Управление веб-страницами — Power Apps
Twitter LinkedIn Facebook Адрес электронной почты- Статья
Примечание
Действует с 12 октября 2022 г, в качестве порталов для Power Apps используется Power Pages.
Скоро мы мигрируем и объединим документацию порталов Power Apps с документацией Power Pages.
Веб-страница представляет определенный URL-адрес на веб-сайте порталов и является одной из базовых таблиц системы управления содержимым порталов. Через родительские и дочерние отношения с другим веб-страницами формируется иерархия веб-сайта (т. е. его карту сайта).
Веб-страницы также образуют основу для включения других специализированных типов таблиц в карту сайта портала — веб-файлы, ярлыки, форумы, многошаговые формы и блоги, которые все располагаются на карте сайта портала через отношение с родительской веб-страницей (и, таким образом, наследуя из них URL-адреса).
Управление веб-страницами
Веб-страницы могут быть созданы, отредактированы и удалены из студии порталов Power Apps. Однако расширенную настройку можно выполнить из приложения «Управление порталом».
Откройте Приложение управления порталом.

Откройте Порталы > Веб-страницы.
Чтобы изменить существующую веб-страницу, выберите имя веб-страницы.
Введите соответствующие значения в поля.
Выберите Сохранить и закрыть.
Атрибуты веб-страницы
В таблице ниже разъясняются многие из стандартных атрибутов веб-страниц, используемых порталами. Важно отметить, что способ обработки многих атрибутов, ориентированных на содержимое или отображение, определяется используемым шаблоном страницы и, таким образом, разработчиком портала.
| имени | Описание |
|---|---|
| имени | Описательное имя таблицы. Это значение будет использоваться в качестве заголовка страницы в большинстве шаблонах, особенно если значение заголовка не указано. Это обязательное поле. |
Веб-сайт, которому принадлежит таблица. Это обязательное поле. | |
| Родительская страница | Родительская веб-страница таблицы в иерархии содержимого веб-сайта. Все веб-страницы должны иметь родительскую страницу за исключением одной корневой (домашней) страницы веб-сайта. |
| Частичный URL-адрес | Сегмент пути URL-адреса, используемый для построения URL-адреса портала для этой страницы. Одна корневая (домашняя) страница вашего веб-сайта — одна страница, у которой нет связанной родительской страницы — должна иметь значение частичного URL-адреса «/».  Например: press-releases, UsersGuide, product1. Например: press-releases, UsersGuide, product1. |
| Шаблон страницы | Шаблон страницы, который будет использоваться для отображения этой страницы на портале. Это поле является необходимым. |
| Состояние публикации | Текущее состояние бизнес-процесса публикации страницы, которое может определять, видна ли страница на сайте. Чаще всего эта функция используется для управления состоянием содержимого: «опубликовано/черновик». Пользователям с разрешениями управления содержимым может быть предоставлена возможность использовать режим «предварительный просмотр», который позволяет этим пользователям видеть (предварительно просматривать) неопубликованное содержимое. |
| Показывать дату | Этот атрибут представляет собой значение типа «дата/время», которое может использоваться шаблоном, исключительно в целях отображения. Он не несет никакой функциональности, но может быть полезен, например, чтобы вручную указать дату публикации в официальном сообщении для прессы или на странице элемента новостей. |
| Дата выпуска | Больше нет автоматических функций, связанных с этим полем даты. |
| Дата окончания | Больше нет автоматических функций, связанных с этим полем даты. |
| Многошаговая форма | Многошаговая форма, которая должна отображаться на этой странице. |
| Title | Необязательный заголовок для страницы. Если это поле указано, это значение будет использоваться на портале вместо поля «Имя». Это удобно в случае, если на портале должен отображаться другой заголовок, а наличие поля «Имя» будет удобно для авторов содержимого и пользователей. |
| Сводка | Краткое описание страницы; это значение обычно будет использоваться для добавления описания страницы в навигационные элементы портала, которые отображают ссылку на страницу. |
| Копировать | Поле основного HTML-содержимого этой страницы. |
| Скрыто на карте сайта | Управляет отображением страницы на карте сайта портала. |
| Автор | Запись контакта, представляющая автора страницы. Это значение используется для административных целей, однако эта информация может отображаться на портале, если шаблон страницы данной страницы поддерживает это. |
| Порядок отображения | Целое значение, указывающее порядок размещения страницы по отношению к другим таблицами с одинаковой родительской страницей. Этот параметр определяет упорядочивание страниц и других таблиц карты сайта, когда, например, список ссылок на дочерние таблицы определенной страницы отображается на портале. |
| Навигация | Запись набора веб-ссылок. Используется шаблоном страницы WebLinkNavigationPage.aspx для отображения списка ссылок навигации в левой части страницы. Создайте шаблон страницы в CRM и укажите свойство URL-адреса перезаписи как ~/Pages/WebLinkNavigationPage. aspx. Задайте в качестве шаблона страницы для этой веб-страницы данную запись шаблона. Обычно это делается только на родительской странице, и все дочерние страницы автоматически получат тот же список ссылок, что и родительский объект. На текущей странице ее соответствующая ссылка будет выделена. aspx. Задайте в качестве шаблона страницы для этой веб-страницы данную запись шаблона. Обычно это делается только на родительской странице, и все дочерние страницы автоматически получат тот же список ссылок, что и родительский объект. На текущей странице ее соответствующая ссылка будет выделена. |
| Включить отслеживание (устарело) | Если включено, все запросы для этой веб-страницы будут регистрироваться в журнале. Запись журнала веб-страниц будет создана с датой и временем, IP-адресом и записью контакта, если пользователь прошел аутентификацию. Отслеживание веб-страниц устарело. Дополнительные сведения см. в разделе Вопросы и ответы по отслеживанию веб-страниц. |
Включение комментариев страницы
Комментарии страницы позволяют пользователям просматривать и публиковать комментарии на веб-странице. По умолчанию эта функция отключена и может включаться постранично.
