нужны ли знания HTML для ее создания?
Каждый, кто начинает свое дело, рано или поздно сталкивается с потребностью создать свою веб-страницу. Однако на начальном этапе, когда бизнес ещё не приносит прибыль, не каждый может выделить бюджет на программистов или веб-студию. Именно поэтому мы поделимся, как можно самому быстро и легко создать интернет-страницу с минимальными вложениями и без знаний HTML, CSS и веб-дизайна.
Содержание
Что такое веб-страница?
Веб-страница — это документ или информационный ресурс в интернете с собственным уникальным URL. Типичная веб-страница представляет собой текстовый файл в формате HTML. Наполнение страницы называется контентом и состоит из фотографий, музыки, видео и многого другого.
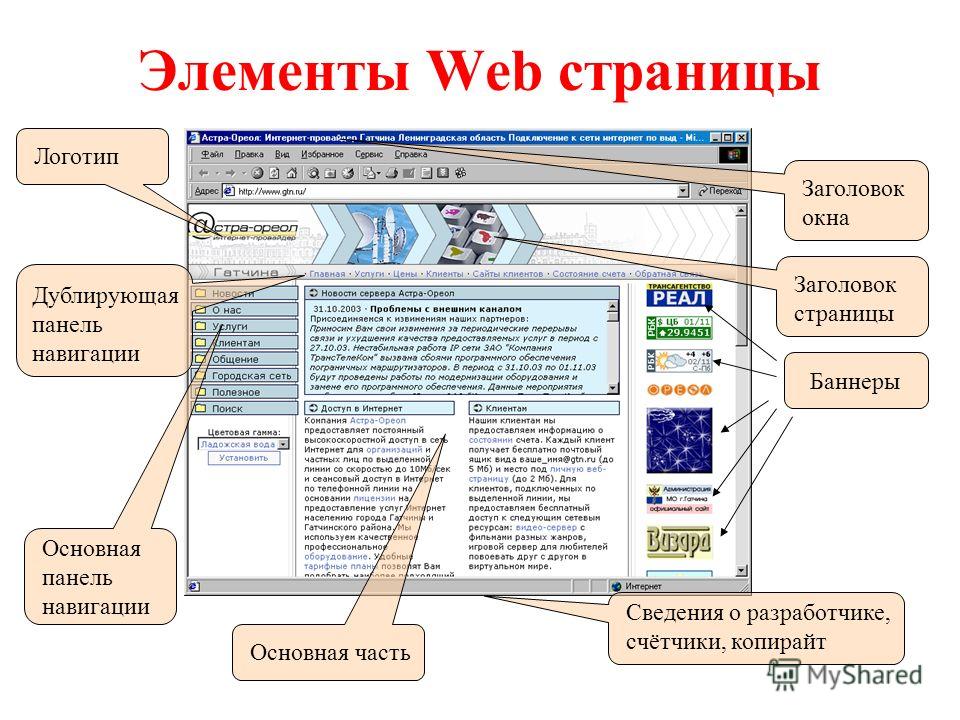
Структура веб-страницы
Веб-страницы хоть и отличаются друг от друга, но все они состоят из одинаковых блоков. Разработчики наполняют их уникальным контентом и информацией, а структура всегда остается той же.
Заголовок, хедер или шапка веб-страницы
HTML-тег: < header >
Заголовок, шапка или хедер — первый обязательный блок любой веб-страницы. В нем обычно размещают название компании, логотип и панель навигации.
В нем обычно размещают название компании, логотип и панель навигации.
Шапка страницы очень влияет на удобство пользования сайтом и восприятие информации. Также этот блок играет весомую роль в поисковой оптимизации, ведь он содержит главные сведения о компании. Обратите на это внимание при создании своей интернет-страницы. При этом не перегружайте хедер, добавьте туда только нужную информацию, которая действительно необходима вашим посетителям.
Панель навигации интернет-страницы
HTML-тег: < nav >
Панель навигации по странице может быть как частью заголовка, так и отдельным элементом.
Навигация помогает посетителям быстро переходить на нужную часть страницы для получения информации. Она необходима для удобства пользования сайтом.
