Изменение размера изображений в ImageMagick
8 июня, 2022 6:11 пп 442 views | Комментариев нетDevelopment | Amber | Комментировать запись
Если вы когда-либо занимались программным управлением изображениями, вы, вероятно, сталкивались с библиотекой ImageMagick или ее основным ответвлением, GraphicsMagick. По сути, ImageMagick — это наиболее часто используемая программа для изменения размера изображений, их преобразования или иных манипуляций с ними в командной строке. Она предлагает библиотеки для интеграции почти в любой популярный язык программирования, и вы можете использовать ее напрямую при помощи команд mogrify и convert.
Требования
Прежде чем приступить к работе с данным мануалом, на вашем сервере следует настроить аккаунт пользователя с привилегиями sudo. Для работы мы используем сервер Ubuntu 22.04, но вы можете использовать любой другой – инструкции мануала универсальны.
Начало работы
Библиотека ImageMagick очень популярна, но обычно не предустановлена по умолчанию. Однако она широко доступна в менеджерах пакетов для всех платформ. В Ubuntu 22.04 вы можете установить ее с помощью apt.
Сначала обновите источники пакетов:
sudo apt update
Затем установите imagemagick:
sudo apt install imagemagick
Если у вас еще нет тестового изображения, на котором можно было бы потренироваться, вы можете загрузить это изображение с помощью curl и сохранить его как image.jpg:
curl https://images.prismic.io/digitalocean/0b619d51-a723-4748-997f-39ed5697a540_intro-to-cloud.jpg?auto=compress,format –output image.jpg
Изменение размера с сохранением соотношения сторон
convert original.png -resize 100×100 new.png
На самом деле команда не изменит изображение до точно указанных размеров. -gravity center -extent 100×100 new.png
-gravity center -extent 100×100 new.png
Примечание: Чтобы изменить изображение до произвольных размеров, игнорируя соотношение сторон, вы можете добавить символ ! (например, так 100х100!). Но в большинстве случаев вы не захотите это делать, так как это растянет изображение.
При необходимости вы можете изменить расширение выходного файла, например, с .png на .jpg, и ImageMagick преобразует изображение в указанный формат. ImageMagick можно использовать для этого, даже не изменяя размер и никаким иным образом не изменяя изображение. Обратитесь к документации ImageMagick за полным списком опций.
Изменение размера текущего изображения
Во всех предыдущих примерах мы преобразовывали файл и сохраняли его в новый. Это более безопасный вариант, поскольку он не влияет на исходный файл, однако это не всегда подходит для рабочего процесса.
Если вам нужно отредактировать исходный файл, вы можете вместо convert использовать команду mogrify. Команда mogrify принимает входной файл и меняет его.
Заключение
Изменение размера изображений из командной строки — это лишь начало, верхушка айсберга. ImageMagick поддерживает множество дополнительных опций, которые позволяют оптимизировать изображения, изменять их цвета и преобразовывать их в другие форматы.
Читайте также: Стилизация изображения с помощью нейросети, Python3 и PyTorch
Tags: ImageMagickКак быстро изменить размер и качество изображения.
В наше время, время повального увлечения социальными сетями, вопрос об изменении размера и качества изображений стал особенно актуален. Ведь для того чтобы похвастаться своим новым фотоснимком в социальной сети надо выгрузить его из фотокамеры и по крайней мере уменьшить общий размер. А уменьшение размера, возможно, приведет к потере качества. Вот так и сами того не замечая мы и делаем оптимизацию размера и качества изображения.
Конечно, для оптимизации размера и качества изображения можно использовать признанных гигантов типа Photoshopили Corel, но ведь в этой статье речь идет о быстром и простом изменении размера и качества изображений.
Перепробовав несколько графических редакторов, лично я остановился на сравнительно маленьком и шустро работающем IrfanView. Тем более что у него имеется и портативная, то есть не требующая установки, версия. Все-таки, я считаю, что если есть возможность не забивать свободное пространство системного раздела — лучше этого не делать. Ведь портативная (переносная) версия может работать с любого носителя.
