описание, обязанности, навыки и знания, обучение
- Подробности
- Обновлено: 19.12.2021 14:47
Поделитесь в сети:
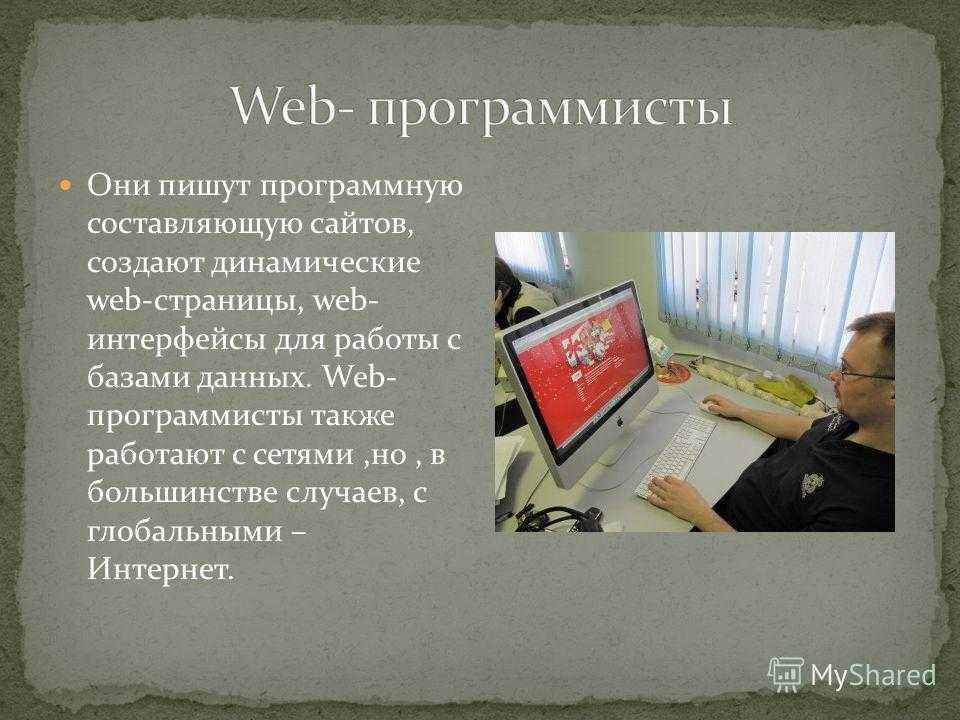
Веб-программист – это специалист, работающий в сфере интернет-программирования.
В его обязанности входит создавать сайты, интерфейсы для баз данных, динамические страницы, составлять техзадания для проектов.
СОДЕРЖАНИЕ:
- История профессии
- Особенности профессии
- Обязанности
- Важные качества
- Навыки и знания
- Перспективы и карьера
- Обучение
История профессии
Профессия веб-программист появилась в конце прошлого века, одновременно с интернетом.
Вначале сайты не пользовались большой популярностью, поэтому web-программисты были не сильно востребованы. Но чем больше всемирная путина проникала в жизнь людей, тем выше становился спрос на специалистов, способных создавать интернет-страницы.
В последние годы веб-индустрия развивается стремительно: появляются новые языки и правила, технологии и особенности.
Сейчас хорошие специалисты в области web-программирования очень востребованы, их работа прекрасно оплачивается.
С недавних пор у программистов появился собственный праздник. С 2009 года он стал официальным.
Особенности профессии
Работа веб-программистом хороша тем, что в первую очередь требует знаний и умений, а не диплома.
Профессионалом можно стать в любом возрасте, и при этом можно даже не выходить из дома — многие программисты работают удаленно, сотрудничают с иностранными компаниями. Но нужно быть готовым к ненормированному рабочему дню и частым чрезвычайным ситуациям.
Программист самостоятельно принимает решение о том, как достичь той или иной цели. Можно сказать, что эта профессия творческая, потому что каждая задача по сути уникальна, и есть несколько вариантов ее решения.

Обязанности
Веб-программист знакомится с пожеланиями заказчика, выясняет все нюансы. Очень важно обговорить мельчайшие детали, т.к. исправление даже малейших ошибок требует много времени. На основе полученной информации составляется техническое задание. После этого программист приступает к созданию сайта, пишет программы. Готовый результат демонстрируется заказчику.
После сдачи проекта в большинстве случаев работа продолжается: web-программист обновляет и модифицирует сайт, вносит изменения.
Важные качества
Профессия веб-программист требует:
- усидчивости;
- внимательности;
- ответственности;
- хорошей памяти;
- аналитического склада ума.
Нужно быть готовым к большим умственным нагрузкам, долгой монотонной работе.
Программист должен быть креативным и уметь находить нестандартные решения. Также важно быть наблюдательным, чтобы замечать все нюансы сайтов и приложений. Пригодятся умения работать в команде, находить общий язык с разными людьми.
Пригодятся умения работать в команде, находить общий язык с разными людьми.
Информационные технологии быстро развиваются и меняются, поэтому важно стремиться узнавать что-то новое, следить за изменениями.
Навыки и знания
Работа веб-программистом предполагает знание нескольких, не менее трех, языков программирования. Также необходимо уметь работать с объемными базами данных, различными редакторами и платформами, знать протокольную систему разработки.
Вообще, особенность профессии web-программиста в том, что самую важную роль играют не дипломы, а способности и знания.