Примечание
Комментарии доступны, когда страницы используют шаблон страницы Полная страница или Страница.
Откройте Приложение управления порталом.
Откройте Порталы > Веб-страницы.
Выберите веб-страницу, на которой необходимо разрешить комментарии.
В списке Политика комментариев выберите необходимую политику комментариев:
- Наследовать: будет использована политика комментариев родительской страницы. Этот параметр принимается по умолчанию.
- Открыта: комментарии от всех пользователей, анонимных и прошедших проверку подлинности, разрешаются и сразу же отображаются.
- Открыто для пользователей, прошедших проверку подлинности: только комментарии от пользователей, прошедших проверку подлинности, разрешаются и немедленно отображаются.
- Отредактировано: разрешаются комментарии от всех пользователей, анонимных и прошедших проверку подлинности. Комментарии не отображаются, пока не будут одобрены модератором.

- Закрыто: существующие комментарии отображаются, но добавление новых комментариев запрещено.
- Нет: комментарии пользователей запрещены. Добавлять или просматривать комментарии невозможно.
Сохраните изменения.
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
Обратная связь
Просмотреть все отзывы по странице
2. Создание и оформление web-страниц
СОЗДАНИЕ WEB-СТРАНИЦ И WEB-САЙТОВ
Изучаемые темы:
1. Создание Web-страниц.
2.
Размещение Web-страниц
в Интернете.
3. Создание Web-страниц и Web-сайтов с помощью MSFrontPage 2002.
Тема № 1
СОЗДАНИЕ WEB-СТРАНИЦ
Вопросы: 1. Общие сведения о создании Web-страниц.
2. Создание и оформление Web-страниц.
1. ОБЩИЕ СВЕДЕНИЯ О СОЗДАНИИ WEB-СТРАНИЦ
Собрание страниц, объединенных некоторой общей тематикой и помещенных, как правило, на одном компьютере, называют Web-узлом или сайтом. Узлы Webподобны книгам, а Web-страницы — страницам этих книг. Компьютеры, на которых размещаются сайты, а также программы, обеспечивающие поддержку сайтов, называютсясерверами. На одном сервере может размещаться множество Web-узлов или сайтов.
Чтобы опубликовать в Интернете страницу, содержащую некоторую информацию, используется специально разработанный для этого язык HTML.
HTML – HyperText Markup Language (Язык
разметки гипертекста) представляет
собой довольно простой набор команд,
описывающих структуру документа. Этот
язык разметки позволяет выделить в
документе отдельные логические части
– заголовки, абзацы, таблицы,
списки-перечисления и т. д., но не задает
конкретные атрибуты форматирования.
Конкретный вид форматирования определяет
сам браузер при чтении документа,
и именно
браузер обеспечивает наилучшее
отображение Web-документа
на вашем экране.
д., но не задает
конкретные атрибуты форматирования.
Конкретный вид форматирования определяет
сам браузер при чтении документа,
и именно
браузер обеспечивает наилучшее
отображение Web-документа
на вашем экране.
Создавать Web-страницы можно с помощью специальных программ-редакторов, автоматически генерирующих код HTML, работа с которыми не требует знания языка разметки. Однако эти программы часто ограничены в своих возможностях, содержат ошибки и нередко создают плохой HTML-код, который работает не на всех платформах. Поэтому, если вы хотите серьезно освоить Web-дизайн и понять принципы создания Web-страниц, вам не обойтись без знания основ языка HTML, тем более что создаватьWeb-страницы на нем совсем не трудно.
Язык HTML существует
в нескольких вариантах или спецификациях.
Как и версии программных продуктов,
спецификации пронумерованы: 2.0, 3.0, 3.2,
4.0. Каждая последующая
спецификация представляет собой
расширение и дополнение предыдущей таблицы,
списки-перечисления и т. д., но не задает
конкретные атрибуты форматирования.
Конкретный вид форматирования определяет
сам браузер при чтении документа,
и именно
браузер обеспечивает наилучшее
отображение Web-документа
на вашем экране.
д., но не задает
конкретные атрибуты форматирования.
Конкретный вид форматирования определяет
сам браузер при чтении документа,
и именно
браузер обеспечивает наилучшее
отображение Web-документа
на вашем экране.
