Что такое веб-форма. Из чего она состоит и для чего нужна. Как и где её можно использовать
По своей сути веб-форма является специально ограниченной областью на странице сайта. В эти области посетитель сайта может внести ту или иную информацию, а также выбрать конкретные действия из предложенных.
Веб-форма на сайте – это аналог бумажной формы, анкеты, бланка и опросного листа.
В формах имеются поля, предназначенные для заполнения, а также списки и переключатели, которые позволяют пользователю выбрать один или несколько элементов.
Форму можно использовать для того чтобы получать сведения от посетителей сайта. К примеру, с помощью web-формы можно осуществлять сбор персональных данных, сведения о заказах, сведения, которые необходимы для выставления счета, способах доставки и так далее. От посетителей требуется внести различного рода информацию в поле формы.
Вышеуказанные сведения можно задать путём настройки переключателей, флажков и раскрывающихся списков и ввода информации в текстовые поля.
Существует также возможность задавать способ сбора информации, которую вводят посетители сайта, а также задавать способ отображения данных результатов на странице подтверждения, которую просматривает пользователь.
Форма может осуществлять свою работу только в том случае, если она поддерживается веб-сервером.
Элементы формы, в которые можно ввести текст, называются полями формы. Поля формы могут уже содержать своё название («Обзор», «Сброс», «Отправить» и т.д.) или позволяют вводить текст.
К примерам наиболее часто используемых html-форм можно отнести:
Поля формы по своей сути являются текстовыми полями, переключателями, кнопками другими элементами. На выбор тех или иных элементов влияет информация, которую необходимо получить от посетителя.
Текстовое поле применяется для того чтобы вводить текстовые строки. Максимальное число символов, которые возможно ввести в это поле, не зависит от его ширины.
Флажки (checkbox) применяются для того, чтобы выбрать дополнительные элементы или услуги. Посетитель может самостоятельно снять флажок или установить его. С помощью флажков можно задавать возможность выбора сразу нескольких элементов. Стоит отметить, что флажки обладают только двумя значениями: «установлено» или же «сброшено».
Что касается переключателей (radio), то их применяют вместо флажков в той ситуации, когда пользователь сайта должен выбрать какое-то одно значение из нескольких предложенных. Один из таких переключателей, как правило, действует по умолчанию. Выбор второго переключателя сбрасывает предыдущее значение.
Текстовая область (textarea) применяется для того чтобы ввести одну или несколько строк текста. Данное поле прокручивается, что дает возможность ввода в него текстов различного объема.
Текстовые области имеют широкие возможности применения (к примеру, с помощью них можно создавать гостевые книги).
Раскрывающийся список (select) используется в том случае, если необходимо представить пользователю список различных вариантов. Функции этих списков схожи с функциями переключателей, однако списки занимают не так много места в формах.
Раскрывающийся список можно настроить таким образом, чтобы допустить выбор одного значения или же нескольких. Очень часто такой список используется как выпадающее меню в навигации интернет-ресурса.
Кнопка применяется для отправки заполненной формы, при очистке полей или же осуществления других действий. Посетителю нужно лишь нажать на ту или иную кнопку.
Кроме того, в форме может присутствовать рисунок, который можно использовать в качестве кнопки. После того, как посетитель заполнит форму, ему необходимо щелкнуть на этот рисунок, и вся информация из формы отправится скрипту, который занимается обработкой форм (этот скрипт находится на сервере).
При помощи кнопки можно изменить те или иные настройки. При этом возможно использование шрифтов, цветов и таблиц.
С помощью окна группы можно обособить группу элементов или текст от другой информации, которая имеется на странице.
У посетителей сайта может быть возможность отправки каких-либо файлов на сайт. Если в форме имеется поле под названием «передача файлов», пользователь может нажать на кнопку, которая называется «Обзор», выбрать нужный файл и отправить его.
После того, как выбран тип полей, которые добавляются в форму, можно определить их внешний вид и назначение. Название поля и указания по их применению можно ввести в форму. Для каждого поля могут быть заданы свойства. Например, можно задать длину текстового поля, указать переключатель, устанавливаемый по умолчанию, и определить значения в раскрывающемся списке.
Далее необходимо задать правила валидации. Например: можно задать обязательные для заполнения поля формы или указать, что в определенные поля нужно вводить данные только определенного типа (например, только буквы или только цифры; ввод email-адреса; ввод url-адреса и т.д.).Правила валидации обеспечивают правильность заполнения формы посетителем сайта.
После того, как пользователь сайта заполнил форму и отправил данные, они попадают в специальный скрипт на сервере, который называется обработчик формы. В обработчике формы данные могут быть сохранены в базу данных либо же отправлены по электронной почте.
Если пользователь заполнил веб-форму правильно, без ошибок, то после отправки данных на сервер, пользователю отображается страница успешного заполнения формы либо же происходит переадресация на заранее заданную страницу. Если же пользователь заполняет форму для опроса или голосования, то после успешного заполнения формы ему сразу же отображаются страница с общими результатами голосования.
Подводя итоги можно сказать, что использование форм на сайте, как правило, предусматривает использование на сайте баз данных, их постоянной поддержке профессиональными программистами. Что в свою очередь увеличивает стоимость обслуживания сайта, а также накладывает ряд ограничений на выбор хостинг провайдера.
Используя онлайн конструктор веб-форм FormDesigner.ru Вы можете за считанные минуты создать нужную вам веб-форму с любым количеством элементов, начиная от простого текстового поля и заканчиваю полем для загрузки файлов, полем для ввода даты или телефона. Для каждого элемента формы Вы можете настроить основные параметры, а также правила валидации. Кроме этого, использую интуитивно понятный дизайнер форм, Вы без проблем сможете настроить нужный вам внешний вид формы.
formdesigner.ru
еще несколько тонкостей / Habr
Большинство людей воспринимают мир с помощью глаз, поэтому визуальный дизайн имеет огромное значение при создании фронтендов веб-приложений. Но так ли полезны все эти рюшечки и «карамельки», которыми любят насытить интерфейс современные веб-дизайнеры? В данной статье я хотел бы рассказать о типичных ошибках при дизайне веб-форм, а также поделиться некоторыми секретами создания правильного интерфейса.
Стоит оговориться, что под «правильным интерфейсом» я понимаю такой интерфейс, который достоверно увеличивает конверсию и обеспечивает субъективный комфорт для пользователей. Достоверность данных обеспечивается как исследованиями проводимыми нашей группой, так и исследованиями сторонних (чаще всего западных) специалистов по UX.
В последнее время тренды в дизайне как веб-приложений в целом, так и форм в частности, стремятся к максимальному украшательству: активно используется т.н. «карамельный» дизайн, градиенты, тени, яркие и нестандартные элементы интерфейса. Порой, среди «дизайна» бывает сложно найти собственно контент.
Такое бездумное украшательство приводит к тому, что внимание пользователя отвлекается от основной цели использования веб-приложения, пользователь начинает фиксироваться не на заполнении формы, а на изучении её дизайна. В конечном итоге, форма так и не заполняется и мы не получаем нашей драгоценной конверсии.
- Нестандартное расположение заголовков полей;
- «Креативные» метки для обязательных полей;
- Слайдеры везде и всюду;
- Неочевидные контекстные подсказки;
Нестандартное расположение заголовков полей
Заголовок (label) подсказывает, какой тип информации необходимо ввести в текстовом или ином поле. Это означает, что пользователь должен прочесть заголовок до того, как перейти к полю ввода. Для сайтов, на которых контент читается сверху вниз слева направо, label логично располагать либо над полем ввода, либо непосредственно слева от него. На практике же дизайнеры часто ставят заголовок где угодно, но только не в естественном для него месте.

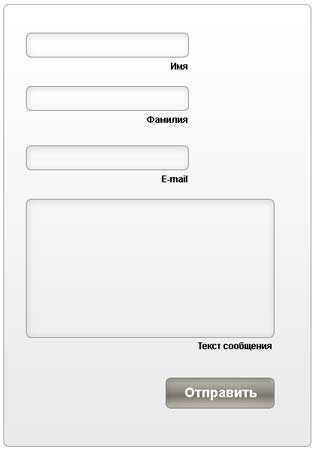
Рис.1 Заголовок для поля ввода ниже самого поля
Такое расположение заголовка поля приводит к тому, что люди, привыкшие с детства читать сверху вниз, видят сначала пустое текстовое поле, после чего они вынуждены искать дальше пояснение к нему, а затем вернуться обратно к полю. Получается, что пользователь при заполнении формы делает два шага вперед, затем один шаг назад, после этого, переходя к следующему полю и его заголовку, делает еще три шага вперед, затем шаг назад и т.д. Казалось бы – мелочь, однако продолжительная скачка туда-сюда довольно быстро утомляет.
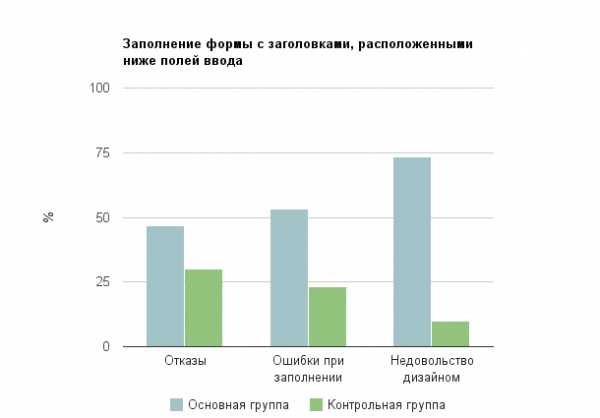
Согласно нашему исследованию с использованием фокус-групп (по 30 человек в основной и контрольной группе), при заполнении формы с нестандартно расположенными заголовками полей (20 текстбоксов, 10 чекбоксов, 10 листбоксов, 4 группы радиобаттонов по 3 в каждой) произошло на 16,67% больше отказов, чем при заполнении стандартной формы контрольной группой (46,67% против 30%), на 30% больше ошибок при заполнении полей (53,33% против 23,33%), а также на 63,33% чаще высказывалось субъективное недовольство дизайном формы (73,33% против 10%).
Рис.2 Результаты исследования юзабилити форм с заголовками, расположенными под полем
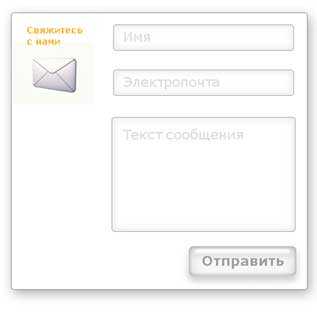
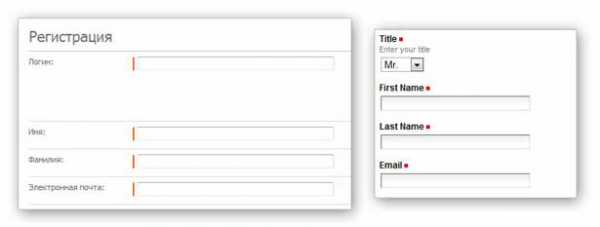
Другой распространенный случай – формы с заголовками внутри полей ввода (рис.3):
Рис.3 Заголовок для поля ввода внутри самого поля
Перечислим несколько причин, почему столь часто используемое решение является на деле не самым верным выбором:
- Когда пользователь начинает вводить данные в поле, заголовок исчезает. И если пользователь на что-либо отвлечется, вернувшись затем к форме, он не сразу сможет понять, что за поле он заполняет;
- В особо трудных случаях, когда разработчики поленились использовать js для автоматического исчезновения заголовка при клике в поле, пользователю придется сделать множество дополнительных умственных и физических действий для удаления этого заголовка. То же самое справедливо для существующего, но неработающего яваскрипта;
- Поля с заголовками внутри выглядят, как заполненные, поэтому велика вероятность того, что пользователь пропустит какое-либо из полей;
- В том случае, если форма полностью заполнена, у пользователя не остается возможности проверить верность заполнения полей, соотнося их с заголовками;
- Пропадает возможность напрямую распечатать форму, т.к. когда отсутствуют заголовки, становится непонятно, что за поля заполнены;
- Невозможно использовать такой дизайн форм в случаях, когда заголовки полей состоят более, чем из 2-3 слов;
- JS, используемый для реализации данного дизайна необоснованно усложняет код фронтенда;
Так почему же, несмотря на столь явные недостатки, дизайнеры продолжают использовать эту технику при разработке фронтендов? Некоторые специалисты аргументируют это тем, что веб-форма приобретает более аккуратный вид. С этим утверждением можно поспорить. Да, форма занимает меньше места, однако существенно теряет при этом функциональность. Это все равно, что выкидывать из холодильника продукты просто для того, чтобы полки в нем выглядели аккуратнее. Дизайнерам стоит подавлять в себе страсть к минимализму, если он наносит ущерб юзабилити.
Наконец, самое издевательское использование заголовков – заголовки с анимацией. Вы никогда не видели заголовок, который в обычном состоянии находится внутри поля, а при клике на поле медленно переползает влево или вправо от него? Я видел, это ужасно и с точки зрения юзабилити и с точки зрения дизайна. Во-первых, место при данном способе не экономится, во-вторых, анимация сильно отвлекает пользователя и мы сталкиваемся с кучей проблем: ошибки при вводе, незаполненные поля и т.д.
«Креативные» метки для обязательных полей
Если вам необходимо показать пользователю обязательные для заполнения поля, то почему бы не использовать красную звездочку (*), зарекомендовавшую себя, как стандарт de-facto? Возможно, это не самый лучший образец инфографики, однако за годы использования на множестве сайтов он стал привычным для пользователей. Кроме того, в звёздочке используется т.н. «двойной визуальный акцент», т.е. пользователь сразу же узнает её по особой форме и цвету и, даже в случае нарушений цветового восприятия, не возникнет двойного толкования данного индикатора.
Тем не менее, существует определенная группа дизайнеров, которые стараются внести свои коррективы и в этот элемент информационного дизайна. Безусловно, есть люди, которые не знают, что красная звездочка означает обязательность заполнения. Но ведь намного больше людей привыкли к такому соглашению и их вводят в ступор отклонения от него в виде произвольного изменения формы и цвета меток (рис.4).

