Основы компьютерной грамотности — тест 6
Главная / Прочее / Основы компьютерной грамотности / Тест 6
Упражнение 1:
Номер 1
Программа "Ножницы" предназначена для
Ответ:
 (1) обрезки графики на фрагменты 
 (2) редактирования видео 
 (3) создания скриншотов (снимков экрана или отдельных его фрагментов) 
 (4) обрезки звуковых файлов 
Номер 2
Что задает цвет чернил инструмента "Ножницы"?
Ответ:
 (1) заливку области охвата «Ножниц« 
 (2) цвет рамки охвата на конечном рисунке 
 (3) заливку фона вне области охвата «Ножниц« 
 (4) либо заливку области охвата «Ножниц«, либо заливку фона вне области охвата «Ножниц« 
Номер 3
Какую функцию выполняет команда "Найти"?
Ответ:
 (1) позволяет устанавливать и удалять программы 
 (2) позволяет осуществлять поиск электронных писем 
 (3) позволяет осуществлять поиск в интернете 
 (4) позволяет осуществлять поиск файлов и папок  
Упражнение 2:
Номер 1
В чем назначение инструмента "Перо"?
Ответ:
 (1) Перо позволяет пользователю на изображение, выделенном «Ножницами«, стирать фрагменты 
 (2) Перо позволяет пользователю на изображение, выделенном «Ножницами«, удалять фрагменты 
 (3) Перо позволяет пользователю на изображение, выделенном «Ножницами«, вырезать фрагменты 
 (4) Перо позволяет пользователю рисовать на изображение, выделенном «Ножницами«, дополнительные элементы 
Номер 2
Что можно делать с изображением, захваченное в буфер обмена "Ножницами"?
Ответ:
 (1) его можно записать на компакт диск 
 (2) в программе «Ножницы» его можно архивировать 
 (3) изображение можно сохранить в файл формата JPEG, PNG, GIF или HTML 
 (4) изображение можно отправить по электронной почте.
Номер 3
Что пользователь не может выполнить в программе "Записки"?
Ответ:
 (1) сохранить текст записки на диск 
 (2) изменить цвет записки 
 (3) вставлять в записку текст из текстового редактора, используя буфер обмена 
 (4) безвозвратно удалить записку 
Упражнение 3:
Какой комбинацией клавиш можно копировать текст?
Ответ:
 (1) Ctrl + М 
 (2) Ctrl + С 
 (3) Ctrl + V 
 (4) Ctrl + X 
Номер 2
Какого режима работы калькулятора Windows не существует?
Ответ:
 (1) Обычный 
 (2) Инженерный 
 (3) Программист 
 (4) Математический 
 (5) Режим статистики 
Номер 3
Посмотрите на рисунок и определите, в каком режиме работает калькулятор?
Ответ:
 (1) Обычный 
 (2) Инженерный 
 (3) Программист 
 (4) Режим статистики 
Упражнение 4:
Номер 1
Какая кнопка отрывает оглавление справочной системы Windows?
Ответ:
 (1) один 
 (2) два 
 (3) три 
 (4) четыре 
 (5) пять 
Номер 2
В чем назначение точек восстановления в Windows 7?
Ответ:
 (1) точки позволяют восстановить утраченные документы программ Word Pad и «Блокнот« 
 (2) точки позволяют восстановить удаленные из «Корзины» документы 
 (3)
 (4) точки позволяют восстановить главное меню Windows 7 
Номер 3
Как запустить программу WordPad?
Ответ:
 (1) выполнить команду Пуск-Программы-Стандартные 
 (2) выполнить команду Пуск-Настройка-Стандартные 
 (3) произвести двойной щелчок по файлу с расширением PPT 
 (4) выполнить команду Пуск-Все программы-Стандартные 
Упражнение 5:
Номер 1
Как правильно завершить работу в операционной системе Windows?
Ответ:
 (1) закрыть все программы и выполнить команду Пуск-Завершение работы-Выйти из системы 
 (2) выключить компьютер кнопкой Power 
 (3) выполнить команду Пуск-Выключить 
 (4) нажать на кнопку Выключить 
Номер 2
Что отображает окно "Мой компьютер"?
Ответ:
 (1) программы, установленные на компьютер 
 (2) список дисков и дополнительных устройств хранения информации 
 (3) носитель информации, который не используется пользователем 
 (4) все ресурсы сети 
Номер 3
Как перейти из одного открытого окна в другое?
 (1) в меню Файл выбрать нужное окно 
 (2) в меню Вид выбрать нужное окно 
 (3) нажать кнопку Пуск и выбрать окно 
 (4) нажать на Панели задач кнопку нужного окна 
Упражнение 6:
Номер 1
Где на рабочем окне отображается информация о запущенных приложениях Windows?
Ответ:
 (1) в Диспетчере программ 
 
 (3) в программе Проводник 
 (4) в окне Мой компьютер 
Номер 2
Где находится Корзина?
Ответ:
 (1) в Диспетчере программ 
 (2) на Панели задач 
 (3) в программе Проводник 
 (4) в окне Мой компьютер 
 (5) на рабочем столе 
Главная / Прочее / Основы компьютерной грамотности / Тест 6
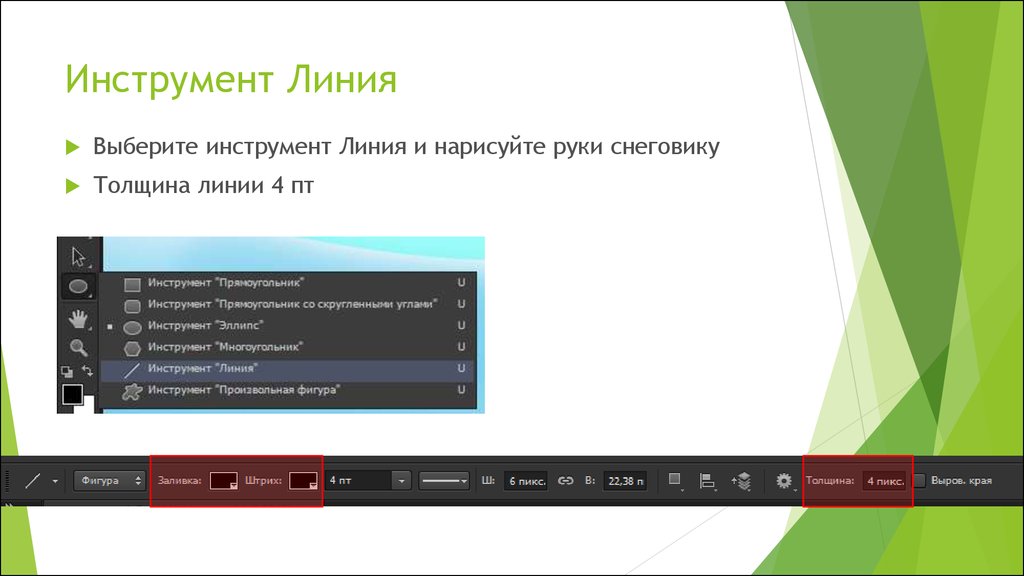
Рисование с помощью инструментов «Перо», «Карандаш» и «Блик» в Illustrator
Рисование отрезков прямых линий инструментом «Перо»
Простейший контур, который можно нарисовать инструментом «Перо» — это прямая линия из двух опорных точек, созданных щелчком инструмента «Перо». Продолжая щелкать инструментом, можно создать контур, состоящий из отрезков прямых линий, соединенных угловыми точками.
Продолжая щелкать инструментом, можно создать контур, состоящий из отрезков прямых линий, соединенных угловыми точками.
Выберите инструмент «Перо».
Поместите инструмент «Перо» в то место, откуда должен начинаться прямой отрезок, затем щелкните, чтобы создать первую опорную точку (не перетаскивайте указатель).
Первый отрезок отобразится только тогда, когда вы щелкнете вторую опорную точку (для просмотра сегментов контура выберите параметр «Резиновая лента» в Photoshop). Кроме того, если отображаются управляющие линии, это означает, что вы случайно перетащили инструмент «Перо». В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.
Щелкните еще раз в том месте, где должен находиться конец отрезка (щелкните, удерживая клавишу Shift, чтобы ограничить наклон сегмента углом, кратным 45°).
Щелкните необходимое число раз, чтобы создать опорные точки для дополнительных прямых отрезков.

Последняя добавленная опорная точка будет выглядеть как закрашенный квадрат, что означает ее выделение. При добавлении новых опорных точек выделение предыдущих точек отменяется, поэтому соответствующие значки будут пустыми.
Завершите создание контура. Для этого выполните одно из следующих действий:
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
Примечание. Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».
Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур незамкнутым, можно также выбрать другой инструмент или меню «Выделение» > «Отменить выделение» в Illustrator или «Редактирование» > «Снять выделение» в InDesign.
 В приложении InDesign или Illustrator также можно просто нажать клавишу ВВОД или Return.
В приложении InDesign или Illustrator также можно просто нажать клавишу ВВОД или Return.
Рисование кривых инструментом «Перо»
Кривая создается путем добавления опорной точки в том месте, где изменяется направление кривой, с последующим перетаскиванием управляющих линий, формирующих кривую. Форма кривой определяется длиной и наклоном управляющих линий.
Чем меньше кривая содержит опорных точек, тем проще ее редактировать и тем быстрее она будет отображаться и выводиться на печать. При использовании слишком большого числа точек на кривой могут возникать ненужные выпуклости. Опорные точки следует размещать с большими промежутками, а форму кривых рекомендуется изменять корректировкой длины и углов наклона управляющих линий.
Выберите инструмент «Перо».
Поместите инструмент «Перо» в том месте, где должна начинаться кривая, и удерживайте кнопку мыши.
Появится первая опорная точка, и указатель инструмента «Перо» изменится на стрелку (в Photoshop указатель изменится только после того, как вы начнете перетаскивание).

Чтобы задать крутизну создаваемого сегмента кривой, перетащите указатель инструмента, затем отпустите кнопку мыши.
Как правило, управляющую линию следует растягивать примерно на одну треть от расстояния до следующей опорной точки, которую вы собираетесь нарисовать (позднее можно скорректировать управляющую линию с одной или с обеих сторон).
Для того чтобы ограничить движение инструмента углом, кратным 45°, удерживайте клавишу Shift.
Рисование первой точки кривойA. Расположение инструмента «Перо» B. Начало перетаскивания (с нажатой кнопкой мыши) C. Растягивание управляющих линий путем перетаскивания
Поместите инструмент «Перо» в том месте, где должен заканчиваться сегмент кривой, и выполните следующие действия.
Рисование второй точки кривой Рисование S-образной кривой(Только в Photoshop) Для того чтобы резко изменить направление кривой, отпустите кнопку мыши и, удерживая клавишу Alt (Windows) или Option (Mac OS), перетащите управляющую точку в направлении кривой.
 Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.
Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.Для того чтобы создать несколько сглаженных кривых, продолжайте перетаскивать инструмент «Перо» в другие места. Обратите внимание на то, что опорные точки размещаются в начале и в конце каждой кривой, а не на ее вершине.
Для того чтобы развернуть управляющие линии опорной точки, перетащите указатель, удерживая клавишу Alt (Windows) или Option (Mac OS).
Завершите создание контура. Для этого выполните одно из следующих действий:
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
Примечание. Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».

Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур незамкнутым, можно также выбрать другой инструмент или меню «Выделение» > «Отменить выделение» в Illustrator или «Редактирование» > «Снять выделение» в InDesign.
Перемещение опорных точек при рисовании
После создания опорной точки с помощью щелчка удерживайте кнопку мыши, нажмите клавишу «Пробел» и, также удерживая ее, перетащите опорную точку в нужное место.
Завершение рисования контура
Завершите контур одним из следующих способов.
Для того чтобы закрыть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.

Примечание. Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».
Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур незамкнутым, можно также выбрать другой инструмент или меню «Выделение» > «Отменить выделение» в Illustrator или «Редактирование» > «Снять выделение» в InDesign. В приложении InDesign также можно просто нажать клавишу ВВОД или Return.
Рисование прямых линий, за которыми следуют кривые
Для того чтобы создать отрезок прямой, щелкните инструментом «Перо» угловые точки в двух местах.
Поместите инструмент «Перо» над выбранной конечной точкой. В Illustrator и InDesign при правильном размещении инструмента «Перо» рядом с его указателем появляется значок преобразования точки (в Photoshop рядом с инструментом «Перо» появляется косая черта).
Рисование сегмента прямой, за которым следует сегмент кривой (часть 1) Для того чтобы задать крутизну сегмента кривой, который будет создан далее, щелкните опорную точку и перетащите появившуюся управляющую линию.
Для того чтобы задать крутизну сегмента кривой, который будет создан далее, щелкните опорную точку и перетащите появившуюся управляющую линию.A. Завершенный сегмент прямой B. Наведение инструмента «Перо» на конечную точку (значок преобразования точки отображается только в Illustrator и InDesign) C. Перемещение управляющей точки
Поместите перо в том месте, где должна быть следующая опорная точка, затем, чтобы завершить кривую, щелкните (и при необходимости перетащите) новую опорную точку.
Рисование сегмента прямой, за которым следует сегмент кривой (часть 2)A. Расположение инструмента «Перо» B. Перетаскивание управляющей линии C. Новый отрезок кривой завершен
Рисование кривых, за которыми следуют прямые линии
Выбрав инструмент «Перо», перетащите указатель мыши, чтобы создать первую гладкую опорную точку сегмента кривой, и отпустите кнопку мыши.

