Веб-редакторы
Веб-редактор (web-редактор) — программа использующаяся для редактирования HTML документов1).
С развитием компьютерных языков программирования в качественном и количественном смысле, стала возникать необходимость систематизации визуальных данных кода на устройствах вывода информации, для повышения производительности и эффективности труда разработчиков.
История развития средств разработки программ, насчитывает не один десяток лет. Человечество прошло путь от представления информации на бумажных носителях и перфорационных лентах, до представления с помощью современных средств разработчиков, представляющих на мониторе код и графическое представления работы кода, с возможностью манипуляции им.
Современные редакторы программного кода, позаимствовали свой функционал у визуальных текстовых редакторов, а так же у специализированных средств текстовой разработки, прилагаемых к различным компиляторам. От текстовых редакторов и офисных пакетов современные средства разработки страниц интернет, впитали всё самое лучшее в области представления текстовой и графической информации на экране компьютера. От специализированных редакторов, прилагаемых к компиляторам программ, как то на языке Pascal или C, редакторы кода страниц интернет впитали возможность подсветки синтаксиса и подстановки элементов кода.
Позаимствовав черты обоих предков, редакторы Web страниц стали развиваться, вместе со своими родителями. Часть редакторов впитала в себя больше возможностей относительно графического отображения информации на экране и манипуляции с уже исполненным кодом. Другая же часть впитала в себя большое количество возможностей по подсветке синтаксиса, и подстановки программного кода на разных языках в виде сырого текста. В некоторых приложениях гармонично сочетаются функции обоих предшественников.
Текстовыми редакторами для Web разработки принято называть те программы, которые впитали в себя лучшие качества работы с кодом и подсветкой синтаксиса на различных языках. Для программирования приложений в интернет применяются специальные средства разработчиков, которые умеют работать с данными HTML, CSS, PHP, JavaScript.
WYSIWYG (What You See Is What You Get) — второй вид программ, имеющий дело с представлениями результатов работы программного кода на экране в графическом виде, который применяется разработчиками интернет-приложений. Эти редакторы позволяют отображать результаты работы кода на экране в удобном для пользователей виде.
Оба вида редакторов обладают своими преимуществами и недостатками. Текстовые редакторы хороши только в том случае, если вы с точностью знаете, как должен выглядеть код, или хотите научиться искусству программирования. Второй вид редакторов, хорош, только когда нужно внести быстрые изменения в уже имеющийся код, и для непрофессионалов. Оба вида этих программ гармонично дополняют функционал друг друга, и поступают в продажу, или в свободном доступе так же в комбинированном варианте.
Первыми по праву заслуживают внимания текстовые редакторы для разработки Web приложений. Они предлагают более гибкие возможности и аккуратные результаты по сравнению с визуальными редакторами и появились несколько раньше, чем вторые, как инструмент Web разработчика.
Небольшие, но функциональные текстовые редакторы
Notepad++ (Windows, Linux, Mac)
Эта программа — одна из недооценённых программ с точки зрения отзывов о ней. Моё сердце раскалывается, при мысли о том, сколько полезных функции заключено в эту маленькую и быструю программу с открытым кодом, в этот некоммерческий проект.
Notepad++2) — это продукт созданный программистами для программистов. Функционал практически неограничен, но производители скромно заявляют лишь о части самых необходимых для общего числа пользователей функциях программы:
Подсветка и сегментация синтаксиса
Пользовательские настройки подсветки и сегментации программного кода
- Совместимые с языком Perl регулярные выражения для поиска и замены кода
Опциональный интерфейс программы: свёртывание, наличие вкладок с кнопкой закрыть, панель вкладок, вертикальные вкладки и вертикальный список документов
Карта документов
Автозаполнение и выпадающий список параметров функций.
Много опциальных возможностей выделения фрагментов кода.
Многооконный интерфейс с вкладками
Функция открытия нескольких вкладок в одном окне одновременно.
Приближение и удаление
Многоязыковой интерфейс
Закладки
Запись и воспроизведение макросов
Запуск программы с аргументами
Поддержка проверки правописания на множестве языков с помощью Aspel
Проверка html кода tidy
Поиск и замена сразу в группе файлов.
Это далеко не весь список функций, которые предлагает разработчикам notepad++. В то же время, в интернете, этот редактор позиционируется просто как замена стандартному блокноту, что в корне не верно. Несмотря на схожесть названий, это продукт совершенно иного уровня. Я долго искал универсальное решение всех задач в одном маленьком редакторе, и случайно наткнулся на эту программу. Только по скриншотам, я смог оценить её полезный функционал. И теперь я решил восполнить недостающее звено и поделиться со всеми достоверной информацией об этом продукте. Думаю, пользователи по достоинству оценят функционал этой программы, ибо он не ограничивается областью программирования. Функций так много, что разобраться в них можно далеко не с первого раза.
PsPad (Windows)
PsPad 3) — приятно порадовала универсальность данного редактора. Он поддерживает множество языков, и проверку орфографии. Он может быть использован в качестве замены стандартному блокноту, с
некоторыми дополнительными функциями. Есть версии для самых старинных версий windows, что говорит о том, что редактор существует уже давно и развивается вместе с пользователями. Что касается использования этого редактора для редактирования кода программ интернет, он оборудован примерто тем же арсеналом, что и Komodo, но отличается не столь удобным интерфейсом, на мой взгляд, от notepad++. Выглядит довольно громоздко. Весь функционал, выведенный на различных панелях, вводит в ступор при первом ознакомлении с программой:
Программа работает с синтаксисом популярных языков программирования.
Программа имеет возможность автозаполнения.
В арсенале есть множество готовых шаблонов для множества различных языков.
Есть функции автозамены.
Есть запись макросов.
- Окно проектов, закладок в интернете и встроенный FTP клиент.
Многооконный интерфейс с возможностью удобной группировки окон.
Пользовательская подсветка синтаксиса.
Проверка правописания с помощью встроенной программы и словарей с сайта. (пока что поддерживается не так много языков, русский словарь весьма ограничен)
И множество других функций. Порадовало наличия множества шаблонов и многооконный интерфейс, правда, реализация несколько громоздка на мой взгляд. Этот проект так же выглядит слишком максималистично. Ну не к чему этот менеджер проектов и клиент ftp. Он только отвлекает в данной реализации, от написания кода. Множество функций – это хорошо, но не стоило их выводить на панели по умолчанию. Пользователям придётся самим разбираться во всём этом многообразии, и исключить ненужные функции с панелей. Чтобы работа была более комфортной.
PHPeditor
4)Простенький продукт, для работы с HTML и PHP.
Главным плюсом данной программы является мощная функция поиска и замены сразу по нескольким файлам, которая работает очень быстро.
- Программа имеет возможность подсветки синтаксиса HTML, PHP
- Есть инспектор кода HTML и PHP
Включён встроенный сервер, для проверки серверных приложений.
Многовкладочный интерфейс.
Функции вставки
Поддержка макросов
Запись шаблонов кода с небольшим первоначальным набором
В сущности этого достаточно для решения простых задач вёрстки в больших объёмах. Особенно по душе придётся эта программа с её мощной функцией авто-замены строителям статических сайтов. Практически, это CMS для такого рода сайтов, которая, быстро позволит добавить и изменить код, сразу, на множестве страниц.
Стандартные средства разработки для Unix систем и их замена
Vim (Wndows, Mac, Linux – из коробки)
Великий и ужасный Vim. На мой взгляд, устаревшая программа. Хотя и поддерживает множество функций, с использованием плагинов и надстроек. Всё это можно получить одним махом в комплекте с более простыми в освоении программами для windows и linux с оконным интерфейсом. В то же время. Для пользователей Linux — этот вариант просто необходимо освоить и научиться управлять Vim из консоли.
В сущности – это весьма удобная программа для консоли linux, которая просто незаменима у системных администраторов. Основам владения Vim учат на специальных курсах. Так что тема обсуждения этого редактора просто бесконечная. Это тема скорее разработки самого приложения для разработки, чем его функционала.
Из коробки Vim имеет очень мало встроенных функций, которые расширяются с помощью плагинов. Всего многообразия функционала Vim с применением плагинов не перечислить , поэтому просто ограничусь ссылкой на сайт, созданный специально для красноглазой молодёжи по поводу этого замечательного редактора http://vim.wikia.com
Лично мне все эти пляски с бубном не по душе. Я предпочёл бы пользоваться уже готовым продуктом для программирования, а не собирать его самостоятельно. Но, это моё мнение. Возможно в интернете, Вы найдёте уже готовые специальные сборки vim и linux, созданные именно для Вас, уже с включёнными дополнениями, но официальная версия Vim, не является специальным инструментом для разработки приложений для интернета, IMHO.
Gedit (Windows, Mac, Linux)
Gedit5) — более совершенный редактор, по сравнению с Vim, созданный специально для оконного менеджера Gnome в Linux, после перекочевавший на другие ОС. Как пользователь linux, я отказался от использования данного продукта в пользу других приложений из-за необходимости танцев над кодировками, которые то и дело не поддерживаются в этом редакторе в linux. У нормального человека просто нет времени на трату времени. Во всех приложениях Linux присутствует эта проблема, универсальных решений которой нету.
Из коробки присутствуют возможности для Web разработчиков:
Дополнительные плагины, которые можно найти в интернете:
Закрытие тегов автоматически.
- Инспектор кода HTML
Генератор основного текста
Регулярные выражения для поиска и автозамены
Интеграция передачи кода в браузер
Для пользователей windows – несколько непривычное решение, но для любителей ОС linux, это привычный инструмент.
Fraise (Mac)
Простой в использовании и не перегруженный функционалом редактор для Mac Fraise, содержит необходимые инструменты для простой разработки приложений для Web без дополнительных плагинов:
Подсветка синтаксиса
Удобная работа с блоками
Поиск и замена
- Блоки для быстрого ввода тегов HTML и CSS
Встроенный браузер с функцией автоматического обновления при замене стилей
Закрытие тэгов нажатием одной кнопки.
Этот редактор создан специально для Mac и является хорошей заменой стандартному текстовому редактору. Он является приложением Smultron, по этой причине он работает только в поздних версиях ОС Mac, либо, при установленном Smultron.
TextWrangler (Mac)
Текстовый редактор TextWrangler 6), для Mac, наподобие gedit для linux. Функции не богат, но в общем подойдёт для выполнения основных задач:
Обычный текстовый редактор для Unix — подобных систем.
Komodo Edit (Windows, Linux, Mac)
Функционал этой программы позаимствован в параллельном коммерческом проекте и расширяется с помощью дополнительных плагинов, что делает его практически неограниченным. Но что нужно нам от идеального редактора для разработки приложений Web? Здесь есть всё необходимое для комфортной работы с любым программным кодом. Что не даёт мне расслабиться, это то, что производители не предусмотрели возможность просматривать код сразу в двух окнах. Это делает работу с кодом не столь комфортным. Лично я не люблю изобретать велосипеды, и мне проще, когда перед глазами есть уже какой-то исходный код, который можно усовершенствовать в параллельном окне.
Возможности Komodo Edit7) ограничиваются в свободной версии, достаточно скромным функционалом по сравнению с Komodo IDE, но что конкретного может предложить нам Komodo Edit:
Поддержка подсветки синтаксиса на большинстве языков программирования для интернета
Автозаполнение и закрытие тегов
Файловый менеджер и менеджер проектов.
- FTP – клиент, работающий по разным протоколам.
Встроенный браузер для просмотра результатов работы.
Функции поиска и замены с регулярными выражениями.
Многооконный интерфейс с вкладками
Проверка html кода tidy
Функционал этим далеко не ограничивается, так что он удовлетворяет любым нуждам. Хотя, сама программа может показаться слегка громоздкой для пользователей Linux. Дело в том, что встроенный браузер и клиент ftp — это не совсем то, что требуется от текстового редактора. Есть программы, которые справляются с этими задачами гораздо лучше интегрированных решений. Зачем мне холодильник, если я не курю? Этот максимализм в реализации идеального текстового редактора, на мой взгляд, сигнализирует о кризисе роста возможностей Komodo.
Bluefish Editor (Windows, Linux)
Bluefish Editor8) — возможно так же существует аналог для Mac. Пожалуй единственное решение для Linux в плане разработки, которое годится для решения любых задач, но в моём случае, голубая рыбка оказалась весьма громоздкой и медленной при работе с поиском и подстановкой, да и во всех остальных случаях. В целом функционал программы аналогичен, функциям Aptana Studio. Эта программа для профессионалов. Весь её функционал не перечислить. Поэтому настройка её требует определённых навыков, которых у меня, видимо, недостаточно, чтобы сделать работу с ней комфортной. Главным недостатком этого редактора, является, на мой взгляд, медлительность и неповоротливость, на чём я стоит остановиться.
Aptana Studio (Windows, Linux, Mac)
Aptana Studio 9) — это ещё более неповоротливое универсальное чудовище, которое хорошо зарекомендовало себя в работе с кодом, для интернет. Помимо прочего, эта программа обеспечивает полный спектр сервисов для разработки в целом. Комплексная реализация, по мнению некоторых пользователей делает эту программу отпугивающей для непрофессионалов и несколько медлительной. Дополнительным плюсом использования этого монстра является наличие встроенного Web сервера, который позволяет просматривать динамические страница, с кодом выполняющимся на стороне сервера. Это придётся по вкусу программистам на PHP и других подобных языках, выполняемых на сервере. Лично меня немного утомляет постоянная необходимость держать на компьютере полноценный сервер и постоянно перемещать файлы php в его директорию. В этом плане Aptana предлагает весьма приятные условия разработки. Как позиционируется этот продукт на официальном сайте?
- Поддержка HTML, CSS, JavaScript в виде подсветки, вставки готовых конструкций и подстановки.
Менеджер проектов с клиентом для работы по протоколам ftp.
Встроенный дебагер, для инспектирования кода html, JavaScript, Rubby&Rails
Поддержка Git (распределённое управление версиями), которая может потребоваться профессиональным программистам.
Поддерживается встроенный терминал.
Есть возможность управления интерфейсом, что значительно облегчает задачу поиска нужных элементов управления, т.к. неиспользуемые элементы можно спрятать. Позже доступ к ним будет иметься через меню.
Перейдём к освоению самых удобных и полезных редакторов визуального типа. Это слишком обширная сфера, чтобы заниматься дополнительной рекламой платного программного обеспечения. Мы сосредоточимся на бесплатных программах данного типа, о которых не так много известно и сказано. Но так уж и быть, прозвучат слова в адрес тех, кто и так много заявил о себе.
Macromedia Dreamweaver MX.
Macromedia Dreamweaver MX 10) — полный функционал этой программы не известен, наверное, даже самим разработчикам. Недаром так много сказано об этом в книгах, которые вы можете найти на прилавках книжных магазинов об этой программе. Она работает практически с любыми данными мультимедиа.
AdobeGolive и Adobe LiveMotion.
Неограниченный функционал при разработке, вёрстке, и нарезке страниц. Многие считают функционал AdobeGolive 11) недостаточным, но комплексное использование программного обеспечения Adobe вне конкуренции. Эта тема не для короткой статьи, а для многотомных трудов по Adobe.
Microsoft Front Page
Это удобная, простая в использовании, визуальная среда разработки. Не отличается чистотой кода на выходе. (В частности обожает «впиливать» в верстку
<span lang="RU">
для своих собственных коварных целей). Но в то же время она позволяет работать с различными мультимедийными данными и не требует знания особых навыков, помимо знания Ms Word. С ней практически каждый школьник справиться без труда. Может загружать готовые страницы по ftp, но как всегда у MS — через одно место. На данный момент Front Page в пакетах Microsoft Office заменен на Microsoft Expression Web и Microsoft Office SharePoint Designer.
Существует древняя (1997) и даже вроде бесплатная версия FrontPage Express 12), которая делает достаточно чистый код, который, впрочем, уже не соответствует стандартам HTML. Но если вам на скорую руку надо сверстать сложную таблицу — это именно то, что вам надо. Дистрибутива у FrontPage Express нет, работает без установки.
COFFECUP HTML Editor
Достаточно неплохой визуальный редактор, снабжённый самыми простыми функциями работы с визуальной информацией. Помимо простенького визуального представления, Coffecup Html Editor 13) способен работать с сырым кодом.
- В программе присутствует множество готовых блоков с html кодом, который можно использовать на своё усмотрение, а так же несколько шаблонов кода для CSS, в которые можно подставлять свои параметры. Шаблонов довольно много.
Из коробки присутствует менеджер проектов
Можно работать с сайтами по ftp
Полный функционал обычных текстовых редакторов для интернет-разработки
Возможность просмотра фрагментов кода параллельно с отображением результата работы данного отрезка.
В целом реализация неплохая, присутствует встроенный браузер. Что не понравилось в этой программ, Coffecup безбожно насилует код на выходе и работает не очень стабильно. В качестве альтернативы я выбрал для себя NVU. На деле не та ни другая программа не годиться для полноценной вёрстки, но подходит для решения задач наполнения сайтов информацией, Без необходимости встраивать тексты и картинки вручную через текстовые редакторы.
COFFECUP Visual Site Designer
14)Аналогичное приложение только без возможностей редактирования кода. Чисто визуальный редактор, обладающий очень скромным функционалом, который не годиться для полноценного программирования.
Nvu
NVU 15) — тут не будет звучать лишних слов, по поводу особого функционала программы. Сразу перейду к сути. Чем понравился этот редактор мне? Мне нравится то, что он полностью управляем пользователем. Всё то же самое есть в CoffeCup, но Nvu мне понравился больше. Кроме того он работает стабильнее и быстрее. Фрагментов кода в Nvu немножечко поменьше, поэтому каких-то особенных эффектов или CSS скриптов в нём найдётся. Но кому нужно это убожество? Лично мне свободный визуальный редактор, как и большинству простых программистов нужен только для решения простеньких задач, связанных заполнением статических сайтов информацией, без необходимости лазить в код страниц. Существует так же возможность редактирования файлов на ftp, что тоже весьма полезно при работе со статиками. Как визуальный редактор для создания Веб-страниц Nvu весьма ограничен.
WYSIWYG WEB Builder
Строим сайты быстро и весело.
WYSIWYG WEB Builder16) — условно бесплатная программа, которая предоставляет пользователям весь спектр возможностей для построения сайтов, без знания специальных языков и кодов. Можно, что называется набросать готовый сайт в считанные минуты, просто кликая мышкой на понравившихся элементах и перетаскивая их на страницу сайта. Тем не менее в программе присутствуют так же инструменты для создания сложных форм, стилей и внедрения различных объектов из интернета и проекта сайта.
Вот уже вышла в свет программа для разработки сайтов по WYSIWYG технологии WYSIWYG WEB Builder 8.5.1 Программа поставляется в режиме shareware. В этой версии, по сравнению с предыдущим релизом представлено 50 дополнений и 150 новых функций, заявленных производителем. Всего в этом релизе присутствует порядка 250 готовых решений, множество готовых шаблонов и даже собственная CMS, которая работает из сети. Для тестирования сайта же, не понадобиться ничего кроме самого редактора, всё необходимое встроено в этот продукт фирмы Pablo Software Solutions.
Заявленные новинки в версии 8.5.1
Поддержка HTML5/CSS3
- Встроенная система управления контентом (CMS)
Карусель
Менеджер тем с поддержкой JQuery
Новые функции навигации и т.д.
Основные функции.
- WYSIWYG, DRAG&DROP (Визуальный редактор, перетаскивание объектов на страницу проекта из специального меню)
Не требуется знаний языка разметки страниц
- Выходные форматы: HTML4, HTML5, XHTML, CSS3, PHP
Менеджер стилей с поддержкой стандартных тэгов
Flash, HTML5 мультимедиа, Youtube, Видео Flash и.т.д.
Слайдшоу, прокручивающиеся меню, и прочие элементы.
Удобная навигация.
Система управления контентом
CMS из этой поставки, включает в себя множество возможностей, которые мы опишем вкратце:
Панель администратора.
- Встроенная поддержка популярных текстовых редакторов для CMS
Поддержка дополнительных встраиваемых модулей
Раздельное меню для разных объектов в проекте
Встроенные поисковые функции для поиска онлайн контента
- CMS работает с применением технологии AJAX. Это облегчает навигацию внутри проекта
- CMS содержит возможность представления страниц в виде эскизов
Возможность встраивать в проект внешние страницы
Поддержка HTML5/CSS3
Поддержка современных стандартов, позволяет реализовывать проекты на высоком уровне, без применения громоздких сложных решений. CSS3 и HTML5 облегчат сайт, и сделают его полностью функциональным без применения сторонних приложений, помимо браузера. Согласно концепции WYSIWYG, пользователю не обязательно знать языков разметки и каскадные таблицы. Всё что нужно, чтобы создать объект HTML5 или применить эффект CSS3 – это кликнуть по понравившемуся примеру с объектом или эффектом в меню приложения. Производители заявили о следующих готовых решениях для сайтов:
Поддержка HTML5, с оптимизацией кода на выходе.
Поддержка мультимедийных средств HTML5, включая коды встраивания видео с Youtube
Новые HTML5 формы, с новыми опциями и т.д.
Поддержка встраивания графических решений на основе тэгов подобным <svg> и <canvas>
Поддержка CSS3 font face
Прозрачность, тени, размеры границ
Поддержка градиентов
- Создание меню средствами CSS
- Фотогалерея средствами CSS
Средства автоматизации сложных процессов.
Функции, которые позволяют упростить процедуру создания и размещения сайта в сети, наравне с технологиями Drag & Drop.
Публикация на любом хостинге в один клик
Простое создание форм, с помощью менеджера форм, встроенные шаблоны для форм регистрации, встроенный код CAPTCHA
Разнообразные функции работы с изображениями, такие как вращение, тени, формы, рамки и т.д.
Встроенная поддержка технологии JQuery, для работы с вашими проектами
Совместимый с google генератор карт сайтов / коды элементов платёжной системы PayPal / коды системы авторизации, / защита страниц паролями.
Удобная навигация по проекту с помощью меню, выпадающих и прокручивающихся списков с эскизами.
Встроенные решения для слайдшоу и фотогалерей, баннеров, прокручивающихся списков и т.д.
Поддержка встраивания мультимедийных объектов популярных форматов.
Более чем 250 готовых решений для Вашего сайта, которые легко применить к проекту.
Web Page Maker
На данный момент 3.21 последняя shareware версия одного из известных WYSIWYG Веб-редакторов, который обладает довольно простым функционалом, для создания несложных сайтов. Тем не менее, этот инструмент позволяет быстро и без особых знаний реализовать заготовку для будущего шаблона сайта или даже создавать целые проекты, которые тут же можно будет отправить на хостинг, через встроенный FTP-клиент.
В данной версии имеется один важный недостаток, она реализована на английском языке, что делает работу с простым, в сущности, кодом, довольно запутанной, так как редактирование графических элементов через встроенный оконный интерфейс, мне показался абсолютно непонятным. Тем не менее, если разобраться в системе управления этой программы, то работать с ней окажется довольно комфортно. С виду программа выглядит довольно просто, меню не перегружено, но назвать интерфейс интуитивно понятным нельзя. Но и производитель заявляет о своём продукте, достаточно скромно.
Описание продукта
WEB Page Maker17) –– это простой в использовании web-редактор, который позволит Вам, создавать и загружать веб-страницы на хостинг, в считанные минуты, без знания HTML. Просто выберите из меню понравившийся элемент и перетащите его в нужное место на странице. Это правда. Расположить элементы на странице можно где угодно. В основную поставку входит несколько шаблонов, с помощью которых можно будет разобраться, как настроить тот или иной объект, немного потыкав мышкой по страничке и поиграв со значениями. В поставку входит пипетка для подбора цветов, библиотека решений на JavaScript, библиотека изображений и FTP-клиент
Основные функции
Функций в программе не очень много, поэтому здесь производитель, практически дублирует информацию о продукте.
- WYSIWYG интерфейс, без необходимости html кодинга.
Перетаскивание объектов с функцией Drag&Drop
Создание многостраничных сайтов, с удобными инструментами массового редактирования страниц
- Возможность импорта сторонних проектов, для последующего редактирования в стиле WYSIWYG
- Возможность использования CSS, для задания настроек стиля текста
Множество функций для создания фотогалерей, встраивания различных объектов, эффектов, таблиц и форм, JavaScript
Готовые шаблоны сайтов
Просмотр готовых страниц в браузере по умолчанию в один клик
- Публикация сайта по FTP в один клик
Заключение
Это адекватное описание того, на что способен этот маленький редактор. На 15 дней Вы можете попробовать его совершенно бесплатно. Если вы приобретаете платную версию, тогда Вам будет предложено ещё некоторое количество дополнительных шаблонов, эффектов и форм, но поддержки HTML5 и сложных градиентов CSS от этого не появится.
Тем не менее, некоторые функции и эффекты могут оказаться весьма полезными, при работе над готовыми страницами. Можно создать меню, добавить эффекты подсветки при наведении на некоторые элементы, создать форму, или кнопку оплаты в системе PayPal. Но, в общем, для полноценного создания сложных проектов этому программному обеспечению, ещё потребуется расти и модернизировать свой функционал, согласно более современным стандартам HTML5 и CSS3. Последняя версия Web Page Maker выглядит несколько устаревшей.
Мы ознакомились с самыми известными бесплатными приложениями для работы с кодом в текстовом формате, мы рассмотрели некоторые визуальные редакторы и вникли в суть имеющихся платных приложений. Какой вывод можно сделать о программном обеспечении для разработчиков Web на сегодняшний день?
Универсальные громоздкие программы для разработчиков работают слишком медленно и неповоротливо, в них множество ошибок. Поэтому, пользователи отдают предпочтение маленьким программам, которые хорошо выполняют свои функции.
Ни одна программа не способна создать качественное новое приложение для интернета самостоятельно, без доработки. Идеальная вёрстка возможно только тогда, когда программист использует свои знания, а не доверяет программам.
Профессиональные программисты, с помощью нехитрых средств доступных каждому, смогут создать полноценное интернет-приложение, без применения проприетарного программного обеспечения.
Ускорить процесс наполнения сайтов статичного типа, информацией можно, используя простенькие визуальные редакторы, наподобие Nvu, имеющиеся в свободном доступе.
Для профессиональных дизайнеров подойдёт решение от Adobe в комплексе с другими программами этого производителя.
Dreamweaver хорошо подойдёт для решения задач быстрой вёрстки. Но код необходимо будет дорабатывать самостоятельно, с использованием самых простых, программ – текстовых редакторов.
В завершении я хочу ещё сказать пару слов о программном обеспечении для программистов Web. Здесь были рассмотрены лишь некоторые программы, которые подойдут для работы с кодом.
Они различаются по назначению и функционалу. Они не решают одной единственной задачи, поэтому в каждом определённом случае, одна из программ окажется не на том месте, которое я ей определил.
Каждый из вас найдёт свой инструмент разработчика, если будет искать его самостоятельно. Полагаться только на мнения экспертов не приходится. Я лишь сделал несколько выводов и направил Вас в сторону большей эффективности и производительности, с применением подручных средств, которые доступны каждому.
Наверх10 лучших IDE и редакторов кода для веб‑разработчиков
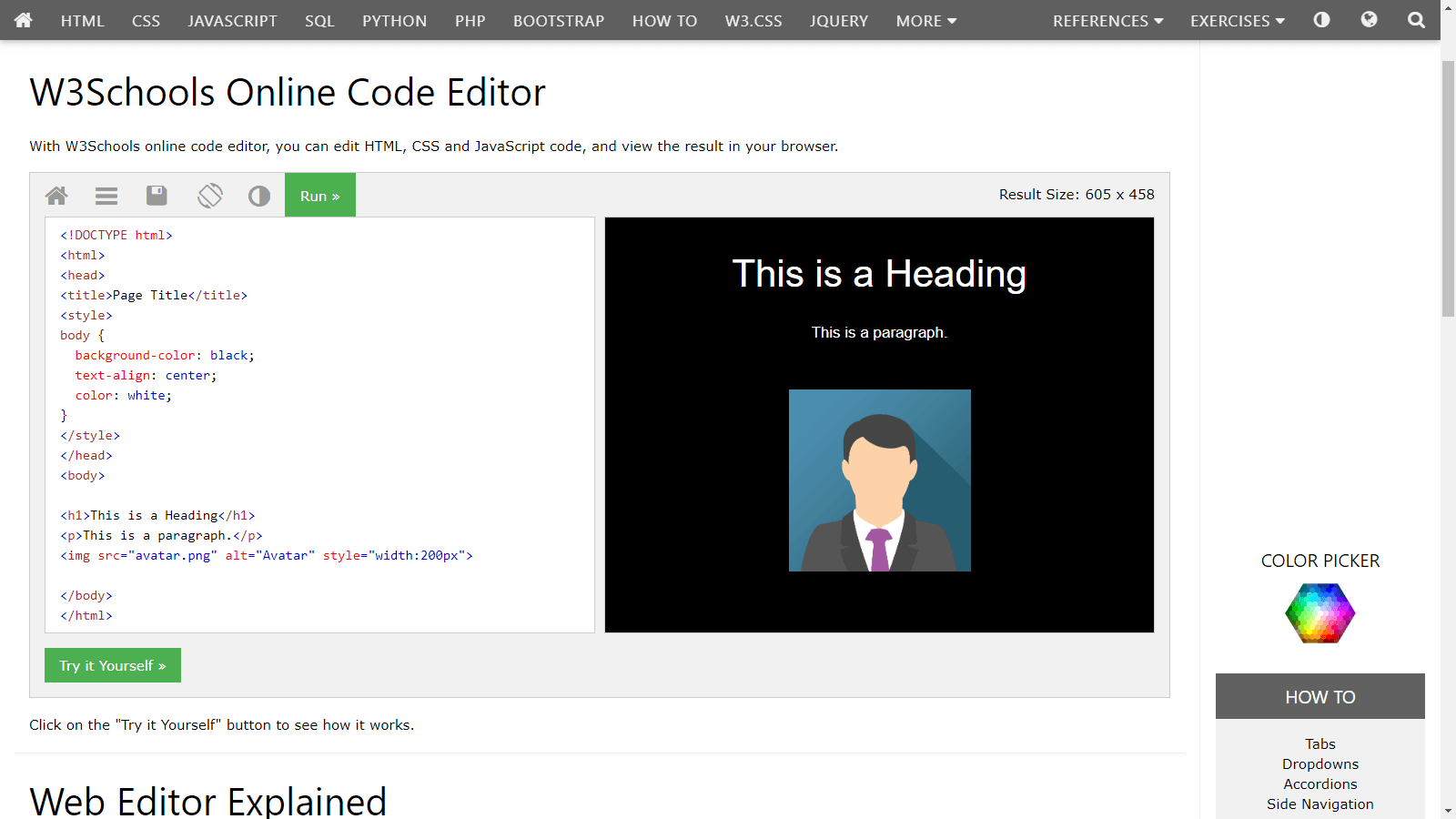
Писать код при желании можно и в текстовом редакторе — ничто не мешает вам создать простейший сайт в «Блокноте», сохранив файл с расширением .html. Однако если вы хотите сделать процесс комфортнее и быстрее, стоит обратить внимание на интегрированные среды разработки (Integrated Development Environment, IDE) или продвинутые редакторы. В этой подборке мы собрали 10 популярных платформ, которые предлагают удобные функции для веб-разработчиков.
Что такое IDE и зачем она вам
Существует немало функций IDE, которые вы вряд ли встретите в более простых инструментах, особенно если работаете над созданием веб-приложения или довольно сложного сайта. Вам, скорее всего, пригодятся:
— компилятор: превращает ваш код в исполняемый файл;
— интерпретатор: запускает скрипты, которые не нужно компилировать;
— отладчик: позволяет находить проблемные места и ошибки в коде;
— инструменты автоматизации: помогают автоматизировать сборку проекта и ускорить процесс разработки.
В IDE все эти элементы обычно объединяются в единую платформу.
Несмотря на многие преимущества IDE, на самом деле они нужны не всегда. Если вы занимаетесь в основном разработкой веб-интерфейсов, вполне можно обойтись и стандартным редактором кода. Также IDE не стоит использовать для создания простых статических сайтов, иначе вы можете начать стрелять из пушки по воробьям: более сложные инструменты скорее замедлят процесс, чем сделают его эффективнее.
На что обратить внимание при выборе среды разработки
1. Поддержка нужной вам операционной системы (ОС). Особое внимание этому пункту стоит уделить, если вы работаете в команде. Лучше всего отдавать предпочтение кроссплатформенным решениям.
2. Возможности совместной разработки. Это опять же относится к командам, собирающимся работать с общим репозиторием. Многие платформы, которые мы рассмотрим ниже, интегрируются с Git.
3. Поддерживаемые языки (программирования, разумеется). Здесь не забывайте о долгосрочной перспективе — вдруг когда-нибудь вы решите добавить в проект возможности, реализуемые на каком-либо другом языке. Стоит выбрать среду, которая поддерживает несколько языков программирования.
А ещё веб-разработчику важно выбрать хостинг с поддержкой нужного языка. Например, в REG.RU на большинстве тарифов хостинга есть поддержка PHP, Perl и Python, а также СУБД MySQL. А те, кто хочет получить больше возможностей для кастомизации, могут обратить внимание на Облачные серверы со стабильными версиями Ubuntu, CentOS, Debian и шаблонами для веб-разработки.
4. Цена вопроса. Есть много бесплатных решений с открытым исходным кодом. Однако, как обычно бывает почти со всем подобным программным обеспечением, стоимость зависит от количества доступных функций.
Чтобы помочь вам определиться, мы собрали 10 лучших IDE и редакторов кода, которые поддерживают популярные языки для веб-разработки (HTML, CSS, JavaScript, PHP и Python). Сразу оговоримся, что это не топ, а список (первый — не значит лучший, последний — не значит самый плохой). Поэтому вы можете выбирать любой инструмент, исходя из своих нужд и предпочтений.
Примечание: все указанные цены актуальны на момент написания материала.
1. Visual Studio + Visual Studio Code
IDE от Microsoft, Visual Studio, доступна только для операционных систем Windows и macOS. Поддерживает Python, PHP, JavaScript, HTML, CSS и многие другие языки.
Visual Studio обладает всеми преимуществами IDE, включая удалённую отладку. Кроме того, платформа содержит:
— Умное дополнение кода IntelliSense, чтобы ускорить процесс написания программ;
— Инструменты для совместной работы: управление доступами и настраиваемые параметры редактора позволят писать код в едином стиле;
— Интеграцию с Git;
— Простое развёртывание благодаря встроенной интеграции с Azure.
К недостаткам Visual Studio можно отнести стоимость: цены на лицензии Professional, предназначенные для профессиональных команд разработчиков, начинаются от 45 $ в месяц. Корпоративная лицензия обойдётся в 1199 $ за первый год, продление — 799 $ в год.