Есть несколько типов навигации:
- Горизонтальная — чаще всего располагается в хедере, её разделы обычно называются одним или двумя словами.
- Вертикальная — достаточно распространенный тип навигации с более длинными заголовками.
 Чаще всего располагается с левой стороны страницы.
Чаще всего располагается с левой стороны страницы. - Выпадающее меню. Такое меню позволяет пользователю перейти не только к основным разделам страницы, но и к многим ключевым подразделам. Таким образом, пользователю не приходится делать много кликов, и это значительно упрощает работу с сайтом.
Основное содержание веб-страницы
HTML-тег: < body > и < main > с подразделами < article >, < section > и < div >.
Это самая большая составляющая интернет-страницы. В этом разделе публикуют весь уникальный контент: тексты, фотографии, видео, аудиозаписи и т. д.
Информация разделяется разными тегами и при необходимости может обновляться.
Боковая панель веб-страницы
HTML-тег: < aside >; часто помещается внутри < main >.
Вертикальный блок со второстепенной информацией: цитаты, голосование, реклама и подобное. Также тут может дублироваться меню или ссылки на статьи с блога. Это необязательный блок, но с его помощью можно удержать посетителя страницы на сайте, заинтересовав его дополнительной информацией.
Это необязательный блок, но с его помощью можно удержать посетителя страницы на сайте, заинтересовав его дополнительной информацией.
Нижний колонтитул, футер или подвал страницы
HTML-тег: < footer >
Нижний блок можно найти на любой веб-странице. Чаще всего, в нем мелким шрифтом написана важная информация: контактные данные, ссылки на соцсети, авторские права, ссылки на блог и другие языковые версии сайта.
Обычно его принято оформлять в другой цветовой гамме, тем самым отделяя от «тела» сайта. Делается это для того, чтобы посетители интуитивно понимали, что основной контент закончился, и дальше последует блок с полезной дополнительной информацией.
Как создать интернет страницу без HTML?
Создать интернет-страницу без знания HTML возможно! К слову, это будет гораздо быстрее, дешевле и проще. Вам понадобится лишь конструктор сайтов Weblium, немного времени и ваша креативность. Ну что, приступим?
Регистрация и выбор шаблона
Зарегистрируйтесь на платформе, чтобы начать создание своей интернет-страницы. Для этого введите свои данные или привяжите собственный аккаунт Google или Facebook (так будет ещё быстрее!).
Для этого введите свои данные или привяжите собственный аккаунт Google или Facebook (так будет ещё быстрее!).
После регистрации вы оказываетесь в редакторе. В правом верхнем углу нажмите «Создать новый сайт». Теперь начинается самое интересное! Перед вами впечатляющая библиотека из 250 шаблонов, и вам предстоит выбрать понравившийся. Он и будет основой вашей веб-страницы. Обратите внимание на те шаблоны, которые подходят к фирменному стилю вашей компании.
Редактирование шаблона
Самое время отредактировать шаблон под ваши цели! Изменяйте и добавляйте изображения, текст, его цвет и размер, кнопки и все, что пожелаете. Можно даже добавлять и редактировать новые блоки. У нас их более двухсот!
При чем для этого вам совершенно не нужны никакие технические навыки. Конструктор сверстает сайт за вас, а его стиль легко редактируется нажатием одной кнопки. Ведь самые удачные сочетания уже предоставлены вашему вниманию, нужно только выбрать наилучшее!
Добавление страниц
При необходимости вы можете добавить дополнительные страницы. Для этого откройте «Страница» в левом верхнем углу и нажмите «Добавить страницу». Вы можете дать ей название и наполнить необходимыми блоками.
Для этого откройте «Страница» в левом верхнем углу и нажмите «Добавить страницу». Вы можете дать ей название и наполнить необходимыми блоками.
Подключение аналитики, интеграций и настройка SEO
В настройках сайта подключите сервисы аналитики, чтобы отслеживать активность вашей веб-страницы. Так вы сможете создавать более интересный контент, запускать результативную рекламу, хорошо знать свою целевую аудиторию и понимать потребности ваших посетителей.
В соседних вкладках вы можете подключить нужные интеграции для более простой работы. Также есть возможность подключить онлайн-чат, CRM, телефонию и многое другое!