Нелишним будет знание английского языка, особенно это касается тех, кто хочет работать с зарубежными компаниями.
Перспективы и карьера
Веб-программист – это только первая ступень успешной карьеры. В будущем он может стать руководителем отдела (Team leader (Тимлид), Менеджер интернет проекта, IT-директором или основать собственную компанию.
Обучение
У тех, кто решил стать веб-программистом, есть три способа овладения профессией:
- Во-первых, можно учиться самостоятельно с помощью книг, онлайн лекций, семинаров. Сейчас в интернете есть немало бесплатных образовательных каналов, как отечественных, так и зарубежных. Этот вариант обучения длительный, но именно так пришли в профессию многие программисты.
- Во-вторых, можно найти курсы. Сейчас выбор очень большой. Можно выбрать либо стационарные курсы, либо онлайн.
- И в-третьих, есть возможность поступить в ВУЗ. На сегодняшний день получить профессию программиста можно во многих университетах.
Независимо от способа обучения стать хорошим специалистом можно только после практики, поэтому с самого начала следует пробовать создавать собственные сайты.
Поделитесь в сети:
Профессия — Веб-программист | Выпускник.Kz
Категория: Технические
Если вы смотрите наш сайт, то точно знакомы с интернетом. Откроем вам небольшой секрет — он разработан командой веб-программистов. Хотите узнать, кто это такие?
Откроем вам небольшой секрет — он разработан командой веб-программистов. Хотите узнать, кто это такие?
Web-программист – это квалифицированный специалист в сфере компьютерных технологий, а именно – создания сайтов и веб-программирования.
История
Профессия берет свое начало в 90-х годах двадцатого века. Именно в это время начинает зарождаться всемирная паутина – интернет. Создание сайтов еще не столь популярно и актуально, но со временем все процессы постепенно перемещаются в сеть. Появляется потребность в создании персональных ресурсов и страниц. Услуги веб- программистов становятся все более высоко востребованными. С тех пор веб-индустрия стремительно развивается, постоянно совершенствуется и внедряет новшества. Появляются новые языки, правила и теги. Сайты теперь похожи на полноценные магазины и даже превосходят аналоги реального мира. Все это – заслуга веб-программистов.
Описание
Профессия web-программиста предполагает ряд необходимых знаний и навыков:
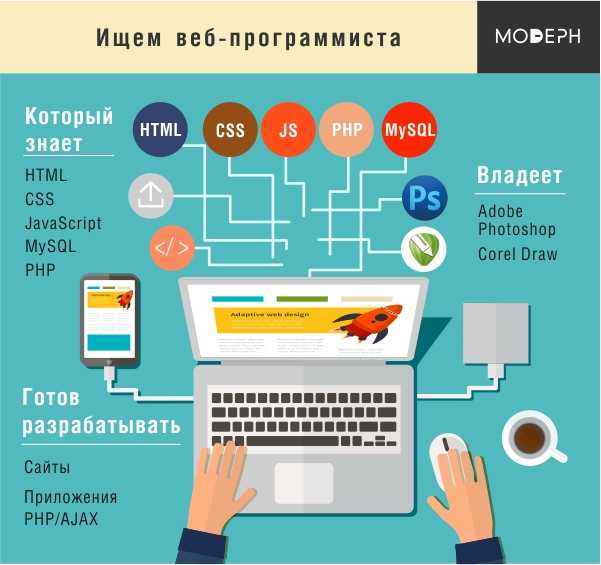
- Данный специалист должен знать HTML, JAVA, JAVAScript, РНР, CGI, Perl.
 Данные языки необходимы для нахождения сайта в поисковых системах, его стильного оформления и создания функционального наполнения. Один неправильный символ может привести к сбою в работе ресурса, что существенно снизит посещаемость и уровень продаж. Языки программирования позволяют ускорить загрузку при переходе из поисковой системы и сделать удобный каталог.
Данные языки необходимы для нахождения сайта в поисковых системах, его стильного оформления и создания функционального наполнения. Один неправильный символ может привести к сбою в работе ресурса, что существенно снизит посещаемость и уровень продаж. Языки программирования позволяют ускорить загрузку при переходе из поисковой системы и сделать удобный каталог. - Веб-программист умеет мастерски работать в Dreamweaver, Flash и ColdFusion. Это базовые программы для заполнения сайта содержимым и придания ему соответствующего вида. Грамотная заливка увеличивает посещаемость, а соответственно, и спрос.
- Веб-программист не только исполнитель, но и разработчик. Обычно заказчик может лишь образно описать то, что желает видеть. Специалист же находит оптимальные пути для реализации идей. Для этого он массу времени посвящает разработкам, исследованиям в области новейших технологий и решений.
- Веб-программист еще и хороший инженер, только в отрасли интернета.
 На основании потребностей он занимается проектированием ресурса и составляет подробное техническое задание. Именно оно станет отправной точкой в производстве сайта.
На основании потребностей он занимается проектированием ресурса и составляет подробное техническое задание. Именно оно станет отправной точкой в производстве сайта.
Учитывая тот факт, что человечество вступило в эру беспроводных технологий и интернета, данная профессия стремительно набирает популярность и гарантирует высокий доход.
На каких специальностях учиться
Для того чтобы стать специалистом в данной сфере, следует выбрать одну из специальностей:
- Безопасность информационных технологий в правоохранительной сфере.
