Видео курс Верстка страниц с использованием Gulp
О курсе
Gulp – это специальный инструмент, таск менеджер, позволяющий автоматизировать и ускорить выполнение множества рутинных задач разработки, с которыми каждый день приходится сталкиваться при создании веб-сайта.
Данный курс поможет вам в теории и на практике изучить возможности применения Gulp, начиная от основ использования и базовых правил, заканчивая рассмотрением более сложных структур. Проходя уроки курса, вы шаг за шагом познакомитесь со всеми возможностями Gulp API. Вы пройдете через весь процесс создания страницы, от создания репозитория для хранения проекта, через создание gulpfile.js для структуры проекта, подготовку макета сайта в Figma, обеспечение структуры страницы в html, добавление стилей к существующей странице и скриптов в проект, к итоговому результату — упаковке проекта и деплою на сервисе netlify.
По прохождению курса вы будете разбираться в основах работы тасков и их создании, а также узнаете возможности библиотек, которые работают с GulpJs. Если вы еще не знакомы с GulpJs, или хотите больше разобраться в работе тех или иных методов, то данный курс поможет вам в этом.
Если вы еще не знакомы с GulpJs, или хотите больше разобраться в работе тех или иных методов, то данный курс поможет вам в этом.
Читать дальше…
Этот курс входит в специальности:
JavaScript Developer Верстальщик сайтов Frontend Developer
Предварительные Требования
Для прохождения данного курса нужны базовые знания HTML, CSS и JavaScript.
Читать дальше…
Вы научитесь
- Понимать и уметь применять особенности Gulp в полном цикле разработки лендинга.
- Устанавливать Gulp, выполнять настройку рабочего окружения и создавать таски для проверки корректности установки и отсутствия ошибок.
- Понимать особенности 4-й версии Gulp, ее отличия от 3-й версии, понимать разновидности Gulp файлов и особенности Gulp API.
- Применять существующие для Gulp плагины, понимать особенности их подключения и настройки в тасках для разных задач. Использовать плагины для работы с HTML, с PUG, плагины для обработки JS и графики
Читать дальше. ..
..
Скачать материалы курса Для получения материалов курса нужно авторизоваться
Получить сертификат Для получения сертификата нужно авторизоваться
Сластен Максим
Front-End Developer
Другие курсы автора
- Длительность: 4 ч 9 м
- Курс создан: 09.02.2022
- Уроков: 5
- Обновлен: 09.02.2022
- Язык: русский
Что входит в курс
- 5 видео уроков
- Домашние задания
СМОТРЕТЬ
Войдите или зарегестрируйтесь для того чтоб продолжить просмотр бесплатного видео
Войти Регистрация
№1
Установка Gulp. Настройка рабочего окружения
0:23:16
Материалы урокаДомашние заданияТестирование
Цель урока — познакомиться с описанием курса, настроить рабочее окружение. Создать таск для Gulp для проверки корректности установки и отсутствия ошибок.
Читать дальше…
Свойства и возможности Gulp
0:53:50
Материалы урокаДомашние заданияТестирование
Цель урока — познакомиться с особенностями 4 версии Gulp, разновидностью Gulp файлов и Gulp API.
Читать дальше…
Подготовка gulpfile.js
1:06:58
Материалы урокаДомашние заданияТестирование
Цель урока – создать набор тасков для автоматизации задач. В уроке будет автоматизирована обработка html и шаблонизатора pug. Рассмотрены примеры автоматизации и обработки процессов и скриптов с помощью gulp плагинов.
Читать дальше…
Создание страницы
0:43:52
Материалы урокаДомашние заданияТестирование
Цель урока – на основе полученных в предыдущих уроках знаний собрать сборку тасков для создания веб страницы. Подготовить репозиторий для хранения проекта и дальнейшей публикации страницы, познакомиться с инструментом Figma для работы с дизайном страницы и получения контента. Создать структуру файлов и папок для удобной разработки сайта.
Читать дальше…
Упаковка и деплой
1:02:02
Материалы урокаДомашние заданияТестирование
Цель урока – выполнить стилизацию проекта, добавить скрипты для работы компонентов и реализации дизайна. На основе созданных тасков модифицировать разметку для замены путей в финальном файле. Выполнить финальную минификацию перед коммитом и отправкой сайта на github. Реализовать деплой репозитория на сервис Netlify.
На основе созданных тасков модифицировать разметку для замены путей в финальном файле. Выполнить финальную минификацию перед коммитом и отправкой сайта на github. Реализовать деплой репозитория на сервис Netlify.
Читать дальше…
Следующий курс:
JavaScript: Расширенные возможности
ПОКАЗАТЬ ВСЕ
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖Используем Gulp для ускорения процесса верстки
Что такое Gulp? Как его установить? Как им пользоваться?
Подписаться на Telegram-канал блога
Что такое Gulp?
Определение из Wikipedia
Gulp — это таск-менеджер для автоматического выполнения часто используемых задач (например, минификации, тестирования, объединения файлов), написанный на языке программирования JavaScript.
Существует огромное количество полезных инструментов для HTML-верстки. Самый простой и наиболее показательный инструмент — Autoprefixer.
Представьте, что для поддержки прежних версий браузеров, вам бы пришлось вручную искать и дублировать каждое CSS свойство, которое требует префикса для определенной версии браузера. Так с каждым свойством для каждой необходимой версии браузера.
Так с каждым свойством для каждой необходимой версии браузера.
Gulp, с плагином gulp-autoprefixer, делает это автоматически в реальном времени
Думаю, только этот пример уже не оставляет сомнений в полезности Gulp, а таких плагинов для Gulp более 4 тысяч
Как установить Gulp?
Чтобы установить Gulp, сначала необходимо установить Node.js
Процесс установки Node.js описан в статье Node.js — зачем верстальщику и как установить
После того, как Node.js установлен, переходим к установке Gulp
Нажимаем на клавиатуре сочетание клавиш Win+R
В открывшемся окне Выполнить вводим cmd и нажимаем “ОК”
Если ранее пробовали устанавливать Gulp
npm rm --global gulp
После удаления прежней версии Gulp, или если устанавливаем Gulp впервые, вводим команду
npm install --global gulp-cli
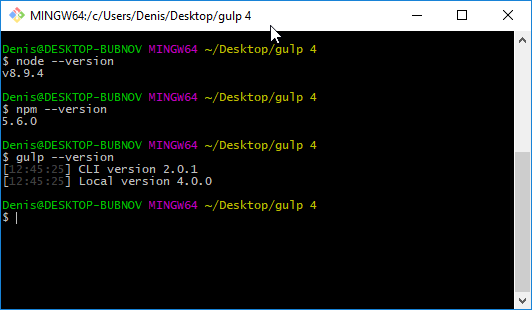
Когда процесс установки закончится, проверим, что Gulp корректно установлен, с помощью команды
gulp -v
Если в пункте CLI version: указана версия (на момент написания статьи — 2. 3.0), то
3.0), то
Стартовый шаблон gulp-dev
На данный момент, не будем углубляться во все подробности работы Gulp.
Вместо этого покажу свой шаблон Gulp, расскажу его возможности и как им пользоваться.
Этот шаблон использую для верстки уже достаточно долгое время. Сейчас выложил его на GitHub для написания данной статьи — gulp-dev
Что входит в данный шаблон
- Browsersync — будет перезагружать страницу в браузере автоматически при сохранении файлов
- Stylus — ускоряет написание CSS (рассмотрим в одной из следующих статей)
- Autoprefixer — автоматически расставит префиксы в CSS
- Pug — ускоряет написание HTML (рассмотрим в одной из следующих статей)
Данный набор инструментов позволяет ускорить процесс верстки в разы
Также в шаблон добавлены сброс стилей Bootstrap Reboot и jQuery, так как использую их в каждом проекте.
