что это и как работают сокеты, асинхронный сервер
Скопировано
Содержание
WebSocket (веб-сокеты) — независимый веб-протокол, который позволяет создавать интерактивное соединение между сервером и клиентом (браузером) и обмениваться сообщениями в реальном времени. В отличие от HTTP, веб-сокеты позволяют работать с двунаправленным потоком данных, поэтому технология является уникальной.
Первая версия протокола появилась в 2009 году. Уже в 2011 году он получил статус RFC (Request for Comments, рабочее предложение), то есть был признан как стандарт, широко применяемый во Всемирной паутине. Сегодня технология поддержки веб-сокетов используется во всех мобильных, десктопных и серверных устройствах.
Как работают HTTP и AJAX
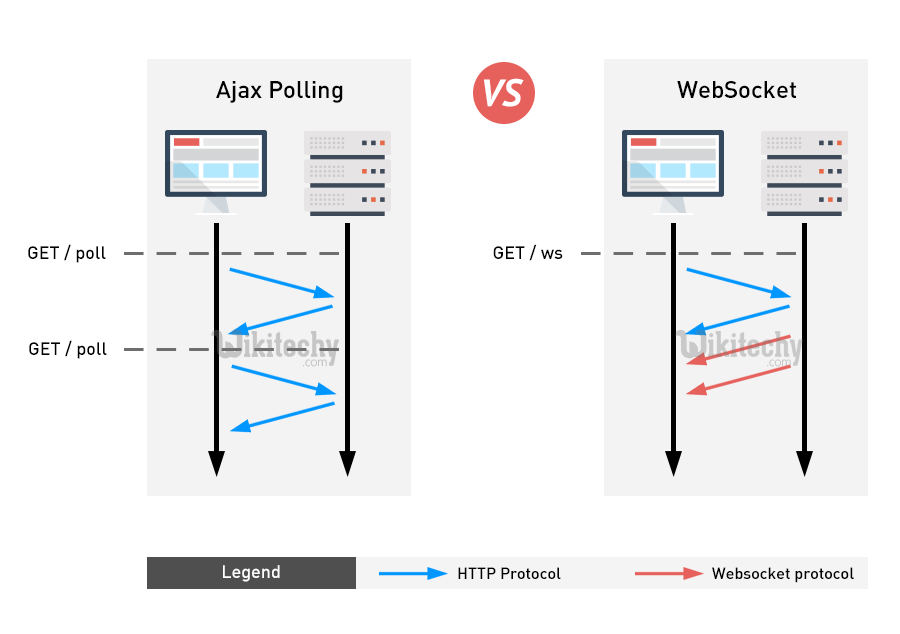
