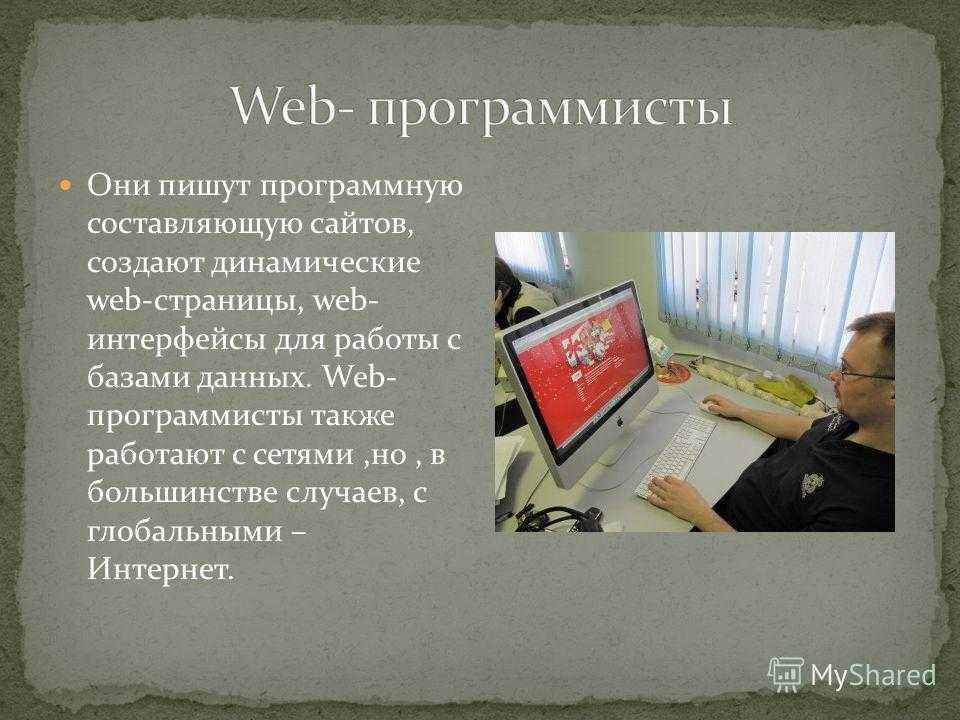
Чем занимается веб-разработчик и как начать работать в этой области?
Веб-разработчик занимается созданием сайтов и веб-сервисов. Мы поговорили с автором образовательной программы Яндекс.Практикума «Профессия веб-разработчик» Александром Братчиковым о том, что должен знать и уметь такой специалист.
Какие задачи решает веб-разработчик
«Когда говорят “веб-разработчик”, как правило, имеют в виду фронтендера, который разбирается в бэкенде. Да, конечно, большая часть работы — это фронтенд, то есть всё, что видит и с чем взаимодействует пользователь. Но современному веб-разработчику всё чаще приходится разрабатывать весь бэкенд или какие-то его части на Node.js», — говорит Александр Братчиков.
Веб-разработчик создает новые сервисы и сайты или поддерживает и дополняет существующие. Он изучает задачу заказчика и помогает создать оптимальное решение, готовит код для фронтенда и бэкенда, тестирует его, исправляет ошибки и оценивает результаты. Вот, например, какие задачи он может решать:
«Для поиска более подходящего решения веб-разработчику нужна информация от других членов команды, — говорит Александр Братчиков. — Есть миф о нелюдимости разработчиков. В современном мире и в современных командах это совсем не так. Веб-разработчик тесно взаимодействует с дизайнером, менеджером и другими разработчиками».
— Есть миф о нелюдимости разработчиков. В современном мире и в современных командах это совсем не так. Веб-разработчик тесно взаимодействует с дизайнером, менеджером и другими разработчиками».
Этапы работы и инструменты
Представим себе, что нам нужно запустить онлайн-магазин. Сначала разработчик получает задачу и оценивает сроки ее выполнения. Здесь он может обсуждать решение с техническим директором или с тимлидом. Если сроки всех устраивают, их фиксируют в трекере задач. Например, в Trello, Яндекс.Трекере или YouTrack.
Новый онлайн-сервис — это большая задача. Чтобы выдержать сроки, ее нужно разбить на более мелкие — декомпозировать. Если стоит задача разработать отдельную функциональность для существующего сервиса, то всё начинается с работы с дизайнером. Требуется изучить макет и прояснить все детали решения. Для этого разработчик пользуется графическими редакторами, обычно это Sketch или Figma.
Следующий этап — написание кода. Писать код можно хоть в блокноте, но чаще это делают в специальном текстовом редакторе или в IDE. Самые популярные — VS Code и WebStorm.
Самые популярные — VS Code и WebStorm.
Когда код написан, нужно его протестировать. Например, проверить, не сломается ли функциональность, если пользователь сделал что-то, чего мы от него не ждали. Кроме ручного тестирования иногда веб-разработчик пишет автоматизированные тесты. Они не требуют участия человека, поэтому их можно запускать часто. Это позволяет отслеживать ошибки, которые могут возникать при внесении изменений в код. Чтобы не потерять замечания коллег и зафиксировать все этапы работы, команды пользуются инструментами контроля версий и совместной работы над кодом — Git, Github.
Что нужно знать и уметь на старте
— Верстка и программирование. Если вы хотите заниматься веб-разработкой, нужно знать HTML, CSS и JavaScript. Это необходимая база — начните с ее освоения. HTML отвечает за разметку страницы, CSS за стили и внешний вид, а JavaScript — за то, как отреагируют элементы на действия пользователя. «Лучше изучать языки, работая над реальным проектом. Это позволит освоить сопутствующие инструменты: какой-нибудь графический редактор, редактор кода, инструменты разработчика в браузере», — говорит Александр Братчиков.
Это позволит освоить сопутствующие инструменты: какой-нибудь графический редактор, редактор кода, инструменты разработчика в браузере», — говорит Александр Братчиков.
— Браузерные API. Предположим, вы делаете сервис стриминга музыки. Вы хотите, чтобы трек останавливался, когда пользователь снимает Bluetooth-наушники. В JavaScript нет средств работы с Bluetooth, но разные браузеры предоставляют их в виде так называемых API (Application Programming Interface). Это интерфейсы для взаимодействия с чем-либо, в нашем примере с Bluetooth-устройствами. В браузерах есть и другие API: для определения геолокации пользователя или для взаимодействия с веб-камерой.
— Фреймворки. Они облегчают разработку больших проектов, делают их развитие и поддержку менее затратными. Многие фреймворки (например, React или Vue) позволяют думать об интерфейсе как о наборе отдельных компонентов. Создав компонент однажды, его можно использовать в других местах сайта или даже в других проектах.
— Взаимодействие с сервером. Нужно понимать, как работает HTTP-протокол и как устроено общение клиента и сервера. Это позволяет получать или отправлять данные и настроить взаимодействие со сторонним веб-сервисом, если это необходимо.
— Личностные навыки. Веб-разработчику важно много общаться с дизайнерами, менеджерами и другими разработчиками. Еще пригодится умение работать с критикой: спокойно принимать замечания, признавать ошибки и исправлять их. Умение оценить задачу, распланировать время и выдержать сроки тоже важно для этой профессии.
Сколько времени потребуется на обучение, зависит от исходных позиций. Тот, кто сейчас не знает ничего, но готов посвящать занятиям больше десяти часов в неделю, сможет приступить к поиску первых проектов примерно через полгода. Лучше начать оценивать рынок и присматриваться к вакансиям еще в процессе учебы. Это поможет детальнее познакомиться с требованиями работодателей и подтянуть нужные навыки.
Освойте веб-разработку вместе с Яндекс.
Практикумом
10 вопросов веб-разработчику: действительно ли разработчики получают больше всех, что должен сделать каждый разработчик и кто такой хакер
Skip to content
Search for:
Современные профессии
28 октября 2021
28 октября
Веб-разработка — одно из самых перспективных направлений для старта в программировании.
Собрали 10 вопросов о профессии веб-разработчика и задали их Дмитрию Демидову — разработчику в команде беспилотных автомобилей в Яндексе.
Дмитрий Демидов
Разработчик в команде беспилотных автомобилей
в Яндексе
Когда мы слышим «веб-разработка», в первую очередь в голову приходят веб-сайты, которые открываем каждый день в браузере.
Однако веб-разработка ― это гораздо более обширная область программирования. Например, мессенджеры и многие другие мобильные приложения также работают через интернет — поэтому их разработку тоже можно назвать веб-разработкой.
Например, мессенджеры и многие другие мобильные приложения также работают через интернет — поэтому их разработку тоже можно назвать веб-разработкой.
Всю веб-разработку можно поделить на две большие части:
- разработка интерфейсов — пользовательская часть, то, с чем взаимодействует интернет-пользователь: кнопки, панели, заставки, — её называют frontend-разработкой;
- невидимая пользователю часть, которая касается хранения, обработки, логики работы с пользовательскими данными, ― это backend-разработка.
Я всю свою карьеру занимаюсь backend-разработкой. В настоящее время я разрабатываю систему удалённого управления беспилотными автомобилями в Яндексе. Это система, которая принимает команды удалённых операторов и передаёт их на автомобили.
Большинство программистов знает, как устроен компьютер, ведь это их рабочий инструмент. И если знать, как что-то устроено, можно это и починить.
И если знать, как что-то устроено, можно это и починить.
Однако деятельность программиста иная — и здесь можно привести сравнение автомеханика и водителя. Водитель управляет автомобилем, а автомеханик может его починить и обслужить. Хороший водитель разбирается в устройстве автомобиля и за счёт этого может развивать более высокую скорость и управлять автомобилем более эффективно. Так и программист — если будет знать, как устроен компьютер, будет работать гораздо эффективнее.
Сами программисты и придумали ?
Говорят, каждый мужчина должен посадить дерево, построить дом и вырастить сына. Так и каждый программист должен написать свою операционную систему и свой язык программирования.
Программисты любят не только придумывать, но и изучать новые языки, ведь разные языки основаны на разных концептах.
Как правило, опытный программист знает два, а может быть, и три или четыре языка программирования — и использует их в работе.
Наверное, чтобы тише ходить и не мешать коллегам сосредотачиваться и писать код.
Если даже такое и случится и люди перестанут пользоваться интернетом, любой хороший веб-разработчик легко переквалифицируется в другую область: например, в разработчика мобильных приложений или решений для настольных компьютеров.
- Научим программировать на JavaScript и PHP —
сможете создавать сайты и веб-приложения - Масштабная программа и много практики —
- Лучших выпускников ждёт стажировка или трудоустройство в Affinage
Для начала давайте посмотрим, что из себя представляет сайт и интернет.
Интернет — это сеть связанных между собой компьютеров. Например, компьютер, за которым кто-то смотрит какое-то видео, связан с другим компьютером, на котором это видео размещено.
Код любого сайта размещён на определённом компьютере в интернете — этот компьютер называют сервером. И да, сайт можно сломать одной кнопкой — правда, если это кнопка Reset — «перезагрузка» — на сервере, на котором этот сайт располагается.
Если говорить о том, может ли простой пользователь без доступа к серверу сломать сайт одной кнопкой, скорее всего нет. Но если это очень плохой сайт, то может.
Это не совсем так — есть множество профессий, в которых специалисты зарабатывают больше. Поэтому правильнее будет ответить на вопрос, почему у программистов высокие зарплаты. Правда, не всегда такие уж и высокие: в некоторых странах программисты получают столько же, сколько водители автобуса.
Однако в России зарплаты программистов действительно бывают выше, чем зарплаты в других областях деятельности. Так происходит, потому что спрос рождает предложение. Технологии активно развиваются, они проникли во все области нашей жизни, а это значит, что нужны люди, которые будут разрабатывать и внедрять эти технологии, — нужны программисты.
Чем больше программистов нужно рынку, тем больше работодатели готовы им заплатить.
Не стоит также забывать и про удалённую работу. Границы стёрлись, и разработчики могут работать на западные компании, где зарплаты ещё выше. Российские компании вынуждены конкурировать с западными, что тоже влияет на высокий уровень зарплат.
Если вы думаете, что программист 100% своего рабочего времени сидит и пишет код, то вы ошибаетесь. Стереотип из прошлого, когда программистом был бородатый дядька в растянутом свитере, который день и ночь сидит за компьютером, не так уж и верен в наши дни.
Среди разработчиков — как и среди людей любой другой профессии — встречаются интроверты и экстраверты, но всё чаще работа программиста предполагает общение с людьми: выяснение требований у заказчика, презентация проектов и другое. У большинства успешных программистов коммуникативные навыки развиты хорошо.
Программист — это такая же профессия, как и любая другая, со своими плюсами и минусами. Работу программиста отличает от некоторых других специальностей необходимость постоянно учиться и узнавать новое. Если вы любите учиться, то программистом будет работать очень комфортно.
Новых технологий, новых языков программирования, новых сфер деятельности хватит на всю жизнь — и с ума можно будет сойти только от их разнообразия ?
Минусы в работе программиста ― постоянное нахождение за компьютером, постоянное сидение. Всё это не добавляет здоровья, но если заниматься спортом, нормально отдыхать, уделять время другим активностям, то всё будет в порядке.
Давайте сначала разберёмся, кто такой хакер. Это не взломщик — это человек, который любит исследовать, докапываться до сути вещей. Если понимать, как что-то устроено, это легко как сломать, так и починить.
Программисты чаще всего как раз такие люди, которые любят докапываться до сути и понимать, как устроено то, с чем они работают. Поэтому часто программистов и называют хакерами.
Поэтому часто программистов и называют хакерами.
У многих есть не связанное с работой хобби. Например, среди моих знакомых есть большое количество тех, кто увлекается разными вещами, — начиная от бальных танцев и заканчивая настольными играми. Я, например, люблю изучать иностранные языки и изучил на более или менее приемлемом уровне уже три.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Дмитрий Демидов
Разработчик в команде беспилотных автомобилей
в Яндексе
Оцените статью
Средняя оценка 5 / 5. Всего проголосовало 1
Всего проголосовало 1
Темы: программирование
Пользуясь нашим сайтом, вы соглашаетесь с тем, что мы используем cookies
Мы используем cookies
Как стать профессиональным веб-разработчиком с нуля
Ты уже думал, как ворваться в IT, чтобы стать веб-разработчиком «нарасхват» со средним окладом 2000$? Тогда эта статья в тему. Расскажу, с чего начать, что учить, где брать инфу и зачем вообще нужна эта карусель с онлайн-курсами по программированию, если вся информация и так доступна в интернете бесплатно.
Начну нестандартно – с конца.
Зачем вообще становиться веб-разработчиком?
Не буду много говорить о такой банальщине, как высокие зарплаты – о доходах айтишников всем все давно известно. Даже начинающий программист может рассчитывать на ставку 600$, а профи особо не напрягаясь дотягивает до 2-4 тысяч в месяц.
Расскажу лучше о других, менее очевидных плюшках:
- Профессия веб-разработчика будет востребована ВСЕГДА.
 Ну, или пока есть Интернет!
Ну, или пока есть Интернет! - Чтобы начать карьеру не обязательно знать и понимать все. Большинство вещей узнается уже в работе, на практике.
- Каждую секунду в мире появляется 3-5 новых сайтов. И со временем эти цифры будут расти.
- Через 10 лет навыки программирования станут такими же обычными, как знание английского.
- Освоить web-разработку можно не выходя из дома и не поступая в универы – достаточно специальных онлайн-курсов. А самые отчаянные могут научиться самостоятельно.
Убедил? Теперь расскажу, с чего нужно начинать. И внимание – спойлер – это не выбор языка программирования!
Начинай с выбора направления
Веб-разработка делится на frontend и backend. Соответственно есть фронтенд- и бэкенд-разработчики.
FrontEnd Web
Работает со
всем, что видят пользователи: дизайн
сайтов и приложений,
верстка, элементы интерфейса. Если тебе
ближе визуальная составляющая и хочется
больше творчества в работе, значит
выбирай это направление.
BackEnd Web
Отвечает за невидимую часть сайта и логику его работы, обмен данными с сервером. Если любишь программировать и решать архитектурные задачи, а работа с данными не вызывает приступов скуки, тогда тебе точно сюда.
Есть универсальные веб-разработчики, такие себе супергерои, которые освоили оба направления frontend + backend. Их называют Full-Stack. Но я рекомендую начинать с чего-то одного.
Что нужно учить frontend-разработчику
- HTML – язык для отображения данных на сайте (заголовки, маркированные списки, таблицы, картинки и т.д.). Без него веб-страницы – это текст в формате Блокнота.
- CSS – способ сделать единое оформление сайта без лишнего кода. Что-то вроде библиотеки стилей, где собраны все характеристики visual-элементов.
- JavaScript –
важнейший язык для сайтостроения.
Интерактивные блоки и слайдеры,
всплывающие окошки, яркая анимация,
нестандартный поиск – всё это благодаря
JavaScript.