- Информационные системы и технологии по профилю: Информационные технологии в дизайне.
- Фундаментальная информатика и информационные технологии.
- Информатика и вычислительная техника.
- Математическое обеспечение и администрирование информационных систем.
- Физика и информатика.
- Информационные системы и технологии.
- Информатика и английский язык.

Любая из данных специальностей предполагает изучение основных языков программирования и получение навыков работы в интернете.
Чем приходится заниматься на работе и специализации
Работа веб-программиста наполнена рядом постоянных процессов:
- Общение с заказчиком. Данный специалист должен максимально точно понять все потребности и пожелания клиента. При этом важно не упустить ни одного нюанса, ведь малейшая погрешность приведет к доработкам, которые отнимают массу времени и не оплачиваются.
- Создание технического задания. На его основании и будет писаться сайт для заказчика. Чем подробнее и точнее оно составлено, тем насыщеннее и функциональнее будет ресурс.
- Творческие мотивы также присутствуют, ведь дизайн, анимация, картинки – все оформление ресурса лежит на плечах программиста.

- Проведение презентации проекта заказчику. Для этого важно максимально точно показать полное соответствие данным заказа и впечатлить клиента.
- Сопровождение ресурса. Тенденции в интернете динамично меняются и предъявляют к сайтам новые требования. Если вчера ресурс был номером один в результатах поиска, то уже сегодня его и на второй странице найти сложно. Программист постоянно модифицирует наполнение сайта, поддерживая актуальность.
- Разработка новых программ и технологий. Веб-программирование – это постоянный поиск совершенства. Все новое хорошо и выгодно продается.
Это далеко не полный спектр ежедневных обязанностей специалиста, но данная деятельность точно характеризует качества сотрудника.
Кому подходит
Данная профессия одинаково подходит как парням, так и девушкам. Среди необходимых профессиональных качеств следует выделить:
- Усидчивость. Большая часть работы проходит в монотонных процессах за компьютером.

- Ответственность. Взявшись за проект, программист должен довести его до конца и предоставить высококлассный результат, даже если работа ему не слишком интересна.
- Хорошая память. Существует масса языков программирования, при этом один специалист должен знать минимум 3-7 самых востребованных.
- Креативность и новаторский подход.
- Высокий уровень внимания. Один неправильный символ, и придется переписывать сайт с нуля.
- Умение работать с большими объемами информации. Хороший веб-программист ведет сразу несколько проектов.
- Аналитический склад ума. Это одно из основных качеств, помогающих быстро писать сайты и принимать правильные решения.
Востребованность
Профессия веб-программиста считается одной из самых актуальных в наши дни. Это связано со стремительным развитием интернет-маркетинга. Практически у каждого предприятия есть свой сайт. Помимо этого, достаточно быстро развивается информационный бизнес.
Для того чтобы устроиться на работу по данной специальности, мало простого прохождения собеседования. Понравившись будущему начальству в личностном плане, вам предстоит выполнить небольшое тестовое задание. Именно оно станет решающим фактором. Опыт, конечно, играет роль, но довольно часто новички превосходят гуру программирования на данном этапе.
Как обычно строится карьера
Веб-программист имеет ряд перспектив в построении карьеры. Так простой специалист может вырасти до начальника проекта. Это в результате поможет стать главным в ИТ-отделе.
В крупных компаниях возможности роста расширяются весьма престижной должностью IT-директора.
Перспективы
Профессия веб-программиста является одной из самых перспективных в наши дни. Она открывает возможности построения отличной карьеры. Усердно работая и успешно сдавая крупные проекты, вы сможете стать начальником информационно-технологического отдела или же IT-директором.
Веб-программисты довольно часто работают фрилансерами и ни от кого не зависят. Таким образом, доход существенно увеличивается. Данная специальность является отличной платформой для открытия собственного бизнеса в сети интернет.
Зарубежные компании ценят наших специалистов. Это связано с высоким уровнем интеллекта и трудоспособностью. Веб-программист может работать удаленно на западные предприятия, получая хорошие доходы за свой труд.
Как стать веб-разработчиком с нуля? — ProductStar на vc.ru
11 297 просмотров
Наверняка вы тоже думали о том, почему бы не «вкатиться в айти». Но при смене профессии всегда нужно учитывать некоторые нюансы и знать, к чему готовиться. Об этом мы и поговорим в нашей статье.
Для начала давайте определимся с терминами. Веб разработчик занимается созданием и поддержкой сайтов. Веб-разработку условно делят на две части: фронтенд и бэкенд.
Фронтенд — это внешний вид сайтов, его поведение при взаимодействии с ним пользователя. Фронтенд создают верстальщики и джаваскрипт-программисты.
Фронтенд создают верстальщики и джаваскрипт-программисты.
К бэкенду относится та часть работы сайта, которая происходит не в браузере. Это взаимодействие с сервером, обработка и хранение информации в базах данных. Бэкендом занимаются бэкенд-программисты.
Конечно, есть специалисты, которые умеют работать и с фронтендом, и с бэкендом. Их называют фуллстеки.
Преимущества профессии веб-разработчик:
- Если вы решили стать разработчиком, то, наверняка, и сами в курсе плюсов и минусов этой профессии. Многих привлекают высокие зарплаты в IT-сфере. Но высокооплачиваемым специалистом надо еще стать, а у джуниора зарплата не такая уж и большая.