Переместите инструмент «Перо» в точку, где сегмент кривой должен закончиться, перетащите указатель мыши, чтобы завершить кривую, и отпустите кнопку мыши.
Рисование сегмента кривой, за которым следует сегмент прямой (часть 1)A. Первая гладкая точка в сегменте кривой готова, инструмент «Перо» помещен над конечной точкой B. Перетаскивание, завершающее кривую
Поместите инструмент «Перо» над выбранной конечной точкой. При правильном размещении рядом с указателем инструмента «Перо» появляется значок преобразования точки. Для преобразования гладкой точки в угловую точку щелкните опорную точку.
Переместите инструмент «Перо» в то место, где должен заканчиваться сегмент прямой, затем щелкните для завершения сегмента прямой.
Рисование сегмента кривой, за которым следует сегмент прямой (часть 2)A. Размещение инструмента «Перо» над существующей конечной точкой B.
 Щелчок конечной точки C. Щелчок следующей угловой точки
Щелчок конечной точки C. Щелчок следующей угловой точки
Рисование двух сегментов кривой, соединенных углом
Перетащите инструмент «Перо», чтобы создать первую гладкую точку в сегменте кривой.
Переместите инструмент «Перо» и перетащите указатель для создания кривой со второй гладкой точкой. Затем для настройки крутизны следующей кривой перетащите управляющую линию в сторону ее противоположного конца, удерживая клавишу Alt (Windows) или Option (Mac OS). Отпустите клавишу и кнопку мыши.
В результате разделения управляющих линий гладкая точка преобразуется в угловую точку.
Переместите инструмент «Перо» в то место, где должен заканчиваться второй сегмент кривой, затем перетащите новую гладкую точку для завершения второго сегмента кривой.
A. Перетаскивание новой гладкой точки B. Разделение управляющих линий при перетаскивании с помощью клавиши Alt или Option и изгиб управляющей линии вверх C. Результат после перемещения и перетаскивания в третий раз
Результат после перемещения и перетаскивания в третий раз
В основном функции инструмента «Карандаш» в Adobe Illustrator и в InDesign совпадают. С помощью этого инструмента можно рисовать открытые и замкнутые контуры, аналогично рисованию настоящим карандашом на бумаге. С помощью инструмента «Карандаш» удобнее всего быстро создавать эскизы или придавать элементам вид нарисованных от руки. Нарисованный контур можно сразу редактировать требуемым образом.
При рисовании инструментом «Карандаш» опорные точки появляются автоматически, их расположение не приходится определять вручную. Однако после того как контур нарисован, их можно скорректировать. Число опорных точек определяется длиной и сложностью контура и параметрами допуска в диалоговом окне «Параметры инструмента «Карандаш»». Эти параметры управляют чувствительностью инструмента «Карандаш» к движению мыши или пера на графическом планшете.
Рисование контуров произвольной формы с помощью инструмента «Карандаш»
Выберите инструмент «Карандаш» .

Поместите инструмент в предполагаемом начале контура и нарисуйте контур, перетаскивая инструмент. При рисовании инструментом «Карандаш» в качестве указателя отображается крестик, сигнализирующий о создании контура произвольной формы.
При перетаскивании за указателем остается пунктирная линия. На обоих концах и в различных точках контура появляются опорные точки. При рисовании контура используются текущие атрибуты обводки и заливки; созданный контур по умолчанию остается выделенным.
Рисование замкнутых контуров с помощью инструмента «Карандаш»
Выберите инструмент «Карандаш».
Поместите инструмент в предполагаемом начале контура и нарисуйте контур. Для этого начните перетаскивать инструмент.
Начав перетаскивание, удерживайте клавишу Alt (Windows) или Option (Mac OS). Инструмент «Карандаш» будет отображаться в виде маленького круга (в InDesign — в виде ластика), что соответствует рисованию замкнутого контура.

Когда будет нарисован контур желаемого размера и формы, отпустите кнопку мыши (но не отпускайте клавишу Alt или Option. После замыкания контура отпустите клавишу Alt или Option.
Для того чтобы создать замкнутый контур, не нужно помещать курсор на начальную точку контура. Если отпустить кнопку мыши в другом месте, инструмент «Карандаш» замкнет фигуру кратчайшей линией до начальной точки.
Редактирование контуров с помощью инструмента «Карандаш»
С помощью инструмента «Карандаш» можно редактировать любой контур и добавлять линии и фигуры произвольной формы в любую фигуру.
Добавление элементов в контур с помощью инструмента «Карандаш»
Выберите существующий контур.
Выберите инструмент «Карандаш».
Подведите кончик карандаша к конечной точке контура.
Когда кончик карандаша будет на нужном расстоянии от конечной точки, появится крестик.
Для того чтобы продолжить контур, перетащите инструмент.

Соединение двух контуров с помощью инструмента «Карандаш»
Выберите оба контура (щелкните, удерживая клавишу Shift, или перетащите над обоими контурами инструмент «Выделение».
Выберите инструмент «Карандаш».
Подведите указатель к нужной точке одного контура и перетащите инструмент к другому контуру.
Начав перетаскивание, удерживайте клавишу Ctrl (Windows) или Command (Mac OS). В качестве указателя инструмента «Карандаш» будет отображаться маленький символ объединения, символизирующий добавление контура к существующему.
Перетащите инструмент на конечную точку другого контура, отпустите кнопку мыши, затем отпустите клавишу Ctrl или Command.
Для достижения наилучших результатов рекомендуется перетаскивать один контур к другому, как если бы контуры просто продолжались в первоначальном направлении.
Перерисовка контуров с помощью инструмента «Карандаш»
Выделите контур, который нужно изменить.

Для перерисовки поместите инструмент «Карандаш» рядом с контуром.
Когда кончик карандаша будет на нужном расстоянии от контура, крестик исчезнет.
Перетаскивайте инструмент, пока контур не примет желательную форму.
Редактирование замкнутого контура с помощью инструмента «Карандаш»В зависимости от места, с которого нужно начать перерисовку контура, и от направления, в котором будет перетаскиваться инструмент, могут получаться непредвиденные результаты. Например, можно случайно изменить замкнутый контур на открытый или наоборот, либо потерять часть фигуры.
Параметры инструмента «Карандаш»
Для настройки приведенных ниже параметров дважды щелкните инструмент «Карандаш».
Точность
Управляет частотой добавления опорных точек при перетаскивании указателя мыши или пера. Чем больше данное значение, тем более сглаженным и менее сложным будет контур. Чем меньше данное значение, тем больше кривых будет совпадать с движением указателя, в результате чего углы будут более острыми. Диапазон значений точности — от 0,5 до 20 пикселов.
Чем меньше данное значение, тем больше кривых будет совпадать с движением указателя, в результате чего углы будут более острыми. Диапазон значений точности — от 0,5 до 20 пикселов.
Сглаживание
Управляет степенью сглаживания, применяемой при использовании инструмента. Плавность можно задавать в пределах от 0 до 100%. Чем больше значение, тем сильнее сглаживается контур. Чем меньше данное значение, тем больше создается опорных точек и тем больше сохраняется неровностей линии.
Выполнять заливку·новых штрихов карандашом
(только в Illustrator) Заливка применяется к обводке инструментом «Карандаш», которая была нарисована после выбора этого параметра, но не применяется к существующей обводке. Перед тем как рисовать карандашом обводку, не забудьте выбрать заливку.
Сохранять выделенным
Определяет, сохраняется ли выделение после создания контура. Этот параметр выбран по умолчанию.
Редактировать выделенные контуры
Определяет, можно ли изменять или объединять выбранный контур, когда указатель находится от него на определенном расстоянии (заданном следующим параметром).
В пределах: _ пикселов
Определяет, насколько близко к существующему контуру должен находиться указатель мыши или перо для редактирования с помощью инструмента «Карандаш». Этот параметр доступен только в случае, если выбран параметр «Зона редактирования выделенных контуров».
Инструмент «Блик» создает блики с ярким центром, ореолом, лучами и кольцами. С помощью этого инструмента можно создавать эффект, напоминающий блики оптики на фотографиях.
Блик имеет центральный и концевой маркеры. С помощью этих маркеров задается расположение самого блика и его колец. Центральный маркер находится в ярком центре блика – в этой точке начинается контур блика.
Компоненты блика A. Центральный маркер B. Концевой маркер C. Лучи (для наглядности показаны черным цветом) D. Ореол E. Кольца
Центральный маркер B. Концевой маркер C. Лучи (для наглядности показаны черным цветом) D. Ореол E. Кольца
Дополнительные сведения о создании и редактировании бликов можно найти в соответствующем разделе Справки на веб-сайте.
Полная обновленная Справка находится на веб-сайте. Приложение не обнаружило подключения к Интернету. Для получения полной версии этого раздела щелкните расположенную ниже ссылку или выполните поиск в полной версии Справки по адресу community.adobe.com/help.
Создание блика
Инструмент «Блик» создает блики с ярким центром, ореолом, лучами и кольцами. С помощью этого инструмента можно создавать эффект, напоминающий блики оптики на фотографиях.
Блик имеет центральный и концевой маркеры. С помощью этих маркеров задается расположение самого блика и его колец. Центральный маркер находится в ярком центре блика – в этой точке начинается контур блика.
Компоненты блика A. Центральный маркер B. Концевой маркер C. Лучи (для наглядности показаны черным цветом) D. Ореол E. Кольца
Центральный маркер B. Концевой маркер C. Лучи (для наглядности показаны черным цветом) D. Ореол E. Кольца
Создание блика по умолчанию
Выберите инструмент «Блик» .
Нажмите клавишу Alt (Windows) или Option (Mac OS) и щелкните в том месте, где должен быть центральный маркер блика.
Лучше всего блики смотрятся, если их рисовать поверх существующих объектов.
Рисование блика
Выберите инструмент «Блик».
Нажмите кнопку мыши, чтобы разместить центральный маркер блика в нужной части рисунка, затем перетащите курсор, чтобы задать размер центральной части, размер ореола и угол лучей.
Прежде чем отпустить кнопку мыши, нажмите клавишу Shift, чтобы зафиксировать для лучей заданный угол. С помощью клавиш «Стрелка вверх» и «Стрелка вниз» добавляйте и удаляйте лучи. Чтобы центр блика оставался на месте, нажмите клавишу «Ctrl» (Windows) или «Command» (Mac OS).

Отпустите кнопку мыши, когда получите нужный центр, ореол и лучи.
Еще раз нажмите кнопку мыши и перетащите курсор, чтобы добавить в блик кольца и разместить концевой маркер.
Прежде чем отпустить кнопку мыши, добавьте или удалите нужное количество лучей с помощью клавиш «Стрелка вверх» или «Стрелка вниз». Для случайного распределения колец используйте клавишу «~».
Отпустите кнопку мыши, когда концевой маркер будет в нужном месте.
Все элементы блика (центральная часть, ореол, кольца и лучи) имеют заливку цветом с различными параметрами непрозрачности.
Создание блика с помощью диалогового окна «Параметры инструмента «Блик»»
Выберите инструмент «Блик» и щелкните в том месте, где должен находиться центральный маркер блика.
В диалоговом окне «Параметры инструмента «Блик»» выполните какие-либо из следующих действий и нажмите кнопку «OК».
Задайте общий диаметр, непрозрачность и яркость центра блика.

