Цвет в веб-дизайне и его влияние на целевую аудиторию — Алиса Веб-дизайнер на vc.ru
Первое, о чем стоит задуматься при создании цветовой схемы любого продукта, будь то посадочная страница, многостраничный сайт, приложение, визуал странички социальной сети или интернет-магазин — это выбор основного акцентного цвета. Белый, черный, серый и их оттенки зачастую используются в качестве базовых и дают нам возможность создавать так называемые «ритм” и »воздух” на странице. Хотя и они, безусловно, могут стать акцентными. Самый яркий, запоминающийся цвет влияет на психику больше всего.
753 просмотров
Психологи давно изучили вопросы, связанные с влиянием цвета на восприятие человека и даже умудрились использовать эти знания для создания различных диагностических тестов. А что остается дизайнерам? Пользоваться данными этих исследований и применять на практике.
Красный цвет
Эмоции: возбуждение, опасность, аппетит, стресс.
Плюсы: привлекает внимание больше, чем какой-либо другой цвет.
Минусы: при использовании в больших количествах вызывает переутомление и негативные эмоции.
Применение: только в качестве акцента и в небольшом количестве.
Примеры:
Best Horror Scenes
Здесь красный используется намеренно, именно в негативном ключе. Сайт про фильмы ужасов в красном цвете? Это просто гениально!
Сайт Университета Чикаго
А вот применение красного в качестве акцентного цвета. Он совсем не давит и воспринимается позитивно.
Оранжевый цвет
Эмоции: уверенность, успех, общительность.
Плюсы: усиливает концентрацию внимания, более дружелюбен, чем красный. Способствует появлению аппетита.
Минусы: Иногда может вызывать чувство недоверия (баланс между чувством безопасности и угрозы у этого цвета очень шаткий) .
Применение: также подходит только к качестве акцентного цвета, но процент использования выше.
Примеры:
Магазины Home Depot
Вырвиглазный цвет занимает почти всё пространство и рассеивает внимание, что не супер хорошо для удобства пользователя.
Сайт Фанты
Здесь оттенок более приглушенный и при этом занимает значительно меньше пространства. Эффект гораздо лучше.
Желтый цвет
Эмоции: счастье, удовлетворение, гармония, творчество.
Плюсы: цвет в основе своей “положительный”. Ассоциируется с интеллектом и какой-то творческой деятельностью.
Минусы: может вызывать чувство тревоги, казаться лживым и обманчивым (ассоциация с оградительной лентой, «желтой прессой» и т.д.).
Применение: гораздо шире, чем у красного и желтого, но стоит быть осторожным в контексте.
Примеры:
Приложение SnapChat
Черный с желтым, пожалуй, можно по праву считать классикой дизайна.
Банк Тинькофф
Желтый с оттенком ближе к золотому хорошо считывается в комбинации с золотыми монетками. И достаточно узнаваемо.
И достаточно узнаваемо.
Зеленый цвет
Эмоции: спокойствие, умиротворение, гармония с природой.
Плюсы: универсальность цвета, обилие оттенков и возможностей трактования (экологические компании, косметические бренды, финансовые учреждения, медицина и фармацевтика).
Минусы: если цвет “грязный” — ассоциируется с плесенью, затхлостью, грязью.
Применение:
Примеры:
Пиво Carlsberg
Довольно интересный ход с наполнением бокала отменным пенным напитком. И зеленый цвет здесь нисколько не вредит)
Консалтинговая компания Altermind
Темно-изумрудный оттенок намекает нам, что компания ориентирована на VIP-клиентов.
Компания по переработке отходов Recycl8
Название+зеленый цвет — 100% попадание в цель. Не нужно знать перевод, чтобы понять о чем здесь пойдет речь.
Не нужно знать перевод, чтобы понять о чем здесь пойдет речь.
Синий цвет
Эмоции: доверие, мир, богатство, профессионализм, свежесть.
Плюсы: за счет большого количества оттенков способен вызывать абсолютно разные эмоции, но по большей части всё-таки положительные. Один из самых используемых цветов в мире веб-дизайна.
Минусы: при уходе в холодные оттенки — вызывает чувство отчуждения, ощущения хладнокровности.
Применение: чаще можно встретить в медицинской сфере или в люксовых брендах. Важно сохранять цвет “теплым”.
Примеры:
Зубная щетка Орал-Би
Яркий цвет, но при этом не раздражающий глаз. Удивительное свойство синего.
Школа английского языка Skyeng
Цвет супер живой, немного даже детский — как бы говорит нам: «Эй, не бойся, с нами всё легко и просто. Никаких занудных уроков.»
Фиолетовый цвет
Эмоции: царственность, амбиции, мистика, богатство.
Плюсы: яркий цвет, привлекает внимание.
Минусы: может казаться инфантильным при использовании в больших количествах. Ориентирован больше на женскую аудиторию.
Применение: только в качестве акцентного цвета.
Примеры:
Студия диджитал дизайна
Неожиданно хорошо и свежо. По сути, это не просто акцентный цвет — он здесь занимает почти 90% процентов экрана. И не раздражает, смотри-ка.)
Служба доставки Fedex
А вот тут буквально вкрапления фиолетового и яркое сочетание с оранжевым цветом. Удачное решение, выделяет их на фоне конкурентов.
Коричневый цвет
Эмоции: стабильность, традиции, уют, доверие.
Плюсы: цвет шоколада и кофе. Ассоциируется со стариной, книгами и музеями.
Минусы: плохо сочетается с другими цветами, может быть “занудным” в больших количествах.
Применение: удачен в сфере продуктов питания и кофейном производстве, банковской сфере. Осторожно добавляем этот цвет в палитру, помним о его несовместимости со многими другими цветами.
Осторожно добавляем этот цвет в палитру, помним о его несовместимости со многими другими цветами.
Примеры:
Сайт Мерседес-Бенц Россия
Стоит отметить интересную особенность — сайт для англоязычной аудитории сочетает черный и мятный цвета, в отличие от сайта, адаптированного под российский рынок. Это говорит о том, что ожидания целевой аудитории очень и очень разные.
Интернет магазин Golden Triangle
Магазин мебели, декора для дома, который крепко ассоциируется с искусством и антиквариатом, что дает нам подсказку о специфике товаров.
Розовый цвет
Эмоции: инфантильность, сладость, наивность, глупость.
Плюсы: снижает уровень агрессии. Привлекает женскую аудиторию.
Минусы: может выглядеть нелепо, если используется вне контекста.
Применение: сайты парфюмерных компаний, женские клубы, детские товары.
Примеры:
Магазин нижнего белья Victoria’s Secret
Узнаваемый бренд, девчачьи цвета и сладкий аромат духов при входе в бутик.
