Sublime Text 3 для верстки сайтов. Настройка внешнего вида и установка плагинов. Руководство для начинающих / Хабр
Сегодня расскажу о редакторе кода, которым пользуюсь для верстки сайтов уже много лет. Быстрый, удобный и полностью настраиваемый Sublime Text 3.
Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.
Боковая панель
Для отображения панели переходим View – Side Bar – Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.
Цветовая схема
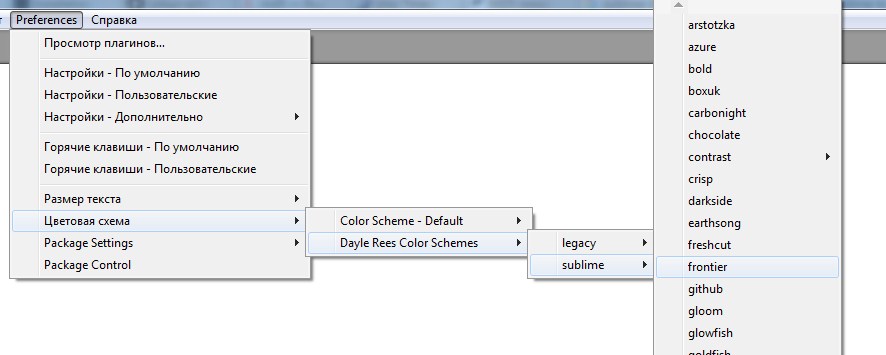
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences – Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.
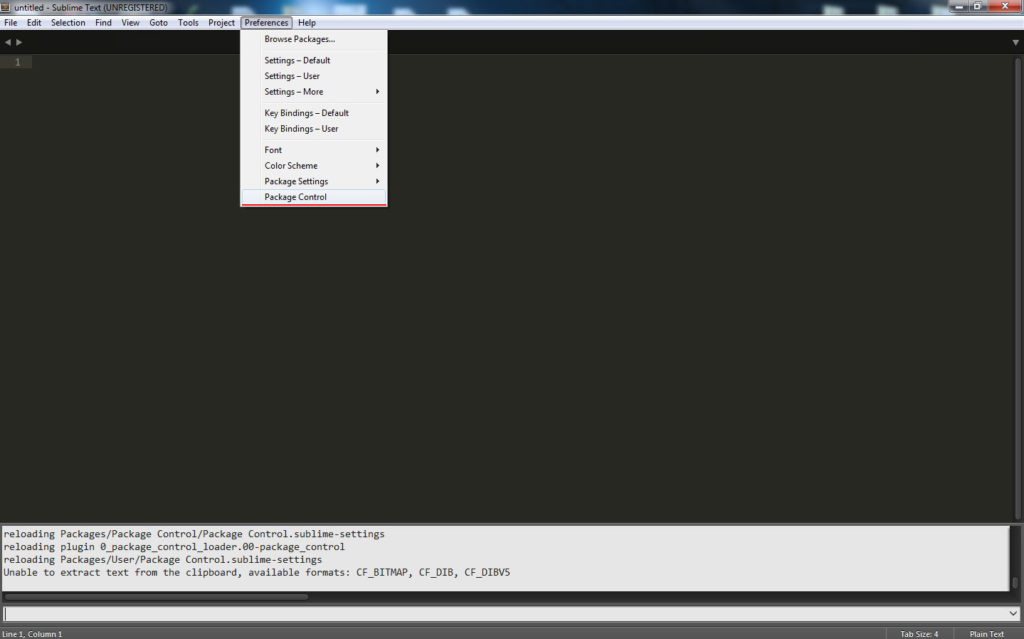
Перехожу в меню Tools – Command Palette, либо нажимаю Ctrl+Shift+P. Открывается вот такое окно с поиском, в поле поиска ввожу install пока не увижу пункт Install Package Control, и нажимаю на него. Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.
В поле поиска ввожу название того дополнения, которое хочу установить, в данный момент — это цветовая схема под названием Base16 Color Schemes, точнее это целый пакет с множеством цветовых схем. Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса установки можно увидеть на нижней панели программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню
 Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.
Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.Моя любимая цветовая схема установлена, ты конечно же можешь выбрать себе любую другую.
Общий вид программы мне больше нравится темный, поэтому перехожу Preferences – Theme, и переключаюсь на
Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences – Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую.
"margin": 0, // Убирает отступы "font_size": 10, // Размер шрифта по умолчанию "draw_indent_guides": true, // Включает/выключает направляющие линии "draw_white_space": "all", // Отображает непечатаемые символы "tab_size": 3, //Размер табуляции "remeber_open_files": true, // Помнит открытые ранее файлы
Поясню каждую настройку.
"margin": 0, // Убирает отступы
Убирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.
"font_size": 10, // Размер шрифта по умолчанию
Выставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в Preferences – Font — Reset
"draw_indent_guides": true, // Включает/выключает направляющие линии
Эти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.
Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.
"draw_white_space": "all", //Отображает непечатаемые символы
Отображает невидимые табуляции и пробелы. То есть это не часть кода, а просто разметка для удобства работы. И вот, если включить и draw_indent_guides и draw_white_space то получатеся кашица которая лично меня напрягает. Что из этого использовать, а что нет — решать тебе.
"tab_size": 3, //Размер табуляции
Размер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер 🙂
"remember_open_files": true, //Помнит открытые файлы
Например мы работали работали, а потом неожиданно закрыли программу 🙂 Бывает такое? У меня постоянно, так вот эта настройка включает «память» у Sublime и при следующем открытии программы откроются и все последние файлы. И да, память работает и после перезагрузки компа.
И да, память работает и после перезагрузки компа.
Разделение рабочего окна
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.
Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в
Соответственно Single – это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно.
Так что у тебя есть широкий выбор по вкусу. Я чаще всего использую одно разделение по вертикали.
Подсветки синтаксиса
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
Подсветки синтаксиса – это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?
Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools – Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений. Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Плагины
AutoFileName
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
BracketHighliter
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P, Install Package Control ищем BracketHighliter. Устанавливаем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.
Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.
ColorHighliter
Обрати внимание на этот код — это код цвета, но какого именно непонятно.
Давай установим плагин. Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Великий и могучий Emmet
Устанавливаем по наработанной схеме. Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Итак, что же умеет Emmet?
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать «block» и нажать клавишу Tab. Мы получим:
<div></div>
Чтобы сделать более сложную запись, например в тег div с классом .block вставить тег span используем следующую запись:
.block>span
Жмем клавишу Tab и получаем:
<div><span></span></div>
Крутяк, правда!?
Но и это еще не все, мы можем создавать свои сниппеты, то есть шаблоны/заготовки.
Для этого перейдем Preferences – Package Settings – Emmet – Settings User. Здесь запишем следующее:
Здесь запишем следующее:
{
"snippets":{
"html":{
"snippets":{
"bl":"<div class=\"block\"></div>"
}
}
}
}
Теперь для того чтобы вызвать запись:
<div></div>
нам достаточно написать bl и нажать клавишу Tab
Из этого следует, что возможности Emmet безграничны, и мы можем настроить свои сниппеты как угодно и работать очень быстро. Подробную информацию о возможностях плагина можно найти на сайте https://emmet.io
GotoCSSDeclaration
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
{
"keys": ["ctrl+1"], "command": "goto_css_declaration",
"args": {"goto": "next"}
},
Где [«ctrl+1«] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
Сохраняем Cntr+S.
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Tag
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:\Users\[Подставь свое имя пользователя]\AppData\Roaming\Sublime Text 3\Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
{ "keys": ["ctrl+`"], "command": "tag_classes" }
Где ctrl+` это и есть наше сочетание клавиш.
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
и потом вставить результат копирования в наш CSS ctrl+v.
По мотивам выпуска «Sublime Text 3. Настройка, установка, плагины», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни».