Есть и хорошие новости: для старта вам вполне подойдёт и бесплатная Community лицензия — но учтите, что у неё есть некоторые ограничения.
Visual Studio Code
В качестве более простого решения можете рассмотреть бесплатный, но очень мощный и популярный редактор Visual Studio Code — он предлагает не так много возможностей, как IDE, зато позволяет писать код более чем на 72 языках и включает функции отладки. VS Code поддерживается не только на Windows и macOS, но и на Linux.
В редакторе есть умное автодополнение IntelliSense, встроенная интеграция с Git, а также огромная библиотека расширений.
А ещё разработчики GitHub собираются встроить VS Code прямо в браузер с помощью инструмента Codespaces, чтобы можно было вносить изменения в проект, не выходя из GitHub. Сейчас Codespaces находится на этапе бета-тестирования.
2. IntelliJ IDEA
IntelliJ IDEA — Java-ориентированная платформа для разработки от JetBrains. Несмотря на это, она позволяет работать со всеми языками, которые мы упоминали выше (HTML, CSS, JavaScript, PHP и Python). Из коробки вам будут доступны инструменты для написания кода на HTML, CSS и JavaScript (в версии Ultimate). Поддержку PHP и Python можно добавить с помощью плагинов.
IntelliJ IDEA доступна для систем Windows, macOS и Linux. Ключевые функции:
— Умное автодополнение, которое предлагает элементы кода исходя из текущего контекста;
— Встроенная отладка;
— Встроенная интеграция с системами контроля версий;
— Интеграция с инструментами сборки, такими как Apache Maven, Gradle и Webpack.
IntelliJ IDEA поставляется в трёх ценовых вариантах. Community-версия доступна бесплатно, однако она не включает себя поддержку JavaScript и работу с инструментами базами данных, что может быть критично для веб-разработки. Стоимость индивидуальной лицензии IntelliJ IDEA Ultimate — 149 $ в год, для организаций же цена составит 499 $ на пользователя в год. Также можно попробовать версию Ultimate бесплатно в течение 90 дней.
3. PyCharm
Если вы занимаетесь разработкой на Python, то присмотритесь к PyCharm — ещё одной IDE от JetBrains. Как и IntelliJ, она поддерживается всеми тремя основными операционными системами. Professional-лицензия включает поддержку HTML, JavaScript и CSS. Кроме того, вы всегда можете расширить функционал с помощью плагинов.
С PyCharm вам будут доступны:
— Автодополнение кода и автоматический поиск ошибок;
— Интеллектуальная навигация по проекту;
— Встроенные отладчик, профилировщик Python и терминал;
— Интеграция с популярными системами контроля версий, а также с Jupyter Notebook, Anaconda и другими библиотеками.
Как и IntelliJ IDEA, PyCharm имеет Community-версию с открытым исходным кодом, но с ограниченными функциями — в ней отсутствуют многие инструменты для веб-разработки, нет профилировщика Python и поддержки баз данных.
Professional лицензия стоит 89 $ за год для частных лиц и 199 $ в год для организаций (за одного пользователя).
4. PhpStorm
Если вам больше по душе PHP, то обратите внимание на PhpStorm от JetBrains. Эта IDE имеет много общего с IntelliJ IDEA и PyCharm. Вы можете использовать её на Windows, macOS и Linux, и она поддерживает разработку на JavaScript, CSS и HTML.
Кроме того, PhpStorm рекомендуется JetBrains для работы с популярными CMS: например WordPress, Drupal, Joomla и другими.
Функциональность включает в себя:
— Автодополнение кода и рефакторинг;
— Эффективные функции навигации;
— Встроенная интеграция с системами контроля версий, инструменты командной строки, управление базами данных SQL;
— Визуальный отладчик и функция Live Edit, позволяющая сразу посмотреть, как будут выглядеть изменения в браузере.
Что касается цен, то PhpStorm, в отличие от других продуктов JetBrains, не предлагает бесплатную лицензию. Стоимость начинается от 89 $ в год для индивидуального использования и 199 $ для организаций. Также доступна 30-дневная пробная версия.
5. WebStorm
Для разработчиков на JavaScript JetBrains предлагает платформу WebStorm. Она поддерживает популярные фреймворки для фронтенда (Angular, React, Vue.js) и бэкенда (Node.js, Meteor). Среди преимуществ IDE можно выделить:
— Умное автодополнение кода;
— Встроенный отладчик;
— Инструменты для тестирования Karma, Mocha, Protractor и Jest;
— Интеграция с популярными системами контролями версий.
WebStorm не имеет бесплатной лицензии, цена для индивидуального использования — 59 $ в год, для компаний — 129 $ в год на пользователя.
6. Komodo IDE
Komodo IDE от ActiveState позиционирует себя как «одна IDE для всех языков». И это действительно так: платформа поддерживает JavaScript, HTML, CSS, Python, PHP и множество других языков программирования.
Ключевые особенности Komodo IDE:
— Интеллектуальная подсветка синтаксиса и автодополнение кода;
— Визуальный отладчик и инструменты для тестирования;
— Предварительный просмотр страниц: не нужно переключаться между IDE и браузером;
— Интеграция с Devdocs.io для удобного поиска документации;
— Поддержка популярных систем контроля версий;
— Профилирование кода на Python и PHP.
Community-лицензия Komodo для одного пользователя полностью бесплатна. Расширенная индивидуальная лицензия стоит 84 $ в год, а цены на тарифы для команд разработчиков и бизнеса стартуют от 228 $ в год за одного пользователя.
7. Sublime Text
Строго говоря, Sublime Text больше похож на редактор кода, но он содержит функции, аналогичные полноценным IDE. Sublime Text доступен для всех трёх основных операционных систем и поддерживает HTML, CSS, JavaScript, PHP, Python и другие языки. Кроме того, он включает в себя несколько функций, позволяющих ускорить и упростить редактирование кода, например:
— Навигация Goto Anything для быстрого перехода к файлам, строкам или словам;
— Быстрое внесение изменений сразу в нескольких местах;
— Интеграция с Git через Sublime Merge;
— Быстрое переключение между несколькими проектами с фиксацией изменений.
Если вы хотите расширить возможности Sublime Text, подключите к нему плагины для автозаполнения, отладки и других расширенных функций.
Sublime Text можно скачать бесплатно, однако для дальнейшего использования необходимо приобрести лицензию. Индивидуальный план стоит 80 $ в год, а цена на бизнес-лицензию зависит от числа людей в команде (минимально — 50 $ в год за пользователя для команды от 50 человек).
8. Brackets
Brackets — редактор с открытым исходным кодом, который отлично подойдёт для разработчиков веб-интерфейсов. Доступен для Windows, Linux и macOS. Из коробки поддерживает HTML, CSS и JavaScript, а PHP и Python можно подключить через LSP.
Brackets позволяет редактировать файлы в режиме реального времени: вы можете следить за внешним видом вашего проекта по мере внесения изменений без необходимости перезагрузки страницы.
Также в Brackets есть множество расширений для интеграции с Git, автодополнения кода и других полезных фич.
Хотя Brackets тоже больше относится к редакторам кода, чем к полноценным IDE, он полностью бесплатен и даёт простор для экспериментов: вы можете сами создавать расширения для него или даже переписать исходный код программы под себя.
9. Atom
Atom — редактор кода с открытым исходным кодом от GitHub. Как можно догадаться, он имеет встроенную интеграцию с Git и GitHub. Atom совместим с Windows, macOS и Linux, а также позволяет:
— Совместно редактировать код в режиме реального времени с помощью Teletype;
— Быстро писать код с умным автодополнением;
— Разделять интерфейс редактирования, чтобы одновременно работать с несколькими файлами или проектами;
— Устанавливать расширения с помощью встроенного менеджера пакетов.
Также вы можете попробовать Atom IDE — расширенную версию Atom, более похожую на полноценную IDE.
10. NetBeans
NetBeans — платформа с открытым исходным кодом от Apache, включающая множество функций, необходимых для веб-разработки. Совместима с системами Windows, Linux и macOS. NetBeans больше ориентируется на Java, но по умолчанию также доступны JavaScript, HTML и CSS. PHP и Python можно добавить с помощью плагинов.
Функциональность NetBeans включает:
— Умное редактирование и автодополнение кода;
— Настраиваемые сочетания клавиш для более быстрой работы;
— Визуальный отладчик;
— Интеграция с Git, Maven и другими платформами.
NetBeans полностью бесплатна и открыта для вклада разработчиков, желающих усовершенствовать платформу.
Бонус: какими IDE пользуются разработчики REG.RU
Разумеется, в этой подборке мы привели лишь малую часть существующих сред разработки и редакторов кода. Например, можно было бы упомянуть о Notepad++, Eclipse или активно развивающихся облачных IDE вроде Codeanywhere или Cloud9.
Тем не менее, мы в том числе перечислили инструменты, которыми пользуются разработчики в REG.RU. Например, те, кто так или иначе взаимодействует с Python, отдают предпочтение PyCharm. Разработчики интерфейсов больше склоняются к редакторам, чем к IDE, и выбирают Visual Studio Code и Sublime Text. Также встречаются и те, кто работает в WebStorm, Komodo, Atom. Многие, кстати, считают идеальным редактором Vim: конечно, в нём нет того обилия функций, которые предлагают IDE, однако его вполне можно превратить в удобную для работы среду с помощью многочисленных плагинов и расширений.
⌘⌘⌘
Пишите в комментариях, какую IDE или редактор используете вы. Что вам в них нравится, а чего не хватает? Пробовали ли вы другие решения?
Делитесь, какие полезные подборки вы хотели бы видеть в блоге в будущем — мы обязательно учтём ваши пожелания.
Обзор популярных редакторов интернет страниц
Многие из пользователей хотели бы написать свой собственный сайт, но без хороших знаний языка HTML это сделать не представляется возможным. На помощь пришли редакторы html, которые главным образом предназначены для оптимизации работы и упрощения написания кода страниц.
Разрабатывать страницу можно и в самом обычном стандартном приложении — Блокнот, тестируя результат в браузере. Но это устроит далеко не каждого, так как необходимо постоянно следить за вводимым кодом на наличие ошибок, а также синтаксиса языка HTML. Поэтому для удобства и оптимизации разработки применяют редактор html кода.
Все редакторы можно разделить на две группы. Первая из них — это html редакторы кода без возможности визуального программирования страницы. Основное достоинство их — это подсветка синтаксиса, а также интеллектуальный режим ввода.
Применяются они в основном профессионалами, которые хорошо владеют как языком HTML, так и другими технологиями разработки.
Вторая группа — визуальные html редакторы. Главное преимущество — это возможность визуального программирования, а также непосредственная работа с кодом, если есть необходимость. Такие редакторы html страниц часто называют WYSIWYG.
Преимущество визуального программирования для начинающего веб мастера очень значительно. Потому, что вы работаете не на прямую с самим кодом, а строите визуально вашу страницу, то есть так, как она будет отображаться на сайте. Далее редактор сам переводит все Ваши манипуляции и действия из визуального представления в html код. Рассмотрим их подробнее.
Как и все программное обеспечение, редакторы делятся на бесплатные и платные. В настоящее время преимущество по функциональности остается именно за платными программами разработки, но далеко не весь заложенный функционал вам понадобится. Поэтому для написания простейшей веб-страницы возможностей любого из редакторов более чем достаточно, выбрать html редактор для сайта Вы всегда сможете из большого их количества.
Сначала рассмотрим бесплатные html редакторы для сайта. Главное преимущество их в том, что за использование ничего платить не надо, а также вы всегда сможете скачать html редактор с официального сайта разработчика.
CoffeeCup Free HTML Editor – бесплатный HTML редактор, легкий и простой в изучении с поддержкой технологий HTML5 и CSS3. Удобный WYSIWYG режим, позволяет создавать веб-страницы без особых знаний кода, а также динамическое изменение результата. Редактор оснащен готовыми конструкциями, используя которые, Вы сможете добавлять на веб-страницу таблицы, формы, картинки, видео и т.д.
HTML-Kit — очень мощный редактор страниц, который поможет в разработке и редактировании веб-страниц. Особенность программы в том, что она может анализировать код страницы на ошибки, а также напрямую выкладывать готовые страницы на сайт. Подсветка основных конструкций синтаксиса HTML, XHTML, XML, CSS, PHP, ASP, Java, XSLT, JavaScript, VBScript, Perl.
Amaya является WYSIWYG веб-редактором с открытым исходным кодом. Данный редактор представляет собой хороший программный комплекс, так как в одном редакторе объединены все средства разработки страниц сайтов. Еще одна уникальная особенность — это возможность работы редактора под всеми операционным системами. Применяется не только новичками, но и профессионалами в веб-разработке.
Еще существуют не мало платных редакторов. Главным недостатком все их является то, что еще даже не приступив к разработке, Вам придется заплатить за использование редактора. Поэтому данный момент отталкивает большинство начинающих разработчиков.
Платные редакторы отличаются не только громадным потенциалом разработки, но и хорошей технической поддержкой, в том числе и документацией по работе как самого редактора, так и методов разработки.
К самым топовым html редакторам относится — Dreamweaver от компании Adobe. Возможности данной среды разработки впечатляют: с ее помощью можно писать как самые обычные и простейшие html страницы, так и мощные системы управления контентом.
В редакторе присутствуют всевозможные дополнительные функции, которые позволяют разработчику выполнить поставленную задачу без особого труда. Интеллектуальный ввод и подсветка синтаксиса, в том числе вставка готовых конструкций — все это помогает быстро и на высоком уровне создавать веб-страницы. Визуальное программирование хорошо отлажено и становится понятным после пары минут работы в редакторе.
Готовый проект можно протестировать сразу во всех самых популярных браузерах. Именно благодаря такому широкому функционалу, данная среда разработки пользуется столь большой популярностью как среди профессионалов, так и новичков.
Microsoft Office SharePoint Designer — WYSIWYG HTML-редактор и программа для веб-дизайна от корпорации Microsoft (замена старого Microsoft Office FrontPage). Данная программа хорошо подходит для новичков в программировании статических интернет-страниц.
Программа имеет хороший визуальный редактор в стиле MS OFFICE. Поэтому любой, кто работал хотя бы один раз с обычным документом, сможет работать и в данной среде. Программа помогает реализовать эффективный html код. Единственным недостатком является вставка много ненужного кода при визуальном программировании страницы. Стоит отметить, что конечные страницы получаются сугубо статическими, поэтому данный редактор предназначен исключительно для новичков в разработке веб.
Если вам нужно быстро создать простейшую html страницу, то для этих целей можно использовать html редактор онлайн. Преимущество их в том, что ничего устанавливать не потребуется. Нужно открыть сайт с редактором и сразу преступить к разработке.
Недостатком онлайн редакторов служит то, что если вы за один раз не напишите проект или прервется интернет соединение, то придется делать все с самого начала. Еще один недостаток — это слабый функционал самих редакторов. Поэтому используются они в основном для быстрой разработки простейшей страницы и для учебных целей.
Один из лучших онлайн редакторов, который можно использовать, это редактор на сайте Filyanin. Он обладает приемлемым функционалом, а также хорошим интерфейсом, который разработан в стиле «офиса». Поэтому пользоваться им очень легко. Сохранить готовый проект можно скопировав финальный исходный код в обычный текстовый редактор (желательно блокнот). Сохранять документ нужно с расширением html.
Еще один простой редактор html онлайн, который заслуживает внимания — это Vwhost. Он немного проще предыдущего онлайн редактора, поэтому многих функций просто нет. Но его возможностей вполне хватает для разработки простой домашней страницы.
Если есть цель разрабатывать сложные и динамические страницы, то лучше сразу использовать мощный редактор, даже несмотря на то, что он может быть платным. Если нужно написать простую страничку, то возможностей обычного онлайн редактора более чем достаточно. Таким образом, выбор среды разработки зависит именно от вас, а также от ваших целей.
Веб-редакторы: виды и особенности работы
Веб-редакторы — это специальные программы, которые значительно облегчают вёрстку сайтов,а также позволяют автоматизировать этот процесс.
Сегодня существует множество различных веб-редакторов. Некоторые из них всего лишь осуществляют подсветку синтаксиса (выделяют служебные слова в коде различными цветами), другие предоставляют инструменты для автоматической вставки тегов и настройки атрибутов. Многие современные веб-редакторы позволяют проектировать страницу визуально, для работы с ними даже не обязательно знать язык HTML.
Выбор редактора для профессиональной работы — дело непростое, каждый веб-мастер отдаёт предпочтение тем инструментам, с которыми ему удобно работать (это, кстати, касается не только веб-редактора), а все редакторы имеют свои особенности. Но некоторые из них стали популярны в среде веб-разработчиков.
Типы веб-редакторов
Редакторы для написания сайта бывают: визуальные и текстовые.
Текстовые веб-редакторы нужны для создания HTML- кода «вручную». Такими редакторами, как правило, пользуются профессионалы сайтостроения. Текстовые веб-редакторы отличаются от обычного редактора, типа «Блокнот», тем, что еще имеют дополнительные функции, позволяющие удобно писать код. Например, во всех таких редакторах реализована подсветка синтаксиса (код визуально отличается от обычного текста страницы, теги и атрибуты окрашиваются в различные цвета), сочетания горячих клавиш позволяют вставлять в код готовые конструкции и специальные символы. Но сразу же посмотреть на страницу в таком редакторе не получится, для этого её придётся запустить в браузере.
В визуальном редакторе веб-страницу можно «составлять» из готовых элементов, текст можно форматировать почти так, как в редакторе Word, а ссылки, картинки, таблицы и другие объекты вставлять на страницу с помощью специальных кнопок и перемещать по ней с помощью мыши. При этом редактор будет автоматически формировать код страницы. Часто такие редакторы еще называют WYSIWYGWhat You See Is What You Get )-редакторами.
Выходит, что ты «рисуешь» страницу такой, какой хочешь видеть её в браузере, а редактор пишет за тебя соответствующий код. По сути, для использования визуального редактора не обязательно даже знать язык HTML и другие веб-технологии.
К сожалению, первые визуальные веб-редакторы, стремясь полностью сохранить внешний вид «нарисованной» веб- странички, вставляли в код слишком много лишних конструкций, что значительно увеличивало вес страницы и делало код нечитабельным («грязным»). Поэтому до недавнего времени считалось, что такие редакторы предназначены исключительно для новичков, и они не признавались профессионалами.
Однако современные WYSIWYG-редакторы позволяют не только просматривать созданный редактором HTML-код, но и работать с ним с помощью встроенного текстового веб-редактора. Для этого предназначены дополнительные режимы: режим редактирования кода и комбинированный режим.
В режиме редактирования кода можно работать точно так же, как в текстовом редакторе, а визуальный режим использовать для просмотра полученной страницы (как в браузере).
Если же включить комбинированный режим, то окно веб-редактора будет поделено на две части, в одной из которых отобразится исходный код страницы, а в другой — её внешний вид. При этом можно будет наблюдать, как любое действие в визуальном редакторе тут же приводит к изменению кода, и наоборот, изменения в коде моментально отражаются на странице.
Любой из этих режимов позволяет одновременно работать и с кодом, и с визуальным представлением веб-страницы, что, несомненно, очень удобно. К тому же, код, генерируемый визуальными веб-редакторами, в последнее время уже не содержит множества лишних конструкций и удовлетворяет современным стандартам. В связи с этим, некоторые WYSIWYG-редакторы стали активно использовать даже профессиональные веб-мастера.
Популярные веб-редакторы
Как уже говорилось, текстовые редакторы в основном используют профессиональные веб-мастера, но каждый из них подбирает программу «под себя», поэтому и список популярных текстовых редакторов довольно внушительный. Мы не будем подробно останавливаться на всех, а рассмотрим краткую характеристику лишь одного самого популярного.
Notepad++
На первый взгляд может показаться, что этот редактор всего лишь аналог программы «Блокнот» в операционной системе Windows. Но познакомившись с ним поближе, ты обнаружишь достаточно много полезных функций, например:
- подсветка синтаксиса;
- автодополнение кода;
- функции нумерации строк и сворачивания блоков кода.
К тому же эта программа обладает простым и понятным интерфейсом, она русифицирована, имеет небольшой размер и достаточно быстро работает. Ещё одним неоспоримым плюсом этого редактора является то, что он распространяется бесплатно. Но, к сожалению, Notepad++ устанавливается только под операционной системой Windows. В качестве близкой по функциям альтернативы для операционной системы Linux можно назвать редактор juffEd.
Похожее
Редакторы веб для Windows XP, 7, 8, 10
ColorUtility
 3 января, 2019
3 января, 2019ColorUtility – небольшая бесплатная программа, с помощью которой вы сможете конвертировать код цвета между различными цветовыми моделями. Программа поддерживает преобразование систем кодировки цветов: RGB, HEX и… Скачать
Веб-разработчику, Графика и дизайн, Редакторы веб, Редакторы графики
SEOTextEd
 2 января, 2019
2 января, 2019SEOTextEd – бесплатная программа для удобного редактирования текстов при выполнении некоторых задач веб-мастеров и SEO-специалистов. Работает под управлением операционных систем Microsoft Windows XP, Vista, 7,… Скачать
Веб-разработчику, Редакторы веб, Редакторы текста, Текст
Color point
 30 декабря, 2018
30 декабря, 2018Color point – полезная и бесплатная компьютерная программа для подбора цвета. Позволяет подбирать цвет с помощью нескольких палитр, представлять текстовый результат по набору, составлять собственную… Скачать
Веб-разработчику, Графика и дизайн, Редакторы веб, Редакторы графики
CodeLobster IDE
 20 декабря, 2018
20 декабря, 2018CodeLobster IDE – бесплатная интегрированная среда разработки приложений для Microsoft Windows, Mac OS X и Linux. CodeLobster IDE представляет собой полноценный редактор HTML, CSS, JavaScript… Скачать
ASP, PHP, Perl, CGI, HTML, Java и JavaScript, XML, RSS, CSS, Веб-разработчику, Разработчику, Редакторы веб, Редакторы кода, Средства разработки
Palit
 16 декабря, 2018
16 декабря, 2018Palit – полезная бесплатная программа для подбора цветов и их сочетаний при создании программ, веб-сайтов и решении других задач, связанных с цветом. С помощью движков-регуляторов можно менять… Скачать
Веб-разработчику, Графика и дизайн, Редакторы веб, Редакторы графики
dUP2
 3 декабря, 2018
3 декабря, 2018dUP2 (diablo2oo2’s Universal Patcher) – бесплатная многофункциональная программа, позволяющая создавать различные виды патчей и лоадеров. Позволяет создавать статичные и универсальные патчи, лоадеры, инлайн патчи для защищённых файлов,… Скачать
Веб-разработчику, Разработчику, Редакторы веб, Средства разработки
HTML Cleaner
 29 ноября, 2018
29 ноября, 2018HTML Cleaner – бесплатная программа для удаления из (X)HTML-кода страниц ненужных символов, таких как “лишние” пробелы, переводы строки, кавычки, необязательные закрывающие теги, замена некоторых тегов на… Скачать
HTML, Веб-разработчику, Другое, Редакторы веб
PHPNotepad
 30 июля, 2018
30 июля, 2018PHPNotepad – универсальный редактор под Microsoft Windows, ориентированный на программистов и веб-разработчиков для написания и редактирования кода. Данное бесплатное приложение поддерживает работу с синтаксисом PHP,… Скачать
Веб-разработчику, Разработчику, Редакторы веб, Редакторы кода, Редакторы текста, Текст
Adobe Brackets
 26 мая, 2018
26 мая, 2018Adobe Brackets – свободный текстовый редактор для веб-разработчиков. Adobe Brackets ориентирован на работу с HTML, CSS и JavaScript. Эти же технологии лежат в основе самого… Скачать
HTML, Java и JavaScript, Веб-разработчику, Разработчику, Редакторы веб, Редакторы кода, Редакторы текста, Текст
Zim
 14 мая, 2018
14 мая, 2018Zim – свободный WYSIWYG-текстовый редактор для создания заметок, написанный на языке Python (версии до 0.29 включительно были написаны на Perl). Каждая запись сохраняется как текстовый… Скачать
HTML, Веб-разработчику, Редакторы веб
Редакторы веб для Windows XP, 7, 8, 10
GNU Emacs
 20 сентября, 2013
20 сентября, 2013GNU Emacs (от англ. GNU Editor MACroS) – мощный расширяемый, с большими возможностями в настройке, экранный текстовый редактор. Является вариантом реализации Emacs организации GNU. Созданный… Скачать
Веб-разработчику, Разработчику, Редакторы веб, Редакторы кода, Редакторы текста, Текст
Bluefish
 27 августа, 2013
27 августа, 2013Bluefish – мощный свободный текстовый редактор для компьютера с подсветкой синтаксиса. Предназначен, в первую очередь, для веб-дизайнеров и программистов. Bluefish обладает большим количеством возможностей для облегчения… Скачать
Веб-разработчику, Разработчику, Редакторы веб, Редакторы кода, Редакторы текста, Текст
Amaya
 24 августа, 2013
24 августа, 2013Amaya – свободный WYSIWYG-редактор веб-страниц со встроенным веб-браузером (предназначенным только для удобства редактирования), разрабатываемый консорциумом W3C. Доступен для операционных систем Linux, UNIX, Microsoft Windows, Mac… Скачать
HTML, Веб-разработчику, Редакторы веб
PolyEdit
 11 августа, 2013
11 августа, 2013PolyEdit – небольшой текстовый процессор для компьютера, работающий под управлением операционных систем семейства Microsoft Windows. Помимо стандартных для текстовых процессоров возможностей, он может шифровать сохраняемые… Скачать
Веб-разработчику, Разработчику, Редакторы веб, Редакторы кода, Редакторы текста, Текст
BlueGriffon
 30 мая, 2013
30 мая, 2013BlueGriffon – свободный WYSIWYG HTML-редактор. Программа была анонсирована как современный аналог Nvu, она основана на базе движка Gecko, которым оснащён веб-браузер Mozilla Firefox, и поддерживает… Скачать
HTML, XML, RSS, CSS, Веб-разработчику, Разработчику, Редакторы веб, Редакторы кода
WebSite X5 Free
 29 мая, 2013
29 мая, 2013WebSite X5 Free – бесплатная компьютерная программа, которая предлагает создать сайт с помощью 5 простых шагов. Загрузи, сделай и опубликуй. Проще уже не бывает. Интуитивно… Скачать
Веб-разработчику, Разработчику, Редакторы веб, Средства разработки
Fresh HTML
 25 мая, 2013
25 мая, 2013Fresh HTML – удобный и бесплатный текстовый редактор с поддержкой HTML и CSS, работающий по принципу «что вижу, то и получаю» (WYSIWYG). Программа Fresh HTML очень… Скачать
Веб-разработчику, Разработчику, Редакторы веб, Редакторы кода, Редакторы текста, Текст
DPAD
 24 мая, 2013
24 мая, 2013DPAD – бесплатный текстовый редактор для Microsoft Windows, который подойдёт как простому пользователю, так и опытному программисту. Программа DPAD обладает удобными инструментами для создания проектов, поиска и… Скачать
Веб-разработчику, Разработчику, Редакторы веб, Редакторы кода, Редакторы текста, Текст
Quick Page
 24 мая, 2013
24 мая, 2013Quick Page – профессиональная среда разработки интернет-проектов, использующих самые современные актуальные и прогрессивные технологии. Quick Page поддерживает HTML, CSS, JavaScript, VBScript, XML, PHP, Perl, Python…. Скачать
Веб-разработчику, Разработчику, Редакторы веб, Редакторы кода, Редакторы текста, Текст
PSPad
 23 мая, 2013
23 мая, 2013PSPad (ПСПад) – бесплатный текстовый редактор и редактор исходных текстов программ для компьютера поу управлением операционной системы семейства Microsoft Windows. Программа PSPad обладает мощным графическим… Скачать
Веб-разработчику, Разработчику, Редакторы веб, Редакторы кода, Редакторы текста, Текст
редактор — это… Что такое Веб-редактор?
Редактор XML — Редактор XML это редактор для языка разметки, функциональность которого позволяет упростить работу с документами в формате XML. Редактировать XML можно и с помощью текстовых редакторов, в которых видно код, однако редакторы XML предлагают… … Википедия
Веб-бригады — «Веб бригады» теория, согласно которой существуют интернет пользователи, контролируемые заказчиком, занимающиеся формированием нужного заказчику общественного мнения и манипуляцими общественным мнением в Интернете.[1] Содержание 1 Веб бригады… … Википедия
Веб-бригада — «Веб бригады», по мнению ряда представителей российской либеральной интеллигенции, подразделения ФСБ для отслеживания инакомыслящих, для формирования нужного им общественного мнения и различных манипуляций массовым сознанием в Интернете.[1] В… … Википедия
Редактор просмотра Mosaic — сетевая служба: обеспечивающая поиск данных в сети Internet; работающая с текстами, звуком и изображениями; использующая гипертекстовый протокол передачи. Редактор Mosaic представляет пользователям Internet доступ: к глобальной информационной… … Финансовый словарь
Редактор просмотра — комплекс программ, предназначенный для просмотра данных. По английски: Browser См. также: Веб браузеры Финансовый словарь Финам … Финансовый словарь
Веб-броузер — Веб обозреватель, или браузер (от англ. Web browser, броузер неправильно[1][2]) программное обеспечение для поиска, просмотра веб сайтов, то есть для запроса веб страниц (преимущественно из Сети), для их обработки, вывода и перехода от одной… … Википедия
Веб-браузер — Веб обозреватель, или браузер (от англ. Web browser, броузер неправильно[1][2]) программное обеспечение для поиска, просмотра веб сайтов, то есть для запроса веб страниц (преимущественно из Сети), для их обработки, вывода и перехода от одной… … Википедия
Веб-обозреватель — Веб обозреватель, или браузер (от англ. Web browser, броузер неправильно[1][2]) программное обеспечение для поиска, просмотра веб сайтов, то есть для запроса веб страниц (преимущественно из Сети), для их обработки, вывода и перехода от одной… … Википедия
Веб‑браузер — Веб обозреватель, или браузер (от англ. Web browser, броузер неправильно[1][2]) программное обеспечение для поиска, просмотра веб сайтов, то есть для запроса веб страниц (преимущественно из Сети), для их обработки, вывода и перехода от одной… … Википедия
Редактор веб — XHTML Каскадные таблицы стилей (CSS) Кодировки символов Сравнение движков отображения Семейство шрифтов Редактор HTML Элементы HTML Мнемоники в HTML Скрипты в HTML Юникод и HTML Цвета в Web (Web colors) WWW Консорциум (W3C) Редактор HTML или HTML … Википедия
10 фантастических бесплатных редакторов веб-страниц
Каждому веб-дизайнеру и программисту нужен редактор веб-страниц для создания и редактирования кода HTML, CSS и JavaScript. Блокнот (Windows) и TextEdit (Mac) подойдут, когда вы только начинаете, но вскоре вы захотите перейти к чему-то более существенному.
Есть сотни отличных редакторов на выбор, многие из них платные, но что, если у вас есть кодер с ограниченным бюджетом? В этой статье я рассмотрю несколько отличных бесплатных вариантов.
Вообще говоря, редакторы веб-страниц можно разделить на следующие 2 категории:
- Редакторы WYSIWYG. Это графические редакторы, которые позволяют визуально оформлять и стилизовать страницу, как в текстовом редакторе. Они могут быть удобным способом быстрого создания дизайна, хотя, как знает каждый профессиональный веб-дизайнер, вам почти всегда нужно самостоятельно настраивать код для достижения наилучших результатов.
- Текстовые редакторы. Они позволяют работать напрямую с кодом HTML и CSS, обеспечивая максимальную гибкость при разработке дизайна.Некоторые редакторы очень универсальны и не поддерживают веб-кодирование. Другие больше ориентированы на веб-языки, такие как HTML, CSS, JavaScript и PHP, и имеют встроенные ярлыки для быстрого набора тегов HTML, свойств CSS и так далее. Многие из этих редакторов также позволяют предварительно просматривать страницу в другом окне.
Я исключил приложения для создания страниц на основе шаблонов, которые генерируют HTML, а не позволяют редактировать существующие HTML-страницы. Примеры таких приложений включают RapidWeaver, iWeb и NetObjects Fusion (и Fusion Essentials).Хотя эти приложения могут быть отличными, если вы не хотите связываться с HTML и CSS, они не являются редакторами веб-страниц в традиционном смысле (и в основном они коммерческие), поэтому я исключил их из этой статьи.
Итак, без лишних слов, давайте взглянем на 10 лучших бесплатных редакторов веб-страниц на сегодняшний день!
KompoZer (Windows, Mac, Linux)


