30 уроков по созданию веб-сайта: от дизайна до верстки
- Уроки
- 3 мин на чтение
- 27330
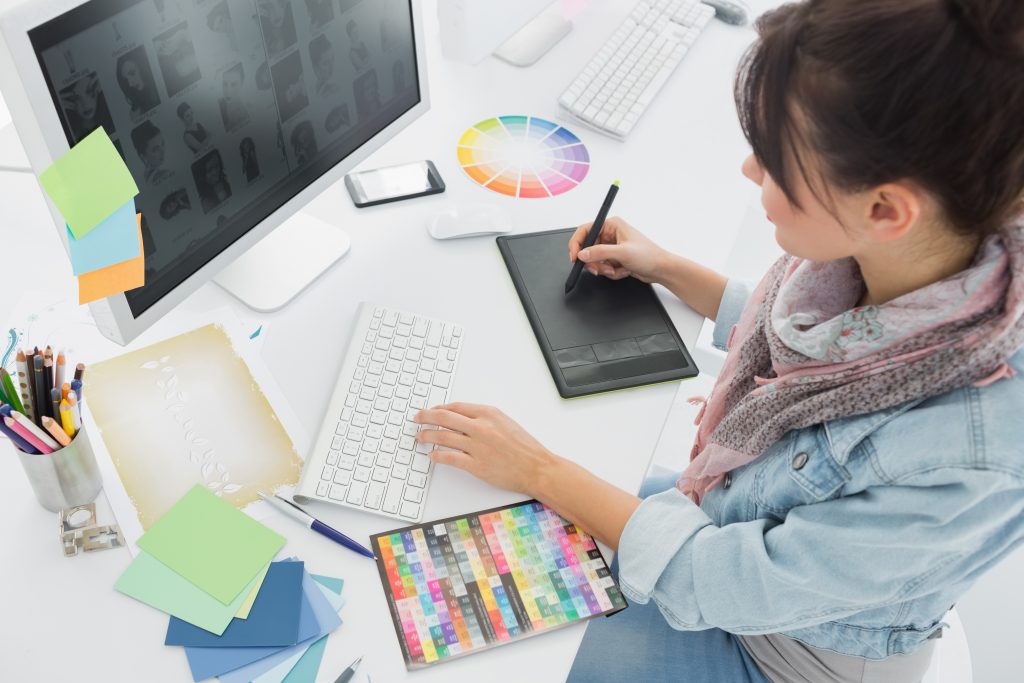
Подробный курс, который расскажет обо всех этапах создания сайта: начиная с дизайна в Photoshop, заканчивая его версткой и внедрением CMS.
Эти уроки будут полезны для начинающих дизайнеров: поможет понять не только принципы «чистого» дизайна, но и нюансы подготовки макета для верстки.
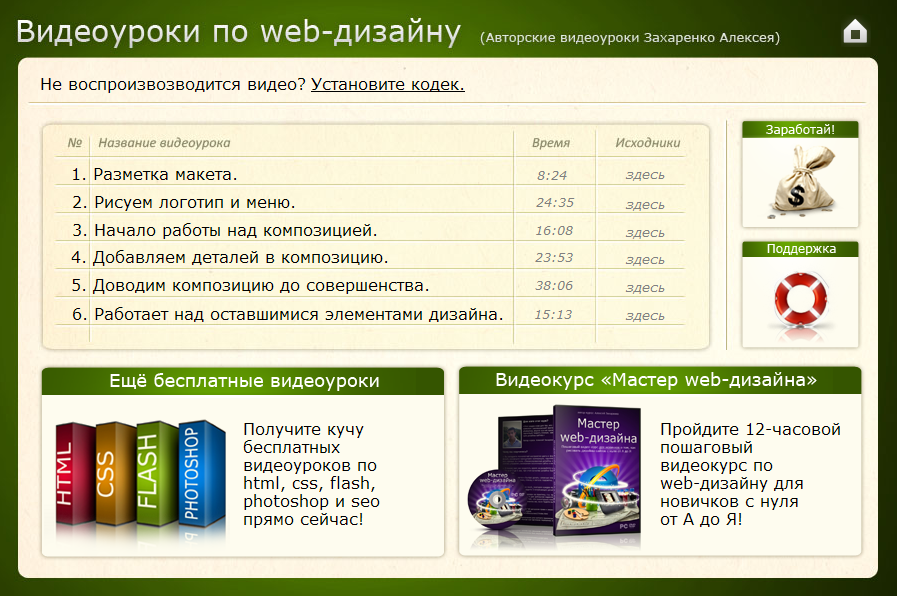
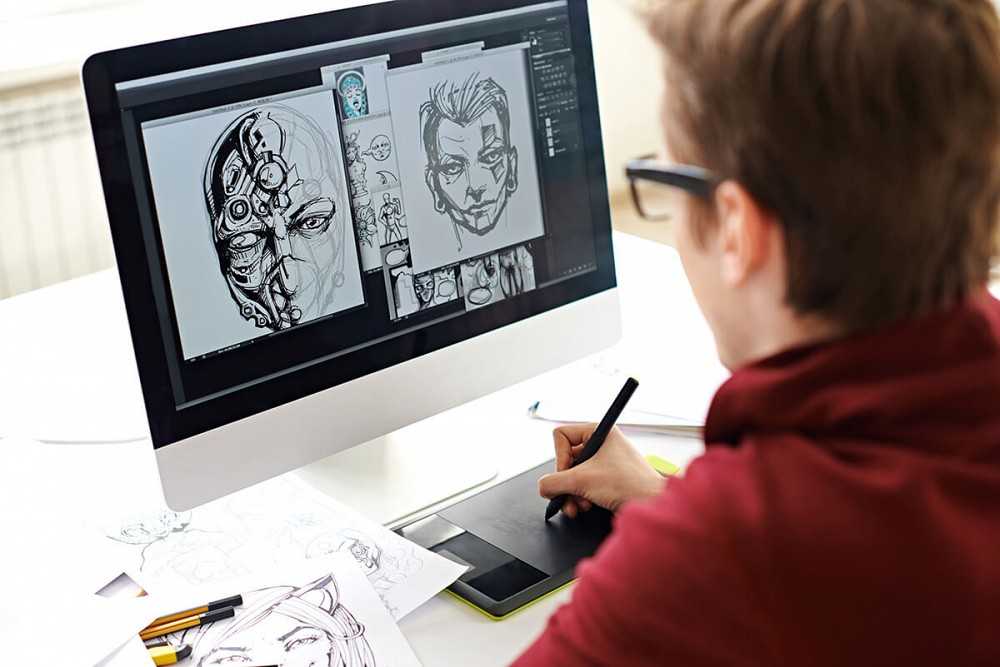
Урок #1: Скетч
Урок #2: Скетч (Продолжение)
youtube.com/embed/8zsqON4EBpU» title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share» allowfullscreen=»»>Урок #3: Заканчиваем создание скетча
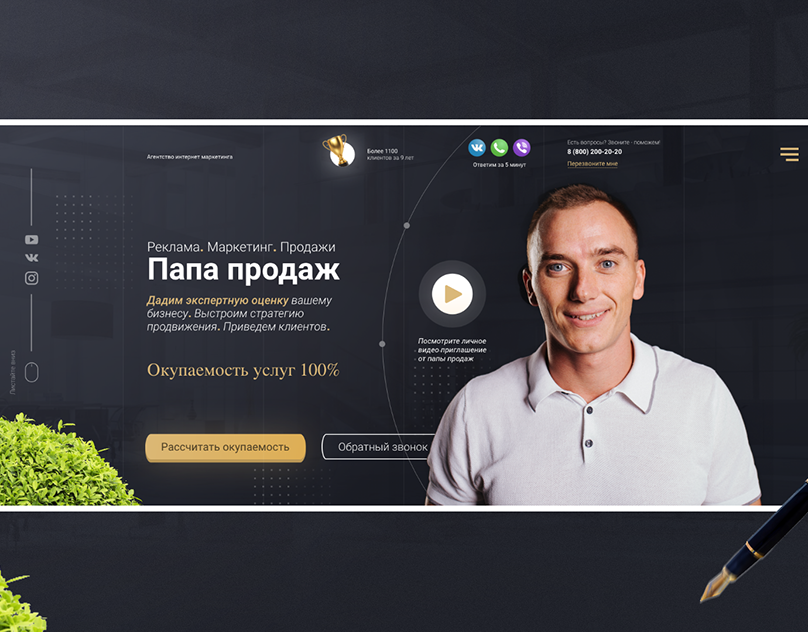
Урок #4: Дизайн шапки
Урок #5: Дизайн первой секции
Урок #6: Дизайн второй секции
youtube.com/embed/O0rNClpPR50″ title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share» allowfullscreen=»»>Урок #7: Дизайн третьей секции
Урок #8: Дизайн четвертой секции
Урок #9: Дизайн шестой и седьмой секций
Урок #10: Дизайн секций «Отзывы», «Контакты» и подвала
youtube.com/embed/ppl3kc62kZA» title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share» allowfullscreen=»»>Урок #11: Подготовка Front-End окружения. Начинаем верстать макет
Урок #12: Начинаем верстать шапку
Урок #13: Верстка шапки
Урок #14: Верстка.