- Веб-разработчик — перспективная профессия. Недавний карантин наглядно показал, что интернет-сфера в ближайшим будущем будет развиваться еще стремительнее. И спрос на грамотных веб-разработчиков будет расти.
Что учить, чтобы стать востребованным специалистом?
Для того, чтобы создать сайт, нужно изучать верстку: HTML и CSS, а затем и Javascript. Лучше начинать с чистого JS, а затем переходить к библиотекам и фреймворкам. Стоит изучить React или Vue, это самые востребованные библиотеки фронтенда.
Лучше начинать с чистого JS, а затем переходить к библиотекам и фреймворкам. Стоит изучить React или Vue, это самые востребованные библиотеки фронтенда.
В бэкенде больше популярных технологий, чем на фронтенде, и есть выбор, на каком языке писать. Чаще всего бэкендеры работают с PHP, Python, Ruby и NodeJS. Для этих языков есть свои фреймворки — например, для PHP это Symfony, Laravel и Yii, для Python — Django.
Учить технологии лучше на практике: писать код, запускать его в браузере или на сервере, отлаживать. Для этого нужно создать рабочее окружение — среду, в которой будет комфортно разрабатывать сайты.
В первую очередь, это редакторы кода или IDE (среда разработки), и инструменты разработчика в браузере, в которых можно посмотреть и отладить код сайта «на лету».
Вам обязательно нужно освоить Git — распределенную систему управления версиями. Звучит сложно, а по сути это отличный помощник веб-разработчика. С его помощью можно писать разные версии кода, а потом сливать их в единое целое; он позволяет откатиться на предыдущую версию, если что-то пошло не так.
Фронтендеру нужно знать, как работать с макетом в графических редакторах. Все еще популярен Adobe Photoshop, но его постепенно вытесняют Figma и Zepplin. Для пользователей MacOS есть свой редактор, Sketch.
Чтобы отладить взаимодействие сайта с сервером, потребуется установить локальный сервер и создать базу данных. Не пугайтесь, в сети полно руководств, что это такое, и как это настроить.
Освоить технологии — это только начало. Дальше дело за инструментами и технологиями, которые помогут ускорить работу. Препроцессоры, система автоматизации и сборки проекта, методология БЭМ, виртуальная машина. Столько терминов… Чувствуете, что вы уже настоящий айтишник? )
Но и это еще не все. Веб-разработчик — ничто без знания библиотек и фреймворков. Библиотека или фреймворк — это надстройка над языком программирования, которая позволяет ускорить процесс разработки за счет того, что в ней прописаны уже готовые структуры проектов и готовые решения рутинных задач. Звучит отлично. Только для освоения этих инструментов надо приложить массу усилий и времени.
Звучит отлично. Только для освоения этих инструментов надо приложить массу усилий и времени.
Ну и, наконец, английский язык. Вам придется много гуглить, читать документацию, искать решения самостоятельно. Без сносного знания английского будет сложно. На английском написана огромная часть документации, а также сайт stackoverflow.com — палочка-выручалочка разработчика в тех случаях, когда он не может сам найти решение.
7 шагов, чтобы стать веб-разработчиком
Итак, что учить, мы выяснили. Давайте подведем итоги. Что делать, чтобы стать востребованным веб-разработчиком?
- Выучите основы. HTML, CSS, Javascript. PHP. Можно учиться на платных курсах или самостоятельно. Плюс курсов в том, что на них есть наставники, которые покажут, как надо писать код, а как — лучше не стоит.
- Освойте приглянувшиеся инструменты, библиотеки и фреймворки, чтобы соответствовать требованиям вакансий.
- Практикуйтесь.
 Пишите код, смотрите чужой код, не прекращайте учиться. Проходите мастер-классы, участвуйте в челленджах, придумайте личный проект.
Пишите код, смотрите чужой код, не прекращайте учиться. Проходите мастер-классы, участвуйте в челленджах, придумайте личный проект. - Просматривайте вакансии, делайте тестовые задания и проходите собеседования, чтобы понять, какие навыки требуются разработчику, и насколько вы соответствуете требованиям.
- Сделайте себе портфолио. Пусть сначала в нем будут учебные проекты. Постепенно появятся и новые.
- Заведите знакомства в IT-среде. Ходите на митапы, конференции, поработайте в благотворительном опен-сорс проекте. Пусть вас заметят и запомнят.
- Любите то, что делаете. Это отражается на качестве и приносит удовлетворение от работы.
А еще веб-разработчиком можно стать, записавшись на наш шестимесячный онлайн-курс «Профессия: Разработчик» 👉 Узнать подробности!
В чем разница между веб-разработчиком, программистом веб-сайтов и веб-дизайнером
Знаете ли вы разницу между веб-разработчиком, веб-программистом и веб-дизайнером? Большинство людей используют эти слова взаимозаменяемо, но на самом деле они имеют разные значения.
Веб-разработка широко используется в качестве общего термина, объединяющего все остальные специальности. Это деятельность, связанная с разработкой веб-сайта.
Программирование или кодирование — это написание логического кода для выполнения действий и автоматизации задач, что является волшебством, которое делает веб-сайты интерактивными.
Веб-дизайн сосредоточен на внешнем виде веб-сайта и обеспечивает его хороший внешний вид. Дизайн обычно выполняется с использованием программного обеспечения для веб-дизайна, отдельно от разработки и программирования и не требует кодирования.
