Прозрачный логотип – что это такое и как получить?
Vasyl Holiney Обновлено Loading…Содержание:
1.Где используют логотип на прозрачном фоне?
2.Форматы логотипов с прозрачным фоном
3.Как сделать логотип прозрачным?
4.Создать прозрачный логотип c Логастер
Современные логотипы обладают целым рядом особенностей, отличающих их от других видов графических изображений. Прежде всего, к ним относят широкую сферу применения – как в печатном, так и в веб-формате. Во многих случаях лого является зависимым элементом, который должен оптимально разместиться на фоне страницы сайта или каких-либо полиграфических материалов. Чтобы добиться такого результата, предварительно нужно избавиться от цветного фона, сделав логотип полностью прозрачным.
Где используют логотип на прозрачном фоне?
Особенно часто логотипы с прозрачным фоном используются на сайтах или в социальных сетях (на страницах или в группах компании, бренда, продукта).
Главное их преимущество – это универсальность, позволяющая оптимально вписаться в дизайн с любым расположением элементов и цветов. Такую графику можно легко и быстро загружать на различные сайты, не беспокоясь о том, как встроить ее в фон каждого из них.
Кроме того, прозрачные логотипы нередко применяют в качестве водяного знака для картинок – товаров в каталогах интернет магазинов и т.д.
С их помощью вы сможете эффективно защитить любой графический контент от воровства и при этом не навредить его внешнему виду. Еще такие лого оптимально подходят для полиграфической продукции, особенно при печати материалов небольших размеров. Например, если вы разрабатываете дизайн сувениров, визиток, календарей, то на них может не найтись отдельного места для лого с собственным фоном. А прозрачный объект быстро размещается где-угодно без особых сложностей.
А прозрачный объект быстро размещается где-угодно без особых сложностей.
Форматы логотипов с прозрачным фоном
Для создания данного типа графики подходят далеко не все существующие форматы, а только некоторые из них. В частности, к ним относятся:
Логотип в PNG формате. Наиболее популярное расширение для прозрачных логотипов – свободный растровый формат, позволяющий эффективно сжимать изображение без потери его качества. PNG был разработан в 1996 году, как некоммерческий аналог GIF, однако активно используется по сей день, благодаря своему удобству и широким возможностям для редактирования файлов. Формат поддерживает полноцветную графику, открывается и обрабатывается во всех популярных графических редакторах (например, Photoshop). Именно логотипы в PNG c прозрачным фоном чаще всего (до 90% случаев) используются на сайтах, фотографиях или же в печати;
Логотип в GIF формате. Старейший растровый формат (изобретенный в 1987 году) частично поддерживает прозрачность фона, поэтому в нем также можно создавать соответствующие логотипы. Для этого достаточно назначить прозрачным один из его 256 цветов, после чего сквозь картинку будет проступать фон веб-страницы. Важным недостатком GIF считается невозможность регулировать степень прозрачности, что делает это расширение не самым популярным в наши дни;
Для этого достаточно назначить прозрачным один из его 256 цветов, после чего сквозь картинку будет проступать фон веб-страницы. Важным недостатком GIF считается невозможность регулировать степень прозрачности, что делает это расширение не самым популярным в наши дни;
Логотип в SVG формате. Для создания подобной графики еще применяют векторный формат SVG, доступный в открытом стандарте. Сделать это в нем можно, благодаря свойству fill-opacity, позволяющему плавно изменять прозрачность фона картинки при помощи числовых значений. SVG имеет большое количество преимуществ, включая удобство обработки (даже в текстовых редакторах) и отличную масштабируемость. Данные файлы очень легко встраиваются в разметку веб-страниц, так как формат был создан на основе популярного языка разметки XML. При этом логотипы в SVG наиболее часто применяются профессиональными дизайнерами в сложных и объемных проектах, поэтому данный формат редко используется большинством обладателей лого.
Как сделать логотип прозрачным?
Большинство профессиональных дизайнеров по умолчанию оформляют свои логотипы на прозрачном фоне, если у клиента не было особых пожеланий по этому поводу. Однако что делать, если вы получили лого с цветной подложкой и теперь хотите от нее избавиться? Сделать это довольно легко и быстро вам помогут современные графические редакторы – например, Adobe Photoshop. Смотрите видео ниже как убрать фон логотипа в Photoshop.
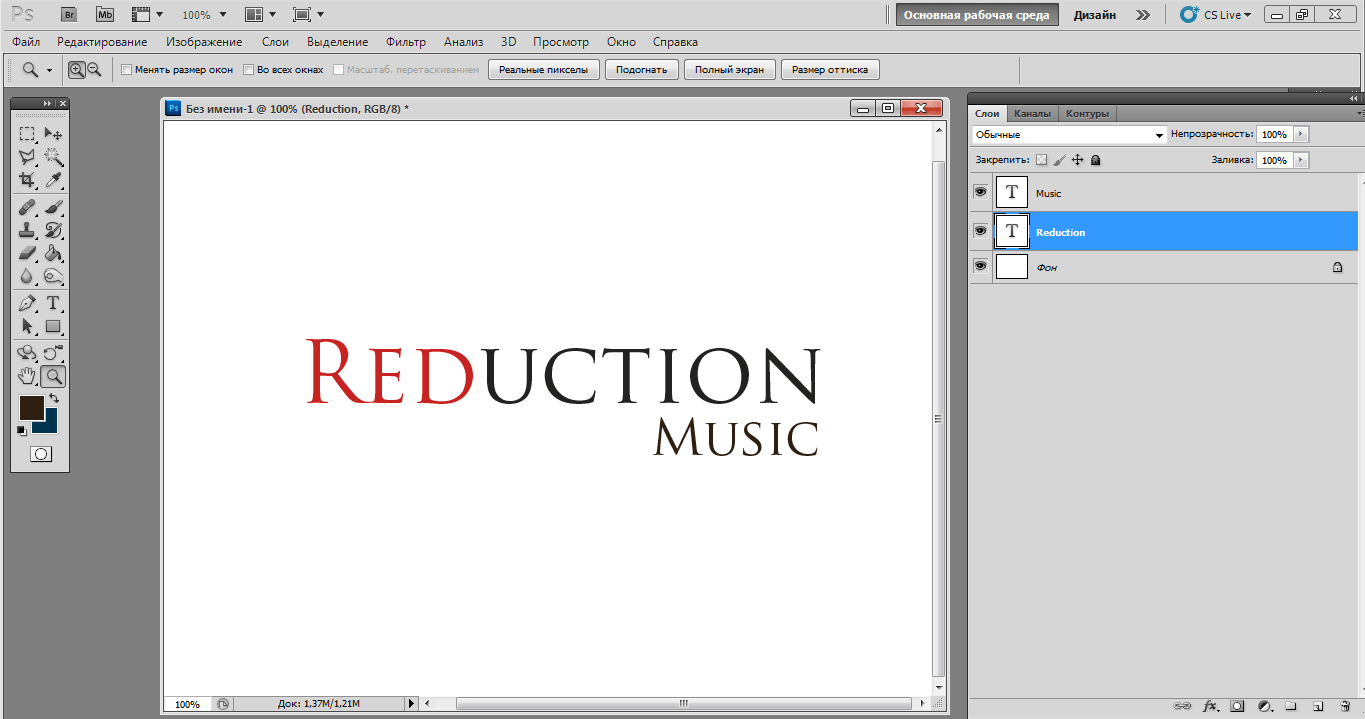
Если у вас есть исходники логотипа в формате PSD, то откройте изображение в Photoshop и первым делом выделите все слои его объектов, за исключением фонового. Затем вам нужно создать новую группу (папку) и перенести туда их все – такая операция поможет впоследствии легко регулировать прозрачность самого логотипа, например, если понадобится сделать его частично прозрачным.
Для получения новой пустой папки нажмите на пиктограмму, расположенную в нижней правой половине панели слоев. После этого перейдите на строку инструментов, относящихся к фоновому слою – вам понадобится пиктограмма с глазом, находящаяся на ее левом краю. Щелкнув по ней, вы сможете полностью отключить видимость фона, без особого труда сделав свой логотип на 100% прозрачным.
Создать прозрачный логотип онлайн при помощи сервиса Логастер
Существует еще один, более простой и оперативный способ добиться такого результата, не тратя свое время на работу в графических редакторах. В частности, получить прозрачный логотип за считанные секунды вам поможет сервис Логастер – здесь вы можете с легкостью создать оригинальную эмблему для своего бренда, товара или услуги, а затем скачать ее в таком виде прямо на свой компьютер.
После того, как ваш лого будет готов, перейдите в раздел скачивания и выберите для этого формат PNG, PDF или SVG.
Затем на ваш жесткий диск мгновенно загрузится архив с логотипом в различных версиях, две из которых (полноцветная и черно-белая) будут иметь прозрачный фон.
Таким образом, сервис Логастер быстро поможет вам создать прозрачный логотип, чтобы затем без каких-либо ограничений использовать его для оформления интернет-сайтов или полиграфических материалов. Вот более детальная статья как получить логотип с прозрачным фоном, который созданный на сайте Логастер.
Готовы к созданию своего фирменного знака?
Если да, то переходите в онлайн-сервис Логастер. Там вас уже ожидают удобный интерфейс и огромная база привлекательных макетов.
Руководитель отдела маркетинга и главный генератор идей компании Logaster. Автор книги «Как создать фирменный стиль и не разориться». Ценит экспертный подход, но в то же время использует простой язык для объяснения сложных идей.
В каком формате сохранить логотип? Обзор графических форматов
Мы собрали наиболее популярны вопросы и ответы, касающиеся графических форматов. Надеемся, что они окончательно заполнят все пробелы в вопросе сохранения логотипа:
Надеемся, что они окончательно заполнят все пробелы в вопросе сохранения логотипа:— Какой формат подходит больше всего для логотипа: png, jpg, jpeg, или может что-то другое?
Рекомендуется делать логотип в .png. С этим форматом минимум проблем и максимум эффективности результата. Файл .png весит меньше, и легче осуществить разнообразные эффекты (прозрачность, полупрозрачность и т.п.)
— Какие форматы использовать для печати логотипа?
Форматы для цифровой печати:
— растровый с расширением PSD, TIFF, JPEG.
— векторный EPS,CDR, PDF.
Оптимальное качество изображения 300 dpi; изображения с меньшим разрешением увеличивать до 300 dpi не имеет смысла, так как качество от этого не улучшится.