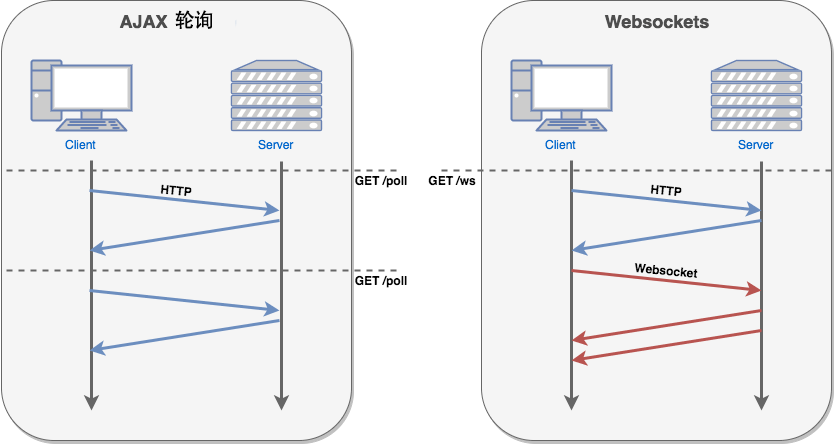
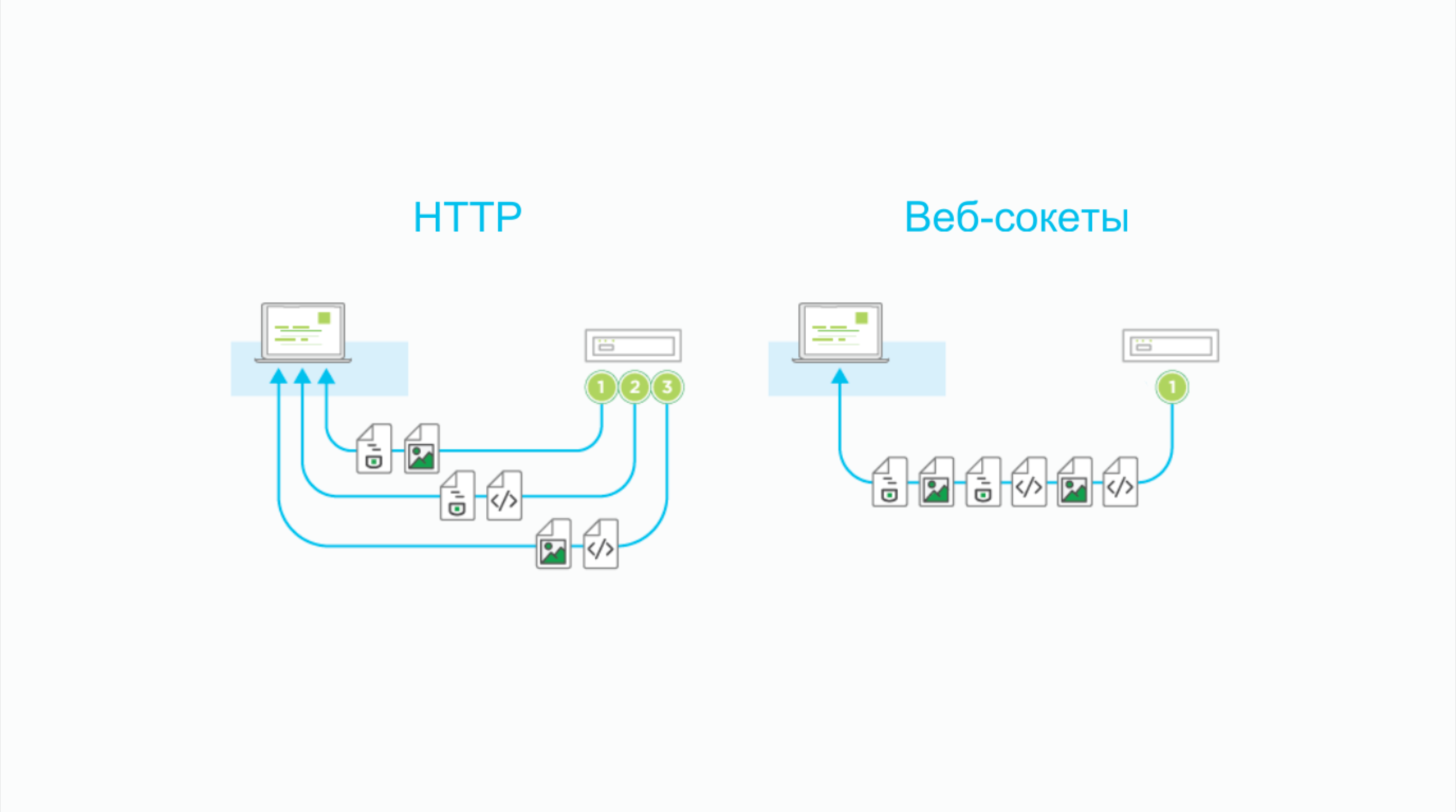
До появления веб-сокетов основным протоколом был HTTP. Он однонаправленный, то есть сервер отвечает только на запрос, отправленный клиентом. Для статичного контента вроде информационной статьи на сайте это не проблема. Но чтобы узнать об изменениях интерактивного контента (например, новом сообщении в онлайн-чате, комментариях или push-уведомлениях), нужно обновить страницу вручную.
Но чтобы узнать об изменениях интерактивного контента (например, новом сообщении в онлайн-чате, комментариях или push-уведомлениях), нужно обновить страницу вручную.
Ситуацию улучшила технология AJAX — теперь клиент стал сам отправлять на сервер уточняющие HTTP-запросы в фоновом режиме.
