ASP.NET Core | Валидация на стороне клиента
Данное руководство устарело. Актуальное руководство: Руководство по ASP.NET Core 7
Последнее обновление: 08.12.2019
Валидация на стороне клиента позволяет уменьшить количество обращений к серверу и произвести все действия по проверке значений непосредственно при вводе данных.
Для определения валидации на стороне клиента необходимо подключить в представлении специальные скрипты валидации:
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.17.0/jquery.validate.min.js"></script> <script src="https://ajax.aspnetcdn.com/ajax/jquery.validation.unobtrusive/3.2.10/jquery.validate.unobtrusive.min.js"></script>
Актуальная версия скриптов в будущем может отличаться. Но по умолчанию эти же скрипты по умолчанию уже есть в проекте в папке wwwroot/lib, и мы можем совместить подключение из CDN и подключение из проекта (в случае есть из CDN не удастся подключиться):
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.17.0/jquery.validate.min.js" asp-fallback-src="~/lib/jquery-validation/dist/jquery.validate.min.js" asp-fallback-test="window.jQuery && window.jQuery.validator"> </script> <script src="https://ajax.aspnetcdn.com/ajax/jquery.validation.unobtrusive/3.2.10/jquery.validate.unobtrusive.min.js" asp-fallback-src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.min.js" asp-fallback-test="window.jQuery && window.jQuery.validator && window.jQuery.validator.unobtrusive"> </script>
Единственное, что надо учитывать, что эти скрипты зависят от основной библиотеки jquery, поэтому перед подключением скриптов валидации должно идти подключение jquery.
Кроме того, в проекте по типу ASP.NET Core Web App (Model-View-Controller) по умолчанию в папке Views/Shared добавляется файл частичного представления _ValidationScriptsPartial, который опять же содержит подключения выше упомянутых скриптов:
<script src="~/lib/jquery-validation/dist/jquery.validate.min.js"></script> <script src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.min.js"></script>
Поэтому в принципе мы можем подключать скрипты через данное частичное представление.
Для валидации и отображения ошибок фреймворк MVC использует атрибуты валидации в дополнение к метаданным свойств модели. Когда MVC производит рендеринг элементов формы с помощью tag-хелперов или html-хелперов, к элементам формы добавляются data-атрибуты HTML 5.
Например, пусть в модели определено свойство Name:
[Required (ErrorMessage = "Не указано имя")]
public string Name { get; set; }
Тогда следующее определение поля ввода с помощью tag-хелперов:
<label asp-for="Name"></label><br /> <input type="text" asp-for="Name" /> <span asp-validation-for="Name"></span>
сгенерирует следующую разметку:
<label for="Name">Name</label><br /> <input type="text" data-val="true" data-val-required="Не указано имя" name="Name" value="" /> <span data-valmsg-for="Name" data-valmsg-replace="true"></span>
Стилизация сообщений об ошибках
Когда происходит валидация, то при отображении ошибок соответствующим полям присваиваются определенные классы css. Используя эти классы, мы можем настроить
отображение сообщений. Например, добавим в представление или в подключаемый файл css следующие стили:
Используя эти классы, мы можем настроить
отображение сообщений. Например, добавим в представление или в подключаемый файл css следующие стили:
.field-validation-error {
color: #b94a48;
}
.field-validation-valid {
display: none;
}
input.input-validation-error {
border: 1px solid #b94a48;
}
input[type="checkbox"].input-validation-error {
border: 0 none;
}
.validation-summary-errors {
color: #b94a48;
}
.validation-summary-valid {
display: none;
}
Класс validation-summary-errors добавляется для сводки ошибок всей модели над формой. Класс field-validation-error добавляется
к элементам input-validation-error добавляется для полей ввода, которые содержат
некорректные данные. Управляя этими классами, мы можем должным образом стилизовать элементы формы.