Формат для шелкотрафаретной печати:
— векторный Ai (Adobe Illustrator), EPS и CDR (Corel Draw)
Примечания к векторным файлам:
— формат EPS содержит растровые и векторные изображения, а так же их комбинации. Важный момент: подготовка и сохранение файла в формате EPS, чтобы потом была возможность использовать файл в других программах!
— текст нужно перевести в кривые, или прислать файл шрифта, используемого в макете.
— В каком формате в Фотошопе надо сохранять логотип?
Специалисты не рекомендуют разрабатывать и сохранять логотип в Фотошопе, иначе придется делать векторизацию (перевод из растрового в векторный формат). Если вас интересует создание логотипа в Фотошопе, лучше сохранять в PSD, PNG и TIFF.
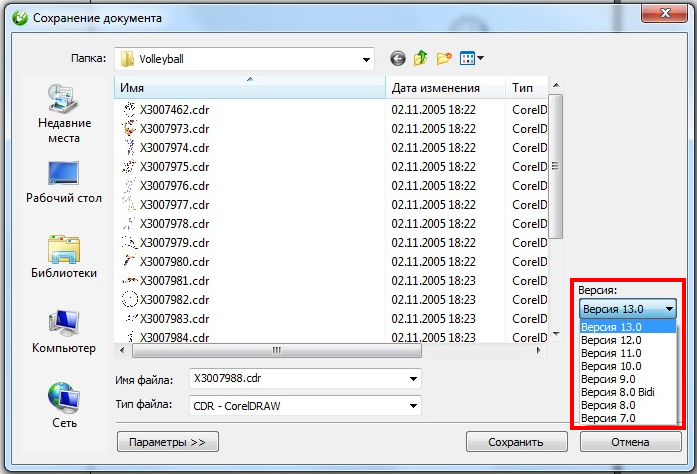
— Если в Кореле сделать, то в каком формате лучше сохранять?
Все зависит от конечной цели применения логотипа. Если вы планируете печатать логотип, подойдет и кореловский формат CDR. Если вам понадобится в будущем больший размер логотипа, лучше сохранить в EPS — потом его можно будет растрировать с помощью Фотошопа в нужном размере.
— Как векторизировать растровый логотип?
Вам может понадобится векторизировать не только логотип, но и другие рисунки, фотографии и прочие растровые изображения. Иногда нужно увеличить логотип или обрисовать векторными линиями в программе фотошоп, чтобы улучшить исходник (маленькое изображение). Если вам нужно векторизовать сфотографированное или отсканированное изображение, вам поможет онлайн векторайзер VectorMagic. Качество его работы превосходит такие популярные оффлайновые standalone приложения как Adobe Streamline или Corel.
Качество его работы превосходит такие популярные оффлайновые standalone приложения как Adobe Streamline или Corel.
Формат логотипа – какой из 4 типов файлов выбрать себе?
После того, как вы создадите логотип и получите свои цифровые файлы, вам может быть интересно — что мне с ними делать? Почему существует так много разных форматов? Что такое векторный файл?
Когда дело доходит до логотипов, важно иметь правильный файл, предназначенный для определенной цели — от использования на визитной карточке и обложке группы на Facebook до печати на футболках.
Файл может быть идентифицирован по его расширению: логотип.png, логотип.eps и т.д. Ниже приведено руководство по тому, для чего предназначены каждый из этих форматов, для чего их использовать и как их открывать.
Формат логотипа PNG
Файлы PNG могут использоваться практически для любых цифровых целей. Они также полезны, если вам нужны цифровые изображения с прозрачностью, такие как логотипы, чтобы нанести цветные фоны или поместить их поверх других изображений.
Каковы преимущества PNG-файлов?
- Если вы сжимаете и декомпрессируете размер изображения, он не потеряет своего качества
- Может отображать миллионы цветов
- Поддержка прозрачных фонов
- Легко открывать и просматривать (растровый файл)
Используйте PNG-файлы, чтобы разместить свой логотип:
- На веб-сайты и блогах (включая ваш favicon, отображаемый во вкладке браузера)
- В презентациях
- Бланках Word или Google docs
- Профилях социальных сетей и обложках групп
- В интернет-магазинах или конструкторах, таких как https://tilda.cc/ru/
- Изображениях (например, для добавления водяного знака)
Как открыть PNG-файлы?
Вы можете открывать PNG-файлы на компьютерах, мобильных устройствах и планшетах, поскольку это доступный, удобный для чтения формат файла. Большинство браузеров также позволяют просматривать PNG без скачивания файла прямо в браузере.
Полезно знать: если вы создадите логотип онлайн в нашем конструкторе https://logotip.online, вы получите файлы PNG, идеально подходящие для профилей и обложек на Facebook, Instagram, Vk и Twitter. Файлы с вашим логотипом также будут включать цветную, черную и белую версии лого
Формат логотипа SVG
SVG — Масштабируемая векторная графика
SVG разработан для Интернета с использованием математических формул, а не отдельных цветных пикселей на странице.
Каковы преимущества SVG-файлов?
- Можно масштабировать до любого размера без потери качества изображения (они также отлично смотрятся на всех мониторах)
- Малый размер файла по сравнению с PNG или JPG
- Веб-язык XML и редактируемый программный дизайн
- Поддержка прозрачных фонов
Используйте SVG-файлы в следующих ситуациях:
- Печатные материалы (визитные карточки, плакаты, наклейки и т.
 д.)
д.) - Одежда и обувь
- Наклейки и этикетки
- Веб-сайты (обратите внимание: вы должны знать как правильно программировать, потому что большинство движков сайтов, включая WordPress и Squarespace, не будут принимать SVG)
- Если вам нужно отправить свой логотип дизайнеру, чтобы внести изменения
Как открыть SVG-файлы?
Вы можете открывать SVG-файлы в браузере (Chrome, Firefox, Edge, Safari, Internet Explorer), в Adobe Illustrator или на другой программе Adobe, такой как Photoshop и InDesign, с помощью плагина SVG.
Эти файлы также отлично подходят для отправки дизайнеру, если вам нужно, чтобы они поработали над вашим логотипом. Inkscape и GIMP — это две бесплатные программы, поддерживающие SVG-файлы (обратите внимание: мы не советуем редактировать SVG в этих программах).
Важно знать:
Ваши файлы логотипов SVG должны быть предоставлены с цветным фоном и прозрачным фоном для удовлетворения различных потребностей. Некоторые принтеры принимают SVG-файлы, но убедитесь в этом перед отправкой, чтобы точно отдать формат подходящего файла в типографии
Формат логотипа EPS
EPS-файлы — это графический формат для векторных изображений в Adobe Illustrator. Они используются для печати и редактирования и обычно называются «редактируемыми файлами» или «исходными файлами».
Они используются для печати и редактирования и обычно называются «редактируемыми файлами» или «исходными файлами».
Каковы преимущества файлов EPS?
- Легко масштабируемые для печати (может быть размером с рекламный щит и размером с визитную карточку)
- Векторный формат файла
- Редактируемый логотип, в таких программах как Adobe Illustrator или Photoshop
- Поддержка прозрачных фонов
Используйте EPS-файлы для своего логотипа в следующих случаях:
- Печатные материалы (визитные карточки, плакаты, брошюры и т.д.)
- Наклейки и этикетки
- Одежда и обувь
- Если вам нужно отправить свой логотип дизайнеру, чтобы внести изменения
Как вам открыть файл EPS?
Трудно открыть и отредактировать файл EPS без Illustrator или Photoshop; однако вы можете загрузить бесплатное программное обеспечение, такое как Sketch или Inkscape, для доступа к файлу.
Полезно знать! Ваши файлы логотипа в EPS должны быть предоставлены в цветном и прозрачном фоне для работы с различными задачами печати и редактирования.
Большинство принтеров и дизайнеров работают с файлами EPS, но перед отправкой удостоверьтесь в этом.
Формат логотипа PDF
PDF-файлы — это еще один формат файлов, разработанный Adobe. Они обычно используются для документов, но также могут использоваться для обмена изображениями, включая логотипы.
Каковы преимущества PDF-файлов?
- Легкий для чтения и открытия формат файла
- Форматирование остается неизменным на каждом устройстве
- Поддержка прозрачных фонов
- Легко делиться
Используйте файлы PDF для размещения своего логотипа:
- На печатных материалах (визитные карточки, плакаты, наклейки и т. Д.)
- В наклейках и этикетках
- Одежде и обуви
Как открывается PDF-файл?
Поскольку это удобный для чтения формат файла, вы можете загружать и открывать PDF-файлы на компьютерах, мобильных устройствах и планшетах. Большинство браузеров позволяют вам просматривать PDF-файл, не открывая его в дополнительной программе после загрузки. Идеальной программой для открытия PDF является Adobe Acrobat Reader, которая бесплатно загружается и поставляется с большинством компьютеров.
Идеальной программой для открытия PDF является Adobe Acrobat Reader, которая бесплатно загружается и поставляется с большинством компьютеров.
Чтобы отредактировать файл в формате PDF, вам понадобится Adobe Illustrator или Photoshop.
Основные выходы
Когда дело доходит до дизайна логотипа, важно иметь правильный тип файла под определенные цели. Вот краткое резюме:
Если вы используете свой логотип для какой-либо цифровой цели, от презентаций PowerPoint до водяных знаков на изображениях — выберите PNG-файлы.
Если вы отправляете свой логотип для печати на визитных карточках, брошюрах, одежде, дисконтных картых и т.д., — выбирайте векторные файлы. Используйте SVG, если они подходят под принтер, который вы используете, а если нет, отправьте EPS или PDF.
Если вы отправляете свой логотип дизайнеру для внесения изменений, отправьте ему файлы SVG или EPS.
Желаем вам успехов в создании собственного бренда!
Понравилась статья? Поделитесь ей в социальных сетях!