Сейчас очень популярно использование frontend фреймворков на основе JavaScript: React (от Facebook), Angular (от компании Google), Vue (создан бывшим сотрудником Google). Они сильно упрощают разработку веб-приложений и делают её более удобной.
Что нужно учить backend-разработчику
Для backend разработки достаточно знать один язык программирования. После изучения одного языка и наработки опыта можно очень легко выучить любой другой.
Давай пройдёмся по основным бэкендовым языкам программирования и их особенностям.
Языки для backend’а
- JavaScript – Да да, это не опечатка, на JS можно писать и backend. Чаще всего он используется в связке с Node.js и Express. Разработка в языке JavaScript очень простая и быстрая, поэтому он часто используется в стартапах.
- Java –
мощный объектно-ориентированный язык программирования.
Обычно используется в больших и сложных системах.
 Например в бэкенде для банковских приложений.
Например в бэкенде для банковских приложений. - C# – хорошая альтернатива для Java. Этот объектно-ориентированный язык был создан компанией Microsoft и чаще всего используется вместе с другими их технологиями, например: .Net Framework, MS SQL, Sharepoint.
- PHP – 79% всех сайтов работают на этом языке программирования. На нем основаны самые популярные CMS – Joomla, WordPress. Тем не менее программисты часто его недолюбливают и считают пережитком прошлого.
- Python – В области машинного обучения и Data Science этот язык №1! Создан для того, чтобы облегчить программистам жизнь и повысить их производительность. Чтобы написать сайт на этом языке, потребуется 10 строчек кода. В web-разработке python часто используется в связке с фрэймворками Django или Flask.
Базы данных
Backend-разработчики много работают с
данными, с их обработкой, передачей.
Поэтому они должны знать язык SQL и уметь
обращаться с базами типа no-sql (например,
mongodb, firestore, elasticsearch).
Выводы
Web-разработка — востребованное и перспективное направление в программировании. Спрос на frontend, backend и, конечно, full-stack разработчиков огромный (и постоянно растёт).
Ты можешь стать программистом самостоятельно, но это будет гораздо медленнее, чем с помощью ментора-эксперта, который поможет советом, направит, а иногда покажет, что ты сделал коряво (это часто сложно заметить самому 😉).
Поддержку такого эксперта/наставника обычно предлагают вместе с курсами по веб-разработке, например, в курсе Skillbox.
Please enable JavaScript to view the comments powered by Disqus.
Чем занимается web-разработчик и что нужно для того, чтобы им стать
Сегодня программирование востребовано как никогда. Информационные технологии развиваются с колоссальной скоростью, и компаниям постоянно требуются новые специалисты. Одна из «древнейших» IT-профессий – веб-разработчик. Последние годы проектирование онлайн-проектов стало самым востребованным направлением среди программирования. Фриланс, создание сайтов и IT-индустрия в целом чаще всего ассоциируются с написанием строчек кода, однако веб-разработка – вовсе не однообразный набор текста, а сложный и интересный процесс, в котором участвуют специалисты разных уровней.
Фриланс, создание сайтов и IT-индустрия в целом чаще всего ассоциируются с написанием строчек кода, однако веб-разработка – вовсе не однообразный набор текста, а сложный и интересный процесс, в котором участвуют специалисты разных уровней.
Тут и возникают логичные вопросы: кто такой веб-разработчик? Насколько перспективна профессия? Не поздно ли еще стать одним из них?
С чего все начиналось
Изначально веб-сайты оставляли желать лучшего: интерфейс невзрачен, инструментов для работы по пальцам пересчитать, а языки программирования плохо адаптированы под сетевой кодинг. Однако разработчики понимали: за интернетом будущее, и сейчас именно они в ответе за интеграцию технологий в массовую культуру.
В девяностые специалисты начали активно развивать веб-программирование. Появились JavaScript, Flash и каскадная разметка страниц (CSS), а полноценный браузер Mosaic показал, как с ними работать. Несмотря на большой прогресс, основной код писался на разных языках: C, C++, Perl. Несложно представить, какая получалась неразбериха из-за отсутствия единого синтаксиса.
Несложно представить, какая получалась неразбериха из-за отсутствия единого синтаксиса.
Но вскоре появился PHP. Этот язык был нацелен на серверную часть разработки и помогал превращать статичные HTML-страницы в динамические. Теперь пользователь видел не просто текст, а привлекательные скрипты и красивые анимации без долгих загрузок.
Из перспективной технологии сайтостроение перешло в мощный продающий инструмент. Крупные компании сразу заметили потенциал: собственный ресурс добавлял статусности, популярности и собирал людей из разных уголков страны. Личный сайт хотели многие компании мира, и веб-разработка стала полноценной профессией с достойной оплатой труда.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Кто такой современный веб-разработчик
Суть не изменилась: веб-разработчик проектирует и создает интернет-ресурсы. Однако сам процесс претерпел большие изменения. Теперь исполнителей делят на три категории:
Теперь исполнителей делят на три категории:
- Frontend (внешний интерфейс). Frontend-разработчик ориентируется на видимую часть ресурса; на его совести все, что видит пользователь на сайте. Специалист отвечает за мобильную адаптацию, работу скриптов, корректность контактных форм, оформление текста, ссылок и прочих видимых для посетителя элементов. Не стоит путать frontend-разработчика с дизайнером: последний исходит исключительно из художественных соображений, тогда как первому важно, чтобы все работало технически.
- Backend (внутренний интерфейс). Backend-разработка относится к процессам, невидимым для пользователя. Специалист работает с серверной частью и настраивает механизмы, отвечающие за выдачу поискового запроса, хранение баз данных, месседжинг, сбор статистических данных и другие внутренние моменты.
Backend сложнее frontend и требует знания нескольких языков, популярных контейнерных решений, фреймворков и SQL. Забавный факт: довольно сложно встретить одинаковых backend-девелоперов, так как каждая компания работает по определенным алгоритмам и требует конкретных навыков.
Забавный факт: довольно сложно встретить одинаковых backend-девелоперов, так как каждая компания работает по определенным алгоритмам и требует конкретных навыков. - Fullstack. Этот разработчик умеет работать и во frontend, и в backend. Fullstack-специалисты ценятся за мультизадачность: такой работник легко сможет подменить коллегу, помочь стажерам и заметить проблему раньше других. К фуллстек проще прийти через backend.
Однако каждый разработчик немного дженералист: frontend обязан хотя бы поверхностно знать, чем занимается backend. Незнание устройства клиентской и серверной частей неизбежно приведет к конфликтам.
Процесс веб-разработки
Прошло много лет с момента появления фундаментальных истин веб-программирования. Теперь PHP постепенно уходит в забвение, уступая место Java, JavaScript и Python. Браузеры имеют единые стандарты, и разработка больше не превращается в сущий кошмар.
Появились контейнерные технологии Kubernetes, на передовую вышел Linux с огромной библиотекой открытого программного обеспечения. Базы данных превратились в полноценные хранилища быстрого доступа, а скрипты преобразовались в сложные, но красивые интерактивные элементы.
Базы данных превратились в полноценные хранилища быстрого доступа, а скрипты преобразовались в сложные, но красивые интерактивные элементы.
Появилось множество инструментов и сред для написания кода, а проводить тестирование стало намного проще. И профессия не стоит на месте: по ходу работы специалисты осваивают новые языки (массовое помешательство на Go), оптимизируют процессы и учатся универсализму. Означает ли это, что сегодня стать веб-разработчиком проще, чем десять лет назад? И да, и нет.
Кто может стать веб-программистом
Веб-направления – самые востребованные отрасли программирования. По данным на 2020 год, первые три позиции занимают backend, fullstack и frontend.
Веб-разработчик любого уровня всегда сможет найти работу. Даже новичок не останется без заказов и как минимум сможет успешно фрилансить. Однако программирование требует определенных навыков. Например, для освоения frontend-разработки нужно:
- полностью разбираться и уметь писать на CSS, HTML и JavaScript;
- моделировать интерфейсы во фреймворках Vue, Angular и подобных;
- понимать препроцессоры CSS;
- разрабатывать unit-тесты;
- работать с Grid Layout и Bootstrap;
- знать основы соединения «клиент-сервер», понимать устройство протокола HTTP;
- создавать прототипы в Figma.

При этом каждая компания выдвигает дополнительные требования, например, навыки работы с API.
Познать backend гораздо сложнее. Каждое предприятие использует определенный язык, и разработчик должен его досконально понимать. Поэтому backend не ограничивается JavaScript – он изучает PHP, Java, C#, Python, Ruby или Perl. Под каждый язык создаются фреймворки, и специалист обязан разбираться в них хотя бы на базовом уровне.
Также требуется понимание базы данных Oracle, MySQL или любой другой, а также контейнерных технологий (Kubernetes или Docker). И самое важное: придется учить английский, иначе вы не сможете читать актуальные мануалы и сотрудничать с открытым сообществом.
Процесс обучения веб-программированию требует желания, усидчивости и определенных стартовых навыков. Молодым людям, с юного возраста осваивающим ПО или популярный язык (Паскаль, Delphi), будет проще познать сайтостроение. Однако научиться веб-разработке может каждый – в интернете множество платных и бесплатных курсов, а при знании английского доступны оригинальные туториалы.
Заключение
Веб-разработчик – самая востребованная профессия в сфере программирования. Направление активно развивается, а специалисты зарабатывают хорошие деньги. С точки зрения доступной информации сейчас лучшее время для освоения веб-программирования, поэтому не бойтесь JavaScript или сложных английских терминов – результат вас приятно удивит!
описание, где получить в России, перспективы
Высшее образование в Синергии: ведущий вуз, все формы обучения, звездные преподаватели
Поступить
Категория: Математика, информационные науки и технологии
Перспективная
Web-программист — это специалист в области компьютерных технологий, а именно web-программирования. Web-программист призван воплотить в жизнь проекты web-дизайнеров, создавая функционирующий сайт.
close
О профессии
Вузы 311
Какие ЕГЭ сдавать
Курсы link
Зарплаты: сколько получает Web-программист
*Начинающий: 20000 в месяц
Опытный: 30000 в месяц
Профессионал: 100000 в месяц
* — информация по зарплатам приведна примерно исходя из вакансий на профилирующих сайтах. Зарплата в конкретном регионе или компании может отличаться от приведенных. На ваш доход сильно влияет то, как вы сможете применить себя в выбранной сфере деятельности. Не всегда доход ограничивается только тем, что вам предлагают вакансии на рынке труда.
Зарплата в конкретном регионе или компании может отличаться от приведенных. На ваш доход сильно влияет то, как вы сможете применить себя в выбранной сфере деятельности. Не всегда доход ограничивается только тем, что вам предлагают вакансии на рынке труда.
Востребованность профессии
Профессия веб-программиста является одной из самых перспективных в наши дни. Она открывает возможности построения отличной карьеры. Усердно работая и успешно сдавая крупные проекты вы сможете стать начальником информационно-технологического отдела или же IT-директором.
Веб-программисты довольно часто работают фрилансерами и ни от кого не зависят. Таким образом, доход существенно увеличивается. Данная специальность является отличной платформой для открытия собственного бизнеса в сети Интернет.
Зарубежные компании ценят наших специалистов. Это связано с высоким уровнем интеллекта и трудоспособностью. Веб-программист может работать удаленно на западные предприятия, получая хорошие доходы за свой труд.
Для кого подходит профессия
Основными характерными качествами для web-программиста является усидчивость, особенно на начальных стадиях карьеры. Поскольку создание web-сайта – это процесс работы нескольких специалистов, ещё одним хорошим качеством для данной профессии будет умение работать в команде. В профессии web-программиста большую роль играет не наличие образования, а развитые способности в области программирования интернет-сайтов.
Условия труда
Карьера
Для того чтобы устроиться на работу по данной специальности, мало простого прохождения собеседования. Понравившись будущему начальству в личностном плане, вам предстоит выполнить небольшое тестовое задание. Именно оно станет решающим фактором в карьере. Опыт, конечно, играет роль, но довольно часто новички превосходят гуру программирования на данном этапе.
Веб-программист имеет ряд перспектив в построении карьеры. Так, простой специалист может вырасти до начальника проекта. Это в результате поможет стать главой ИТ-отдела.
В крупных компаниях возможности роста расширяются весьма престижной должностью IT-директора.
Обязанности
Должностные обязанности:
- Общение с заказчиком;
- Создание технического задания;
- Создание сайта;
- Проведение презентации проекта заказчику;
- Сопровождение ресурса;
- Разработка новых программ и технологий.
Оцените профессию:12345678910
Профессия больше подходит тем, кому нравятся следующие предметы в школе:физикаинформатика
Похожие профессии
Программист
Системный администратор
Аналитик компьютерных систем
Бионик
Математик
Разработчик компьютерных игр
Тестировщик, QA-инженер
Тимлид
Администратор сайта
Администратор баз данных
Аналитик информационной безопасности
Инженер информационной безопасности
Инженер по сопровождению программного обеспечения
Аналитик данных
Геоинформатик
Дизайнер компьютерных программ
Веб-разработка 2022 — что это такое и как получить профессию
Автор Евгений Волик На чтение 21 мин Просмотров 1. 1к.
Обновлено
1к.
Обновлено
Хай! 🔥В сегодняшнем выпуске мы поговорим о понятии Веб-разработка и 10 Бесплатных Онлайн-Курсов для обучения созданию сайтов и веб-разработке, которые реально пройти бесплатно и получить новые навыки в сфере программирования.
Что будет в статье
Веб-разработка — что это и кто такой веб-программист?
Веб-разработка 2022Современный разработчик web-приложений занимается разработкой сайтов, онлайн-сервисов и соответствующего ПО. Это как раз тот случай, когда слово web говорит само за себя.
Для справки: Web переводится с английского как «паутина». Речь идет о глобальном интернет-пространстве — всемирной системе объединенных компьютерных сетей, предназначенных для хранения/передачи/обмена информацией.
Речь идет о глобальном интернет-пространстве — всемирной системе объединенных компьютерных сетей, предназначенных для хранения/передачи/обмена информацией.
Сегодня, когда упоминают веб-разработчика, чаще всего имеют виду фронтендера, который имеет представление и о бэкенде. В большинстве случаев именно фронтенд-разработка является основной прерогативой такого специалиста и именно фронтенд является большей частью работы. Однако в современных реалиях веб-разработчику все чаще надо разрабатывать еще и бэкенд — если не весь, то какие-либо его части (типичный пример — задачи, решаемые веб-разработчиком с помощью Node.js). Фронтенд — то, что видит пользователь, бэкенд — то, что остается за пределом видимости (серверная часть).
Задачи, решаемые веб-разработчиком
На практике это:
— создание онлайн-сервисов;
— создание новых сайтов, поддержка/модернизация/дополнение уже существующих сайтов;
— создание веб-приложений.
С результатом такой работы ежедневно сталкивается почти каждый, кто пользуется:
— социальными сетями;
— развлекательными онлайн-порталами;
— банковским программным обеспечением;
— сервисами по просмотру видео;
— другими приложениями, программами и сайтами, работающими как на персональных компьютерах, так и на мобильных гаджетах.
Весь этот софт связывает термин Web — понятие, подразумевающее огромную вселенную, существующую в интернете. Отсюда вытекает простой вывод — разработчик с такой специальностью решает задачи, связанные с web-программированием (веб-разработкой).
Стадии работы
Как все выглядит на реальном проекте? Если простыми словами, то веб-разработчик выполняет следующие действия:
— изучает задачу, поставленную заказчиком;
— участвует в создании оптимального решения;
— разрабатывает код для фронтенда/бэкенда;
— исправляет ошибки после тестирования программного обеспечения;
— развертывает код на сервере.
Общий цикл разработки, а также основные стадии и используемые инструменты продемонстрированы на картинке ниже:
Не будет лишним рассмотреть этот процесс с точки зрения разницы между бэкенд- и фронтенд-задачами на примере:
1.Веб-разработчику дали задание создать адаптивный лендинг для сайта продукта. Роли следующие:
Роли следующие:
- бэкендер. Создает код для сбора и хранения информации, которую пользователи оставляют на лендинге через форму обратной связи;
- фронтендер. Выполняет верстку макета лендинга сайта с учетом кроссбраузерности и кроссплатформенности (на разных устройствах и в разных браузерах все компоненты должны выглядеть корректно и в соответствии с требованиями).
2.Вторая задача — интеграция на сайт платежной системы:
- бэкендер. Создает структуру, обеспечивающую фиксацию данных о переводах средств, передачу этих данных в финансовое учреждение, оповещение пользователей и (или) владельцев сервиса;
- фронтендер. Внедряет решение непосредственно на сайте либо в application, отвечает за корректную работу всего функционала (интерфейс приложения должен адекватно реагировать на действия пользователя, выдавать сообщения об ошибках/выполненных операциях).
3. Последний таск — создание интерфейса для регистрации и авторизации:
Последний таск — создание интерфейса для регистрации и авторизации:
- бэкендер. Отвечает за обработку данных и их передачу на сервер с последующим сохранением, обеспечивает защиту данных;
- фронтендер. Отвечает за всю видимую (внешнюю) часть приложения: анимацию, функциональные кнопки и т. п.
В процессе решения поставленных задач веб-разработчику приходится тесно взаимодействовать и с другими членами команды: дизайнерами, менеджером, тестировщиками и т. д. Это может быть необходимо для решения спорных вопросов, обсуждения деталей, сроков, предложений по улучшению и прочих рабочих моментов.
Основные инструменты веб-разработки
Можно продемонстрировать инструменты на примере процесса создания сайта интернет-магазина. Все начинается с получения разработчиком соответствующей задачи и оценки сроков ее выполнения. На этом этапе developer может задать интересующие вопросы техническому директору или руководителю разработки (тимлиду). Когда нюансы и сроки предварительно оговорены, таски фиксируются в трекере задач. Какие трекеры сегодня используют:
Когда нюансы и сроки предварительно оговорены, таски фиксируются в трекере задач. Какие трекеры сегодня используют:
— Яндекс.Трекер;
— Trello;
— YouTrack и другие.
Интернет-магазин — объемный проект. Для соблюдения сроков и повышения эффективности работы команды задание декомпозируют — разбивают на мелкие части.
При разработке отдельной функциональности все начинается с коммуникаций с дизайнером, т. к. надо изучить макет и выяснить все детали. Здесь используют графические редакторы:
— Sketch;
— Figma.
Далее можно приступать к написанию кода. Чаще всего используют специальные текстовые редакторы или среды разработки (IDE) — VS Code, WebStorm и пр.
Написанный код тестируют QA-инженеры. Они проверяют, соответствует ли фактический результат использования программы ожидаемому, качественно ли работает приложение, есть ли дефекты, какова степень серьезности найденных недостатков. Тут применяется как ручное, так и автоматизированное тестирование, иногда к автоматизированному тестированию привлекают веб-разработчика. Автотест может имитировать действия пользователя при покупке какого-нибудь товара в интернет-магазине, а результаты такого тестирования записываются в логи (обеспечивается журналирование процесса). При внесении изменений в код или изменении окружения происходит повторное тестирование (его называют регрессионным).
Автотест может имитировать действия пользователя при покупке какого-нибудь товара в интернет-магазине, а результаты такого тестирования записываются в логи (обеспечивается журналирование процесса). При внесении изменений в код или изменении окружения происходит повторное тестирование (его называют регрессионным).
Найденные дефекты оформляются в баг-репорты и отправляются программисту для устранения. Все этапы фиксируются специальными инструментами. Для отслеживания багов используется Jira и прочие бак-трекинговые системы, для контроля версий создаваемого программного обеспечения применяют Git, Github.
Что важно уметь web-разработчику?
При освоении профессии понадобятся следующие знания:
- Верстка и программирование. Надо знать HTML, CSS, JavaScript. Вышеперечисленные технологии — лишь необходимая база. HTML — стандартизированный язык разметки страниц в интернете, CSS — каскадная таблица стилей, отвечающая за внешний вид, язык программирования JavaScript отвечает за реагирование элементов на пользовательские действия.
 Лучше всего, если освоение языков происходит в условиях реального проекта — тогда происходит освоение и сопутствующих инструментов: графических редакторов и редакторов кода, инструментов разработчика в web-браузере и т. п. Также стоит упомянуть PHP — это скриптовый язык программирования общего назначения, который активно применяется при разработке веба и создании динамических web-сайтов. Его знание позволяет работать с серверной частью.
Лучше всего, если освоение языков происходит в условиях реального проекта — тогда происходит освоение и сопутствующих инструментов: графических редакторов и редакторов кода, инструментов разработчика в web-браузере и т. п. Также стоит упомянуть PHP — это скриптовый язык программирования общего назначения, который активно применяется при разработке веба и создании динамических web-сайтов. Его знание позволяет работать с серверной частью. - Браузерные API. Application Programming Interface — интерфейсы, обеспечивающие взаимодействие. Пример: программист пишет код для сервиса стриминга музыки. Надо, чтобы мелодия останавливалась, если юзер снимает блютуз-наушники. Но вот незадача — в языке программирования JavaScript отсутствуют средства работы с Bluetooth. Проблема решается путем предоставления этих средств различными браузерами в виде API. Также в браузерах существуют API для взаимодействия с веб-камерой или для определения геолокации пользователя.