Документ в окне с кодом HTML — это текстовый документ специального формата. Все файлы этого формата имеют расширение .html или .htm. В документе HTMLобычный текст сочетается с элементами разметки, заключенными в угловые скобки < и >, например <html>, <head>, <title>, </title>. Такие элементы разметки называются тэгами. Тэги бывают одиночными, открывающими и закрывающими и состоят из следующих друг за другом в определенном порядке элементов:
• левой угловой скобки <;
• необязательного символа слэш /, который означает, что тэг является конечным тэгом, закрывающим некоторую структуру, например, </title>. В этом смысле можно читать символ / как конец некоторого элемента разметки, например, строки или абзаца;
• имени тэга, например, html;
• необязательных
атрибутов. Тэг может быть без атрибутов
или сопровождаться одним или
несколькими атрибутами,
например, align=»center»;
Тэг может быть без атрибутов
или сопровождаться одним или
несколькими атрибутами,
например, align=»center»;
• правой угловой скобки >.
Таким образом, открывающий тэг <html>, стоящий вначале документа HTML и означающий его начало, состоит из имени html и двух угловых скобок < >, а тэг</html>, находящийся в конце Web-документа, кроме указанных элементов содержит также символ слэш /, означающий закрывающий тэг и указывающий на конец документа. Тэг <div align=»center»>, означающий разделение документа на части, содержит, кроме имени div, атрибут align со значением «center», означающий выравнивание по центру.
В тэгах могут использоваться только символы латинского алфавита, а в значениях атрибутов — любые символы. Если в качестве значений атрибута используются, например, символы кириллицы, то они должны быть заключены в кавычки, например name=»Раздел 1″.
Язык HTML не
различает большие и малые буквы, так
что тэги <HEAD>, <head> и <Head> эквивалентны. Далее мы будем использовать написание
тэгов в нижнем регистре.
Далее мы будем использовать написание
тэгов в нижнем регистре.
Большинство тэгов спарены: за открывающим тэгом следует соответствующий ему закрывающий тэг, а между ними содержится текст или другие тэги.
В таких случаях два тэга и часть документа, заключенная между ними, образует блок, называемый элементом HTML. Некоторые тэги, например <hr>, являются одиночными, и для них закрывающий тэг не применяется. Такие тэги сами по себе являются элементами HTML.
Большинство
тэгов могут иметь один или несколько
атрибутов — параметров, дающих дополнительную
информацию о том, как браузер должен
обрабатывать текущий тэг. Однако
атрибутов может и не быть вовсе. Атрибут
тэга состоит из имени, например, align, знака