KompoZer — отличный выбор, если вам нужно выполнить визуальное редактирование с ограниченным бюджетом.
KompoZer — единственный редактор WYSIWYG в этом списке.На мой взгляд, это намного лучше, чем другие доступные в настоящее время бесплатные редакторы WYSIWYG. Это редактор с открытым исходным кодом, заимствованный из старого почтенного Netscape Composer. Вы можете редактировать свою страницу в 3-х режимах:
- Режим WYSIWYG. Это позволяет редактировать страницу и визуально размещать элементы.
- Разделенный режим. Это удобно, если вам нужно погрузиться в разметку конкретного элемента.
- Исходный режим. Это позволяет редактировать исходный код всей страницы, как текстовый редактор.(К сожалению, нет функции автозаполнения HTML-тегов или какого-либо быстрого способа их ввода.)
Вы можете легко просмотреть свою страницу в редакторе, как если бы она отображалась в браузере.
KompoZer поддерживает практически все элементы HTML, включая изображения, таблицы и формы. Также имеется удобный встроенный редактор CSS для редактирования таблиц стилей, менеджер сайта для отслеживания всех файлов вашего сайта и функция публикации для загрузки сайта через FTP.
В отличие от многих других редакторов WYSIWYG, KompoZer довольно хорошо справляется с тем, чтобы ваша разметка была как можно более чистой.Он не так красив, как коммерческие редакторы, такие как Dreamweaver, но достаточно прост в использовании, и если вы хотите сделать визуальное редактирование с ограниченным бюджетом, то это отличный выбор.


