если не работает плеер вебвизора
Яндекс Метрика: если не работает плеер вебвизора
Иногда пользователи Яндек.Метрика жалуются, что не работает вебвизор. При попытке посмотреть запись посещения появляется информация об ошибке, например «На странице не обнаружен код счетчика либо стоит блок на показ страницы во фрейме».
Если перестал работать webvisor, сначала необходимо проверить, включен ли он вообще. Делать это нужно через настройки счетчика. Существует быстрый путь проверки – нажмите комбинацию клавиш Ctrl+U, перед вами откроется страница кода. Найдите на ней код метрики и включение вебвизора. Вам нужна строка webvisor:true.
В случае, если нужный код на странице прописан, но webvisor все равно не работает, причины, почему не работает плеер вебвизора в метрике, могут быть следующими:
- Пользовательский браузер блокирует приложение.
- Сервер блокирует приложение (всем известный запрет на демонстрацию страниц во фрейме).

Рассмотрим подробнее все варианты, а также способы исправления проблемы.
Браузер использует блокировщик рекламы
Если не работает карта кликов по этой причине, вы можете легко исправить проблему. Для этого выполните такие шаги:
- Кликните правой клавишей мышки на значок блокирующего приложения.
- Нажмите «Параметры».
- Выберите «Белый список».
- Добавьте webvisor.com и metrika.yandex.ru.
- Перезагрузите метрику.
Проблема решена!
Сервер блокирует приложение
Если проблема появилась из-за запрета на демонстрацию страниц во фрейме, готовьтесь повозиться. Сначала необходимо определить ошибку наверняка. Это делается просто, нужно лишь соблюдать такие шаги:
- Откройте Яндекс Метрика.
- Откройте страницу webvisor либо карт, кликните F12. Перед вами появится перечень инструментов разработчика.
- Кликните на пункт «консоль».

- Выполните перезагрузку страницы.
Перед вами появится перечень ошибок, и есть одна из строк подсветилась красным, это и есть причина вашей проблемы.
Если обнаружена блокировка демонстрации ресурса во фрейме, консоль выделит строку X-Frame-Options: SAMEORIGIN. Она означает, что эта страница:
- Может быть показана во фреймах используемого хоста.
- Не может быть показана с любых прочих хостов.
Многие программисты работают над тем, чтобы решить проблему запрета, но пока это можно сделать лишь путем, включающим увеличение уязвимости ресурса. Поэтому перед тем, как убирать запрет, задайте себе вопрос: что вам важнее, безопасность сайте или работа вебвизора?
Фаервол блокирует приложение
Сначала убедитесь, что есть свободный доступ к:
- mc.yandex.ru.
- metrika.yandex.ru.
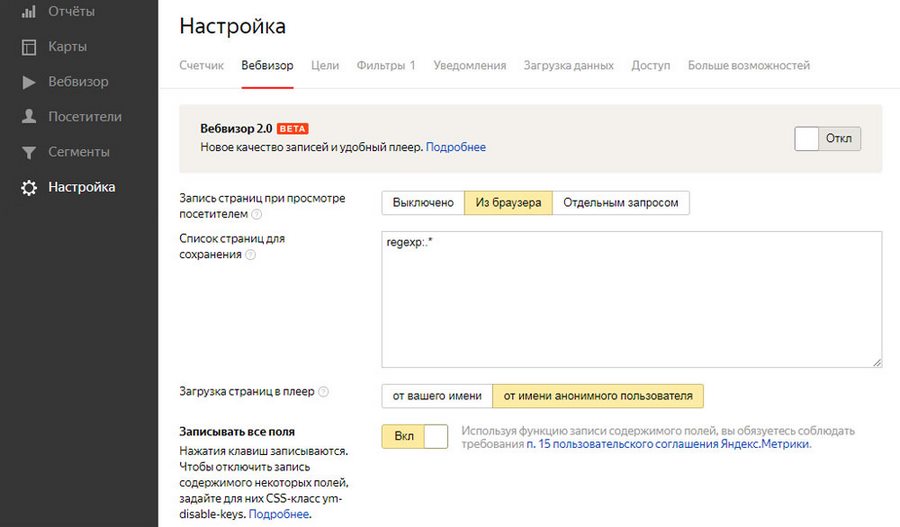
- к *.yandex.net (в случае, если в настройках приложения указано «Загрузка страниц в плеер — от имени анонимного пользователя», то нужен доступ к ресурсу).