 Адаптивная шапка + адаптивное меню
Адаптивная шапка + адаптивное менюУрок #15: Верстка. Полоса преимуществ
Урок #16: Верстка. Секция «Наш профиль»
Урок #17: Верстка. Плавная pop-up галерея (Magnific-Popup)
com/embed/woN3jvfpQuA» title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share» allowfullscreen=»»>Урок #18: Верстка. animateNumber + верстка секции «Направления»
Урок #19: Верстка. Секция «Наши работы» + Pop-up
Урок #20: Верстка. Секция «Поставляемое оборудование». Карусель
Урок #21: Верстка.
 Секции «Скидки» и «Менеджеры»
Секции «Скидки» и «Менеджеры»Урок #22: Верстка. Карусель брендов
Урок #23: Верстка. Отзывы
Урок #24: Верстка. Контакты
Урок #25: Обновление Front-End окружения Gulp
youtube.com/embed/lOvRPMsVQNc» title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share» allowfullscreen=»»>Урок #26: Верстка. Футер, всплывающие формы, кнопка «Наверх»
Урок #27. MODx + Gulp: Интеграция и настройка окружения Gulp
Урок #28. Приступаем к посадке HTML верстки на MODx. Шаблоны и чанки
Урок #29.
 Посадка HTML верстки шапки на MODx
Посадка HTML верстки шапки на MODxУрок #30. Посадка секции тизеров на MODx
- #веб
- #веб разработка
- #веб-дизайн
- #верстка
- #дизайн
- #дизайн сайта
- #сайт
- #создание сайта
- #урок
- 2
Статьи по теме
что изучать и как развиваться?
Перед тем, как мы перейдём к лучшим вариантам и источникам для изучения веб-дизайна, давайте сперва поговорим о том, кому освоение этой дисциплины покажется более простым и доступным, а кому придётся не так легко.
Кому стоит изучать веб-дизайн?
С одной стороны, когда речь заходит про изучение веб-дизайна с нуля, можно говорить о том, что это ремесло подойдёт всем и каждому. И действительно, оно находится на стыке искусства, гуманитарных и технических наук. Программное обеспечение не требует серьёзных вычислительных ресурсов. Наконец, веб-дизайн — это безумно интересно.
С другой стороны, есть ряд навыков и черт характера, которые помогут развиваться в веб-дизайне более эффективно:
- Способность обучаться. Если вы умеете самостоятельно искать ответы на свои вопросы, а также находить, изучать и, самое главное, понимать новый материал, ваш рост в веб-дизайне будет более стремительным.
- Эмпатия. Умение ставить себя на место другого человека (пользователя вашего будущего сайта), поможет вам создавать проекты, ориентированные на финального потребителя и решающие реальные задачи.
- Собранность и дисциплинированность.

Не стоит также забывать, что как и в любом ремесле, ваш успех в освоении веб-дизайна с нуля зависит только от вас: ни одна онлайн-школа не сможет гарантировать вам счастливое будущее и бесконечный поток заказов.
Веб-дизайн с нуля: самостоятельно или на курсах?
Пожалуй, этот вопрос возникает у каждого, кто задумывается про обучение веб-дизайну с нуля: можно ли научиться веб-дизайну самостоятельно или нужно обязательно идти на специализированные курсы? Давайте разбираться.
Однозначного ответа на этот вопрос нет — среди дизайнеров-самоучек и выпускников профессиональных курсов предостаточно как крутых специалистов, так и посредственных художников. Главное, на что следует обращать внимание ни выборе формата изучения веб-дизайна с нуля — ваше умение находить и структурировать информацию.
Современные профессии вроде веб-дизайнера или разработчика можно изучить с нуля самостоятельно, не прибегая к дорогим курсам, при наличии навыков.
Если смотреть глобально, в Интернете сегодня достаточно материалов, книг и видео для того, чтобы освоить веб-дизайн самостоятельно. Главная проблема заключается в неумении большинства новичков собирать эту информацию и находить ответы на свои вопросы. Если вы относитесь к их числу, без курсов будет тяжеловато. Однако, если с самого детства обучение в школе или университете давалось вам легко, то и с освоением веб-дизайна с нуля проблем возникнуть не должно.
Ниже мы собрали несколько советов, которые помогут вам познакомиться с веб-дизайном и начать изучать его с нуля, даже если раньше вы ни разу не открывали графический редактор.
Как научиться веб-дизайну с нуля?
Самое главное в процессе освоения веб-дизайна — иметь чёткий план, структуру, стратегию изучения. Не стоит бросаться читать всё подряд, смотреть сразу все лекции на YouTube и подписываться на всех блогеров. На начальном этапе важно выработать пошаговый план для изучения веб-дизайна с нуля. Согласитесь, нет смысла учиться проектировать сложные интерфейсы, пока вы даже не можете нарисовать простенький сайт.
На начальном этапе важно выработать пошаговый план для изучения веб-дизайна с нуля. Согласитесь, нет смысла учиться проектировать сложные интерфейсы, пока вы даже не можете нарисовать простенький сайт.
В отдельной статье на сайте мы разместили наш персональный план «Как стать веб-дизайнером за 5 шагов». Его можно использовать как некий «скелет» для организации дальнейшего обучения.
Курсы веб-дизайна с нуля
Большинство существующих сегодня курсов ориентированы именно на новичков, и помогают начать знакомство с веб-дизайном с самых азов. Одни курсы длятся всего несколько месяцев, другие — год или больше. Рекомендуем вам ознакомиться с разными вариантами и подобрать подходящий по длительности, интенсивности и другим параметрам.
В нашей подборке с лучшими курсами по веб-дизайну вы можете найти сравнение более 15 различных курсов и выбрать тот, который подойдёт именно вам.
Полезные книги для веб-дизайнера
Преимущество веб-дизайна как сферы деятельности заключается в том, что базовые принципы визуального дизайна не изменяются уже многие десятилетия.
Да, многие тренды приходят и уходят, операционные системы и популярные соц.сети регулярно обновляются, но основные концепции и идеи цифрового дизайна остаются неизменными.
Композиция, цвет, типографика, элементы интерфейса — всё это уже давно описано и ежедневно используется миллионами людей.
Главным ресурсом для получения этих знаний по-прежнему остаются книги. Некоторые из них можно считать настольной «библией» для любого, кто изучает веб-дизайн с нуля.
Ководство — Артемий Лебедев. Книга представляет из себя свод правил и принципов, применимых к самым разным областям дизайна. Руководитель самой известной дизайн-студии России рассказывает одновременно о законах композиции, и о том, какие кавычки использовать в макетах. Читать книгу можно с любого места, и в этом её прелесть. Скачать книгу →
Не заставляйте меня думать — Стив Круг. Настоящая кладезь знаний для всех, кто планирует связать свою жизнь с дизайном интерфейсом. Главная мысль автора заключается в том, что интерфейс (сайт или приложение) в руках пользователя не должен быть преградой для решения поставленных задач. И, конечно же, Стив Круг на примерах показывает, как сделать продукт в разы круче. Скачать книгу →
Главная мысль автора заключается в том, что интерфейс (сайт или приложение) в руках пользователя не должен быть преградой для решения поставленных задач. И, конечно же, Стив Круг на примерах показывает, как сделать продукт в разы круче. Скачать книгу →
iПрезентация — Кармин Галло. Одна из первых книг в моей коллекции. Она не связана напрямую с веб-дизайном — автор делает большой упор на презентации и storytelling и берёт за основу самые популярные и эффектные презентации продуктов от компании Apple. Однако, принципы, используемые для создания крутых презентаций и промо-сайтов примерно во многом похожи. Скачать книгу →
Дизайн привычных вещей — Дон Норман. Дизайн в общем, и веб-дизайн в частности — это не то, как что-то выглядит, а то, как оно устроено изнутри. Хороший дизайн должен решать проблемы пользователя, а не создавать преграды. Об этом и рассказывает в своей книге Дон Норман, используя в качестве примеров привычные и окружающие нас предметы.
Где изучать веб-дизайн с нуля бесплатно?
Изучение веб-дизайна с нуля не всегда требует затрат на дорогостоящие курсы или книги. Как уже говорилось ранее, в Сети достаточно информации для того, чтобы стартовать в данной профессии. Ниже мы собрали несколько интересных и полезных источников, которые помогут вам погрузиться в тему веб-дизайна и начать обучение.
YouTube-каналы и уроки
Первым и главным ресурсом для поиска бесплатных лекций и уроков по веб-дизайну можно смело считать YouTube. На этом видеохостинге ежедневно появляются десятки и сотни лекций полезнейших лекций про дизайн, технологии и развитие. Вот несколько интересных каналов, которые помогут вам освоить веб-дизайн с нуля:
Школа #VA. Не будем лукавить и сразу же пригласим вас на наш собственный YouTube-канал. На нём регулярно выходят лекции для начинающих веб-дизайнеров. Мы стараемся рассказывать не только о том, как работать в графических редакторах или сочетать цвета — большое внимание на нашем канале уделяется работе с заказчиками, развитию и организации бизнеса.