равенства = и значения, которое
задается строкой символов,
например,»center»:align=»center».
Значения атрибутов обычно заключаются
в кавычки. Однако если эти значения
используют только символы латинского
алфавита, цифры и дефисы, то кавычки
можно опустить, например: align=center.
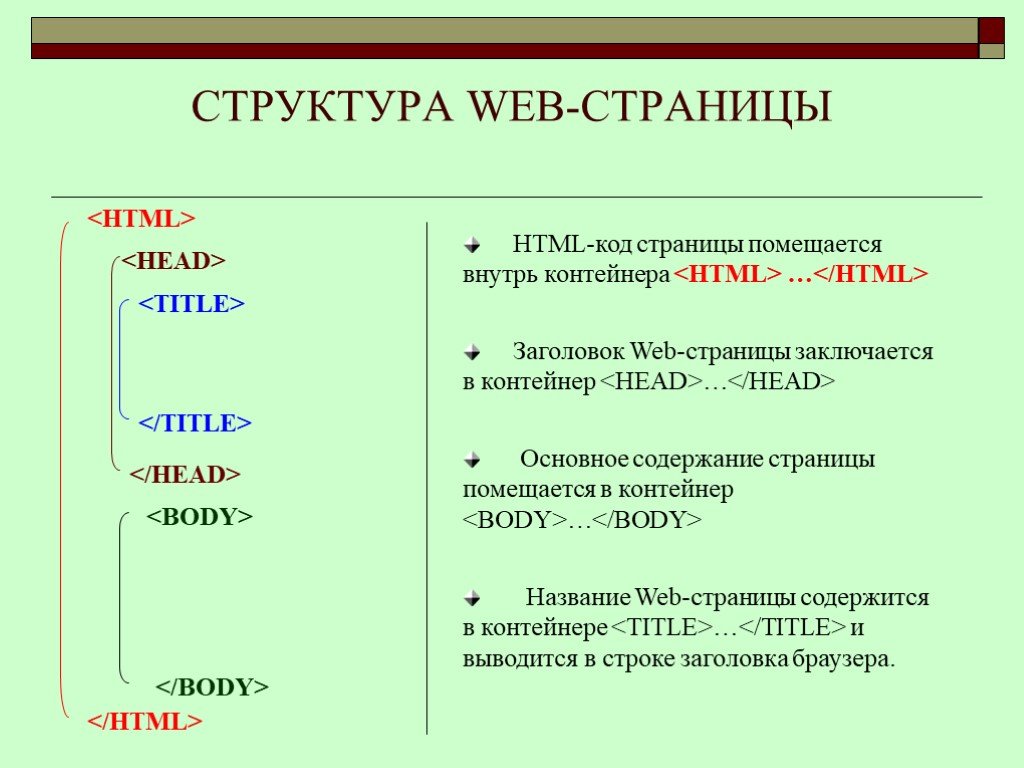
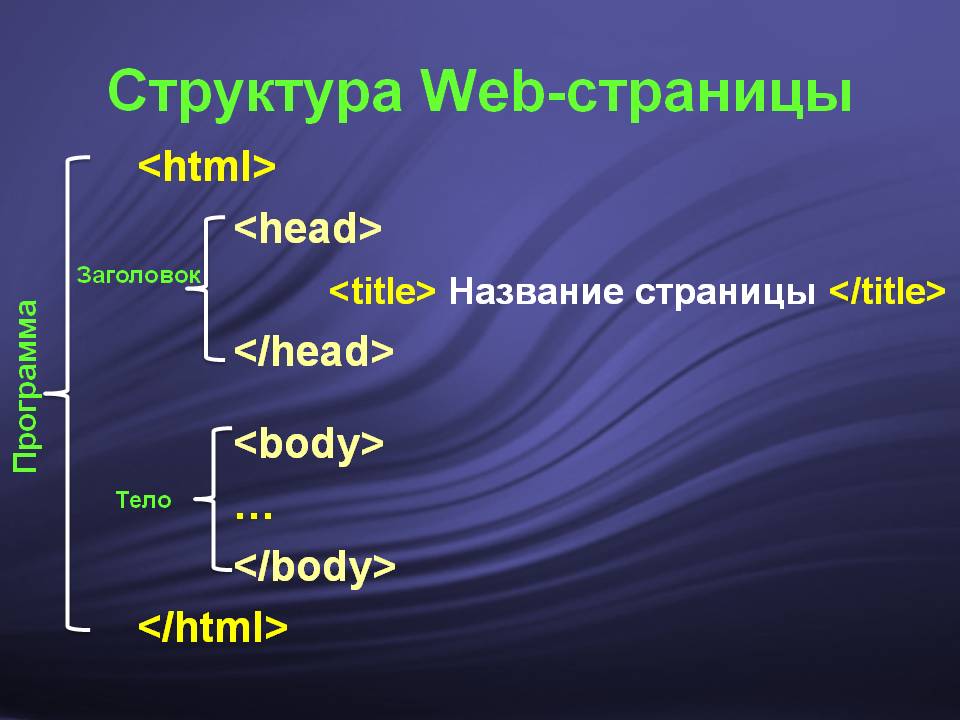
Каждый HTML-документ имеет определенную структуру, которая выглядит следующим образом:
<html>
<head>
…
</head>
<body>
…
</body>
</html>
Структура HTML-документа содержит следующие обязательные элементы:
• тэги <html> и </html>, которые отмечают начало и конец документа;
• заголовок, ограниченный тэгами <head> и </head>;
• тело, ограниченное тэгами <body>…</body>.
В заголовке, ограниченном тэгами <head> и </head>, с помощью тэгов <title>…</title> определяется название документа, которое должно описывать его содержимое и обычно содержит не более 5-6 слов. Это название отображается браузерами в строке заголовка рабочего окна программы, а роботы, составляющие индексы для поисковых систем, идентифицируют документ, используя его название.
Кроме
элемента <title>…</title>,
заголовок может содержать
элементы <meta>. ..</meta>. Открывающий
тэг <meta> включает
пары имя=значение, описывающие свойства
документа, например, авторство, список
ключевых
слов и т.д. Эти данные используются также
поисковыми серверами при индексации документов.
..</meta>. Открывающий
тэг <meta> включает
пары имя=значение, описывающие свойства
документа, например, авторство, список
ключевых
слов и т.д. Эти данные используются также
поисковыми серверами при индексации документов.
Для создания Web-страниц понадобится любой браузер — Internet Explorer или Netscape Communicator, а лучше оба, так как многие элементы HTML по-разному отображаются в разных программах просмотра и весьма желательно контролировать эту разницу. Кроме того, нужен любой текстовой редактор, например, Блокнот изWindows. Программа Блокнот нужна для подготовки HTML-файлов, а браузер — для просмотра и контроля сделанного. С помощью этих инструментов мы создадим сайт на своем локальном компьютере, после чего поместим его на один из WWW-серверов в Интернете, сделав, таким образом, ваши Web-страницы доступными всему миру.
В
качестве примера создадим сайт лицея. Цель
сайта — рассказать миру о лицее, сфере
его деятельности, интересов, найти
друзей, партнеров, спонсоров.
Для файлов нашего сайта нужна отдельная папка.
Создайте папку с именем Web на жестком диске вашего компьютера.
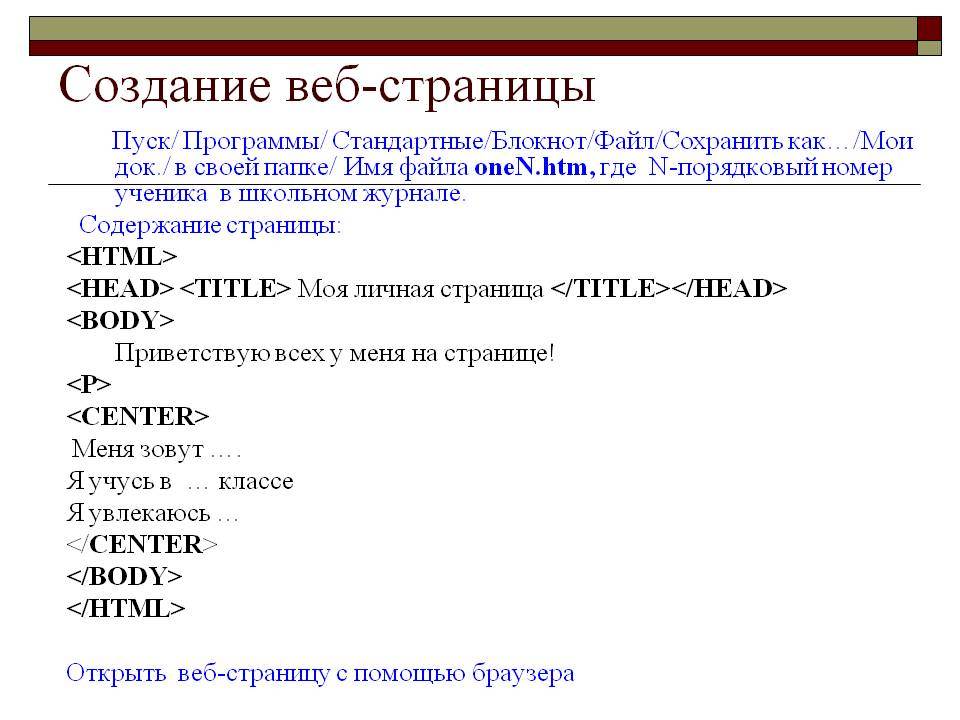
Теперь запустим программу Блокнот и приступим к работе.