Люксовый бренд одежды из Лондона Pink
Несмотря на розовый цвет, бренд не выглядит пошлым или дешевым. Оттенок подобран так, что он больше напоминает бархат или ассоциируется с дорогими тканями. Что еще раз подтверждает: выбор оттенка решает!
Помимо вышеописанных примеров и характеристик цвета, важно помнить о том, какого возраста наша целевая аудитория. Чем моложе пользователи — тем больше акцентных ярких цветов следует использовать. Чем они старше — тем больше спокойных, уравновешенных и респектабельных цветов мы применяем.
Я рекомендую всегда анализировать конкурентов, проводить анализ аудитории и создавать эксклюзивные сочетания. Это залог успеха. Важно — не забывать про тестирование пользователей и не полагаться на авось. «Ну мне вроде норм, значит пойдет.» Мы все разные и, возможно, у других людей этот оттенок связан с чем-то абсолютно противоположным.
В следующий раз поговорим о цветовых схемах и удобных приложениях для подбора цвета.
See you next week!)
*Все права принадлежат правообладателям.
Мой Телеграм
ТОП-5 сервисов для подбора цветовых схем
Что является одним из наиболее существенных аспектов нашего восприятия мира? Конечно, цвет. Существуют миллионы цветов, которые может различить человеческий глаз, и каждый из них может создавать разное настроение. Поэтому, когда дело доходит до создания веб-сайта, нельзя недооценивать силу цветовых комбинаций веб-дизайна.
Цветовая схема сайта способна задать правильный тон с первых секунд: удивить, взволновать, стимулировать к определенным действиям. Подбирая цветовую гамму для сайта, важно учитывать психологию цвета, а также принятые в обществе символические значения цветов.
Что необходимо учитывать при выборе цветовой палитры сайта
Правильное использование цвета в дизайне веб-сайта имеет решающее значение: цвета наполняют сайт смыслом и эмоциями, часто на подсознательном уровне.
Универсальных, работающих в 100% случаев цветовых схем, не существует, многое зависит от контекста. Но существуют общие нормы, которые позволяют определить пол, возраст, финансовое положение, социальный статус, профессию и вид деятельностю целевой аудитории. Все понимают, что розовый не совсем уместен в оформлении сайта для автомастерской, а черный больше подходит для дорогих брендов, к примеру, ювелирных.
Кроме того, из общих советов при выборе уветовых схем, старайтесь учитывать следующие моменты:
- В оформлении сайтов детской тематики наиболее уместны яркие солнечные оттенки.
- Для сайтов женского белья больше подойдет нежная пастель или просто светлые тона с большим процентом белого.
- Сайты традиционно мужских тематик, например, автосалоны, принято оформлять не нейтральные, чаще всего темные цвета.
- Если у компании уже есть фирменный стиль, логотип, то сайт оформляется в тех же цветах.

Также, стоит учитывать культурный контекст. Хотя разные цвета имеют разное значение на индивидуальном уровне, некоторые цвета также имеют глубоко укоренившееся культурное значение. Например, в западных культурах красный — привлекающий внимание цвет, означающий опасность и срочность. Однако в некоторых восточных культурах, таких как Китай и Индия, красный символизирует удачу. Другой пример: черный цвет — это цвет смерти и траура в западных культурах. В некоторых восточных культурах аналогичный цвет — белый.
Как выбрать цветовую гамму для сайта
Если фирменного стиля нет, и веб-дизайнер полностью свободен в своей работе, то для сайта нужно выбрать уместное, уникальное сочетание, которое сможет привлечь целевую аудиторию.
- Уместность. С точки зрения теории цвета, ресурсы (магазины и информационные сайты) для молодых могут содержать несколько ярких акцентных цветов, в то время как страницы для пожилых должны быть оформлены в спокойны тона респектабельности.
 Формально, яркие краски лучше подходят для детских товаров или оригинальных продуктов, а бледные и спокойные — для постельного белья и вечерних нарядов. Но на практике всегда нужно проводить тестирование, чтобы оценить, уместен цвет для продукта или нет.
Формально, яркие краски лучше подходят для детских товаров или оригинальных продуктов, а бледные и спокойные — для постельного белья и вечерних нарядов. Но на практике всегда нужно проводить тестирование, чтобы оценить, уместен цвет для продукта или нет. - Уникальность. Цвет, как и любой элемент рекламы, должен, во-первых, привлекать, заставлять обратить внимание именно на данный бренд среди тысяч других, во-вторых, говорить «я особенный». Искусство выделиться, сохранив соответствие продукту, ожиданиям целевой аудитории, требует глубоких знаний теории и психологии цвета, а также основ маркетинга. Самый простой способ создать уникальный имидж, уйти от стереотипных решений, сохранив уместность, — работа с редкими оттенками, и их умелое сочетание.
- Соответствие ЦА. Помним, что мужчины предпочитают более яркие и темные оттенки, а женщины более светлые и менее насыщенные. Но и те и другие, благосклонно воспримут голубой, салатовый, серый. Однако среди мужчин любителей салатового заметно больше, в то время как значительная часть женщин отдает предпочтение мечтательному сиреневому.

Подбирая цветовую гамму, нужно сделать акцент на 1-2-3-х цветах, которые будут нести основную смысловую нагрузку. Главные цвет (цвета) должен нести мысль, эмоцию, остальные дополнять его, не создавая смысловых противоречий.