Давайте разберем:
- Разработчики — это люди, которые могут создать веб-сайт от начала до конца.
- Программисты сосредотачиваются на коде и могут писать собственные сценарии или приложения для Интернета.

- Дизайнеры создают внешний вид, макет и ощущение веб-сайта.
Эти три роли часто совмещаются: большинство дизайнеров знают хотя бы немного базового кода (даже если это просто HTML и CSS), а большинство разработчиков хорошо разбираются в дизайне.
Но в целом проектирование требует меньше знаний в области кодирования, чем программирование, а программирование требует меньше знаний о дизайне, чем разработка.
В чем разница между разработкой и программированием?Веб-разработка — это широкий термин, который может относиться к написанию кода, но также включает другие действия, такие как планирование, управление проектами и т. д. Это процесс создания чего-то от начала до конца.
Напротив, под программированием понимается написание кода.
Это запутанная часть. Если программист может написать код, который запускает веб-сайт, не означает ли это, что он также является разработчиком?
Короткий ответ — нет, потому что существуют разные виды кода, которые комбинируются для запуска веб-сайта. Две области кода называются фронтенд-разработкой и бэкэнд-разработкой.
Две области кода называются фронтенд-разработкой и бэкэнд-разработкой.
Интерфейсный код обрабатывается вашим браузером и отображает содержимое, которое вы сейчас просматриваете. Бэкенд-код запускается на сервере, взаимодействует с базой данных и выполняет динамическую логику.
Возвращаясь к нашей мысли — программист может сосредоточиться на написании внутреннего кода. У них может не быть навыков (или, как правило, желания) стать фронтенд-разработчиком. Или они могут знать, как писать интерфейсный код, но не иметь понятия, как создать логику для извлечения информации из базы данных.
Моя компания специализируется на разработке приложений, и наша команда состоит из ребят, имеющих большой опыт написания кода. Половина из них любит программировать внутреннюю логику, а другим нравится визуальный интерфейсный код.
Чем занимается веб-разработчик? Напишите абзац о том, чем занимаются веб-разработчики, включая ключевые слова программы, веб-приложения, информатика и веб-технологии.
Веб-разработчики несут ответственность за кодирование, дизайн и макет веб-сайта. Они также могут участвовать в обслуживании и улучшении существующего сайта.
При создании нового веб-сайта или приложения веб-разработчики будут работать с графическими дизайнерами и авторами контента, чтобы создать удобный для пользователя сайт, который хорошо выглядит и по которому легко ориентироваться.
Для этого им необходимо хорошо разбираться в компьютерных науках и веб-технологиях.
Веб-разработчики используют различные языки программирования (например, PHP, ASP или SQL) для создания программ, известных как веб-приложения. Эти приложения позволяют пользователям выполнять определенные задачи на веб-сайте, такие как поиск продуктов или вход в свою учетную запись.
Кто такой полноценный веб-разработчик? Существует особая порода разработчиков, называемая полным стеком. Им удобно делать все. Они могут писать код для сервера, создавать запросы к базе данных, создавать пользовательские интерфейсы и следить за тем, чтобы все работало вместе.
Веб-разработчики с полным стеком обычно более опытны, потому что они потратили время на изучение клиентской и серверной разработки.
Преимущество работы с полным стеком веб-разработчиков заключается в том, что они могут взяться за любой проект и пройти его от начала до конца.
Недостатком является то, что они могут быть не такими экспертами в какой-либо одной области, как специалисты.
Веб-дизайн выполняется в Figma, Sketch, Adobe XD или даже в Photoshop (если вы застряли в 2006 году). Дизайн включал в себя создание статических изображений и форм, чтобы показать, как будет выглядеть веб-страница.
Вы можете думать об этом как о создании чертежа дома. Вы можете увидеть, как будет выглядеть дом, и начать принимать решение о том, где будут двери и как будет расставлена мебель.
Но чертеж не работает. Он ничего не делает, пока строители не соберут все вместе.
Девелопмент — это собственно строительство дома.
При проектировании вы не думаете о том, как все части соберутся вместе и будут работать как единое целое. Это то, что делают разработчики — они берут все части (базу данных, интерфейсный код, внутренний код) и заставляют их работать вместе для создания работающего веб-сайта или приложения.
Это то, что делают разработчики — они берут все части (базу данных, интерфейсный код, внутренний код) и заставляют их работать вместе для создания работающего веб-сайта или приложения.
Дизайнерам не нужно уметь программировать (хотя это, безусловно, помогает), но разработчикам нужно иметь хоть какое-то дизайнерское чутье.
Компания, занимающаяся веб-дизайном, занимается визуальными аспектами веб-сайта, такими как макет, цвета и шрифты. Агентство веб-разработки занимается созданием функциональности веб-сайта.
Оба типа компаний могут создавать веб-сайты с нуля или работать над улучшением существующего веб-сайта.
Нередко компания веб-дизайна имеет команду разработчиков или агентство веб-разработки имеет команду дизайнеров.
Ключевое отличие заключается в том, что компания, занимающаяся веб-дизайном, больше внимания уделяет эстетике сайта, а агентство веб-разработки больше внимания уделяет функциональности сайта.
Ответ на этот вопрос зависит от ваших потребностей.
Если вам нужен в первую очередь визуальный веб-сайт, вам следует обратиться в компанию, занимающуюся веб-дизайном.