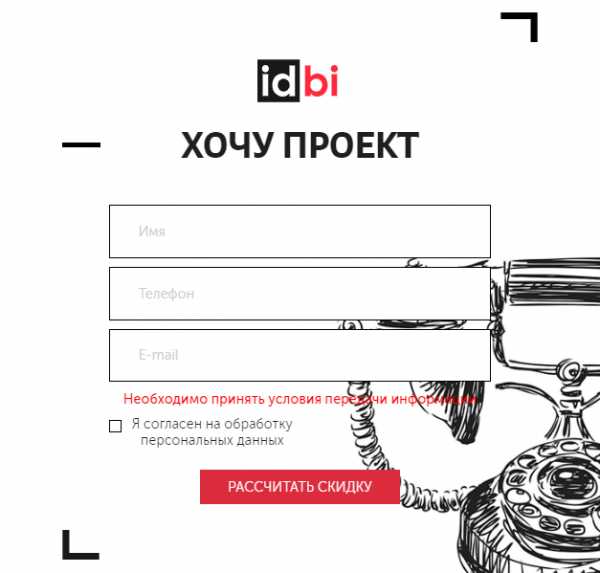
Рис.4 Примеры нестандартного дизайна меток обязательных полей
И, наконец, самое «крутой» способ пометки обязательных полей – подчеркивание заголовка (рис.5). Да-да, даже такие вещи иногда приходят в воспаленные креативом умы некоторых дизайнеров.
Рис.5 Подчеркнутые заголовки — вершина “креативного” беспредела
Общепринято, что подчеркивание в веб-документах означает ссылку. А теперь давайте представим себе когнитивный диссонанс, возникающий у пользователя, который видит в форме подчеркнутые заголовки. Лично я бы начал щелкать по ним, чтобы узнать, что это за ссылки и отвлекся бы от процесса заполнения формы. И для меня, как и для многих пользователей, вовсе не очевидно, что поля с подчеркнутыми заголовками являются обязательными для заполнения.
Интереса ради, мы провели небольшое узкое исследование в фокус-группе из 30 человек на тему меток обязательных полей получили вот какие результаты: 90% опрошенных опознают красную звёздочку, как символ обязательного поля, 73,33% понимают, что красный квадратик обозначает то же, что и звездочка (при этом 33,3% из них субъективно испытывают дискомфорт от такого обозначения), и лишь 6,67% опрошенных сразу распознали в подчеркивании указание на обязательность заполнения поля (остальные попытались нажать на «ссылку»)
Рис.6 Результаты исследования юзабилити форм со стандартными и не очень метками обязательных полей
Слайдеры и скроллы в формах
В данной части статьи пойдет речь о слайдерах и скроллах, являющихся не вспомогательной частью интерфейса, а непосредственным способом ввода информации в форму.
Стандартный набор контролов, используемых для ввода информации ограничен: текстбоксы, радиобаттоны, чекбоксы и выпадающие списки. Неудивительно, что у дизайнеров и специалистов по интерфейсам возникает постоянный соблазн расширить этот набор. Одним из таких “расширений” стал слайдер — виртуальный аналог физических регуляторов, позволяющих плавно изменять значения различных параметров, от громкости до температуры нагрева плиты. Подобно реальному аналогу, слайдер предназначен для быстрого выбора приблизительного значения. Для таких целей, как настройка уровня громкости или перемещение по видеоролику, слайдеры подходят, как нельзя лучше. Но так ли они хороши при использовании в веб-формах?
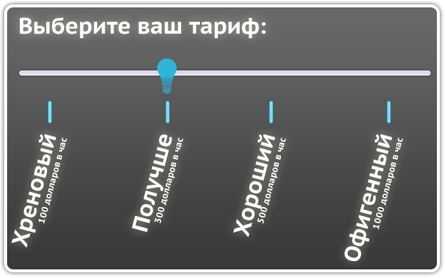
Чаще всего главное свойство “ручки-регулятора” — плавность настройки — в вебе просто не требуется, поэтому возникают слайдеры-мутанты с четко фиксированными значениями (рис.7)

Рис.7 Нецелевое использование слайдеров в формах
В случаях, когда пользователю требуется предоставить выбор из нескольких фиксированных значений, использовать выпадающие списки или радиобаттоны логичнее и уместнее. В частности, преимущества выпадающего списка перед слайдером заключаются в следующем:
- Контрол типа listbox сам по себе говорит о том, что пользователь может выбрать лишь одно значение из предопределенного списка, тогда как слайдер подразумевает выбор из диапазона значений;
- Для выбора значения в выпадающем списке пользователь может использовать на его усмотрение либо клавиатуру, либо мышку, тогда как со слайдером он ограничен, в большинстве случаев, лишь мышкой;
- Пользователи, в целом, более привычны к выпадающим спискам, чем к слайдерам;
- Листбокс более гибок и доступен для использования людьми с ограниченными возможностями;
Можно долго спорить о преимуществах выпадающих списков перед слайдерами, однако сухие цифры говорят сами за себя: наблюдается четкое снижение конверсии при использовании непривычных контролов.
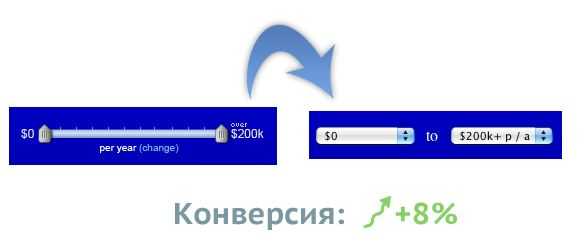
Так, исследование, проведенное для крупнейшего австралийского портала о работе показало восьмипроцентный прирост конверсии при замене слайдера, позволяющего выбирать диапазон зарплат, на два листбокса (рис.8).

Рис.8 Результаты замены “непонятного” слайдера на привычные выпадающие списки
Конверсией в данном исследовании являлось использование пользователем в качестве критерия подбора вакансии диапазона заработных плат.
Руководство портала приняло решение использовать “зарплатный слайдер” на странице “тонкой” настройки параметров поиска, т.е. там, где необходимо уточнение полученных результатов (рис.9).
Рис.9 Слайдер с успехом может использоваться в некритичных частях проекта
На многих сайтах слайдеры используются, чтобы предложить пользователям возможность точного выбора в широком диапазоне значений, в то время, как пользователя больше удовлетворили бы несколько предустановленных решений.
К примеру, слайдер на рис. 10 позволяет пользователю установить максимальную стоимость девушки за ночь с точностью до 10 долларов. Но так ли нужно пользователю задумываться над тем, ограничить ли свой поиск 740 долларами или все же разориться на 750? Намного предпочтительнее облегчить выбор при помощи чекбоксов с предустановленными диапазонами цен (скажем, от 0 до 50 долларов, от 50 до 100, от 100 до 200 и т.д.).
Рис.10 Слайдер против группы чекбоксов: не заставляйте людей лишний раз думать
На самом деле, слайдеры не так уж и плохи, просто использовать их нужно (как и любые другие контролы) не как попало, а только в действительно необходимых случаях.
Примером правильного использования слайдера можно считать рис. 11, и вот почему:
- В данном случае важно показать конечные значения диапазона, из которого пользователь может выбирать. С таким визуальным представлением данных слайдер справляется отлично;
- Имеется возможность выбора точного значения;
- Пользователь сразу же видит влияние своего выбора на изменение стоимости страховых взносов;
- Если пользователь знает точную стоимость своей машины, он может сразу внести её в текстбокс, совмещенный со слайдером;
- Сам по себе слайдер, как необычный элемент интерфейса, вносит разнообразие в заполнение скучной формы;
Рис.11 Слайдер позволяет пользователю точно подобрать стоимость своего автомобиля
Неочевидные контекстные подсказки
Контекстные подсказки обеспечивают своевременную помощь пользователю в процессе заполнения форм. Примером может служить описание допустимого формата пароля ниже поля пасс-бокса.
Однако, в сети можно найти кучу форм, в которых контекстная помощь либо скрыта за иконками со значком вопроса, либо вообще отсутствует. Это происходит, в частности, вследствие отсутствия у специалистов по интерфейсам системных знаний в области юзабилити. Но речь сейчас не о безграмотных дизайнерах.
На самом деле, предоставление пользователю контекстной помощи позволяет значительно упростить заполнение форм, и, следовательно, повысить конверсию и лояльность. Не нужно заставлять пользователя прилагать лишние усилия в виде кликов по иконкам для получения необходимой ему информации.
Своевременное явное пояснение пользователю того, что ему следует использовать пароль длиной более 5 символов (рис. 12), позволит значительно уменьшить количество ошибок и предотвратит повторное заполнение полей (которое, к слову, произойдет далеко не всегда, во многих случаях пользователь просто закроет страницу с недружелюбной формой).
Рис.12 Пример формы с грамотным дизайном контекстных подсказок
Использование привычных иконок, скрывающих под собой контекстную помощь, конечно, уменьшает размеры формы и приводит ее к более “аккуратному” виду (рис. 13), однако заставляет пользователя совершить лишнее действие, на которое он не всегда пойдет до совершения ошибки (мы же не любим читать инструкции).
Рис.13 Использование иконок для уменьшения формы
Кроме того, не стоит забывать о людях, не использующих мышку при заполнении форм. Задумайтесь, станете ли вы нажимать на малюсенькую иконку помощи, когда вы зашли на сайт с айпада или телефона? А если пользователь привык при заполнении форм использовать только клавиатуру, то ему придется, в случае возникновения вопроса, тянуться к мышке, кликать по иконке, читать, возвращать фокус на поле ввода… Вы знаете, сколько пользователей устанет и бросит заполнение?
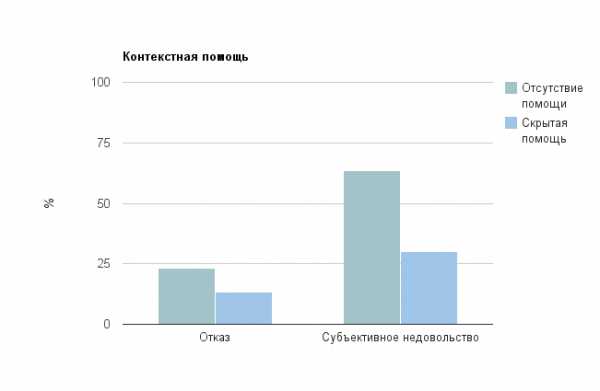
Согласно проведенному нами исследованию с участием фокус-группы (60 человек), 23,33% пользователей не заканчивает заполнение сложной формы из-за полного отсутствия контекстной помощи и 13,33% бросает форму, если для получения подсказки требуется кликать по соответствующей иконке. При этом, субъективное недовольство отсутствием контекстной помощи выражает 63,33% респондентов, а необходимостью дополнительного клика по иконке помощи — 30% (рис.14)
Рис.14 Вследствие неграмотного использования контекстной помощи теряется до 23% пользователей, и снижается лояльность у более, чем 60%
В том же случае, если обстоятельства вынуждают нас использовать иконки вместо явной контекстной подсказки, следует озаботиться соответствием этой иконки привычным стандартам.
Общепринято, что помощь обозначается вопросительным знаком на синем фоне. Такая инфографика используется не только в веб-дизайне, но и в повседневной жизни, следовательно, у большинства пользователей уже давно выработалось “знание”: если что-то обозначено синим значком с вопросительным знаком, значит там можно получить помощь.
Когда дизайнер принимает решение заменить стандартную иконку на что-то более креативное, к примеру, спасательный круг (рис. 15), то этим он создает дополнительные трудности для пользователя, что, в конечном итоге, снижает конверсию.
Рис.15 Использование нестандартной инфографики для обозначения подсказки приводит к трудностям восприятия такой формы
Казалось бы, компромиссом могло бы служить использование всплывающего окошка с текстом помощи рядом с полем, однако и тут могут подстерегать проблемы:
- Пользователи, не зная о том, что существует контекстная помощь, могут еще до заполнения формы начать обдумывать возникающие у них вопросы. А мы ведь не хотим, чтобы пользователи напрягались, правда?
- В тех случаях, когда используются чекбоксы, радиобаттоны и другие контролы, кроме текстбоксов, пользователи увидят контекстную помощь только после выбора;
- Всплывающие подсказки могут перекрывать часть ключевой информации;
- Опять же, на мобильных платформах такое решение может быть очень неудобным для пользователя;
Лишь в одном только случае имеет смысл скрывать контекстную помощь под иконку или не проектировать ее вообще — когда ожидаемый процент пользователей, которым может потребоваться такая помощь в данной конкретной веб-форме низок настолько, что внедрение такой функции в интерфейс становится нерентабельным.
В случаях, когда контекстная помощь необходима, но её добавление в явном виде затруднительно, можно использовать тултипы — всплывающие подсказки (рис.16). Наиболее удачная область их применения — чекбоксы и радиобаттоны, т.е. те контролы, в которых всплывающее окно не помешает вводу информации и не будет отвлекать пользователя.
При этом, информировать пользователя о доступности контекстной помощи можно при помощи оформления заголовка контрола пунктирным подчеркиванием, что является привычным стандартом для такого рода ссылок.
Однако, не следует забывать о том, что пользователи зашедшие на сайт со смартфона или планшета, будут лишены возможности увидеть такие подсказки, если они появляются при наведении курсора на ссылку.
Рис.16 Компромиссным решением является использование всплывающих подсказок
Заключение
Все формы имеют стандартный устоявшийся набор контролов, которые и привычны большинству пользователей и могут реализовать практически все требуемые функции. Добавление каких либо новых элементов, а также изменение дизайна и функций стандартных должно проводиться осмотрительно. Специалист по интерфейсам при разработке форм обязан руководствоваться не собственными предпочтениями, а удобством пользователя и экономической рациональностью.
Каждый внедряемый элемент формы, каждый используемый не на своем месте контрол ведет к созданию неудобств для пользователя, снижению конверсии и, в конечном итоге, к потере прибыли компанией. Дьявол — он ведь в мелочах, помните об этом.
Disclaimer: статья написана отнюдь не для того, чтобы «поучать» кого-либо. Главная цель — открытие дискуссии на такую тонкую тему, как создание удобных форм. Давайте учиться друг у друга делать мир лучше.
habr.com
Веб-формы на сайте — виды форм, советы по их улучшению и примеры
Веб-форма является одним из основных элементов взаимодействия между клиентом и владельцем ресурса. С помощью форм пользователи «общаются» с сайтом, совершают целевые действия, авторизуются и регистрируются, ищут нужные товары и прочее. В этой статье мы расскажем об основных типах форм на сайте, дадим несколько советов по их улучшению и приведем примеры из реальных сайтов.
Основные виды форм на сайте
Расскажем о видах форм и их особенностях, которые могут встретится на сайте.
Форма для обратной связи
Встречается почти на всех коммерческих сайтах. Цель данной формы — получить данные клиента для дальнейшего звонка менеджера. Как правило форма открывается после нажатия кнопки вверху сайта:

Иногда такие формы располагают отдельным блоком посередине или в конце контента. Тогда пользователю не приходится возвращаться в начало сайта.
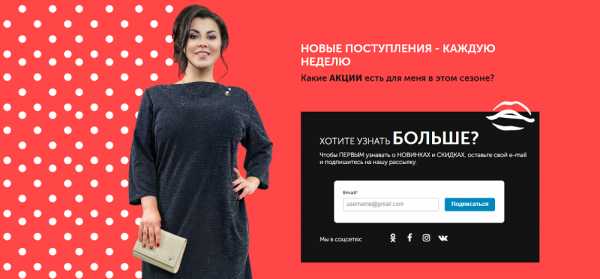
Форма для подписки на рассылку
Еще один способ получить данные клиента и осуществлять продажи через email-маркетинг.
С помощью формы для подписки и рассылки электронных писем вы можете сделать нового посетителя постоянным клиентом, а также обеспечить постоянный трафик на сайт. Форма размещается сбоку, встраивается в контент или размещается в футере после какой-то статьи.
Форма для заказа
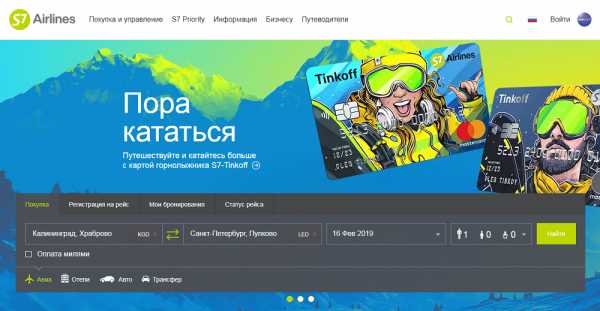
Одна из основных форм, которая встречается на сайтах — форма заказа товара. Например, на сайте s7 с помощью формы можно выставить нужные параметры и купить билет на рейс:

Это основной элемент призыва к действию, поэтому такую форму помещают в заметное место и в футере, выделяют блок контрастными цветами. Формы для заказа бывают разные, количество и описания полей зависят от специфики компании. Иногда формы обобщают и предлагают оставить общий комментарий к заказу.
Форма оформления покупки
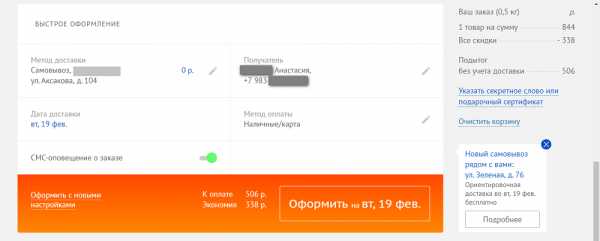
Встречается в интернет-магазинах. После перехода в корзину или в личный кабинет открывается форма для оформления заказа и покупки товаров, оплаты, указания способа доставки и прочее:

Хорошим тоном считается разделение формы для новых и старых клиентов. Если пользователь постоянно пользуется продукцией интернет-магазина, поля с доставкой и другими персональными полями заполняются автоматически. Например, в интернет-магазине «Лабиринт» уже знают последний адрес доставки и предлагают использовать его снова:

Для новых клиентов желательно не создавать две формы: регистрации и оформления заказа, а объединить все в одну, с указанием необходимых контактных данных для создания личного кабинета.
Форма авторизации и регистрации
Для входа в личный кабинет или его создания используется две формы: авторизации на сайте и регистрации нового пользователя. Первая достаточно простая и содержит два поля — логин и пароль, подсказку, если пользователь забыл данные, и кнопку для входа:

Форма регистрации требует более тщательной проработки, так как это также получение данных нового клиента и его удержание в дальнейшем. Хорошая практика предлагать возможность пользователям зарегистрироваться через социальные сети — так клиенты значительно сэкономят время.
Форма для заказа консультации
Для тех клиентов, которые хотят «только спросить» маркетологи придумали форму консультации — если у пользователя есть вопросы, они могут написать их в специальную форму и получить ответ по e-mail или телефону.

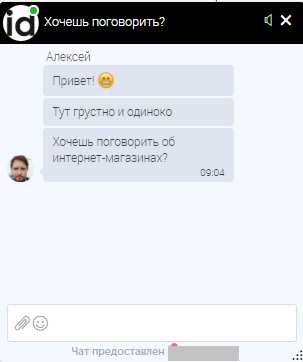
Иногда такие решения заменяет встроенный онлайн-консультант, который оформлен в виде чата со специалистом:

Несмотря на разнообразие форм, есть общие рекомендации, которые подойдут для каждой из них. Дадим несколько советов для дизайнеров по разработке веб-форм и приведем примеры из реальных сайтов.
Совет 1. Разместите форму в заметном месте
Совет далеко не новый, однако, некоторые дизайнеры пренебрегают этим пунктом или наоборот вставляют формы во все подходящие блоки. В первом случае клиент просто не замечает призыва к действию, во втором — раздражается и уходит с ресурса.
Как лучше размещать формы на сайте?
1. Использовать шапку сайта
Хедер — первый элемент, который клиент видит на сайте и обращается к нему в случае перехода на другую страницу, поиска информации. В хедере размещают яркие кнопки для вызова формы. Лучше делать это рядом с контактными данными в правом верхнем углу. Например, на сайте заказа пиццы выделили кнопку «Корзина», после нажатия переход в форму оформления покупки:
2. Главный экран
Для большего эффекта некоторые дизайнеры размещают формы на главном экране. В основном это формы для получения скидки, заказа звонка менеджера или расчета стоимости услуги.

Однако, иногда такие формы игнорируются при первом переходе на сайт, так как клиенты не заказывают товар или услугу, не просмотрев всю страницу целиком.
3. В контенте
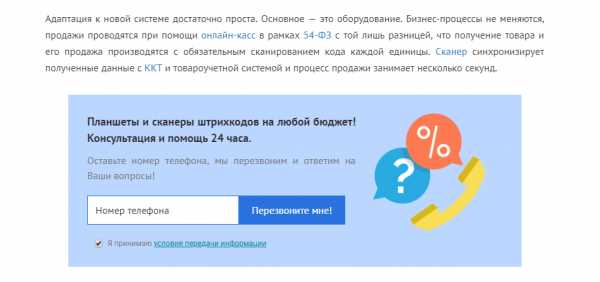
Чтобы «поймать» клиента, формы размещают в середине контента:

Клиент видит предложение, читая статью или рассматривая изображения, и с высокой вероятностью оставит заявку, если нашел на странице необходимую информацию.
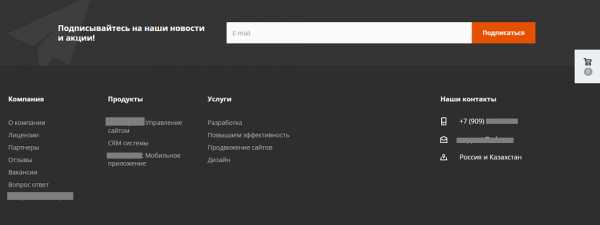
4. Футер
Завершая страницу, добавляют призыв к действию, чтобы клиент, просмотрев всю информацию, не возвращался наверх для заказа, а сразу отреагировал и заполнил данные. Такой прием нацелен на заинтересованных пользователей, так как они дошли до конца страницы и уже приняли решение о покупке.

Совет 2. Сократите количество полей
Подумайте, действительно ли вам нужна вся информация о клиенте. Чем больше усилий требуется пользователю для заполнения формы, тем выше вероятность, что он бросит это и уйдет с сайта. Идеальный набор полей — e-mail и телефон, иногда уместно спросить имя для дальнейшего звонка менеджера.
Лишние вопросы раздражают клиентов, поэтому, сократив количество полей до минимума вы сэкономите время посетителя и повысите уровень конверсии. А информацию о клиенте можно узнать при дальнейшем сотрудничестве.
Также можно упростить ввод настройками — автоматическим определением города, выпадающими списками, маску ввода по телефонному номеру, подсказками и прочим:

Если ваша форма все же подразумевает большое количество вопросов (например, в форме оформления покупки), лучше разбить ее заполнение на несколько шагов.
Совет 3. Продумайте названия полей
Если пользователю непонятно, какую информацию от него хотят, он не будет заполнять форму и совершать целевое действие. Названия полей должны быть короткими, четкими и понятными для клиента. Также лучше избегать лишних слов в названиях, например, вместо «Введите имя» просто существительное «Имя» и так далее. Исключение — поля, где глагол обязателен для понимания сути запроса, к примеру, «Повторите пароль» или «Забыли пароль?».
В этом пункте уместно вспомнить компанию Expedia, которая понесла убытки в 12 млн долларов из-за единственного поля. Разработчики непонятно сформулировали название поля и клиенты писали адрес банка, а не свой домашний адрес. Поэтому важно правильно обозначать ту информацию, которую вы хотите получить от пользователя.
Также можно улучшить восприятие формы с помощью небольших иконок. Подробнее о том, как иконки влияют на конверсию мы писали в этой статье.
Надписи на кнопках также должны быть конкретными — не «Записаться» а «Записаться на консультацию». Так клиент понимает, какое действие совершает.
Если форма длинная, группируйте поля в смысловые блоки. Например, для личных данных и способу доставки должны быть отдельные группы, как на этом примере:

Названия полей обычно располагаются слева или сверху.
Совет 4. Учитывайте все состояния полей
При заполнении формы пользователь может сделать ошибку или просто запутаться, если форма подразумевает большое количество полей. Важно помогать своему клиенту и обозначать все состояния поля:
- обычное состояние;
- изменение поля при наведении мышью;
- выбранное поле, где стоит курсор;
- правильно заполненное поле;
- поле, где есть ошибка.
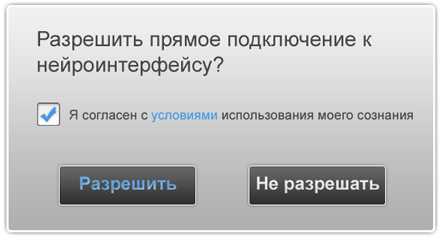
Так мы обозначили ошибку пользователя, если он не поставил галочку в форме:

Также важно указывать, какие поля являются обязательными для заполнения. Обычно их обозначают *.
Совет 5. Оформите подтверждение после корректного заполнения формы
Клиент должен понять, принята ли заполненная информация формой. Некоторые просто отмечают все поля галочкой и возвращают пользователей на главную страницу, другие — делают отдельную страницу.

Второй вариант предпочтительнее, так как дает полное понимание, что заказ принят и создает положительное впечатление от взаимодействия. Также в подтверждении можно описать дальнейшие действия: когда товар доставят по адресу, что нужно для оплаты и прочее. После заполнения формы клиента можно перенаправить в другие разделы каталога или предложить похожие товары.
Совет 6. Позаботьтесь о безопасности
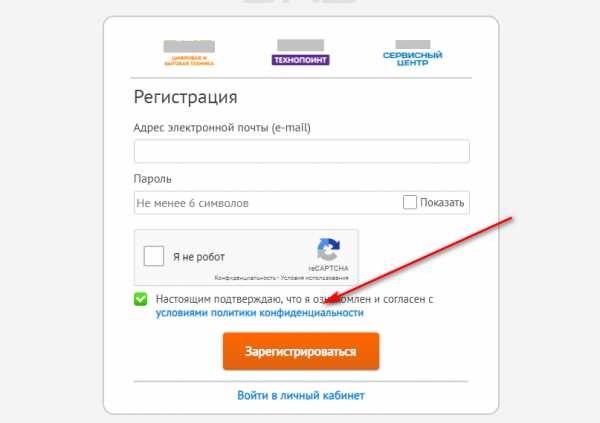
Клиенту важно знать, что будет с его данными. Люди не хотят, чтобы их адреса и телефоны попали в базу спамеров, поэтому дайте пользователям уверенность, что их данные под надежной защитой. Например, прикрепите ссылку на Политику конфиденциальности, расскажите, зачем конкретно нужен его адрес и телефон.