Litus Pro. Отличный современный канал с десятками подробных туториалов и насыщенных инструкций. Автор канала имеет за плечами большой опыт и не занимается навязчивой рекламой своих курсов или услуг. Рекомендуем смотреть лекции и одновременно с этим повторять действия автора канала в графическом редакторе.
Блоги и статьи
Ежедневно на свет появляются десятки и сотни полезнейших статей на тему веб-дизайна, интерфейсов, пользовательского поведения и сайтах. Моя персональная рекомендация — установите приложение для комфортного чтения RSS-лент и добавьте в него ваши любимые блоги. Затем тратьте по 20-30 минут в день на чтение новых материалов: взрывной рост и освоение веб-дизайна с нуля обеспечено.
Не знаете, на какие блоги и каналы подписаться? Ловите подборку самых полезных:
Дизайн-кабак. Российский канал на платформе Medium, ежедневно публикующий полезные статьи (и переводы статей зарубежных авторов) на тему дизайна. Типографика на сервисе Medium потрясающая, поэтому читать там статьи — одно удовольствие.
UXpub. Ещё одно интернет-издание, рассказывающее преимущественно о UX-дизайне, пользовательском опыте и взаимодействии. Содержит огромное число полезнейших советов по проектированию форм, кнопок и других элементов интерфейса.
Awdee. Данный интернет-портал является отличным источником вдохновения. На нём периодически публикуются кейсы других дизайнеров и интересные работы как из мира сайтов/интерфейсов, так и из сфера брендинга.
Изучение веб-дизайна с нуля — непростой путь, требующий дисциплины и терпения со стороны молодого специалиста. Самое главное, никогда не стоит забывать: веб-дизайнер — не художник, а ремесленник. Он не создаёт произведение искусства под действием вдохновения. Он, скорее, изо дня в день оттачивает своё мастерство, осваивая и впитывая всё новые и новые источники и ресурсы.
Учебный лагерь по веб-дизайну для фрилансеров
Хорошо, до сих пор в этом курсе мы рассмотрели, среди прочего, привлечение клиентов, создание предложений, оценку нашей работы и захватывающий 21-минутный обзор того, как Star Trek: First Contact переосмыслил зомби жанр. Тема, которую Гримур пообещал в очередной раз не вырезать из этого курса. И то, что мы делаем здесь, — это берем концепции, которые мы рассмотрели до сих пор, и готовимся к нашей первой запланированной встрече с клиентом. Потому что мы хотим подготовиться к взаимодействию с клиентами, как к дебатам, и такая подготовка помогает нам оставаться сосредоточенными, и, конечно же, чем лучше мы подготовимся, тем меньше вероятность того, что нас застанут врасплох. Итак, мы разделим это на четыре части: планирование первой встречи, подготовка правильных вопросов, планирование правильных ответов, а затем мы пройдем через фактическое взаимодействие с Ребеккой из Hayes Valley Interior Design.
Тема, которую Гримур пообещал в очередной раз не вырезать из этого курса. И то, что мы делаем здесь, — это берем концепции, которые мы рассмотрели до сих пор, и готовимся к нашей первой запланированной встрече с клиентом. Потому что мы хотим подготовиться к взаимодействию с клиентами, как к дебатам, и такая подготовка помогает нам оставаться сосредоточенными, и, конечно же, чем лучше мы подготовимся, тем меньше вероятность того, что нас застанут врасплох. Итак, мы разделим это на четыре части: планирование первой встречи, подготовка правильных вопросов, планирование правильных ответов, а затем мы пройдем через фактическое взаимодействие с Ребеккой из Hayes Valley Interior Design.
Разница между подготовкой к дебатам на политической сцене и подготовкой к переговорам с клиентом заключается в том, что в большинстве случаев вы не противники. Наша цель — сопереживать им и уважительно отвечать на их вопросы. Потому что, разослав предложения потенциальным клиентам, вы часто будете получать ответы. И то, как вы это делаете, у всех разное. Кто-то предпочитает разговаривать по телефону, кто-то в видеочате, кто-то хочет встретиться лично, и нет правильного или неправильного способа сделать это. В последней части этого курса мы установили звонок с Ребеккой. Почему? Потому что один из лучших способов организовать свои мысли и убедиться, что вы подготовили свои исследования до любого формального взаимодействия с клиентом, — это составить расписание. Вы получаете звонок или электронное письмо с желанием узнать больше, иногда мы сразу же хватаемся за этот шанс. Но если мы сбавим обороты и предложим запланировать короткий звонок, чтобы поговорить о том, чего они хотят достичь, это даст нам время на подготовку и организацию. И это хороший сигнал вашему потенциальному клиенту, что вы цените и уважаете свое время. Поскольку телеконференция назначена на сегодняшнее утро в 10:30, это дает нам довольно короткое время для подготовки. Но нам нужно подготовить не только вопросы, которые может задать нам наш потенциальный клиент.
И то, как вы это делаете, у всех разное. Кто-то предпочитает разговаривать по телефону, кто-то в видеочате, кто-то хочет встретиться лично, и нет правильного или неправильного способа сделать это. В последней части этого курса мы установили звонок с Ребеккой. Почему? Потому что один из лучших способов организовать свои мысли и убедиться, что вы подготовили свои исследования до любого формального взаимодействия с клиентом, — это составить расписание. Вы получаете звонок или электронное письмо с желанием узнать больше, иногда мы сразу же хватаемся за этот шанс. Но если мы сбавим обороты и предложим запланировать короткий звонок, чтобы поговорить о том, чего они хотят достичь, это даст нам время на подготовку и организацию. И это хороший сигнал вашему потенциальному клиенту, что вы цените и уважаете свое время. Поскольку телеконференция назначена на сегодняшнее утро в 10:30, это дает нам довольно короткое время для подготовки. Но нам нужно подготовить не только вопросы, которые может задать нам наш потенциальный клиент. Нам нужно подготовить вопросы, чтобы задать их нашему потенциальному клиенту, и это ключ. Цель этого звонка не в том, чтобы продать им нашу способность работать на них, а в том, чтобы углубиться, лучше понять их бизнес. Потому что пока у нас есть только та информация, которую мы нашли сами. Это прекрасная возможность, и опять же, чем лучше мы понимаем их потребности, потребности их бизнеса, тем лучше мы можем порекомендовать курс действий, услуги, которые мы можем им предложить. К счастью, у нас уже есть основа. Первые вопросы исходят из предложения: как клиенты их находят, что происходит, когда клиенты попадают на их сайт, и как мы, как фрилансер, можем им помочь. До сих пор наше исследование в основном основывалось на том, что мы могли найти, поэтому вопросы, которые мы задаем, должны начинаться там, где заканчивается это исследование. И некоторые из наших исследований основаны на предположениях. Что нам нужно сделать, так это опираться на это, точно так же, как Care Plus, о котором мы говорили ранее в курсе.
Нам нужно подготовить вопросы, чтобы задать их нашему потенциальному клиенту, и это ключ. Цель этого звонка не в том, чтобы продать им нашу способность работать на них, а в том, чтобы углубиться, лучше понять их бизнес. Потому что пока у нас есть только та информация, которую мы нашли сами. Это прекрасная возможность, и опять же, чем лучше мы понимаем их потребности, потребности их бизнеса, тем лучше мы можем порекомендовать курс действий, услуги, которые мы можем им предложить. К счастью, у нас уже есть основа. Первые вопросы исходят из предложения: как клиенты их находят, что происходит, когда клиенты попадают на их сайт, и как мы, как фрилансер, можем им помочь. До сих пор наше исследование в основном основывалось на том, что мы могли найти, поэтому вопросы, которые мы задаем, должны начинаться там, где заканчивается это исследование. И некоторые из наших исследований основаны на предположениях. Что нам нужно сделать, так это опираться на это, точно так же, как Care Plus, о котором мы говорили ранее в курсе. Мы будем задавать вопросы нашему потенциальному клиенту, чтобы понять не как есть, а как он хочет, чтобы было. Сам акт звонка или письма нам уже является признаком. Они заинтересованы. Они смотрят на вас и обращаются к вам, скорее всего, потому, что хотят развивать свой бизнес. Но сейчас не время продавать. Теперь пришло время пойти глубже. Итак, давайте рассмотрим вопросы, которые вы можете им задать. И для этого Гримур вызвался позвонить и помочь нам в подготовке.
Мы будем задавать вопросы нашему потенциальному клиенту, чтобы понять не как есть, а как он хочет, чтобы было. Сам акт звонка или письма нам уже является признаком. Они заинтересованы. Они смотрят на вас и обращаются к вам, скорее всего, потому, что хотят развивать свой бизнес. Но сейчас не время продавать. Теперь пришло время пойти глубже. Итак, давайте рассмотрим вопросы, которые вы можете им задать. И для этого Гримур вызвался позвонить и помочь нам в подготовке.
[McGuire] Большое спасибо, Ребекка, за то, что нашли время.
[Гримур фальцетом] С удовольствием.