ТОП-5 сервисов для подбора цветовых схем
Подбирать цветовую палитру, ориентируясь исключительно на зрительное восприятие, неудобно. Сегодня веб-дизайнеры используют программы и онлайн-сервисы для подбора гаммы. Среди наиболее популярных:
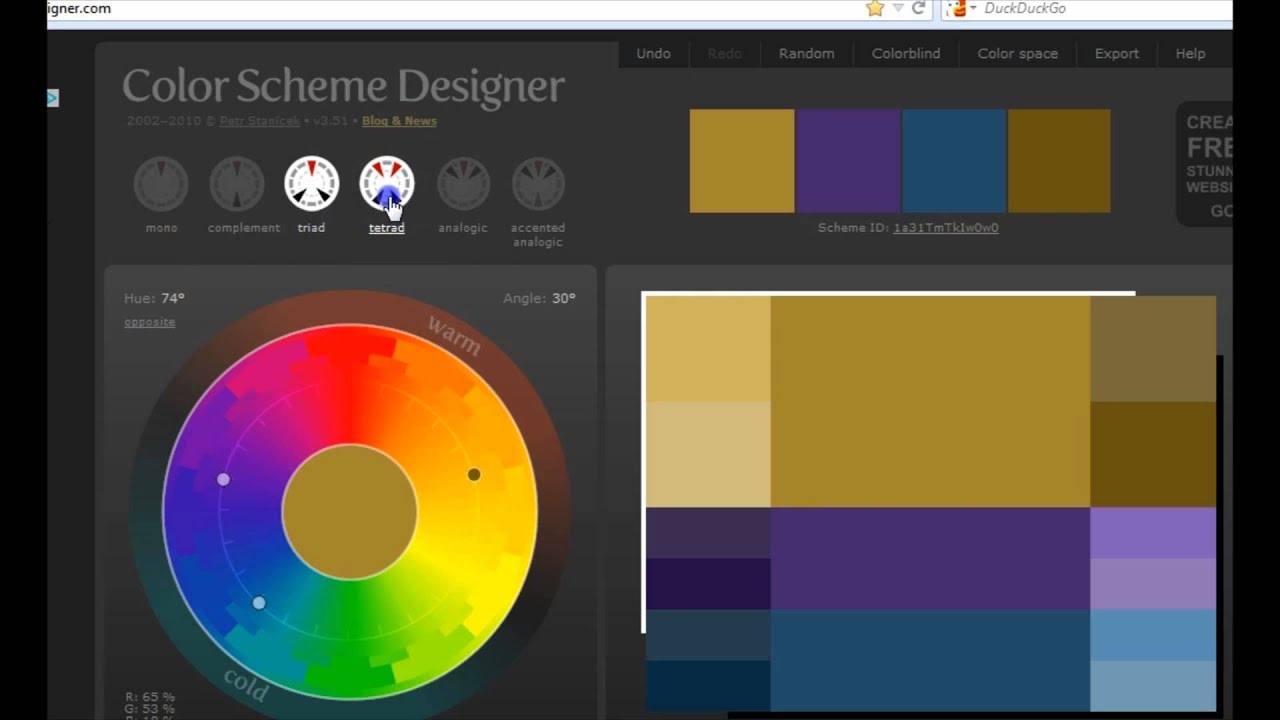
- Adobe Color CC. Подходит как для профи, так и для рядовых сайтовладельцев, которые решили поэкспериментировать с оформлением сайта самостоятельно. Сервис позволяет сформировать гамму с нуля или подобрать контекстные цвета к уже имеющимся базовым. К преимуществам можно отнести простоту и гибкость настроек.
- paletton.com. Узкоспециализированный ресурс для подбора цветовой гаммы для сайта. Выбранное сочетание можно сразу «примерить» на макет.
- colourlovers.
 com. Сайт с готовыми цветовыми схемами, ими делятся рядовые пользователи. Ознакомиться и отобрать схемы можно с помощью фильтра категорий.
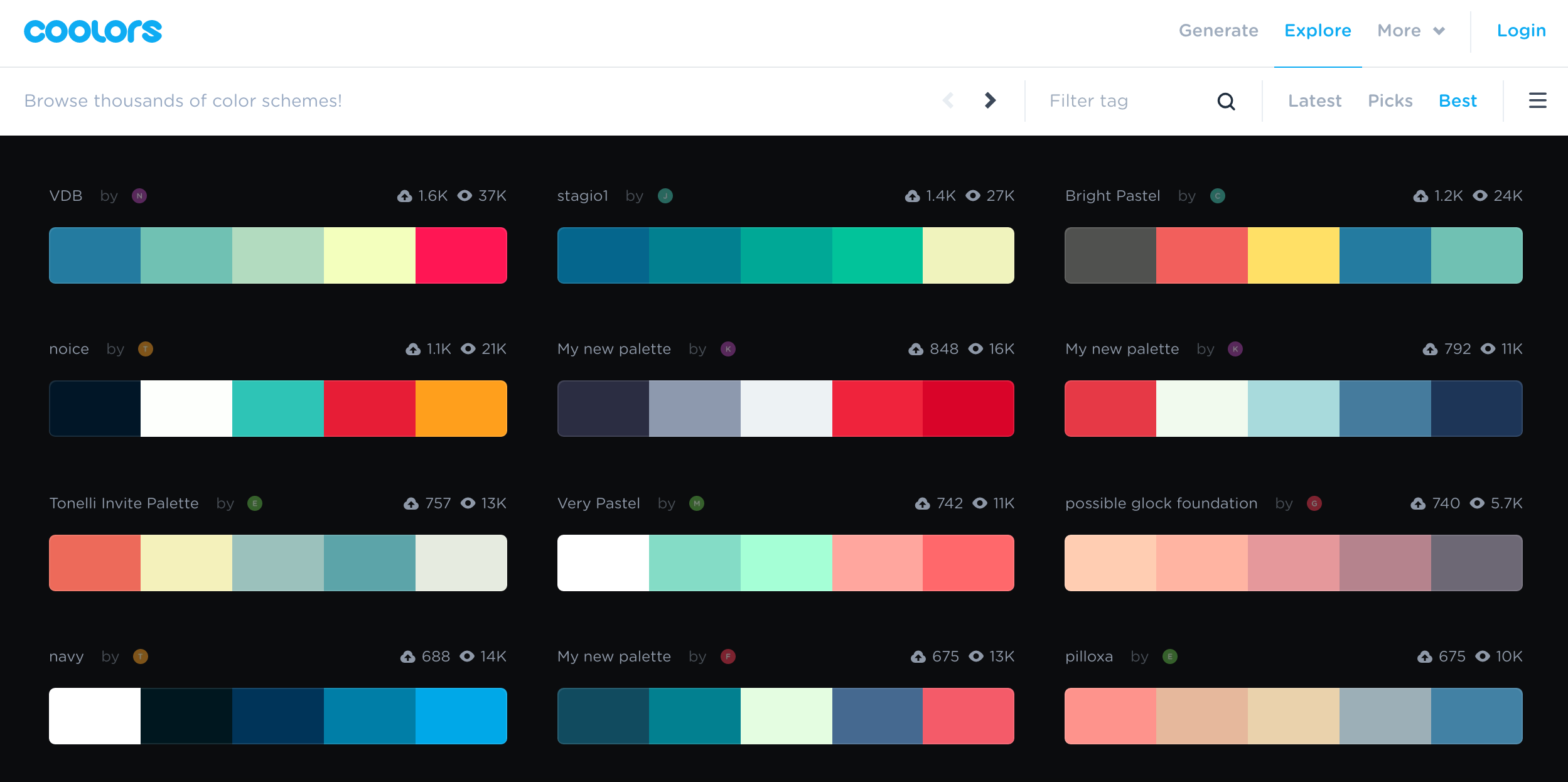
com. Сайт с готовыми цветовыми схемами, ими делятся рядовые пользователи. Ознакомиться и отобрать схемы можно с помощью фильтра категорий. - Coolors. Генератор цветовых палитр, отличный выбор для новичков. Учиться можно, не только экспериментируя, но и, используя схемы, созданные опытными дизайнерами.