Особенно данный пункт важен в формах оплаты. Пользователи беспокоятся о безопасности платежей, поэтому необходимо убедить их в полной защите транзакции.
Совет 7. Добавьте мотивации
Никто не хочет давать данные просто так. Клиент хочет понимать, какие выгоды он получит из сотрудничества с компанией, даже после покупки товара. Поэтому перечислите причины, почему ему выгодно пользоваться вашими услугами. Улучшите форму с помощью открытого предложения. Расскажите клиентам о преимуществах сотрудничества с вами и о том, что вы можете им предложить. Если это форма для рассылки, укажите, как часто будут приходить письма, какую информацию вы хотите ему предложить.
Люди заполняют формы ради результата. Какую еще мотивацию можно добавить для клиента?
1. Что-то материальное
Клиенты любят получать выгоду от сотрудничества — скидку на товар, бонусы на карту и прочее. Также хорошо работают бесплатные подарки — промокоды, полезные файлы или видео после подписки и прочее. Например, компания дарит книгу после заполнения формы:

2. Быстрые результаты
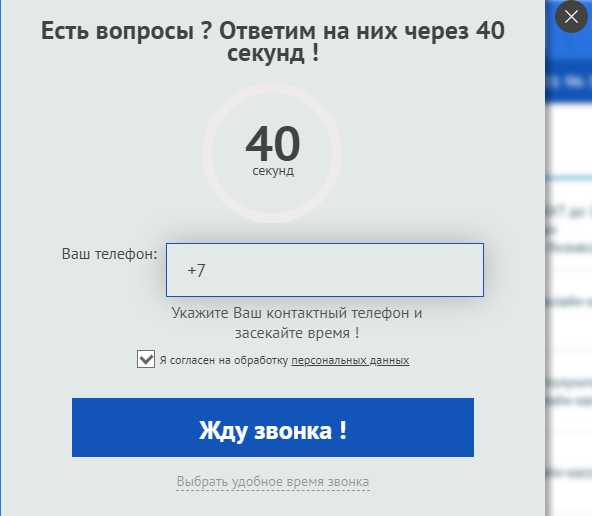
Укажите сроки, в которые клиент получит заказ. «Сделаем и доставим через 3 дня» лучше чем «Сроки и доставка рассчитываются индивидуально». Также работают такие формы как «Перезвоним через 40 секунд». Клиенту станет интересно проверить, так ли это на самом деле.

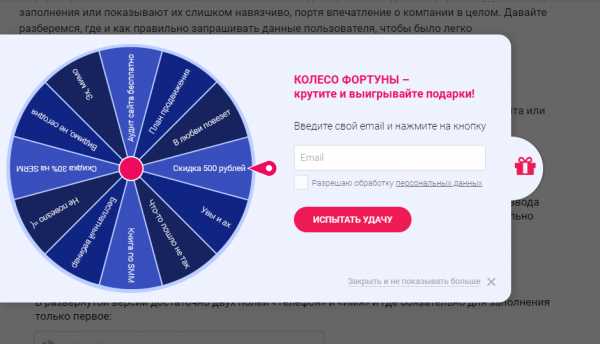
3. Персонализированное предложение
Люди любят, когда учитывают их индивидуальность и предлагают что-то персонализированное. Например, компания предлагает клиенту покрутить барабан и получить персональный подарок:

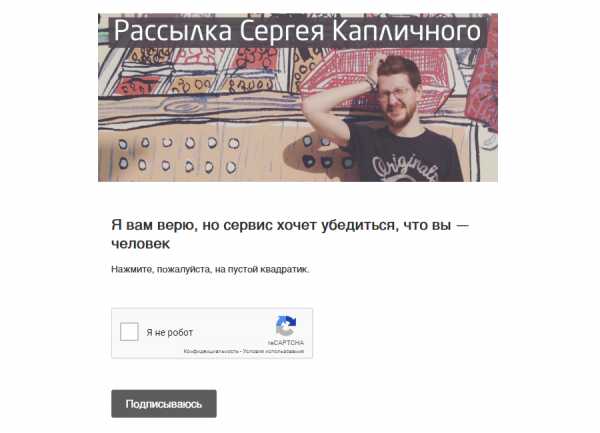
Совет 8. Я не робот!
Применение сложной капчи может стоить клиентов. Пользователи раздражаются, когда их просят посчитать автобусы, ввести непонятное слово или решить уравнение. Стэнфордский университет проводил исследование о влиянии капчи на уровень конверсии. Результаты были впечатляющие — продажи выросли почти на 40% после исключения капчи из веб-формы.
Если есть потребность в использовании капчи, наилучший вариант — reCaptcha от Google. Это простая кнопка, которая не требует усилий при заполнении.

Совет 9. Подбирайте цвета
Как уже говорилось, формы следует выделять среди основного контента, так как основная цель ее размещения — привлечение внимания и призыв к действию. Используйте контрастные цвета, яркие привлекательные фото, анимацию. Также можно использовать фотографии людей, так как лица привлекают внимание пользователей (подробнее об этом можно прочитать здесь).

Что касается полей и кнопок, лучше разделять их по цвету на главные и второстепенные. Например, использовать яркий цвет для кнопки «Регистрация» и приглушенные оттенки для «Пропустить».
Также нужно обращать внимание на фон за формой. Как правило, при вызове небольшой формы фон затемняется и не отвлекает пользователя.
Совет 10. Тестирование формы
Этот пункт скорее относится к разработчикам, однако, дизайнеры также должны его учитывать, чтобы не было таких результатов как у Expedia.
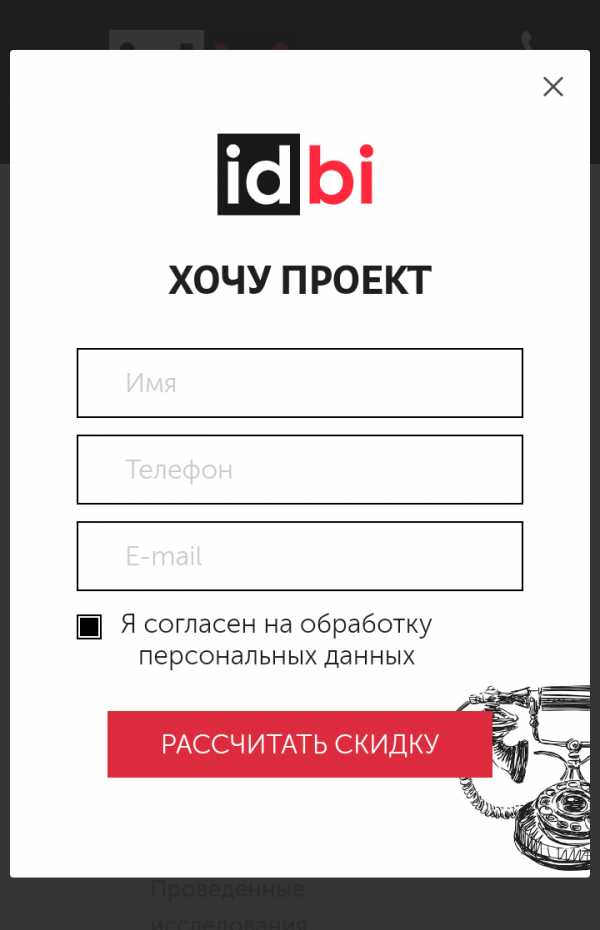
Перед запуском необходимо самому протестировать форму в нескольких браузерах. Нет ли лишних вопросов? Корректно ли происходит отправка данных? Как отображаются шрифты? Также отдельным пунктом стоит выделить отображение формы на других устройствах. Пользователь мобильного телефона должен с легкостью заполнять поля, не напрягать глаза, читая вопросы. Например, на нашем сайте мы адаптировали форму под мобильное устройство: сделали кнопку и поля нужного размера, увеличили шрифт и убрали изображение, чтобы не отвлекать внимание и не занимать много места:

