | Выровнять отдельные ряды элементов по центру на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items-baseline | Выровнять отдельные строки элементов по базовой линии | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items - * - базовая линия | Выровнять отдельные ряды элементов по базовой линии на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items-stretch | Растяжка отдельных рядов предметов | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items - * - протяжка | Растянуть отдельные ряды элементов на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выровнять-самозапуск | Выровняйте гибкий элемент с самого начала | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self - * - начало | Выровняйте гибкий элемент с самого начала на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self-end | Выровняйте гибкий элемент на конце | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self - * - конец | Выровняйте гибкий элемент в конце на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self-center | Выровняйте гибкий элемент по центру | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self - * - центр | Выровняйте гибкий элемент по центру на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self-baseline | Выровняйте гибкий элемент по базовой линии | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self - * - базовый | Выровняйте гибкий элемент по базовой линии на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Выравнивание-саморастягивание | Растянуть гибкий элемент | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self - * - растяжение | Растянуть гибкий элемент на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Значок | Создает круглый значок (серый кружок — часто используется как числовой индикатор) | Попытайся | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.badge-dangerous | Красный значок. Указывает на опасное или потенциально негативное действие | Попробовать | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.значок темный | Темный значок. Темно-серый окошко оповещения | Попробовать | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.badge-info | Бирюзовый значок. Указывает на нейтральное информативное изменение или действие | Попробовать | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Световой значок | Световой значок. Светло-серый окошко оповещения | Попробовать | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.значок-таблетка | Делает значок более круглым | Попытайся | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.badge-primary | Синий значок. Указывает на важное действие | Попробовать | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Значок вторичный | Значок серый. Указывает на «менее» важное действие | Попробовать | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.знак успеха | Зеленый значок. Указывает на успешное или положительное действие | Попробовать | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Значок-предупреждение | Желтый значок. Указывает на то, что при выполнении этого действия следует соблюдать осторожность. | Попробовать | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-опасный | Добавляет красный цвет фона к элементу.Представляет опасность или негативное действие | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-темный | Добавляет темно-серый цвет фона к элементу | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-info | Добавляет бирюзовый цвет фона к элементу. Представляет некоторую информацию | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-свет | Добавляет светло-серый цвет фона к элементу | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-primary | Добавляет синий цвет фона к элементу. Представляет что-то важное | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-вторичный | Добавляет серый цвет фона к элементу.Указывает на «менее» важное действие | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-success | Добавляет зеленый цвет фона к элементу. Указывает на успех или положительное действие | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-предупреждение | Добавляет желто-оранжевый цвет фона к элементу.Представляет предупреждение или негативное действие | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.blockquote | Стилизует цитируемые блоки контента из другого источника (добавляет увеличенный размер шрифта (1,25 rem)) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.blockquote-footer | Стилизует заголовок источника внутри цитаты (светло-серый текст с отступом) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.бордюр | Добавляет границу к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.border-bottom-0 | Удаляет нижнюю границу элемента. | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Граница-опасность | Добавляет красную рамку к элементу (указывает на опасность) | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.бордюр темно- | Добавляет темную рамку к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.border-info | Добавляет бирюзовую границу к элементу (указывает информацию) | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.border-left-0 | Удаляет левую границу элемента | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.бордюр | Добавляет светло-серую границу к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Граница первичная | Добавляет синюю рамку к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Граница-правая-0 | Удаляет правую границу элемента | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.граница-верх-0 | Удаляет верхнюю границу элемента. | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Граница-вторичная | Добавляет серую рамку к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.граница-успех | Добавляет зеленую рамку к элементу (указывает на успех) | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.пограничное предупреждение | Добавляет оранжевую рамку к элементу (указывает на предупреждение) | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Кайма-белая | Добавляет белую рамку к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.border-0 | Удаляет все границы элемента | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.панировочные сухари | Пагинация. Указывает расположение текущей страницы в навигационной иерархии | Попытайся | Пагинация | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.breadcrumb-item | Стили перечисляют элементы или ссылки внутри навигационной цепочки | Попытайся | Пагинация | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn | Создает базовую кнопку (серый фон и закругленные углы) | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-блок | Создает кнопку уровня блока, занимающую всю ширину родительского элемента. | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-темный | Темно-серая кнопка | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.