Уроки по теме «вёрстка» для начинающих
В каталоге хекслета найдено 61 урок по теме «вёрстка». Уроки по теме «вёрстка» есть в курсах: CSS: Адаптивность сайта, SASS: Программирование, Основы HTML, CSS и веб-дизайна, CSS: Позиционирование элементов, CSS: Вёрстка на Grid, SASS: Основы работы, CSS: Transform (трансформация объектов), HTML: Препроцессор Pug.
Урок «Знакомство с HTML»
В курсе «Основы HTML, CSS и веб-дизайна»
Познакомиться с HTML и попробовать его в деле.
Урок «Элементы, теги и атрибуты»
В курсе «Основы HTML, CSS и веб-дизайна»
Изучить простую идею HTML и структуру элементов страницы.
Урок «Chrome DevTools»
В курсе «Основы HTML, CSS и веб-дизайна»
Познакомиться с Developer Tools и веб-инспектором, удобным инструментом для анализа и редактирования страницы прямо в браузере.
Урок «Размещение на GitHub Pages»
В курсе «Основы HTML, CSS и веб-дизайна»
Освежить память по теме хостинга и разместить статичную страницу бесплатно на GitHub Pages.
Урок «Интеграция с соц. сетями и семантический веб»
В курсе «Основы HTML, CSS и веб-дизайна»
Рассмотреть инструменты разметки для лучшей интеграции с социальными сетями.
Урок «Верстальщик vs. веб-дизайнер»
В курсе «Основы HTML, CSS и веб-дизайна»
Познакомиться с курсом и рассмотреть специальности «верстальщик» и «веб-дизайнер» в контексте развития технологий.
Урок «div, span и display»
В курсе «Основы HTML, CSS и веб-дизайна»
Познакомиться с принципами, по которым элементы выводятся на страницу и получают определённый размер.
Урок «Структура страницы»
В курсе «Основы HTML, CSS и веб-дизайна»
Рассмотреть полную структуру целого HTML-документа, видимые и невидимые теги.
Урок «Каскад»
В курсе «Основы HTML, CSS и веб-дизайна»
Понять принцип, по которому стили собираются в один набор из разных источников.
Урок «Основы CSS»
В курсе «Основы HTML, CSS и веб-дизайна»
Научиться задавать оформление — стили — элементам HTML-страницы.
Урок «Правило близости»
В курсе «Основы HTML, CSS и веб-дизайна»
Рассмотреть один из базовых принципов дизайна: правило близости или grouping/proximity principle.
Урок «Относительное позиционирование»
В курсе «CSS: Позиционирование элементов»
Научиться использовать относительное позиционирование и узнать его особенности
Урок «Относительное и абсолютное позиционирование»
В курсе «CSS: Позиционирование элементов»
Узнать о связи абсолютного и относительного позиционирования. Научиться абсолютно позиционировать элемент относительно другого блока
Урок «Фиксированное позиционирование»
В курсе «CSS: Позиционирование элементов»
Научиться позиционировать элемент относительно самого браузера
Урок «Введение»
В курсе «CSS: Позиционирование элементов»
Узнать о курсе
Урок «Абсолютное позиционирование»
В курсе «CSS: Позиционирование элементов»
Узнать о том, как выдернуть элемент из нормального потока
Урок «Поток документа»
В курсе «CSS: Позиционирование элементов»
Узнать о том, как браузеры отображают HTML, что такое нормальный поток документа
Урок «Наложение элементов»
В курсе «CSS: Позиционирование элементов»
Узнать о наложении элементов, связи позиционирования и наложения
Урок «Плавающие элементы»
В курсе «CSS: Позиционирование элементов»
Узнать о плавающих элементах и их особенностях
Урок «Гибкие элементы»
В курсе «CSS: Адаптивность сайта»
Познакомится с вёрсткой с использованием процентов.
Урок «Медиазапросы»
В курсе «CSS: Адаптивность сайта»
Познакомиться с одним из самых мощных инструментов для создания адаптивных сайтов — Media Queries
Урок «Viewport»
В курсе «CSS: Адаптивность сайта»
Узнать о мета-теге viewport и как он помогает в адаптивности.
Урок «Проверка адаптивности сайта»
В курсе «CSS: Адаптивность сайта»
Узнать о том, как проверить ваш сайт на различных устройствах.
Урок «Flex»
В курсе «CSS: Адаптивность сайта»
Узнать о возможностях Flex при создании адаптивных макетов.
Урок «Медиазапросы и другие устройства»
В курсе «CSS: Адаптивность сайта»
Узнать о том, для каких устройств возможно применять свои стили.
Урок «Введение»
В курсе «CSS: Адаптивность сайта»
Узнать о курсе, посвящённом адаптивной вёрстке
Нашли 8 курсов по тегу «вёрстка»
CSS: Адаптивность сайта
вёрстка
CSS адаптивность
CSS Flex
Viewport
7 часов
Посмотреть
SASS: Программирование
вёрстка
Препроцессоры CSS
7 часов
Посмотреть
Основы HTML, CSS и веб-дизайна
вёрстка
Веб-дизайн
GitHub Pages
Developer Tools
5 часов
Посмотреть
CSS: Позиционирование элементов
позиционирование
HTML-элементы
вёрстка
9 часов
Посмотреть
CSS: Вёрстка на Grid
вёрстка
CSS Grid
6 часов
Посмотреть
SASS: Основы работы
Препроцессоры CSS
Миксины
4 часа
Посмотреть
CSS: Transform (трансформация объектов)
CSS Transforms
CSS перспектива
7 часов
Посмотреть
HTML: Препроцессор Pug
Миксины
Шаблонизатор
9 часов
Посмотреть
Вам могут быть интересны темы: CSS перспектива CSS Grid Веб-дизайн Viewport Шаблонизатор GitHub Pages CSS3 Миксины Developer Tools позиционирование Трёхмерные объекты HTML-элементы CSS адаптивность SCSS Расширение CSS Гибкие макеты Анимации CSS Transforms Функции SASS HTML HTML5 Препроцессоры CSS Media Queries Pug Циклы SASS SASS Сетки CSS Flex
Уроки обучения работе с HTML и CSS верстке для начинающих, — базовые онлайн-курсы «Смотри Учись»
Инструктор
Николай
Веб-программист
Программирование, веб дизайн, Php, mysql, photoshop,autocad, cms системы
Описание курса
Воспользуйтесь моей системой, и всего через несколько недель, вы сможете:
• Создавать страницы любой сложности
• Делать вёрстку кроссбраузерной
• Адаптировать сайт под разные разрешения экрана
• Писать красивый и валидный код
• Зарабатывать, верстая сайты на заказ
Обратите внимание: вы станете ОТЛИЧНЫМ ВЕРСТАЛЬЩИКОМ! Качество вашей вёрстки будет во много раз превосходить качество вёрстки даже у компаний, я уже молчу про всяких фрилансеров! Следовательно, у Вас будет полным-полно заказчиков, в том числе, и постоянных.
