JavaScript — Изучение веб-разработки | MDN
JavaScript — это язык программирования, который даёт возможность реализовывать сложное поведение веб-страницы. Каждый раз, когда вы видите веб-страницу, она не только отображает статическое содержимое, но и делает большее — своевременно отображает обновление контента, выводит интерактивные карты, 2D/3D анимацию, прокручивает видео и т.д. — будьте уверены, здесь не обошлось без JavaScript.
Считается, что JavaScript сложнее изучить, чем связанные с ним технологии, наподобие HTML и CSS. Поэтому, перед изучением JavaScript, настоятельно рекомендуем сначала ознакомиться хотя бы с этими двумя технологиями. Начните с проработки следующих модулей:
- Начало работы с Веб
- Введение в HTML
- Введение в CSS
Имеющийся опыт программирования на других языках также может помочь в обучении.
После изучения основ JavaScript вы будете готовы к ознакомлению с более сложными темами, например:
- Углублённый курс JavaScript, изложенный в нашем Руководстве по JavaScript
- Программный интерфейс WebAPI
Этот раздел содержит следующие модули, проходить которые рекомендуется в порядке перечисления.
- Первые шаги в JavaScript
В нашем первом модуле, посвящённом JavaScript, мы сначала ответим на несколько главных вопросов, таких, как «Что такое JavaScript?», «На что он похож?» и «Что с его помощью можно сделать?», а затем перейдём к практике — расскажем, как писать и выполнять код на JavaScript. После чего подробнее рассмотрим некоторые ключевые конструкции JavaScript: переменные, строки, числа и массивы.
- Структурные элементы JavaScript
В этом модуле мы продолжим изучение главных составных частей JavaScript и обратим внимание на повсеместно встречающиеся типы конструкций: условные операторы, циклы, функции и события. В ходе обучения вы уже сталкивались с ними, но только мимоходом. Теперь мы поговорим именно о них.
- Введение в объекты JavaScript
Практически всё, что встречается в JavaScript, является объектом. Начиная с таких ключевых конструкций, как строки и массивы, и заканчивая интерфейсом взаимодействия с браузером, который построен поверх JavaScript.
 Вы даже можете создавать собственные объекты, заключая взаимосвязанные функции и переменные в готовые пакеты. Если вы хотите продолжить изучение языка и писать более эффективный код, то очень важно понять объектно-ориентированную природу JavaScript. Чтобы помочь вам в этом, мы представляем этот модуль. В нем мы подробно рассматриваем основы и синтаксис ООП (объектно-ориентированного программирования), показываем, как создавать свои объекты, и объясняем, что такое данные в формате JSON и как с ними работать.
Вы даже можете создавать собственные объекты, заключая взаимосвязанные функции и переменные в готовые пакеты. Если вы хотите продолжить изучение языка и писать более эффективный код, то очень важно понять объектно-ориентированную природу JavaScript. Чтобы помочь вам в этом, мы представляем этот модуль. В нем мы подробно рассматриваем основы и синтаксис ООП (объектно-ориентированного программирования), показываем, как создавать свои объекты, и объясняем, что такое данные в формате JSON и как с ними работать.- Клиентский Web API
При написании клиентского JavaScript для сайтов или приложений вы не обойдётесь без использования API — то есть интерфейсов для работы с различными функциями браузера или операционной системы, на которой работает сайт, или даже для работы с данными, получаемыми с других сайтов или сервисов. В этом модуле мы изучим, какие это API и как использовать некоторые наиболее распространённые API, которые вам будут часто попадаться во время разработки.

Статья Использование JavaScript для решения общих проблем предоставляет ссылки к секциям контента, раскрывающих суть того, как использовать JavaScript для решения очень часто встречающихся проблем при создании веб-страницы.
- JavaScript на MDN
Главная точка входа к ядру JavaScript-документации на MDN — то место, где вы найдёте обширную справочную документация по всем аспектам языка JavaScript, и некоторые продвинутые учебники для опытных JavaScript-разработчиков.
- Learn JavaScript
Отличный ресурс для начинающих веб-разработчиков — изучайте JavaScript в интерактивной среде, с короткими уроками и интерактивными тестами с автоматизированной оценкой. Первые 40 уроков бесплатно, а полный курс доступен за небольшую разовую плату.
- JavaScript Fundamentals на EXLskills
Изучайте JavaScript бесплатно с курсом с открытым исходным кодом EXLskills, который знакомит вас со всем необходимым, чтобы начать создавать приложения в JS.

- Математика для программиста
Великолепная серия видеоуроков по математике от Keith Peters, которую необходимо понимать каждому эффективному программисту
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
This page was last modified on by MDN contributors.