Мы заметили, что большинство компаний, занимающихся веб-дизайном, используют инструменты для создания страниц с низким кодом, такие как Wix, Squarespace или Webflow.
Эти платформы выполняют свою работу быстро, но они, как правило, раздуты и в конечном итоге не позволяют вашему веб-сайту достичь тех же высот, что и такие платформы, как WordPress или Gatsby.
Если вам нужен высокофункциональный и интерактивный веб-сайт, вам следует работать с агентством веб-разработки. Просто невозможно создать сложную функциональность с помощью упомянутых выше инструментов. Серверный код не предоставляется клиентам, поскольку он является интеллектуальной собственностью компании.
В некоторых случаях вы можете захотеть работать с обоими типами компаний, чтобы получить лучшее из обоих миров. Работая с агентством веб-дизайна, вы получите отличный сайт, а затем вы можете пометить компанию-разработчика для выполнения тяжелой технической разработки.
Мы нанимаем
Если вы являетесь разработчиком внешнего интерфейса или у вас есть технический друг, который хочет присоединиться к спокойному, полностью удаленному рабочему месту, где мы поощряем неполный рабочий день и гибкий образ жизни, сообщите им, что мы расширяемся. Наша команда!
Чем занимается веб-программист? (с картинками)
`;
Харриет Халепис
Веб-программистов также можно назвать веб-экспертами. Эти профессионалы создают веб-программы на основе пожеланий клиента. Веб-программисты проектируют все, от простых веб-сайтов до интерактивных веб-сайтов. Основная цель веб-программиста — превратить интернет-идею в работающую программу. Несмотря на кажущуюся гламурность, работа веб-программиста часто сложна и требует много времени.
Основная цель веб-программиста — превратить интернет-идею в работающую программу. Несмотря на кажущуюся гламурность, работа веб-программиста часто сложна и требует много времени.
Когда веб-программист получает новый проект, он или она тратит много дней, пытаясь выяснить технические аспекты этого проекта. После того, как технические детали были проработаны, начинается фактическое строительство проекта. Различные задачи, которые программист должен выполнять, будут варьироваться от компании к компании, как и официальная должность программиста. Некоторых из этих экспертов называют инженерами-программистами или разработчиками, а не веб-программистами.
День в жизни веб-программиста включает в себя разработку кода, модификацию кода, разработку новых концепций и продуктов, тестирование продуктов и объяснение концепции нового продукта рабочей группе. Поскольку программисты работают с большим количеством людей, чтобы завершить проект, потенциальные программисты должны иметь возможность эффективно общаться во время работы с другими.
Кроме того, программист должен уметь мыслить творчески. Часто клиенты обращаются к программистам с идеей, которая никогда не была воплощена в техническом продукте. Задача программиста — взять эту идею и превратить ее во что-то осязаемое. В этом смысле воображение является чрезвычайно важным активом, которым должен обладать веб-дизайнер. В то время как большинству техник и навыков можно научиться в академической среде, воображению и творчеству нельзя научить.
Часто клиенты обращаются к программистам с идеей, которая никогда не была воплощена в техническом продукте. Задача программиста — взять эту идею и превратить ее во что-то осязаемое. В этом смысле воображение является чрезвычайно важным активом, которым должен обладать веб-дизайнер. В то время как большинству техник и навыков можно научиться в академической среде, воображению и творчеству нельзя научить.
Некоторые веб-программисты получают четырехлетнее университетское образование, в то время как другие получают все необходимые знания в техникуме. По сути, программисты должны знать все о программах, которые они будут использовать. Короче говоря, компании не будут нанимать программистов, которые не обучены программам, которые компания хочет использовать. Таким образом, образование программиста никогда не бывает полным.
Короче говоря, компании не будут нанимать программистов, которые не обучены программам, которые компания хочет использовать. Таким образом, образование программиста никогда не бывает полным.
В то время как некоторым программистам может потребоваться хорошее знание операционной и скриптовой программы под названием UNIX, другим необходимо хорошо разбираться в других программах. Таким образом, программист, который идет в ногу с новейшими программами, — это еще и программист, который всегда будет востребован. Компании, которые нанимают этих специалистов, могут сильно различаться, хотя почти всем компаниям в тот или иной момент требуются специалисты такого типа.
Лучший способ для веб-программиста найти высокооплачиваемую должность — обратиться напрямую в компании. С другой стороны, некоторые программисты могут обнаружить, что специализация в той или иной области — лучший способ оставаться востребованными. Когда компании нужна новая программа любого рода, они часто ищут квалифицированного, представительного веб-программиста.
Программирование против веб-разработки | 9 важнейших отличий, которым необходимо научиться
Программирование — это определенный набор инструкций для выполнения компьютером задачи. Другими словами, программирование — это набор упорядоченных операций, которым компьютер следует для выполнения задачи. Программирование — это не что иное, как реализация логики для облегчения определенных вычислительных операций и функций. Веб-разработка в основном относится к задачам, которые в основном помогают в разработке веб-сайтов для хостинга через Интернет. Этот процесс включает в себя веб-дизайн, разработку веб-контента, создание сценариев на стороне клиента/сервера и настройку сетевой безопасности. Другое название веб-разработки — разработка веб-сайтов.