Рекомендую к прочтению: Корпоративный логотип – может ли повлиять на прибыль?
| Метки: |
Как сохранить картинку в фотошопе без фона
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и в программе Photoshop. Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
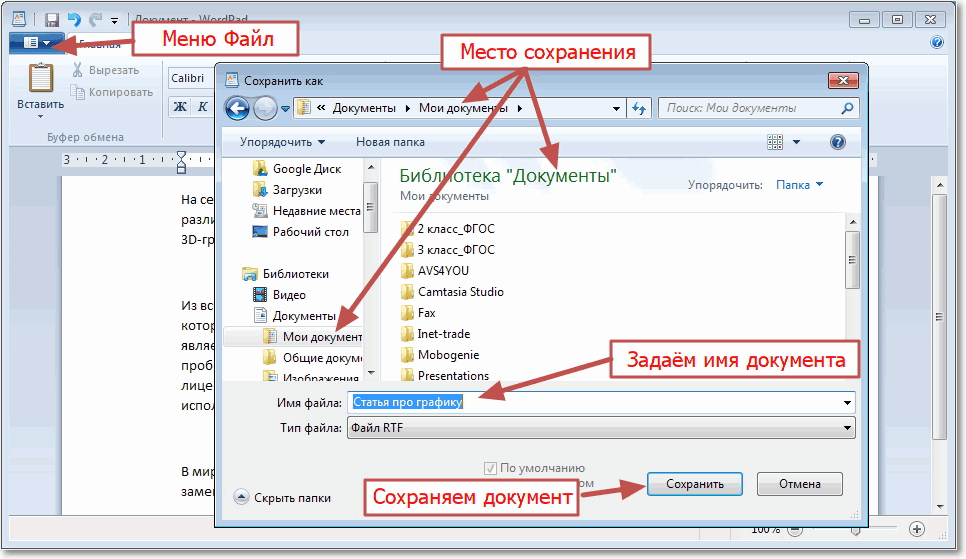
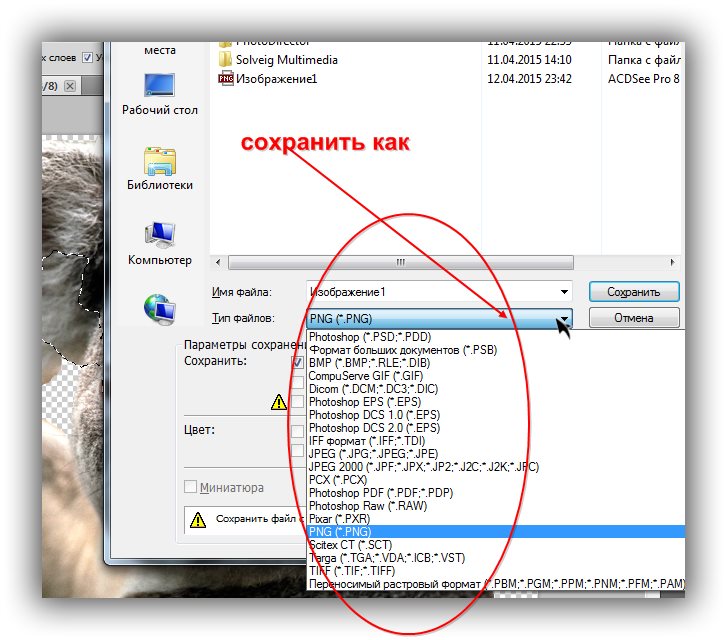
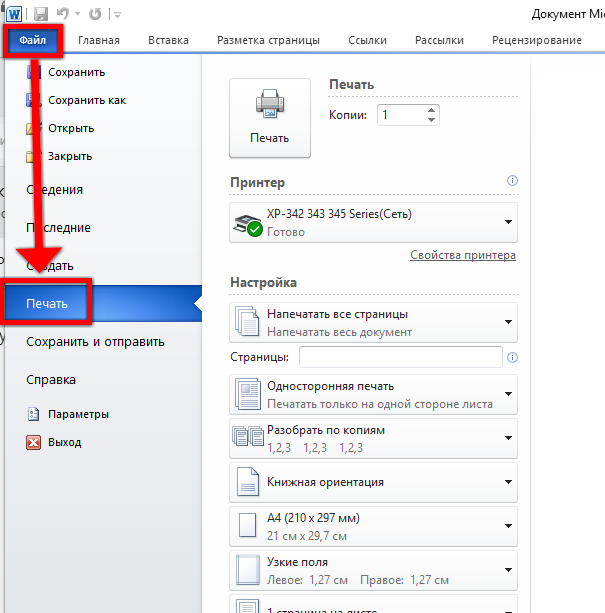
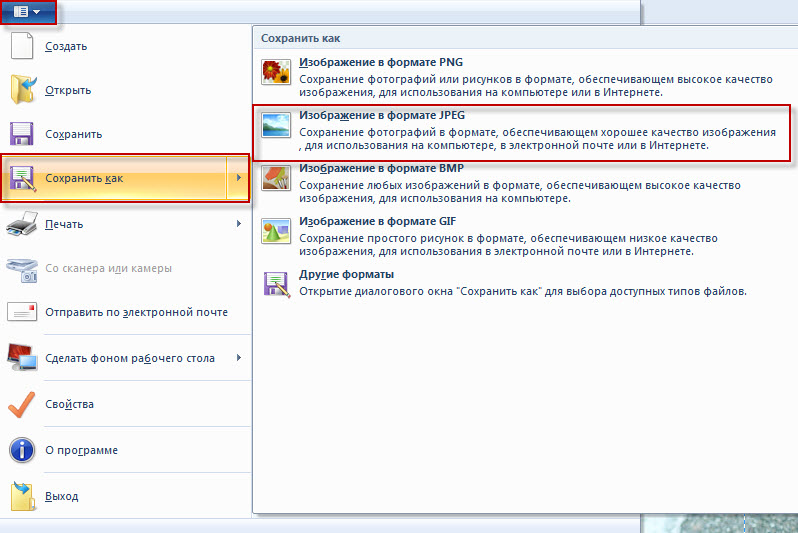
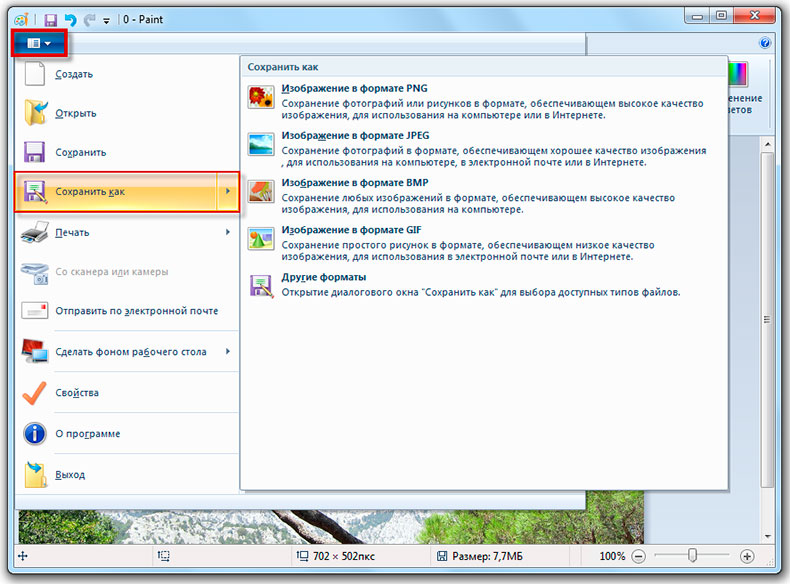
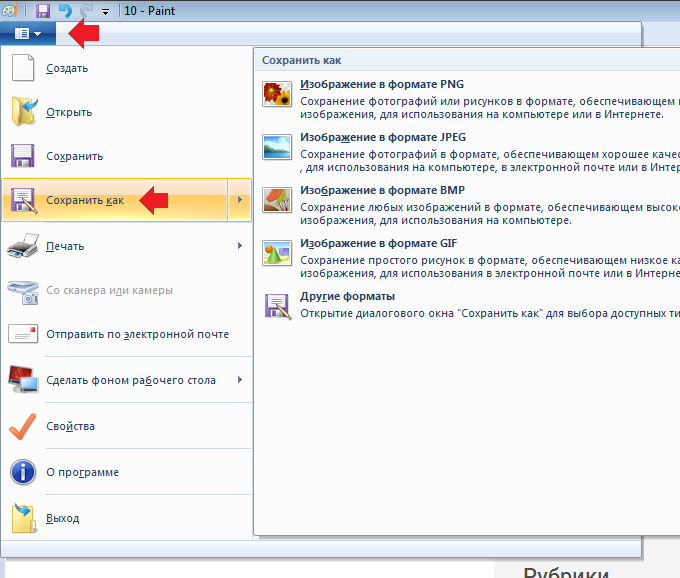
Если вам необходимо сохранить картинку с вырезанным фоном, то опять же, вам нужен специальный формат. Вы находите в категории «Файл» ссылку «Сохранить как…».
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (смотрите здесь). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать создавать сайты, обрабатывать картинки, рисовать различные фоны и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля» и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, как пишут тексты для интернета и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
форматы JPG, PNG, PDF, SVG, FIG
В этой инструкции вы узнаете, как сохранять проекты или отдельные части вашей работы в фигме на компьютер в следующих форматах:
- JPG — самый популярный формат. Подходит для сохранения любых изображений, фотографий, макетов и т.д.
- PNG — формат подходит для картинок с прозрачным фоном.
- SVG — векторный формат. Подходит для экспорта иконок, иллюстраций, логотипов и т.д.
- PDF — если нужно создать какой-либо документ или презентацию.
- FIG — внутренний формат Figma, для сохранения на компьютер.
- Массовый экспорт — подойдет, если нужно сохранить сразу много картинок, фото, иконок или других элементов в представленных форматах выше.
Примечание: делать действия, чтобы постоянно сохранять работу в фигме нет необходимости. Все ваши работы автоматически сохраняются на серверах фигмы. Эта инструкция нужна если вы хотите к примеру сохранить дизайн макет для портфолио или экспортировать какой-либо элемент для других целей.
Быстрая инструкция по экспорту файлов в ФигмеЛюбое изображение, картинку, фото, фрейм, макет, файл или проект целиком можно экспортировать с помощью функции экспорта. Выберите нужный элемент и нажмите напротив надписи «Export» иконку «+». После этого вы сможете выбрать нужный формат.
Нажав на надпись «Prewie» вы можете сделать предварительный просмотр экспортируемого элемента. Чтобы сохранить элемент на компьютер нажмите на кнопку «Export НАЗВАНИЕ ВЫБРАННОГО ЭЛЕМЕНТА».
Изменение масштаба экспортируемых файловЕсли хотите сохранить проект размерами в 2 раза меньше, то стоит выбрать другой масштаб. Изначально стоит 1X — это значит, что ваш проект будет сохранятся один к одному.
Если для макета размерами 1920 x 1000 px, поставить значение 0.5X, то масштаб сохраненного файла будет в два раза меньше (960 x 500 px). Аналогично объект увеличится в 2 раза, если поставить 2X.
Сохранить проект или картинку в Figma в формате JPGФормат JPG — это растровый формат. Элементы сохраняются с расширением «.jpg».
Формат JPG подходит для сохранения:- Фото.
- Картинок.
- Изображений.