Задайте параметр «Увеличение» для ореола в процентах от общего размера и укажите значение разброса (0 – четкий, 100 – размытый).
Чтобы добавить в блик лучи, выберите параметр «Лучи» и укажите их количество, длину самого длинного луча (в процентах от длины среднего луча) и значение разброса для лучей (0 – четкие, 100 – размытые).
Чтобы добавить в блик кольца, выберите параметр «Кольца» и укажите длину контура от центральной точки ореола (центрального маркера) до центральной точки самого дальнего кольца (концевого маркера), количество колец, размер самого большого кольца (в процентах от размера среднего кольца) и направление или угол колец.
Редактирование блика
Выполните любое из следующих действий:
Выберите блик и дважды щелкните значок инструмента «Блик». Откроется диалоговое окно «Параметры инструмента «Блик»». Измените параметры в диалоговом окне.
Совет.
 Чтобы восстановить значения по умолчанию для блика, нажмите кнопку «Восстановить», удерживая клавишу Alt (Windows) или Option (Mac OS).
Чтобы восстановить значения по умолчанию для блика, нажмите кнопку «Восстановить», удерживая клавишу Alt (Windows) или Option (Mac OS).Выберите блик и инструмент «Блик». Измените длину или направление блика. Для этого перетащите конечную точку от центрального или концевого маркера.
Выберите блик, затем выберите команду «Объект» > «Разобрать». Элементы блика станут доступны для редактирования аналогично элементам переходов.
НОУ ИНТУИТ | Лекция | Инструменты рисования
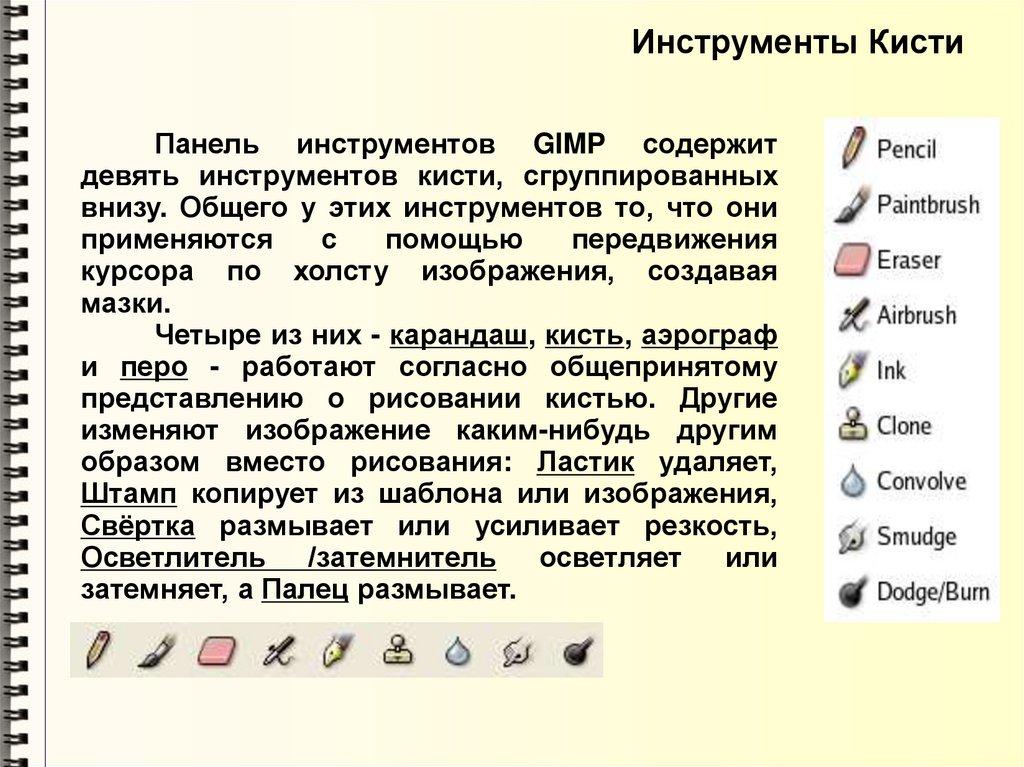
Панель инструментов GIMP содержит тринадцать «инструментов рисования» (рис. 12.1). Названия инструментов и «горячие клавиши» для их быстрого переключения приведены во вложенном меню «Инструменты рисования» окна изображения (рис. 12.2). Все эти инструменты используются для создания изображения путём нанесения на фон цветных точек. Такие инструменты, как «Карандаш», «Кисть», «Аэрограф» и «Перо» соответствуют общепринятому представлению о рисовании, создавая линии при перемещении мыши с нажатой левой кнопкой.
Остальные инструменты рисования используются для модификации имеющихся (уже нарисованных) изображений. Так, инструмент «Заливка» заполняет замкнутую область выбранным цветом или шаблоном, а «Градиент» выполняет заливку замкнутой области цветовым градиентом, создавая переходы цвета. Здесь под замкнутой областью понимается либо выделенная область, либо область с чёткой сплошной цветовой границей.
Назначение инструмента «Ластик» достаточно очевидно.
Инструменты «Штамп» и «Штамп с перспективой» позволяют «клонировать» какой-либо фрагмент изображения и помещать его в выбранные места на изображении.
«Лечебная кисть» используется для устранения небольших дефектов изображения.
Инструменты «Резкость или размывание», «Палец» и «Осветление / Затемнение» используются для создания эффектов перехода цветов или других эффектов для имитации различных изобразительных техник.
Далее рассмотрим эти инструменты, их параметры и особенности использования подробнее, причём начнём с группы инструментов создания линий изображения.
Нужно заметить, что многие инструменты имеют параметр «Чувствительность к нажиму». Этот режим важен при использовании графического планшета. Однако автор не относится к категории счастливых обладателей этого устройства, поэтому в дальнейшем этот параметр будет игнорироваться.
Рис. 12.1. Группа инструментов рисования на панели инструментов GIMP
Рис. 12.2. Список инструментов рисования
12.1 Карандаш
Рис. 12.3. Набор кистей для рисования
intuit.ru/2010/edi»>Инструмент «Карандаш» используется для рисования линий с чёткими (резкими) краями.Основное применение этого инструмента — редактирование изображения по точкам при большом увеличении. Однако «Карандаш» можно применять и для рисования произвольных линий, в том числе прямых.
Инструмент и его параметры показаны на рис. 12.4.
Для рисования линий в первую очередь нужно установить кисть. При нажатии на кнопку выбора кистей появляется список кистей (рис. 12.3). Для фигурных кистей, которые сами являются изображениями, доступно изменение масштаба. Интересно, что последний скопированный фрагмент изображения (буфер обмена) также попадает в список кистей.
На рис. 12.5 показаны примеры различных режимов использования инструмента «Карандаш». Самая верхняя линия — произвольная с использованием выбранной кисти диаметром в 5 точек и без использования модификаторов и дополнительных режимов.
Следующая линия — произвольная с использованием цвета из градиента (вариант «Треугольная волна» с длиной штриха 100 точек).
За ней — прямая (модификатор <SHIFT>) с использованием цвета из градиента.
Ниже — прямая с использованием цвета из градиента с включённым режимом дрожания. Когда включается режим дрожания, то появляется ползунок «Степень», позволяющий регулировать разброс точек линии.
Последняя линия — произвольный штрих фиксированной длины (длина 100 точек).
Для создания прямых линий (с модификатором <SHIFT>) нужно поставить первую точку линии, затем нажать <SHIFT> и щелчком левой кнопки выбрать положение конечной точки линии. Последующие отрезки прямых будут получаться соединением последующих точек с конечными точками уже имеющихся отрезков (см. рис. 12.6).
рис. 12.6).
При использовании комбинации модификаторов <CTRL>+<SHIFT> углы поворота отрезков прямых будут кратны 15° (если эти модификаторы не перехватываются оконной системой). Это облегчает создание вертикалей, горизонталей или диагоналей.
Рис. 12.4. Инструмент «Карандаш» и его параметры
Рис. 12.5. Использование «Карандаша» в различных режимах
Рис. 12.6. Рисование отрезков прямых
Использование модификатора <CTRL> переведёт инструмент в режим «Подборщика цвета» («Пипетки») и вместо нанесения новых точек цвет выбранной точки изображения станет текущим цветом переднего плана.
intuit.ru/2010/edi»>Для изображений с несколькими слоями можно получить различные эффекты смешивания цветов инструмента при использовании различных вариантов из списка «Режим». Здесь мы не будем углубляться в рассмотрение всех этих режимов.12.2 Кисть
Инструмент «Кисть» почти полностью аналогичен инструменту «Карандаш». Инструмент и его параметры показаны на рис. 12.8.
Отличие «Кисти» от «Карандаша» состоит в том, что «Кисть» создаёт линии со сглаженными краями. Эту особенность инструмента иллюстрирует рис. 12.7. На рисунке показаны линии, полученные с помощью инструмента «Карандаш» при использовании кистей Circle (09) (верхняя линия) и Circle Fuzzy (09) (вторая сверху линия) и линии, полученные с помощью инструмента «Кисть» при использовании кистей Circle (09) (третья сверху линия) и Circle Fuzzy (09) (нижняя линия).
Рис.
12. 7. Демонстрация различий инструментов «Карандаш» и «Кисть»
7. Демонстрация различий инструментов «Карандаш» и «Кисть»
Рис. 12.8. Инструмент «Кисть» и его параметры
Как видно из рис. 12.7, «Карандаш» при использовании кисти с резкими краями (верхняя линия) даёт линию достаточно низкого качества с большим количеством «зазубрин». При использовании «размытой» кисти (Fuzzy) количество «зазубрин» уменьшается, но они всё равно остаются.
Инструмент «Кисть» при использовании кисти с резкими краями даёт чёткую линию без «зазубрин» (третья сверху линия), использование «размытой» (Fuzzy) кисти приводит к появлению линии с нечёткими краями (нижняя линия), что может быть полезно для создания плавных переходов на границах элементов изображений.
12.3 Аэрограф
«Аэрограф» — классический инструмент всех растровых графических редакторов. Его действие похоже на действие распылителя краски (именно отсюда и появилось его название). Инструмент и его параметры показаны на рис. 12.10.
Его действие похоже на действие распылителя краски (именно отсюда и появилось его название). Инструмент и его параметры показаны на рис. 12.10.
На рис. 12.9 показано влияние параметров и режимов работы инструмента на внешний вид получаемых линий.
Верхняя линия — аэрограф в нормальном режиме (скорость 80, нажим 10). Следующая (вторая сверху) линия создана аэрографом со скоростью, увеличенной до максимального значения (150). Каких-либо различий с предыдущим случаем не видно. Третья линия сверху получена в нормальном режиме аэрографа при скорости 80 и максимальном значении параметра «Нажим» (100). Результат полностью аналогичен использованию инструмента «Кисть». Следующая линия (вторая снизу) получена при тех же параметрах, что и в предыдущем случае, только аэрограф переключён в режим «Растворение». Наконец, нижняя линия получена в режиме «Растворение» при скорости 80 и нажиме 50. Во всех случаях использовалась кисть с резкими краями Circle (09).
Рис. 12.9. Применение «Аэрографа» с различными параметрами
Рис. 12.10. «Аэрограф» и его параметры
Для инструмента «Аэрограф» применимы те же клавиши-модификаторы, что и для инструментов «Карандаш» и «Кисть».
12.4 Заливка
Инструмент «Заливка» действует на выделенные области, а также на области, ограниченные цветом. Используется для заполнения этих областей цветом фона или переднего плана, а также выбранной текстурой (шаблоном). Инструмент и его параметры показаны на рис. 12.12.
Особенности работы инструмента рассмотрим на простом примере. Создадим новое изображение, на котором выделим несколько областей, а затем к выделенным областям применим заливку цветом переднего плана (использован розоватый цвет, FF8F6D в HTML-эквиваленте). При этом для параметра «Область применения» установим значение «Заполнить всё выделенное», а значение «Непрозрачность» установим в 100 (рис. 12.13).
При этом для параметра «Область применения» установим значение «Заполнить всё выделенное», а значение «Непрозрачность» установим в 100 (рис. 12.13).
Теперь снимем выделение (например, щёлкнув инструментом «Прямоугольное выделение» где-нибудь на белом фоне), снова выберем инструмент «Заливка», установим значение «Непрозрачность» в 50, выберем тип заливки «Заливка текстурой», а область применения — «Заполнить похожие цвета». В качестве текстуры можно использовать любую (в данном случае использована текстура Blue Squares). После выполнения всех этих настроек щёлкнем инструментом «Заливка» внутри эллипса. Получим результат, показанный на рис. 12.11.
Рис. 12.11. Заливка ограниченной цветом области полупрозрачной текстурой
Рис. 12.12. Инструмент «Заливка» и его параметры
Рис. 12.13. Заливка выделенных областей цветом переднего плана
12.13. Заливка выделенных областей цветом переднего плана
Режимы поиска похожих цветов аналогичны соответствующим параметрам инструментов выделения.
Что касается параметра «Порог», то он определяет диапазон цветов, которые будут заполнены. Этот параметр действует только при заливке цветом и только для областей с плавными цветовыми переходами в режиме «Заполнить похожие цвета». Чем больше значение порога, тем больше тонов в плавном цветовом переходе считаются «похожими».
12.5 Градиент
Этот инструмент используется для создания цветовых переходов при заливке выделенных областей. Инструмент и его параметры показаны на рис. 12.14.
Как следует из названия, выделенная область заливается выбранным градиентом. По умолчанию используется градиент «Передний план в фон», однако при нажатии на кнопку «Градиент» в параметрах инструмента можно выбрать любой из более чем 80 вариантов градиентов, имеющихся в GIMP. Можно модифицировать имеющиеся градиенты, создавая на их основе собственные, но рассмотрение этого вопроса выходит за рамки данного обзора.
Можно модифицировать имеющиеся градиенты, создавая на их основе собственные, но рассмотрение этого вопроса выходит за рамки данного обзора.
Рис. 12.14. Настройки инструмента «Градиент»
Рис. 12.15. Выделение области заливки и определение направления и резкости градиента
В качестве примера использования инструмента «Градиент» возьмём предыдущее изображение (рис. 12.11) и сделаем выделение по цвету для цвета фона.
Далее, для переднего плана выберем цвет, контрастный по отношению к цвету закрашенных областей на рисунке (например, установим фиолетовый цвет, 602AFD в HTML-эквиваленте). Все остальные настройки градиента показаны на рис. 12.14.
Затем в окне изображения инструментом «Градиент» с нажатой левой кнопкой мыши проведём линию от центра изображения, как показано на рис. 12.15. Направление линии задаёт направление изменения цвета (т. е. градиента), а её длина — резкость изменения цвета. Чем короче линия, тем быстрее меняется цвет. Отпустив левую кнопку мыши и сняв выделение, получим результат, показанный на рис. 12.16.
12.15. Направление линии задаёт направление изменения цвета (т. е. градиента), а её длина — резкость изменения цвета. Чем короче линия, тем быстрее меняется цвет. Отпустив левую кнопку мыши и сняв выделение, получим результат, показанный на рис. 12.16.
Для того, чтобы разобраться в назначении и результатах применения различных значений параметров «Форма» и «Повтор», рекомендуется поэкспериментировать самостоятельно, поскольку получается очень большое разнообразие вариантов.
Рис. 12.16. Результат заливки повторяющимся радиальным градиентом
12.6 Ластик
Назначение инструмента «Ластик» достаточно очевидно — удаление фрагментов изображения. Действие «Ластика» противоположно действию «Карандаша» или «Кисти», он очищает точки изображения до цвета фона. Инструмент и его параметры показаны на рис. 12. 17.
17.