Другими словами, программирование — это набор упорядоченных операций, которым компьютер следует для выполнения задачи. Программирование — это не что иное, как реализация логики для облегчения определенных вычислительных операций и функций. Веб-разработка в основном относится к задачам, которые в основном помогают в разработке веб-сайтов для хостинга через Интернет. Этот процесс включает в себя веб-дизайн, разработку веб-контента, создание сценариев на стороне клиента/сервера и настройку сетевой безопасности. Другое название веб-разработки — разработка веб-сайтов.
Программирование
Программирование в основном используется при создании приложения. Программирование требует знания предметных областей, алгоритмов и знания языков программирования. Программирование может быть разработано в различной логике, основанной на знаниях разработчика. Это происходит на одном или нескольких языках и различается приложением, предметной областью и моделью программирования.
Разработчик должен сосредоточиться на следующих пунктах для получения наилучшего кода:
- Надежность: Возможность продолжения программы.

- Надежность: Правильная конструкция и реализация алгоритма
- Эффективность: Здесь следует сосредоточиться на памяти, оборудовании или других вещах, которые помогают в оптимизации.
- Читабельность: Надлежащая документация и доступность.
В общем, веб-разработка означает создание, создание и поддержку веб-сайтов. Он включает веб-дизайн, веб-публикацию, веб-программирование и управление базами данных.
Веб-разработка
Веб-разработка — это не что иное, как кодирование или программирование, которое обеспечивает функциональность веб-сайта на основе требований клиента и касается аспектов создания веб-сайтов, не связанных с дизайном. Веб-разработку можно использовать для создания простых текстовых страниц для сложных веб-приложений, приложений для социальных сетей и электронных бизнес-приложений в зависимости от требований.
Веб-разработка выглядит следующим образом:
- Программирование на стороне клиента
- Кодирование на стороне сервера
- Технология базы данных
Фронтенд-разработка заключается в создании того, что видит пользователь при загрузке веб-приложения.
Например: контент, дизайн и то, как с ним взаимодействует пользователь. В основном здесь мы используем эти три языка — HTML, CSS и JavaScript.
Back-end разработка в основном контролирует серверную часть веб-приложения. Серверная часть часто использует базу данных для создания внешнего интерфейса.
В программировании каждый язык имеет свои плюсы и минусы. Каждый конкретный язык имеет свою зависимость от рынка и удовлетворения текущих потребностей клиентов. Несмотря на все это, у каждого языка есть своя специфика и значительно улучшенные методы программирования, которые сделали его популярным в компьютерном мире.
Прямое сравнение между программированием и веб-разработкой
Ниже приведены 9 основных сравнений между программированием и веб-разработкой:
Основные различия между программированием и веб-разработкой
Некоторые ключевые различия между программированием и веб-разработкой объясняются ниже:
- Программирование и веб-разработка связаны с кодированием.
 Веб-разработку можно разделить на интерфейсную (клиентскую) и внутреннюю (серверную) программирование. Веб-программисты также довольно часто сосредотачивают свой опыт либо на внутреннем, либо на внешнем программировании.
Веб-разработку можно разделить на интерфейсную (клиентскую) и внутреннюю (серверную) программирование. Веб-программисты также довольно часто сосредотачивают свой опыт либо на внутреннем, либо на внешнем программировании. - Большинство специалистов по разработке и дизайну веб-сайтов обладают сочетанием навыков, и в зависимости от их опыта набор навыков может сильно различаться. Например, фрилансеру или веб-дизайнеру из одного человека потребуется овладеть всеми навыками, связанными с созданием веб-сайта. Микрокомпания, состоящая из еще одного технического и еще одного творческого человека, могла бы работать лучше, поскольку каждый специализируется в своей области. В более крупных компаниях, занимающихся веб-разработкой, работа может быть разделена между гораздо более специализированными людьми.
- Веб-разработка в основном включает создание веб-контента. Предположим, мы видим несколько примеров, включая ручное кодирование веб-страниц в текстовом редакторе или создание веб-сайта в такой программе, как Dreamweaver, и обновление блога через веб-сайт блогов.
 Существуют разные методы создания сайтов. Есть разница между простотой и настройкой; например, в основном крупные предприятия не используют системы управления контентом, потому что у них есть собственная команда веб-разработчиков, которая разрабатывает и поддерживает веб-сайты компании. Небольшие организации и частные лица всегда предпочитают выбирать WordPress. WordPress предоставляет базовый шаблон веб-сайта и упрощенные инструменты редактирования. Веб-разработка имеет свой собственный процесс, и он задокументирован таким образом, что все должны следовать одному и тому же процессу; может быть, будут изменения в технологиях.
Существуют разные методы создания сайтов. Есть разница между простотой и настройкой; например, в основном крупные предприятия не используют системы управления контентом, потому что у них есть собственная команда веб-разработчиков, которая разрабатывает и поддерживает веб-сайты компании. Небольшие организации и частные лица всегда предпочитают выбирать WordPress. WordPress предоставляет базовый шаблон веб-сайта и упрощенные инструменты редактирования. Веб-разработка имеет свой собственный процесс, и он задокументирован таким образом, что все должны следовать одному и тому же процессу; может быть, будут изменения в технологиях.