- Дизайн макетов.
Чтобы сохранить любой объект, проект или дизайн макет в Figma выделите его. К примеру возьмем первый экран Landing Page. В правой панели нажмите на иконку плюсика напротив надписи «Export». Выберите из списка формат JPG. После этого нажмите на кнопку экспорта и выберите место для сохранения на компьютере.
Сохранение из фигмы файлов в формате PNGВидео инструкция по экспорту фото в формате PNG из программы figma.
PNG — это растровый формат изображений. Отличие PNG от JPG состоит в том, что этот формат подходит для сохранения изображений с прозрачным фоном.
Инструкция как сохранять в фигме в PNG на компьютер:Выберите изображение или картинку для экспорта. Для наглядности возьмем изображение женщины, которая расположена в круге. Нажмите плюс рядом с надписью «Export» в правой панели и выберите формат PNG из списка.
Если нажмем на экспорт и сделаем предпросмотр нажав на надпись «Prewie», то будет видно, что вокруг изображения появился фон в виде шахматной доски. Это означает прозрачность.
Экспорт в формате SVGSVG — это векторный формат изображений. Векторный формат отличается от растрового, тем, что в нем нет пикселей. Если вы увеличите JPG или PNG, то будет появляться зернистость в виде пикселей. С форматом SVG этого не происходит.
В дальнейшем вы сможете редактировать эти изображения в других графических редакторах, таких как Adobe Illustrator, Inkscape, Affinity Designer, Inscape и других.
Формат SVG подходит, если нужно сохранить:- Иконки.
- Простые фигуры созданные в Figma с помощью инструментов «Shape tools» (прямоугольники, круги, линии, многоугольники)
- Иллюстрации.
- Элементы созданные с помощью пера или карандаша в фигме.
Чтобы сохранить элементы из фигмы в формате SVG, выберите элемент. В правой панели нажмите + напротив «Export» и нажмите на кнопку экспорта. Выберите место для сохранения на рабочем столе или компьютере.
Как сохранить в Фигме в формате PDFPDF подходит для экспорта различных документов или презентаций.
Чтобы сохранить элементы из фигмы в формате PDF есть 2 варианта — экспортировать каждый элемент отдельно, либо создать 1 файл с множеством страниц. Рассмотрим каждый из этих вариантов по отдельности.
Экспорт из фигмы в PDF с множеством страниц.Формат PDF подходит если вы хотите создать:
- Презентацию.
- Какой-либо документ в формате A4.
- Книгу.
- Брошюру.
- Маркетинг кит.
- Коммерческое предложение.
Пошаговая инструкция по созданию PDF файлов:
Для примера экспортируем несколько моих работ и создадим небольшое портфолио (подойдет для отправки заказчику).
- Чтобы сделать экспорт в PDF с множеством страниц нажмите на меню «гамбургер» слева, сверху.
- Выберите «File» —> «Export Frames to PDF» и сохраните на рабочий стол.
Важное примечание: в этом случае ничего не нужно выделять. Экспортируются все созданные вами ранее фреймы в вашем из вашего проекта.
Пример созданного PDF файла в FigmaЭкспорт в PDF выбранных элементов:Если вы выберите какие-либо элементы и нажмете справа на иконку плюсика, то можете сохранить несколько файлов в PDF по отдельности. В этом случае не будет создан единый файл в виде книги или брошюры.
Как сохранить проект в Фигме в формате FIG (внутренний формат)Чтобы сохранить файл во внутреннем формате фигмы с расширением «.fig» сверху нажмите на вкладку «File» и выберите пункт «Save As .fig…».
Импорт файлов в Figma в формате «.fig»Файл в формате «.fig» можно загрузить в фигму, если перейти во все ваши проекты раздел «Drafts» и перетащить к остальным проектам. Также есть иконка «Import» сверху, справа.
Массовый экспорт из FigmaЕсли у многих элементов уже был нажат плюсик экспорта, то можно массово их экспортировать нажав на сочетание горячих 3 клавиш «Ctrl + Shift + E». Появится специальное окно экспорта.
Как называть файлы, чтобы сохранить их в разные папки при экспортеЕсли вы сохраняете файлы для разработки сайтов, то лучше называть их на английском языке. Например «Woman», «Illustration» и т.д.
Если хотите сохранить файл в отдельную папку то переименуйте слой следующим образом:
- 1/Wooman
- 2/Landing Page
- 3/Illustration
Файлы сохранятся в отдельные папки на вашем компьютере с названиями «1», «2», «3».
Далее поговорим о форматах и для каких элементов они подходят.
Важное дополнение:Если вы хотите передать макет вашему заказчику, то нет необходимости сохранять всё на компьютер и отправлять (это прошлый век). Проще поделиться ссылкой на ваш проект. Это можно сделать нажав на кнопку сверху, справа «Share» (1) и скопировав ссылку (2).
Также можно поделиться вашим проектом в режиме презентации. Для этого нажмите на иконку «Play», сверху, справа. Затем нажмите на кнопку «Share prototype» и скопируйте ссылку нажав на «Copy link»
P.S. В этой статье вы узнали о том, как сохранять файлы в Figma в различных форматах.
Хотите получить бонусный урок быстрому созданию дизайн макетов Landing Page в Figma? Жмите на эту ссылку и получите 24 раздела для прототипирования и дизайна Landing Page в Figma.
Автор статьи: Владимир Чернышов
JPEG, PNG, SVG и т. Д.
По умолчанию Adobe Illustrator сохраняет файлы в формате AI. Это идеально подходит для тех случаев, когда вы работаете над проектами, или для сохранения мастер-копии вашей работы.
Но когда придет время распечатать или поделиться готовым продуктом, опубликовать его в Интернете или импортировать в другие программы, вам нужно будет сохранить его в другом формате.
Adobe Illustrator предоставляет вам множество вариантов для этого. Правильный выбор зависит от того, как вы хотите использовать полученное изображение. Давайте посмотрим на лучшие форматы и как их использовать.
Сохранение артбордов в Adobe Illustrator
Прежде чем мы рассмотрим, как сохранять файлы в определенных форматах, важно знать, как Illustrator обрабатывает монтажные области
и как сохранить артборды в виде отдельных файлов.
Артборды похожи на разные страницы в файле Illustrator. Они могут быть объединены в одно изображение, но вы также можете сохранить их отдельно.
Большинство способов сохранения файлов Illustrator позволяют выбрать способ обработки монтажных областей, и это влияет на то, как будет выглядеть ваше окончательное экспортированное изображение. В большинстве случаев вы выбираете, что делать через опцию в экспорт экран.
Вот что вы должны сделать:
- Если вы хотите сохранить несколько монтажных областей в виде отдельных файлов, установите флажок Использовать артборды. Затем выберите либо Все чтобы сохранить все монтажные области, или введите Спектр (например, 2-4), чтобы указать, какие монтажные области сохранить.
- Когда у вас есть объекты, расположенные за пределами артборда (например, если он перекрывает край), установите флажок Использовать артборды. Это гарантирует, что ваше окончательное изображение содержит только то, что находится внутри монтажной области, а остальное обрезано.
- Если все ваши художественные работы находятся в артборде, и у вас есть только один из них, снимите флажок Использовать артборды. Это создаст изображение, обрезанное до границ объектов внутри, со всеми удаленными пробелами. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Сохранение JPEG в высоком разрешении в Adobe Illustrator
Для иллюстрации, инфографики или чего-либо, что должно быть напечатано как визитная карточка
, лучший вариант — вывести его в формате JPEG с высоким разрешением.
В идеале вы должны оформить свое произведение искусства примерно в том размере, в котором вы хотите его вывести. Хотя размеры изображений Illustrator можно изменять без потери качества, вы обнаружите, что размер между объектами — и особенно кернинг в тексте — должен быть более плотным при больших размерах, чем меньшие.
Если вы ранее не работали таким образом, создайте новый документ, вставьте его в рисунок и настройте его по вкусу. Теперь вы готовы сохранить JPEG в высоком разрешении.
- Идти к Файл> Экспорт> Экспортировать как. Введите имя файла и установите Формат в JPEG.
- Установите, как вы хотите сохранить ваши монтажные области, затем нажмите экспорт продолжать.
- в Параметры JPEG изменение экрана Цветовая модель если вам нужно, и выберите качество.
- Под Опции, установить выходное разрешение. Экран (72 точек на дюйм) создаст файл того же размера, что и исходный документ, и должен подойти для использования в Интернете. выберите Высокий (300 точек на дюйм) для изображения с высоким разрешением. Это будет достаточно для печати.
- Нажмите Хорошо сохранить файл.
Сохранение файлов Adobe Illustrator в формате PNG
Если вам необходимо сохранить изображение, например логотип или значок, для использования в Интернете, особенно если оно имеет прозрачный фон, вы можете сохранить его в формате PNG.
Для поддержки стандартных дисплеев и дисплеев с высоким разрешением вы должны экспортировать файл в разных размерах. Вы можете сделать это автоматически.
- Идти к Файл> Экспорт> Экспорт для экранов.
- Выберите монтажные области Вкладка. Если на вашем изображении несколько артбордов, выберите те, которые вы хотите вывести.
- Под Форматы, задавать Формат в PNG а также Масштаб в 1x.
- Нажмите Добавить шкалу. Это создаст настройки для второго изображения, поэтому установите Масштаб вариант нового относительного размера. 3x, например, будет выводить изображение в три раза выше и шире, чем оригинал.
- Добавьте больше размеров, если они вам нужны.
- Нажмите Экспорт артборда чтобы сохранить ваши изображения.
Сохранение файлов Adobe Illustrator в формате SVG
Лучший, более современный способ экспорта графики, например значков и логотипов для Интернета, — использование формата SVG. Сокращенно от Scalable Vector Graphics, SVG на самом деле является языком разметки на основе XML.
Хотя вы можете выводить файлы, на которые вы можете ссылаться на вашей веб-странице, вы также можете сохранить изображение в виде фрагмента кода, который вы можете вставить непосредственно в ваш HTML-файл. Затем вы можете редактировать это с помощью CSS. Это очень эффективный способ добавления эффектов и анимации к вашим изображениям.
Есть и другие преимущества: изображения имеют малый вес, и поскольку они представляют собой векторы, их можно легко изменить. Нет необходимости выводить изображения нескольких размеров для разных разрешений экрана.
Есть несколько способов создать SVG. С помощью Сохранить как создает больший файл для работы. Для создания окончательного изображения, которое вы можете использовать в своих проектах, используйте экспорт вариант.
- Идти к Файл> Экспорт> Экспортировать как.