Например, вы скачали с интернета понравившуюся вам картинку и хотели бы вставить в свое сообщение. Но проблема в том, что у нее слишком большой размер и не очень хорошее качество: резкость, яркость, контраст и так далее.
В программе IrfanView все это можно исправить в два-три клика. Для этого загрузите в программу нужное изображение: «файл» – «открыть» или просто щелкнув по иконке с открывающейся папкой. В открывшемся проводнике находим нужное изображение и открываем его. Для примера я взял рекламу фильма «Люди Х», размер этого снимка 500х375 пикселей при весе в 373 кб, что для вставки в мое сообщение слишком много.
Сначала я хочу изменить размер изображения до нужных мне 300 пикселей по максимальной стороне. Именно такой размер фотографии оптимален для вставки в мое сообщение. «Изображение» – «Изменить размер изображения» или для любителей горячих клавиш Ctrl+R.
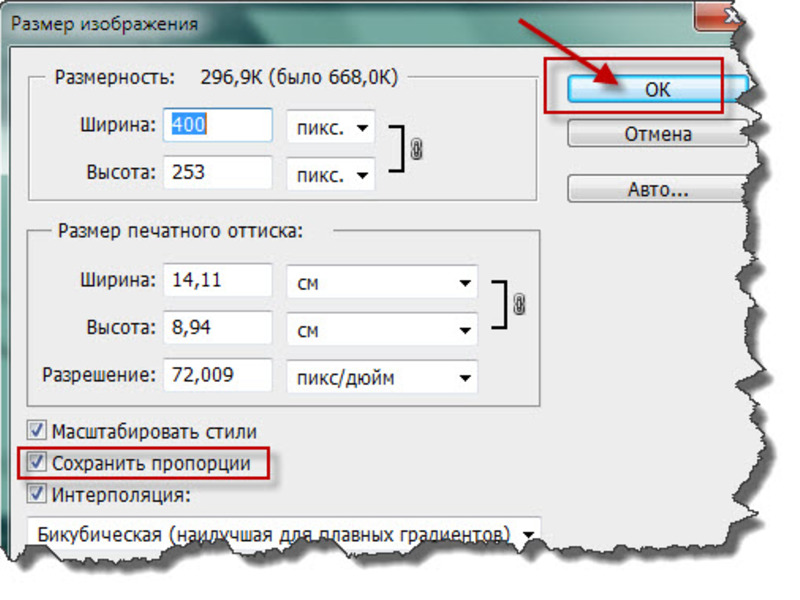
Открывшееся окно предоставляет параметры изменения размера изображения. В блоке «Установить новый размер» я изменю имеющуюся ширину (500 пикселей) на нужные мне 300 пикселей. Кстати, иногда удобней изменить процентное соотношение. То есть, поставить галочку на пункте «Новый размер как процент от исходного» и вместо 100% прописать 95% или 105% (это зависит от того, что вы хотите сделать – уменьшить или увеличить изображение). При отмеченном пункте «Сохранять пропорции» в блоке изменения размера достаточно вписать только один размер (ширину или высоту), второй измениться автоматически.
Обычно я изменяю размер изображений с отмеченными пунктами «Повысить резкость после Ресэмплирования» и «DPI – по новому размеру» и еще не разу не пожалел об этом. Да и установленный по умолчанию метод изменения размера «Lanczos» отлично справляется со своими обязанностями.
Да и установленный по умолчанию метод изменения размера «Lanczos» отлично справляется со своими обязанностями.
Повысить резкость изображения, не изменяя ее размер, можно автоматически, выбрав в меню «Изображение» – «Повысить резкость» или сочетанием горячих клавиш Shift+S.
В принципе получившееся изображение меня устраивает. В противном случае пришлось бы редактировать яркость и контраст. Для вызова окна коррекции цветов нужно выбрать «Изображение» – «Коррекция цветов» или комбинацию горячих клавиш Shift+G.
В этом окне можно изменить яркость, контраст, цветовой баланс, гамма-коррекцию и насыщенность, а нажав на кнопку «Применить к исходному» посмотреть, как это будет выглядеть на оригинале.
Итак, я изменил размер и качество изображения до необходимых мне параметров, осталось сохранить его на жесткий диск. Нажимаю «Файл» – «Сохранить для Интернета» и открываю окно плагина RIOT.