Блокировать доступ к вышеперечисленным ресурсам может фаервол, антивирус либо ограничений корпоративной сети. Путь исправления очень простой – необходимо добавить вышеуказанные ресурсы в перечень доверенных. После убедитесь, что проблема устранена. Если этого не случилось, зайдите с «пустого» браузера, в которой отсутствуют плагины разных типов (в особенности антивирусные аддоны и блокировщики рекламного контента).
Этот способ в 99% ситуаций полностью устраняет причину проблемы и вебвизор начинает воспроизводиться на уровне пользователя.
Поделиться
Почему не работает вебвизор | Основные причины неработающего вебвизора в Яндекс Метрике
#Системы аналитики #Яндекс Метрика
#45
Ноябрь’17 6 Ноябрь’17 6Причиной неработоспособности вебвизора, а также карты скроллинга, карты ссылок и карты кликов в Яндекс.Метрике может быть ошибка в коде счетчика или же ограничение на отображение страницы во фрейме.
Ошибки в коде счетчика
В первую очередь, если у вас нет данных о посещениях при клике на инструмент «Вебвизор», то необходимо проверить, присутствует ли в коде счетчика возможность записи и анализа поведения посетителей сайта.
- При клике на инструмент «Вебвизор» появится надпись «Подключите Вебвизор в настройках счетчика».
- Открываем код страницы сайта с установленным кодом счетчика Яндекс.Метрики и проверяем наличие следующей строки в нем: Если она отсутствует, то это является причиной неработающего вебвизора.
Чтобы устранить данную ошибку, необходимо обновить код счетчика. Для этого открываем его настройки, включаем «Вебвизор, карта скроллинга, аналитика форм» и вставляем обновленный код на все страницы сайта.
Запрет на отображение во фрейме
Второй причиной, почему не работает вебвизор, карты скроллинга или аналитика форм является невозможность воспроизведения посещений на страницах сайта — их запрет на отображение во фрейме Яндекс Метрики.
Невозможно воспроизвести посещение на данной странице. Возможные причины:
- Не установлен код счётчика
- Установлен запрет на отображение страницы во фрейме
Данная ошибка свидетельствует о том, что сайт нельзя показывать во фреймах с других хостов.
Для того чтобы это ограничение снять, необходимо убрать запрет либо:
- в конфигурации сервера;
- в файле htaccess;
- в настройках CMS.
Справка по настройке сервера: https://yandex.ru/support/metrika/webvisor/settings.html .
Похожее
Системы аналитики Яндекс Метрика
Фильтрация визитов роботов на сайт
Системы аналитики Яндекс Метрика
Визиты, просмотры и посетители в Метрике
Системы аналитики Яндекс Метрика
#128
Фильтрация визитов роботов на сайт
Июль’19 9735 13Системы аналитики Яндекс Метрика
#114
Визиты, просмотры и посетители в Метрике
Апрель’19Системы аналитики Яндекс Метрика
#112
Атрибуция: последний значимый переход
Апрель’19 9310 11Системы аналитики Яндекс Метрика
#31
Как настроить цели в Яндекс. Метрике
Метрике
Системы аналитики Яндекс Метрика
#27
Как установить счетчик Яндекс.Метрики
Ноябрь’17 4163 6Открытие черного ящика: неописуемая видеоошибка в Android WebView
Одна из наших основных инженерных ценностей — Open Black Boxes . В Loom мы предпочитаем «дайте мне посмотреть», а не «я не знаю». Когда происходят странные вещи, мы копаем, и копаем глубоко. Вот история о товарищах по ткацкому станку, работающих вместе, следуя по крошкам и раскрывая правду
Внезапное падение показателей
Однажды в июне мы увидели внезапное падение в нашей оценке воспроизведения, отслеженной mux.com . Оценка воспроизведения — это один из показателей святой троицы, за которым следит основная видеогруппа, чтобы обеспечить качество обслуживания, которое мы предоставляем нашим конечным пользователям (два других — это показатель успешности записи и TTV (время просмотра)). Падение в таком масштабе — это инцидент катастрофических масштабов.
Падение в таком масштабе — это инцидент катастрофических масштабов.
После нарезки данных мы обнаружили, что метрическая регрессия происходит из одного источника ⏤ WebView в ОС Android (также известный как Android Browser 4.0). Начиная с 14 июня, наша оценка воспроизведения в браузере Android упала с девяноста почти до нуля. Мы зажгли маяк и вызвали на помощь нашу мобильную команду инженеров.
Ложная тревога
Сначала мы связались с инженерами службы технической поддержки и предупредили их о возможных проблемах с Android. Удивительно, но они сказали нам, что не видели никаких нарушений в загрузке тикетов Android. Не было наплыва проблем, связанных с Android.