Основная особенность «Ластика» — наличие параметра «Непрозрачность», значение которого определяет степень «стирания» цвета в позиции применения инструмента. Если «Непрозрачность» меньше 100, то результатом использования «Ластика» будет не цвет фона, а комбинация стираемого цвета и цвета фона, причём соотношение цветов будет определяться значением «Непрозрачности».
В остальном «Ластик» ведёт себя как инструмент «Кисть» с цветом фона (если фон прозрачный, то вместо цвета фона получится прозрачность — «альфаканал»). Поэтому для полного стирания точек изображения нужно использовать режим «Жёсткие края», иначе по границам областей применения ластика останутся «следы» сглаживания траектории инструмента. Однако «Ластик» без режима «Жёсткие края» и с «размытыми» (Fuzzy) кистями может быть полезен, например, при ретушировании фотографий.
Рис.
12. 17. Инструмент «Ластик» и его параметры
17. Инструмент «Ластик» и его параметры
Про параметр «Антиластик» в «Руководстве пользователя GIMP» сказано, что он позволяет отменить удаление цвета для изображений с альфа-каналом (т. е. с прозрачностью). Целесообразность использования этого режима нуждается в экспериментальной проверке.
12.7 Перо
Этот инструмент используется для рисования линий со сглаженными краями (как и инструмент «Кисть»), однако для него доступны некоторые дополнительные настройки (рис. 12.18), позволяющие имитировать использование чернильного пера или фломастера.
Рис. 12.18. Инструмент «Перо» и его параметры
Рис. 12.19. Точки и прямые линии, нанесённые «Пером» с различной формой
intuit.ru/2010/edi»>Рассмотрим несколько примеров работы «Пера» с различными параметрами.Параметр «Непрозрачность», как обычно, определяет насыщенность цвета инструмента. При непрозрачности 100 получается чистый цвет переднего плана. При непрозрачности 0 инструмент вообще не даёт никакого эффекта, изображение не появляется. При промежуточных значениях параметра «Непрозрачность» цвет фона проступает сквозь цвет создаваемого изображения. При повторном использовании инструмента в одной и той же области изображения цвет становится всё более и более насыщенным. В последующих экспериментах оставим значение «Непрозрачность» равным 100.
На рис. 12.19 показаны точки, прямые горизонтальные и наклонные линии, сделанные «Пером» с различной формой при прочих равных параметрах (размер в 4 точки, угол — 0, чувствительность к размеру и наклону — 1, скорость — 0.8). Видно, что толщина линии увеличивается от начала «мазка» к концу.
Теперь для пера с ромбовидной формой исследуем влияние параметров «Угол», «Чувствительность к размеру» и «Чувствительность к наклону» (рис. 12.20).
Самая верхняя линия проведена при исходных значениях всех параметров (размер в 4 точки, угол — 0, чувствительность к размеру и наклону — 1, скорость — 0.8). Для следующей линии параметр «Угол» установлен в 45. Видимой разницы с предыдущим случаем не наблюдается. Следующие две линии (третья и четвёртая сверху) демонстрируют влияние параметра «Чувствительность к размеру». Для третьей сверху линии этот параметр равен 0.5, а для четвёртой — 0. Для последних двух линий параметр «Угол» установлен в 90, а «Чувствительность к размеру» — в 1. Эти линии показывают влияние параметра «Чувствительность к наклону». Для второй снизу линии «Чувствительность к наклону» равна 0.5, а для самой нижней линии — 0. Каких-то отличий между ними и их обеих от самой верхней линии не наблюдается.
Рис. 12.20. Исследование влияния параметров инструмента «Перо»
Имеется интересная возможность изменения формы пера. Если при нажатой левой кнопке двигать мышью маленький квадратик в области «Форма» (рис. 12.18), то из базовой формы (круглой, квадратной или ромбической) можно получать различные модификации.
12.8 Штамп
Этот инструмент предназначен для «клонирования» элементов изображения или выбранной текстуры. Если в качестве образца для штампа используется фрагмент изображения, то этот фрагмент можно повторять на любых участках изображения. Размер фрагмента будет соответствовать размеру выбранной кисти. Если в качестве образца для штампа используется текстура (шаблон), то копироваться будет фрагмент текстуры, и размер отпечатков также будет соответствовать размеру выбранной кисти.
intuit.ru/2010/edi»>Инструмент и его параметры показаны на рис. 12.21.Все параметры, в общем, такие же, как и у основных инструментов рисования, однако есть два особых параметра: «Источник» и «Выравнивание».
Как уже упоминалось выше, в качестве образца для создания отпечатков может быть использован фрагмент изображения («Источник» — изображение) или текстура («Источник» — текстура). Режим «Сводить области» означает, что выбор образца будет сделан по всем видимым слоям.
Рис. 12.21. Инструмент «Штамп» и его параметры
Рассмотрим два примера использования штампа. Пусть в первом случае требуется размножить по изображению один и тот же фрагмент без изменений. В качестве источника фрагмента используем текст (рис. 12.22). Выбираем инструмент «Штамп» с максимально большой кистью (например, Circle (19)), а в качестве образца (нажав клавишу <CTRL>) — первые две буквы текста. Если кисть недостаточно велика, можно изменить параметр «Масштаб» (максимальное увеличение — 10). Для обеспечения чётких отпечатков обязательно нужно включить режим «Жёсткие края». Теперь нажатием левой кнопки мыши оставляем отпечатки в нужных местах изображения (рис. 12.23).
Если кисть недостаточно велика, можно изменить параметр «Масштаб» (максимальное увеличение — 10). Для обеспечения чётких отпечатков обязательно нужно включить режим «Жёсткие края». Теперь нажатием левой кнопки мыши оставляем отпечатки в нужных местах изображения (рис. 12.23).
Рис. 12.22. Выбор образца для «Штампа»
На рис. 12.23 видно, что позиция исходного фрагмента остаётся видимой. Взаимное расположение отпечатков и исходного фрагмента можно регулировать, используя параметр «Выравнивание». Здесь открываются большие возможности для экспериментов.
Теперь вспомним, что в качестве кисти может использоваться результат копирования выделенной области («Буфер обмена»). Рассмотрим вариант использования «Штампа» с текстурой в качестве источника и кистью из буфера обмена.
ru/2010/edi»>Выделим исходный текст (с помощью «Выделения по цвету»), скопируем выделенную область и снимем выделение (например, выбрав «Прямоугольное выделение» и щёлкнув левой кнопкой в любом месте изображения). Теперь из списка кистей выбираем «Буфер обмена» (самая верхняя левая позиция в наборе кистей) и устанавливаем текстуру в качестве источника для «Штампа». После этого делаем отпечатки (рис. 12.24).В этом примере использована текстура Blue squares, и для разных отпечатков использованы различные значения параметра «Масштаб» (пунктиром показана кисть инструмента «Штамп»).
12.9 Штамп с перспективой
Этот инструмент появился только в GIMP 2.4, и способ его использования недостаточно очевиден. Инструмент и его параметры показаны на рис. 12.25.
Рис. 12.23. Создание отпечатков выбранного фрагмента
Рис. 12.24. «Штамп» с текстурой и кистью из «Буфера обмена»
12.24. «Штамп» с текстурой и кистью из «Буфера обмена»
Рис. 12.25. Инструмент «Штамп с перспективой»
Рис. 12.26. Исходное изображения для применения «Штампа с перспективой»
Суть этого инструмента состоит в том, что образец, выбранный в качестве штампа, меняет свои размеры в соответствии с «удалённостью» точки применения штампа от наблюдателя, то есть при клонировании образца сохраняется перспектива. Эта особенность теоретически позволяет использовать штамп не только при работе с плоскими изображениями, но и с видовыми фотографиями и композициями, где важно сохранять ощущение перспективы.
Рассмотрим предельно упрощённый пример использования этого инструмента. Пусть имеется изображение, показанное на рис. 12.26. Хочется на имеющемся тёмном фоне поместить ещё два изображения светлого прямоугольника, но с пропорциональным изменением их размеров в соответствии с изменяющейся шириной сиреневой полосы (создать имитацию перспективы для «стены с окнами»).
Пусть имеется изображение, показанное на рис. 12.26. Хочется на имеющемся тёмном фоне поместить ещё два изображения светлого прямоугольника, но с пропорциональным изменением их размеров в соответствии с изменяющейся шириной сиреневой полосы (создать имитацию перспективы для «стены с окнами»).
Использование инструмента «Штамп с перспективой» состоит из трёх этапов:
- определение перспективы;
- выбор образца для штампа с заданной кистью;
- создание «клонов» образца в нужном количестве и в требуемых местах изображения.
Рис. 12.27. Определение перспективы для применения штампа
Для выполнения первого этапа в параметрах инструмента устанавливаем режим «Смена перспективы» и щёлкаем левой кнопкой мыши в области изображения, после чего в углах окна изображения появляются квадратные маркеры. Перемещая эти маркеры, зададим перспективу в соответствии с перспективой модельной стены (рис. 12.27).
Перемещая эти маркеры, зададим перспективу в соответствии с перспективой модельной стены (рис. 12.27).
Теперь в параметрах инструмента устанавливаем режим «Штамп с перспективой», выбираем не очень большую кисть (например, Circle (09)) и, как для обычного штампа, при нажатой клавише <CTRL> выбираем в качестве образца область светлого прямоугольника (например, нижний левый угол). После этого перемещаем инструмент в предполагаемую позицию левого нижнего угла «клона» и начинаем работать, как обычной кистью, постепенно формируя «прямоугольник». При необходимости повторяем процесс создания «клона» в новом месте (рис. 12.28).
«Штамп с перспективой» можно применять для чётко очерченных областей (и то после некоторой тренировки), а для сложных композиций его использование достаточно затруднительно.
Рис. 12.28. Процесс создания «клонов» инструментом «Штамп с перспективой»
12.
 10 Лечебная кисть
10 Лечебная кистьЭтот инструмент тоже относится к группе штампов. Его назначение — «затирание» дефектов изображения образцами с его нормальных участков. В отличие от обычного штампа, «Лечебная кисть» действует не сразу. Чтобы полностью загладить дефект, требуется несколько движений (мазков). «Лечебная кисть», как и «Штамп с перспективой», появилась в GIMP 2.4.
Инструмент и его параметры показаны на рис. 12.29. Как видно, параметры инструмента объединяют в себе параметры «Кисти» и «Штампа».
Для изучения принципа работы инструмента вновь возьмём предельно простой пример. Пусть имеется тёмный прямоугольник с «дефектом» в виде белой точки (рис. 12.30).
Используем инструмент с параметрами, обеспечивающими самый простой вариант работы: полная непрозрачность, без фиксированной длины штриха, без дрожания, без сведения областей, без выравнивания, но с жёсткими краями.
Как и в случае применения обычного штампа, при нажатой клавише <CTRL> щелчком левой кнопкой мыши «возьмём» образец изображения. Затем начинаем работать инструментом, как кистью, постепенно «затягивая» дефект (рис. 12.31).
Рис. 12.29. Инструмент «Лечебная кисть»
Рис. 12.30. Изображение с «дефектом» для использования «Лечебной кисти»
Рис. 12.31. Результат первого «мазка» «Лечебной кистью»
Перекрестье показывает место, откуда был взят образец, а пунктирный кружок — изображение активной кисти.
На рис. 12.31 видно, что даже жёсткие края инструмента приводят к некоторой размытости, поскольку в процессе его использования получается смесь цветов образца и дефекта. Для полного залечивания дефекта приходится (в рассматриваемом случае) сделать около десятка «мазков».
Для полного залечивания дефекта приходится (в рассматриваемом случае) сделать около десятка «мазков».
12.11 Размывание/Резкость
Этот инструмент используется для снижения или увеличения резкости изображения и имеет, соответственно, два режима работы, определяемые переключателем «Вид действия» (рис. 12.33). Все остальные параметры совпадают с параметрами инструментов «Кисть» или «Карандаш».
На рис. 12.32 в увеличенном виде показано влияние этого инструмента на края линий. Две линии проведены инструментом «Кисть» с жёсткими краями. На правой линии видны результаты применения инструмента в режиме «Размывание», конец левой линии обработан этим же инструментом в режиме «Резкость».
Рис. 12.32. Результаты применения инструмента «Размывание/Резкость»
Рис.
12. 33. Параметры инструмента «Размывание/Резкость»
33. Параметры инструмента «Размывание/Резкость»
Здесь применены следующие параметры: кисть — Circle (09), непрозрачность — 100, жёсткие края, скорость — 50. Для получения результатов в обоих случаях было сделано 5–6 «мазков». Значение параметра «Скорость» как раз и влияет на количество «мазков», необходимых для получения нужного эффекта.
12.12 Палец
Этот инструмент используется для создания направленных «мазков», создающих переход между цветами. Инструмент и его параметры показаны на рис. 12.35.
Результаты применения инструмента показаны на рис. 12.34 с использованием предыдущего изображения (рис. 12.32). «Палец» применялся как к линиям, так и к границе тёмной области, а в верхней части изображения «Палец» был использован для соединения белых линий.
Рис.
12. 34. Результаты применения инструмента «Палец»
34. Результаты применения инструмента «Палец»
Рис. 12.35. Инструмент «Палец» и его параметры
Здесь использованы параметры: «Непрозрачность» — 50 и «Скорость» — 50. Параметр «Скорость» играет ту же роль, что и для инструмента «Размывание / Резкость».
12.13 Осветление/Затемнение