Этот плагин входит в полную версию IrfanView. На мой взгляд, один из лучших плагинов для оптимизации JPEG, GOF и PNG файлов. В этом плагине выбираю нужное мне расширение и вес изображения и нажимаю на иконку «Save» (Сохранить).
В этом плагине выбираю нужное мне расширение и вес изображения и нажимаю на иконку «Save» (Сохранить).
Ну, вот и все, как вы видите, изменить размер и качество изображения у меня получилось довольно быстро.
[Новое руководство]Увеличение размера изображения в КБ без изменения пикселей
В некоторых случаях вам нужно увеличить размер изображения без изменения размеров в пикселях. Например, вам может потребоваться распечатать изображение большего размера, чем оно есть в настоящее время, поэтому вам необходимо напечатать изображение с высоким разрешением.
Однако, когда вы пытаетесь увеличить разрешение изображения, вы также можете увеличить количество пикселей в изображении. Он может изменить размеры изображения, даже если вы этого не хотите.
Таким образом, увеличение размера изображения в КБ без изменения пикселей может быть сложным процессом. Но, к счастью, в этой статье описаны некоторые из самых быстрых и простых способов сделать это.
Мгновенно улучшайте свои фотографии с помощью AI Image Upscaler от Media.io. Масштабируйте и увеличивайте изображения до 800% без потери качества.
Попробуйте онлайн
В этой статье
Часть 1: Как увеличить размер изображения в килобайтах без изменения пикселей
Часть 2: Как увеличить количество пикселей изображения без потери качества
Часть 1: Как увеличить размер изображения в КБ без изменения пикселей
Чтобы увеличить размер изображения без изменения размеров в пикселях, необходимо увеличить разрешение. Количество пикселей на дюйм (PPI) вашего изображения — это разрешение вашего изображения. Чем выше разрешение, тем больше будет ваше изображение.
Чтобы увеличить разрешение вашего изображения, вы можете использовать программу редактирования изображений, такую как Photoshop или Hadbomb. Следуйте инструкциям ниже:
Способ 1: используйте фотошоп
Photoshop — известная программа для редактирования изображений, разработанная и изданная Adobe. Он широко используется профессиональными фотографами и графическими дизайнерами для создания и редактирования цифровых изображений.