Komodo Edit — это обычный редактор кода, требующий некоторого обучения, но он мощный, расширяемый и удобный в использовании
Komodo Edit — это редактор программирования с открытым исходным кодом, основанный на коммерческой Komodo IDE (интегрированная среда разработки) . Он очень расширяемый благодаря использованию системы расширений, подобной Firefox, и доступно множество полезных надстроек.
Несмотря на то, что это редактор общего назначения, он довольно хорошо поддерживает HTML и CSS, с автозаполнением с учетом контекста для тегов HTML и свойств CSS, а также набором фрагментов для различных элементов HTML. Тем не менее, чтобы получить максимальную отдачу от Komodo, я рекомендую установить расширение HTML Toolkit, которое имеет некоторые прекрасные функции, такие как автозаполнение закрывающих тегов, предварительный просмотр изображения CSS и мгновенное создание Lorem Ipsum с помощью нескольких нажатий клавиш.
Komodo Edit позволяет вам просматривать ваши страницы в любом установленном браузере или использовать встроенный браузер в режиме разделения, чтобы вы могли редактировать и просматривать одновременно.
Редактор имеет встроенную функцию загрузки файлов (FTP, FTPS, SFTP или SCP) для загрузки файлов вашего сайта, и вы можете сохранить все свои файлы красиво сгруппированными с помощью функций управления проектами.
Очень удобная функция — Code> Select Block . Это выбирает текущий основной блок HTML, такой как текущий включающий элемент div или ul . Очень полезно для выделения целого раздела на странице для копирования или перемещения.
В Komodo edit есть много возможностей для опытных пользователей, таких как мощный поиск / замена регулярных выражений, возможность запускать внешние команды и схемы привязки клавиш Vi / Emacs.Иногда вся эта мощь может быть немного подавляющей, если вы просто хотите взломать некоторый HTML. К счастью, у редактора есть хорошая справочная система с возможностью поиска, которая позволяет легко обнаружить его множество функций.