С помощью этого инструмента можно менять цвета областей изображения, делая их соответственно более светлыми или тёмными. Инструмент и его параметры показаны на рис. 12.36.
«Создание снимков экрана» иллюстрирует результаты применения этого инструмента (увеличение в два раза) с кистью Circle (09), непрозрачностью — 50 и экспозицией — 50.
Рис. 12.36. Параметры инструмента «Осветление/Затемнение»
intuit.ru/2010/edi»>Отрезок прямой в центральной части — осветление в режиме «Тени». Сначала была поставлена точка, а затем проведена прямая линия. Светлая точка ниже — многократное применение инструмента с теми же параметрами в одном и том же месте. «Мазок» рядом со светлой точкой под прямой — результат перехода в режим «Светлые части». Самая нижняя линия, заканчивающаяся светлой точкой, — осветление в режиме «Полутона».По правой границе фиолетовой области дважды проведена линия инструментом с типом «Затемнение» в режиме «Тени», а по верхней границе — один раз линия затемнения в режиме «Полутона».
В заключение обзора инструментов рисования остаётся только напомнить, что при рисовании нажатие на клавишу <SHIFT> позволяет рисовать прямые линии линии.
Почему изучение инструмента «Перо» в Photoshop стоит усилий
Недавно у меня был разговор об инструментах выделения в Photoshop и о том, какой из них лучше всего подходит для отделения изображения от фона. Основным яблоком раздора, с которым мой коллега столкнулся в отношении Pen Tool, был тот простой факт, что с ним трудно смириться, если вы новичок, и для его освоения требуется значительное время и усилия.
Основным яблоком раздора, с которым мой коллега столкнулся в отношении Pen Tool, был тот простой факт, что с ним трудно смириться, если вы новичок, и для его освоения требуется значительное время и усилия.
При наличии стольких других более быстрых способов сделать выделение в Photoshop зачем возиться с инструментом «Перо»? Я согласен, что это не самый интуитивно понятный инструмент прямо из коробки. Однако из всех вариантов выделения в арсенале Photoshop инструмент «Перо» является наиболее точным для выделения. Если вам нужно сделать выделение, которое требует прямых линий и кривых, тогда используйте Pen Tool.
Палатка, вырезанная с помощью инструмента «Перо» в Photoshop и помещенная на другой фон.
Что делает использование Pen Tool в первый раз немного пугающим, так это привыкание к его поведению, которое отличается от других инструментов выделения в Photoshop.
Однако, если вы сталкиваетесь со сложным выделением, таким как вырезание волос или дерева с множеством ветвей, я бы без колебаний использовал функцию «Уточнить край», «Каналы» или «Цветовой диапазон». Правильный инструмент для правильной работы.
Правильный инструмент для правильной работы.
В этой статье я покажу, почему я использую Pen Tool и считаю, что это стоит времени и усилий, необходимых для того, чтобы научиться правильно им пользоваться.
Где находится инструмент «Перо» в Photoshop?
Инструмент «Перо» находится прямо над инструментом «Текст».
Инструмент «Перо» расположен чуть выше инструмента «Текст» на главной панели инструментов Photoshop. Как видно из всплывающего меню, в инструменте «Перо» есть пять функций (параметров). Непосредственно под текстовым инструментом вы увидите белую стрелку, это инструмент прямого выделения (и если вы удерживаете нажатой кнопку мыши, появляется черная стрелка, которая является инструментом выбора контура). Я объясню важность этих инструментов позже.
Инструмент прямого выбора
Как работает инструмент «Перо»
Photoshop — редактор пиксельных изображений. Инструмент «Перо» создает контур или контур (векторную форму) с помощью узловых точек. Эти пути можно открывать или закрывать, и их можно просматривать на панели «Пути» (которая аналогична панели «Слои»), где каждый путь может иметь свой собственный слой. Затем вы можете сделать выбор из пути.
Эти пути можно открывать или закрывать, и их можно просматривать на панели «Пути» (которая аналогична панели «Слои»), где каждый путь может иметь свой собственный слой. Затем вы можете сделать выбор из пути.
Это означает, что вы работаете над своим изображением неразрушающим образом, что всегда хорошо. Эти пути можно сохранять и редактировать снова и снова. Таким образом, время, потраченное на выбор, может быть сохранено для использования в будущем или уточнено позже.
Работа с путями
Я подумал, что неплохо было бы снять видео, чтобы проиллюстрировать, как работает инструмент «Перо» в Photoshop. Инструмент «Перо» немного сложнее понять по сравнению с другими инструментами в Photoshop. Я надеюсь, что вы найдете это полезным. Если у вас есть какие-либо вопросы или комментарии, пожалуйста, оставьте их в разделе комментариев ниже.
В открытом Photoshop выберите инструмент «Перо». Убедитесь, что на панели параметров выбран параметр «Пути» (как показано ниже). Щелкните в любом месте холста, чтобы создать опорную точку, и щелкните еще раз, чтобы создать вторую опорную точку, это нарисует прямую линию. Щелкните еще три раза, и вы создадите квадратный путь.
Убедитесь, что на панели параметров выбран параметр «Пути» (как показано ниже). Щелкните в любом месте холста, чтобы создать опорную точку, и щелкните еще раз, чтобы создать вторую опорную точку, это нарисует прямую линию. Щелкните еще три раза, и вы создадите квадратный путь.
Путь, выбранный на панели параметров в Photoshop.
Нажмите на холст, чтобы применить опорные точки, которые создают прямые линии.
Щелкните по четырем опорным точкам, чтобы создать квадратную или прямоугольную траекторию.
Если вы перейдете к панели Paths, то увидите, что здесь хранится путь. Можно назвать его, например, «квадрат». Нажмите на стрелку вниз в правом верхнем углу и выберите Make Selection. Появится всплывающее диалоговое окно. Я обычно выбираю 0,3 пикселя для радиуса растушевки. Нажмите «ОК», и знакомые марширующие муравьи появятся на вашем изображении в качестве вашего выбора.
Чтобы сохранить путь, щелкните слово путь на панели путей.
Назовите путь, который вы только что создали.
Использование кривых с помощью инструмента «Перо»
Это было прямолинейно, но что, если вы хотите сделать выделение кривыми. Здесь Pen Tool становится немного сложнее. Этот процесс аналогичен описанному выше, но для создания кривой вам нужно щелкнуть и перетащить, пока с обеих сторон точки привязки не появятся маркеры управления.
Чтобы было легче следить за этим, давайте нарисуем форму круга с помощью инструмента затмения, удерживая клавишу Shift.
Чтобы помочь нам нарисовать круг с помощью инструмента «Перо», давайте сначала создадим форму круга с помощью инструмента «Затмение», удерживая нажатой клавишу Shift.
Нажмите и перетащите любую часть периметра круга и отпустите мышь/стилус. Продолжайте движение по кругу, снова нажмите и перетащите в том направлении, в котором вы делаете выбор. Теперь у вас есть изогнутая линия между двумя опорными точками.
Удерживайте клавишу Cmd, и курсор изменит свой вид на белую стрелку. Это инструмент прямого выделения. Удерживая нажатой клавишу Cmd, перейдите к одному из манипуляторов управления, нажмите на него и переместите манипулятор.
Это инструмент прямого выделения. Удерживая нажатой клавишу Cmd, перейдите к одному из манипуляторов управления, нажмите на него и переместите манипулятор.
Теперь курсор становится черной стрелкой, а кривую линию можно изменить так, чтобы она точно повторяла форму круга. Отпустите клавишу Cmd, и курсор вернется к Pen Tool.
Нажмите и перетащите, чтобы создать первую анкерную часть с маркерами управления.
Продолжайте нажимать и перетаскивать круг, пока не обведете полный контур круга.
Теперь, чтобы сделать выбор из контура, перейдите на панель Контуры и щелкните стрелку вниз в верхнем правом углу и выберите Сделать выделение.
Я скрыл круглую форму на панели «Слои», чтобы показать только марширующих муравьев, где был сделан выбор из пути.
Когда вы обошли круглую форму, чтобы замкнуть путь, рядом со стрелкой появляется маленький знак градуса, обозначающий, что это конечная точка пути.
Использование Pen Tool требует практики, терпения и времени, чтобы привыкнуть к нему.
Сочетания клавиш
Следующие сочетания клавиш, расположенные в непосредственной близости друг от друга, ускорят работу. Я обычно удаляю один из маркеров управления, когда делаю выбор. Удерживая клавишу Alt, щелкните точку привязки. Я считаю, что это ускоряет процесс выбора.
- Клавиша CMD — чередовать инструмент «Перо» и инструмент «Прямое выделение» (белая стрелка)
- Клавиша ALT — удаляет одну из ручек управления
- Z – Уменьшение масштаба
- Z + ALT — Увеличение
- Пробел — для перемещения холста
Давайте посмотрим на два примера использования Pen Tool в действии.
Я начну с простого примера, я вырежу этот пляжный мяч и положу его на другой фон. Я добавил тень, наложение градиента и немного затемнения, чтобы придать ему более реалистичный вид. В следующем примере я вырезал палатку точно таким же методом, как описано выше.
Надувной мяч на столе в моем саду.
Сцена на пляже, которая будет новым фоном.
Пляжный мяч был изолирован и вырезан с помощью инструмента «Перо», а затем помещен на фон пляжа.
Я добавил тень под мячом, чтобы она соответствовала полуденному солнцу на фоновом изображении.
Наложение градиента было добавлено в соответствии со светом фона, а также было сделано некоторое свечение под шаром.
Я снял палатку на заднем дворе и заменю фон сценой леса. Я добавил некоторые корректировки кривых и наложение градиента, чтобы создать впечатление, что палатка была снята на этом фоне. Если бы это было заданием клиента, я бы добавил травы с помощью инструмента «Кисть» вокруг основания палатки, чтобы придать палатке более естественный вид.
Палатка, снятая на моем заднем дворе.
Фон леса.
Вырезанная палатка, немного уменьшенная в размерах и размещенная на новом фоне.
Крупный план, показывающий, насколько точным может быть инструмент «Перо».
Я сделал дополнительную ретушь, чтобы совместить свет фона с палаткой. Финальное изображение вы можете увидеть ниже.
Резюме
Инструмент «Перо» отлично подходит для выделения объектов, где важна точность. Существует определенная кривая обучения для освоения того, как это работает. Потратив немного времени и практики, вы обнаружите, что его проще использовать, и если ваша работа требует изоляции объектов/предметов от их фона, тогда инструмент «Перо» является обязательным.
Это не самый быстрый инструмент для работы, но, тем не менее, положительные стороны перевешивают первоначальные проблемы с прорезыванием зубов. Плюсы:
- Точный контур объекта/предмета.
- Пути сохранены и могут быть повторно отредактированы.
- Можно применять векторные маски и маски слоя.
- Путь можно сохранить внутри вашего jpeg, но вы должны «Сохранить как…», а не «Сохранить для Интернета».
Используете ли вы Pen Tool? Какой ваш любимый метод отбора? Пожалуйста, оставьте свои комментарии ниже.
Как использовать инструмент «Перо» в Photoshop
Photoshop — это прежде всего инструмент для работы с пикселями. Тем не менее, он включает в себя определенные векторные элементы, которые чаще всего ассоциируются с такими программами, как Illustrator, сохраняя их в виде контуров, которые можно использовать различными полезными способами. Одним из основных способов достижения этого является использование инструмента «Перо».
Этот инструмент является одним из лучших способов сделать сложные выделения, включающие множество кривых в Photoshop. Однако, если вы когда-либо пытались использовать его, не понимая, как он работает, вы, вероятно, были в замешательстве.
Имея это в виду, давайте посмотрим, что такое перо на самом деле, для чего оно используется и как его использовать в Photoshop. Давайте прыгать!
Что такое инструмент «Перо»?
Инструмент «Перо» чаще всего используется для выделения объектов неправильной формы в Photoshop. После выбора их можно вырезать из фона, поместить в альтернативные изображения и далее манипулировать ими.
Для тех, кто не знает, как это работает, выделение неправильных форм обычно делается в Photoshop с помощью лассо. Однако аркан может делать только прямые линии. Хотя увеличения изображения и тщательной навигации по кривым с помощью серии коротких линий с помощью лассо может быть достаточно, это не так точно, как выбор, сделанный с помощью пера.
Инструмент «Перо» отличается тем, что вместо выбора пикселей он рисует линии, известные как пути, на основе математических формул. Он использует чистые и контролируемые векторы, которые идеально подходят для точных вырезов и других подобных вещей.
Где найти инструмент «Перо»?
Интересно, что, несмотря на все эти разговоры об использовании его для выделения, этот инструмент не входит в число других инструментов выделения Photoshop на палитре. Вместо этого он группируется с помощью инструмента «Текст», инструмента «Форма» и стрелок выбора.
Фото FunkyFocus Лицензия CC0
Причина в том, что он предназначен для создания точек и путей. Инструмент обычного выделения, такой как «Лассо», «Прямоугольная область» и «Круговая область», делает выбор на основе пикселей, в которых создано изображение. Инструмент «Перо» создает пути на основе векторов и поэтому лучше сгруппирован с инструментами «Прямой выбор» (черная стрелка) и «Выбор пути» (белая стрелка).
Инструмент обычного выделения, такой как «Лассо», «Прямоугольная область» и «Круговая область», делает выбор на основе пикселей, в которых создано изображение. Инструмент «Перо» создает пути на основе векторов и поэтому лучше сгруппирован с инструментами «Прямой выбор» (черная стрелка) и «Выбор пути» (белая стрелка).