Он широко используется профессиональными фотографами и графическими дизайнерами для создания и редактирования цифровых изображений.
Это программное обеспечение предлагает ряд функций и инструментов. Один из них позволяет пользователям изменять размер изображения без изменения его размеров.
Как увеличить размер изображения в КБ без изменения пикселей с помощью Photoshop:
Шаг 1. Импортируйте изображение в Photoshop
Запустите Photoshop на своем компьютере. Импортируйте фотографию, размер которой вы хотите увеличить, нажав «Файл» > «Открыть».
Шаг 2. Выберите параметр изменения размера
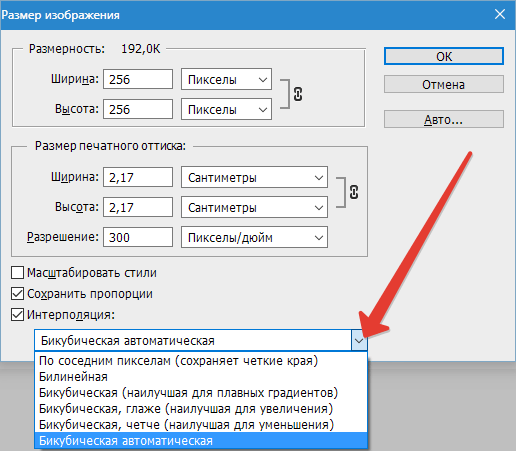
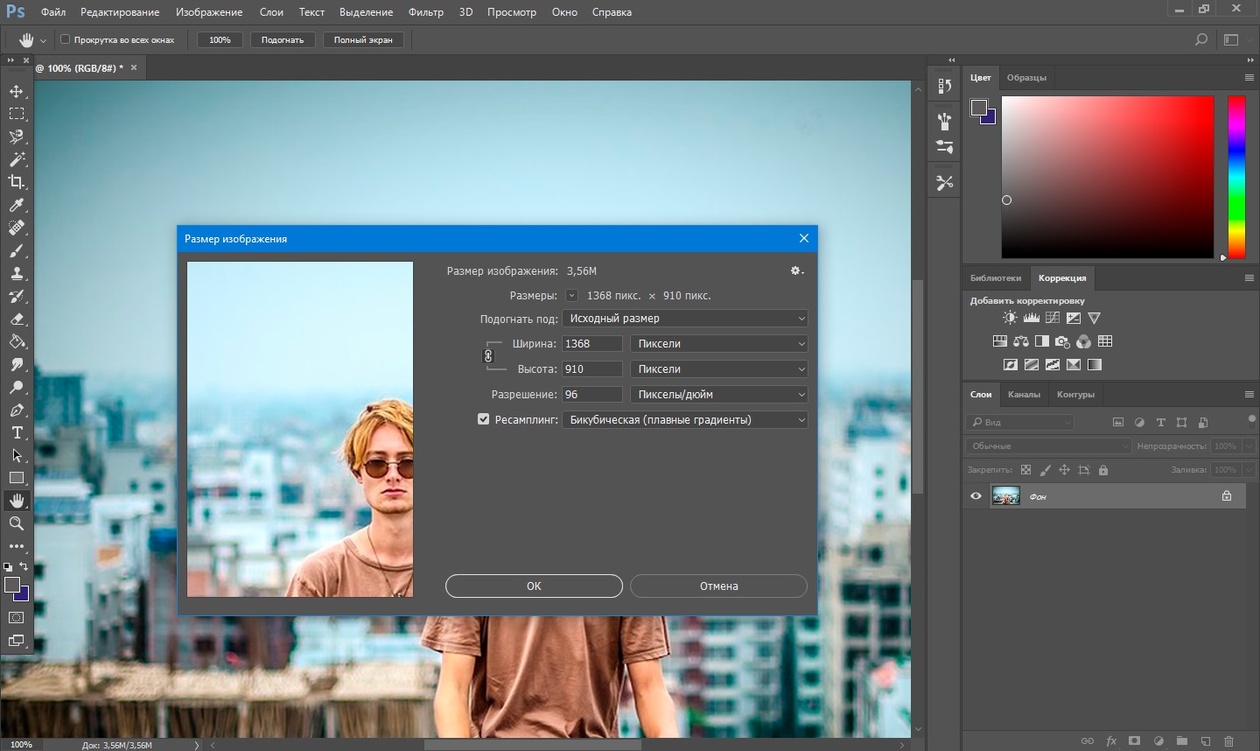
После импорта изображения щелкните Изображение > Размер изображения. Затем появится новое окно.
Шаг 3 Измените разрешение
В окне «Размер изображения» снимите флажок «Resample Image», чтобы пиксели не менялись при изменении размера изображения. Затем измените разрешение изображения в соответствии с вашими предпочтениями. Нажмите OK, когда закончите.
Шаг 4. Предварительный просмотр и сохранение
Сохраните отредактированный файл, нажав Файл > Сохранить или Сохранить как , если вы не хотите перезаписывать предыдущий файл. К настоящему времени вы должны изменить размер изображения без изменения его пикселей.
Метод 2: используйте онлайн-инструмент — Hadbomb
Если вы предпочитаете делать это онлайн без загрузки и установки какого-либо программного обеспечения, вы можете попробовать онлайн-увеличитель размера изображения, такой как Hadbomb. Интерфейс прост в навигации, поэтому даже новички могут быстро начать работу.
Как увеличить размер изображения в килобайтах без изменения пикселей онлайн с помощью Hadbomb:
Шаг 1. Импортируйте образ
Перейти на сайт Hadbomb. Перетащите файл изображения в интерфейс или нажмите кнопку «Загрузить» здесь. Затем подождите, пока процесс не будет завершен.
Шаг 2 Изменение размера изображения
Нажмите кнопку «изменить размер изображения (увеличить размер)».
Шаг 3. Сохраните окончательное изображение
.Установите желаемый размер (в КБ) и нажмите «Загрузить».
