Как увеличить изображение без потери качества
от Антон Лапшин
Здравствуйте, уважаемые читатели! Сегодня поговорим про увеличение картинок без потери качества. Звучит громко! Не так ли?
Многие знают, что даже при незначительном увеличении размера изображения происходит потеря его качества. При этом, на картинке появляются артефакты (посторонние пиксели, шумы и т.п.)
Поэтому, говоря про увеличение без потери качества, мы будем подразумевать увеличение с минимальной потерей качества. Как же этого добиться? В этом нам поможет небольшое приложение для Windows под названием SMILLAENLARGER. Все правильно! Gimp пока трогать не будем.
Шаг 1. Переходим на сайт http://sourceforge.net/projects/imageenlarger/ и скачиваем приложение.
Шаг 2. Разархивировав скаченный архив, переходим в папку SmillaEnlarger и кликаем по значку программы
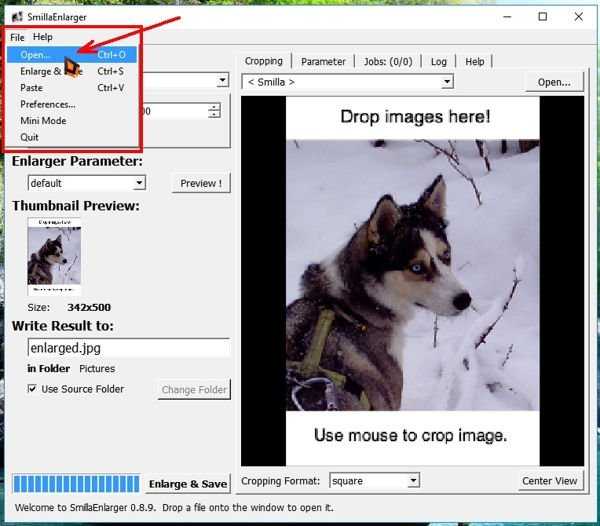
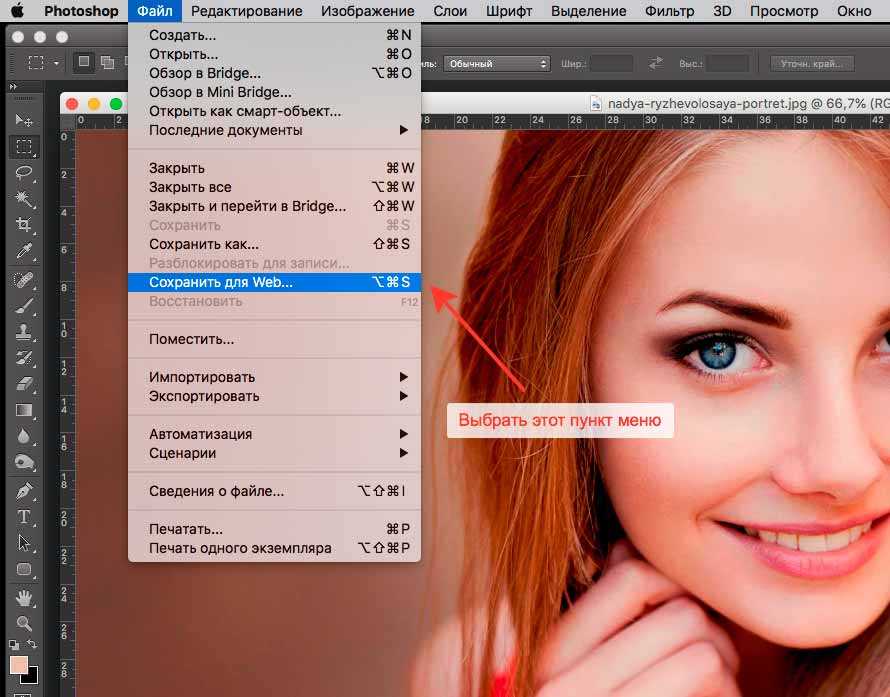
Шаг 3. Теперь, переходим в меню «File-Open». Выбираем нужную картинку и нажимаем на кнопку “Открыть”.
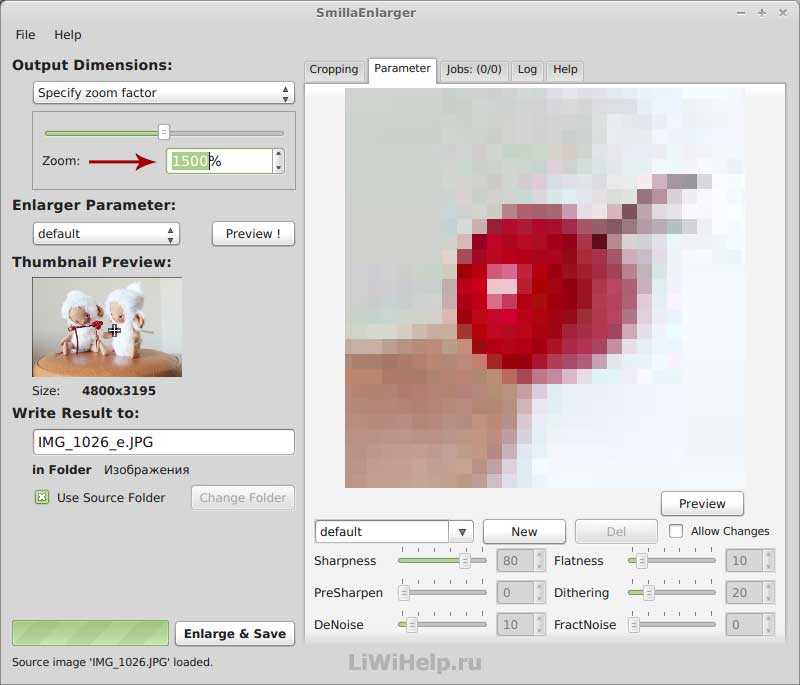
Теперь, переходим в меню «File-Open». Выбираем нужную картинку и нажимаем на кнопку “Открыть”.
В данном примере я загрузил картинку разрешением 300×225
Что дальше?
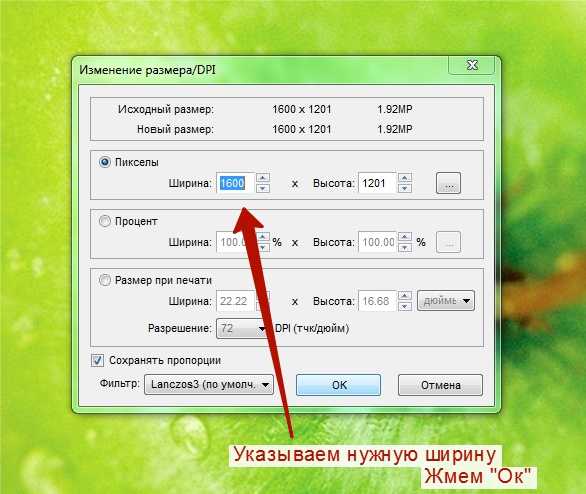
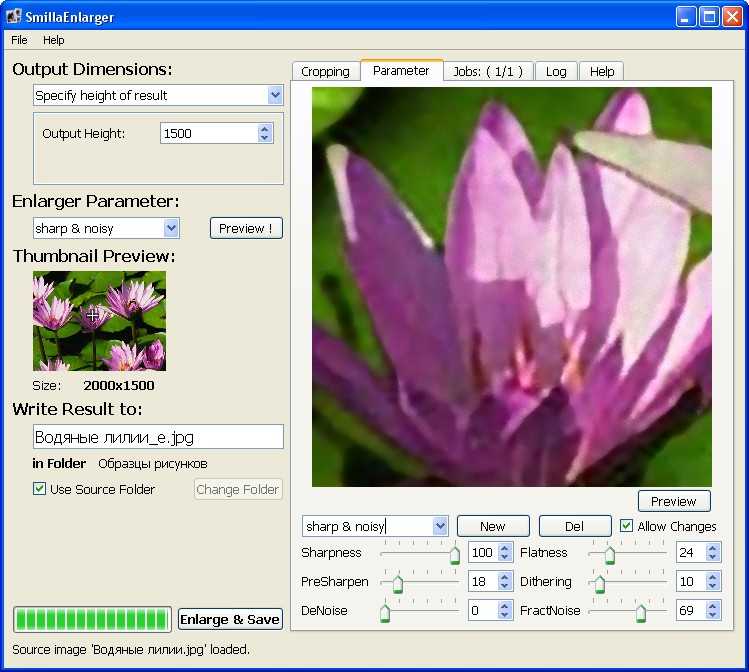
Шаг 4. В этой области интерфейса задаем параметры
854
По умолчанию там стоит высота конечного изображения «Specify height of result». У меня это – 500, т.е. исходное изображение будет увеличено в два раза.