- Фреймворки. Соответствующие фреймворки заметно упрощают разработку больших проектов, уменьшают затраты на их развитие и поддержку. Такие фреймворки, как React и Vue дают возможность представить интерфейс в виде набора отдельных компонентов. Единожды создав такой компонент, его можно будет применять и в других местах web-сайта и даже в других проектах.
- Серверное взаимодействие. Требуется понимание работы HTTP-протокола и знание клиент-серверной архитектуры (особенностей взаимодействия клиента с серверов). Это даст возможность получать и отправлять данные —выполнять запросы (requests) и получать ответы (responses), а также настраивать взаимодействие со сторонними веб-сервисами в случае надобности.
- Soft skills — личностные навыки. Не обойтись без высоких коммуникативных способностей, ведь придется много взаимодействовать с дизайнерами, менеджерами, коллегами по разработке, тестировщиками и другими людьми в компании.
 Также надо уметь спокойно относиться к конструктивной критике, быть готовым устранить ошибки и недоработки, быть способным к адекватной оценке поставленных тасков, уметь правильно планировать свое время и выдерживать сроки. Чтобы достичь успеха и стать действительно профессионалом, нужно иметь большое стремление к постоянному развитию и совершенствованию своих навыков.
Также надо уметь спокойно относиться к конструктивной критике, быть готовым устранить ошибки и недоработки, быть способным к адекватной оценке поставленных тасков, уметь правильно планировать свое время и выдерживать сроки. Чтобы достичь успеха и стать действительно профессионалом, нужно иметь большое стремление к постоянному развитию и совершенствованию своих навыков.
Какое количество времени понадобится для обучения, зависит от исходного уровня знаний. Освоить все необходимое одному можно, но это произойдет не за один день. Если вы начнете тратить не меньше 10 часов на обучение еженедельно, то приблизительно через полгода вы существенно продвинетесь в своих знаниях. Также может помочь платный курс, но тут надо быть очень внимательным с выбором, т. к. качество курсов различается, что зависит и от образовательной онлайн-платформы, и от преподавательского состава. Не будет лишним и заранее просмотреть несколько интересующих вакансий на рынке труда — это поможет узнать актуальные требования работодателей и понять, какие навыки надо подтянуть.
Бесплатные курсы веб-разработки
Бесплатный курс «💥Введение в веб-разработку💥»
Пройти
Прежде чем перейти к написанию первой программы, мы систематизируем знания о веб-разработке и познакомимся с сопутствующими технологиями. Этот курс поможет разобраться, что необходимо знать и куда можно двигаться начинающему разработчику.
Включено в курс
8 уроков (видео и/или текст)17 проверочных тестов
Чему вы научитесь
- Разбираться в базовой терминологии веб-разработки, отличать фронтенд от бэкенда
- Использовать инструменты браузера для просмотра и изменения исходного кода страниц
- Понимать процессы, которые происходят при обращении к сайту (как работает браузер, протоколы, сервера)
На правах профессии. «🔥ВЕБ-РАЗРАБОТЧИК🔥»
Без воды, с нужной практикой + возможностью получить работу мечты о практиков-экспертов!
Обучиться профессии
- Продолжительность учёбы: 5 месяцев с экспертным контентом.

- Формат курса: изучение лекции + выполнение заданий+ вебинары.
- Есть ли связь с преподавателем: есть.
- Кто может пройти программу: новички, не знакомые с веб-разработкой.
- Проверяют ли домашние задания: да.
Выдача сертификата: да.
Что предусмотрено в обучающей программе: записывайтесь и получите востребованную профессию за 4,5 месяца: 60+ обучающих модулей, 100+ часов обучения, технологичное портфолио, личный наставник, топовые инструменты 2022 года — всё, что нужно для быстрого и качественного старта в IT.
Чему Вы научитесь за 4,5 месяца
- HTML и CSS
Вы освоите лучшие практики и инструменты (Flexbox, БЭМ-нейминг, SASS), а с помощью них научитесь верстать макеты любой сложности.
- Адаптивная верстка
Вы научитесь создавать проекты под разные экраны и разрешения: от мобильных до широких экранов, а также ваша верстка будет безупречно смотреться в любых браузерах. - JavaScript
У вас в руках будет вся «база»: переменные, функции, объекты и массивы, обработка ошибок и отладка. - Архитектура приложений
Вы перейдете к модульному написанию JavaScript-кода и научитесь связывать модули через import, export и require. - Workflow
Освоите работу с редактором кода, работу в консоли, научитесь работать с системой контроля версий Git и загрузите ваш проект на GitHub Pages. - Работа с макетами
Научитесь работать с макетами с помощью удобного инструмента Figma, а также научитесь работать с SVG-графикой, которая стала стандартом в сфере веб-разработки. - API
Вы сможете использовать новые интерфейсы API, реализованные в стандарте HTML5: History, Drag-and-Drop, File, Storage. Освоите работу с API Яндекс, Youtube и стандартных API браузера.
Освоите работу с API Яндекс, Youtube и стандартных API браузера. - PHP
В завершении курса разберемся, как работает серверная сторона проекта. Вы научитесь получать, обрабатывать
Пример диплома
Обучиться профессии
Создание сайтов для новичковБонус 1. 🥇«Создание динамического веб-сайта»
Пройти
- Срок обучения: 12 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: подойдёт для начинающих разработчиков. На курсе будут разобраны основные принципы работы динамического сайта, а также вы познакомитесь с базовыми понятиями PHP и JS, научитесь работать с AJAX, базами данных, формами. А в завершении курса выполните свой небольшой проект.
А в завершении курса выполните свой небольшой проект.
Начинка курса
- 1. Создание динамического веб-сайта.Введение в курс (06:48)
- 2. Основы PHP. Часть 1. Операторы, циклы, условные конструкции (12:33)
- 3. Основы PHP. Часть 2. Функции, объекты (10:56)
- 4. Основы SQL запросов (12:32)
- 5. Проектирование базы данных (09:46)
- 6. Взаимодействие с базой данных. PDO. Часть 1 (11:47)
- 7. HTTP-запросы, cookie и cессии. PDO. Часть 2 (11:48)
- 8. Основы синтаксиса JavaScript (10:54)
- 9. DOM. Навигацию по элементам. Обработка событий (10:09)
- 10. AJAX. Настройка и отправка AJAX запросов (10:29)
- 11. Динамический веб-сайт. Создание мини-проекта. Часть 1 (18:13)
- 12. Динамический веб-сайт. Создание мини-проекта. Часть 2 (15:37)
Бонус 2. 🥈«Создаём свой сайт-портфолио»
Пройти
- Срок обучения: 6 уроков с обучающим контентом.

- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: готовы проверить свои силы и выполнить проект? Предлагаем выполнить выпускной проект, который делали студенты Продвинутого курса по веб-разработке. В видеокурсе «Создаём свой сайт-портфолио» вы найдете видеоинструкцию по выполнению проекта, техническое задание и макеты.
Начинка обучения
- 1. Инструкции для студентов (09:55)
- 2. Верстка первой страницы с нуля (52:02)
- 3. Popup, валидация формы и Ajax-запросы (58:50)
- 4. Tooltips и работа с формой (51:08)
- 5. Авторизация и добавление работ в портфолио (53:48)
- 6. Размещение сайта на хостинге (16:29)
Бонус 3.
 🥉«Основы разработки интернет-проекта»
🥉«Основы разработки интернет-проекта»Пройти
- Срок обучения: 3 урока с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: данный видеокурс ответит на вопросы начинающего разработчика: — Как разрабатывать интернет-проект? — С чего начать работу с заказчиком? — Нужна ли команда или лучше работать в одиночку? — и т.д. Эффективные советы по работе с заказчиками вы найдёте в данном видеокурсе.
Начинка курса
- 1. Этапы разработки интернет-проектов #1 (01:38:16)
- 2. Этапы разработки интернет-проектов #2 (01:10:12)
- 3. Этапы разработки интернет-проектов #3 (01:00:30)
1.
 «Создание динамического веб-сайта»
«Создание динамического веб-сайта»Пройти
- Срок обучения: 22 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: первый курс представляет себя платформу из 22 уроков и 86 заданий, в которых рассказывается как создать сайт используя язык PHP. В процессе работы будут задействены технологии: HTML, CSS, JavaScript, jQuery, Ajax, PHP и MySQL. Отработку навыков происходит прям на сайте — есть как задания, так и встроенный редактор кода.
Пример урока
Начинка обучения
- Вступление.

- Основные моменты при построении сайтов.
- Нужен ли Photoshop для макета сайта?
- Подготовка рабочего места.
- Создание шаблона сайта.
- Создание шапки для сайта.
- Устанавливаем кодировку. Файл .htaccess.
- Создание футера для сайта.
- Создание боковой панели сайта.
- Основная часть сайта.
- Подключаемые блоки.
- Создание страницы «О нас».
- Странице обратной связи.
- Обработка формы на JavaScript, Ajax и PHP.
- Создание базы данных и подключение к ней.
- Вывод статей на главной странице.
- Создание страниц со статьями.
- Оптимизация под браузеры.
- Адаптивность сайта.
- Монетизация веб сайта.
- Как загрузить сайт на хостинг?
- Заключительная часть.
Преимущества
Подходит новичкам в веб-разработке. При условии что ты понимаешь как устроен PHP и основы вёрстки на HTML, CSS.
На правах профессии «🔥Веб-разработчик с нуля🔥»
Стать веб-разработчиком
- Делайте сайты и приложения любой сложности
- Прокачайте навыки в веб-разработке
- Создавайте и развивайте собственные проекты
Вам сюда, если вы:
- У вас пока нет опыта в IT, но очень хочется.
 Вы научитесь создавать веб-проекты и сможете сделать это своей профессией.
Вы научитесь создавать веб-проекты и сможете сделать это своей профессией. - Вы хотите развиваться и прокачать навыки, чтобы получить более стабильную и высокооплачиваемую работу. На курсе по программированию на PHP и JavaScript вы расширите свои компетенции или сможете выйти на новый виток в карьере.
- Вы развиваете свой бизнес и понимаете, что навыки веб-разработки существенно упростят многие задачи. Вы разберетесь в создании веб-продуктов изнутри и сможете вывести бизнес на новый уровень
Что вас ждет на курсе
- Помощь ментора
- Тренажеры
- Портфолио
- Работа в команде
- Специализация
- Трудоустройство
Программа курса
- Введение в веб-разработку
- Frontend-разработчик
- Backend-разработчик
Стать веб-разработчиком
[/su_note]
2.
 «Бесплатный курс по созданию сайтов»
«Бесплатный курс по созданию сайтов»Пройти
Выдача сертификата: нет.
- Срок обучения: 28 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: в этом видеообучении Юрий научит вас за 28 уроков зарабатывать на вашем сайте. Преимущество курса в без необходимости писать код в редакторе и тд. тебе придётся научиться выбирать нишу, делать сайт, наполнят контентом и продвигать его в сети интернете различными способами (SEO, SMM, и тд). Курс подойдёт начинающим вебмастерам и новичкам, которые хотят увеличить свой заработок в интернете.
тебе придётся научиться выбирать нишу, делать сайт, наполнят контентом и продвигать его в сети интернете различными способами (SEO, SMM, и тд). Курс подойдёт начинающим вебмастерам и новичкам, которые хотят увеличить свой заработок в интернете.
Начинка курса
- Выбор темы сайта и анализ ниши.
- Выбор доменного имени сайта.
- Регистрация хостинга и подвязка домена.
- Установка движка WordPress.
- Первые настройки, обновления, плагины.
- Выбор, установка, настройка темы/дизайна сайта.
- Создание страниц «О сайте», «Контакты».
Что узнаешь?
- Как пошагово создать сайт
- Как писать статьи для сайта
- Как продвигать сайт в поисковых системах
- Как зарабатывать на своём сайте от $300 в месяц
3. «Создание блога на WordPress»
Пройти
Выдача сертификата: да.
- Срок обучения: 28 уроков с обучающим контентом.

- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: за 13 уроков ты создашь первый сайт на платформе CMS Вордпресс. Обучение проходит по принципу — СМОТРИШЬ онлайн-занятия и выполняешь домашку. Выдача сертификата предусмотрена.
Начинка обучения
- Установка WordPress на локальный хостинг.
- Установка WordPress на хостинг в Интернете.
- Установка темы оформления. Часть 1.
- Установка темы оформления. Часть 2.
- Первый пост.
- Первая рубрика.
- Статические страницы и меню.
- Виджеты.
- Комментарии и форма обратной связи.
- API «ВКонтакте».

- Трансляция сообщений из Twitter на блог.
- Трансляция новостей в блоге.
- Основы SEO-оптимизации блога
Навыки
- Работать с темами оформления сайта
- Добавлять страницы и статьи
- Организовывать их в рубрики и меню
- Размещать нужные вам панели, формы обратной связи
- Налаживать связь с «ВКонтакте» и Twitter
- Устанавливать сайт на свой домен/хостинг
4. «Создание и продвижение интернет-магазина»
Пройти
Выдача сертификата: нет.
- Срок обучения: 12 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: все студенты на руки получают видеоуроки в количестве 12 штук. В них автор рассказывает как создать свой первый интернет магазин и продвинуть его в течение года. Всем покупателям выдаётся бонус.
В них автор рассказывает как создать свой первый интернет магазин и продвинуть его в течение года. Всем покупателям выдаётся бонус.
Начинка
- Создание и продвижение интернет-магазина с нуля.
- Как правильно выбрать нишу. Критерии.
- Поиск поставщика.
- Стратегия создания и продвижения интернет-магазина.
- Способы привлечения покупателей без денег.
- Сравнение с социальными сетями.
- Как продавать без закупки товаров.
- Какая должна быть маржа.
- Почему интернет-магазины будут лишь развиваться.
- Главные ошибки при открытии интернет-магазина.
- Юридическое оформление магазина.
5. «Основы веб-разработки. HTML и CSS»
Пройти
Выдача сертификата: нет.
- Срок обучения: 32 урока с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.

- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: обучалка пригодится для начинающего пользователя. Всего 32 урока, которые обучат созданию сайтов на HTML, CSS. Формат — видео + текстовые пометки + задания.
Начинка
- Введение.
- HTML.
- CSS.
- Что дальше?
6. «Создание Landing Page»
Пройти
Выдача сертификата: нет.
- Срок обучения: 6 занятий с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.

Обучающая программа: курс поможет новичку создать первый лендинг на платформе Тильда за 6 уроков. Формат подразумевает видео с выполнением домашки.
Начинка
- Понимание принципов Landing Page.
- Этапы создания лендинга.
- Анатомия лендинга: функциональные элементы.
- Принципы дизайна лендинга.
- Как увеличить эффективность лендинга.
Навыки
- Проектировать, оформлять и запускать конверсионные лендинги и увеличивать количество клиентов
- Что такое лендинг, откуда появился этот формат, чем отличается от одностраничного сайта и как он работает
- Методы определения и анализа целевой аудитории и конкурентов
- Как составлять прототипы и писать тексты для лендингов
- Основные блоки Landing Page
- Как составить обложку, рассказать о выгодах
- Что такое блоки доверия и где поместить целевое действие
- Как выбрать цвета, шрифты и изображения и остаться в одном стиле
- Самые частые ошибки в дизайне страницы
- Как работает воронка продаж, и как определить стоимость лида
- Как подключить статистику и настроить цели, тестирование и SEO
7.
 «Базовый курс по созданию и заработку на сайте»
«Базовый курс по созданию и заработку на сайте»Пройти
Выдача сертификата: нет.
- Срок обучения: 26 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: курс проходит в течении 26 уроков и изучаются основы создании сайта на вордпресс.
Начинка
- Монетизация и выбор ниши для информационных сайтов.
- Создание сайта.
- Знакомство с WordPress.
- SEO-оптимизация WordPress.
Заключение
youtube.com/embed/xYNYn3HGtu4?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Веб-разработка 2022Чем занимается веб-разработчик (и как им стать)?
Что такое веб-разработка?
Работа веб-разработчика заключается в создании веб-сайтов. Хотя их основная роль заключается в обеспечении визуальной привлекательности веб-сайта и простоты навигации, многие веб-разработчики также несут ответственность за производительность и емкость веб-сайта.
Типы веб-разработчиков
Веб-разработчики обычно подпадают под одну из трех категорий: бэкэнд-разработчики, фронтенд-разработчики и разработчики полного стека. Некоторые веб-разработчики также работают веб-мастерами. Рассмотрим подробнее каждую из этих ролей.
Внутренние веб-разработчики создают структуру веб-сайта, пишут код и проверяют его работу. В их обязанности также может входить управление точками доступа для других лиц, которым необходимо управлять содержимым веб-сайта.