- Material Color Tool. Узкоспециализированный инструмент для визуального оформления пользовательского интерфейса. С его помощью можно не только сгенерировать идеи, но и сразу посмотреть, как они могут быть реализованы в реальных проектах.
Трендовые сочетания цветов в дизайне сайтов в 2023 году
Лидером года по версии Pantone стал Viva Magenta. Это розовый с добавлением фиолетового, он очень напоминает цвет малины, но несколько ярче. Цвет нельзя назвать универсальным, однако в качестве акцентного он будет уместен в большинстве проектов.
Ключевой эмоцией текущего года была выбрана безмятежность, ей свойственны мягкие спокойные цвета, вызывающие умиротворение, успокоение, и в каком-то смысле утешение. Спокойный салатово-зеленый, бледный бархатно-фиолетовый, успокаивающий коралл и, так называемый «тихоокеанский розовый». Эти цвета можно использовать в гамме, а также по отдельности в качестве фоновых или акцентных.
Спокойный салатово-зеленый, бледный бархатно-фиолетовый, успокаивающий коралл и, так называемый «тихоокеанский розовый». Эти цвета можно использовать в гамме, а также по отдельности в качестве фоновых или акцентных.
Для успеха важно не только удачно выбрать гамму, но и правильно ее применить. Так, красный может быть только акцентным цветом, его следует использовать совсем в небольшом количестве, не перегружая дизайн насыщенными деталями. Оранжевого и желтого можно добавить немного больше, но тоже важно не перестараться. Зеленый является универсальным и может стать как базовым, так и акцентным, главное выбрать чистый оттенок. Синий становится универсальным и коммерческим, если используется теплый оттенок, а фиолетовый хорош в качестве акцентного. Универсальный в быту коричневый в веб-дизайне используется редко, так как невыразителен и плохо сочетается с большинством других.
Если вам нужно больше вдохновения для дизайна вашего веб-сайта, ознакомьтесь с нашим портфолио на Behance, в котором собраны наши самые актуальные и привлекательные проекты. Не ограничивайтесь цветовой палитрой и обратите внимание на шрифты, логотипы, визуальные эффекты, интерактивные элементы, структуру веб-сайта и т. д. В конце концов, вы всегда можете заказать разработку дизайна сайта у команды профессионалов CWEB!
Не ограничивайтесь цветовой палитрой и обратите внимание на шрифты, логотипы, визуальные эффекты, интерактивные элементы, структуру веб-сайта и т. д. В конце концов, вы всегда можете заказать разработку дизайна сайта у команды профессионалов CWEB!
Цвет для дизайна: руководство по использованию
Изучение того, как использовать эту силу, поможет вам создавать более визуально ошеломляющие и впечатляющие проекты.
Вместо того, чтобы пытаться охватить все о цвете для дизайна в одной статье, мы разбили ее на несколько ресурсов. Таким образом, вы можете выбрать свое собственное цветовое приключение и подробно изучить различные аспекты цвета для дизайна.
Цвет для дизайнерских ресурсов
Теория цвета: руководство для начинающих дизайнеров
Начнем с основ. Ознакомьтесь с цветовой терминологией, такой как оттенки, насыщенность, теплота, тон и многое другое. Изучите основы первичных и вторичных цветов, значений RGB и шестнадцатеричных значений, а также как использовать цветовой круг для создания различных типов цветовых схем.
12 уникальных инструментов выбора цвета для веб-дизайнеров и графических дизайнеров
Инструменты выбора цвета позволяют идентифицировать или создавать определенные цвета. Если вы когда-нибудь смотрели на фотографию и думали: «, вот он, это именно тот цвет, который я искал», вам понравятся инструменты, которые могут извлекать шестнадцатеричное значение из изображений и графики всего за несколько кликов. Другие инструменты в этом списке могут помочь вам создать уникальные оттенки или создать целые цветовые палитры. Существуют даже инструменты на базе искусственного интеллекта, которые автоматически раскрашивают иллюстрации или предлагают варианты цвета.
26 лучших цветовых комбинаций для вашего следующего дизайна
Хотите начать работу над своим следующим дизайном? Мы вас прикрыли. В этой статье мы опирались на теорию цвета, чтобы создать цветовые комбинации, которые можно разделить на три категории: дополнительные цвета, аналогичные цвета и триадные цвета. Все 26 из этих цветовых комбинаций основаны на искусстве и науке теории цвета — вот почему они все так эстетически приятны. Возьмите несколько из этих шестнадцатеричных кодов для вдохновения.
Все 26 из этих цветовых комбинаций основаны на искусстве и науке теории цвета — вот почему они все так эстетически приятны. Возьмите несколько из этих шестнадцатеричных кодов для вдохновения.
10 значений цвета: психология использования различных цветов
Цвета способны создавать не только визуальные, но и эмоциональные ощущения. В то время как цветовой круг отлично подходит для понимания вторичных и основных цветов и создания пар, цветовая психология может многое рассказать нам о том, как воспринимаются отдельные цвета. Подумайте об этом так: если вы выбираете доминирующий цвет для своего веб-сайта, разве вы не хотели бы знать, какую атмосферу вы создаете? Тогда ознакомьтесь с этой статьей и 10 удобными графическими значениями цветов.
Как создать цветовую палитру для вашего веб-сайта
При создании веб-сайта полезно иметь готовый набор цветов для использования во всем дизайне. Разработка цветовой палитры до того, как вы погрузитесь в сборку, позволит вам увидеть все ваши цвета вместе, чтобы вы могли понять, когда и где использовать каждый из них.![]() И хотя генераторы цветовых палитр могут дать вам фору, изучение того, как создавать уникальную цветовую палитру, может придать вашим проектам фирменный вид.
И хотя генераторы цветовых палитр могут дать вам фору, изучение того, как создавать уникальную цветовую палитру, может придать вашим проектам фирменный вид.
9 уникальных цветовых решений для сайтов популярных брендов
Иногда все, что нужно, — это правильное сочетание цветов, чтобы вы подумали о конкретном бренде, и это не случайно. Когда дело доходит до цветовых схем веб-сайтов, опытные компании учитывают гораздо больше, чем просто визуальную эстетику. Цель состоит не только в том, чтобы привлечь ваше внимание, но и произвести неизгладимое впечатление. Получите некоторые идеи из стратегии, лежащей в основе цветовых схем нескольких популярных брендов.
Управление цветовой схемой дизайна веб-сайта в Webflow
После того, как вы тщательно выбрали цвета для своего веб-сайта, последнее, что вам нужно, — это их непоследовательное применение в дизайне. Вам не нужно вручную вводить свои HEX-коды каждый раз, когда вы что-то добавляете на свой сайт. В этой статье вы найдете четкое руководство о том, как настроить свою уникальную цветовую схему, управлять ею и применять ее в своем дизайне.