Aptana Studio — это полноценная IDE для веб-разработки с множеством плагинов, хотя вы можете отлично использовать ее как редактор HTML / CSS / JavaScript
Aptana Studio — это полноценная среда веб-разработки, которая особенно подходит для разработки Ajax.Он позволяет редактировать файлы HTML, CSS и JavaScript прямо из коробки, а многие другие языки веб-программирования поддерживаются через плагины. Он также позволяет предварительно просматривать динамические веб-приложения с помощью встроенного веб-сервера Jetty.
Редактор Aptana очень хорошо обрабатывает HTML и CSS: он автоматически дополняет как CSS, так и HTML, а также имеет приятную подсветку синтаксиса. Фактически, автозаполнение HTML примерно так же хорошо, как и в бесплатном редакторе: оно автоматически закрывает теги HTML и предоставляет мгновенную всплывающую подсказку по синтаксису для таких вещей, как свойства CSS.
Aptana предоставляет удобную систему управления проектами для хранения всех ваших файлов и поддерживает загрузку через FTP, SFTP и FTPS.
С другой стороны, Aptana — это очень высококлассное приложение, и огромное количество настроек, плагинов и параметров конфигурации может напугать новичка. Он также может быть немного вялым и временами ненадежным. (Еще одна небольшая проблема заключается в том, что стандартное сочетание клавиш для открытия файла — Control / Command-O — вместо этого вызывает окно Outline!)
Несмотря на свои недостатки, Aptana Studio — отличный выбор, если вам нужна полноценная веб-среда, и вы также можете использовать ее просто как очень эффективный редактор HTML / CSS / JavaScript.