Быстрая настройка Sublime Text 3 для вёрстки сайтов
Скачать дистрибутив Sublime Text 3: https://www.sublimetext.com/
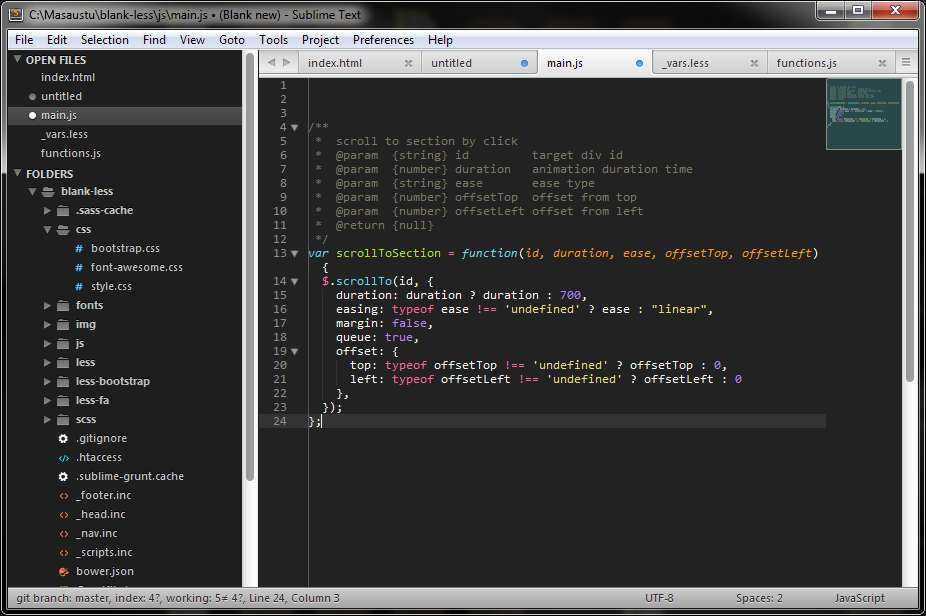
По умолчанию Sublime Text — выглядит печально 😥
Поэтому установим все необходимые плагины.
Настроим Package Control
Нажимаем: Ctrl + Shift + P
На MAC другое сочетание клавиш, возможно Cmd + Shift + P
Жмем Enter и устанавливаем Package Control
Package Control необходим для того, что бы можно было устанавливать необходимые пакеты и плагины для Sublime Text
После установки Package Control — установим все необходимые плагины.
Emmit — нужен для того, что бы максимально быстро писать html и css код ;
Установим Emmit
Нажимаем: Ctrl + Shift + P
Имеем список доступных пакетов (серый список)
И судя по сообщению — установка Emmet завершена!
Следующий плагин который установим: AutoFileName
— Он нужен, что бы максимально быстро прописывать пути до файлов.
Для установки нажимаем: Нажимаем: Ctrl + Shift + P
И в появившемся списке пакетов — набираем в строке: AutoFileName
Следующий плагин который установим: Gist
Гисты — это кусочки кода, которые хранятся на gist.github.com.
Причем эти кусочки кода можно прямо из Sublimetex — извлечь с gist. github.com.
github.com.
Для установки нажимаем: Нажимаем: Ctrl + Shift + P
Установили Gist!
Рекомендуется посмотреть видео по настройке Gist
СЛЕДУЮЩИЙ ПЛАГИН: SASS
Важно!
НЕ ЗАБЫВАЕМ УСТАНОВИТЬ Gulp sass в Terminal
Командой: npm i gulp-sass --save-dev
Да ХРЕН ТАМ! — НЕ БУДЕТ РАБОТАТЬ!
Еще необходимо доставить еще пакет:
Скрина нет) Так как уже поставил — а 2 раза установщик не показывает.
Теперь установим Внешнее оформление Sublime Text
Начали:
и 2 варианта цветовых оформления на выбор:
Далее переходим собственно к настройке Sublime Text 3
Отrроется файл настроек Sublime Text3
Правим настройки прям в этом же файле и нажимаем Ctrl + S
Ссылка на статью с настройками Sublime Text
Однако, при простом копировании настроек из статьи по ссылке — может возникать ошибка — МОл, не может найти тему One Dark!
Проблема решилась — выбором нашей темы «One Dark. .»
.»