Схема взаимодействия клиента с сервером до WebSocketТакой подход имел недостатки:
- Клиент должен регулярно отправлять запросы на сервер даже при отсутствии новой информации. Это создавало лишнюю и бесполезную нагрузку на сеть.
- Для отправки каждого уточняющего запроса создавалось новое соединение, это занимало время.
- Клиент не мог получить новые данные сразу после их появления на сервере (только после очередного обращения).
Как работают веб-сокеты
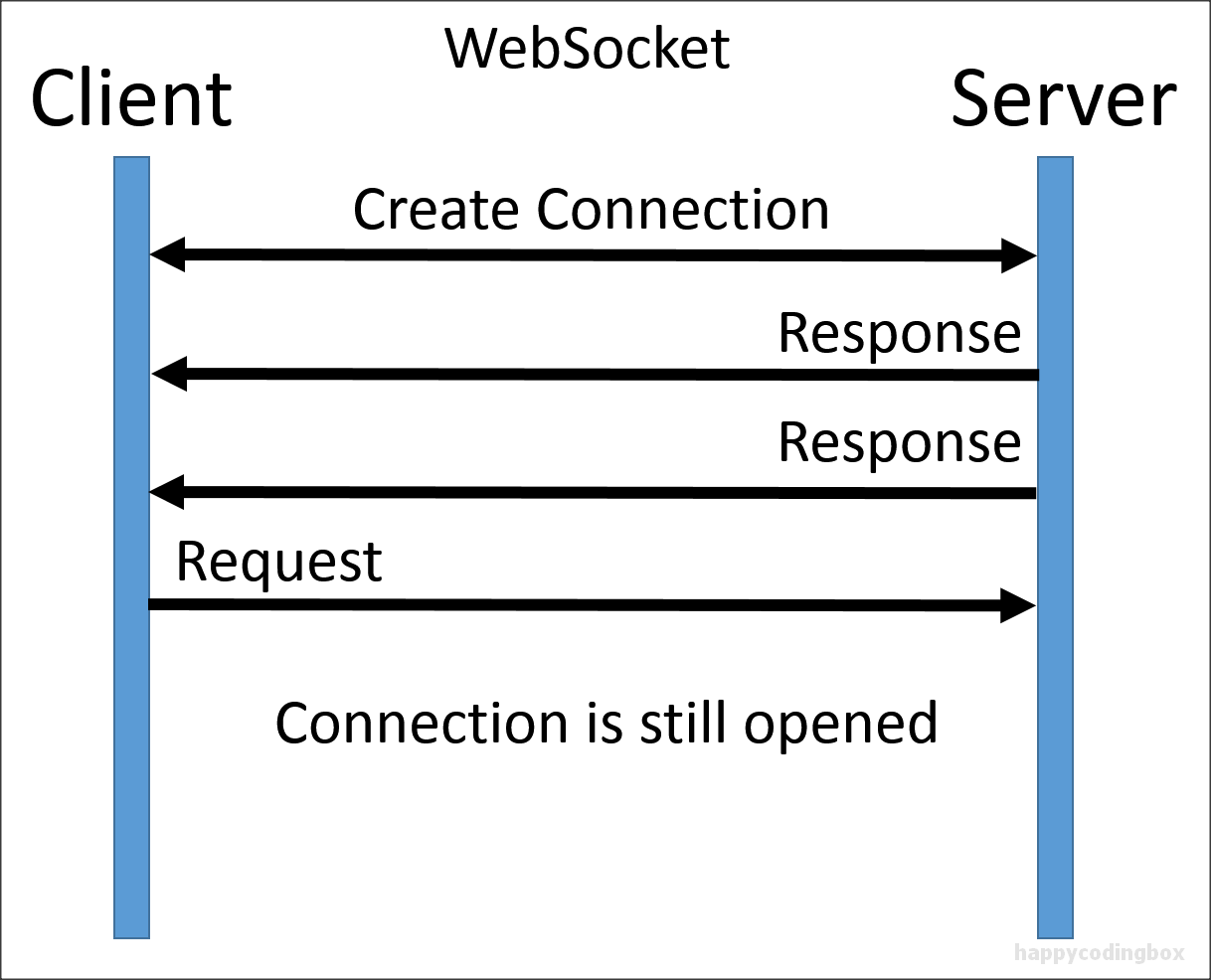
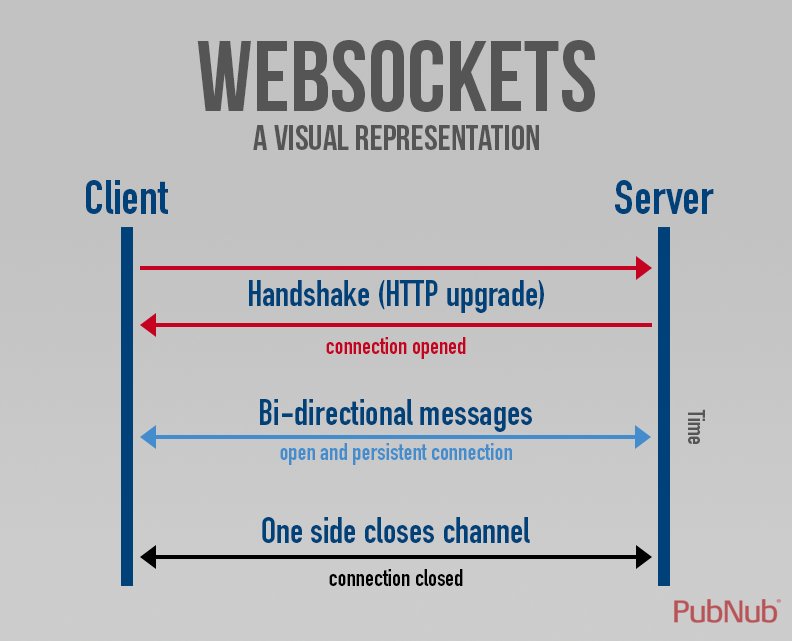
Протокол WebSocket позволил сделать соединение двунаправленным и постоянным. Сервер может не только отвечать на запрос клиента, но и самостоятельно передавать новую информацию по мере ее поступления. Обмен данными происходит в рамках одного установленного соединения в режиме реального времени. Такой метод называется «открывающим рукопожатием». Клиенту нужно только прослушивать однажды открытый канал до получения ответа от сервера.
Сервер может не только отвечать на запрос клиента, но и самостоятельно передавать новую информацию по мере ее поступления. Обмен данными происходит в рамках одного установленного соединения в режиме реального времени. Такой метод называется «открывающим рукопожатием». Клиенту нужно только прослушивать однажды открытый канал до получения ответа от сервера.
В общем виде механизм веб-сокета работает так:
- Веб-страница или приложение создает скрипт с тремя коллбэками (функциями обратного вызова): первый и третий сообщают об установке и закрытии соединения, а второй срабатывает каждый раз, когда клиент получает новые данные от сервера.
- Клиент подключается к серверу по протоколу TCP и подает запрос:
GET /demo HTTP/1.1
Upgrade: WebSocket
Connection: Upgrade
Host: site.com
Origin: http://site.com - Сервер с поддержкой веб-сокетов отвечает:
 1 101 Web Socket Protocol Handshake
1 101 Web Socket Protocol Handshake
Upgrade: WebSocket
Connection: Upgrade
WebSocket-Origin: http://site.com
WebSocket-Location: ws://site.com/demo - Клиент оставляет соединение открытым — канал готов. Далее при любом обмене информацией между ним и сервером будет срабатывать второй коллбэк скрипта, установленного страницей или веб-приложением.
Веб-сокеты позволяют обмениваться текстовыми сообщениями, изображениями, аудио- и видеофайлами, потоковыми данными. Для передачи зашифрованных сообщений используется надстройка над протоколом WSS.
Где применяются веб-сокеты
Протокол WS создан для интерактивных, динамически обновляющихся сервисов, веб-приложений и устройств, работающих в режиме реального времени. Например:
- бирж, торговых площадок и других коммерческих сервисов с быстро меняющимися котировками, ценами и другими данными;
- онлайн-игр, особенно многопользовательских;
- онлайн-чатов, включая службы клиентской поддержки;
- информационных сайтов с функцией комментирования контента;
- push-уведомлений;
- социальных сетей и блогов;
- интернета вещей.