Студия дизайна IDBI уделяет большое внимание разработке веб-форм и другим элементам взаимодействия клиентов с интерфейсом. Так как с помощью правильной разработки форм можно увеличить уровень конверсии сайта, мы создаем дизайн на основе правил юзабилити и в то же время вносим необычные решения на страницы, чтобы выделить компанию среди конкурентов. Больше наших работ можно посмотреть здесь.
idbi.ru
Что такое веб-форм | Microsoft Docs
- Время чтения: 10 мин
В этой статье
Веб-форм ASP.NET является частью платформа веб-приложений ASP.NET и входит в состав Visual Studio.ASP.NET Web Forms is a part of the ASP.NET web application framework and is included with Visual Studio. Он является одним из четырех моделей программирования, которые можно использовать для создания веб-приложений ASP.NET, другие — ASP.NET MVC, веб-страниц ASP.NET и приложений ASP.NET.It is one of the four programming models you can use to create ASP.NET web applications, the others are ASP.NET MVC, ASP.NET Web Pages, and ASP.NET Single Page Applications.
Веб-формы, страницы, которые пользователям запрашивать с помощью обозревателя.Web Forms are pages that your users request using their browser. Эти страницы могут быть написаны с использованием сочетания HTML, клиентских сценариев серверными элементами управления и серверного кода.These pages can be written using a combination of HTML, client-script, server controls, and server code. При запросе пользователем страницы, он компилируется и выполняется на сервере платформой, и платформа создает HTML-разметка, которая может отобразить браузер.When users request a page, it is compiled and executed on the server by the framework, and then the framework generates the HTML markup that the browser can render. На странице веб-форм ASP.NET представлены сведения для пользователей в любой браузер или клиентское устройство.An ASP.NET Web Forms page presents information to the user in any browser or client device.
С помощью Visual Studio, можно создать веб-форм ASP.NET.Using Visual Studio, you can create ASP.NET Web Forms. Интегрированная среда разработки (IDE) Visual Studio позволяет перетаскивать элементы управления сервера для макета страницы веб-форм.The Visual Studio Integrated Development Environment (IDE) lets you drag and drop server controls to lay out your Web Forms page. Можно затем легко задать свойства, методы и события для элементов управления на странице, или для самой страницы.You can then easily set properties, methods, and events for controls on the page or for the page itself. Эти свойства, методы и события используются для определения поведения веб-страницы, внешнего вида и поведения и т. д.These properties, methods, and events are used to define the web page’s behavior, look and feel, and so on. Чтобы написать код сервера для обработки логики для страницы, можно использовать .NET-языке вроде C# или Visual Basic.To write server code to handle the logic for the page, you can use a .NET language like Visual Basic or C#.
Note
Документация по ASP.NET и Visual Studio распространяется на несколько версий.ASP.NET and Visual Studio documentation spans several versions. Разделы, в которых рассматриваются функции предыдущих версий, может быть полезно для текущих задач и сценарии с использованием последних версий.Topics that highlight features from previous versions may be useful for your current tasks and scenarios using the latest versions.
Ниже приведены веб-форм ASP.NET.ASP.NET Web Forms are:
- Основаны на технологии Microsoft ASP.NET, в котором код, выполняемый на сервере, динамически создает выходные данные веб-страницы для браузера или клиентского устройства.Based on Microsoft ASP.NET technology, in which code that runs on the server dynamically generates Web page output to the browser or client device.
- Совместимо с любого браузера или мобильного устройства.Compatible with any browser or mobile device. Веб-страницу ASP.NET автоматически отображает правильные обозревателю код HTML для функции, такие как стили, расположение и т. д.An ASP.NET Web page automatically renders the correct browser-compliant HTML for features such as styles, layout, and so on.
- Совместим с любой язык, поддерживаемый .NET среда CLR, такие как Microsoft Visual Basic и Microsoft Visual C#.Compatible with any language supported by the .NET common language runtime, such as Microsoft Visual Basic and Microsoft Visual C#.
- На платформе Microsoft .NET Framework.Built on the Microsoft .NET Framework. Это позволяет использовать все преимущества платформы, включая управляемую среду, строгая типизация и наследование.This provides all the benefits of the framework, including a managed environment, type safety, and inheritance.
- Гибкая, так как вы можете добавить созданные пользователем и сторонним производителем, элементы управления к ним.Flexible because you can add user-created and third party controls to them.
Предложение веб-форм ASP.NET:ASP.NET Web Forms offer:
- Разделение HTML и другим кодом пользовательского интерфейса от логики приложения.Separation of HTML and other UI code from application logic.
- Большой набор серверных элементов управления для общих задач, включая доступ к данным.A rich suite of server controls for common tasks, including data access.
- Мощные привязки данных, с поддержкой прекрасно.Powerful data binding, with great tool support.
- Поддержка сценариев на стороне клиента, выполняемый в браузере.Support for client-side scripting that executes in the browser.
- Поддержка различных других возможностей, включая маршрутизацию, безопасности, производительности, интернационализации, тестирование, отладку, обработку ошибок и управление состоянием.Support for a variety of other capabilities, including routing, security, performance, internationalization, testing, debugging, error handling and state management.
Веб-форм ASP.NET помогает преодолеть трудностиASP.NET Web Forms Helps You Overcome Challenges
Программирования веб-приложений связаны задачи, которые обычно не встают при программировании традиционных клиентских приложений.Web application programming presents challenges that do not typically arise when programming traditional client-based applications. Перечислены некоторые из них:Among the challenges are:
- Реализация сложного веб-интерфейса пользователя — могут возникнуть трудности и сложен в проектировании и реализации пользователя с помощью базовых возможностей HTML, особенно в том случае, если страница имеет сложную структуру, большой объем динамического содержимого и полнофункциональный объекты, взаимодействующих с пользователем.Implementing a rich Web user interface — It can be difficult and tedious to design and implement a user interface using basic HTML facilities, especially if the page has a complex layout, a large amount of dynamic content, and full-featured user-interactive objects.
- Разделение клиента и сервера -в веб-приложение, клиент (браузер) и сервер находятся в разных программ, часто работающих на разных компьютерах (и даже в различных операционных системах).Separation of client and server — In a Web application, the client (browser) and server are different programs often running on different computers (and even on different operating systems). Следовательно эти две части приложения совместно использовать очень небольшой объем информации. они могут взаимодействовать, но обычно обмениваются только небольшими фрагментами основных сведений.Consequently, the two halves of the application share very little information; they can communicate, but typically exchange only small chunks of simple information.
- Без отслеживания состояния выполнения — Если веб-сервер получает запрос на страницу, он находит эту страницу, обрабатывает его, отправляет его в браузер и затем удаляет все сведения о.Stateless execution — When a Web server receives a request for a page, it finds the page, processes it, sends it to the browser, and then discards all page information. Если пользователь запрашивает ту же страницу еще раз, сервер повторяется последовательность целиком, обрабатывая страницу с нуля.If the user requests the same page again, the server repeats the entire sequence, reprocessing the page from scratch. Другими словами, сервер не пользуется памятью страниц, обработанных — страницы не имеют состояния.Put another way, a server has no memory of pages that it has processed—page are stateless. Таким образом Если приложению требуется хранить информацию о странице, состояний может стать проблемой.Therefore, if an application needs to maintain information about a page, its stateless nature can become a problem.
- Неизвестные возможности клиента -во многих случаях веб-приложения доступны для многих пользователей, использующих самые разнообразные браузеры.Unknown client capabilities — In many cases, Web applications are accessible to many users using different browsers. Обозреватели имеют различные возможности, что затрудняет создание приложения, которое будет выполняться одинаково хорошо на каждом из них.Browsers have different capabilities, making it difficult to create an application that will run equally well on all of them.
- Сложности с доступом к данным -считывание и запись в источник данных в традиционных веб-приложениях может быть сложной и ресурсоемкой.Complications with data access — Reading from and writing to a data source in traditional Web applications can be complicated and resource-intensive.
- Сложности с масштабируемостью — во многих случаях веб-приложения, разработанные с помощью существующих методов, не являются масштабируемыми из-за недостатка совместимости между различными компонентами приложения.Complications with scalability — In many cases Web applications designed with existing methods fail to meet scalability goals due to the lack of compatibility between the various components of the application. Это часто является недостатком приложений при значительных колебаниях обрабатываемого.This is often a common failure point for applications under a heavy growth cycle.
Для решения этих проблем для веб-приложений может потребоваться значительное время и усилия.Meeting these challenges for Web applications can require substantial time and effort. Веб-форм ASP.NET и платформы ASP.NET решают эти задачи одним из следующих способов:ASP.NET Web Forms and the ASP.NET framework address these challenges in the following ways:
- Интуитивно понятный и согласованный объектная модель -страниц ASP.NET предоставляет объектную модель, дающий возможность работать с формами как единое целое, а не как отдельные клиентские и серверные части.Intuitive, consistent object model — The ASP.NET page framework presents an object model that enables you to think of your forms as a unit, not as separate client and server pieces. В этой модели можно программировать страницы более интуитивно понятным способом, чем в традиционных веб-приложений, включая возможность задать свойства для элементов страницы и реагировать на события.In this model, you can program the page in a more intuitive way than in traditional Web applications, including the ability to set properties for page elements and respond to events. Кроме того серверные элементы управления ASP.NET являются абстракцией физического содержимого HTML-страницы и прямого взаимодействия между браузером и сервером.In addition, ASP.NET server controls are an abstraction from the physical contents of an HTML page and from the direct interaction between browser and server. Как правило можно использовать серверные элементы управления, как это может работать с элементами управления в клиентском приложении не придется думать о том, как создавать HTML для представления и обрабатывать элементы управления и их содержимое.In general, you can use server controls the way you might work with controls in a client application and not have to think about how to create the HTML to present and process the controls and their contents.
- Модель программирования на основе событий -веб-форм ASP.NET предоставляют веб-приложениям привычную модель написания обработчиков событий для событий, происходящих на стороне клиента или сервера.Event-driven programming model — ASP.NET Web Forms bring to Web applications the familiar model of writing event handlers for events that occur on either the client or server. Платформа ASP.NET абстрагирует эту модель таким образом, что базовый механизм захвата события на клиенте, передачи его на сервер и вызов соответствующего метода является полностью автоматическим и невидимым для вас.The ASP.NET page framework abstracts this model in such a way that the underlying mechanism of capturing an event on the client, transmitting it to the server, and calling the appropriate method is all automatic and invisible to you. Результатом является код простая структура, поддерживающая разработку на основе событий.The result is a clear, easily written code structure that supports event-driven development.
- Управление состоянием интуитивно понятный — страниц ASP.NET автоматически решает задачу поддержания состояния страницы и ее элементов управления и предоставляет явные способы сохранения состояния сведений о приложении.Intuitive state management — The ASP.NET page framework automatically handles the task of maintaining the state of your page and its controls, and it provides you with explicit ways to maintain the state of application-specific information. Это достигается без использования значительных ресурсов сервера и может быть реализована с или без отправки файлов cookie в браузере.This is accomplished without heavy use of server resources and can be implemented with or without sending cookies to the browser.
- Приложения, независимые от браузера -страниц ASP.NET позволяет вам создавать вся логика приложения на сервере, что устраняет необходимость явно создавать код для различных обозревателей.Browser-independent applications — The ASP.NET page framework enables you to create all application logic on the server, eliminating the need to explicitly code for differences in browsers. Тем не менее он по-прежнему позволяет воспользоваться преимуществами функций конкретного браузера путем написания кода на стороне клиента для обеспечения лучшей производительности и более широкие возможности клиента.However, it still enables you to take advantage of browser-specific features by writing client-side code to provide improved performance and a richer client experience.
- Поддержка .NET framework common language runtime -страниц ASP.NET основана на .NET Framework, поэтому все возможности платформы доступны для любого приложения ASP.NET..NET Framework common language runtime support — The ASP.NET page framework is built on the .NET Framework, so the entire framework is available to any ASP.NET application. Приложения могут быть написаны на любом языке, совместимом со средой выполнения.Your applications can be written in any language that is compatible that is with the runtime. Кроме того упрощается доступ к данным с помощью инфраструктуры доступа к данным, предоставляемые платформой .NET Framework, включая ADO.NET.In addition, data access is simplified using the data access infrastructure provided by the .NET Framework, including ADO.NET.
- Производительность масштабируемого сервера .NET framework -страниц ASP.NET позволяет масштабировать веб-приложение с одного компьютера с одним процессором для веб-фермы несколькими компьютерами, четко и без сложных изменений в приложение логика..NET Framework scalable server performance — The ASP.NET page framework enables you to scale your Web application from one computer with a single processor to a multi-computer Web farm cleanly and without complicated changes to the application’s logic.
Функции веб-форм ASP.NETFeatures of ASP.NET Web Forms
- Серверные элементы управления-серверные элементы управления ASP.NET — это объекты, на веб-страниц ASP.NET, которые выполняются при запросе страницы и визуализации разметки в браузере.Server Controls— ASP.NET Web server controls are objects on ASP.NET Web pages that run when the page is requested and that render markup to the browser. Многие веб-сервера управления аналогичны знакомые HTML-элементы, такие как кнопки и текстовые поля.Many Web server controls are similar to familiar HTML elements, such as buttons and text boxes. Другие элементы управления реализуют более сложное поведение, например календарь и элементы управления, которые можно использовать для подключения к источникам данных и отображения данных.Other controls encompass complex behavior, such as a calendar controls, and controls that you can use to connect to data sources and display data.
- Главные страницы-главные страницы ASP.NET позволяют создавать устойчивый макет страниц в приложении.Master Pages— ASP.NET master pages allow you to create a consistent layout for the pages in your application. Одна главная страница определяет внешний вид и стандартное поведение, которое требуется для всех страниц (или группы страниц) в приложении.A single master page defines the look and feel and standard behavior that you want for all of the pages (or a group of pages) in your application. Затем можно создать отдельных страниц контента с содержимым, которое будет отображаться.You can then create individual content pages that contain the content you want to display. Когда пользователи запрашивают страницы содержимого, они выполняют слияние с главной страницей для получения выходных данных, который соединяет макет главной страницы с содержимым на странице содержимого.When users request the content pages, they merge with the master page to produce output that combines the layout of the master page with the content from the content page.
- Работа с данными-ASP.NET предоставляет множество вариантов для хранения, извлечения и отображения данных.Working with Data— ASP.NET provides many options for storing, retrieving, and displaying data. В приложении веб-форм ASP.NET используйте элементы управления с привязкой к данным для автоматизации презентации или ввода данных в элементах пользовательского интерфейса веб-страницы, таких как таблицы и текстовые поля и раскрывающиеся списки.In an ASP.NET Web Forms application, you use data-bound controls to automate the presentation or input of data in web page UI elements such as tables and text boxes and drop-down lists.
- Членство-ASP.NET Identity хранит учетные данные пользователей в базе данных, созданных приложением.Membership— ASP.NET Identity stores your users’ credentials in a database created by the application. При входе пользователей, приложение проверяет свои учетные данные путем чтения базы данных.When your users log in, the application validates their credentials by reading the database. Проекта учетной записи папка содержит файлы, которые реализуют различные части членства: регистрация, вход, изменения пароля и авторизации доступа.Your project’s Account folder contains the files that implement the various parts of membership: registering, logging in, changing a password, and authorizing access. Кроме того веб-форм ASP.NET поддерживает OAuth и OpenID.Additionally, ASP.NET Web Forms supports OAuth and OpenID. Эти улучшения проверки подлинности позволяют пользователям входить на сайт, с помощью существующих учетных данных, из таких как Facebook, Twitter, Windows Live и Google.These authentication enhancements allow users to log into your site using existing credentials, from such accounts as Facebook, Twitter, Windows Live, and Google. По умолчанию этот шаблон создает базы данных членства, используя имя базы данных по умолчанию для экземпляра SQL Server Express LocalDB, сервер базы данных разработки, входящий в состав Visual Studio Express 2013 для Web.By default, the template creates a membership database using a default database name on an instance of SQL Server Express LocalDB, the development database server that comes with Visual Studio Express 2013 for Web.
- Клиентский скрипт и клиентские платформы-серверных функций ASP.NET можно улучшить, включая функциональность сценария клиента на страницах веб-форм ASP.NET.Client Script and Client Frameworks— You can enhance the server-based features of ASP.NET by including client-script functionality in ASP.NET Web Form pages. Клиентский скрипт можно использовать для предоставления пользователям многофункциональных, более быстрых пользовательский интерфейс.You can use client script to provide a richer, more responsive user interface to users. Клиентский скрипт может использоваться для выполнения асинхронных вызовов веб-серверу, пока страница выполняется в браузере.You can also use client script to make asynchronous calls to the Web server while a page is running in the browser.
- Маршрутизация-маршрутизация URL-адресов можно настроить приложение для принятия URL-адреса, которые не сопоставлены с физическими файлами запросов.Routing— URL routing allows you to configure an application to accept request URLs that do not map to physical files. URL-адрес запроса — это просто URL-адрес, пользователь вводит в браузер, чтобы найти страницу на веб-сайт.A request URL is simply the URL a user enters into their browser to find a page on your web site. Маршрутизация используется для определения URL-адреса, которые семантически значимые для пользователей и, которые могут помочь в оптимизации поисковой системы (SEO).You use routing to define URLs that are semantically meaningful to users and that can help with search-engine optimization (SEO).
- Управление состоянием-веб-форм ASP.NET содержит несколько параметров, которые помогут вам сохранить данные на уровне страниц и уровне приложения.State Management— ASP.NET Web Forms includes several options that help you preserve data on both a per-page basis and an application-wide basis.
- Безопасность— важная часть Разработка более безопасных приложений — понять возможных угроз.Security— An important part of developing a more secure application is to understand the threats to it. Корпорация Майкрософт разработала способ категоризации угроз: Спуфинг, незаконное изменение, отказ, раскрытие информации, отказ в обслуживании и несанкционированное получение прав (STRIDE).Microsoft has developed a way to categorize threats: Spoofing, Tampering, Repudiation, Information disclosure, Denial of service, Elevation of privilege (STRIDE). В веб-форм ASP.NET можно добавить точек расширения и параметры конфигурации, которые позволяют настраивать различные возможности безопасности в веб-форм ASP.NET.In ASP.NET Web Forms, you can add extensibility points and configuration options that enable you to customize various security behaviors in ASP.NET Web Forms.
- Производительность-производительность может быть ключевым фактором успеха веб-узла или проекта.Performance— Performance can be a key factor in a successful Web site or project. Веб-формы ASP.NET позволяет изменять производительности, относящиеся к странице и обработки сервером управления, управление состоянием, доступ к данным, конфигурации приложения и загрузка и эффективных методов программирования.ASP.NET Web Forms allows you to modify performance related to page and server control processing, state management, data access, application configuration and loading, and efficient coding practices.
- Интернационализация— веб-форм ASP.NET позволяет создавать веб-страниц, которые можно получить, содержимого и других данных на языке, выбранном для браузера на основе или явного выбора пользователем языка.Internationalization— ASP.NET Web Forms enables you to create web pages that can obtain content and other data based on the preferred language setting for the browser or based on the user’s explicit choice of language. Содержимое и другие данные, называется ресурсы и такие данные могут храниться в файлах ресурсов или других источников.Content and other data is referred to as resources and such data can be stored in resource files or other sources. На странице веб-форм ASP.NET настроить элементы управления для получения значений свойств из ресурсов.In an ASP.NET Web Forms page, you configure controls to get their property values from resources. Во время выполнения выражения ресурсов заменяются ресурсы из соответствующего локализованного файла ресурсов.At run time, the resource expressions are replaced by resources from the appropriate localized resource file.
- Отладка и обработка ошибок-ASP.NET включает в себя функции, которые помогут вам диагностировать проблемы, которые могут возникнуть в приложении Web Forms.Debugging and Error Handling— ASP.NET includes features to help you diagnose problems that might arise in your Web Forms application. Отладка и обработка ошибок также поддерживаются в веб-форм ASP.NET, чтобы ваши приложения, компиляции и ее выполнение.Debugging and error handling are well supported within ASP.NET Web Forms so that your applications compile and run effectively.
- Развертывания и размещения-Visual Studio, ASP.NET, Azure и службы IIS предоставляют средства, помогающие в процессе развертывания и размещения приложения веб-форм.Deployment and Hosting— Visual Studio, ASP.NET, Azure, and IIS provide tools that help you with the process of deploying and hosting your Web Forms application.
Когда необходимо создавать в приложениях Web FormsDeciding When to Create a Web Forms Application
Необходимо внимательно рассмотреть ли для реализации веб-приложения с помощью ASP.NET Web Forms модели или другой модели, такие как платформа ASP.NET MVC.You must consider carefully whether to implement a Web application by using either the ASP.NET Web Forms model or another model, such as the ASP.NET MVC framework. Платформа MVC не заменяет модели веб-форм; Обе модели можно использовать для веб-приложений.The MVC framework does not replace the Web Forms model; you can use either framework for Web applications. Прежде чем использовать модель веб-форм или MVC framework для определенного веб-сайта, взвесить все преимущества каждого подхода.Before you decide to use the Web Forms model or the MVC framework for a specific Web site, weigh the advantages of each approach.
Преимущества веб-приложения на веб-формAdvantages of a Web Forms-Based Web Application
Платформа на основе веб-форм имеет следующие преимущества:The Web Forms-based framework offers the following advantages:
- Она поддерживает модель событий, которая сохраняет состояние по протоколу HTTP, что выгодно для разработки бизнес-веб-приложений.It supports an event model that preserves state over HTTP, which benefits line-of-business Web application development. Приложения на основе веб-форм предоставляет множество событий, которые поддерживаются в сотни серверных элементов управления.The Web Forms-based application provides dozens of events that are supported in hundreds of server controls.
- Она использует шаблон контроллера страницы, добавляющий функции к отдельным страницам.It uses a Page Controller pattern that adds functionality to individual pages. Дополнительные сведения см. в разделе контроллера страницы на веб-сайте MSDN.For more information, see Page Controller on the MSDN Web site.
- Она использует состояние представления или формы на основе сервера, которые может облегчить управление информацией о состоянии.It uses view state or server-based forms, which can make managing state information easier.
- Он хорошо подходит для небольших коллективов веб-разработчиков, желающих воспользоваться преимуществами большое число компонентов, доступных для быстрой разработки приложений.It works well for small teams of Web developers and designers who want to take advantage of the large number of components available for rapid application development.
- Как правило, менее сложна для разработки приложений, так как компоненты ( страницы класса элементов управления и т. д.) тесно интегрированы и требуют меньшего объема кода, чем в модели MVC.In general, it is less complex for application development, because the components (the Page class, controls, and so on) are tightly integrated and usually require less code than the MVC model.
Преимущества MVC веб-приложенияAdvantages of an MVC-Based Web Application
Платформа ASP.NET MVC предоставляет следующие преимущества:The ASP.NET MVC framework offers the following advantages:
- Он облегчает управление сложными структурами путем разделения приложения на модель, представление и контроллер.It makes it easier to manage complexity by dividing an application into the model, the view, and the controller.
- Он не использует состояние просмотра или серверные формы.It does not use view state or server-based forms. Это делает платформу MVC идеальной для разработчиков, которым необходим полный контроль над поведением приложения.This makes the MVC framework ideal for developers who want full control over the behavior of an application.
- Она использует схему основного контроллера, который обрабатывает запросы веб-приложений через один контроллер.It uses a Front Controller pattern that processes Web application requests through a single controller. Это позволяет создать приложение, которое поддерживает расширенную инфраструктуру маршрутизации.This enables you to design an application that supports a rich routing infrastructure. Дополнительные сведения см. в разделе интерфейсного контроллера на сайте MSDN.For more information, see Front Controller on the MSDN Web site.
- Он обеспечивает лучшую поддержку для разработки приложений на основе тестирования (TDD).It provides better support for test-driven development (TDD).
- Он хорошо подходит для веб-приложений, поддерживаемых крупными коллективами разработчиков и дизайнеров, которым требуется высокая степень контроля над поведением приложения.It works well for Web applications that are supported by large teams of developers and Web designers who need a high degree of control over the application behavior.
docs.microsoft.com
13 лучших конструкторов форм онлайн / Полезное в сети / Постовой