Учебный план
Раздел 1: Введение | |||
| Лекция 1.1 | Что такое верстка? | 10:06 | |
| Лекция 1.2 | Необходимое ПО | 15:30 | |
Раздел 2: HTML | |||
Лекция 2. 1 1 | Что же такое HTML? | 11:20 | |
| Лекция 2.2 | Создание HTML-страницы | 13:36 | |
| Лекция 2.3 | Работа с текстом в HTML | 13:30 | |
| Лекция 2.4 | Работа со списками в HTML | 6:37 | |
| Лекция 2.5 | Работа с изображениями в HTML | 14:03 | |
| Лекция 2.6 | Работа с ссылка в HTML | 11:55 | |
Лекция 2. 7 7 | Работа с таблицами в HTML | 17:57 | |
| Лекция 2.8 | Работа с формами в HTML | 21:55 | |
| Лекция 2.9 | Работа с блоками | 8:36 | |
| Лекция 2.10 | Спецсимволы | 7:38 | |
Раздел 3: Первая верстка | |||
| Лекция 3.1 | Знакомство с шаблоном | 6:43 | |
| Лекция 3.2 | Создание структуры HTML-кода | 8:55 | |
Лекция 3. 3 3 | Реализация структуры HTML-кода | 11:35 | |
| Лекция 3.4 | Кроссбраузерность | 9:50 | |
| Лекция 3.5 | Адаптация под разные разрешения экрана | 13:35 | |
| Лекция 3.6 | Проверка валидности | 7:45 | |
Раздел 4: CSS | |||
| Лекция 4.1 | Что такое CSS? | 3:48 | |
| Лекция 4.2 | Синтаксис CSS | 11:26 | |
Лекция 4. 3 3 | Подключение стилей к странице | 13:19 | |
| Лекция 4.4 | Селектор по элементу | 8:00 | |
| Лекция 4.5 | Контекстный селектор | 8:14 | |
| Лекция 4.6 | Селектор CLASS | 9:49 | |
| Лекция 4.7 | Селектор по ID | 5:39 | |
| Лекция 4.8 | Селектор по параметру | 6:21 | |
Лекция 4. 9 9 | Псевдоэлементы | 7:52 | |
| Лекция 4.10 | Принцип наследования | 8:45 | |
Раздел 5: Основной набор CSS-свойств | |||
| Лекция 5.1 | Задание вида текста | 15:59 | |
| Лекция 5.2 | Задание цвета | 9:05 | |
| Лекция 5.3 | Задание рамки | 8:23 | |
| Лекция 5.4 | Задание фона | 10:22 | |
Лекция 5. 5 5 | Задание отступов и полей | 13:34 | |
| Лекция 5.6 | Плавающие блоки | 10:34 | |
| Лекция 5.7 | Выравнивание | 5:31 | |
| Лекция 5.8 | Некоторые псевдоэлементы | 11:13 | |
Раздел 6: Блочная верстка | |||
| Лекция 6.1 | Знакомство с шаблоном | 6:07 | |
| Лекция 6.2 | Подготовка к верстке | 6:47 | |
Лекция 6. 3 3 | Шапка и фон | 17:23 | |
| Лекция 6.4 | Центральная часть сайта | 15:30 | |
| Лекция 6.5 | Подвал | 4:43 | |
| Лекция 6.6 | Кроссбраузерность | 13:24 | |
| Лекция 6.7 | Адаптация под разные разрешения экрана | 6:25 | |
| Лекция 6.8 | Проверка валидности | 15:37 | |
Раздел 7: Верстка реального сайта | |||
Лекция 7. 1 1 | Знакомство с шаблоном | 5:58 | |
| Лекция 7.2 | Нарезаем шаблон | 10:42 | |
| Лекция 7.3 | Голова документа | 6:16 | |
| Лекция 7.4 | Добавление логотипа и контактов | 12:53 | |
| Лекция 7.5 | Верхнее меню | 18:17 | |
| Лекция 7.6 | Шапка сайта | 10:41 | |
Лекция 7. 7 7 | Меню и форма поиска | 19:41 | |
| Лекция 7.8 | Таблица с товарами | 22:58 | |
| Лекция 7.9 | Нумерация страниц | 13:45 | |
| Лекция 7.10 | Подвал | 12:11 | |
| Лекция 7.11 | Кроссбраузерность | 10:46 | |
| Лекция 7.12 | Адаптация | 15:50 | |
Лекция 7. 13 13 | Проверка сайта под разными разрешениями | 6:54 | |
| Лекция 7.14 | Проверка валидности | 4:52 | |
Раздел 8: Заключение | |||
| Лекция 8.1 | Подводим итоги | 3:10 | |
| Лекция 8.2 | Заключение | 2:56 | |
Раздел 9: Бонусы: Как заработать, верстая сайты | |||
| Лекция 9.1 | Где найти заказчика? | 6:51 | |
Лекция 9. 2 2 | Важные нюансы и поиск заказчика | 10:23 | |
| Лекция 9.3 | Как правильно писать заказчику | 7:13 | |
Отзывы
Отзывов пока нет
| Акция | |
| Промокод | |
| Итого к оплате | |
Списать со счёта | |
| Сумма к оплате |
Доступно бонусов: 0
Оплата деньгами производится через сервис ROBOKASSA, принимающий платежи самыми разными способами
(карты VISA/MasterCard, электронные кошельки и другие).
После оплаты, пожалуйста, нажмите на кнопку «Вернуться в магазин» для возврата на наш сайт. Защищенное соединение.
Оплата деньгами производится через сервис PayAnyWay, принимающий платежи самыми разными способами (карты VISA/MasterCard, электронные кошельки и другие).
PayAnyWay не передает данные Вашей карты магазину и иным третьим лицам. Безопасность платежей с помощью банковских карт обеспечивается технологиями защищенного соединения HTTPS и двухфакторной аутентификации пользователя 3D Secure.
После оплаты, пожалуйста, нажмите на кнопку «Вернуться в магазин» для возврата на наш сайт.
К сожалению, мы не можем принять платеж из Вашей страны
Курс в подарок для:
Смотри. Учись.
Для оформления чека согласно 54-ФЗ, пожалуйста, введите E-mail
Нажимая на кнопку Оплатить, вы даете свое согласие на выдачу чека в электронном формате и обработку персональных данных, а также подтверждаете достоверность предоставленных данных
Подтвердите покупку в рассрочку
У вас уже есть карта рассрочки?
Необходимо заполнить данные
Для покупки данного необходимо заполнить данные в разделе Выдача диплома.