Интерфейсные веб-разработчики работают над визуальной частью веб-сайта — страницами, которые посетители видят и с которыми взаимодействуют (также известными как пользовательский интерфейс). Они разрабатывают физический макет каждой страницы, интегрируют графику и используют HTML и JavaScript для улучшения сайта. Вы можете получить необходимые навыки веб-разработки с помощью профессионального сертификата Meta Front-End Developer.
профессиональный сертификат
Meta Front-End Developer
Начните свою карьеру в качестве front-end разработчика. Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
4.8
(1710 оценок)
37 964 уже зачислены
Уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время: 7 месяцев0005
Каскадные таблицы стилей (CSS), HTML, дизайн пользовательского интерфейса/UX, React, JavaScript, инструменты веб-разработки, пользовательский интерфейс, интерфейсная веб-разработка, HTML и CSS, адаптивный веб-дизайн, разработка через тестирование, объектно-ориентированное программирование (ООП), Linux, веб-разработка, Bash (оболочка Unix), Github, контроль версий, отладка, React (веб-фреймворк), веб-приложение, разработка приложений, веб-дизайн, взаимодействие с пользователем (UX), специальные возможности
Полный -stack-разработчики выполняют работу как внутреннего, так и внешнего разработчика.
 Эти разработчики обладают знаниями для создания полного веб-сайта и могут работать в организациях, у которых нет бюджета для большой команды веб-сайтов. Если вы заинтересованы в веб-разработке с полным стеком, рассмотрите возможность получения профессионального сертификата IBM Full-Stack Developer.
Эти разработчики обладают знаниями для создания полного веб-сайта и могут работать в организациях, у которых нет бюджета для большой команды веб-сайтов. Если вы заинтересованы в веб-разработке с полным стеком, рассмотрите возможность получения профессионального сертификата IBM Full-Stack Developer.
профессиональный сертификат
IBM Full Stack Software Developer
Начните свою карьеру в разработке приложений. Освойте облачную разработку и разработку полного стека, используя практические проекты, включающие HTML, JavaScript, Node.js, Python, Django, контейнеры, микросервисы и многое другое. Предварительный опыт не требуется.
4.5
(1960 оценок)
14 216 уже зачислены
уровень BEGINNER
ПодробнееСреднее время: 14 месяцев
Учитесь в своем собственном темпе
Навыки, которые вы приобретете:
Cloud Native, Devops, Iaas PaaS Saas, Hybrid Multicloud, Cloud Computing, каскадные таблицы стилей (CSS), HTML, Git (программное обеспечение), JavaScript, облачные приложения , Распределенный контроль версий (DRCS), с открытым исходным кодом, Системы контроля версий, Github, NoSQL, Облачная инфраструктура, Json, React (Web Framework), Node. Js, IBM Cloud, Kubernetes, Docker, Контейнеры, Openshift, Наука о данных, Программирование на Python , Анализ данных, Pandas, Numpy, Разработка приложений, Искусственный интеллект (ИИ), Django (веб-фреймворк), База данных (СУБД), SQL, Бессерверные вычисления, Микросервисы, Функция как услуга, Веб-приложение
Js, IBM Cloud, Kubernetes, Docker, Контейнеры, Openshift, Наука о данных, Программирование на Python , Анализ данных, Pandas, Numpy, Разработка приложений, Искусственный интеллект (ИИ), Django (веб-фреймворк), База данных (СУБД), SQL, Бессерверные вычисления, Микросервисы, Функция как услуга, Веб-приложение
Задачи и обязанности веб-разработчика
В качестве веб-разработчика вы можете работать в компании или агентстве или в качестве фрилансера, выполняющего проекты для отдельных клиентов. Ваши задачи будут варьироваться в зависимости от вашей рабочей ситуации, но повседневные обязанности обычно могут включать:
Разработка пользовательских интерфейсов и навигационных меню
Написание и проверка кода для сайтов, обычно HTML, XML или JavaScript
Интеграция мультимедийного контента на сайт
Тестирование веб-приложений
Устранение проблем с производительностью или взаимодействием с пользователем
Сотрудничество с дизайнерами, разработчиками и заинтересованными сторонами , обычно front-end или back-end разработка.
 Они могут стать полноценными разработчиками или заняться карьерой в смежных областях, включая управление проектами, компьютерное программирование или графический дизайн.
Они могут стать полноценными разработчиками или заняться карьерой в смежных областях, включая управление проектами, компьютерное программирование или графический дизайн.Сколько зарабатывают веб-разработчики?
Средняя годовая зарплата веб-разработчиков в США составляет 77 200 долларов США, по данным Бюро трудовой статистики (BLS) [1]. Тем не менее, веб-разработчики в США могут зарабатывать до 249 297 долларов, согласно данным Glassdoor [2]. Сколько вы зарабатываете, будет зависеть от многих факторов, в том числе от того, где вы работаете, в какой отрасли вы работаете и сколько у вас опыта.
Текущие прогнозы показывают более быстрый, чем в среднем, рост этих рабочих мест до 2030 года, согласно BLS. Одной из движущих сил этого увеличения числа рабочих мест в области веб-разработки является рост электронной коммерции. Компании все больше полагаются на работающие веб-сайты, которые работают на нескольких устройствах для ведения бизнеса.
Как стать веб-разработчиком
Формальное образование не всегда необходимо, чтобы стать веб-разработчиком начального уровня.
 Некоторые веб-разработчики имеют степень младшего специалиста или бакалавра в области дизайна веб-сайтов или компьютерных наук, но другие сами учатся программировать и создавать веб-сайты. Хотя получение степени может сделать вас более конкурентоспособным кандидатом, хорошее портфолио может иметь большое значение для подтверждения ваших навыков перед потенциальными работодателями.
Некоторые веб-разработчики имеют степень младшего специалиста или бакалавра в области дизайна веб-сайтов или компьютерных наук, но другие сами учатся программировать и создавать веб-сайты. Хотя получение степени может сделать вас более конкурентоспособным кандидатом, хорошее портфолио может иметь большое значение для подтверждения ваших навыков перед потенциальными работодателями.Если вы хотите стать веб-разработчиком, вот несколько шагов, которые вы можете предпринять.
1. Получите навыки веб-разработчика.
Работодатели и клиенты обычно ожидают от веб-разработчиков определенных навыков, демонстрирующих их способность выполнять требования веб-сайта. Если вы заинтересованы в карьере веб-разработчика, вот некоторые навыки, на которых вы можете сосредоточиться, чтобы заложить основу для успеха.
Технические навыкиПрограммирование: Общие языки программирования включают HTML, PHP, каскадные таблицы стилей и JavaScript для внешнего интерфейса.
 Рассмотрите возможность изучения Python, Java или Ruby, если вы хотите заниматься серверной разработкой.
Рассмотрите возможность изучения Python, Java или Ruby, если вы хотите заниматься серверной разработкой.Адаптивный дизайн: Люди используют различные устройства для просмотра веб-сайтов. Разработчики должны иметь возможность создавать сайты, которые выглядят так же хорошо на смартфонах и планшетах, как и на экранах компьютеров.
Техническое SEO: Многие факторы дизайна веб-сайта могут повлиять на рейтинг сайта в поисковых системах. Понимание того, как поисковые системы ранжируют сайты, полезно в работе разработчика.
Контроль версий: Позволяет отслеживать и контролировать изменения в исходном коде, не начиная каждый раз с самого начала при возникновении проблемы.
Визуальный дизайн: Понимание основных принципов дизайна, таких как использование пробелов, выбор шрифтов и использование изображений, может повысить вашу конкурентоспособность.
Коммуникация: Веб-разработчики тратят время на обсуждение дизайнерских идей со своими клиентами и членами команды на каждом этапе проекта.

Служба поддержки клиентов: Веб-разработчик создает веб-сайты для использования клиентом и должен оставаться ориентированным на клиента для достижения наилучших результатов.
Ориентированность на детали: Маленькие детали, такие как небольшие изменения в коде, могут существенно повлиять на работу веб-сайта.
Организация: Отслеживание сроков, проектных задач, рабочего процесса и бюджетов полезно, если вы хотите завершить дизайн веб-сайта вовремя.
Решение проблем: Веб-разработчики часто сталкиваются с проблемами при разработке веб-сайтов. Они должны иметь терпение и способность выявлять проблемы в дизайне или кодировании и методично их решать.
2. Подумайте о степени в области компьютерных наук или веб-дизайна.
Хотя вам не всегда нужна степень, чтобы получить работу в области веб-разработки, она, безусловно, может помочь. Если вы уже учитесь в школе (или планируете получить степень), некоторые специальности могут лучше подходить для ваших карьерных целей, чем другие.
 Если вас больше интересует внутренняя веб-разработка, рассмотрите возможность получения степени в области компьютерных наук. Если вас больше привлекает фронтенд-разработка, вы можете выбрать степень в области веб-дизайна или взаимодействия с пользователем (UX).
Если вас больше интересует внутренняя веб-разработка, рассмотрите возможность получения степени в области компьютерных наук. Если вас больше привлекает фронтенд-разработка, вы можете выбрать степень в области веб-дизайна или взаимодействия с пользователем (UX).3. Пройти курс веб-разработки.
Для работы веб-разработчиком не обязательно иметь формальное образование. Необходимые навыки можно приобрести самостоятельно. Например, вы можете пройти курс изучения языков программирования, таких как HTML, JavaScript или CSS, а затем применить полученные знания на практике на своем собственном веб-сайте.
Пройдя онлайн-курс по веб-разработке, такой как «Веб-дизайн для всех: основы веб-разработки и кодирования» Мичиганского университета, вы сможете приобрести навыки, выполняя проекты для своего портфолио.
Получите представление о том, на что похож курс, посмотрев это видео об интерактивности с помощью JavaScript:
4. Создал портфолио работ по веб-разработке.

Как веб-разработчик, ваше портфолио часто является одной из самых важных частей вашего резюме. Эта подборка проектов показывает потенциальным работодателям, на что вы способны. Включите типы проектов, которые представляют работу, которую вы хотели бы выполнить. Если вы включаете код, обязательно аннотируйте его, чтобы показать ход ваших мыслей.
5. Пройдите сертификацию.
Получение сертификата может подтвердить ваши навыки перед потенциальными работодателями. Вы найдете ряд общих вариантов и вариантов для конкретных поставщиков, в том числе сертифицированный эксперт Adobe (ACE), сертифицированный специалист по решениям Microsoft (MCSD), сертифицированный разработчик Amazon Web Services (AWS) или сертифицированный PHP-инженер Zend.
Начните работу с Coursera
Если вы планируете стать веб-разработчиком, вы можете начать учиться сегодня. Получите обзор веб-разработки от лидера отрасли, Meta с сертификатом Meta Front-End Developer Professional Certificate или специализацию по веб-дизайну для всех: основы веб-разработки и кодирования от Мичиганского университета.
 Если ваши карьерные цели включают роль веб-разработчика, узнайте больше о том, как степень в области компьютерных наук может помочь в создании новых возможностей.
Если ваши карьерные цели включают роль веб-разработчика, узнайте больше о том, как степень в области компьютерных наук может помочь в создании новых возможностей.профессиональный сертификат
Meta Front-End Developer
Начните свою карьеру в качестве front-end разработчика. Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
4.8
(1710 оценок)
37 964 уже зачислены
уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время: 7 месяцев0004 Каскадные таблицы стилей (CSS), HTML, дизайн пользовательского интерфейса/UX, React, JavaScript, инструменты веб-разработки, пользовательский интерфейс, интерфейсная веб-разработка, HTML и CSS, адаптивный веб-дизайн, разработка через тестирование, объектно-ориентированное программирование ( ООП), Linux, веб-разработка, Bash (оболочка Unix), Github, контроль версий, отладка, React (веб-фреймворк), веб-приложение, разработка приложений, веб-дизайн, взаимодействие с пользователем (UX), специальные возможности
специализация
веб-дизайн для всех: основы веб-разработки и кодирования
Научитесь проектировать и создавать веб-сайты.
 Создайте адаптивное и доступное веб-портфолио с помощью HTML5, CSS3 и JavaScript
Создайте адаптивное и доступное веб-портфолио с помощью HTML5, CSS3 и JavaScript4,8
(23 388 оценок)
257 763 уже зарегистрировались
Уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время обучения: 6 месяцев в
темпНавыки, которые вы приобретете:
Веб-разработка, Каскадные таблицы стилей (CSS), HTML5, JavaScript, Адаптивный веб-дизайн, Веб-дизайн, Веб-доступность, HTML, Таблицы стилей, Объектная модель документа (DOM), Bootstrap (Front -Концевая рамка)
Статьи по теме
Чем занимается инженер-программист?
Что вы можете делать со степенью в области компьютерных наук? [Обновлено 2021 г.]
10 ИТ-вакансий начального уровня и что вы можете сделать, чтобы получить работу
Информатика и информационные технологии: карьера, ученые степени и другое
США Источники статей
9 1. Бюро трудовой статистики. «Веб-разработчики и цифровые дизайнеры, https://www.
 bls.gov/ooh/computer-and-information-technology/web-developers.htm». По состоянию на 13 мая 2022 г.
bls.gov/ooh/computer-and-information-technology/web-developers.htm». По состоянию на 13 мая 2022 г.2. Стеклянная дверь. «Сколько зарабатывает веб-разработчик? https://www.glassdoor.com/Salaries/web-developer-salary-SRCH_KO0,13.htm». По состоянию на 13 мая 2022 г.
Автор: Coursera • Обновлено
Этот контент был доступен только в информационных целях. Учащимся рекомендуется провести дополнительные исследования, чтобы убедиться, что курсы и другие полномочия соответствуют их личным, профессиональным и финансовым целям.
Чем занимается веб-разработчик? (Руководство 2022 г.)
Веб-разработчик отвечает за программный код, который сообщает веб-сайтам и веб-приложениям, как работать. Веб-разработчики обычно специализируются либо на «интерфейсной» («клиентской») разработке, либо на «бэкэнд» («серверной») разработке. Некоторые разносторонние и востребованные профессионалы делают и то, и другое, и их называют «разработчиками полного стека».

Веб-разработчики работают над реализацией визуального дизайна и макетов, интеграцией графики и контента, оптимизацией производительности и емкости веб-сайта, а также тестированием для обеспечения надежной работы на любом типе экрана компьютера, мобильного телефона или устройства. Независимо от вашей конкретной работы, если вы хотите стать веб-разработчиком, вы должны понимать, как писать код на некоторых широко используемых языках веб-программирования, включая JavaScript, HTML (язык разметки гипертекста), CSS (каскадные таблицы стилей) и другие. .
Также вполне вероятно, что любой веб-разработчик потратит много времени на сотрудничество и общение с другими членами более крупных групп разработчиков, включая разработчиков программного обеспечения, веб-дизайнеров, руководителей проектов и других заинтересованных лиц.
Веб-разработчик создает, проектирует, создает и поддерживает веб-сайты, программное обеспечение и веб-приложения. Веб-разработчики создают веб-сайты, используя языки программирования, такие как HTML, CSS и Javascript, для написания кода и преобразования веб-дизайна, созданного программистом или командой дизайнеров, в профессиональный веб-сайт, продукт или мобильное приложение.

Если веб-разработчик выполняет свою работу правильно, веб-сайт не должен быть настолько простым, чтобы не привлекать продвинутых пользователей, но и не должен быть настолько сложным, чтобы начинающий пользователь заблудился или разочаровался в использовании сайта.
Front-End Web-разработчики обычно сосредотачиваются на визуальных элементах и элементах дизайна веб-сайтов и могут предвидеть и полностью оценить потребности и поведение пользователей. Как следует из названия, разработка внешнего интерфейса (или клиентской стороны) включает в себя программирование того, что будет видно пользователю. Такие языки, как JavaScript, CSS и HTML, широко используются Front-End разработчиками.
Поскольку интерфейсная разработка отвечает за то, что вы видите на веб-сайте, ее часто путают с веб-дизайном. Хотя фронтенд-разработчики не разрабатывают веб-сайты, они являются связующим звеном между дизайном и технологиями, которые могут превратить идею в интерактивную веб-страницу.