Здесь же, из выпадающего списка можно выбрать настройку «Specify zoom factor» и ползунком подобрать желаемый масштаб.
Шаг 5. Еще можно задать имя нового увеличенного изображения. Если не трогать эту настройку, то новая картинка сохранится с добавлением суффикса «_e». По умолчанию, программа сохранит новое изображение в туже папку, откуда была загружена исходная картинка. Если вам нужна своя директория, то снимаем эту галочку и нажав на кнопку «Change Folder» задаем новый путь картинки.
Шаг 6. Запускаем команду на увеличение, нажав на кнопку «Enlarge & Save».
Что получилось?
Было 300×225 (89,4 КБ)
Стало 1500×1125 (394 КБ)
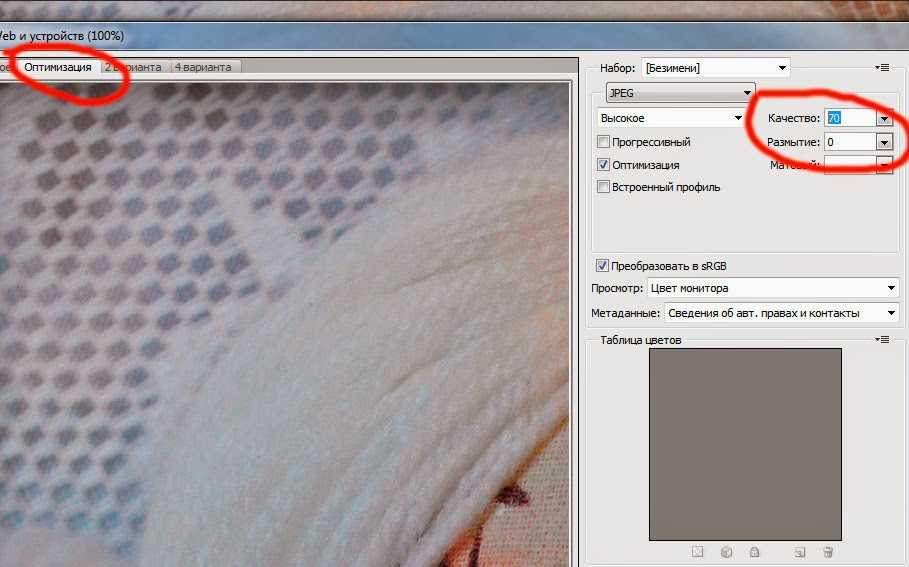
А что с качеством?
Давайте посмотрим…
Как видите, при одном и том же масштабе на экране компьютера у конечного увеличенного изображения пропала звенящая резкость и появился муар (небольшое размытие между пикселями), что особо в итоге не сказалось на качестве.
Таким образом, мы смогли добиться увеличения изображения с минимальной потерей качества.
Понравился урок?
Тогда пожалуйста сделайте следующее…
1. Поставьте «лайк».
2. Сделайте ретвит.
3. Поделитесь этим уроком с друзьями в социальных сетях.
4. И конечно же, оставьте свой комментарий ниже 🙂
На сегодня это все. До встречи в следующем уроке.
С уважением, Антон!
Если вам понравился урок или статья, то пожалуйста поддержите меня нажав на социальные кнопочки ниже. Тем самым вы поделитесь информацией о блоге GimpArt.
👉Посмотрите другие материалы:
—>
Как увеличить изображение в фотошопе без потери качества
Иногда возникает необходимость увеличить изображение. Возникает обычно при обрезке исходной фотографии с целью выделения какого-либо фрагмента в отдельный снимок. Само собой, размер изображения становится меньше, а нам нужно подогнать его под размер исходного.
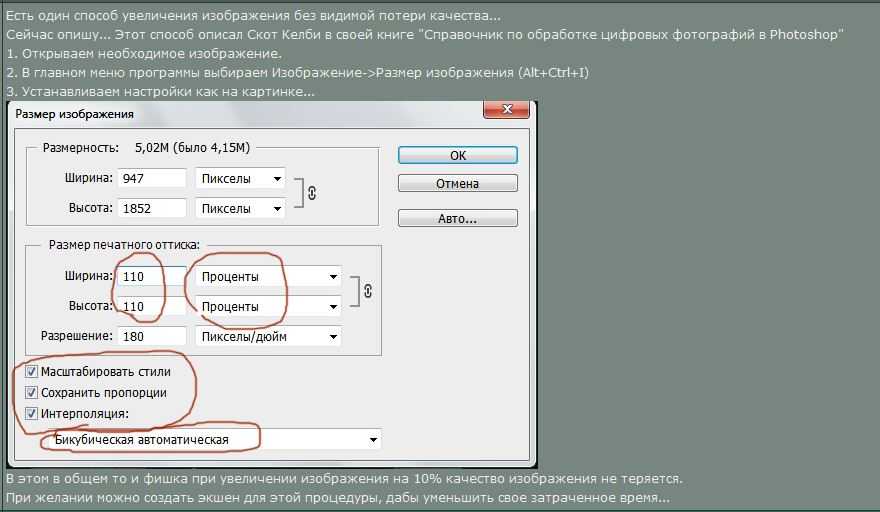
При этом хочется не потерять детализации, другими словами – увеличить изображение без потери качества. Проще всего это сделать в фотошопе. Тем более что последняя версия Photoshop CC 2018 имеет для этого все возможности, в том числе и прекрасный новый инструмент интеллектуального масштабирования Сохранение деталей 2.0.
Внесем немного конкретики. В конечном итоге будет выполнено увеличение фото без потери качества за счет добавления недостающих пикселей. Увеличить маленькое изображение можно не до бесконечности. Нельзя, к примеру, фото на документы увеличить до огромного плаката. Однако, как показывает практика, площадь исходной картинки можно увеличить без потерь, как минимум, в 100 раз.
Нельзя, к примеру, фото на документы увеличить до огромного плаката. Однако, как показывает практика, площадь исходной картинки можно увеличить без потерь, как минимум, в 100 раз.
Открываем изображение
Понятно, что увеличение изображения без потери качества – это наша конкретная задача. Вообще же инструмент фотошопа, называющийся «Размер изображения», может и увеличивать, и уменьшать.
Окрываем в фотошопе исходную фотографию, которую нужно обрезать, чтобы затем полученное изображение увеличить.