Сравнительная таблица программирования и веб-разработки
Ниже приведена сравнительная таблица между программированием и веб-разработкой.
| ОСНОВА ДЛЯ СРАВНЕНИЕ | Программирование | Веб-разработка |
| Определение | Программирование означает планирование, составление расписания или выполнение программы. | Веб-разработка, связанная с разработкой веб-сайта для Интернета или интрасети. |
| Применение | Программирование, используемое для проектирования внешнего вида веб-сайта (экрана). | Веб-разработка концентрируется на том, как веб-сайт выглядит на бэкенде. |
| Преимущества | Программирование в основном концентрируется на том, как клиенты взаимодействуют с веб-сайтом, и они всегда думают о том, как сделать дружественный интерфейс. | Веб-разработка рассматривает, какое программирование требуется для создания веб-сайта и элементов управления. |
| Знание | Кодирование и технические знания обязательны. | Это структура графического дизайна |
| Первичный Технологии бывший в употреблении | Программисты должны знать языки сценариев. Javascript, Asp.net, PHP, CSS и т. д. Javascript, Asp.net, PHP, CSS и т. д. | Для веб-разработчиков дизайнеры должны знать HTML, Flash и т. д. |
| Концентраты на | Внутренняя архитектура | Внешний вид |
| Ключевое отличие | Технический, логический и думающий | Творчество, воображение и инновации. |
| Развитие процесс водители | Время выхода на рынок | Надежность, удобство использования и безопасность |
| Подход к качество поставки | Качество важнее времени выхода на рынок | Время выхода на рынок важнее качества |
Заключение
Наконец, в заключение, программирование и веб-разработка имеют свои преимущества и недостатки. И программирование, и веб-разработка играют очень важную роль на современном рынке. Эта статья «Программирование против веб-разработки» даст фундаментальное понимание как программирования, так и веб-разработки.
И программирование, и веб-разработка играют очень важную роль на современном рынке. Эта статья «Программирование против веб-разработки» даст фундаментальное понимание как программирования, так и веб-разработки.
Стандарты еще не полностью поддерживаются всеми браузерами во всех условиях; создание дружественных совместимых страниц — лучший способ обеспечить хорошее развитие. Всегда используйте новые технологии. Обучение займет некоторое время и вызовет некоторые трудности, но результаты будут стоить вложенных средств.
Все лучшие компании начинают осознавать преимущества всех инвестиций в технологии, которые они сделали за последние пару лет. Тратить деньги на вещи, которые экономят деньги, — это особенность бизнеса высокого уровня.
Если мы хотим завершить программирование и веб-разработку, как и все остальные, мы не можем остановиться на одном. Оба очень важны и по-своему зависят от текущего рынка. Если мы хотим углубиться, как программирование, так и веб-разработка требуют изучения других вещей, я имею в виду используемые технологии.


 Данные языки необходимы для нахождения сайта в поисковых системах, его стильного оформления и создания функционального наполнения. Один неправильный символ может привести к сбою в работе ресурса, что существенно снизит посещаемость и уровень продаж. Языки программирования позволяют ускорить загрузку при переходе из поисковой системы и сделать удобный каталог.
Данные языки необходимы для нахождения сайта в поисковых системах, его стильного оформления и создания функционального наполнения. Один неправильный символ может привести к сбою в работе ресурса, что существенно снизит посещаемость и уровень продаж. Языки программирования позволяют ускорить загрузку при переходе из поисковой системы и сделать удобный каталог. На основании потребностей он занимается проектированием ресурса и составляет подробное техническое задание. Именно оно станет отправной точкой в производстве сайта.
На основании потребностей он занимается проектированием ресурса и составляет подробное техническое задание. Именно оно станет отправной точкой в производстве сайта.


 Пишите код, смотрите чужой код, не прекращайте учиться. Проходите мастер-классы, участвуйте в челленджах, придумайте личный проект.
Пишите код, смотрите чужой код, не прекращайте учиться. Проходите мастер-классы, участвуйте в челленджах, придумайте личный проект.

 Веб-разработку можно разделить на интерфейсную (клиентскую) и внутреннюю (серверную) программирование. Веб-программисты также довольно часто сосредотачивают свой опыт либо на внутреннем, либо на внешнем программировании.
Веб-разработку можно разделить на интерфейсную (клиентскую) и внутреннюю (серверную) программирование. Веб-программисты также довольно часто сосредотачивают свой опыт либо на внутреннем, либо на внешнем программировании. Существуют разные методы создания сайтов. Есть разница между простотой и настройкой; например, в основном крупные предприятия не используют системы управления контентом, потому что у них есть собственная команда веб-разработчиков, которая разрабатывает и поддерживает веб-сайты компании. Небольшие организации и частные лица всегда предпочитают выбирать WordPress. WordPress предоставляет базовый шаблон веб-сайта и упрощенные инструменты редактирования. Веб-разработка имеет свой собственный процесс, и он задокументирован таким образом, что все должны следовать одному и тому же процессу; может быть, будут изменения в технологиях.
Существуют разные методы создания сайтов. Есть разница между простотой и настройкой; например, в основном крупные предприятия не используют системы управления контентом, потому что у них есть собственная команда веб-разработчиков, которая разрабатывает и поддерживает веб-сайты компании. Небольшие организации и частные лица всегда предпочитают выбирать WordPress. WordPress предоставляет базовый шаблон веб-сайта и упрощенные инструменты редактирования. Веб-разработка имеет свой собственный процесс, и он задокументирован таким образом, что все должны следовать одному и тому же процессу; может быть, будут изменения в технологиях.