[МакГуайр] Итак, прежде чем мы начнем, я хочу убедиться, что мы на одной волне.
[Гримур фальцетом] Звучит здорово.
[МакГуайр] Знаешь, Гримур, это действительно здорово.
[Гримур фальцетом] Я знаю.
[МакГуайр] Ты действительно в этом заинтересован.
[Гримур фальцетом] Ага.
[МакГуайр] Вам не обязательно делать голос.
[Гримур] Я выбираю подлинное.
[МакГуайр] Если вы чувствуете давление-
[Гримур] Это ломает характер.
[Макгуайр] Хорошо.
[Гримур] Хорошо.
[Макгуайр] Можете ли вы рассказать о типах клиентов, которые у вас есть сегодня?
[Гримур] Я, Гримур, или ты имеешь в виду?
[Макгуайр] Нет, Ребекка.
[Гримур] Так ты не хочешь сделать голос?
[МакГуайр] Вы можете играть за Ребекку, но, возможно, не так сильно.
[Гримур] Хорошо.
[Макгуайр] Хорошо.
[Гримур] Идти?
[Макгуайр] Ммм.
[Гримур] Конечно, мы уделяем особое внимание дизайну интерьеров высокого класса. Большинство наших клиентов ремонтируют или строят дом с нуля.
[МакГуайр] Значит, в основном жилой?
[Grimur] У нас было несколько коммерческих клиентов, несколько предприятий, но да, в основном жилые.
[McGuire] И как это соотносится с клиентами, которых вы хотите?
[Гримур] Почему ты спрашиваешь ее об этом?
[МакГуайр] Что?
[Гримур] Почему ты задаешь ей этот вопрос?
[МакГуайр] Теперь ты ломаешь характер.
[Гримур] Ладно, представь, что я снова Ребекка. Почему ты спрашиваешь меня, Ребекка, о клиентах, которых я хочу.
[McGuire] Потому что их текущий сайт говорит только о работе с жильем, если они заинтересованы и в коммерческой работе-
[Grimur] А, понятно.
[Макгуайр] Итак.
[Гримур] Ага.
[МакГуайр] Сейчас жилой дом, вы хотите получить больше коммерческих клиентов?
[Гримур] Нам бы хотелось, чтобы у нас было больше коммерческих клиентов.
[МакГуайр] Отлично, спасибо, Ребекка. Итак, я хочу перейти к более крупным целям. Чего вы хотите достичь в плане развития вашего бизнеса? Что для вас слэм-данк? Спортивные метафоры — самые худшие.
[Гримур] Да, я думаю, что сейчас мы многое узнаем о том, что нужно для масштабирования нашего бизнеса. Это началось еще в 1943 году, и тогда (исчезает)
[МакГуайр] Гримур действительно продает это. Подготовка к звонку с другом или коллегой — отличный способ попробовать и подготовиться. Итак, одна из вещей, которую мы хотим понять, это процесс, процесс, через который проходят ваши клиенты. Так вот, Гримур все это выдумывает, но мы хотим составить список вопросов, которые вы могли бы задать во время разговора. Какова ваша цель для веб-сайта? Что вам нравится в вашем нынешнем сайте? Что бы вы хотели улучшить на своем сайте?
Итак, одна из вещей, которую мы хотим понять, это процесс, процесс, через который проходят ваши клиенты. Так вот, Гримур все это выдумывает, но мы хотим составить список вопросов, которые вы могли бы задать во время разговора. Какова ваша цель для веб-сайта? Что вам нравится в вашем нынешнем сайте? Что бы вы хотели улучшить на своем сайте?
[Гримур] Могу я ответить?
[Макгуайр] Конечно.
[Grimur] Ну, я думаю, многие люди смотрят на наш сайт и думают, что это мусор. Я не особенно горжусь этим. Мой племянник (исчезает)
[МакГуайр] Ответы на вопросы, которые мы запишем во время первого запланированного взаимодействия, дадут нам не только лучшее понимание их бизнеса и их клиентов, но и всю необходимую нам информацию. чтобы адаптировать наш подход, чтобы все наши рекомендации соответствовали тому, чего они хотят достичь.
[Гримур] Я готов идти?
[МакГуайр] Да, спасибо, Гримур.
[Гримур] Еще бы.
И это понимание, более глубокое, чем спецификации для сайта, который вы собираетесь создать, — вот что дает вам ценность. Вы не просто создаете им веб-сайт, вы помогаете им достичь цели. И чем больше вы уделяете времени тому, чтобы понять, откуда они пришли, каковы потребности их клиентов, как они относятся к своему бизнесу и к своим бизнес-целям, тем лучший опыт вы сможете создать для них. Это выходит далеко за рамки того, что предлагает большинство людей, и убедиться, что ваш потенциальный клиент понимает, что вы действительно заботитесь о том, чего он хочет достичь, — вот что отличает хороших фрилансеров от великих фрилансеров.
Вы не просто создаете им веб-сайт, вы помогаете им достичь цели. И чем больше вы уделяете времени тому, чтобы понять, откуда они пришли, каковы потребности их клиентов, как они относятся к своему бизнесу и к своим бизнес-целям, тем лучший опыт вы сможете создать для них. Это выходит далеко за рамки того, что предлагает большинство людей, и убедиться, что ваш потенциальный клиент понимает, что вы действительно заботитесь о том, чего он хочет достичь, — вот что отличает хороших фрилансеров от великих фрилансеров.
То, что у нас есть вопросы к ним, не означает, что у них нет вопросов к нам. И здесь вам нужны не просто отличные вопросы, вам нужны отличные ответы. Итак, в этой части мы поставим себя на место клиента. Запишите все вопросы, которые могут возникнуть у этого потенциального клиента. Сколько это будет стоить? Вы можете сделать эту работу бесплатно? Сколько времени это займет? Составьте список самых сложных вопросов, которые вы можете получить. Поначалу эти вопросы могут пугать, но вот что замечательно: будет лучше, если мы придумаем сложные вопросы до запланированного взаимодействия с клиентом, а не будем ждать, чтобы выяснить все в режиме реального времени. И благодаря этому мы можем лучше тренироваться и готовиться. И она может спросить нас о чем угодно. Каков ваш процесс? Сколько времени занимает процесс? Что, если мы захотим изменить ситуацию позже? Все эти вопросы могут помочь нам лучше подготовиться, и мы можем потренироваться, как мы будем на них реагировать. Итак, звонок назначен, мы хорошо подготовились, у нас есть свои записи, мы берем еще, давайте сделаем звонок. Какой номер?
И благодаря этому мы можем лучше тренироваться и готовиться. И она может спросить нас о чем угодно. Каков ваш процесс? Сколько времени занимает процесс? Что, если мы захотим изменить ситуацию позже? Все эти вопросы могут помочь нам лучше подготовиться, и мы можем потренироваться, как мы будем на них реагировать. Итак, звонок назначен, мы хорошо подготовились, у нас есть свои записи, мы берем еще, давайте сделаем звонок. Какой номер?
[За кадром] 415
[МакГуайр] 415
[За кадром] 555
[МакГуайр] 555
Джош передаст нас ассистентке Ребекки Еве, которая после непродолжительного ожидания потушит нас. буквально огонь, в конце концов соедините нас с
[Ребекка] Эй, это Ребекка, спасибо за звонок.
[Макгуайр] Нет проблем. Приятно познакомиться с вами по телефону. Как проходит твой день?
[Ребекка] Хорошо! Мы получили эту брошюру, которую вы сделали, и я хотел выяснить, сколько будет стоить такой веб-сайт.
[МакГуайр] Совершенно верно, и это одна из главных вещей, которую мы хотим выяснить в ходе этого звонка. Теперь, в этот момент многие люди могут спросить, сколько стоит клиентский проект ее фирмы, потому что это дает нам отправную точку. Ничего плохого в том, что мы говорим что-то вроде того, что большинство проектов наших клиентов начинаются с 3000 долларов, но вместо того, чтобы сразу перейти к цене, мы хотим сначала лучше понять их потребности, чтобы вы могли давать рекомендации на основе этих потребностей. И дело в том, что во многом это зависит от масштабов того, что хочет сделать ее фирма. Ребекка?
Теперь, в этот момент многие люди могут спросить, сколько стоит клиентский проект ее фирмы, потому что это дает нам отправную точку. Ничего плохого в том, что мы говорим что-то вроде того, что большинство проектов наших клиентов начинаются с 3000 долларов, но вместо того, чтобы сразу перейти к цене, мы хотим сначала лучше понять их потребности, чтобы вы могли давать рекомендации на основе этих потребностей. И дело в том, что во многом это зависит от масштабов того, что хочет сделать ее фирма. Ребекка?
[Ребекка] Да?
[McGuire] Многое из этого зависит от объема того, что ваша фирма хочет сделать.
[Ребекка] Хорошо.
[McGuire] Вот почему цель этого звонка — убедиться, что мы согласны с тем, чего ваша фирма хочет достичь. Таким образом, мы можем предоставить вам полную смету, основанную на том, что мы делаем.
[Ребекка] Понятно.