Установка шаблона gulp-dev
Заходим на страницу шаблона gulp-dev
Кратко расскажу о некоторых файлах (про папки dist и app расскажу ниже)
- package.json — содержит служебную информацию о репозитории, в этом же файле содержится список зависимостей(плагинов), которые необходимо установить
- gulpfile.js — содержит настройки Gulp, чтобы Gulp мог запуститься и знал, что ему делать
Нажимаем на “Code”, затем на “Download ZIP”
Создадим новую папку new_project для проекта (например, на рабочем столе)
Открываем скачанный ZIP-файл gulp-dev-main, внутри ZIP-файла открываем папку gulp-dev-main и копируем все её содержимое в созданную на рабочем столе папку new_project
Далее нажимаем на клавиатуре сочетание клавиш Win+R
В открывшемся окне Выполнить
cmd и нажимаем “ОК”В окне командной строки необходимо перейти в созданную папку new_project
В командной строке пишем cd и через пробел путь до папки (можно скопировать из адресной строки окна и вставить в командной строке правой кнопкой мыши или сочетанием клавиш “Shift+Insert”) и нажимаем Enter
Следующие команды будем запускать для папки new_project
Далее, устанавливаем все выше перечисленные инструменты одной командой
npm i
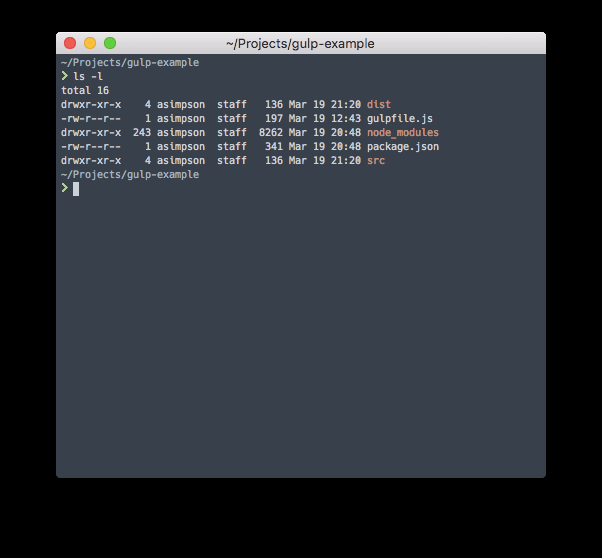
В папке с проектом появится папка node_modules, в которой хранятся все необходимые файлы для работы Gulp

Изменять или удалять папку node_modules нельзя
Запускаем Gulp командой
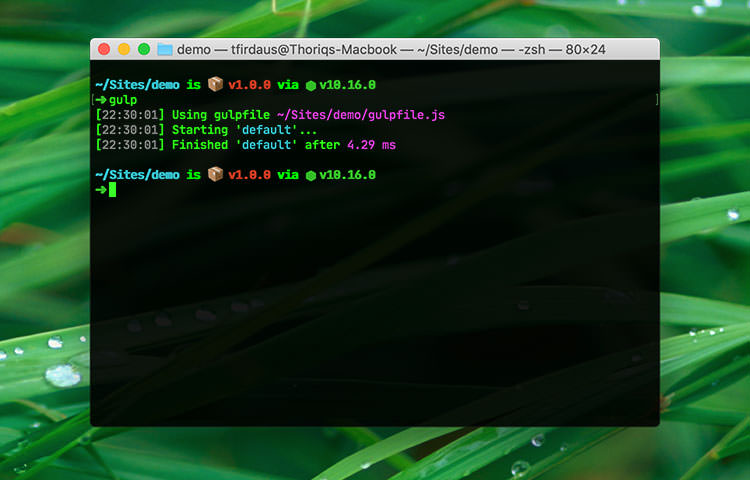
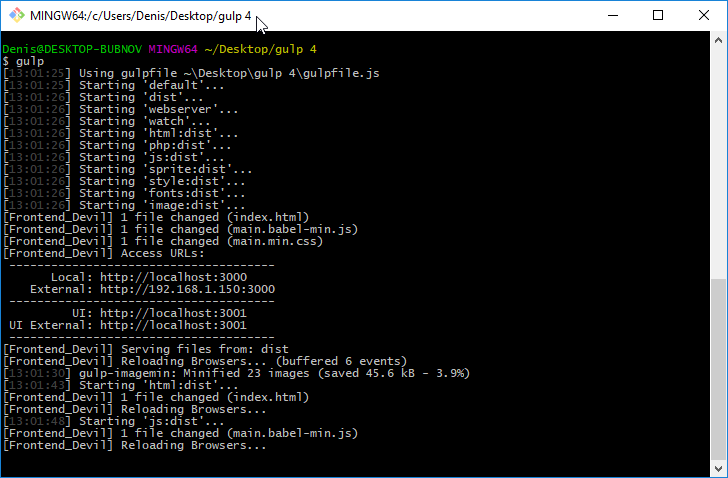
gulp dev
Когда Gulp будет запущен, автоматически откроется браузер с начальной страницей шаблона
Окно командной строки, где запустили Gulp, не закрываем до завершения работы с ним
Что происходит при запуске Gulp?
Постараюсь простыми словами объяснить, что делает Gulp при запуске шаблона gulp-dev
- Сначала, создает структуру папок (добавляет папки
- Далее генерирует файл index.html (dist/index.html) из файла index.pug (app/pug/index.pug) и файл main.css (dist/css/main.css) из файла main.styl (app/styl/main.styl)
- Далее запускает локальный сервер и наблюдение за всеми файлами в папке dist для автоматической перезагрузки страницы в браузере при их изменении
Структура шаблона
Папка src/ — для PSD макетов, JPG превью, технического задания и так далее. Черновая папка с файлами которые не будут содержаться в итоговой верстке
Черновая папка с файлами которые не будут содержаться в итоговой верстке
Папка app/ — содержит папки pug и styl для соответствующих файлов (подробнее про Pug и Stylus в следующих статьях)
Папка dist/ — итоговая папка с готовой версткой, здесь храним и редактируем все файлы, которые будут содержаться в итоговой верстке (шрифты, изображения, HTML файлы, файлы CSS стилей и JS скриптов), за исключением файлов, которые будут генерироваться автоматически из папки app
Структуру и названия папок не меняем!
Менять структуру и названия можно только при условии, что решите редактировать настройки Gulp в файле gulpfile.js
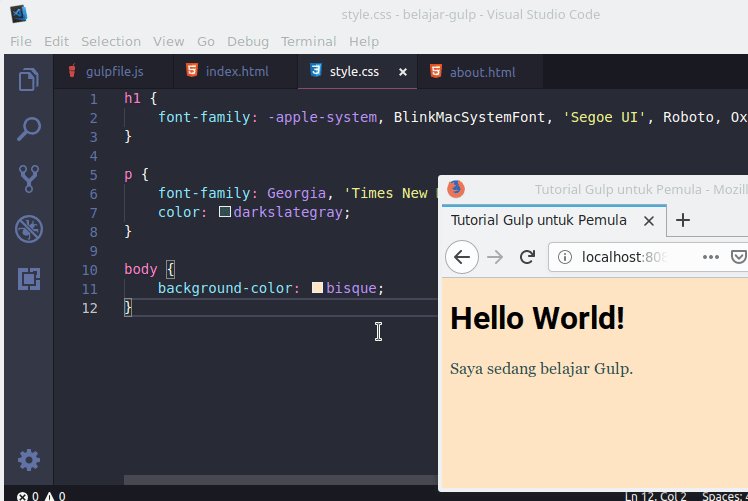
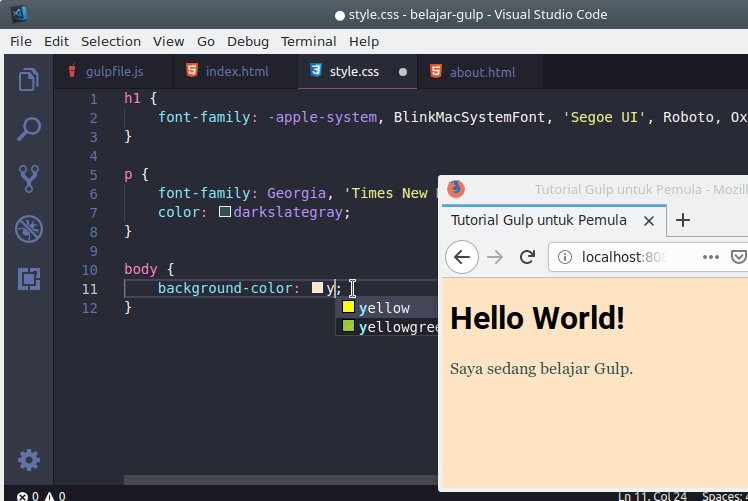
Пример использования
По Pug и Stylus будут следующие статьи.
На данный момент, просто посмотрим как автоматически генерируются  css и обновляется страница при их изменении
css и обновляется страница при их изменении
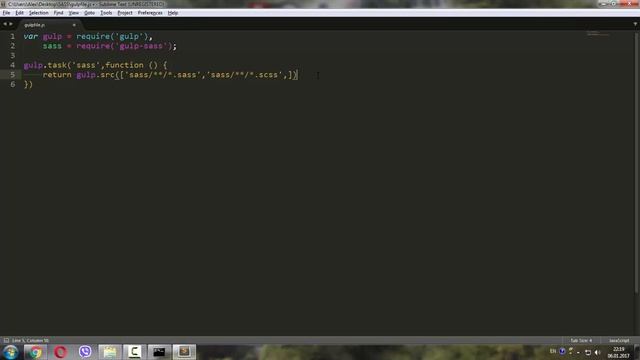
Откроем файл index.pug (app/pug/index.pug) в редакторе кода (я использую Sublime Text 3)
Внесем изменения в index.pug
<!DOCTYPE html> html head meta(charset="UTF-8") meta(name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no") title link(rel="stylesheet", href="css/bootstrap-reboot.min.css") link(rel="stylesheet", href="css/main.css") body header.header .container .header__flex .header__logo a(href="") img(src="img/logo.png", alt="") .header__phone a(href="tel:88001111111") 8 (800) 111-11-11 //- Scripts script(src="js/jquery-3.5.1.min.js") script(src="js/main.js")
Повторюсь, синтаксис Pug разберем в одной из следующих статей
Сохраняем index.pug с внесенными изменениями, при этом автоматически генерируется index. html и страница в браузере перезагружается
html и страница в браузере перезагружается
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"/>
<title></title>
<link rel="stylesheet" href="css/bootstrap-reboot.min.css"/>
<link rel="stylesheet" href="css/main.css"/>
</head>
<body>
<header>
<div>
<div>
<div><a href=""><img src="img/logo.png" alt=""/></a></div>
<div><a href="tel:88001111111">8 (800) 111-11-11</a></div>
</div>
</div>
</header>
<script src="js/jquery-3.5.1.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
Аналогично откроем main.styl (app/styl/main.styl)
Внесем изменения
// Please delete before starting body background lightgreen
Сохраняем main. styl — Gulp генерирует main.css (dist/css/main.css) — страница в браузере перезагружается
styl — Gulp генерирует main.css (dist/css/main.css) — страница в браузере перезагружается
body {
background: #90ee90;
}
Итоги
Для Gulp существует более 4000 плагинов. Его можно настроить под любую функциональность — минификация HTML/CSS/JS, оптимизация изображений, расстановка префиксов, автоматическая перезагрузка страниц в браузере, использование любых препроцессоров и шаблонизаторов и многое другое
Следующие статьи будут про Pug и Stylus, в них рассмотрим синтаксис и базовые возможности этих инструментов
| ======================================================== | |
| === Запуск скаченой темы в Jekyll и установка Gulp === | |
| ======================================================== | |
| Jekyll | |
| —— | |
| jb | |
| js | |
| Gulp | |
| —- | |
| g1 | |
| g2 | |
| g3 | |
| Описание установки | |
| ================== | |
1. Из папки проекта открываем командную строку cmd Из папки проекта открываем командную строку cmd | |
| 2. Пишем команду для сборки проекта | |
| jb | |
| jekyll build | |
| 3. Появиться должны файлы в проекте _site и т.д | |
| 4. Проверим, посмотрим в браузере, через сервер | |
| js | |
| jekyll server | |
| Всё шаблон с сайтом работают !!! | |
| ——————————————————— | |
| ——————————————————— | |
| ——————————————————— | |
| ====================================== | |
| === !!! Ставлю в проект Gulp !!! === | |
| ====================================== | |
| g1 | |
| g2 | |
| g3 | |
| Описание установки | |
| —————— | |
| В папке сайта инициализирую Gulp подтверждаю вопросы и в конце пишу yes | |
| g1 | |
| npm init | |
| ——————————— | |
| В папку сайта устанавливаю Gulp | |
| g2 | |
| npm i gulp —save-dev | |
| —————————————— | |
| В папу сайта устанавливаю плагины для Gulp | |
| g3 | |
| npm i —save-dev gulp-sass browser-sync gulp-concat gulp-uglifyjs gulp-clean-css gulp-rename node-bourbon gulp-notify gulp-autoprefixer gulp-sourcemaps | |
| ——————————————————————————————————————————————————- | |
| в корень проекта установим | |
gulpfile. js js | |
| и заполним его | |
| ——————————————————————————————————————————————————- | |
| ——————————————————————————————————————————————————- | |
| ——————————————————————————————————————————————————- | |
| ============================ | |
| === ПОДРОБНОЕ ОПИСАНИЕ === | |
| ============================ | |
Откроем терминал в папке проекта. | |
| Shift и открыть контекстное меню. | |
| В нем появится пункт «Открыть окно PowerShell сдесь»: | |
| Далее выполним инициализацию проекта в той папке, которую создали: | |
| — | |
| npm init | |
| Следуя инструкциям, заполним метаинформацию о нашем проекте: | |
| ИЛИ подтвердим все вопросы | |
| и в конце напишим | |
| yes | |
| В результате такой несложной первоначальной настройки | |
| нашего нового Gulp проекта в папке Проекта нарисуется новый файл | |
| — | |
package. json. json. | |
| ДАВАЙТЕ УСТАНОВИМ В НАШ ПРОЕКТ GULP: | |
| ———————————— | |
| npm i gulp —save-dev | |
| в корень проекта установим | |
| gulpfile.js | |
| и заполним его | |
| УСТАНОВИМ ПЛАГИНЫ GULP ДЛЯ ПРОЕКТА | |
| ———————————- | |
| можно подряд много вписать | |
| npm i —save-dev gulp-sass browser-sync gulp-concat gulp-uglifyjs gulp-clean-css gulp-rename node-bourbon gulp-notify gulp-autoprefixer gulp-sourcemaps | |
| или по одному установить | |
| npm i —save-dev gulp-sass | |
| npm i —save-dev browser-sync | |
| npm i —save-dev gulp-concat | |
| и т. | |
| ======================================================================================================== | |
Как Установить Gulp 4
Я использовал gulp -watch. Текущая версия gulp -watch зависит от вызова gulp.parrallel. Этот вызов доступен только от gulp 4.