15 материалов для самостоятельного изучения / Хабр
Привет, Хабр! Мы на курсе Практикума по веб-разработке постоянно смотрим, что новенького появилось в сети для самостоятельного обучения веб-технологиям. И ресурсов в доступе довольно много. Они разнообразны и обучают современным технологиям в разных форматах: видео, учебники, интерактивные курсы, гайды и доклады. Если вы учитесь на курсах или уже работаете во фронтенде, эти материалы помогут улучшить навыки и избавиться от белых пятен. Делимся найденными сокровищами, вот они:
Делимся найденными сокровищами, вот они:
1. W3schools
Это огромный ресурс с материалами и упражнениями по разным технологиям и языкам программирования. И веб-технологии тоже не исключение, здесь можно найти множество туториалов и примеров по HTML, CSS и JavaScript.
W3schools →
2. learn.javascript
Возможно, один из самых известных онлайн-учебников по JavaScript. Он существует уже давно, и я когда-то тоже узнавал из него подробности о работе JavaScript. Учебник подробно рассказывает про JavaScript — от самых азов до продвинутых тем. И всё это с интерактивными примерами кода, а в конце каждой статьи вы можете пройти задания, чтобы проверить свои знания.
learn.javascript.ru →
3. JavaScript 30
На этом ресурсе вы сможете сделать 30 интересных мини-проектов на JavaScript, HTML и CSS. Здесь будет возможность не только попробовать уже изученные азы, но также узнать много нового, особенно про различные DOM API.
JavaScript 30 →
4.
 Eloquent JavaScript
Eloquent JavaScriptЕсли вам больше нравится изучать язык по учебнику, то эта книга отлично подойдёт. Книга поэтапно расскажет про основы языка, даст возможность написать небольшой проект, а затем объяснит сложные концепции и принципы работы языка в браузере.
Eloquent JavaScript →
5. You Don’t Know JS Yet (book series)
Самая известная серия книг про JavaScript, его устройство и тонкости. Книги разделены по темам, поэтому можно брать только те, которые интересны. Но каждую книгу стоит прочитать — темы раскрыты очень подробно и глубоко. Перед подготовкой к собеседованию эта серия книг будет просто незаменима.
You Don’t Know JS Yet (book series) →
6. JavaScript Allongé
Довольно необычная книга, которая рассказывает про функциональное программирование на JavaScript. Несмотря на то что книга рассказывает и про азы языка, я бы рекомендовал приступить к ней, когда у вас уже будут базовые знания и представления.
JavaScript Allongé →
7.
 Джейк Арчибальд. В цикле — JSConf.Asia
Джейк Арчибальд. В цикле — JSConf.AsiaОдин из самых известных докладов, подробнейшим образом рассказывающий про Event loop и устройство асинхронности в JavaScript. Доклад до сих пор не потерял актуальности — это must watch для любого JavaScript-программиста. До него самым известным был доклад Филиппа Робертса: Что за чертовщина такая event loop? Но доклад Арчибальда актуализирует эту тему и раскрывает больше подробностей.
8. Фронтенд — это не больно
Огромная статья с набором ссылок, которые помогут вам стать лучше как фронтенд-разработчик. Статья в основном нетехническая, но рассказывает о том, как можно сделать свою жизнь лучше, в какую сторону расти и о чём стоит задуматься.
Фронтенд — это не больно →
Некоторые перечисленные материалы используют и на курсе веб-разработки Яндекс Практикума. Студенты курса и их наставники делятся друг с другом полезными материалами в специальном чате, вместе обсуждают варианты решений задач из учебников и примеры в туториалах.
Так материал усваивается лучше и уж точно интереснее.
9. MDN Web Docs
Один из популярнейших источников, где веб-программисты ищут информацию о функциях из JavaScript или работы свойства в CSS. Но помимо этого на MDN опубликован огромный набор статей по веб-технологиям. Секция Guides содержит туториалы, которые помогут начать изучать HTML, CSS и JavaScript. Впоследствии вы ещё точно не раз вернётесь на этот сайт, когда будете искать информацию. На ресурсе много англоязычных статей, но у MDN есть отдельная команда волонтёров, которые переводят статьи на русский язык.
MDN Web Docs →
10. Doka.guide
Если предыдущий сайт был изначально англоязычным, то Дока — полностью русскоязычный. На Доке опубликовано множество статей как про отдельные методы и функции в JavaScript, теги в HTML и свойства в CSS, так и про архитектуру приложений и доступность. Текст старательно пишется так, чтобы его было легче воспринимать новичкам. Почти каждая статья содержит интересные практические советы по теме.
Doka.guide →
11. react.dev
React — один из самых популярных фреймворков для написания приложения на JavaScript. Совсем недавно команда React сделала перезапуск своего сайта и создала учебные материалы для пользователей. Гайд подробно рассказывает про свойства фреймворка и даёт возможность попробовать его на интерактивных примерах.
react.dev →
12. Scrimba Learn React
Большой образовательный ресурс с интерактивными уроками на множество тем. В этом курсе вы сможете написать несколько приложений на React и попробовать использовать фреймворк в полную силу.