- Установить Формат в SVG и нажмите экспорт.
- Задавать стайлинг в Внутренний CSS. Это помещает всю информацию о стиле в блок, который можно легко изменить с помощью CSS.
- За Шрифт выбирать SVG сохранить текст по выбору. Только выбрать контуры если вы используете непонятный, нестандартный шрифт. Покидать Изображений на заповедник.
- Удостовериться преуменьшать а также отзывчивый оба проверены на максимальную производительность и совместимость.
- Теперь нажмите Показать код открыть код в текстовом редакторе. Вы можете скопировать и вставить это в свой HTML-файл. Или нажмите Хорошо вывести изображение в виде файла SVG.
Сохранение артбордов в формате PDF в Adobe Illustrator
Самый простой способ сохранить файл Illustrator в формате PDF — через Сохранить как вариант. Однако, если вы используете более одного артборда, это объединит их все в многостраничный PDF.
Существует простой способ сохранить артборды в виде отдельных файлов PDF:
- Идти к Экспорт> Сохранить для экранов.
- В открывшемся диалоговом окне щелкните монтажные области и выберите те, которые вы хотите сохранить.
- В правой колонке Формат в PDF, затем нажмите Экспорт артбордов. Для вывода больших или сложных файлов может потребоваться несколько секунд.
- По завершении ваши файлы будут по умолчанию сохранены в отдельной подпапке.
Сохранение объектов из изображения Adobe Illustrator
Иногда вам может понадобиться сохранить или экспортировать только выбранные объекты из более крупного произведения искусства. Например, если вы разработали логотип, вы можете сохранить текст или символ в отдельном файле.
Вы можете сделать это, превратив объекты в активы.
- Идти к Окно> Экспорт активов.
- Выбрать Инструмент выбора с панели инструментов или нажмите В на вашей клавиатуре. Теперь перетащите объекты, которые вы хотите сохранить на Экспорт активов панель.
- Теперь выберите Актив. Держать Ctrl или же Cmd выбрать более одного.
- Под Настройки экспорта выберите Формат. Вы можете выбрать PNG, JPEG, SVG или PDF.
- Если вы сохраняете в формате PNG или Jpeg, вы можете экспортировать в нескольких размерах. Задавать Масштаб в 1x, затем нажмите Добавить шкалу и множество Масштаб например, 2x. Вы также можете использовать эту опцию для экспорта актива в различные форматы.
- Нажмите экспорт и выберите место для сохранения ваших новых файлов.
Как использовать файлы Adobe Illustrator в других приложениях
Есть и другие варианты, которые позволяют использовать файл Illustrator в других программах. Photoshop может открывать AI-файлы напрямую, но только как плоское, не редактируемое изображение. Использовать Экспортировать как вариант вместо того, чтобы сохранить файл в формате PSD. Это сохраняет все отдельные слои, когда вы открываете его в Photoshop.
Вы можете использовать AI-файлы в других приложениях и продуктах Adobe, таких как InDesign, где они не будут редактируемыми, но сохранят такие вещи, как прозрачный фон.
Для большинства приложений, не относящихся к Adobe, вам, скорее всего, потребуется сохранить файл в формате SVG (используя Сохранить как команда на этот раз). Ознакомьтесь с нашим руководством по открытию AI-файлов без Adobe Illustrator
Больше подробностей.
Сохранить изображение с прозрачным фоном
Есть много причин для сохранения изображения с прозрачным фоном. Вы можете создать коллаж, например, наложив одно изображение на другое. Или, что более вероятно, вам может потребоваться использовать изображение в Интернете на фоне, созданном веб-сайтом. Это общий подход для всего, от портретов и фотографий продуктов до логотипов и графики, которым для правильного отображения требуется прозрачный фон. Вот как сохранить изображение с прозрачным фоном в Photoshop.
Первый шаг — изолировать нужное изображение на отдельном слое. Вы можете сделать это, скопировав фоновое изображение на новый слой, залив фон сплошным контрастным цветом во время работы, а затем удалив или, что еще лучше, замаскировав ту часть изображения, которую вы хотите сделать прозрачной. Мне нравится использовать маску слоя, потому что она предлагает больше контроля, чем просто стирание информации, формирующей изображение.
Как только слой показывает только ту часть изображения, которую вы хотите сохранить, пора убрать фон.Недостаточно сделать фон белым, черным или любым другим цветом — он действительно должен быть прозрачным перед сохранением. Итак, чтобы добиться этого, вам нужно полностью удалить фоновый слой. Посмотрите на панели «Слои», какой слой активен. Активный слой обозначается тонкой подсветкой. Щелкните фоновый слой, чтобы сделать его активным, а затем просто щелкните значок корзины в правом нижнем углу панели «Слои», чтобы удалить его.
Когда останется только слой изображения, вы увидите видимую часть изображения вместе с мозаичным фоном в серо-белом цвете.Где бы вы ни видели этот фон в виде шахматной доски, это способ Photoshop показать, что эта часть изображения на самом деле прозрачна. Пришло время сохранить файл.
Вы можете сохранять файлы изображений для веб-использования в формате JPEG, но файлы JPEG не поддерживают прозрачный фон. Поэтому вместо этого вам нужно использовать такой формат, как GIF, TIF или, в идеале, PNG. Файл PNG достаточно мал для использования в Интернете, но при этом обеспечивает высокое качество и прозрачность. Если ваше изображение представляет собой логотип в текстовом стиле, вам может подойти GIF, но для фотографий с непрерывным тоном вам лучше подойдет PNG.
В более ранней версии Photoshop «Сохранить для Интернета и устройств» в меню «Файл» было способом выполнить сохранение изображения с прозрачным фоном для этой цели. Теперь этот параметр находится под заголовком «Экспорт» в меню «Файл». В открытом диалоговом окне предлагаются параметры для всего, от готовых размеров и размера файла до формата файла и многого другого. Он предлагает ряд элементов управления для точной настройки готового изображения — если они вам нужны.
Если вы предпочитаете более простой вариант сохранения, просто убедитесь, что ваше изображение уже имеет желаемый размер (а если это не так, используйте элементы управления размером изображения, расположенные в меню «Изображение», чтобы изменить размер), и выберите «Сохранить как» под Меню файла.Затем выберите соответствующий формат файла (например, PNG) из раскрывающегося списка «Формат». Теперь этот файл готов к использованию в Интернете или в любой другой ситуации, когда необходим прозрачный фон.
Первоначально опубликовано 5 сентября 2018 г.
Как сделать прозрачный фон логотипа
В этом посте я продемонстрирую, как сделать фон логотипа прозрачным, и для этого не потребуется никакого программного обеспечения! Это то, что можно сделать полностью через ваш веб-браузер, даже если вы полный новичок, не имеющий опыта работы с инструментами дизайна.
Если в настоящее время вы используете логотип без прозрачного фона, у вас, скорее всего, возникнут проблемы с его использованием, причем довольно часто. В идеале логотип должен сохранять достаточную универсальность, чтобы его можно было использовать в любом возможном контексте, а наличие логотипа с прозрачным фоном, который можно наложить на любой фон, является основой универсального логотипа. Об этом я рассказывал в своем посте о подготовке файлов логотипов для клиентов.
Если дизайнер, которого вы наняли для создания вашего логотипа, не предоставил вам в достаточной степени все необходимые форматы файлов и их вариации, в ваших интересах связаться с ними и посмотреть, могут ли они предоставить это для вас.
Если вы не можете связаться со своим дизайнером или по какой-либо другой причине вы застряли с логотипом, у которого нет прозрачного фона, то читайте дальше, чтобы узнать, как сделать фон логотипа прозрачным.
Как сделать прозрачный фон логотипа
Ниже приведены шаги, предпринятые для выполнения этой задачи. Для получения полных пошаговых инструкций я настоятельно рекомендую вам посмотреть видеоурок вверху страницы .
Шаги, которые мы предпримем, следующие…
- Шаг 1: Перейдите в Photopea.com и откройте свой логотип через веб-интерфейс.
- Шаг 2: Возьмите инструмент Magic Wand и отрегулируйте настройку Tolerance в соответствии со спецификациями вашего логотипа.
- Шаг 3: Щелкните фон вашего логотипа с помощью инструмента Magic Wand, чтобы создать выделение вокруг вашего фона, затем нажмите Удалить на клавиатуре, чтобы сделать его прозрачным.
- Шаг 4: Экспортируйте свой логотип как файл PNG, , чтобы сохранить его свойства прозрачности и сохранить его локально.
Давайте рассмотрим эти шаги более подробно.
Шаг 1. Перейти на Photopea.com
Photopea — это бесплатный веб-редактор фотографий, очень похожий на Photoshop. Он выглядит, ощущается и работает так же, как Photoshop, но ничего не стоит, и вам не нужно его загружать. Вы можете использовать его прямо в своем веб-браузере.
Чтобы открыть свой логотип с помощью Photopea, перейдите к File> Open на панели инструментов в верхней части экрана, затем выберите файл вашего логотипа.
Я буду использовать следующий пример логотипа для этой демонстрации…
Цель состоит в том, чтобы заменить желтый фон прозрачным.
После того, как вы открыли свой логотип, ваш экран должен выглядеть примерно так…
Шаг 2. Создайте выделение с помощью инструмента «Волшебная палочка»
Затем перейдите к панели инструментов в левой части экрана и нажмите и удерживайте инструмент Выбор объекта (четвертый значок сверху), пока не появится следующее всплывающее меню…
Выберите Magic Wand , расположенный внизу списка.
Выбрав инструмент «Волшебная палочка», просто щелкните фоновую область вашего логотипа, чтобы создать выделение вокруг него. Выбор будет представлен пунктирной линией, как на следующем снимке экрана.
Шаг 3. Удалите фон
Это шаг, на котором мы непосредственно рассмотрим, как сделать фон логотипа прозрачным. Просто нажмите клавишу Delete на доске. Затем следует удалить фон, чтобы он стал прозрачным, на что указывает узор в виде шахматной доски.
Чтобы убедиться, что фон полностью удален, увеличьте масштаб логотипа, удерживая клавишу Alt и вращая колесико мыши.
Если по краям вашего логотипа все еще есть пиксельные остатки фона, как в моем примере выше, вы можете отменить это действие, нажав Control + z на клавиатуре. Дважды нажмите ее, чтобы отменить как удаление фона, так и создание выделения.
В настройках инструмента в верхней части страницы найдите Tolerance и сдвиньте его вправо, чтобы увеличить область пикселей, которую выбирает инструмент Magic Wand, затем повторите попытку.