Анализаторы цветового контраста: почему они важны и как их использовать
Цветовой контраст — одна из основ доступного веб-дизайна. Использование надлежащих коэффициентов цветовой контрастности обеспечивает удобочитаемость текста для людей с нарушениями зрения и дальтонизмом. Руководство по доступности веб-контента (WCAG) определяет способ расчета контраста между цветом текста и цветом фона с учетом размера и веса шрифта. В этом уроке показано, как проверить рейтинг уровня цветовой контрастности WCAG для вашей типографики непосредственно в Webflow.
Сохраняйте цвета в соответствии с глобальными образцами в Webflow
Вы, наконец, нашли правильный цвет для своего проекта веб-дизайна только для того, чтобы обнаружить, что ваш акцентный цвет далёк. Или, может быть, с первого взгляда вам понравились варианты пурпурного и голубого цветов, но теперь вы чувствуете более нейтральные цвета. С глобальными образцами вносить изменения очень просто. В этом кратком объяснении показано, как определить цвета как глобальные, чтобы при обновлении одного экземпляра цвета все остальные экземпляры обновлялись автоматически.
Нам не терпится увидеть ваш привлекательный дизайн
Мы продолжим добавлять ресурсы в эту статью по мере их создания, так что добавьте это в закладки и возвращайтесь! Если вы не можете ждать, возьмите одну из этих книг по дизайну о цвете для своей книжной полки или начните играть с цветом в своем следующем проекте Webflow.
Опубликовано
3 марта 2022 г.
Категория
Ресурсы
56 Цветовые схемы веб-сайта (с примерами)
Первые впечатления все, особенно когда дело доходит до вашего сайта.
Исследования показывают, что 62–90% решений о покупке основаны только на цветах .
Выбор правильной цветовой схемы веб-сайта может сделать его более запоминающимся, заслуживающим доверия, привлекательным и прибыльным.
Не знаете, с чего начать?
В этой статье вы найдете лучшие примеры цветовых схем веб-сайтов.
Мы проанализировали некоторые веб-сайты с лучшим дизайном в Интернете, чтобы выяснить, какие цветовые схемы являются наиболее модными и успешными в 2021 году.
Вот 56 примеров цветовой схемы вашего веб-сайта.
1. Яркий акцентный цвет
Если вы хотите привлечь внимание пользователя к определенному разделу вашей страницы (например, к призыву к действию), вы можете сделать это, используя акцентный цвет — это цвет, который вы можно использовать в меньшем количестве по сравнению с остальной цветовой гаммой.
Хотя для этой цели вы также можете использовать яркие, смелые или нейтральные цвета, использование очень яркого цвета с нейтральным цветом, например серым, скорее всего, создаст ошеломляющий эффект, как вы можете видеть в этом примере.
Используемые цвета : #CBF83E, #ABA8A9, #D8DFEE
2. Натуральная цветовая схема
Сайт The Eleven Plants for Dum-Dums & Cool Ppl использует различные оттенки зеленого и некоторые коричневые оттенки на нейтральном кремовом фон. Поскольку зеленый цвет ассоциируется с процветанием и природой, он прекрасно подходит для всех видов органических или натуральных продуктов и брендов, ориентированных на природу и природу.
Коричневый цвет часто используется пищевыми и сельскохозяйственными компаниями — обычно в сочетании с зеленым — для передачи естественных и органических идей.
Используемые цвета : #62B16E, #273225, #A79360
3. Красочный и веселый
Low Five Brewing сочетает в себе несколько разных цветов для визуальных эффектов и фона, чтобы создать веселую и необычную среду для пользователя. В частности, на этом веб-сайте используются очень яркие цвета, которые помогают создать уникальный опыт.
Одно исследование показало, что насыщенные и яркие цвета вызывают возбуждение. Рассмотрите возможность использования ярких цветов, чтобы привлечь внимание пользователей и выразить энтузиазм.
Используемые цвета : #73DFA1, #FFFF8B, #E4BCFE
4. Баланс с ярким акцентным цветом
Агентство цифрового маркетинга Perfect Storm создало сбалансированную цветовую схему на своем сайте, но также добавило ярко-красный акцент для выделения важных элементов. Фактически, использование красного цвета для кнопок призыва к действию на вашем веб-сайте может помочь увеличить коэффициент конверсии и сделать дизайн пользовательского интерфейса более интуитивно понятным.
Фактически, использование красного цвета для кнопок призыва к действию на вашем веб-сайте может помочь увеличить коэффициент конверсии и сделать дизайн пользовательского интерфейса более интуитивно понятным.
Используемые цвета : #083EFD, #E12836, #FFFFFB
5. Красочный, но спокойный и сбалансированный
На веб-сайте Fabulatorij используется много цветов, но ему удается создать расслабляющую атмосферу с помощью пастельных тонов. Сочетание теплых и холодных цветов создает красочную, но доступную атмосферу.
Выберите такую комбинацию, если хотите сделать свой веб-сайт красочным, но не перегружать пользователей слишком яркими цветами.
Используемые цвета : #DD7F7A, #EBE8D6, #5C6CB2, #DD7E7
6. Земляная цветовая схема
Веб-сайт Cantina Valpolicella Negrar использует приятные землистые цвета для создания «приземленной» атмосферы, идеально подходящей для винной компании. Подобная цветовая схема больше всего подходит для брендов, связанных с природой и устойчивостью. В частности, если ваш веб-сайт и бренд связаны с природой, коричневый и зеленый являются обязательными цветами.
В частности, если ваш веб-сайт и бренд связаны с природой, коричневый и зеленый являются обязательными цветами.
Используемые цвета : #292C2E, #522500, #A68E75
7. Свежий и органический
Поговорка о том, что мы едим глазами, является верной. Цвет часто является первым элементом, который наши глаза замечают в пищевом продукте, который определяет, как мы воспринимаем вкус и аромат того, что собираемся съесть.
В этом примере вы можете увидеть, как использование естественной цветовой гаммы с преобладанием мягкого фисташково-зеленого цвета на нейтральном фоне создает органичный и свежий вид, который хорошо работает для винной компании Cálem.
Цвета использовали : #A7AC38, #FFFFFF, #C4A53E, #BD9C74
8. Cool и Fresh
Ecommerce Brand Collageri веб-сайт, ориентированный на более молодую аудиторию. Эти цвета создают спокойную обстановку. Подумайте об их использовании, если вы пытаетесь ориентироваться на более молодую аудиторию.