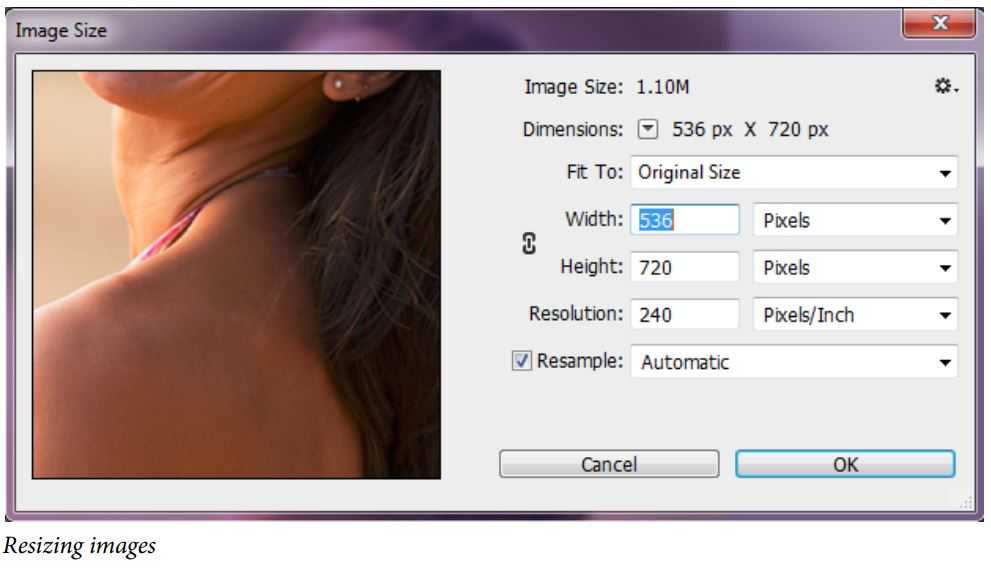
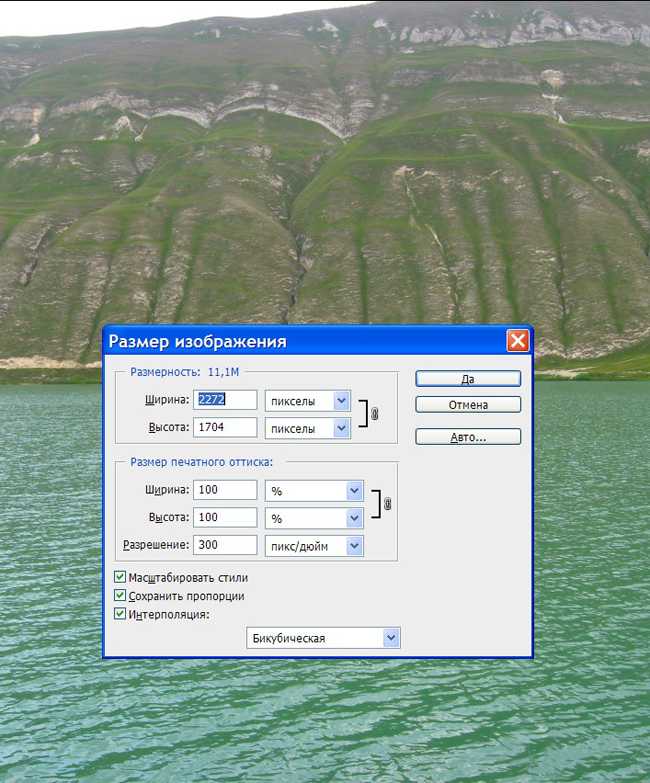
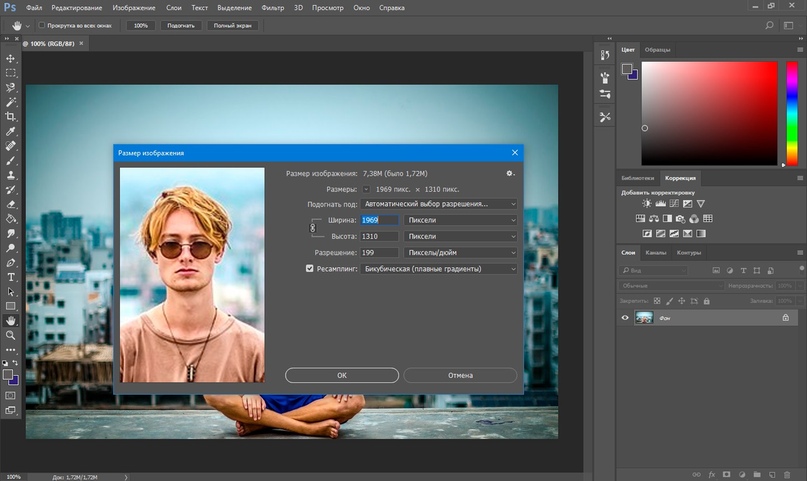
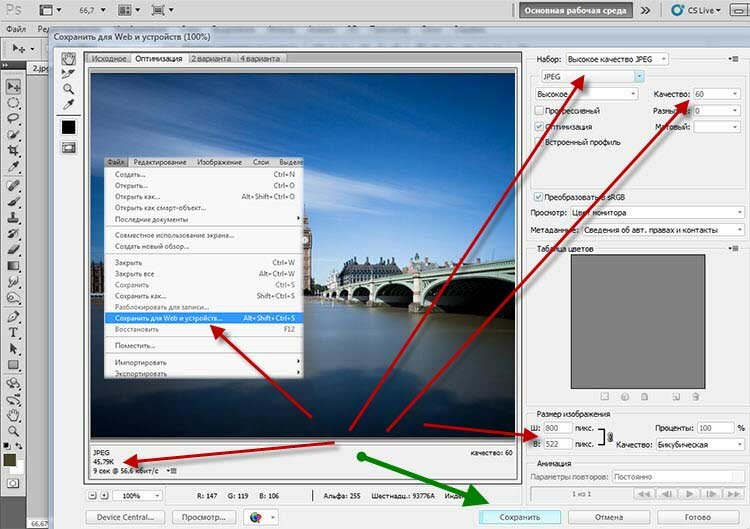
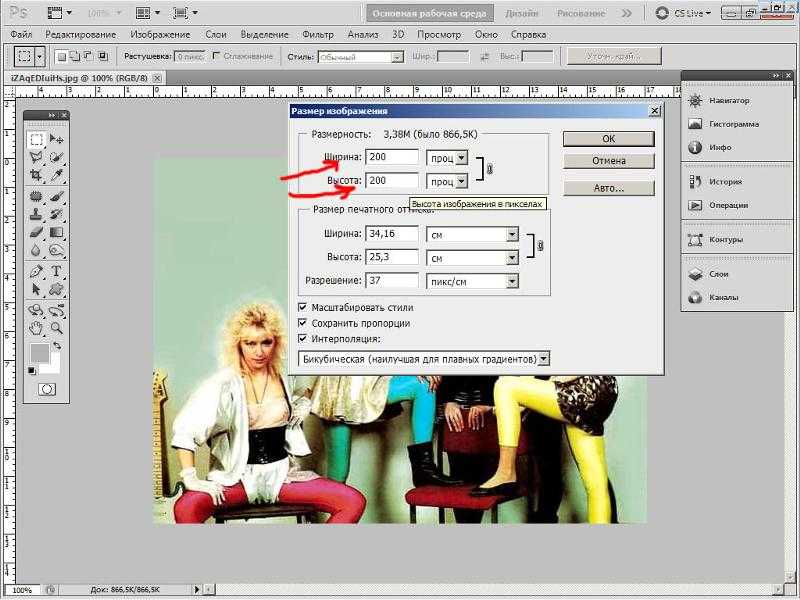
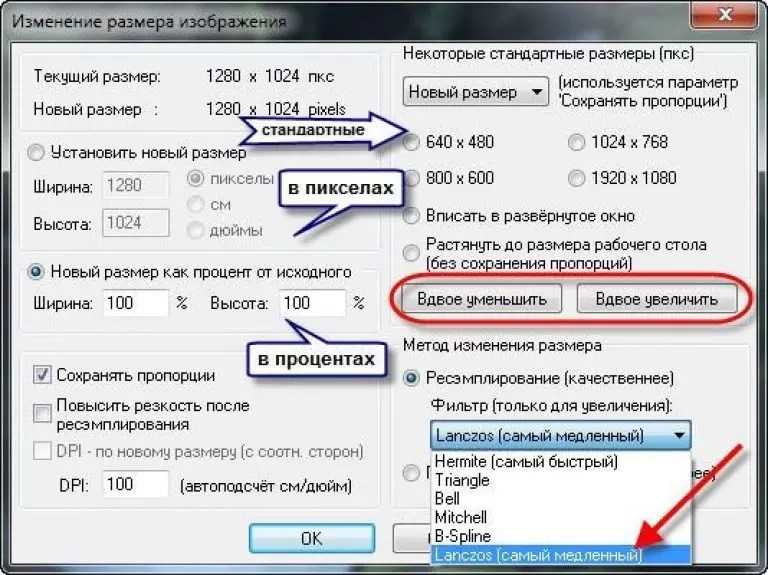
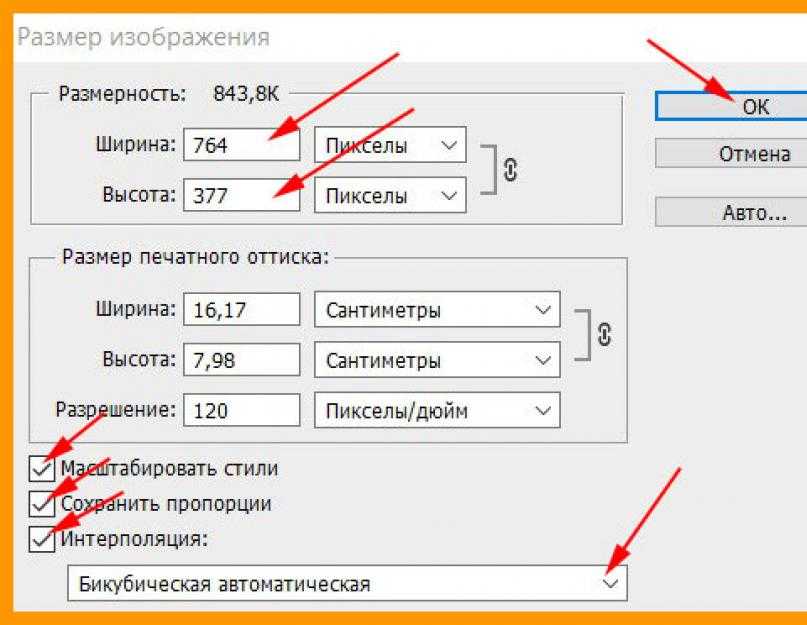
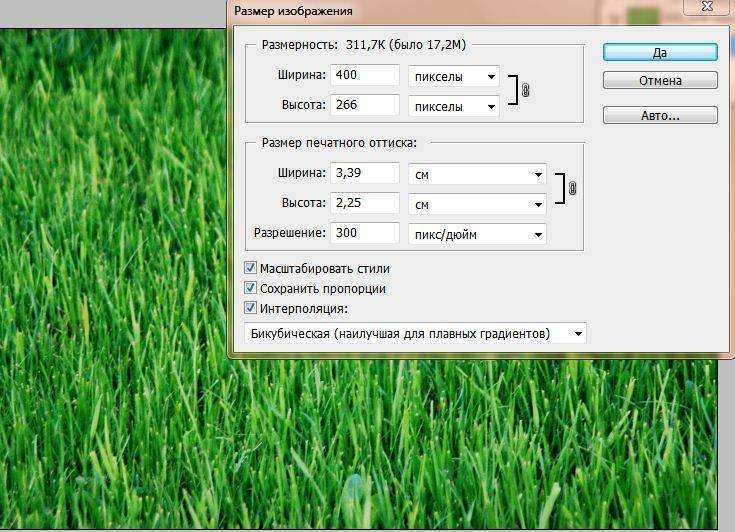
Указываем размер
В открывшемся окне задаём нужный размер. Кому удобнее в пикселях, кому – в сантиметрах, если выводим на печать. В поле «Подогнать под:» можно выбрать уже подготовленное соотношение размера изображения и разрешения (плотности пикселей на дюйм). Последний параметр важен для печати фото (стандартное значение 300 пикселей/дюйм), для вывода на дисплей – без разницы.
Ресамплинг
Вот теперь мы подобрались к ключевому моменту процедуры увеличения фото – как не потерять качество при увеличении. Ведь если мы значительно увеличим физические размеры фото, так же увеличатся и размеры пикселей. «Цифровая» структура изображения станет заметнее. Поэтому для сохранения качества картинки фотошоп добавляет пиксели, выбирая, какой именно пиксель вставить рядом с имеющимся, на основе интерполяции или ресамплинга.
Ведь если мы значительно увеличим физические размеры фото, так же увеличатся и размеры пикселей. «Цифровая» структура изображения станет заметнее. Поэтому для сохранения качества картинки фотошоп добавляет пиксели, выбирая, какой именно пиксель вставить рядом с имеющимся, на основе интерполяции или ресамплинга.