НазадСодержаниеВперед
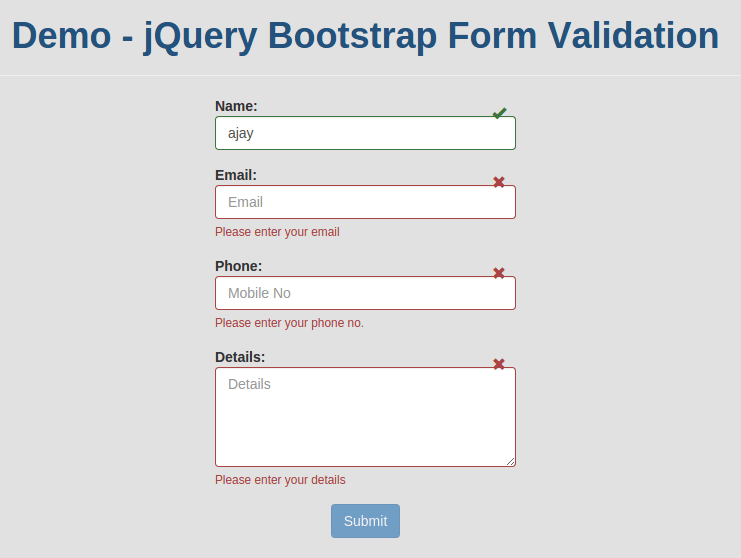
Валидация форм (Pure JS, Ajax or jQuery only) • фриланс-работа для специалиста • категория Javascript ≡ Заказчик Vlad Lviv
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Проект: https://github.com/Temporary-Dev/micro-js-validation
Проблема: В обеих формах (micro.html и heyo.html) есть баг. Форму можно отправить пустой в браузере — Safari на OS X iOS. Выглядит так что regular expressions (регулярное выражения) не поддерживаются в вышеупомянутых средах.
Задача: Сделать валидацию форм обязательной во всех браузерах для обоих файлов. Валидацию можно сделать на примере этого — http://jsfiddle.net/justinae/qZrgS/. Весь код должен быть в файле. Использование дополнительных файлов в рамках данной задачи не возможно. Менять стили и вид формы тоже не желательно. Но если это будет выглядеть круто тогда можно!
Менять стили и вид формы тоже не желательно. Но если это будет выглядеть круто тогда можно!
Детали:
1. Сообщение об ошибке выводить сразу под формой или под полем.
2. Номер тел. в формате 9-10 знаков.
3. Емейл можно писать как с маленькой так и с большой буквы.
4. Чтобы отправить форму нужно заполнить все поля.
P.S. Не забудьте указать свой логин или емейл, чтобы я добавил вас в команду на Github.
Нужно просто добавить валидацию для четырех полей и все. Формы полностью рабочие, весь функционал, вся отправка, все работает как часы. Всю валидацию можно тупо скопировать отсюда — http://jsfiddle.net/justinae/qZrgS/ (работает в Safari). Желательно сделать все до 13-14:00 по киевскому времени. Спасибо за понимание.
Результаты работы
Просмотр вложений доступен только зарегистрированным пользователям.
Отзыв заказчика о сотрудничестве с Василем Крілем
Валидация форм (Pure JS, Ajax or jQuery only)Качество
Профессионализм
Стоимость
Контактность
Сроки
Профессиональный и ответственный человек! Выполняет задание быстро и качественно, всегда находится на связи.
Отзыв фрилансера о сотрудничестве с Vlad Lviv
Валидация форм (Pure JS, Ajax or jQuery only)Оплата
Постановка задачи
Четкость требований
Контактность
При работе возник одна не большая проблема, но заказчик с пониманием поставился к этому, тем самым удалось решить ее для обеих сторон, в конечном итоге все остались довольны)
Рекомендуем для сотрудничества)
Василь Кріль | Сейф
- Ставки 6
дата онлайн рейтинг стоимость время выполнения
- фрилансер больше не работает на сервисе
- 5 дней3657 UAH 5 дней3657 UAH
Здравствуйте!
Могу помочь качественно реализовать Ваш проект от 100 уе и 5 дн.
Мои преимущества:
10 лет опыта быстрой и качественной работы с:
— MySOL;
— JavaScript;
— CSS;
… — HTML5;
— Ajax;
— jQuery;
— OpenCart;
— Drupal;
— SEO.С уважением, Борис.