Используемые цвета : #150A41, #FFE1C8, #55003B
9. Элегантность и простота
Веб-сайт Chanel использует нейтральные цвета — черный и белый — чтобы передать идею элегантности и одновременно простоты. В частности, черный цвет символизирует элегантность и утонченность и идеально подходит для премиального, но не кричащего или чрезмерного, люксового бренда.
Используемые цвета : #000000, #FFFFFF
10. Земная и органическая цветовая схема
Эта цветовая схема веб-сайта использует фон нейтрального цвета, чтобы подчеркнуть персиковый цвет продукта. Здесь оранжевый оттенок используется для выделения фактического продукта, а светло-коричневые оттенки символизируют подлинность.
Используемые цвета : #FE8529, #771D00, #F4F0E8
11. Живая цветовая схема
черный и различные оттенки синего. В результате получается живой и красочный опыт.
Но на этом веб-сайте используется один особый цвет, который мы хотим выделить — золотой. В то время как здесь он используется в качестве акцентного цвета для продуктов бренда, золотой является одним из наиболее распространенных цветов для люксовых брендов. Как сказала главный операционный директор 99designs Пэм Уэббер, золото создает «впечатление богатства, процветания и успеха, которое хорошо находит отклик у аудитории, на которую нацелены люксовые бренды».
В то время как здесь он используется в качестве акцентного цвета для продуктов бренда, золотой является одним из наиболее распространенных цветов для люксовых брендов. Как сказала главный операционный директор 99designs Пэм Уэббер, золото создает «впечатление богатства, процветания и успеха, которое хорошо находит отклик у аудитории, на которую нацелены люксовые бренды».
Используемые цвета : #FFFFFF, #EEB34B, #1A1A1A
12. Electric Accent
Веб-сайт Apple использует нейтральный черный или белый фон в качестве фона для выделения важных элементов, таких как CTA. Для них он использует электрический синий цвет в качестве акцентного цвета. Выбор, вероятно, заключается в том, что синий — серьезный цвет, но его электрический оттенок помогает привлечь внимание потенциальных покупателей.
Для фона на веб-сайте Apple используется белый цвет. Белый — один из лучших цветов для создания контраста и выделения других элементов, поэтому рассмотрите возможность использования его в качестве фона вашего веб-сайта.
Используемые цвета : #000000, #FBFBFD, #FAFAFA, #2B8AD7
13. Спокойствие и простота
Миссия ответственной работы заключается в совместном использовании ресурсов для здорового подхода к работе. Эта идея передается через спокойную цветовую схему, состоящую из зеленого и черного на белом фоне, и без использования потенциально отвлекающих цветовых акцентов. Эксперимент показал, что зеленый оказывает успокаивающее и расслабляющее действие, поэтому рассмотрите возможность его включения, если хотите создать спокойную и простую цветовую схему.
Это отличный пример того, как ограниченная цветовая палитра может влиять на настроение и поведение посетителя. 14. Элегантный и футуристический использует несколько ярких цветов для создания футуристической атмосферы.
Используемые цвета : #573695, #CB53D9, #FCB0B4
15. Fresh and Relaxed
Эта компания по производству газированной воды, обогащенной коноплей и адаптогенами, выбрала цвета, одновременно яркие и расслабляющие. Сочетая различные оттенки синего с соответствующими пастельными тонами, эта элегантная цветовая схема веб-сайта создает спокойную и мечтательную атмосферу просмотра.
Сочетая различные оттенки синего с соответствующими пастельными тонами, эта элегантная цветовая схема веб-сайта создает спокойную и мечтательную атмосферу просмотра.
Используемые цвета : #25395C, #2787EA, #1C67D2, #A4B0FF, #EA7166, #FCA78A
16. Minimal и Premium
Стоматологический бренд Swissdent использует минималистичный подход к цветам используя один единственный цвет, вместе с его вариациями на каждой странице веб-сайта. Рассмотрите возможность использования аналогичной цветовой схемы для премиального бренда с минимальным дизайном веб-сайта.
Используемые цвета : #F9F9F9, #95060F, #1F563E, #BEC1C2
17. Красочный, но спокойный
Веб-сайт Headspace отлично использует яркие цвета на белом фоне, чтобы сохранить порядок и выделить важный контент. Это приводит к красочной, но спокойной цветовой гамме, идеально подходящей для приложения для медитации.
Используемые цвета : #FFFFFF, #FFCE00, #FEB700, #0994F4, #FF7E1E
18.
 Пастельный и приглушенный дизайну сайта удается создать впечатление органический поток и визуальная структура.
Пастельный и приглушенный дизайну сайта удается создать впечатление органический поток и визуальная структура. Это приятно для глаз и хорошо сбалансировано, побуждая посетителя остаться и продолжить просмотр. Темный стальной серый цвет используется для демонстрации формальности. На веб-сайте также используется яркий оттенок синего, чтобы выделить призыв к действию.
Используемые цвета : #242333, #FFFFFF, #01B0D3
19. Подлинный и профессиональный
Некоммерческая организация Green Beetz использует различные пастельные оттенки синего и зеленого цветов и полагается на желтый цвет для выделения CTA. Результат — профессионально выглядящий веб-сайт.
Используемые цвета : #96D5D1, #67B983, #E6E345
20. Женственность и сила
Corporette — это блог о стиле жизни, поддерживающий корпоративных женщин. Теплота розового цвета (символ женственности) в сочетании с более сильными оттенками фуксии и синего (символы серьезности и доверия) отражает разнообразие чувств, которые хочет передать этот бренд.
Используемые цвета : #FFFFFF, #D24586, #EBC6D3, #0B9FCE
21. Спокойный и привлекательный
В этой цветовой схеме веб-сайта используются пастельные оттенки разных цветов — розового, синего, оранжевого и зеленого — для создания непринужденной атмосферы, в которой пользователи могут исследовать работу лаборатории творческих технологий.
В частности, сочетание розового и белого создает впечатление спокойствия и простоты. В веб-дизайне использование белого цвета помогает создавать чистые и простые страницы.
Используемые цвета : #ECD8E0, #FFD5B6, #FFD5B6, #BAD8E0
22. Молодежная цветовая схема
Ботаническая мастерская Rock Paper Plant использует пастельные оттенки розового, фиолетового, синего и оранжевого, а также другие забавные детские цвета. Этот сайт создает атмосферу радости и юношеской энергии. В частности, оранжевый идеально подходит для всех брендов, которые хотят ассоциироваться с молодостью и весельем.
Используемые цвета : #9D28B5, #005CBA, #FF6A00, #F6A2BC
23. Яркий и смелый вместе ярко-желтый и ярко-синий, создавая мощное сочетание.