Scrimba Learn React →
13. Youtube-канал «Фронтенд»
Отличный канал, в котором регулярно появляются видео докладов с митапов и конференций, которые проводит Яндекс, такие как Я.Субботник или Я ❤️ Фронтенд. А ещё там публикуют образовательные видеолекции с прошлых выпусков Школы Разработки Интерфейсов. На канале вы сможете почерпнуть множество актуальных знаний о работе веб-технологий и различных инструментов.
14. Frontend masters
Огромный набор видео по различным темам и веб-фреймворкам. Видеолекции ведут известные в индустрии разработчики, работающие в крупных компаниях. Доступ платный, но взамен вы получаете огромное количество углубленного материала.
Frontend masters →
15. Egghead
Это ресурс с набором коротких видео, лаконично, но подробно раскрывающим тему. Большая часть доступна по подписке, но для ознакомления вы сможете найти множество открытых уроков.
Egghead →
Это далеко не все ресурсы, которые могут быть полезны веб-разработчику. Делитесь любимыми в комментариях — будем расширять список вместе.
Начните веб-разработку с преимуществом
Чтобы получить преимущество в веб-разработке, вы можете предпринять следующие шаги:
Изучите основы: изучите основы HTML, CSS и JavaScript, которые являются строительными блоками веб-сайтов. разработка. Вы можете использовать онлайн-учебники и ресурсы, такие как Codecademy, W3Schools и FreeCodeCamp, чтобы начать обучение.
- Ознакомьтесь с инструментами веб-разработки: узнайте, как использовать инструменты разработчика, такие как Chrome DevTools, Firebug и WebStorm, для отладки и проверки веб-страниц.
- Изучите среду веб-разработки: Изучите среду веб-разработки, такую как React, Angular или Vue.js, чтобы структурировать и организовать свой код.
- Изучите серверный язык программирования: изучите серверный язык программирования, например Node.js, PHP или Ruby, для создания динамических веб-страниц и веб-приложений.
- Изучите технологию баз данных: изучите технологию баз данных, такую как MySQL, MongoDB или SQLite, для хранения и извлечения данных для ваших веб-приложений.
- Создайте портфолио: создайте портфолио веб-проектов, демонстрирующих ваши навыки и способности веб-разработчика.
- Присоединяйтесь к сообществу: присоединяйтесь к сообществу веб-разработчиков, чтобы общаться с единомышленниками, получать отзывы о своей работе и учиться у других.

Практика, практика, практика: чем больше вы практикуетесь, тем больше вы улучшаете свои навыки. Попробуйте создавать проекты самостоятельно и работать с открытым исходным кодом
Начните веб-разработку с преимуществом
Если вы начинающий инженер в области ИТ или кто-то еще, проявляющий свежий интерес к разработке и дизайну веб-сайтов, тогда этот пост для вас.
Вот уже более десяти лет веб-разработка является любимым предметом для гиков во всем мире, и это не ново. Но ежедневный рост и новые техники сделали его еще более удивительным предметом для изучения и экспериментирования. В этой статье я напишу все, что вам нужно знать, и все, что вам потребуется, чтобы продолжать свое путешествие в веб-разработке удобно, продуктивно и с большим удовольствием!
Почему веб-разработка?
Торговля ИТ и компьютерными науками (CSE) в основном подразделяется на три подобласти; Разработка программного обеспечения, создание сетей и веб-сайтов. Однако первые два также очень интересны и плодотворны в качестве веб-разработки, студентов постоянно заставляют верить, что они более важны и значительны, чем WebDev. Я не могу не подчеркнуть этот момент, веб-разработка и дизайн — это третье колесо в компьютерных технологиях, и его нельзя недооценивать.
Однако первые два также очень интересны и плодотворны в качестве веб-разработки, студентов постоянно заставляют верить, что они более важны и значительны, чем WebDev. Я не могу не подчеркнуть этот момент, веб-разработка и дизайн — это третье колесо в компьютерных технологиях, и его нельзя недооценивать.
Я лично видел, как люди блуждали в области разработки программного обеспечения в поисках работы и карьеры, независимо от их интересов, не связанных с этой областью, а после неудачи начинали разработку веб-сайта. Веб-разработка — это будущее. Оглянитесь вокруг, и вы согласитесь.
Мифы о веб-разработке
Наиболее распространенные мифы о веб-разработке:
- WebDev ограничивается созданием веб-сайтов.
- WebDev не может предоставить вам «высокооплачиваемую» работу.
- WebDev — это просто.