- 1 день300 UAH 1 день300 UAH
Обращайтесь, сделаю
- 3 дня1000 UAH 3 дня1000 UAH
готов начать щас
Добрый день, ничего сложного, сделаю сегодня
- Победившая ставка1 день300 UAH Победившая ставка1 день300 UAH
Добрый день)
Готовы выполнить свою задачу)
Скайп: Krilvasya
Доброго дня)
Готовий виконати вашу задачу)
Скайп: krilvasyaПоказать оригинал
Перевести
7 лет назад
277 просмотров
- ajax
- jquery
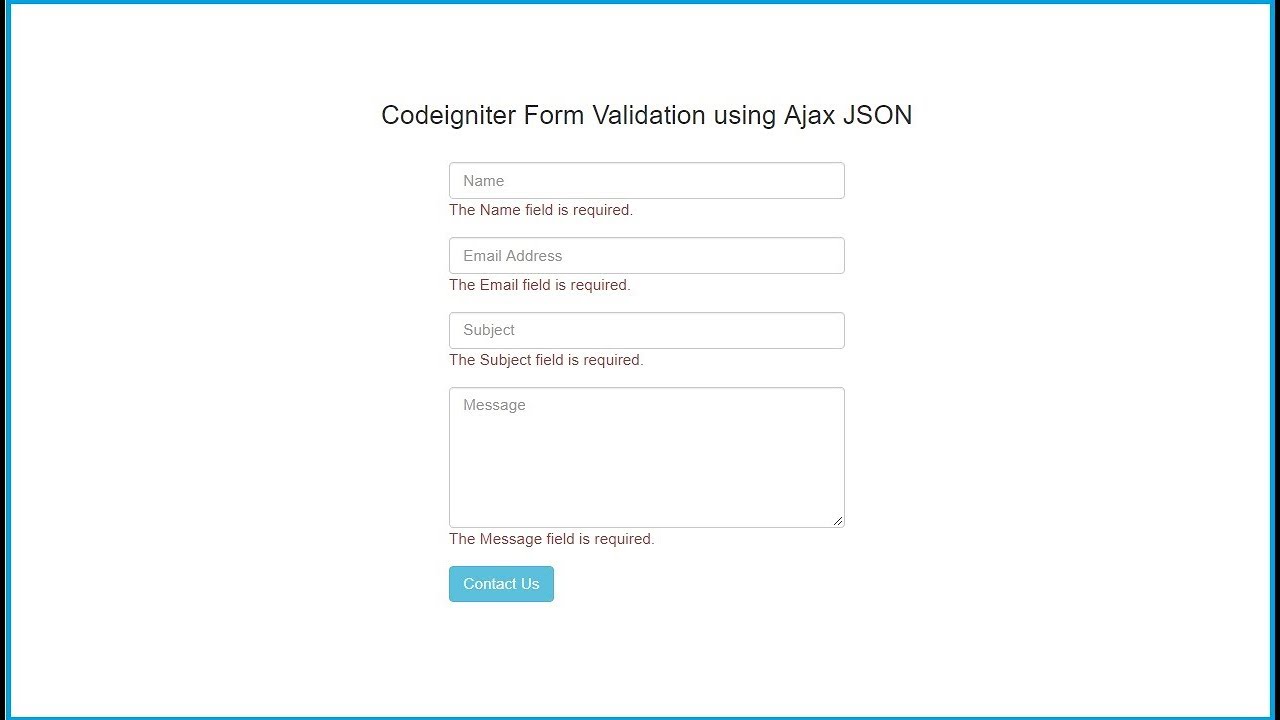
Проверка формы HTML 5 с помощью JavaScript, JQuery и Ajax — The Web Spark
Sarthak Веб-дизайн 1 минута
Проверка формы HTML является важной частью при создании веб-сайта с полями формы.
Поля ввода должны быть проверены и проверены на наличие пустых значений.
Этот пост покажет вам различные типы проверки, возможные с использованием проверки браузера на стороне клиента и использования JavaScript.
ввод «требуется»Требуемый атрибут является логическим атрибутом.
При наличии указывает, что поле ввода должно быть заполнено перед отправкой формы.
Когда вы нажмете кнопку отправкиДля весеннего MVC это будет похоже на required = «required»
required в первую очередь следует рассматривать только как помощник пользовательского интерфейса. Проверка данных должна выполняться на стороне сервера, чтобы избежать каких-либо нарушений.
Проверка формы JavaScript
При отправке формы при нажатии на кнопку с пустым полем. Код
Код.
Проверка JQuery
Для этого слайд-шоу требуется JavaScript.
Ajax Validation (Back End Validation) null value checkerjQuery Ajaxform fieldsback end express js router codeЭто был базовый учебник о том, как работает проверка.
Следите за комплексной проверкой в следующих сообщениях.