БТН-опасность | Красная кнопка. Указывает на опасность или негативное действие | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-group | Группирует кнопки в одну строку | Попытайся | Группы кнопок | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-group-lg | Большая группа кнопок (увеличивает все кнопки в группе кнопок — увеличенный размер шрифта и отступы) | Попытайся | Группы кнопок | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-group-sm | Маленькая группа кнопок (уменьшает все кнопки в группе кнопок) | Попытайся | Группы кнопок | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-group-вертикальный | Делает группу кнопок вертикальной. | Попытайся | Группы кнопок | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-info | Бирюзовая кнопка.Представляет нейтральное информативное изменение или действие | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-светлый | Светло-серая кнопка | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-link | Делает кнопку похожей на ссылку (поведение кнопки получения) | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-lg | Большая кнопка | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-dark | Темно-серая кнопка с окантовкой / обведенным контуром | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-dangerous | Кнопка с красной окантовкой / обведенным контуром. Указывает на опасность или негативное действие | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-info | Пуговица с бирюзовой окантовкой / очертаниями. Представляет нейтральное информативное изменение или действие | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-контур-свет | Кнопка светло-серого цвета с окантовкой / очертаниями | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-primary | Кнопка с синей рамкой / обведенным контуром. | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-secondary | Кнопка с серой рамкой / обведенным контуром. Указывает на «менее» важное действие | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-success | Кнопка с зеленой рамкой / обведенным контуром. Указывает на успех или положительное действие | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-warning | Кнопка с оранжевой окантовкой / обведенным контуром. Обозначает предупреждение или отрицательное действие | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-primary | Синяя кнопка. Указывает на что-то важное | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-sm | Маленькая кнопка | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-вторичный | Серая кнопка. Указывает на «менее» важное действие | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-success | Зеленая кнопка. Указывает на успех или положительное действие | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-панель инструментов | Объединение наборов групп кнопок в панели инструментов кнопок для более сложных компонентов | Попытайся | Группы кнопок | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-предупреждение | Оранжевая кнопка. Обозначает предупреждение или отрицательное действие | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта | Создает карту | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта-тело | Контейнер для содержимого карты | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карточки-столбцы | Контейнер для создания сетки из карточек, напоминающей кладку | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.card-опасность | Добавляет красный цвет фона к карточке. Представляет опасность или негативное действие | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта-тёмный | Добавляет серый цвет фона к карточке | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карточная колода | Контейнер для создания сетки карточек одинаковой высоты и ширины | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта-нижний колонтитул | Нижний колонтитул карточки | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.card-group | Контейнер для создания сетки карточек одинаковой высоты и ширины, без боковых полей | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.Заголовок карты | Заголовок карты | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.card-header-tabs | Вкладки навигации по стилям внутри заголовка карточки | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.card-header-pills | Кнопки навигации по стилям внутри заголовка карточки | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карта-img-дно | Поместите изображение внизу внутри карточки | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.card-img-overlay | Превращает изображение в фон карты. Часто используется для добавления текста поверх изображения | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.card-img-top | Поместите изображение вверху внутри карточки | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карта-информация | Добавляет бирюзовый цвет фона к карточке. Представляет некоторую информацию | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта-свет | Добавляет светло-серый цвет фона к карточке | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта-ссылка | Добавляет синий цвет к любой ссылке и эффект наведения внутри карты | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карта-первичная | Добавляет синий цвет фона к карточке. Представляет что-то важное | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта-вторичная | Добавляет серый цвет фона к карточке. Представляет что-то «менее важное» | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карта-подзаголовок | .card-subtitle используется после .card-title и добавляет к элементу следующее: margin-top: -.375rem; нижнее поле: 0; | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта-успех | Добавляет зеленый цвет фона к карточке. Указывает на успех или положительное действие | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карточка-текст | Используется для удаления нижних полей для элемента p, если это последний дочерний элемент (или единственный) внутри .card-body | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.card-title | Добавляет заголовок к любому элементу заголовка внутри карточки | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карта-предупреждение | Добавляет желто-оранжевый цвет фона к карточке. Представляет предупреждение или негативное действие | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карусель | Создает карусель (слайд-шоу) | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.carousel-caption | Создает текст заголовка для каждого слайда в карусели | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.Карусель-контроль-следующий | Контейнер для «следующей» карусели / ссылки на товар | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.carousel-control-next-icon | Используется вместе с .carousel-control-next для создания «следующего» значка / кнопки (стрелка вправо). | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.