Нет Дорогой! Веб-разработка не ограничивается веб-сайтами, вы также можете создавать браузеры, плагины, игры, электронную коммерцию и ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ. Объем разработки слишком обширен, его описание заняло бы не одну статью. WebDev может дать вам работу в известных компаниях, таких как Facebook, Microsoft, Google и т. д., или вы всегда можете работать высококлассным фрилансером. Хотя начало карьеры может вас разочаровать, по мере того, как вы продолжаете расти, растет и ваша зарплата.
Объем разработки слишком обширен, его описание заняло бы не одну статью. WebDev может дать вам работу в известных компаниях, таких как Facebook, Microsoft, Google и т. д., или вы всегда можете работать высококлассным фрилансером. Хотя начало карьеры может вас разочаровать, по мере того, как вы продолжаете расти, растет и ваша зарплата.
Веб-разработка хоть и увлекательна, но требует тяжелой работы, особенно на этапе PHP/ASP.net. Вы должны работать в определенном порядке, если хотите стать хорошим веб-разработчиком.
Кто может разрабатывать веб-сайты и веб-приложения?
- Если вы понимаете базовую логику программирования (циклы, классы, объекты, функции и т. д.), вы можете легко создать веб-приложение размером с Google Chrome. Ничего особенного.
- Если вам нравится проводить время с редактором кода, а не выполнять другую посредственную работу, тогда да, вы можете стать следующим Цукербергом.
- Кодирование во время веб-разработки относительно простое, чем при проектировании программного обеспечения, но оно по-прежнему требует логики и целенаправленного мышления.

Кто не может разрабатывать веб-сайты и веб-приложения?
Если единственной мотивацией всей этой работы является учеба и достойное резюме, то вы можете столкнуться с «техническими» проблемами, поскольку разработка в веб-доменах требует много умной работы и преданности делу. Если вы не спланируете, вы можете оказаться в никуда, а ваши интересы и усилия будут полностью разрушены.
Базовая дорожная картаШаг 1 – HTML5
- Несмотря на то, что это кажется простым, HTML5, безусловно, не тот старый HTML, каким мы его знаем. HTML5 — это расширенная функциональная форма HTML4 с гораздо большим количеством функций, чем в предыдущей версии. С помощью HTML5 вы можете не только легко подготовить базовую структуру веб-страницы, но и хранить переменные на самой странице, создавать на ней игры, больше не нужно полагаться на флэш-память для запуска ваших видео и анимации, а с хорошими 4 месяцами углубленное изучение, может даже создать полноценный блог, даже не касаясь серверных языков, таких как PHP.

- Необходимое время: 4 месяца*
- Избегайте книг Head-start и HTML5 для чайников, так как у них мало практики в этой области.
Шаг 2 – CSS
- Кто добавляет цвета радуге? CSS, безусловно, делает.
- С применением CSS вы можете сделать свой веб-сайт ярким и плавным. Как и HTML, CSS превратился в CSS3, с помощью которого вы также можете добавлять переходы на страницы, прокрутки и даже наведения мыши. Вы даже можете сделать свой сайт элегантным или ярким, используя всего несколько строк CSS3.
- Необходимое время: 1 месяц практики с HTML5*
Шаг 3 — HTML5 и CSS
Теперь, когда вы уже изучаете HTML5 и CSS3 , разработка страниц не составит большого труда ты. Вы можете создавать свои собственные страницы или шаблоны или работать над адаптивными макетами, которые могут адаптироваться к экрану любого устройства.
Вы можете практиковаться столько, сколько хотите, но 60 часов* вполне достаточно, чтобы попрактиковаться в совместном использовании HTML5 и CSS3. Если вы блестящий студент, вы также можете поискать в bootstrap3 адаптивный макет, прежде чем переходить к шагу 4.
Шаг 4 — HTML5 и JavaScript
Теперь, узнав, как должен выглядеть ваш сайт, вы можете сделать эти кнопки полезными в некоторых задачах. JavaScript, лучший обходной язык программирования для веб-страниц, универсален, гибок и не зависит от платформы. Я предпочитаю его любому другому языку веб-программирования (на стороне клиента). С javascript начинается настоящая разработка. Вы создаете переменные, присваиваете им какие-то значения и передаете их в качестве аргументов в какую-то функцию, чтобы наконец получить какие-то значения или действия (например, загрузку страницы, перенаправление). JavaScript легко изучить, но трудно освоить, поэтому я рекомендую перейти к следующему шагу, как только вы изучите работу функций и переменных. У JavaScript есть много дочерних элементов, таких как node.js, и требуется много читать и практиковаться, чтобы действительно использовать его для создания сложных веб-приложений. (См. Макросы).
У JavaScript есть много дочерних элементов, таких как node.js, и требуется много читать и практиковаться, чтобы действительно использовать его для создания сложных веб-приложений. (См. Макросы).