Надеюсь, это поможет!.
Вот так:
Нравится Загрузка…
Опубликовано Сартаком
Все о разработке программного обеспечения, финансах и путешествиях Просмотреть все сообщения Сартака
Опубликовано
Искать:- 226 463 посетителя здесь!
Адрес электронной почты:
Присоединиться к 271 другому подписчику
Сартак Шривастава, самоучка, профессиональный разработчик полного стека, бывший разработчик Android. В настоящее время изучаю Cloud и DevOps.
В настоящее время изучаю Cloud и DevOps.
Подписывайтесь на меня:
LinkedIn | Твиттер | Инстаграм
Если вам понравился этот пост, вы можете угостить меня кофе. Это будет мотивировать меня публиковать регулярный контент 🙂
2,00 $
Следите за The Web Spark на WordPress.com- Май 2023 (1)
- декабрь 2022 (2)
- октябрь 2022 (5)
- сентябрь 2022 (2)
- Февраль 2022 (1)
- Январь 2022 (2)
- июнь 2021 (3)
- май 2021 (1)
- апрель 2021 (3)
- март 2021 (2)
- Февраль 2021 (1)
- январь 2021 (2)
- август 2020 г. (2)
- июль 2020 (4)
- июнь 2020 (2)
- Апрель 2020 (1)
- январь 2020 (3)
- Декабрь 2019 (1)
- Октябрь 2019 (1)
- Сентябрь 2019 (2)
- июль 2019 (2)
- июнь 2019 (1)
- Апрель 2019 (4)
- март 2019 г. (2)
- Январь 2019 (2)
- Декабрь 2018 г.
 (2)
(2) - ноябрь 2018 г. (2)
- Октябрь 2018 (2)
- Сентябрь 2018 (2)
- август 2018 (7)
- июль 2018 (5)
- июнь 2018 (6)
- Май 2018 (8)
- Апрель 2018 г. (9)
- март 2018 г. (4)
- Февраль 2018 (2)
- Январь 2018 (5)
- Декабрь 2017 г. (12)
- ноябрь 2017 г. (23)
- Угловой (2)
- АМС (29)
- Лазурь (18)
- Контейнеры/Докер (9)
- Разговорный ИИ (16)
- Структуры данных (1)
- DevOps (2)
- Гит (3)
- Ява (17)
- Дженкинс (3)
- Разработка дополнений JIRA (2)
- Обучение (2)
- СРЕДНИЙ СТЕК (19)
- node.js (9)
- Личные сообщения (3)
- Селен (1)
- Весна (10)
- Технологические обновления (11)
- Терраформ/Облакообразование (4)
- Путешествия (1)
- Веб-дизайн (4)
- веб-серверов (4)
Вы влияете на мир тем, что просматриваете — Тим Бернерс Ли
Tomcat: Слишком большой заголовок запроса? Решено!
Как создать бессерверный веб-сайт с помощью AWS Lambda, AWS S3, AWS API Gateway и AWS DynamoDB с node.
 js? Полное руководство!
js? Полное руководство!Spring Boot-Series, часть 2: что такое pom.xml в проекте Spring на основе maven?
Решено: Как увеличить скорость сервера WAMP?
Ошибка инициализации контекста — Java — Spring MVC решена!
Не удается получить доступ к загрузочному приложению Spring с хоста и порта Docker после развертывания в контейнерах Docker. Решено!
Ошибка: kie.container или bean-компонент kieModule — исключение нулевого указателя? Решено!
JIRA Cloud REST API: создание, получение, обновление и удаление JIRA ISSUE с помощью node.js
Обработка отказоустойчивости в нескольких регионах с помощью Amazon Route 53 : Учебник
Автоматизация тестирования: запуск файлов функций Cucumber с использованием Node.js
Фейсбук
AWS Azure Containers/Docker Conversational AI Java MEAN STACK node. js Spring Обновления технологий Веб-дизайн
js Spring Обновления технологий Веб-дизайн
- Архив
- Дом
- Контакт
jquery-validate — Библиотеки — cdnjs
Версия
Тип актива
Некоторые файлы скрыты, нажмите, чтобы показать все файлы- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/jquery.validate.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery- validate/1.19.5/additional-methods.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_ar.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_az.min.js
- https://cdnjs.cloudflare .com/ajax/libs/jquery-validate/1.19.5/localization/messages_bg.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_bn_BD. min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_ca.min.js
- https://cdnjs.