Notepad ++ — это улучшенная замена Блокнота в Windows. Хотя он и не такой полнофункциональный, как некоторые редакторы, он все же отлично подходит для редактирования HTML, CSS, JavaScript и других файлов кода.
Notepad ++ — надежный редактор с открытым исходным кодом, который может заменить встроенный блокнот Windows. Он поддерживает окна с вкладками, подсветку синтаксиса HTML и CSS, сворачивание кода и автозаполнение.
Параметры поиска и замены являются всеобъемлющими, включая поддержку поиска по регулярным выражениям и поиска в нескольких файлах.
Notepad ++ также имеет систему плагинов, позволяющую расширить редактор дополнительными функциями, такими как загрузка по FTP.
Другие полезные функции веб-кодировщика:
- Инструмент сравнения файлов
- Встроенная функциональность HTML Tidy
- Сочетания клавиш для предварительного просмотра в основных браузерах


PSPad — еще один текстовый редактор общего назначения для Windows с множеством полезных функций для кодеров HTML и CSS
Как и Notepad ++, PSPad представляет собой универсальный редактор программирования для Windows.Он имеет подсветку синтаксиса и автозаполнение и особенно подходит для редактирования HTML и CSS со встроенными функциями для:
- Улучшение кода с помощью HTML Tidy
- Предварительный просмотр в браузере
- Преобразование форматированного текста из и в HTML и
- Преобразование файлов CSS из форматированных во встроенные (и наоборот).
Особенно приятная функция, которой нет во многих других редакторах, — это HTML> Сжать HTML-код , которая минимизирует разметку для более быстрой загрузки страниц.
PSPad также имеет другие полезные функции, такие как встроенный FTP-клиент и запись макросов.
jEdit (Windows, Mac, Linux)


jEdit — это кроссплатформенный текстовый редактор с мощными возможностями макросов и плагинов. Установите подключаемый модуль XML, если вы редактируете веб-страницы
jEdit — кроссплатформенный текстовый редактор с открытым исходным кодом, написанный на Java. С другой стороны, это означает, что он отлично работает в Windows, Mac OS X, Linux и других. С другой стороны, интерфейс немного неуклюжий, с нестандартными виджетами, диалогами и сочетаниями клавиш.Однако, если вы можете обойти недостатки, тогда jEdit — хороший редактор с большим количеством возможностей в рукавах.
jEdit имеет все функции, которые вы ожидаете от достойного редактора кода, включая подсветку синтаксиса, макросы и несколько буферов обмена. Однако, чтобы максимально использовать jEdit в качестве веб-кодировщика, установите подключаемый модуль XML (вы можете легко сделать это, выбрав подключаемые модули > Диспетчер подключаемых модулей , затем щелкнув вкладку Установить и выбрав подключаемый модуль XML). Этот плагин предоставляет вам автозаполнение для HTML и CSS, браузер дерева документов, улучшение кода и многое другое.


TextWrangler — легкий редактор общего назначения. Несмотря на отсутствие специфичных для Интернета функций, его по-прежнему приятно использовать для веб-программирования
TextWrangler от Bare Bones Software — это универсальный текстовый редактор, поэтому он не имеет особых веб-функций и не поддерживает автозаполнение. Несмотря на это, он быстрый и простой в использовании, и я обнаружил, что использую его для большого количества облегченных операций редактирования HTML, CSS, JavaScript и PHP.
Некоторые из замечательных функций TextWrangler включают:
- Подсветка синтаксиса для HTML, CSS, JavaScript и других веб-языков
- Мощный, простой в использовании поиск и замена регулярными выражениями
- Навигация по функциям: быстрый переход к любому элементу HTML, селектору CSS или функции JavaScript в файле, который вы редактируете.
- Встроенная поддержка загрузки / выгрузки по FTP
- Поддержка AppleScript для автоматизации общих задач редактирования
По сути, TextWrangler отлично подходит, если вам нужен серьезный редактор, который не мешает вам редактировать веб-страницы.
Если вы готовы выложить небольшую сумму для своего редактора, обратите внимание на BBEdit, старшего брата TextWrangler. Этот полнофункциональный редактор предоставляет вам автозаполнение, проверку синтаксиса HTML и CSS, встроенный HTML Tidy и многое другое.
Vim (Windows, Mac, Linux)


Vim, безусловно, требует сложного обучения, но как только вы овладеете им, вы никогда не оглянетесь назад!
Во многом дедушка текстовых редакторов для программистов, Vim (вместе со своим предком vi) является терминальным текстовым редактором с открытым исходным кодом.Он установлен по умолчанию в большинстве разновидностей Unix, включая Linux и Mac OS X. Он также доступен для Windows и многих других систем.
Vim — это не то, что вы можете просто взять и сразу начать использовать. Большинство команд редактирования включают ввод странных нажатий клавиш, например : wq и /. Он также имеет 3 режима редактирования: режим вставки, , в котором вы вводите текст, режим visual для выбора текста и режим команды , в котором вы вводите команды.Все это связано с наследием vim Unix, с тех времен, когда не было таких вещей, как окна и мыши.
Так зачем его использовать? Что ж, как только вы освоите его, Vim станет невероятно быстрым и мощным. С помощью нескольких нажатий клавиш вы можете за несколько секунд сделать то, что с другими редакторами заняло бы минуты.
Существуют различные макросы и плагины Vim, которые помогают с кодированием HTML, CSS и JavaScript, включая выделение синтаксиса, автозаполнение, HTML Tidy и предварительный просмотр в браузере. Вот несколько полезных указателей:
Если вы просто не можете работать с редактором, работающим в окне терминала, у Vim есть графический аналог под названием gvim с более удобными окнами и меню.
gedit (Windows, Mac, Linux)


gedit является базовым, но приятным в использовании, и вы можете использовать плагины, чтобы превратить его в функциональный веб-редактор.
gedit — это текстовый редактор по умолчанию в среде рабочего стола GNOME, обычно используемый в Linux. Он также отлично работает в Windows и Mac OS X, а загрузки для всех систем доступны с домашней страницы.
Самое приятное в gedit — то, что он имеет лаконичный интерфейс и прост в использовании, но вы можете выбрать один из огромного набора плагинов, чтобы настроить его по своему усмотрению.Удобные плагины для веб-программистов включают:


Fraise — это интуитивно понятный редактор для Mac с достаточным количеством функций, чтобы упростить веб-редактирование
Подобно TextWrangler и gedit, Fraise представляет собой удобный легкий текстовый редактор, которым приятно пользоваться. Это ответвление ныне не существующего редактора Smultron. Он относительно новый, поэтому у него пока нет подходящей домашней страницы. В настоящее время он поддерживает только Mac OS X 10.6 (Snow Leopard), поэтому, если вы все еще используете 10.5, вам придется вместо этого загрузить Smultron.
Fraise имеет несколько хороших веб-функций, в том числе:
- Подсветка синтаксиса для HTML, CSS, JavaScript, PHP и многих других.
- Команда закрытия тега ( Command-T ) для закрытия текущего тега. Это действительно экономит время при вводе списков и так далее.
- Удобный встроенный предварительный просмотр браузера (с использованием WebKit) с очень полезной опцией Live Update, которая обновляется при редактировании разметки и CSS.
- Опция расширенного поиска, поддерживающая поиск и замену регулярных выражений.
- Поддержка сниппетов для быстрого ввода тегов HTML и свойств CSS.
- Некоторые полезные команды для работы с текстом, такие как проверка HTML и преобразование символов в объекты HTML.
Fraise заслуживает внимания, если вы пользуетесь Mac и ищете удобный редактор, который более эффективен, чем встроенный TextEdit.
Сводка
Надеюсь, вам понравился этот список отличных бесплатных веб-редакторов. Если вы хотите изучить еще больше редакторов, в Википедии есть сравнения редакторов HTML, а также общих текстовых редакторов.Наслаждайтесь!
Какой ваш любимый редактор из списка? Или, может быть, вашего любимца нет в списке? Пожалуйста, добавляйте свои комментарии, идеи и предложения ниже!
.14 лучших IDE для веб-разработки в 2020 году [CSS, HTML, JavaScript]
Редактирование кода HTML и CSS может выполняться без каких-либо специальных инструментов. На самом деле, если у вас есть простой текстовый редактор, все в порядке. Однако то, что вы можете что-то делать, не означает, что это лучший способ сделать это — и это относится и к веб-разработке.
Если вы используете подходящие инструменты для своей работы, вы не только упростите себе жизнь, но и повысите ее качество.Мы заметили это в TMS во время работы над созданием wpDataTables и плагина Amelia WordPress Booking. Имея это в виду, мы хорошо понимаем, что не каждый может или хочет тратить много денег на лучший редактор HTML. К счастью, в этом нет необходимости.
Сегодня вы можете легко найти отличную бесплатную среду IDE и с легкостью разрабатывать приложения. Нужна ли вам IDE JavaScript, HTML IDE или любая другая IDE для веб-разработки, все они есть, и многие из них имеют открытый исходный код.
Итак, давайте копнем немного глубже и найдем лучшую IDE для веб-разработки.
В чем разница между IDE и текстовым редактором?
IDE для веб-разработки делает все, что делают простые текстовые редакторы, плюс ряд более сложных вещей, которые вы не можете сделать с помощью текстовых редакторов. Например, хотя такой редактор, как Sublime или Atom, можно использовать в качестве редактора HTML CSS, JavaScript, они позволяют писать только код.
Конечно, в них есть множество удобных функций, таких как подсветка синтаксиса, настраиваемые интерфейсы и обширные инструменты навигации. Для создания функционального приложения вам потребуются дополнительные функции.Например, вам понадобится отладчик и компилятор.
Однако с лучшими IDE вам не о чем беспокоиться. Они часто поставляются с дополнительными инструментами для автоматизации, тестирования и визуализации процесса разработки. По сути, они снабжают вас всем необходимым, чтобы превратить код в работающее приложение или программу.
Если для ваших задач достаточно продвинутого текстового редактора, вы можете проверить это сравнение 13 лучших редакторов, чтобы выбрать тот, который лучше всего подойдет вам.
Итак, какая IDE лучше всего подходит для вас? Мы поможем вам выбрать лучшую бесплатную IDE, которая станет вашим новым любимым редактором HTML CSS или бесплатным редактором JavaScript.