Шаг 5 — HTML5 и PHP
Пока речь идет о разработке веб-сайта с внешнего интерфейса. Как это выглядит и как должно реагировать, но настоящая работа происходит за кулисами. PHP — это серверный язык, он выполняет всю реальную работу и полностью зависит от вашего интернет-соединения (если только вы не работаете на локальном хосте, что я не рекомендую для проектов).
- Первая половина этой процедуры обучения работает над внешним интерфейсом
- Вторая половина требует дополнительного обратного кодирования
Необходимое время: 4 месяца (минимум 500 часов)*
Шаг 6 – Все вышеперечисленное + MySQL
- Простейший в работе, самый сложный в обслуживании.
 Проектирование базы данных может быть настоящей проблемой, если вы не организованы и не хорошо спланированы.
Проектирование базы данных может быть настоящей проблемой, если вы не организованы и не хорошо спланированы. - Причина, по которой я рекомендую PHP всем другим языкам серверных сценариев, заключается в том, что PHP отлично подходит для начинающих, и если вы ясны основные принципы старой школы C++, PHP становится намного проще, чем вы ожидаете.
- MySQL в сочетании с PHP на сервере Apache (лучше, чем IIS) обеспечивает идеальную основу для создания веб-страниц, и если вы хотите попрактиковаться на локальном хосте, попробуйте сервер WAMP.
- Практика на локальном хосте и реализация на удаленном хосте.
- Рекомендуемые книги: Head-first MySQL by O’Reilly
Шаг 7- Python , Ruby на рельсах, 9 0029 Perl и т.д. .
- Если вы выполнили описанные выше шаги в указанной последовательности, вы, вероятно, уже знаете, как работает веб-сайт социальной сети и как работают уведомления и личные сообщения (чаты).

- Вы можете легко создать электронную торговлю, даже не переходя к следующему шагу. Но что, если вы хотите создавать такие веб-сайты, как Flipkart, Amazon, Microsoft, Google или Facebook?
- Это сложнее, чем просто HTML5, PHP и MySQL.
- Существуют другие серверные и клиентские языки кодирования, которые помогут вам творить чудеса, о которых вы всегда мечтали. Python — один из самых практичных, эффективных и прибыльных языков программирования, которые используются сегодня, и самое лучшее в изучении Python — это 9.0029 очень просто .
- Хотя Python не зависит от PHP, я все же рекомендую сначала изучить PHP, так как это подготовит ваше мышление и вы быстрее изучите Python.
- Я работал над PHP шесть лет и выучил Python за 12 часов.
- Существуют другие языки кодирования и фреймворки, с которыми можно работать, например, с Ruby on rails. Но Python должен быть вашим первым предпочтением.
Шаг 8. Смешайте
Последний шаг. Перемешай. Используйте HTML5 с Python, загружайте коды Python в браузере HTML5, реализуйте коды PHP на Python или просто напишите приложение Python для работы с JavaScript.
Перемешай. Используйте HTML5 с Python, загружайте коды Python в браузере HTML5, реализуйте коды PHP на Python или просто напишите приложение Python для работы с JavaScript.
Практика-Практика-Практика!!!
Пройдет некоторое время, прежде чем вы начнете создавать свой собственный большой проект, который когда-нибудь может заменить крупные бренды веб-технологий, но каждый поход начинается с маленького шага.
Спасибо за чтение, если у вас есть еще советы, предложения, аргументы или оценки, оставьте комментарий!
*Все это мои расчеты времени и могут варьироваться от человека к человеку.
PS — WebDev и WebDav. WebDav означает Web Distributed Authoring and Versioning — совершенно другое.
Если вы также хотите продемонстрировать здесь свой блог, см. GBlog для гостевого блога на GeeksforGeeks.
10 фактов о веб-разработке и веб-дизайне, которые вы должны знать
Веб-разработка привлекла большое внимание в наши дни. Но возникает вопрос, почему за последнее десятилетие он получил такую огромную аудиторию. Итак, вот ответ: веб-разработка — это базовое создание и обслуживание веб-сайтов; это целая процедура, которая позволяет веб-сайту выглядеть великолепно, быстро реагировать, работать бесперебойно и хорошо работать с безупречным пользовательским интерфейсом.
Но возникает вопрос, почему за последнее десятилетие он получил такую огромную аудиторию. Итак, вот ответ: веб-разработка — это базовое создание и обслуживание веб-сайтов; это целая процедура, которая позволяет веб-сайту выглядеть великолепно, быстро реагировать, работать бесперебойно и хорошо работать с безупречным пользовательским интерфейсом.