Если пользователю нужны статичные или медленно обновляемые данные, веб-сокеты не требуются. Например, информационная статья, каталог товаров на сайте не меняются в течение долгого времени. Для получения обновлений достаточно вручную перезагрузить страницу.
Преимущества и недостатки
Преимущества:
- стандартизация решений, которая делает проще разработку кроссплатформенных приложений;
- неограниченное время жизни соединения, его не нужно периодически обновлять;
- множество одновременно открытых сессий;
- быстрая передача динамически обновляемых данных без лишней нагрузки на сеть и сервер.
Недостатки:
- повышенные требования к серверному оборудованию;
- отвал соединения без уведомлений. Чтобы понять, отвечает ли клиент, иногда нужно вводить дополнительные механизмы общения между ним и сервером;
- смена сети клиентом. Если при переподключении к другой сети клиент не закрыл соединение, сервер не получит информации об изменении адреса.

WebSocket — удобная технология передачи динамично обновляемых данных. Ее внедрение позволяет снизить нагрузку на сеть и серверное оборудование, ускорить работу сайта.
Скопировано
Что такое вебсокеты и как их создать?
Для передачи данных от клиента к серверу и обратно используются различные протоколы, правила которых описываются в соответствующих стандартах. В этой статье расскажем об одном из таких протоколов передачи данных — веб-сокетах.
Что такое веб-сокет?
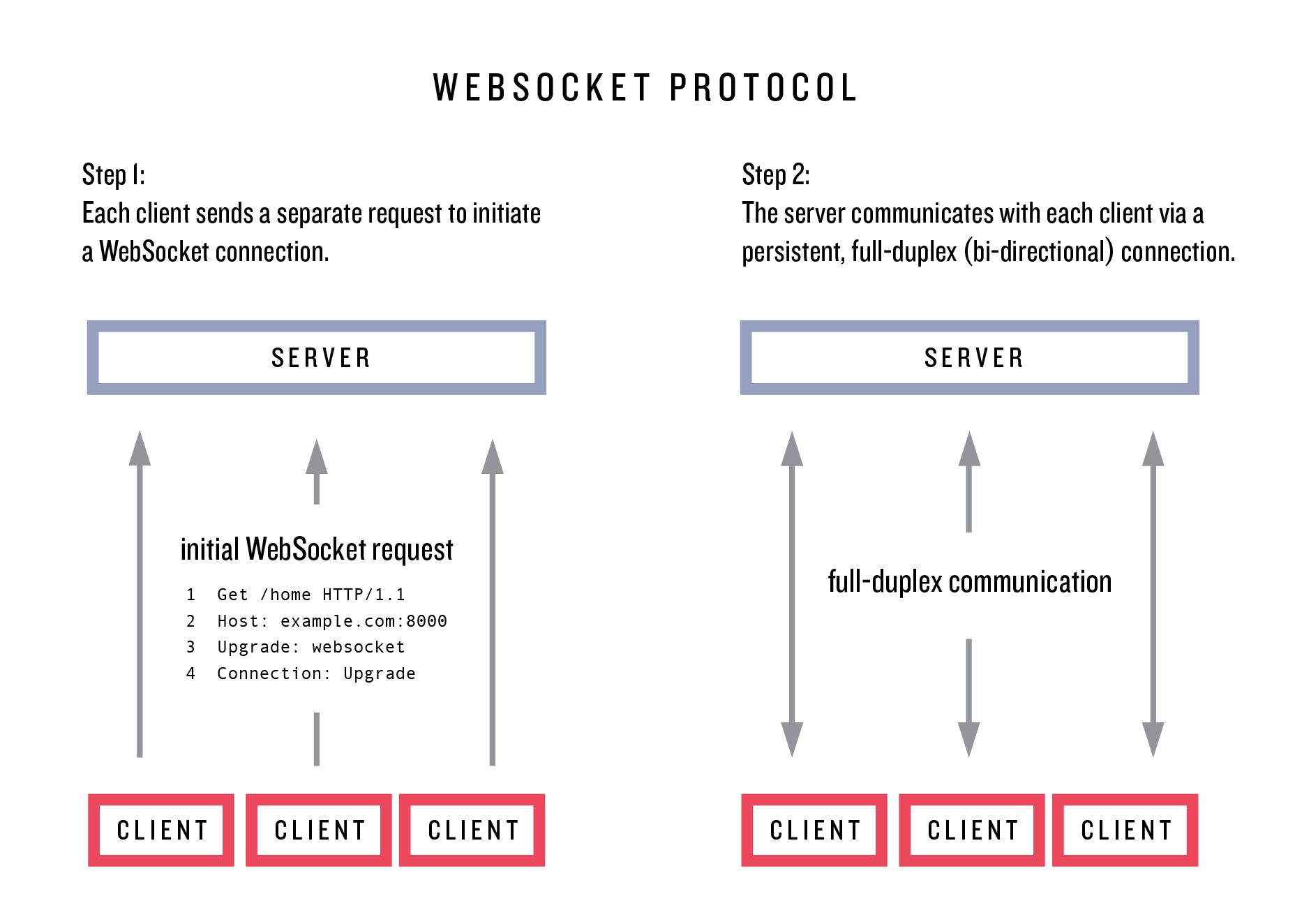
Веб-сокеты — это передовая технология, при помощи которой вы можете создать соединение между клиентом и сервером (браузером и сервером), чтобы обеспечить обмен сообщениями в реальном времени. Главное отличие веб-сокетов заключается в том, что они позволяют получать данные без необходимости отправлять отдельный запрос, как, например, это происходит в HTTP. После установки соединения данные будут приходить сами, не требуя отправки запроса. В этом и есть преимущество использования веб-сокетов в тех же чатах и биржевых сводках, где нужно получать постоянно обновляемую информацию.
Протокол веб-сокет может одновременно и получать, и передавать информацию, так как является двунаправленным. Более того, веб-сокет может производить это множество раз в одном установленном соединении, что обеспечивает более высокую скорость передачи информации.