напрямую через меню Sublime Text3:
Порядок! Продолжаем настройку :
Включить отображение непечатных символов:
нужно добавить строку в пользовательский файл настроек Sublime Text → Preferences → Settings — User.
Допишем код ЧЕРЕЗ ЗАПЯТУЮ в наш файл настроек:
"draw_white_space": "all" //Показать все символы
Меню выключили — но можно его оперативно включать.
| Установка темы One Dark на MAC |
Выполняем стандартную установку в Sublime Text 3 через комбинацию клавиш Cmd + Shift + P
1) Ставим: Theme — One Dark
2) Ставим: One Dark — Color Scheme
Но потом, скорее всего произойдет сбой ТЕМЫ!
Что бы это исправить — идем как на картинке:
SumbLime Text -> Preferences -> Color Scheme. ..
..
И вуаля! Тема One Dark у нас встала!
| Установка темы на MAC — Завершена! |
Далее — откроем настройки клавиатуры:
Preferences → Key Bindings (Сочетания клавиш)
Далее переходим к Гисту:
GitHub Gist
Ссылка на статью с настройками Sublime Text
и вставляем ее сюда — в правую вкладку:
{ "keys": ["alt+shift+f"], "command": "reindent" },
Далее — откроем настройки клавиатуры Sublime Text3 на MAC:
Preferences → Key Bindings (Сочетания клавиш)
В открывшееся правое окно (документ) — вставляем строчку (см. инструкцию Windows):
И вуаля — все работает!
А точнее — выполняется Выравнивание строк кода!
Важно, обязательно оставить квадратные скобки — иначе ошибка будет и не будет работать.
Выравнивание на MAC — РАБОТАЕТ!
Далее настраиваем:
и откроется папка Packages
Эта папка нужна для быстрого переноса настроек — на другое рабочее место.
Просто копируем все содержимое этой папки Packages
Или же можно сохранить только отдельные настройки из папки User
Включение боковой панели Sidebar
Можно приступать к работе по верстке сайтов!
И пропишем строку в конец файла,
ВАЖНО поставить ЗАПЯТУЮ после предыдущего параметра:
<span>»draw_white_space»: «all»</span> // показывать все символы
<span>»draw_white_space»: «all»</span> // показывать все символы |
Изменить шрифт в Sublime Text 3
Пропишем нужный нам шрифт:
"font_face": "Courier New",
Установим еще дополнение для быстрого просмотра цвета:
Вызовем установщик: Ctrl + Shift + P
ГОТОВО!
Можно настроить — с какой стороны подсвечивать квадратик.
Включить «Черную (Темную)» тему для «Side Bar»
И выбрать:
Настройка переносов длинных строк:
sublimetext3 — Как установить возвышенный пакет без контроля пакетов?
На данный момент лучший ответ, на мой взгляд, это ответ @Andreas Haferburg.
Ответ, получивший наибольшее количество голосов, также содержит действительно полезную информацию, например, ссылку на пакет spacegray, в котором указано:
Руководство
Вы также можете установить тему вручную:
- Загрузить ZIP-файл
- Разархивируйте и переименуйте папку в
Theme - Spacegray- Скопируйте папку в каталог
Packages, который вы можете найти с помощью пункта менюSublime Text->Preferences->Browse Packages...
Именно здесь я впервые узнал о существовании папки Packages и о том, как найти путь к ней.
Используя эти ответы вместе, а также потратив примерно 1 уик-энд на изучение того, как работают пакеты Sublime Text и подсветка синтаксиса, я написал следующие «Примечания разработчика и руководство по разработке пакетов» на GitHub, а также эти «руководства Инструкция по установке.
Короче говоря, чтобы «установить пакет» без OUT Package Control, все, что вам нужно сделать, это поместить пакет в папку Sublime Text Packages , путь к которой можно найти, перейдя в Preferences -> Просмотр пакетов... . Имя папки может быть любым . Он должен соответствовать только тому, что находится внутри каталога Installed Packages (который находится на том же уровне, что и каталог Packages ), если вы хотите переопределить уже установленный пакет, который ранее был установлен Package Control в «упакованном пакете». » (zip-файл).