Обязанности разработчика внешнего интерфейса
Вот некоторые из основных задач, за которые может нести ответственность разработчик внешнего интерфейса: превратился в веб-сайт, которым легко пользоваться
- Преобразование дизайна (эскизов или вайрфреймов для веб-сайта) в код, который веб-браузер может прочитать и отобразить на экране SEO)
- Разработка веб-сайтов, которые хорошо работают и выглядят на любом экране, от 24-дюймовых мониторов компьютеров до пятидюймовых экранов смартфонов (это называется адаптивным дизайном)
- Тестирование веб-сайтов и исправление ошибок или других проблем
Back-End-разработчики работают над скрытыми системами и структурами, невидимыми для пользователей, но позволяющими приложению выполнять то, что необходимо. Специалисты по бэкенд-разработке, как правило, обладают навыками решения проблем и логики и работают с различными языками программирования, такими как Python, Ruby и SQL.
Back-End Web-разработчики также могут специализироваться на разработке мобильных приложений и работать в основном над приложениями для Android и iOS. Используя такие языки, как HTML5, C++ и Java, бэкенд-веб-разработчик, занимающийся разработкой приложений, должен учитывать несколько разных подходов, таких как функциональность прокрутки, размеры прокрутки и другие стандартизированные элементы дизайна приложения.
Используя такие языки, как HTML5, C++ и Java, бэкенд-веб-разработчик, занимающийся разработкой приложений, должен учитывать несколько разных подходов, таких как функциональность прокрутки, размеры прокрутки и другие стандартизированные элементы дизайна приложения.
Ежедневные задачи для веб-разработчиков могут сильно различаться в зависимости от ряда различных факторов. Учитывая разнообразие клиентов и их веб-продуктов, а также диапазон специализаций в области веб-разработки переднего и заднего плана, веб-разработчик может играть множество ролей. Это, по сути, является преимуществом профессии — двух одинаковых дней не бывает!
Вот несколько примеров того, за что ежедневно отвечает веб-разработчик:
- Преобразование каркасных проектов в рабочий код
- Создание архитектуры и контента сайта
- Расширение функциональности и отзывчивости
- Запуск сайта
- Обновление и обновление сайтов
- Устранение неполадок, исправление ошибок и сбоев
Сотрудничество также является важной частью Повседневная рутина веб-разработчика, поскольку разработчики часто участвуют в групповых встречах с создателями контента, графическими дизайнерами, специалистами по пользовательскому интерфейсу, маркетологами, менеджерами по обслуживанию клиентов и другими. Веб-разработчики также проводят время, работая друг с другом, чтобы устранять неполадки, проверять и исправлять не совсем правильный код. Старшие веб-разработчики также могут тратить немало времени на наставничество младших веб-разработчиков, управление командными проектами и планирование.
Веб-разработчики также проводят время, работая друг с другом, чтобы устранять неполадки, проверять и исправлять не совсем правильный код. Старшие веб-разработчики также могут тратить немало времени на наставничество младших веб-разработчиков, управление командными проектами и планирование.
Таким образом, в зависимости от размера компании веб-разработчик может сосредоточиться на узкоспециализированной роли или более широком спектре более мелких задач. С другой стороны, внештатные веб-разработчики могут вести клиентские проекты от начала до конца.
Хотя разные типы веб-разработчиков выполняют совершенно разные виды работы, кажется, что есть несколько характеристик, которые разделяют все успешные веб-разработчики.
Во-первых, мы должны снова обратиться к технической стороне дела. И дело не только в навыках программирования, хотя они очень важны. Проще говоря, веб-разработчик будет проводить много времени, работая за компьютером, и эта часть не может быть рутиной. Чтобы преуспеть в веб-разработке, вы должны искренне получать удовольствие от изучения новых языков программирования, экспериментировать с новыми инструментами веб-разработки и возиться с их кодом, пока все не станет как надо.
Независимо от того, на каком языке программирования вы специализируетесь, реальность такова, что код может быть непредсказуемым. Как веб-разработчик, вы должны сохранять гибкость и иметь возможность неожиданно переключать контексты или объем проекта, а затем возвращаться к тому месту, где вы остановились. Вы должны быть в состоянии адаптироваться и реагировать на проблемы, когда они возникают (почти всегда неожиданно, и они часто зависят от времени). Другие технические навыки, помимо навыков кодирования, могут быть полезны в веб-разработке, включая навыки графического дизайна и навыки дизайна UX.
Хотя большинство посторонних склонны думать о веб-разработчике как о строго технической роли, на самом деле многие из наиболее важных характеристик, которыми должен обладать веб-разработчик, относятся к «мягкой» части спектра навыков.
Например, разработчики должны иметь хорошие навыки критического мышления и аналитический склад ума. Решение проблем должно быть для вас страстью — это важная часть программирования. Вы также должны уметь балансировать, учитывая как общую картину, так и мелкие детали.
Вы также должны уметь балансировать, учитывая как общую картину, так и мелкие детали.
Хорошие веб-разработчики также не слишком горды, чтобы просить о помощи. Как веб-разработчик, когда ваш код работает — или, что более важно, когда он не работает — вы не должны бояться спрашивать «почему» и продолжать копать, пока не найдете ответ. Работая над проектом, вам должно быть удобно задавать вопросы начальству, коллегам или клиентам, чтобы убедиться, что вы понимаете ожидания и требования и что ваша работа идет в правильном направлении.
Еще одна ключевая характеристика? Сочувствие. Даже когда веб-разработчики оказываются в запутанном программном коде, они никогда не должны забывать, что программное обеспечение в конечном счете предназначено для пользователя. Хорошие веб-разработчики должны понимать своих пользователей и постоянно помнить о том, чего они хотят.
Навыки общения также очень важны для веб-разработчиков. Вы должны уметь общаться как со своим клиентом, так и со своей командой. Отличный веб-разработчик также является отличным слушателем, способным действительно понять, чего на самом деле хотят все участники — от клиентов до заинтересованных сторон и, наконец, до конечных пользователей. Кроме того, веб-разработчики работают не только с другими веб-разработчиками, веб-дизайнерами и инженерами, но и с другими командами в вашей компании. Веб-разработчики могут работать в тесном контакте с отделом маркетинга, поддержки или продаж или работать напрямую с клиентами. Так что вы должны быть командным игроком. Независимо от того, работаете ли вы удаленно или вместе со своей командой, сотрудничество и общение с коллегами и заинтересованными сторонами имеют первостепенное значение для успеха.
Отличный веб-разработчик также является отличным слушателем, способным действительно понять, чего на самом деле хотят все участники — от клиентов до заинтересованных сторон и, наконец, до конечных пользователей. Кроме того, веб-разработчики работают не только с другими веб-разработчиками, веб-дизайнерами и инженерами, но и с другими командами в вашей компании. Веб-разработчики могут работать в тесном контакте с отделом маркетинга, поддержки или продаж или работать напрямую с клиентами. Так что вы должны быть командным игроком. Независимо от того, работаете ли вы удаленно или вместе со своей командой, сотрудничество и общение с коллегами и заинтересованными сторонами имеют первостепенное значение для успеха.
Наконец, веб-разработчики должны учиться всю жизнь. Всегда есть что-то новое, что можно узнать о технологиях, что очень привлекает многих в отрасли. Технологии также невероятно динамичная и изменчивая отрасль. Он постоянно растет, меняется и развивается. Как член отрасли, вы должны быть в курсе последних событий в отрасли и новых технологий. Опрос BrainStation показал, что 80 % веб-разработчиков считают, что им будет полезно дальнейшее обучение цифровым навыкам, при этом 64 % сообщили, что уже проходят дополнительное обучение цифровым навыкам или проходят онлайн-курсы. Другими словами, это люди, которые никогда не перестают учиться.
Опрос BrainStation показал, что 80 % веб-разработчиков считают, что им будет полезно дальнейшее обучение цифровым навыкам, при этом 64 % сообщили, что уже проходят дополнительное обучение цифровым навыкам или проходят онлайн-курсы. Другими словами, это люди, которые никогда не перестают учиться.
Кто такой веб-разработчик и чем занимается веб-разработчик: Полное руководство
С момента своего появления в конце 20-го века Интернет развивался экспоненциально . В современном мире огромный процент людей ежедневно пользуется Интернетом и всевозможными веб-сайтами. Естественно, некоторые люди решают научиться их создавать, поэтому «Что такое веб-разработчик?» часто задаваемый вопрос.
Веб-разработка быстро становится одной из самых привлекательных и высокооплачиваемых профессий в современном мире. Но кто такой веб-разработчик и чем именно он занимается?
Возможно, вы думали о том, чтобы выучить один или два языка программирования и стать веб-разработчиком . К счастью для вас, мы понимаем, что у начинающих веб-разработчиков возникнут вопросы о профессии , поэтому мы составили это всеобъемлющее руководство, целью которого является получение ответов на вышеуказанные и другие вопросы.
К счастью для вас, мы понимаем, что у начинающих веб-разработчиков возникнут вопросы о профессии , поэтому мы составили это всеобъемлющее руководство, целью которого является получение ответов на вышеуказанные и другие вопросы.
Мы рассмотрим типов веб-разработчиков , и мы рассмотрим дебаты о веб-дизайне и веб-разработке . Мы также рассмотрим некоторые из самых популярных языков программирования для начинающих веб-разработчиков, , включая Python, JavaScript и HTML.
Содержание
- 1. Что является приоритетом веб-разработчика?
- 2. Какие типы веб-разработчиков существуют?
- 2.1. Разработчик интерфейса
- 2.2. Back-End разработчик
- 2.3. Full-Stack Developer
- 3. Как стать веб-разработчиком
- 4. Веб-дизайн и веб-разработка
- 5. Популярные языки для веб-разработки
- 5.1. HTML
- 5.2. КСС
- 5.3. JavaScript
- 5.
 4. PHP
4. PHP - 5.5. Java
- 6. На пути к веб-разработчику
Что является приоритетом веб-разработчика?
Чтобы ответить на вопрос « Кто такой веб-разработчик?» , мы должны сначала посмотреть на , что делает веб-разработчик и как он это делает.
Последний купон Udacity Найдено:
Выбор проверенного персонала
СКИДКА ДО 85%
Купон Udacity с ограниченным сроком действия
Только в течение ограниченного времени, получите скидку 70% на пакетные подписки и дополнительную скидку 15% на авансовые платежи. Используйте этот купон Udacity и сэкономьте на качественном обучении!
Подбор проверенных сотрудников
Рейтинг
СКИДКА ДО 85%
Купон Udacity с ограниченным сроком действия
Только в течение ограниченного времени, получите скидку 70% на пакетные подписки и дополнительную скидку 15% на авансовые платежи. Используйте этот купон Udacity и сэкономьте на качественном обучении!
Ваша скидка активирована! REDEEM DEAL Срок годности: 21. 09.2022
09.2022
3817 Используемых
Только 61 Осталось
Подтверждено Выбор персонала
Рейтинг
СКИДКИ ДО 85%
Купон Udacity с ограниченным сроком действия
Только в течение ограниченного времени, получите скидку 70% на пакетные подписки и дополнительную скидку 15% на авансовые платежи. Используйте этот купон Udacity и сэкономьте на качественном обучении!
Ваша скидка активирована! REDEEM DEALДата истечения срока действия: 21/09/2022
3 817 Используемые люди
Осталось только 61
Веб-разработчик или программист — это кто-то , который использует веб-дизайн — или команда дизайнеров — и превращает его в веб-сайт .
Они делают это к написание строк и строк сложного кода с использованием различных языков. У веб-разработчиков довольно сложная работа, потому что им, по сути, приходится брать язык, который мы понимаем, например английский, и переводить его на язык, понятный компьютеру, например, Python или HTML .
У веб-разработчиков довольно сложная работа, потому что им, по сути, приходится брать язык, который мы понимаем, например английский, и переводить его на язык, понятный компьютеру, например, Python или HTML .
Как вы можете себе представить, этот может занять много времени и усилий и требует глубокого понимания различных языков программирования и того, как они используются. Разные типы разработчиков специализируются в разных областях , а это означает, что крупные веб-проекты обычно являются результатом сотрудничества нескольких разных разработчиков.
Самые популярные находки
Ищете более подробную информацию по смежным темам? Мы собрали для вас похожие статьи, чтобы сэкономить ваше время. Взглянем!
Какие типы веб-разработчиков существуют?
К сожалению, вопрос « Чем занимается веб-разработчик?» не имеет одного простого ответа . Как отмечалось выше, существует несколько различных типов веб-разработчиков, каждый из которых занимается своим аспектом создания веб-сайта.
Как отмечалось выше, существует несколько различных типов веб-разработчиков, каждый из которых занимается своим аспектом создания веб-сайта.
Чтобы понять, что такое веб-разработчик, крайне важно знать, что есть три основных типа разработчиков: front-end, back-end и full-stack .
Front-end разработчики отвечают за частей веб-сайта, которые люди видят и с которыми взаимодействуют , back-end разработчики отвечает за внутренний код , который контролирует загрузку и работу веб-сайта , а разработчики полного стека делают все понемногу.
Front-end разработчик
Front-end разработчик — это тот, кто берет дизайн веб-сайта клиента или команды дизайнеров и пишет код, необходимый для его реализации в сети . Приличный веб-разработчик должен свободно владеть как минимум тремя языками программирования — HTML, CSS и JavaScript.
HTML позволяет им добавлять контент на веб-сайт, разбивая его на заголовки, абзацы и таблицы. CSS позволяет приличному разработчику стилизовать содержимое и изменять такие вещи, как цвета, размеры и границы. JavaScript позволяет включать в интерактивные элементы, такие как кнопки. Подробнее об этих языках мы поговорим позже.
Итак, что же делают веб-разработчики, когда работают над интерфейсом веб-сайта?
- Веб-разработчик отвечает за то, чтобы он следил за тем, чтобы весь контент, необходимый для веб-сайта, был четким, видимым и находился в нужном месте . В некоторых случаях разработчики внешнего интерфейса также могут иметь навыки написания контента, что позволяет им создавать контент для веб-сайта по ходу дела.
- Они следят за тем, чтобы правильные цвета были в нужных местах , особенно в отношении цветов текста, цветов фона и заголовков .
 Некоторые из лучших фронтенд-разработчиков также являются очень хорошими дизайнерами, что позволяет им настраивать вещи по ходу дела.
Некоторые из лучших фронтенд-разработчиков также являются очень хорошими дизайнерами, что позволяет им настраивать вещи по ходу дела. - Они следят за тем, чтобы все исходящие ссылки были правильно отформатированы , чтобы все кнопки работали правильно, и чтобы веб-сайт был отзывчивым и привлекательным . Мобильный дизайн обычно является большой частью работы, но также важно убедиться, что веб-сайт будет корректно отображаться во всех веб-браузерах.
Как видите, ответ на вопрос «Кто такой веб-разработчик?» определенно не прост. Даже фронтенд-разработчикам приходится нелегко, и это, вероятно, самый простой из трех типов разработки для изучения.
Если вы хотите стать фронтенд-разработчиком, ознакомьтесь с нашей статьей, которая расскажет вам секретов того, как стать фронтенд-разработчиком начального уровня .
Back-End Developer
Хотя может показаться, что front-end разработчики имеют сложную работу по обеспечению того, чтобы веб-сайт выглядел великолепно, хорошо работал и содержал правильный контент, 9У 0379 back-end разработчиков все гораздо хуже. В то время как фронтенд-разработчики отвечают за программирование на стороне клиента, бэкенд-разработчикам приходится иметь дело с серверной частью .
В то время как фронтенд-разработчики отвечают за программирование на стороне клиента, бэкенд-разработчикам приходится иметь дело с серверной частью .
Это означает, что они должны создать код и программы, которые управляют сервером веб-сайта, базами данных и любыми приложениями, которые он содержит . Самая важная вещь для бэкенд-разработчика — это возможность создавать чистый и эффективный код , который делает то, что вы хотите, максимально быстро.
Поскольку скорость веб-сайта является основным фактором, когда речь идет о поисковой оптимизации (SEO), она является важным фактором при разработке серверной части.
Чтобы полностью объяснить, что такое веб-разработчик, важно знать, что бэкенд-разработчики используют широкий спектр различных серверных языков для создания сложных программ.
Некоторые из наиболее популярных используемых языков включают PHP, Python, Java и Ruby. JavaScript также получает все большее распространение в качестве языка внутренней разработки, в то время как SQL обычно используется для управления и анализа данных в базах данных веб-сайтов.
JavaScript также получает все большее распространение в качестве языка внутренней разработки, в то время как SQL обычно используется для управления и анализа данных в базах данных веб-сайтов.
Поскольку разные веб-сайты имеют разные потребности, разработчик бэкенда должен быть гибким , уметь создавать разные программы, и он обязательно должен иметь ясное и глубокое понимание языков, которые он использует .
Очень важно убедиться, что они могут придумать наиболее эффективный метод создания необходимой программы , убедившись, что он безопасен, масштабируем и прост в обслуживании .
Full-Stack Developer
Если вы ищете быстрый и простой ответ на вопрос « Кто такой веб-разработчик?» , то full-stack разработчик , вероятно, ближе всего к тому, что вы получите.
Разработчики полного стека разбираются в стратегиях и процессах как фронтенда, так и бэкенда, это означает, что они идеально подходят для наблюдения за всем процессом.
В случае небольших веб-сайтов, у которых нет большого бюджета на разработку, для создания всего веб-сайта часто нанимают разработчика полного стека . В этом случае для них чрезвычайно важно иметь полное и глубокое понимание как фронтальной, так и серверной разработки и того, как они работают.
Изучение методов разработки с полным стеком имеет огромный ряд преимуществ, в том числе:
- Вы получите знания, необходимые для создать целый веб-сайт самостоятельно. Это сделает вас намного более привлекательным для трудоустройства, повысив надежность вашей работы в будущем.
- Будучи разработчиком полного стека, вы будете понимать связи между интерфейсом и серверной частью веб-сайта , что позволит вам создавать эффективные и действенные программы для всех частей веб-сайта.
- Разработчики полного стека часто нанимаются для наблюдения за крупными проектами для крупных компаний, занимающихся веб-разработкой .
 Такие должности, скорее всего, будут оплачиваться больше, чем стандартные должности веб-разработки, что делает их более привлекательными для разработчиков. Полный стек определяет, кто такой веб-разработчик.
Такие должности, скорее всего, будут оплачиваться больше, чем стандартные должности веб-разработки, что делает их более привлекательными для разработчиков. Полный стек определяет, кто такой веб-разработчик.
Хотя большинство разработчиков начинают со специализации либо фронтенд, либо бэкэнд, существует множество причин, по которым вам следует подумать о том, чтобы расшириться и изучить обе .
Это сделает вас намного более трудоспособным , даст вам лучшее понимание всей концепции веб-разработки и облегчит вам создание целых веб-сайтов самостоятельно.
Как стать веб-разработчиком
Теперь, когда мы начали отвечать на вопрос « Кто такой веб-разработчик?» , пора начать смотреть, как стать веб-разработчиком .
В то время как многие люди занимаются исследованиями, выбирают языки программирования для изучения и успешно изучают веб-разработку, большинство из них терпят неудачу из-за явного отсутствия направления.
Если вы серьезно относитесь к построению карьеры опытного веб-разработчика, вам нужно убедиться, что вы начинаете с четкого видения того, как вы собираетесь этого добиться. Следующие шаги помогут вам:
- Начните с решения, каким разработчиком вы хотите стать . Языки и методы, которые вы будете изучать, будут зависеть от того, вы хотите сосредоточиться на фронтенд- или бэкенд-разработке, для начала.
- Выберите достойный курс . Далее вам нужно выбрать курс или пару курсов, которые научат вас основам веб-разработки. Чтобы получить качественные курсы, я бы посоветовал вам отправиться в Udemy или edX и ознакомьтесь с их курсами.
- Создать план обучения . Каждому время от времени нужно немного мотивации , иначе мы просто не делаем то, что нам нужно.
Когда вы начнете свой путь к пониманию того, что такое веб-разработчик, вам нужно начать составлять небольшой график обучения .
 Выделите определенное количество часов в неделю для своих курсов и убедитесь, что вы ставите перед собой реалистичные цели.
Выделите определенное количество часов в неделю для своих курсов и убедитесь, что вы ставите перед собой реалистичные цели.
Как видите, стать веб-разработчиком не так уж сложно . Конечно, это займет много времени, усилий и работы , но при желании можно. Как только вы пришли к четкому пониманию того, «что такое веб-разработка» и «чем занимается веб-разработчик», вам станет только легче.
Теперь нам нужно отвлечься на мгновение, чтобы остановиться на важном моменте, который часто возникает, когда люди начинают говорить о веб-разработке — веб-дизайн против веб-разработки дебаты. Они разные? Это одно и то же?
Ответ — нет, веб-дизайн и веб-разработка — это не одно и то же , но, конечно, это зависит от того, как вы определяете «дизайн» и «разработку».
В нашей статье мы предположили, что для понимания того, кто такой веб-дизайнер и кто такой веб-разработчик, нужны разные знания. Эти профессии разные и у них следующие роли:
Веб-дизайнер:
Веб-дизайнер — это лицо или группа людей, которые несут ответственность за создание концепции веб-сайта . Они могут решить, что это должен быть определенного цвета, с определенным содержанием и страницами.
Они могут решить, что это должен быть определенного цвета, с определенным содержанием и страницами.
Они могут делать такие вещи, как создание инфографики, логотипов и видео , и они сообщают разработчику, где эти вещи должны быть размещены на веб-странице. Однако они не участвуют в создании веб-сайта или базового кода 9.0380 .
Веб-разработчик:
Веб-разработчик берет концепции дизайнера и создает код, который используется для превращения их в веб-сайт и доведения их до таких людей, как вы и я.
Важно понимать, что хотя веб-разработчик и дизайнер могут быть одним и тем же лицом — почти всегда частичное совпадение между дизайном и разработкой интерфейса — роли разные.
Если хочешь стать дизайнером, вам вообще не обязательно изучать какой-либо код. Точно так же разработчику вообще не нужно иметь какие-либо навыки графического дизайна. Из этого следует, что «разработка веб-сайта» не является частью ответа на вопрос « Кто такой веб-разработчик?» .
Из этого следует, что «разработка веб-сайта» не является частью ответа на вопрос « Кто такой веб-разработчик?» .
Популярные языки для веб-разработки
Теперь очень важно понимать, что существует целый ряд различных языков, которые используются для веб-разработки . Как отмечалось выше, фронтенд- и бэкенд-разработчики должны будут изучать разные языки, в то время как разработчикам полного стека потребуется практическое знание всех основных языков веб-разработки.
Имея это в виду, мы составили список некоторых из наиболее распространенных языков для изучения веб-разработчиками , а также объяснение того, для чего они используются и как их можно изучать.
HTML
HTML — важный язык , если вы хотите понять, что такое веб-разработчик и как стать фронтенд-разработчиком. Чтобы объяснить это полностью, мне нужно, чтобы вы кое-что сделали для меня:
Щелкните правой кнопкой мыши в окне браузера и выберите «просмотреть исходный код страницы».
Вы должны перейти на новую вкладку, содержащую всю информацию, которая используется для создания этой веб-страницы.
То, что вы видите, это , в основном HTML-код . Он сообщает веб-сайту, какой контент отображать и, в некоторой степени, как его отображать. Вверху страницы в первой строке вы увидите команду . Это говорит вашему веб-браузеру ожидать код HTML .
Если вы будете исследовать дальше, вы начнете с распознавать вещи на странице . Вы увидите некоторые понятные вам команды, такие как «ссылка», «изображение» или «видео». Это все команды содержимого, которые сообщают вашему браузеру, что показывать, откуда брать содержимое и как его отображать.
HTML — очень простой для изучения язык , и обычно начинающие программисты изучают его первым. Если вы заинтересованы в изучении HTML, более глубоком понимании того, что такое веб-разработчик и веб-разработка переднего плана, подумайте о регистрации в Курс HTML для начинающих.
CSS
CSS — это второй из основных языков интерфейса , а также тот, которым должен свободно владеть каждый разработчик интерфейса. Код CSS используется в сочетании с HTML.
В то время как HTML сообщает веб-странице, какой контент отображать, CSS сообщает веб-странице, как отображать контент — это язык ‘ стиля ’.
Изучив CSS, вы сможете делать множество вещей, в том числе:
- Изменение цвета . CSS позволяет изменить цвет практически всего, от текста абзаца до фона и границ таблицы.
- Изменение шрифтов . CSS также позволяет вам выбирать шрифты, которые вы собираетесь использовать на своем веб-сайте, и где вы собираетесь их использовать.
- Позиционирующие элементы . Одним из ключевых элементов того, на что способен веб-разработчик, является организация всего, что вы видите на веб-сайте. HTML позволяет добавлять изображения и видео на веб-страницу, а CSS позволяет указать браузеру, какого размера их делать и где отображать.