Карусель-контроль-предыдущая | Контейнер для «предыдущей» карусели / ссылки на товар | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.carousel-control-prev-icon | Используется вместе с .carousel-control-prev для создания «предыдущего» значка / кнопки (стрелка влево). | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карусель-индикаторы | Добавляет маленькие точки / индикаторы внизу каждого слайда (который указывает, сколько слайдов в карусели и какой слайд пользователь просматривает в данный момент). | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карусель внутренняя | Контейнер для предметов слайда | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карусель | Определяет содержание каждого слайда | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.clearfix | Очищает поплавки | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Закрыть | Стилизует значок закрытия. Это часто используется для предупреждений и модальных окон.Часто используется вместе с & times; символ для создания фактического значка (более красивый «x»). По умолчанию плавает справа | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.col-auto | Автоматически настраивать размер столбцов формы в зависимости от их содержимого | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.col- * | Создает макет столбцов для сверхмалых устройств ( и выше / все устройства , если они не объединены с другими классами столбцов). * может быть числом от 1 до 12 | .Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.col-sm- * | Создает макет столбцов для небольших устройств ( и выше , если они не объединены с другими классами столбцов). * может быть числом от 1 до 12 | .Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.col-md- * | Создает макет столбца для средних устройств ( и выше , если не объединен с другими классами столбцов). * может быть числом от 1 до 12 | .Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.col-lg- * | Создает макет столбцов для больших устройств ( и выше , если они не объединены с другими классами столбцов). * может быть числом от 1 до 12 | .Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.col-xl- * | Создает макет столбцов для очень больших устройств. * может быть числом от 1 до 12 | .Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.коллапс | Обозначает сворачиваемое содержимое, которое можно скрыть или показать по запросу. | Попытайся | Свернуть | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Свернуть показать | По умолчанию показывать сворачиваемое содержимое | Попытайся | Свернуть | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Контейнер | Контейнер фиксированной ширины, ширина определяется узлами экрана.Равное поле слева и справа. | Попытайся | Контейнеры | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Контейнер-жидкость | Контейнер, занимающий всю ширину экрана | Попытайся | Контейнеры | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Контейнер- * | Адаптивные контейнеры | Попытайся | Контейнеры | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.настраиваемый флажок | Обертка / контейнер для пользовательских флажков | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Индивидуальный контроль | Обертка / контейнер для нестандартных форм | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Пользовательский-контроль-ввод | Управление индивидуальной формой | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.встроенный пользовательский элемент управления | Встроенные (горизонтально — рядом) элементы управления настраиваемой формы | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Этикетка-индивидуальный контроль | Индивидуальная этикетка при использовании вместе с настраиваемым элементом управления формой | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.нестандартный файл | Загрузка индивидуального файла | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.custom-file-input | Загрузка индивидуального файла | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Ярлык-файла-заказчика | Индивидуальная этикетка для файла | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.кастом-радио | Обертка / контейнер для пользовательских переключателей | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Индивидуальный диапазон | Регулируемый диапазон | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Индивидуальный выбор | Индивидуальное меню выбора | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.custom-select-lg | Большое индивидуальное меню выбора | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Custom-select-sm | Маленькое индивидуальное меню выбора | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Пользовательский переключатель | Тумблер по индивидуальному заказу | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.отключен | Отключает кнопку (добавляет непрозрачность и значок запрета на парковку при наведении курсора) | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Отключено | Отключает раскрывающийся список . элемент (добавляет серый цвет текста и значок запрета на парковку при наведении курсора). | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.отключен | Отключает ссылку разбивки на страницы (нельзя щелкнуть — добавляет серый цвет текста и значок запрета парковки при наведении курсора). | Попытайся | Пагинация | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Отключено | Отключает список элемент в группе списков (нельзя щелкнуть — добавляет светло-серый цвет и удаляет эффект наведения на ссылки элементов списка) | Попытайся | Группы списков | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выпадающий | Создает переключаемое меню, которое позволяет пользователю выбрать одно значение из предопределенного списка. | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Выпадающий разделитель | Используется для разделения ссылок в раскрывающемся меню тонкой горизонтальной рамкой | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.раскрывающийся заголовок | Используется для добавления заголовков в раскрывающееся меню | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Dropdown-item | Создает раскрывающийся элемент (добавляется к ссылкам или кнопкам внутри .dropdown-menu) | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Dropdown-item-text | Используется для добавления обычного текста к раскрывающемуся элементу или используется в ссылках для стиля ссылок по умолчанию | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выпадающее меню | Добавляет стили по умолчанию для контейнера раскрывающегося меню | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Dropdown-menu-right | Выравнивает раскрывающееся меню по правому краю | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Dropdown-toggle | Используется на кнопке, которая должна скрывать и отображать (переключать) раскрывающееся меню | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.