Основная ссылка, которую вы должны изучить, помимо моего руководства, это: https://packagecontrol. io/docs/customizing_packages.
io/docs/customizing_packages.
1. Как вручную установить пакет
Вот некоторые ключевые цитаты и инструкции из моих руководств по ручной установке и учебника.
Опять же, обратите внимание, что я только требую, чтобы имя в папке Packages было чем-то конкретным, например gcode в инструкциях ниже, потому что мои инструкции предназначены для переопределяет пакет, установленный Package-Control, который читатель, возможно, уже установил. Если вы хотите установить в первый раз, или создайте новый пакет, имя папки, которое вы используете внутри папки Packages , может быть любым .
2. Ручная установка
В Sublime Text найдите путь к папке
Packages, нажавPreferences->Browse Packages.... Это откроет файловый менеджер с графическим интерфейсом для пути, где хранятся пакеты Sublime Text. Для меня в Linux Ubuntu 20.04 это/home/gabriel/.(хотя я использую Sublime Text 4 ).config/sublime-text-3/Packages
Теперь извлеките этот пакет в эту папку.
Вариант 1: способ с графическим интерфейсом: нажмите зеленую кнопку «Код» выше —> «Загрузить ZIP» —> сохраните zip-файл, распакуйте его по указанному выше пути
Packagesи переименуйте его вgcode. .ИЛИ Вариант 2 [что я предпочитаю]: способ командной строки:
# -------------- # Вариант 2.A: клонируйте репозиторий прямо в папку «Пакеты». # -------------- # перейдите в папку с пакетами (измените этот путь в соответствии с указанным выше путем к вашим пакетам) cd "$ HOME/.config/sublime-text-3/Пакеты" # клонируем репозиторий клон git https://github.com/ElectricRCAircraftGuy/sublime_gcode.git # переименуйте директорию репозитория в "gcode" mv sublime_gcode gcode # -------------- # ИЛИ Вариант 2.B [что я предпочитаю]: клонировать репозиторий куда хотите, а затем # создайте символическую ссылку на ваш каталог "Пакеты" # -------------- # клонируем репозиторий в ~/dev mkdir -p ~/dev компакт-диск ~/dev клон git https://github.com/ElectricRCAircraftGuy/sublime_gcode.git # теперь создайте символическую ссылку на ваш каталог Packages ln -si ~/dev/sublime_gcode ~/.config/sublime-text-3/Packages/gcode
Вот оно! Запись
gcodeтеперь мгновенно доступна в вашем меню подсветки синтаксиса.…
…
…Пакеты Sublime Text и подсветка синтаксиса — как все это работает
И вот некоторые действительно важных заметок о пакетах Sublime Text и о том, как работает Package Control:
1. Пакеты Sublime Text
Любая папка внутри вашей папки Sublime Text
Packages(найдена черезНастройки—>Просмотр пакетов...) автоматически мгновенно загружается Sublime Text как «пакет».Пакеты , устанавливаемые пакетом
Package Control, однако бывают двух типов:
- Packed : большинство пакетов, установленных Package Control, «упаковываются» в zip-файл с именем
packageName.и находятся внутри каталогаsublime-package
Installed Packages, который находится на том же уровне, что иПакетыдир.
- Если вы вручную создадите каталог внутри каталога
Packagesи назовете егоpackageName(чтобы соответствовать упакованному файлу выше), то любые файлы в нем с тем же именем, что и в упакованном пакете, переопределяют файлы в упакованный пакет. См. раздел «Переопределения» здесь: https://packagecontrol.io/docs/customizing_packages.- Распакованный : любой пакет, установленный в
Packagesкаталог распакован.
- Разработчики могут указать Package Control распаковать пакет, установленный Package Control, поместив файл с именем
.no-sublime-packageв корень своего репозитория. См. здесь: https://packagecontrol.io/docs/submitting_a_package.- Распакованные пакеты необходимы, если они содержат двоичные исполняемые файлы, которые должны запускаться системой, например, поскольку они, по-видимому, не могут запускаться из упакованного zip-файла.