Для моего примера логотипа мне пришлось увеличить допуск до 126 . Ваши потребности могут отличаться в зависимости от вашего логотипа.
Как только вы найдете правильную настройку допуска, вы сможете сделать фон вашего логотипа прозрачным без изменения цвета пикселей по краям.Затем вы можете использовать инструмент «Волшебная палочка», чтобы выбрать области в отрицательном пространстве букв и удалить их.
Шаг 4. Экспорт готового логотипа в файл PNG
После того, как фон вашего логотипа станет прозрачным, вы можете сохранить свою работу, перейдя в Файл> Экспортировать как PNG .
Важно, чтобы вы выбрали формат .png , потому что это формат, который сохраняет значения прозрачности. JPEG не поддерживает прозрачность, поэтому я не рекомендую сохранять его в этом формате.Знать, как сделать фон логотипа прозрачным, бесполезно, если вы не сохраните его в надлежащем формате.
Экспортируйте свой логотип в формате PNG, используя настройку по умолчанию в меню Экспорт . После того, как вы нажмете Сохранить , ваш новый прозрачный логотип должен появиться в вашем браузере как загружаемый.
И вот как сделать фон логотипа прозрачным без всякой дизайнерской программы! Если у вас есть какие-либо вопросы или возникнут проблемы, просто оставьте комментарий ниже.Как всегда, спасибо за просмотр!
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, разработанной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Как создать PNG-файлы вашего логотипа в Illustrator
ФайлыPNG (переносимая сетевая графика) — это растровые веб-файлы, не теряющие качества при сжатии.Их лучше всего использовать для отображения изображений в сети, и они являются одним из основных форматов файлов для доставки вашим клиентам, занимающимся дизайном логотипов.
Клиентам нужен файл PNG (в дополнение к другим требуемым типам файлов), чтобы они могли легко включить дизайн вашего логотипа в свои материалы для брендинга, не используя передовое программное обеспечение для редактирования графики, такое как Adobe Illustrator.
В этом руководстве мы собираемся продемонстрировать один из способов создания файла PNG в Adobe Illustrator с прозрачным фоном — именно то, что вы должны предоставить клиенту для создания логотипа.
1. Создайте свой логотип в Adobe Illustrator
Все логотипы должны быть созданы в программах векторного редактирования и должны состоять из векторных форм и контуров, чтобы их можно было масштабировать вверх или вниз без потери качества. Adobe Illustrator является отраслевым стандартом в программах для редактирования векторных изображений, поэтому мы рекомендуем его в первую очередь. Убедитесь, что в файл логотипа не включен фон.
2. Экспортируйте свой логотип как файл PNG
После создания векторного логотипа нажмите Файл> Экспорт…> PNG. Присвойте файлу желаемое имя и нажмите Экспорт. Затем появится окно «Параметры PNG». Убедитесь, что вы выбрали прозрачный цвет фона и нажмите OK. Самое замечательное в этой опции экспорта заключается в том, что она вырезает пустое пространство на доске, чтобы включить только логотип, что делает результирующие файлы PNG более универсальными и включает только основные части дизайна.
3. Откройте и загрузите новый файл PNG.
Ваш новый файл PNG будет выглядеть примерно так, когда вы его откроете.Само изображение PNG не серое — это просто фон, используемый для отображения изображений PNG. Теперь вы готовы отправить его своему клиенту 🙂
Хотите начать свою карьеру графического дизайнера?
Узнайте, как фриланс на 99designs может помочь вам найти больше работы.
3 способа сделать фон логотипа прозрачным: пошаговое руководство
Логотип с прозрачным фоном может иметь решающее значение для создания дизайна и рекламы профессионального уровня.Это дает вам больше вариантов того, где вы можете разместить свой логотип, и обеспечивает безупречный вид конечному продукту. Хотя Photoshop — отличный инструмент для этого, есть много других способов сделать это, независимо от того, являетесь вы дизайнером или нет!
Прозрачные фоны для непрофессионалов:1) LunaPic
Лучший бесплатный инструмент, который я нашел, — это LunaPic. LunaPic работает очень просто: вы загружаете свое изображение, нажимая кнопку обзора, а затем выбираете свою фотографию.
Эффект «Прозрачный фон» можно найти в меню редактирования на панели инструментов.
Затем вы щелкаете по цвету фона — в данном случае в любом месте белого. И ваше изображение теперь прозрачное! Вверху есть полоса регулировки, если вам кажется, что фон должен быть виден более или менее. Вы можете легко загрузить его и использовать разными способами.
2) Магия стрижки
Еще один хороший вариант — Clipping Magic. К сожалению, это не бесплатно, и для загрузки изображения вам потребуется подписка, но это относительно недорого.Хотя LunaPic хорош для удаления сплошного цветного фона, если по какой-то причине фон не сплошной, Clipping Magic — еще один хороший выбор. Вот как это работает:
Для начала вы загружаете свою фотографию.
Затем вы используете инструмент «Красно-зеленая кисть», чтобы отметить, какие части изображения оставить, а от каких избавиться.
Не нужно рисовать все, достаточно лишь желтых линий вокруг изображения. Вы также можете изменить размер кисти внизу страницы, если у вашего логотипа тонкие линии.
3) PicMonkey
PicMonkey — еще один отличный ресурс, для которого также требуется подписка. Существует 7-дневная бесплатная пробная версия, но после этого вы должны заплатить, чтобы пользоваться услугой. PicMonkey очень полезен, если вы собираетесь редактировать не только прозрачный фон. Для этого вы начинаете с нажатия «дизайн» на главной странице.
Когда вы открываете свой дизайн, вы хотите изменить размер холста в соответствии с размером вашего изображения. В этом случае мое изображение было 4349 пикселей на 2852 пикселей.Параметр «изменить размер» находится внизу на панели основных эффектов. Убедитесь, что вы сняли флажок «Сохранять пропорции», если ваше изображение не квадратное.
В верхней части панели «Базовый эффект» вы можете сделать фон вашего изображения прозрачным.
Теперь загрузите свое изображение, щелкнув панель «Наложение» и выбрав «Добавить свое». Когда ваша фотография загрузится, появится инструмент наложения. Вам нужно будет нажать на ластик, а затем вы можете начать стирать фон вашего изображения.
Размер ластика регулируется, что помогает стирать мелкие линии. Когда вы закончите, просто сохраните изображение, чтобы использовать его в любое время!
Использование Photoshop для создания прозрачного фона Если вы дизайнер или используете Adobe Photoshop или Illustrator, есть несколько простых способов сделать фон вашего логотипа прозрачным.
В фотошопе очень легко удалить фон фотографии. Открыв изображение в Photoshop, убедитесь, что оно разблокировано, чтобы его можно было редактировать.Затем выберите инструмент Magic Wand.
Затем щелкните в любом месте фона, чтобы выбрать его. После этого вокруг всего, что выбрано, появится движущаяся пунктирная линия.
Инструмент «Волшебная палочка» великолепен, но не всегда выделяет все пустое пространство. Чтобы убедиться, что вы будете стирать весь фон, я предпочитаю щелкнуть раскрывающееся меню «Выбрать» и выбрать «Подобный». Это обеспечит выделение всего фона.
После того, как весь фон выбран, просто нажмите «Удалить» на клавиатуре, и фон исчезнет!
Чтобы отменить выбор изображения, используйте сочетание клавиш -D и затем вы можете сохранить логотип как PNG для сохранения прозрачности.У JPEG не может быть прозрачного фона, как бы вы ни старались.
Создание векторного логотипа в Illustrator Хотя PNG прекрасны, они основаны на пикселях, а не на векторах. Это означает, что при увеличении масштаба вы потеряете четкость и изображение будет нечетким. Векторное изображение можно масштабировать бесконечно маленьким или большим и оставаться четким без пикселизации. Если ваш логотип еще не является векторным, есть простой способ превратить его в векторную иллюстрацию с помощью Adobe Illustrator.
Сначала нам нужно проследить изображение логотипа. После того, как вы откроете изображение в Illustrator, выберите «Объект» в верхнем меню, а затем нажмите «Image Trace — Make». После этого есть несколько способов продолжить.
Не беспокойтесь, если ваше изображение будет выглядеть немного странно сразу после этого. Это очень поправимо. Меню предустановок слева очень полезно для определения того, какой контур изображения лучше всего подходит для вашего логотипа. Для этого логотипа я выбрал 6-цветный вариант, потому что используются 4 разных цвета.
Новый вектор выглядит идентично исходному изображению. Вы заметите, что фон все еще остается белым, если переместить вектор.
Чтобы исправить это, вам сначала нужно нажать «Развернуть» на верхней панели, чтобы дать изображению точки, которые вы можете редактировать. Теперь, используя инструмент «Прямое выделение», вы можете удалить точку вокруг логотипа, чтобы избавиться от белого поля.
Вы можете сохранить этот файл как EPS, чтобы сохранить вектор. PDF-файл также сохранит векторы, но автоматически установит белый фон.
Независимо от того, никогда ли вы раньше не редактировали изображение или только что знакомы с Illustrator и Photoshop, эти инструменты помогут вам создать более функциональный и привлекательный логотип.
Пригласить Измените медиа-группу в свой почтовый ящик! Вы будете получать нашу первую серию электронных писем, а затем одно письмо в месяц с обязательной информацией. Никакого спама никогда, откажитесь от подписки в любое время.
Кэмпбелл Томпсон — визуальный композитор CMG. Кэмпбелл занимается креативной рекламой и студийным искусством в Университете штата Мичиган.У нее есть страсть к политике и некоммерческим организациям, и она надеется использовать свои навыки в графическом дизайне и фотографии, чтобы вдохновить на изменения в мире вокруг нее.
Все, что вам нужно знать о типах файлов логотипов
После создания логотипа и получения цифровых файлов у вас может возникнуть вопрос — что мне с ними делать? Почему существует так много разных форматов? Что такое векторный файл?
Когда дело доходит до логотипов, важно иметь нужный файл для конкретной цели — от визитной карточки до фотографии на обложке Facebook и футболки. Наиболее распространенные форматы файлов логотипов:
Файл можно определить по его расширению: logo.png, logo.eps и т. Д. Вот руководство о том, что именно представляет собой каждый из этих форматов файлов, для чего их использовать и как их открывать.
PNG — Portable Network Graphic
Файлы PNG можно использовать практически для любых цифровых целей. Они также полезны, если вам нужны прозрачные цифровые изображения, например логотипы для нанесения на цветной фон или поверх других изображений.Этот тип файла не рекомендуется для печати.
Каковы преимущества файлов PNG?