Как работают веб-сокеты?
Соединение между клиентом и сервером остается открытым, пока не будет остановлено одной из сторон или будет закрыто по таймауту. Для установления соединения между клиентом и сервером они производят “рукопожатие” (handshake). Установленное соединение остается открытым, а связь осуществляется с использованием одного и того же канала, пока соединение не будет прервано на стороне клиента или сервера. Обмен сообщениями при этом происходит двунаправленно. Веб-сокеты позволяют шифровать данные, которые передаются. Для этого применяется надстройка над протоколом WSS, которая кодирует данные на стороне отправителя и раскодирует их на стороне получателя. Для любых посредников информация остается зашифрованной. Без шифрования данные становятся объектом для привлечения угроз.
Без шифрования данные становятся объектом для привлечения угроз.
Когда использовать веб-сокеты?
Веб-сокеты идеально подходят для случаев, когда необходимо обновление данных в режиме реального времени и возможность отправлять сообщения клиенту. Вот одни из наиболее популярных случаев, когда используются веб-сокеты:
- биржевые платформы;
- игровые приложения;
- чат-боты;
- push-уведомления;
- социальные сети;
- чат-приложения;
- IoT-приложения.
Почему стоит рассмотреть использование протокола веб-сокет?
Веб-сокеты обеспечивают обновления в реальном времени, устанавливая соединение между сервером и клиентом. Веб-сокеты совместимы с HTML5 и обеспечивают обратную совместимость со старыми html-версиями. Поэтому они поддерживаются всеми современными веб-браузерами — Google Chrome, Mozilla Firefox, Safari и другими. Веб-сокеты также совместимы с платформами: Android, iOS, веб-приложениями и десктоп-приложениями. Один сервер может иметь несколько открытых соединений одновременно и даже иметь несколько соединений с одним и тем же клиентом, что позволяет легко масштабироваться.
Один сервер может иметь несколько открытых соединений одновременно и даже иметь несколько соединений с одним и тем же клиентом, что позволяет легко масштабироваться.
Как создать веб-сокет в AppMaster.io?