- Изменение размера текста . Вы создаете веб-сайт, предназначенный для людей с плохим зрением? Если это так, вам нужно будет использовать свои знания кодирования CSS, чтобы увеличить текст.
Как видите, CSS играет большую роль в веб-разработке, особенно для фронтенд-разработчиков.
Если вы хотите изучить CSS, попробуйте курс Введение в HTML и CSS , который научит вас основам HTML CSS. Кроме того, попробуйте интерактивное кодирование для начинающих, которое даст вам представление об основах HTML, CSS и адаптивной веб-разработки.
JavaScript
Чем занимаются веб-разработчики? Что ж, большинство веб-разработчиков берут язык программирования, такой как Java или HTML, и используют его для создания компонента веб-сайта. Разработчики JavaScript ничем не отличаются, за исключением того, что они создают очень специфический контент. Итак, что такое веб-разработчик для JavaScript?
Большинство разработчиков JavaScript работают над интерфейсом веб-сайта . Они создают небольшие фрагменты кода JavaScript, которые делают ваш веб-сайт отзывчивым, интерактивным и привлекательным для посетителей 9.0380 . Эти фрагменты JavaScript часто встраиваются в исходный HTML-код веб-сайта.
Они создают небольшие фрагменты кода JavaScript, которые делают ваш веб-сайт отзывчивым, интерактивным и привлекательным для посетителей 9.0380 . Эти фрагменты JavaScript часто встраиваются в исходный HTML-код веб-сайта.
Несмотря на то, что он традиционно был интерфейсным языком, который жизненно важен для любого фронтенд-разработчика, JavaScript становится все более популярным и для серверной разработки .
Многие фронтенд-разработчики начинают находить работу в качестве разработчиков полного стека благодаря своим знаниям JavaScript, а это означает, что его использование и популярность стремительно растут.
Если вы хотите изучать JavaScript и являетесь новичком, я бы порекомендовал этот курс edX. Однако, если у вас уже есть некоторые предварительные знания, вам будет полезен этот промежуточный курс JavaScript .
PHP
Исторически PHP доминировал в определениях веб-разработчика . Известный как язык Интернета , в настоящее время он используется в той или иной форме на около 80% существующих веб-сайтов . Хотя это медленно снижается популярность , PHP по-прежнему является отличным языком для изучения любым бэкенд-веб-разработчиком.
Известный как язык Интернета , в настоящее время он используется в той или иной форме на около 80% существующих веб-сайтов . Хотя это медленно снижается популярность , PHP по-прежнему является отличным языком для изучения любым бэкенд-веб-разработчиком.
PHP очень прост в освоении и достаточно прост в использовании , что делает его очень популярным среди начинающих back-end разработчиков. Он очень популярен на небольших веб-сайтах, созданных на таких платформах, как WordPress или Wix, и существует множество возможностей для внештатной работы для PHP-разработчиков.
Если вас это заинтересует, подумайте о том, чтобы пройти онлайн-курс PHP . Обратите внимание, что очень важно, чтобы проходил актуальный курс , например, на Coursera, поскольку более старые версии языка сильно отличаются от современной версии (PHP7).
Pros
- Огромное разнообразие курсов
- Легкий в навигации
- Нет технических выпусков
Основные функции
- Огромные разнообразии
- 30-й.
 0016
0016
AS LOW AS $14.99
Pros
- Easy to use
- Offers quality content
- Very transparent with their pricing
Main Features
- Free certificates of completion
- Focused on data science навыки
- Гибкий график обучения
100% БЕСПЛАТНЫЕ КУРСЫ
Java
Последний из языков в нашем списке, Java, был основной частью веб-разработчика в течение лет. Это старый язык , который популярен для различных целей программирования.
С точки зрения веб-разработки, Java используется для создания адаптивных, масштабируемых веб-приложений, которые используются для адаптивного и быстрого дизайна веб-сайтов .
Java — это важный язык для многих внутренних разработчиков. довольно прост в освоении, делает его удобным для начинающих и очень прост в использовании. это супер масштабируется , что делает его популярным среди крупных веб-сайтов, таких как eBay и Amazon, и его очень легко поддерживать.
это супер масштабируется , что делает его популярным среди крупных веб-сайтов, таких как eBay и Amazon, и его очень легко поддерживать.
Если вы хотите попробовать себя в изучении Java, взгляните на этот курс Java . Этот курс научит вас основам написания кода на Java, для чего используется Java и как создавать серверные (внутренние) программы.
Самые актуальные результаты
Просмотрите нашу коллекцию наиболее подробных статей, руководств и руководств, связанных с платформой онлайн-обучения. Будьте всегда в курсе и принимайте взвешенные решения!
На пути к веб-разработчику
Если вы хотите стать веб-разработчиком, вы должны сначала выбрать между front-end , back-end и full-stack development. Вам нужно будет выучить соответствующие языки, и вам нужно будет попрактиковаться в создании веб-сайтов и приложений, которые их запускают.
Удачи, получайте удовольствие и переходите на Udemy , edX , Coursera или Udacity и начинайте учиться!
Оставьте свой честный отзыв
Оставьте свое искреннее мнение и помогите тысячам людей выбрать лучшую платформу онлайн-обучения. Все отзывы, как положительные, так и отрицательные, принимаются, если они честны. Мы не публикуем предвзятые отзывы или спам. Так что, если вы хотите поделиться своим опытом, мнением или дать совет — сцена для вас!
Все отзывы, как положительные, так и отрицательные, принимаются, если они честны. Мы не публикуем предвзятые отзывы или спам. Так что, если вы хотите поделиться своим опытом, мнением или дать совет — сцена для вас!
Как стать веб-разработчиком
Люди могут развить необходимые навыки, чтобы стать веб-разработчиками, получив ученые степени, пройдя учебные курсы по программированию или получив отраслевые сертификаты.
Веб-разработчики выполняют жизненно важную работу, которая поддерживает наше цифровое общество. Эти специалисты создают веб-сайты и работают за кулисами, чтобы обеспечить бесперебойную работу приложений. Они обеспечивают стабильность, добавляют визуальный стиль и интегрируют платформы, на которых хранятся наши данные.
Изучение того, как стать веб-разработчиком, может показаться сложным, учитывая объем работы, но сам процесс прост. Лица, задающиеся вопросом «Кто такой веб-разработчик?» Вы можете обратиться к этому руководству за информацией о требованиях к образованию, чтобы начать карьеру в этой области.
Кто такой веб-разработчик?
Веб-разработчики разрабатывают, поддерживают и оптимизируют веб-сайты и другие веб-приложения для использования потребителями. Они полагаются на идеи компьютерного программирования, разработки программного обеспечения и графического дизайна, часто работая вместе с профессионалами в каждой области.
Большинство веб-разработчиков специализируются на нескольких аспектах процесса разработки. Обязанности, инструменты и методы варьируются в зависимости от должности. Следующая информация дает представление о некоторых распространенных ролях веб-разработчика.
Рекомендуемые онлайн-курсы веб-разработки
Типы веб-разработчиков
Эти веб-разработчики сосредотачиваются на сторонах веб-сайтов, обращенных к пользователю. Они создают интуитивно понятные пользовательские интерфейсы с пристальным вниманием к привлекательному дизайну. Бэкэнд-разработчики специализируются на гайках и болтах веб-сайтов, оптимизируя важные скрытые элементы, которые большинство пользователей никогда не увидят. Они часто разрабатывают базы данных и используют такие языки, как PHP, CSS или Python. Веб-разработчики с полным стеком сочетают фронтенд и бэкэнд разработку. Они рассматривают процесс создания с обеих сторон и обладают навыками выполнения задач на любом конце спектра.
Они часто разрабатывают базы данных и используют такие языки, как PHP, CSS или Python. Веб-разработчики с полным стеком сочетают фронтенд и бэкэнд разработку. Они рассматривают процесс создания с обеих сторон и обладают навыками выполнения задач на любом конце спектра.Чем занимаются веб-разработчики?
Веб-разработчики обычно работают с веб-серверами приложений, настольными или портативными компьютерами и другими программными устройствами. Они используют эти инструменты для разработки процессов кодирования функциональных и визуально привлекательных веб-сайтов. При написании кода веб-разработчики используют такие языки, как HTML, Python, JavaScript, SQL, PHP и CSS.
Веб-разработка также включает обслуживание и обслуживание сайта. Помимо дизайна, квалифицированные специалисты оценивают код на предмет точности, избыточности и структурной целостности. Они повышают производительность сайта за счет усовершенствования серверных компонентов и оптимизации элементов сайта для обеспечения масштабируемости или внешней интеграции.
Веб-разработчики часто работают вместе с другими профессионалами в области веб-дизайна и разработки программного обеспечения. Эти поля имеют некоторое сходство, но следующая информация подробно описывает некоторые ключевые различия, о которых следует помнить.
Эти специалисты сосредоточены на кодах, которые обеспечивают бесперебойную работу веб-сайтов. Они обладают передовыми навыками программирования, включая знания в области технологий машинного обучения, системного анализа и управления базами данных. Они часто работают с веб-дизайнерами, чтобы обеспечить надлежащую функциональность. Веб-дизайнеры делают акцент на эстетике и ощущении интерфейса. Они создают, координируют и оптимизируют визуальные компоненты, которые делают веб-сайты привлекательными и привлекательными. Эти специалисты также точно и последовательно интегрируют контент сайта и голос бренда. Разработчики программного обеспечения обладают многими из тех же навыков программирования и технических навыков, что и веб-разработчики, но имеют более широкий охват. Они пишут, тестируют и анализируют код для компьютерных программ и других программных приложений. Некоторые разработчики программного обеспечения сосредотачиваются на мобильных или веб-приложениях, в то время как другие работают над операционными системами, телекоммуникационными инструментами или крупными сетевыми инфраструктурами.
Они пишут, тестируют и анализируют код для компьютерных программ и других программных приложений. Некоторые разработчики программного обеспечения сосредотачиваются на мобильных или веб-приложениях, в то время как другие работают над операционными системами, телекоммуникационными инструментами или крупными сетевыми инфраструктурами.Избранные онлайн-программы бакалавриата по веб-разработке
Где работают веб-разработчики?
По данным O*Net Online, большинство веб-разработчиков работают по обычному графику в офисе. Большинство из них пользуются некоторой свободой в своих задачах, включая баланс между структурированной и неструктурированной работой. Они также ценят совместную работу: более 70% веб-разработчиков оценивают работу с другими в группе или команде как очень или чрезвычайно важную.
Бюро статистики труда (BLS) оценивает проектирование компьютерных систем, публикацию и управление программным обеспечением, а также научно-технические консультационные услуги среди ведущих отраслей для веб-разработчиков.
Навыки веб-разработчика
Квалифицированные веб-разработчики должны владеть распространенными языками кодирования и программирования, такими как Python, C++ и JavaScript, прежде чем поступать на работу. Учебные курсы по программированию могут помочь, но только в том случае, если студенты выберут лучший учебный курс, соответствующий их карьерным целям. Например, некоторые учебные курсы могут быть посвящены другим областям, помимо веб-разработки.
Навыки, необходимые веб-разработчикам
Социальные навыки
- Оценка операций
- Управление проектами
- Комплексное решение проблем
- Анализ данных
- Дедуктивное рассуждение
Hard Skills
- Кодирование и программирование
- SEO стратегия
- Тестирование и отладка
- Дизайн пользовательского интерфейса
- Управление базой данных
Рекомендуемые онлайн-курсы веб-разработки
шага, чтобы стать веб-разработчиком
Квалифицированные веб-разработчики должны получить формальное образование, получить практический опыт, составить резюме и портфолио и, в некоторых случаях, получить дополнительные сертификаты. Узнайте больше о том, как каждый шаг может продвинуть вашу карьеру ниже.
Узнайте больше о том, как каждый шаг может продвинуть вашу карьеру ниже.
1. Получите ученую степень
Начинающий веб-разработчик должен сначала получить образование, чтобы развить базовые навыки кодирования и программирования. В большинстве случаев это программа получения степени в области компьютерных наук с основными курсами по проектированию систем, управлению данными и основным языкам программирования, используемым профессионалами отрасли.
Для получения степени младшего специалиста в области компьютерных наук обычно требуется два года, в то время как для получения степени бакалавра в области компьютерных наук может потребоваться четыре года. Должности старшего уровня могут потребовать более продвинутого образования, такого как степень магистра или доктора, которые включают еще несколько лет после получения степени бакалавра.
Уровень образования, необходимый для трудоустройства, варьируется в зависимости от компании и сектора. В то время как можно получить должность веб-разработчика начального уровня со степенью младшего специалиста или сертификатом, степень бакалавра откроет более широкий спектр возможностей и улучшит ваши позиции для будущего продвижения.
2. Пройти стажировку
Серьезная стажировка в качестве нового веб-разработчика дает жизненно важный опыт работы. Возможности стажировки дают учащимся возможность применить свои знания и развить новые навыки, взаимодействуя с клиентами и сотрудничая с другими разработчиками.
Некоторые программы обучения веб-разработчиков предусматривают стажировку. Если ваша программа не предоставляет места для трудоустройства, спросите в своей профессиональной сети. Работодатели и корпоративные партнеры часто спонсируют возможность стажировки для новых веб-разработчиков.
3. Создайте свой портфель
Наличие обновленного портфолио, которое подчеркивает качество и широту ваших достижений, понравится потенциальным работодателям. Некоторые компании могут потребовать портфолио при подаче заявления.
Материалы курса Capstone, выполненная работа из прошлых стажировок и аспекты текущих побочных проектов — все это отличные элементы портфолио. Программы для веб-разработчиков часто содержат ресурсы и возможности для создания соответствующих портфолио.
Программы для веб-разработчиков часто содержат ресурсы и возможности для создания соответствующих портфолио.
4. Получите сертификат(ы)
Сертификатыв веб-разработке предлагают несколько явных преимуществ. Эти программы подтверждают любые дополнительные навыки или навыки кодирования, которыми обладают учащиеся, и позволяют профессионалам быть в курсе последних событий в этой развивающейся области. Сертификат также может дать соискателям дополнительный импульс в поиске работы.
Некоторые школы предлагают отдельные сертификаты по интерфейсной или полной веб-разработке. И наоборот, такие компании, как Microsoft, Adobe и Amazon, предлагают сертификаты на основе экзаменов в таких областях, как JavaScript и облачная разработка. Zend имеет аналогичные возможности в обучении PHP. Требования к продлению сертификата зависят от поставщика.
5. Создайте свое резюме
Каждому начинающему веб-разработчику необходимо краткое и информативное резюме. Этот документ является продолжением вашей профессиональной личности, поэтому важно знать, как составить резюме, точно отражающее вашу ценность и ценность.
Этот документ является продолжением вашей профессиональной личности, поэтому важно знать, как составить резюме, точно отражающее вашу ценность и ценность.
Успешные резюме подчеркивают навыки и квалификацию, которые выделяют людей среди других кандидатов на работу. Кандидаты должны указать свои навыки программирования и языки программирования, образование и профессиональный опыт, а также любые другие технические навыки или отраслевые сертификаты.
Избранные онлайн-программы бакалавриата по веб-разработке
На что обращать внимание при получении степени по веб-разработке
Поиск аккредитованной школы всегда должен быть в числе главных приоритетов студентов. Начинающие веб-разработчики также должны рассмотреть программы, которые поддерживают их цели.
Если вы впервые подумываете о поступлении в колледж, программа бакалавриата может предложить больше возможностей для продвижения по службе. Если у вас уже есть степень бакалавра в смежной области, программа сертификации может помочь вам освоить новые навыки кодирования и программирования.
Аккредитация
Потенциальные студенты должны всегда изучать потенциальные программы, чтобы подтвердить свой статус аккредитации. Качественные школы будут иметь определенную форму институциональной аккредитации, чтобы гарантировать их положение.
Иногда отдельные отделы имеют программную аккредитацию. Например, Совет по аккредитации инженеров и технологий (ABET) предоставляет полномочия в этой области.
Информация о зарплате веб-разработчика
Потенциал заработной платы и перспективы работы для специалистов по веб-разработке кажутся многообещающими. По данным BLS, прогнозируемый рост рабочих мест для квалифицированных веб-разработчиков в два раза превышает средний показатель для всех профессий по стране. Веб-разработчики приносят домой среднюю годовую заработную плату на 30 000 долларов больше, чем средний работник в других отраслях.
Перспективы карьеры веб-разработчика
$77 200
Средняя заработная плата
8%
Рост занятости (2019–2029)
WA, CA, GA
Государства с самыми высокими платежами (май 2020 г. )
)
Источник: BLS
Похожие профессии
Смежные области, такие как разработка программного обеспечения и информатика, полагаются на аналогичный набор навыков и часто пересекаются с веб-дизайном и разработкой.
Компьютерный инженер
Компьютерные инженеры разрабатывают аппаратные инструменты, используемые веб-разработчиками. Хотя компьютерная инженерия отличается от компьютерных наук и веб-разработки, она требует аналогичной подготовки в рамках одной и той же дисциплины.
Веб-инженер