дроплфт | Выравнивает раскрывающийся список по левому краю | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Прямо | Выравнивает раскрывающийся список по правому краю | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Dropup | Обозначает раскрывающееся меню (вверх, а не вниз) | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-блок | Создает элемент блока (добавляет отображение : блок ) | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - блок | Создает элемент блока на экране определенной ширины | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-рядный | Делает элемент встроенным | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - рядный | Делает элемент встроенным на экране определенного размера | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-встроенный блок | Делает элемент встроенным в блок | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - встроенный блок | Делает элемент встроенным блоком на экране определенного размера | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-flex | Создает контейнер flexbox и преобразует прямые дочерние элементы в элементы гибкости | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - гибкий | Создает контейнер flexbox на экране определенного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-inline-flex | Создает встроенный контейнер Flexbox | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - inline-flex | Создает встроенный контейнер flexbox на экране определенного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-none | Скрывает элемент | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - нет | Скрывает элемент на экране определенного размера | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-стол | Отображает элемент в виде таблицы | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - таблица | Отображает элемент в виде таблицы на экране определенного размера. | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-таблица-ячейка | Отображает элемент в виде ячейки таблицы | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - таблица-ячейка | Отображает элемент в виде ячейки таблицы на экране определенного размера. | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-table-row | Отображает элемент в виде строки таблицы | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - таблица-ряд | Отображает элемент в виде строки таблицы на экране определенного размера. | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.встроенный | Контейнер для встроенного содержимого. Делает видео или слайд-шоу правильно масштабируемыми на любом устройстве | Попытайся | Изображения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.embed-responseive-16by9 | Контейнер для встроенного содержимого. Создает встроенный контент с соотношением сторон 16: 9 | Попытайся | Изображения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.встроенный-отзывчивый-3by4 | Контейнер для встроенного содержимого. Создает встроенный контент с соотношением сторон 3: 4 | Попытайся | Изображения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.embed-response-item | Используется внутри .embed-responsive . Красиво масштабирует видео до родительского элемента | Попытайся | Изображения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.исчезать | Добавляет эффект затухания при закрытии окна предупреждения | Попытайся | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Выцветание | Добавляет эффект затухания при отображении содержимого табуляции / таблетки | Попытайся | Навс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Выцветание | Добавляет эффект затухания при открытии модального окна | Попытайся | Модальный | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.фиксированное дно | Заставляет элемент оставаться в нижней части экрана (липкий / фиксированный) | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Фиксированный верх | Заставляет элемент оставаться в верхней части экрана (липкий / фиксированный) | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Гибкая колонна | Вертикальное отображение гибких элементов | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.гибкий - * - столбец | Вертикальное отображение гибких элементов на экранах разного размера: | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex-колонка-реверс | Вертикальное отображение гибких элементов, перевернутое | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex - * - колонка-реверс | Отображать гибкие элементы вертикально, перевернуто, на экранах разного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.гибкий заполнитель | Используется на гибких элементах, чтобы поместить их в столбцы одинаковой ширины | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex - * - заполнить | Принудительное использование гибких элементов одинаковой ширины на разных экранах | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex-grow-0 | 1 | Используется на одном гибком элементе, чтобы занять остальное доступное пространство | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.Flex-nowrap | Не заворачивайте гибкие элементы | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex - * - nowrap | Не переносить элементы на разные экраны | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex-shrink-0 | 1 | Используется на отдельном гибком элементе для его усадки при необходимости | Flex | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.гибкий ряд | Отображение гибких элементов по горизонтали (бок о бок) | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex - * - ряд | Отображение гибких элементов по горизонтали на экране определенного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex-row-reverse | Отображение гибких элементов по правому краю и по горизонтали | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.гибкий - * - ряд-обратный | Отображение гибких элементов по правому краю и по горизонтали на экране определенного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex-wrap | Обернуть гибкие элементы | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex - * - пленка | Перенести элементы на разные экраны | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.Flex-Wrap-Реверс | Оберните гибкие элементы в обратном порядке | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex - * - обратная пленка | Обернуть гибкие элементы в обратном порядке на разных экранах | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Плавающий левый | Смещает элемент влево | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.поплавок - * - левый | Плавающий элемент слева на разных экранах | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Float-none | Удалить поплавки из элемента | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Плавающий правый | Смещает элемент вправо | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.