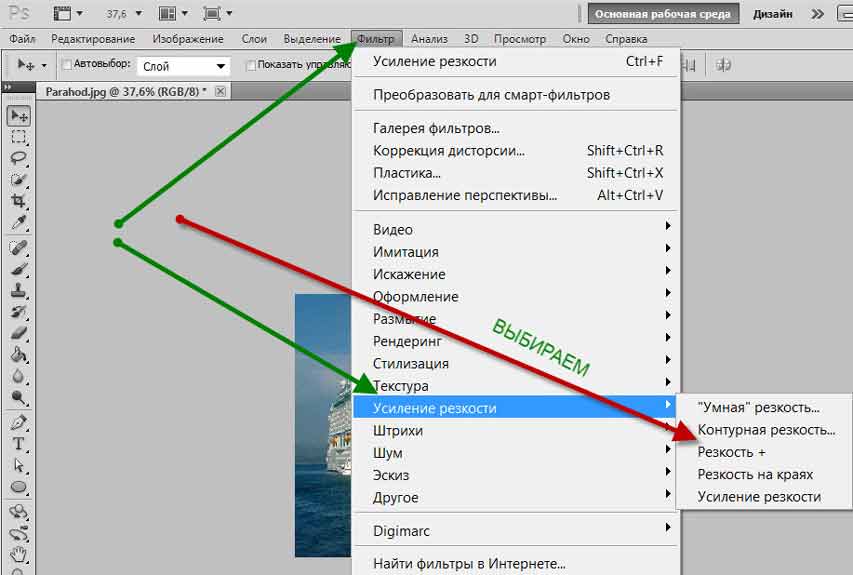
Известны разные методы – билинейная интерполяция, бикубическая и т.д. Нас же интересует новый, который, как уже упоминалось выше, называется «Сохранение деталей 2.0». При таком способе ресамплинга наиболее чётко сохраняются детали увеличиваемой картинки.
Пример
Обрежем фото, чтобы был виден только вход на арену амфитеатра. Видно, что размер уменьшился в нашем случае до 498х349 пикселей.
Увеличим его до исходных размеров с разными способами ресамплинга.
На представленных выше скриншотах видно, как меняется детализация при выборе разных способов ресамплинга, предназначенных для сохранения детализации, т.е. чёткости. Выбор сделайте сами.
Отметим, что в окне размера изображения имеется также и ползунок уменьшения шума. При большом увеличении видно, как он воздействует на изображение, уменьшая (сглаживая) зернистость. Пользуйтесь им в меру, не замыливая картинку. Успешного редактирования!
Автор: Алексей Касьянов.
https://01010101.ru/otcifrovka-foto/uvelichit-izobrazhenie-bez-poteri-kachestva.htmlКак увеличить изображение в фотошопе без потери качества
Алексей КасьяновОцифровка фотооцифровка фотоИногда возникает необходимость увеличить изображение. Возникает обычно при обрезке исходной фотографии с целью выделения какого-либо фрагмента в отдельный снимок. Само собой, размер изображения становится меньше, а нам нужно подогнать его под размер исходного.