Однако gulp 4 недоступен через репит npm.npm info gulp dist-tags возвращает: { latest: '3.9.0' }.
Я вижу, что есть ветвь 4.0 в репозитории git. Но попытка его установки с изменениями в этой команде не выполняется: npm install https://github.com/gulpjs/gulp#v4.0.0.
gulp-watch gulp npm
пожаловаться
1
npm install gulpjs/gulp.git#4.0 --save-dev
пожаловаться
Gulp удалил ветку 4.0 из своего репозитория GitHub, поэтому предыдущий способ установки с использованием npm install gulpjs/gulp.git#4.0 --save-dev больше не работает.
Они заявляют в своем README, что правильный способ установить gulp 4.0 — запустить команду:
npm install gulp@next
пожаловаться
Выполните следующее, чтобы проверить версию gulp cli, установленную на вашем компьютере.
gulp -v
Если вы не используете версию 4, выполните следующие действия для установки gulp на глобальном уровне на вашем компьютере.
npm uninstall -g gulp
npm install -g "gulpjs/gulp#4.0"
Теперь установите gulp 4 локально
npm uninstall gulp --save-dev
npm install "gulpjs/gulp#4.0" --save-dev
пожаловаться
# Uninstall previous Gulp installation and related packages, if any
$ npm rm gulp -g
$ npm rm gulp-cli -g
$ cd [your-project-dir/]
$ npm rm gulp --save-dev
$ npm rm gulp --save
$ npm rm gulp --save-optional
$ npm cache clean # for npm < v5# Install the latest Gulp CLI tools globally
$ npm install gulpjs/gulp-cli -g# Install Gulp 4 into your project as dev dependency
$ npm install gulp --save-dev# Check the versions installed.
Make sure your versions are not lower than shown.
$ gulp -v
---
[10:48:35] CLI version 2.0.1
[10:48:35] Local version 4.0.0
Подробная информация на этой странице блога: https://demisx.github.io/gulp4/2015/01/15/install-gulp4.html.
пожаловаться
Ноябрь 2018 «Аудит npm говорит: npm install --save-dev [email protected]
пожаловаться
для установки версии gulp -4, CLI должна быть 1.2.2, которая будет поддерживать gulp 4.0
установить gulp -cli 1.2.2 запустите sudo npm install [email protected] -g
и установить gulp 4.0 запустите npm install 'gulpjs/gulp.git#4.0' --save-dev
когда вы запустите команду gulp -v
вы должны получить
[11:38:36] Версия CLI 1.2.2
[11:38:36] Локальная версия 4.0.0-alpha.2
похожая проблема на GitHub
пожаловаться
Я написал командный файл, который выполняет работу, основываясь на ответе @demisx.
У меня была проблема с отсутствующим параметром npm config ‘prefix’, поэтому моим глобальным каталогом был двоичный каталог узла. Я почти уверен, что это не всегда так, но я мог (re-) установить его, запустив этот скрипт из корневого каталога проекта:
@ECHO OFF
echo configuring npm
set USERNAME=<enter username>
set USERPROFILE=C:\Users\%USERNAME%
set APPDATA=%USERPROFILE%\AppData\Roaming
call npm config set prefix %APPDATA%\npmSET DIR_PROJECT="D:/stuff/plugins/wallpaper_engine/raintime-dev"
echo Uninstall previous Gulp installation and related packages, if any
call npm rm gulp -g
call npm rm gulp-cli -gecho cd %DIR_PROJECT%
cd /D %DIR_PROJECT%call npm rm gulp --save-dev
call npm rm gulp --save
call npm rm gulp --save-optional
call npm cache cleanecho Install the latest Gulp CLI tools globally
call npm install gulpjs/gulp-cli -gecho Install Gulp 4 into your project from 4.0 GitHub branch as dev dependency
rem call npm install gulpjs/gulp#4.0 --save-dev
call npm install gulpjs/gulp --save-devecho Check the versions installed.
call gulp -v
pause
Скрипт наконец-то показал это:
[14:59:48] CLI version 2.0.1
[14:59:48] Local version 4.0.0
Надеюсь, поможет!
пожаловаться
Моя установка немного отличалась.
Выполнение
npm install 'gulpjs/gulp.git#4.0' --save-dev
или
npm install 'gulpjs/gulp#4.0' --save-dev
Сделал мне ошибку:
npm ERR! код EINVALIDTAGNAME npm ERR! Недопустимое имя тега gulp # 4.0 «: Теги может не иметь никаких символов, кодирующих encodingURIComponent.
NB У меня возникли проблемы с установкой локального gulp -4, поэтому я взглянул на мою последнюю установку package.json и увидел это:
"gulp": "github:gulpjs/gulp#4.0",
Итак, я решил установить локальный gulp с
npm install "github:gulpjs/gulp#4.0" --save-dev
и это сработало, успешно установив локальный gulp 4.
[15:45:55] CLI version 1.4.0
[15:45:55] Local version 4.0.0-alpha.2
пожаловаться
По состоянию на 28 декабря 2018 года следующая команда должна прекрасно работать при локальной установке версии 4.
npm i -D gulp
пожаловаться
Введите минимум 15 символов
нпм — Как установить gulp 4
спросил
Изменено 2 года, 1 месяц назад
Просмотрено 60 тысяч раз
Я использую gulp-watch. Текущая версия gulp-watch использует вызов gulp.parrallel. Этот вызов доступен только из gulp 4.
Однако gulp 4 недоступен в репозитории npm. npm info gulp dist-tags возвращает: {последняя: '3. . 9.0'}
9.0'}
Я вижу, что в репозитории git есть ветка 4.0. Но попытка установить его с вариациями этой команды не удалась: npm install https://github.com/gulpjs/gulp#v4.0.0 .
- нпм
- глоток
- глоток-часы
1
# Удалите предыдущую установку Gulp и связанные с ней пакеты, если таковые имеются $ npm rm gulp -g $ npm rm gulp-cli -g $ cd [ваш-проект-каталог/] $ npm rm gulp --save-dev $ npm rm gulp --save $ npm rm gulp --save-необязательно $ npm cache clean # для npm < v5 # Установите последние инструменты Gulp CLI по всему миру $ npm установить gulpjs/gulp-cli -g # Установите Gulp 4 в свой проект как зависимость от разработчиков $ npm установить глоток --save-dev # Проверьте установленные версии. Убедитесь, что ваши версии не ниже, чем показано. $ глоток -v --- [10:48:35] CLI версии 2.0.1 [10:48:35] Локальная версия 4.0.0
Подробная информация находится на этой странице блога: https://demisx. github.io/gulp4/2015/01/15/install-gulp4.html
github.io/gulp4/2015/01/15/install-gulp4.html
8
Gulp удалил ветку 4.0 из своего репозитория GitHub, поэтому предыдущий способ установки с использованием npm install gulpjs/gulp.git#4.0 --save-dev больше не работает.
Они заявляют в своем README, что правильный способ установить gulp 4.0 — запустить команду:
npm install gulp@next
3
npm установить gulpjs/gulp.git#4.0 --save-dev
3
Выполните следующую команду, чтобы проверить версию gulp cli, установленную на вашем компьютере.