Перейти
Покупка
Нажимая на кнопку «Купить», вы соглашаетесь с соглашением об оказании образовательных услуг и принимаете, что выдача диплома установленного образца произойдет только после предоставления Вами скана копии вашего паспорта.
До конца акции
—:—:—
Это Ваш курс
Оплатить бонусами Оплатить бонусами
Сертификат об окончании
Информация о курсе
- Продолжительность 11 ч
- 63 лекции, 52 доп. материала
…
Я принимаю условия публичной оферты на участие в реферальной программе
…
Узнать больше
Похожие курсы в данной категории:
Верстка сайта — Freelance.Ru — Фрилансеры
Фрилансеры
ВерсткаРазработка сайта «Правила камня»
Разработка сайта «Movchan’s Group»
Разработка сайта «PCS»
tech — IT аутсорсинговая компания»> Asap.tech — IT аутсорсинговая компанияEvent-агентство Свои люди
FOOD.pro — автоматизация пищевой промышленности
Корпоративный сайт диджитал-агентства
Разработка интернет-магазина растений
Разработка интернет-магазина автозапчастей
ru»> https://davayzakazhem.ruvaydu
https://awindex.ru
OriginalVirginia
Flowery-simphony
Партнерка TrulyPVP
Агентство эксклюзивных путешествий — дизайн сайта UX/UI
Приложение для кинотеатра — дизайн для iOS и Android
Крипто платформа — дизайн сайта UX/UI
ONEFIVEOH — Canada’s Online Campfire
Landing)»> Hivemind (Адаптивная верстка. Landing)Идеалист (Адаптивная верстка)
RedLine Studio
Пи плюс сервис
Рисунки карандашом
Jazz & Musical School
Отель Miraggio
Worldchefs Congress & Expo
Пиццерия
Ремонт квартир
IBIL
Изолит СПБ
GoldenTobacco
Dota 2 Merchat MMR
Угли CocoBali
Вебинар по Instagram
Сайт для ЧОП на WordPress
Holcor
2AnyWhere
Boost Technology Eu
PIONNE cosmetic
Миссия 32
АгроГарант
Лендинг для «Безопасный квартал»
Сайт для «Strigun Wood»
Лендинг для «4Tigers»
by «> МАГАЗИН мобильных wordpress smartline.byСАЙТ студия красоты Dazzle beauty.
ЛЕНДИНГ столовая №1
Мосводострой
nagdalyan studio
Estateliga
ReLevel
Tanelli
Магазин
Актив энержи
Иллюстрация девушка под водой
Лав продукт, Щедрая душа
Работа по социологии
Мистер Голден
Школа пилотов
Мой профиль, где 173 отзыва, 94 заказа выполнено!
17 Видеоотзывов о работе со мной
13 моих последних сайтов ссылками
Верстка сайта — Freelance.
 Ru
RuВерстка сайта — это превращение макетов дизайна в страницы сайта. Грамотная верстка не менее важна, чем дизайн. Ведь именно от верстки зависит, как будут связаны между собой страницы сайта и что увидит посетитель, нажав, к примеру на кнопку «заказ» — бланк заказа или кривую страницу.
В этом каталоге вы найдете опытных верстальщиков, которые смогут сделать ваш сайт красивым и валидным (не нарушающим правила кодинга), таким. чтобы он корректно отображался в разных браузерах. Предложите работу напрямую или откройте проект (вакансию).
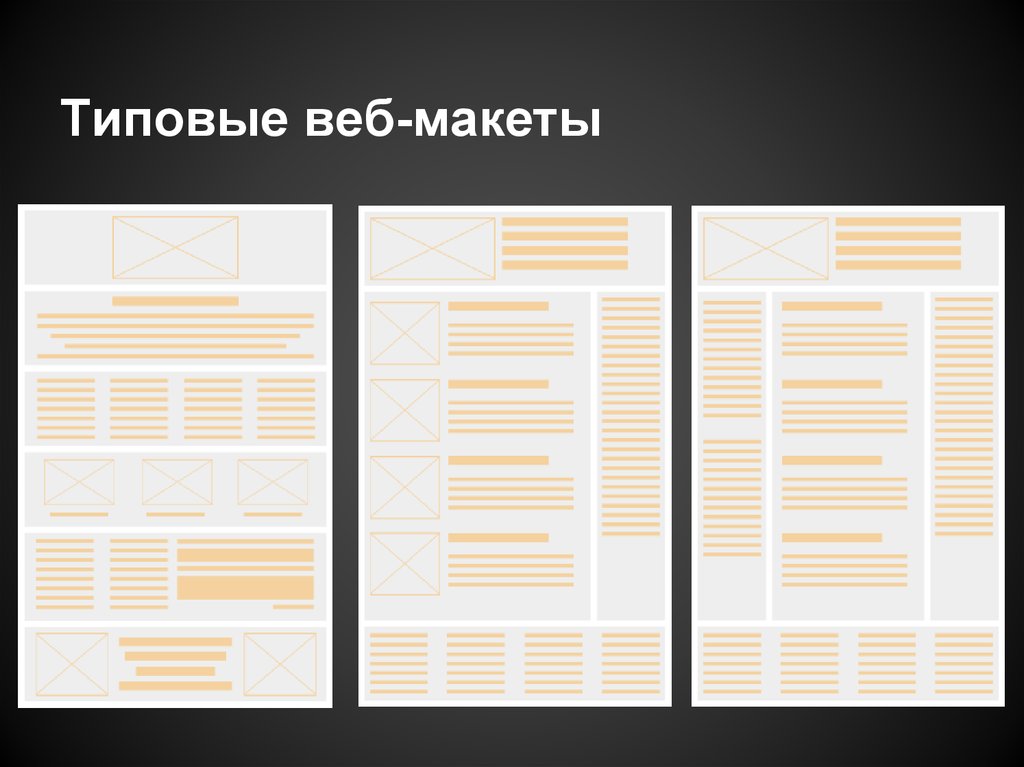
Инфографический макет почти всего для начинающих
Вы можете узнать что-то новое в любой момент своей жизни, если захотите стать новичком. Если вы действительно научитесь любить быть новичком, перед вами откроется весь мир. – Барбара Шер
С чего-то надо начинать, а?
Начать нелегко. Будь то создание бизнеса, изучение нового навыка или знакомство с новыми людьми, выход из зоны комфорта… ну, неудобно. Многие из нас не хотят уезжать оттуда. Это знакомо. Это уютно. Мы знаем мысли и чувства, обитающие в этой зоне. Мы знаем, какая жизнь существует там.
Многие из нас не хотят уезжать оттуда. Это знакомо. Это уютно. Мы знаем мысли и чувства, обитающие в этой зоне. Мы знаем, какая жизнь существует там.