А для того, чтобы вашу веб-страницу было проще находить, заполните SEO настройки. Их вы найдете во вкладке «Страница».
Публикация веб-страницы
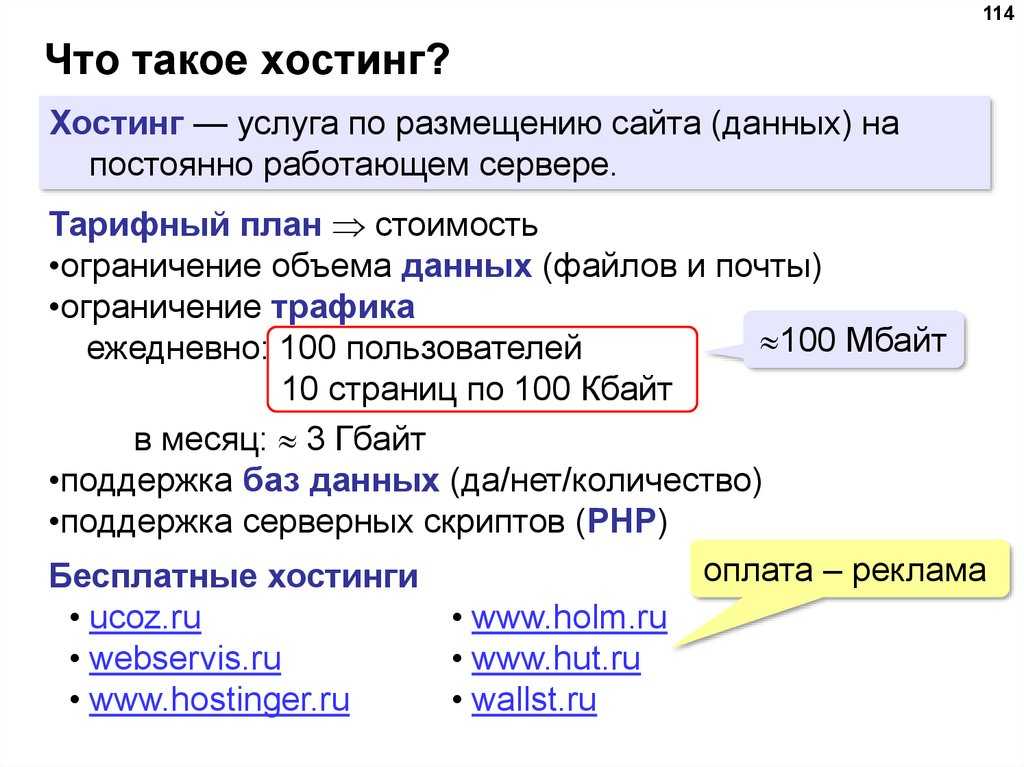
Вам не нужно искать хостинг, сервер и добавлять SSL-сертификат. Это всё уже есть на Weblium. Просто нажмите «Опубликовать» в правом верхнем углу.
Готово! Теперь можете разрешить индексирование сайта в настройках и ждать первых посетителей на вашей веб-странице.
Видите, как легко создать веб-страницу без HTML? Попробуйте прямо сейчас, у вас точно все получится!
Подведем итоги
- Веб-страница — это документ или информационный ресурс, который можно найти в интернете по уникальному URL.
- Web страница имеет разрешение *.htm
- Главные разделы структуры: заголовок, панель навигации, основное содержание, боковая панель и нижний колонтитул.
- В наше время не нужны знания HTML для создания сайтов и отдельных веб-страниц.
- В конструкторе Weblium можно создать свою веб-страницу или сайт всего за пару кликов. Для этого не нужны навыки программирования или веб-дизайна.
Создать сайт бесплатно
FAQ
Почему пишет, что веб-страница недоступна?
Если вы правильно ввели URL, но страница не открывается ни на одном устройстве, значит она действительно недоступна. Возможно, сейчас проводятся технические работы, устраняются ошибки или произошел сбой. Также может быть и такое, что запрашиваемая веб-страница была удалена.
Веб страница недоступна, что делать?