Позже, Хосе Карлос Пухоль Альколадо и Николетт Ядегар изучили данные и обнаружили, что рассматриваемые видео воспроизводятся нормально со всеми буферами , воспроизведение , пауза и поиск событий правильно зарегистрированы. Нулевой счет был вызван ошибкой игрока с неизвестным кодом ошибки и пустым сообщением об ошибке.
Мы связались со службой поддержки Mux, чтобы объяснить проблему. Оказалось, что Mux внес изменение на своей стороне, чтобы начать учитывать ошибки без player_error_code и player_error_message .
Более того, поскольку ошибок, отслеживаемых мультиплексором, считаются фатальными, то есть являются результатом сбоев воспроизведения. Это то, что снизило нашу метрику в Android WebView, хотя видео воспроизводится без проблем.
В конце концов, это было изменение журнала, которое не повлияло на конечного пользователя. Ошибка была всегда и только недавно всплыла на приборной панели. Катастрофа предотвращена. Уф…
Путешествие в кроличью нору
В большинстве историй о происшествиях это конец . Мы обнаружили проблему с ведением журнала, и ни один из пользователей не пострадал. Мы могли бы объединить PR, чтобы отфильтровать ошибку и жить долго и счастливо.
Только не в ткацком станке! Мы призываем инженеров открыть черные ящики и посмотреть, что внутри. Мы искренне заинтересованы в том, что происходит. Команды работали вместе и копались в этом, записывая и делясь результатами друг друга с помощью Loom.
Мы искренне заинтересованы в том, что происходит. Команды работали вместе и копались в этом, записывая и делясь результатами друг друга с помощью Loom.
Загадки
Хотя изменения на стороне Mux объяснили проблему, которую мы видели, осталось несколько вопросов, оставшихся без ответа:
Что вызвало эту ошибку?
Почему нет кода ошибки и сообщения об ошибке?
Почему это происходит только с WebViews на Android?
С помощью предоставленного нам Chrome инструмента мы можем проверить удаленный Android WebView . Мы создали простое приложение для Android с WebView и указали его на локальный сервер ткацкого станка, чтобы добраться до сути.
Интеграции
Сначала мы дважды проверили нашу интеграцию между тегом , HLS.js и мультиплексор данных API . Увидев, что мы следуем инструкциям и образцу кода, мы исключили возможность того, что это тривиальная ошибка программирования с нашей стороны.
Data API
Затем мы хотели понять, как Mux сообщает об ошибках и отслеживает их. Мы открыли дистрибутив пакета узла Mux, чтобы изучить, как Mux определяет, перехватывает и сообщает об ошибках.
Оказалось, что автоматическое отслеживание ошибок мультиплексора довольно просто. Мукс прослушал ошибка событие , происходящее из HTMLVideoElement (также известного как тег ). Затем он генерирует собственное событие ошибки. Глядя на реализацию мультиплексора, мы не увидели ничего плохого. Таким образом, мы могли бы безопасно убрать мультиплексор из уравнения и сами прослушать событие ошибки , установив непосредственно обработчик onerror на HTMLVideoElement .
Странный мир Android
На данный момент у нас есть надежное воспроизведение проблемы, и мы знаем несколько вещей:
Обработчик ошибок , зарегистрированный на
90 036 был вызван тег , ноошибкаатрибут вHTMLVideoElementбыл нулевым. По стандарту это
По стандарту это nullесли не было ошибки .Мы можем воспроизвести эту ошибку только в Android WebView.
3. Ошибка событие произошло вскоре после загрузки элемента видео и до того, как пользователь нажал кнопку воспроизведения для воспроизведения видео.
4. Объект события, переданный в обработчик ошибок , имеет общую ошибку без информации.
Теперь мы вступаем на территорию кошмаров каждого мобильного инженера: странное поведение Android. Чтобы установить временную шкалу событий, мы зарегистрировали обработчики событий для всех событий HLS.js, изменив исходный код HLS.js, чтобы добавить больше журналов, надеясь, что это даст нам некоторые подсказки о том, что пошло не так.
В итоге мы определили, что ошибка возникает, когда HLS.js устанавливает атрибут src тега 9 0010 и после события onloadstart .
Откровение
Когда мы были по уши в расследовании, обсуждая, стоит ли нам углубляться в собственный код браузера Android, произошел прорыв. Клаудио Семераро заметил странную CORS-ошибку по поводу атрибута poster , и предложил что-то для этого установить.
Как только мы установили изображение на постер, таинственная ошибка исчезла 🤯 🤯 🤯.