поплавок - * - правый | Плавающий элемент слева на разных экранах | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Шрифт курсивный | Курсив текст | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Font-weight-bold | Жирный текст | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.шрифт жирный | Полужирный текст (начертание шрифта: полужирнее) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Font-weight-light | Облегченный текст (font-weight: 300) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Font-weight-lighter | .Более легкий текст (начертание шрифта: светлее) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.шрифт-вес-нормальный | Обычный текст (font-weight: 400) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-check | Контейнер для флажков. Добавляет правильные отступы | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-check-inline | Делает чекбоксы на одной строке (по горизонтали) | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.форма-проверка-ввод | Флажки стилей с правильными полями | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-check-label | Обеспечивает правильные поля для этикеток, используемых вместе с флажками | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-control | Используется для ввода, текстового поля и элементов выбора, чтобы охватить всю ширину страницы и сделать их адаптивными | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.форма-контроль-файл | Добавляет отображение : блок и ширина: 100% для поля ввода с type = «file» | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-control-lg | Элемент управления большой формы | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-control-plaintext | Стилизует элемент управления формы как обычный текст | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.форма-контроль-диапазон | Добавляет отображение : блок и width: 100% к входному полю с type = «range» | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-control-sm | Малая форма управления | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-group | Контейнер для ввода формы и метки | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-inline | Делает | Попробовать | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.форм-ряд | Контейнер для адаптивных столбцов (меньше левого и правого полей, чем .row / перекрывает отступы столбцов по умолчанию) | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.h2 - .h6 | Делает элемент похожим на заголовок выбранного класса (h2-h6) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.h-25 | Устанавливает высоту элемента на 25% | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.h-50 | Устанавливает высоту элемента на 50% | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.ч-75 | Устанавливает высоту элемента на 75%. | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.h-100 | Устанавливает высоту элемента на 100% | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.img-жидкость | Адаптивное изображение (добавляет max-width: 100% и height: auto) | Попытайся | Изображения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.img-thumbnail | Преобразует изображение в миниатюру (тонкие светло-серые границы) | Попытайся | Изображения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.инициализм | Отображает текст внутри элемента с немного меньшим размером шрифта | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.группа ввода | Контейнер для улучшения ввода путем добавления значка, текста или кнопки перед или за полем ввода в качестве «текста справки» | Попытайся | Группа ввода | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.input-group-append | Контейнер группы ввода для добавления текста справки за полем ввода | Попытайся | Группа ввода | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.вход-группа-LG | Большая группа входов | Попытайся | Группа ввода | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Ввод-группа-добавление | Контейнер группы ввода для добавления текста справки перед полем ввода | Попытайся | Группа ввода | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Вход-группа-см | Малая группа ввода | Попытайся | Группа ввода | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.ввод-групповой текст | Стилизует указанный текст справки в группе ввода | Попытайся | Группа ввода | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.input-lg | Большое поле ввода | Попытайся | Размер входа | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Вход-см | Малое поле ввода | Попытайся | Размер входа | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.неверная обратная связь | Создает настраиваемое сообщение проверки, используемое в проверенных формах (красный цвет текста) | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.invalid-tooltip | Создает настраиваемое сообщение проверки, используемое в проверенных формах (красная подсказка) | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.невидимый | Сделать элемент невидимым | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Недействителен | Проверяет элемент формы (добавляет красную рамку к полям ввода). Примечание: для серверной части | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Действителен | Проверяет элемент формы (добавляет зеленую рамку к полям ввода).Примечание: для серверной части | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.джумботрон | Создает заполненный серый заголовок / прямоугольник с закругленными углами, что увеличивает размер шрифта текста внутри него. Используется для привлечения дополнительного внимания к специальному содержанию или информации | Попытайся | Джамботрон | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.jumbotron-жидкость | Создает полноразмерный jumbotron (заголовок с серой набивкой) без закругленных границ | Попытайся | Джамботрон | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.justify-content- * | Выравнивает элементы гибкости от начала до конца , с центром , в между и « около » | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.justify-content - * - около | Выравнивает гибкие элементы «по кругу» на экранах разного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.justify-content - * - между | Выравнивает гибкие элементы «между» на экранах разного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.justify-content - * - центр | Выравнивает гибкие элементы по центру на экранах разного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.justify-content - * - конец | Выравнивает гибкие элементы в конце на экранах разного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.justify-content - * - начало | С самого начала выравнивает гибкие элементы на экранах разного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Свинец | Увеличить размер шрифта и высоту строки абзаца | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список-группа | Создает группу списка с рамкой для | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-flush | Удаляет некоторые границы и закругленные углы у элементов списка в группе списков. | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список-группа-горизонтальный | Отображать элементы списка по горизонтали, а не по вертикали (рядом, а не друг над другом) | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-horizontal- * | Отображать элементы списка по горизонтали, а не по вертикали на экранах разных размеров | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список-группа-элемент | Добавлен к каждому элементу | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-item-action | Добавлены ссылки внутри группы списка, чтобы они выделялись при наведении курсора (темный фон) | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список-группа-пункт-опасность | Красный цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-item-dark | Темно-серый цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-item-info | Голубой цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список-группа-элемент-свет | Светло-серый цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-item-primary | Синий цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список-группа-элемент-успех | Зеленый цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-item-warning | Желтый цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список встроенный | Помещает все элементы списка в одну строку (используется вместе с .list-inline-item для каждого элемента | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-inline-item | Помещает все элементы списка в одну строку (используется вместе с .list-inline в родительском элементе
| Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список без стиля | Удаляет все стили списка по умолчанию (маркеры, левое поле и т. Д.) Из | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.марка | Выделение текста: выделенный текст | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.СМИ | Выравнивает медиа-объекты вместе с контентом (например, изображениями или видео — часто используются для комментариев в сообщениях блога и т. Д.) | Попытайся | Медиа-объекты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.media-body | Контейнер для медиа-контента | Попытайся | Медиа-объекты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.модальный | Определяет контент как модальный и привлекает к нему внимание | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Модальный кузов | Определяет стиль тела модального окна. Добавьте сюда любую разметку HTML (p, img и т. Д.) | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.modal-content | Стилизует модальный (граница, цвет фона и т. Д.).Внутри него добавьте заголовок, тело и нижний колонтитул модального окна, если необходимо | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.modal-dialog-centered | Центрирует модальное окно по вертикали и горизонтали на странице | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.modal-dialog-scrollable | Добавляет полосу прокрутки внутри модального окна | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.модальный нижний колонтитул | Нижний колонтитул модального окна (часто содержит кнопку действия и кнопку закрытия) | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.modal-header | Заголовок модального окна (часто содержит заголовок и кнопку закрытия) | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.модальный-LG | Большое модальное окно (шире, чем по умолчанию) | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.modal-sm | Малый модальный (без ширины) | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.modal-xl | Очень большой модальный | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.м- # / м - * - # | Классы отзывчивой маржи. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.mt- # / mt - * - # | Отзывчивые классы высшей маржи. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.mb- # / mb - * - # | Классы отзывчивой нижней маржи. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.ml- # / ml - * - # | Адаптивные классы левой маржи. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.MR- # / MR - * - # | Адаптивные классы правого поля. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.mx- # / mx - * - # | Отзывчивый автоматический (горизонтальный) классы левого и правого полей. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.my- # / my - * - # | Адаптивные классы автоматического (вертикального) верхнего и нижнего полей. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.mx-auto | Центрирует элемент по горизонтали | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.nav nav-tabs | Создает меню с вкладками | Попытайся | Вкладки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.nav nav-таблетки | Создает меню из таблеток | Попытайся | Вкладки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Навигационное выравнивание | Выравнивает звенья табуляции / пилюли с одинаковой шириной | Попытайся | Вкладки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.навигационная панель | Создает панель навигации | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.navbar-nav | Контейнер для навигационных ссылок внутри контейнера .navbar | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.navbar-brand | Добавлен к ссылке или элементу заголовка внутри панели навигации для представления логотипа или заголовка | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.Навбар-развал | Сворачивает панель навигации (скрывается и заменяется значком меню / гамбургера на мобильных телефонах и небольших планшетах) | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.navbar-expand- * | Адаптивный складной класс — складывает панель навигации вертикально на маленьких (sm), средних (md), больших (lg) или очень больших (xl) экранах. | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.Навбар-темный | Добавляет белый цвет текста ко всем ссылкам на панели навигации | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.navbar-light | Добавляет черный цвет текста ко всем ссылкам на панели навигации | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.navbar-text | Выровняйте по вертикали любые элементы внутри навигационной панели, которые не являются ссылками (обеспечивает правильное заполнение) | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.переключение навигационной панели | Стилизует кнопку, которая должна открывать навигационную панель на маленьких экранах. Автоматически стилизован под гамбургер / три бара | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.nav-ссылка | Используется для стилизации ссылок / якорей внутри навигационной панели | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.nav-item | Используется для стилизации элементов списка внутри навигационной панели | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Проверка потребности | Добавляет стили проверки в отправленную форму | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Без желобов | Удалить желоба / лишнее пространство из колонн | Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.