Visual Studio Code, возможно, лучший идеал JavaScript для Windows, Mac и Linux. Он не только поддерживает JavaScript, но также поддерживает Node.js, TypeScript и поставляется с целой экосистемой расширений для других языков, включая C ++, C #, Python, PHP и т. Д.
Он обеспечивает отличную подсветку синтаксиса и автозаполнение с помощью IntelliSense на основе типов переменных, определений функций и импортированных модулей.Это также позволяет вам отлаживать код, запуская или присоединяя к вашим запущенным приложениям отладку с точками останова, стеками вызовов и интерактивной консолью. Вы можете легко интегрировать библиотеку пользовательского интерфейса JavaScript в Visual Studio Code. В общем, эту IDE для JavaScript определенно стоит попробовать. Важное замечание — это бесплатно.
Чтобы получить максимальную продуктивность от Visual Studio Code, мы рекомендуем этот быстрый 1-часовой онлайн-курс, который проведет вас через добавление пользовательских горячих клавиш, создание шаблонов и шаблонов для увеличения скорости кодирования, интеграцию с GitHub, чтобы иметь возможность работать над Репозитории Git, не выходя из VS Code.

RJ TextEd занимает первое место в нашем списке, борясь за место лучшей IDE для JavaScript. Это полнофункциональный редактор текста и исходного кода с поддержкой Unicode и, в целом, отличная среда разработки для веб-разработки.
Он поддерживает не только JavaScript, но также PHP, ASP, HTML и CSS. Некоторые из наиболее важных функций этой IDE веб-разработки включают, но не ограничиваются:
- Автозаполнение.
- Код складной
- Режим столбца
- Множественное редактирование и множественный выбор
- Карта документа
- Панель аннотаций
- Расширенная сортировка
- Обрабатывает как файлы ASCII, так и двоичные файлы
- Мастера CSS и HTML
- Подсветка цветов в CSS / SASS / LESS
- Расширенная цветовая подсказка, которая может преобразовывать цветовые форматы
- Пристыковываемые панели
- Клиент FTP и SFTP с синхронизацией
- Проводник, текстовые клипы, обозреватель кода, менеджер проектов
- Преобразование между кодовыми страницами, форматами Unicode и текстовыми форматами
- Обнаружение кодовых страниц Unicode и ANSI
- Открыть / сохранить файлы в кодировке UTF-8 без подписи (BOM)
- Пути к файлам в Юникоде и имена файлов
- Проверка, форматирование и восстановление HTML
- Доступны инструменты, такие как редактор синтаксиса, палитра цветов, карта диаграмм

Light Table — это реактивная рабочая поверхность для создания и исследования приложений или программ.Это совершенно уникальная IDE для веб-разработки, основанная на простой идее, что людям нужна настоящая рабочая поверхность для программирования, а не просто использование редактора.
С помощью Light Table вы можете перемещать вещи, убирать беспорядок, доставлять информацию туда, где она вам нужна больше всего и т. Д. В дополнение к этому, Light Table — это отдельное приложение, и вы можете запускать его, как и любой другой редактор, которым вы когда-либо были. используя до сих пор.
Вот руководящие принципы этой классной IDE для веб-разработки:
- Вам не нужно искать документацию
- Файлы не лучшее представление кода, просто удобная сериализация
- Редакторы могут быть где угодно и показать вам что угодно, а не только текст
- Попытки приветствуются — изменения дают мгновенные результаты
- Мы можем пролить свет на связанные биты кода

NetBeans занимает одно из первых мест в списке лучших IDE для веб-разработки, потому что он прост в использовании и позволяет быстро разрабатывать классные настольные, мобильные и веб-приложения.Он одинаково хорошо работает с JavaScript, HTML5, PHP, C / C ++ и т. Д. Это бесплатная IDE для JavaScript и отличная IDE для HTML5 для повседневного использования.
Эта IDE для веб-разработки поставляется с классными инструментами для анализа и редактирования кода, совместимыми с новейшими технологиями Java 8. Это делает NetBeans 8.1 одним из лучших, если не лучшим редактором JavaScript.
Это также отличная среда разработки AngularJS, а также фантастический инструмент для работы с Node.js, Knockout.js и т. Д. В дополнение ко всему, он доступен на множестве языков, включая английский, бразильский португальский, японский, русский, и упрощенный китайский.
Как упоминалось ранее, NetBeans поддерживает широкий спектр языков программирования, но если вам нужна самая крутая IDE веб-разработки для ваших проектов, мы рекомендуем загрузить встроенную установку HTML5 / JavaScript со страницы загрузки.
Поскольку IDE NetBeans представляет собой массивный пакет, настройка среды, настройка отладчика, развертывание и выполнение приложения могут быть сложными, когда вы только начинаете работать — этот короткий ускоренный курс NetBeans поможет вам начать работу.

Brackets — лучшая веб-IDE, если вы ищете редактор, разбирающийся в веб-дизайне.Он поставляется с отличным набором визуальных инструментов и поддерживает препроцессор, и он был создан веб-дизайнерами для веб-дизайнеров.
Еще одна замечательная особенность этой IDE для веб-разработки — это то, что она имеет открытый исходный код и полностью бесплатна. Кроме того, у него есть большое и увлеченное сообщество, которое всегда готово помочь.
Вот некоторые из полезных и уникальных функций кронштейна:
- Встроенные редакторы : вы можете просто открыть окно с кодом, который вам больше всего нравится, вместо того, чтобы переключаться между вкладками файлов.
- Live Preview : позволяет установить соединение с вашим браузером в реальном времени; всякий раз, когда вы вносите изменения в HTML и CSS, вы сразу видите изменения на экране
- Препроцессор Поддержка : позволяет использовать Quick Edit и Live Highlight с вашими файлами LESS и SCSS, что значительно упростит работу с ними, чем обычно
Чтобы быстро приступить к работе с Brackets, обязательно посмотрите этот короткий 40-минутный набор руководств.

Komodo Edit — это бесплатный аналог Komodo IDE (платное программное обеспечение) с открытым исходным кодом. Это отличная бесплатная IDE для JavaScript с множеством новых интеграций, которые позволят вам получить ваши любимые фреймворки, языки и инструменты в одной кроссплатформенной IDE для веб-разработки.
Хотя существует платная версия этой JS IDE, вы также получите множество интересных функций с бесплатной версией редактора JavaScript. Вот некоторые из них:
- Настраиваемый пользовательский интерфейс, включая разделенный вид и многооконное редактирование
- Интеграция управления версиями для Bazaar, CVS, Git, Mercurial, Perforce и Subversion
- Профилирование кода Python и PHP
- Удобная совместная работа над кодом для многопользовательского редактирования
- Развертывание в облаке благодаря Stackato PaaS
- Графическая отладка для NodeJS, Perl, PHP, Python, Ruby и Tcl
- Автозаполнение и рефакторинг
- Стабильная производительность на платформах Mac, Linux и Windows
- Многие надстройки допускают высокий уровень настройки
Однако мы должны упомянуть, что были некоторые жалобы на то, что бесплатная версия не поддерживает все функции.

Atom от Github — лучший редактор для JavaScript, если вы ищете что-то настраиваемое и простое в использовании. Он имеет встроенный диспетчер пакетов для установки новых пакетов или создания собственных с помощью этого классного инструмента.
Atom поставляется с предустановленными четырьмя темами пользовательского интерфейса и восемью синтаксическими темами различных цветов. Богатое и отзывчивое сообщество также создает интересные темы для всех, чтобы вы могли найти там то, что ищете.
Вот некоторые из лучших особенностей Atom:
- Работает в разных операционных системах, таких как OS X, Windows или Linux.
- Находите, просматривайте и заменяйте текст при вводе в файл или во всех ваших проектах.
- С легкостью просматривайте и открывайте один файл, весь проект или несколько проектов в одном окне.
Atom — это настольное приложение, созданное с интеграцией HTML, JavaScript, CSS и Node.js. Он работает на Electron, фреймворке для создания кроссплатформенных приложений с использованием веб-технологий. Это определенно IDE для веб-разработки, на которую стоит обратить внимание, если вы ищете инструменты разработки JavaScript и лучшую IDE HTML.
Этот 2-часовой набор видеоуроков от Рэя Вильялобоса помогает быстро освоить все функции Atom, включая такие расширенные, как Atom Teletype, интеграцию с Github и другие.

Sublime — лучшая IDE и один из лучших редакторов JavaScript, доступных бесплатно. В настоящее время он доступен для Windows, Mac и Linux. Он быстрый и гибкий, и он сделает все, что можно ожидать от лучшей IDE для разработки веб-сайтов.
Многие пользователи, даже те, которые работают с Sublime в течение многих лет, не понимают, что на самом деле его можно настроить как полнофункциональную среду IDE с такими функциями, как автозаполнение кода, использование фрагментов и макросов и т. Д. Этот 2-часовой видеокурс будет помочь как новичкам, так и опытным пользователям настроить Sublime так, как им лучше всего подходит.

Notepad ++ — это IDE с открытым исходным кодом и одна из лучших бесплатных IDE, написанных на C ++. Он поддерживает более 50 языков и, хотя это недалеко от лучшей среды IDE для Windows, вы должны помнить, что она доступна только для Windows.

Хотя PyCharm — не самая лучшая бесплатная IDE для JavaScript, платную версию Professional Edition определенно стоит попробовать, если вы ищете надежную IDE для веб-разработки для программистов Python.
При этом Python — не единственный язык, поддерживаемый PyCharm.Фактически, он отлично работает практически со всеми популярными языками и фреймворками, включая AngularJS, Coffee Script, CSS, Python, HTML, JavaScript, Node.js, Python, TypeScript и языки шаблонов.
Вот основные характеристики:
- Совместимость с Windows, Linux и Mac OS
- Поставляется с Django IDE
- Легко интегрируется с Git, Mercurial и SVN
- Настраиваемый интерфейс с эмуляцией VIM
- Отладчики JavaScript, Python и Django
- Поддерживает Google App Engine
Однако мы должны упомянуть, что пользователи иногда жалуются на то, что в PyCharm есть определенные ошибки, такие как функция автозаполнения, которая иногда не работает.
Если вы только начинаете свой путь к изучению Python, этот двухчасовой видеокурс Брюса Ван Хорна, старшего разработчика Python, который сочетает в себе краткое руководство по PyCharm и Python как самому языку, может оказаться полезным вложением времени. Курс охватывает установку PyCharm, его интеграцию с Git, системами SQL, настройку отладчика и т. Д. — параллельно также объясняются основы Python.

IntelliJ IDEA — отличная IDE для веб-разработки, которая предлагает несколько планов.Существует бесплатная версия сообщества, но если вы хотите воспользоваться всеми инструментами разработки Java Script, которые она может предложить, вам следует подумать о проверке платной Ultimate Edition. Возможно, это того стоит.
IntelliJ IDEA — отличная среда разработки CSS, но она также поддерживает широкий спектр языков программирования, таких как AngularJS, CoffeeScript, HTML, JS, LESS, Node JS, PHP, Python, Ruby, Sass, TypeScript и другие.
К наиболее важным характеристикам относятся:
- Расширенный редактор баз данных и дизайнер UML
- Поддерживает несколько систем сборки
- Пользовательский интерфейс исполнителя тестов
- Охват кода
- Интеграция с Git
- Поддерживает Google App Engine, Grails, GWT, Hibernate, Java EE, OSGi, Play, Spring, Struts и др.
- Инструменты развертывания и отладки для большинства серверов приложений
- Интеллектуальные текстовые редакторы для HTML, CSS и Java
- Встроенный контроль версий
- AIR Mobile поддерживает устройства Android и iOS
Однако имейте в виду, что, хотя IntelliJ может быть лучшим редактором JS, он требует довольно крутого обучения, поэтому, вероятно, это не лучший вариант для абсолютных новичков.