глоток -v
Если вы не используете версию 4, выполните следующие действия, чтобы глобально установить gulp на свой компьютер.
npm удалить -g gulp npm install -g "gulpjs/gulp#4.0"
Теперь установите gulp 4 локально
npm uninstall gulp --save-dev npm установить "gulpjs/gulp#4.0" --save-dev
1
ноябрь 2018 г. » npm аудит говорит запустить: npm install --save-dev [email protected]
для установки gulp-4, CLI версия должна быть 1.2.2 которая будет поддерживать gulp 4.0
для установки gulp-cli 1.2.2 запустить sudo npm install [email protected] -g 9[0014
и для установки gulp 4.0 запустите npm install 'gulpjs/gulp.git # 4.0' --save-dev
при запуске gulp -v command
120 вы должны получить :38:36] CLI версии 1.2.2
[11:38:36] Локальная версия 4.0.0-alpha.2
аналогичная проблема на GitHub
0
Моя установка была немного другой.
Работает
npm install 'gulpjs/gulp.git#4.0' --save-dev
Или
npm установить 'gulpjs/gulp # 4.0' --save-dev
Выдал мне ошибку:
н/мин ОШИБКА! код EINVALIDTAGNAME npm ОШИБКА! Недопустимое имя тега "gulp#4.0": Теги не может иметь никаких символов, которые кодирует encodeURIComponent.
NB У меня были проблемы только с установкой моего локального gulp-4, поэтому я взглянул на свою последнюю установку package.json и увидел это:
"глоток": "github:gulpjs/gulp#4.0",
Итак, я решил установить локальный gulp с помощью
npm install "github:gulpjs/gulp#4.0" --save-dev
и это сработало, локальная установка gulp 4 прошла успешно.
[15:45:55] CLI версии 1.4.0 [15:45:55] Локальная версия 4.0.0-альфа.2
По состоянию на 28 декабря 2018 г. следующая команда должна отлично работать при локальной установке версии 4.
н/мин i-D глоток
Я написал пакетный файл , который выполняет свою работу на основе ответа @demisx.
Проблема, с которой я столкнулся, заключалась в отсутствующем параметре конфигурации npm «префикс», поэтому моим глобальным каталогом был двоичный каталог узла. Я почти уверен, что так было не всегда, но я мог (повторно) запустить этот скрипт из корневого каталога проекта:
@ECHO OFF эхо настройка npm set USERNAME=<введите имя пользователя> установить USERPROFILE=C:\Users\%USERNAME% установить APPDATA=%USERPROFILE%\AppData\Roaming вызов конфигурации npm, установка префикса %APPDATA%\npm SET DIR_PROJECT="D:/stuff/plugins/wallpaper_engine/raintime-dev" echo Удалите предыдущую установку Gulp и связанные с ней пакеты, если таковые имеются вызов npm rm gulp -g вызов npm rm gulp-cli -g эхо компакт-диск %DIR_PROJECT% компакт-диск /D %DIR_PROJECT% вызвать npm rm gulp --save-dev вызвать npm rm gulp --save вызвать npm rm gulp --save-необязательно вызвать очистку кэша npm echo Установите новейшие инструменты командной строки Gulp по всему миру вызвать npm установить gulpjs/gulp-cli -g echo Установите Gulp 4 в свой проект из ветки 4.0 GitHub как зависимость от разработчиков rem вызов npm установить gulpjs/gulp # 4.0 --save-dev вызвать npm установить gulpjs/gulp --save-dev echo Проверьте установленные версии. вызвать глоток -v Пауза
В итоге скрипт показал это:
[14:59:48] CLI версии 2.0.1 [14:59:48] Локальная версия 4.0.0
Надеюсь, это поможет!
Я решил эту проблему, запустив:
which gulp
РМ -РФ /USR/локальные/бен/глоток
нпм i -g gulp
Windows по-прежнему не обновляется. Приведенные ниже команды из другого поста Linux, похоже, очистили его, а затем и успех.
Не удается обновить gulp до 4.0 с 3.9
Удалите предыдущую установку Gulp и связанные с ней пакеты, если таковые имеются:
$ npm rm gulp -g $ npm rm gulp-cli -g $ cd [ваш-проект-каталог/] $ npm rm gulp --save-dev $ npm rm gulp --save $ npm rm gulp --save-необязательно
0
Твой ответ
Зарегистрируйтесь или войдите
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
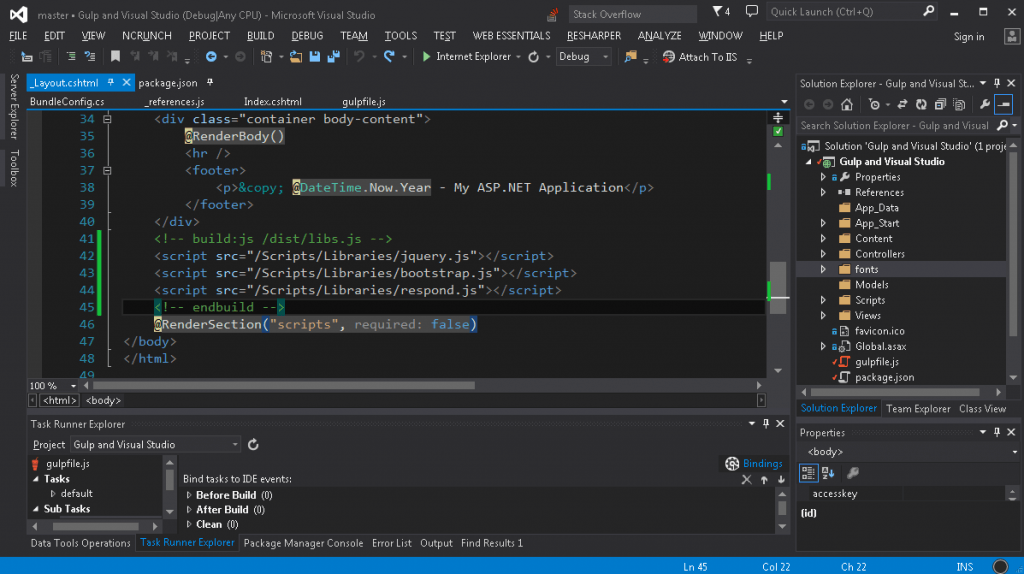
Учебник: Node 12 LTS + Gulp 4 + VS2019 | Тристрам Толлидей
Как срывать пластырь.
 Больно, но стоит потери волос.
Больно, но стоит потери волос.Это руководство проведет вас через обновление вашего проекта до использования последних версий Node, Gulp и Visual Studio 2019. Я буду говорить о них вместе, так как это распространенный рецепт, и после нескольких часов кровавого пота и поиски в stackoverflow/gitrepo, вы можете узнать из моей боли.
Следуя этому руководству, вы сможете запустить свой проект в Task Runner Explorer в Visual Studio 2019.. Пойдем.
Предупреждение. Если вы находитесь в середине спринта, возможно, сейчас не время для обновления. вам понадобится хороший час, чтобы убедиться, что все работает гладко, и у вас есть время, чтобы исправить ошибку
Ура Ура, с недавним объявлением NodeJs о выходе Node 12 из LTS, стоит вернуться к устаревшим проектам. По сути, долгосрочная поддержка означает, что эта версия Node будет получать исправления ошибок и исправления безопасности в течение длительного времени. В случае v12 будет безопасно использовать до апреля 2022 года , что означает, что обновление до него будет все, что вам нужно сделать еще 2 с небольшим года.
Если вы запускаете свои проекты на узле 10, вам хватит еще на год, поэтому не спешите обновляться, особенно если вы используете старые пакеты, подверженные конфликтам.
Однако, если вы используете Node 8 или ниже 😬, вам придется обновиться до Нового года 2019, чтобы обеспечить безопасность вашего проекта.
Узел 13 тоже отсутствует. Почему бы не обновить это вместо этого?
Нечетное количество версий Node — это экспериментальные ветки, которые не будут получать долгосрочную поддержку. Если вы хотите поэкспериментировать с последними предложениями Node, во что бы то ни стало запустите свой проект на Node 13 (хотя обязательно рассмотрите nvm). Если вы запускаете производственный проект для клиента или бизнеса, придерживайтесь выпусков LTS.
Установка узла 12
Выберите вариант установки:
A) Стандартная установка (без nvm) просто загрузите и установите
B) установка nvm при условии, что вы уже используете nvm (инструкции по установке в ссылке, если нет), добавление узла 12 по-прежнему является простым процессом:
доступен список nvmдоступен полный список выпусков
в строке долгосрочной поддержки , помните последнюю версию 12, поэтому в приведенном выше примере это 12. 13.0
13.0
nvm install 12.13.0
// сделайте себе cuppanvm use 12.13.0
🎉 Теперь вы гордый пользователь узла .JS 12 экземпляров 🎉 9 ReferenceError: primordials не определен Gulp 3 имеет зависимости, с которыми Node 12 не может справиться. Итак, следующий шаг — обновить gulp до версии 4, последней и лучшей версии Gulp. Последний и лучший, но нужно немного повозиться Итак, откройте ваш Если вы хотите использовать Gulp 4 с проводником диспетчера задач в Visual Studio 2019, вам также потребуется установить его глобально с Как только мы закончим с этим, нам нужно обновить наши зависимости gulp, это совсем другая игра. У каждой зависимости есть свой собственный ад, но быстрая проверка межсетевых сетей поможет вам с вашими конкретными модулями. Однако... вот два, которые доставили мне наибольшее огорчение: Какими бы замечательными ни были SASS и Gulp, я не могу вспомнить ни одной новой установки gulp-sass/node-sass, которая прошла бы гладко. Сохраняйте хладнокровие во время этого процесса, в конце концов вы его запустите. Лучший совет, который я могу дать: 1. Уничтожьте каталог node_modules. Удалить, удалить, стереть. Если его след существует, он будет преследовать вас и потерпит неудачу. 2. Замените новой версией в вашем 3. Если вы по-прежнему получаете сообщения об ошибках, убедитесь, что вы запускаете gulp из консоли с правами администратора. 4. Внимательно прочитайте ошибки, они могут выглядеть как битая стена текста, но там будет подсказка, чего не хватает в сообщении. Это немного странная зависимость, и она действительно применима только к проектам, использующим специальные платформы, такие как .NET, поэтому большинство людей могут ее пропустить. Однако, если вы используете Со всем, что добавлено в ваш package.json, вы сможете запустить Учитывая приведенный выше совет, вы должны быть в хорошей форме, базовая миграция не слишком сложна, поскольку это скорее изменение синтаксиса, чем полное переписывание. Он немного более подробный, но в целом выглядит аккуратнее и современнее. В Gulp 4 есть отличная документация по этому процессу и различным способам, которыми вы можете сообщить Gulp, когда ваша задача выполнена. Если все хорошо, теперь вы сможете открыть Visual Studio 2019 и увидеть, как работает средство запуска задач: Иногда самые неблагодарные задачи являются самыми трудными, но с точки зрения ремонтопригодности, безопасности и прогресса они приносят наибольшее удовлетворение. Теперь идите вперед, товарищ Node 12er… и создавайте инновационные вещи. Если у вас есть уязвимости, исправление аудита Чтобы Task Runner Explorer работал с Gulp, необходимо правильно настроить несколько вещей: Это вызвано тем, что VS2019 не находит новый узел, поэтому вам нужно добавить его путь непосредственно в VS. 700 Я использую gulp-watch. Текущая версия gulp-watch для anycodings_npm использует вызов anycodings_npm gulp.parrallel. Этот вызов доступен только для anycodings_npm из gulp 4. Однако gulp 4 недоступен в репозитории npm anycodings_npm.