Веб-инженерия фокусируется на инструментах проектирования и методах моделирования, которые поддерживают разработку интернет-приложений. Профессионалы в этой области нуждаются в тех же навыках кодирования и программирования, что и веб-разработчики.
Профессиональные организации веб-разработки
Эта организация поддерживает продвижение чернокожих женщин в сфере технологий, публикуя объявления о вакансиях и проводя мероприятия по развитию. Впервые он был запущен в 2011 году, и с тех пор им пользуются более 3000 программистов, веб-разработчиков и дизайнеров. Эта инициатива, базирующаяся в Сан-Франциско, поддерживает начинающих веб-разработчиков чернокожих и латиноамериканцев, продвигая равный доступ к руководящим позициям в веб-разработке и других технологических отраслях. Эта организация поддерживает своих членов через ежегодную программу стипендий. WIT помогает новым и начинающим специалистам в области веб-разработки через корпоративное спонсорство и образовательные программы. Эта организация ежегодно присуждает награды за лидерство и проводит ярмарки вакансий для новых выпускников.
Впервые он был запущен в 2011 году, и с тех пор им пользуются более 3000 программистов, веб-разработчиков и дизайнеров. Эта инициатива, базирующаяся в Сан-Франциско, поддерживает начинающих веб-разработчиков чернокожих и латиноамериканцев, продвигая равный доступ к руководящим позициям в веб-разработке и других технологических отраслях. Эта организация поддерживает своих членов через ежегодную программу стипендий. WIT помогает новым и начинающим специалистам в области веб-разработки через корпоративное спонсорство и образовательные программы. Эта организация ежегодно присуждает награды за лидерство и проводит ярмарки вакансий для новых выпускников.Интервью с экспертом
Джеймс Хофф
Джеймс Хофф занимается созданием веб-приложений с 1999 года. Неохотно отказавшись от своей детской мечты играть в бейсбол за команду New York Mets, он решил посвятить свое любимое детское хобби полноценной карьере: компьютерное программирование. Его основные интересы включают веб-приложения, управляемые базами данных, соответствие веб-стандартам и оптимизированный для SEO код. Хофф окончил в 2002 году Питтсбургский университет со степенью бакалавра компьютерных наук. Он начал работать с Boomtown Internet Group в 2006 году. Помимо программирования, его интересы включают бейсбол, тяжелую атлетику и реформированное богословие.
Хофф окончил в 2002 году Питтсбургский университет со степенью бакалавра компьютерных наук. Он начал работать с Boomtown Internet Group в 2006 году. Помимо программирования, его интересы включают бейсбол, тяжелую атлетику и реформированное богословие.
Зачем становиться веб-разработчиком? Каковы некоторые проблемы и лучшие моменты в этой роли? Какой человек хорошо справляется с этой ролью?
Самая веская причина заняться веб-разработкой — это высокий спрос на этот опыт. Почти все дома и технологии в развитом мире подключены к Интернету и каким-то образом взаимодействуют с веб-сайтом. Возможности трудоустройства кажутся безграничными.
Кроме того, общий заголовок «веб-разработка» охватывает широкий спектр интересов и видов деятельности. Единой должностной инструкции по «веб-разработке» вообще не существует. Некоторые разработчики надевают костюм и пишут код для банков. Другие разработчики носят пижамы и пишут код в своем домашнем офисе для мамы и магазина на улице.
Поскольку для того, чтобы начать работать в этой области, требуется некоторое образование в области математики и программирования, эта профессия обычно лучше всего подходит для людей, ориентированных на детали, с фундаментальной любовью к технологиям и Интернету. Это очень полезный опыт — создать веб-сайт с нуля и увидеть его вживую.
На какие навыки обращают внимание работодатели при приеме на работу веб-разработчиков? Какой совет вы бы дали студентам о том, как пройти стажировку по веб-разработке?
При найме веб-разработчика для моего бизнеса, Boomtown Internet Group, я ищу: навыки программирования, внимание к деталям и темперамент.
Умение кандидата программировать является решающим фактором в его способности выполнять повседневную работу. Кандидат может выделиться перед работодателем, владея рядом родственных языков программирования.
Некоторые языки и технологии не связаны друг с другом, поэтому их знание может не иметь значения. Ваш работодатель будет заботиться о языках, которые работают в тандеме каждый день, чтобы веб-сайт жил и дышал в Интернете.
Точно так же внимание к деталям — это качество, от которого зависит эффективность работы кандидата. Веб-разработка — это профессия, в которой один неуместный символ может разрушить весь веб-сайт! Так что иногда в руках программиста много власти.
Как работодатель, я ищу кандидата, который может использовать эту силу с большой дисциплиной и контролем. Может показаться странным, что здесь играет роль темперамент кандидата, но веб-разработчики почти всегда работают в команде. Ваша способность уступать стратегии другого разработчика или использовать язык, который не является вашим первым выбором, является очень важным качеством.
На самом деле, темперамент и отношение могут быть очень полезными, когда у вас нет всех технических квалификаций для данной должности. Это особенно верно при поиске стажировки, потому что вы используете положение, чтобы изучить технические. Вам понадобится хороший темперамент и отношение, чтобы хорошо играть в команде и учиться у других, более опытных разработчиков.
Каков обычный день веб-разработчика? С кем вы общаетесь? Какие часы вы держите?
Веб-разработка — это, по сути, постоянное решение проблем. В один момент вы решаете концептуальную проблему (проблема в вашей голове — «как мы вообще это решим?»), а в следующий вы решаете ту же проблему в коде (проблема на экране — «как это сделать?»). решение перевести на веб-сайт?»).
Вы будете работать над задачами, связанными как с дизайном, так и с функциональностью веб-сайта. Посетитель веб-сайта четко видит дизайн, но не видит кода, который отвечает за его работу.
Вы будете работать в одиночку над некоторыми задачами или с большей командой над другими. Работая в команде, вы очень быстро обнаружите разнообразие личностей вашей команды. Некоторые разработчики быстро соображают и принимают новые технологии с распростертыми объятиями. Другие разработчики более методичны, скептически относятся к новейшим платформам кодирования и могут медленнее внедрять новые технологии. Команда веб-разработчиков выигрывает от ВСЕХ этих типов личности!
Команда веб-разработчиков выигрывает от ВСЕХ этих типов личности!
Еще одно различие между разработчиками заключается в их способности напрямую общаться с клиентом. Некоторые работодатели ожидают, что вы будете общаться с клиентом напрямую, в то время как другие позволят вам писать код весь день и оставить общение с руководством. В зависимости от работодателя вы также можете работать 8 часов в день или работать 4 часа здесь и 4 часа там.
По моему опыту, некоторые проблемы настолько сложны, что есть смысл сделать перерыв и вернуться к ним позже со «свежим взглядом». Другие проблемы можно решить, только решая их от начала до конца. Таким образом, типичный день в веб-разработке совсем не типичен и делает профессию очень полезной!
Блейк Хаггинс
Блейк Хаггинс — писатель и исследователь из Бостона, родом из северного Техаса и южной Оклахомы. Он имеет ученые степени в области религии и философии и много пишет о высшем образовании, здравоохранении и гуманитарных науках в широком смысле. Он получил докторскую степень в Бостонском университете и преподавал в колледже курсы философии, письма и композиции.
Он получил докторскую степень в Бостонском университете и преподавал в колледже курсы философии, письма и композиции.
Часто задаваемые вопросы
Кандидаты должны сначала пройти всестороннее обучение кодированию и программированию, чтобы сдать сертификационные экзамены. Независимые организации предоставляют сертификаты для веб-разработчиков по популярным языкам программирования.
Если у вас уже есть опыт работы в области STEM, получение сертификата по кодированию или программированию может дать вам право на некоторые должности начального уровня.
По данным O*Net Online, 46% опрошенных веб-разработчиков сообщили, что имеют степень бакалавра, хотя требования к образованию сильно различаются в зависимости от работодателя.
Сроки вашей карьеры зависят от того, как вы планируете завершить обучение. Учебные курсы по кодированию длятся всего несколько месяцев, в то время как для получения полной степени требуется гораздо больше времени.
Некоторые веб-разработчики ездят в офисы крупных фирм, а другие работают независимо от дома. Эти специалисты работают в самых разных условиях и обычно пользуются некоторой гибкостью в своей повседневной работе.
Изображение заголовка Кредит: АннаСтиллс | Гетти Изображений
Узнайте больше, сделайте больше.
Больше тематических ресурсов для расширения ваших знаний.
Бюро трудовой статистики США
ПОДХОДИТ ДЛЯ ПЕЧАТИ
- Резюме
- Что они делают
- Рабочая среда
- Как стать единым целым
- Платить
- Перспектива работы
- Данные о штате и районе
- Аналогичные занятия
- Подробнее
Сводка
Пожалуйста, включите JavaScript для воспроизведения этого видео.
Стенограмма видео доступна по адресу https://www.youtube.com/watch?v=FfxTkIsaTYk.
| Краткие сведения: веб-разработчики и цифровые дизайнеры | |
|---|---|
| Медианная заработная плата 2021 г. | 78 300 долларов в год 37,65 $ в час |
| Стандартное начальное образование | Бакалавриат |
| Опыт работы по родственной профессии | Нет |
| Обучение на рабочем месте | Нет |
Количество рабочих мест, 2021 г. | 197 100 |
| Перспективы работы, 2021-31 | 23% (намного быстрее среднего) |
| Изменение занятости, 2021-31 | 45 400 |
Чем занимаются веб-разработчики и цифровые дизайнеры
Веб-разработчики создают и поддерживают веб-сайты. Цифровые дизайнеры разрабатывают, создают и тестируют макет веб-сайта или интерфейса, функции и навигацию на удобство использования.
Рабочая среда
Некоторые веб-разработчики и цифровые дизайнеры работают в сфере проектирования компьютерных систем и сопутствующих услуг. Другие работают на себя. Третьи работают в таких отраслях, как издательское дело, управленческий консалтинг и реклама.
Как стать веб-разработчиком или цифровым дизайнером
Образовательные требования для веб-разработчиков и цифровых дизайнеров варьируются от диплома средней школы до степени бакалавра.
Заработная плата
Средняя годовая заработная плата веб-дизайнеров и дизайнеров цифровых интерфейсов в мае 2021 года составляла 79 890 долларов США. прогнозируется рост на 23 процента с 2021 по 2031 год, что намного быстрее, чем в среднем по всем профессиям.
Ежегодно в среднем в течение десятилетия прогнозируется около 21 800 вакансий для веб-разработчиков и цифровых дизайнеров. Ожидается, что многие из этих вакансий будут вызваны необходимостью замены работников, которые переходят на другую профессию или выходят из состава рабочей силы, например, в связи с уходом на пенсию.
Данные по штатам и районам
Изучите ресурсы по трудоустройству и заработной плате по штатам и регионам для веб-разработчиков и цифровых дизайнеров.
Похожие занятия
Сравните должностные обязанности, образование, карьерный рост и заработную плату веб-разработчиков и цифровых дизайнеров с аналогичными занятиями.
Дополнительная информация, включая ссылки на O*NET
Узнайте больше о веб-разработчиках и цифровых дизайнерах, посетив дополнительные ресурсы, включая O*NET, источник основных характеристик работников и профессий.
Чем занимаются веб-разработчики и цифровые дизайнеры Об этом разделе
Некоторые разработчики работают с графикой и другими дизайнерами, чтобы определить макет веб-сайта.
Веб-разработчики создают и поддерживают веб-сайты. Они также несут ответственность за технические аспекты сайта, такие как его производительность и емкость, которые являются показателями скорости веб-сайта и объема трафика, который может обрабатывать сайт. Кроме того, веб-разработчики могут создавать контент для сайта. Цифровые дизайнеры разрабатывают, создают и тестируют макет веб-сайта или интерфейса, функции и навигацию на удобство использования. Они отвечают за внешний вид и функциональность веб-сайта или интерфейса.
Обязанности
Веб-разработчики и цифровые дизайнеры обычно делают следующее:
- Встреча с клиентами или руководством для обсуждения потребностей, дизайна и функциональности веб-сайта или интерфейса
- Создание и тестирование приложений, интерфейсов и меню навигации для веб-сайта
- Написать код для веб-сайта с использованием таких языков программирования, как HTML или XML
- Вместе с другими членами команды определите, какую информацию будет содержать сайт
- Работа с графическими и другими дизайнерами для определения макета веб-сайта
- Интеграция графики, аудио и видео в веб-сайт
- Мониторинг трафика веб-сайта
- Создание прототипов и макетов веб-сайтов или приложений
- Дизайн и разработка графики
При создании веб-сайта разработчики и дизайнеры должны воплотить в жизнь замысел своего клиента. Они создают определенные типы веб-сайтов, такие как сайты электронной коммерции, новости или игровые сайты, в соответствии с потребностями клиентов. Различные типы веб-сайтов требуют различных приложений. Например, игровой сайт должен иметь возможность обрабатывать расширенную графику, тогда как сайту электронной коммерции потребуется приложение для обработки платежей. Разработчик решает, какие приложения и дизайн лучше всего подходят для сайта, а дизайнер фокусируется на внешнем виде и удобстве использования этих элементов в разных браузерах или устройствах.
Они создают определенные типы веб-сайтов, такие как сайты электронной коммерции, новости или игровые сайты, в соответствии с потребностями клиентов. Различные типы веб-сайтов требуют различных приложений. Например, игровой сайт должен иметь возможность обрабатывать расширенную графику, тогда как сайту электронной коммерции потребуется приложение для обработки платежей. Разработчик решает, какие приложения и дизайн лучше всего подходят для сайта, а дизайнер фокусируется на внешнем виде и удобстве использования этих элементов в разных браузерах или устройствах.
Некоторые разработчики и дизайнеры занимаются всеми аспектами построения веб-сайта, а другие специализируются на определенных его аспектах. Ниже приведены примеры типов специализированных веб-разработчиков или цифровых дизайнеров:
. Внутренние веб-разработчики отвечают за общую техническую разработку веб-сайта. Они создают базовую структуру сайта и следят за тем, чтобы он функционировал должным образом. Внутренние веб-разработчики также устанавливают процедуры, позволяющие другим добавлять новые страницы на веб-сайт и встречаться с руководством для обсуждения основных изменений на сайте.
Внутренние веб-разработчики также устанавливают процедуры, позволяющие другим добавлять новые страницы на веб-сайт и встречаться с руководством для обсуждения основных изменений на сайте.
Интерфейсные веб-разработчики создают технические характеристики внешнего вида веб-сайта. Они разрабатывают макет сайта и интегрируют в него графику, приложения (такие как инструмент розничной оплаты) и другой контент. Они также пишут программы веб-дизайна на различных компьютерных языках, таких как HTML или JavaScript.
Дизайнеры веб-сайтов и цифровых интерфейсов отвечают за создание внешнего вида веб-сайта или интерфейса в отношении фотографий, цвета, типа и размера шрифта, графики и макета. Они также несут ответственность за функциональность, удобство использования и совместимость веб-сайта или интерфейса.
Веб-мастера поддерживают и обновляют веб-сайты. Они обеспечивают правильную работу веб-сайтов и проверяют наличие ошибок, таких как неработающие ссылки. Многие веб-мастера также отвечают на комментарии пользователей.
Многие веб-мастера также отвечают на комментарии пользователей.
Разработчики создают сайты для всех видов бизнеса.
В 2021 годудизайнеров веб-интерфейсов и цифровых интерфейсов занимали около 101 800 рабочих мест. Крупнейшими работодателями дизайнеров веб-интерфейсов и цифровых интерфейсов были следующие:
| Проектирование компьютерных систем и сопутствующие услуги | 16% |
| Издатели программного обеспечения | 13 |
| Розничная торговля | 5 |
| Финансы и страхование | 5 |
| Реклама, связи с общественностью и сопутствующие услуги | 4 |
В 2021 году веб-разработчики занимали около 95 300 рабочих мест. Крупнейшими работодателями веб-разработчиков были следующие:
Крупнейшими работодателями веб-разработчиков были следующие:
| Проектирование компьютерных систем и сопутствующие услуги | 19% |
| Образовательные услуги; государственный, местный и частный | 8 |
| Прочие информационные услуги | 6 |
| Реклама, связи с общественностью и сопутствующие услуги | 6 |
| Самозанятые работники | 6 |
Графики работы
Большинство веб-разработчиков и цифровых дизайнеров работают полный рабочий день.
Как стать веб-разработчиком или цифровым дизайнером Об этом разделе
Разработчики часто обладают знаниями как в области программирования, так и в области графического дизайна.
Требования к образованию различаются для веб-разработчиков и цифровых дизайнеров в зависимости от условий работы и других факторов.
Образование
Требования к образованию для веб-разработчиков и цифровых дизайнеров варьируются от аттестата средней школы до степени бакалавра.
Некоторые работодатели предпочитают нанимать кандидатов веб-разработчиков, имеющих степень бакалавра в определенной области, такой как компьютерные науки или программирование.
Веб-разработчики должны хорошо разбираться в HTML-программировании. Многие работодатели также хотят, чтобы разработчики понимали другие языки программирования, такие как JavaScript или SQL, и обладали знаниями о средствах публикации мультимедиа, таких как Flash. На протяжении всей своей карьеры веб-разработчики должны быть в курсе новых инструментов и компьютерных языков.
Работодатели цифровых дизайнеров могут предпочесть нанимать кандидатов, имеющих степень бакалавра в таких областях, как веб-дизайн, цифровой дизайн или графическое искусство.
Веб-разработчикам и цифровым дизайнерам может не потребоваться специальное образование, если они могут продемонстрировать свои способности на основе предыдущего опыта работы или проектов.
Развитие