[McGuire] Итак, давайте начнем с вашего текущего сайта, потому что по этому поводу возникло несколько вопросов.
[Ребекка] Хорошо.
[McGuire] Итак, мы смотрим на ваш текущий веб-сайт, и первый вопрос: много ли ваших клиентов приходят с этого сайта?
[Ребекка] В основном это сарафанное радио. Мы сделали наш сайт еще в 2011 году.
[МакГуайр] Хорошо, кстати, такие детали — это здорово, потому что я делаю заметки.
[Ребекка] Круто, так или иначе, мы получаем много звонков и электронных писем, но обычно они от других клиентов, которые направили их к нам.
[МакГуайр] Понятно, так что эти звонки, со стороны бизнеса, как выглядит этот процесс?
[Ребекка] Что ты имеешь в виду?
[McGuire] Допустим, вам звонит клиент, который хочет с вами работать, что дальше?
[Ребекка] Ну, обычно у нас клиент знает, что ему что-то нужно, он переделывает кухню или строит новый дом.
[McGuire] И это для частных клиентов, или вы также занимаетесь коммерческими услугами?
[Rebecca] Просто жилой дом, в прошлом мы занимались коммерческой деятельностью, но мы пытаемся сосредоточиться исключительно на жилых клиентах.
[МакГуайр] Мы хотим делать заметки здесь.
[Ребекка] Таким образом, мы получаем понимание того, что они ищут, будь то строительство нового дома или ремонт. Затем мы работаем с ними, чтобы получить цитату.
[МакГуайр] Ребекка, не могли бы вы рассказать об этом немного подробнее? Мы хотим убедиться, что мы на одной волне в том, что происходит с первого звонка до получения предложения.
[Ребекка] Обычно они знают, чего хотят, поэтому мы пойдем и проведем консультацию.
[МакГуайр] Это ремонт?
[Rebecca] Рино или новая постройка, в любом случае мы выйдем и встретимся с клиентом, чтобы снять размеры, посмотреть помещение-
[McGuire] И кто этим занимается?
[Ребекка] Обычно один из наших младших дизайнеров.
[McGuire] Мы действительно пытаемся понять, на что это похоже, на что похож этот процесс для их клиентов. И причина в том, что если мы понимаем их процесс, мы можем быть уверены, что предлагаем, а затем создадим сайт, который не только отлично выглядит, но и очень эффективно передает этот процесс своим клиентам. Хорошо, Ребекка, сначала они звонят или пишут по электронной почте, потом ты перезваниваешь им и назначаешь консультацию, дизайнер уходит, а потом что?
Хорошо, Ребекка, сначала они звонят или пишут по электронной почте, потом ты перезваниваешь им и назначаешь консультацию, дизайнер уходит, а потом что?
[Ребекка] Итак, когда мы начинаем, у нас обычно есть бюджет, поэтому мы работаем с ними, чтобы оценить проект. Это в основном фаза контракта. Мы работаем с ними, чтобы заключить контракт, а затем мы фактически делаем всю работу, весь дизайн и разработку.
[МакГуайр] Хорошо, отлично. Это действительно полезно, потому что чем лучше мы понимаем ваш процесс, тем лучше мы можем создать сайт, который сообщает об этом вашим клиентам и формирует ожидания.
[Ребекка] Звучит здорово.
[МакГуайр] Итак, во-первых, это консультация, во-вторых, это контракт-
[Ребекка] На самом деле, если это на сайте, мы должны назвать это письмом-соглашением.
[МакГуайр] Хорошо, приятно знать. Консультация, письмо-договор, затем проектные работы?
[Ребекка] Дизайн и разработка.
[МакГуайр] Хорошо, отлично, записываю все это.
[Ребекка] Потом все остальное, последний шаг — это строительство, установка и, в основном, завершение проекта.
[McGuire] Итак, что касается существующего сайта, теперь, когда мы немного больше понимаем ваш процесс, как ваш текущий сайт помогает донести этот процесс до ваших клиентов?
[Ребекка] Мне очень нравится, что мы можем получить всю контактную информацию из контактной формы.
[МакГуайр] А что тебе в нем не нравится?
[Ребекка] Контактная форма?
[McGuire] Ну сайт в общем но может быть и форма тоже.
[Ребекка] Что ж, в форме мы получаем много спама. Для всего сайта, и вы указали это в брошюре, на iPhone он действительно крошечный.
[Макгуайр] Верно.
[Ребекка] Это действительно то, что нас беспокоит. Также у нас есть около тысячи фотографий новых работ, новых проектов, которые мы завершили за последнее время.
[McGuire] Что ж, мы определенно можем над этим поработать. Идеальный веб-сайт, что для вас домашняя работа? Мы должны перестать использовать спортивные метафоры.
[Ребекка] Вот почему я с вами разговариваю.
[McGuire] Отличное замечание, но представьте на секунду, что у вас идеальный сайт. Забудьте о дизайне, контактной форме, что вы хотите, чтобы этот веб-сайт делал для вашего бизнеса?
[Ребекка] Ну, было бы здорово получить больше клиентов.
[McGuire] Итак, вы сказали, что сарафанное радио было довольно большим, у вас есть оценка того, сколько клиентов вы получаете, звонков или электронных писем, которые вы получаете с сайта?
[Ребекка] Я бы сказал пару раз в месяц, может два или три.
[McGuire] Таким образом, цель вашего веб-сайта, если вы создадите новый веб-сайт для своей дизайнерской фирмы, в основном состоит в том, чтобы привлечь клиентов.
[Ребекка] Да.
[Макгуайр] Понятно. Получение довольно хорошего понимания, так что спасибо.
[Ребекка] С удовольствием.
[МакГуайр] Хорошо, давайте поговорим о том, что будет дальше. Что я хочу сделать после этого звонка, так это взять то, что у нас есть, и рассказать вам об этом. Поэтому я хочу точно указать, что мы рекомендуем на основе того, что мы рассмотрели, и сколько именно мы вам за это цитируем.
Поэтому я хочу точно указать, что мы рекомендуем на основе того, что мы рассмотрели, и сколько именно мы вам за это цитируем.
[Ребекка] Итак, сколько времени это займет?
[McGuire] Давайте постараемся, чтобы оно было в вашем почтовом ящике завтра в это же время.
[Ребекка] Звучит неплохо.
[Макгуайр] Отлично. Итак, какие вопросы у вас есть ко мне?
[Ребекка] Для тебя?
[МакГуайр] Да, какие у вас самые сложные вопросы.
[Ребекка] Хорошо, сколько времени вам понадобится, чтобы создать сайт?
[McGuire] Это самый распространенный вопрос, поэтому у нас есть довольно стандартный ответ на него. Обычно от трех до шести недель, но это действительно может варьироваться в зависимости от объема работы, точно так же, как проекты с вашими клиентами, которые я могу себе представить.
[Ребекка] Да.
[МакГуайр] Сколько времени занимает твой?
[Ребекка] Намного больше, чем три-шесть недель, у нас бывают привередливые клиенты.
[Макгуайр] Придирчивый хорош. Какова самая долгая работа над клиентским проектом?
[Ребекка] Для нас?
[Макгуайр] Да.
[Ребекка] О Боже, теперь есть один.
[Макгуайр] Более шести недель?
[Ребекка] Прошло два года.
[Макгуайр] Тот же клиент?
[Ребекка] Мы работали над этим проектом два года.
[Макгуайр] Ребекка.
[Ребекка] Макгуайр.
[МакГуайр] Я хочу дать вам обещание. Ничто из этого не имеет отношения к дизайну их сайта, цене, техническим деталям, но клиенты хотят знать, что мы их понимаем. И это то, что мы делаем здесь, мы сопереживаем кому-то, основываясь на чем-то, что у нас есть общего. Это основа для развития взаимопонимания. Мы понимаем чувства и разочарования друг друга, потому что знаем, каково это, когда что-то занимает больше времени, чем ожидалось. До этого момента мы довольно хорошо понимали бизнес-потребности клиента, но теперь мы демонстрируем им, что можем общаться с ними лично. И это важно, потому что, когда мы взаимодействуем с клиентом таким образом, мы не только показываем, что понимаем бизнес-потребности клиента, но и можем понимать, что он чувствует. И когда мы это понимаем, мы можем давать им рекомендации и обязательства, основанные на этих чувствах. Ребекка.
И когда мы это понимаем, мы можем давать им рекомендации и обязательства, основанные на этих чувствах. Ребекка.
[Ребекка] Макгуайр.
[McGuire] Если мы решим, что это подходит, и мы будем работать над этим проектом вместе, я обещаю вам сейчас, это не займет два года.
[Ребекка] Мне нужно это в письменном виде.
[Макгуайр] Мы получим это в письменном виде.
[Ребекка] Хорошо.
[МакГуайр] Следующий сложный вопрос.
[Ребекка] Хорошо, как у вас дела?
[McGuire] Для веб-сайтов?
[Ребекка] Да.
[McGuire] Это помогает заранее продумать весь процесс. Цифры работают хорошо. Ребекка, мы работаем вместе на четырех этапах. Мы сейчас на первом этапе. Мы начинаем с беседы, чтобы лучше понять потребности вашего бизнеса, затем мы работаем над контентом, это работа с вами над письменным контентом и сбор активов, таких как фотографии работы вашего клиента, проекты, над которыми работала ваша команда. .