npm info gulp dist-tags возвращает: { anycodings_npm last: '3.9.0' }. Я вижу, что в репозитории git есть ветка 4.0 в anycodings_npm. Но попытка установить anycodings_npm с вариантами этой команды не удалась: npm anycodings_npm install anycodings_npm https://github.com/gulpjs/gulp#v4.0.0. Админы NPMGULPGULP-WATCH Всего ответов 11 28 Подробная информация находится на этой странице блога: anycodings_gulp https://demisx.github.io/gulp4/2015/01/15/install-gulp4.html 0 Ссылка для ответа мРахман 4 Gulp удалил ветку 4.0 из anycodings_gulp своего репозитория GitHub, поэтому предыдущий способ установки anycodings_gulp с использованием npm install anycodings_gulp gulpjs/gulp.git#4.0 --save- dev больше не работает anycodings_gulp. Они заявляют в своем README, что для anycodings_gulp правильный способ установки gulp 4.0 заключается в том, чтобы anycodings_gulp выполнить команду: npm install gulp@next 0 Ссылка для ответа джидам 6 0 Ссылка для ответа радость 1 Запустите следующее, чтобы проверить версию anycodings_gulp gulp cli, которая установлена на вашем компьютере с anycodings_gulp. Если вы не используете версию 4, выполните команду anycodings_gulp, чтобы глобально установить gulp на anycodings_gulp на вашем компьютере. Теперь установите gulp 4 локально 0 Ссылка для ответа раджа 2 Ноябрь 2018 г. Аудит npm говорит anycodings_gulp запустить: npm install --save-dev [email protected] 0 Ссылка для ответа мираж 6 для установки gulp-4, версия CLI должна быть anycodings_gulp 1. для установки gulp-cli 1.2.2 запустить sudo npm anycodings_gul install [email protected] -g и для установки gulp 4.0 запустите npm install anycodings_gulp 'gulpjs/gulp.git#4.0' --save-dev при запуске команды gulp -v вы должны получить [11:38:36] CLI версии 1.2.2 [11:38:36] Локальная версия 4.0.0-alpha.2 аналогичная проблема на GitHub 0 Ссылка для ответа джидам 6 Моя установка была немного другой. Работает Или Выдал мне ошибку: н/мин ОШИБКА! код EINVALIDTAGNAME npm ОШИБКА! anycodings_gulp Недопустимое имя тега "gulp # 4.0": Теги
может anycodings_gulp не иметь никаких символов, которые кодирует anycodings_gulp encodeURIComponent. NB У меня были проблемы только с установкой anycodings_gulp моего локального gulp-4, поэтому я взглянул на свою последнюю установку anycodings_gulp package.json и увидел, что anycodings_gulp это: Итак, я решил установить локальный gulp anycodings_gulp с помощью , и это сработало, локальная установка gulp 4 anycodings_gulp прошла успешно. 0 Ссылка для ответа радость 3 По состоянию на 28 декабря 2018 года следующая команда anycodings_gulp должна отлично работать при локальной установке anycodings_gulp версии 4. 0 Ссылка для ответа раджа 4 Я написал командный файл, который выполняет работу anycodings_gulp на основе того, что ответил @demisx. Проблема, с которой я столкнулся, заключалась в отсутствующем префиксе параметра конфигурации npm anycodings_gulp, поэтому мой глобальный каталог anycodings_gulp был двоичным каталогом node anycodings_gulp.
Я почти уверен, что это не всегда имело место anycodings_gulp, но я мог (повторно) установить его anycodings_gulp, запустив этот скрипт из корневого каталога проекта anycodings_gulp: В итоге скрипт показал это: Надеюсь, это поможет! 0 Ссылка для ответа раджа 6 Я решил эту проблему, выполнив: 0 Ссылка для ответа радость 2 Windows по-прежнему не обновляется. Не удается обновить gulp до версии 4.0 с anycodings_gulp 3.9 Удалите предыдущую установку Gulp и пакеты, связанные с anycodings_gulp, если таковые имеются: 0 Ссылка для ответа мираж В Edraak мы постоянно ищем способы автоматизации повторяющихся, рутинных задач, будь то компиляция SCSS/SASS, перемещение/переименование файлов, очистка/минимизация JavaScript/CSS или даже запуск скриптов Bash! Это не только повышает производительность и рабочий процесс разработчиков, но и экономит их драгоценное время и усилия. Одним из наиболее эффективных наборов инструментов является В этом сообщении блога я познакомлю вас с gulp и функцией файла Чтобы было ясно, gulp автоматизирует и организует только инструменты, отвечающие за вышеуказанные функции. Прежде чем начать, вы должны установить Nodejs и NPM, так как gulp работает в среде узла В указанной выше папке необходимо выполнить следующие команды: Затем запустите Задачи Gulp — это асинхронные функции, которые выполняются параллельно или последовательно. Однако, поскольку таксы асинхронны, мы можем выполнять их параллельно или последовательно. В PS: в конце этой статьи вы найдете код на GitHub. Теперь при запуске Наши задачи будут вызывать только одну функцию с именем Другой способ сделать это — вернуть промис или поток (подробнее об этом читайте здесь ). Функция серии С другой стороны, функция Чтобы скомпилировать SCSS в CSS, нам нужно использовать Чтобы установить их, напишите следующую команду: Объяснение функции Подводя итог, мы используем функцию После того, как модуль Теперь вы можете запустить После того, как вы поняли предыдущий раздел, можно начинать! если нет, я дам еще несколько советов, чтобы прояснить ситуацию. Начните с установки пакета под названием Объяснение функции Вы можете заметить, что эти две функции очень похожи. Здесь наш Вы могли заметить, что я не принимаю функцию обратного вызова для задач compileSCSS и minifyCSS, потому что теперь вы используете потоки, которые вы хотите вернуть, чтобы gulp знал, что эти задачи завершены. Если вы используете Это небольшое введение в gulp, и если вы его хорошо поняли, то сможете поддерживать и улучшать любые задачи gulp самостоятельно. Если вам интересно, популярен ли gulp, вот простой график, иллюстрирующий его использование по сравнению с другими инструментами. Несмотря на то, что он не так популярен, как webpack, gulp можно использовать для любого базового внешнего приложения или для автоматизации повторяющихся задач на бэкенд. Как насчет компиляции JavaScript с помощью gulp? Позвольте мне показать вам несколько простых задач gulp, которые компилируют js с использованием PS: Этот код содержит код для компиляции и минимизации JS/SCSS Надеюсь, вы нашли это полезным! Если у вас есть какие-либо вопросы, пожалуйста, оставьте комментарий. Photo by Annie Spratt on Unsplash Это история о моей вине. Это я говорю: «Я ошибся, и я хочу это исправить», и хотя я не говорю от имени Microsoft в своем блоге, я думаю, что также говорю и от их имени. Долгое время разработчикам SharePoint Framework (SPFx) предлагалось установить
глоток
глобально при настройке среды разработки. Однако все это время было неправильно. Вы должны были установить глоток-кли пакет глобально ( как показывают документы ), а не залпом глобально. Чтобы лучше понять почему, продолжайте читать. Чтобы лучше понять, почему вы должны устанавливать gulp-cli глобально, а не gulp, вам нужно понять, почему существуют два разных пакета. Gulp изначально содержал две вещи в одном пакете: Gulp 4 — Dependency Hell
package.json для вашего проекта и замените текущий gulp ( 3.x.x ) на последний стабильный выпуск gulp, на момент написания его 94.0.2 npm install [email protected] -g Если вы этого не сделаете эта Visual Studio 2019 не сможет обнаружить gulp и не покажет задачи как доступные.
package.json 94.0.2 , что удобно совпадает с версией Gulp, которую вы используете, и я предполагаю, что она связана с ней.
gulp-msbuild
gulp-msbuild У меня есть один простой совет: удалите его и замените на msbuild . Это гораздо более удачный и чистый пакет, в нем больше смысла, и, кажется, он реже выходит из строя. npm install . Если все прошло успешно, у вас не должно быть ошибок и, что еще лучше, у вас не должно быть уязвимостей. Если у вас возникают проблемы с определенным плагином gulp, обычно вам нужно заменить его более современным плагином gulp.