При этом хочется не потерять детализации, другими словами – увеличить изображение без потери качества. Проще всего это…Алексей КасьяновАлексей
КасьяновEditorОцифровка видео, аудио, фото
Проще всего это…Алексей КасьяновАлексей
КасьяновEditorОцифровка видео, аудио, фото
Изменение размера изображений без потери качества с помощью смарт-объектов Photoshop
Узнайте, как масштабировать и изменять размер изображений в Photoshop без потери качества с помощью смарт-объектов! Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и узнаете, почему смарт-объекты всегда выглядят лучше./p>
Автор сценария Стив Паттерсон.
Смарт-объекты предлагают множество преимуществ, но одно из самых больших заключается в том, что они позволяют изменять размер изображений неразрушающим образом . Обычно, когда мы масштабируем изображение, чтобы сделать его меньше, Photoshop уменьшает его, отбрасывая пиксели. И как только эти пиксели исчезнут, их невозможно будет вернуть.
Позже, если мы попытаемся увеличить изображение или даже вернуть его к исходному размеру, результат будет выглядеть не так хорошо. Это потому, что, отбрасывая пиксели, мы теряли детали изображения, а Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшуюся деталь и увеличить ее. И в зависимости от того, как
Но смарт-объекты в Photoshop отличаются. Смарт-объект — это контейнер, который содержит изображение внутри себя и защищает изображение от повреждений. Все, что мы делаем со смарт-объектом, делается с самим смарт-объектом, а не с изображением. Если мы масштабируем смарт-объект, чтобы сделать его меньше, он выглядит , как если бы мы масштабировали изображение.
Я буду использовать Photoshop CC, но поскольку смарт-объекты были впервые представлены еще в Photoshop CS2, любая версия, начиная с CS2 и выше, будет работать. Давайте начнем!
Настройка параллельного сравнения
Чтобы увидеть преимущества изменения размера изображения как смарт-объекта, давайте быстро настроим наш документ, чтобы можно было просмотреть параллельное сравнение между изменением размера обычного изображения и изменением размера смарт-объекта. Если вы просто хотите перейти к фактическому сравнению, вы можете перейти к разделу «Изменение размеров изображений и смарт-объектов» ниже.
Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Я буду использовать это изображение, загруженное из Adobe Stock:
.Исходное изображение. Фото предоставлено: Adobe Stock.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle
Если мы посмотрим на панель «Слои», мы увидим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Создание двух копий образа
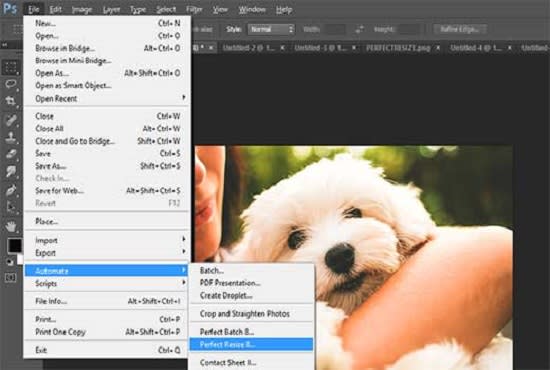
Нам нужно сделать две копии образа; один для обычной пиксельной версии и один для смарт-объекта. Чтобы сделать первую копию, перейдите в меню Layer в строке меню, выберите New , а затем выберите Layer via Copy :
.Переход к Слою > Создать > Слой через копирование.
На панели «Слои» копия изображения появляется над оригиналом:
Появится первая копия.
Чтобы сделать вторую копию, на этот раз я буду использовать сочетание клавиш, то есть  Вторая копия появляется над остальными:
Вторая копия появляется над остальными:
Появляется вторая копия.
Переименование слоев
Давайте переименуем наши копии, чтобы мы знали, что есть что. Дважды щелкните имя верхнего слоя («Копия слоя 1») и переименуйте его в «Смарт-объект». Нажмите Введите (Win) / Верните (Mac), чтобы принять его. Затем дважды щелкните имя «Слой 1» под ним и переименуйте его в «Пиксели». Снова нажмите Введите (Win)/ Верните (Mac), чтобы принять его. Теперь у нас есть слой, который мы будем конвертировать в смарт-объект, вверху и слой, который останется обычным пиксельным слоем под ним:
.Переименование двух верхних слоев.
Заливка фонового слоя белым цветом
Нам больше не нужно изображение на фоновом слое, поэтому залейте фон белым цветом. Нажмите на фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
Затем перейдите в меню Edit и выберите Fill :
Переходим к Правка > Заполнить.
В диалоговом окне «Заливка» установите для параметра Содержание значение Белый и нажмите кнопку ОК:
Выбор белого цвета в качестве цвета заливки.
И если мы посмотрим на миниатюру фонового слоя на панели «Слои», мы увидим, что слой теперь заполнен белым цветом:
Фоновый слой заполнен белым цветом.
Добавление места на холсте
Чтобы разместить обе версии изображения рядом, нам нужно добавить больше места на холсте. Перейдите в меню Image и выберите Размер холста :
.Перейдите в Изображение > Размер холста.
В диалоговом окне Размер холста задайте для параметра Ширина значение 200 процентов , а для параметра Высота значение 100 процентов . Не устанавливайте флажок Relative . И в сетке Anchor выберите квадрат посередине слева. Это поместит все дополнительное пространство справа от изображения. Нажмите OK, чтобы закрыть диалоговое окно:
Нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно Размер холста.
Чтобы центрировать новый холст на экране, я перейду к меню Вид и выберу По размеру экрана :
Выбор режима просмотра «По размеру экрана».
А затем, поскольку мое изображение достаточно маленькое, чтобы полностью поместиться на экране при 100-процентном уровне масштабирования, я вернусь к режиму Просмотр и выберу 100% :
Выбор режима просмотра 100%.
Здесь мы видим дополнительное пространство на холсте, которое было добавлено:
Документ с дополнительным пространством холста справа.
Перемещение изображений рядом
Чтобы переместить одно из изображений в новое пространство, выберите инструмент Move Tool на панели инструментов:
Выбор инструмента перемещения.
На панели «Слои» щелкните слой «Смарт-объект» вверху, чтобы выбрать его:
Выбор слоя «Смарт-объект».
Затем щелкните изображение и перетащите его в новое место справа. Нажмите и удерживайте Клавиша Shift при перетаскивании, чтобы ограничить направление, в котором вы можете двигаться, и упростить перетаскивание по прямой. Теперь у нас есть изображение, которое останется пиксельным изображением слева, и изображение, которое мы преобразуем в смарт-объект, справа:
.Перетаскивание изображения со слоя «Смарт-объект» в новое пространство холста.
Преобразование слоя в смарт-объект
Наконец, чтобы преобразовать изображение справа в смарт-объект, убедитесь, что на панели «Слои» выбран слой «Смарт-объект»:
Должен быть выбран слой «Смарт-объект».
Щелкните значок меню в правом верхнем углу панели «Слои»:
Открытие меню панели «Слои».
Затем выберите Преобразовать в смарт-объект из списка:
Выбор «Преобразовать в смарт-объект».
Photoshop преобразует слой в смарт-объект, и на миниатюре слоя появляется значок смарт-объекта :
Смарт-объекты отображают значок в правом нижнем углу миниатюры.
Связанный: Как создавать смарт-объекты в Photoshop
Изменение размера изображений и смарт-объектов в Photoshop
Теперь, когда мы настроили наш документ, давайте посмотрим, что произойдет, когда мы изменим размер обычного пиксельного слоя, и сравним его с тем, что произойдет, когда мы изменим размер смарт-объекта. Мы уменьшим масштаб обеих версий, чтобы сделать их меньше (известно как уменьшение масштаба ), а затем увеличим их ( увеличение масштаба ) и сравним результаты.