Разберем создание веб-сокета в AppMaster.io на простом примере чат-бота. Для создания веб-сокета понадобится создать бизнес-процесс в бэкенде приложения: Backend > Business Processes), который будет реагировать на сообщения пользователя и отправлять ответы.
БП принимает сообщение и в зависимости от содержимого отдает в ответ строку.
- Если message = “Привет”, то результатом выполнения данного БП будет строка “Привет!”;
- Если message = “Как дела?”, то БП вернёт строку “Отлично! Как у тебя?”
- В любом другом случае БП будет работать как эхо и вернёт в ответе ту же строку, которую получил на входе.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатно
Дальше нужно создать WebSocket Endpoint: Backend > Endpoints > New Endpoint > WebSocket Endpoint для данного БП, при подключении к которому мы будем общаться с ботом.
В новом окне необходимо заполнить следующие параметры эндпоинта:
- Endpoint Type: GET;
- Endpoint URL: адрес, по которому будет происходить обращение к эндпоинту извне;
- Business Process: указывается БП, который будет работать на данном WS Endpoint;
После настройки Endpoint, требуется опубликовать приложение (Publish).
Протестировать работоспособность WS Endpoint можно с помощью Postman. Подробную инструкцию для WebSockets в Postman читайте тут.
После авторизации в Postman нужно создать новый WebSocket запрос: New > WebSocket Request.
В новом окне требуется ввести полный адрес веб-сокета. Получить его можно в Swagger (Preview > Development), отправив пустой запрос к созданному Endpoint. Полный адрес можно найти в блоке Request URL.
Скопировав его и вставив в соответствующее поле в Postman, необходимо заменить https на wss, так как именно по данному протоколу происходит общение с сервером. Соединение WebSocket требует авторизации. Для этого нужно отправить запрос с заголовком (Header) Cookie, в котором прописывается токен доступа gen_app_auth_token=. Чтобы получить токен, нужно обратиться за авторизацией, запустив эндпоинт авторизации и передав свой логин и пароль.
Соединение WebSocket требует авторизации. Для этого нужно отправить запрос с заголовком (Header) Cookie, в котором прописывается токен доступа gen_app_auth_token=. Чтобы получить токен, нужно обратиться за авторизацией, запустив эндпоинт авторизации и передав свой логин и пароль.
Вручную найти Cookie можно следующим образом:
- в опубликованном веб-приложении в браузере нажать F12, чтобы перейти в инструмент разработчика;
- перейти в Network и переключиться на вкладку Headers;
- в разделе Request Headers найти Cookie и скопировать значение.
Добавив значение Cookie в заголовок запроса (Headers) к WebSocket в Postman и нажав на Connect, можно убедиться, что подключение к WS было успешно установлено. Результат успешного подключения представлен ниже.
Отправить сообщение можно в блоке New Message, но оно должно быть обязательно JSON-formatted. То есть, если требуется отправить строку “Привет”, то сообщение будет выглядеть следующим образом: {“message” : “Привет”}. При этом, название ключа (т.е. message в данном случае) должно совпадать с названием переменной на входе БП.
То есть, если требуется отправить строку “Привет”, то сообщение будет выглядеть следующим образом: {“message” : “Привет”}. При этом, название ключа (т.е. message в данном случае) должно совпадать с названием переменной на входе БП.
Результат выполнения запроса:
Вот так создается WebSocket в AppMaster.io. Ищите больше полезной информации о работе на платформе в нашем Help Center.
WebSocket API (WebSockets) — веб-API
WebSocket API — это передовая технология, позволяющая открывать сеанс двусторонней интерактивной связи между браузером пользователя и сервером. С помощью этого API вы можете отправлять сообщения на сервер и получать ответы, управляемые событиями, без необходимости запрашивать ответ у сервера.
Примечание: Хотя соединение WebSocket функционально несколько похоже на стандартные сокеты в стиле Unix, они не связаны между собой.
-
Веб-сокет Основной интерфейс для подключения к серверу WebSocket и последующей отправки и получения данных о соединении.

-
CloseEvent Событие, отправленное объектом WebSocket при закрытии соединения.
-
Событие сообщения Событие, отправляемое объектом WebSocket при получении сообщения от сервера.