Если у вас возникают проблемы с определенным плагином gulp, обычно вам нужно заменить его более современным плагином gulp. gulp-util устарел в пользу отдельных плагинов, поэтому просто следите за консолью, когда запускаете gulp, и она подскажет, что нужно исправить. Пример обновления
Уязвимости пакетов npm
npm должно устранить подавляющее большинство из них. Все остальное, что уязвимо, потребует ручной настройки, обычно обновления пакетов или замены их более современными эквивалентами. Вы можете найти эти неправильные пакеты с
Все остальное, что уязвимо, потребует ручной настройки, обычно обновления пакетов или замены их более современными эквивалентами. Вы можете найти эти неправильные пакеты с npm аудит , а затем отслеживание проблемных пакетов. Visual Studio 2019 Task Runner Explorer
Visual Studio 2019 по-прежнему считает, что использует более старую версию узла gulpfile.js в корне вашего проекта . package.json с зависимостями или devDependencies package.json ) package.json , консоль вывода сообщит вам, что не так. Опять же, это может выглядеть как стена текста, но там будут подсказки к тому, чего не хватает.
или при создании пользовательских библиотек задач; думайте об этом как о React. Вы не запускаете React в своих проектах, скорее ваш проект использует библиотеку React для реализации вашего пользовательского опыта. Как установить gulp 4...anycodings
Вопросы: Как установить gulp 4 # Удалите предыдущую установку Gulp и связанные с ней пакеты, если таковые имеются
$ npm rm gulp -g
$ npm rm gulp-cli -g
$ cd [ваш-проект-каталог/]
$ npm rm gulp --save-dev
$ npm rm gulp --save
$ npm rm gulp --save-необязательно
$ npm cache clean # для npm < v5
# Установите последние инструменты Gulp CLI по всему миру
$ npm установить gulpjs/gulp-cli -g
# Установите Gulp 4 в свой проект как зависимость от разработчиков
$ npm установить глоток --save-dev
# Проверьте установленные версии.
 Убедитесь, что ваши версии не ниже, чем показано.
$ глоток -v
---
[10:48:35] CLI версии 2.0.1
[10:48:35] Локальная версия 4.0.0
Убедитесь, что ваши версии не ниже, чем показано.
$ глоток -v
---
[10:48:35] CLI версии 2.0.1
[10:48:35] Локальная версия 4.0.0

npm установить gulpjs/gulp.git#4.0 --save-dev

глоток -v
npm удалить -g gulp
npm install -g "gulpjs/gulp#4.0"
npm удалить gulp --save-dev
npm установить "gulpjs/gulp#4.0" --save-dev
 2.2, которая будет поддерживать gulp 4.0
2.2, которая будет поддерживать gulp 4.0 npm install 'gulpjs/gulp.
 git#4.0' --save-dev
git#4.0' --save-dev
npm установить 'gulpjs/gulp # 4.0' --save-dev
"глоток": "github:gulpjs/gulp#4.0",
npm install "github:gulpjs/gulp#4.0" --save-dev
[15:45:55] CLI версии 1.4.0
[15:45:55] Локальная версия 4.0.0-альфа.2

н/мин i-D глоток
@ЭХО ВЫКЛ.
 эхо настройка npm
set USERNAME=<введите имя пользователя>
установить USERPROFILE=C:\Users\%USERNAME%
установить APPDATA=%USERPROFILE%\AppData\Roaming
вызов конфигурации npm, установка префикса %APPDATA%\npm
SET DIR_PROJECT="D:/stuff/plugins/wallpaper_engine/raintime-dev"
echo Удалите предыдущую установку Gulp и связанные с ней пакеты, если таковые имеются
вызов npm rm gulp -g
вызов npm rm gulp-cli -g
эхо компакт-диск %DIR_PROJECT%
компакт-диск /D %DIR_PROJECT%
вызвать npm rm gulp --save-dev
вызвать npm rm gulp --save
вызвать npm rm gulp --save-необязательно
вызвать очистку кэша npm
echo Установите новейшие инструменты командной строки Gulp по всему миру
вызвать npm установить gulpjs/gulp-cli -g
echo Установите Gulp 4 в свой проект из ветки 4.0 GitHub как зависимость от разработчиков
rem вызов npm установить gulpjs/gulp # 4.0 --save-dev
вызвать npm установить gulpjs/gulp --save-dev
echo Проверьте установленные версии.
вызвать глоток -v
Пауза
эхо настройка npm
set USERNAME=<введите имя пользователя>
установить USERPROFILE=C:\Users\%USERNAME%
установить APPDATA=%USERPROFILE%\AppData\Roaming
вызов конфигурации npm, установка префикса %APPDATA%\npm
SET DIR_PROJECT="D:/stuff/plugins/wallpaper_engine/raintime-dev"
echo Удалите предыдущую установку Gulp и связанные с ней пакеты, если таковые имеются
вызов npm rm gulp -g
вызов npm rm gulp-cli -g
эхо компакт-диск %DIR_PROJECT%
компакт-диск /D %DIR_PROJECT%
вызвать npm rm gulp --save-dev
вызвать npm rm gulp --save
вызвать npm rm gulp --save-необязательно
вызвать очистку кэша npm
echo Установите новейшие инструменты командной строки Gulp по всему миру
вызвать npm установить gulpjs/gulp-cli -g
echo Установите Gulp 4 в свой проект из ветки 4.0 GitHub как зависимость от разработчиков
rem вызов npm установить gulpjs/gulp # 4.0 --save-dev
вызвать npm установить gulpjs/gulp --save-dev
echo Проверьте установленные версии.
вызвать глоток -v
Пауза
[14:59:48] CLI версии 2.
 0.1
[14:59:48] Локальная версия 4.0.0
0.1
[14:59:48] Локальная версия 4.0.0
глоток
РМ -РФ /USR/локальные/бен/глоток
нпм i -g gulp
 Приведенные ниже команды anycodings_gulp из другого поста о Linux anycodings_gulp, похоже, очистили его, а затем успешно выполнили anycodings_gulp.
Приведенные ниже команды anycodings_gulp из другого поста о Linux anycodings_gulp, похоже, очистили его, а затем успешно выполнили anycodings_gulp. $ npm rm gulp -g
$ npm rm gulp-cli -g
$ cd [ваш-проект-каталог/]
$ npm rm gulp --save-dev
$ npm rm gulp --save
$ npm rm gulp --save-необязательно
Автоматизируйте рутинные дела с помощью Gulp 4 | от Ровадз | Edraak Engineering
Фото Филипа Суинберна на Unsplash
gulp предназначен для
автоматизации и улучшения вашего рабочего процесса. gulpfile.js , с которым вы могли столкнуться в предыдущем проекте (будь то интерфейс или сервер). Кроме того, объясняются различные способы использования этого инструментария и проводится простое вводное руководство, освещающее различные варианты его использования. Автоматизация
Простая интеграция с другими инструментами:
 Некоторые инструменты компилируют SCSS/SASS, например 9.0013 node-sass , Typescript, например
Некоторые инструменты компилируют SCSS/SASS, например 9.0013 node-sass , Typescript, например tsc , и JavaScript в более старых версиях, совместимых с любым браузером, например Babel . gulpfile.js в корне нашего каталога, где мы будем вводить функции для выполнения gulp. package.json и package-lock.json будут добавлены после того, как мы запустим npm init -y в этом каталоге, что позволит нам использовать здесь любой пакет NPM. npm init -y : это позволяет использовать пакеты NPM. Флаг -y написан для ответа «да» на все вопросы, заданные NPM, поскольку они не являются жизненно важными в нашем текущем контексте.
npm установить глоток -D : это устанавливает gulp локально, а флаг -D превращает этот пакет в зависимость разработки (т. е. пакет, с которым может взаимодействовать разработчик). Возможно, вы также заметили gulp-cli, который можно установить глобально. Однако я предпочитаю устанавливать gulp локально и вызывать его с помощью сценариев NPM. Это упрощает изменение версии gulp и ограничивает количество инструментов, которые необходимо установить перед началом разработки. npm init -y создает файл с именем package.json . Вы должны изменить его свойство scripts , чтобы оно соответствовало приведенному ниже. {
"scripts": {
"dev": "gulp"
}
} npm run dev , чтобы запустить gulp из папки node_modules , которую мы создали после установки первого пакета с помощью НПМ. Но сначала мы должны определить их в файле
Но сначала мы должны определить их в файле gulpfile.js , который находится в корне нашего каталога. gulpfiles.js мы должны экспортировать функцию по умолчанию (задачу gulp), чтобы при запуске npm run dev gulp запускался и запускал экспортированные функции по умолчанию из gulpfiles.js . npm run dev вы увидите в терминале следующий вывод: cb (обратный вызов). Эта единственная функция передается всем задачам gulp, чтобы они могли сообщить gulp о завершении.
, импортированная из задач gulp, может выполнять столько функций, сколько вам нужно, но последовательно, выполняя одну перед переходом к следующей. parallel выполняет все переданные ей задачи gulp одновременно. node-sass . Для этого требуется пакет под названием gulp-sass , который объединяет его с gulp. npm install node-sass gulp-sass glob -D , затем перейдите к вашему gulpfile.js , чтобы добавить к нему логику. Я также установил пакет под названием glob , который дает доступ ко всем путям к файлам, которые соответствуют выражению мини-совпадения в виде массива. Мы вернемся к этому чуть позже. compileSCSS : scss из gulp-sass , который использует node-sass для компиляции SCSS/SASS и интеграции его с gulp.
sync из glob, которая после предоставления ей выражения мини-совпадения вернет массив совпадающих путей к файлам. В свою очередь, пути к файлам будут служить входными данными для gulp. В нашем случае поместите все файлы внутрь, которые заканчиваются на .scss в src/scss независимо от того, как они называются ( *.scss) или на каком уровне они вложены **/*.scss . path . В основном он объединяет строки для создания пути к файлу. Вы можете связываться со строками вручную, но я считаю, что лучше использовать эту функцию. src из gulp, которая говорит ей использовать все файлы, возвращенные как пути из 9Функция 0013 sync в качестве входных данных для их обработки (в нашем случае их компиляции). После этого (который возвращает поток) мы вызовем . для этих файлов и передадим их как поток в модуль  pipe
pipe sass , который будет скомпилировано. .on('error') — это прослушиватель событий, который вызывает функцию sass.logError , если в выводе возникает какая-либо ошибка, что позволяет нам отлаживать их. события в потоках, которые, кстати, возвращаются источник и труба . sass скомпилирует наши файлы SCSS, они будут переданы в виде потока функции dest , импортированной из gulp, которая поместит вывод из этого потока в src/dist . npm run dev Вы также можете посмотреть нашу папку src/dist (не забудьте добавить немного SCSS для окончательной компиляции).
gulp-clean-css , который объединяет clean-css с gulp. minifyCSS : src — это все файлы, оканчивающиеся на .css в папке src/dist , которые мы передаем функции cleanCSS . После завершения этого шага мы вернем их в src/dist 9.0014, которая заменит скомпилированные файлы CSS новыми, скомпилированными и очищенными файлами. параллельные задачи, вы не столкнетесь с неожиданным поведением.  Тем не менее, вам нужно помнить несколько вещей:
Тем не менее, вам нужно помнить несколько вещей: Babel и функции parallel gulp. Ваши мысли высоко ценятся.