Однако рисковать и выходить из зоны комфорта — неизбежное зло, если вы хотите расти. По словам психолога Эйба Аркоффа, к счастью, у людей есть сильный импульс к росту и развитию.
С помощью Piktochart вы можете создавать привлекательные визуальные эффекты с помощью профессиональных шаблонов для презентаций, графики для социальных сетей, инфографики и многого другого. Сотрудничайте со своей командой, платите за загрузку и получайте множество преимуществ, подписавшись бесплатно .
Имея это в виду, этот пост разработан и создан для того, чтобы стать первым шагом из вашей зоны комфорта. Мы знаем, что вам нужно с чего-то начинать, а с таким количеством информации может начаться паралич анализа. Вот почему мы дадим вам конкретные и конкретные примеры того, как вы могли бы создать свою первую инфографику, просто и легко перепрофилировав два наших шаблоны. Вы можете подписаться на , создав бесплатную учетную запись .
Вы можете подписаться на , создав бесплатную учетную запись .
Эти шаблоны:
1 – Presenta Board
2 – 2015 Резолюция
Начнем!
Использование Presenta Board для представления данных или информации
Это Presenta Board. Это очень простой шаблон, основанный на отчете о продажах компании, но он разработан, чтобы упростить отображение данных.
Мы превратим его в серьезное черно-красное обновление доходов для отличной компании. Это результат.
Вот как это сделаем мы, и вы тоже сможете, следуя этим простым шагам.
Сначала запустите Piktochart и войдите в свою учетную запись. Когда вы войдете, используйте панель поиска, чтобы найти Presenta Board, и нажмите «Создать». Как только вы это сделаете, не забудьте назвать его!
Следующий очень важный шаг — изменение заголовка. Это то, что привлекает внимание читателя и побуждает его потреблять ваш контент. Просто дважды щелкните заголовок, который есть прямо сейчас, и замените существующий заголовок своим собственным заголовком. Она должна быть короткой, лаконичной и резюмировать суть вашей инфографики!
Она должна быть короткой, лаконичной и резюмировать суть вашей инфографики!
Теперь продолжим двигаться вниз по лестнице. Второй шаг — настройка остального контента. Это очень просто и делается точно так же, как и с заголовком. Просто имейте в виду, чтобы все было кратко и лаконично. Инфографика должна быть наглядной. Старайтесь держаться подальше от текста, так как изображения лучше рассказывают историю.
После того, как вы позаботились о письменном содержании, вы должны перейти к центральной части инфографики — графику. Графики — это лучший способ быстро показать сложную информацию таким образом, чтобы ее было очень легко понять. Piktochart имеет встроенный редактор диаграмм, в котором вы можете создавать, редактировать и изменять анимированные диаграммы прямо из своей учетной записи Piktochart!
В этом случае в шаблоне есть заранее построенная диаграмма, поэтому нам просто нужно нажать на маленький карандаш в правом верхнем углу и получить доступ к редактору диаграмм. Там вы можете изменить тип графика, числа в электронной таблице, цвета, легенды осей и многое другое!
Там вы можете изменить тип графика, числа в электронной таблице, цвета, легенды осей и многое другое!
Продолжаем. Теперь, когда с графическим разделом покончено, нам нужно сосредоточиться на последней части головоломки «контент»: иконок . В Piktochart есть библиотека с тысячами предварительно загруженных иконок. Чтобы изменить их в шаблоне, просто удалите их и используйте значок загрузки слева, чтобы заменить его другим, который вам нравится!
Теперь, когда все содержимое готово, давайте сосредоточимся на слое краски. Первым шагом может быть изменение шрифта заголовка и основного текста. Просто помните: будьте последовательны!
Кроме того, если вам не очень нравятся цвета фона, вы также можете изменить их! Это очень просто.
Использование разрешения 2015 года для преобразования списков в красивую инфографику
Это разрешение 2015 года. Это красивый и очень универсальный шаблон, который вы можете использовать, чтобы превратить любой список в фантастическую, потрясающую и привлекательную инфографику.
В этом случае мы собираемся преобразовать Резолюцию 2015 в инфографику под названием «6 вкусных палеопродуктов», в которой мы перечислим шесть различных блюд или продуктов, которые вам разрешено употреблять, пока вы ведете палеолитический образ жизни.
Это результат трансформации!
Во-первых, нам нужно выбрать шаблон разрешения 2015 года.
Для начала изменим блок заголовка. Сюда входят заголовок, подзаголовок и цветные значки под ним.
Для содержимого вам необходимо выполнить те же действия, что и выше. Дважды щелкните текст, чтобы выделить его, а затем замените на подходящий.
В этом случае я воспользовался предыдущим дизайном и выбрал «6 вкусных палеопродуктов».
Второй шаг — добавление цвета в дизайн с помощью некоторых значков. Во-первых, используйте мышь, чтобы выбрать все значки, которые у нас есть, и удалить их. Они не связаны с темой, поэтому не должны быть частью дизайна. Затем вы можете использовать встроенную библиотеку значков Piktochart для поиска значков. В данном случае я искал «еда» и «мясо». я выбрал 9значки, бросил их на свой блок и начал играть с ними — я изменил размер, повернул и переместил их, чтобы сформировать простую, но красивую композицию.
В данном случае я искал «еда» и «мясо». я выбрал 9значки, бросил их на свой блок и начал играть с ними — я изменил размер, повернул и переместил их, чтобы сформировать простую, но красивую композицию.
Теперь переходим к третьему шагу — преобразованию фактического списка. Это очень просто и представляет собой комбинацию двух шагов, которые мы рассмотрели выше: изменение текста и выбор нового значка.
Повторяйте процесс для каждого элемента, пока список не будет выглядеть примерно так.
Далее мы переходим к графику. В последнем примере мы увидели, как редактировать гистограмму. На этот раз перед нами круговая диаграмма. Это разные способы отображения данных, но оба они изменяются одинаково. Нажмите на маленький карандаш в правом верхнем углу и отредактируйте значения.
Наконец, когда содержимое отполировано, пришло время поиграть с цветами, шрифтами и фоном. Начните с заголовка и двигайтесь вниз к источнику. Вы можете редактировать шрифты, цвета фона, расположение элементов или значки — практически все, что захотите. Если у вас есть какие-то сомнения, вы можете оставить форматирование как есть, но мы настоятельно рекомендуем вам применить свое собственное, особенно если вам нужно работать с брендом какой-либо компании.
Если у вас есть какие-то сомнения, вы можете оставить форматирование как есть, но мы настоятельно рекомендуем вам применить свое собственное, особенно если вам нужно работать с брендом какой-либо компании.
Начните творить прямо к зарегистрируйте бесплатную учетную запись Piktochart, чтобы получить неограниченный доступ к творческим и профессиональным шаблонам!