Вы можете использовать любой другой текстовый редактор. Однако в этом случае следует сохранять файл как простой текст, чтобы избежать включения в Web-документ посторонних символов форматирования.
Сначала введем в окне программы Блокнот тэги, определяющие структуру любого HTML-документа. Напомним, что в HTML-коде допускается использовать любой регистр символов — верхний или нижний.
Введите с клавиатуры следующие основные тэги, поместив каждый из них, кроме закрывающего тэга </title>, в новой строке.
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Для
ввода парных тэгов вы можете использовать
операции копирования и вставки через
буфер обмена Windows с
последующим добавлением символа слэш /.
Напомним, что первый <html> и последний </html> тэги означают соответственно начало и конец документа, элемент <head>…</head> определяет заголовок Web-страницы, элемент <body>…</body> — тело документа, а в элементе <title></title> мы сейчас укажем название Web-страницы.
Между открывающим <title> и закрывающим </title> тэгами вставьте название документа – Лицей № 1548. Этот элемент должен выглядеть следующим образом:
<title>Лицей № 1548</title>
Напомним, что название Web-страницы должно быть коротким и в максимальной степени отображать ее содержание.
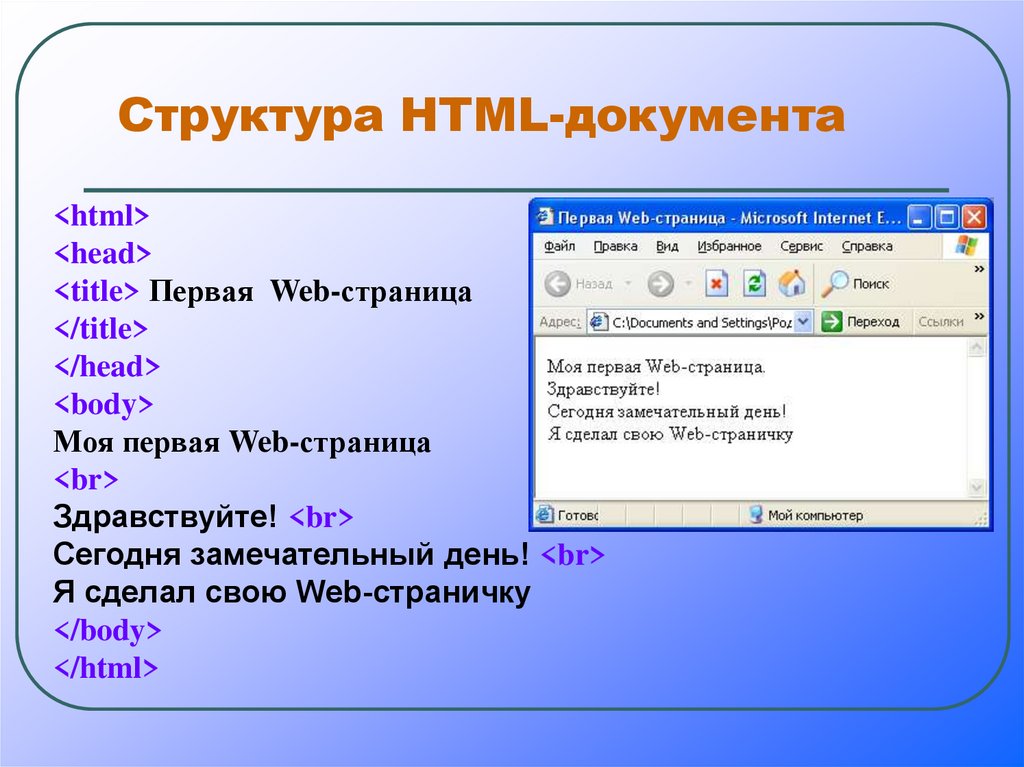
Наша следующая задача — вставить в тело документа между тэгами <body>…</body> короткий текст-приветствие посетителям Web-страницы.
Вставьте пустую строку между тэгами <body> и </body> и введите в ней следующий текст:
Добро пожаловать на страничку лицея № 1548! Здесь Вы узнаете о нашей деятельности, о наших интересах и увлечениях, о наших успехах и достижениях
Для
каждой Web-страницы вы можете определить
цвет фона и цвет текста. Это выполняется
с помощью атрибутов bgcolor и text открывающего
тэга <body>.