- Если вы сжимаете и распаковываете размер изображения, оно не теряет своего качества
- Может отображать миллионы цветов
- Поддержка прозрачного фона
- Легко читаемый и доступный формат файла (растровый файл)
Использование Файлы PNG для размещения вашего логотипа:
- Веб-сайты и блоги (включая ваш значок, значок, который отображается на вкладке вашего браузера)
- Презентации
- Бланки в документах Word или Google
- Профиль в социальных сетях и обложки
- Интернет-магазины или платформы, такие как Etsy
- Images (e.грамм. для добавления водяного знака)
Как открывать файлы PNG?
Файлы PNG можно открывать на компьютерах, мобильных устройствах и планшетах, поскольку это доступный и удобный для чтения формат. Большинство браузеров также позволяют просматривать PNG без загрузки файла.
Полезно знать:
Если вы приобрели комплект социальных сетей вместе с пакетом Looka Premium, вы получите PNG-файлы, идеально подходящие для изображений профиля и обложек на Facebook, Instagram, Etsy, LinkedIn, Pinterest, YouTube, и Twitter, а также версию для вашего значка, обоев и водяных знаков.Они также бывают разных цветов фона, включая черный вариант и белый вариант.
SVG — масштабируемая векторная графика
Файлы SVG разрабатываются для Интернета с использованием математических формул, а не отдельных цветных пикселей на странице. Векторные файлы всегда будут четкими и сохранят качество — по этой причине вы должны использовать их всякий раз, когда они принимаются, особенно при отправке логотипа на печать.
Каковы преимущества файлов SVG?
- Можно масштабировать до любого размера без потери качества изображения (они также отлично смотрятся на дисплеях Retina)
- Векторный формат файла
- Маленький размер файла по сравнению с PNG или JPG
- Язык XML, удобный для использования в Интернете и редактируемый по дизайну программное обеспечение, такое как Adobe Illustrator
- Поддержка прозрачного фона
Используйте файлы SVG для размещения вашего логотипа:
- Материалы для печати (визитки, плакаты, наклейки и т. д.)
- Одежда и сувениры
- Наклейки и этикетки
- Веб-сайты (примечание: вы должны знать, как кодировать, потому что большинство разработчиков веб-сайтов, включая WordPress и Squarespace, не принимают SVG)
- … или если вам нужно отправить свой логотип дизайнеру для внесения изменений
Как открыть SVG файлы?
Файлы SVG можно открывать в браузере (Chrome, Firefox, Edge, Safari, Internet Explorer), в Adobe Illustrator или в другой программе Adobe, например Photoshop и InDesign, с помощью подключаемого модуля SVG.
Эти файлы также отлично подходят для отправки дизайнеру, если они вам нужны для работы над вашим логотипом. Inkscape и GIMP — две бесплатные программы, которые поддерживают файлы SVG (примечание: мы не рекомендуем редактировать SVG в этих программах).
Полезно знать:
Файлы с логотипом SVG должны поставляться с цветным фоном и прозрачным фоном для удовлетворения различных потребностей. Некоторые принтеры принимают файлы SVG, но перед отправкой убедитесь, что вы предоставляете им совместимый формат файла.
EPS — Encapsulated PostScript
Файлы EPS — это графический формат для векторных изображений в Adobe Illustrator.Они используются для печати и редактирования и обычно называются «рабочими файлами» или «мастер-файлами».
Каковы преимущества файлов EPS?
- Легко масштабируется для печати (может быть как рекламный щит, так и визитная карточка)
- Векторный формат файла
- Редактируется в программном обеспечении для дизайна, таком как Adobe Illustrator или Photoshop
- Поддержка прозрачного фона
Используйте файлы EPS для размещения вашего логотипа:
- Материалы для печати (визитки, плакаты, брошюры и др.)
- Наклейки и этикетки
- Одежда и сувениры
- … или если вам нужно отправить свой логотип дизайнеру для внесения изменений
Как открывать файлы EPS?
Открывать и редактировать файлы EPS без Illustrator или Photoshop сложно; однако вы можете загрузить бесплатное программное обеспечение, такое как Sketch или Inkscape, чтобы получить к ним доступ.
Полезно знать:
Ваши файлы с логотипом EPS должны поставляться с цветным фоном и прозрачным фоном для удовлетворения различных потребностей печати и редактирования. Большинство принтеров и дизайнеров принимают файлы EPS, но перед отправкой убедитесь, что вы предоставляете им совместимый формат файла.
PDF — Portable Document Format
PDF-файлы — это еще один формат файлов, разработанный Adobe. Они обычно используются для документов, но также могут использоваться для обмена изображениями, включая логотипы.
Каковы преимущества PDF-файлов?
- Легко читаемый формат файла
- Форматирование остается неизменным на всех устройствах
- Поддержка прозрачного фона
- Легко делиться
Используйте файлы PDF для размещения вашего логотипа:
- Материалы для печати (визитки, плакаты, наклейки и др.)
- Наклейки и этикетки
- Одежда и сувениры
Как открывать PDF-файлы?
Поскольку это удобный для чтения формат файла, вы можете загружать и открывать PDF-файлы на компьютерах, мобильных устройствах и планшетах.Большинство браузеров позволяют предварительно просмотреть PDF-файл, не открывая его в дополнительной программе после загрузки. Идеальной программой для открытия PDF-файлов является Adobe Acrobat Reader, которую можно бесплатно загрузить и которая поставляется с большинством компьютеров.
Для редактирования файла логотипа PDF вам понадобится Adobe Illustrator или Photoshop.
Быстрые выводы
Когда дело доходит до дизайна, важно иметь правильный тип файла логотипа для конкретной цели. Вот краткое описание:
- Если вы используете свой логотип в каких-либо цифровых целях — от презентаций PowerPoint до водяных знаков на изображениях — выберите файлов PNG .
- Лучшие типы файлов логотипов для печати визиток, брошюр, одежды, сувениров и т. Д. — это векторных файлов . Используйте SVG, если они одобрены вашим принтером. Если нет, отправьте EPS или PDF.
- Лучший формат файла для прозрачного фона — PNG.
- Если вы отправляете свой логотип дизайнеру для внесения изменений, отправьте ему файлов SVG или EPS , если они не потребуют иного.
Счастливого построения бренда!
Как создать файл EPS с прозрачным фоном | Small Business
Формат файлов Encapsulated PostScript обычно используется для векторных изображений, но также может содержать растровые элементы.Использование чистого векторного файла EPS позволяет создавать изображения, которые можно масштабировать без искажения, что делает его идеальным для логотипов компаний, которые могут потребовать печати или гравировки в различных размерах. При создании файла EPS фон по умолчанию прозрачный, и вам нужно только сохранить файл в правильном формате, чтобы сохранить его. В Windows нет собственной программы для создания файлов EPS, поэтому используйте стороннее программное обеспечение, такое как Illustrator, CorelDRAW или Photoshop.
Adobe Illustrator
Перейдите на веб-сайт Adobe (ссылка в разделе «Ресурсы»), чтобы загрузить и установить бесплатную пробную версию Illustrator, если на вашем компьютере не установлена полная версия.
Запустите программу, затем выберите тип документа — печатный или Интернет — который вы хотите создать, в разделе «Создать новый» на экране-заставке.
Введите имя документа, а также его размеры и нажмите кнопку «ОК».
Используйте инструменты на панели инструментов, чтобы создать изображение или текст, которые вы хотите добавить в файл EPS. Оставьте фон пустым, так как белые области фона станут прозрачными после сохранения файла EPS.
Нажмите «Файл» и «Сохранить как», выберите «Illustrator EPS» в раскрывающемся меню рядом с «Сохранить как тип» и нажмите «Сохранить».«
Выберите« Tiff (8-битный цвет) »из раскрывающегося меню« Формат »под разделом« Предварительный просмотр »в появившемся окне параметров EPS. Установите переключатель рядом с« Прозрачный », затем нажмите« ОК ». . »Ваш файл EPS сохраняется с прозрачным фоном.
CorelDraw
Перейдите на веб-сайт Corel (ссылка в разделе« Ресурсы ») и загрузите пробную версию CorelDRAW Graphics Suite, если она еще не установлена на вашем компьютере.
После завершения загрузки дважды щелкните файл установки и выберите «Выборочная» в меню установки.
Установите флажок рядом с «CorelDRAW», который является компонентом пакета векторной иллюстрации, затем нажмите «Далее», чтобы продолжить установку.
Запустите программу после завершения установки. Нажмите «Файл» и «Создать», затем введите размеры изображения, которое вы хотите создать.
Нажмите «ОК», затем используйте инструменты в левой части экрана, чтобы создать изображение и текст, которые вы хотите использовать для своего файла EPS.
Щелкните «Файл» и «Экспорт». Выберите «EPS» из раскрывающегося меню рядом с «Сохранить как тип», затем нажмите кнопку «Экспорт».
Установите флажок рядом с «Прозрачный фон» в окне экспорта EPS в разделе «Предварительный просмотр изображения», затем нажмите «ОК».
Adobe Photoshop
Перейдите на веб-сайт Adobe (ссылка в разделе «Ресурсы»), затем загрузите и установите бесплатную пробную версию Photoshop, если на вашем компьютере не установлена полная версия.
Запустите программу, нажмите «Файл» и «Создать», введите параметры документа и нажмите «ОК».
Используйте инструменты для создания изображения, которое вы хотите сохранить как файл EPS.Оставьте фон белым или однородного цвета.
Щелкните инструмент «Волшебная палочка» и щелкните фон изображения. При условии, что все имеет однородный цвет, инструмент должен выделить всю область. Если нет, используйте инструмент «Лассо» и обведите контур изображения.
Нажмите «Выбрать» и «Инвертировать», чтобы было выбрано только изображение, а не фон. Щелкните вкладку «Пути» и выберите «Создать рабочий путь из выделенного».
Щелкните меню панели «Контуры» и выберите «Обтравочный контур».«Выберите« Путь 1 », который является рабочим путем, который вы определили ранее, затем нажмите« ОК ».
Нажмите« Файл »и« Сохранить как », затем выберите« Photoshop EPS »из раскрывающегося меню« Формат ». .
Нажмите «Сохранить» и выберите «TIFF (8 бит / пиксель)» в раскрывающемся меню «Предварительный просмотр», затем выберите «ASCII85» в раскрывающемся меню «Кодировка». Нажмите «ОК», чтобы сохранить изображение. в виде прозрачного EPS
Ссылки
Ресурсы
Writer Bio
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон была страстью столько, сколько себя помнила.После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес. Ее работы были представлены в Blinklist, Gameramble и многих других.