Этот пост является частью сентябрьской серии макетов. Не стесняйтесь проверить это!
Шаблоны, которые пробуждают ваше воображение.
Зарегистрируйтесь бесплатно. Обновите позже.
Создайте визуальное представление
Самое необходимое руководство, которое должен прочитать каждый новичок
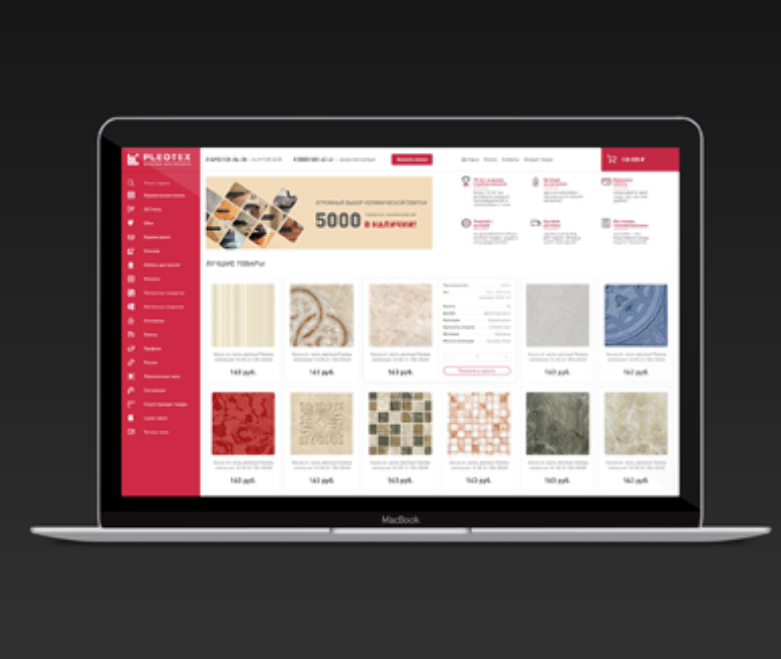
Макет главной страницы веб-сайта — это первое, что видит пользователь, щелкнув результат поиска или ссылку. Это ваш шанс произвести первое впечатление на ваших потенциальных клиентов, и вы должны делать это правильно каждый раз. Один клик приводит к тому, что кто-то впервые увидит ваш бренд, продукт или услугу, и у вас есть максимум 5 секунд, чтобы произвести на них впечатление. Вот почему вам нужен лучший макет домашней страницы, какой только возможен.
Один клик приводит к тому, что кто-то впервые увидит ваш бренд, продукт или услугу, и у вас есть максимум 5 секунд, чтобы произвести на них впечатление. Вот почему вам нужен лучший макет домашней страницы, какой только возможен.
Мы считаем чрезвычайно важным иметь приятный, понятный и креативный макет главной страницы веб-сайта. Вам нужно не только представить свой бренд и услуги, но и пригласить людей узнать больше и убедить их покупать у вас. Поэтому и владельцы бизнеса, и дизайнеры должны иметь правильное представление о веб-дизайне. В сегодняшнем блоге мы рассмотрим все, что вам нужно знать о макете домашней страницы веб-сайта. От ключевых функций до всех необходимых практических советов — здесь есть все!
8 Ключевые особенности каждого макета домашней страницы веб-сайта
В течение нескольких секунд ваша домашняя страница должна показать всю свою важность и побудить пользователей продолжать чтение. Вот почему мы всегда рекомендуем некоторые ключевые функции, которые должен включать каждый макет главной страницы веб-сайта.
1. Элементы логотипа и брендинга
Не стоит недооценивать силу брендинга. Сколько брендов вы могли бы назвать, просто взглянув на их логотип? Довольно впечатляюще, верно? Логотип — это ключевой элемент фирменного стиля каждого бренда, так почему бы не разместить его на своем веб-сайте?
Если вы помните, почти каждый веб-сайт, который вы посещаете, имеет логотип на панели навигации или в заголовке. Большинство из них размещены в левом верхнем углу, так как это горячая точка поведения пользователей. Люди будут смотреть туда в первую очередь, поэтому дайте им знать, чью домашнюю страницу они посещают, не глядя в адресную строку. Сделайте его легко заметным, достаточно маленьким, чтобы не загромождать остальную часть вашей домашней страницы, но достаточно большим, чтобы посетители могли его увидеть.
2. Навигация
Поскольку мы просматриваем каждый веб-сайт сверху вниз, все лучшие макеты домашних страниц имеют одну общую черту. Это их панель навигации. Он должен быть прямо в заголовке для быстрого доступа. Таким образом, добавление панели поиска будет намного удобнее для ваших пользователей, чтобы получить то, что они хотят. Но добавление панели навигации — это не только это. Вы должны сделать его дорожной картой, путеводителем для ваших пользователей. Чем лучше вы справитесь на этом этапе, тем больше вероятность, что вы сможете улучшить показатель отказов.
Он должен быть прямо в заголовке для быстрого доступа. Таким образом, добавление панели поиска будет намного удобнее для ваших пользователей, чтобы получить то, что они хотят. Но добавление панели навигации — это не только это. Вы должны сделать его дорожной картой, путеводителем для ваших пользователей. Чем лучше вы справитесь на этом этапе, тем больше вероятность, что вы сможете улучшить показатель отказов.
3. Оптимизация верхней части сгиба
То, что мы обычно называем оптимизацией верхней части сгиба. Эта часть часто находится прямо под панелью навигации, с большим изображением или графикой и слоганом. Или даже, другими словами, это все, что видят пользователи, когда впервые заходят на веб-страницу. Это может показаться простым, но на самом деле именно здесь макет вашей домашней страницы производит самое сильное впечатление на посетителей. Вы можете воспользоваться огромным преимуществом SEO в верхней части страницы и превратить его в свою силу.
Прямо в этом месте вы могли встретить множество брендов и компаний, использующих его только в своих визуальных/эстетических целях. Поверьте нам, не тратьте на это золотое место.
Поверьте нам, не тратьте на это золотое место.
Оптимизация верхней части страницы — это место, где вы должны разместить свой слоган и показать миру, что вы делаете (или продаете). Дайте им необходимую информацию, покажите, что у вас есть. Если вы размещаете что-то еще, а не заголовок или сильное утверждение прямо над SEO-оптимизацией, вам, вероятно, понадобятся изменения.
4. Призыв к действию
У каждого сайта есть цель, и чаще всего это какая-то конверсия. Независимо от того, нацелены ли вы на подписку по электронной почте, покупку или подписку на новостную рассылку, заманчивый призыв к действию всегда полезен. Что ж, ваши пользователи не будут вести себя недосягаемо, если вы хотите, чтобы они что-то сделали, просто скажите им. Дайте им что-то, на чем они могут сосредоточиться, например, кнопку, ссылку или что-то, что выделяется из вашего обычного контента.