Для определения цвета как значения
атрибутов существует два варианта:
Это выполняется
с помощью атрибутов bgcolor и text открывающего
тэга <body>.
Для определения цвета как значения
атрибутов существует два варианта:
• словесное указание имени цвета, например, white (белый). В языке HTML предусмотрено шестнадцать таких имен;
• цифровое обозначение в шестнадцатеричной записи, например, «#ffffff» — белый, которое указывает, каким образом цвет формируется из основных цветов — красного, зеленого, синего.
Конечно, словесное указание цвета более удобно и понятно. С другой стороны, численные обозначения дают больше возможностей, так как позволяют указать практически любой из 16777215 оттенков, тогда как словесные обозначения ограничены только шестнадцатью цветами.
Используем в качестве примера для фона нашейWeb-страницы синий цвет (blue), а для текста — желтый (yellow).
Вставьте в открывающий тэг <body> атрибуты bgcolor=blue и text=yellow. Этот тэг должен принять вид:
<bodybgcolor=bluetext=yellow>
Ваш текстовый файл должен выглядеть примерно так:
<html>
<head>
<title>Лицей № 1548</title>
</head>
<body bgcolor=blue text=yellow>
Добро пожаловать на страничку лицея № 1548! Здесь Вы узнаете о нашей деятельности, о наших интересах и увлечениях, о наших успехах и достижениях
</body>
</html>
Теперь
документ следует сохранить. Откройте
ранее созданную папку Web,
введите имя файла licey1548.html и
нажмите кнопку Сохранить.
Откройте
ранее созданную папку Web,
введите имя файла licey1548.html и
нажмите кнопку Сохранить.
Обратите внимание: вы обязательно должны указать расширение имени файла .html или .htm, чтобы браузер смог его открыть.
Возможно, в вашем браузере размер шрифта текста будет крупнее или мельче, чем на рисунке. В таком случае выберите команду меню Вид • Размер текста •Средний в браузере Internet Explorer или Вид • Увеличить шрифт, Вид • Уменьшить шрифт в браузере Netscape Communicator, чтобы установить средний размер шрифта.
Следует иметь в виду, что разные браузеры могут по-разному отображать содержимое одного и того же HTML-файла. Поэтому при создании Web-страниц желательно всегда просматривать результат в обоих наиболее популярных браузерах — Internet Explorer и Netscape Communicator. В таком случае вы будете уверены, что посетитель вашего сайта увидит именно то, что вы хотите ему показать.
Так
как в элементе <body></body> мы
ввели текст без разбивки на абзацы, то
в браузере он отображается в виде одного
абзаца и выровнен влево. Теперь следует
придать тексту более наглядный вид.
Теперь следует
придать тексту более наглядный вид.
Определение веб-страниц, веб-сайтов и веб-захватов
Опубликовано Автор Vinay Goel
Интернет-архив занимается архивированием сети в течение 20 лет и сохранил миллиарды веб-страниц с миллионов веб-сайтов. Эти веб-страницы часто состоят из множества изображений, видео, таблиц стилей, сценариев и других веб-объектов и ссылаются на них. За годы работы Архив сохранил более 510 миллиардов таких веб-объектов с отметками времени , , которые мы называем веб-захватами.
Мы определяем веб-страницу как действительный веб-захват, который является документом HTML, текстовым документом или PDF.
Домен в Интернете — это принадлежащий владельцу раздел пространства имен в Интернете, например google.com, archive.org или bbc.co.uk. Хост в Интернете идентифицируется по полному доменному имени или полному доменному имени, указывающему его точное местоположение в древовидной иерархии системы доменных имен. Полное доменное имя состоит из следующих частей: имя хоста и доменное имя. Например, в случае хоста blog.archive.org его имя хоста равно 9.0028 блог и хост находится в домене archive.org .
Хост в Интернете идентифицируется по полному доменному имени или полному доменному имени, указывающему его точное местоположение в древовидной иерархии системы доменных имен. Полное доменное имя состоит из следующих частей: имя хоста и доменное имя. Например, в случае хоста blog.archive.org его имя хоста равно 9.0028 блог и хост находится в домене archive.org .
Мы определяем веб-сайт как хост, который обслуживает веб-страницы и имеет по крайней мере одну входящую ссылку с веб-страницы, принадлежащей другому домену.
На сегодняшний день Интернет-архив официально содержит 273 миллиарда веб-страниц с более чем 361 миллиона веб-сайтов, занимает 15 петабайт памяти.