Уменьшение масштаба изображения
Начнем с пиксельной версии слева. Я нажму на слой «Пиксели», чтобы выбрать его:
Выбор слоя «Пиксели».
Чтобы масштабировать изображение и уменьшить его, я выберу команду Free Transform в Photoshop, перейдя в меню Edit и выбрав Free Transform :
.Перейдите в Редактирование > Свободное преобразование.
Это помещает поле Free Transform и обрабатывает изображение:
Поле «Свободное преобразование» и маркеры появляются вокруг пиксельной версии слева.
Изучите основные навыки и сочетания клавиш Photoshop для свободного преобразования
Давайте уменьшим ширину и высоту изображения до 10% от исходного размера. Мы могли изменить его размер, нажав и удерживая клавишу Shift и перетащив любой из угловых маркеров. Но поскольку мы знаем точный размер, который нам нужен, проще просто ввести его на панели параметров. Во-первых, убедитесь, что параметры Ширина ( Ш ) и Высота ( В ) связаны вместе, щелкнув значок 9.0043 значок ссылки между ними:
Щелчок по значку ссылки.
Затем измените значение Ширина на 10% . Поскольку Ширина и Высота связаны вместе, значение Высота автоматически изменится на 10% :
Установка новой ширины и высоты изображения на 10 процентов.
Нажмите Введите (Win) / Верните (Mac), чтобы принять новые значения, а затем нажмите Введите (Win) / Верните (Mac) еще раз, чтобы закрыть Free Transform. И здесь мы видим, что пиксельная версия слева теперь намного меньше:
И здесь мы видим, что пиксельная версия слева теперь намного меньше:
Ширина и высота пиксельной версии уменьшены до 10 процентов.
Уменьшение масштаба смарт-объекта
Проделаем то же самое со смарт-объектом справа. Я нажму на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в меню Редактировать и выберу Свободное преобразование :
Снова переходим в меню «Правка» > «Свободное преобразование».
На этот раз маркеры Free Transform появляются вокруг смарт-объекта справа:
Документ, показывающий дескрипторы Free Transform вокруг смарт-объекта.
На панели параметров я свяжу поля ширины и высоты вместе:
Щелчок по значку ссылки.
Затем я изменю значение Width на 10% . Вместе с ним изменяется значение Высота :
Масштабирование ширины и высоты смарт-объекта до одинаковых 10%.
Сравнение результатов
Я нажму Введите (Win) / Верните (Mac), чтобы принять новые значения, а затем я нажму Введите (Win) / Верните (Mac) еще раз, чтобы закрыть Free Transform . Обе версии изображения уменьшены до одинакового размера. И в этом размере они оба выглядят совершенно одинаково. Явной разницы между пиксельной версией и смарт-объектом пока нет:
Документ после масштабирования обеих версий.
Масштабирование изображения
Теперь, когда мы уменьшили изображения, давайте посмотрим, что произойдет, если мы попробуем увеличить их. Мы начнем снова с пиксельной версии слева. Я нажму на слой «Пиксели» на панели «Слои», чтобы выбрать его:
Выбор слоя «Пиксели».
Затем я вернусь в меню Edit и выберу Free Transform :
Снова переходим в меню «Правка» > «Свободное преобразование».
Окно Free Transform снова появляется вокруг версии в пикселях:
Поле Free Transform окружает изображение пикселей слева.
Значения ширины и высоты
Обратите внимание на значения ширины и высоты на панели параметров. Несмотря на то, что мы уменьшили ширину и высоту версии в пикселях до 10%, Photoshop сообщает нам, что изображение каким-то образом вернулось к исходному размеру 100% :
Значения ширины и высоты версии в пикселях возвращены к 100 процентам.
Если мы можем ясно видеть, что изображение теперь намного меньше, чем было раньше, как можно вернуть ширину и высоту к 100 процентам? Причина в том, что когда мы масштабировали версию в пикселях и уменьшали ее, Photoshop уменьшал ее, отбрасывая пиксели. В данном случае он взял 90% пикселей по ширине и 90% пикселей по высоте, и просто удалил их. Это означает, что у нас осталось всего 1 из каждых 100 пикселей, которые у нас были раньше, или всего 1 процент от исходного изображения. Поэтому, когда Photoshop сообщает нам, что ширина и высота вернулись к 100%, это не значит, что мы вернулись к 100% оригинальный размер . Это говорит о том, что мы достигли 100% размера нового , то есть любых пикселей, оставшихся после уменьшения масштаба.
Это говорит о том, что мы достигли 100% размера нового , то есть любых пикселей, оставшихся после уменьшения масштаба.
Масштабирование изображения до 50 % от исходного размера
Давайте посмотрим, что произойдет, если мы увеличим масштаб изображения. Мы начнем с масштабирования ширины и высоты от 10% до 50% от исходного размера. Для этого мне нужно увеличить значения Ширина и Высота со 100% до 500% :
Масштабирование ширины и высоты изображения в пикселях на 500%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять новые значения. Но прежде чем я закрою Free Transform, мы уже можем видеть, что происходит. Вместо того, чтобы добавлять новые пиксели и новые детали к изображению, Photoshop просто берет пиксели из уменьшенной версии и увеличивает их. Таким образом, намного больше, на самом деле квадратные формы пикселей теперь очень очевидны:
Photoshop увеличивает пиксельную версию, делая пиксели больше.
Я снова нажму Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform. В этот момент Photoshop пытается очистить изображение и смешать пиксели вместе, но результат выглядит очень мягким и размытым. Это не то, что вы хотели бы использовать:
Результат после увеличения пиксельной версии слева на 500%.
Узнайте, как лучше всего увеличивать изображения в Photoshop CC
Масштабирование смарт-объекта
Давайте сравним это с тем, что происходит, когда мы масштабируем смарт-объект. Я выберу смарт-объект на панели «Слои»:
Выбор смарт-объекта.
Затем я снова вернусь в меню Edit и выберу Free Transform :
Снова переходим в меню «Правка» > «Свободное преобразование».
На этот раз маркеры Free Transform появляются вокруг смарт-объекта справа:
Поле «Свободное преобразование» окружает смарт-объект справа.
Значения ширины и высоты
Если мы посмотрим на панель параметров, мы уже увидим разницу между пиксельной версией изображения и смарт-объектом. В пиксельной версии Photoshop сбросил значения ширины и высоты на 100% после того, как мы изменили его размер. Но смарт-объект по-прежнему показывает ширину и высоту всего 9.0043 10% . В отличие от пиксельной версии, Photoshop по-прежнему помнит первоначальный размер смарт-объекта и знает, что мы в данный момент просматриваем его не в исходном размере:
В пиксельной версии Photoshop сбросил значения ширины и высоты на 100% после того, как мы изменили его размер. Но смарт-объект по-прежнему показывает ширину и высоту всего 9.0043 10% . В отличие от пиксельной версии, Photoshop по-прежнему помнит первоначальный размер смарт-объекта и знает, что мы в данный момент просматриваем его не в исходном размере:
Ширина и высота смарт-объекта по-прежнему установлены на 10%.
Масштабирование смарт-объекта до 50 % от исходного размера
Я увеличу ширину и высоту с 10% от исходного размера до 50%. Но вместо того, чтобы вводить 500%, как я сделал с пиксельной версией, со смарт-объектом это намного проще. Я могу просто установить оба значения на 50%:
Масштабирование ширины и высоты смарт-объекта с 10% до 50%.