Почему инструмент называется «Перо»?
Одна из первых вещей, которую сразу же обнаруживает любой, кто пытается использовать инструмент «Перо» в Photoshop, — это то, что он не предназначен для письма, по крайней мере, не в традиционном смысле этого слова. Учитывая, что инструменты «Кисть» и «Карандаш» в Photoshop выполняют функции, аналогичные их физическим аналогам, никто не может обвинить вас в том, что вы ожидаете, что этот инструмент будет действовать как шариковая ручка.
Если бы вы попытались использовать этот инструмент, чтобы написать свое имя в Photoshop, у вас получился бы запутанный беспорядок. Независимо от того, насколько грязной может быть ваша подпись, у вас останутся бессмысленные циклы, ничего похожего на то, чего вы пытались достичь. Итак, почему в мире он называется инструментом «Перо»?
Итак, почему в мире он называется инструментом «Перо»?
По правде говоря, у этого конкретного инструмента было несколько разных названий. До того, как он стал известен как инструмент «Перо», он назывался «Перо Безье» или «Инструмент Безье», названный в честь его создателя Пьера Безье. Он также называется Paths Tool, что, вероятно, является для него наиболее подходящим названием.
Пьер Безье был французским инженером, работавшим в автомобильной компании Renault. Он сыграл значительную роль в развитии компьютерного геометрического моделирования. Он применил математические принципы к компьютерному программному обеспечению для создания трехмерного моделирования и дизайна.
Фото Free-Photos Licensed Under CC0
Безье взял математические уравнения, впервые разработанные Полом де Кастельжо в 1959 году, и создал нотацию, состоящую из узлов с прикрепленными ручками управления. Эти управляющие маркеры используются для управления кривыми, которые стали называть кривыми Безье.
Таким образом, инструмент «Перо» был создан. Сначала он использовался для проектирования автомобилей, но позже был принят программами обработки изображений, такими как Photoshop, для всех типов графического дизайна.
Итак, почему инструмент называется «Перо»? Ну, это имя дал ему Photoshop, потому что он рисует пути. Оттуда эти пути можно преобразовать в выделение, но на самом деле инструмент рисует пути.
Как работает инструмент «Перо»?
Как мы уже упоминали, инструмент «Перо» в Photoshop работает путем рисования контуров. Затем эти пути могут быть преобразованы в выделение. Однако, прежде чем мы забегаем вперед, давайте посмотрим, как работают пути.
Что такое путь?
По сути, путь — это линия. Это может быть прямая линия между двумя точками или кривая. Пути не имеют ничего общего с пикселями. Их не волнует изображение под ними или миллионы пикселей, из которых оно состоит.
На самом деле странно видеть такой инструмент в такой программе, как Photoshop, учитывая, что почти все остальные инструменты предназначены для манипулирования пикселями. Однако возможность рисовать пути с помощью векторов, а не пикселей, оказывается весьма полезной.
Однако возможность рисовать пути с помощью векторов, а не пикселей, оказывается весьма полезной.
Путь — это линия между минимум двумя точками, но их может быть сколько угодно. Если вы создадите достаточно точек, чтобы прийти к первой точке, вы можете создать фигуру, используя путь. Фактически, это именно то, что делают эллиптические и прямоугольные инструменты. В обоих случаях пути используются для создания обозначенной формы.
Отличный способ думать о путях — это контуры. Мы можем создать путь любой формы, какой захотим, но пока мы не закрасим его цветом, не нанесем линии или не преобразуем в выделение, это будет просто контур.
Инструмент выбора пути, также известный как черная стрелка, можно использовать для выбора пути. Кроме того, вы можете выбрать одну точку или сегмент пути, используя инструмент прямого выбора или белую стрелку. Делая этот выбор, имейте в виду, что путь на самом деле представляет собой всю форму, состоящую из отдельных точек и сегментов линии.
Что такое вектор?
Как мы уже упоминали, Photoshop — это программа для работы с пикселями, в то время как инструмент «Перо» создает пути, состоящие из кривых Безье, определяемых векторами. Итак, теперь, когда мы знакомы с путями и кривыми Безье, какое отношение векторы имеют к этому инструменту Photoshop?
В математических терминах вектор описывает направление и величину. Например, когда мяч брошен, у него есть направление и величина (или скорость), с которой он брошен. Используя векторы, мы можем описать путь, который мяч проходит из одной точки в другую.
При создании цифровых изображений существует два различных типа файлов: растровые и векторные. Растровые изображения состоят из пикселей, крошечных квадратов, которые вы видите, когда увеличиваете изображение. С другой стороны, векторные файлы создаются с использованием математических формул, которые устанавливают точки на сетке.
Векторные файлы в некоторых ситуациях более универсальны, так как их размер можно регулировать без потери разрешения. Тем не менее, они также являются большими файлами и имеют свои ограничения.
Тем не менее, они также являются большими файлами и имеют свои ограничения.
Что касается использования векторов с помощью инструмента «Перо» в Photoshop, они используются для расчета точек и кривизны сегментов линии между каждой точкой. Используя векторы, путь может быть создан с гораздо большей точностью, чем линия, нарисованная с помощью пикселей.
Как использовать инструмент «Перо» в Photoshop
Фото Firmbee Лицензия CC0
Теперь, когда мы знаем, как работает инструмент «Перо» в Photoshop, давайте рассмотрим, как его использовать. Большинство из нас подходят к инструменту «Перо» с некоторыми предвзятыми представлениями о том, как он должен работать, и быстро обнаруживают, что это не то, что мы думаем.
К сожалению, инструмент «Перо» в Photoshop не является естественным или интуитивно понятным в использовании. Хотя это помогает понять, как это работает, прежде чем использовать его, поэтому мы начали эту статью с таких вещей, для правильного использования все же требуется некоторая практика.
В отличие от инструмента карандаша в Photoshop, который рисует на странице, инструмент перо рисует контуры с помощью точек и маркеров. Вы начинаете с добавления точек, а затем манипулируете ими, чтобы получить желаемый путь. Затем, когда вы закончите, удерживайте нажатой клавишу Ctrl/Cmd и щелкните в любом месте окна документа, чтобы завершить процесс.
Следует также отметить, что инструмент «Перо» имеет два разных режима. Один будет рисовать фигуры, пока вы идете, а другой создает путь. При первом выборе инструмента «Перо» вы увидите два режима, доступных на панели параметров в верхней части экрана.
Фото Adobe Лицензия CC BY 1.0
Для следующих примеров нам нужен второй вариант. Сначала мы узнаем, как создавать пути, а затем как преобразовывать их в выборки.
Прямые контуры
Для начала давайте воспользуемся инструментом «Перо», чтобы нарисовать прямую линию. Конечно, если все, что вам нужно, это прямая линия, может быть проще использовать инструмент «Карандаш», но это отличное место для начала изучения того, как использовать инструмент «Перо».
Выберите инструмент «Перо» на панели инструментов Photoshop. Затем выберите параметры рисования на панели параметров. Таким образом, вы можете нарисовать контур, пиксели заливки или слой Shape.
Щелкните один раз, чтобы отметить первую точку. Затем щелкните в другом месте, чтобы отметить вторую точку. Прямая линия соединяет две точки. Оттуда вы можете либо продолжить создание линий, либо завершить процесс, удерживая клавишу Ctrl/Cmd и щелкая в точке, где вы хотите, чтобы линия заканчивалась без перетаскивания.
Фото Adobe Лицензия CC BY 1.0
Таким образом, вы можете использовать инструмент «Перо» в Photoshop, чтобы нарисовать неправильную форму. Для этого продолжайте создавать линии, пока не получите нужную форму, и снова соедините выделение с первой точкой.
U-образные кривые
В отличие от инструмента «карандаш» в Photoshop, инструмент «перо» может создавать кривые. Эта функция является одной из причин, по которой это такой ценный инструмент, позволяющий вам сопоставлять неправильные формы.
Хотя кривые строить сложнее, чем прямые, после небольшой практики вы будете счастливы, что у вас есть такая бесценная способность. Хитрость заключается в том, чтобы поставить точку, а затем перетащить ее в нужном направлении. Чем дальше вы перетащите, тем большую дугу вы создадите.
Чтобы построить U-образную кривую, начните с двух точек. Затем перетащите вниз. Когда вы это сделаете, вы увидите, что дорожка изгибается в форме буквы U. Также появятся две ручки, которыми вы можете манипулировать, пока не получите нужную кривую.
Ручки определяют направление кривой и ее остроту. Перетащите кривую в желаемом направлении. Не беспокойтесь, если это не совсем так, как вы хотите; вы всегда можете вернуться и настроить любую кривую.
Простые S-кривые
Между двумя точками можно создать простую S-образную кривую. Для этого обратите внимание, что вы можете изменить угол перетаскивания.
Начните с перетаскивания линии влево, чтобы создать маркер направления рядом с верхней точкой. Затем перетащите линию вправо возле нижней точки. Когда вы меняете угол ручек, вы можете изменить форму и дуги S-образной формы.
Затем перетащите линию вправо возле нижней точки. Когда вы меняете угол ручек, вы можете изменить форму и дуги S-образной формы.
Удерживая нажатой клавишу Ctrl, щелкните мышью, чтобы завершить простую S-образную форму.
Сложные S-образные кривые
Чтобы создать S-кривую, вам нужно ввести третью точку. Итак, начнем с создания трех точек. Оттуда перетащите верхний сегмент линии влево. Используйте созданные маркеры, чтобы настроить кривую, пока она не станет гладкой.
Далее перейдите к нижнему сегменту строки. Перетащите его вправо. Используйте ручки, чтобы манипулировать кривой, пока она не будет соответствовать форме первой.
Теперь вы эффективно создали две соединенные U-образные кривые, идущие в противоположных направлениях. Таким образом, у вас есть S-образная кривая.
Удерживая нажатой клавишу Ctrl, щелкните мышью, чтобы завершить сложную S-образную форму.
Технически каждая S-образная кривая, созданная таким образом, является «сложной», т. е. имеет три точки вместо двух. Тем не менее, важно помнить, что вы можете деформировать и сгибать S наружу или внутрь.
е. имеет три точки вместо двух. Тем не менее, важно помнить, что вы можете деформировать и сгибать S наружу или внутрь.
Вы также можете изменить исходные точки, чтобы увеличить S. Нажмите на точку и переместите ее в нужное место.
M Кривые
Рисование М-образной кривой может быть немного сложнее. Как и кривая S, начните с трех точек. От начальной точки перетащите вверх, чтобы создать первый маркер направления.
Затем переместитесь вправо и перетащите центральную точку вниз. Это создаст перевернутую U-образную форму.
Затем, удерживая клавишу Alt/Option, перетащите вверх. Это изменит направление ручки для следующей кривой.
Поместите указатель справа от второй точки и перетащите вниз. Это создаст кривую М.
Чтобы остановить рисование, удерживайте нажатой клавишу Ctrl и щелкните вне контура. Кроме того, вы можете перетащить любую точку в новое место, удерживая нажатой клавишу Ctrl.
Подождите, что здесь происходит?
Чтобы понять, что здесь происходит, вам нужно знать, как работает инструмент «Перо». Первоначальное перетаскивание мышью устанавливает маркер направления, а следующий щелчок определяет кривую на основе этого направления.
Первоначальное перетаскивание мышью устанавливает маркер направления, а следующий щелчок определяет кривую на основе этого направления.
Используя клавишу Alt/Control, вы конвертируете точку. Таким образом, вы можете создать острую кривую, не меняя ранее нарисованную. Эта острая кривая называется пиком.
Закрытые пути
Все предыдущие кривые, которые мы сделали до сих пор, были открытыми кривыми. Теперь пришло время создать несколько закрытых путей.
Если вы планируете использовать инструмент «Перо» в Photoshop для создания произвольного выделения, вам нужно сначала разместить достаточное количество точек в желаемой конфигурации, пока они не образуют замкнутую форму. Таким образом, вы можете сделать что угодно, от простого треугольника до многосегментного контура, включающего серию сегментов линии.
Помимо преобразования закрытых контуров в выделение, вы также можете заполнить их цветом, текстурой или узорами. Вы также можете создать видимые линии, очерчивающие путь. Более того, закрытый путь — это отличный способ применить фильтр или специальную настройку к изолированной части изображения.
Более того, закрытый путь — это отличный способ применить фильтр или специальную настройку к изолированной части изображения.
Например, чтобы создать прямоугольник в Photoshop, нарисуйте четыре точки с помощью инструмента «Перо» на изображении. Завершите эту форму, поместив курсор на первую точку, которую вы сделали. Вы должны увидеть маленький кружок рядом со значком пера. Этот кружок означает, что когда вы щелкнете по точке, вы закроете путь.
Теперь у вас есть замкнутый цикл. Когда это произойдет, инструмент «Перо» перестанет рисовать, и вы сможете использовать различные ручки для манипулирования и изгиба каждого сегмента линии.