Рубрика: Объявления, Новости, Wayback Machine — веб-архив | 4 ответаПоиск:
Последние сообщения
- Расширение возможностей антропологических исследований в эпоху цифровых технологий
- Музыкальная библиотека государственного университета Боулинг-Грин и Звуковой архив Билла Шурка сотрудничают с Интернет-архивом
- Book Talk: претворение теории в жизнь
- Сохраняя прошлое, расширяя возможности будущего: раскрывая жизненно важную роль Wayback Machine в следственной работе
- Создавайте, получайте доступ, анализируйте: представляем ARCH (вычислительный центр архивных исследований)
Категории
- 78 об/мин
- Объявления
- Архивная версия 2
- Архив-Это
- Аудиоархив
- Архив книг
- Крутые предметы
- Архив образования
- Эмуляция
- Событие
- Архив изображений
- Вакансии
- Предоставление книг
- Архив живой музыки
- Архив фильмов
- Музыка
- Новости
- Информационный бюллетень
- Открытая библиотека
- Прошлое событие
- Архив программного обеспечения
- Технический
- Телевизионный архив
- Без категории
- Предстоящее событие
- Видеоархив
- Wayback Machine — Веб-архив
- Веб-службы и службы данных
Архивы
Архивы Выбрать месяц Июль 2023 Июнь 2023 Май 2023 Апрель 2023 Март 2023 Февраль 2023 Январь 2023 Декабрь 2022 Ноябрь 2022 Октябрь 2022 Сентябрь 2022 Август 2022 Июль 2022 Июнь 2022 Май 2022 Апрель 2022 Март 2022 Февраль 2022 Январь 2022 Декабрь 2021 Ноябрь 2021 Октябрь 2021 Сентябрь 2021 Август 2021 Июль 2021 Июнь 2021 Май 2021 Апрель 2021 Март 2021 Февраль 2021 Январь 2021 Декабрь 2020 Ноябрь 2020 Октябрь 2020 Сентябрь 2020 Август 2020 Июль 2020 Июнь 2020 Май 2020 Апрель 2020 2 Марта 020 Февраль 2020 Январь 2020 Декабрь 2019Ноябрь 2019 Октябрь 2019 Сентябрь 2019 Август 2019 Июль 2019 Июнь 2019 Май 2019 Апрель 2019 Март 2019 Февраль 2019 Январь 2019 Декабрь 2018 Ноябрь 2018 Октябрь 2018 Сентябрь 2018 Август 2018 Июль 2018 Июнь 2018 Май 2018 Апрель 2018 Март 2018 Февраль 2018 Январь 2018 Декабрь 2017 Ноябрь 2017 Октябрь 2017 Сентябрь 2017 Август 2017 Июль 2017 Июнь 2017 Май 2017 Апрель 2017 Март 2017 Февраль 2017 Январь 2017 Декабрь 2016 Ноябрь 2016 Октябрь 2016 Сентябрь 2016 Август 2016 Июль 201 6 июня 2016 г. май 2016 г. апрель 2016 г. март 2016 г. февраль 2016 г. январь 2016 г. декабрь 2015 г. ноябрь 2015 г. октябрь 2015 г. сентябрь 2015 г. июль 2015 г. июнь 2015 г. май 2015 г. апрель 2015 г. 2014 Август 2014 Июль 2014 Июнь 2014 Май 2014 Апрель 2014 Март 2014 Февраль 2014 Январь 2014 Декабрь 2013 Ноябрь 2013 Октябрь 2013 Сентябрь 2013 Август 2013 Июль 2013 Июнь 2013 Май 2013 Апрель 2013 Март 2013 Февраль 2013 Январь 201 3 декабря 2012 г. ноябрь 2012 г. октябрь 2012 г. сентябрь 2012 г. август 2012 г. июль 2012 г. июнь 2012 г. май 2012 г. апрель 2012 г. март 2012 г. февраль 2012 г. январь 2012 г. декабрь 2011 г. ноябрь 2011 г. 2011 Март 2011 Февраль 2011 Январь 2011 Декабрь 2010 Ноябрь 2010 Октябрь 2010 Сентябрь 2010 Август 2010 Июль 2010 Июнь 2010 Май 2010 Апрель 2010 Март 2010 Февраль 2010 Январь 2010 Декабрь 2009Октябрь 2009 г. Сентябрь 2009 г. Август 2009 г. Июль 2009 г. Июнь 2009 г. Май 2009 г. Апрель 2009 г. Март 2009 г. Февраль 2009 г. Январь 2009 г. Декабрь 2008 г. Ноябрь 2008 г. Сентябрь 2008 г.
май 2016 г. апрель 2016 г. март 2016 г. февраль 2016 г. январь 2016 г. декабрь 2015 г. ноябрь 2015 г. октябрь 2015 г. сентябрь 2015 г. июль 2015 г. июнь 2015 г. май 2015 г. апрель 2015 г. 2014 Август 2014 Июль 2014 Июнь 2014 Май 2014 Апрель 2014 Март 2014 Февраль 2014 Январь 2014 Декабрь 2013 Ноябрь 2013 Октябрь 2013 Сентябрь 2013 Август 2013 Июль 2013 Июнь 2013 Май 2013 Апрель 2013 Март 2013 Февраль 2013 Январь 201 3 декабря 2012 г. ноябрь 2012 г. октябрь 2012 г. сентябрь 2012 г. август 2012 г. июль 2012 г. июнь 2012 г. май 2012 г. апрель 2012 г. март 2012 г. февраль 2012 г. январь 2012 г. декабрь 2011 г. ноябрь 2011 г. 2011 Март 2011 Февраль 2011 Январь 2011 Декабрь 2010 Ноябрь 2010 Октябрь 2010 Сентябрь 2010 Август 2010 Июль 2010 Июнь 2010 Май 2010 Апрель 2010 Март 2010 Февраль 2010 Январь 2010 Декабрь 2009Октябрь 2009 г. Сентябрь 2009 г. Август 2009 г. Июль 2009 г. Июнь 2009 г. Май 2009 г. Апрель 2009 г. Март 2009 г. Февраль 2009 г. Январь 2009 г. Декабрь 2008 г. Ноябрь 2008 г. Сентябрь 2008 г. 2007 г. октябрь 2007 г. сентябрь 2007 г. август 2007 г. июль 2007 г. июнь 2007 г. май 2007 г. апрель 2007 г. март 2007 г. февраль 2007 г. январь 2007 г. декабрь 2006 г. ноябрь 2006 г. 5 февраля 2005 г. январь 2005 г. декабрь 2004 г. октябрь 2004 г. март 2004 г.