- Проверьте URL. Возможно, вы ввели неверный адрес. Если все верно, попробуйте зайти на страницу с другого устройства.
- Очистите кэш. Возможно, страницу обновили, но у вас сохранены старые данные. Для очистки кэша зайдите в настройки браузера, перейдите во вкладку с данными кэша и удалите их.
- Настройте прокси-сервер. Если сайт исправен и не заблокирован за нарушение правил, этот вариант точно должен решить проблему с доступом.
Как скачать страницу сайта?
Если вам нужно скачать страницу на компьютер или ноутбук, это не составит труда. Просто откройте браузер и перейдите на нужную страницу. Когда она загрузится, кликните в любом месте правой кнопкой мыши и нажмите «Сохранить как». Так эта интернет-страница будет всегда у вас под рукой.
Автор
Анна Беляева
Автор блога, маркетолог в Weblium
Другие статьи автора
5 1 голос
Рейтинг статьи
Запись веб-страницы | Microsoft Learn
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
Важно!
Поддержка этой версии Orchestrator завершена. Рекомендуется выполнить обновление до Orchestrator 2019.
Рекомендуется выполнить обновление до Orchestrator 2019.
Действие Записи веб-страницы создаст или добавит информацию в HTML-файл. При создании новых веб-страниц с помощью действия «Запись веб-страницы» можно использовать шаблоны, которые могут содержать любое необходимое форматирование. При использовании действия «Запись веб-страницы» для создания веб-страниц все вхождения тегов <DOC-TITLE> и <DOC-TEXT> будут заменены указанными заголовками и текстом соответственно.
При использовании действия «Запись веб-страницы» для добавления к существующей веб-странице необходимо указать HTML-тег, который будет отмечать позицию, в которую будет добавлена страница. Действие Написать веб-страницу добавит текст над указанным HTML-тегом.
Действие «Запись веб-страницы» можно использовать для вывода всего журнала аудита модуля Runbook, который был запущен для устранения проблемы в сети. Вы также можете использовать действие Запись веб-страницы для постоянного обновления запущенных модулей Runbook обслуживания и их состояния.
Используйте следующие сведения для настройки действия «Запись веб-страницы».
Вкладка «Общие»
| Параметры | Инструкции по настройке |
|---|---|
| имя; | Введите описательное имя действия. |
| Описание | Введите подробное описание действий действия. |
| Тип | Выберите тип в раскрывающемся списке, который соответствует серверу, который требуется отслеживать. Возможны следующие варианты: — Создание веб-страницы Инструкции по настройке для каждого типа вкладки «Сведения» перечислены в следующих таблицах. |
Вкладка «Сведения» Создание веб-страницы
| Параметры | Инструкции по настройке |
|---|---|
| Заголовок | Введите заголовок веб-страницы. Если вы используете шаблон, это значение заменит <DOC-TITLE> в любом месте, где оно отображается в файле шаблона. Если вы не используете шаблон, это значение будет использоваться в теге <TITLE> в заголовке HTML-файла. Если вы используете шаблон, это значение заменит <DOC-TITLE> в любом месте, где оно отображается в файле шаблона. Если вы не используете шаблон, это значение будет использоваться в теге <TITLE> в заголовке HTML-файла. |
| Text | Введите текст веб-страницы. Если вы используете шаблон, это значение заменит <DOC-TEXT> в любом месте, где оно отображается в файле шаблона. Если вы не используете шаблон, это значение будет использоваться в теге <BODY> в заголовке HTML-файла. |
| Шаблон | Введите путь и имя файла шаблона, который вы используете. Вы также можете использовать кнопку с многоточием (…) для поиска файла. |
| Папка | Введите путь к папке, в которой должна быть создана веб-страница. |
| Имя файла | Выберите , чтобы указать имя файла создаваемой веб-страницы. |
| Создание файла с уникальным именем | Выберите , чтобы автоматически создать уникальное имя для веб-страницы при ее создании. |
Вкладка «Сведения» Добавление на веб-страницу
| Параметры | Инструкции по настройке |
|---|---|
| Тег | Введите тег, который будет отмечать точку, в которую будет добавлена страница. Рекомендуется использовать тег <по умолчанию OP-TAG-APPEND-WEB>. |
| Text | Введите текст, который будет добавлен на веб-страницу. |
| Веб-страница | Введите путь и имя файла веб-страницы, который вы добавляете. Вы также можете использовать кнопку с многоточием (…) для поиска файла. |
Опубликованные данные
В следующей таблице перечислены опубликованные элементы данных.