[Ребекка] Хорошо.
[McGuire] Затем на третьем этапе мы работаем над дизайном и разработкой реального сайта.
[Ребекка] Хорошо.
[McGuire] И, наконец, мы тестируем и развертываем его.
[Ребекка] Не говорю, что это произойдет, но что, если нам это не понравится?
[МакГуайр] Хороший вопрос, и ответ: мы работаем вместе на каждом этапе пути. Таким образом, у нас будут регулярные проверки, чтобы мы могли открыто получать любые отзывы, и мы будем включать исправления как часть того, что вы получаете для проекта.
[Ребекка] Что насчет изменений? Как мы можем изменить сайт позже?
[МакГуайр] Отличный вопрос. Настроим систему управления контентом.
[Ребекка] CMS.
[Макгуайр] Верно. После того, как мы настроим это, вы можете войти в систему, ваша команда может войти и вносить изменения в текст, изображения, вы можете добавлять клиентские проекты на свой сайт, вы можете делать все это, когда захотите.
[Ребекка] Хорошо, отлично. Что, если нам потребуются изменения дизайна в будущем?
[McGuire] Конечно, иногда есть вещи, которые выходят за рамки нашего первоначального объема работ, и мы обязательно включим почасовую оплату за дополнительную работу, которая выходит за рамки нашего первоначального соглашения. Таким образом, если вам понадобится что-то еще, вы точно будете знать, какова эта ставка.
Таким образом, если вам понадобится что-то еще, вы точно будете знать, какова эта ставка.
[Ребекка] Понятно.
[МакГуайр] Что еще у тебя есть?
[Ребекка] Итак, странный вопрос, не поймите его неправильно…
[МакГуайр] Неудачное начало.
[Rebecca] Но мои партнеры будут спрашивать, плюс наш админ уже создал несколько сайтов, и я понимаю, что ваша работа заключается в том, чтобы продать мне сайт, так что что-то вроде этого: почему мы не можем сделать это сами?
[МакГуайр] Давай помедленнее. Мы на связи. У нас есть еще около шести секунд, пока все не станет неловко, и мы не можем винить в этом плохое соединение. Вопрос в следующем: почему они не могут построить сайт сами? И прежде чем мы дадим ответ, мы должны сначала понять мотивацию. Давайте разбирать. Осталось пять секунд. Какова мотивация вопроса? Почему она спрашивает, почему она разговаривает с нами, если сама это даже рассматривает? Три возможные причины, четыре, если она просто жестока. Мы можем предположить, что она не понимает всей сложности, и если это так, мы можем просто сказать ей, скажем, как сложно создать индивидуальный веб-сайт с нуля. Но это может иметь неприятные последствия, плюс звучит так, будто мы говорим, что она не может, ее фирма не может этого сделать, а это не так. Может быть, они хотят учиться. Четыре секунды. Вариант номер два: дело в деньгах. А если у нас слишком дорого? Ей нужны все ее варианты, вот и все. Но есть и номер три. В-третьих, она хочет знать, в чем отличие, какую ценность мы могли бы добавить, что ее фирма не может сделать самостоятельно. Мы могли бы пойти по этому пути, указать на ее текущий сайт как на отражение ее бизнеса и клиентов, которых они упускают, поскольку универсальный шаблон — не лучший вариант. А может быть и четыре: она нас испытывает, хочет посмотреть, какая у нас реакция на давление. Осталось три секунды. Все эти возможности, полный стол, мы могли спросить продолжение, притвориться, что не понимаем, выиграть время, мы тратили время на голоса ранее с Гримуром, у нас был список трудных вопросов, так и не придумали этого.
Мы можем предположить, что она не понимает всей сложности, и если это так, мы можем просто сказать ей, скажем, как сложно создать индивидуальный веб-сайт с нуля. Но это может иметь неприятные последствия, плюс звучит так, будто мы говорим, что она не может, ее фирма не может этого сделать, а это не так. Может быть, они хотят учиться. Четыре секунды. Вариант номер два: дело в деньгах. А если у нас слишком дорого? Ей нужны все ее варианты, вот и все. Но есть и номер три. В-третьих, она хочет знать, в чем отличие, какую ценность мы могли бы добавить, что ее фирма не может сделать самостоятельно. Мы могли бы пойти по этому пути, указать на ее текущий сайт как на отражение ее бизнеса и клиентов, которых они упускают, поскольку универсальный шаблон — не лучший вариант. А может быть и четыре: она нас испытывает, хочет посмотреть, какая у нас реакция на давление. Осталось три секунды. Все эти возможности, полный стол, мы могли спросить продолжение, притвориться, что не понимаем, выиграть время, мы тратили время на голоса ранее с Гримуром, у нас был список трудных вопросов, так и не придумали этого. Но это никуда нас не приведет. Итак, давайте перевернем это, начнем с будущего, представим, что мы получили клиента, мы уже заключили сделку, и теперь мы собираемся подробно рассказать, что мы сделали для этого. Правило номер один взаимодействия с клиентом, думайте как клиент, если вы думаете о себе, вы уже проиграли. Правило номер два: никогда не играй в защите. Две секунды. Мы получили клиентку в первую очередь потому, что был какой-то уровень доверия, и ей казалось, что мы знаем, о чем говорим. Каждый из этих четырех вариантов подразумевает ответ, который гласит: вы не можете этого сделать, вы не можете сделать сайт самостоятельно. Но это не то, как мы получили клиента, потому что ответ не в том, что они не могут сделать это для себя, и мы можем подойти к этому одним из двух способов. Осталась секунда. Мы могли бы сказать хороший вопрос, мы свяжемся с вами. Безопасный. Это дает нам время. Но другой вариант таков: прыгнуть в огонь. Скажи им, что они могут, а потом объясни им, почему это должен быть ты.
Но это никуда нас не приведет. Итак, давайте перевернем это, начнем с будущего, представим, что мы получили клиента, мы уже заключили сделку, и теперь мы собираемся подробно рассказать, что мы сделали для этого. Правило номер один взаимодействия с клиентом, думайте как клиент, если вы думаете о себе, вы уже проиграли. Правило номер два: никогда не играй в защите. Две секунды. Мы получили клиентку в первую очередь потому, что был какой-то уровень доверия, и ей казалось, что мы знаем, о чем говорим. Каждый из этих четырех вариантов подразумевает ответ, который гласит: вы не можете этого сделать, вы не можете сделать сайт самостоятельно. Но это не то, как мы получили клиента, потому что ответ не в том, что они не могут сделать это для себя, и мы можем подойти к этому одним из двух способов. Осталась секунда. Мы могли бы сказать хороший вопрос, мы свяжемся с вами. Безопасный. Это дает нам время. Но другой вариант таков: прыгнуть в огонь. Скажи им, что они могут, а потом объясни им, почему это должен быть ты. Глубокий вдох.
Глубокий вдох.
[Ребекка] Алло?
[Макгуайр] Да.
[Ребекка] Итак, что мешает моей команде построить это, может ли это сделать моя фирма?
[McGuire] Итак, это действительно хороший вопрос, и я могу понять, почему вы спрашиваете, и ответ таков: можете.
[Ребекка] Прости?
[Макгуайр] Конечно можно, вот и ответ. Если вы хотите пройти этот процесс внутри компании, я могу уважать это, но я скажу вам одну вещь, которую я знаю и вы, и я можем понять. Я думаю, что у многих ваших клиентов есть тот же вопрос, который вы только что задали мне. Они задают себе то же самое, когда составляют бюджет своих собственных проектов, потому что это совершенно правильный вопрос. И, в конце концов, я бы сказал, что ваши клиенты получают гораздо больше пользы от качества работы, которую делает ваша фирма, и от времени, которое они экономят, не становясь экспертами в дизайне интерьера, и то же самое применимо и здесь. Моя работа заключается в том, чтобы иметь опыт и выполнять всю тяжелую работу в своей области, чтобы вы и ваша фирма могли сосредоточиться на том, чтобы делать то же самое для своих клиентов.
[Ребекка] Хороший вопрос.
[McGuire] И, поскольку мы работаем над этим, мы здесь на каждом этапе пути, чтобы ответить на любые ваши вопросы о том, как то, над чем мы работаем, обеспечивает эту ценность.
[Ребекка] Отлично. Это все, что я могу придумать, но я уверен, что придумаю что-нибудь, как только положу трубку.
[McGuire] Что ж, если у вас есть какие-либо вопросы между сегодня и завтра, пожалуйста, обращайтесь.
[Ребекка] Подойдет.
[МакГуайр] А пока давайте начнем с этой цитаты, двадцать три часа и пятьдесят четыре минуты.
[Ребекка] Звучит здорово.
[McGuire] Большое спасибо за ваше время, Ребекка, было здорово поговорить с вами.
[Ребекка] Приятно побеседовать с тобой, Макгуайр, приятного общения.
[МакГуайр] Пока.
[Ребекка] До свидания.