Создание форм – трудное и отнимающее массу времени дело. Это явно не то занятие, за которым Вы бы хотели просидеть целый рабочий день. В основном, формы используются для реализации обратной связи на сайте и лидогенерации в Landing Page. Более сложные формы часто используют для создания каких-либо анкет, опросников и пр. В ситуации, когда требуется много полей, настройка серверных скриптов займет очень много драгоценного времени. На помощь приходят saas-сервисы. С их помощью, используя встроенный конструктор, можно создать в кратчайший срок форму любой сложности без особых усилий. Если же вы не ищете легких путей, предлагаю использовать скрипт для создания форм, который был ранее опубликован на сайте.
Многие хотят создавать надежные и удобные веб формы быстро, и явно не в ручную. Оказывается, что создание форм с помощью специально разработанного для данного дела конструктора происходит намного легче и быстрее. Они способны создавать за несколько кликов полезные и хорошо оформленные проекты. Правда, некоторые разработчики берут плату за пользование своим ресурсом, но зачастую это стоит того. К тому же она не настолько большая, чтобы особо повлиять на Ваш бюджет. Мы решили немного сэкономить Ваше время и составили список из 13-и самых лучших онлайн конструкторов форм, наделенных огромным числом функций.
Смотрите также:
Калькуляторы расчета стоимости — плагины для WordPress
Google Forms
Несомненно, Google Формы – это самый лучший и популярный сервис. Этот бесплатный конструктор форм автоматически помещает результаты в электронных таблицах после ответов пользователя. Создание нужных форм облегчают наличием горячих клавиш и сохранением изменений в ваших личных настройках. Все это помогает без проблем отсылать приглашение нужным людям, давать ответы по обычной электронной почте или в социальных сетях.
Wufoo
Данный сервис также является одним из лучших онлайн конструкторов web форм, который способен всего за несколько минут решить все Ваши задачи. Являетесь ли Вы секретарем на предприятии или IT- специалистом, Wufoo поможет вам быстро собрать данные, не написав ни строчки кода.
Formstack
Formstack – это отличный онлайн конструктор веб форм для пользователей сети, оснащенный всеми функциями для оптимизации. Он способен реализовать все Ваши маркетинговые идеи. Вручную набирать код в этом конструкторе веб форм не нужно. Данная программа позволяет интегрировать форму на свой индивидуальный ресурс без особых познаний пользователя в деле программного обеспечения.
iFormbuilder
FormBuilde является уникальным сервисом, на основе облачных вычислений он способен по всему миру собирать данные своим клиентам из мобильных устройств. Кроме того, данный конструктор форм может создавать такие элементы, как форму заявок, форму тестирования, форму заказа и подписки. Пользователи практически на ходу способны вводить данные и даже изменять многие параметры. Это идеальный инструмент для вашей работы.
Formbakery
Это платный, но очень эффективный сервис для создания простых и быстрых форм. Что от вас требуется – перетащить в рабочее поле необходимые элементы (текстовые блоки, кнопки выбора нужных опций, флажки и другое), и ввести адрес, куда вы желаете отправить созданную форму. Генерируемый код, который Вы используете в проектах, читается легко, словно написанный не роботом, а человеком.
FormDesk
Данный ресурс также позволяет создавать свои собственные формы, такие, как анкеты, форму регистрации, результаты различных исследований. Затем Вы можете выложить ее в интернет сайтах, использовать в социальных сетях или в электронной почте. Формы FormDesk расположены на собственном сервере и к ним легко перейти с помощью гиперссылки или фрейма.
Reformed
Reformed — открытый и бесплатный конструктор форм, имеющий прекрасный дизайн, он позволяет очень быстро реализовывать и создавать различные полезные проекты для вашего сайта.
Typeform
Еще один бесплатный онлайн конструктор форм, который удобен для пользователей. Все, что необходимо для работы – это простая регистрация в аккаунте, также Typeform совершенно не требует дополнительных средств.
FormsSmarts
Данный онлайн конструктор форм позволяет создавать отличные формы и публиковать их. Создатели этого сервиса предоставляют несколько способов делиться формами с пользователями мировой сети и получать от них ответы. Большинство клиентов устанавливают их на собственном ресурсе и получают форму ответ по электронной почте или уже сведенные в таблицу серию ответов в виде отчета Excel.
MatchForm
MachForm – это ресурс профессионального уровня, он позволяет создавать формы с максимальной совместимостью. Он работает не только на настольных компьютерах, но и подходит для работы на большинстве мобильных / сенсорных устройств (iPhone, IPAD, Android устройств). Все новые версии Form Builder позволяют легко создавать формы с помощью перетаскивания и вообще без программирования. Он интегрирован с основными платежными системами (PayPal, Authorize.net, Stripe, Braintree). Всего за несколько кликов мышки пользователь создаст прекрасную форму и сможет отправлять онлайн-заказы или принимать платежи.
Email me Form
С данным платным ресурсом пользователь имеет возможность создавать различные онлайн-формы с помощью перетаскивания. Вы также можете перенаправить посетителей на сообщение с заказом или URL.
Form Builder for Bootstrap
Этот конструктор формы обратной связи html форм платный, однако он может быть использован не только веб-разработчиками, но и веб-дизайнерами. Поэтому Form Builder for Bootstrap можно назвать очень универсальным инструментом. Данный инструмент состоит из полезных HTML-элементов, которые с успехом используются в их работе.
Formsite
Если вам нужно построить веб-формы для онлайн-опросов, анкетирования, торговли в интернете и безопасного сбора данных с сайтов, то используйте мощные функции ресурса FormSite. Он позволит легко построить профессиональные онлайн HTML веб-формы. Пользователю можно будет выбирать из более 100 шаблонов готовых веб-форм. Их легко можно настроить для регистрации, отправки защищенных заказов, опросов клиентов и сбора платежей.
postovoy.net
Практическая верстка веб форм
Пришло время поговорить о понятии веб форм, разобраться для чего они нужны, где используются и какими элементами задаются на странице верстки. Данные, которые мы вносим в форму в последствии отправляются для обрабатывания на сервер. Наша задача научиться и понять какие данные и куда можно отправлять и для чего.
Первый элемент, парный тег, который указывает браузеру на дальнейшее использование форм и пишется он вот так:
<form> Элементы формы </form>
<form> Элементы формы </form> |
Это основной элемент имеющий один обязательный атрибут и несколько не обязательных. Обязательным атрибутом есть:
- action=“http://site.ru/handler/” (обязательный)
- method=“GET”
- enctype=“application/x-www-form-urlencoded”
- target=“_blank”
В атрибуте action указываем, куда отправляются данные с нашей формы, другими словами указываем адрес обработчика. Атрибут method указывает каким методом можно отправить форму, их есть два get и post. От методов зависит то, где будут передаваться данные. Атрибут enctype говорит, что за данные отправляются. Ну и target, который говорит, что после отправленной формы откроется новое какое-то окно.
Текстовые поля и кнопки
Самым часто используемым элементом форм есть <input type=“text” name=“login” />, который является одиночным тегом и содержит в себе два обязательных атрибута:
- type — задает тип элементу input
- name — задает имя элементу input
- maxlength — ограничение на количество символов
- value — значение по умолчанию
Какие же есть типы в элемента input? Вот их перечисление:
- text — текстовое поле
- password — поле ввода пароля
- submit — кнопка отправки формы
- reset — кнопка сброса данных в полях ввода
- button — специальная, кастомизированная кнопка для каких либо целей (привязка скриптов)
- image — кнопка в виде заданной картинки
- checkbox — так называемый флажок
- radio — множественный выбор чего-то
Помимо всех указанных кнопок, которые я задал с помощью типов, есть еще такая кнопка, которая задается специальным элементом, который есть парный тег и пишется вот так: <button type=“submit”>Отправить</button> по сути она ни чем не отличается от типа button.
Тип checkbox
Элемент input с типом checkbox отправляет значение по умолчанию on или off, если галочка стоит — on, если нет — off. Но мы может подставить свое значение и задается оно атрибутом value=»12″ и внутри указываем желаемое значение для режима on. Еще есть один атрибут не обязательный, который по умолчанию делает чекбокс уже отмеченным. Здесь маленький нюанс, если имя атрибута и его значение совпадают, мы можем просто указать одно слово без значения.
Тип radio
Тип радио задает возможность множественного выбора, выглядит он по умолчанию, как чекбокс, только с круглой формой. Но здесь должен быть отмечен один элемент как минимум, то есть сделать так, чтобы ничего не было отмечено не получится. Если мы задаем несколько таких вариантов, то здесь нужно использовать одно имя (name) для всех вариантов, а вот значения (value) разные. Ну и мы уже можем с помощью атрибута checked значение активной любому выбору.
Делая небольшое отступление, хочу сделать замечание на использование дополнительного текста в формах и его возможного применения. Итак представим себе, что у нас есть какие-то чекбоксы и рядом с каждым слово, обозначающее его значение, примерно вот так:
<input type=»checkbox» name=»agree» value=»Apple» checked=»checked»> Apple<br> <input type=»checkbox» name=»agree» value=»Samsung» checked=»checked»> Samsung<br> <input type=»checkbox» name=»agree» value=»HP» checked=»checked»> HP<br>
<input type=»checkbox» name=»agree» value=»Apple» checked=»checked»> Apple<br> <input type=»checkbox» name=»agree» value=»Samsung» checked=»checked»> Samsung<br> <input type=»checkbox» name=»agree» value=»HP» checked=»checked»> HP<br> |
Что делать, если мы хотим, чтобы при клике на слово, которое рядом с чекбоксом значение срабатывало? Для этого существует специальный элемент, парный тег и пишется вот так:
<input type=»checkbox» name=»agree» value=»Apple» checked=»checked»> <label for=»ap»>Apple</label><br> <input type=»checkbox» name=»agree» value=»Samsung»> <label for=»sa»>Samsung</label><br> <input type=»checkbox» name=»agree» value=»HP»> <label for=»hp»>HP</label><br>
<input type=»checkbox» name=»agree» value=»Apple» checked=»checked»> <label for=»ap»>Apple</label><br> <input type=»checkbox» name=»agree» value=»Samsung»> <label for=»sa»>Samsung</label><br> <input type=»checkbox» name=»agree» value=»HP»> <label for=»hp»>HP</label><br> |
В элемент label мы берем наш поясняющий текст, а чекбоксу задаем id, используя специальный атрибут for в элементе label мы указываем к чему он принадлежит. После этого текст, который рядом с чекбоксом реагирует на клики.
Здесь есть еще один интересный момент, этот текст в теге label можно перемещать внутри таблицы куда угодно и все будет работать.
Списки в таблице
Помимо input у нас есть еще интересный элемент, который отвечает за выпадающий список. Задается он следующим элементом: <select name=»books»></select>. Но этого мало, чтобы появился наш выпадающий список, нужно еще этот список создать, точнее его варианты и для этого используется вторая пара тега <option>…</option>, которая и составляет сам список.
<select name=»tutorials»> <option>HTML</option> <option>CSS</option> <option>PHP</option> <option>JS</option> </select>
<select name=»tutorials»> <option>HTML</option> <option>CSS</option> <option>PHP</option> <option>JS</option> </select> |
При таком создании выпадающего списка на сервер будет отправляться значение, которое указанно внутри тега option. Но что делать, если мы в option задаем русские какие-то значения, а отправить нужно латынь? Вот в таких случаях, да и не только в таких пишется для тега option атрибут value с нужным значением для каждого их доступных выборов. И при отправке на сервер будет идти значение указанное в атрибуте value, а не то, что между option.
Если мы хотим задать какому-то из пункту списков выбор по умолчанию, а не первый, тогда пишем внутри option атрибут selected, он имеет такое же значение, как и имя, поэтому достаточно просто написать вот так: <option selected>PHP</option>
Что делать, если мы хотим вместо одного видимого значения сделать несколько, в таком случае нашему элементу select задаем атрибут size в котором указываем значение 2, 3 или любое нужное вам. По умолчанию браузеры показывают size со значением 1.
Помимо видимых значений для выбора указанных через атрибут size мы может еще задать элементу select атрибут позволяющий выбирать несколько значений одновременно. Но понятно, что для этого нужно и область видимости делать побольше с помощью size. Этот атрибут пишется вот так: multiple=»multiple» и как видим значение равно имени атрибута, а значит можно просто написать сокращенно multiple.
И последний важный момент при создании выпадающего списка, это группирование. Как это выглядит и с помощью чего создается, взглянем на пример:
<select name=»tutorials» multiple=»multiple» size=»3″> <optgroup label=»start»> <option>HTML</option> <option>CSS</option> <option selected>PHP</option> <option>JS</option> </optgroup> <optgroup label=»best»> <option>HTML</option> <option>CSS</option> <option selected>PHP</option> <option>JS</option> </optgroup> </select>
<select name=»tutorials» multiple=»multiple» size=»3″> <optgroup label=»start»> <option>HTML</option> <option>CSS</option> <option selected>PHP</option> <option>JS</option> </optgroup> <optgroup label=»best»> <option>HTML</option> <option>CSS</option> <option selected>PHP</option> <option>JS</option> </optgroup> </select> |
В браузере все это дело выглядит покрасивее, можете сохранить и проверить у себя в браузере.
Другие элементы форм
Элемент textarea
<textarea name=»txt» cols=»10″ rows=»5″>Какой-то текст</textarea>
<textarea name=»txt» cols=»10″ rows=»5″>Какой-то текст</textarea> |
- cols — Указывает количество видимых символов по горизонтали
- rows — количество видимых строк
Файловый input
<input type=»file» name=»upload» />
<input type=»file» name=»upload» /> |
Визуальные украшения формы
Есть у меня задача сделать вот так, как указанно в настройка Windows на скриншоте:

Видим, есть некая форма с текстом и кнопкой, все это обрамлено рамочкой и неким текстом задающим заглавие для ее. Это можно сделать очень просто и в нашем случае с версткой:
<fieldset> <legend>Выбор производителя:</legend> <input type=»checkbox» name=»agree» value=»Apple» checked=»checked»> <label for=»ap»>Apple</label><br> <input type=»checkbox» name=»agree» value=»Samsung»> <label for=»sa»>Samsung</label><br> <input type=»checkbox» name=»agree» value=»HP»> <label for=»hp»>HP</label><br> </fieldset>
<fieldset> <legend>Выбор производителя:</legend> <input type=»checkbox» name=»agree» value=»Apple» checked=»checked»> <label for=»ap»>Apple</label><br> <input type=»checkbox» name=»agree» value=»Samsung»> <label for=»sa»>Samsung</label><br> <input type=»checkbox» name=»agree» value=»HP»> <label for=»hp»>HP</label><br> </fieldset> |
Для создания обрамляющей рамки вокруг элементов формы используется тег fieldset, он парный, а для создания текста в этом обрамлении используется еще один элемент legend, это также парный тег.
Дополнительные атрибуты форм
- disabled=“disabled” — запрещает использовать данный элемент в форме
- readonly=“readonly” — присваивается только элементам, которые могут содержать текст, аналог disabled
- tabindex=“1” — переопределяет порядок перехода по элементам формы с помощью Tab
- accesskey=“q” — присвоение горячих клавиш для определенного элемента формы
Теперь пару рекомендаций для верстки веб форм. Каждый раз, когда вы будете верстать форму используйте div для того, чтобы у вас как текст так и все остальное не болталось в хаотичном порядке. То есть каждую новую строку формы берем в тег div. Значит перед началом верстки формы держим в голове ее визуальное оформление и построчно вкладываем все в div.
А все тексты в элементы label, это позволит нам в будущем влиять на что угодно и как угодно с помощью стилей. Ведь нет ничего проще задать div класс или id и обращаться ко всем вложенным элементам, которые внутри него.
www.sozdaj-sam.com
улучшенные возможности, новые типы полей и атрибуты
Опубликовано: 5 мая 2015 Обновлено: 30 апреля 2019
HTML-формы являются элементами управления, которые применяются для сбора информации от посетителей веб-сайта.
Веб-формы состоят из набора текстовых полей, кнопок, списков и других элементов управления, которые активизируются щелчком мыши. Технически формы передают данные от пользователя удаленному серверу.
Для получения и обработки данных форм используются языки веб-программирования, такие как PHP, Perl.
До появления HTML5 веб-формы представляли собой набор нескольких элементов <input type="text">, <input type="password">, завершающихся кнопкой <input type="submit">. Для стилизации форм в разных браузерах приходилось прилагать немало усилий. Кроме того, формы требовали применения JavaScript для проверки введенных данных, а также были лишены специфических типов полей ввода для указания повседневной информации типа дат, адресов электронной почты и URL-адресов.
HTML5-формы решили большинство этих распространенных проблем благодаря наличию новых атрибутов, предоставив возможность изменять внешний вид элементов форм за счет CSS3.
 Рис. 1. Улучшенные веб-формы с помощью HTML5
Рис. 1. Улучшенные веб-формы с помощью HTML5Создание HTML5-формы
1. Элемент <form>
Основу любой формы составляет элемент <form>...</form>. Он не предусматривает ввод данных, так как является контейнером, удерживая вместе все элементы управления формы – поля. Атрибуты этого элемента содержат информацию, общую для всех полей формы, поэтому в одну форму нужно включать поля, объединенные логически.
| Атрибут | Значение / описание |
|---|---|
| accept-charset | Значение атрибута представляет собой разделенный пробелами список кодировок символов, которые будут использоваться для отправки формы, например, <form accept-charset="ISO-8859-1">. |
| action | Обязательный атрибут, который указывает url обработчика формы на сервере, которому передаются данные. Представляет из себя файл (например, action.php), в котором описано, что нужно делать с данными формы. Если значение атрибута не будет указано, то после перезагрузки страницы элементы формы примут значения по умолчанию. В случае, если вся работа будет выполняться на стороне клиента сценариями JavaScript, то для атрибута action можно указать значение #. Также можно сделать так, чтобы заполненная посетителем форма приходила вам на почту. Для этого нужно внести следующую запись: <form action="mailto:адрес вашей электронной почты" enctype="text/plain"></form> |
| autocomplete | Отвечает за запоминание введенных в текстовое поле значений и автоподстановку их при последующем вводе: on — означает, что поле не защищено, и его значение можно сохранять и извлекать, off — отключает автозаполнение для полей форм. |
| enctype | Используется для указания MIME-типа данных, отправляемых вместе с формой, например, enctype="multipart/form-data". Указывается только в случае method="post". application/x-www-form-urlencoded — тип содержимого по умолчанию, указывает на то, что передаваемые данные представляют список URL-кодированных переменных формы. Символы пробела (ASCII 32) будут закодированы как +, а специальный символ, например, такой как ! будет закодирован шестнадцатиричной форме как %21. multipart/form-data — используется для отправки форм, содержащих файлы, не-ASCII данные и бинарные данные, состоит из нескольких частей, каждая из которых представляет содержимое отдельного элемента формы. text/plain — указывает на то, что передается обычный (не html) текст. |
| method | Задает способ передачи данных формы. Метод get передает данные на сервер через адресную строку браузера. При формировании запроса к серверу все переменные и их значения формируют последовательность вида www.anysite.ru/form.php?var1=1&var2=2. Имена и значения переменных присоединяются к адресу сервера после знака ? и разделяются между собой знаком &. Все специальные символы и буквы, отличные от латинских, кодируются в формате %nn, пробел заменяется на +. Этот метод нужно использовать, если вы не передаете больших объемов информации. Если вместе с формой предполагается отправка какого-либо файла, этот метод не подойдет. Метод post применяется для пересылки данных больших объемов, а также конфиденциальной информации и паролей. Данные, отправляемые с помощью этого метода, не видны в заголовке URL, так как они содержатся в теле сообщения. <form action="action.php" enctype="multipart/form-data" method="post"></form> |
| name | Задает имя формы, которое будет использоваться для доступа к элементам формы через сценарии, например, name="opros". |
| novalidate | Отключает проверку в кнопке для отправки формы. Атрибут используется без указания значения |
| target | Указывает окно, в которое будет направлена информация: _blank — новое окно _self — тот же фрейм _parent — родительский фрейм (если он существует, если нет — то в текущий) _top — окно верхнего уровня по отношению к данному фрейму. Если вызов происходит не из дочернего фрейма, то в тот же фрейм. |
2. Группировка элементов формы
Элемент <fieldset>...</fieldset> предназначен для группировки элементов, связанных друг с другом, разделяя таким образом форму на логические фрагменты.
Каждой группе элементов можно присвоить название с помощью элемента <legend>, который идет сразу за тегом <fieldset>. Название группы проявляется слева в верхней границе <fieldset>. Например, если в элементе <fieldset> хранится контактная информация:
<form>
<fieldset>
<legend>Контактная информация</legend>
<p><label for="name">Имя <em>*</em></label><input type="text"></p>
<p><label for="email">E-mail</label><input type="email"></p>
</fieldset>
<p><input type="submit" value="Отправить"></p>
</form> Рис. 2. Группировка элементов формы с помощью <fieldset>
Рис. 2. Группировка элементов формы с помощью <fieldset>| Атрибут | Значение / описание |
|---|---|
| disabled | Если атрибут присутствует, то группа связанных элементов формы, находящихся внутри контейнера <fieldset>, отключены для заполнения и редактирования. Используется для ограничения доступа к некоторым полям формы, содержащих ранее введенные данные. Атрибут используется без указания значения — <fieldset disabled>. |
| form | Значение атрибута должно быть равно атрибуту id элемента <form> в этом же документе. Указывает на одну или несколько форм, к которым принадлежит данная группа элементов. На данный момент атрибут не поддерживается ни одним браузером. |
| name | Определяет имя, которое будет использоваться для ссылки на элементы в JavaScript, или для ссылки на данные формы после заполнения и отправки формы. Является аналогом атрибута id. |
3. Создание полей формы
Элемент <input> создает большинство полей формы. Атрибуты элемента отличаются в зависимости от типа поля, для создания которого используется этот элемент.
С помощью css-стилей можно изменить размер шрифта, тип шрифта, цвет и другие свойства текста, а также добавить границы, цвет фона и фоновое изображение. Ширина поля задается свойством width.
| Атрибут | Значение / описание |
|---|---|
| accept | Определяет тип файла, разрешенных для отправки на сервер. Указывается только для <input type="file">. Возможные значения: file_extension — разрешает загрузку файлов с указанным расширением, например, accept=".gif", accept=".pdf", accept=".doc" audio/* — разрешает загрузку аудиофайлов video/* — разрешает загрузку видеофайлов image/* — разрешает загрузку изображений media_type — указывает на медиа-тип загружаемых файлов. |
| alt | Определяет альтернативный текст для изображений, указывается только для <input type="image">. |
| autocomplete | Отвечает за запоминание введенных в текстовое поле значений и автоподстановку их при последующем вводе: on — означает, что поле не защищено, и его значение можно сохранять и извлекать, off — отключает автозаполнение для полей форм. |
| autofocus | Позволяет сделать так, чтобы в загружаемой форме то или иное поле ввода уже имело фокус (было выбрано), являясь готовым к вводу значения. |
| checked | Атрибут проверяет, установлен ли флажок по умолчанию при загрузке страницы для полей типа type="checkbox" и type="radio". |
| disabled | Отключает возможность редактирования и копирования содержимого поля. |
| form | Значение атрибута должно быть равно атрибуту id элемента <form> в этом же документе. Определяет одну или несколько форм, которым принадлежит данное поле формы. |
| formaction | Задает url файла, который будет обрабатывать введенные в поля данные при отправке формы. Задается только для полей типа type="submit" и type="image". Атрибут переопределяет значение атрибута action самой формы. |
| formenctype | Определяет, как будут кодироваться данные полей формы при отправке на сервер. Переопределяет значение атрибута enctype формы. Задается только для полей типа type="submit" и type="image". Варианты: application/x-www-form-urlencoded — значение по умолчанию. Все символы кодируются перед отправкой (пробелы заменяются на символ +, специальные символы преобразуются в значения ASCII HEX) multipart/form-data — символы не кодируются text/plain — пробелы заменяются на символ +, а специальные символы не кодируются. |
| formmethod | Атрибут определяет метод, который браузер будет использовать для отправки данных формы на сервер. Задается только для полей типа type="submit" и type="image". Переопределяет значение атрибута method формы. Варианты: get — значение по умолчанию. Данные из формы (пара имя/значение) добавляются в url-адрес и отправляются на сервер: URL?имя=значение&имя=значение post — данные формы отправляются в виде http-запроса. |
| formnovalidate | Определяет, что данные полей формы не должны проверяться при отправке формы. Переопределяет значение атрибута novalidate формы. Можно использовать без указания значения атрибута. |
| formtarget | Определяет, где выводить ответ, полученный после отправки формы. Задается только для полей типа type="submit" и type="image". Переопределяет значение атрибута target формы. _blank — загружает ответ в новое окно/вкладку _self — загружает ответ в то же окно (значение по умолчанию) _parent – загружает ответ в родительский фрейм _top – загружает ответ во весь экран framename – загружает ответ во фрейм с указанным именем. |
| height | Значение атрибута содержит количество пикселей без указания единицы измерения. Устанавливает высоту поля формы типа type="image", например, <input type="image" src="img_submit.gif">. Рекомендуется одновременно устанавливать как высоту, так и ширину поля. |
| list | Является ссылкой на элемент <datalist>, содержит его id.Позволяет предоставить пользователю несколько вариантов на выбор, когда он начинает вводить значение в соответствующем поле. |
| max | Позволяет ограничить допустимый ввод числовых данных максимальным значением, значение атрибута может содержать целое или дробное число. Рекомендуется использовать этот атрибут вместе с атрибутом min. Работает со следующими типами полей: number, range, date, datetime, datetime-local, month, time и week. |
| maxlength | Атрибут задает максимальное количество символов, вводимых в поле. Значение по умолчанию 524288 символов. |
| min | Позволяет ограничить допустимый ввод числовых данных минимальным значением. |
| multiple | Позволяет пользователю ввести несколько значений атрибутов, разделяя их запятой. Применяется в отношении файлов и адресов электронной почты. Указывается без значения атрибута. |