Объединение прямых путей с кривыми
Хотя создание прямоугольника — это хорошо, это не то, что вы не могли бы так же легко сделать, используя другие инструменты. В чем сияет инструмент «Перо», так это в его способности сочетать прямые линии с изогнутыми.
Например, чтобы сделать форму сердца, начните с размещения трех точек в ряд и четвертой по центру внизу. Затем поместите курсор над начальной точкой. Когда появится маленький кружок, щелкните начальную точку, чтобы замкнуть путь.
Затем поместите курсор над начальной точкой. Когда появится маленький кружок, щелкните начальную точку, чтобы замкнуть путь.
Оттуда с помощью ручек вытяните два верхних сегмента линии в восходящие дуги. Затем отредактируйте кривизну каждого сегмента, пока не получите нужную форму. Теперь у вас есть форма сердца.
Конечно, предположим, что вы хотите выделить часть изображения неправильной формы в Photoshop. В этом случае процесс с использованием инструмента «Перо» состоит из размещения столько точек, сколько вам нужно, а затем манипулирования каждым сегментом линии с помощью маркеров для создания кривизны.
Выделение с помощью инструмента «Перо»
Как мы уже говорили, инструмент «Перо» в Photoshop — один из лучших способов выделить части изображения неправильной формы. Комбинируя сегменты прямых линий с изогнутыми, вы можете сделать точный контур всего, что хотите, с гораздо большей точностью, чем с помощью инструмента лассо.
Для этого в Photoshop есть палитра Paths. Вы найдете его сгруппированным с палитрами «Слои» и «Каналы». Она очень похожа на палитру слоев, но для другой цели.
Вы найдете его сгруппированным с палитрами «Слои» и «Каналы». Она очень похожа на палитру слоев, но для другой цели.
В палитре «Пути» у вас есть возможность присвоить имя и сохранить путь. Если вы этого не сделаете, Photoshop отобразит только текущий путь, который вы используете, назвав его «Рабочий путь».
При желании вы можете дважды щелкнуть заголовок, переименовать его и сохранить путь для последующего использования. Этот параметр может быть полезен, если вы планируете выделить несколько разных частей изображения одинаковой формы и размера. В противном случае обычно нет необходимости сохранять каждый созданный вами путь.
Тем не менее, если вы решите сохранить путь, он будет доступен для использования позже. Если вы этого не сделаете, он будет заменен следующим путем, который вы создадите.
Превращение пути в выделение
В нижней части палитры «Контуры» в Photoshop есть несколько значков. Каждый значок делает что-то свое с путем. Например, первый значок (выглядящий как круг, заполненный градиентом) заполнит выбранный путь текущим цветом переднего плана. Приятно знать, что он есть, но это не то, что мы ищем прямо сейчас.
Приятно знать, что он есть, но это не то, что мы ищем прямо сейчас.
Используйте третий значок (пунктирный кружок), чтобы превратить ваш путь в выделение. Официально это называется иконкой «Загрузить путь как выделение». Щелчок по этому значку преобразует путь в выделение, как если бы вы использовали один из инструментов выделения.
Вы также можете добиться того же эффекта, нажав Ctrl+Enter для пользователей Windows или Cmd+Return для пользователей Mac. Теперь у вас есть выбор, и вы можете заполнить его цветом, применить фильтр или вырезать выделенную часть изображения, чтобы скопировать ее на другой фон.
Освоение указателей направления
Как только вы хорошо поймете, что можно делать с помощью этого инструмента, вы можете быть удивлены, обнаружив, что есть еще кое-что. Пути рисования с помощью инструмента «Перо» в Photoshop можно выполнять разными способами.
Ключ к освоению этого инструмента заключается в знании того, как обращаться с маркерами направления. При прямом пути нет причин иметь ручки. Однако, как только задействованы кривые, маркеры направления позволяют вам достичь точного требуемого угла.
При прямом пути нет причин иметь ручки. Однако, как только задействованы кривые, маркеры направления позволяют вам достичь точного требуемого угла.
Также стоит отметить, насколько прост этот инструмент при создании путей. Вы можете свободно перемещать точки после их размещения, а с помощью маркеров направления вы можете сгибать и изгибать каждый сегмент линии по своему усмотрению.
Основы управления
Ручки направления называются ручками, потому что их можно брать и перемещать. Они управляют углом кривой и ее направлением.
Обычно их два, по одному с каждой стороны сегмента пути. Один управляет углом и длиной кривой, входящей в точку, а другой управляет углом и длиной кривой, идущей наружу от точки.
Точки привязки обозначены маленькими квадратами, а ромбы управляют маркерами направления. Чем дальше от точки привязки вы перетаскиваете, тем длиннее становится маркер направления. Чем длиннее ручка, тем длиннее изгиб.
Например, с помощью инструмента «Перо» щелкните один раз и перетащите. Теперь вы установили единую точку и создали маркер направления. Ручку направления можно поворачивать в зависимости от того, где вы собираетесь разместить следующую точку, и кривой пути, которого вы пытаетесь достичь.
Теперь вы установили единую точку и создали маркер направления. Ручку направления можно поворачивать в зависимости от того, где вы собираетесь разместить следующую точку, и кривой пути, которого вы пытаетесь достичь.
Вращение и изменение размера маркеров направления
Чтобы повернуть маркер направления, щелкните один из ромбов в конце опорной точки и перетащите его для поворота. Если при этом вы будете удерживать нажатой клавишу Ctrl/Cmd, вы заметите, что обе ручки направления вращаются одновременно.
Чтобы изменить размер маркера направления, перетащите маркер ближе или дальше от точки привязки, удерживая нажатой клавишу Ctrl/Cmd. Более короткая ручка сделает более короткую кривую, а более длинная сделает более длинную кривую.
Если вам нужно повернуть или отрегулировать маркер направления независимо от других, удерживайте нажатой клавишу Alt/Option и щелкните конец маркера направления. Курсор изменится на значок инструмента «Преобразовать точку» (простая стрелка, состоящая всего из двух линий). Оттуда вы можете перетаскивать курсор, чтобы повернуть ручку направления.
Оттуда вы можете перетаскивать курсор, чтобы повернуть ручку направления.
Короче говоря, вращение маркера направления с помощью Ctrl/Cmd будет держать маркеры направления связанными. Однако, если вы используете клавишу Alt/Option, вы сможете изменять размер и поворачивать маркер направления сам по себе, не затрагивая другие.
Перемещение точки привязки
В любой момент вы можете переместить точку привязки, щелкнув ее и перетащив в нужное место. Таким образом, вы можете добавлять точки, перемещать их и соединять по своему усмотрению.
При создании кривых может возникнуть необходимость переместить опорную точку перед манипулированием маркером направления, чтобы кривая имела желаемый эффект. Инструмент «Перо» часто является лучшим способом выбора изогнутых объектов на изображении из-за его простоты в использовании.
Несмотря на свое название, точку привязки можно переместить куда угодно в любое время. При этом сегменты линии, обозначающие путь, который вы создаете, будут двигаться вместе с ними.
Чаще всего это используется, чтобы вернуться после того, как вы создали нужный путь, и сдвинуть точки вокруг, чтобы точно настроить выделение. Вы также можете переместить точку привязки с помощью стрелок на клавиатуре после выбора точки.
Автоматическое добавление/удаление
При использовании инструмента «Перо» рекомендуется установить флажок «Автоматическое добавление/удаление». Вы можете найти это поле на панели параметров при использовании этого инструмента.
Этот параметр позволяет переключаться между инструментами «Добавить опорную точку» и «Удалить опорную точку» при наведении курсора на опорную точку. Это также будет делаться, когда вы наводите курсор на существующий путь.
Вариант с резинкой
Пока вы учитесь пользоваться инструментом «Перо» и экспериментируете с кривыми Безье, вариант с резинкой может оказаться полезным. Эта функция покажет вам предварительный просмотр следующей кривой, прежде чем вы перейдете к ее размещению.
Фотография Adobe Лицензия CC BY 1.0
Чтобы включить опцию резиновой ленты, перейдите на панель параметров. В раскрывающемся списке «Параметры геометрии» (представленном шестеренкой) вы увидите параметр «Резиновая лента». Установите флажок рядом с ним и поиграйте с ним. Некоторые считают эту функцию полезной, в то время как другие предпочитают не использовать ее, как только разберутся, как работает этот инструмент.
Магнитная ручка
Еще одна скрытая функция — магнитная ручка. Как и магнитное лассо, магнитное перо помогает вашим линиям прилипать к любым краям, обозначенным на изображении. Например, если вы рисуете путь вокруг силуэта птицы в голубом небе, магнитная функция автоматически проведет линии пути к краю птицы.
Во-первых, чтобы включить магнитное перо, переключитесь на параметр пера произвольной формы, нажав Shift P, чтобы циклически переключаться между различными вариантами пера. Затем в параметрах инструмента над изображением установите флажок «Магнитный».
7 Лучшие советы и рекомендации по инструменту «Перо»
Когда дело доходит до инструмента «Перо», его либо любят, либо ненавидят. Тем не менее, как только вы освоите его, вы будете поражены тем, что вы можете делать в Photoshop.
Тем не менее, потребуется некоторая практика, чтобы эффективно использовать этот инструмент. Кроме того, многим из нас удается использовать другие инструменты выделения, такие как лассо и волшебная палочка. Хотя обычные инструменты выделения могут работать во многих проектах, перо действительно является лучшим инструментом для выделения объектов неправильной формы, состоящих из прямых линий и кривых.
Помня об этом, мы собрали несколько советов и приемов, которые помогут ускорить ваше мастерство.
1. Оцените объект перед началом работы
Перед тем, как взять инструмент «Перо» и начать расставлять точки, найдите минутку, чтобы оценить объект, который вы хотите обвести. Во-первых, если объект полностью состоит из прямых линий и углов, вам может быть удобнее использовать другой инструмент, например лассо.
Как только вы пришли к выводу, что ручка — лучший инструмент для работы, спланируйте, где вы будете размещать опорные точки. Какие части кривые, а какие прямые? Являются ли дуги гладкими и непрерывными или углы меняются в определенных точках?
При размещении опорной точки следует помнить о следующей точке. Как должен выглядеть сегмент пути между этими двумя точками? Визуализация того, где вам нужно разместить опорные точки, чтобы создать желаемый путь, может избавить вас от необходимости стирать то, что вы делаете, и начинать все сначала.
2. Нажмите и перетащите перед размещением каждой точки
Для получения более гладких и сложных кривых рекомендуется щелкнуть, чтобы разместить опорную точку, и перетащить курсор наружу, прежде чем размещать следующую точку. Таким образом, вы увидите формирование изогнутого сегмента между этими двумя точками, прежде чем размещать его.
Конечно, после того, как сегмент будет на месте, вы все еще можете отрегулировать его и переместить опорные точки по мере необходимости. Удерживая нажатой кнопку мыши и перетаскивая наружу из точки, вы создадите свою первую ручку и сможете вращать и расширять ее.
Удерживая нажатой кнопку мыши и перетаскивая наружу из точки, вы создадите свою первую ручку и сможете вращать и расширять ее.
Использование этого метода гораздо более интуитивно понятно, чем размещение двух узловых точек и последующая работа с маркерами. Ваши изгибы станут более гладкими и будут выглядеть более профессионально.
3. Используйте клавишу Alt/Option для достижения наилучших результатов
Как мы уже говорили выше, клавиша alt/option является бесценной частью эффективного использования инструмента «Перо». Вы можете использовать клавишу alt/option, чтобы убрать последнюю опорную точку и создать замкнутый путь.
При создании криволинейного пути и достижении точки, где необходимо создать прямую линию, используйте клавишу alt/option, чтобы отвести ручку от конца последней опорной точки. Затем вы можете начать делать прямые сегменты пути.
Также, когда вы создаете путь методом клика и перетаскивания, вы можете использовать клавишу alt/option, чтобы выйти из этого режима и вернуться к стандартному. Таким образом, мы больше не зависим от манипуляторов и можем свободно щелкать и перетаскивать опорные точки и создавать замкнутый путь. Чтобы соединить две точки, удерживайте нажатой клавишу Alt/Option и щелкните начальную точку.
Таким образом, мы больше не зависим от манипуляторов и можем свободно щелкать и перетаскивать опорные точки и создавать замкнутый путь. Чтобы соединить две точки, удерживайте нажатой клавишу Alt/Option и щелкните начальную точку.
4. Изменение внешнего вида контуров
Начиная с 2018 г. Photoshop предоставляет возможность изменять внешний вид контуров. Таким образом, вы больше не зацикливаетесь на тонких линиях, которые по умолчанию обозначают путь.
Бывают случаи, когда стандартные тонкие линии пути почти невозможно увидеть. Ваше изображение может быть слишком темным или уже включать похожие линии, что затрудняет определение того, какие линии обозначают путь, а какие являются частью изображения.