Веб-разработчики используют различные языки в зависимости от задач. Веб-разработка пользуется большим спросом в основном из-за высокой заработной платы во всем мире. Это также один из самых простых доменов, в котором не обязательно требуется высшее образование, чтобы доказать свою квалификацию. Веб-разработка обычно делится на два основных раздела, а именно: Front-end и Back-end. Front-end имеет дело с тем, что увидит пользователь, тогда как back-end занимается всем, что связано с сервером. Теперь давайте углубимся в интересные факты о веб-разработке и веб-дизайне :
1. Первое впечатление — это последнее впечатление
Пользователю требуется меньше секунды, чтобы составить свое мнение об организации на основе ее первоначального опыта на ее веб-странице. . Очень важно произвести первое впечатление как наилучшее для всех, кто попадает на страницу с помощью соответствующей фоновой темы, шрифтов, дизайна значков, цветовых комбинаций, правильной анимации (если требуется), макета и поддержки разделов страницы. страница в хорошо продуманном виде. Первую и наиболее важную роль в выделении с помощью цифровых средств играет веб-разработка.
. Очень важно произвести первое впечатление как наилучшее для всех, кто попадает на страницу с помощью соответствующей фоновой темы, шрифтов, дизайна значков, цветовых комбинаций, правильной анимации (если требуется), макета и поддержки разделов страницы. страница в хорошо продуманном виде. Первую и наиболее важную роль в выделении с помощью цифровых средств играет веб-разработка.
2. Легче, проще, проще всего
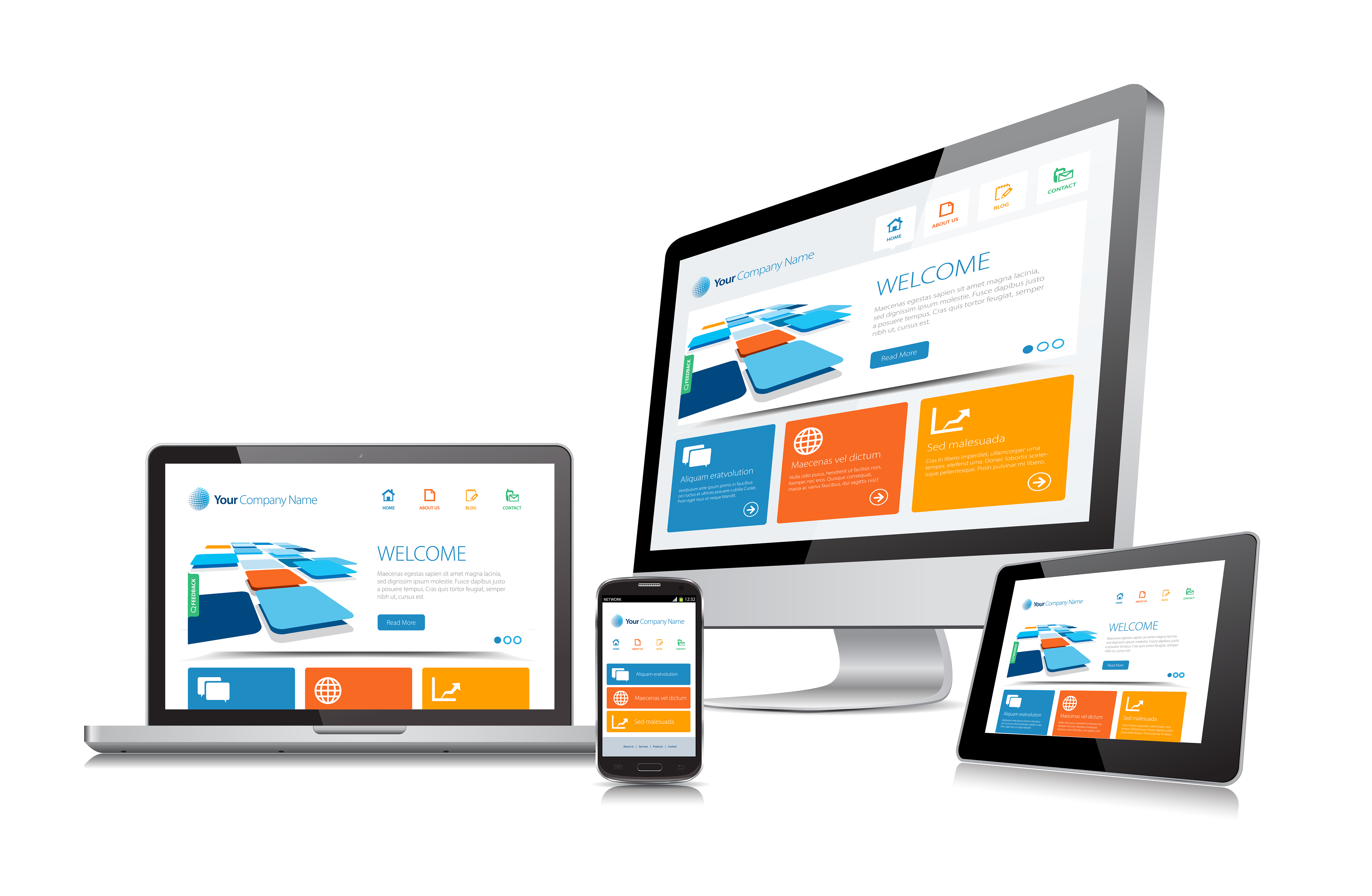
Веб-разработка использует HTML, CSS и Javascript для создания отзывчивых и привлекательных веб-сайтов, которые намного проще, чем разработка программного обеспечения или разработка приложений для Android, потому что в нативных приложениях код должен быть запрограммирован в соответствии с платформу из-за значительной разницы в языке и процессах, что приводит к дополнительным ресурсам и навыкам для ее ознакомления. Но веб-страница должна быть создана только один раз с кросс-браузерной поддержкой, что не только делает ее готовой к использованию на всех устройствах, но и достигает большего количества аудиторий. В конце концов, число имеет наибольшее значение для организации.