- Написание клиентских приложений WebSocket
- Запись серверов WebSocket
- Написание сервера WebSocket на C#
- Написание сервера WebSocket на Java
- AsyncAPI: Спецификация для описания архитектур, управляемых событиями, на основе таких протоколов, как WebSocket. Вы можете использовать его для описания API-интерфейсов на основе WebSocket так же, как вы бы описали API-интерфейсы REST с помощью спецификации OpenAPI. Узнайте, почему вам следует рассмотреть возможность использования AsyncAPI с WebSocket и как это сделать.
- HumbleNet: кроссплатформенная сетевая библиотека, работающая в браузере. Он состоит из C-оболочки WebSockets и WebRTC, которая абстрагируется от межбраузерных различий, облегчая создание многопользовательских сетевых функций для игр и других приложений.

- µWebSockets: Высокомасштабируемый сервер WebSocket и реализация клиента для C++11 и Node.js.
- Socket.IO: сторонний протокол передачи на основе длинного опроса/WebSocket для Node.js.
- SocketCluster: среда публикации/подписки WebSocket для Node.js с упором на масштабируемость.
- WebSocket-Node: реализация API сервера WebSocket для Node.js.
- Total.js: платформа веб-приложений для Node.js (пример: чат WebSocket)
- Faye:
WebSocket(двустороннее соединение) и EventSource (одностороннее соединение) для сервера и клиента Node.js. - SignalR: SignalR будет скрыто использовать WebSockets, когда они доступны, и изящно отступать к другим методам и технологиям, когда это не так, в то время как код вашего приложения остается прежним.
- Caddy: веб-сервер, способный проксировать произвольные команды (stdin/stdout) как веб-сокет.
- ws: популярная клиентская и серверная библиотека WebSocket для Node.

- jsonrpc-bidirectional: асинхронный RPC, который при одном подключении может экспортировать функции на сервер и одновременно на клиент (клиент может вызывать сервер, сервер также может вызывать клиент).
- cowboy: Cowboy — это небольшой, быстрый и современный HTTP-сервер для Erlang/OTP с поддержкой WebSocket.
- ZeroMQ: ZeroMQ — это встраиваемая сетевая библиотека, которая передает сообщения внутри процесса, IPC, TCP, UDP, TIPC, многоадресной рассылки и WebSocket.
- WebSocket King: клиентский инструмент для разработки, тестирования и работы с серверами WebSocket.
- Сервер PHP WebSocket: сервер, написанный на PHP для обработки соединений через веб-сокеты wss:// или ws:// и обычные сокеты через ssl://, tcp:// Каналы
- : библиотека Django, которая добавляет поддержку WebSockets (и других протоколов, требующих длительных асинхронных соединений).
- Flask-SocketIO: предоставляет приложениям Flask доступ к двунаправленной связи с малой задержкой между клиентами и сервером.

- Gorilla WebSocket: Gorilla WebSocket — это реализация Go протокола WebSocket.
- АЯКС
- JavaScript
| Спецификация | |
|---|---|
| WebSockets Standard # the-websocket-interface |
| Соединение WebSocket | Соединение HTTP |
|---|---|
| WebSocket is протокол двунаправленной связи, который может отправлять данные от клиента к серверу или от сервера к клиента, повторно используя установленный канал соединения. Соединение сохраняется до тех пор, пока не будет разорвано клиентом или сервером. | Протокол HTTP — это однонаправленный протокол, который работает поверх протокола TCP, который является протоколом транспортного уровня, ориентированным на соединение. |

 1 101 Web Socket Protocol Handshake
1 101 Web Socket Protocol Handshake









 Если мы хотим получить старые данные или хотим получить данные только один раз для их обработки с помощью приложения, мы должны использовать HTTP-протокол , старые данные, которые не требуются очень часто или извлекаются только один раз, могут быть запрошены простым HTTP request, поэтому в этом сценарии лучше не использовать WebSocket.
Если мы хотим получить старые данные или хотим получить данные только один раз для их обработки с помощью приложения, мы должны использовать HTTP-протокол , старые данные, которые не требуются очень часто или извлекаются только один раз, могут быть запрошены простым HTTP request, поэтому в этом сценарии лучше не использовать WebSocket.