Когда дело доходит до призыва к действию, например, для подписки на информационный бюллетень, вы должны сначала четко сформулировать сообщение, а затем подумать о том, как сделать его популярным. Контрастные цвета, шрифты, смелость — наиболее распространенные способы выделить ваш призыв к действию.
Контрастные цвета, шрифты, смелость — наиболее распространенные способы выделить ваш призыв к действию.
Однако у нас есть для вас небольшая заметка. Не злоупотребляйте призывом к действию. Четко определите свою цель и придерживайтесь ее. Выбирайте место с умом, иначе ваш пользователь может прокрутить его, не заметив.
5. Социальное доказательство – отзывы
Представьте, что вы только что встретили кого-то. Если бы они просто пришли к вам и продолжали рассказывать вам о том, чего они добились в жизни, вы бы им поверили? Или у вас будет больше доверия и положительного впечатления, когда вы услышите, как кто-то другой хвалит их? Та же логика происходит с вашим брендом и бизнесом. Просто позвольте отзывам или социальным доказательствам говорить о вашем качестве!
Никогда не сомневайтесь в отзывах, это лучший совет, который мы всегда давали нашим клиентам. Вам нужно хвастаться собой, но через мир других людей, чтобы создать это прекрасное, заслуживающее доверия первое впечатление! Таким образом, не беспокойтесь об отрицательном социальном доказательстве. Пусть люди видят, что у вас есть ошибки, и вы всегда готовы их исправить. Таким образом, ваши посетители поймут, что вы заботитесь об их опыте, и сделаете для них все возможное.
Пусть люди видят, что у вас есть ошибки, и вы всегда готовы их исправить. Таким образом, ваши посетители поймут, что вы заботитесь об их опыте, и сделаете для них все возможное.
6. Фотография
Большинство разделов веб-сайта будут состоять из изображений и фотографий. У вас будет больше шансов разместить фотографии на макете домашней страницы веб-сайта, чем где-либо еще. Когда вы используете изображения, помните одно правило: никогда не используйте фотографии в качестве наполнителя. Каждое изображение, которое вы размещаете на макете своей домашней страницы, должно соответствовать принципам и идентичности вашего бренда. Это означает, что эти фотографии должны соответствовать тону и настроению вашего бренда, чтобы служить его коммуникационной цели. Поэтому наш лучший совет — всегда использовать настоящие изображения вашего бренда и держаться подальше от стоковых фотографий. Было бы здорово, если бы вы могли сделать витрину своей фотогалереи.
Большое количество высококачественных изображений на вашем сайте может замедлить скорость загрузки. Тем не менее, вы всегда можете оптимизировать их, чтобы убедиться, что ваш сайт будет хорошо загружаться.
Тем не менее, вы всегда можете оптимизировать их, чтобы убедиться, что ваш сайт будет хорошо загружаться.
7. Контент
Люди всегда говорили, что главное контент, и это правда. Каждый угол вашего сайта должен включать контент. Прямо на макете веб-сайта главной страницы вы встретите контент, который служит целям взаимодействия с пользователем. В этой части веб-страницы весь контент и информация должны быть краткими и понятными. Пока это легко читается, привлекает внимание и увлекательно, ваша аудитория с большей вероятностью останется и продолжит прокручивать страницу. Работая над контентом для макета главной страницы веб-сайта, не забывайте соответствовать голосу вашего бренда на других медиаканалах. Кроме того, вы запутаете своих посетителей.
8. Нижний колонтитул
И последнее, но не менее важное: лучший макет домашней страницы невозможен без надлежащего нижнего колонтитула. Это место, где вы можете оставить все свои медиафайлы, контактную информацию и мини-карту сайта. Размещение вашей контактной информации на видном месте в нижнем колонтитуле побудит пользователей обращаться к вам, когда они в этом нуждаются. Таким образом, это как-то обеспечивает ощущение безопасности и доверия, поскольку посетители знают, что могут сразу связаться с вами.
Размещение вашей контактной информации на видном месте в нижнем колонтитуле побудит пользователей обращаться к вам, когда они в этом нуждаются. Таким образом, это как-то обеспечивает ощущение безопасности и доверия, поскольку посетители знают, что могут сразу связаться с вами.
Ссылку на дескриптор социальной сети нельзя размещать где-либо еще, кроме как в футере. Таким образом, посетители все еще могут догнать ваши социальные сети, если они заинтересованы, но это не повлияет на показатель отказов вашего сайта. Мини-карта сайта побудит пользователей проверить другие части вашей страницы и ускорить навигацию. Эти мелочи всегда полезны и помогут значительно улучшить взаимодействие с пользователем на странице.
5 полезных советов по макету домашней страницы веб-сайта
После того, как вы поняли все основные функции для обеспечения хорошего макета домашней страницы, пришло время запачкать руки. Мы знаем, что начать работу над макетом домашней страницы веб-сайта по-прежнему непросто. Итак, вот наши 5 советов, которые помогут вам сделать работу более гладкой.
Итак, вот наши 5 советов, которые помогут вам сделать работу более гладкой.
1. Простая, лаконичная и сфокусированная домашняя страница:
Как мы уже говорили выше, ваша домашняя страница должна отражать идеалы и индивидуальность вашего бренда. Люди редко читают каждое слово вашей страницы, но они просматривают важную информацию. Чтобы помочь им в процессе сканирования, чтобы они могли быстрее получить информацию о вашем сайте, сделайте ваш дизайн простым. Да, вы не слышите это неправильно. Вы все еще можете быть креативным и безумным, как ваш бренд, но сделайте его простым и легко читаемым на веб-сайте. Вот несколько лайфхаков, которые вы можете использовать прямо на своей домашней странице для беспрепятственного и плавного взаимодействия:
- Держите весь важный контент прямо в верхней части страницы: дайте посетителям понять, кто вы правы, когда они попадут на вашу страницу без каких-либо колебаний.
- Используйте больше пустого пространства: дайте им немного отдохнуть, и ваша планировка станет более просторной и сбалансированной.
 Не пихайте огромные куски текста, разделяйте их и давайте аудитории понемногу.
Не пихайте огромные куски текста, разделяйте их и давайте аудитории понемногу. - Добавьте визуальное оформление: как и люди, мы все любим видеть изображения, независимо от того, являются ли они фотографией или графикой. Все они сделают работу по привлечению внимания пользователей и донесут ваше сообщение.
- Никогда не забывайте о призыве к действию: поместите кнопку и попросите их сделать то, что вы хотите. Но помните, не злоупотребляйте. Это будет очень неприятно видеть.