В конце концов, число имеет наибольшее значение для организации.
3. Взаимосвязь кода и SEO
Ваш сайт должен выделяться. Многие разработчики не учитывают этот момент при написании кода, но каждое слово может оказать большое влияние на охват страницы. Исходный код должен быть написан с учетом SEO (поисковая оптимизация), которая повышает рейтинг в поисковых системах. Заголовки страниц и теги должны быть сфокусированы во время разработки.
4. Больше списков и меньше абзацев
Объемная страница с гигантскими абзацами оптимальна для SEO, но слишком много текста снижает отзывчивость и избегается пользователями. Ни один пользователь не предпочтет большие тексты, но обязательно пройдется по странице, если детали упомянуты в виде списков с подпунктами, указывающими на особенности, а вместе с тем и надлежащие мультимедийные материалы делают его лучше.
5. Старые, худшие
Средняя продолжительность жизни веб-сайта составляет от двух до трех лет, поскольку цифровые технологии постоянно развиваются. Аспекты во всем Интернете никогда не остаются постоянными, поэтому необходимо адаптироваться к изменениям. Постоянное развитие и модификации в соответствии с тенденциями необходимы, чтобы привлечь аудиторию.
Аспекты во всем Интернете никогда не остаются постоянными, поэтому необходимо адаптироваться к изменениям. Постоянное развитие и модификации в соответствии с тенденциями необходимы, чтобы привлечь аудиторию.
6. Всему можно научиться за неделю
Изучение веб-разработки с нуля совсем не сложно, потому что HTML, CSS и Javascript намного проще, и к ним можно легко привыкнуть за неделю. После изучения основ создание нормального адаптивного веб-сайта станет задачей менее чем за час. Можно стать экспертом в этом от новичка за короткий промежуток времени, благодаря чему разработчики сделали отличный выбор.
7. Не выйдет за рамки вашего бюджета
Создание и поддержка адаптивного дизайна и создание дружественной поисковой системе веб-страницы действительно могут обойтись при меньших затратах по сравнению с собственными приложениями, которые требуют отдельной работы для нескольких платформ. Большинство организаций использует веб-страницу, а не приложение для Android, чтобы распространять бренд среди своей целевой аудитории, потому что загрузка и запуск на любом устройстве занимает всего несколько секунд из-за его кросс-браузерной поддержки. Так что вам не нужно беспокоиться о бюджете.
Так что вам не нужно беспокоиться о бюджете.
8. Ориентация на DemoGraphics
Должны быть проведены надлежащие исследования демографических данных пользователей, и дизайн должен быть представлен в соответствии с ними, чтобы ваша большая группа аудитории хорошо взаимодействовала с вашей веб-страницей. Разные места с разными людьми и их разными нормами, из-за чего реакция на технику может быть разной. Темы и фоны страниц следует учитывать с точки зрения демографии.