форматов веб-графики
форматов веб-графикиВернуться на страницу пятого класса »
Назначение
- Визуальная / эстетическая привлекательность — поддерживает интерес и внимание посетителей
- Создать визуальную структуру — прояснить иерархию информации (подумайте о типографике и иерархии здесь)
- Обменивайтесь идеями визуально
Наши сайты обычно довольно скучные без использования графики.
Руководство по веб-графике
- Веб-графика должна соответствовать назначению, организации и стилю сайта
- Крупная (размер файла) графика увеличивает время загрузки страницы — избегайте.
- Графика должна помочь сосредоточить внимание посетителя на том, что важно на странице.
- Избегайте надоедливых изображений, анимации, ненужных эффектов — они быстро стареют без цели.
- Графика никогда не должна использоваться для текстового содержимого, за исключением случаев, когда заголовок требует включения логотипа.. Это снижает индексирование поисковыми системами, доступность и т. Д.
- Сделайте графику доступной с альтернативным текстом.
- Убедитесь, что при использовании текста в графике имеется достаточный контраст, чтобы он был разборчивым. Это особенно важно при использовании фоновых изображений.
Форматы веб-графики
Существует три формата файлов графики, используемых в Интернете: JPG, GIF и PNG. Каждый из этих форматов файлов разработан с определенной целью, поэтому важно понимать различия, когда мы используем их на наших веб-сайтах.
JPG
Формат изображения JPG был разработан для эффективного хранения и сжатия реалистичных изображений и иллюстраций (как в цвете, так и в оттенках серого). Формат JPG очень хорошо справляется со сжатием изображений с большим количеством цветов и градациями цветов. Думайте о JPG как о сильно сжатой фотографии.
Формат JPG не позволяет сохранять прозрачные пленки. Если требуется прозрачность фона вашего изображения, вы должны выбрать другой формат.
При сохранении изображений в формате JPG вы можете выбрать уровень сжатия, чтобы сбалансировать размер файла и качество изображения.Размер файла напрямую связан с фактическим размером (в пикселях) изображения. Чем больше размер пикселя, тем больше размер файла.
Примеры изображений, которые следует сохранить в формате JPG:
GIF и PNG
Форматы изображений GIF и PNG используют так называемый «индексный цвет». Они хранят минимизированную цветовую палитру в файле изображения и ключи к тому, где эти цвета должны быть расположены на изображении. Размер файла изображений в формате GIF и PNG обычно зависит от количества используемых цветов.Стандартные номера цветов: 2, 4, 8, 16, 32, 64, 128, 256.
Форматы изображений GIF и PNG идеально подходят для изображений с ровными цветами (без градиентов) и резкими краями. Распространенными примерами этих типов изображений являются логотипы, логотипы и иллюстрации без градиентов.
Прозрачность
Форматы GIF и PNG также поддерживают прозрачность. Если вам нужен какой-либо уровень прозрачности в вашем изображении, вы должны использовать либо GIF, либо PNG.
изображений GIF (а также PNG) поддерживают одноцветную прозрачность.Это в основном означает, что вы можете сохранить изображение с прозрачным фоном.
В качестве примера возьмем логотип Good Food. Это должен быть файл изображения, потому что мы используем необычный шрифт, а также изображение яблока вместо a. Мы хотим, чтобы наш логотип располагался на светло-зеленом фоне. Вот цвет фона, на котором мы сохраняем логотип.
Если бы мы сохранили логотип в формате JPG, мы бы застряли на каком-то цвете фона.
JPG не даст нам прозрачности
Очевидно, что цвет фона в этой ситуации не идеален.Если мы сохраняем изображение в формате GIF, мы можем использовать прозрачный цвет фона.
GIF дает нам прозрачный фон. Обратите внимание на кольцо вокруг текста.
Использование изображения в формате GIF с прозрачным фоном позволило нам поместить наше изображение на фон другого цвета. Обратите внимание на белое кольцо вокруг изображения. Это связано с тем, что изображения GIF могут использовать только одноцветную прозрачность. Мы не можем постепенно превращаться в прозрачность. Вокруг изображения всегда будет цветное кольцо. Мы можем изменить цвет кольца, но это означает, что мы должны заранее знать, какой цвет фона мы собираемся использовать.
Переменная прозрачность
Формат файла PNG может сохранять различные уровни прозрачности. Это известно как альфа-канал. Используя переменную прозрачность, мы можем использовать прозрачность как градиент.
Самый простой способ продемонстрировать прозрачность переменной — это пример. Ниже одно и то же изображение дважды на двух разных цветах фона.
Обратите внимание, как цвет фона просто исчезает в изображении. Это будет работать хуже, если вы сохраните как png8.Обязательно сохраните как png24.
Возвращаясь к нашему логотипу Good Food, мы можем использовать ту же технику, чтобы убедиться, что наш логотип сочетается с любым цветом фона.
GIF против PNG
На этом этапе вы можете задаться вопросом, как узнать, когда использовать GIF или PNG. GIF — это более старый формат файлов, восходящий к началу 1990-х годов. Мы использовали его для действительно неприятной анимации изображений (на самом деле, мы все еще делаем). GIF — единственный формат файла, который может это сделать. Но, если вы не планируете делать что-то для Facebook или MySpace, вы, вероятно, не захотите использовать анимированный GIF.
Формат PNG — более новый и лучший формат. Раньше мы использовали GIF из соображений совместимости, но к настоящему времени любой браузер, не поддерживающий PNG, на самом деле является старым браузером . Формат PNG использует лучшую схему сжатия, чем GIF, поэтому размеры файлов, как правило, меньше. Кроме того, изображения PNG можно дополнительно сжать с помощью инструмента сжатия, такого как Smush.it.
Сводка по формату изображения
- JPG
- Используется для фотографий или любых изображений с плавными переходами между цветами.Не поддерживает прозрачность.
- PNG
- Используется для изображений с ровными цветами и резкими краями, таких как логотипы, логотипы и иллюстрации без градиентов. Может иметь один или несколько уровней прозрачности.
- GIF
- Более старый формат. Обычно не нужно его использовать, но знайте, что он существует.
Вернуться на страницу пятого класса »
.
 д.)
д.) Большинство принтеров и дизайнеров работают с файлами EPS, но перед отправкой удостоверьтесь в этом.
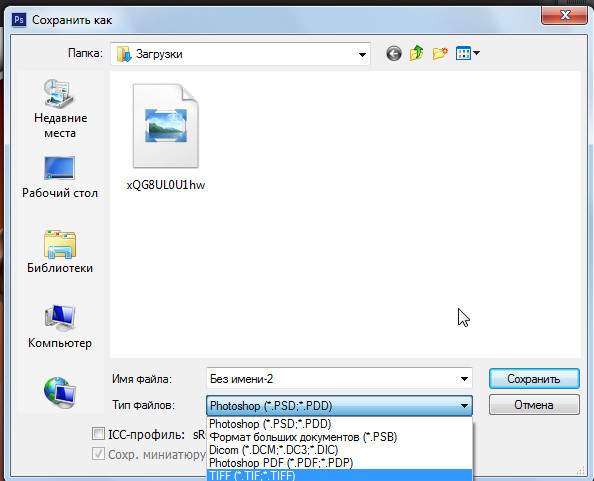
Большинство принтеров и дизайнеров работают с файлами EPS, но перед отправкой удостоверьтесь в этом. Сегодня мы узнаем, как сохранить картинку в фотошопе для разных ситуаций. Мы узнаем, как сохранять изображения на прозрачном фоне, без потери качества, анимацию и многое другое. Многие уже наверное удумают: «Что за фигня? Когда мы начнем нормальным фотошопом заниматься, а не мелочами всякими». Я вам отвечу. Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Сегодня мы узнаем, как сохранить картинку в фотошопе для разных ситуаций. Мы узнаем, как сохранять изображения на прозрачном фоне, без потери качества, анимацию и многое другое. Многие уже наверное удумают: «Что за фигня? Когда мы начнем нормальным фотошопом заниматься, а не мелочами всякими». Я вам отвечу. Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером. Я обычно ставлю 8 для обычных фотографий. В принципе, качество выше неразличимо особо. Разновидность формата роли особой не играет, по крайней мере вы ничего точно не заметите. Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
Я обычно ставлю 8 для обычных фотографий. В принципе, качество выше неразличимо особо. Разновидность формата роли особой не играет, по крайней мере вы ничего точно не заметите. Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места. Я всегда держу шаблоны картинки, которые вставляю в анонс к статье, так как тема одна и та же. Просто меняется картинка внутри и заголовок.
Я всегда держу шаблоны картинки, которые вставляю в анонс к статье, так как тема одна и та же. Просто меняется картинка внутри и заголовок. е. на картинке только определенный объект без белого фона (или), то тогда ваш формат PNG. Дело в том, что если вы сохраните любую картинку с прозрачным фоном в фотошопе с расширением JPG, то он просто зальется белым цветом. И при последующей вставке картинки в редактор, никакой прозрачности больше не будет.
е. на картинке только определенный объект без белого фона (или), то тогда ваш формат PNG. Дело в том, что если вы сохраните любую картинку с прозрачным фоном в фотошопе с расширением JPG, то он просто зальется белым цветом. И при последующей вставке картинки в редактор, никакой прозрачности больше не будет. Либо вс1, либо ничего.
Либо вс1, либо ничего. Как вы уже знаете, расширение PNG способно работать без фона.
Как вы уже знаете, расширение PNG способно работать без фона. Поверьте, это совсем не сложно, если уделять программе 1−2 часа в день. Все уроки выполнены в формате видео и рассчитаны для начинающих, так что вам не будет дискомфортно и вы всё поймете с первого раза. Поверьте, это действительно стоящий курс!
Поверьте, это совсем не сложно, если уделять программе 1−2 часа в день. Все уроки выполнены в формате видео и рассчитаны для начинающих, так что вам не будет дискомфортно и вы всё поймете с первого раза. Поверьте, это действительно стоящий курс!



 Часть изображения за пределами контура скроется.
Часть изображения за пределами контура скроется. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
 Он меняет ее на привычный белый.
Он меняет ее на привычный белый. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой». Если вы любите фотошоп — обратите внимание на курс Зинаиды Лукьяновой — « Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, как пишут тексты для интернета и создавайте свои проекты.
Если вы любите фотошоп — обратите внимание на курс Зинаиды Лукьяновой — « Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, как пишут тексты для интернета и создавайте свои проекты. Это очень похвально.
Это очень похвально.