| Элемент | Описание |
|---|---|
| Полный путь и имя веб-страницы | Полный путь к HTML-файлу, который был создан или добавлен. |
| Исходный текст созданной веб-страницы | Текст, содержащийся в HTML-файле. |
| Заголовок для добавления на созданную веб-страницу | Заголовок, добавленный на веб-страницу. Эти опубликованные данные доступны только при выборе параметра Создать веб-страницу |
| Текст для добавления на веб-страницу | Текст, добавленный на веб-страницу. Это значение определяется полем «Текст» в режимах «Создать веб-страницу» и «Добавить к веб-странице «. |
Что такое веб-страница? Определение и краткое описание
Название говорит само за себя – веб-страница – это страница в Интернете . Это цифровой документ, компьютерный файл, если хотите, который обычно просматривается с помощью программы веб-браузера. Во взаимосвязанной сети документов и веб-сайтов, которую мы называем Всемирной паутиной (WWW), ссылки на самом деле существуют между веб-страницами, и, следовательно, мне нравится рассматривать их как строительных блока сети.
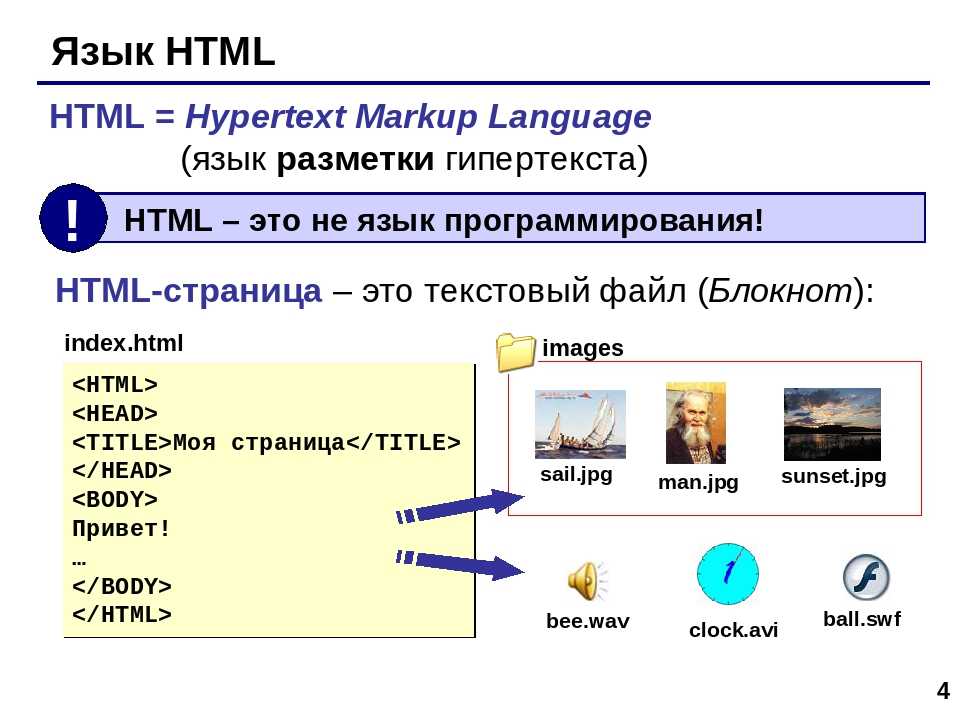
Как создаются веб-страницы?
Веб-страницы создаются с использованием HTML , что означает H yper T ext M arkup L язык. Все веб-страницы, будь то большие или маленькие, должны быть разработаны в HTML для отображения в веб-браузерах. HTML, вопреки своему названию, не является языком как таковым. Скорее, он состоит из тегов , которые определяют цель того, что они заключают.