В частности, на этом веб-сайте используются разные оттенки желтого, такие как лютик и солнечный свет, которые не только привлекают внимание, но и передают энергию, бодрость и веселье. Благодаря ярким цветам и интересным элементам дизайна сайт оставляет неизгладимое впечатление своей цитрусовой тематикой.
Используемые цвета : #EDA909, #8CE0EB, #73926C, #D2CCB1
24. Flat and Clean
Если вы хотите, чтобы ваш веб-сайт был чистым и простым, веб-сайт Playbook является прекрасным примером плоского цвета. схема — без теней, без градиентов и без использования трехмерных элементов. Обратите внимание, как на этом веб-сайте используются очень приглушенные и спокойные цвета (в основном белый), но затем используется красный, чтобы переключить внимание на CTA, предлагая пользователям получить ранний доступ к продукту.
Используемые цвета : #FFFFFF, #FF2853, #F5EBE6
25. Креативность и неожиданность
Brattle Street создает контраст, сочетая неоновый синий с желтым в качестве основных цветов. В результате получается ожидаемый и экстремальный вид, который не может остаться незамеченным — идеальная цветовая схема для агентства, ориентированного на творчество.
Помимо синего и желтого, на этом сайте также используются ярко-зеленый и оранжевый цвета. Основная цель здесь — зарядить пользователей энергией, используя неожиданные цветовые сочетания очень ярких цветов.
Используемые цвета : #FFE749, #00B8EC, #8EC53F, #F7941D
26. Яркий контраст используется для создания привлекательного контраст. Несмотря на цветовой контраст, оба цвета вместе передают одно и то же значение спокойствия и серьезности. На самом деле это два самых расслабляющих цвета.
Используемые цвета : #FEAFA3, #589CCC, #FB92B3<
27.
 Яркий и органический
Яркий и органическийМы кратко упомянули о важности использования свежих и органических красителей, когда речь идет о еде. Однако Organix выводит это на новый уровень и использует яркие цвета не только для изображений продуктов, но и для фона, и ему удается передать реализм и свежесть.
В частности, на этом веб-сайте используются грубые оттенки зеленого, которые вы чаще всего видите в природе, для ощущения свежести и подлинности.
Используемые цвета : #E1E0A8, #F8C8B3, #C3D9CF
28. Надежный и профессиональный
Mint использует разные оттенки прохладного синего, чтобы передать чувство уверенности и доверия — все, что вы хотите от веб-сайта личных финансов.
Синий ассоциируется с доверием, что делает его популярным выбором для веб-сайтов, посвященных здравоохранению и финансовым услугам.
Используемые цвета : #EEFFFD, #03CDAA, #0B9789
29. Красочный и современный
Этот сайт отличается утонченным и современным дизайном, сочетая яркие цвета с нейтральным фоном. С одним акцентным цветом для кнопок CTA дизайн веб-сайта блестяще работает, направляя посетителя к желаемому действию.
С одним акцентным цветом для кнопок CTA дизайн веб-сайта блестяще работает, направляя посетителя к желаемому действию.
Используемые цвета : #AFD5EB, #F04520, #EF869C, #1073E5
30. Современная цветовая схема
Westbound Mag фокусируется на нейтральных цветах, таких как черный и различные оттенки белого (например, белый дым), чтобы создать минималистский стиль, но затем использует яркие и смелые цвета на изображениях, чтобы выделить их и создать современную атмосферу.
Используемые цвета : #FEFEFE, #1A1A1A, #F4F4F4
31. Pure and Trustworthy
Бренд детских товаров для здоровья Libenar использует различные пастельные оттенки розового и синего в качестве фона. Такое цветовое решение идеально подходит для того, чтобы успокоить и расслабить основную аудиторию бренда — родителей, ищущих чистые и надежные продукты для здоровья своих детей. 9
32. Весело и игриво использует цвет для создания информационных категорий — красный для еды, желтый для энергии, синий для воды и зеленый для вещей.

Используемые цвета : #CDE9D6, #D2E4FD, #FFF1CB, #F8D3CF
33. Футуристическая цветовая схема стильный вид, который идет хорошо с общим ультрасовременным веб-дизайном.
Используемые цвета : #FFFFFF, #FF4B3B, #296EFF, #FFDF0C
34. Профессионально и весело
Сайт агентства Animus Studio использует разные цвета на каждой странице, чтобы сделать сайт привлекательным и интересным. Их страница «о нас» говорит сама за себя: «мы можем сохранить профессионализм, но мы надеемся, что вы захотите проводить с нами выходные».
Используемые здесь цвета варьируются от более спокойных желтого и синего до захватывающего и веселого красного, но все они очень яркие и смелые — отличный пример цветовой схемы для веб-сайта, который может вдохновить вас, если вы работаете в творческой сфере.
Используемые цвета : #000000, #5F65F2, #5E62FB, #FFDD4F, #EB7270, #13799C, #FC6A6C
35. Монохроматическая цветовая схема
90 004
Играя с текстурой и различными оттенками черного и серого, эта цветовая палитра помогает создать загадочный, но доступный дизайн веб-сайта. Отсутствие цвета в этом веб-дизайне заставляет посетителя сосредоточиться на других элементах, включая текст, формы и визуальные эффекты.
Отсутствие цвета в этом веб-дизайне заставляет посетителя сосредоточиться на других элементах, включая текст, формы и визуальные эффекты.
Используемые цвета : #292929, #616161, #FFFFFF
36. Яркий и привлекательный
Веб-сайт Globalance World использует ярко-желтый цвет в качестве акцента, чтобы выделить важный контент. В результате получается привлекательный внешний вид, который идеально подходит для веб-сайта с интерактивными элементами.
Используемые цвета : #FEF11C, #FFFFFF
37. Элегантный и спокойный
Играя с несколькими оттенками зеленого и желтого, дизайн этого веб-сайта создает глубину и использует спокойную, чистую цветовую схему, чтобы удерживать посетителей помолвлен. Кроме того, есть счастливые чувства, связанные с желтым цветом, которые передаются посетителям.
Используемые цвета : #C3BE36, #6A6206, #F6F67C, #697DAC, #E7E7E9
38. Ретро и минимализм
Для своего 100-летнего сайта обувная компания Hanwag решила сохранить его основные фирменные цвета ( красный и белый), но использовались разные оттенки белого и серого (такие как меринос, ресене четверть жемчужного луста и тимбервулф), чтобы создать минималистичную и ретро-атмосферу.
Используемые цвета : #D1294A, #DFDFD9, #818D98, #FFFBF1
39. Серьезный, но живой
Веб-сайт по недвижимости April Group в основном использует нейтральные цвета, такие как черный и белый, чтобы сохранить серьезный и профессиональный тон. Необычным аспектом такого серьезного веб-сайта является то, что ему удается сделать его более интересным и передать идею энтузиазма, добавив ярко-оранжевый цвет к некоторым разделам сайта, в частности к разделу «наша недвижимость», который требует наибольшего внимания. .