Много заметок, и это хорошо, потому что мы собираемся их использовать. Теперь вы заметите, что мы не рассмотрели все, что мы практиковали во время телеконференции. Это нормально. Мы рассмотрели достаточно, чтобы лучше понять, чего хочет добиться фирма, и построили диалог. Отсюда мы перечисляем, что включено и что мы будем взимать, но мы углубимся в это в следующей части этого курса. Теперь, еще одно замечание, этот звонок содержал много реальных вопросов. Реальные вопросы, которые мы получили от реальных клиентов, занимаясь настоящим фрилансом. Но это только один путь. Лучший способ стать лучше в этом и расти со временем — это практиковаться. Получайте все больше и больше клиентов, делайте заметки, смотрите, что работает хорошо, и, что не менее важно, смотрите, что не работает. Но давайте вспомним, что мы здесь сделали.
Это нормально. Мы рассмотрели достаточно, чтобы лучше понять, чего хочет добиться фирма, и построили диалог. Отсюда мы перечисляем, что включено и что мы будем взимать, но мы углубимся в это в следующей части этого курса. Теперь, еще одно замечание, этот звонок содержал много реальных вопросов. Реальные вопросы, которые мы получили от реальных клиентов, занимаясь настоящим фрилансом. Но это только один путь. Лучший способ стать лучше в этом и расти со временем — это практиковаться. Получайте все больше и больше клиентов, делайте заметки, смотрите, что работает хорошо, и, что не менее важно, смотрите, что не работает. Но давайте вспомним, что мы здесь сделали.
При первом контакте мы находим время, чтобы назначить встречу. Между первым контактом и самой встречей мы можем придумать вопросы, которые хотим задать потенциальному клиенту. Затем придумайте вопросы, которые может задать вам потенциальный клиент. Таким образом, вы можете войти в контакт с уверенностью, что у вас есть ответ на некоторые из самых сложных вопросов. Но это пока все. Это подготовка и встреча с нашим потенциальным клиентом.
Но это пока все. Это подготовка и встреча с нашим потенциальным клиентом.
Веб-элементы | Университет Вебфлоу
В этом уроке мы создадим форму — и в данном примере это будет форма для генерации лидов (мы хотим собрать потенциальных клиентов для нашего вымышленного бизнеса — и в конце она будет выглядеть так). И мы будем двигаться ДОСТАТОЧНО быстро за 5 шагов.
Сначала мы рассмотрим, что находится в форме (анатомию), мы покажем, как настраивать элементы формы, мы стилизуем нашу форму, мы поговорим об успехах и ошибках и, наконец, мы будем контролировать что происходит, когда кто-то заполняет эту форму.
Давайте посмотрим на анатомию. Таким образом, мы можем ввести форму (кстати, вы можете добавить МНОГО элементов формы), но мы НАЧНЕМ… с нашего блока формы на панели «Добавить» (мы можем просто перетащить его). И по умолчанию в Form Block уже есть куча вещей. И это КРИТИЧЕСКИ по одной причине: нам НУЖЕН блок формы, чтобы фактически ЗАХВАТИТЬ данные формы.
И хотя мы можем УВИДЕТЬ многое, это только ТРЕТЬ того, что внутри. Открыть блок формы? На самом деле есть ТРИ вещи: сама форма (то, что мы видим), но ВТОРАЯ… у нас есть сообщение об УСПЕХЕ (когда кто-то отправляет форму). И, наконец, сообщение об ОШИБКЕ (если у кого-то возникла ПРОБЛЕМА при отправке.)
Открыть блок формы? На самом деле есть ТРИ вещи: сама форма (то, что мы видим), но ВТОРАЯ… у нас есть сообщение об УСПЕХЕ (когда кто-то отправляет форму). И, наконец, сообщение об ОШИБКЕ (если у кого-то возникла ПРОБЛЕМА при отправке.)
И если мы взглянем на форму под формой, мы увидим почти все, что видим на холсте: все наши метки, текстовые поля и кнопку отправки.
Мигель [маниакально смеется]: Ты буквально…
Гримур: Мигель, как дела? Мы снимаем.
Мигель: Нельзя так говорить.
Гримур: Могу, Мигель. И я только что сделал. В противном случае анатомия формы скучна.
Но одна ДЕЙСТВИТЕЛЬНО хорошая практика: НЕ удаляйте метки полей. Они часто КРИТИЧЕСКИ важны для доступной навигации. Так что, если у вас есть соблазн пойти по минимуму, рассмотрите другие способы сделать это.
И если мы хотим ДОБАВИТЬ другие элементы формы (например, те, что мы видим здесь), мы можем перетащить их прямо туда.
Давайте сделаем это сейчас. Мы можем начать создавать своего рода «форму лидогенерации». Итак, мы добавим нужные поля. Но перетаскивание вещей….
Итак, мы добавим нужные поля. Но перетаскивание вещей….
Мигель: Скучно?
Гримур: Да, с магией редактирования | Теперь у нас есть все, что нам нужно для нашей формы лидогенерации. Имя. Электронная почта. Номер телефона. Размер компании. И текстовая область для добавления дополнительной информации.
Поговорим о КОНФИГУРАЦИИ.
Какова наша ЦЕЛЬ? Мы добавляем эти различные элементы, ЧТОБЫ СОБИРАТЬ всю необходимую нам информацию от ПОТЕНЦИАЛЬНЫХ клиентов… которые заполняют эту форму.
Таким образом, с МНОЖЕСТВОМ этих элементов формы мы можем как бы дважды щелкнуть по ним (… или даже просто нажать маленькую кнопку…), и мы можем увидеть все наши варианты.
Допустим, нам ДЕЙСТВИТЕЛЬНО нужно узнать их имя и адрес электронной почты. Что ж, мы можем войти и убедиться, что не только имя, но и ЭЛЕКТРОННАЯ ПОЧТА помечены как НЕОБХОДИМЫЕ. (Возможно, остальные не являются обязательными. Это зависит от вас. Мне нравится делать все необходимое, но давайте будем честными, это также причина, по которой Мигель все еще заполняет мой ответ на приглашение на день рождения, хотя я действительно отпраздновал свой день рождения, ха , да, три недели назад. )
)
Но в этих параметрах конфигурации происходит нечто большее. Каждый раз, когда мы видим поле NAME в наших настройках ввода? Вот как мы будем идентифицировать поле ВНУТРЕННЕ, которое будет отображаться при отправке формы. Пользователи не увидят это имя напрямую, но оно все равно отображается в коде, поэтому будьте осторожны и не включайте то, что вы не хотите, чтобы пользователи видели.
Далее. ТИП текста, например электронная почта. По сути это ПРОВЕРКА. Для электронной почты это проверяет, чтобы убедиться, что то, что написано в поле, является электронной почтой, а не случайным разбиванием символов клавиатуры, как в режиме ввода Мигеля по умолчанию.
Мигель: Это не мой режим печати по умолчанию.
Гримур: Прости, Мигель.
Мигель: Все в порядке.
[Мигель возвращается к своему ноутбуку и печатает, разбивая символы на клавиатуре.]
После этого у нас есть заполнитель, который представляет собой текст, который отображается перед тем, как кто-то введет что-то в поле. (Это значение перезаписывается, как только вы начинаете вводить текст в поле.)
(Это значение перезаписывается, как только вы начинаете вводить текст в поле.)
Затем требуемый вариант. Мы рассмотрели это ранее: и это мешает кому-то ОТПРАВИТЬ форму, не заполнив это.
И еще один большой — автофокус. Когда пользователь загружает эту страницу, это текстовое поле УЖЕ будет иметь фокус (у него будет мигающий курсор). Однако будьте осторожны: если ваша форма находится на длинной странице, это может привести к тому, что кто-то АВТОМАТИЧЕСКИ опустится вниз страницы.
У нас также есть опции для кнопки «Отправить». Дважды щелкните это. И здесь мы можем изменить текст на что-то захватывающее, например Engage. Или Отправить. Или выполнить.
ТАКЖЕ если мы хотим? Мы можем изменить текст ожидания. Это текст, который будет временно ЗАМЕНЯТЬ текст кнопки во время отправки формы.
Это все? Нет. Потому что каждый элемент формы имеет РАЗНЫЕ параметры (различные настройки ввода, основанные на каждом типе элемента, к которым вы можете получить доступ в настройках элемента).
На самом деле, в различных элементах есть СЕКРЕТНЫЕ параметры, которые, надеюсь, ВЫ обнаружите, создавая свои собственные формы.
Но давайте перейдем к стилизации.
Это СУПЕР мощный. Метки полей (мы это знаем): метки полей здесь по УМОЛЧАНИЮ. У меня есть текстовый стиль под названием «Ярлык» в моем проекте, в котором уже есть некоторые стили типографики, и я могу быстро применить тот же класс, ВЫБИРАЯ каждую метку и добавляя этот класс прямо в него. (Я использую сочетание клавиш Command + Enter что позволяет мне перейти ВПРАВО к полю селектора.) Кроме того, моя клавиатура и мышь делают все это ДЛЯ меня.