2. Создайте четкую визуальную иерархию с макетом главной страницы веб-сайта:
Каждый дизайнер знает о важности визуальной иерархии, поскольку это первое, что он узнал о дизайне. Эти строгие принципы помогают более эффективно демонстрировать ваш контент и визуальные эффекты. И благодаря этому вы сможете привлечь внимание пользователей к определенному месту размещения для удовлетворения ваших потребностей.
Создать хорошую визуальную иерархию — все равно, что разложить на полу хлебные крошки, чтобы мыши по ним пошли. Пользователи будут бессознательно собирать те крохи, которые вы им оставляете, и продолжать следить за вашими просматриваемыми страницами, как только вы впервые привлекли их внимание. Некоторые компоненты, которые вы должны оптимизировать, будут включать размер и вес ваших шрифтов и текста, таким образом, размещение элементов/кнопок.
Пользователи будут бессознательно собирать те крохи, которые вы им оставляете, и продолжать следить за вашими просматриваемыми страницами, как только вы впервые привлекли их внимание. Некоторые компоненты, которые вы должны оптимизировать, будут включать размер и вес ваших шрифтов и текста, таким образом, размещение элементов/кнопок.
3. Жизнь слишком быстротечна для трудночитаемого текста:
Поддерживайте высокую оценку удобочитаемости, и ваши пользователи будут вам за это очень благодарны. Забудьте все громкие слова, когда дело доходит до контента, вы должны сделать его максимально простым. К тому времени пользователи будут легко просматривать ваш контент, чтобы найти то, что им нужно. Чтобы добиться наилучшей удобочитаемости, постарайтесь создать контраст между фоном и цветом текста. Увеличьте размер шрифта, выберите простой шрифт и используйте не более 3 на главной странице.
Просто запомните это, если вам лень читать иногда или большую часть времени, то ваши пользователи точно такие же. Так почему бы не упростить их работу на вашей странице с помощью простого контента?
Так почему бы не упростить их работу на вашей странице с помощью простого контента?
4. Удобная навигация:
Кажется, мы пытаемся заставить пользователей меньше думать и больше прокручивать, но это ключ к лучшему макету главной страницы. Чем больше они пытаются думать, тем больше шансов, что они покинут ваш сайт. Не пытайтесь изощряться или нарушать правила на панели навигации, это только навредит вам. Пользователям нужен легкий доступ к тому, что им нужно, а не сложная панель, которая переместит их туда, где они не знают. Чтобы упростить навигацию, вы можете попробовать следующее:
- Свяжите свой логотип с домашней страницей: старый прием, но всегда полезный. Таким образом, это помогает пользователям вернуться на главную страницу намного проще, чем несколько раз нажать «назад».
- Упростите свои варианты: не заставляйте посетителя думать, что произойдет, если он нажмет здесь или там. Объясните, дайте им знать, что их ждет.
- Никогда не забывайте информацию нижнего колонтитула.
 Как мы уже говорили выше, содержимое нижнего колонтитула значительно упрощает контакт и навигацию между страницами.
Как мы уже говорили выше, содержимое нижнего колонтитула значительно упрощает контакт и навигацию между страницами.
5. Удобство для мобильных устройств:
Большинство посетителей вашего сайта сейчас используют мобильные устройства. Если вы не оптимизируете свой сайт в соответствии с потребностями пользователей, они тут же выпрыгнут и перейдут на другой сайт. При разработке макета веб-сайта главной страницы всегда помните о создании версии для мобильных устройств. Следовательно, когда вы работаете на мобильном устройстве, будьте более четкими и даже менее загроможденными, чем на рабочем столе. Поверьте, вашим пользователям это понравится!
Bullet Journal Идеи для начинающих
По
Лорен Томанн
Лорен Томанн
Лорен Томанн — эксперт по ювелирным изделиям, увлеченный ремеслом и обустройством дома своими руками, пишет на обе темы. Она занимается антикварным ювелирным бизнесом более 13 лет. Она прошла формальное обучение на курсах по бриллиантам и драгоценным камням в Геммологическом институте Америки и делает свои украшения из переработанных материалов и антиквариата. Самостоятельно ремонтируя свое бунгало 1916 года, она делится уроками, полученными в своих статьях «Сделай сам» и обустройстве дома.
Она прошла формальное обучение на курсах по бриллиантам и драгоценным камням в Геммологическом институте Америки и делает свои украшения из переработанных материалов и антиквариата. Самостоятельно ремонтируя свое бунгало 1916 года, она делится уроками, полученными в своих статьях «Сделай сам» и обустройстве дома.
Узнайте больше о The Spruce’s Редакционный процесс
Обновлено 13.07.22
Ель / Летисия Алмейда
Ведение буллет-джорнала — одно из самых творческих занятий, которое вы можете начать для себя. Но с чего начать и как найти идеи для журналов?
Есть много идей для журналов пули, чтобы просеять. Но прежде чем вы это сделаете, изучите основы того, как вы можете настроить пулевой журнал и что может работать лучше всего для вас. Если вы только начинаете процесс или только думаете о его настройке, прочитайте ниже простые идеи для ведения буллет-джорнала, чтобы дать волю своим творческим сокам.
Что такое Bullet Journal?
Журнал Bullet Journal — это очень персонализированная и креативная книга или онлайн-инструмент, который содержит ваше расписание, списки дел, напоминания, цели, идеи для мозгового штурма и все, что вы хотели бы отслеживать в своей жизни. Это более осознанный метод, чем составление жесткого распорядка дня, но более лаконичный, чем ведение дневника.
Это более осознанный метод, чем составление жесткого распорядка дня, но более лаконичный, чем ведение дневника.
9 лучших журналов Bullet Journal, которые помогут вам оставаться организованным
01 от 09
Пробел + Тихий
Многие журналисты Bullet Journal скажут вам, что им нравится гибкость и креативность совершенно пустых страниц. Однако некоторые люди также скажут вам, что им не хватает функциональности, структуры и аспекта экономии времени заранее разработанного планировщика. Если вы сейчас используете планировщик, подумайте о том, чтобы сначала превратить существующий планировщик в ежедневник, прежде чем переходить к пустым страницам. В этом руководстве рассказывается о том, как Трейси использовала Happy Planner в качестве пулевого журнала, что, по ее мнению, сделало ее лучшим пулевым журналом в целом.

Как создать буллет-джорнал Happy Planner из космоса + тихо
02 от 09
Жизнь беспорядочна и блестяща
Некоторые люди скажут вам, что процесс записи более эффективен для памяти, чем набор текста на компьютере или планшете. Тем не менее, вместо этого создание цифрового буллет-журнала имеет много преимуществ. Имея планировщик на своем планшете, вы сможете быстро добавлять предварительно разработанные макеты, стирать ошибки и соответствующим образом корректировать каждый макет одним движением руки. Новички с плохим почерком могут предпочесть этот метод ведения журнала пуль, потому что он гораздо менее беспорядочный и может сэкономить время.