На панели параметров над изображением щелкните значок шестеренки, и вы увидите параметры для настройки толщины линий контура и цвета. Обратите внимание, что это то же самое место, где вы переводите инструмент в режим резиновой ленты.
Вы можете выбрать цвет пути, контрастирующий с цветами изображения. Например, если вы создаете путь на изображении голубого неба, вы можете выбрать цвет, например красный, противоположный синему, чтобы путь был виден и им было легко манипулировать.
Например, если вы создаете путь на изображении голубого неба, вы можете выбрать цвет, например красный, противоположный синему, чтобы путь был виден и им было легко манипулировать.
5. Установите для параметров «Заливка» и «Обводка» значение «Ничего»
Прежде чем приступить к построению контура, перейдите на панель параметров над изображением. Установите обводку на нуль и заливку на ничего. Эти настройки обеспечат вам чистый и точный путь, который вы можете использовать.
Хотя иногда вам могут понадобиться эти параметры, в большинстве случаев они только разбавят ваши результаты при работе с инструментом «Перо». Очень важно уметь рисовать как изогнутые, так и прямые линии с максимальной точностью.
6. Используйте как можно меньше опорных точек
При создании пути рекомендуется использовать как можно меньше опорных точек. Слишком большое количество опорных точек, расположенных слишком близко друг к другу, может сделать ваш путь нечетким и менее точным.
Помните, что вы всегда можете добавлять и удалять опорные точки. Самый простой способ сделать это — установить флажок «Автоматическое добавление/удаление» на панели параметров. Если эта опция включена, всякий раз, когда вы наводите курсор на сегмент линии, вы увидите, что он меняется на инструмент «Добавить опорную точку». Кроме того, при наведении курсора на существующую точку вы сможете ее удалить.
7. Не забывайте о ручке произвольной формы
Для невероятно сложной работы вы можете переключить инструмент пера в режим произвольной формы. Это позволяет рисовать путь вручную. Конечно, мы все знаем, как сложно использовать такие инструменты, поэтому вы можете установить флажок «Магнитный», чтобы получить максимальную отдачу от этого режима.
Тем не менее, истинная сила этого инструмента заключается в его способности создавать кривые Безье в Photoshop. Тем не менее, приятно знать, что у вас есть этот вариант.
Некоторые дополнительные советы
Фото Janeb13 Лицензия CC0
Если вы дочитали до этого места, то теперь у вас есть довольно хорошее представление о том, что такое инструмент «Перо» и как его использовать. Во многих отношениях эффективное использование этого инструмента — одна из вещей, которая отличает начинающих пользователей Photoshop от более продвинутых.
Во многих отношениях эффективное использование этого инструмента — одна из вещей, которая отличает начинающих пользователей Photoshop от более продвинутых.
Как использовать инструмент «Перо» в Photoshop для удаления фона
Этот инструмент является одним из наиболее эффективных инструментов, которые можно использовать для выделения в Photoshop. Тот факт, что вы можете нарисовать контур вокруг объекта неправильной формы, а затем преобразовать его в выделение, делает его идеальным для вырезания объекта переднего плана из изображения, чтобы удалить его фон,
После того, как вы нарисовали контур и закрыли его, чтобы идеально обвести желаемый объект, вы можете сохранить контур, вырезать его, чтобы добавить к другому изображению, или преобразовать его в маску слоя. Затем вы можете создать новый слой и добавить яркий контрастный цвет, чтобы увидеть, как выглядит ваш путь.
Как использовать инструмент «Перо» в Photoshop для вырезания изображений
Вы можете использовать инструмент «Перо» для вырезания изображений. Начните с создания замкнутого контура вокруг желаемого изображения. Оттуда вы можете преобразовать путь в выделение, следуя приведенным выше указаниям. Затем просто перейдите в «Правка» > «Вырезать».
Начните с создания замкнутого контура вокруг желаемого изображения. Оттуда вы можете преобразовать путь в выделение, следуя приведенным выше указаниям. Затем просто перейдите в «Правка» > «Вырезать».
Вырезанное изображение исчезнет, после чего вы сможете перейти в меню «Правка» > «Вставить», чтобы либо переместить его в другое место на изображении, либо вставить в другое изображение.
Как раскрасить инструмент «Перо» в Photoshop
Вы можете раскрасить путь, который вы создаете в Photoshop, с помощью этого инструмента, перейдя на панель параметров над изображением. Нажмите на символ шестеренки и выберите цвет, которым вы хотите, чтобы ваш путь был. Вы также можете настроить толщину линий пути здесь, если хотите.
При желании вы также можете установить параметры обводки для рисования линий на изображении по контуру, созданному с помощью инструмента «Перо». Не забывайте, что этот метод можно использовать, особенно если вы изо всех сил пытаетесь добиться желаемого результата с помощью кисти или карандаша.
Элегантный инструмент
Элегантный инструмент «Перо». Вы не можете взять это и начать щелкать повсюду и ожидать результатов. Для эффективного использования требуется ловкость, практика и понимание. Однако, как только вы освоите его, вскоре вы обнаружите, что это один из ваших любимых инструментов в Photoshop.
Более того, теперь вы присоединились к элитным пользователям Photoshop и поражены тем, на что вы способны.
Инструмент «Перо» в Illustrator | Узнайте, как использовать инструмент «Перо» в Illustrator?
Инструмент «Перо» — один из важных инструментов для создания эскизов в Illustrator, который помогает создавать как точные рисунки, так и рисунки от руки. Его также можно использовать для редактирования уже существующих векторных изображений. Он считается самым надежным инструментом в Adobe Illustrator. Это позволяет художнику создавать формы с кривыми от руки, большинство из которых уже существуют, но на самом деле их можно воспроизвести с помощью инструмента «Перо». Использование инструмента «Перо» должно быть немного более скоординированным, чем использование других инструментов Illustrator.
Использование инструмента «Перо» должно быть немного более скоординированным, чем использование других инструментов Illustrator.
С помощью инструмента «Перо» вы можете создавать все типы элементов, такие как кривые, замкнутые формы и прямые линии, которые затем можно интегрировать в Illustrator:
1. Точка привязки: используется для управления формой объекта или пути. Они изготавливаются автоматически с использованием формообразующих инструментов. Используя инструмент «Перо», вы можете создавать опорные точки вручную, щелкая от точки к точке.
2. Направление L ine: Эти линии можно назвать маркерами, которые вы используете на изогнутых точках, чтобы регулировать угол и глубину изогнутых путей.
3. Замкнутая форма: Когда вы создаете путь, он превращается в замкнутую форму, когда начальная точка соединяется с конечной точкой.
4. Простой путь: Путь состоит из одного или нескольких изогнутых или прямых участков. Точки привязки отмечают конечные точки сегментов пути.
Точки привязки отмечают конечные точки сегментов пути.
5. Кривая Безье: Пьер Безье первоначально создал кривую Безье в 1970s для операций CAM/CAD. Вы можете управлять размером и глубиной кривой Безье, используя линии направления.
Как использовать инструмент «Перо» в Illustrator?
Вы можете выбрать инструмент «Перо» на левой панели инструментов в Illustrator.
1. Инструмент «Перо»: Пути, которые вы создаете с помощью инструмента «Перо», будут содержать опорные точки, которые можно использовать для изменения формы векторов, и опорные точки, которые остаются в фиксированном положении, когда форма путь балансируется.
2. Инструмент «Добавить опорную точку»: Этот инструмент можно использовать для добавления новой опорной точки на путь. Дополнительные опорные точки позволяют изменять форму сегментов пути между опорными точками. Например, вы можете расположить инструмент в том месте, где вы хотите добавить точку, а затем щелкнуть по пути.
3. Инструмент «Удалить опорную точку»: Этот инструмент можно использовать для удаления опорной точки с пути. Удаление опорных точек позволяет создавать более длинные сегменты пути между опорными точками. Вы можете расположить инструмент на опорной точке, которую хотите удалить, и щелкнуть по ней.
4. Инструмент «Опорная точка»: Этот инструмент можно использовать для преобразования опорной точки между гладкой точкой и угловой точкой. Вы можете расположить инструмент на опорной точке, которую хотите преобразовать, и щелкнуть по ней.
Примеры использования инструмента «Перо»
Шаг 1: Сначала выберите инструмент «Перо» на панели инструментов.
Шаг 2: Чтобы перетащить все другие инструменты пера, вы можете щелкнуть стрелку перетаскивания в инструменте пера, как показано ниже.
Шаг 3: Теперь выберите инструмент «Перо». Чтобы поставить первую точку привязки, нужно просто щелкнуть один раз. При перемещении мыши в следующую позицию и повторном щелчке создается вторая точка. Две опорные точки будут соединены вместе. Продолжайте делать это, чтобы получить треугольную форму.
При перемещении мыши в следующую позицию и повторном щелчке создается вторая точка. Две опорные точки будут соединены вместе. Продолжайте делать это, чтобы получить треугольную форму.
Убедитесь, что нет обводки, и у вас есть сплошной цвет для заливки.
Шаг 4: Теперь завершите треугольник, выбрав третью опорную точку и соединив ее. Всего у нас сейчас три очка.
Шаг 5: Теперь, чтобы добавить точку к этому объекту, мы можем добавить ее, выбрав инструмент добавления опорной точки. Затем мы выбираем путь в объекте, как показано ниже:
Теперь у нас есть четыре точки. Выбрав инструмент прямого выделения, щелкнув созданную точку и перетащив ее, вы измените форму созданного вами объекта.
Шаг 6: Вы можете изменить форму с помощью инструмента прямого выделения
Теперь, если вы хотите, чтобы этот объект имел только три точки и удалил созданную вами, вы можете выбрать инструмент удаления привязки и удалить точку.
Шаг 7: Удаление опорной точки с помощью команды «Удалить опорную точку». Если вы хотите, чтобы ваш объект имел кривую, вы можете сделать это с помощью инструмента опорной точки (конвертировать). Выберите одну из точек, удерживайте и перетащите. Получается кривая Безье.
Шаг 8: Кривая Безье с помощью инструмента Anchor Point. Вы можете создать кривую Безье, используя только инструмент Перо. Выберите инструмент «Перо», нажмите, удерживайте и перетащите. Это создает точку, которая теперь имеет кривую Безье.
Шаг 9: Точка с кривой Безье. Теперь сделайте точку прямо под ней и перетащите ее наружу, что сделает еще одну кривую Безье.
Теперь вы можете увидеть завершенную окончательную форму с помощью Pen Tool.
Заключение
Преимущество инструмента «Перо» в том, что он дает вам полный контроль над кривой. Нарисовав полный набор точек, вы можете надеяться, что кривая будет выглядеть хорошо. Манипулируя кривой, вы можете получить выдающиеся детали. Он считается жизненно важным инструментом для создания чего-либо, кроме квадратов, кругов и других форм, таких как многоугольники. Вы, конечно, можете использовать кисть или карандаш, но вы не можете ожидать четких, ровных и четких форм. Инструмент «Перо» очень важен, потому что градиенты, штрихи и переходы начинались с описания путей Безье и применения функций. Это основной инструмент для рисования чего-то, что требует точности, например надписи или карты.
Манипулируя кривой, вы можете получить выдающиеся детали. Он считается жизненно важным инструментом для создания чего-либо, кроме квадратов, кругов и других форм, таких как многоугольники. Вы, конечно, можете использовать кисть или карандаш, но вы не можете ожидать четких, ровных и четких форм. Инструмент «Перо» очень важен, потому что градиенты, штрихи и переходы начинались с описания путей Безье и применения функций. Это основной инструмент для рисования чего-то, что требует точности, например надписи или карты.
Несмотря на некоторые значительные усовершенствования инструмента «Перо», он по-прежнему остается очень сложным и опасным инструментом для новых графических дизайнеров и художников. Чтобы сделать его более удобным, Adobe включила различные инструменты, помогающие в создании векторной графики. Инструмент «Перо» по-прежнему остается основным производственным инструментом в Illustrator, но есть несколько дополнительных инструментов, которые можно использовать для достижения тех же результатов при создании векторной графики.


 В приложении InDesign или Illustrator также можно просто нажать клавишу ВВОД или Return.
В приложении InDesign или Illustrator также можно просто нажать клавишу ВВОД или Return.
 Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.
Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.

 Для того чтобы задать крутизну сегмента кривой, который будет создан далее, щелкните опорную точку и перетащите появившуюся управляющую линию.
Для того чтобы задать крутизну сегмента кривой, который будет создан далее, щелкните опорную точку и перетащите появившуюся управляющую линию.






 Чтобы восстановить значения по умолчанию для блика, нажмите кнопку «Восстановить», удерживая клавишу Alt (Windows) или Option (Mac OS).
Чтобы восстановить значения по умолчанию для блика, нажмите кнопку «Восстановить», удерживая клавишу Alt (Windows) или Option (Mac OS).