Давайте также создадим класс… для наших текстовых полей. Мы назовем этот класс «Поля», потому что мы используем его для ДРУГИХ вещей.
Цвет фона: давайте сделаем его светло-серым цветом (для этого у нас есть образец). Граница: давайте изменим цвет границы на 0% в альфе. (Кстати… ПОЧЕМУ? Я объясню почему через минуту.)
И это все на данный момент.
Давайте удостоверимся, что мы ПРИМЕНЯЕМ этот класс ко ВСЕМ нашим текстовым полям… но на самом деле мы продолжим и сделаем еще ОДИН шаг вперед. Потому что мы ТАКЖЕ применим эти изменения стиля к нашему полю SELECT (что-то вроде размера компании), и мы сделаем то же самое для нашей текстовой области — мы выберем ее и убедимся, что применяется тот же класс.
Очень быстро: давайте рассмотрим PLACEHOLDERS, потому что это запрос, который мы получаем МНОГО.
Текст-заполнитель на самом деле является СОСТОЯНИЕМ. С вводом —
Мигель: Проверил, нет.
Гримур: Клепка, Мигель. Позвольте мне показать вам, что я имею в виду.
Мигель: Пожалуйста.
Гримур: Выбрав любое из этих полей (давайте удостоверимся, что поле выбрано и к нему применен класс)… но мы можем зайти в раскрывающийся список и проверить это: PLACEHOLDER.
Заполнитель относится к предварительно написанному тексту (мы показывали это ранее). Так что, если мы хотим очень, очень светло-серый (из-за минимализма), мы можем это сделать. Конечно, речь идет о наименее заметной вещи в мире, и, честно говоря, у меня жжет сетчатка, когда я просто пытаюсь прочитать этот текст, так что давайте сделаем его СЕРЫМ и не таким ужасным.
Конечно, речь идет о наименее заметной вещи в мире, и, честно говоря, у меня жжет сетчатка, когда я просто пытаюсь прочитать этот текст, так что давайте сделаем его СЕРЫМ и не таким ужасным.
Но это ЗАПОЛНИТЕЛЬ. Что, если мы захотим изменить цвет НАБОРНОГО текста… поэтому, когда кто-то начинает вводить текст в любое из этих текстовых полей, мы контролируем этот цвет. Давайте просто убедимся, что мы используем стиль None.
И мы спустимся вниз и повлияем на цвет шрифта — давайте сделаем его очевидным, например, КРАСНЫМ… и когда мы это сделаем, мы можем перейти к предварительному просмотру и начать что-то вводить, и… он станет КРАСНЫМ. (Обратите внимание, что это также повлияло на поле «Выбрать» для размера компании.)
Хорошо. Выйти из режима предварительного просмотра? Вернуться и открыть цвет шрифта? Сделать его немного МЕНЕЕ красным, чем сейчас? Увлажняйте… потому что увлажнение имеет решающее значение? Теперь текст не красный.
Но есть еще одна важная часть ввода данных. И это позволяет пользователям узнать, КОГДА конкретное поле выбрано (или ФОКУСИРУЕТСЯ).
И это позволяет пользователям узнать, КОГДА конкретное поле выбрано (или ФОКУСИРУЕТСЯ).
Итак. Если мы перейдем к предварительному просмотру нашей страницы и щелкнем внутри текстового поля? Теперь это поле сфокусировано. В зависимости от того, как вы стилизовали свой проект, он может вам понравиться как есть. Или, может быть, вы хотите сделать что-то другое. Если это так, мы можем переопределить этот стиль.
И мы можем получить доступ к Фокусу, выбрав текстовое поле и нажав на Штаты. И мы видим, что у нас есть «Focused». И отсюда мы можем СТИЛИТЬ… состояние. Для нас мы могли бы сделать что-то вроде изменения цвета фона (привлечь к нему больше внимания, сделав его немного темнее и более заметным).0003
Но для состояния «Фокусировка» ДЕЙСТВИТЕЛЬНО обычной вещью является граница (давайте установим наш цвет на черную рамку, чтобы мы УВИДЕЛИ эффект). Если после этого мы перейдем в режим предварительного просмотра, мы можем щелкнуть и посмотреть, как выглядит это состояние фокуса.
Но помните: ранее мы сделали цвет рамки ПРОЗРАЧНЫМ. Почему? (Почему мы просто не установили границу на 0 пикселей?) Вот почему.
Если мы возьмем наше текстовое поле в состоянии None (не в Focused, просто в None) и установим его на 0 пикселей? Мы видим, что граница исчезает. (Это ожидаемо.)
И если мы перейдем в состояние Focused и установим его примерно на 5 пикселей (я просто добавляю это, чтобы доказать свою точку зрения)… вот проблема: если мы вернемся в наше состояние None (мы можем просто нажмите escape на клавиатуре), и мы перейдем в режим предварительного просмотра, обратите внимание, как это влияет на поток документов (вещи качаются, а другие вещи сфокусированы).
СО. Один из ЛУЧШИХ способов сделать это следующий: в состоянии none (как мы показывали ранее) давайте удостоверимся, что мы УСТАНАВЛИВАЕМ границу на ОДИН пиксель (на этот раз я ничего не УСТАНАВЛИВАЮ на 0 пикселей). Но Я устанавливаю ЦВЕТ этой границы (это АЛЬФА… на 0). Таким образом, мы не ВИДИМ границы.
А в сфокусированном состоянии СЕЙЧАС? Мы можем вернуться и установить эту альфу на ЧТО-НИБУДЬ (придать ей больше контраста)… и СЕЙЧАС, если мы вернемся к состоянию «Нет» и перейдем к предварительному просмотру, все готово: мы можем видеть границу, КАК мы выберите (как мы FOCUS) на каждом текстовом поле.
Все работает? И для этого дизайна я действительно собираюсь УДАЛИТЬ этот более темный цвет, так как мы все еще можем видеть эффект ФОКУСИРОВАНИЯ с фоновым цветом.
В любом случае, как только я подготовлю дизайн для проверки, я могу перейти в режим предварительного просмотра и посмотреть, как он выглядит, когда КАЖДОЕ поле (каждое текстовое поле) находится в фокусе.
Теперь есть волшебные улучшения в CSS, такие как контуры CSS, которые делают многое из этого еще проще, у нас есть тонны этого в Университете Webflow, но сейчас давайте перейдем к стилю нашей кнопки.
А как же наша кнопка? Выделив нашу кнопку, мы можем стилизовать ее. Мы можем изменить толщину, размер и цвет нашего шрифта, расстояние между буквами, мы можем войти и изменить заглавные буквы, и давайте изменим цвет фона. (Мы можем внести изменения в стиль, чтобы они соответствовали нашему дизайну.) Это всего лишь изменения, которые МЫ вносим, но вы можете оформить их по своему усмотрению.
(Мы можем внести изменения в стиль, чтобы они соответствовали нашему дизайну.) Это всего лишь изменения, которые МЫ вносим, но вы можете оформить их по своему усмотрению.
Перейдем к состояниям успеха и ошибки.
Что мы видим на холсте прямо сейчас? Это нормальное состояние. (На самом деле, с выбранным блоком «Форма» мы можем перейти к настройкам элемента и увидеть, что он в НОРМАЛЬНОМ режиме). Переключиться на успех? Теперь мы видим, что происходит, когда кто-то ОТПРАВЛЯЕТ форму. У нас есть некоторый текст-заполнитель, и пока мы выбрали блок сообщения УСПЕХА в навигаторе, мы можем СТИЛИРОВАТЬ блок или что-либо внутри. И… вы можете буквально добавить ДОПОЛНИТЕЛЬНЫЕ вещи (например, я перетаскиваю изображение).
И то же самое с состоянием Ошибка (если есть проблема с отправкой формы). Здесь тот же тип управления, что и для нашего сообщения об успехе. Вернуться в нормальное состояние? И у нас есть полный доступ к нашей обычной форме.
Наконец, давайте объединим все это в ПОЛУЧЕНИЕ этих форм.
И нужно отметить только ДВЕ вещи (первая простая): если у вас одна форма, несколько форм — что угодно. Вы можете зайти в настройки формы и задать имя формы.
Но во второй части… давайте поговорим о том, ЧТО НА САМОМ ДЕЛЕ ПРОИСХОДИТ, когда кто-то отправляет форму. Конечно, эти данные формы захвачены и будут отображаться в настройках проекта (и как только мы окажемся там, мы можем перейти туда, где написано «Формы», и все наши данные формы находятся внизу).
А если прокрутить эту страницу ВВЕРХ? Я могу контролировать ДРУГОЙ аспект этого: ВОЗ получает уведомление при отправке формы.
Достаточно просто, если я хочу, чтобы данные формы всегда отправлялись мне? [email protected]? Сейчас получу письмо. Хотите добавить Tearsa? [email protected].
И теперь копия формы отправляется мне и Тирсе каждый раз, когда она заполняется. ОДНАКО. От имени?! Что это вообще такое? Это опечатка? Должен ли он говорить «имя формы»? НЕТ. Имя ОТ кого или ОТ ЧЕГО отправлено это электронное письмо с уведомлением.