Часть 2. Как увеличить количество пикселей изображения без потери качества
Узнав, как увеличить размер изображения без изменения пикселей, вы также можете увеличить количество пикселей на фотографии без потери исходного качества. Что ж, есть хорошие новости: вы можете увеличить размер изображения без потери деталей путем масштабирования изображения.
Масштабирование изображений относится к процессу увеличения пикселей изображения для получения лучшего разрешения. Если вы ищете онлайн-инструмент для масштабирования изображений, Media.io — отличный вариант.
Мгновенно улучшайте свои фотографии с помощью AI Image Upscaler от Media.io. Масштабируйте и увеличивайте изображения до 800% без потери качества.
Попробуйте онлайн
На Media.io есть онлайн-инструмент, который поможет быстро и легко масштабировать изображения, а именно AI Image Upscaler.
Ознакомьтесь с подробными инструкциями по увеличению пикселей изображения без потери качества с помощью Media.io:
Шаг 1 Загрузите изображение на Media.io
Перейдите на веб-сайт Media.io AI Image Upscaler. Нажмите «Загрузить изображение» или перетащите файл, чтобы загрузить изображение, масштаб которого вы хотите увеличить.
Шаг 2. Выберите вариант повышения масштаба
Выберите, насколько вы хотите увеличить масштаб изображения, затем нажмите «Загрузить», чтобы сохранить его.
Заключительные слова Если вы хотите увеличить размер файла изображения без изменения количества пикселей, вы можете использовать несколько методов. Редактирование изображения в таких программах, как Adobe Photoshop, может помочь увеличить размер файла. В качестве альтернативы, есть онлайн-улучшитель пикселей изображения, такой как Media.io, который может помочь вам увеличить изображение без потери его качества.
В качестве альтернативы, есть онлайн-улучшитель пикселей изображения, такой как Media.io, который может помочь вам увеличить изображение без потери его качества.
Люди также спрашивают:
1. Какой размер 600×600 пикселей?
Изображение размером 600×600 пикселей и разрешением 300 DPI имеет физический размер 2×2 дюйма.
2. Что означают DPI и PPI?
Когда речь идет о цифровых изображениях, вам необходимо знать два основных термина: DPI и PPI. DPI (точек на дюйм) — это мера разрешения при печати или сканировании, в частности, количество отдельных чернильных точек, которые можно разместить в строке на расстоянии 1 дюйм (2,54 см). Чем выше DPI, тем выше качество печати.
Родственный термин «пиксели на дюйм» (PPI) часто используется для цифровых изображений. Чем выше PPI, тем выше качество изображения.
Важно отметить, что DPI и PPI — это не одно и то же. В заключение, DPI — это термин печати, а PPI — термин цифрового изображения. DPI используется для расчета количества чернил, необходимых для печати цифрового изображения, а PPI используется для расчета качества цифрового изображения.
3. Сколько Кб обычное фото?
На размер фотографии могут влиять многие факторы, такие как формат файла, качество изображения и размеры. Средняя фотография, сделанная на камеру смартфона, имеет размер около 3-5 МБ или 3000-5000 КБ.
Когда вы делаете много фотографий или используете камеру для записи видео высокого качества, ваши фотографии будут больше. Если вы делаете всего несколько фотографий или используете более низкое разрешение, ваши фотографии будут меньше.
КБ означает килобайты. 1 МБ = 1000 КБ. Таким образом, фотография размером 3 МБ будет занимать 3000 КБ.
Повышение скорости отклика сайта на автопилоте
Последнее обновление: 23 декабря 2022 г. | 4 мин.
На неоптимизированные изображения может приходиться в 2–4 раза больше трафика, медленнее загружаться и ухудшаться впечатления от страницы.
Поэтому мы создали для вас способ обслуживать большое количество изображений правильного размера, экономя пропускную способность и мощность ЦП.
Новая функция Adaptive Image Sizing — последнее дополнение к нашему мощному стеку оптимизации изображений!