Мой цифровой журнал пуль из жизни беспорядочный и блестящий
03 от 09
bujoescape / Instagram
Как только вы начнете создавать свои собственные развороты, помните о сложности макета и необходимых расходных материалах. Если вы новичок, подумайте о том, чтобы начать с одной тонкой ручки.
 Например, в этом дизайне от Bujoescape используется одно перо. Затем она усиливает распространение с помощью ленты васи, материала, который очень удобен для начинающих. Если вы хотите воссоздать этот макет, помните, что пространство в верхней части левой страницы и внизу правой страницы можно настроить в соответствии с вашими потребностями.
Например, в этом дизайне от Bujoescape используется одно перо. Затем она усиливает распространение с помощью ленты васи, материала, который очень удобен для начинающих. Если вы хотите воссоздать этот макет, помните, что пространство в верхней части левой страницы и внизу правой страницы можно настроить в соответствии с вашими потребностями.04 из 09
Назначение страниц для практики рисования
Эсте Янссенс / Unsplash
После того, как вы освоите простой макет страницы буллет-журнала, пришло время поработать над дудлами, если хотите. Помните, что вашему журналу пуль не нужны каракули, чтобы быть эффективным. Если мысль о том, чтобы провести время за рисованием каракулей, вызывает у вас беспокойство, пропустите эту часть. Однако, если вы любите погружаться в каракули, какими бы хорошими или плохими они ни казались, отведите несколько страниц для практики. Как только у вас есть те, которые вам нравятся, включите их в свои основные развороты.

05 от 09
thebulletjournalcorner / Instagram
В последнем предложении упоминалось выделение страниц для рисования. Как только вы это сделаете, изучите простые способы включения этих рисунков в ваши основные макеты. Эта идея из The Bullet Journal Corner прекрасна, потому что в ней используются только два цвета, а дизайн каракулей относительно прост и его легко воссоздать.
06 от 09
thedotsandgrids / Instagram
The Dots and Grids отлично поработали над созданием этого макета буллет-журнала для начинающих. Заголовок пузырьковой буквы и точечные контуры очень легко заполнить, а разделить сетку на четыре равные части не так просто. Несмотря на свою простоту, этот разворот выглядит красиво, функционален и может быть воссоздан за минимальное время.
07 от 09
101 планировщик
Хорошо, скажем, вы запустили несколько макетов и попробовали рисовать, но уперлись в стену. Следующий шаг для любого новичка — попробовать распечатать несколько страниц пулевого журнала.
 Есть бесплатные онлайн, которые вы можете распечатать, но имейте в виду, что они не слишком причудливы. Используйте эти страницы, чтобы поработать над своим почерком и навыками быстрого ведения журнала. Когда у вас будет некоторая практика, попробуйте снова создать макет с нуля, если хотите.
Есть бесплатные онлайн, которые вы можете распечатать, но имейте в виду, что они не слишком причудливы. Используйте эти страницы, чтобы поработать над своим почерком и навыками быстрого ведения журнала. Когда у вас будет некоторая практика, попробуйте снова создать макет с нуля, если хотите.Печатные страницы Bullet Journal от 101 планировщика
08 от 09
Кусочек радуги
Пользовательские коллекции часто упускают из виду, поскольку большинство людей сосредотачиваются на отслеживании своих месяцев, недель и дней. Возможно, одним из самых больших преимуществ пулевого журнала является возможность настройки. Как новичок, найдите время, чтобы подумать об уникальных страницах для вашего планировщика. Во многих случаях вы можете найти примеры и печатные формы в Интернете. Этот разворот из «Частицы радуги» представляет собой распечатанный календарь посадок для садоводов. Распечатайте его или создайте заново в зависимости от того, сколько времени вы посвятите странице.
 Если садоводство не для вас, подумайте о других идеях, которые имеют для вас больше смысла.
Если садоводство не для вас, подумайте о других идеях, которые имеют для вас больше смысла.Идеи макета индивидуального журнала:
- Свалка мозгов
- Журнал благодарности
- Отслеживание фертильности
- Отслеживание привычек
- Фильмы для просмотра
Календарь посевов для печати из «Частицы радуги»
09 из 09
Сосредоточьтесь на макетах, которые заставят вас чувствовать себя лучше
Журнал моей жизни / Unsplash
Журнал пуль — это инструмент, который предназначен для того, чтобы вы чувствовали себя лучше, а не хуже. Постановка целей — это фантастика, но иногда, если эти цели слишком нереалистичны, мы можем в конечном итоге почувствовать себя плохо и прекратить процесс ведения дневника. Сосредоточьтесь на небольших, достижимых целях и сбалансируйте эти макеты целей с макетами, которые напоминают вам о вещах, которыми вы гордитесь. Этот разворот о любви к себе — лишь один из многих способов проявить любовь к себе во время ведения буллет-джорнала.


 Не пихайте огромные куски текста, разделяйте их и давайте аудитории понемногу.
Не пихайте огромные куски текста, разделяйте их и давайте аудитории понемногу. Как мы уже говорили выше, содержимое нижнего колонтитула значительно упрощает контакт и навигацию между страницами.
Как мы уже говорили выше, содержимое нижнего колонтитула значительно упрощает контакт и навигацию между страницами.
 Например, в этом дизайне от Bujoescape используется одно перо. Затем она усиливает распространение с помощью ленты васи, материала, который очень удобен для начинающих. Если вы хотите воссоздать этот макет, помните, что пространство в верхней части левой страницы и внизу правой страницы можно настроить в соответствии с вашими потребностями.
Например, в этом дизайне от Bujoescape используется одно перо. Затем она усиливает распространение с помощью ленты васи, материала, который очень удобен для начинающих. Если вы хотите воссоздать этот макет, помните, что пространство в верхней части левой страницы и внизу правой страницы можно настроить в соответствии с вашими потребностями.
 Есть бесплатные онлайн, которые вы можете распечатать, но имейте в виду, что они не слишком причудливы. Используйте эти страницы, чтобы поработать над своим почерком и навыками быстрого ведения журнала. Когда у вас будет некоторая практика, попробуйте снова создать макет с нуля, если хотите.
Есть бесплатные онлайн, которые вы можете распечатать, но имейте в виду, что они не слишком причудливы. Используйте эти страницы, чтобы поработать над своим почерком и навыками быстрого ведения журнала. Когда у вас будет некоторая практика, попробуйте снова создать макет с нуля, если хотите. Если садоводство не для вас, подумайте о других идеях, которые имеют для вас больше смысла.
Если садоводство не для вас, подумайте о других идеях, которые имеют для вас больше смысла.