Ваши мысли высоко ценятся. Mea culpa — всегда устанавливайте gulp-cli глобально, а не gulp
TL;DR: всегда устанавливайте gulp-cli глобально, никогда не устанавливайте gulp глобально
 Хотя это и не полная история, проще всего понять переход от gulp v3 к gulp v4. Но сначала давайте посмотрим, как организован gulp.
Хотя это и не полная история, проще всего понять переход от gulp v3 к gulp v4. Но сначала давайте посмотрим, как организован gulp.
--tasks аргумент командной строки. Первоначально руководство заключалось в том, чтобы установить gulp как глобально, так и локально в вашем проекте. Это было нормально, когда была только одна версия gulp, потому что CLI-часть gulp могла вызывать и запускать часть gulp с библиотекой JavaScript. Если все проекты в вашей среде разработки используют одну и ту же версию gulp, нет проблем!
Это было нормально, когда была только одна версия gulp, потому что CLI-часть gulp могла вызывать и запускать часть gulp с библиотекой JavaScript. Если все проекты в вашей среде разработки используют одну и ту же версию gulp, нет проблем!
Но команда может предвидеть момент в будущем, когда это может быть не так — что, если некоторые проекты используют одну версию gulp, а другие проекты используют другую версию. Команда gulp решила разделить эти две вещи на отдельные пакеты:
- глоток-кли : отдельная автономная программа (CLI), позволяющая запускать gulp из консоли
- gulp : библиотека JavaScript, которую вы можете использовать в своем gulpfile.js ( в этом пакете все еще был интерфейс командной строки, так что)
представлен в ноябре 2015 года.
На самом деле, как разработчик SPFx, как и многие читатели этого сайта, вы, возможно, никогда не слышали о глоток-cli . Microsoft и другие сказали вам просто установить gulp глобально. Все работало просто отлично, потому что мы все использовали gulp v3 в наших проектах.
Microsoft и другие сказали вам просто установить gulp глобально. Все работало просто отлично, потому что мы все использовали gulp v3 в наших проектах.
Gulp v3 ⇒ gulp v4
Когда был выпущен Node.js v12, команда gulp поняла, что им необходимо внести существенные изменения в gulp для поддержки новой версии Node. В конце концов они решили, что вместо добавления сложных модификаций в gulp v3 лучшим подходом будет выпуск новой основной версии, не имеющей обратной совместимости.
Итак, они решили, что gulp v3 будет продолжать работать только до Node.js v11, а новая версия, gulp v4, будет поддерживаться в Node.js v12+.
Но это не отвечает на вопрос почему gulp-cli . Правильно… останься со мной…
Конфликтующие версии gulp между глобальной и локальной установками
gulp (программа) может выполнять только задачи gulp, которые используют одну и ту же версию соответствующей библиотеки.
Таким образом, если вы установите gulp v3 глобально, вы сможете запускать задачи только в проектах, использующих библиотеку gulp v3.
Gulp v3 установлен глобально
Когда все v3, оно работает
И наоборот, если вы устанавливаете gulp v4 глобально, вы можете запускать задачи только в проектах, которые используют библиотеку gulp v4.
Gulp v4 установлен глобально
Когда все v4, все работает
Но что произойдет, если у вас разные версии? Чего вы не можете сделать, так это запускать задачи gulp, написанные с одной версией библиотеки, например, v3, но вы установили другую версию gulp, например gulp v4, глобально.
Gulp установлен глобально со смешанными версиями проектов
Если версия, используемая в проектах, не соответствует глобально установленной версии, могут произойти плохие вещи…
Разработчики SPFx, возможно, уже сталкивались с этим. Начиная с выпуска SPFx v1.12.1, Microsoft обновила новые проекты, чтобы использовать библиотеку gulp v4 вместо библиотеки gulp v3. Таким образом, в примечаниях к выпуску они также дали нам указание установить gulp v4 глобально.
Таким образом, в примечаниях к выпуску они также дали нам указание установить gulp v4 глобально.
Все в порядке, и наши проекты работали нормально, за исключением случаев, когда мы пытались запустить gulp v3 для более старого проекта SPFx. Например, если у вас есть проект SPFx v1.11+ в той же среде, вы можете столкнуться с ошибкой. Опять же, в зависимости от того, что делала задача, которую вы запускали, вы можете не столкнуться с ошибкой. Но однажды вы можете это сделать, потому что запуск одной основной версии gulp для несоответствующего проекта, использующего другую основную версию, просто не поддерживается; в какой-то момент он сломается.
Вот где руководство из документов Microsoft SPFx было… ну… ошибочным.
И я признаю это… мое руководство, которое я говорил разработчикам, тоже было неверным. На самом деле, я являюсь одним из сопровождающих документации разработчиков SPFx и примечаний к выпуску новых версий. Это попадалось мне неоднократно.
Но когда вы ошибаетесь, вы ошибаетесь и должны признать это, чтобы исправить это. Это то, что я делаю здесь.
Всегда устанавливайте gulp-cli глобально, а не gulp
Как я упоминал ранее, команда gulp решила эту проблему, выпустив другой пакет, gulp-cli , предназначенный для глобальной установки. Как только вы это сделаете, у вас будет программа gulp, не зависящая от версии версии библиотеки gulp, которую вы используете в разных проектах в вашей среде.
Интерфейс командной строки Gulp по сравнению с gulp v3 и v3
Gulp-cli исправляет эту проблему с несовпадением версий
Gulp, библиотеку JavaScript, следует установить как devDependency в вашем проекте, если он использует задачи gulp.
Разработчики SPFx: об этом позаботятся, когда мы создадим новые проекты — проект содержит нужную ему версию gulp.
У меня никогда не было проблем с глобальным запуском gulp — какое это имеет значение?
Если у вас не было проблем, это не значит, что их не будет в будущем. Если вы используете gulp v3 глобально, рано или поздно у вас возникнут проблемы. Gulp v3 не поддерживается ни в Node.js v12+, ни в проектах gulp v4.
Если вы используете gulp v3 глобально, рано или поздно у вас возникнут проблемы. Gulp v3 не поддерживается ни в Node.js v12+, ни в проектах gulp v4.
Хотя это может сработать, в какой-то момент в будущем это не сработает.
Да… это не проблема SharePoint Framework. Эта проблема не имеет ничего общего с SPFx.
Эта проблема полностью связана с выполнением задач gulp и версией Node.js, установленной в вашей среде.
Я использовал SPFx в качестве примера в этом посте, но только потому, что именно его ищут многие люди, которые приходят на этот сайт. Если вы просто разработчик Node.js, который работает над проектами, использующими gulp, это на 100 % относится и к вам.
Это история о моей вине. Это я говорю: «Я ошибся, и я хочу это исправить», и хотя я не говорю от имени Microsoft в своем блоге, я думаю, что также говорю и от их имени.
Разработчик и главный мастер курсов, Voitanos LLC. | Microsoft MVP
Автор: Эндрю Коннелл
Эндрю Коннелл — веб-разработчик, специализирующийся на Microsoft Azure и Microsoft 365. С 2005 года он ежегодно получает награду Microsoft MVP и помог тысячам разработчиков пройти различные курсы, которые он создал и вел. Эндрю является основателем Voitanos и занимается предоставлением лучших в отрасли обучающих видео по запросу для профессиональных разработчиков. Он живет с женой и двумя детьми во Флориде.
Узнать больше об Эндрю →
Установка Gulp — Видеоруководство по Gulp.js
Из курса: Gulp.js: Рабочие процессы веб-проектов
Установка глотка
“
- [Инструктор] Давайте посмотрим, как мы можем установить Gulp в существующий проект. Теперь вам понадобится несколько вещей, прежде чем вы начнете. Во-первых, вам понадобится по крайней мере текущая версия Node JS, поэтому вы хотите перейти по этому URL-адресу и загрузить версию, которую вы можете использовать. Вам также понадобится Git, в который вы можете попасть по этому URL-адресу, и когда вы загружаете, если вы на ПК, вы хотите продолжить и установить Git Bash, который позволит вам запускать команды Linux, которые Я буду использовать в этом проекте. Итак, у нас есть этот проект, который я создал для вас, поэтому убедитесь, что вы просмотрели видео о работе с упражнениями, и в нем есть куча файлов. Прежде всего, нас будет интересовать эта папка, которая называется source. У него есть индекс HTML-страницы, которую вы можете видеть, а также некоторые файлы JavaScript и CSS, которые я поместил туда для вас. И когда вы откроете этот индекс, этот HTML-файл, вы увидите что-то вроде этого. Это веб-сайт. Если вы хотите узнать больше, вы можете проверить этот URL-адрес, и я также построил курс по этому макету, который вы можете найти в библиотеке, просто найдите макеты Bootstrap при поиске.