Я нажму Введите (Win) / Верните (Mac), чтобы принять новые значения. И прежде чем я закрою Free Transform, мы снова увидим разницу между пиксельной версией и смарт-объектом. Чтобы масштабировать изображение слева, Photoshop просто взял оставшиеся пиксели из меньшей версии и увеличил их, в результате чего получилось очень блочное изображение. Но смарт-объект справа выглядит намного лучше. На самом деле выглядит так же хорошо, как и оригинал, только меньше:
Чтобы масштабировать изображение слева, Photoshop просто взял оставшиеся пиксели из меньшей версии и увеличил их, в результате чего получилось очень блочное изображение. Но смарт-объект справа выглядит намного лучше. На самом деле выглядит так же хорошо, как и оригинал, только меньше:
Увеличенный смарт-объект уже выглядит лучше, чем пиксельная версия.
Я нажму Введите (Win) / Верните (Mac) еще раз, чтобы закрыть Free Transform. И на этот раз Photoshop не нужно ничего делать, чтобы очистить изображение, потому что смарт-объект уже выглядит великолепно. Когда мы сравниваем его с пиксельной версией слева, смарт-объект выглядит четким и резким с большим количеством деталей, в то время как пиксельная версия выглядит намного хуже:
.Смарт-объект пережил масштабирование без единой царапины. Пиксельной версии не повезло.
Почему смарт-объект выглядит лучше
Так почему же смарт-объект выглядит намного лучше, чем пиксельная версия? Это из-за того, как работают умные объекты. Смарт-объект — это просто контейнер, внутри которого что-то хранится. В данном случае он держит наше изображение. Когда мы масштабируем смарт-объект, чтобы сделать его больше или меньше, мы изменяем размер контейнера , а не то, что находится внутри него. Чем меньше размер контейнера, тем меньше изображение внутри него. И если мы увеличим контейнер, изображение внутри него будет выглядеть больше. Но мы всегда воздействуем на контейнер (смарт-объект), а не на его содержимое.
Смарт-объект — это просто контейнер, внутри которого что-то хранится. В данном случае он держит наше изображение. Когда мы масштабируем смарт-объект, чтобы сделать его больше или меньше, мы изменяем размер контейнера , а не то, что находится внутри него. Чем меньше размер контейнера, тем меньше изображение внутри него. И если мы увеличим контейнер, изображение внутри него будет выглядеть больше. Но мы всегда воздействуем на контейнер (смарт-объект), а не на его содержимое.
Просмотр изображения внутри смарт-объекта
Фактически, мы можем открыть смарт-объект и просмотреть его содержимое, просто дважды щелкнув миниатюру смарт-объекта на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Содержимое смарт-объекта открывается в отдельном документе, и здесь мы видим исходное изображение. Несмотря на то, что мы уже дважды масштабировали ширину и высоту смарт-объекта, сначала до 10%, а затем до 50%, изображение внутри него остается в исходном размере без потери качества. Сколько бы раз мы ни изменяли размер смарт-объекта, это никак не повлияло на изображение внутри него, поэтому смарт-объект всегда выглядит великолепно:
Сколько бы раз мы ни изменяли размер смарт-объекта, это никак не повлияло на изображение внутри него, поэтому смарт-объект всегда выглядит великолепно:
Просмотр исходного изображения в исходном размере внутри смарт-объекта.
Чтобы закрыть смарт-объект, перейдите в меню Файл и выберите Закрыть :
Перейдите в меню «Файл» > «Закрыть».
И вот мы вернулись к основному документу
Вернуться к основному документу Photoshop.
Связанный: Как редактировать содержимое смарт-объекта в Photoshop
Масштабирование изображения до исходного размера
Наконец, давайте закончим тем, что посмотрим, что произойдет, когда мы увеличим обе версии изображения до исходного размера. Я начну с пиксельной версии слева, выбрав ее на панели «Слои»:
Повторный выбор слоя «Пиксели».
Затем я вернусь в меню Edit и выберу Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Маркеры Free Transform появляются вокруг пиксельной версии слева. И на панели параметров Photoshop снова сбросил значения ширины и высоты обратно на 100%:
.Значения ширины и высоты версии в пикселях снова возвращены к 100 процентам.
Поскольку мы знаем, что они оба на самом деле имеют 50% своего первоначального размера, мне нужно удвоить их размер, установив для обоих значений значение 9.0043 200% :
Увеличение ширины и высоты пиксельной версии на 200%.
Я нажму Enter (Win) / Return (Mac) на клавиатуре один раз, чтобы принять новые значения, а затем еще раз, чтобы закрыть Free Transform. А вот как выглядит пиксельная версия после уменьшения ширины и высоты до 10%, затем до 50%, а теперь обратно до 100%. Как мы видим, результат выглядит очень мягким, и большая часть исходных деталей отсутствует:
.Результат после масштабирования версии в пикселях до исходного размера.
Масштабирование смарт-объекта до исходного размера
Затем я нажму на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в последний раз в меню Edit и выберу Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Маркеры Free Transform появляются вокруг смарт-объекта справа. Но обратите внимание, что снова на панели параметров Photoshop по-прежнему помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными всего на 50%:
Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% на 100% :
Установка значений ширины и высоты для смарт-объекта обратно на 100%.
Я нажму Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем еще раз, чтобы закрыть Free Transform, и вот результат. В то время как пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый. Опять же, это потому, что мы изменяли размер самого смарт-объекта, а не его содержимого, поэтому изображение внутри него никогда не затрагивалось:
Опять же, это потому, что мы изменяли размер самого смарт-объекта, а не его содержимого, поэтому изображение внутри него никогда не затрагивалось:
Результат после масштабирования обеих версий до исходного размера.
Превышение исходного размера (и почему этого следует избегать)
И последнее, что следует иметь в виду, это то, что, хотя смарт-объекты явно имеют преимущество перед пиксельными изображениями при масштабировании и изменении их размера, это преимущество применяется только до тех пор, пока вы сохраняете смарт-объект в исходном размере или меньше . размер. Нет никаких преимуществ при попытке масштабировать смарт-объект на больше, чем на , чем его первоначальный размер.
Выходя за пределы 100%, вы просите Photoshop создать детали, которых нет, как в случае с изображением на основе пикселей. И результат будет одинаковым, смарт-объект это или нет. Photoshop просто возьмет исходные пиксели и увеличит их, и результат будет выглядеть не так хорошо. Итак, чтобы извлечь выгоду из смарт-объектов, убедитесь, что вы не выходите за пределы исходного размера вашего изображения.
Итак, чтобы извлечь выгоду из смарт-объектов, убедитесь, что вы не выходите за пределы исходного размера вашего изображения.
И вот оно! Вот как масштабировать и изменять размер изображений без потери качества с помощью смарт-объектов в Photoshop! Чтобы узнать больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои в смарт-объекты или как работать с редактируемыми смарт-фильтрами! И не забывайте, что все наши уроки Photoshop теперь доступны для скачивания в формате PDF!
Как ограничить потерю качества при изменении размера в Procreate
Этот пост может содержать партнерские ссылки, что означает, что я могу получить комиссию, если вы решите совершить покупку по моим ссылкам.
У всех нас был опыт работы с Procreate, когда мы изменяли размер объекта или всего холста и замечали потерю качества. Это может быть большой проблемой, особенно после такой тяжелой работы над нашим искусством. К счастью, в Procreate обычно есть прямая причина проблем с качеством, которую можно легко исправить.
К счастью, в Procreate обычно есть прямая причина проблем с качеством, которую можно легко исправить.
При изменении размера объектов в Procreate ограничьте потерю качества, выбрав настройки билинейной или бикубической интерполяции. При изменении размера холста в Procreate ограничьте потерю качества, работая с холстами большего размера, чем вы думаете, что вам нужно, и убедитесь, что ваш холст имеет разрешение не менее 300 DPI.