Веб-разработчики и цифровые дизайнеры со степенью бакалавра могут стать менеджерами проектов. Для получения дополнительной информации см. профиль на менеджеров компьютеров и информационных систем .
Важные качества
Коммуникативные навыки . Веб-разработчикам и цифровым дизайнерам необходимо эффективно общаться с коллегами для координации работы над проектами.
Творчество . Веб-разработчики и цифровые дизайнеры часто участвуют в создании внешнего вида веб-сайта и должны убедиться, что он не только функционален, но и привлекателен.
Навыки обслуживания клиентов . Веб-мастера должны вежливо отвечать на вопросы и просьбы пользователей.
Подробная информация . Веб-разработчики и цифровые дизайнеры должны подолгу сосредотачиваться и точно писать код, потому что незначительная ошибка может привести к тому, что вся веб-страница перестанет работать.
Навыки решения проблем . Веб-разработчики и цифровые дизайнеры должны проверять ошибки кодирования и исправлять все найденные.
Web Developers and Digital Designers
Median annual wages, May 2021
- Computer occupations
$97,430
- Web developers and digital designers
$78,300
- Total, all occupations
$45,760
Средняя годовая заработная плата дизайнеров веб-интерфейсов и цифровых интерфейсов составляла 79 долларов. 890 в мае 2021 года.
Медианная заработная плата — это заработная плата, при которой половина работающих по профессии зарабатывает больше этой суммы, а половина — меньше. Самые низкие 10 процентов заработали менее 38 550 долларов, а самые высокие 10 процентов заработали более 168 200 долларов.
890 в мае 2021 года.
Медианная заработная плата — это заработная плата, при которой половина работающих по профессии зарабатывает больше этой суммы, а половина — меньше. Самые низкие 10 процентов заработали менее 38 550 долларов, а самые высокие 10 процентов заработали более 168 200 долларов.
Средняя годовая заработная плата веб-разработчиков в мае 2021 года составляла 77 030 долларов. Самые низкие 10 процентов заработали менее 38 280 долларов, а самые высокие 10 процентов заработали более 129 760 долларов.
В мае 2021 года средняя годовая заработная плата дизайнеров веб-интерфейсов и цифровых интерфейсов в ведущих отраслях, в которых они работали, была следующей:
| Издатели программного обеспечения | 150 040 долларов США |
| Финансы и страхование | 99 640 |
| Проектирование компьютерных систем и сопутствующие услуги | 80 110 |
| Реклама, связи с общественностью и сопутствующие услуги | 64 720 |
| Розничная торговля | 61 860 |
В мае 2021 года средняя годовая заработная плата веб-разработчиков в ведущих отраслях, в которых они работали, была следующей:
| Проектирование компьютерных систем и сопутствующие услуги | 77 450 долларов США |
| Прочие информационные услуги | 77 210 |
| Образовательные услуги; государственный, местный и частный | 64 380 |
| Реклама, связи с общественностью и сопутствующие услуги | 63 240 |
Большинство веб-разработчиков и цифровых дизайнеров работают полный рабочий день.
Web Developers and Digital Designers
Percent change in employment, projected 2021-31
- Web developers
- Web developers and digital designers
- Web and digital interface designers
- Computer occupations
- Total, all occupations
Прогнозируется, что общая занятость веб-разработчиков и цифровых дизайнеров вырастет на 23 процента с 2021 по 2031 год, что намного быстрее, чем в среднем по всем профессиям.
Ежегодно в среднем в течение десятилетия прогнозируется около 21 800 вакансий для веб-разработчиков и цифровых дизайнеров. Ожидается, что многие из этих вакансий будут вызваны необходимостью замены работников, которые переходят на другую профессию или выходят из состава рабочей силы, например, в связи с уходом на пенсию.
Занятость
По прогнозам, занятость веб-разработчиков и цифровых дизайнеров будет расти по мере расширения электронной коммерции. По мере того, как розничные фирмы продолжают расширять свои онлайн-предложения, ожидается, что спрос на этих работников будет расти. Кроме того, ожидается, что продолжающееся использование мобильных устройств для поиска в Интернете вызовет спрос у веб-разработчиков и цифровых дизайнеров на создание веб-сайтов и интерфейсов, которые работают на мобильных устройствах с экранами разных размеров.
| Должность | SOC-код | Занятость, 2021 | Прогнозируемая занятость, 2031 г. | Изменение, 2021-31 | Занятость по отраслям | ||
|---|---|---|---|---|---|---|---|
| Процент | Цифровой | ||||||
ИСТОЧНИК: Бюро статистики труда США, Программа прогнозов занятости | |||||||
Веб-разработчики и цифровые дизайнеры | — | 197 100 | 242 500 | 23 | 45 400 | — | |
Веб-разработчики | 15-1254 | 95 300 | 124 100 | 30 | 28 900 | Получить данные | |
Разработчики веб-интерфейсов и цифровых интерфейсов | 15-1255 | 101 800 | 118 400 | 16 | 16 600 | Получить данные | |
Программа статистики занятости и заработной платы (OEWS) ежегодно производит оценки занятости и заработной платы для более чем 800 профессий. Эти оценки доступны для страны в целом, для отдельных штатов, а также для столичных и неметропольных территорий. Ссылки ниже ведут на карты данных OEWS по занятости и заработной плате по штатам и районам.
Эти оценки доступны для страны в целом, для отдельных штатов, а также для столичных и неметропольных территорий. Ссылки ниже ведут на карты данных OEWS по занятости и заработной плате по штатам и районам.
- Разработчики веб-интерфейсов и цифровых интерфейсов
- Веб-разработчики
Прогнозы профессиональной занятости разрабатываются для всех штатов Информацией о рынке труда (LMI) или отделами прогнозов занятости отдельных штатов. Все данные прогнозов штата доступны на сайте www.projectionscentral.com. Информация на этом сайте позволяет сравнивать прогнозируемый рост занятости по профессии между штатами или в пределах одного штата. Кроме того, штаты могут составлять прогнозы по районам; есть ссылки на веб-сайты каждого штата, где эти данные могут быть получены.
CareerOneStop CareerOneStop включает в себя сотни профессиональных профилей с данными, доступными по штатам и городам. В левом боковом меню есть ссылки для сравнения профессиональной занятости по штатам и профессиональной заработной платы по местности или городскому району. Существует также инструмент информации о зарплате для поиска заработной платы по почтовому индексу.
В левом боковом меню есть ссылки для сравнения профессиональной занятости по штатам и профессиональной заработной платы по местности или городскому району. Существует также инструмент информации о зарплате для поиска заработной платы по почтовому индексу.
В этой таблице приведен список профессий с должностными обязанностями, аналогичными обязанностям веб-разработчиков и цифровых дизайнеров.
| Род занятий | Должностные обязанности | НАЧАЛЬНОЕ ОБРАЗОВАНИЕ | 2021 СРЕДНЯЯ ЗАРПЛАТА | |
|---|---|---|---|---|
| Менеджеры компьютерных и информационных систем | Менеджеры по компьютерным и информационным системам планируют, координируют и направляют деятельность, связанную с компьютерами в организации. | Степень бакалавра | 159 010 долларов США | |
| Программисты | Компьютерные программисты пишут, модифицируют и тестируют код и сценарии, которые обеспечивают правильную работу программного обеспечения и приложений. | Степень бакалавра | 93000 долларов | |
| Специалисты компьютерной поддержки | Специалисты компьютерной поддержки обслуживают компьютерные сети и оказывают техническую помощь пользователям компьютеров. | Посмотрите, как стать одним из них | 57 910 долларов США | |
| Аналитики компьютерных систем | Аналитики компьютерных систем изучают текущие компьютерные системы организации и разрабатывают способы повышения эффективности. | Степень бакалавра | 99 270 долларов США | |
| Администраторы баз данных и архитекторы | Администраторы баз данных и архитекторы создают или организуют системы для хранения и защиты данных. | Степень бакалавра | 101 000 долларов | |
| Аналитики информационной безопасности | Аналитики по информационной безопасности планируют и осуществляют меры безопасности для защиты компьютерных сетей и систем организации. | Степень бакалавра | 102 600 долларов США | |
| Графические дизайнеры | Графические дизайнеры создают визуальные концепции, используя компьютерное программное обеспечение или вручную, для передачи идей, которые вдохновляют, информируют и очаровывают потребителей. | Степень бакалавра | 50 710 долларов США | |
| Художники по спецэффектам и аниматоры | Художники по спецэффектам и аниматоры создают движущиеся изображения и визуальные эффекты для различных средств массовой информации и развлечений. | Степень бакалавра | 78 790 долларов США | |
| Разработчики программного обеспечения, аналитики по обеспечению качества и тестировщики | Разработчики программного обеспечения разрабатывают компьютерные приложения или программы. | Степень бакалавра | 109 020 долларов США |
Для получения дополнительной информации о веб-разработчиках и цифровых дизайнерах посетите страницу 9.0005
Всемирная организация веб-мастеров
Для получения дополнительной информации о карьере компьютера, посетите
Ассоциация вычислительной техники
Ассоциация компьютерных исследований
Компьютерное общество IEEE
Для получения информации о возможностях для женщин, занимающихся информационными технологиями, посетите веб-сайт
.Национальный центр женщин и информационных технологий
CareerOneStop
Чтобы посмотреть видео о карьере веб-разработчика, посетите
Веб-разработчики
O*NET
Дизайнеры видеоигр
Веб-разработчики
Разработчики веб-сайтов и цифровых интерфейсов
Рекомендуемая ссылка:
Бюро трудовой статистики, Министерство труда США, Справочник по перспективам занятости , веб-разработчики и дизайнеры цифровой графики,
на https://www. bls.gov/ooh/computer-and-information-technology/web-developers.htm (посещено 14 сентября 2022 г. ).
bls.gov/ooh/computer-and-information-technology/web-developers.htm (посещено 14 сентября 2022 г. ).
Дата последнего изменения: Среда, 14 сентября 2022 г.
Кто такой веб-разработчик? Требования к образованию и зарплата – Forbes Advisor
Опубликовано: 5 августа 2022 г., 14:52
Примечание редактора. Мы получаем комиссию за партнерские ссылки в Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Мы все пользуемся Интернетом, но понимаете ли вы его тонкости? На создание и поддержку ваших любимых веб-сайтов уходит так много всего, и за всем этим стоят веб-разработчики.
Если вы хотите стать веб-разработчиком, давайте начнем с трех вопросов: Что такое веб-разработка? Что на самом деле делает веб-разработчик? И может ли веб-разработка подойти вам? Читайте дальше, чтобы узнать больше о веб-разработке (и стоит ли вам ею заниматься).
Что такое веб-разработка?
Веб-разработка включает в себя создание и поддержку веб-сайтов. Процесс веб-разработки может включать веб-дизайн, разработку веб-контента, сетевую безопасность, кодирование и многое другое.
Веб-разработчики могут специализироваться на интерфейсной разработке, работая над пользовательскими функциями; back-end разработка, работа над хранением и безопасностью данных; или полная веб-разработка, которая влечет за собой работу как над внешним, так и над внутренним процессом.
Степени веб-разработки
Различные образовательные пути могут привести к карьере в веб-разработке. Давайте покопаемся в вариантах.
Младший специалист по веб-разработке
Эти двухгодичные программы включают и выпускают студентов, уделяя особое внимание языкам программирования, навыкам проектирования и веб-приложениям. По данным Payscale, люди со степенью младшего специалиста в области веб-разработки получают среднюю годовую зарплату около 60 000 долларов.
Стоимость младшего специалиста в области веб-разработки может варьироваться от 7 000 до 20 000 долларов США в зависимости от типа школы, которую вы посещаете.
Степень бакалавра в области веб-разработки
Степень бакалавра в области компьютерных наук или веб-разработки — это традиционный путь для начинающих веб-разработчиков. В то время как те, у кого есть степень младшего специалиста, могут получить должность веб-разработчика начального уровня, некоторые работодатели предпочитают кандидатов со степенью бакалавра.
Профессионалы со степенью бакалавра в области веб-разработки зарабатывают в среднем около 76 000 долларов в год. Степень бакалавра в области компьютерных наук или веб-разработки занимает не менее четырех лет и стоит в среднем от 37 500 до 131 300 долларов.
Магистр веб-разработки
Для получения большинства степеней магистра требуется два года, и вам следует получить степень бакалавра, прежде чем поступать в магистратуру. Кандидаты со степенью магистра, как правило, выделяются среди других претендентов на работу, и их с большей вероятностью нанимают на руководящие должности.
В среднем специалисты, получившие степень магистра компьютерных наук в области веб-разработки, зарабатывают около 92 000 долларов в год. Имейте в виду, однако, что эта степень стоит в среднем от 25 000 до 53 200 долларов, в зависимости от того, является ли ваш университет государственным или частным.
Концентрация веб-разработки
Степень концентрации позволяет вам выбрать конкретный фокус в области веб-разработки. Варианты могут включать в себя полную веб-разработку, веб-дизайн или веб-программирование. Концентрация веб-разработки может быть полезна, если вы хотите занять определенную нишу в веб-разработке и выделиться в качестве кандидата на работу.
Учебные курсы по веб-разработке
Если вы хотите сменить профессию без получения совершенно новой степени, учебные курсы по кодированию предлагают интенсивный и ускоренный путь к тому, чтобы стать веб-разработчиком. В среднем учебные курсы по кодированию длятся около 14 недель и стоят около 11 874 долларов за обучение.
Такие компании, как 4Geeks Academy, Actualize, App Academy, Boolean и Brain Station, предлагают учебные курсы по программированию и веб-разработке. Некоторые из этих учебных курсов даже предлагают бесплатные вводные курсы по кодированию, чтобы дать вам представление о том, понравится ли вам веб-разработка, прежде чем выписывать здоровенный чек за обучение.
Сертификаты веб-разработки
Сертификаты демонстрируют, что вы компетентны в определенных навыках веб-разработки и можете соответствовать отраслевым стандартам. Подумайте о получении сертификата, который поможет вам продвинуться вперед в выбранной вами области веб-разработки. Ниже мы перечисляем несколько примеров сертификатов веб-разработчика, но имейте в виду, что доступно гораздо больше вариантов.
Сертификация разработчиков Google
Google предлагает сертификацию в Google Play Store Listing, разработке Android, разработке Tensorflow и Google Cloud. Некоторые из этих сертификатов бесплатны. Другие стоят до 125 долларов.
Другие стоят до 125 долларов.
Udemy HTML & CSS — сертификационный курс для начинающих
Udemy обучает начинающих основам HTML и CSS. Для регистрации требуются только базовые навыки работы с компьютером. По полной цене курс может стоить до 99,99 долларов США, но при распродаже стоимость обучения может упасть до 13,9 долларов США.9.
Duke University Online – основы программирования с помощью JavaScript, HTML и CSS
Программа Duke предоставляет обзор Javascript, HTML и CSS. К концу курса студенты создадут веб-страницу, на которую другие смогут загружать свои изображения и применять фильтры изображений. Доступна финансовая помощь, и некоторые студенты могут пройти курс бесплатно.
Сертифицированный защитник веб-приложений GIAC (GWEB)
Эта сертификация GWEB позволяет учащимся разбираться в проблемах безопасности, которые возникают при распространенных ошибках веб-приложений. В курсе рассматриваются такие темы, как контроль доступа, технологии AJAX, стратегии безопасности, тестирование безопасности и аутентификация. При цене 7640 долларов это более дорогой вариант сертификации.
При цене 7640 долларов это более дорогой вариант сертификации.
Преимущества работы в веб-разработке
Веб-разработчики получают множество преимуществ, включая возможность удаленной работы. Эти профессионалы также получают конкурентоспособную заработную плату, получая среднюю годовую заработную плату в размере 77 200 долларов США, согласно Бюро статистики труда США (BLS). Веб-разработчики также пользуются спросом: прогнозы BLS показывают более быстрый, чем в среднем, рост числа рабочих мест на этих должностях на 13% в период с 2020 по 2030 год.
Часто задаваемые вопросы о веб-разработке
Нужны ли веб-разработчикам сертификаты?
Сертификаты и сертификаты не обязательны, чтобы стать веб-разработчиком, но эти учетные данные могут показать, что вы освоили определенный навык или программу в этой области.
Можно ли стать веб-разработчиком, имея только сертификат?
Нет. По крайней мере, вы должны быть в состоянии продемонстрировать свои навыки веб-разработки благодаря предыдущим проектам или профессиональному опыту. Большинство работодателей предпочитают, чтобы кандидаты прошли курс обучения программированию или получили традиционную степень.
Большинство работодателей предпочитают, чтобы кандидаты прошли курс обучения программированию или получили традиционную степень.
Какие профессии в веб-разработке самые высокооплачиваемые?
Старшие веб-разработчики получают одни из самых высоких зарплат в отрасли. Например, средняя годовая зарплата ведущего инженера-программиста составляет около 122 000 долларов.
Эта статья была полезной?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
КомментарииМы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, попробуйте позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Райя Кули Коул — отмеченный наградами писатель и учитель английского языка в средней школе, живущий на Центральном побережье Калифорнии. Она больше всего заинтересована в том, чтобы донести до читателей и учеников разнообразные истории.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor.

 Практикумом
Практикумом Ну, или пока есть Интернет!
Ну, или пока есть Интернет!
 Например в бэкенде для банковских приложений.
Например в бэкенде для банковских приложений. Забавный факт: довольно сложно встретить одинаковых backend-девелоперов, так как каждая компания работает по определенным алгоритмам и требует конкретных навыков.
Забавный факт: довольно сложно встретить одинаковых backend-девелоперов, так как каждая компания работает по определенным алгоритмам и требует конкретных навыков.