элемент страницы | Стили перечисляют элементы внутри страницы | Попытайся | Пагинация | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.page-ссылка | Стили ссылок внутри страницы | Попытайся | Пагинация | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.pagination | Создает нумерацию страниц (полезно, если у вас есть веб-сайт с большим количеством страниц. | Попытайся | Пагинация | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.pagination-lg | Большая разбивка на страницы (каждая ссылка на страницу получает больший размер шрифта и большее количество отступов) | Попытайся | Пагинация | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.pagination-sm | Маленькая пагинация (каждая ссылка пагинации получает меньший размер шрифта и меньше отступов) | Попытайся | Пагинация | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.предварительно прокручиваемый | Делает элемент максимальная высота 350 пикселей и обеспечивает полосу прокрутки по оси Y) |
Попытайся | Помощники | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.прогресс |
Контейнер для прогресс-бара | Попытайся | Прогресс Барс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.прогресс-бар |
Создает индикатор выполнения | Попытайся | Прогресс Барс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.progress-bar-animated |
Анимирует индикатор выполнения (используется вместе с полосами) | Попытайся | Прогресс Барс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Прогресс-бар полосатая |
Добавляет полосы на индикатор выполнения | Попытайся | Прогресс Барс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.п- # / п - * - # |
Адаптивные классы заполнения. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.pt- # / pt - * - # |
Адаптивные классы верхнего заполнения. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.pb- # / pb - * - # |
Классы отзывчивого нижнего отступа. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.pl- # / pl - * - # |
Адаптивные классы левого заполнения. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.пр- # / пр - * - # |
Адаптивные классы правого заполнения. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.py- # / py - * - # |
Адаптивные классы верхнего и нижнего отступов. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.px- # / px - * - # |
Адаптивные классы левого и правого заполнения. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Закругленный |
Добавляет закругленные углы к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.с закругленным дном |
Добавляет нижние закругленные углы к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Окружность |
Преобразует элемент в круг (не поддерживается в IE8 и более ранних версиях) | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Закругленный-левый |
Скругляет левые углы элемента | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.закругленное право |
Добавляет правые закругленные углы к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Скругленная вершина |
Добавляет верхние закругленные углы к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Округлено-0 |
Удаляет закругленные углы с элемента | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.ряд |
Контейнер для отзывчивых столбцов | Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.row-cols- * |
Установите количество столбцов, которые должны отображаться рядом друг с другом | Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Тень |
Добавляет тень к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.тень-LG |
Добавляет большую тень к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Тени-нет |
Удаляет тени от элемента | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Тень-см |
Добавляет небольшую тень к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.маленький |
Создает более светлый второстепенный текст в любом заголовке. | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Прядильщик-бордюр |
Создает спиннер / погрузчик | Попытайся | Блесны | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.spinner-border-sm |
Создает спиннер / погрузчик меньшего размера | Попытайся | Блесны | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.прядильщик |
Создает спиннер / загрузчик, который «растет». | Попытайся | Блесны | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.spinner-grow-sm |
Создает вертушку / загрузчик меньшего размера, которая «растет». | Попытайся | Блесны | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.sr только |
Скрывает элемент на всех устройствах, кроме программ чтения с экрана | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.SR-только-фокусируемый |
Скрывает элемент на всех устройствах, кроме программ чтения с экрана | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Липкий верх |
Заставляет элемент оставаться липким / фиксированным в верхней части страницы при прокрутке мимо это | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.растяжка |
Добавлен в ссылку, чтобы сделать ее содержащий блок (родительский) интерактивным (работает только для родительских элементов с position: relative) | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.tab-content |
Используется вместе с .tab-pane для создания переключаемых / динамических вкладок / таблеток |
Попытайся | Вкладки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.вкладка |
Используется вместе с .tab-content для создания переключаемых / динамических вкладок / таблеток |
Попытайся | Вкладки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Таблица |
Добавляет базовый стиль к таблице (отступы, нижние границы и т. Д.) | Попытайся | Столы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Стол-актив |
Добавляет серый цвет фона в строку таблицы ( |
Bootstrap 4 Начало работы
Что такое Bootstrap?
- Bootstrap - это бесплатная интерфейсная среда для более быстрой и простой веб-разработки
- Bootstrap включает шаблоны дизайна на основе HTML и CSS для типографики, форм, кнопок, таблиц, навигации, модальных окон, каруселей изображений и многого другого, а также дополнительные плагины JavaScript
- Bootstrap также дает вам возможность легко создавать адаптивный дизайн
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн - это создание веб-сайтов, которые автоматически настраиваются сами по себе, чтобы хорошо выглядеть на всех устройствах, от маленьких телефонов до больших настольных компьютеров.
Bootstrap 4, пример
Мой первый бутстрап Страница
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
Столбец 1
Lorem ipsum dolor ..
Колонка 2
Lorem ipsum dolor ..
Колонка 3
Lorem ipsum долор..
Bootstrap 3 и Bootstrap 4
Bootstrap 4 - новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицей стилей и большей отзывчивостью.