 cloudflare.com/ajax/libs/ jquery-проверить/1.19.5/localization/messages_cs.min.js
cloudflare.com/ajax/libs/ jquery-проверить/1.19.5/localization/messages_cs.min.js - https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_da.min.js
- https://cdnjs.cloudflare .com/ajax/libs/jquery-validate/1.19.5/localization/messages_de.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_el. min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_es.min.js
- https://cdnjs.cloudflare.com/ajax/libs/ jquery-проверить/1.19.5/localization/messages_es_AR.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_es_PE.min.js
- https://cdnjs.cloudflare .com/ajax/libs/jquery-validate/1.19.5/localization/messages_et.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_eu. min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.
 19.5/localization/messages_fa.min.js
19.5/localization/messages_fa.min.js - https://cdnjs.cloudflare.com/ajax/libs/ jquery-проверить/1.19.5/localization/messages_fi.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_fr.min.js
- https://cdnjs.cloudflare .com/ajax/libs/jquery-validate/1.19.5/localization/messages_ge.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_gl. min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_he.min.js
- https://cdnjs.cloudflare.com/ajax/libs/ jquery-проверить/1.19.5/localization/messages_hr.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_hu.min.js
- https://cdnjs.cloudflare .com/ajax/libs/jquery-validate/1.19.5/localization/messages_hy_AM.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_id. min.js
- https://cdnjs.
 cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_is.min.js
cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_is.min.js - https://cdnjs.cloudflare.com/ajax/libs/ jquery-проверить/1.19.5/localization/messages_it.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_ja.min.js
- https://cdnjs.cloudflare .com/ajax/libs/jquery-validate/1.19.5/localization/messages_ka.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_kk. min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_ko.min.js
- https://cdnjs.cloudflare.com/ajax/libs/ jquery-проверить/1.19.5/localization/messages_lt.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_lv.min.js
- https://cdnjs.cloudflare .com/ajax/libs/jquery-validate/1.19.5/localization/messages_mk.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_my.
 min.js
min.js - https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_nl.min.js
- https://cdnjs.cloudflare.com/ajax/libs/ jquery-проверить/1.19.5/localization/messages_no.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_pl.min.js
- https://cdnjs.cloudflare .com/ajax/libs/jquery-validate/1.19.5/localization/messages_pt_BR.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_pt_PT. min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_ro.min.js
- https://cdnjs.cloudflare.com/ajax/libs/ jquery-проверить/1.19.5/localization/messages_ru.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_sd.min.js
- https://cdnjs.cloudflare .com/ajax/libs/jquery-validate/1.19.5/localization/messages_si.min.js
- https://cdnjs.cloudflare.
 com/ajax/libs/jquery-validate/1.19.5/localization/messages_sk. min.js
com/ajax/libs/jquery-validate/1.19.5/localization/messages_sk. min.js - https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_sl.min.js
- https://cdnjs.cloudflare.com/ajax/libs/ jquery-проверить/1.19.5/localization/messages_sr.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_sr_lat.min.js
- https://cdnjs.cloudflare .com/ajax/libs/jquery-validate/1.19.5/localization/messages_sv.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_th. min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_tj.min.js
- https://cdnjs.cloudflare.com/ajax/libs/ jquery-проверить/1.19.5/localization/messages_tr.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_uk.min.js
- https://cdnjs.cloudflare .com/ajax/libs/jquery-validate/1.19.5/localization/messages_ur.



 validate.min.js"></script>
<script src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.min.js"></script>
validate.min.js"></script>
<script src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.min.js"></script>

 (2)
(2) js? Полное руководство!
js? Полное руководство! cloudflare.com/ajax/libs/ jquery-проверить/1.19.5/localization/messages_cs.min.js
cloudflare.com/ajax/libs/ jquery-проверить/1.19.5/localization/messages_cs.min.js 19.5/localization/messages_fa.min.js
19.5/localization/messages_fa.min.js cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_is.min.js
cloudflare.com/ajax/libs/jquery-validate/1.19.5/localization/messages_is.min.js min.js
min.js com/ajax/libs/jquery-validate/1.19.5/localization/messages_sk. min.js
com/ajax/libs/jquery-validate/1.19.5/localization/messages_sk. min.js