RubyMine — это интегрированная среда разработки премиум-класса, и, хотя вы сможете получить бесплатную пробную версию, эта среда не является бесплатной. Однако, если вы энтузиаст Ruby, вам определенно стоит попробовать.
При этом Ruby — не единственный язык программирования, который поддерживает эта IDE. Он также поддерживает CoffeeScript, CSS, HAML, HTML, JavaScript, LESS и т. Д.
Примечательные особенности включают:
- Фрагменты кода, автозаполнение и автоматический рефакторинг
- Дерево проекта позволяет быстро анализировать код
- Схема моделей рельсов
- Представление проекта Rails
- RubyMotion позволяет разрабатывать под iOS Поддержка стека
- включает Bundler, pik, rbenv, RVM и др.
- Отладчики JavaScript, CoffeeScript и Ruby
- Интеграция с CVS, Git, Mercurial, Perforce и Subversion
- Связанные схемы клавиатуры
- Проверка кода на возможные ошибки
Примечание. Имейте в виду, что для бесперебойной работы RubyMine требуется не менее 4 ГБ ОЗУ.
PHPStorm — еще одна IDE, разработанная JetBrains. Это лучшая среда кодирования для веб-разработчиков, которые работают с PHP Framework, такими как WordPress, Symfony, Laravel, Zend Framework, Drupal, Magento, Yii и другими.
Он известен своим визуальным отладчиком, который не требует настройки и обеспечивает детальное понимание всего, что происходит в вашем коде и приложении.
Пользовательский интерфейс очень привлекателен и прост в использовании, он позволяет использовать передовые интерфейсные технологии, такие как CSS, HTML5, JavaScript, Emmet, TypeScript, CoffeeScript, Sass, Less, Stylus и другие.
Среди функций, которые вы можете использовать для кодирования PHP:
- Совместимость с Windows, Linux и Mac OS
- Автоматическое завершение кода
- Ошибка выделения
- Удаленное развертывание
- Базы данных / SQL
- Редактор HTML и CSS
- Редактор JavaScript
- Инструменты командной строки
- Умный навигатор кодов
- Инструменты рефакторинга и отладки
- Докер
- Клиент REST
- Композитор
- Единичные испытания
Благодаря интеграции систем контроля версий вы можете легко выполнять множество рутинных задач.Он имеет интеллектуальную помощь при кодировании, которая автоматически позаботится о вашем коде и проверит, все ли в порядке, пока вы печатаете.
Кроме того, вы можете реорганизовать свой код, используя надежные параметры для перемещения, переименования, удаления, извлечения методов, управления переменными, подталкивания элементов вверх, вытягивания элементов вниз и многих других рефакторингов. С помощью рефакторинга для конкретного языка вы можете безопасно вносить изменения в проект, отменяя их всего несколькими щелчками мыши.

Ведущая компания по разработке IDE, JetBrains, нацелена на JavaScript с помощью WebStorm IDE.
Это чрезвычайно удобная и легкая среда IDE, которая была разработана с целью создания современных веб-приложений. По этой причине он поддерживает такие технологии, как JavaScript, HTML и CSS, а также Angular JS, TypeScript, Node.js, Meteor, ECMAScript, React, Vue.js, Cordova и другие.
Это лучшая IDE для современной разработки на JavaScript с точки зрения клиентской, серверной и мобильной. WebStorm предлагает очень современный и приятный пользовательский интерфейс со множеством функций, которые помогут вам при написании кода.Некоторые из функций, которые может предложить WebStorm:
- Совместимость с Windows, Linux и Mac OS
- Интеллектуальное завершение кода
- Многострочные задачи
- Автоматический рефакторинг кода
- Отладчик
- Обнаружение синтаксической ошибки
- Единичные испытания
- Преобразование в переменные с помощью стрелочных функций
- Интеграция с VCS
- Кроссплатформенность
- Мощная навигация
- Подсказки по параметрам
- Полная интеграция инструментов
- Интеграция с Git
- Рефакторинг для языков JavaScript, TypeScript и таблиц стилей
WebStorm также предоставляет вам одно место в среде IDE, где вы можете запускать задачи Grunt, Gulp и NPM.Он использует преимущества интеллектуальной поддержки и увеличивает вашу производительность за счет автоматизации.
Кроме того, у него есть классная функция, называемая секретной службой или Spy.js, где у вас нет журналов для отслеживания, отладки и профилирования. Эта функция запускает сервер node.js для запуска прокси-сервера, который будет перехватывать весь трафик браузера и позволит вам редактировать JS-файл по мере продвижения.
Завершение мыслей о веб-разработке IDE
Выбор подходящей IDE для веб-разработки зависит от множества различных факторов.Суть в том, что если вы найдете тот, который лучше всего работает с языком программирования, который вам удобнее всего использовать, вы никогда не вернетесь к текстовым редакторам.
Существует множество отличных вариантов, когда дело доходит до IDE, поэтому вам, вероятно, следует протестировать как можно больше бесплатных и взять их оттуда. Надеюсь, вы найдете именно то, что вам нужно для своего следующего проекта веб-разработки.
.10+ лучших онлайн-редакторов кода для использования в 2020 году
Как разработчик, ваш главный инструмент — это, очевидно, тот инструмент, который позволяет превратить ваши идеи в код: текстовый редактор. Со временем появляется все больше онлайн-текстовых редакторов, которые могут помочь вам писать код с любого компьютера с доступом в Интернет. В этой статье мы рассмотрим более 10 полезных онлайн-редакторов кода.
Зачем нужны онлайн-редакторы кода?
Давайте быстро суммируем преимущества использования онлайн-среды IDE (интегрированной среды разработки):
Без установки
Поскольку вы будете писать код прямо в браузере, вам не придется загружать, устанавливать и настраивать IDE.Если вы спросите меня, экономия времени и беспорядок на жестком диске — это всегда хорошо.
Easy Collaboration
Большинство IDE и веб-приложений, представленных в этой статье, имеют расширенные возможности совместного использования / совместной работы. Например, вы можете начать кодирование, а затем переслать URL-адрес своему коллеге, чтобы он продолжил вашу работу или помог вам отладить ее. Так что, если вы работаете в команде, вам определенно стоит рассмотреть онлайн-редакторы кода.
Стоимость от нуля до минимума
В подавляющем большинстве случаев в этом списке представлены бесплатные интегрированные среды разработки, так что вы не потратите деньги, когда начнете работать над новыми интересными проектами.Таким образом, онлайн-IDE — отличный выбор для студентов или тех, кто хочет стать веб-разработчиком.
CodePen


Вероятно, самый популярный онлайн-редактор кода. CodePen быстр, прост в использовании и позволяет веб-разработчику писать и делиться кодом HTML / CSS / JS в Интернете.
CodePen бесплатен, и создание учетной записи не является обязательным, поэтому вы можете быстро и эффективно начать писать код и создавать новое веб-приложение прямо из веб-браузера.
→ https: // codepen.io /
Code Sandbox


Code Sandbox — это потрясающий онлайн-редактор кода, который позволяет разработчикам быстро создавать приложения с использованием современных языков программирования и технологий, таких как Angular.js, Vue.js и React.
Эта полная среда разработки загружена множеством функций и шаблонов кода, которые определенно сделают кодирование быстрее и проще.
→ https://codesandbox.io/


Как следует из названия, CodeShare — это онлайн-редактор кода с акцентом на совместное использование кода.Это чрезвычайно полезный инструмент для разработчиков, позволяющий делиться кодом с другими, совместно устранять неполадки в коде и для учителей, чтобы показать студентам, как кодировать в реальном времени.
CodeShare поддерживает подсветку синтаксиса для 50+ языков и имеет опцию видеочата, которая невероятно полезна при удаленной работе с коллегой.
→ https://codeshare.io/
JS Fiddle


Вот уже несколько лет JS Fiddle является очень популярным выбором для разработчиков, желающих писать и публиковать код в Интернете.Хотя он не может заменить настольный редактор или редактор командной строки, такой как Vim, он на 100% бесплатен и предоставляет множество шаблонов (jQuery, Vue, Reac, React + JSX, Preact, TypeScript, CoffeeScript, SCSS, CSS Grid, Bootstrap, PostCSS ), чтобы быстро начать работу.
→ https://jsfiddle.net/
JSBin


Как вы можете догадаться, JSBin — это текстовый онлайн-редактор, ориентированный в первую очередь на Javascript, с быстрым и простым интерфейсом. Каждый из ваших фрагментов кода можно протестировать через веб-браузер, а затем экспортировать в текстовый файл.
Также следует отметить, что JSBin может импортировать популярные фреймворки HTML / CSS / JS, такие как jQuery и Bootstrap, что позволяет легко создавать современные страницы и веб-приложения.
→ https://jsbin.com/
Play Code


Подобно CodePen, Play Code — это быстрый и интуитивно понятный текстовый онлайн-редактор для интерфейсной веб-разработки. Этот удобный инструмент позволяет вам использовать библиотеки для HTML, CSS и JavaScript (jQuery, React, Vue и т. Д.), Позволяя вам видеть результат в реальном времени.
Этот замечательный онлайн-редактор содержит шаблоны для работы с популярными средами веб-разработки и позволяет зарегистрированным пользователям сохранять код и делиться им.
→ https://playcode.io/
TryIt Editor


Созданный W3Schools редактор TryIt позволяет пользователям редактировать код HTML, CSS и JavaScript и просматривать результат в браузере. Этот онлайн-редактор очень прост и не имеет такого количества опций, как некоторые другие, упомянутые в нашем списке, но все же это отличный инструмент, особенно для тестирования новых идей и методов.
→ https://www.w3schools.com/tryit/
EditPad


EditPad — простой и минималистичный онлайн-редактор для веб-разработчиков. В отличие от большинства инструментов, представленных в этой статье, в нем нет подсветки синтаксиса, шаблонов или управления проектами.
EditPad — это простая страница для ввода текста, не отвлекаясь. Хотя этот «онлайн-блокнот» определенно не самый мощный редактор для веб-разработки, он может стать спасением на особенно медленном компьютере.
→ http://www.editpad.org/
StackBlitz


StackBlitz утверждает, что позволяет вам кодировать будущее в вашем браузере. Я уверен, что, попробовав его, вы согласитесь, что это веб-приложение чрезвычайно полезно для программистов.
StackBlitz имеет 5 рабочих пространств: React, AngularJS, JavaScript, Ignite UI и KendoReact. После запуска вы заметите сходство между StackBlitz и редактором VSCode, что хорошо, если вы привыкли к редактору Microsoft.
Еще одна очень интересная функция StackBlitz заключается в том, что все приложения автоматически развертываются на своих серверах и размещаются бесплатно.
→ https://stackblitz.com/
Gitpod


Вы пользователь GitHub? Если да, то нет никаких сомнений в том, что вам понравится Gitpod. Эта облачная IDE входит в число лучших онлайн-редакторов кода и позволяет запускать готовые среды разработки для вашего проекта GitHub или GitLab одним щелчком мыши.
Gitpod предлагает полную интеграцию с GitHub и поддерживает все основные серверные / интерфейсные языки и фреймворки. К сожалению, это не бесплатно, от 8 долларов в месяц.
→ https://www.gitpod.io/
TypeIt


Type Это не редактор кода, и я не решился представить его в этой публикации. Этот удобный инструмент поможет вам получить доступ к специальным символам, таким как французские акценты, как это делает визуальная клавиатура. Определенно сайт, который стоит добавить в закладки, если вы часто работаете с многоязычными сайтами.
→ https://www.typeit.org/
.10 онлайн-редакторов HTML и CSS для веб-разработчиков
Сегодня мы представляем вам около полезных ресурсов для веб-разработчиков. : Интернет или интегрированные среды разработки (IDE). С помощью этих приложений — свободно доступных в Интернете — вы можете разрабатывать практически любой тип веб-работы, работая простым и удобным способом с помощью гипертекста и языков стилей, таких как HTML, CSS, Script, JavaScript, PHP, и таких фреймворков, как Motools или jQuery . , которые позволяют пользователям выполнять код.Вдобавок многие из них позволяют войти в систему для хранения и управлять своими собственными файлами в истории, а некоторые предлагают интересных форм совместного кодирования .Веб-IDE для веб-разработки:
- Дабблет Интерактивная игровая площадка на CSS и инструмент для совместного использования кода, разработанный Леей Веру. Dabblet сохраняет файлы в Github и предлагает множество возможностей для редактирования CSS.
 http://dabblet.com/
http://dabblet.com/ - Наперсток, Mozilla Наперсток — это ШИРОКИЙ, который позволяет создавать свои собственные веб-страницы.Пишите и редактируйте HTML и CSS прямо в браузере. Мгновенно просматривайте свою работу. Затем разместите и поделитесь своими готовыми страницами одним щелчком мыши.
 http://thimble.webmaker.org/
http://thimble.webmaker.org/ - jsFiddle jsFiddle — это игровая площадка для веб-разработчиков, онлайн-редактор веб-фрагментов. Помогает изолировать ошибки. Поддерживаются многие фреймворки.
 http://jsfiddle.net/
http://jsfiddle.net/ - jsBin Приложение для совместной отладки JavaScript. Внесите свой вклад в разработку jsbin, создав учетную запись на GitHub.
 http://3.jsbin.com
http://3.jsbin.com - Облако9 Мощная и гибкая облачная IDE для написания, запуска и отладки вашего кода. Сотрудничайте на своих рабочих местах публично или сохраняйте их приватность.
 http://c9.io
http://c9.io - CodeMirror CodeMirror — это компонент JavaScript, который предоставляет редактор кода в браузере. Когда режим доступен для языка, на котором вы кодируете, он окрашивает ваш код и, возможно, помогает с отступами.
 http://codemirror.net/
http://codemirror.net/ - eXo Cloud IDE eXo Cloud IDE — это многопользовательская размещенная среда разработки, которая обеспечивает социальное кодирование — совместную разработку приложений, гаджетов и гибридных приложений, которые можно развернуть непосредственно в PaaS.
 http://www.cloud-ide.com/
http://www.cloud-ide.com/ - Кодинген Kodingen — это среда онлайн-разработки, включающая редактор кода, облачный хостинг, администрирование баз данных, совместную работу и доступ через Интернет…
 https://kodingen.com
https://kodingen.com - Google Developers
 http://developers.google.com/
http://developers.google.com/


 http://dabblet.com/
http://dabblet.com/ http://thimble.webmaker.org/
http://thimble.webmaker.org/ http://jsfiddle.net/
http://jsfiddle.net/ http://3.jsbin.com
http://3.jsbin.com http://c9.io
http://c9.io http://codemirror.net/
http://codemirror.net/ http://www.cloud-ide.com/
http://www.cloud-ide.com/ https://kodingen.com
https://kodingen.com http://developers.google.com/
http://developers.google.com/