Теперь вам понадобится несколько вещей, прежде чем вы начнете. Во-первых, вам понадобится по крайней мере текущая версия Node JS, поэтому вы хотите перейти по этому URL-адресу и загрузить версию, которую вы можете использовать. Вам также понадобится Git, в который вы можете попасть по этому URL-адресу, и когда вы загружаете, если вы на ПК, вы хотите продолжить и установить Git Bash, который позволит вам запускать команды Linux, которые Я буду использовать в этом проекте. Итак, у нас есть этот проект, который я создал для вас, поэтому убедитесь, что вы просмотрели видео о работе с упражнениями, и в нем есть куча файлов. Прежде всего, нас будет интересовать эта папка, которая называется source. У него есть индекс HTML-страницы, которую вы можете видеть, а также некоторые файлы JavaScript и CSS, которые я поместил туда для вас. И когда вы откроете этот индекс, этот HTML-файл, вы увидите что-то вроде этого. Это веб-сайт. Если вы хотите узнать больше, вы можете проверить этот URL-адрес, и я также построил курс по этому макету, который вы можете найти в библиотеке, просто найдите макеты Bootstrap при поиске. Итак, мы хотим пойти дальше и создать некоторую автоматизацию для этого проекта. И что вам нужно сделать, так это сначала убедиться, что вы загрузили терминал. Если у вас Mac и вы используете Visual Studio Code, вы можете использовать этот встроенный терминал. Если нет, я предпочитаю использовать приложение Hyper, которое является кросс-платформенным, или вы можете использовать терминал Mac или что-то вроде Git Bash. Итак, что вы хотите сделать, это убедиться, что у вас есть текущие версии Node, чтобы вы могли запустить эту Node --version, это довольно продвинутая версия Node, и вы также можете проверить наличие npm и запустить команду --version . Опять же, это довольно хорошая версия, и вы могли видеть, что это была последняя версия, по крайней мере, на данный момент, как запись этого видео на веб-сайте Node JS. И тогда вы захотите пойти дальше и запустить команду инициализации. Теперь я хочу убедиться, что я в нужной папке. Так что, если вы этого не сделаете, перейдите туда, где находится папка вашего проекта.
Итак, мы хотим пойти дальше и создать некоторую автоматизацию для этого проекта. И что вам нужно сделать, так это сначала убедиться, что вы загрузили терминал. Если у вас Mac и вы используете Visual Studio Code, вы можете использовать этот встроенный терминал. Если нет, я предпочитаю использовать приложение Hyper, которое является кросс-платформенным, или вы можете использовать терминал Mac или что-то вроде Git Bash. Итак, что вы хотите сделать, это убедиться, что у вас есть текущие версии Node, чтобы вы могли запустить эту Node --version, это довольно продвинутая версия Node, и вы также можете проверить наличие npm и запустить команду --version . Опять же, это довольно хорошая версия, и вы могли видеть, что это была последняя версия, по крайней мере, на данный момент, как запись этого видео на веб-сайте Node JS. И тогда вы захотите пойти дальше и запустить команду инициализации. Теперь я хочу убедиться, что я в нужной папке. Так что, если вы этого не сделаете, перейдите туда, где находится папка вашего проекта. Мой оказался на рабочем столе, и сейчас он называется Gulp JS4. Итак, я собираюсь сделать компакт-диск для Gulp JS4. Здесь, по сути, то же самое, что я вижу в этом терминале, так что давайте продолжим и просто запустим все прямо отсюда. Итак, первая команда, которую я хочу запустить, позволит мне создать пакет для этого файла JSON. Пакет для этого файла JSON позволяет сохранить все различные модули и другие свойства вашего проекта. Итак, мы можем пойти дальше и создать это очень быстро, нажав команду npm init -y. Теперь, если вы просто запустите npm init, он задаст вам ряд вопросов, но если вы спешите, вы можете нажать команду -y, и он просто создаст для вас пакет по умолчанию для этого JSON, который Я думаю, что немного легче редактировать их. Итак, мы собираемся изменить некоторые из них, я думаю, имя будет соответствовать имени вашей папки, и похоже, что там есть некоторые предустановленные значения. Посмотрим, мне сейчас особо не нужны никакие скрипты. Итак, весь этот основной файл прямо здесь.
Мой оказался на рабочем столе, и сейчас он называется Gulp JS4. Итак, я собираюсь сделать компакт-диск для Gulp JS4. Здесь, по сути, то же самое, что я вижу в этом терминале, так что давайте продолжим и просто запустим все прямо отсюда. Итак, первая команда, которую я хочу запустить, позволит мне создать пакет для этого файла JSON. Пакет для этого файла JSON позволяет сохранить все различные модули и другие свойства вашего проекта. Итак, мы можем пойти дальше и создать это очень быстро, нажав команду npm init -y. Теперь, если вы просто запустите npm init, он задаст вам ряд вопросов, но если вы спешите, вы можете нажать команду -y, и он просто создаст для вас пакет по умолчанию для этого JSON, который Я думаю, что немного легче редактировать их. Итак, мы собираемся изменить некоторые из них, я думаю, имя будет соответствовать имени вашей папки, и похоже, что там есть некоторые предустановленные значения. Посмотрим, мне сейчас особо не нужны никакие скрипты. Итак, весь этот основной файл прямо здесь. Мне даже не нужен этот репозиторий. Давайте продолжим и избавимся от этих или ключевых слов, я поставлю свое имя под автором, чтобы вы могли указать свое. И обычно мы выпускали это под лицензией MIT. Вы можете видеть, что когда вы загрузили проект упражнений, вы получили все эти дополнительные файлы, включая эту лицензию, прямо здесь. Мне действительно не нужны ошибки или что-то еще здесь, просто убедитесь, что вы не удалили слишком много и что у вас нет лишней запятой в конце. Итак, это очень простой пакет для этого файла JSON, и давайте продолжим и снова запустим терминал, и что мы хотим сделать здесь, давайте продолжим и очистим это, запустим установку npm, а затем выполните gulp-cli - грамм. Таким образом, Gulp состоит из двух частей: интерфейса командной строки, называемого Gulp-CLI, который вы хотите установить глобально. Итак, давайте продолжим и нажмем return прямо здесь. А еще есть локальная версия Gulp, которая войдет в ваш индивидуальный проект. Хорошо, похоже, что он установлен, я проигнорирую это маленькое сообщение.
Мне даже не нужен этот репозиторий. Давайте продолжим и избавимся от этих или ключевых слов, я поставлю свое имя под автором, чтобы вы могли указать свое. И обычно мы выпускали это под лицензией MIT. Вы можете видеть, что когда вы загрузили проект упражнений, вы получили все эти дополнительные файлы, включая эту лицензию, прямо здесь. Мне действительно не нужны ошибки или что-то еще здесь, просто убедитесь, что вы не удалили слишком много и что у вас нет лишней запятой в конце. Итак, это очень простой пакет для этого файла JSON, и давайте продолжим и снова запустим терминал, и что мы хотим сделать здесь, давайте продолжим и очистим это, запустим установку npm, а затем выполните gulp-cli - грамм. Таким образом, Gulp состоит из двух частей: интерфейса командной строки, называемого Gulp-CLI, который вы хотите установить глобально. Итак, давайте продолжим и нажмем return прямо здесь. А еще есть локальная версия Gulp, которая войдет в ваш индивидуальный проект. Хорошо, похоже, что он установлен, я проигнорирую это маленькое сообщение. И что я хочу сделать сейчас, так это просто убедиться, что у меня не установлена более старая версия Gulp JS, я собираюсь выполнить npm install Gulp -D. Это позволит избавиться от всех старых версий Gulp JS, которые были установлены, а после этого я хочу установить Gulp локально. Ладно, это мы тоже выясним. И, наконец, мы хотим выполнить команду установки npm, и мы выполним команду save-dev gulp, так что это установит Gulp JS локально в вашем проекте. Он добавит его в пакет в этот файл JSON и сохранит как зависимость разработчика. Это означает, что вам потребуется Gulp, пока вы находитесь в режиме разработки, но если вы опубликуете это как проект Node, вам понадобится модуль Gulp, чтобы он работал. Итак, давайте проясним это, и если вы хотите взглянуть на свой пакет в этом файле JSON, вы должны увидеть что-то вроде этого, все, что у вас было раньше, плюс этот новый раздел, называемый зависимостями для разработчиков, и там вы должны увидеть Gulp и текущая версия этого пакета Gulp. Вы также получили дополнительный файл с именем package-lock.
И что я хочу сделать сейчас, так это просто убедиться, что у меня не установлена более старая версия Gulp JS, я собираюсь выполнить npm install Gulp -D. Это позволит избавиться от всех старых версий Gulp JS, которые были установлены, а после этого я хочу установить Gulp локально. Ладно, это мы тоже выясним. И, наконец, мы хотим выполнить команду установки npm, и мы выполним команду save-dev gulp, так что это установит Gulp JS локально в вашем проекте. Он добавит его в пакет в этот файл JSON и сохранит как зависимость разработчика. Это означает, что вам потребуется Gulp, пока вы находитесь в режиме разработки, но если вы опубликуете это как проект Node, вам понадобится модуль Gulp, чтобы он работал. Итак, давайте проясним это, и если вы хотите взглянуть на свой пакет в этом файле JSON, вы должны увидеть что-то вроде этого, все, что у вас было раньше, плюс этот новый раздел, называемый зависимостями для разработчиков, и там вы должны увидеть Gulp и текущая версия этого пакета Gulp. Вы также получили дополнительный файл с именем package-lock.

 Make sure your versions are not lower than shown.
Make sure your versions are not lower than shown. 0 --save-dev
0 --save-dev 0" --save-dev
0" --save-dev 0" --save-dev
0" --save-dev
 0' --save-dev
0' --save-dev
 0 GitHub как зависимость от разработчиков
rem вызов npm установить gulpjs/gulp # 4.0 --save-dev
вызвать npm установить gulpjs/gulp --save-dev
echo Проверьте установленные версии.
вызвать глоток -v
Пауза
0 GitHub как зависимость от разработчиков
rem вызов npm установить gulpjs/gulp # 4.0 --save-dev
вызвать npm установить gulpjs/gulp --save-dev
echo Проверьте установленные версии.
вызвать глоток -v
Пауза