Рекламные ссылки
Например, окружив блок текста на веб-странице тегом
( тег абзаца ) сообщает браузеру, что весь этот текст должен быть помещен как абзац, или использование вокруг фразы сделает его выделенным.
Большинство тегов HTML идут парами — есть открывающий тег и закрывающий тег. Вот пример, в котором я использовал два упомянутых выше тега — абзац и выделение:
Это простой абзац на веб-странице с использованием HTML.
теги абзаца, которые идут парой - открывающий тег определяет начало, а конечный тег отмечает конец. Обратите внимание, что конечный тег имеет косую черту. Вы также можете выделить текст внутри абзаца.
Вышеупомянутое отображается на веб-странице как (конечно, без желтоватого цвета фона и пунктирной границы):
Это простой абзац на веб-странице с использованием парных HTML-тегов абзаца — открытие тег указывает начало, а конечный тег отмечает конец. Обратите внимание, что конечный тег имеет косую черту. Вы также можете
Что содержат веб-страницы?
Цифровой файл веб-страницы состоит из только текст и код HTML . Он читается веб-браузером, анализируется и отображается пользователю на основе инструкций в тегах HTML. Хотя вы увидите мультимедийный контент, такой как изображения, аудио и видео или Flash-анимацию на веб-странице, когда она отображается в окне браузера, сам файл веб-страницы не содержит этой информации . Мультимедийные файлы являются отдельными и включаются в веб-страницу с помощью тегов HTML.
Мультимедийные файлы являются отдельными и включаются в веб-страницу с помощью тегов HTML.
Группа веб-страниц с их мультимедийными файлами составляет веб-сайт. Сказав это, веб-сайт также может иметь только одну веб-страницу — домашнюю страницу веб-сайта — и ничего больше.
Как создать веб-страницу?
Как упоминалось выше, веб-страницы разрабатываются с помощью HTML, который довольно прост в освоении, и на этом веб-сайте вы найдете как базовое, так и расширенное руководство по HTML. Чтобы изучить HTML и начать создавать веб-страницы, вам не нужно какое-либо специальное программное обеспечение — у вас уже есть то, что вам нужно, а именно текстовый редактор , такой как Блокнот (в Windows) и веб-браузер для просмотра вашей работы. . Но, и вот хорошая новость, если у вас нет времени или желания изучать HTML, вы все равно можете создавать веб-страницы — и довольно быстро, если позволите — с помощью HTML-редакторов WYSIWYG.
WYSIWYG означает What You See Is What You Get , и в этих редакторах вы просто размещаете элементы — текст, изображения и т. д. — и программа автоматически «пишет» HTML-код для вас. Доступно множество HTML-редакторов — некоторые из них просты в освоении, в то время как другим требуется более крутая кривая обучения; некоторые из них бесплатны, а другие стоят немалых денег. В общем, неплохо было бы попробовать свои силы в бесплатном HTML-редакторе WYSIWYG и посмотреть, что получится дальше. Я также рекомендую ознакомиться с преимуществами и недостатками использования HTML-редакторов для создания веб-страниц.
д. — и программа автоматически «пишет» HTML-код для вас. Доступно множество HTML-редакторов — некоторые из них просты в освоении, в то время как другим требуется более крутая кривая обучения; некоторые из них бесплатны, а другие стоят немалых денег. В общем, неплохо было бы попробовать свои силы в бесплатном HTML-редакторе WYSIWYG и посмотреть, что получится дальше. Я также рекомендую ознакомиться с преимуществами и недостатками использования HTML-редакторов для создания веб-страниц.
Пища для размышлений : Является ли веб-страница программой? Прежде чем вы перейдете к чтению этого сообщения в блоге, подумайте об этом пару минут.
Веб-страница и веб-сайт — в чем разница?
Языки развиваются в соответствии с потребностями людей, которые их используют. В сегодняшнюю современную цифровую эпоху у нас есть много слов, которые не были нужны несколько веков (или даже несколько месяцев) назад.
Веб-сайт и веб-страница — очень актуальные слова для повседневной жизни в наше время, даже если бы такие писатели, как Уильям Шекспир, Томас Пейн и Чарльз Дарвин, не знали бы, что с ними делать. Но нужны ли нам оба этих слова? Есть ли между ними хоть какая-то разница?