Bootstrap 4 поддерживает последние стабильные версии всех основных браузеров и платформы. Однако Internet Explorer 9 и более ранние версии не поддерживаются.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это самый стабильная версия Bootstrap, и она по-прежнему поддерживается командой для исправления критических ошибок и изменений документации.Однако в Это.
Поддержка удаленных значков : Bootstrap 4 не поддерживает глификоны BS3. Вместо этого используйте Font-Awesome или другие библиотеки значков.
Зачем нужен Bootstrap?
Преимущества бутстрапа:
- Простота использования: Любой, кто имеет базовые знания HTML и CSS, может начать использовать Bootstrap
- Адаптивные функции: Адаптивный CSS Bootstrap подстраивается под телефоны, планшеты и настольные компьютеры
- Подход, ориентированный на мобильные устройства: В Bootstrap стили, ориентированные на мобильные устройства, являются частью базовой платформы
- Совместимость с браузером: Bootstrap 4 совместим со всеми современными браузерами (Chrome, Firefox, Internet Explorer 10+, Edge, Safari и Opera)
Где взять Bootstrap 4?
Есть два способа начать использовать Bootstrap 4 на вашем собственном веб-сайте.
Вы можете:
- Включить Bootstrap 4 из CDN
- Загрузите Bootstrap 4 с getbootstrap.com
Бутстрап 4 CDN
Если вы не хотите загружать и размещать Bootstrap 4 самостоятельно, вы можете включить его из CDN (сети доставки контента).
MaxCDN обеспечивает поддержку CDN для CSS и JavaScript Bootstrap. Вы также должны включить jQuery:
MaxCDN:
Одно из преимуществ использования Bootstrap 4 CDN:
Многие пользователи уже скачали
Bootstrap 4 от MaxCDN при посещении
другой сайт.В результате он будет загружен из кеша при посещении вашего сайта, что приведет к сокращению времени загрузки.
Кроме того, большинство CDN гарантируют, что после того, как пользователь запросит у него файл, он будет обработан.
с ближайшего к ним сервера, что также сокращает время загрузки.
jQuery и Поппер?
Bootstrap 4 использует jQuery и Popper.js для
Компоненты JavaScript (например, модальные окна, всплывающие подсказки, всплывающие окна и т. Д.). Однако, если вы просто используете
CSS часть Bootstrap, они вам не нужны.
- Закрываемые оповещения
- Кнопки и флажки / переключатели для переключения состояний
- Карусель для слайдов, элементов управления и индикаторов
- Свернуть для переключения содержимого
- Выпадающие списки (для идеального позиционирования также требуется Popper.js)
- Модальные окна (открытые и закрытые)
- Navbar (для сворачиваемых меню)
- Всплывающие подсказки и всплывающие окна (также требуется Popper.js для идеального позиционирования)
- Scrollspy для поведения прокрутки и обновлений навигации
Загрузка Bootstrap 4
Если вы хотите загрузить и разместить Bootstrap 4 самостоятельно, перейдите по ссылке https://getbootstrap.com/, и следуйте инструкциям там.
Создание первой веб-страницы с помощью Bootstrap 4
1. Добавьте тип документа HTML5
Bootstrap 4 использует элементы HTML и свойства CSS, требующие тип документа HTML5.
Всегда включайте тип документа HTML5 в начало страницу вместе с атрибутом lang и правильным набором символов:
2. Bootstrap 4 предназначен для мобильных устройств
Bootstrap 4 разработан для работы с мобильными устройствами. Стили, ориентированные на мобильные устройства: часть основной структуры.
Чтобы обеспечить правильный рендеринг и сенсорное масштабирование, добавьте следующий тег внутри
элемент:
Часть width = device-width устанавливает ширину страницы, соответствующую ширине экрана.
устройства (который зависит от устройства).
Часть initial-scale = 1 устанавливает начальный уровень масштабирования при первой загрузке страницы
браузером.
3. Контейнеры
Bootstrap 4 также требует наличия содержащего элемента для обертывания содержимого сайта.
Есть два класса контейнеров на выбор:
- Класс
.containerпредоставляет отзывчивый контейнер фиксированной ширины - Класс
.container-fluidпредоставляет контейнер полной ширины , охватывающий всю ширину области просмотра
Две базовые страницы начальной загрузки, 4 страницы
В следующем примере показан код для базовой страницы Bootstrap 4 (с адаптивным контейнером фиксированной ширины):
Пример контейнера
Бутстрап 4 Пример
Моя первая страница начальной загрузки
Это текст.

 table-active
table-active small
small text-nowrap
text-nowrap list-inline-item
list-inline-item