2007 г. октябрь 2007 г. сентябрь 2007 г. август 2007 г. июль 2007 г. июнь 2007 г. май 2007 г. апрель 2007 г. март 2007 г. февраль 2007 г. январь 2007 г. декабрь 2006 г. ноябрь 2006 г. 5 февраля 2005 г. январь 2005 г. декабрь 2004 г. октябрь 2004 г. март 2004 г.Мета
- Войти
- Лента записей
- Лента комментариев
- WordPress.org
Гордо работает на WordPress
веб-страниц ASP.NET | Microsoft Узнайте
Редактировать Твиттер LinkedIn Фейсбук Электронная почта- Статья
Примечание
WebMatrix больше не рекомендуется в качестве интегрированной среды разработки для веб-страниц ASP.NET. Используйте Visual Studio или Visual Studio Code.
Руководство
Начало работы
Программирование веб-страниц ASP.NET в Visual Studio
Введение в веб-программирование ASP.NET Razor Syntax
Веб-страницы ASP.NET Visual Basic
Часто задаваемые вопросы о веб-страницах ASP.NET (Razor)
Отправка электронной почты с вашего сайта
Добавление социальных сетей на ваш веб-сайт
Знакомство с веб-страницами ASP.NET
- Начало работы
- Основы программирования
- Отображение данных
- Основы HTML-форм
- Ввод данных в базу данных с помощью форм
- Обновление данных базы данных
- Удаление данных базы данных
- Создание согласованного макета
- Публикация сайта с помощью WebMatrix
Маршрутизация
- Создание читаемых URL-адресов на сайтах веб-страниц ASP.
 NET
NET
- Создание читаемых URL-адресов на сайтах веб-страниц ASP.
Пользовательский интерфейс, макеты и темы
- Работа с формами
- Проверка ввода пользователя на сайтах веб-страниц ASP.NET
- Создание единообразного образа
- Настройка поведения всего сайта
- Работа с изображениями
- Работа с видео
- Создание и использование помощника на сайте веб-страниц ASP.NET
- Установка помощника
- Twitter Helper с веб-страницами ASP.NET
- Отображение карт на сайте веб-страниц ASP.NET
Мобильный
- Рендеринг сайтов веб-страниц ASP.NET для мобильных устройств
Работа с данными
- Работа с данными
- Отображение данных на диаграмме
- Работа с файлами
Тестирование и отладка
- Введение в отладку
- Руководство по устранению неполадок веб-страниц ASP.NET (Razor)
Безопасность
- Добавление безопасности и членства
- Включение входа с внешних сайтов на сайт веб-страниц ASP.
 NET
NET - Использование CAPTCHA для предотвращения использования автоматизированными программами (ботами) вашего веб-сайта ASP.NET
Производительность
- Кэширование для повышения производительности вашего веб-сайта
- Анализ трафика
- Объединение и минимизация ресурсов на сайте веб-страниц ASP.NET (Razor)
Справочник по API
- Краткий справочник по API ASP.NET
Релизы
- Новые возможности веб-страниц ASP.NET 3.2
- Новые возможности веб-страниц ASP.NET 3.1
- Основные функции веб-страниц ASP.NET 2
- Веб-страницы ASP.NET 2 Предварительная версия для разработчиков ReadMe
- Одновременное выполнение разных версий веб-страниц ASP.NET
Видео
Введение
- 5-минутное введение в веб-страницы ASP.NET
- Установка и использование инструмента Microsoft WebMatrix
- Создание веб-сайта с помощью WebMatrix
- Изменение визуального стиля веб-страницы
- Использование функций макета в WebMatrix
- Создание управляемой данными динамической веб-страницы
- Создать веб-интерфейс в WebMatrix
- Создать страницу редактирования данных в WebMatrix
- Создать страницу удаления данных в WebMatrix
- Публикация веб-сайта в Интернете с помощью WebMatrix
Razor-страницы ASP.
 NET
NET- Начало работы с WebMatrix и веб-страницами ASP.NET
- Введение в веб-программирование ASP.NET Razor Syntax
- Создание единообразного образа (часть 1)
- Создание единообразного образа (часть 2)
- Работа с формами (часть 1)
- Работа с формами (часть 2)
- Работа с данными (часть 1)
- Работа с данными (часть 2)
- Отображение данных в сетке
- Отображение данных на диаграмме (часть 1)
- Отображение данных на диаграмме (часть 2)
- Работа с файлами
- Работа с изображениями
- Работа с видео
- Добавление электронной почты на ваш веб-сайт
- Добавление поиска на ваш веб-сайт
- Добавление социальных сетей на ваш веб-сайт
Обучающее видео по WebMatrix и веб-страницам от Pluralsight
Информация о WebMatrix
- Информация о WebMatrix
- Web Matrix и веб-страницы ASP.




 NET
NET NET
NET NET
NET