Но нужны ли нам оба этих слова? Есть ли между ними хоть какая-то разница?
В чем разница между веб-страницей и веб-сайтом?
В этом посте я сравню веб-страницу с веб-сайтом и использую каждый термин в нескольких примерах предложений, чтобы вы могли увидеть, как они могут выглядеть в контексте.
Кроме того, я покажу вам инструмент памяти, называемый мнемоническим устройством, который немного упрощает выбор веб-сайта или веб-страницы .
Когда использовать веб-страницу
Что означает веб-страница? Веб-страница документ в Интернете . Это слово является существительным.
Веб-страница может включать любой из различных типов содержимого, включая текст, изображения, видеоматериалы или другие виды кода. Он также может быть пустым. Веб-страницы могут быть онлайн-источниками новостей, социальными сетями, официальными сообщениями, рекламными объявлениями или множеством других вещей.
Каждая веб-страница представляет собой онлайн-местоположение, сопоставленное с определенным адресом или URL-адресом, например https://writingexplained.org/free-ebook-35-mistakes.
Вот несколько примеров веб-страницы в реальных предложениях,
- Эмили распечатала купон на бесплатную электродрель с веб-страницы в Интернете.
- Брайан создал веб-страницу, полностью посвященную фотографиям старых обезьян.
Веб-страница состоит из двух слов? Как и в большинстве английских вопросов, ответ зависит от того, кого вы спросите. Некоторые специалисты по использованию говорят, что предпочтительнее писать одно слово,
Тем не менее, если популярное использование что-то значит, веб-страница из двух слов встречается гораздо чаще. Брайан Гарнер в своей книге Garner’s Modern English Usage оценивает веб-страницу в шесть раз чаще, чем веб-страницу , что подтверждается приведенной ниже диаграммой.
Эта диаграмма отображает веб-страницу против веб-страницы в английских книгах с 1800 года. Как видите,
Пока придерживайтесь веб-страницы .
Множественное число от веб-страницы равно веб-страницы .
Когда использовать веб-сайт
Что означает веб-сайт? Веб-сайт — это набор веб-страниц, связанных друг с другом. Обычно они имеют общее доменное имя, например https://writingexplained.org/. На этом веб-сайте есть много веб-страниц, которые все разные, но они по-прежнему являются частью веб-сайта «Написание объяснений».
Точно так же веб-сайт New York Times имеет множество страниц, на которых можно найти различные статьи, колонки и другой контент. Все они сгруппированы под эгидой https://www. nytimes.com/.
nytimes.com/.
Например, у
- Брайана вскоре стало слишком много фотографий пожилых обезьян для одной веб-страницы, поэтому он разбил их на отдельные веб-страницы по видам и организовал из них целый веб-сайт, посвященный старым обезьянам, который посетили десятки человек.
- Джен с ужасом узнала, что ее веб-сайт был взломан и использовался для распространения вредоносных программ среди ничего не подозревающих посетителей.
Уловка, чтобы запомнить разницу
Веб-страница — это отдельный документ в Интернете, например https://writingexplained.org/confusing-words. Веб-сайт представляет собой набор множества веб-страниц, связанных между собой.
Веб-сайты и Spider содержат букву S . Точно так же, как паутина состоит из множества нитей шелка, соединенных вместе, веб-сайт состоит из множества отдельных веб-страниц, соединенных вместе.
Резюме
Это веб-страница или веб-сайт? В эпоху цифровых технологий важно знать разницу между этими терминами, даже несмотря на то, что в неформальной речи они часто взаимозаменяемы.

 Чаще всего располагается с левой стороны страницы.
Чаще всего располагается с левой стороны страницы.  теги абзаца, которые идут парой - открывающий тег определяет
начало, а конечный тег отмечает конец.
Обратите внимание, что конечный тег имеет косую черту. Вы также можете
выделить текст внутри абзаца.
теги абзаца, которые идут парой - открывающий тег определяет
начало, а конечный тег отмечает конец.
Обратите внимание, что конечный тег имеет косую черту. Вы также можете
выделить текст внутри абзаца.