Используемые цвета : #000000, #EB8B2D
40. Яркий и резкий
Дизайн этого веб-сайта с яркой цветовой гаммой производит сильное первое впечатление. Не боясь лидировать с помощью ярких цветов, дизайн веб-сайта сочетает в себе различные оттенки, чтобы создать резкий контраст и привлечь внимание посетителя — от темно-розового до бирюзово-зеленого и насыщенного синего, цветовая гамма эклектична, но сбалансирована.
Используемые цвета : #FE4C6F, #531319, #8B2030, #FFFFFE
41. Тёмный с контрастом но тогда он использует несколько ярких цветов, чтобы обеспечить контраст и переключить внимание на определенные элементы, такие как планеты и луны.
Используемые цвета : #000000, #FF0000, #2D75DD
42. Яркий и привлекательный
Компания, занимающаяся взаимодействием с людьми, которая стремится сделать взаимодействие между людьми и компьютерами более радостным, использует чрезвычайно яркие цвета, чтобы сделать свой веб-сайт привлекательным. и удовольствие от навигации, что соответствует миссии компании.
Используемые цвета : #B181C8, #D32E3D, #FDC92A
43. Яркий и запоминающийся
Эта цветовая схема веб-сайта производит яркое впечатление благодаря высокой контрастности и игре трех ярких цветов. Зеленый и синий цвета ассоциируются с безопасностью и надежностью, поэтому они являются отличным выбором для технологических брендов.
Используемые цвета : #27ABEB, #23F788, #E3394B
44. Корпоративный и серьезный
Для своего веб-сайта NexBank выбрал монохроматическую цветовую схему, которая идеально подходит для создания серьезного образа. Исследование показало, что ахроматические цвета вызывают кратковременное замедление сердечного ритма, поэтому они могут помочь пользователю успокоиться. Они могут быть хорошим выбором для серьезного банковского веб-сайта, чтобы не перегружать посетителей и убеждать их, что они в надежных руках.
Используемые цвета : #151617, #898989, #F1F1F2
45. Необычные и крутые
The Spotify: Your 2019 Wrapped Website использует прохладные цвета, такие как зеленый и розовый, наряду с необычными и яркими оттенками, чтобы создать ощущение волнения и веселье. Цель цветовой схемы этого веб-сайта — просто привлечь внимание пользователей. Обратите внимание, что неоновые оттенки контролируются и не мешают глазам.
Используемые цвета : #CEF85C, #4C907F, #F42EA6
46.
 Элегантный и роскошный 9№ 0010
Элегантный и роскошный 9№ 0010 Эта красивая цветовая схема создает царственный и элегантный вид за счет сочетания темно-синего цвета с оттенками золота. Это классическая цветовая схема с современным оттенком, которая обеспечивает мощное визуальное впечатление и сразу же позиционирует бренд как игрока высокого класса.
Используемые цвета : #0241AD, #301C05, #F4D47E, #FEFFFF
47. Высокая контрастность
Использование контраста — один из лучших способов привлечь внимание пользователей. Посмотрите, как веб-сайт Международного фестиваля городского искусства в Кантаманьянас использует черный фон, чтобы выделить остальную информацию яркими неоновыми оттенками синего и зеленого.
Используемые цвета : #111111, #0ACA67, #25A8C0
48. Красочный, но профессиональный
Если вы посмотрите на веб-сайт корпоративных коммуникаций Nike, Nike Purpose, вы увидите, что, несмотря на отсутствие использования нейтральных цветов — за исключением очень темного оттенка серого в нижнем колонтитуле — веб-сайт сохраняет серьезный и профессиональный вид благодаря другим функциям веб-дизайна, таким как навигация, контент и интерактивность.
Кроме того, дизайнеру удалось создать игривую и удобную атмосферу, используя широкий спектр пастельных, ярких цветов и светло-бежевый фон.
Используемые цвета : #FCFCF6, #111111, #FF460F, #7EAFFF, #F68CB9
49. Strong and Timeless
Этот веб-сайт ювелирного бренда премиум-класса демонстрирует, как вбрасывать цвет, который имеет сильные культурные ассоциации — в данном случае золото — может изменить динамику всего дизайна и сделать его более величественным. На веб-сайте Паолы Краузе используются различные оттенки золота и другие похожие цвета, такие как оранжевый и розовый, , чтобы описать свою премиальную и неподвластную времени продукцию и передать ощущение элегантности и силы.
Используемые цвета : #D7CBB2, #FCEED8, #D88E35, #D27C1F, #DEB48E, #D06550
50. Черное на черном
Посмотрите, как производитель элитной одежды JY BH использует разные оттенки черного и серого для цветовой схемы своей домашней страницы. Очень необычное сочетание — черное на черном — не всегда хорошая идея, но поможет создать ощущение исключительности и серьезности.
Очень необычное сочетание — черное на черном — не всегда хорошая идея, но поможет создать ощущение исключительности и серьезности.
Черный — один из лучших цветов, который передает элегантность, стиль и изысканность. Но имейте в виду, что во многих культурах черный цвет может ассоциироваться с негативными эмоциями, такими как страх, смерть и печаль. Всегда будьте осторожны с тем, кто ваш клиент, когда создаете цветовую схему вашего сайта.
Используемые цвета : #232526, #1A1C1E, #1E1F20, #323539
51. Корпоративный, но энергичный
Кто сказал, что корпоративный сайт должен быть скучным?
Используя традиционную, но яркую цветовую палитру, этот сайт вызывает доверие благодаря синему цвету и создает впечатление дальновидного и современного бренда. Сочетание и контраст ярких красных и синих цветов придают веб-сайту динамичную и мощную атмосферу.
Используемые цвета : #EE2935, #4957ED, #FFFFFF, #252526
52.



 Формально, яркие краски лучше подходят для детских товаров или оригинальных продуктов, а бледные и спокойные — для постельного белья и вечерних нарядов. Но на практике всегда нужно проводить тестирование, чтобы оценить, уместен цвет для продукта или нет.
Формально, яркие краски лучше подходят для детских товаров или оригинальных продуктов, а бледные и спокойные — для постельного белья и вечерних нарядов. Но на практике всегда нужно проводить тестирование, чтобы оценить, уместен цвет для продукта или нет.
 com. Сайт с готовыми цветовыми схемами, ими делятся рядовые пользователи. Ознакомиться и отобрать схемы можно с помощью фильтра категорий.
com. Сайт с готовыми цветовыми схемами, ими делятся рядовые пользователи. Ознакомиться и отобрать схемы можно с помощью фильтра категорий.