Оказалось, что это одно из недокументированных поведений Android. Если разработчик не установил атрибут , Android установит собственное изображение плаката, которое не имеет правильного происхождения и вызовет исключение CORS. В результате на 9-й странице выдается общая неописуемая ошибка.0033 HTMLVideoElement . Поскольку это не ошибка конкретно в HTMLVideoElement , ошибка атрибута в HTMLVideoElement осталась нулевой , что вызвало у нашей команды дни замешательства 🤯 🤯 🤯.
Решение
В конце концов, решение представляет собой простое, «почти» однострочное исправление. Мы нашли самую маленькую гифку в Интернете и поместили ее на постер.
poster="data:image/gif;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs="
После того, как изменение было отправлено в рабочую среду, мы увидели, что частота неизвестных ошибок снизилась примерно до нуля, а наша метрика оценки воспроизведения на Android восстановилась. .
Счастливый конец
Наконец-то товарищи по ткацкому станку получили заслуженный счастливый конец.
Путешествие было трудным, но видеосообщения с использованием нашего собственного продукта значительно облегчили сотрудничество между всеми товарищами по ткацкому станку, которые исследовали это из разных часовых поясов. Не устраивая ни одной встречи, мы делились своими открытиями, настройкой среды и подробными этапами воспроизведения друг с другом через Loom.
В конце концов, решение оказалось настолько умопомрачительно простым, что даже смехотворно. Здесь я пишу это, чтобы добавить к недовольству Интернета разработкой Android, и у всех нас есть еще одна забавная история об Android.
Здесь я пишу это, чтобы добавить к недовольству Интернета разработкой Android, и у всех нас есть еще одна забавная история об Android.
Как воспроизводить видео YouTube в WebView на Android
Pierfrancesco Soffritti
·Подписаться
Чтение: 3 мин.·
12 февраля 2019 г.У YouTube есть официальный Player API для Android для воспроизведения видео в родном плеере. Но у этого API есть несколько ограничений, как описано в этом посте. Лучший способ обойти эти ограничения — воспроизводить видео YouTube внутри WebView. При использовании WebView проигрыватель будет представлять собой простое представление, которое можно добавить в любом месте вашего приложения. Его будет намного проще использовать, чем собственный API плеера, и вам не придется разбираться с его ошибками и проблемами.
Но вы не можете просто загрузить страницу с YouTube в свой WebView. В противном случае ваше приложение будет просто веб-браузером с плохим пользовательским интерфейсом. Лучший способ воспроизводить видео с YouTube в Интернете — использовать IFrame Player API с YouTube. Это Javascript API, который дает доступ к хорошему веб-плееру YouTube.
Лучший способ воспроизводить видео с YouTube в Интернете — использовать IFrame Player API с YouTube. Это Javascript API, который дает доступ к хорошему веб-плееру YouTube.
Чтобы использовать его в своем приложении, вам нужно написать веб-страницу, а затем загрузить эту страницу в WebView. Но теперь у вас есть дополнительная работа, как вы взаимодействуете с веб-страницей из кода Android? Способ сделать это — написать интерфейс Javascript, который внедряется внутрь WebView и создает мост между миром Android (Java/Kotlin) и веб-миром (Javascript).
Это большая работа, если вам просто нужно воспроизвести видео с YouTube, и есть несколько сложных пограничных случаев, которые вам нужно обработать. Однажды мне пришлось сделать это для одного из моих приложений, и, чтобы сэкономить время другим людям, я решил сделать его открытым исходным кодом в виде библиотеки.
Библиотека называется android-youtube-player. Это API для воспроизведения видео с YouTube внутри Android WebViews таким образом, который кажется естественным и легким для разработчика.
Библиотека используется более чем 5 тысячами приложений, среди которых такие крупные приложения, как Flipkart и Tumblr.
Плеер, предоставляемый библиотекой, имеет широкие возможности настройки и предназначен для использования в качестве полноценного проигрывателя YouTube в любом приложении для Android.
Чтобы использовать его, просто добавьте его в зависимости вашего проекта.
Добавьте YouTubePlayerView в файл layout.xml.
Если для атрибута «useWebUi» установлено значение true, проигрыватель будет использовать веб-интерфейс IFrame Player API. Вместо собственного пользовательского интерфейса, предоставляемого библиотекой.
Примечание. В более новых версиях веб-интерфейс библиотеки включен по умолчанию.
веб-интерфейс Второй и последний шаг, который вам нужно сделать, — это получить ссылку на AndroidYouTubePlayerView в своем действии или фрагменте и добавить его как LifecycleObserver.




 По стандарту это
По стандарту это