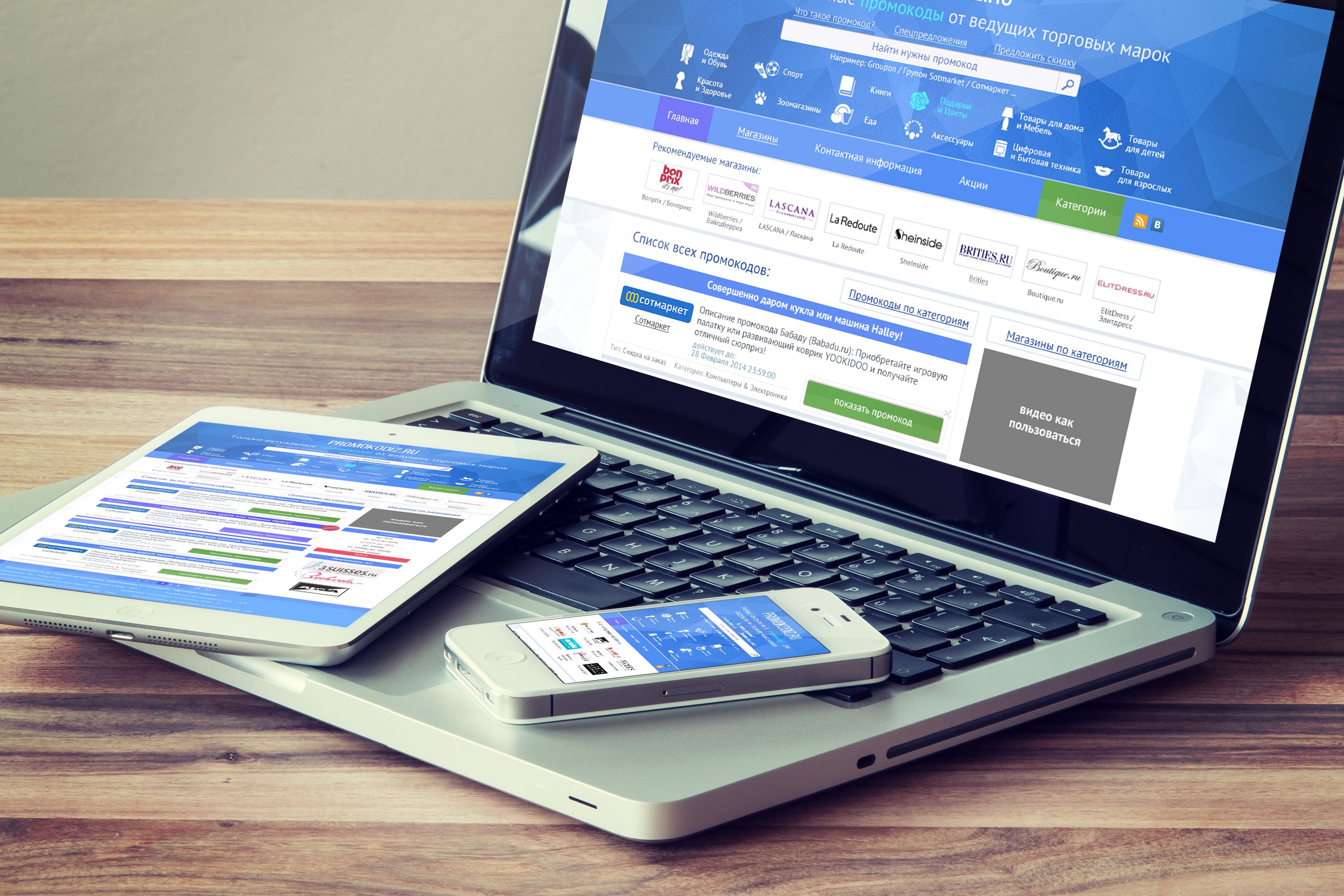
9. Улучшение работы с помощью смартфонов
По данным исследований, две трети пользователей просматривают веб-страницы со своих смартфонов. Поэтому необходимо использовать такие вещи, как CSS Flexbox или другие теги, которые изменяют страницу в соответствии с соотношением сторон экрана и не ухудшают качество. Конечно, у всех пользователей могут не быть настольных компьютеров и ноутбуков, поэтому правильная коммуникация с аудиторией смартфонов с помощью функции чат-бота может сыграть хорошую роль.

 Вы даже можете создавать собственные объекты, заключая взаимосвязанные функции и переменные в готовые пакеты. Если вы хотите продолжить изучение языка и писать более эффективный код, то очень важно понять объектно-ориентированную природу JavaScript. Чтобы помочь вам в этом, мы представляем этот модуль. В нем мы подробно рассматриваем основы и синтаксис ООП (объектно-ориентированного программирования), показываем, как создавать свои объекты, и объясняем, что такое данные в формате JSON и как с ними работать.
Вы даже можете создавать собственные объекты, заключая взаимосвязанные функции и переменные в готовые пакеты. Если вы хотите продолжить изучение языка и писать более эффективный код, то очень важно понять объектно-ориентированную природу JavaScript. Чтобы помочь вам в этом, мы представляем этот модуль. В нем мы подробно рассматриваем основы и синтаксис ООП (объектно-ориентированного программирования), показываем, как создавать свои объекты, и объясняем, что такое данные в формате JSON и как с ними работать.

 Так материал усваивается лучше и уж точно интереснее.
Так материал усваивается лучше и уж точно интереснее. 


 Проектирование базы данных может быть настоящей проблемой, если вы не организованы и не хорошо спланированы.
Проектирование базы данных может быть настоящей проблемой, если вы не организованы и не хорошо спланированы.