Еще не видели, что NitroPack может сделать для вашего участка? Запустите тест сейчас → Что такое адаптивное изменение размера изображения?Это упреждающая оптимизация изображений, позволяющая привести их в соответствие с размерами контейнеров, в которых они отображаются на настольных, мобильных и планшетных устройствах.
В отличие от «srcset» в WordPress и других плагинов для оптимизации изображений в экосистеме, подход NitroPack усовершенствован.
Мы запускаем этот тип оптимизации только один раз, а затем кэшируем его, чтобы вы могли обслуживать все изображения по запросу конечного пользователя.
Больше не нужно массово изменять размер изображений и терять драгоценные секунды на оптимизацию изображений каждый раз, когда зритель загружает ваш веб-сайт.
Адаптивное изменение размера изображения работает со всеми стандартными изображениями, идентифицированными элементом разметки для изображения в HTML, включая:
- изображения вверху и внизу страницы
- карусели
- слайдеры
- галереи и многое другое.

Оптимизация охвата фоновых изображений находится в разработке наряду с другими улучшениями, над которыми работает наша команда разработчиков.
Как работает адаптивное изменение размера изображения NitroPack?Мы упростили этот процесс, чтобы уменьшить начальную оптимизацию страницы до менее секунды.
Процесс разделен на два этапа:
1. Оценка страницы
Используя автономный браузер, мы визуализируем веб-страницу и пытаемся определить размеры контейнеров, в которых должны отображаться изображения.
Наш адаптивный размер изображения сканирует все макеты страниц только один раз, а затем кэширует результаты. Таким образом, вы можете предоставлять изображения по запросу для отличного времени загрузки и удобства страницы.
2. Изменение размера изображений Затем мы масштабируем все изображения, чтобы они соответствовали размерам контейнеров, в которых они отображаются, и переименовываем имя файла изображения, включая оптимизированные размеры в конце.
Как проверить, работает ли адаптивное изменение размера изображения
Самый быстрый способ проверить, работает ли адаптивное изменение размера изображения, — открыть веб-страницу и просмотреть изображения на ней.
В идеале, после проверки вы хотите, чтобы ваши изображения отображали только «размер рендеринга». Это означает, что они идеально соответствуют размерам своих контейнеров.
Загружая ту же страницу без NitroPack Adaptive Image Sizing, мы теперь видим новый атрибут под названием «внутренний размер». Он соответствует исходному размеру изображения.
Благодаря новой функции он был уменьшен до 650 x 205 пикселей с исходных 1194 x 376 пикселей.
Безупречное качество страницы — приоритет №1
Показ изображений с правильными размерами с помощью Adaptive Image Sizing — это небольшой шаг оптимизации с большой отдачей.
Как и все остальное в нашем стеке оптимизации изображений, он полностью автоматизирован и не требует дополнительной настройки с вашей стороны.
Можно сказать: «Чем больше, тем лучше!» является подходящим девизом для этой функции. Это делает его идеальным для веб-сайтов электронной коммерции, средств массовой информации, цифровых изданий и цифровых создателей блогов с большим количеством изображений.
«Адаптивное изменение размера изображения сокращает сотни часов на выполнение повторяющихся задач по изменению размера и автоматизирует способ создания адаптивных изображений на любом устройстве».
– Патрик Водняк, менеджер по продукции @NitroPack
Больше никаких неуклюжих инструментов для масштабного изменения размера изображений, никаких повторяющихся задач, которые тратят ваши дизайнерские ресурсы.
Чем больше изображений на вашем веб-сайте, тем больший прирост производительности вы получите:
- Больше экономии трафика
- Больше экономии вычислительной мощности
- Ощутимое повышение скорости отклика
- Значительно уменьшено количество загружаемых ненужных байтов 9002 2
- Улучшенное взаимодействие с пользователем и страницей для новых и постоянных посетителей
- Уменьшенный LCP (поскольку изображения являются основной причиной проблем с самой сложной метрикой Core Web Vitals)
- Минимизированная страница Совокупный сдвиг макета
В сочетании с другими мощными функциями оптимизации изображений NitroPack, такими как Advanced Lazy Loading, WebP Conversion и Lossy&Lossless Compression, ваш веб-сайт гарантированно предлагает отличную страницу и пользовательский опыт.