| name | Определяет имя, которое будет использоваться для доступа к элементу <form>, к примеру, в таблицах стилей css. Является аналогом атрибута id. |
| pattern | Позволяет определять с помощью регулярного выражения синтаксис данных, ввод которых должен быть разрешен в определенном поле. Например, pattern="[a-z]{3}-[0-9]{3}" — квадратные скобки устанавливают диапазон допустимых символов, в данном случае — любые строчные буквы, число в фигурных скобках указывает, что нужны три строчные буквы, после которых следует тире, далее — три цифры в диапазоне от 0 до 9. |
| placeholder | Содержит текст, который отображается в поле ввода до заполнения (чаще всего это подсказка). |
| readonly | Не позволяет пользователю изменять значения элементов формы, выделение и копирование текста при этом доступно. Указывается без значения атрибута. |
| required | Выводит сообщение о том, что данное поле является обязательным для заполнения. Если пользователь попытается отправить форму, не введя в это поле требуемое значение, то на экране отобразится предупреждающее сообщение. Указывается без значения атрибута. |
| size | Задает видимую ширину поля в символах. Значение по умолчанию — 20. Работает со следующими типами полей: text, search, tel, url, email и password. |
| src | Задает url изображения, используемого в качестве кнопки отправки данных формы. Указывается только для поля <input type="image">. |
| step | Используется для элементов, предполагающих ввод числовых значений, указывает величину увеличения или уменьшения значений в процессе регулировки диапазона (шаг). |
| type | button — создает кнопку. |
| checkbox — превращает поле ввода во флажок, который можно установить или очистить, например, У меня есть автомобиль | |
| color — генерирует палитры цветов в поддерживающих браузерах, давая пользователям возможность выбирать значения цветов в шестнадцатеричном формате. | |
| date — позволяет вводить дату в формате дд.мм.гггг. День рождения: | |
| datetime-local — позволяет вводить дату и время, разделенные прописной английской буквой Т по шаблону дд.мм.гггг чч:мм. День рождения — день и время: | |
| email — браузеры, поддерживающие данный атрибут, будут ожидать, что пользователь введет данные, соответствующие синтаксису адресов электронной почты. E-mail: | |
| file — позволяет загружать файлы с компьютера пользователя. Выберите файл: | |
| hidden — скрывает элемент управления, который не отображается браузером и не дает пользователю изменять значения по умолчанию. | |
| image — создает кнопку, позволяя вместо текста на кнопке вставить изображение. | |
| month — позволяет пользователю вводить год и номер месяца по шаблону гггг-мм. | |
| number — предназначено для ввода целочисленных значений. Его атрибуты min, max и step задают верхний, нижний пределы и шаг между значениями соответственно. Эти атрибуты предполагаются у всех элементов, имеющих численные показатели. Их значения по умолчанию зависят от типа элемента. Укажите количество (от 1 до 5): | |
| password — создает текстовые поля в форме, при этом вводимые пользователем символы заменяются на звездочки, маркеры, либо другие, установленные браузером значки. Введите пароль: | |
| radio — создает переключатель — элемент управления в виде небольшого кружка, который можно включить или выключить. Вегетарианец: | |
| range — позволит создать такой элемент интерфейса, как ползунок, min / max — позволят установить диапазон выбора | |
| reset — создает кнопку, которая очищает поля формы от введенных пользователем данных. | |
| search — обозначает поле поиска, по умолчанию поле ввода имеет прямоугольную форму. Поиск: | |
| submit — создает стандартную кнопку, активизируемую щелчком мыши. Кнопка собирает информацию с формы и отправляет ее для обработки. | |
| text — создает текстовые поля в форме, выводя однострочное текстовое поле для ввода текста. | |
| time — позволяет вводить время в 24-часовом формате по шаблону чч:мм. В поддерживающих браузерах оно отображается как элемент управления в виде числового поля ввода со значением, изменяемым с помощью мыши, и допускает ввод только значений времени. Укажите время: | |
| url — поле предназначено для указания URL-адресов. Главная страница: | |
| week — соответствующий инструмент-указатель позволяет пользователю выбрать одну неделю в году, после чего обеспечит ввод данных в формате нн-гггг. В зависимости от года число недель может быть 52 или 53. Укажите неделю: | |
| value | Определяет текст, отображаемый на кнопке, в поле или связанный текст. Не указывается для полей типа file. |
| width | Значение атрибута содержит количество пикселей. Позволяет задать ширину полей формы. |
4. Текстовые поля ввода
Элемент <textarea>...</textarea> используется вместо элемента <input type="text">, когда нужно создать большие текстовые поля. Текст, отображаемый как исходное значение, помещается внутрь тега. Размеры поля устанавливаются при помощи атрибутов cols – размеры по горизонтали, rows – размеры по вертикали. Высоту поля можно задать свойством height. Все размеры считаются исходя из размера одного символа моноширинного шрифта.
| Атрибут | Значение / описание |
|---|---|
| autofocus | Устанавливает фокус на нужном начальном текстовом поле автоматически. |
| cols | Устанавливает ширину через количество символов. Если пользователь вводит больше текста, появляется полоса прокрутки. |
| disabled | Отключает возможность редактирования и копирования содержимого поля. |
| form | Значение атрибута должно быть равно значению атрибута id элемента <form> в этом же документе. Определяет одну или несколько форм, которым принадлежит данное текстовое поле. |
| maxlength | Значение атрибута задает максимальное число символов для ввода в поле. |
| name | Задает имя текстового поля. |
| placeholder | Определяет короткую текстовую подсказку, которая описывает ожидаемое вводимое значение. |
| readonly | Отключает возможность редактирования содержимого поля. |
| required | Выводит сообщение о том, что данное поле является обязательным для заполнения. |
| rows | Указывает число, которое означает, сколько строк должно отображаться в текстовой области. |
| wrap | Определяет, должен ли текст сохранять переносы строк при отправке формы. Значение hard сохраняет перенос, а значение soft не сохраняет. Если используется значение hard, то должно указываться значение атрибута cols. |
5. Раскрывающийся список
Списки дают возможность расположить большое количество пунктов компактно. Раскрывающиеся списки создаются при помощи элемента <select>...</select>. Они позволяют выбрать одно или несколько значений из предложенного множества. По умолчанию в поле списка отображается его первый элемент.
Для добавления в список пунктов используются элементы <option>...</option>, которые располагаются внутри <select>.
Для систематизации списков применяется элемент <optgroup>...</optgroup>, который создает заголовки в списках.
Для списков возможно изменить размер шрифта, тип шрифта, цвет и другие свойства текста, а также добавить границы, цвет фона и фоновое изображение.
| Атрибут | Значение / описание |
|---|---|
| autofocus | Устанавливает автоматический фокус на элементе при загрузке страницы. |
| disabled | Отключает раскрывающийся список. |
| form | Определяет форму, которой принадлежит данный список. В качестве значения атрибута указывается идентификатор формы. |
| multiple | Дает возможность выбора одного или нескольких пунктов, для этого при выборе нужно нажать и удерживать нажатой клавишу Ctrl. |
| name | Определяет имя для выпадающего списка. Значение атрибута содержит название, отражающее тематику списка. |
| required | Выводит сообщение о том, что пользователь должен выбрать значение из раскрывающегося списка перед отправкой формы. |
| size | Задает количество одновременно видимых на экране элементов списка. Если количество элементов списка превышает установленное количество, появляется полоса прокрутки. Значение атрибута задается целым положительным числом. |
| Атрибут | Значение / описание |
|---|---|
| disabled | Делает недоступным для выбора элемент списка. |
| label | Задает укороченную версию для элемента, которая будет отражаться в выпадающем списке. Значение атрибута содержит текст, описывающий соответствующий пункт выпадающего списка. |
| selected | Отображает выбранный элемент списка по умолчанию при загрузке страницы браузером. |
| value | Указывает значение, которое будет отправлено на сервер при отправке формы. |
| Атрибут | Значение / описание |
|---|---|
| disabled | Отключает данную группу элементов списка для выбора. |
| label | Задает заголовок для группы элементов выпадающего списка. Значение атрибута содержит текст, недоступный для выбора, который будет располагаться над соответствующими пунктами списка. Текст выделяется в браузере жирным начертанием. |
6. Надписи к полям формы
Надписи к элементам формы создаются с помощью элемента <label>...</label>. Существует два способа группировки надписи и поля. Если поле находится внутри элемента <label>, то атрибут for указывать не нужно.
<!-- с указанием атрибута for -->
<label for="comments">Когда вы последний раз летали на самолете?</label>
<textarea></textarea>
<!-- без атрибута for -->
<p><label>Кошка<input type="checkbox"></label></p>| Атрибут | Значение / описание |
|---|---|
| for | Определяет, к какому полю формы привязан данный элемент. Можно создавать поясняющие надписи к следующим элементам формы: <input>, <textarea>, <select>. Значение атрибута содержит идентификатор поля формы. |
7. Кнопки
Элемент <button>...</button> создает кликабельные кнопки. В отличие от кнопок, созданных <input> (<input type="submit"></input>, <input type="image">, <input type="reset">, <input type="button">), внутрь элемента <button> можно поместить контент — текст или изображение.
Для корректного отображения элемента <button> разными браузерами нужно указывать атрибут type, например, <button type="submit"></button>.
Кнопки позволяют пользователям передавать данные в форму, очищать содержимое формы или предпринимать какие-либо другие действия. Можно создавать границы, изменять фон и выравнивать текст на кнопке.
| Атрибут | Значение / описание |
|---|---|
| autofocus | Устанавливает фокус на кнопке при загрузке страницы. |
| disabled | Отключает кнопку, делая ее некликабельной. |
| form | Указывает на одну или несколько форм, которым принадлежит данная кнопка. Значение атрибута — идентификатор соответствующей формы. |
| formaction | Значение атрибута содержит url-адрес обработчика данных формы, отправляемых при нажатии на кнопку. Только для кнопки типа type="submit". Переопределяет значение атрибута action, указанного для элемента <form>. |
| formenctype | Задает тип кодировки данных формы перед отправкой на сервер при нажатии на кнопки типа type="submit". Переопределяет значение атрибута enctype, указанного для элемента <form>. Возможные значения: application/x-www-form-urlencoded — значение по умолчанию. Все символы перед отправкой будут закодированы. multipart/form-data — символы не кодируются. Используется в случае, когда с помощью формы загружаются файлы. text/plain — символы не кодируются, а пробелы заменяются на символ +. |
| formmethod | Атрибут определяет метод, который браузер будет использовать для отправки формы. Переопределяет значение атрибута method, указанного для элемента <form>. Указывается только для кнопок типа type="submit". Возможные значения: get — данные из формы (пара имя/значение) добавляются в url-адрес и отправляются на сервер. Данный способ имеет ограничения по размеру отправляемых данных и не подходит для отправки паролей и конфиденциальной информации. post — данные из формы добавляются в виде http-запроса. Метод является более надежным и безопасным, чем get и не имеет ограничений по размеру. |
| formnovalidate | Атрибут задает, что данные формы не должны проверяться при отправке. Указывается только для кнопок типа type="submit". |
| formtarget | Атрибут задает, в каком окне выводить результат после отправки формы. Указывается только для кнопок типа type="submit". Переопределяет значение атрибута target, указанного для элемента <form>. _blank — загружает ответ в новое окно/вкладку _self — загружает ответ в то же окно (значение по умолчанию) _parent — загружает ответ в родительский фрейм _top — загружает ответ во весь экран framename — загружает ответ во фрейм с указанным именем. |
| name | Задает имя кнопки, значение атрибута — текст. Используется для ссылки на данные формы, после того как форма была отправлена, или для ссылки на данную кнопку (кнопки) в JavaScript. |
| type | Определяет тип кнопки. Возможные значения: button — кликабельная кнопка reset — кнопка сброса, возвращает первоначальное значение submit — кнопка для отправки данных формы. |
| value | Задает значение по умолчанию, отправляемое при нажатии на кнопку. |
8. Флажки и переключатели в формах
Флажки в формах задаются с помощью конструкции <input type="checkbox">, а переключатель — при помощи <input type="radio">.
Флажков, в отличие от переключателей, в одной форме может быть установлено несколько. Если для флажков указан атрибут checked, то при загрузке станицы на соответствующих полях формы флажки уже будут установлены.
Элемент <label> применяется при реализации выбора с помощью переключателей и флажков. Можно выбрать нужный пункт, просто щелкая кнопкой мыши на тексте, связанном с ним. Для этого нужно поместить <input> внутрь элемента <label>.
html5book.ru