Потеря качества Procreate при изменении размера изображений или холстов может быть очень неприятной. Я полностью понимаю. Давайте поговорим о советах и хитростях, которые вы можете использовать, чтобы вам никогда больше не пришлось сталкиваться с потерей качества.
Во-первых, давайте углубимся в проблему потери качества при изменении размера отдельных объектов в вашей части Procreate.
Ограничение потери качества при изменении размера объектов в Procreate
При изменении размера объектов в Procreate с помощью инструмента «Преобразование» убедитесь, что для параметра «Интерполяция» не установлено значение «Ближайший сосед». Вместо этого он должен быть установлен на Билинейный или Бикубический. Это ограничит пикселизацию вашего объекта при изменении его размера.
Вместо этого он должен быть установлен на Билинейный или Бикубический. Это ограничит пикселизацию вашего объекта при изменении его размера.
Важное примечание: мы говорим об ОГРАНИЧЕНИИ потери качества, а не о ее полном предотвращении. При изменении размера объекта или холста вполне вероятно, что произойдет как минимум некоторая потеря качества. Таким образом, лучше свести изменение размера к минимуму, если это возможно.
Прежде чем мы углубимся в то, что такое интерполяция, вот как найти нужные вам настройки интерполяции в Procreate.
1. Нажмите на инструмент Transform в верхнем меню (значок стрелки).
2. Решите, хотите ли вы изменить размер объекта с помощью Freeform, Uniform, Distort или Warp.
3. Под этими настройками щелкните клетчатый кружок, расположенный предпоследним справа.
4. Выберите Билинейный или Бикубический.
Это поможет решить проблему, но что же произошло на самом деле? Что делают эти настройки?
В мире цифрового искусства интерполяция — это метод корректировки пикселей при изменении размера изображения (источник). По сути, когда вы изменяете размер своей растровой работы, интерполяция позволяет пикселям сделать наилучшее приближение к тому, что необходимо для соответствия новому размеру вашего объекта.
По сути, когда вы изменяете размер своей растровой работы, интерполяция позволяет пикселям сделать наилучшее приближение к тому, что необходимо для соответствия новому размеру вашего объекта.
Мало того, что пиксели перестраиваются сами по себе, но также необходимо определить, нужно ли добавлять или удалять какие-либо пиксели. Затем следует процесс определения того, где должны быть размещены эти новые пиксели или откуда должны быть удалены лишние пиксели. Это все приближение, основанное на окружающих пикселях, которые существуют в настоящее время (источник).
Конечно, то, как перестраиваются ваши пиксели, повлияет на то, как будет выглядеть ваш измененный размер объекта.
Важное примечание: помните, что интерполяция происходит каждый раз, когда вы изменяете размер объекта. Каждый раз, когда вы изменяете его размер, вы немного теряете качество, поэтому хорошо ограничить количество раз, когда вы изменяете размер своих объектов, если это возможно. Эта потеря качества является естественной частью интерполяции, но есть способы минимизировать ее.
Здесь вступают в действие различные настройки интерполяции. Давайте углубимся в каждую из них.
Важное примечание: то, как эти настройки интерполяции повлияют на вашу работу, зависит от вашего конкретного произведения искусства. Не существует универсального подхода к этому, потому что произведения искусства каждого человека уникальны и различны. Вот почему вам нужно выбрать варианты, которые лучше всего подходят вам и вашему искусству.
Ближайший сосед
Когда вы используете Ближайший сосед, он определяет ваш окончательный результат, учитывая только 1 пиксель с каждой стороны вашего края. Это самый простой и быстрый метод интерполяции, но он может оставить эффект пикселизации.
Вот почему ближайший сосед НЕ идеален, и вы можете столкнуться с пикселизацией или потерей качества при изменении размера объектов с его включением.
Билинейный
Когда вы используете Билинейный, он просматривает область 2×2 (всего 4) пикселей по краю и берет среднее значение при определении того, как будет выглядеть ваш окончательный результат.
Если вы используете параметр «Билинейный» при изменении размера объекта, у вас, как правило, будут более гладкие края, чем при использовании параметра «Ближайший сосед».
Bicubic
Когда вы используете Bicubic, он будет смотреть на 16 пикселей вокруг вашего края, чтобы определить, как будет выглядеть ваш окончательный результат.
Учитывая, сколько пикселей использует этот метод интерполяции, он обычно дает самый чистый результат с наименьшим количеством пикселей.
Ближайший сосед занимает наименьшее количество времени обработки, билинейный — немного больше, а бикубический — больше всего. Просто помните об этом во время работы.
Если вы хотите свести к минимуму потери качества при изменении размера объектов в Procreate, лучше всего подойдет параметр Bicubic. Bilinear — это золотая середина, если вы не хотите использовать столько вычислительной мощности, как Bicubic.
Опять же, помните, что потеря качества является естественной частью интерполяции, поэтому, независимо от того, какую настройку вы используете, старайтесь не изменять размер объектов слишком часто.
Хорошо, теперь давайте поговорим о том, как предотвратить потерю качества при изменении размера всего холста с помощью Procreate.
Узнайте больше из Adventures with Art!Предотвращение потери качества при изменении размера холста в Procreate
Чтобы предотвратить потерю качества при изменении размера холста в Procreate, важно с самого начала создавать холсты большего размера с разрешением не менее 300 точек на дюйм. Уменьшить размер холста всегда будет легче, чем увеличить, поэтому хорошо выработать привычку делать их больше, чем вам нужно.
Procreate — это растровая программа, а не векторная, как Illustrator. С помощью векторов вы можете масштабировать изображение вверх и вниз, не превращая его в пиксели. Это не относится к растровому искусству.
Растровое изображение формируется из пикселей, а векторное — из контуров. Когда вы масштабируете векторное изображение, он просто пересчитывает пути, из которых состоит ваш объект. По мере того, как вы масштабируете пиксельную графику все больше и больше, эти пиксели становятся все дальше и дальше друг от друга, оставляя вас с пиксельным изображением.
Хм-хм.
Итак, как вы можете обойти это?
В идеале каждый из наших дизайнов должен иметь правильный размер каждый раз без необходимости изменять его размер. В идеале, как можно меньше изменяйте размер своего рисунка.
Но это не настоящая жизнь. Есть ТАК много раз, когда нам нужно изменить размер нашего искусства.
Если вам нужно изменить размер рисунка, всегда лучше уменьшить его, а не увеличить. Это означает, что с самого начала вы хотите создавать свои холсты на большей стороне, но при этом иметь достаточно слоев для работы.
Таким образом, вы можете масштабировать свое изображение до нужного вам размера, не слишком беспокоясь о потере качества.
Также рекомендуется установить DPI на 300. Это ОЧЕНЬ важно, если вы планируете печатать свою работу. Когда вы используете холсты Procreate по умолчанию, которые появляются в раскрывающемся списке при создании нового холста, он будет иметь значение 132.
Чтобы создать холст с разрешением 300 DPI, щелкните квадратный значок с маленьким плюсом внутри.
Оттуда введите желаемые размеры и DPI.
Установив холст большего размера с высоким разрешением, вы защитите себя от потери качества при изменении размера холста. Конечно, пикселизация или потеря качества все еще возможны в зависимости от размеров, с которыми вы работаете, но это поможет вам начать с лучшего.
Когда пришло время изменить размер вашей работы, перейдите к настройкам «Обрезать и изменить размер» в меню «Действия».
Вносите изменения по мере необходимости, стараясь свести их к минимуму.
Обратите внимание, что помимо изменения размеров вашего рисунка, изменение DPI и передискретизация также изменит размер вашего холста.
Важное примечание: чем больше размеры холста и DPI, тем меньше слоев вы сможете добавить. При создании нового холста или изменении размера текущего убедитесь, что вы не превысите лимиты слоя Procreate.
Может быть очень неприятно изменить размер вашей работы Procreate и обнаружить, что ее качество ухудшилось.