2. Подсветка синтаксиса
Надеюсь, я все понял.
Если вы хотите узнать больше о подсветке синтаксиса в Sublime Text и о том, как она соотносится с областью записей в вашей цветовой схеме, прочитайте мой учебник.
2. Проверьте свои изменения
Я пытаюсь исправить ошибку в существующем пакете, поэтому мне нужен способ проверить мои изменения.
См. также этот раздел в моем руководстве:
Для
модифицировать и тестировать изменения в этом пакете локально ……если вы хотите изменить его или внести свой вклад, следуйте приведенным выше инструкциям по «ручной установке». Если вы уже установили его через Package Control, то то, что находится в вашей папке
/home/$USERNAME/.config/sublime-text-3/Packages/gcode, переопределит то, что находится в вашем/home/$USERNAME. /.config/sublime-text-3/Installed Packages/gcode.zip-файл, который установлен Package Control, если имена папки и файла совпадают.sublime-package
Измените любые файлы в каталоге
Packages/gcodeпо своему усмотрению. Каждый раз, когда вы сохраняете, изменения будут мгновенно отражаться во всех открытых вами редакторах Sublime Text. В качестве быстрого теста:
- Откройте файл gcode.
- Щелкните курсором по тексту в файле.
- Используйте трюк
Tools—>Developer—>Show Scope Name, чтобы увидеть область действия этого текста.- Открыть соответствующие
*.sublime-syntaxфайл.- Измените или удалите регулярное выражение в записи
matchдля соответствующей только что найденной вами области, чтобы оно больше не соответствовало тексту, на который вы поместили курсор.- Сохраните файл
*.sublime-syntax, и вы сразу увидите изменение форматирования этого текста в файле gcode.- Отмените изменение записи
, соответствующей, и снова сохраните. Форматирование вернется к тому, что было.- Перейдите к
Настройки—>Настроить цветовую схемуи добавьте пользовательскую записьправилдля этой области с новым форматированием для этой области. Сохраните его и посмотрите, как форматирование снова мгновенно изменится. Удалите эту пользовательскую запись, когда закончите, если хотите.
ubuntu — невозможно вручную добавить новые пакеты в Sublime Text 3
спросил
Изменено 6 лет, 6 месяцев назад
Просмотрено 1к раз
Я новичок в использовании Ubuntu. Я установил Sublime Text 3 и Package Control . Я пытаюсь установить SideBarEnhancements , но не могу понять, как это сделать. В инструкции сказано клонировать каталог с github в папку Packages, но когда я пытаюсь это сделать, пишет, что у меня нет прав. Шаги, предпринятые, чтобы попробовать это:
Я пытаюсь установить SideBarEnhancements , но не могу понять, как это сделать. В инструкции сказано клонировать каталог с github в папку Packages, но когда я пытаюсь это сделать, пишет, что у меня нет прав. Шаги, предпринятые, чтобы попробовать это:
Скачал zip отсюда https://github.com/titoBouzout/SideBarEnhancements.
Скопировать zip в
opt/sublime_text/packages
Я попытался изменить права доступа к папке в терминале, но он не позволил мне выполнить chmod, говоря, что у меня нет разрешений. Любая помощь очень ценится!
- Ubuntu
- sublimetext3
- управление пакетами
1
Вы копируете не в тот каталог.
Скопировать в ~/.config/sublime-text-3/Packages .
Чтобы найти каталог Packages из Sublime Text, перейдите в Menu > Preferences > Browse Packages... .

 config/sublime-text-3/Packages
config/sublime-text-3/Packages  com/ElectricRCAircraftGuy/sublime_gcode.git
# теперь создайте символическую ссылку на ваш каталог Packages
ln -si ~/dev/sublime_gcode ~/.config/sublime-text-3/Packages/gcode
com/ElectricRCAircraftGuy/sublime_gcode.git
# теперь создайте символическую ссылку на ваш каталог Packages
ln -si ~/dev/sublime_gcode ~/.config/sublime-text-3/Packages/gcode
 sublime-package
sublime-package 
 sublime-package
sublime-package 